Макеты сайтов для верстки для начинающих и опытных пользователей
При разработке сайта лучше всего максимально все упростить, получив возможность установить готовый шаблон в пару кликов и начать работу. Особенно это актуально для тех, кто либо не силен в программировании, либо ограничен во времени. Но если у вас стоит цель сделать сайт более уникальным, у вас есть определенные навыки в верстке, но вы все равно хотите сэкономить время, есть отличное решение – готовые макеты сайтов для верстки.
Такие макеты создаются дизайнерами в Photoshop и, по сути, представляют собой обычные графические файлы страниц. Они не порезаны, а идут едиными файлами. Их преимущество в том, что верстальщик сможет самостоятельно настроить дизайн под индивидуальные нужды клиента. Да и стоят PSD-шаблоны довольно дешево. На одной из передовых площадок шаблонов Themeforest цены на макеты начинаются от 3$.
Обычным пользователям макеты сайтов будут не особенно полезны, поэтому я рекомендую не тратить лишнее время и нервы и сразу выбирать готовый шаблон сайта. Да, они стоят дороже, чем PSD-шаблоны, но эта разница с лихвой окупится сэкономленным временем и отсутствием необходимости в дальнейшей верстке и привлечении специалиста для адаптации под конкретную систему. На нашем сайте есть целый раздел, посвященный тысячам шаблонам WordPress для любых целей. Также у нас есть шаблоны Drupal, Joomla и других CMS. С ними вы сможете понять, что разработка сайта это, на самом деле, очень просто!
Профессиональным пользователям мы представляем двадцатку лучших PSD-макетов под различные цели: бизнес, творчество, блог и интернет-коммерция. Почти все PSD-макеты имеют WordPress-версию, так что начинающим пользователям я тоже советую прочесть этот обзор.
Макеты сайтов для верстки для начинающих и опытных пользователей
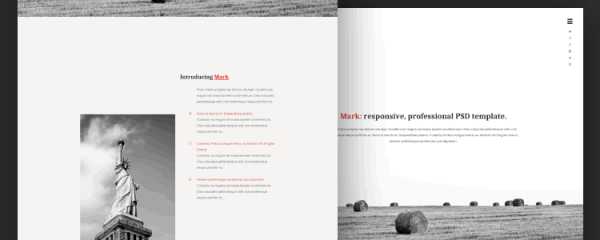
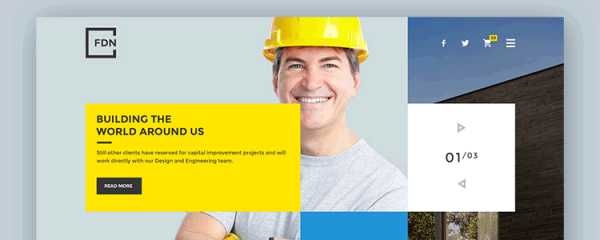
TheFox – макет сайта для многоцелевого использования
inbenefit.com
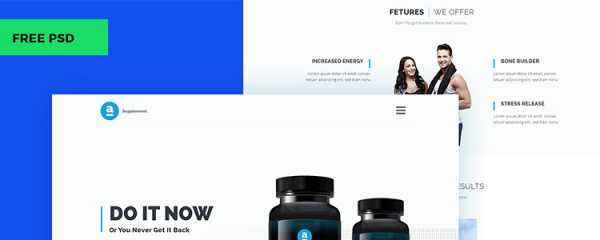
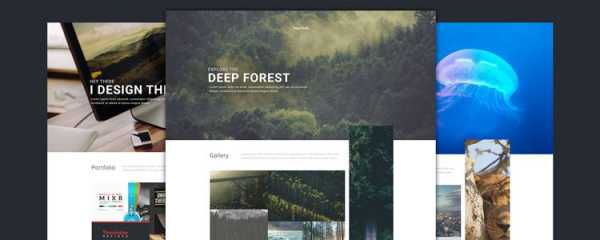
20 крутых PSD макетов для верстки
Многие макеты веб-дизайнерами рисуются в программе Adobe Photoshop. Именно поэтому знать и владеть этой программой верстальщикам просто необходимо. Кстати о его основах я уже писала в статье Фотошоп для верстальщика.
Для «набивки руки» предлагаю Вашему вниманию подборку из 20 бесплатных макетов для верстки. Выбирайте то, что нравится и действуйте!
Надеюсь, потом Вы скинете в комментарии свой сайт-пример с версткой одного из этих макетов, чтобы показать всем какой Вы молодец 🙂
















Не нашёл нужный макет? Переходи во вторую подборку бесплатным PSD макетов
tpverstak.ru
PSD макеты сайтов – 50 современных дизайнерских концепций для вашего успешного бизнеса ⋆ InBenefit
Задумали создать сайт, и вас беспокоит возможность сделать это самостоятельно, получив при этом максимально уникальный дизайн за максимально короткий срок? Казалось бы, задача не из простых, но на самом деле выход есть, и называется он PSD макеты сайтов. В этой статье я расскажу о том, что это за чудо, какие преимущества такие макеты могут дать вашему бизнесу с точки зрения бюджета, экономии времени и трудовых затрат, и подойдет ли этот способ именно вам.
