Готовый список требований к PSD-макету для дизайнера
Готовый дизайн-макет сайта, который сдает вам дизайнер, а вы передаете дальше разработчикам – это не просто красивая картинка, это четкое и полное визуальное представление будущего сайта (страницы или приложения).
Поэтому дизайнеры-профессионалы отдают заказчику не один PSD-файл с макетом, а целый набор файлов – макеты под разные размеры экранов, иконки, шрифты, стайл гайды и пояснительные записки. Все это помогает разработчикам сверстать сайт именно в том виде, в котором он был задуман.
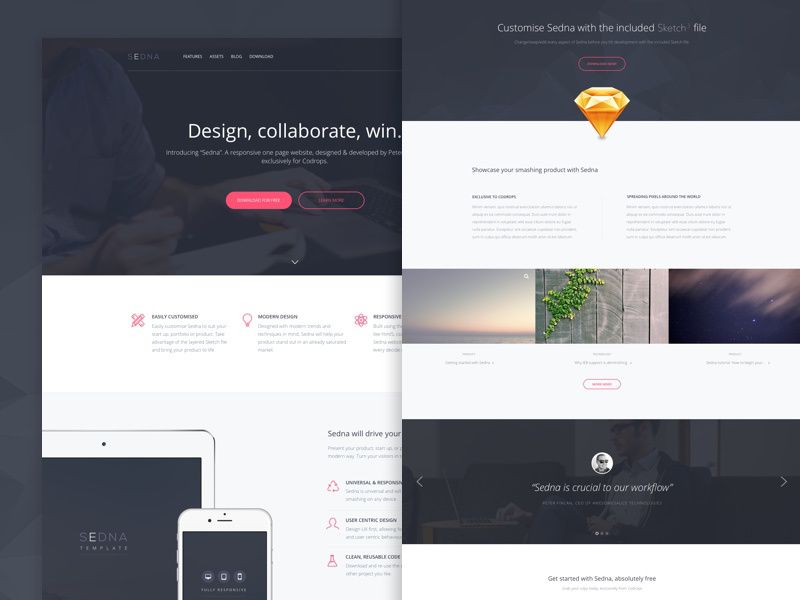
Если же макет был подготовлен на скорую руку, то мы рискуем получить не совсем то, что ожидали. Разработчик сверстал сайт, и на первый взгляд все хорошо:
Начинаем взаимодействовать с сайтом и «всплывают» все те места, про которые дизайнер «забыл» или, что хуже, «забил».
И начинаются взаимные претензии – «я разработчик, а не дизайнер», «а мне не сказали, что это надо отрисовать», «этого нет в макете», «это же и так очевидно» и т. д. Страдают в итоге как нервы менеджера и клиента, так и разрабатываемый проект.
д. Страдают в итоге как нервы менеджера и клиента, так и разрабатываемый проект.
Чтобы избежать таких проблем, тщательно проверьте макет от дизайнера – не отмахивайтесь от мелких недочетов, говоря «у нас и так уже нет времени». Если вы пропустите их на этап верстки или вообще в продакшн, то на разгребание косяков вам потребуется еще больше времени.
Итак, берем высланный дизайнером макет (сайта, страницы, приложения – нужное подчеркнуть), включаем режим «зануда» и поехали:
Что проверяем в макете сайта, принимая его от дизайнера
-
Файлы макета
Если говорить кратко, их должно быть несколько. Один-единственный PSD-файл в папке с макетом – подозрительно. Но допустимо, если вы заказывали дизайн одной страницы (или вообще одного блока) без адаптивности и особых «изысков».
В остальных же случаях папка с готовым дизайном содержит много интересного и нужного:
Здесь мы видим не только PSD-шник, но и сопутствующие файлы – пока просто перечислим их, а затем пройдемся по каждому пункту:
- Макеты для всех необходимых страниц
Если вы заказали дизайн не одной конкретной страницы, а дизайн для сайта или приложения, то макетов будет несколько.
 Собственно, их вы должны были указать в ТЗ дизайнеру – так что просто сверьтесь с ТЗ, что ничего не пропущено.
Собственно, их вы должны были указать в ТЗ дизайнеру – так что просто сверьтесь с ТЗ, что ничего не пропущено. - Макеты для адаптивности
Если вы заказали адаптивный дизайн, то макеты будут, как минимум, в трех вариантах – под десктопы, под планшеты и под мобильные. Если нужны какие-то конкретные размеры экранов, обязательно указывайте их в ТЗ дизайнеру.
- Макеты в формате JPG (или PNG)
Если у вас нет фотошопа, то посмотреть PSD-макеты на компьютере будет затруднительно (на помощь придут онлайн-редакторы, но это не всегда удобно). Поэтому попросите дизайнера сохранить макеты как обычные картинки. К тому же, картинки в jpg/png весят гораздо меньше полноценного PSD-файла – ими легче обмениваться в процессе согласования дизайна.
