Как подготовить макеты сайтов для верстки?
Рис. 1 Разработка сайта
На самом деле, с вами становится не приятно работать, когда вы скидываете то, что получилось, какой-то рабочий сырой вариант, понятный только вам. Очень важно правильно готовить макеты сайта для верстки, это просто даже вопрос уважения к вашим коллегам.
10 советов по подготовке макета сайта для верстки.
1. Соблюдай порядок в слоях
Порядок в слоях и группах нужен затем, чтобы дизайнер или верстальщик, которому достался ваш макет, понимал, где что лежит. Во-первых, это должно быть понятно вам, во-вторых, верстальщику гораздо проще ориентироваться и выбирать какие-то блоки. Без наведения порядка в слоях не проходит ни одна подготовка макета сайта для верстки.
Во-первых, это должно быть понятно вам, во-вторых, верстальщику гораздо проще ориентироваться и выбирать какие-то блоки. Без наведения порядка в слоях не проходит ни одна подготовка макета сайта для верстки.
Рис.2 Слои
2. Объект из нескольких слоев — это папка
Это главное правило. Если приучить себя осмысленно группировать слои, то порядок будет всегда. Это также позволит не именовать отдельно каждый слой.
Кстати, рекомендую посмотреть прямо сейчас:
Например, если кнопка состоит из иконки и подписи — их стоит объединить в папку Button. Меню, которое состоит из пары таких кнопок, становится группой Menu. Фон из нескольких слоев — папка Background
Принцип ясен: логика группировки папок должна совпадать со структурой вашего макета. Это обязательный пункт оптимизации макета для верстки.
Рис.3 Группировка
3. Версии — это тоже отдельная папка
Часто внутри файла с макетом сайта для верстки хранится несколько версий элементов (вы экспериментируете с цветами,шрифтами и т. д.), например фоны для кнопки разного цвета.
д.), например фоны для кнопки разного цвета.
Чтобы вы сами же потом не забыли, что пачка непонятных скрытых слоев — это версии того самого фона, просто правильно сгруппируйте их.
Самое простое — сделать папку Background и положить туда все версии ( какие-то могут быть включены, какие-то отключены). В рис.4 мы видим два варианта: правильный (папка
Рис.4 Версии
4. Открывай замки
Часто дизайнеры любят лочить какие-то слои и работать так. Но если вы оставили где-то в дебрях папок такой слой, то вашему коллеге придётся пересмотреть все папки, потому что вся корневая папка блокируется — её нельзя перемещать. В процессе оптимизации макета сайта для верстки пройдите все слои и уберите все замки.
Также не забывайте про случайно открепленные и забытые маски.
Рис. 5 Замки
5. Используй Layer Styles
Много дизайнеров-старичков не используют Layer Styles и все, казалось бы, простые вещи делают отдельными растровыми слоями. Это приносит адские страдания всем, кто затем хочет изменить объект. Во втором примере (рис.6) есть слой с градиентом, цветом, бликом и это все отдельные слои. Это неправильный вариант. Правильно в процессе подготовки макета к верстке делать один слой и дальше уже на него накладывать эффекты. Затем вам будет гораздо проще эти эффекты менять, чем возиться с растовыми слоями.
Рис.6 Layer Styles В презентации другая картинка (соскриншотить не получилось — накладывается видео с веб-камеры)
6. Удали лишние направляющие
Направляющие помогают нам жить. Можно быстро смастерить сетку или просто что-то выровнять. Но зачастую мы используем их разово, то есть выровняли объект и забыли, а направляющие между тем копятся и копятся.
Если вы не делаете направляющими аккуратную сетку на весь проект, то старайтесь удалять их сразу после использования. И уж точно удалите лишне, когда готовите макет сайта к верстке.
Рис.7 Сетка
7. Удали лишние слои
Не забывайте удалять весь хлам после работы с файлом — он вам больше не пригодится. Вы в процессе экспериментируете: что-то включаете, что-то выключаете. Когда оптимизируете макет на верстку, чтобы программист не запутался в вашем макете, стоит обязательно те слои, которые вам не нужно удалить.
Рис. 8 Слои Тоже другой рисунок в презентации
8. Быстрое открытие папок
[⌥] click — быстро открыть/закрыть папку.
Нажмите на значок закрытия корневой папки с зажатым альтом, и все внутренние папки аккуратно схлопнутся автоматически.
Мы уже говорили про группировку и тут есть маленький секрет, когда вы нажимаете на клавишу Alt и кликаете в папку, то открываются сразу все папки в ней. Не нужно каждую папку прокликивать.
Не нужно каждую папку прокликивать.
Рис.9 Открытие папок клавишой Alt
9. Включи удобный вид слоев
Это Layer Panel Options. Здесь следует установить (рис.10).
- Thumbnail Contents. Эта позволяет показывать в превью слоя не весь слой целиком, а только то, что есть в нем.
- Expand New Effects. Отжав эту галочку, вы сможете автоматом схлопывать все добавленные стили слоя.
- Add Copy. Отжав эту галочку вы уберете все те “Copy 230″ в названиях слоев. Чистота исходника разом вырастет на 30%. Обязательно это делайте при подготовке макета сайта на верстку.
Можно настроить прямо как на картинке и так работать.
Рис. 10 Вид слоев
10. Хоткеи для стилей слоя
Рис. 11 Хоткеи
Мы уже говорили про стили слоя. Мы можем посмотреть на примере рис.11: зеленый квадрат, у него есть обводка, стиль, тень. Мы можем быстро скопировать еще на 5 квадратов эти элементы (см. рис.12)
рис.12)
Знаете такую ситуацию, когда веб-дизайнер сдает макет сайта, а программист потом не может скачать этот макет из-за его слишком большого веса? Это обычно происходит из-за того, что веб-дизайнер не оптимизировал картинки в макете, и они увеличили размер макета дизайна сайта до космических 10 и более гигабайт. Обязательно оптимизируйте картинки, уменьшайте их максимально до тех пор, пока еще не видно отличия, а размер уже минимальный.
Чтобы с вами было приятно и хорошо работать — обязательно соблюдайте эти правила подготовки макета сайта для верстки. Успехов!
Верстка сайта из PSD макета
В предыдущей статье я наглядно показал, как создать макет сайта в программе Photoshop, и в итоге получился простой, но не режущий глаз шаблон.
В этой статье я покажу, как сверстать его из PSD-макета в готовую веб-страницу, используя инструменты HTML-разметки и каскадные таблицы стилей (CSS).
Вообще подходов к подготовке шаблонов существует множество: кто-то сначала досконально прорисовывает шаблон и только потом занимается вёрсткой, кто-то отрисовывает дизайн приблизительно, добавляя штрихи во время вёрстки; одни сначала рисуют, затем занимаются нарезкой, другие (как мы в прошлой статье) сохраняют графические объекты непосредственно в процессе создания дизайна. Даже инструменты вёрстки и рисования у каждого свои: одни ставят плагины и работают в визуальных редакторах, другие используют стандартный набор возможностей и верстают в простом редакторе… в общем, ниже будет приведён всего лишь один способ из многих.
Даже инструменты вёрстки и рисования у каждого свои: одни ставят плагины и работают в визуальных редакторах, другие используют стандартный набор возможностей и верстают в простом редакторе… в общем, ниже будет приведён всего лишь один способ из многих.
Подготовительный этап
Итак, создайте где угодно (хоть на Рабочем столе, хоть в отдельной папке) файл
- back_all — подложка сайта.
- header_top — фон шапки.
- big_pic — логотип.
- title — фон заголовков левой панели.
- footer — заливка низа сайта.
- 1mini — первое фото для основной части страницы.
- 2mini — второе фото.

В папке со страницей index.html создайте файл styles.css — в нём будут размещены таблицы стилей шаблона.
Блокнот для редактирования кода использовать не рекомендуется. Гораздо лучше для этой цели подходит редактор Notepad++. Это подсвечивающая синтаксис разных языков (HTML и CSS — в том числе) программа, заниматься разработкой в которой гораздо удобней, чем в простых редакторах текстовых документов.
Делим документ на блоки
Откройте документ index.html и впишите в него следующий код:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Шаблон сайта</title> <meta name="keywords" content=""> <meta name="description" content=""> <link href="styles.css" rel="stylesheet" type="text/css" media="screen"> </head> <body> </body> </html>
Сохраните файл. Все эти теги мы уже давно изучили и в пояснении они не нуждаются. Кодом выше мы создали основу HTML-страницы, теперь нужно разделить её на блоки — указать структуру документа, что за чем в нём будет идти.
Блоков у нас 7, перечислим их по идентификатору (значению атрибута id):
1. content — блок, внутри которого будут храниться остальные блоки.
2. header — блок шапки, внутри которого будут:
2.1. menu — верхняя навигация.
2.2. logo — картинка с текстом.
3. right — основная часть страницы.
4. left — панель слева.
5. footer — низ сайта.
Так и запишем (в контейнер <body> вставьте следующий код):
<div> <!-- Шапка --> <div> <div> </div> <div> </div> </div> <!-- Конец шапки --> <!-- Основной блок --> <div> </div> <!-- Конец основного блока --> <!-- Левая панель --> <div> <div> <!-- Конец левой панели --> <!-- Ноги сайта --> <div> </div> <!-- Конец --> </div>
В браузере страница будет по-прежнему пустой, но структуру документа уже можно понять, она готова.
Устанавливаем базовое форматирование
Теперь перейдём к CSS-оформлению, чтобы задать документу начальное оформление.
Откройте style.css и добавьте туда строки кода, которые встретите ниже.
Убираем отступы и поля на странице по умолчанию:
*
{
margin: 0px;
padding: 0px;
}Устанавливаем цвета ссылок в зависимости от поведения пользователя (навёл курсор, не навёл, посетил) и убираем подчёркивание у ссылок, над которыми находится указатель мыши:
a:link {
color: #D72020;
}
a:hover {
text-decoration: none;
color: #FF0000;
}
a:visited {
color: #D72020;
}Настраиваем основное оформление страницы: прописываем фоновый цвет и изображение-подложку (картинке задаём горизонтальное заполнение), устанавливаем цвет, стиль и размер шрифта:
body {
background: #FFD723 url(images/back_all.jpg) repeat-x;
font: 13px Tahoma, Verdana, Arial, Helvetica, sans-serif;
color: #333333;
}Определение блока content:
#content {
margin: 0 auto;
background: #ffffff;
width: 786px;
text-align: left;
}Вот теперь можно обновить страницу. Она заполнена рисунком-подложкой. Пока единственное видимое изменение, за которое отвечает свойство background класса body.
Она заполнена рисунком-подложкой. Пока единственное видимое изменение, за которое отвечает свойство background класса body.
Оформляем горизонтальное меню
Начало есть, и теперь можно приступать к вёрстке уже непосредственно основных блоков.
Начнём, конечно, с шапки. Которая, в свою очередь, состоит из блоков горизонтального меню и логотипа.
Сначала зададим общее оформление обоих элементов шапки: выравнивание текста по левому краю, белый фон и высоту 306px:
#header {
background: #ffffff;
height: 306px;
text-align: left;
}Так мы получили своего рода пространство шапки: белый прямоугольник, на котором будут располагаться её элементы.
Логично было бы прямо сейчас заняться горизонтальным меню. Так мы и поступим, но только прежде, чем вставлять его в HTML, нужно подготовить правила CSS, иначе смотреться в браузере это будет ужасно.
Внесём первые коррективы: зададим левую границу в 2 пикселя толщиной, ширину и высоту нашего меню, а также повторяющийся по оси X фоновый рисунок:
#menu
{
border-left: 2px solid #ffffff;
width: 779px;
height: 80px;
background: url(images/header_top. gif) repeat-x;
}
gif) repeat-x;
}Страница в обозревателе тут же преобразится и будет выглядеть так.
Теперь можно добавить и само меню в файл index.html:
<table> <tr> <td><a href="#" title="">Главная</a></td> <td><a href="#" title="">Галерея</a></td> <td><a href="#" title="">Договор</a></td> <td><a href="#" title="">Прайс</a></td> <td><a href="#" title="">Образцы</a></td> <td><a href="#" title="">Контакты</a></td> </tr> </table>
Обновив страницу можно увидеть, что оно действительно появилось.
Только вот вид ссылок оставляет желать лучшего. Установим для них свои правила (выравнивание, ширину, цвет, жирность и т. д.), а ссылкам при наведении зададим смену цвета и вернём убранное по всему шаблону подчёркивание:
#menu a {
float: left;
width: 99px;
height: 46px;
display: block;
text-align: center;
text-decoration: none;
color: #ffffff;
font-weight: bold;
font-size: 14px;
padding-top: 35px;
}
#menu a:hover {
color: #D72020;
text-decoration: underline;
}Теперь форматирование меню можно сопоставить с PSD-шаблоном.
Обратите внимание, как меняется оформление пункта, если подвести к нему указатель (за это отвечают правила #menu a:hover).
Настраиваем логотип
Логотип у нас уже есть и лежит в папке, остаётся добавить его на страницу и отформатировать правилами. И то, и другое можно сделать средствами CSS, чем мы и не преминем заняться.
#logo {
background: #ffffff url(images/big_pic.jpg) no-repeat;
width: 738px;
height: 146px;
text-align: left;
padding-top: 80px;
padding-left: 40px;
border-left: 4px solid #ffffff;
}Логотип вставлен ровно по размеру.
Единственное, чего ему не хватает, так это текста. Вставим недостающее в блок logo файла index.html, чтобы получилось:
<div> <h2><a href="#">Имя сайта</a></h2> <h3><a href="№">Слоган сайта</a></h3> </div>
Текст появился, но его тоже нужно оформлять.
Исходя из того, что логотип почти всегда бывает ссылкой, зададим оформление соответствующим классам.
#logo a {
text-decoration: none;
text-transform: lowercase;
font-style: italic;
font-size: 36px;
color: #FFFFFF;
}
#logo h3 a
{
font-size: 24px;
}Пояснять здесь ничего не нужно, со всеми свойствами вы знакомы ещё из уроков CSS. Однако внешний вид текста изменился, и в целом шапка теперь выглядит даже лучше, чем на PSD-макете.
Верстаем основную часть страницы
Далее настраиваем самый большой блок, на котором будет размещён весь уникальный контент. Он будет занимать 500px и располагаться в правой части сайта. Установим правила позиционирования, оформления заголовков, абзацев и ссылок (обо всех свойствах мы уже говорили в статьях по CSS).
#right
{
float: right;
width: 500px;
padding-right: 10px;
}
#right h5
{
margin: 0;
padding: 0px;
font-size: 12px;
color: #D72020;
}
#right a
{
color: #D72020;
text-decoration: none;
}
#right p {
margin: 0;
padding: 0;
padding-bottom: 10px;
}
#right h3 {
margin: 0;
padding: 0;
padding-top: 10px;
color: #D72020;
}Так как мы зафиксировали только ширину блока, видимых изменений наблюдаться не будет до тех пор, пока мы не наполним его контентом — высота страницы будет меняться в зависимости от содержимого.
Заполним контейнер right. Изображения поместим в простую таблицу.
<h3>Галерея</h3><br /> <h3>Кухни</h3><br /> <table cellspacing = 40> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> </table>
Контент получил разметку, но ему явно не хватает белого фона, полноценно который появится ещё не скоро.
Создание левой панели
Во время вёрстки, но уже после отрисовки макета, выяснилось, что боковое меню ещё будет иметь подпункты, причём они должны появляться при наведении на главный пункт и исчезать, когда указателя на нём нет.
Ситуации, когда приходится дорабатывать оформление «на ходу», встречаются довольно часто. Расстояние между меню и основным содержимым позволяет нам вставить подпункты, однако интересен фокус с исчезновением и появлением подменю.
В файл CSS впишите следующий код.
#left
{
padding: 10px;
width: 237px;
padding-right: 1em;
}
#left h4
{
width: 225px;
height: 25px;
font-size: 14px;
font-weight: bold;
padding-left: 15px;
padding-top: 15px;
text-transform: uppercase;
color: #ffffff;
background: url(images/title.gif) no-repeat
}
#left ul {
margin: 0;
padding: 10px;
list-style: none;
width: 100px;
font-size: 18px;
}
#left li ul {
position: absolute;
left: 90px;
top: 0;
display: none;
}
#left ul li {
position: relative;
margin-bottom:20px;
}
#left ul li a {
display: block;
text-decoration: none;
color: #ffffcc;
background: #ff9900;
padding: 5px;
border: 1px solid gold;
border-bottom: 0;
}
#left li:hover ul {
display: block;
}
#left li li {
margin-bottom:0px;
width: 150px;
}
#left p
{
padding: 10px;
border-bottom: 1px solid #D72020;
border-left: 1px solid #D72020;
border-right: 1px solid #D72020;
}Обратите внимание на правила классов ul и li — секрет исчезновения меню находится там, раскройте его самостоятельно.
В контейнер left HTML-документа добавим сначала информационный блок без меню.
<h4>Информация</h4> <p>Мы предлагаем Вам праздничные скидки. <a href="http://test1.ru/news.php">Далее...</a></p><br /> <h4>Меню</h4>
Белый фон распространился ещё ниже по странице.
Теперь самое время вставить в HTML-файл код меню левой панели. Оно, в отличие от верхней навигации, реализовано списками, что можно было заметить ещё из CSS-правил.
<ul> <li><a href="#">Галерея</a> <ul> <li><a href="#">Кухни</a></li> <li><a href="#">Кровати</a></li> <li><a href="#">Стенки</a></li> <li><a href="#">Прихожие</a></li> <li><a href="#">Шкафы-купе</a></li> <li><a href="#">Компьютерные столы</a></li> </ul> </li> <li><a href="#">Договор</a></li> <li><a href="#">Прайс</a> <ul> <li><a href="#">Кухни</a></li> <li><a href="#">Кровати</a></li> <li><a href="#">Стенки</a></li> <li><a href="#">Прихожие</a></li> <li><a href="#">Шкафы-купе</a></li> <li><a href="#">Компьютерные столы</a></li> </ul> </li> <li><a href="#">Образцы</a> <ul> <li><a href="#">Стекло</a></li> <li><a href="#">ДСП</a></li> <li><a href="#">Фурнитура</a></li> <li><a href="#">И т.д.</a></li> </ul> </li> <li><a href="#">Контакты</a> <li><a href="#">Важно</a> </li> </ul>
Взгляните, как смотрится список. Многие могут подумать, что это таблица.
Подменю работает, надо только подвести мышку к пункту, его содержащему (у нас это Галерея, Прайс и Образцы).
Делаем ноги
Завершающая часть шаблона — футер. Простое оформление, из элементов только абзацы и ссылки.
#footer {
height: 44px;
clear: both;
padding-top: 20px;
background: url(images/footer.gif) repeat-x;
border-top: 5px solid #A6640E;
}
#footer p {
margin: 0;
font-size: 10px;
text-align: center;
color: #ffffff;
}
#footer a {
color: #ffffff;
}Обычно в футере размещается вспомогательная информация, добавим её в HTML-код (контейнер footer).
<p>Copyright © 2016. <a href="http://test1.ru/" title="Адрес сайта">Адрес сайта</a> | <a href="#">Слоган сайта</a></p> <p>+7-(777)-777-77-77 | <a href="#">Москва</a></p>
На этом оформление сайта завершено. В результате мы получаем законченный, готовый к использованию шаблон, части которого можно вынести в отдельные PHP-файлы, сделав из статической страницы динамическую.
В результате мы получаем законченный, готовый к использованию шаблон, части которого можно вынести в отдельные PHP-файлы, сделав из статической страницы динамическую.
Получившийся код здесь приводить не буду — вы можете просто скачать весь шаблон.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
что это такое и зачем нужна, с чего начать
Верстка сайтов — это расположение на веб-странице всех необходимых элементов согласно дизайн-макету: текста, изображений, таблиц, форм, кнопок и др. Внешне верстка представляет собой корректное отображение контента, а внутренне она реализуется с помощью языков HTML и CSS.
Содержание
- Что такое верстка
- Исходные данные, процесс и результат верстки
- Что должен уметь верстальщик
- Виды верстки сайтов
Что такое верстка
Понятие верстка пришло в веб-сферу из полиграфии, где оно обозначает создание печатного издания путем комбинирования текста и изображений. Верстальщик сайтов выполняет те же самые операции, что и журнальный верстальщик, только для иных целей и иными инструментами.
Верстальщик сайтов выполняет те же самые операции, что и журнальный верстальщик, только для иных целей и иными инструментами.
От того, насколько профессионально выполнена верстка сайта, зависит:
- его аккуратность и привлекательность;
- корректность отображения на различных устройствах;
- соответствие требованиям поисковых систем.
Верстка относится к сфере frontend-разработки — создания видимого для пользователя интерфейса программного продукта.
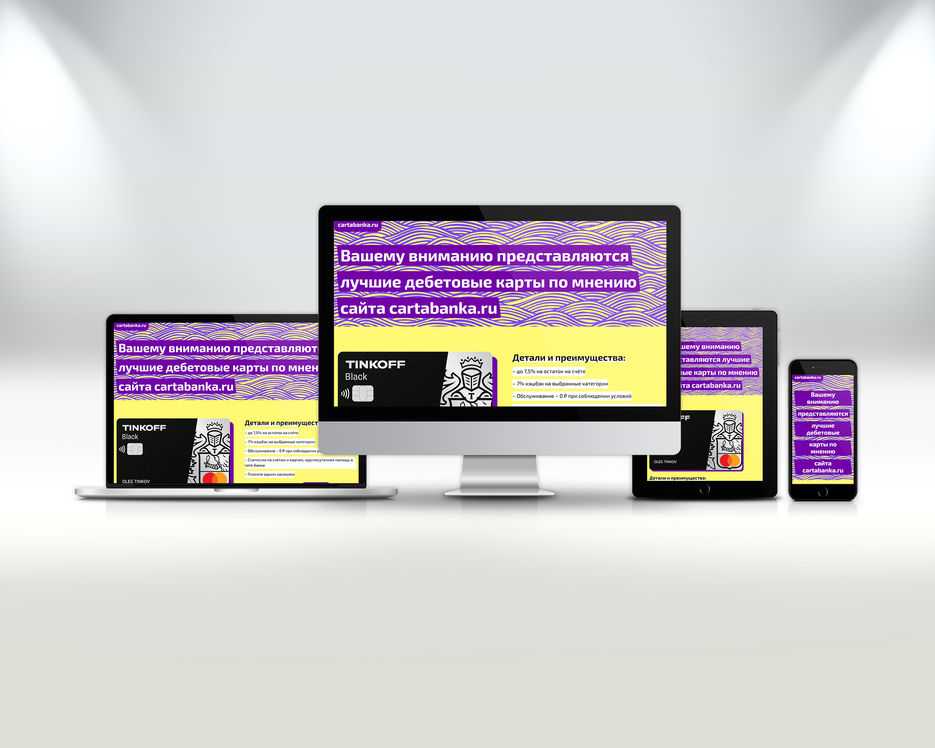
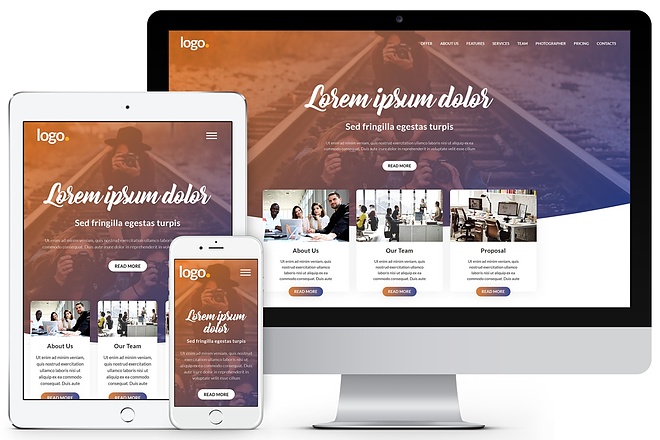
Фрагмент макета лендинга с версией для десктопа и смартфона от дизайнера Лены Золотухиной. ИсточникИсходные данные, процесс и результат версткиЧтобы верстальщик оформил страницу, ему нужны четкие указания, как она должна выглядеть в итоге: что должно быть в хедере и футере сайта, где должны располагаться тексты, картинки, какую форму и цвет должны иметь кнопки, какой размер шрифта и кегль использовать и др. Всё это должен продумывать веб-дизайнер и отражать в макете, а верстальщик должен перенести этот макет на сайт, учитывая все прописанные там параметры. Наиболее часто сегодня макеты предоставляются в форматах программ Figma, Adobe Photoshop, а также Sketch и Adobe XD.
Наиболее часто сегодня макеты предоставляются в форматах программ Figma, Adobe Photoshop, а также Sketch и Adobe XD.
Конечно, бывают случаи, когда дизайн-макета для верстки нет. Тогда верстальщику приходится самому придумывать оформление страниц либо брать шаблонные решения и «подгонять» их под нужды компании.
Чтобы перенести дизайн-макет на сайт, верстальщик использует HTML и CSS, а также JavaScript.
- HTML (HyperText Markup Language) — это язык разметки страниц, который помогает структурировать контент, то есть располагать все элементы в нужных местах.
- CSS (от Cascading Style Sheets) — язык описания внешнего вида элементов веб-страницы. Он отвечает за то, как конкретно будут выглядеть элементы: какой размер и шрифт будет у заголовка, какой цвет у кнопок и т.д.
- JavaScript — это язык программирования, позволяющий сделать веб-страницу интерактивной: например, показывать пользователю различные сообщения, реагировать на клики, записывать введенные пользователем данные на сервер и т.
 д.
д.
HTML и CSS работают в связке и позволяют сделать веб-страницу именно такой, какой ее задумал веб-дизайнер.
По завершении верстки необходимо ее проверить: соответствует ли она макету, корректно ли отображается на всех заданных устройствах и браузерах, выполняется ли весь задуманный интерактив (например, правильно ли работают формы заявок).
Что должен уметь верстальщикВерстальщик должен знать прежде всего HTML, CSS и правила валидной верстки. Существуют так называемые стандарты W3C, разъясняющие, какой код будут хорошо понимать другие разработчики, поисковые системы и браузеры. Валидный код улучшает скорость загрузки страниц и помогает поисковым роботам правильно обрабатывать контент.
Код можно проверить в валидаторе W3C. Для этого в строку проверки нужно вставить URL веб-страницы и нажать кнопку CHECK. Через пару секунд сервис покажет, какие ошибки есть в коде, и разъяснит их.