PSD-макет представляет собой готовый концепт будущего сайта, созданный дизайнером. Плюс в том, что все файлы в таком макете можно настраивать как угодно в Photoshop, и ограничений при этом, по сравнению с HTML-шаблонами и шаблонами под CMS, существенно меньше. Зачастую слои в таких концепциях организованы очень удобно, чтобы пользователь смог без проблем настроить дизайн под свои нужды. Еще один плюс для вас заключается в том, что один этап разработки уже можно смело пропустить. Это экономит время, деньги и творческие силы. У вас, по сути, уже будет готовая идея сайта, реализованная не на бумаге, а в реальности. Согласитесь, довольно неплохо.
Преимущества не могут быть без изъянов, и самым главным из них является необходимость иметь не только общие навыки веб-разработки, как в случае с HTML-шаблонами, но и навыки верстки. Причем не базовые, а самые что ни на есть глубокие. В отличие от HTML-верстки вам придется порезать и сверстать весь сайт с нуля, написать для него код, а потом адаптировать под нужную платформу. Если у вас нет должного опыта, без привлечения специалиста никак не обойтись. А уж если сравнить с WordPress шаблонами, то PSD макеты сайтов на их фоне явно проигрывают. WordPress это вообще самая простая и популярная в мире система, которая нацелена на элементарную веб-разработку в пару простых шагов. Собственно, новичкам я рекомендую не заморачиваться и сразу выбирать именно шаблоны WordPress или в крайнем случае шаблоны Joomla или Drupal.
PSD макеты сайтов – 50 дизайнерских концепций для вашего бизнеса
Кому подойдут PSD макеты сайтов:
– верстальщикам, работающим в штате или на фрилансе;
– веб-разработчикам, желающим сэкономить время и деньги на создании дизайн-концепции;
– бизнесменам, которым нужен уникальный дизайн и гибкость настройки;
– компаниям, у которых в штате есть специалист по верстке и разработке.
Если все это о вас, гордо представляю вам свою коллекцию Photoshop-шаблонов, созданных и выложенных профессиональными веб-дизайнерами на передовой площадке компании Envato из Австралии Themeforest. Это такой себе магазин PSD макетов, в котором правда больше всего WordPress-шаблонов (больше 11 тысяч). Но сегодня акцент у нас будет больше на PSD-макетах. Новичкам я буду стараться предлагать по ходу статьи различные альтернативные варианты, так что вам эта статья тоже будет в какой-то мере интересна. Для удобства шаблоны разбиты по категориям для быстрого поиска.
PSD макеты для бизнеса
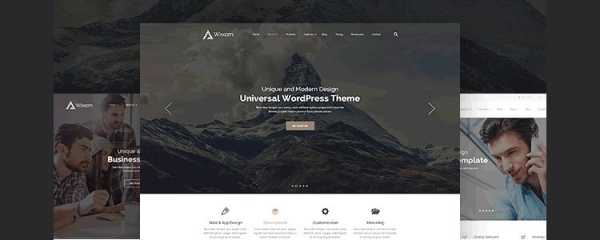
TheGem – креативная универсальная концепция для различных применений
В начало обзора логично вписывается популярная тема Photoshop с поддержкой версии на WordPress для новичков. Она подойдет для любого бизнеса и применения. Ее можно использовать для корпоративного сайта, портфолио, блога и интернет-магазина. Больше 200 файлов со слоями с 50+ главными страницами.
Посмотреть подробнее / Скачать
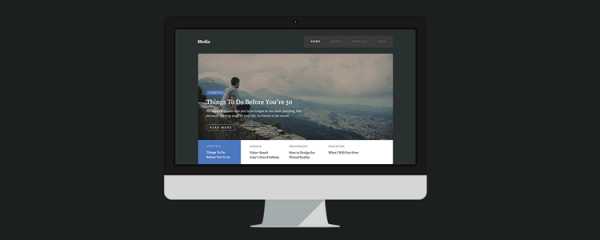
Onne – стильная тема с чистым оформлением для компании или стартапа
Красивое универсальное решение, соответствующее нуждам различных клиентов: владельцев и директоров компаний, студий, бюро, учреждений и даже блогеров. В теме 54 PSD-файла с 22 концепциями домашней страницы, 13 макетами портфолио и 10 – блога. Используются бесплатные стильные шрифты Google.
Посмотреть подробнее / Скачать
AI – креативное решение для любого бизнеса
Тема с 19 уникальными сайтами создана на базе мощной сетки, которая позволит использовать ее для различных целей. С ней можно создать бизнес-сайт, сайт студии, портфолио, блог, интернет-магазин и личный сайт. С темой в комплекте идет 53 красиво оформленных и легко настраиваемых Photoshop-файла.