- Шрифты
Если в макете используются нестандартные шрифты (читай «которых нет в Google Fonts»), то здесь должна быть папка с файлами этих шрифтов в форматах ttf, eot, woff. Также здесь может храниться шрифт с используемыми на сайте иконками (например, с IcoMoon).

- Иконки вSVG
SVG – это векторная графика для веба, такие иконки одинаково хорошо смотрятся как на десктопах, так и на мобильных (обычные растровые иконки в форматах jpg/png будут «размыты» на мобильных).
- Дополнительные картинки и логотипы
Все фотографии и логотипы, используемые в макете – в слайдерах, фотогалереях, товарах, портфолио и т.д. – должны быть сохранены в отдельной папке и в тех размерах, в которых их планируется использовать на сайте.
- Фавикон
Если в ТЗ дизайнеру было оговорено создание favicon – проверьте его наличие.
- Пояснительная записка
К сожалению, некоторые дизайнеры пренебрегают комментариями и пояснениями к макету, а потом искренне удивляются, почему в таком-то блоке не была сделана такая-то анимация.
В пояснительной записке должны быть описаны все необходимые анимации и неочевидное поведение – например, появление всплывающих или разворачивающихся блоков, переключение между пунктами меню и т.
 п.
п. - Гид по стилям (style guide)
Style Guide – это дополнительный PSD-файл, в котором собраны все элементы разрабатываемого сайта (интерфейса), например, заголовки, кнопки, поля ввода, выпадающие меню, таблицы и т.д.
Как правило, это редкость. Если вы хотите получить от дизайнера стайл гайд, нужно обязательно указать это в ТЗ – и вполне возможно, что за его создание дизайнер возьмет дополнительную плату. Хотя при разработке масштабных сайтов или приложений дизайнеру и самому не обойтись без стайл гайда.
Теперь идем по этим пунктам подробно.
- Макеты для всех необходимых страниц
-
В макете для каждой страницы:
- Прорисовано поведение элементов при действиях с ними
Что это за элементы:
- Ссылки
Нужен вид для обычного состояния и для состояния при наведении. Также можно использовать отдельный цвет для посещенных ссылок (опционально).
- Кнопки
Обычное состояние, наведение мыши, нажатие кнопки (и так для каждого вида кнопок):
- Меню
Обычное состояние пунктов меню, при наведении мыши, активный пункт, выпадающее меню:
- Табы (вкладки)
Аналогично меню – обычное состояние, наведение мыши, открытый таб:
- Разворачивающиеся списки или блоки
Обычное состояние и развернутое; если кнопка «Развернуть» меняется – оба ее состояния:
- Всплывающие подсказки
Знак, обозначающий наличие подсказки, и сама подсказка:
- Ссылки
- Прорисованы всплывающие (модальные) окна
Если на ваших страницах будут модальные окна – заказ обратного звонка, форма отправки заявки, окна авторизации и регистрации, модальные окна с текстом или что-то подобное – они должны быть отрисованы в макете, чтобы верстальщику не пришлось самому придумывать их внешний вид.

Можно отрисовать один дизайн для всех всплывающих окон на сайте, главное учесть при этом специфику отдельных случаев. Например, модальные окна с небольшими формами лучше делать до 400-500 пикселей в ширину, в то время как модальные окна с текстом могут быть довольно широкими (до 900 пикселей в ширину, особенно если текста много).
- Прорисованы необходимые элементы форм
- Основные элементы форм
Это текстовые поля, выпадающие списки, чекбоксы, радиобаттоны и кнопки. Даже если в текущих формах на сайте пока не используются, например, радиобаттоны и селекты, лучше, если дизайнер отрисует их – тогда будет проще добавить их на сайт, когда они понадобятся в будущем.
Проверьте, чтобы для элементов форм были прорисованы основные состояния:
- Для текстовых полей: состояние по умолчанию и при фокусе (курсор в поле).
- Для чекбоксов и радиокнопок: состояние по умолчанию и с выставленной галочкой.

- Для кнопок: по умолчанию, наведение, нажатие.
А также, чтобы было оформление для поясняющих подписей к полям и пометкам обязательных полей.
- Сообщения об ошибках
Будут показываться, если не заполнено обязательное поле или поле заполнено с ошибкой – их тоже нужно отрисовать.
- Сообщения после отправки форм
После заполнения и отправки формы пользователь должен получить заметное и понятное сообщение о том, что данные отправлены, и когда будет ответ. Поэтому не оставляем этот элемент на волю верстальщика, а отдаем на отрисовку дизайнеру.
Все эти элементы и их поведение дизайнер размещает в скрытых слоях в макете для конкретной страницы. Если вы проверяете макеты в формате JPG (а не в фотошопе), попросите дизайнера дополнительно сохранить макеты, где поведение элементов показано.
- Основные элементы форм
- Блоки страницы не завязаны строго на длину контента
Не забывайте о том, что ваш сайт (приложение, интерфейс) со временем будет изменяться и дополняться информацией.