Этот сервис особенно полезен начинающим верстальщикам.
Кроме умения пользоваться языками разметки, верстальщик должен уметь читать PSD-файлы, документы Figma и Sketch, а именно понимать размеры элементов, отступы, параметры шрифтов, чтобы реализовать это всё на веб-странице. Вопреки распространенному мнению, frontend-разработчику необязательно самому уметь создавать дизайн-макеты в графических редакторах. Достаточно только знать, где посмотреть параметры элементов на макете, уметь ориентироваться в слоях и выгружать нужный контент из макета при необходимости.
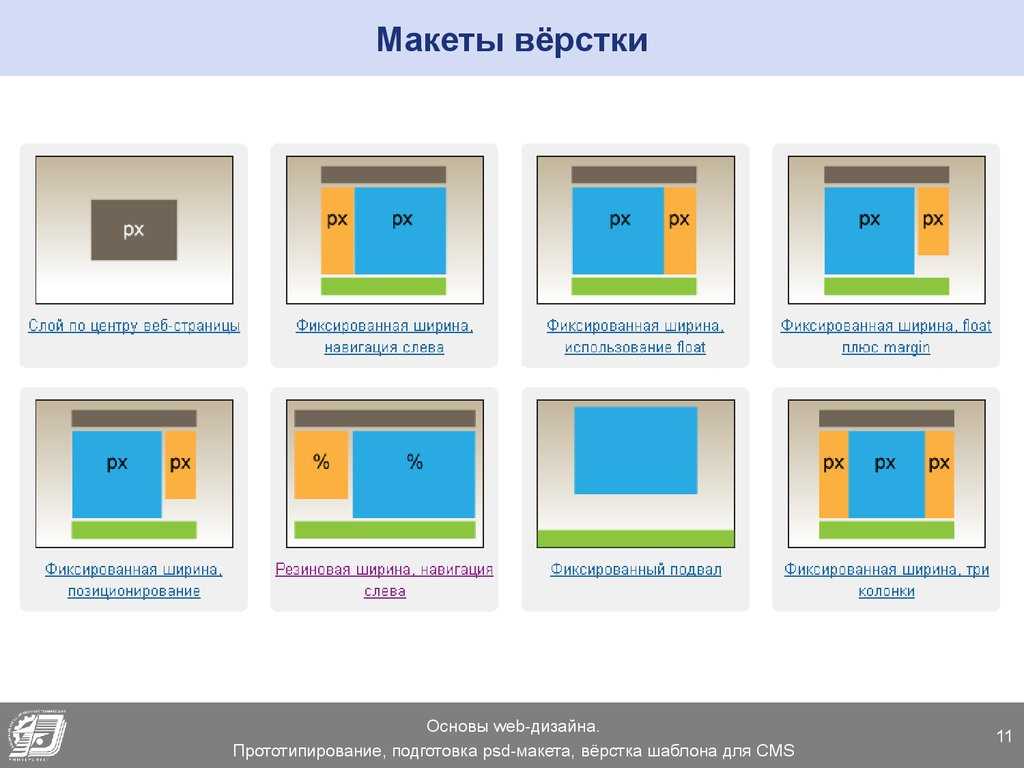
Виды верстки сайтовПо адаптивности и способу адаптации верстка бывает фиксированной, резиновой, адаптивной и гибкой.
Фиксированная верстка — это когда все элементы располагаются на строго определенном расстоянии друг от друга и имеют не меняющиеся в зависимости от устройства размеры. За основу чаще всего берется версия сайта для десктопов. На смартфонах сохраняются десктопные пропорции, поэтому элементы выглядят слишком маленькими. Такая верстка считается устаревшей.
На смартфонах сохраняются десктопные пропорции, поэтому элементы выглядят слишком маленькими. Такая верстка считается устаревшей.
Резиновая верстка — это когда элементы подстраиваются под размер экрана. Для этого верстальщик указывает, сколько процентов от первоначального блока должны занимать версии блоков для меньших экранов (например, 70%, 50% и т.д.).
Адаптивная верстка — верстка, «заточенная» под самые популярные разрешения экранов (ширину 320, 768, 1024 px и т.д.). Сайт понимает, с какого устройства его просматривают, и подстраивает отображение под ширину смартфона или планшета.
Версии одного сайта для десктопа и смартфонаГибкая верстка — это верстка с помощью технологии CSS Flexbox. Согласно ей, контент становится flex-элементами, которые можно довольно легко и эстетично расположить на экранах любого размера.
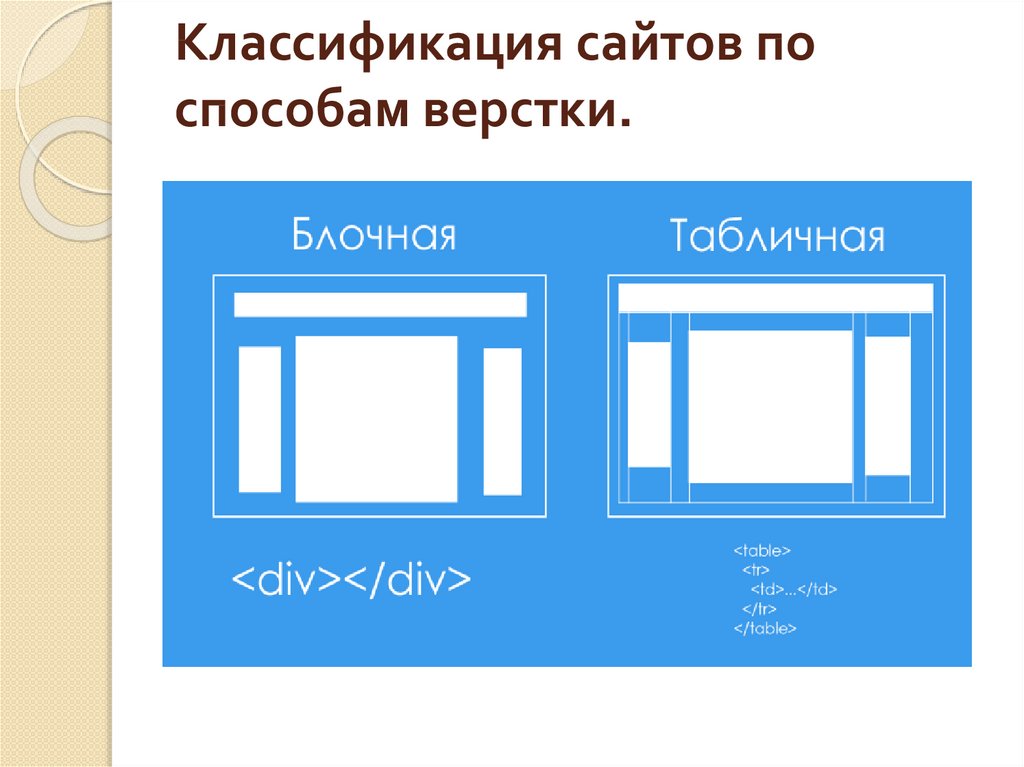
Flex-элементы в коде адаптивной версии сайта Ozon для смартфоновПо структуре и способу оформления в коде верстка бывает табличной и блочной.
Табличная верстка — способ организации контента на странице, при котором она разделяется на ячейки невидимой таблицы. В коде этот тип верстки можно узнать по тегам <table>, <tr> и <td>. Данный тип верстки устарел и используется редко.
Блочная верстка — наиболее распространенный тип верстки, при котором каждый логический элемент контента (например карточка товара в каталоге интернет-магазина) представляет собой блок. Позиционирование, выравнивание, границы, тени и другие параметры блоков описываются CSS-стилями. В коде сайта данный тип верстки легко узнать по тегу <div>.
HTML-код страницы сайта OzonИСКРА — бесплатная неделя знакомства с дизайн-профессиями
Получайте подарки каждый день — они помогут узнать больше о профессиях в дизайне, выбрать ту, которая вам подойдет, и узнать о карьерных перспективах,
в том числе и зарубежом.
Зарегистрироваться
Зачем нужен макет сайта и как его сделать
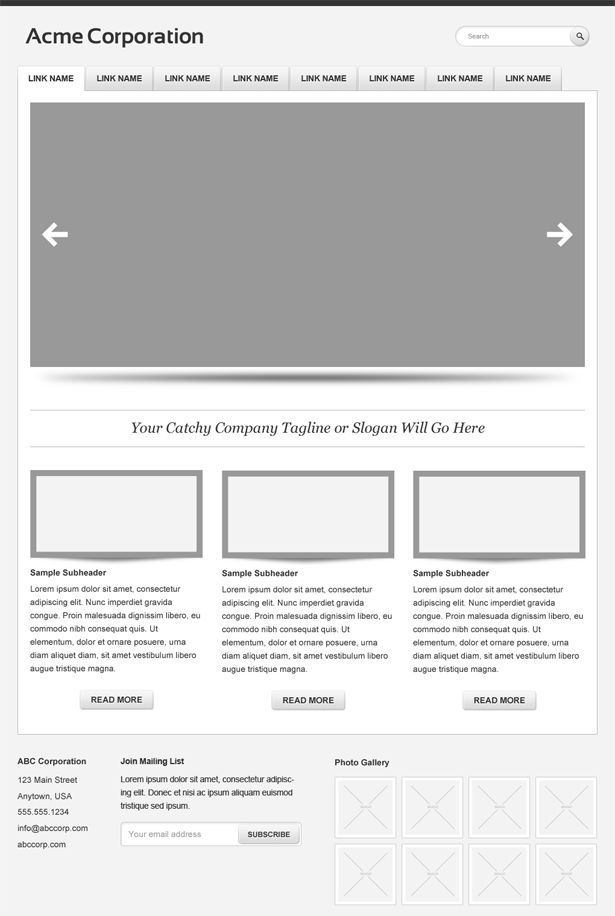
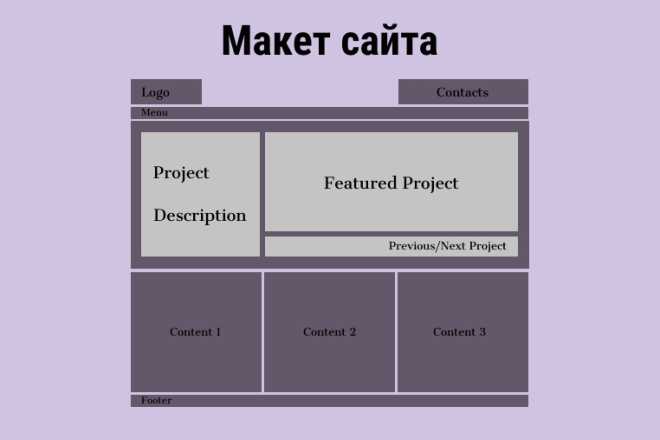
Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе.
Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе.
Эта статья будет полезна для веб-дизайнеров, разработчиков, веб-мастеров и владельцев сайтов — для всех, кто создает дизайны или пользуется ими в своей работе.
Правила создания хорошего макета сайта
Я создала для вас небольшой макет сайта как пример, чтобы показать, каких принципов нужно придерживаться при разработке. Эти принципы помогут успешно продвигать сайт в будущем: от дизайна во многом зависит, долго ли пользователь пробудет на страницах, вернется ли, посоветует ли друзьям. К тому же грамотно разработанный макет делает более удобной дальнейшую работу команды, создающей сайт.
UI/UX дизайн
Аббревиатуры UI/UX расшифровываются как «Пользовательский интерфейс» и «Пользовательский опыт».
Пользователь не должен заходить в тупики, блуждать по сайту и разгадывать квесты. Если интерфейс слишком сложный и непонятный, большинство пользователей больше не вернутся на ресурс.
Архитектуру сайта часто предоставляют формировать дизайнеру, особенно если у него есть опыт UI/UX. Его главная задача — выстроить структуру страниц и правильно связать их, чтобы пользователю было легко перемещаться по сайту. Этому способствуют:
- Несколько путей, ведущих на одну страницу.
- Оформление, которое поможет понять, что элементы интерактивные и их можно нажимать (классическая форма кнопок, подчеркивание под ссылками, подсвечивание или изменение размера при наведении).
- Использование логических пиктограмм и понятных призывов к действию.
Здесь важно ориентироваться на привычные людям сигналы — место размещения элементов, форму, цвета, фразы.
Например, в форме регистрации кнопка бледно-серого цвета означает, что она неактивна. Это сигнал пользователю: нужно заполнить ещё какое-то поле или отметить чекбокс. Когда всё сделано правильно, кнопка становится зелёной — на неё можно нажимать.
Макет сайта — это не только красота, но и архитектура, от которой зависит комфорт пользователя и его впечатление о компании.
Композиция
Здесь тоже не нужно «изобретать велосипеды». Существует классическая верстка, к которой уже привык посетитель. Если ее придерживаться, то пользователь легко найдет все разделы сайта.
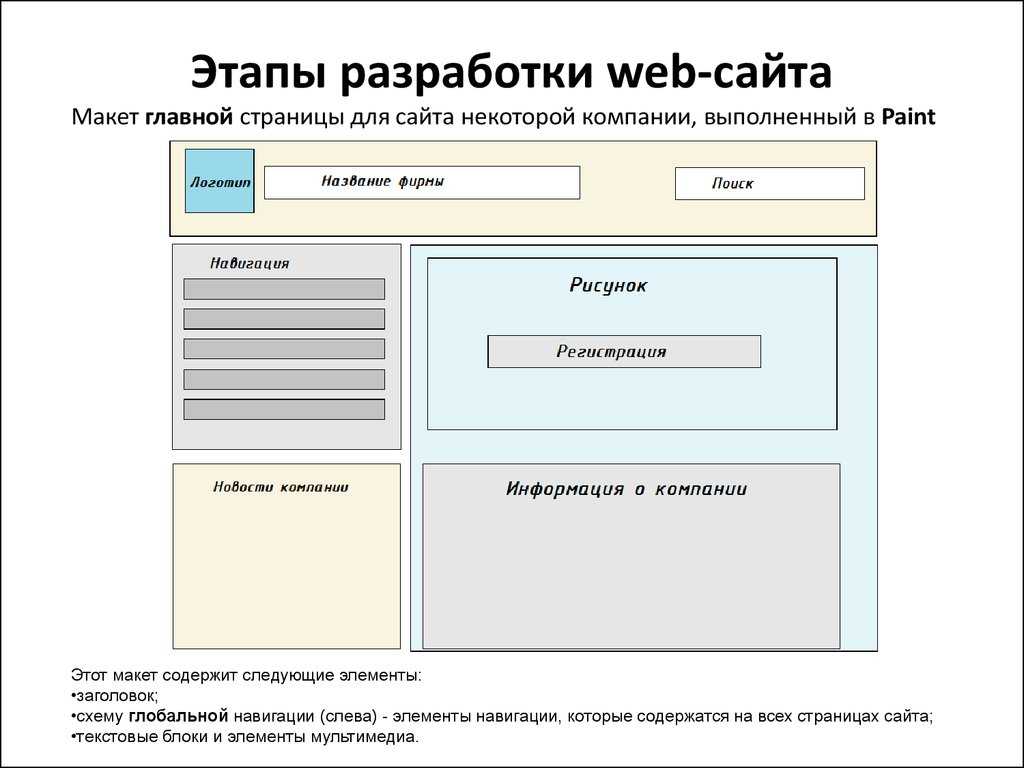
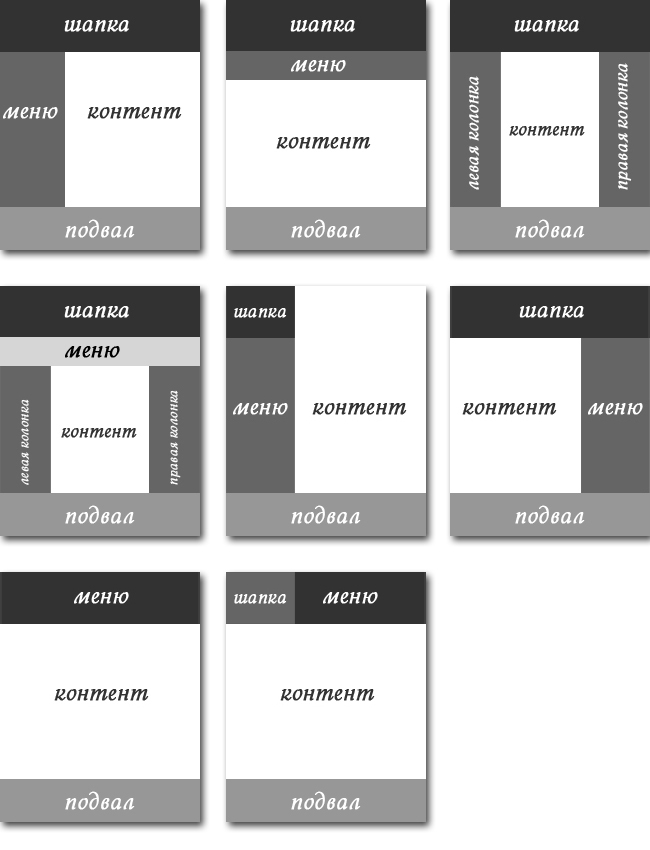
Традиционно сайты имеют такую композицию (сверху вниз):
Шапка с меню (header) может выглядеть по-разному — с баннером или без, со слайдером, с видео, с формой обратной связи, с кнопками, с телефонами и иконками соцсетей. Ее главная функция — навигация.
Основной информационный раздел (body). Здесь содержится информация о компании и ее продуктах, портфолио, сведения о лучших предложениях и акциях. А в разделе контактов можно увидеть адрес и телефоны компании.
Футер (подвал сайта, footer) еще раз дублирует базовую информацию — контакты, карту сайта, иконки соцсетей. Здесь часто размещают знак копирайта и предупреждение о защите авторских прав.
Все компоненты макета должны располагаться симметрично, соблюдать математическую гармонию. Если у вас верстка с центрированием элементов, то они должны быть четко посередине, с одинаковыми отступами слева и справа. Если верстается галерея фотографий — боковые, верхние и нижние отступы должны быть одинаковые.
Если у вас верстка с центрированием элементов, то они должны быть четко посередине, с одинаковыми отступами слева и справа. Если верстается галерея фотографий — боковые, верхние и нижние отступы должны быть одинаковые.
Асимметричная верстка тоже подчиняется законам симметрии, как бы это странно не звучало. К примеру, все фото могут быть разные по ширине, но высота и отступы — одинаковые.
Посмотрите, как реализована эта асимметричная верстка — все фото одного размера, текстовые элементы центрированы по высоте относительно изображений, картинки формируют ровную вертикальную фигуру.
Не нужно ориентироваться на глазомер — даже у асов он не идеальный. Пользуйтесь сеткой и направляющими. Они позволяют выстраивать композицию по основным осям и видеть выравнивание элементов.
У повторяющихся элементов должны быть определенные размеры. Например, если фото квадратное, то нужно выставить одинаковые стороны в пикселях, как на фото — 416х416.
Красивые рисунки и композиции всегда обладают стройной математической структурой. Это касается и макетирования.
Это касается и макетирования.
Последовательность дизайна
У всех разделов и страниц должна прослеживаться единая логика дизайна — количество колонок в вёрстке, расположение повторяющихся элементов, заголовков, шрифты. Если фантазия дизайнера меняет направление от страницы к странице, общий вид получается неаккуратным и нелогичным.
Например, на Behance все карточки имеют одинаковый размер, данные расположены по одной схеме: сначала название проекта, потом автор, справа — количество лайков и просмотров.
В дизайне использованы понятные пиктограммы: просмотр — глаз, инструменты — молоток и гаечный ключ, расположение — знак локации на карте.
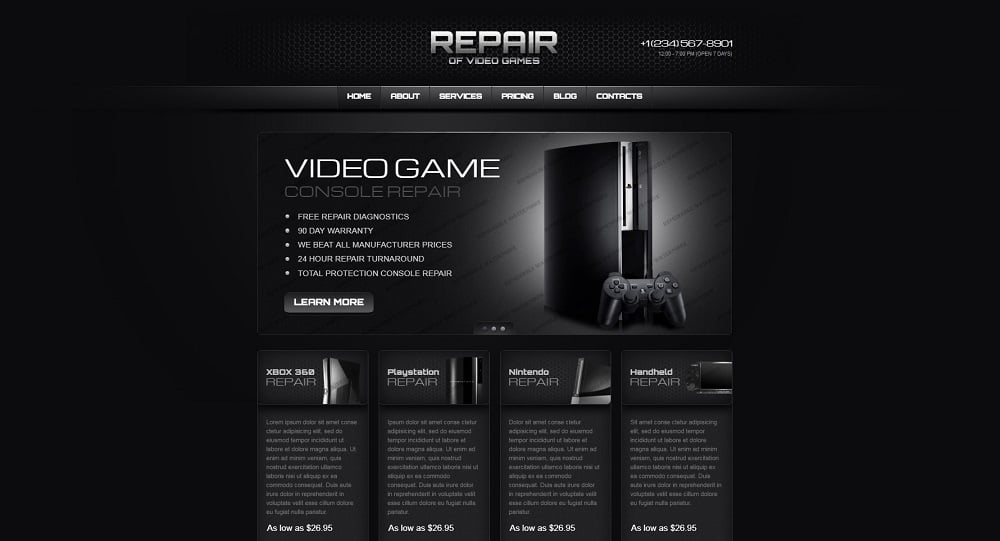
Визуал (стиль элементов и изображений) должен соответствовать тематике сайта. Цвета, формы и картинки несут информацию так же, как и текст. Например, скруглённые углы транслируют мягкость, а сочетание красного и чёрного используют для демонстрации силы и маскулинности.
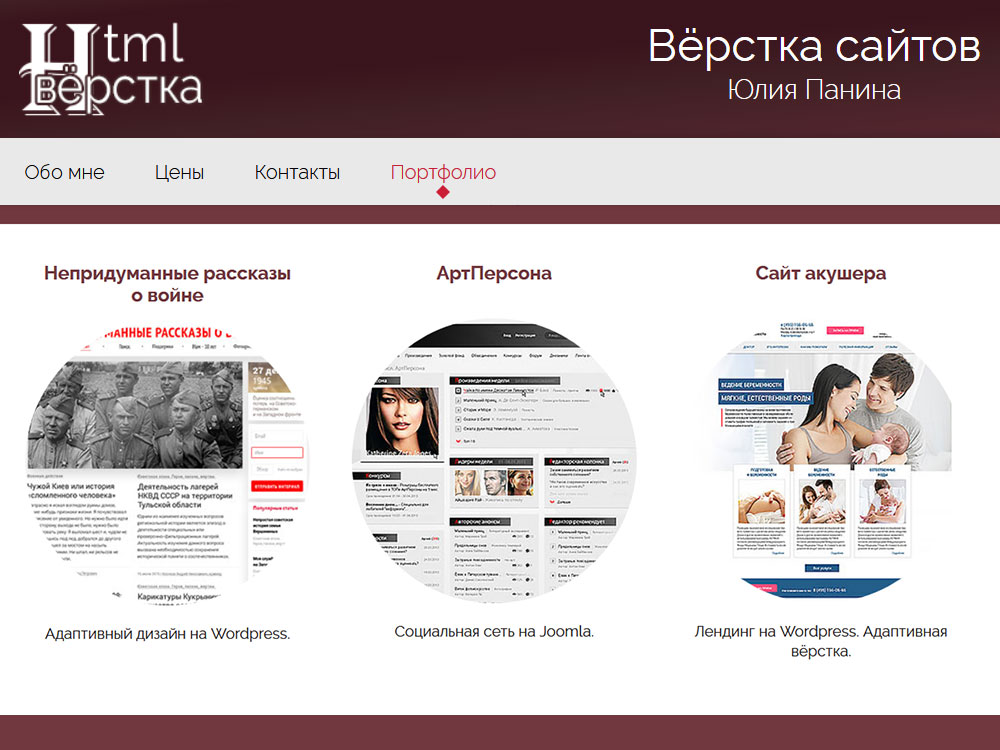
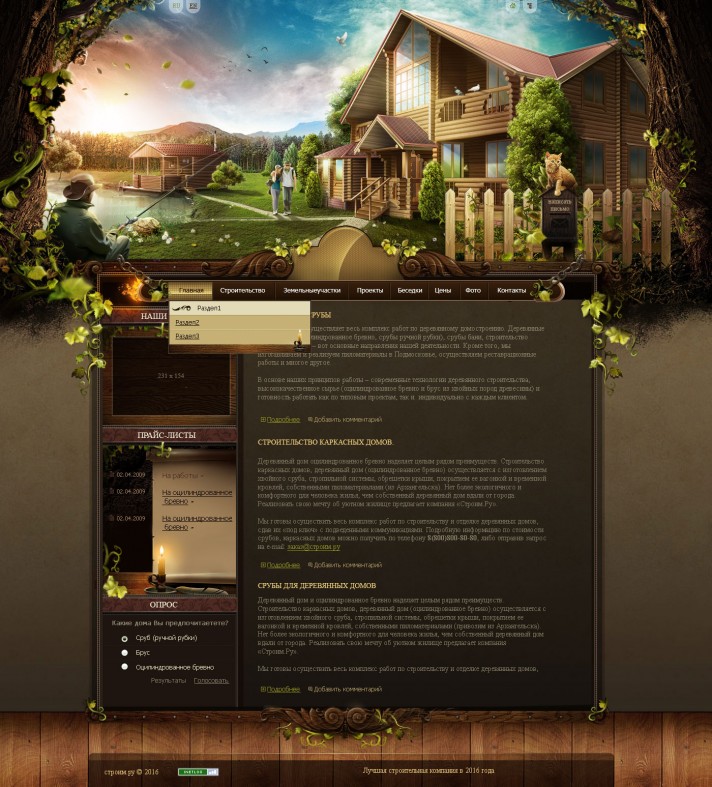
Изображения также нужно подбирать под общее настроение сайта и в едином стиле. На одном сайте могут использоваться студийные фото, на другом — репортажные, выхваченные из реальной жизни, а на третьем вообще нет фотографий, а только графика. Если смысловой посыл контента — легкий и радостный, то и фото лучше подбирать светлые, с улыбчивыми людьми и котиками. А если тематика — хоррор-рассказы, то подойдет мрачная цифровая графика с привидениями и скелетами. Нужно создать единую политику относительно изображений и придерживаться ее.