Посмотреть подробнее / Скачать
Industrial – промышленный макет PSD для серьезного бизнеса
Макеты сайтов Industrial подойдут для любого вида промышленного и производственного бизнеса в различных сферах: строительство, машиностроение, судостроение, нефтегаз и так далее. Всего в комплекте 22 PSD-файла со стандартными универсальными страницами со строгим дизайном. В демо использованы красивые шрифты и иконки.
Посмотреть подробнее / Скачать
На сайте InBenefit можно найти отличные шаблоны WordPress для производственной отрасли и различных промышленных сфер.
Medical Aid – PSD-макет медицинского направления
Медицинский шаблон Medical Aid можно использовать для сайта любой компании, центра или организации, работающей в медицинской отрасли. Они прорисованы красиво, четко и просто. Всего веб-дизайнеры подготовили 17 PSD-файлов с 2 вариантами главой страницы на выбор и 15 стандартными страницами. Сетка Bootstrap имеет размер 1170 пикселей.
Посмотреть подробнее / Скачать
Любителям верстки доступны медицинские шаблоны HTML. А новичкам, как всегда, советую обратить внимание на шаблоны для медицины под WordPress.
TravelTrip – туристический шаблон турфирмы, туроператора или сайта онлайн-бронирования
Это лучший PSD-макет для туристической сферы на Themeforest, в котором содержится 115 организованных Photoshop-файлов с 3 стилями домашней страницы, 50+ красивыми туристическими карточками, 7 вариантами шапки и 6 видами футера. Предусмотрен просмотр карточек сеткой или списком и расширенный поиск туров.
Посмотреть подробнее / Скачать
Hotel – шаблон для отельной и туристической сферы
inbenefit.com
Макеты сайтов — .PSD
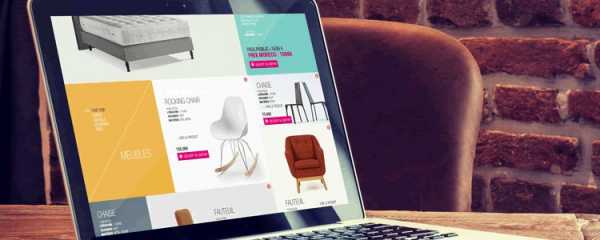
Макеты сайтов в формате psd

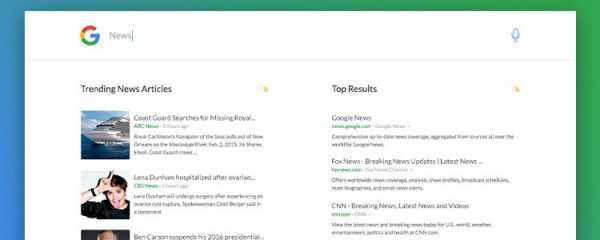
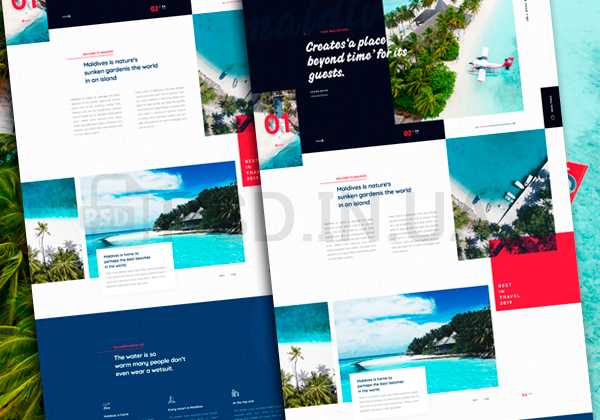
Современный макет для туристического сайта
Очень привлекательный, современный макет для туристического сайта, имеет хорошо проработанный…
- Макеты сайтов

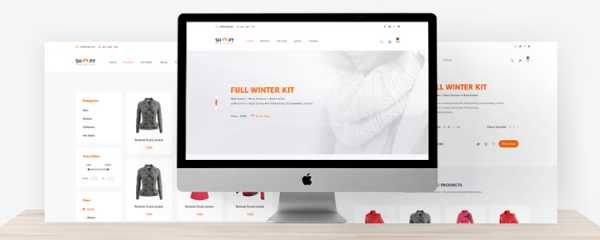
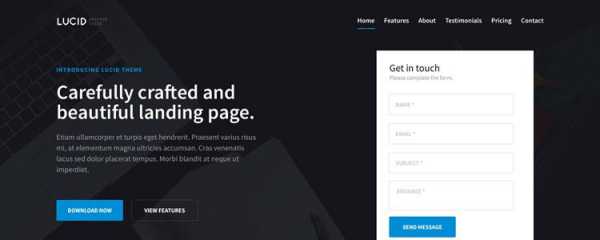
Светлый landing page макет для стартапа
Светлый landing page макет для стартапа выполнен в спокойных оттенках,…
- Макеты сайтов

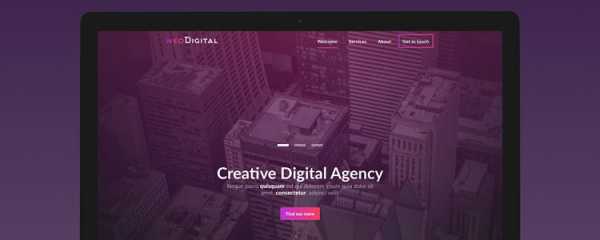
Светлый бизнес макет сайта
Светлый бизнес макет сайта с хорошо сбалансированными цветами и приятным…
- Макеты сайтов

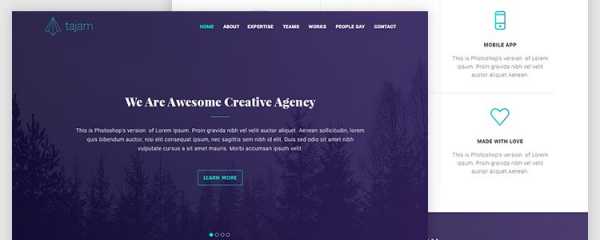
Многоцелевой landing page макет сайта
Чистый и простой многоцелевой landing page psd макет сайта. Выполнен…
- Макеты сайтов

Макет сайта для образовательного учреждения
Landing page макет сайта для образовательного учреждения с хорошо сбалансированными…
- Макеты сайтов

psd.in.ua
Верстка сайта из PSD макета
В предыдущей статье я наглядно показал, как создать макет сайта в программе Photoshop, и в итоге получился простой, но не режущий глаз шаблон.
В этой статье я покажу, как сверстать его из PSD-макета в готовую веб-страницу, используя инструменты HTML-разметки и каскадные таблицы стилей (CSS).