 Поэтому проверьте, можно ли будет в разработанном дизайне безболезненно добавить пункты в меню, картинки в слайдер, блоки в описание преимуществ, рекламные баннеры и т.д.
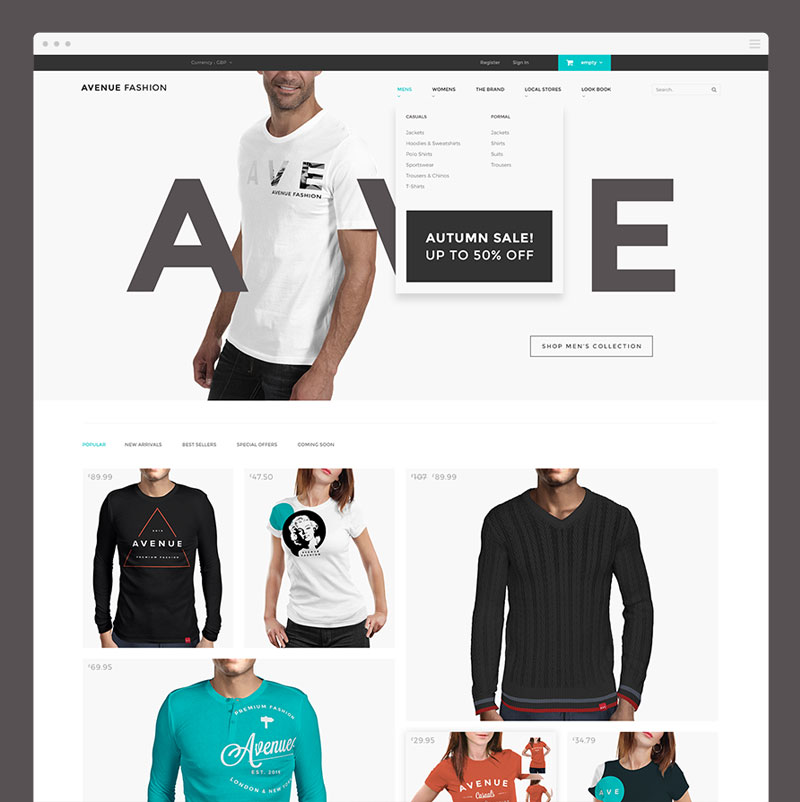
Поэтому проверьте, можно ли будет в разработанном дизайне безболезненно добавить пункты в меню, картинки в слайдер, блоки в описание преимуществ, рекламные баннеры и т.д.Например, здесь дизайнер вынес категории каталога товаров в горизонтальное меню:
И все будет хорошо ровно до того момента, когда магазин расширит ассортимент товаров и понадобится добавить пару категорий в это меню.
Такую ситуацию стоит продумать сразу – либо убрать категории в вертикальное меню, либо предусмотреть ссылку «Еще».
Конечно, использовать блоки фиксированных размеров допустимо, но этот шаг должен быть осознанным.
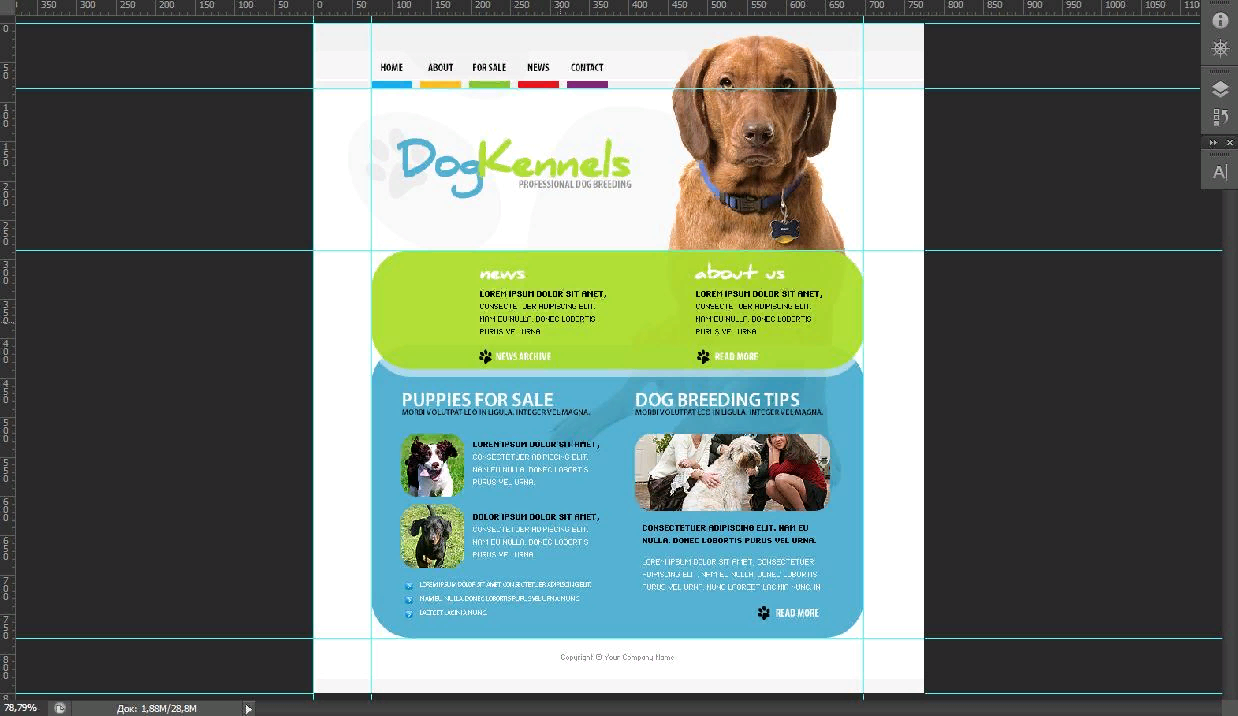
- Слои в PSD-макете подписаны и структурированы
Если верстальщик получает PSD-файл с вот такой организацией слоев, его желание работать с макетом неизбежно стремится к нулю:
Не все дизайнеры знают, но – разработчик взаимодействует со слоями в процессе своей работы, какие-то слои выделяет, другие скрывает или делает видимыми.