На одном сайте могут использоваться студийные фото, на другом — репортажные, выхваченные из реальной жизни, а на третьем вообще нет фотографий, а только графика. Если смысловой посыл контента — легкий и радостный, то и фото лучше подбирать светлые, с улыбчивыми людьми и котиками. А если тематика — хоррор-рассказы, то подойдет мрачная цифровая графика с привидениями и скелетами. Нужно создать единую политику относительно изображений и придерживаться ее.
Давайте рассмотрим этот сайт. Здесь есть и репортажные снимки не лучшего качества, и классические открытки на праздники, и осовремененный визуал в модных лиловых оттенках. «Паспортное фото» используют для поздравления с днем рождения, хотя была бы уместнее неофициальная фотография из соцсети. У снимков нет отступа от текста, они все разные по размеру, нет хотя бы какой-то последовательности в их подборе.
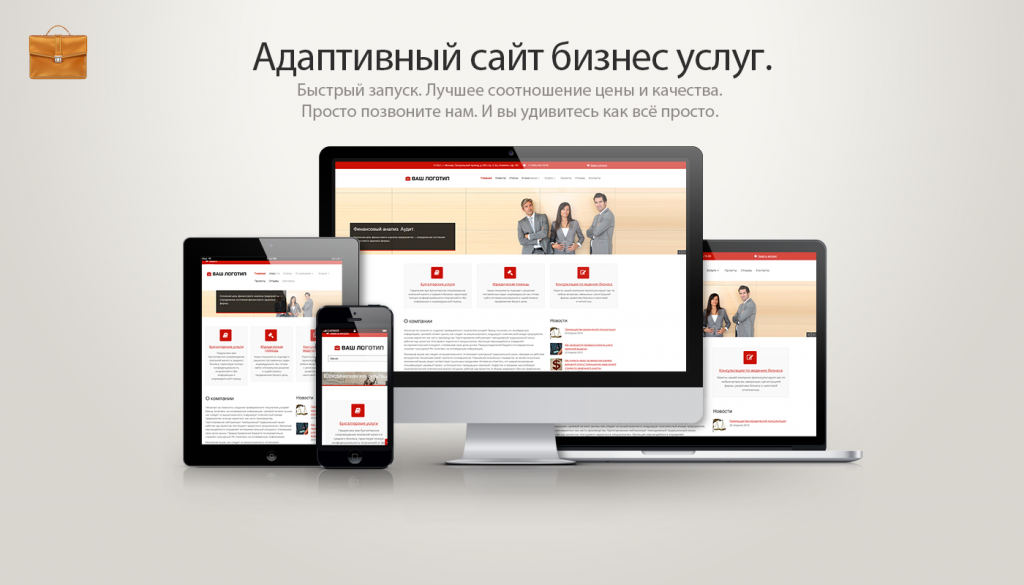
Адаптивный макет
Сейчас все сайты делаются с адаптацией под разные экраны. Адаптивную верстку называют также резиновой — сайт растягивается и сжимается по ширине экрана, стараясь подстроиться под устройство посетителя.
56% пользователей заходит на сайты со смартфонов, поэтому важно продумать мобильную версию. Более того — популярен дизайн сайта Mobile First, когда упор в верстке делается на мобильные телефоны, а десктопная версия отодвигается на второй план.
При макетировании нужно учитывать, как будет вести себя вёрстка на разных экранах. Чтобы контролировать этот процесс, в CSS существуют медиазапросы, которые меняют параметры элементов в соответствии с шириной экрана пользовательского гаджета.
К примеру, у заголовка в десктопной версии высота букв 72px, заголовок расположен по центру и занимает две строчки. На мобильной версии такой размер будет просто гигантским. Заголовок попытается уместиться в экране в несколько рядов, но часть все равно останется за областью видимости или залезет на следующий блок. Поэтому можно задать размер 24px для мобильных устройств.
Таким образом можно менять ширину и высоту, прозрачность и цвет, скрывать элементы.
Дизайнер должен понимать, как ведет себя адаптивная верстка: например, как перестраиваются блоки с горизонтальной в вертикальную позицию.
Чтобы посмотреть, как ведет себя адаптивная верстка, можно протестировать любой сайт с первой страницы выдачи Google. Нужно нажать вверху браузера значок «Свернуть в окно» (рядом с крестиком «Закрыть») и начать уменьшать ширину фрейма с помощью мышки. Очень хорошо видно, как на разной ширине перестраиваются элементы.
Давайте посмотрим на сайт Unisender.
Вверху — десктопная версия, у нее полноформатное меню, элементы в нижней части выстроены в горизонтальную линию. Слева внизу — версия для планшета. У нее меню уже реализовано в виде бургера, а элементы выстроились один под другим. В мобильной версии происходит то же самое, только все элементы становятся ещё меньше, уменьшен шрифт.
Обратите внимание, что набор элементов во всех версиях один и тот же — логотип, название компании, меню, картинка в баннере, заголовок, кнопка «Попробовать бесплатно», пункты преимуществ.
Важно понимать, что при адаптивной верстке элементы никуда не деваются и не появляются из астрала. В каждом случае это один и тот же элемент меняет свои свойства в зависимости от ширины пользовательского экрана.
В каждом случае это один и тот же элемент меняет свои свойства в зависимости от ширины пользовательского экрана.
Шрифты
В тексте главное не красота, а читабельность. Поэтому избегайте витиеватых сложных шрифтов. И если в заголовках ещё можно экспериментировать, в основном тексте лучше брать только проверенные и простые шрифты.
Важно также заботиться о том, как текст будет читаться в браузере. Редкий шрифт может просто не распознаться, и пользователь получит набор непонятных знаков.
Лучше выбирать самые ходовые шрифты. Обратите внимание на базовые Google Fonts — они встроены не только во все браузеры, но и в современные графические редакторы. Например, так выглядят шрифты, которыми чаще всего пользуюсь я.
Также можно смело брать стандартные шрифты семейства Windows — Calibri, Cambria, Candara, Georgia, Tahoma и другие. С Times New Roman и Arial лучше быть осторожнее — они действительно считываются везде, но слишком уж приелись пользователям.
Цветовые решения
Когда веб-дизайнер получает заказ от уже существующего бренда, ему должны дать палитру корпоративных цветов с кодами (например, #8ED4FC, #FFECEC). Если у заказчика нет корпоративного дизайна, вопрос базовых цветов сайта нужно обсуждать.
Если у заказчика нет корпоративного дизайна, вопрос базовых цветов сайта нужно обсуждать.
Расцветка должна быть достаточно гармоничной, чтобы не раздражать глаза. Это не значит, что нельзя использовать яркие цвета — важнее их соотношения. Если выбрать салатовый фон и сделать текст черным, то его просто будет больно читать. Но если сделать салатовыми кнопки или стрелки, а основной фон будет белым — получится веселая и яркая картинка.
К примеру, на этом сайте использовано слишком много цветов, не гармонирующих между собой. В меню бросается в глаза синий текст на оранжевом фоне, а шрифт Arial совсем не подходит для детской тематики.
Чтобы пользователю было комфортно читать контент, нужно просчитывать контраст текста по отношению к фону. Его можно определить с помощью анализатора. Лучший коэффициент контраста — 7:1. Минимально допустимый показатель — 4.5:1.
Идеально, если дизайн сайта будет адаптирован и для людей с нарушениями зрения. Сейчас такой подход набирает все больше популярности, поскольку среди пользователей интернета достаточно много слабовидящих и даже незрячих людей.
Забота о верстальщике
Макет сайта передается верстальщику, который будет его реализовывать в коде. И тут крайне важно, чтобы он понял задумки дизайнера.
Верстка должна быть ориентирована на стандартные размеры экранов. Особенно важно задавать правильную ширину. Например, стандартная ширина экрана компьютера 1366 px, ноутбука — 1024 px, для небольших планшетов — 769 px, для смартфонов — 360 px. Количество версий макета обсуждается при составлении ТЗ.
Нужно понятно подписывать каждый элемент, группировать их по областям на сайте. Например, область баннера и все расположенные в ней элементы нужно объединить в группе «Banner» — тогда верстальщик поймет, где находятся эти слои в структуре.
В идеале веб-дизайнер должен знать разметку и подписывать разделы с сответствующими терминами: header, body, footer, button, menu.
Существуют негласные правила, по которым называть элементы лучше на английском языке и не по контенту, а по функционалу.
Например, вместо «Banner» мы назвали область согласно изображению — «Girl». Заказчик в последний момент решил поставить вместо изображения девушки фото салона, а потом вообще поменять на постер с рекламой. Пришлось бы каждый раз заново называть раздел в макете. А если дизайнер забудет сменить название, верстальщик потеряется в догадках, что это за девушка и где ее искать. А «Banner» — он и есть «Banner».
Особенно важно правильно структурировать слои в крупных сайтах, где сотни элементов.
Показывайте сайт и в статике, и в динамике. Веб-дизайнер должен показывать, как кнопки и другие интерактивные элементы должны выглядеть при взаимодействии пользователя с ними. Каким цветом подсвечивается активная кнопка, как разворачивается меню, как выглядят посещенные ссылки и так далее. В макете отражается не только статический вид сайта, но и его поведение.
Я сделала для вас ещё один макет, который можно считать дайджестом всех главных ошибок при составлении макета. Профессиональные дизайнеры могут посмеяться, но сайты подобного плана действительно встречаются в интернете.
Профессиональные дизайнеры могут посмеяться, но сайты подобного плана действительно встречаются в интернете.
Давайте рассмотрим подробнее нашего «франкенштейна».
Мы сразу можем отметить некомфортную для глаз цветовую гамму, загромождённость пространства и нечитабельный рукописный шрифт, который применён даже для основного текста.
В макете не использованы направляющие, элементы выстроены на глаз, у них разные размеры и отступы.
У слоёв отсутствуют адекватные подписи, поэтому верстальщику придётся кликать по каждому элементу, чтобы найти его в структуре.
Инструменты для макетирования
Конечно, макет сайта для верстки не рисуют на бумаге — он создается в специальных редакторах. Я расскажу о пяти самых ходовых инструментов макетирования среди веб-дизайнеров.
Figma
Figma — облачный векторный редактор для дизайна сайтов, мобильных приложений, постеров, баннеров и всего, что используется в сети. В ней можно работать как самому, так и командой, совместно редактируя проект.
В Figma есть небольшой набор инструментов, которых вполне достаточно для прототипирования, но мало возможностей для обработки фото. Поэтому им часто пользуются в связке с Adobe Photoshop, в котором редактируют и вырезают из фона изображения.
Figma позволяет не только коллажировать элементы, но и рисовать кистью, благодаря чему пользуется популярностью у графических дизайнеров.
Цена. Бесплатно для индивидуального пользователя с возможностью создавать неограниченное количество проектов. $12-15 для небольшой команды, $45 для крупных компаний. Платные тарифы в основном отличаются возможностью совместно работать над проектами, создавать общие библиотеки и централизованно управлять командой.
Главные достоинства. Качественная бесплатная программа, на которой можно реализовать любой макет — от дизайна сайта до плаката или визитки. Очень простой лаконичный инструмент, которого вполне достаточно для работы.
Где искать. На официальном сайте www.figma. com.
com.
Где работать. Главный плюс Figma в том, что все проекты сохраняются в облаке, поэтому редактором можно пользоваться с любой ОС и из любого места на планете, где есть интернет — лишь бы был браузер. Программу не нужно устанавливать — достаточно завести аккаунт. Десктопная версия под Windows у редактора есть, но она тоже подвязана к облаку и скорее работает вместо браузера. У Figma недавно появилось мобильное приложение, но оно в процессе разработки и позволяет только просматривать файлы и делиться ими. Редактор не адаптирован под мобильную версию и работать с ним через мобильные браузеры не получится.
Бесплатный тестовый период. Вечность.
Adobe Photoshop/Adobe Illustrator
Adobe Photoshop и его брат Adobe Illustrator — самые древние программы, в которых работают веб-дизайнеры. Первый используется для растровой графики, второй — для векторной. Несмотря на то, что их догоняют молодые более простые специализированные программы, многие дизайнеры продолжают создавать макеты в Photoshop. Подтверждение тому — изобилие готовых бесплатных шаблонов в .psd, которые можно найти в сети.
Подтверждение тому — изобилие готовых бесплатных шаблонов в .psd, которые можно найти в сети.
Поскольку сейчас все дружно переходят на облачные технологии, Adobe тоже решил не отставать и создал Creative Cloud. Подписка на него позволяет пользоваться не одной программой, а целыми наборами продуктов компании. Но можно выбрать тариф и для одного из редакторов.
Один из минусов — продукты Adobe дорогие.
Главные достоинства. Полноценные графические редакторы, в которых можно и фото обработать, и логотип создать, и макет сайта собрать. По функционалу они самые мощные из всех, описанных здесь.
Цена: Сейчас пакет со всеми приложениями стоит $30 в месяц при покупке годового плана, а Photoshop и Illustrator по отдельности — по $21 каждый.
Где искать: В Creative Cloud.
Где работать: В редакторах Adobe можно работать из браузера — все библиотеки и проекты хранятся в облаке. Можно скачать десктопную версию, доступны мобильные приложения, есть версии для iPad.
Бесплатный тестовый период: 7 дней.
Adobe XD
Adobe XD — это легкая лаконичная программа с минимальным интерфейсом. В ней содержатся инструменты только для макетирования и верстки.
В программе визуализируется реакция интерактивных элементов на клики пользователя. Можно нажать кнопку «Play» и посмотреть «мультфильм» — как разворачиваются вкладки, куда попадает юзер по клику, как подсвечиваются кнопки. Это очень помогает верстальщику понять задумку дизайнера, не задавая много вопросов.
Управление очень похоже на Photoshop, что удобно для перехода на Adobe XD.
Цена. $10 отдельно, можно получить в полном пакете программ Adobe за $30.
Главные достоинства. Специальная программа для макетирования интерфейсов, в которой все заточено под удобство веб-дизайнера. Рассчитана на тех, кому не нужен весь инструментарий Photoshop — зачем платить больше, если можно приобрести более дешёвый редактор со всем необходимым.
Где искать. На официальном сайте Adobe, в разделе Adobe XD. Также входит в полную подписку Creative Cloud.
На официальном сайте Adobe, в разделе Adobe XD. Также входит в полную подписку Creative Cloud.
Где работать: Так же как и с другими продуктами Adobe — в облаке, на ПК, с планшета, телефона, iPad.
Бесплатный тестовый период: 7 дней.
Sketch
Этот векторный графический редактор также создан специально для разработки интерфейсов. Сравнительно молодой, но уже довольно популярный среди веб-дизайнеров.
Но у него есть один жирный минус — программа работает только под macOS и её невозможно установить на другие операционные системы. Сглаживает проблему то, что файлы с расширением .sketch можно открывать в других редакторах, таких как Figma или Adobe XD.
Цена. Для одного редактора — $9 в месяц или $99 в год. Также есть тариф Business для больших команд от 25 редакторов. Рассчитывается индивидуально.
Главные достоинства. У Sketch очень простая и понятная панель инструментов, широкий выбор плагинов, он легкий по весу и нетребовательный к ресурсам ОС. Его пользователи отмечают, что преимущества кроются в мелочах — вроде бы он очень похож на другие редакторы, но в общем работать приятнее.
Его пользователи отмечают, что преимущества кроются в мелочах — вроде бы он очень похож на другие редакторы, но в общем работать приятнее.
Где искать. На официальном сайте www.sketch.com.
Где работать. Только на mac OS. Документы можно открывать в браузерах, но только для просмотра.
Бесплатный тестовый период. 30 дней.
Для начинающего веб-дизайнера самым оптимальным вариантом станет Figma из-за своей бесплатности. Но можно попробовать и другие программы, благо у всех есть бесплатные тестовые периоды.
Что дальшеГотовый прототип получит верстальщик и создаст разметку, специалисты по Frontend и Backend снабдят его необходимым функционалом. После этого разработка станет настоящим сайтом — останется лишь загрузить его на хостинг и зарегистрировать домен.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Пытаемся шутить, но получается не всегда
Наш юрист будет ругаться, если вы не примете 🙁
✓
Спасибо, ждите письмо.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно).
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Верстка сайта в веб-студии Фоксел.
 Адаптивная и мобильная верстка сайтов
Адаптивная и мобильная верстка сайтовЭлементы оформления будущего сайта должны выглядеть сообразно макету, созданному дизайнером. Для этого дизайн-макет сайта необходимо преобразовать в программный код с использованием специальных языков разметки и оформления внешнего вида веб-страниц, таких как HTML, CSS и т.д. Процесс создания кода страниц из нарисованного дизайнером макета называется версткой и является одним из неотъемлемых этапов разработки сайта. Верстка – это непростой творческий процесс, требующий от исполнителя знаний, опыта и внимательного профессионального отношения.
Веб-студия “Фоксел” оказывает услуги по верстке сайтов любой сложности по современным стандартам W3C и с использованием новейших технологий и инструментов. Результатом работы наших специалистов будет качественная валидная верстка в соответствии с утвержденным дизайн-макетом, способная обеспечить Вашему сайту высокую скорость загрузки, хорошие позиции в поисковых системах, рост конверсии и возможность масштабирования в будущем.
Что мы предлагаем
У нас Вы можете заказать не только фиксированную верстку веб-страниц со строго определенными дизайном размерами элементов сайта и их расположением, но также и другие виды верстки, без которых сегодня уже трудно себе представить современное сайтостроение:
- резиновая верстка, при использовании которой размещенные на странице блоки подстраиваются под размеры отображаемого окна
- адаптивная верстка, обеспечивающая максимальное удобство посетителям сайта за счет автоматического изменения дизайна страницы в зависимости от размеров экрана устройства (будь то ноутбук, смартфон, планшетный компьютер или телевизор), его ориентации, пользовательского поведения и используемой устройством платформы.
Мы готовы выполнить для Вас качественную кроссбраузерную верстку сайтов. Создаваемые нами сайты корректно отображаются и функционируют во всех популярных версиях браузеров:
- Edge
- Firefox
- Chrome
- Opera
- Яндекс.
 Браузер
Браузер - Mac Safari.
Благодаря кроссплатформенности верстки, разработанные нами сайты успешно работают на различных широко используемых сегодня мобильных платформах Android, iOS и др.
Что мы делаем
Наши знания и опыт позволяют нам оказывать широкий спектр услуг по верстке дизайн-макетов сайтов любой сложности.
- верстка сайтов-визиток, блогов
Верстка небольших сайтов с простым макетом и незамысловатой структурой занимает, как правило, от 5 и более часов.
- верстка интернет-магазинов, корпоративных сайтов
Верстка главной страницы сложных сайтов с оформлением, в котором используется большое количество элементов и графики, занимает примерно 12-18 часов.
- верстка лендингов
На верстку лендингов может потребоваться от 5 до 20 часов, в зависимости от сложности макета.
- верстка интерфейсов
Продолжительность работы по верстке пользовательских веб-интерфейсов сервисов, форм поиска и бронирования на сайтах туристических компаний, личных кабинетов и разнообразных виджетов зависит от сложности дизайна интерфейса, а также количества экранов и может занимать 18 и более часов.
- верстка под мобильные устройства
Верстка под мобильные устройства это составляющая процесса создания сайта, способного подстраиваться под экраны любых мобильных гаджетов, независимо от их характеристик и размеров. Специалистами веб-студии “Фоксел” может быть выполнена либо адаптивная верстка сайта, либо верстка его отдельной полноценной мобильной версии. Продолжительность работы зависит от сложности дизайн-макета и поставленных задач.
- верстка сайтов под ключ
В этом случае клиент получает полностью сверстанный сайт со всеми элементами и скриптами, отвечающими за его внешний вид и интерфейс, готовый к интеграции и подключению к CMS.
Какие технологии и инструменты мы используем
В процесс верстки мы применяем самые современные технологии, решения и библиотеки, позволяющие максимально быстро и эффективно выполнять встающие перед нами задачи:
- HTML5
- CSS3
- препроцессоры LESS и SASS
- JavaScript (jQuery), Canvas
- Flexbox и Material components
- Bootstrap
- Gulp
- методология БЭМ
- SVG.

Мы работаем со всеми популярными платформами и системами управления, в том числе: CMS 1С-Битрикс, ReactJS, Knockout.js, Vue.js и т.д.
Для Вашего удобства принимаем исходные файлы дизайна для верстки из самых популярных графических редакторов:
- Adobe Photoshop
- Figma
- Zeplin и т.д.
Из чего складывается стоимость работы
Стоимость работы верстальщика над проектом рассчитывается индивидуально. Однако существует ряд факторов, способных оказать значительное влияние на время выполнения задачи и соответственно итоговую цену.
Что же влияет на конечную стоимость верстки?
- исходники дизайн-макета сайта
Скорость и качество верстки сильно зависят от исходных файлов дизайна: формата файлов макетов, их структуры и т.д. Несоответствующие требованиям и неподготовленные должным образом дизайн-макеты, передаваемые верстальщику, замедляют процесс верстки и увеличивают стоимость работы.
- сложность дизайна и количество страниц
Сложный в своей реализации дизайн, а также большое число уникальных страниц с разнообразным оформлением также значительно повышают цену верстки и время, требуемое верстальщику на их обработку.
- кроссбраузерность
Чем больше устаревших версий браузеров необходимо поддерживать, тем выше конечная цена верстки. По умолчанию верстка сайта осуществляется под последние две версии интернет-браузеров. При необходимости специалисты студии «Фоксел» осуществят дополнительную работу по обеспечению поддержки устаревших браузеров, как например, Internet Explorer 10 и его более ранних версий. Выполнение данной задачи может потребовать внесения изменений в существующую верстку сайта (отказа от реализованных ранее функциональных возможностей или визуальных эффектов), привлечения вспомогательных инструментов и даже создания отдельных версий сайта, что в итоге, безусловно, отразится на размере бюджета проекта и сроках его реализации.
- точность верстки
Высочайшее качество верстки и максимальное соответствие оригинальному дизайну-макету пиксель в пиксель (pixel perfect) существенно повышают стоимость верстки и ее продолжительность. В большинстве случаев подобная идеальная точность не нужна, однако, если того требует задача, наши верстальщики выполнят pixel perfect верстку, обеспечив будущему сайту 100% совпадение с дизайн-макетом.
- анимация и интерактивность
Сложная в своей реализации анимация иногда может потребовать времени и средств гораздо больше, чем верстка всего проекта.
Напишите нам
Разработка дизайна сайта макет структуры сайта
Дизайн-макет сайта – это визуальный образ будущего сайта, разработанный с учетом технических возможностей HTML верстки. Такой макет является демонстрацией того, как визуально будет выглядеть ваш сайт после верстки и наполнения.
Макет представляется в виде картинки, которая будет отображена в интернет браузере, без активных кнопок и других динамических элементов.
Специфика разработки графического дизайн-макета применительно к сайту представляет из себя сочетание технических и визуальных параметров будущего сайта. Это проработка расположения и размера элементов сайта с точки зрения удобства поиска и использования информации на сайте.
Основой для разработки дизайн-макета сайта являются предоставленные заказчиком материалы: логотип, слоган, фирменные (или предпочтительные) цвета, графические элементы, фотографии и другие элементы дизайна, а также заполненная клиентом анкета.
Задать вопрос
Структура сайта – тщательно проработанное расположение всех элементов, с учетом принципов будущей верстки. Есть 2 основных вида структуры :
- «резиновый сайт» — все элементы сайта наполняют весь монитор по ширине и «тянутся» при ее увеличении.
- «центрированный сайт» — все элементы расположены по центру на ширине 980px, на более широких мониторах расширяется только фон.
У каждого из этих решений есть свои достоинства и недостатки, они обязательно должны быть учтены при выборе типа структуры. Определить, какой тип структуры будет у сайта, необходимо перед разработкой дизайн-макета.
Определить, какой тип структуры будет у сайта, необходимо перед разработкой дизайн-макета.
| ! |
Компания OKsoft предлагает комплексную работу — разработка структуры сайта и создание дизайн-макета. На наш взгляд это оптимально. |
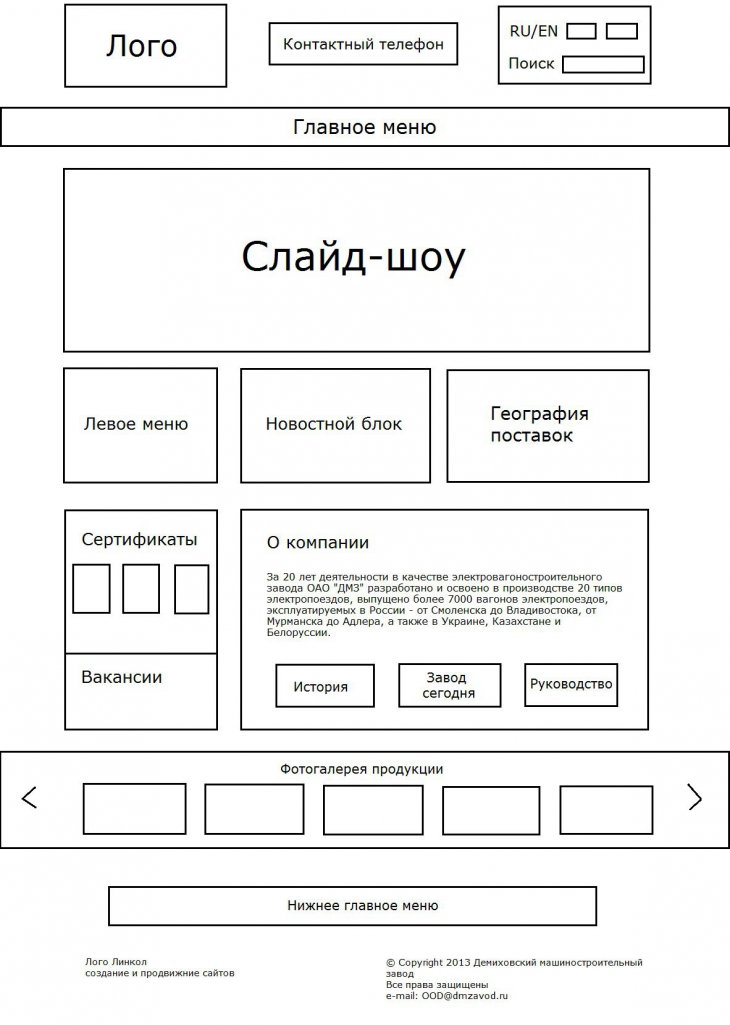
Пример структуры сайта:
Пример дизайна, разработанного на основе данной структуры:
Вариант макета сайта – макет с одной схемой расположения элементов сайта, повторяющихся на каждой странице.