Вообще подходов к подготовке шаблонов существует множество: кто-то сначала досконально прорисовывает шаблон и только потом занимается вёрсткой, кто-то отрисовывает дизайн приблизительно, добавляя штрихи во время вёрстки; одни сначала рисуют, затем занимаются нарезкой, другие (как мы в прошлой статье) сохраняют графические объекты непосредственно в процессе создания дизайна. Даже инструменты вёрстки и рисования у каждого свои: одни ставят плагины и работают в визуальных редакторах, другие используют стандартный набор возможностей и верстают в простом редакторе… в общем, ниже будет приведён всего лишь один способ из многих.
Подготовительный этап
Итак, создайте где угодно (хоть на Рабочем столе, хоть в отдельной папке) файл index.html. В этот же каталог добавьте директорию images. Она будет содержать все картинки, используемые в шаблоне и на странице. Так как графические элементы мы вырезали заблаговременно, сразу скопируем их в папку images и дадим такие названия:
- back_all — подложка сайта.
- header_top — фон шапки.
- big_pic — логотип.
- title — фон заголовков левой панели.
- footer — заливка низа сайта.
- 1mini — первое фото для основной части страницы.
- 2mini — второе фото.
В папке со страницей index.html создайте файл styles.css — в нём будут размещены таблицы стилей шаблона.
Блокнот для редактирования кода использовать не рекомендуется. Гораздо лучше для этой цели подходит редактор Notepad++. Это подсвечивающая синтаксис разных языков (HTML и CSS — в том числе) программа, заниматься разработкой в которой гораздо удобней, чем в простых редакторах текстовых документов.
Делим документ на блоки
Откройте документ index.html и впишите в него следующий код:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Шаблон сайта</title> <meta name="keywords" content=""> <meta name="description" content=""> <link href="styles.css" rel="stylesheet" type="text/css" media="screen"> </head> <body> </body> </html>
Сохраните файл. Все эти теги мы уже давно изучили и в пояснении они не нуждаются. Кодом выше мы создали основу HTML-страницы, теперь нужно разделить её на блоки — указать структуру документа, что за чем в нём будет идти.
Блоков у нас 7, перечислим их по идентификатору (значению атрибута id):
1. content — блок, внутри которого будут храниться остальные блоки.
2. header — блок шапки, внутри которого будут:
2.1. menu — верхняя навигация.
2.2. logo — картинка с текстом.
3. right — основная часть страницы.
4. left — панель слева.
5. footer — низ сайта.
Так и запишем (в контейнер <body> вставьте следующий код):
<div> <!-- Шапка --> <div> <div> </div> <div> </div> </div> <!-- Конец шапки --> <!-- Основной блок --> <div> </div> <!-- Конец основного блока --> <!-- Левая панель --> <div> <div> <!-- Конец левой панели --> <!-- Ноги сайта --> <div> </div> <!-- Конец --> </div>
В браузере страница будет по-прежнему пустой, но структуру документа уже можно понять, она готова.
Устанавливаем базовое форматирование
Теперь перейдём к CSS-оформлению, чтобы задать документу начальное оформление.
Откройте style.css и добавьте туда строки кода, которые встретите ниже.