 Поэтому слои в макете должны быть структурированы и понятно подписаны:
Поэтому слои в макете должны быть структурированы и понятно подписаны:Если у вас нет фотошопа, то открыть psd-файл для проверки можно в онлайн-редакторе, например, в Photopea.
- Прорисовано поведение элементов при действиях с ними
-
Макеты для всех необходимых страниц
Еще перед постановкой ТЗ дизайнеру определитесь, сколько макетов понадобится. Одного макета хватит только для лендинга (одностраничника).
В остальных случаях макетов будет как минимум два – главная страница и внутренняя (стандартная) страница.
В большинстве случаев макетов, конечно, получается больше. Для чего можно рисовать отдельные макеты (если не хотите, чтобы их оформление «додумывал» верстальщик):
- Каталог товаров – список категорий, список товаров, карточка товара.
- Прочие страницы интернет-магазина: корзина, оформление заказа, личный кабинет покупателя.
- Список услуг.
- Список новостей и отдельная новость (аналогично статьи, акции).

- Страница 404-й ошибки.
- Страница с результатами поиска и т.д.
Проверьте, что все оговоренные в ТЗ макеты присутствуют.
-
Макеты для адаптивности
Если доля посещений вашего сайта с мобильных устройств (планшетов и смартфонов) превышает 20-30% – без адаптивности вам уже не обойтись. Если сайт только разрабатывается, смотрите на целевую аудиторию – для людей до 35-40 лет выходить в сеть с мобильных (а иногда и только с них, вообще без десктопа) становится обыденностью.
В случае разработки адаптивного дизайна каждый макет будет в трех вариантах:
- для ширины экрана 320 пикселей (смартфоны, телефоны)
- для ширины экрана 768 пикселей (планшеты, ноутбуки)
- для ширины ширина экрана от 1200 пикселей (ноутбуки, компьютеры)
Для отдельных случаев могут понадобиться дополнительные макеты, но чаще этих трех будет достаточно.

Обязательно проверьте, что для мобильных макетов отрисовано выпадающее меню и его кнопка-гамбургер.
-
Шрифты
Удобнее брать свободные шрифты, например, с Google Fonts. Какие плюсы – они легко встраиваются на сайт и грузятся с серверов Гугла (с ближайшего к пользователю сервера, что иногда выходит быстрее, чем грузить шрифты с самого сайта). За минусы можно опять же посчитать то, что они грузятся с серверов Гугла – а вдруг с Гуглом что случится и шрифт не будет загружаться – но это все-таки маловероятно. Как компромисс – с Google Fonts можно скачать файлы шрифтов и разместить их на своем сервере.
Если дизайнер выбрал какие-то другие шрифты (и за платные лучше платить, а не пиратствовать) – нужно загрузить в отдельную папку файлы этих шрифтов в форматах ttf, eot и woff.
В случае использования в макете иконок из готового иконочного шрифта – его тоже нужно приложить к макету.
-
Иконки в SVG
Если на сайте будут использоваться иконки в обычном PNG-формате, то на многих мобильниках такие иконки окажутся «размытыми».
 Качество теряется из-за того, что мобильное устройство пытается увеличить картинку в несколько раз (это происходит из-за повышенной плотности пикселей экранов мобильных). Наиболее простой выход – использовать иконки в SVG-формате. Это векторный формат, поэтому он масштабируется без проблем.