В большинстве современных сайтов используется 2 варианта дизайна – один вариант для главной страницы, и один вариант для всех внутренних. В отдельных случаях необходимы дополнительные варианты дизайна для одного сайта, например дизайн каждой страницы сайта.
При разработке дизайн-макета сайта учитываются нюансы HTML верстки, в этом основное отличие дизайна сайта от других видов дизайна.
Сколько разрабатывается макетов?
Стандартно мы предлагаем разработать последовательно 3 варианта дизайн-макета, каждый последующий из которых выполняется на основе комментариев к предыдущему. При четко проработанной структуре сайта и наличии фирменного стиля это оптимальное количество для достижения результата. Выбранный дизайн-макет дорабатывается с учетом пожеланий заказчика.
| ! |
Особо стоит отметить, что в рамках разработки дизайн-макета сайта мы разрабатываем только дизайн-макет сайта. Мы не работаем над цветом логотипа, не разрабатываем фирменный стиль и цвета, не создаем рекламную концепцию бренда, не подбираем фотоизображения и т.д. Все это – отдельные работы.
|
Когда мы предоставим созданный макет сайта?
Сроки работ – первый макет мы предоставляем через 7-10 рабочих дней после урегулирования организационных моментов, таких как подписание договоров, проведение расчетов, предоставление материалов. Разработка каждого последующего макета занимает 5-7 рабочих дней в зависимости от количества внесенных рекомендаций.
Разработка каждого последующего макета занимает 5-7 рабочих дней в зависимости от количества внесенных рекомендаций.
Как создается грамотный дизайн сайта?
- Задача на разработку дизайна должна быть конкретной и детально проработанной. В нашей компании создана анкета (бриф), который заполняет клиент;
- Исходные материалы должны быть хорошего качества. Материалы предоставляются клиентом или создаются дополнительно. Графические и фотоизображения при необходимости приобретаются в фотобанках. Текстовые материалы желательно готовить заранее с привлечением профессионалов по теме;
- При создании сайта мы всегда думаем о том, как он будет в дальнейшем использоваться, кто будет его посещать, кто размещать информацию. Дизайн сайта — это отражение компании в интернете, и мы всегда стремимся, чтобы сайт приносил заметные результаты.
Сайт – это соединение дизайна и технологии. Современный сайт все чаще представляет собой не просто визитку или каталог, а серьезный технический проект с разветвленной навигацией и множеством функций. Интернет-магазины, личные кабинеты со статистической информацией, и так далее. Дизайн сайта должен отвечать требованиям отрасли, быть привлекательным для потребителей, решать задачу рекламного характера для владельца разработанного сайта, а также быть интуитивно понятным и простым с точки зрения использования.
Интернет-магазины, личные кабинеты со статистической информацией, и так далее. Дизайн сайта должен отвечать требованиям отрасли, быть привлекательным для потребителей, решать задачу рекламного характера для владельца разработанного сайта, а также быть интуитивно понятным и простым с точки зрения использования.
- Сайт-визитка. Удобный формат для небольшой или стартующей компании. Разработка такого сайта, как правило, стоит недорого, времени затрачивает немного, и дает возможность владельцу сформулировать вектор дальнейшего развития собственного представительства в сети Интернет;
- Сайт компании. Предполагает множество страниц информационного содержания, каталог продукции или описание услуг, фотогалерею, портфолио, новостной и другие разделы. Сайты компаний могут быть довольно объемными и требовать серьезной технической поддержки и проработки отдельного дизайна для внутренних страниц;
- Интернет-магазин. Мы разрабатываем сайты с интернет-магазинами различного объема и функционала.
 Собственная разработка OKsoft позволяет работать с товарной базой быстро и удобно. Мы можем сделать интернет-магазин как открытым, так и в закрытой зоне сайта, с дифференцированными ценами и другим функционалом.
Собственная разработка OKsoft позволяет работать с товарной базой быстро и удобно. Мы можем сделать интернет-магазин как открытым, так и в закрытой зоне сайта, с дифференцированными ценами и другим функционалом.
Мы разрабатываем и другие красивые и удобные сайты различных тематик и объема, требующие как серьезных технических проработок, так и простые сайты из нескольких страниц. Мы создадим привлекательный, правильный дизайн, проработаем архитектуру и грамотное расположение элементов. Ваш сайт будет радовать вас своей эффективностью.
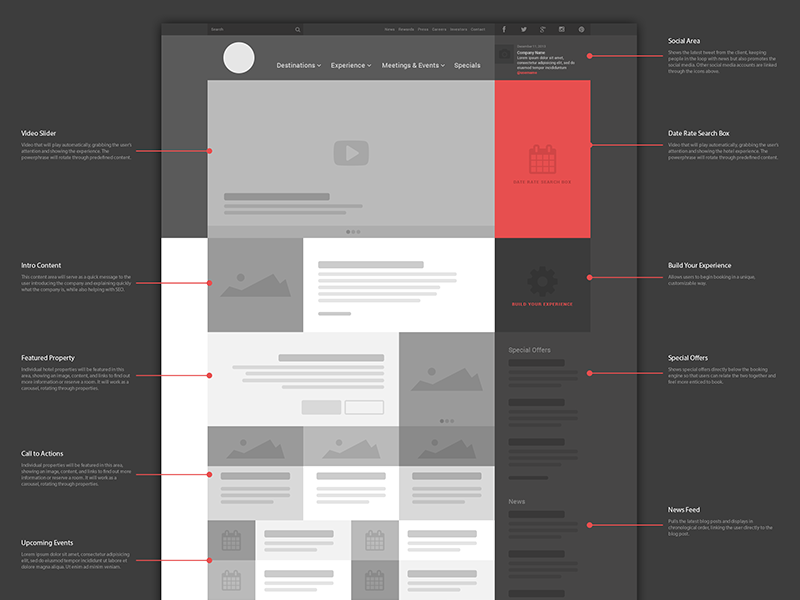
Лучшие макеты веб-сайтов, которые никогда не устаревают
Почему люди на самом деле посещают веб-сайты? В большинстве
случаях основной причиной каждого посещения является контент . Контент имеет первостепенное значение, и каждый дизайнер
хочет представить его наиболее полезным и интуитивно понятным способом на своем веб-сайте. Его
неудивительно, что выбор макета для вашего контента является одним из
Первое, что делают дизайнеры, когда начинают новый проект.
Многие дизайнеры считают веб-макет для каждого сайта, над которым они работают, должен быть полностью уникальным для удовлетворить цели проекта — это далеко не так. Если вы посетите популярных веб-сайтов, вы заметите, что многие из них используют похожие макеты. Этот это не совпадение и не от лени, а потому что у этих макетов три существенных преимущества:
- Их можно использовать . Общие макеты веб-сайтов стали обычным явлением, потому что они доказали, что пользователи могут с ними работать.
- Они знакомы . Хороший пользовательский опыт создается путем создания чувства знакомства с пользователями. Посетители испытывают приятное чувство дежа-вю, когда видят знакомые элементы, расположенные так, как они и ожидали. В результате люди будут тратить время на переваривание контента, а не на уникальный дизайн страницы.
- Они экономят деньги . Повторное использование существующих веб-макетов экономит время.
 Дизайнеры будут тратить меньше времени на эксперименты с макетом и будут уделять больше внимания визуальной иерархии и другим аспектам дизайна, которые напрямую влияют на взаимодействие с пользователем.
Дизайнеры будут тратить меньше времени на эксперименты с макетом и будут уделять больше внимания визуальной иерархии и другим аспектам дизайна, которые напрямую влияют на взаимодействие с пользователем.
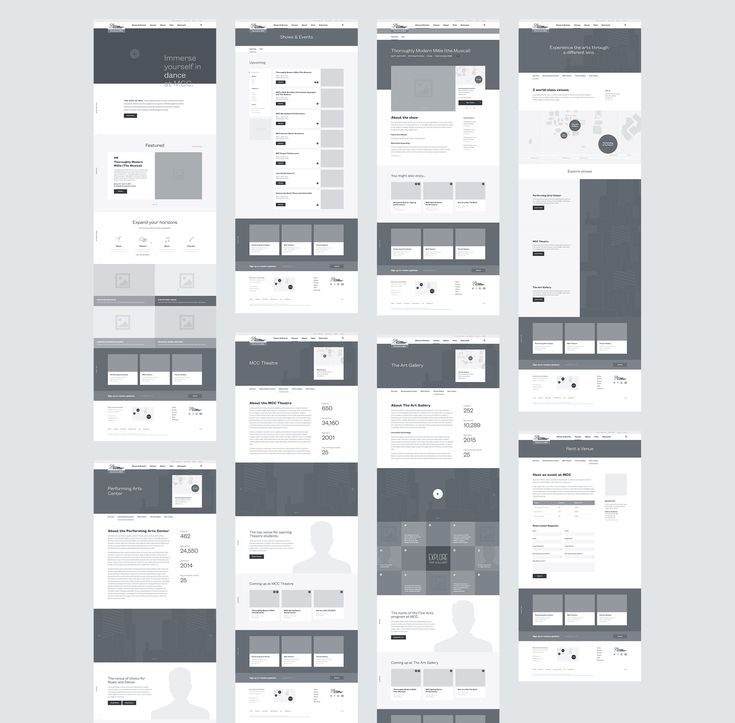
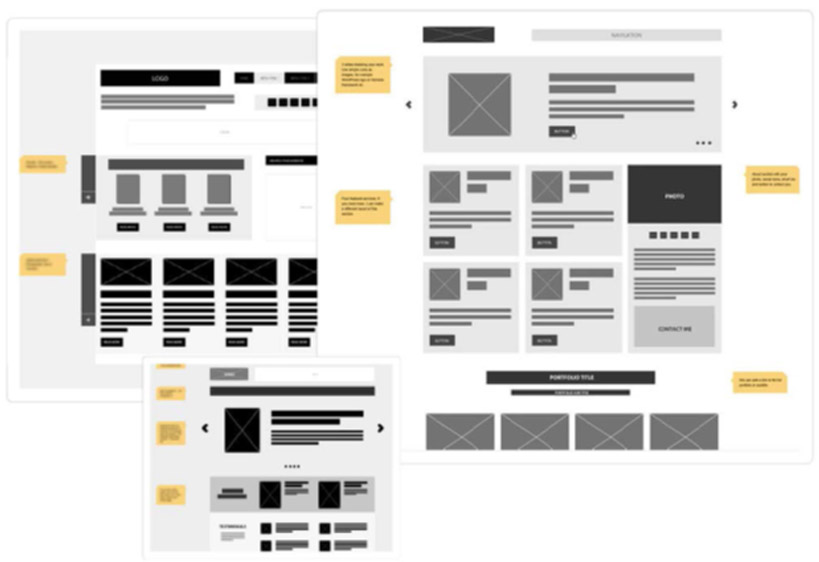
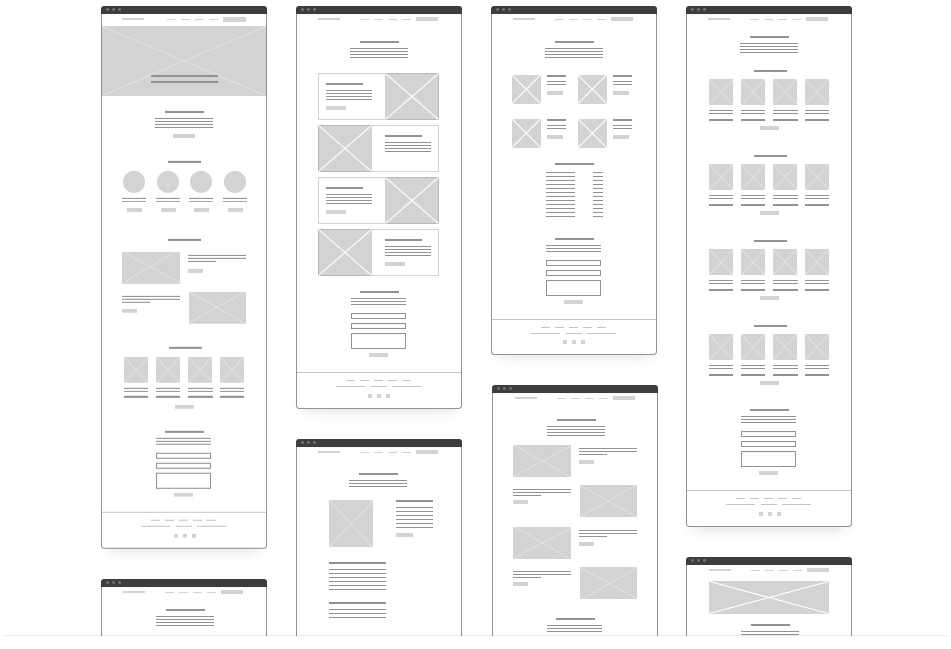
Хотя каждый проект уникален и требует индивидуального подхода, полезно знать, что такое вайрфрейминг и некоторые распространенные макеты сайтов. В этой статье мы рассмотрим лучшие макеты веб-сайтов, которые вы можете найти сегодня на бесчисленных сайтах.
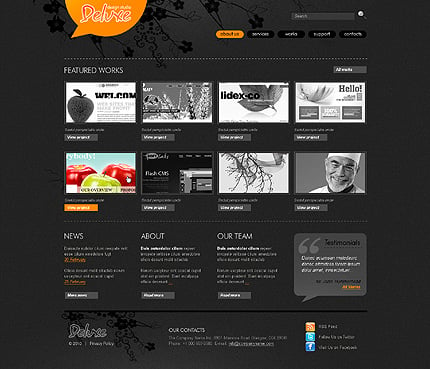
1. Один столбецМакеты с одним столбцом представить основной контент в одной вертикальной колонке. Этот тип макета возможно, самый простой из этого списка и самый удобный для пользователей. Посетители просто прокручивают вниз, чтобы увидеть больше контента.
Несмотря на простоту,
макеты с одной колонкой довольно популярны среди многих веб-сайтов. Мобильный
Революция также повлияла на популярность этого типа верстки —
макеты с одной колонкой идеально подходят для мобильных экранов.
Этот макет находит применение во многих личных блогах, основанное на принципах минималистического дизайна. Это обычный макет для микроблогов, таких как Tumblr.
Medium , платформа для ведения блогов, использует одну колонкуСовет по дизайну
- Рассмотрите возможность создания «липких» меню для длинных страниц . Поскольку макет с одним столбцом часто используется для страниц с длинной прокруткой, важно всегда держать навигацию в поле зрения. «Закрепленная навигация» помогает вам избежать необходимости прокручивать страницу до самого верха страницы для навигации.
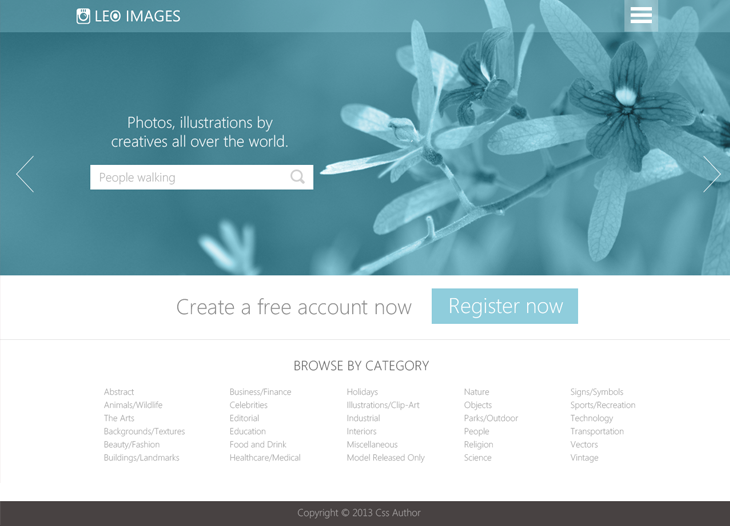
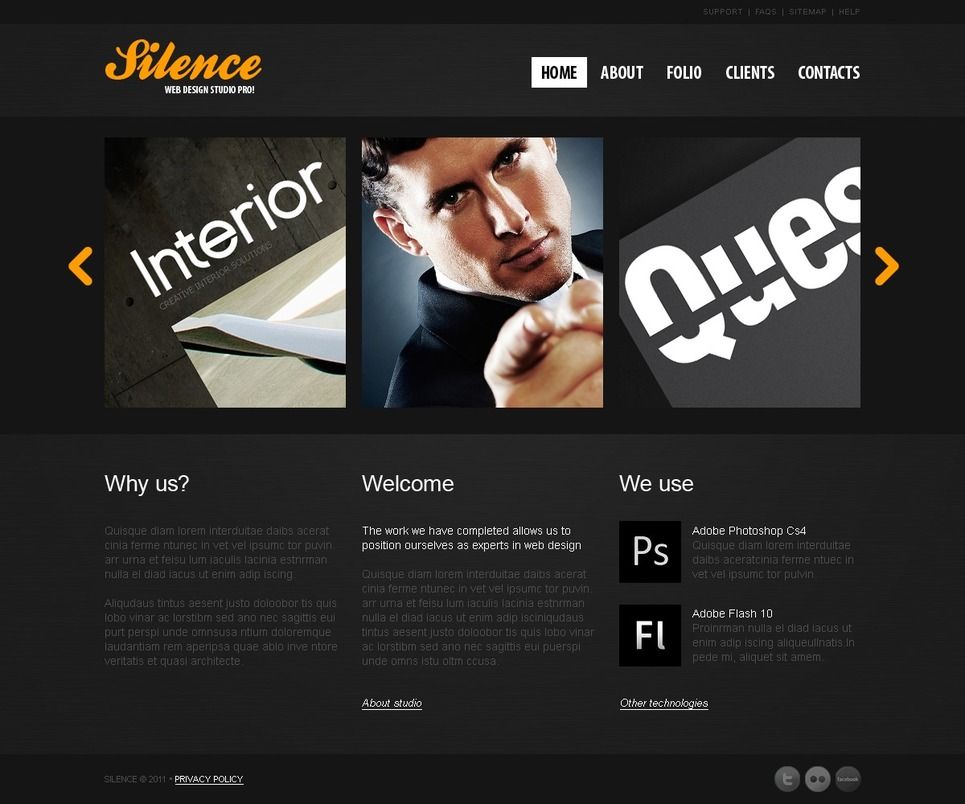
Разделенный экран (или один
экран разделен надвое) веб-макет идеально подходит для страницы, которая имеет два основных
фрагменты контента равной важности. Это позволяет дизайнерам отображать как
элементы одновременно, уделяя им одинаковое внимание.
Разделение экрана идеальны, когда ваш сайт предлагает два совершенно разных варианта путешествие пользователя, например, два разных типа инструкций, как мы видим в Пример дропбокса ниже.
Используйте контрастные экраны для разных вариантов использования.Изображение предоставлено Google Настройки Star Wars Советы по дизайну
- Не используйте слишком много контента в разделенных разделах . Дизайн с разделенным экраном плохо расширяется по мере роста контента, поэтому лучше не выбирать этот тип веб-макета, если вам нужно предоставить много текстовой или визуальной информации в разделенных разделах.
- Рассмотрите возможность добавления анимации UX . Вы можете создать более динамичный опыт, включив анимированные детали.
3. Асимметричное расположение
Недостаток асимметрии
равенства между двумя сторонами макета. Асимметрия — давний фаворит
техника в мире искусства и в последнее время стала популярной среди дизайнеров, когда
создание макетов сайта.
Асимметрия — давний фаворит
техника в мире искусства и в последнее время стала популярной среди дизайнеров, когда
создание макетов сайта.
Многие путают асимметрия с дисбалансом, но на самом деле цель асимметрии состоит в том, чтобы создать баланс, когда невозможно или нежелательно использовать одинаковый вес для две секции. Использование асимметрии позволяет создать напряжение и динамизм, а асимметрия способствует лучшему сканированию, фокусируя внимание пользователя внимание на отдельные объекты (фокусные точки).
Изменяя ширину, масштаб и цвет каждой асимметричной части контента дизайнер призывает посетитель остается визуально вовлеченным.
Когда использовать Этот тип веб-макета
можно использовать, когда дизайнеры хотят создать интересные и неожиданные макеты,
при этом обеспечивая направленный акцент. При правильном применении асимметрия
может создать активное пространство, направляющее взгляд от одного элемента к другому, даже
через пустоту. Посмотрите, как Dropbox четко показывает точки фокуса в
пример ниже.
Посмотрите, как Dropbox четко показывает точки фокуса в
пример ниже.
Этот тип веб-сайта макет лучше всего подходит для целевых страниц, чтобы напрямую привлечь пользователя с момента они сталкиваются с вашей веб-страницей. Он также хорошо работает с веб-сайтами, которые имеют менее 25 страниц.
Советы по дизайну- Убедитесь, что ваш контент может быть представлен в асимметричном макете . Асимметричный макет веб-сайта подходит не для каждого сайта. Вероятно, это лучше всего работает для минималистичных макетов.
- Добавить фокус цветом . Асимметрия основана на идее, что объект с большим визуальным весом первым привлечет к себе внимание. Вы можете использовать элементы с высоким цветовым контрастом, чтобы придать визуальный вес определенным частям дизайна.
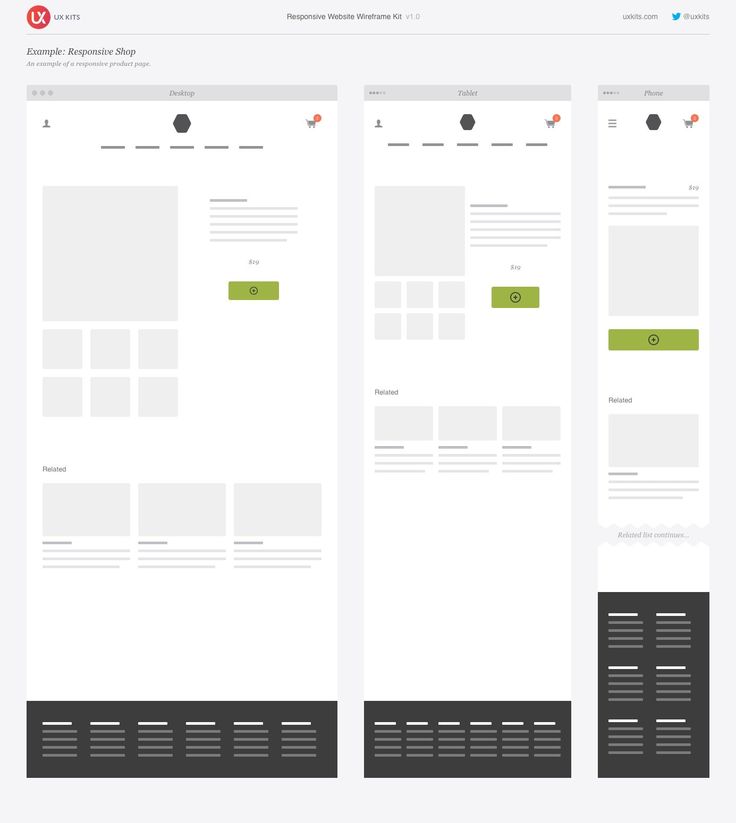
 4. Сетка карт
4. Сетка карт Карточки большие контейнеры для кликабельной информации — они позволяют дизайнерам представить тяжелый порция информации в удобоваримой форме. Маленькие превьюшки (обычно изображение и краткое описание) помогают посетителям найти контент, который им нравится, и погрузитесь в детали, щелкнув или коснувшись карты.
Самое важное в сетке карт — почти бесконечное количество манипуляций. Сетки могут различаться по размеру, интервалу и количеству столбцов, а стиль карточек может варьироваться в зависимости от размера экрана (карточки можно переставлять, чтобы они подходили для любого экрана). Вот почему карточки так хорошо работают в адаптивной сетке.
Когда использоватьСетка карточек хорош для сайтов с большим количеством контента, которые отображают множество элементов с одинаковым иерархия.
Сетка карточек YouTubeСетка карточек PinterestСоветы по дизайну
- Сделайте кликабельной всю карточку, а не только
специальные детали .
 Пользователь
взаимодействие с картой намного комфортнее, когда пользователям не нужно нажимать
точно на заголовке или изображении карты, чтобы получить доступ к сведениям о содержании.
Пользователь
взаимодействие с картой намного комфортнее, когда пользователям не нужно нажимать
точно на заголовке или изображении карты, чтобы получить доступ к сведениям о содержании. - Если ваша карта содержит изображение, подумайте, как оно будет выглядеть на меньшем экране . Изображение, которое плохо масштабируется и становится неразборчивым на маленьком экраны создают плохой пользовательский опыт.
- Обратите внимание на пробелы между карточками потому что это влияет на то, как посетители просматривают . Больше места между карточками делает просмотр медленнее, но посетители будут платить больше внимания к каждой карте. Минимальное пространство позволяет не только быстро сканировать, но и увеличивает риск того, что посетители могут пропустить какой-то контент.
- Можно включить анимированную обратную связь . Карта появится в виде кликабельного элемента.
 5. Журнал
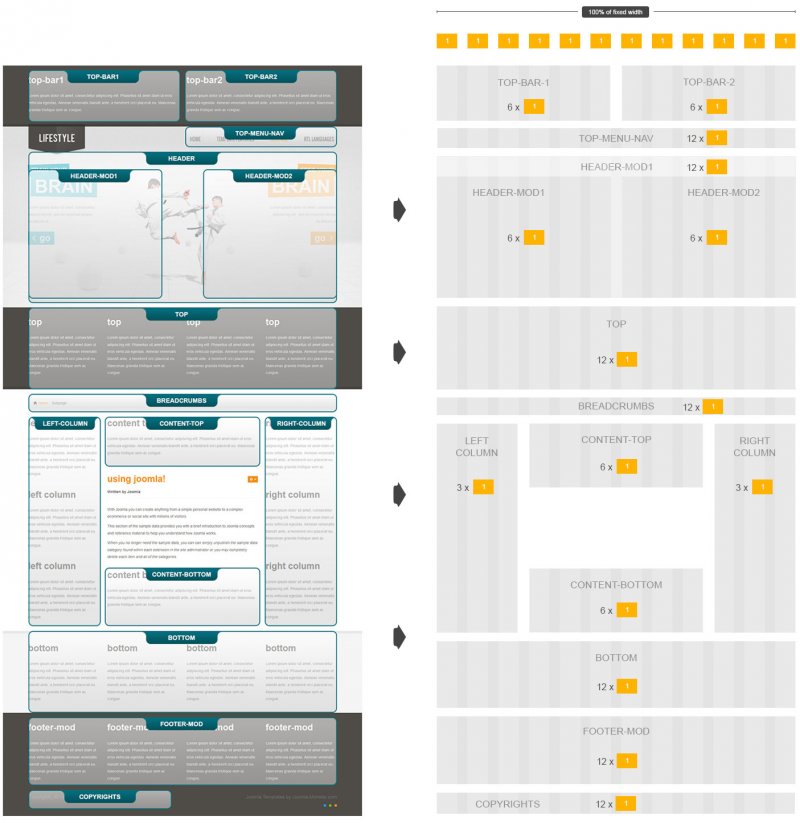
5. Журнал Пожалуй, это самый сложный макет сайта, упомянутый в этом посте. Как следует из названия, это стиль веб-верстки изначально был популяризирован газетами и журналами, у которого была проблема с представлением огромного количества информации читателю в простой в исполнении способ. Дизайнеры печати использовали для этой цели систему сетки. Макет построен с использованием модульной сетки, которая обеспечивает гибкость — макет с несколькими столбцами использует различный визуальный вес для определения приоритетов информации.