Убираем отступы и поля на странице по умолчанию:
*
{
margin: 0px;
padding: 0px;
}Устанавливаем цвета ссылок в зависимости от поведения пользователя (навёл курсор, не навёл, посетил) и убираем подчёркивание у ссылок, над которыми находится указатель мыши:
a:link {
color: #D72020;
}
a:hover {
text-decoration: none;
color: #FF0000;
}
a:visited {
color: #D72020;
}Настраиваем основное оформление страницы: прописываем фоновый цвет и изображение-подложку (картинке задаём горизонтальное заполнение), устанавливаем цвет, стиль и размер шрифта:
body {
background: #FFD723 url(images/back_all.jpg) repeat-x;
font: 13px Tahoma, Verdana, Arial, Helvetica, sans-serif;
color: #333333;
}#content {
margin: 0 auto;
background: #ffffff;
width: 786px;
text-align: left;
}Вот теперь можно обновить страницу. Она заполнена рисунком-подложкой. Пока единственное видимое изменение, за которое отвечает свойство background класса body.
Оформляем горизонтальное меню
Начало есть, и теперь можно приступать к вёрстке уже непосредственно основных блоков.
Начнём, конечно, с шапки. Которая, в свою очередь, состоит из блоков горизонтального меню и логотипа.
Сначала зададим общее оформление обоих элементов шапки: выравнивание текста по левому краю, белый фон и высоту 306px:
#header {
background: #ffffff;
height: 306px;
text-align: left;
}Так мы получили своего рода пространство шапки: белый прямоугольник, на котором будут располагаться её элементы.
Логично было бы прямо сейчас заняться горизонтальным меню. Так мы и поступим, но только прежде, чем вставлять его в HTML, нужно подготовить правила CSS, иначе смотреться в браузере это будет ужасно.
Внесём первые коррективы: зададим левую границу в 2 пикселя толщиной, ширину и высоту нашего меню, а также повторяющийся по оси X фоновый рисунок:
#menu
{
border-left: 2px solid #ffffff;
width: 779px;
height: 80px;
background: url(images/header_top.gif) repeat-x;
}Страница в обозревателе тут же преобразится и будет выглядеть так.
Теперь можно добавить и само меню в файл
<table> <tr> <td><a href="#" title="">Главная</a></td> <td><a href="#" title="">Галерея</a></td> <td><a href="#" title="">Договор</a></td> <td><a href="#" title="">Прайс</a></td> <td><a href="#" title="">Образцы</a></td> <td><a href="#" title="">Контакты</a></td> </tr> </table>
Обновив страницу можно увидеть, что оно действительно появилось.
Только вот вид ссылок оставляет желать лучшего. Установим для них свои правила (выравнивание, ширину, цвет, жирность и т. д.), а ссылкам при наведении зададим смену цвета и вернём убранное по всему шаблону подчёркивание:
#menu a {
float: left;
width: 99px;
height: 46px;
display: block;
text-align: center;
text-decoration: none;
color: #ffffff;
font-weight: bold;
font-size: 14px;
padding-top: 35px;
}
#menu a:hover {
color: #D72020;
text-decoration: underline;
}Теперь форматирование меню можно сопоставить с PSD-шаблоном.
Обратите внимание, как меняется оформление пункта, если подвести к нему указатель (за это отвечают правила #menu a:hover).
Настраиваем логотип
Логотип у нас уже есть и лежит в папке, остаётся добавить его на страницу и отформатировать правилами. И то, и другое можно сделать средствами CSS, чем мы и не преминем заняться.
#logo {
background: #ffffff url(images/big_pic.jpg) no-repeat;
width: 738px;
height: 146px;
text-align: left;
padding-top: 80px;
padding-left: 40px;
border-left: 4px solid #ffffff;
}Логотип вставлен ровно по размеру.
Единственное, чего ему не хватает, так это текста. Вставим недостающее в блок logo файла index.html, чтобы получилось:
<div> <h2><a href="#">Имя сайта</a></h2> <h3><a href="№">Слоган сайта</a></h3> </div>
Текст появился, но его тоже нужно оформлять.
Исходя из того, что логотип почти всегда бывает ссылкой, зададим оформление соответствующим классам.
#logo a {
text-decoration: none;
text-transform: lowercase;
font-style: italic;
font-size: 36px;
color: #FFFFFF;
}
#logo h3 a
{
font-size: 24px;
}Пояснять здесь ничего не нужно, со всеми свойствами вы знакомы ещё из уроков CSS. Однако внешний вид текста изменился, и в целом шапка теперь выглядит даже лучше, чем на PSD-макете.
Верстаем основную часть страницы
Далее настраиваем самый большой блок, на котором будет размещён весь уникальный контент. Он будет занимать 500px и располагаться в правой части сайта. Установим правила позиционирования, оформления заголовков, абзацев и ссылок (обо всех свойствах мы уже говорили в статьях по CSS).