Качество теряется из-за того, что мобильное устройство пытается увеличить картинку в несколько раз (это происходит из-за повышенной плотности пикселей экранов мобильных). Наиболее простой выход – использовать иконки в SVG-формате. Это векторный формат, поэтому он масштабируется без проблем.Также svg-иконки можно сохранить в иконочный шрифт – в таком варианте тоже не будет проблем с размытостью.
Единственное замечание – использовать SVG стоит только для простой графики (иконки, логотипы), так как сложное изображение будет слишком много «весить».
-
Дополнительные изображения и логотипы
Если в макете есть слайдеры, фотогалереи, товары и прочие списки с изображениями – картинки для них должны лежать в отдельной папке и в единых размерах.
Например, в папке «Слайдер в шапке» четыре картинки, каждая картинка размером 1920 на 600 пикселей, с необходимой коррекцией яркости и пр. А в папке «Партнеры» все 30 логотипов партнеров для соответствующего слайдера (в макете их будет показано штуки 4, но верстальщику нужны они все).

-
Фавикон
Если заказываете разработку или редизайн сайта, не забудьте прописать в ТЗ создание favicon – иконки для вкладки в браузере. Иначе получите такую ситуацию:
Хорошо, если иконка будет в двух форматах:
- Стандартныйfavicon.ico (64 на 64 пикселя):
- Иконка для мобильных – apple-touch-icon-precomposed.png (114 на 114 пикселей):
-
Пояснительная записка
Придется смириться, но верстальщики – не телепаты. Поэтому им нужно сообщить (и лучше в письменной форме) обо всех необходимых анимациях и скрытых блоках в макете. Для анимаций оптимально указать «видел эту анимацию на таком-то сайте».
Также полезны комментарии вида:
- «Такие-то ссылки открываем в новом окне, а такие-то – в модальном»
- «После отправки формы выдаем такое-то сообщение»
- «По клику на этой кнопке прокручиваем страницу к вот этому блоку»
- «Подменю разворачиваем по наведению мыши на десктопах, а на мобильных – по клику» и т.
 п.
п.
-
Гид по стилям (style guide)
В стайл гайде собираются все элементы для сайта/приложения – кнопки, ссылки, формы, всплывающие сообщения, меню, таблицы и пр.
При разработке макета для очередной страницы элементы берутся из стайл гайда. Это гарантирует, что все страницы макета будут выполнены в едином стиле.
Кроме того, Style Guide полезен и при дальнейшем развитии сайта. Имея руководство по стилям, верстальщик может «собрать» новую страницу для сайта из готовых элементов, даже не прибегая к помощи дизайнера.
Итог
Не ленитесь проверить макет сайта за дизайнером – эти файлы отвечают за визуальное представление сайта, что наряду с контентом и юзабилити лежит в основе качественного сайта. После верстки сайта не удаляйте макеты, они понадобятся вам в дальнейшем развитии сайта – при добавлении новых разделов или доработке имеющихся.
Чтобы доработок по макету было меньше, стоит выдать дизайнеру техзадание, где все необходимые моменты будут прописаны.
Оценок: 8 158 (средняя 5 из 5)
Готовый список требований к PSD-макету для дизайнера {descr}- Главная
- Готовый список требований к PSD-макету сайта
определение, особенности и принципы создания
Начинающие дизайнеры наверняка слышали про такую вещь, как мокап. Сегодня мы научимся с ним работать, ведь мокап – это действительно эффективный способ дополнить фирменный стиль, а также увидеть свои наработки на живом продукте.
Что же такое мокап?
Мокап (англ. mock-up) – это полноразмерная модель какого-либо дизайна, используемая для демонстрации и оценки стиля еще не выпущенного продукта. Это может быть либо макет 3D-модели, либо PSD-файл с фотографией. Цель у макета одна: наложить на шаблон ваш дизайн.
Давайте рассмотрим примеры мокапов.
Здесь мы видим мокапы книг. К примеру, вы разработали дизайн обложки книги. Дабы не тратить много времени, сил и денег на создание готового образца, вы можете наложить дизайн на макет и посмотреть, органично ли будет смотреться обложка до печати.
Здесь же у нас мокапы листовок. Как вы можете заметить, большинство мокапов обычно представляют собой какой-либо продукт на однотонном фоне. Но не все мокапы такие.
Мокапы различных гаджетов тоже очень ценятся: зачастую их используют для визуализации веб-сайтов/приложений.
А вот такие макеты используют бизнесмены, которые планируют открывать магазины или кафе.
Как видите, мокапы бывают разными. Давайте разберемся, где эти мокапы искать и как правильно использовать!
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
ПодписатьсяЛучшие библиотеки мокапов
Я отобрал 5 лучших сайтов с богатыми библиотеками мокапов. Итак, знакомьтесь:
Итак, знакомьтесь:
- PSD Freebies – сайт с огромной коллекцией качественных мокапов (с него я и буду брать примеры).
- CSS Author – сайт со множеством мокапов, разделенных по категориям.
- Mockup world – каталог качественных мокапов (представлено множество платных вариантов).