Макеты в журнальном стиле поощряют сканирование. Аналогично бумаге
журналы, цифровые журналы используют многоколоночную сетку, которая позволяет создавать
сложная иерархия и интеграция текста и иллюстраций. Основной целью является
то же самое — посетители должны иметь возможность быстро просмотреть, прочитать и понять страницу.
Дизайнеры стремятся создать визуальный ритм для этого стиля макета сайта.
Они стараются облегчить глазу просмотр разделов на странице и
позвольте глазу естественным образом перемещаться от одного блока к другому. В то же время,
дизайнер пытается помешать различным блокам конкурировать за внимание.
В то же время,
дизайнер пытается помешать различным блокам конкурировать за внимание.
Макет журнала — хороший выбор для публикаций со сложной иерархией и большим объемом контента на странице. Без эффективного использования макета сетки весь контент на главной странице, скорее всего, будет выглядеть более загроможденным и менее организованным.
Журнальные макеты хорошо подходят для новостных сайтов. Советы по дизайну- Этот веб-макет подчеркивает заголовки и изображения. Размер заголовка/изображения напрямую связан с вниманием, которое оно привлекает. Более заметные элементы привлекают внимание пользователя быстрее, чем менее заметные. Возьмем, к примеру, New York Times: самый важный контент на странице имеет более крупные эскизы, более крупные заголовки и более подробный текст.
The New York Times использует
другой размер текста, чтобы создать ощущение важности — размеры текста варьируются в зависимости от
создать визуальную иерархию.
- Выкладка сетка требует внимания как к горизонтальному, так и к вертикальному ритму, и они одинаково важны, если вы хотите создать хороший макет. Рассмотрим разница между следующими примерами. В первом примере сетка соответствует ширине столбца и интервалу по горизонтали, но варьируется по вертикали. интервал создает визуальный шум. Во втором случае расстояние между столбцами по горизонтали и расстояние между элементами по вертикали согласованы, и это делает общий структура веб-макета кажется чище и удобнее для пользователя кто визуально потребляет контент.
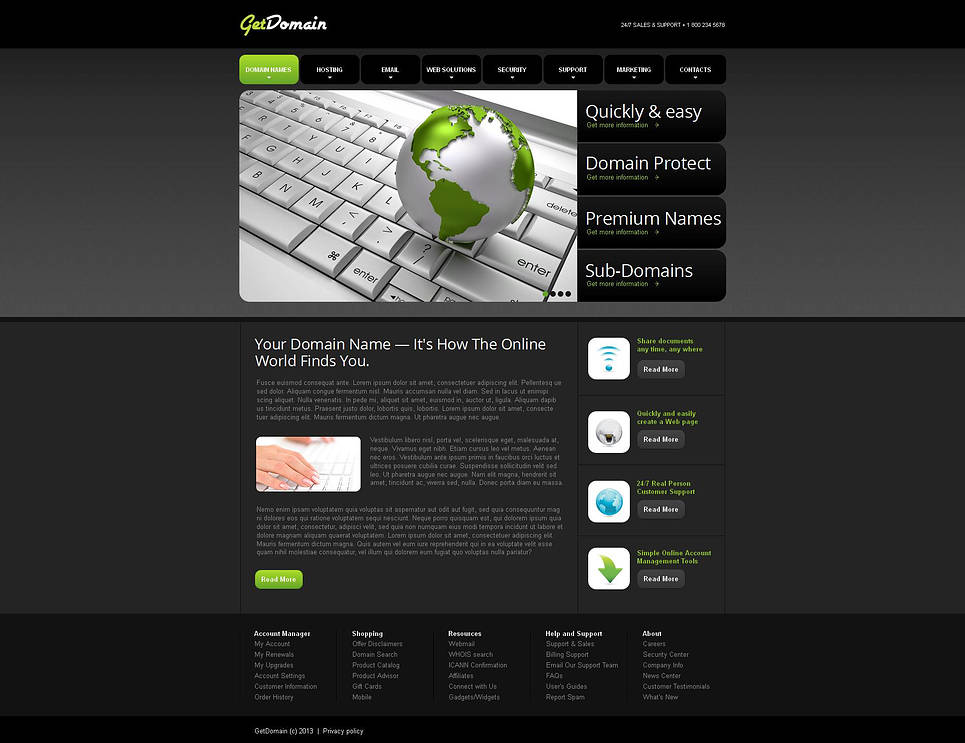
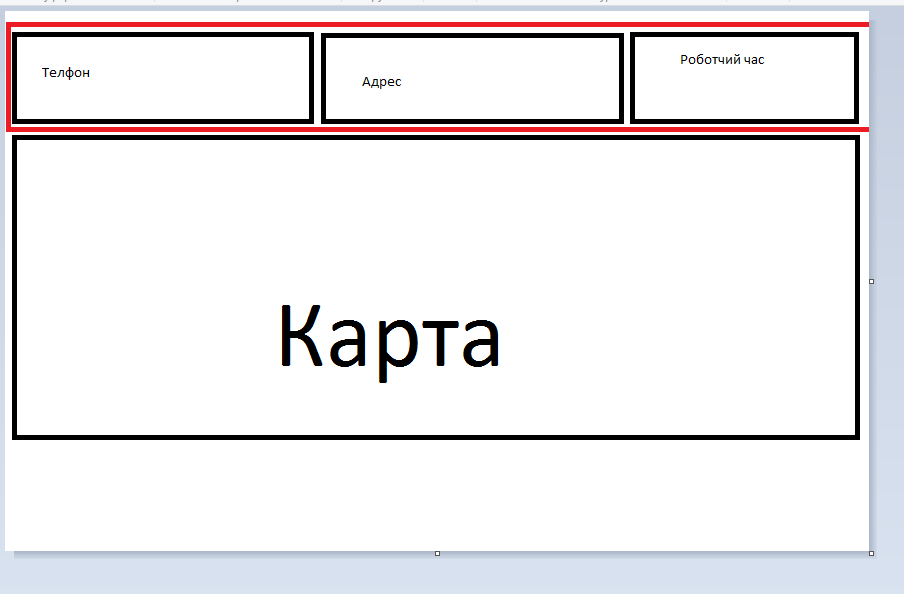
Этот макет имеет большой поле ширины заголовка и несколько меньших полей, каждое из которых занимает часть большая площадь экрана коробки. Количество меньших коробок может варьироваться от двух до пяти. Каждая из коробок может быть связующим звеном, ведущим к более крупному и сложному страница.
Когда использовать Это довольно
универсальный макет, который можно использовать как для отдельных сайтов, похожих на портфолио, так и для
для корпоративных/электронных коммерческих сайтов.
Соедините коробки, чтобы рассказать историю . Большую коробку можно использовать для демонстрации продуктов, в то время как меньшие коробки могут содержать дополнительную информацию о продукте.
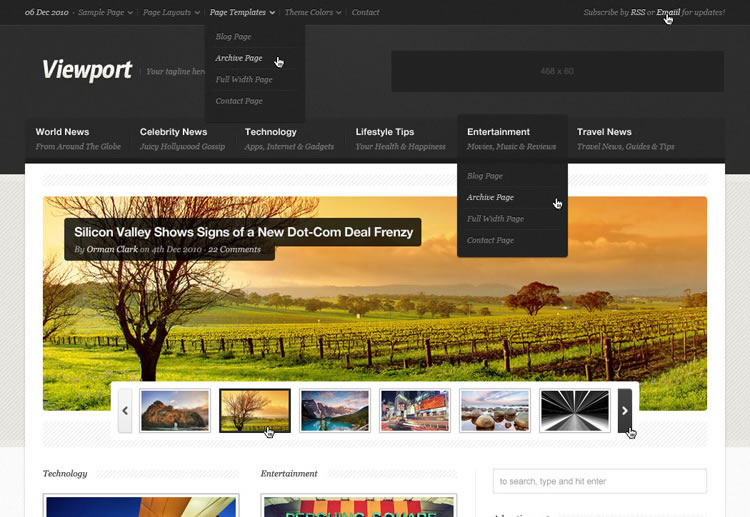
Изображение Microsoft Surface 7. Фиксированная боковая панельНавигация — это важная часть любого веб-сайта — главное меню — это первое, на что обращают внимание большинство пользователей когда они хотят ориентироваться. Наряду с горизонтальной навигацией сверху, это можно держать параметры меню в поле зрения, поместив его на фиксированную боковую панель. Боковая панель — это вертикальная колонка в левой или правой части страницы. Для этого веб-макет, боковая панель остается неподвижной и всегда остается видимой, пока остальная часть страницы изменяется по мере того, как пользователи прокручивают страницу вниз. Таким образом, навигация остается доступный.
Когда использовать Этот макет работает хорошо
для веб-сайтов с относительно ограниченным количеством вариантов навигации. Его
желательно, чтобы все параметры были видны, когда пользователь входит на страницу.
Его
желательно, чтобы все параметры были видны, когда пользователь входит на страницу.
- Боковые панели также может содержать контент, отличный от меню или в дополнение к нему, например социальные ссылки на СМИ, контактную информацию или что-либо еще, что вы хотите, чтобы посетители могли найти без труда.
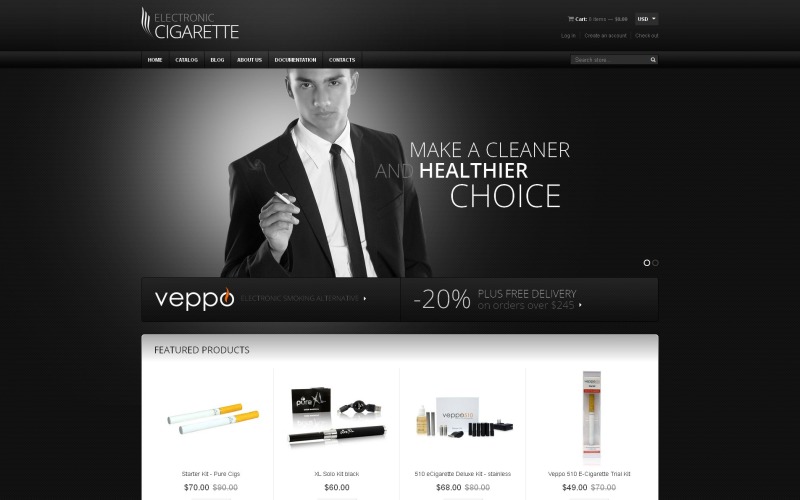
8. Избранное изображение
Макет веб-сайта на идее, что использование изображений в дизайне — это самый быстрый способ продать товар. Избранные изображения создают эмоциональную связь с посетителями — большое, смелая фотография или иллюстрация объекта делает сильное заявление и производит потрясающее первое впечатление.
Когда использовать Этот веб-макет
отлично, когда нужно продемонстрировать только один продукт/услугу и сфокусировать внимание пользователя
все внимание на нем.
Используя этот тип макета, можно создать действительно захватывающий и эмоциональный опыт. Отличным примером является Species in Pieces, который предлагает богатый опыт и повышает осведомленность об исчезающих видах.
Image by Species in Pieces Советы по дизайну- Убедитесь, что ваша графика достаточно хороша, чтобы ее можно было выделить на видном месте . Изображение, фотография или иллюстрация должны соответствовать сообщению, которое вы хотите донести, и иметь высокое качество.
- Рассмотрим типографику . Типографика сопровождает изображение. Размер, насыщенность шрифта и цвет — все это свойства шрифта, которые необходимо использовать для усиления дизайна.
Этот тип макета веб-сайта был создан на основе того, как пользователи читают контент в Интернете. F-образный шаблон сканирования, первоначально определенный NNGroup, гласит, что пользователи обычно просматривают тяжелые блоки контента по схеме, похожей на букву F или E. Наши глаза начинают с правого верхнего угла страницы, сканируют горизонтально, затем опуститесь на следующую строку и делайте то же самое снова и снова, пока не найдете что-то, что привлечет наше внимание (интересный контент). Этот шаблон сканирования актуален не только для пользователей настольных компьютеров, но и для мобильных пользователей.
F-образный шаблон сканирования, первоначально определенный NNGroup, гласит, что пользователи обычно просматривают тяжелые блоки контента по схеме, похожей на букву F или E. Наши глаза начинают с правого верхнего угла страницы, сканируют горизонтально, затем опуститесь на следующую строку и делайте то же самое снова и снова, пока не найдете что-то, что привлечет наше внимание (интересный контент). Этот шаблон сканирования актуален не только для пользователей настольных компьютеров, но и для мобильных пользователей.
Этот макет хорош для страницы, которые должны представлять множество различных опций и позволять пользователям сканировать их быстро. Посетители лучше реагируют на макет F-образной формы, который имитирует естественная схема сканирования. Это полезно для домашней страницы или страницы новостного сайта. который содержит результаты поиска.
Домашняя страница The New Yorker имеет форму буквы F. Советы по дизайну- Настройка содержимого в соответствии с режимом сканирования .
 Наиболее важный контент стоит размещать в левой и правой частях страницы, где пользователь начинает и заканчивает горизонтальное сканирование. Когда посетители достигают конца ряда, они делают паузу на долю секунды, прежде чем перейти к следующему ряду, и эта пауза дает вам возможность представить контент.
Наиболее важный контент стоит размещать в левой и правой частях страницы, где пользователь начинает и заканчивает горизонтальное сканирование. Когда посетители достигают конца ряда, они делают паузу на долю секунды, прежде чем перейти к следующему ряду, и эта пауза дает вам возможность представить контент. - Используйте визуальные подсказки для направления посетителя . Можно сфокусировать внимание пользователя на определенном элементе, придав ему больший визуальный вес. Например, вы можете выделить ключевые слова в тексте, чтобы привлечь внимание пользователя.
Аналогично
по сравнению с F-образной компоновкой, Z-образная компоновка также имитирует естественные привычки сканирования. Посетители сайта (из западных культур) начинают с
верхний левый угол. Они сканируют от верхнего левого угла к верхнему правому, образуя
горизонтальная линия. Следующий шаг, однако, немного отличается — вместо
опускаясь прямо вниз, как в F-образном узоре, их глаза блуждают вниз и
к левой стороне страницы, создавая диагональную линию. Наконец, взгляд назад
снова направо, образуя вторую горизонтальную линию.
Наконец, взгляд назад
снова направо, образуя вторую горизонтальную линию.
Пока F-шаблон лучше подходит для сканирования большого количества контента, Z-шаблон лучше подходит для сайтов с единственной целью и меньшим содержанием. Этот шаблон эффективен при управлении внимание пользователя к конкретным моментам с помощью удачно расположенных визуальных элементов, текста и призывов к действию.
Z-шаблон работает, когда на сайте есть определенный призыв к действию. Советы по дизайну- Engage пользователи с зигзагом (или продолжением Z-образной формы). Можно вовлечь пользователей в сканирование путем чередования текста и изображений несколько раз, чтобы создать зигзаг.
11. Рекомендуемые визуальные материалы
Этот макет веб-сайта может
быть полезным, когда сотрудники вашей компании застряли, пытаясь выбрать между
какие визуальные эффекты показывать клиентам. Кураторские визуальные эффекты являются подлинными иллюстрациями
которые уникальны для вашей конкретной компании, чтобы легко связаться с вашей аудиторией.
Кураторские визуальные эффекты являются подлинными иллюстрациями
которые уникальны для вашей конкретной компании, чтобы легко связаться с вашей аудиторией.
Помощь в подборе визуальных материалов продемонстрируйте сообщение или эмоцию, которую ваша компания хочет, чтобы клиент чувствовал, когда взаимодействие с их продуктами или услугами.
Когда использоватьВеб-макет можно использовать для украшения и улучшения веб-страницы вашей компании. Примером этого может служить использование Avocode иллюстраций на веб-сайте своей компании.
Советы по дизайну- Сделайте визуальный образ инклюзивным. Этот макет веб-сайта может быть полезен при обращении к массам. Использование иллюстраций для визуальных материалов вашей компании позволяет уменьшить гендерные и расовые ассоциации, чтобы привлечь более широкий круг клиентов.
- Придерживайтесь своего бренда. Если у вашего бренда есть определенная цветовая палитра, обязательно используйте ее.
 Это поможет улучшить сообщения, которые ваш бренд передает визуально, придерживаясь основных аспектов вашей компании.
Это поможет улучшить сообщения, которые ваш бренд передает визуально, придерживаясь основных аспектов вашей компании.
При разработке сайта важно помнить, что контент всегда важнее. Основная цель сайт остается публикацией легкоусвояемого контента. Независимо от того, какой макет веб-сайта вы решите использовать, он важно выбрать тот, который делает ваш контент сияющим.
Words by
Ник Бабич
Ник Бабич — UX-архитектор и писатель. Ник провел последние 10 лет, работая в индустрии программного обеспечения, уделяя особое внимание исследованиям и разработкам. Он считает рекламу, психологию и кино среди множества своих интересов.
19 макетов веб-сайтов, которые заставят ваших пользователей возвращаться снова и снова
Множество веб-сайтов сияют цветом, яркими изображениями и полезным контентом. Но если убрать цвет, видео, изображения, контент, что останется? Вы дойдете до самых основ веб-сайта и вдруг поймете: это макет, который действительно придает блеск веб-сайту.
Что такое макет веб-сайта?
Макет веб-сайта — это шаблон (или структура), определяющий структуру веб-сайта . Он играет роль структурирования информации, представленной на сайте, как для владельца сайта, так и для пользователей. Он обеспечивает 90 334 четких путей для навигации 90 335 по веб-страницам и размещает наиболее важные элементы веб-сайта на переднем плане и в центре.
Макеты веб-сайтов определяют иерархию контента независимо от того, учитесь ли вы вести блог или создаете простой веб-сайт для своего малого бизнеса. Контент будет направлять посетителей по веб-сайту и должен доносить до них ваше сообщение как можно лучше.
Короче говоря, макеты веб-сайтов являются критически важными элементами, которые делают веб-сайт успешным или неудачным.
Почему вы должны предпочесть один макет другому?
Вы должны тщательно сделать выбор. Вот почему:
- Хороший макет удерживает пользователей на сайте, поскольку он делает важную информацию легкодоступной и интуитивно понятной.
 Плохой макет расстраивает пользователей, которые затем быстро покидают сайт, потому что не могут найти то, что ищут.
Плохой макет расстраивает пользователей, которые затем быстро покидают сайт, потому что не могут найти то, что ищут.
По этой причине лучше потратить столько времени, сколько вам нужно, чтобы найти хороший макет, потому что пользователи не будут уделять вам больше нескольких секунд своего времени.
- Существует тесная связь между макетом и взаимодействием пользователей с веб-сайтом. Он определяет, как долго они задерживаются на страницах веб-сайта, сколько страниц они просматривают и как часто они возвращаются на веб-сайт.
Таким образом, помимо преодоления проблемы выбора доли секунды, хорошая компоновка дает дополнительные преимущества. Привлечение посетителей может быть полезным усилием.
- При выборе макета может быть полезно также учитывать гештальт-закон замыкания . В нем говорится, что даже если форма изображения не завершена, человеческий глаз стремится заполнить визуальные пробелы и распознать изображение как единое целое.
 Чем это может быть вам полезно?
Чем это может быть вам полезно?- Вы не будете обращать внимание на детали, сосредоточившись на общем виде страниц, образующих сайт; пользователи сами найдут смысл пути.
- Вы обращаете внимание на детали, используя несколько дополнительных секунд для экспоненциального роста вовлеченности.
- Вы намеренно не обращаете внимания на детали, позволяя оригинальности говорить самой за себя; пользователи сами найдут смысловой путь, и у них останется прочная память о вашем сайте.
Пример того, как работает гештальт-закон замыкания
Знакомство с передовыми методами разработки макетов
Чтобы с пользой провести время при выборе дизайна макета, важно ознакомиться с некоторыми основными понятиями, связанными с макетами веб-сайтов. Мы собрали несколько концепций, которые помогут вам сориентироваться в изобилии готовых макетов веб-сайтов.
Визуальный вес и негативное пространство
Визуальный вес воспринимается людьми, когда некоторые объекты на веб-сайте обладают большей визуальной силой. Эта визуальная сила может быть вызвана в определенных элементах с помощью различных методов. Среди них именно негативное пространство интересует нас здесь непосредственно.
Эта визуальная сила может быть вызвана в определенных элементах с помощью различных методов. Среди них именно негативное пространство интересует нас здесь непосредственно.
Негативное пространство (пространство, лишенное каких-либо элементов) направляет внимание на элементы, перевешивающие остальные, за счет сосредоточенной на них визуальной силы.
Пример визуального веса, создаваемого негативным пространством
Пространство между черным и белым квадратами направляет взгляд на левый элемент. Но левый элемент перевешивают 4 меньших белых квадрата. Черный квадрат несет в себе более сильную визуальную силу.
Сбалансированные макеты веб-сайтов
В сбалансированном веб-дизайне элементы, составляющие макет, поддерживают друг друга, поэтому пользователь видит текстовое содержимое с одинаковой важностью. Кроме того, элементы легко сканируются в макете, который эффективно представляет их все. Дизайн производит впечатление стабильности, и он действительно приятен с эстетической точки зрения.
Одним из самых популярных сбалансированных дизайнов является симметричный баланс, когда, подобно зеркальному отображению, визуальный элемент будет выглядеть одинаково по обе стороны от центра. Симметрия вызывает баланс, элегантность и удовольствие. Вы наверняка тоже это чувствовали, глядя на архитектуру некоторых зданий, садов и даже на крылья бабочки.
Разделы для определенных аудиторий или функций
Расположение элементов, которые можно изменить, что означает, что пользователи могут легко переключаться на другие разделы веб-сайта. Чтобы помочь вам понять, как это возможно, мы предлагаем вам подумать о модных сайтах, адресованных как мужчинам, так и женщинам.
Макет поддерживает 2 отдельных раздела на веб-сайте, один из которых посвящен одежде для мужчин, а другой — одежде для женщин. Разделение макета служит функциональному контенту, очень полезному для двух разных целевых аудиторий.
Выход за рамки стандартных макетов
В то время как некоторые макеты следуют традиционному пути с целью обеспечения максимальной функциональности, другие макеты используют смелые дизайны и структуры с целью оказать влияние на пользователя. Нарушение шаблона означает неожиданное расположение элементов на веб-странице, и опыт, который это вызывает, выделяется среди множества стандартных веб-сайтов, которые пользователь не может не запомнить.
Нарушение шаблона означает неожиданное расположение элементов на веб-странице, и опыт, который это вызывает, выделяется среди множества стандартных веб-сайтов, которые пользователь не может не запомнить.
Источник: Schweppes.ca
Помните, однако, что UX лучше дизайна. Всегда думайте о конечном пользователе. Делайте тесты, прежде чем что-то выпускать.
Создание визуального напряжения для привлекательных стимулирующих макетов
В веб-дизайне визуальное напряжение напрягает внимание пользователей, фокусируя его на ключевых моментах веб-сайта. Зрительное напряжение возникает благодаря контрастам пространства, цвета или яркости, и это легко заметно, если они переплетаются в идеальном общем балансе элементов.
Его роль состоит в том, чтобы визуально стимулировать пользователей оторваться от рутины веб-серфинга и обработать информацию на веб-сайте в совершенно новом свете.
Визуальное напряжение в макете веб-сайта из-за неожиданного размещения некоторых элементов – Источник: Stripe
Использование фокусных точек для привлечения внимания к определенным элементам
Кнопка призыва к действию может быть фокусной точкой. Изображение может быть фокусом. Заголовки также могут быть ключевыми элементами. Все зависит от того, как они интегрируются в макет веб-сайта, поэтому они становятся самыми важными точками интереса на веб-сайте, которые привлекают внимание пользователя.
Изображение может быть фокусом. Заголовки также могут быть ключевыми элементами. Все зависит от того, как они интегрируются в макет веб-сайта, поэтому они становятся самыми важными точками интереса на веб-сайте, которые привлекают внимание пользователя.
Источник: Tesla.com
Благодаря фокусным точкам ваши пользователи будут на полпути к конверсии (какой бы «конверсия» ни была для вашего конкретного веб-сайта) — пользователи сосредоточат свое внимание на этих фокусных точках. баллы и более склонны выполнять действия, которые вы от них хотите.
Разработка макетов, отвечающих целям веб-сайта
Перед началом разработки макета/просмотра шаблонов макета рекомендуется определить каковы цели сайта . Они могут продавать товары, собирать трафик или просто очаровать пользователей каким-то произведением искусства. Макет сайта следует выбирать исходя из целей сайта. Это вызовет определенное поведение пользователей, которое приведет к достижению этих целей.
Источник: Unbounce
Раскладки, рассказывающие историю
Разработайте раскладку/найдите раскладку так, чтобы она соответствовала сообщению, которое вы должны передать. Области разделов должны собираться вместе, чтобы рассказать полную историю. Каждый элемент в этой цепочке — это еще одна глава вашей истории.
Макет, состоящий из разделов функций, многое говорит о ценности приложения
Лучшие макеты веб-сайтов, доказавшие свою эффективность
Ниже вы найдете самые популярные и эффективные макеты веб-сайтов, которые дизайнеры во всем мире используют для создания своих веб-сайтов.
1. Zig-Zag Layout
Исследование показало, как пользователи просматривают содержимое веб-страницы: глаза перемещаются по странице в направлении буквы Z.