#right
{
float: right;
width: 500px;
padding-right: 10px;
}
#right h5
{
margin: 0;
padding: 0px;
font-size: 12px;
color: #D72020;
}
#right a
{
color: #D72020;
text-decoration: none;
}
#right p {
margin: 0;
padding: 0;
padding-bottom: 10px;
}
#right h3 {
margin: 0;
padding: 0;
padding-top: 10px;
color: #D72020;
}Так как мы зафиксировали только ширину блока, видимых изменений наблюдаться не будет до тех пор, пока мы не наполним его контентом — высота страницы будет меняться в зависимости от содержимого.
Заполним контейнер right. Изображения поместим в простую таблицу.
<h3>Галерея</h3><br /> <h3>Кухни</h3><br /> <table cellspacing = 40> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> </table>
Контент получил разметку, но ему явно не хватает белого фона, полноценно который появится ещё не скоро.
Создание левой панели
Во время вёрстки, но уже после отрисовки макета, выяснилось, что боковое меню ещё будет иметь подпункты, причём они должны появляться при наведении на главный пункт и исчезать, когда указателя на нём нет.
Ситуации, когда приходится дорабатывать оформление «на ходу», встречаются довольно часто. Расстояние между меню и основным содержимым позволяет нам вставить подпункты, однако интересен фокус с исчезновением и появлением подменю.
В файл CSS впишите следующий код.
#left
{
padding: 10px;
width: 237px;
padding-right: 1em;
}
#left h4
{
width: 225px;
height: 25px;
font-size: 14px;
font-weight: bold;
padding-left: 15px;
padding-top: 15px;
text-transform: uppercase;
color: #ffffff;
background: url(images/title.gif) no-repeat
}
#left ul {
margin: 0;
padding: 10px;
list-style: none;
width: 100px;
font-size: 18px;
}
#left li ul {
position: absolute;
left: 90px;
top: 0;
display: none;
}
#left ul li {
position: relative;
margin-bottom:20px;
}
#left ul li a {
display: block;
text-decoration: none;
color: #ffffcc;
background: #ff9900;
padding: 5px;
border: 1px solid gold;
border-bottom: 0;
}
#left li:hover ul {
display: block;
}
#left li li {
margin-bottom:0px;
width: 150px;
}
#left p
{
padding: 10px;
border-bottom: 1px solid #D72020;
border-left: 1px solid #D72020;
border-right: 1px solid #D72020;
}Обратите внимание на правила классов ul и li — секрет исчезновения меню находится там, раскройте его самостоятельно.
В контейнер left HTML-документа добавим сначала информационный блок без меню.
<h4>Информация</h4> <p>Мы предлагаем Вам праздничные скидки. <a href="http://test1.ru/news.php">Далее...</a></p><br /> <h4>Меню</h4>
Белый фон распространился ещё ниже по странице.
Теперь самое время вставить в HTML-файл код меню левой панели. Оно, в отличие от верхней навигации, реализовано списками, что можно было заметить ещё из CSS-правил.
<ul> <li><a href="#">Галерея</a> <ul> <li><a href="#">Кухни</a></li> <li><a href="#">Кровати</a></li> <li><a href="#">Стенки</a></li> <li><a href="#">Прихожие</a></li> <li><a href="#">Шкафы-купе</a></li> <li><a href="#">Компьютерные столы</a></li> </ul> </li> <li><a href="#">Договор</a></li> <li><a href="#">Прайс</a> <ul> <li><a href="#">Кухни</a></li> <li><a href="#">Кровати</a></li> <li><a href="#">Стенки</a></li> <li><a href="#">Прихожие</a></li> <li><a href="#">Шкафы-купе</a></li> <li><a href="#">Компьютерные столы</a></li> </ul> </li> <li><a href="#">Образцы</a> <ul> <li><a href="#">Стекло</a></li> <li><a href="#">ДСП</a></li> <li><a href="#">Фурнитура</a></li> <li><a href="#">И т.д.</a></li> </ul> </li> <li><a href="#">Контакты</a> <li><a href="#">Важно</a> </li> </ul>
Взгляните, как смотрится список. Многие могут подумать, что это таблица.
Подменю работает, надо только подвести мышку к пункту, его содержащему (у нас это Галерея, Прайс и Образцы).
Делаем ноги
Завершающая часть шаблона — футер. Простое оформление, из элементов только абзацы и ссылки.
#footer {
height: 44px;
clear: both;
padding-top: 20px;
background: url(images/footer.gif) repeat-x;
border-top: 5px solid #A6640E;
}
#footer p {
margin: 0;
font-size: 10px;
text-align: center;
color: #ffffff;
}
#footer a {
color: #ffffff;
}Обычно в футере размещается вспомогательная информация, добавим её в HTML-код (контейнер footer).
<p>Copyright © 2016. <a href="http://test1.ru/" title="Адрес сайта">Адрес сайта</a> | <a href="#">Слоган сайта</a></p> <p>+7-(777)-777-77-77 | <a href="#">Москва</a></p>
На этом оформление сайта завершено. В результате мы получаем законченный, готовый к использованию шаблон, части которого можно вынести в отдельные PHP-файлы, сделав из статической страницы динамическую.