- Mockups-design – мокапы для рекламной продукции (для визиток, флаеров и т.п.).
- Mockup download – еще один хороший ресурс с платными и бесплатными шаблонами для дизайн-проектов.
Работаем с мокапом в Photoshop
Давайте скачаем мокап по этой ссылке.
Я выбрал мокап обложки книги. Страничку мокапа нужно пролистать до конца и нажать на кнопку «Download».
В архиве у нас лежит .psd файл, его и открываем в Фотошопе (я использую «CC 2020»).
Нам нужно найти слой, на котором находится элемент для редактирования. Обычно такие слои выделяют и называют по-особенному. В данном примере слой назван довольно логично – «[YOUR IMAGE HERE]».
Два раза нажимаем на миниатюру возле имени слоя левой кнопкой мыши. Вуаля – дизайн обложки нашей книги открылся в новом проекте!
В этот слой мы можем добавлять все, что нам заблагорассудится. К примеру, я вставил сюда обложку книги «1984» Джорджа Оруэлла.
Теперь жмем Файл -> Сохранить, а затем открываем основной проект с мокапом.
Теперь у нас есть макет книги с нашим дизайном! И выглядит он вполне убедительно: нет никаких проблем с освещением или текстурой, это действительно настоящая книга!
Давайте рассмотрим другой пример. Я решил взять мокап магазинной вывески, в котором можно менять логотип.
Открываю проект.
Здесь у нас редактируются обе вывески, но мне интересна верхняя, так что я методом исключения выясняю, в какой группе слоев находится шаблон для изменения логотипа.
С названием слоев у нас та же песня (оба мокапа с одного сайта).
Открываю шаблон в новом проекте двойным кликом по миниатюре слоя.
Я считаю, что здесь уместно смотрелся бы логотип «Леруа Мерлен», поэтому решил его сюда вставить.
Сохраняем файл и открываем основной проект. Готово!
Вот мы и разобрались со спецификой мокапов, рассмотрели лучшие библиотеки шаблонов и научились работать с ними в Photoshop.
Разница между шаблонами PSD и мокапами
Создание файлов PSD требует техники и универсальности, но в то же время они позволяют создавать оригинальные и уникальные композиции. Однако не все файлы PSD одинаковы. В этом посте мы обсудим различия между шаблоном PSD и макетом.
PSD — это файл дизайна Photoshop, и одна из вещей, которая делает этот формат файла таким популярным, заключается в том, что он позволяет дизайнерам повторно редактировать различные части и элементы дизайна.
Итак, принимая во внимание их сходство, давайте посмотрим, что их отличает.
PSD-шаблоны представляют собой готовые дизайны, которые позволяют пользователям создавать собственные файлы, не задумываясь о макете, композиции или самом дизайне.
Хотя макет также можно настраивать, считается, что он демонстрирует продукт, обеспечивая точное визуальное представление о том, как будет выглядеть конечный результат.
Изображение стоит тысячи слов: ниже мы приводим несколько примеров и дополнительную информацию, чтобы лучше понять каждый тип файла PSD. Продолжайте читать и максимально используйте свою роль участника.
Шаблоны
Шаблоны могут быть изменены в соответствии с пожеланиями или потребностями пользователей, такими как цвета, текст, изображения и т. д. Шаблон PSD редактируется с помощью Adobe Photoshop или элементов Adobe Photoshop, поэтому его очень легко использовать, особенно если вы хорошо владеете Photoshop.
Кто может с ними работать? От людей с базовыми дизайнерскими навыками до профессиональных дизайнеров. Кроме того, шаблоны PSD проще использовать людям, которые уже знакомы с Photoshop, потому что вы можете редактировать их там.
Типы PSD-шаблонов:
- PSD-шаблоны для онлайн-формата: публикации и истории в социальных сетях, баннеры, целевые страницы и т.
 д.
д.
- PSD-шаблоны для печатного формата: листовки, визитки, резюме и даже счета.
Макет
Макет отображает изображение продукта, что позволяет получить представление о том, каким будет продукт, еще до его производства. Используя макет, люди легко оценят концепцию и интегрируют ее в продукт перед использованием. Макет также обеспечивает довольно точное представление, поэтому он предпочтительнее.
Кто может с ними работать? Мокапы требуют технических знаний; поэтому профессиональные графические и веб-дизайнеры могут чувствовать себя более уверенно, работая с ними.
Пользователи любят макеты, потому что их можно загрузить, чтобы продемонстрировать продукт или объект в реалистичной двухмерной среде. Вот почему вы можете создавать макеты практически любого объекта. Ниже приведены несколько примеров различных макетов приложений.
Типы мокапов:
Брендинг: Дизайн, связанный с визуальной идентификацией бренда.
- Канцелярские товары: макеты канцелярских товаров обычно представляют собой набор корпоративных предметов, таких как визитные карточки, конверты, папки, файлы и т.