- Сначала глаз движется слева направо
- Далее глаз идет вниз и влево
- Наконец, их глаза снова перемещаются вправо
Поскольку зигзагообразная компоновка неразрывно связана с некоторыми обычными действиями веб-пользователей, она применима к широкому кругу веб-сайтов в различных сферах деятельности.
Демонстрация веб-сайта ресторана — создана с помощью темы Mesmerize
2. Макет F
Макет F-формы следует другому широко известному поведению сканирования, когда глаза перемещаются по странице в виде букв F.
Благодаря связи с широко известным поведением пользователей этот макет подходит для широкого круга веб-сайтов, от веб-сайтов электронной коммерции до веб-сайтов портфолио.
Источник: Patagonia.com
3. Полноэкранное фото
В этом случае макет предполагает размещение контента на полноэкранном фото/изображении. Таким образом, текстовые разделы или разделы меню должны поддерживать «живое» изображение. Хорошо подходит для веб-сайтов, которые хотят сразу закрепить тему сайта в сознании посетителя.
Источник: Netflix
4. Макет сетки
Информация организована в виде сетки, что упрощает просмотр, и люди могут останавливаться на определенных интересующих темах. Сетчатые макеты позволяют равномерно распределять текст, фотографии и видео на веб-страницах, позволяя пользователям решать, насколько важна каждая единица. Подходит для газет, блогов и т. д.
Сетчатые макеты позволяют равномерно распределять текст, фотографии и видео на веб-страницах, позволяя пользователям решать, насколько важна каждая единица. Подходит для газет, блогов и т. д.
Источник: Ikea
Источник: iHeartRadio
5. Макет с одним столбцом
Этот макет упорядочивает информацию в один столбец, и это один из самых простых макетов. Содержимое (текст, фотографии, видео) легко отслеживать, а необходимость сканирования — это не что иное, как определение ключевых моментов, представляющих интерес, в этом единственном столбце. Подходит для исследовательских работ и длинных статей.
Кроме того, макеты с одним столбцом идеально подходят для мобильных устройств.
Источник: Medium
6. Макет избранного изображения
Один из наиболее распространенных макетов в настоящее время подразумевает создание избранного изображения, представляющего каждую страницу веб-сайта. Изображение служит для концентрации внимания и интереса к центральной точке, выражающей тему страницы. Кроме того, изображение выступает как источник смысла, который исходит из этой самой фокусной точки. Подходит для нишевых блогов, фрилансеров и профессионалов.
Изображение служит для концентрации внимания и интереса к центральной точке, выражающей тему страницы. Кроме того, изображение выступает как источник смысла, который исходит из этой самой фокусной точки. Подходит для нишевых блогов, фрилансеров и профессионалов.
Демо-версия веб-сайта портфолио дизайнера — создано с помощью Mesmerize Theme
7. Асимметричная компоновка
Асимметричная компоновка играет с правилами симметрии до такой степени, что нарушает их в пользу уникального обещания: мы можем предложить больше, чем совершенство. Хитрость заключается в том, чтобы создать активное пространство и сделать пустое пространство более живым.
Хорошо подходит для этой категории веб-сайтов веб-дизайна, для необычных презентаций портфолио и инновационных бизнес-сайтов.
Источник: Kiwi.com
8. Макет разделенного экрана
Этот тип макета относится как к вертикальному разделенному экрану, так и к горизонтальному разделенному экрану. Как правило, вертикальный разделенный экран играет важную роль в передаче двойной важности 2 или более отдельным областям. Цель здесь состоит в том, чтобы способствовать быстрому выбору для лучшего взаимодействия с веб-сайтом сразу же.
Как правило, вертикальный разделенный экран играет важную роль в передаче двойной важности 2 или более отдельным областям. Цель здесь состоит в том, чтобы способствовать быстрому выбору для лучшего взаимодействия с веб-сайтом сразу же.
Приведенный ниже пример несколько отличается тем, что содержит как вертикальное, так и горизонтальное разделение на одной и той же странице. Глядя только на вертикальное разделение, он не предлагает сделать выбор, а скорее усиливает один опыт за счет другого.
Макет с разделенным экраном рекомендуется для интернет-магазинов (например, для мужчин и женщин) или творческих веб-сайтов, «продающих здоровье» через веб-презентации (как в случае ниже).
Источник: RedLight.dev
9. Макет галереи заголовков и эскизов
В онлайн-мире, который все больше и больше ориентируется на визуальное оформление, этот макет может творить чудеса. Он состоит из миниатюр изображений, ведущих к полному описанию этих тем, и заголовков (+ кратких презентаций), которые служат путеводителем по альбому изображений.
Подходит для туристических сайтов, блогов и журналов.
Источник: wepresent.wetransfer.com
10. Модульный макет (также известный как карточный макет / блочный макет)
Этот макет тесно связан с Material Design, протоколом дизайна, запущенным Google. Он становится все более популярным благодаря своей гибкости и отзывчивости. Модульная компоновка означает, что каждая единица контента (текст, изображения, видео, кнопки) включена в карточку или модуль, имеющий собственное выделенное место.
При применении модульных макетов к веб-сайтам достигается обтекаемый вид и очень согласованная композиция элементов на веб-странице.
Хорошо подходит для бизнес-сайтов, где четкие и последовательные презентации необходимы для профессионального присутствия в Интернете.
Источник: UXPin
Источник: thefutur.com
служит для того, чтобы придать новостям ауру великолепия.

В приведенном ниже примере сочетаются макет галереи с заголовком и миниатюрами, макет избранного изображения, а также сплошной F-образный макет, чтобы поддерживать гламурность журнала на должном уровне.
Такие комбинации подходят для интернет-журналов, но не ограничиваются ими.
12. Одностраничный макет
Несмотря на то, что он не так широко распространен среди обычных макетов веб-сайтов, мы хотели перечислить этот макет здесь из-за его довольно интересных характеристик. Он объединяет несколько действий на одной странице (например, Gmail). Контент загружается динамически с использованием JavaScript. И он построен так, что генерирует уникальные URL-адреса для каждой точки обзора.
13. Компоновка с радиальной симметрией
Другой менее распространенный тип компоновки относится к радиальной симметрии. Существует центральная точка, из которой исходят связанные элементы в округленной форме:
Это обертка
Теперь, когда вы ознакомились с различными макетами веб-сайтов, пришло время подумать, какой конкретный макет лучше всего подходит для вашего веб-сайта. . Это универсальный макет или макет, адаптированный для определенной ниши?
. Это универсальный макет или макет, адаптированный для определенной ниши?
Для этого вы должны знать свою аудиторию, ее поведение, потребности и ожидания и создать соответствующее сообщение, которое идеально впишется в макет. Макет будет играть роль, чтобы сообщение сияло и было настолько убедительным для пользователей, что они не могли не принять его.
лучших макетов веб-сайтов на 2021 год (с примерами)
Макет вашего веб-сайта может определить его успех.
Выберите неправильный дизайн, и люди будут сбиты с толку и дезориентированы, что разрушит пользовательский опыт. Скорее всего, они пропустят важный контент или не увидят призыв к действию.
Итак, прежде чем создавать веб-сайт, убедитесь, что вы правильно поняли идею макета.
Но важность вашего макета не ограничивается. Дизайн должен соответствовать содержанию вашего сайта. С правильным макетом ваш контент может сиять, но с неправильным контент может стать переполненным, трудным для чтения и скучным.
В конце концов, все сайты имеют сетку, которая находится под дизайном сайта. Эти столбцы и строки упорядочивают ваш контент и направляют взгляд пользователя по странице. В рамках этих сеток вы можете создать множество различных подходов. Каждый веб-сайт имеет базовую сетку, на которой дизайнер построил макет.
Однако, когда дело доходит до выбора правильного дизайна макета для вашего сайта, есть несколько общих отправных точек, с которых вы можете начать.
Стоит сказать, что не нужно придерживаться одного подхода. Вы можете легко комбинировать несколько макетов на своем сайте или даже на одной странице, например на целевой странице.
Тем не менее, давайте рассмотрим наиболее распространенные варианты макета, доступные вам.
1. Макет с одним столбцом
Несмотря на то, что это самый простой макет, который вы найдете, его популярность значительно выросла с ростом мобильного Интернета. Это связано с тем, что веб-сайт может использовать один и тот же дизайн на мобильных устройствах, планшетах и настольных компьютерах, что сокращает время разработки.
Кроме того, макеты с одним столбцом хорошо подходят для создания приятного впечатления от чтения, поскольку они фокусируют пользователя на содержании, не отвлекая ни на одну из сторон. Вот почему блог-сайт Medium использует его для всех своих статей.
Наконец, в сочетании с изображениями макет с одним столбцом может оказать сильное влияние, поскольку позволяет отображать эти изображения в максимально возможном размере. Ocean Resort — отличный пример этого в действии.
Принимая во внимание эти факторы, рассмотрите возможность использования макета с одной колонкой, если вы хотите, чтобы люди проводили много времени за чтением на вашем сайте, или если у вас есть изображения, которым нужно, чтобы комната сияла.
Из-за своей простоты макет с одним столбцом вызывает мало проблем. Тем не менее, вам необходимо тщательно продумать поток информации. В каком порядке пользователь должен видеть ваш контент?
Например, полезно дать пользователям краткую информацию о том, что охватывает страница вверху, чтобы привлечь их внимание, и предложить четкий призыв к действию ближе к концу.
Также подумайте, как заставить пользователя прокручивать страницу вниз. Макеты с одним столбцом, как правило, длиннее, и пользователю не всегда очевидно, что внизу страницы больше контента. Может помочь визуальный индикатор, такой как стрелка.
Если макет с одним столбцом кажется несколько ограничивающим, но у вас все еще есть много контента для передачи, рассмотрите возможность принятия дизайна, который фокусируется на контенте.
2. Макет, ориентированный на контент
Веб-дизайнеры часто используют макет, ориентированный на контент, на новостных сайтах или в блогах, и он обычно имеет основной столбец для контента и один или несколько боковых столбцов для дополнительной информации.
Преимущество этого макета заключается в том, что он может помочь вам управлять длиной строки центрального содержимого, изменяя ширину боковых столбцов. Это важно, потому что, если длина строки текста слишком длинная или короткая, его становится труднее читать, что снижает понимание и запоминание информации.
Тем не менее, если все сделано правильно, макет, ориентированный на контент, идеально подходит для любого веб-сайта, ориентированного на копирование. Секрет в том, чтобы разбить содержимое этого макета на небольшие, легко усваиваемые фрагменты.
Например, в моем блоге вы обнаружите, что мой средний пост перемежается заголовками, списками, изображениями и цитатами. Все это приемы, помогающие пользователю просмотреть статью и найти интересующие ее части.
Особое внимание следует уделить боковым стойкам. Крайне важно, чтобы веб-дизайнер поместил правильный контент в эти столбцы и чтобы они визуально имели правильный вес.
Проблема в том, что пользователи ожидают найти второстепенный контент в боковых колонках и поэтому уделяют ему меньше внимания. Поэтому, если вы планируете включить что-то вроде призыва к действию в боковой столбец, он должен быть достаточно сильным, чтобы привлечь внимание.
Например, обратите внимание, как журнал Smashing Magazine использует красочную иллюстрацию кота, чтобы привлечь внимание к форме подписки на новостную рассылку в правой колонке.
Не то чтобы макет, ориентированный на контент, подходил для каждой страницы вашего сайта. Веб-сайты часто сочетают этот макет с дизайном в стиле журнала.
3. Макет журнала
Как следует из названия, этот подход к макету широко используется в журналах или новостных сайтах для отображения большого количества различных материалов.
Вдохновленные печатным макетом, они позволяют сочетать заголовки и изображения для введения в историю. Это может быть привлекательным способом передачи того, что по сути является списком ссылок.
Это также отличный макет для выделения контента, который регулярно меняется. Вот почему новостные сайты, такие как The Washington Post, так его поддерживают.
Однако схема не лишена недостатков. Макет журнала может быть сложно сделать адаптивным, часто требуется полное изменение дизайна для устройств с меньшим экраном.
Этот стиль макета веб-сайта также может быть несколько подавляющим, с большим количеством изображений и заголовков, привлекающих внимание.
Самый эффективный способ решить эту проблему — создать четкую визуальную иерархию. Другими словами, сделайте некоторые «истории» больше, чем другие.
Например, обратите внимание, как веб-сайт Vogue акцентирует внимание на левом изображении, делая его значительно больше. Они эффективно сообщают пользователю, где искать в первую очередь.
Также помогает то, что остальная часть пользовательского интерфейса проста, с чистой типографикой и простыми навигационными панелями. Если вы собираетесь использовать журнальный макет, вам придется постараться, чтобы все было просто.
Еще одним потенциальным недостатком макета журнала является то, что он может выглядеть «квадратным», поскольку сетка, лежащая в его основе, слишком заметна. Однако вы можете смягчить это, вдохновившись нашим следующим типом макета.
4. Макет, разбивающий сетку
Макеты, которые нарушают базовую сетку, могут быть визуально намного интереснее, чем более традиционные подходы. Они также отлично подходят для привлечения внимания к определенным элементам экрана, выбивающимся из обычных колонок.
Они также отлично подходят для привлечения внимания к определенным элементам экрана, выбивающимся из обычных колонок.
Возьмем, к примеру, сайт VR Arles Festival. Обратите внимание, как они привлекают ваше внимание к своей панели навигации, перекрывая две колонки.
Еще одно практическое применение макета с разрывом сетки — наложение текста на изображение таким образом, чтобы привлечь внимание к копии. Когда веб-страница полностью перекрывает текст на изображении, его часто можно потерять. Однако, как видно из приведенного ниже примера, если текст частично перекрывает изображение, он выделяется намного больше.
Недостатком макетов с разрывом сетки является то, что их трудно сделать правильно, особенно когда веб-сайты должны быть отзывчивыми. По правде говоря, большинство проектов, разрушающих сетку, не имеют ничего общего с этим. Есть еще базовая сетка, и в нее вписываются все элементы экрана. Просто сетка намного сложнее и поэтому не так очевидна. Это затрудняет их проектирование.
Присущая им сложность является причиной того, что вы, как правило, используете их в компаниях, занимающихся дизайном, таких как дизайнерские агентства или модные бренды. Они демонстрируют степень сложности дизайна, привлекающую определенную аудиторию.
Если макет с разрывом сетки кажется вам слишком сложным для вашей ситуации, но вы все же хотите сделать что-то более инновационное и необычное, подумайте о полноэкранном дизайне.
5. Полноэкранный макет
Полноэкранные макеты, как следует из названия, умещаются на одном экране без необходимости прокрутки пользователем. Это делает их идеальными для рассказывания историй или презентаций.
Возьмем, к примеру, Виды в штуках. Этот богатый и интерактивный презентационный опыт рассказывает истории 30 задействованных видов.
Как видите, полноэкранные макеты лучше всего сочетаются с яркими изображениями. Это делает их отличным выбором для веб-сайтов, богатых фотографиями, иллюстрациями или видео.
Не то чтобы вы должны строго придерживаться подхода с одним экраном. На первый взгляд веб-сайт Roux на площади Парламента кажется полноэкранным веб-сайтом в том же смысле, что и Species in Pieces. Их великолепные образы заполняют все окно просмотра.
Однако можно перейти вниз по странице, чтобы увидеть дополнительное содержимое. К сожалению, это подчеркивает один потенциальный недостаток такого подхода к компоновке. Пользователи не всегда осознают, что могут прокручивать страницу и поэтому могут пропустить ценный контент.
Также необходимо тщательно продумать, как макет будет адаптироваться к разным размерам. Например, будет ли работать полноэкранный режим на мобильном устройстве? Кроме того, будут ли изображения обрезаться при изменении размера экрана или просто уменьшаться? Вы можете быстро найти фокусные точки изображений, обрезанных за пределами видимой области, в меньших размерах.
Тем не менее, если у вас есть потрясающие изображения для демонстрации, вам будет сложно найти лучший дизайн макета. Но если вы хотите, чтобы рядом с этими изображениями можно было добавить какое-то описание и призывы к действию, вы можете рассмотреть альтернативный макет.
Но если вы хотите, чтобы рядом с этими изображениями можно было добавить какое-то описание и призывы к действию, вы можете рассмотреть альтернативный макет.
6. Чередующийся макет
Чередующийся шаблон макета — один из наиболее часто встречающихся в Интернете. Вы обнаружите, что он состоит из серии блоков контента, каждый из которых имеет макет из двух столбцов. Блоки обычно состоят из изображения с одной стороны и текста с другой.
Свое название ему дало то, что изображение чередуется. Таким образом, в первом блоке содержимое будет слева, а изображение справа, а в следующем блоке этот макет будет перевернут.
Этот подход к макету особенно популярен при объяснении особенностей или преимуществ продукта. Например, такие программные продукты, как Webydo, будут использовать изображение, чтобы показать функцию, а затем копию, чтобы объяснить, как она работает или какие преимущества она дает.
Не то чтобы эти блоки контента ограничивались изображениями и текстом. Иногда сайты заменяют изображение видео. Точно так же содержательная сторона элемента может включать в себя все, от значков до отзывов или призывов к действию.
Иногда сайты заменяют изображение видео. Точно так же содержательная сторона элемента может включать в себя все, от значков до отзывов или призывов к действию.
Например, Convertkit включает отзыв и призыв к действию вместе с текстом в каждом блоке контента.
Одна из причин, по которой чередующиеся блоки настолько распространены, заключается в том, что они представляют собой простой подход к компоновке с несколькими недостатками. Если вам нужно сообщить о нескольких торговых точках, это почти всегда надежный вариант макета.
Конечно, ваши требования могут быть другими, поэтому можно рассмотреть еще один вариант — карточный макет.
7. Макеты на основе карточек
Макеты страниц на основе карточек — еще один распространенный подход к макетированию, который вы встретите в Интернете.
Макеты на основе карточек — отличный способ предоставить пользователям ряд вариантов для выбора, предоставив им достаточно информации по каждому варианту для принятия решения.
Это делает их популярным выбором для страниц со списком товаров на сайтах электронной коммерции. Это позволяет веб-сайту отображать изображение продукта, описание и цену. Вы даже можете добавить такие функции, как «сохранить на потом», как вы можете видеть на веб-сайте Asos.
Однако вы найдете веб-сайты, использующие макеты на основе карточек, в любой ситуации, когда пользователям необходимо выбирать из списка. Например, другим типичным использованием может быть отображение списка статей в блоге или на новостном сайте.
Макет на основе карточек позволяет отображать изображение истории, заголовка и описания, а также любую дополнительную информацию о публикации, которую вы хотите включить. Блог Awwwards — отличный пример такого использования в действии.
Лучше всего то, что макеты на основе карт работают с хорошей отзывчивостью, при этом количество карточек в строке постепенно уменьшается по мере уменьшения доступной ширины.
Однако у этого подхода есть пара небольших недостатков. Во-первых, карточки работают лучше всего, когда вы включаете изображение. Это означает, что если вы изо всех сил пытаетесь найти подходящие фотографии для каждого из элементов вашего списка, вам может быть лучше с другим дизайном.
Во-первых, карточки работают лучше всего, когда вы включаете изображение. Это означает, что если вы изо всех сил пытаетесь найти подходящие фотографии для каждого из элементов вашего списка, вам может быть лучше с другим дизайном.
Другая небольшая проблема связана с разным количеством содержимого. Если на одной карточке больше содержимого, чем на другой, могут оставаться пробелы либо внутри карточки, либо между каждой строкой.
Один из способов решения этой проблемы — не пытаться держать карты в одном ряду, как показано в примере ниже.
Тем не менее, это незначительная проблема, которая объясняет широкое распространение такого подхода к компоновке.
Другим не менее популярным дизайном является макет главного изображения.
8. Макет героя
Основной макет назван в честь основных изображений, больших изображений с наложенным текстом, которые доминируют на главных страницах многих веб-сайтов. Apple хорошо использует классический образ героя.
Pixave для MacOS еще больше расширяет макет главного экрана, позволяя ему доминировать над дизайном домашней страницы.
Что делает основные изображения настолько распространенными, так это то, что они позволяют вам эффективно размещать свое ценностное предложение прямо в точке входа на ваш веб-сайт.
Как видно из приведенных выше веб-сайтов Pixave и Apple, они обычно состоят из большого фонового изображения, заголовка или стропы и описания. Макеты героев также часто сопровождаются заметным призывом к действию.
Если вам нужно четко объяснить, что вы предлагаете на своей домашней или целевой странице, чтобы привлечь внимание, то вам может подойти главное изображение. Однако это, вероятно, предел их использования.
Иногда на последующих страницах можно увидеть макет главного героя. Но в большинстве случаев главное изображение просто отвлекает внимание от более ценного контента. Так что используйте с осторожностью.
Кроме того, у раскладки героя есть небольшой недостаток. Да, они распространены, но пользователи с ними знакомы, и они эффективны.
Да, они распространены, но пользователи с ними знакомы, и они эффективны.
Значительно реже используется раскладка с разделенным экраном.
9. Макет с разделенным экраном
Как и полноэкранный макет, разделенный экран — отличный способ привлечь внимание, когда пользователи впервые заходят на ваш сайт, как вы можете видеть на домашней странице компании веб-дизайна ниже.
Что делает приведенный выше пример таким эффективным, так это наличие четкой причины для макета с разделенным экраном. Веб-сайт дает понять, что у их бизнеса есть две стороны — дизайн и разработка.
Аналогичный пример, когда вы хотите предоставить пользователям четкий двоичный выбор. Разделение экрана имеет большой смысл в этой ситуации, поскольку оно делит экран поровну между двумя вариантами.
Например, модельное агентство 62 Management использует разделенный экран, чтобы побудить пользователей определить, ищут ли они модель мужского или женского пола.
К сожалению, помимо этого ограниченного числа приложений, нет особых причин для принятия дизайна с разделенным экраном. Это относительно ограниченный вариант макета, и просто не так много сценариев, где он подходит. Однако в тех случаях, когда это так, это, безусловно, лучший выбор.
Это относительно ограниченный вариант макета, и просто не так много сценариев, где он подходит. Однако в тех случаях, когда это так, это, безусловно, лучший выбор.
Аналогичным вариантом, обеспечивающим немного большую гибкость, является асимметричный макет.
10. Асимметричный макет
В то время как макет с разделенным экраном обеспечивает равное разделение посередине окна просмотра, асимметричный дизайн позволяет разделить экран по своему усмотрению.
Преимущество этого макета по сравнению с разделенным экраном заключается в том, что он позволяет выделить определенную сторону страницы. Чем больше недвижимости у стороны, тем больше внимания вы уделяете ей. Что, в свою очередь, позволяет идентифицировать первичный и вторичный контент.
Имея предпосылку первичных и вторичных столбцов, вы можете использовать этот подход несколькими способами. Например, Феликс Лесуеф использует этот метод на своем сайте, чтобы разделить контент и навигацию.
Напротив, веб-сайт Nourish Eats использует вторую колонку, чтобы вы могли увидеть следующий раздел своего веб-сайта.
Во многих отношениях асимметричная планировка является отличным выбором. Он гибкий, относительно простой в реализации и реже используется. Это удобный способ изменить внешний вид вашего веб-сайта без головной боли, связанной с некоторыми другими вариантами.
Прочитав эту статью, вы сделали первый шаг в выборе правильного макета для своего сайта. Вы узнали, какие варианты доступны для вас.
Далее вам нужно понять, какие параметры могут подойти для вашего сайта. Один из способов сделать это — посмотреть на своих конкурентов. Однако я бы посоветовал не останавливаться на достигнутом. Опасность в том, что вы будете копировать их, и это всегда будет отставать на шаг.
Вместо этого взгляните на сайты в других секторах, которые содержат похожие типы контента. Если у вас есть веб-сайт с брошюрами, предназначенный для аудитории B2B, посмотрите на другие подобные сайты. Точно так же, если у вас есть сайт электронной коммерции, посмотрите на электронную коммерцию в других секторах.
После этого поработайте со своим дизайнером, чтобы поэкспериментировать с различными подходами. Попросите их обрисовать некоторые идеи на основе разных макетов и посмотреть, что лучше всего подходит для вашего контента.
Если вы обнаружите, что не можете принять решение или вам не хватает уверенности в правильном направлении, попробуйте представить варианты некоторым пользователям и получить их реакцию. Не просто спрашивайте их, что они предпочитают, а также спросите их, заметили ли они критический контент или поняли, о чем компания.
По правде говоря, вам, вероятно, придется выбирать из разных подходов к макету для разных частей вашего веб-сайта, и это нормально. Потому что, когда дело доходит до макета веб-сайта, использование правильного в нужное время имеет решающее значение.
Примечание: Ключевой вывод: начните с размышлений о содержании вашего веб-сайта и выберите правильный макет в соответствии с тем, что лучше всего подходит для вашего контента. Затем начните думать о других вариантах дизайна, таких как цветовые схемы, шрифты и так далее. Если эта часть готова, начните создавать свой веб-сайт.
Затем начните думать о других вариантах дизайна, таких как цветовые схемы, шрифты и так далее. Если эта часть готова, начните создавать свой веб-сайт.
13 лучших макетов веб-сайтов, которые всегда работают (с примерами)
Чтобы построить что-то успешное, вам нужен план и основа.
Если вы строите дом, вы начинаете с чертежа, на котором показано расположение комнат, их размеры и окончательная структура дома. То же самое касается создания веб-сайта.
Несмотря на то, что такие ресурсы, как изображения, видео и тексты, жизненно важны для успеха веб-сайта, его макет может создать или разрушить его. Нет смысла размещать блестящий текст и великолепное изображение на захламленной и плохо оформленной странице, не так ли?
Сегодня мы рассмотрим 13 примеров лучших макетов веб-сайтов, некоторые передовые методы и почему адаптация к мобильным устройствам является ключевым фактором.
Содержание
- Что такое макет веб-сайта?
13 различных типов макетов веб-сайтов
- Избранное изображение
- Полноэкранное фото
- Макет разделенного экрана
- Асимметричное расположение
- Компоновка с радиальной симметрией
- Сетка
- Макет карты/блочный макет
- Компоновка F
- Макет формы зигзаг/z
- Компоновка с одной/одной колонкой
- Макет магазина
- Одностраничный макет
- Фиксированная боковая панель (фиксированная навигация)
Практические советы по созданию оптимального макета
- В верхней части сгиба
- Панель навигации
Мобильная отзывчивость
- Что это такое и почему это важно?
Резюме
- Как выбрать правильный макет для вашего сайта
Что такое макет веб-сайта?