Получившийся код здесь приводить не буду — вы можете просто скачать весь шаблон.
Полезные ссылки:
www.seostop.ru
как передать исходники верстальщику — статьи на Skillbox
Создание сайта — трудоемкий процесс, потому что необходимо не только продумать логику работы и разработать стиль, но еще сверстать и запрограммировать страницу.
 Whitespark by Charlie Waite
Whitespark by Charlie WaiteЧасто бывает так, что дизайнер рисует хороший макет, а после верстки качество заметно падает: появились лишние отступы, пропали элементы, а текст выходит за рамки контентной области. Скорее всего это произошло, потому что дизайнер плохо подготовил макет для верстки.
Чтобы передавать файлы разработчикам правильно, необходимо знать, для чего нужен макет, в какой программе его лучше делать и какие есть требования к оформлению.
Обычно сайт разрабатывают в несколько этапов. Собирают информацию, рисуют дизайн и пишут текст, а затем верстают и программируют. Сначала дизайнер работает с внешним видом, создает макет сайта, затем передает исходники разработчику.
Макет сайта — это графическое представление внешнего вида. Проще говоря, это рисунок, на котором изображена будущая страница. От того, насколько качественно проработан макет, зависит общее восприятие информации на сайте.
 Страница и ее HTML-разметка
Страница и ее HTML-разметкаПри работе над макетом в графическом редакторе у дизайнера нет ограничений. Если выбранный шрифт не подходит, его можно поменять в один клик. Если кнопка выглядит неудачно, можно легко изменить ее цвет и размеры.
Разработчик получает от дизайнера макет в графическом формате. Затем с помощью HTML и CSS, языка для разметки страниц и таблицы стилей, приводят макет в такой вид, который понимают браузеры. После этого макет уже можно открыть в браузере или опубликовать в интернете.
Верстальщик постоянно сверяется с исходными файлами, которые получил от дизайнера. Смотрит отступы и расстояния, копирует текст, задает нужные стили.
Важно!
Часто дизайнер в спешке отправляет макет разработчику и при этом забывает проверить работу на ошибки и недочеты. А верстальщик может не заметить какую-то ошибку и опубликовать на сайте.
Обычные ошибки дизайнера:
- Не удалил скрытый слой, в котором был старый вариант, а разработчик добавил этот элемент на сайт.
- Не сгруппировал элементы, а разработчик тратит несколько часов на то, чтобы разобраться в макете.
- Ошибся и задал слишком большой отступ для элемента, а разработчик сверстал макет в таком виде.
Чтобы это происходило реже, необходимо соблюдать основные правила создания макета и взаимодействия с верстальщиком.
Начинающие дизайнеры часто не знают, в какой программе можно сделать макет. Изучают разные графические редакторы, выбирают удобный для себя.
Популярный редактор — Adobe Photoshop. Это универсальный инструмент для работы с любой графикой: фотографы обрабатывают там снимки, иллюстраторы работают над рисунками, а веб-дизайнеры делают макеты. Файл, в который сохраняется макет в Photoshop, имеет расширение .psd. Его отправляют разработчикам как PSD-макет для сайта.
Photoshop — универсальный редактор, и поэтому его довольно непросто освоить. Чтобы не тратить много времени на изучение функций, можно использовать новое поколение программ, предназначенных специально для веб-дизайна: Adobe XD, Figma, Sketch.
Некоторые дизайнеры рисуют макеты в других редакторах. Кто-то пользуется Adobe Illustrator или Adobe InDesign.
Перед тем, как выбрать программу для создания макетов, поговорите с верстальщиком. Удобно ли ему будет пользоваться Photoshop или лучше нарисовать все в Sketch? Или он пользуется Zeplin, поэтому неважно, в какой программе вы рисуете?
Создавайте макет по правилам. Это упростит работу над внешним видом и облегчит процесс верстки.
- Выберите цветовую модель RGB перед созданием макета. Это стандарт для мониторов и экранов.
- Пользуйтесь сеткой, чтобы выравнивать контент внутри макета.
- Не увеличивайте маленькие картинки.
- Изменяйте размер изображений с зажатой клавишей Shift, чтобы сохранять пропорции.
- Если нужен наклонный или жирный текст, используйте одно из начертаний шрифта. Не пользуйтесь псевдостилями для того, чтобы изменить внешний вид букв в Photoshop и других редакторах.
Проверьте все элементы макета и посмотрите на расстояния и отступы. Все размеры должны быть выражены целыми четными числами. Не используйте нечетные числа и дроби.
Во время работы над макетом дизайнер располагает слои в хаотичном порядке, не переименовывает их, скрывает неподходящие варианты. С таким макетом сложно работать верстальщику и другим специалистам, в нем нет структуры.
Чтобы создать порядок в слоях:
- удалите скрытые и пустые,
- сгруппируйте по смыслу,
- напишите для каждого название.
 Творческий беспорядок в слоях. В таком виде отправлять на верстку не стоит.