 д. это снимки крупным планом поверхностей с логотипом бренда. Макеты логотипов объединяют стили слоев для создания сложных эффектов.
д. это снимки крупным планом поверхностей с логотипом бренда. Макеты логотипов объединяют стили слоев для создания сложных эффектов.
Печать: это группа макетов, которая относится к дизайну в печатном формате или связана с печатными материалами.
- Брошюра: этот тип включает брошюры, листовки, брошюры, листовки и т. д., которые отлично подходят для бизнеса и рекламных кампаний.
- Журнал: макеты журналов отлично подходят для дизайнеров журналов и редакторов макетов, чтобы продемонстрировать идею.
- Книги: макеты демонстрируют работу редакционных дизайнеров над обложками книг.
- Пресса: ресурсы для дизайнеров прессы.
- Рамки: печатные рисунки в рамках для демонстрации работ художников-графиков в реальном контексте.
- Конверты: макеты конвертов и писем
Продукт: Мокапы продуктов используются для интеграции дизайна в продукт, будь то упаковка, этикетка и т. д.
- Упаковка: макеты, используемые для упаковки продукта с определенным дизайном. Они могут быть интегрированы в сам контейнер или упаковку.
- Маркировка продукта: в этом случае макет появляется на этикетке, прикрепленной к продукту.
- Бирки: макеты, наносимые на бирки, которые обычно прикрепляются к одежде или другим товарам.
Реклама. Мокапы используются для различных рекламных материалов.
- Наружная реклама: рекламные щиты, автобусные остановки и т. д. Все дизайны, применяемые для продвижения рекламы, такие как стенды, ролл-апы, экспоненты и т. д.
Текстиль: Относятся к настройке текстильных опор.
- Одежда: относится к моделям, интегрированным в стандартную одежду.
- Ткани: эти макеты используются для редактирования тканей, таких как обивка, постельное белье, флаги, столовое белье и т. д.
Устройства: технологические устройства с экранами, которые позволяют интегрировать макет
Adobe PSD — Что такое Adobe PSD? Определение, использование
AdobeВ 1990 году Adobe Inc.
 разработала Adobe PSD или широко известную как Adobe Photoshop, программное приложение для редактирования растровой компьютерной графики для различных цифровых художников, дизайнеров, маркетологов брендов, кинематографистов, маркетологов социальных сетей, создателей контента и разработчиков веб-сайтов, а также начинающих художников и студентов, изучающих графический и веб-дизайн. Он позволяет пользователям оптимизировать фотографии, создавать графику для веб-сайтов и многое другое.
разработала Adobe PSD или широко известную как Adobe Photoshop, программное приложение для редактирования растровой компьютерной графики для различных цифровых художников, дизайнеров, маркетологов брендов, кинематографистов, маркетологов социальных сетей, создателей контента и разработчиков веб-сайтов, а также начинающих художников и студентов, изучающих графический и веб-дизайн. Он позволяет пользователям оптимизировать фотографии, создавать графику для веб-сайтов и многое другое.Загрузить бесплатную статью об Adobe PSD в формате PDF
Загрузить Что такое Adobe PSD?Adobe PSD — это профессиональная программа и приложение для редактирования графики, которое используется многими профессионалами в области искусства и дизайна для редактирования и компоновки растровых изображений в несколько слоев и поддерживает различные цветовые модели, такие как RGB, CMYK, плашечный цвет, дуотон и CIELAB. Помимо Adobe Illustrator, Adobe InDesign и других дизайнерских программ Adobe, Adobe PSD предлагает многим людям точность, гибкость и гибкость, когда дело доходит до преобразования изображений.
Adobe PSD Definition Эта программа имеет основополагающее значение для создания графики, написания изображений, дизайна веб-сайтов и макетов проектов для предприятий, организаций, профессионалов и других лиц.
Эта программа имеет основополагающее значение для создания графики, написания изображений, дизайна веб-сайтов и макетов проектов для предприятий, организаций, профессионалов и других лиц.Adobe PSD — это функциональное программное обеспечение для редактирования изображений и дизайна, которое предоставляет широкий набор инструментов для редактирования фотографий для преобразования выдающихся фотографий, разработки стилей узоров и текстур, установки стилей символов и абзацев, разработки фирменного стиля и создания GIF-анимаций.
Возможности Adobe PSD Улучшение фотографий продуктовПрофессионалы по маркетингу используют Photoshop для создания безупречных изображений, когда речь идет о маркетинговых продуктах компании. В Photoshop вы можете сделать свой продукт визуально привлекательным для целевых потребителей и создать графику с остановкой прокрутки на своих страницах в социальных сетях, используя настройки кисти и настройки штампа клонирования.
Создание цифровых произведений искусства
Это программное обеспечение для дизайна предлагает множество вариантов кистей, подходящих для цифровой живописи. Создавайте потрясающие цифровые произведения искусства, используя наборы настроек кончиков кистей и слои заливки цветом.