Макет веб-сайта — это основа, определяющая структуру и дизайн веб-сайта. Он определяет, как текст и изображения представлены на странице, и играет роль в пользовательском опыте (UX).
Он определяет, как текст и изображения представлены на странице, и играет роль в пользовательском опыте (UX).
Макет может означать разницу между тем, кто примет ваш призыв к действию, или тем, кто перейдет по ссылке с вашего веб-сайта. Ведь никто не собирается бороться за подписку или давать вам деньги! Ваш веб-сайт должен сделать этот процесс легким.
13 различных типов макетов веб-сайтов
Итак, вот 13 лучших макетов веб-сайтов, которые привлекают внимание пользователей и возвращают их снова и снова.
1. Featured Image
Источник: Helen Gebre
Одним из наиболее распространенных и простых в реализации макетов веб-сайтов является макет с избранными изображениями.
Этот макет позволяет вам включить большое изображение, которое действует как якорь для внимания вашего читателя на вашей домашней странице. Изображение, как правило, мощное, оно передает сообщение вашего бренда/компании.
Этот макет особенно хорошо подходит для сайтов, ориентированных на людей, таких как фрилансеры или индивидуальные предприниматели.
Хелен Гебре, наемный копирайтер, прекрасно справляется с этой задачей, размещая на своем веб-сайте отличное изображение (изображение выше). Изображение теплое и привлекательное и заставляет вас хотеть узнать о ней больше. Кроме того, на ее сайте достаточно свободного места, поэтому он не кажется переполненным. Панель навигации проста и видна.
Макеты веб-сайтов с избранными изображениями отлично подходят практически для любой платформы. Что вы хотите сделать, так это выбрать наилучшее изображение, которое зацепит посетителей и заставит их задержаться.
(назад к вершине)
2. Полнократная фотография
Источник: Prometheus fuels
экран с текстом и меню в верхней части.
Он работает, чтобы донести до зрителя мощное сообщение о вашем продукте/услуге. Дополнительный текст и использование призыва к действию могут поднять изображение или оживить его.
Дополнительный текст и использование призыва к действию могут поднять изображение или оживить его.
Однако недостатком этого макета является то, что некоторые пользователи могут не осознавать, что на странице появляется больше контента, когда они прокручивают страницу вниз. Поэтому важно предусмотреть для них способ взаимодействия с сайтом, а не переход по ссылке.
Также следует учитывать, как эти изображения выглядят на мобильных устройствах и компьютерах.
Prometheus Fuels (изображение выше) — отличный пример использования полноэкранного фото (или, в данном случае, GIF) на вашем веб-сайте. Фотография идеально связана с компанией и тем, что они делают, а копия, сопровождающая изображение, заполняет пробелы.
Спрятанная панель навигации в верхнем правом углу обеспечивает легкий доступ, если она вам понадобится. Также есть стрелка, показывающая, что есть еще что посмотреть, когда я прокручиваю веб-страницу вниз.
(Вернуться к началу)
3. Формат разделенного экрана
Источник: Adham Dannaway могут работать вместе. Это может относиться к вертикальному/горизонтальному разделению вашей веб-страницы. Это позволяет читателю сделать быстрый выбор и помогает обеспечить взаимодействие с места в карьер.
Макеты с разделенным экраном хорошо подходят для магазинов электронной коммерции с различными разделами, например для мужчин и женщин, а также для веб-сайтов портфолио, бизнес-сайтов и т. д.
Адам Даннауэй хорошо использовал макет с разделенным экраном на своем веб-сайте (изображение выше). Он дизайнер и кодер и использует макет с разделенным экраном, чтобы одновременно отображать предварительный просмотр обоих наборов навыков, давая вам, пользователю, возможность решить, какой из них выбрать. Он также хорошо переводится на мобильные устройства и приглашает вас принять участие, направляя вас к тому, что вам нужно.
Важное напоминание: когда вы используете макет с разделенным экраном, не втискивайте слишком много информации на каждую сторону.
Вам нужно только добавить нужную сумму, чтобы они могли выбрать.
(назад к сверху)
4. Асимметричная компоновка
Источник: Newflight
, в то время как макет с разделением предлагает равное пространство между обеими сторонами экрана. дисбаланс, чтобы подчеркнуть определенную область страницы.
Раздел с большей площадью экрана привлечет больше внимания, и вы можете использовать это в своих интересах при представлении информации новым и постоянным пользователям.
Эти макеты веб-сайтов универсальны и хорошо подходят для различных типов веб-сайтов, таких как предприятия, фрилансеры и, в некоторых случаях, веб-сайты электронной коммерции.
NewFlight (изображение вверху) — кино- и цифровое агентство, базирующееся в Лондоне, которое использует асимметричный макет на своем веб-сайте (вертикальная асимметрия на главной странице и диагональ на остальных), чтобы привлечь ваше внимание, проводя вас по сайту, поэтому вы можете получить именно то, что вам нужно.
Асимметрию можно использовать на мобильных устройствах, однако ее влияние не такое, как при использовании на экранах компьютеров. Важно адаптировать их для мобильных пользователей.
(назад к вершине)
5. Радиальная компоновка симметрии
Источник: Vlog.it
Радиальная симметрия — довольно необычный, когда используется правильное, он может иметь есть ослепительный эффект.
Фокусная точка находится в центре страницы, а связанные элементы расходятся от него по кругу.
На главной странице Vlog.it используется макет с радиальной симметрией для отображения различных видео, которые собрал создатель Марко Розелла.
Макет бросается в глаза, однако он не является широко применимым для многих предприятий, и его адаптация к мобильным платформам также ограничена. Лучше всего это работает для веб-сайтов, которые представляют информацию без какого-либо призыва к действию.
(Вернуться к началу)
6. Макет сетки
Источник: М.А.П.
Удобный просмотр — одна из лучших особенностей хорошо спроектированного веб-сайта, и макет сетки предлагает это в пиках. Это позволяет отображать несколько интересов на одной странице с одинаковым распределением текста, изображений и видео для отображения различных типов контента.
Вы видите сетку на веб-сайтах для обмена видео, таких как YouTube. Он также хорошо работает для мобильных устройств и обеспечивает такую же простоту просмотра, как и на настольном компьютере.
В качестве подсказки убедитесь, что вы выбрали лучшие изображения для каждой плитки в вашей сетке и максимально используете ограниченное доступное текстовое пространство, так как это будет служить предварительным просмотром для пользователей.
М.А.П. (изображение выше) использует макет сетки для отображения работ художников. Каждое изображение получает одну и ту же комнату и необходимую информацию, указанную, чтобы пригласить вас посмотреть больше.
Каждое изображение получает одну и ту же комнату и необходимую информацию, указанную, чтобы пригласить вас посмотреть больше.
(В начало)
7. Макет карты/Макет блока
Pinterest в действии.
Макеты карточек широко используются в Интернете. Карточки служат мини-контейнерами информации, такой как текст и изображения, а иногда даже имеют дополнительные параметры, такие как функция сохранения на потом.
Они позволяют предоставить пользователям информацию, достаточную для того, чтобы помочь им сделать выбор или щелкнуть, чтобы просмотреть больше. Одна из лучших особенностей макета карты заключается в том, что он динамичен, и вы можете изменить стиль, размер и порядок карточек в соответствии с вашим веб-сайтом.
Это также делает макет карты идеальным для мобильных экранов, поскольку они соответствующим образом адаптируются. Макет карты часто используется на сайтах электронной коммерции, так как это отличный способ представить информацию о различных товарах для покупки.
Pinterest (изображение выше) — отличный пример использования карточного макета. Он идеально упорядочивает сообщения, а различные размеры соответствуют типу сообщения, будь то изображение, видео или инфографика.
(наверх)
8. Макет F
Источник: Nordstrom
Мы сканируем множество страниц по образцу F: когда наш взгляд начинается с правого верхнего угла страницы, мы переходим к следующей строке и делаем то же самое снова — цикл продолжается до тех пор, пока мы не найдем что-то, что привлекает наше внимание.
Справедливости ради следует отметить, что этот паттерн также может повторять форму буквы E.
Nordstrom (изображение выше), как и многие другие веб-сайты электронной коммерции, использует макет F, чтобы пользователи могли легко сканировать доступные элементы и выбирать соответствующие.
(назад к вершине)
9. Зигзаг/Z -макет культуры) естественным образом сканирует веб-страницу: в форме буквы Z!
Подумайте об этом, ваши глаза бегут слева направо, затем вниз налево и снова направо.
Благодаря этой привычке зигзагообразный макет отлично подходит для различных веб-сайтов.
Evernote (изображение выше) использует Z-образный макет на своей главной странице. Когда вы смотрите на это, прямо на главной странице есть два призыва к действию, которые вы не можете пропустить из-за того, как вы обычно сканируете страницу.
Макет в форме буквы Z лучше всего подходит для компьютеров из-за размера их экранов. Чтобы увидеть результаты, вам необходимо адаптировать свой веб-сайт для мобильных устройств.
(назад к вершине)
10. Один/однополосный макет
Источник: Средний
Общий и простой макет для использования, отдельная столбца организует информацию на веб -сайте в одном. столбец. Это упрощает просмотр и навигацию, поскольку все находится прямо там, где вам нужно.
Он хорошо подходит для постов в блогах, длинных статей, исследовательских работ, хотя может быть менее эффективным для сайтов электронной коммерции, чем макет карты или F.
Дизайн этого макета также отлично подходит для небольших экранов, например, на вашем телефоне или планшете. Medium (изображение выше) использует для своих статей макет с одной колонкой, что делает их удобными для чтения на любом устройстве. 11. Макет журнала
Макет журнала часто является слиянием других макетов, предназначенных для предоставления читателям уникального опыта. Он вдохновлен традиционным макетом печати и позволяет использовать заголовки, изображения, а иногда и немного основного текста для каждого сообщения.
Хотя этот макет хорошо подходит для журналов/новостных веб-сайтов, его может быть сложно адаптировать для мобильных устройств.
Это можно решить, сделав одни истории больше других и облегчив навигацию. Мобильную навигацию нельзя игнорировать, особенно для веб-сайтов, использующих макеты журналов, учитывая, что примерно 57% взрослых получают новости через мобильные устройства.
(назад к вершине)
12.
 Одностраничная компоновка
Одностраничная компоновкаИсточник: Dockyard Social
Еще одна необычная компоновка-одностраничная планировка. Это довольно уникально, потому что включает в себя несколько действий на одной странице, а контент динамически загружается с использованием JavaScript. Одностраничный макет, с которым знакомо большинство людей, — это Gmail.
Одностраничные макеты хорошо подходят как для настольных компьютеров, так и для мобильных устройств.
Этот макет лучше всего подходит для простых портфолио и сайтов мероприятий, таких как The Dockyard Social (изображение выше), веб-сайт для «склада уличной еды». Все загружается сразу, что обеспечивает удобную навигацию и использование. Он также довольно отзывчив на мобильных устройствах, и это здорово, потому что многие люди будут использовать свои телефоны, чтобы исследовать событие / место, где можно поесть.
Однако, хотя одностраничный макет отлично подходит, скажем, для портфолио или мероприятия, простота дизайна может сделать этот макет непригодным для новостного сайта или сайта электронной коммерции.
(Вверх)
Источник: Nice Cream
веб-сайт.
Фиксированная боковая панель имеет (сюрприз-сюрприз) фиксированную боковую панель либо слева, либо справа от страницы. Благодаря этому боковая панель остается видимой и доступной, когда пользователи прокручивают страницу вниз.
Nice Cream (изображение выше), веб-сайт с мороженым ручной работы (кстати, звучит вкусно), хорошо использует фиксированную боковую панель. Боковая панель проста и симпатична, она идеально соответствует эстетике веб-сайта, каждая категория находится в прямоугольнике со скругленными углами.
При использовании фиксированного макета боковой панели убедитесь, что он настраивается для пользователей мобильных устройств и для тех, кто использует свернутые окна, чтобы не занимать слишком много места на экране.
(Вернуться к началу)
Рекомендации по созданию отличного макета
Теперь, когда вы определились с макетом своего веб-сайта, вот два передовых метода, которые можно использовать при разработке веб-сайта.
1. В верхней части страницы
При разработке веб-сайта очень важно размещать всю важную информацию в верхней части страницы, т. е. она отображается до того, как пользователи прокрутят страницу вниз. Это означает, что у посетителей есть все, что им нужно, когда они попадают на вашу страницу. Что нужно помнить:
- Заголовок
- Субпозиция
- Копия
- Изображение
- CTA (Призыв к действию)
Размещение всего этого в верхней части страницы может помочь быстрее привлечь больше пользователей.
2. Панель навигации
Панель навигации действует как карта вашего веб-сайта и позволяет пользователям легко находить то, что им нужно, и выполнять нужные вам действия.
Как мы уже говорили, никто не собирается бороться за то, чтобы дать вам деньги. Если навигация по вашему сайту сбивает с толку, они уйдут и перейдут на сайт, который не вызывает у них головной боли.
Таким образом, вам нужна простая панель навигации с достаточным количеством категорий для удобного перемещения.
Кроме того, не загромождайте панель каждой отдельной категорией! Используйте подкатегории и панель поиска, чтобы помочь посетителям лучше ориентироваться на вашем сайте.
Что такое мобильная чувствительность и почему это важно?
По мере того, как смартфоны становятся все более важными в нашей повседневной жизни, многие люди просматривают и делают покупки на своих телефонах.
Поскольку вы не можете контролировать устройство, на котором ваши посетители будут проверять ваш веб-сайт, вам нужно, чтобы ваш веб-сайт обеспечивал наилучшие возможности независимо от устройства.
«Отзывчивость» — это когда макет и содержание веб-сайта изменяются в зависимости от размера экрана, который использует посетитель. Адаптивный веб-сайт автоматически адаптируется к устройству, на котором вы его посещаете.
При разработке веб-сайта подумайте, как он будет выглядеть на 4 основных типах экранов:
- Обычные мониторы для настольных ПК/ноутбуков
- Широкоэкранные мониторы/телевизоры
- Таблетки
- Мобильные телефоны
Самый простой способ сделать это — использовать хороший конструктор сайтов, который учитывает это. Наш лучший выбор всегда Zyro, так как все их веб-шаблоны полностью адаптивны.
Мобильная отзывчивость особенно важна, учитывая статистику мобильного просмотра и электронной коммерции.
По словам Оберло, 48,67% всех посещений веб-сайтов в США совершаются с мобильных устройств — это почти половина! Что касается электронной коммерции, то мобильная электронная коммерция занимает текущую долю рынка в 72,9%.
Это слишком много для любого бизнеса!
Подведение итогов: как правильно выбрать макет для своего сайта
Веб-сайт — это цифровой дом вашего бизнеса.
Точно так же, как вы хотите, чтобы ваш строительный магазин был роскошным, функциональным и гостеприимным, таким же должен быть и ваш веб-сайт.
Макет вашего веб-сайта имеет решающее значение для удобства посетителей, и мы надеемся, что этот список помог вам найти лучший макет для ВАШЕГО сайта.
Если вы фрилансер и вам нужно что-то простое, но эффективное, вам может подойти макет с изображением объекта или макет с одной страницей. Если вы хотите продавать свои творения в Интернете, то, возможно, макеты сетки или карты — это то, что вам нужно.
Как только вы определите макет, который хотите использовать на своем веб-сайте, ознакомьтесь с нашим полным руководством по созданию веб-сайта.
(Вернуться к началу)
Присоединяйтесь к нашему Telegram-каналу, чтобы узнать больше!
Об авторе
Оран Эннис — писатель, увлеченный технологиями и тем, как они изменят бизнес-ландшафт. Он очень рад видеть, как дополненная реальность будет сочетать реальный и цифровой мир в ближайшие годы.
Он очень рад видеть, как дополненная реальность будет сочетать реальный и цифровой мир в ближайшие годы.
Основы дизайна макета страницы (+25 идей дизайна макета страницы)
Когда я создал свою первую веб-страницу, можно сказать, что я был немного ошеломлен.
Несмотря на то, что я использовал готовый шаблон, было так много вариантов дизайна, и я перетаскивал модули по всей странице, но не чувствовал, что действительно достиг чего-то.
По правде говоря, я не разбирался в дизайне макета страницы или в том, как собрать веб-страницу, которая передала бы мое предполагаемое сообщение и была бы визуально привлекательной для моей аудитории. Я провел много времени, тестируя новый дизайн и возясь со своей веб-страницей, пока не нашел именно тот внешний вид, к которому стремился.
Если вы чувствуете себя так же, как я — немного напуган дизайном веб-сайта — вам не нужно проходить через те же трудности, что и я.
В этом посте мы рассмотрим некоторые основы дизайна макета страницы, а затем предоставим список дизайнерских идей и концепций, которые могут послужить источником вдохновения для вашего собственного веб-сайта.
Основы дизайна макета страницы
Если вы похожи на меня и у вас нет художественного таланта, создание нового макета страницы с нуля может оказаться сложной задачей. Вы можете добавить так много элементов и модулей, что трудно сказать, с чего начать, и еще сложнее добиться сбалансированного и визуально привлекательного макета. К счастью, есть несколько основных правил, которым мы можем следовать, и которые помогут нам создать привлекательную веб-страницу.
Используйте сетку, чтобы сбалансировать страницу.
Если вы начинаете с нуля, первым элементом, который вы должны добавить, является сетка. Сеточные системы создают базовый шаблон для вашего макета. Он устанавливает поля и промежутки одинаковой длины и создает специальное пространство для добавления каждого фрагмента контента. Таким образом, у вас будет представление о том, что вы собираетесь добавить на эту страницу, и по мере того, как вы продолжаете добавлять новые элементы, по умолчанию они распределяются равномерно.
Следуйте «правилу третей».
Правило третей — распространенный принцип дизайна, используемый в фотографии. Тем не менее, это также может относиться и к веб-дизайну.
По правилу третей ваша страница разбивается на три части как по вертикали, так и по горизонтали, всего девять разделов. Вот пример.
Источник изображения
Следуя этому правилу, элементы, расположенные вдоль линий сетки, будут выглядеть более привлекательными для вашей аудитории. Почему? Потому что они равномерно распределены. Ключевые элементы вашей страницы привлекают внимание посетителя к одной линии сетки, в то время как остальная часть страницы уравновешена отрицательным или пустым пространством.
Эта установка кажется зрителю правильной и может помочь вам создавать веб-страницы, которые направляют внимание ваших посетителей на самый важный элемент на странице.
Используйте пустое место на веб-странице.
Негативное пространство или белое пространство — это пространство между элементами на вашей веб-странице. Слишком много места может сделать вашу страницу минимальной, и зрители не смогут найти то, что ищут. Слишком мало пустого пространства сделает вашу страницу загроможденной и тесной, что может ошеломить зрителя, а также затруднить поиск информации, которую он ищет.
Слишком много места может сделать вашу страницу минимальной, и зрители не смогут найти то, что ищут. Слишком мало пустого пространства сделает вашу страницу загроможденной и тесной, что может ошеломить зрителя, а также затруднить поиск информации, которую он ищет.
В идеале у вас должно быть сбалансированное количество свободного места на странице. Элементы страницы должны быть расположены равномерно, и посетителям должно быть легко найти именно ту часть контента, которую они ищут.
Рассмотрим «правило вероятности».
Подобно правилу третей, правило шансов является еще одним принципом дизайна, используемым в основном в фотографии. Он утверждает, что люди предпочитают видеть нечетное количество элементов страницы, а не четное.
Как правило, большинство дизайнеров используют три элемента, так как два внешних элемента дополняют фокус в середине. Но вы можете использовать три, пять, семь или другое число, если страница по-прежнему выглядит равномерно и привлекает внимание к центральному элементу.
Установите иерархию для вашего контента.
Есть причина, по которой разные страницы имеют разные макеты. Ваша домашняя страница должна отличаться от ваших отдельных веб-страниц, и эти страницы также могут отличаться друг от друга.
Причина в том, что вы должны попытаться построить свой макет вокруг самой важной части контента на этой странице. Это создает иерархию, которой вы можете следовать для остальных элементов, поэтому они будут возвращать внимание зрителя к основному фрагменту контента.
Например, взгляните на домашнюю страницу HubSpot.
Используя правило третей, мы создали иерархию в левой части страницы. Заголовок «Есть лучший способ расти» является фокусом и ведет вас к следующему наиболее важному фрагменту контента, а именно призыву к действию «Получить HubSpot бесплатно».
Если вы ищете другие подобные примеры, прочтите список идей дизайна макета страницы, которые вы можете использовать для своего собственного веб-сайта.
Идеи дизайна макета страницы
Я не преувеличиваю, когда говорю, что существует множество дизайнов макетов, на которые вы можете взглянуть для вдохновения. Ниже приведены некоторые из самых популярных, и мы разбили их на определенные категории, чтобы вы могли ознакомиться с дизайном домашней страницы, дизайном одностраничного веб-сайта, макетом целевой страницы и многим другим.
Макет домашней страницы Дизайн
1. Полноэкранное фото
Источник изображения
В полноэкранном макете фото в качестве основного фона используется изображение, занимающее всю длину страницы или верхнюю часть сгиба. Текст, элементы навигации и призывы к действию обычно накладываются на изображение. Это сразу же привлечет внимание вашей аудитории, поскольку они увидят яркое, яркое изображение на переднем плане вашей домашней страницы.
Когда использовать этот макет страницы:
Если в вашем распоряжении высококачественные и сногсшибательные изображения, полноэкранное фоновое изображение — отличный способ привлечь чье-то внимание. Его трудно игнорировать, и он действительно может выделить ваши продукты и услуги.
Его трудно игнорировать, и он действительно может выделить ваши продукты и услуги.
2. На основе карточек
Источник изображения
Макет на основе карточек демонстрирует несколько элементов на вашей домашней странице с использованием разных карточек или блоков. Это создает равномерный интервал между контентом и облегчает посетителям поиск определенной веб-страницы или сообщения в блоге.
Когда использовать этот макет страницы:
Это идеально, если вы демонстрируете продукты или у вас есть серия сообщений в блоге, которыми вы хотите поделиться со своей аудиторией. На нем легко ориентироваться, и он позволяет продвигать несколько элементов контента одновременно.
3. Раздел Hero
Источник изображения
Макет раздела Hero аналогичен полноэкранному фоновому изображению с небольшими изменениями. «Герой» относится к изображению баннера, которое размещается в верхней части страницы на главной странице. Элементы навигации обычно размещаются над изображением, а текст, значки и призывы к действию могут располагаться либо под изображением, либо накладываться на него.
Когда использовать этот макет страницы:
Макеты Hero отлично подходят практически для любого типа веб-сайта или бизнеса. Они привлекают внимание зрителя качественным изображением, а также позволяют добавлять маркетинговый текст либо на само изображение, либо непосредственно под ним. Это делает его отличным для продвижения отдельных продуктов или услуг, которые предлагает ваша компания.
4. Анимация
Источник изображения
Кто не любит анимацию? Они веселые, привлекательные и, как и в случае выше, иногда также завораживают.
Анимация приводит элементы в движение на вашей странице. Они могут привлечь внимание к определенному элементу или просто создать интерактивный и приятный опыт для ваших пользователей.
Когда использовать этот макет страницы:
Приведенный выше пример дает нам хорошее представление о том, как вы можете использовать анимацию на своей домашней странице. Вы можете использовать его, чтобы выделить рекламную цену или продемонстрировать, что ваш продукт может сделать в действии.
5. Masonry
Источник изображения
Подобно макету на основе карточек, макет masonry также использует блоки для демонстрации содержимого. Однако вместо того, чтобы аккуратно и равномерно складывать коробки в ряд, этот макет делает вещи интересными, создавая коробки разных форм и размеров, которые идеально сочетаются друг с другом.
Когда использовать этот макет страницы:
Если вы хотите продемонстрировать галерею изображений, макет каменной кладки — отличный выбор. Он не только идеально подходит для публикации массива высококачественных изображений, но также выделяет каждое изображение, поскольку размер и форма коробки варьируются от изображения к изображению.
6. Полноэкранное фоновое видео
Источник изображения
Полноэкранное фоновое видео также может привлечь внимание к вашей домашней странице. В этом примере пользователи могут просматривать различные фрагменты информации о производственной компании, щелкая вкладки справа, слева, вверху и внизу страницы.
Когда использовать этот макет страницы:
Лучшие полноэкранные фоновые видео — это те, которые, кажется, непрерывно зацикливаются, не привлекая к себе внимания. Например, покадровое видео в приведенном выше примере кажется бесконечным без необходимости перезагружать видео вручную или смотреть неуклюжий монтажный ролик, который возвращает вас от конца к началу.
7. Разрыв сетки
Источник изображения
Сломанная сетка бросает вызов стандарту традиционной сетки. Это не означает, что он выбрасывает все правила и концепции сеток в окно, а скорее настраивает их и позволяет себе вольности, когда это возможно. Приведенный выше пример взят из Zara, где столбцы различаются по размеру и иногда перекрывают друг друга.
Когда использовать этот макет страницы:
При правильном использовании макеты с ломаной сеткой могут придать вашему сайту современный вид. Однако, в зависимости от используемой вами платформы CMS и вашего уровня знаний в области разработки веб-сайтов, разработка идеального макета с ломаной сеткой может занять некоторое время.
8. Чередующийся
Источник изображения
Чередующийся макет уравновешивает текст с изображениями в чередующихся столбцах. Это позволяет дополнять изображение текстом, не повторяя один и тот же шаблон на всей странице. Это идеально, если у вас есть много контента, который вы хотите разместить на своей главной странице, но не хотите, чтобы ваши читатели потеряли интерес к тому времени, когда они дойдут до конца вашей страницы.
Когда использовать этот макет страницы:
Чередующиеся макеты отлично подходят для продвижения сообщений в блогах. Вы можете поместить избранное изображение поста рядом с кратким описанием статьи. Это дает посетителям возможность взглянуть на то, о чем пост и как он написан.
Дизайн макета одной страницы
Иногда для вашего бизнеса не нужен масштабный веб-сайт. Может быть, вы фрилансер, создающий сайт-портфолио, или продюсерская компания, продвигающая фильм. В любом случае, для некоторых компаний простой дизайн одностраничного макета — это все, что вам нужно для эффективного веб-сайта.
Давайте рассмотрим несколько примеров ниже.
9. Избранное изображение
Макет избранного изображения размещает большое изображение на одной стороне страницы. С другой стороны, есть заголовки и основной текст, которые предоставляют информацию о вашем бренде, продуктах и услугах.