Творческий беспорядок в слоях. В таком виде отправлять на верстку не стоит.Назовите осмысленно все артборды. Это поможет разработчику понять логику макета и ему легче будет ориентироваться в структуре.
Все элементы, которые нельзя отобразить с помощью HTML и CSS, необходимо вынести на отдельную страницу макета. Обычно так поступают с иконками, карточками и некоторыми кнопками. Чтобы сэкономить время верстальщику, элементы можно сразу экспортировать в формат PNG или SVG.
На этом артборде также покажите все состояния элементов. Скопируйте кнопку из макета и нарисуйте все ее состояния: обычное, при наведении мыши, при нажатии.
Укажите все цвета и шрифты, которые присутствуют в макете. Приведите примеры с параметрами и размерами заголовков, подзаголовков и основного текста.
Если в макете используются нестандартные шрифты, то отправьте файл с ними вместе с макетом.
Если шрифт есть в сервисе Google Fonts, то дайте разработчику ссылку на него. В этом случае файл не понадобится, потому что на сайт его подключают через этот сервис.
В архив к макету приложите все элементы, которые вы экспортировали из артборда. Если эти файлы — в формате PNG, то нужно сделать версии в нескольких разрешениях.
Анимированные макеты используют не только для демонстрации сайта в портфолио или презентации заказчику.
Если нужно, чтобы элементы двигались и взаимодействовали друг с другом, нарисуйте интерактивный прототип и покажите верстальщику. Лучше продемонстрировать, чем описывать словами.
Сделать анимированный макет можно с помощью Photoshop или других специальных программ: Adobe Animate, Adobe Edge или Principle. В эти программы легко перенести макет, нарисованный в любом графическом редакторе.
Опытный дизайнер всегда приводит макет в порядок перед отправкой. Он понимает, что так экономит время себе и команде. Знает, что понятный макет с хорошей структурой поможет избежать ошибок в дальнейше работе.
Чтобы стать опытными дизайнером, необходимо сделать несколько больших проектов и понять, как все устроено изнутри. Если времени на проекты нет, то все нюансы о передаче макетов разработчикам и правильном общении с ними можно узнать на нашем курсе.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Группировать слои, содержать макет в порядке, экспортировать иконки и создавать отдельный артборд с элементами макета — базовые правила в работе дизайнера. Если соблюдать их, то процесс передачи макета другому специалисту будет происходить намного легче.
Чтобы дизайн выглядел красиво после верстки, важно общаться с верстальщиком, обсуждать сложные моменты и оперативно решать возникающие проблемы.
skillbox.ru
Как выбрать шаблон для тренировочной верстки? | IT GIRL
Сегодня я бы хотела поговорить о шаблонах для верстки.Какой шаблон стоит выбрать? Где его найти? С чего начать верстку? — самые популярные вопросы начинающих верстальщиков, которые иногда заводят в тупик.
Начнем по порядку!
1. Где найти шаблон для верстки?
Для начала разберемся что же из себя представляет шаблон. Шаблон — некая страница, в формате .psd, которая отражает дизайн сайта (e-mail рассылки), его размеры и расположение элементов.
Каждый элемент шаблона изображен на отдельном слое для возможности изменить его внешний вид при необходимости.
На просторах Интернета существует немало сайтов с большим количеством бесплатных шаблонов, например:
Font-Family
http://font-family.ru/luchshie-besplatnye-psd-makety-sajtov-dlya-verstki/
PDS HTML CSS
http://psd-html-css.ru/
RuSeller
http://ruseller.com/adds.php?rub=36
Шаблон для своей первой верстки я выбрала на сайте http://ru.365psd.com/.

2. Какой шаблон выбрать?
Критерии, которыми стоит руководствоваться при выборе шаблона:
— размеры страницы не более 1000х2500;
— 4-5 горизонтальных блоков;
— горизонтальное меню;
— несколько столбцов;
— кнопки;
— элементы. которые меняются в цвете при наведении;
— около 5 картинок разных по размеру и расположению на странице.
По таким параметрам я ориентировалась в выборе шаблона, ведь нужно выбрать такой, на котором можно отработать всю базовую теорию верстки!
Если есть чувство, что самостоятельно сверстать шаблон пока не можете, советую обратиться к роликам на YouTube. Там можно найти видео-уроки по верстке определенного макета.
Все просто: открываете видео-урок, скачиваете шаблон, верстаете вместе с автором видео. который все доступно объясняет и ваш первый сайт ГОТОВ!3. С чего начать верстку?
Я поступила так: выбрала шаблон, верстала по примеру.
В YouTube я нашла отличную серию видео-уроков для новичков. Состоит из из 4-х частей. В каждой из которых верстается один горизонтальный блок (секция).
Если соберетесь верстать страницу — выделите на это день, а то и два! Чтобы лучше разобраться. все понять и осознать.:)
В следующем посте, я подробнее расскажу о самом процессе верстки шаблона (с наглядными) примерами.
Удачи!
it-girlway.blogspot.com