Когда использовать этот макет страницы:
В этом примере мы использовали блог HubSpot для демонстрации макета избранного изображения. Но блог — не единственный тип веб-сайта, который идеально подходит для такого дизайна. Вы можете использовать макет избранного изображения для продвижения предложения или продукта, аналогично целевой странице.
10. Разделенный экран
Источник изображения
Макет разделенного экрана делит ваш сайт на две половины. Это привлекательный макет, который создает двухцветный фон на вашей домашней странице. Вы можете сохранить это разделение по мере прокрутки читателем или чередовать его, чтобы держать посетителей в напряжении.
Когда использовать этот макет страницы:
Дизайн с разделенным экраном идеально подходит для любого типа веб-сайта. Они создают современный внешний вид и могут легко соответствовать цветовой палитре вашего бренда.
11. Интерактивный
Источник изображения
Этот макет страницы позволяет посетителям взаимодействовать и играть с различными элементами на вашем веб-сайте. Вы можете щелкать, перетаскивать и бросать элементы в фоновом режиме во время изучения сайта.
Когда использовать этот макет страницы:
Простой и понятный, этот макет доставляет удовольствие. Если вы разработчик или фрилансер, это отличный способ продемонстрировать свои навыки веб-дизайна и привлечь внимание посетителей к вашему сайту.
12. Портфель
Источник изображения
Это всего лишь один пример макета портфолио. Тем не менее, есть несколько подходов, которые вы можете использовать с этими типами веб-сайтов. В этом примере дизайнер разместил большое изображение в левой половине страницы, а правая часть отведена для основного текста и информации об исполнителе.
Когда использовать этот макет страницы:
Если вы художник, фрилансер или специалист по цифровому маркетингу, вам может понадобиться веб-сайт для демонстрации вашей работы. В этом случае макет портфолио позволит вам не только продемонстрировать свою работу, но и предоставить контактную информацию, чтобы зрители могли связаться с вами.
13. Полноэкранное изображение с прокруткой
Источник изображения
Полноэкранное изображение с прокруткой похоже на фоновое изображение с одним важным отличием. Вместо того, чтобы фиксировать наложенный текст в одном месте на странице, текст прокручивается и изменяется по мере того, как вы перемещаетесь вниз.
Когда использовать этот макет страницы:
Этот макет страницы идеально подходит для любого одностраничного веб-сайта. Пока у вас есть высококачественное изображение, которое можно установить в качестве фона, этот дизайн выглядит профессионально и может быть изменен по вашему вкусу.
14. Блоки
Источник изображения
Блоки аналогичны карточному макету, но блоки, в которых размещаются элементы страницы, различаются по форме и размеру. Это может звучать как каменная кладка, но в отличие от каменной кладки блоки имеют фиксированные столбцы, а их формы и размеры не различаются так сильно, как в каменной кладке. Также есть возможность добавить текст подписи над или под полем, чтобы рассказать зрителю немного больше об изображении, на которое он смотрит.
Когда использовать этот макет страницы:
Коробки — отличный способ продемонстрировать каталог предметов, таких как продукты, фотографии и другой рекламный контент. Например, вы можете добавить в свои коробки ссылки, которые направляют посетителей в ваш интернет-магазин, или, может быть, ваша команда отправилась на веселую прогулку, и вы хотите поделиться фотографиями из поездки на легкодоступной платформе. В любом случае, коробки обеспечивают чистый и понятный макет для демонстрации вашей галереи изображений.
15. Основное изображение с разделом из двух столбцов
Источник изображения
Главный макет с двумя столбцами включает изображение баннера в верхней части страницы, а также два столбца модулей, расположенных либо непосредственно под ним, либо поверх него. В приведенном выше примере столбцы накладываются поверх баннера и содержат призыв к действию, а также форму входа.
Когда использовать этот макет страницы:
Этот макет страницы довольно универсален и может быть эффективен практически для любого типа веб-сайта или веб-страницы. Это отличный выбор, если вы ищете гибкий дизайн с множеством вариантов настройки.
16. Простая копия
Источник изображения
Простая копия или «только текстовый» макет использует только текст на вашей веб-странице. Он очень минималистичный, а страницы похожи на документ Google или Microsoft Word.
Когда использовать этот макет страницы:
Если содержание вашего веб-сайта очень простое и понятное, вам может быть интересен этот макет страницы. Страницы очень легко создавать, так как на них нужно настроить очень мало элементов CSS и HTML. Это идеально подходит для начинающих веб-дизайнеров, которые ищут базовый макет, чтобы проверить свои навыки разработки.
Страницы очень легко создавать, так как на них нужно настроить очень мало элементов CSS и HTML. Это идеально подходит для начинающих веб-дизайнеров, которые ищут базовый макет, чтобы проверить свои навыки разработки.
Дизайн макета целевой страницы
17. Одна колонка
Источник изображения
Целевая страница с одной колонкой размещает текст по центру макета страницы. Под ним находится призыв к действию, который направляет пользователей к вашему предложению. Это просто и понятно, повышая ваши шансы на конверсию.
Когда использовать этот макет страницы:
Этот макет поможет вам сразу перейти к сути вашего маркетингового сообщения. Вы можете добавить какой-нибудь заманчивый текст вверху страницы и дополнить его четким призывом к действию внизу.
18. Асимметричный
Источник изображения
Асимметричный макет страницы делит вашу страницу на две части, каждая из которых содержит равное количество контента, что создает общий сбалансированный вид. В этом примере целевая страница имеет избранное изображение, расположенное в правой части страницы, а копии, призывы к действию и значки социальных сетей — слева.
В этом примере целевая страница имеет избранное изображение, расположенное в правой части страницы, а копии, призывы к действию и значки социальных сетей — слева.
Когда использовать этот макет страницы:
Этот макет можно использовать практически для любой целевой страницы. В HubSpot мы используем его для наших страниц с предложениями продуктов, где мы размещаем изображение продукта справа и призыв к действию слева. Вы можете увидеть, как мы делаем это с помощью CMS Hub, здесь.
19. Z-шаблон
Источник изображения
Z-шаблон направляет ваше внимание на чередующиеся стороны страницы. Как видно из приведенного выше примера, посетители сначала читают заголовок страницы, затем перемещаются вправо, чтобы заполнить форму, затем продолжают движение вниз и влево, чтобы просмотреть видео. Вы можете использовать этот шаблон сколько угодно раз на странице, чтобы поддерживать интерес посетителей к вашему контенту.
Когда использовать этот макет страницы:
Z-шаблон идеально подходит, когда вы хотите информировать клиентов о вашем продукте, услуге или предложении. Вы можете добавить краткую необходимую информацию рядом с регистрационной формой, а затем предоставить более подробное объяснение под ней. Чередующийся шаблон удерживает посетителей и вкладывает средства в остальную часть вашей страницы по мере их прокрутки.
Вы можете добавить краткую необходимую информацию рядом с регистрационной формой, а затем предоставить более подробное объяснение под ней. Чередующийся шаблон удерживает посетителей и вкладывает средства в остальную часть вашей страницы по мере их прокрутки.
20. Коллаж
Источник изображения
Макет коллажа уделяет большое внимание изображениям, размещенным на вашей веб-странице. Он объединяет их вместе, чтобы создать визуально привлекательный макет, который легко читается и понятен читателю.
Когда использовать этот макет страницы:
Этот макет страницы эффективен, если у вас не так много копий, которыми можно поделиться с аудиторией. Если ваш продукт или предложение говорят сами за себя, то вы можете просто захотеть, чтобы привлекающее внимание изображение было в центре внимания вашей страницы. В этом случае макет коллажа будет хорошим выбором, поскольку он объединяет несколько изображений в один, организованный и последовательный дизайн.
21. Градиент
Источник изображения
Макеты с градиентом добавляют цветовую смесь на целевую страницу. В этом примере оранжевый слева постепенно переходит в пурпурный справа. Посередине белый текст накладывается на фоновое изображение, а призыв к действию расположен под копией.
Когда использовать этот макет страницы:
Стоковые фотографии великолепны, но они редко настраиваются для вашего бренда. Добавление градиента с цветами вашей компании поверх стандартного изображения может придать вашей веб-странице столь необходимую персонализацию. В конце концов, вы хотите, чтобы ваша целевая страница соответствовала общему виду вашего сайта.
Дизайн макета сообщения в блоге
22. F-образный макет
Источник изображения
F-образный макет эффективен, поскольку он соответствует тому, как большинство людей читают веб-страницу. Вы начинаете с верхней части страницы, читая слева направо, затем спускаетесь вниз, повторяя процесс.
Когда использовать этот макет страницы:
F-образный макет хорошо подходит для страниц с большим количеством текста или изображений. Возьмем, к примеру, сайт выше. Прочитав о продукте, вы можете увидеть, какие компании его используют, в разделе ниже. Хотя в этом разделе представлено более 10 компаний, вы можете быстро просмотреть их, продвигаясь вниз по странице.
23. Страница со списком блогов
Блоги обычно имеют два шаблона страниц: один для отдельных сообщений блога, а другой — для страницы со списком блогов. Страница со списком блогов похожа на домашнюю страницу ваших сообщений в блоге, где читатели могут видеть самые последние опубликованные сообщения, а также могут просматривать более старые сообщения.
Когда использовать этот макет страницы:
Если у вас нет RSS-канала на главной странице вашего веб-сайта, вы можете захотеть, чтобы страница со списком блогов действовала как центральный узел для вашего контента блога. Это даст читателям формальное место, где они смогут получить доступ к недавно опубликованным сообщениям и подписаться на ваш блог.
24. Категориальный
Источник изображения
Эта страница со списком блогов использует категории для организации своего контента. Это облегчает пользователям поиск конкретных сообщений в блогах, связанных с отдельной темой или опубликованных в течение определенного периода времени. Категории перечислены слева, а результаты фильтруются по мере выбора дополнительных критериев на боковой панели.
Когда использовать этот макет страницы:
Это идеальный макет, если в вашем блоге размещается образовательный контент. Вы можете создавать сообщения в блоге типа урока, которые сгруппированы вместе, создавая курсы для ваших читателей.
25. Журнал
Источник изображения
Макет журнала повторяет традиционную газету или печатный журнал. Он организован в столбцы, и есть несколько вариантов поиска контента на странице. Пользователи могут ввести ключевое слово в строку поиска или просмотреть отдельные темы, используя основные функции навигации.
Когда использовать этот макет страницы:
Если вы управляете новостным веб-сайтом или пишете о последних тенденциях и событиях, макет журнала — отличный выбор для вашего блога. Несколько столбцов позволяют продвигать несколько частей контента одновременно, а функции поиска упрощают поиск ранее опубликованного контента.
Поиск идеального макета страницы
Поиск идеального макета страницы занимает некоторое время, но оно того стоит. Как только вы добьетесь правильного внешнего вида своего веб-сайта, у вас будет больше шансов расширить свою аудиторию и превратить больше лидов в клиентов. Используйте приведенные выше идеи, чтобы начать поиск, и продолжайте тестирование, пока не найдете тот, который подходит вам и вашим посетителям.
Темы: Дизайн сайта
Не забудьте поделиться этим постом!
10 макетов веб-сайтов для вашего следующего дизайн-проекта
Если бы только выбор макета веб-сайта был таким же простым, как просто выбрать один и использовать его. Вы должны быть преднамеренными с вашим решением. Выберите правильный макет, и вы сможете обеспечить хороший пользовательский опыт. Выбери не тот и…
Вы должны быть преднамеренными с вашим решением. Выберите правильный макет, и вы сможете обеспечить хороший пользовательский опыт. Выбери не тот и…
О, Arngren.net. Детка, что ты делаешь?
Выбор удобного макета помогает гарантировать, что ваш пользователь захочет остаться и посмотреть, что вы предлагаете.
Вот почему мы хотим познакомить вас с 10 распространенными макетами веб-сайтов, которые вы можете использовать для своего следующего дизайна. Мы объясним каждый из них и приведем примеры того, как соответствовать потребностям веб-сайта и подходящим макетам.
Подробнее о:
- Что такое макет веб-сайта?
- 10 макетов веб-сайтов для вашего следующего дизайна
- 3 типа веб-сайтов и используемые ими макеты
Давайте приступим.
Что такое макет веб-сайта?
Во-первых, важно понимать, что такое макет сайта это .
Макет веб-сайта — это основа его конструкции и дизайна. Думайте об этом как о строительных чертежах здания вашего сайта. Подобно тому, как план определяет, как будет выглядеть здание — где будут комнаты, где стены и т. д. — макет веб-сайта говорит вам, где будут находиться все ваши активы, от фотографий до текста и логотипов.
В целом, хороший макет веб-сайта обычно придерживается важного принципа: Делайте его простым, глупым (или ПОЦЕЛУЙ).
Согласно исследованию, проведенному Hubspot, 76% потребителей считают простоту и удобную навигацию самым важным фактором в дизайне веб-сайта. Это означает выбор макета, который сможет взять все необходимые вам активы и передать их пользователю простым способом.
Как это выглядит? Я рад, что вы спросили.
10 макетов веб-сайтов для вашего следующего дизайна
Ниже приведены 10 макетов веб-сайтов, которые вы можете использовать для своего следующего дизайна, каждый из которых представляет другой стиль дизайна и взаимодействие с пользователем.
Вы сможете найти эти макеты в использовании на бесчисленном количестве различных веб-сайтов. Продолжайте читать до конца, где мы расскажем, как сочетать стиль веб-сайта с макетом дизайна!
1. F-образная форма
The Chicago Tribune
Макет веб-сайта в форме буквы F невероятно распространен, он создан на основе исследования, проведенного Nielsen Norman Group, исследовательской консалтинговой фирмой по пользовательскому опыту, которая провела исследование отслеживания взгляда. и обнаружили, что люди обычно читают блоки текста и ресурсов по образцу F.
и обнаружили, что люди обычно читают блоки текста и ресурсов по образцу F.
Тепловая карта из исследования глаза Nielsen, раскрывающая некоторые общие результаты
Изображение выше представляет собой компиляцию тысяч записей тепловых карт. Понятно, что читатели, как правило, просматривали две горизонтальные строки, прежде чем проверять информацию сбоку, создавая шаблон F или E.
Многие веб-сайты используют шаблон F-образной формы, когда хотят предоставить пользователям множество различных вариантов выбора. Подумайте о том, как отображаются результаты поиска Google или как большинство новостных веб-сайтов представляют свои активы.
Совет: Расставьте приоритеты в своем контенте, прежде чем создавать дизайн страницы. Это означает решить, какие наиболее важные элементы вы хотите представить своему пользователю в первую очередь. Это определит, как вы упорядочите информацию.
2. Z-образный (или зигзагообразный)
Как и F-образный, Z-образный макет также предназначен для отслеживания привычек просмотра пользователями. Пользователи просматривают сверху слева вверх справа, затем по диагонали вниз от левого нижнего угла к правому нижнему — почти так же, как вы читаете книгу.
Разница между этой и F-образной формой заключается в том, что Z-образная форма веб-сайта лучше всего подходит для страниц с определенной целью, таких как целевая страница для подписки на информационный бюллетень или услугу.
Вот пример Z-образного веб-сайта с учетом этого.
Линия глаз следует естественной Z-образной форме на всей этой веб-странице, от логотипа Facebook до области входа в систему, затем вниз до копии целевой страницы и области регистрации.
Совет: Z-образный веб-сайт лучше всего подходит для страниц с минимальным текстом и содержанием, а также с демонстрацией изображений при перемещении взгляда вниз по странице. Соедините его со слайдером с несколькими изображениями, и вы сможете сосредоточить внимание своих читателей на странице.
Соедините его со слайдером с несколькими изображениями, и вы сможете сосредоточить внимание своих читателей на странице.
3. Журнальный формат
The Atlantic
Журнальный макет чаще всего используется для публикаций в СМИ. Макет основан на сетках, , которые представляют пользователю множество контента, не перегружая его.
Этот макет также позволяет менеджерам веб-сайтов назначать простую для понимания иерархию для своих статей, помогая пользователям легко понять, какие статьи являются более важными или последними при чтении, а также просматривать страницу и впитывать другой контент. .
Если на вашем веб-сайте много контента (например, блог или новостное издание), рассмотрите вариант макета в стиле журнала.
Подсказка: Не 👏 спать 👏 на 👏 изображениях 👏👏👏 Макет в журнальном стиле в значительной степени зависит от разнообразного количества хороших изображений, а также заголовка, привлекающего внимание читателей. Не забудьте выбрать лучшее для каждой из миниатюр вашей статьи.
Не забудьте выбрать лучшее для каждой из миниатюр вашей статьи.
4. Полная фотография (или избранное изображение)
Макет веб-сайта с полной фотографией предоставляет пользователям большое изображение с небольшими фрагментами содержимого поверх него. Замечательно, если у вас есть конкретный продукт, который вы хотите продемонстрировать, например, еда для ресторана.
Красивые фотографии и изображения обязательны для этого. Чтобы правильно продемонстрировать свой продукт, ваши изображения должны быть увлекательными и динамичными — только тогда вы сможете привлечь внимание пользователей и удержать их на сайте.
Совет: Помните, что ваше изображение также должно быть совместимо с мобильными пользователями. То, что хорошо выглядит на компьютере, может выглядеть ужасно на телефоне.
5.
 Разделение экрана
Разделение экрана62Управление
Эта компоновка относится к экранам, которые разделены по горизонтали или вертикали или по обоим направлениям, как указано выше!
Этот макет часто используется для веб-сайтов, разделяющих свои предложения для мужчин и женщин или взрослых и детей, таких как магазины электронной коммерции и модельные агентства.
Подсказка: Сведите к минимуму содержимое с помощью разделенного экрана. Поскольку внимание пользователей должно быть сосредоточено только на ваших разделенных ресурсах, вы не хотите загромождать их поле зрения кучей контента и посторонних изображений.
6. Карточки
YouTube
Работа с карточками, еще одним видом сетки, отлично подходит для веб-сайтов, на которых размещается огромный банк неиерархического контента.
Этот макет веб-сайта часто используется для веб-сайтов новостей, блогов, портфолио и видео — веб-сайтов, которые должны демонстрировать большое количество контента организованным, настраиваемым и простым способом.
Подсказка: Убедитесь в наличии достаточного количества пробелов. Недостаточно, и ваши пользователи будут перегружены — и пропустят весь тот контент, который вы пытаетесь выделить.
[ЗАГОЛОВОК: О боже. Почему?]
7. Асимметричный
The Octopus от Ideo
Как однажды сказал Фрэнк Синатра: «Снимите шляпу — углы — это отношение». Помимо того, что он был голубоглазым певцом, похоже, он также был сторонником асимметричных макетов веб-сайтов.
Асимметрия отлично подходит для добавления напряжения и динамики в макет веб-сайта и может помочь дизайнерам привлечь внимание пользователей к одной конкретной части макета веб-сайта.
Этот макет часто использует контрастные цвета для выделения содержимого. Другой отличительной чертой является уровень глубины, который он может придать странице. Он чаще всего используется для веб-сайтов-портфолио, которые хотят выделиться среди других, а также для инновационных и смелых брендов.
Совет: Убедитесь, что асимметричный макет подходит не только вашему бренду, но и вашему контенту. Этот макет лучше всего подходит для веб-сайтов с меньшим количеством контента.
8. Одна колонка
Миссия
Веб-сайты с одной колонкой настолько просты, насколько это возможно.
Все ваши ресурсы помещаются в одну колонку на вашем веб-сайте. Вот и все. Все, что требуется, — это один столбец, и все, что нужно сделать пользователям, — это прокрутить вниз, чтобы увидеть больше контента.
Это популярный макет веб-сайта для минималистичных блог-платформ, таких как Tumblr и Medium, или социальных сетей, таких как Instagram и Twitter, где сообщения автоматически сортируются по одному фактору: дате.
Совет: При использовании этого макета для собственного веб-сайта рассмотрите возможность размещения плавающих кнопок навигации, чтобы пользователи могли легко перемещаться по сайту, независимо от того, где они находятся на странице.
9. Боксы (или миниатюры)
SBNation
Этот макет веб-сайта на основе блоков идеально подходит для блогов и новостных сайтов, которые выделяют различные фрагменты контента.
Обычно он представлен в виде трех разных частей контента, расположенных в коробках, одна большая поверх двух других. В большем поле «Избранное» иногда есть ползунок для прокрутки между различными изображениями.
Microsoft
Подсказка: Используйте коробки для продвижения товаров, соединяя их вместе. На изображении выше Microsoft использует каждое поле для продвижения Surface. Каждая коробка работает, либо демонстрируя дополнительный продукт, либо направляя пользователей туда, где они могут узнать больше о Surface.
10. Фиксированная боковая панель (или фиксированная навигация)
2 Creative
Макет веб-сайта с фиксированной боковой панелью имеет именно это: Фиксированная панель навигации с левой или правой стороны, которая позволяет пользователям легко перемещаться по сайту независимо от того, где они находятся. находятся на веб-странице. Это отличный пример учета потребностей ваших пользователей при разработке веб-сайта.
Однако за это приходится платить: фиксированная боковая панель будет занимать больше места на странице, что означает меньше места для других ресурсов. Эту проблему можно несколько облегчить, если панель навигации исчезнет, пока пользователь не наведет на нее курсор. Кроме того, это было очень важно во времена iframe в начале 2000-х.
Эту проблему можно несколько облегчить, если панель навигации исчезнет, пока пользователь не наведет на нее курсор. Кроме того, это было очень важно во времена iframe в начале 2000-х.
Подсказка: Помните, что боковая панель может помочь перемещаться по активам на текущей странице, а также направлять читателей в другие места, такие как ваши ленты в социальных сетях и о странице.
3 типа веб-сайтов и их макеты
Теперь, когда вы знаете несколько распространенных макетов веб-сайтов, которые вы можете использовать в своем следующем проекте, мы хотим познакомить вас с ними в действии.
Ниже приведены три примера веб-сайтов:
- SaaS
- Редакция
- Личный
Для каждого из них мы также включили пять примеров веб-сайтов и макетов, которые они используют. Надеюсь, они помогут вдохновить ваш проект, в какой бы форме он ни находился.
Надеюсь, они помогут вдохновить ваш проект, в какой бы форме он ни находился.
Макеты SaaS
Веб-сайты для продуктов SaaS обычно имеют один макет: Z-образный. Это помогает привлечь внимание пользователя к CTA страницы.
Для тех, кто ниже, это обычно подписка на услуги, предлагаемые веб-сайтом.
Evernote (Z-образный)
Mailchimp (Z-образный)
Hubspot (Z-образный)
Slack (Z-образный)
Salesforce (Z-образный)
Публикации склонны к макетам
9 в сторону удобного для чтения макета веб-сайта, такого как журнальный стиль или F-образная форма. Эти макеты позволяют владельцу веб-сайта определять иерархию контента, предоставляя пользователям свободу выбора части контента, которую они хотят изучить.
The Verge (в журнальном стиле)
WIRED (в журнальном стиле)
LA Times (в журнальном стиле)
Персональные макеты веб-сайтов
Особенно при разработке собственного веб-сайта выбор макета веб-сайта должен отражать вашу индивидуальность — уникальный вам и вашим целям.
Например, если у вас есть блог, вы можете захотеть использовать макеты с одним столбцом или блоками, поскольку именно они лучше всего демонстрируют содержимое. Если у вас есть продукт, который вы хотите продать, вы можете использовать полную фотографию или Z-образную форму, поскольку они отлично подходят для демонстрации продуктов и призыва пользователя к действию.
Geraldine DeRuiter (полное фото/избранное изображение)
Gary Sheng (полное фото/избранное изображение)
Tony D’Orio (полное фото/избранное изображение)
Nick Jones (Grid)
Выберите подходящий макет для себя
Теперь мы хотим знать: какой макет веб-сайта вам больше всего нравится и почему? Дайте нам знать и дайте нам пример.


 gif) repeat-x;
}
gif) repeat-x;
} д.</a></li>
</ul>
</li>
<li><a href="#">Контакты</a>
<li><a href="#">Важно</a>
</li>
</ul>
д.</a></li>
</ul>
</li>
<li><a href="#">Контакты</a>
<li><a href="#">Важно</a>
</li>
</ul> д.
д. Браузер
Браузер
 Собственная разработка OKsoft позволяет работать с товарной базой быстро и удобно. Мы можем сделать интернет-магазин как открытым, так и в закрытой зоне сайта, с дифференцированными ценами и другим функционалом.
Собственная разработка OKsoft позволяет работать с товарной базой быстро и удобно. Мы можем сделать интернет-магазин как открытым, так и в закрытой зоне сайта, с дифференцированными ценами и другим функционалом. Дизайнеры будут тратить меньше времени на эксперименты с макетом и будут уделять больше внимания визуальной иерархии и другим аспектам дизайна, которые напрямую влияют на взаимодействие с пользователем.
Дизайнеры будут тратить меньше времени на эксперименты с макетом и будут уделять больше внимания визуальной иерархии и другим аспектам дизайна, которые напрямую влияют на взаимодействие с пользователем. Пользователь
взаимодействие с картой намного комфортнее, когда пользователям не нужно нажимать
точно на заголовке или изображении карты, чтобы получить доступ к сведениям о содержании.
Пользователь
взаимодействие с картой намного комфортнее, когда пользователям не нужно нажимать
точно на заголовке или изображении карты, чтобы получить доступ к сведениям о содержании. Наиболее важный контент стоит размещать в левой и правой частях страницы, где пользователь начинает и заканчивает горизонтальное сканирование. Когда посетители достигают конца ряда, они делают паузу на долю секунды, прежде чем перейти к следующему ряду, и эта пауза дает вам возможность представить контент.
Наиболее важный контент стоит размещать в левой и правой частях страницы, где пользователь начинает и заканчивает горизонтальное сканирование. Когда посетители достигают конца ряда, они делают паузу на долю секунды, прежде чем перейти к следующему ряду, и эта пауза дает вам возможность представить контент. Это поможет улучшить сообщения, которые ваш бренд передает визуально, придерживаясь основных аспектов вашей компании.
Это поможет улучшить сообщения, которые ваш бренд передает визуально, придерживаясь основных аспектов вашей компании. Плохой макет расстраивает пользователей, которые затем быстро покидают сайт, потому что не могут найти то, что ищут.
Плохой макет расстраивает пользователей, которые затем быстро покидают сайт, потому что не могут найти то, что ищут. Чем это может быть вам полезно?
Чем это может быть вам полезно?