Оптимизация изображенийОдной из общих функций Adobe PSD является оптимизация изображений путем настройки правильного цвета, ретуширования фотографий, выбора форматов файлов и уменьшения размера файлов. Пользователи также могут обрезать, изменять размер и сохранять свои фотографии в различных форматах.
Создание манипуляций с фотографиямиAdobe Photoshop отличается от других программ редактирования фотографий тем, что позволяет пользователям манипулировать фотографиями. Обработка фотографий объединяет элементы из нескольких изображений, чтобы создать что-то совершенно инновационное.
Удаление фона и отвлекающих факторов с фотографииПользователи могут легко поместить свой объект на новый фон, выбрав и удалив фон.
Превращение фотографий в произведения искусства Используйте инструменты Photoshop, чтобы вырезать изображения, удалять определенные части изображения или экспортировать изображение в виде прозрачного файла PNG.
Используйте инструменты Photoshop, чтобы вырезать изображения, удалять определенные части изображения или экспортировать изображение в виде прозрачного файла PNG.Благодаря эффектам Photoshop на базе технологии Adobe Sensei AI пользователи могут превращать свои фотографии в произведения искусства. Таким образом, вы можете применить эффект ко всей фотографии или ее части, используя эффект, вдохновленный известными произведениями искусства или известными художественными стилями.
Раскрашивание черно-белых изображенийЕсли вам нужно раскрасить черно-белые изображения, Adobe Photoshop — идеальный инструмент, который вы можете легко использовать. Измените цвета на своих фотографиях, используя функцию автоматической раскраски.
Разработка логотиповPhotoshop — это эффективное программное обеспечение для создания логотипов для предприятий и организаций. Существует множество видов шаблонов логотипов Adobe Photoshop, которые вы можете найти в Интернете, чтобы легко настроить свой дизайн и создать привлекательный логотип, который может повысить узнаваемость бренда.
Работы по графическому дизайну
Если вы хотите создавать изображения в формате PNG, баннеры или макеты для маркетинговых материалов, Adobe PSD — это мощный инструмент для графического дизайна. Он предоставляет набор инструментов для текста, форм и эффектов, а также множество опций для ваших проектов графического дизайна.
Adobe PSD – Использование, назначение, важностьAdobe Photoshop (PSD) предлагает множество вариантов использования и целей для пользователей в различных областях, таких как художники, дизайнеры, фотографы, кинематографисты, аниматоры и студенты. Ниже приведен список распространенных применений, целей и важности использования Adobe PSD.
Редактирование изображенийAdobe PSD позволяет пользователям редактировать изображения путем обрезки, изменения размера, изменения цвета, ретуши, исправления дефектов, применения уникального фильтра для графического дизайна и оптимизации фотографий для печати и использования в Интернете.
Цифровая живопись Таким образом, многие дизайнеры используют это для улучшения общего вида своих изображений при разработке книг, брошюр, листовок, плакатов и веб-сайтов для своих клиентов.
Таким образом, многие дизайнеры используют это для улучшения общего вида своих изображений при разработке книг, брошюр, листовок, плакатов и веб-сайтов для своих клиентов.Многие графические дизайнеры и цифровые иллюстраторы рисуют, набрасывают, смешивают, раскрашивают и улучшают цифровые картины с помощью кистей Photoshop. Сделайте грубый набросок вашего рисунка, выберите несколько цветов, выберите несколько кистей, цветовой блок, используя слои и наборы инструментов, а также используйте другие инструменты и параметры для создания увлекательных цифровых произведений искусства.
Дизайн фирменного стиляПомимо Adobe Illustrator, Photoshop является важным инструментом для дизайна фирменного стиля. Это помогает дизайнерам брендов создавать логотипы, визитные карточки, баннеры, листовки и другие маркетинговые материалы для корпоративного брендинга.
Дизайн веб-сайтовДизайнеры веб-сайтов обычно используют Photoshop для разработки веб-сайтов, поскольку он способен перемещать компоненты по странице, изменять цвета и включать элементы.
Шаблоны Они могут разрабатывать отдельные компоненты веб-сайта, нарезать графику на набор изображений и экспортировать несколько версий графики для наведения курсора мыши.
Они могут разрабатывать отдельные компоненты веб-сайта, нарезать графику на набор изображений и экспортировать несколько версий графики для наведения курсора мыши.Редактируйте и улучшайте изображения и создавайте цифровые произведения искусства с помощью этой платформы. Он предоставляет обширную коллекцию готовых шаблонов форматов дизайна, таких как листовки, приглашения, брошюры, фоны веб-сайтов и т. д.
Детали Adobe PSD Панель инструментовРасположенная в левой части экрана панель инструментов содержит широкий набор инструментов для редактирования фотографий. Существуют также уникальные функции, которые вы можете использовать для выбора, рисования, рисования, навигации и многих других.
Инструменты рисованияВ Photoshop есть инструменты рисования, которые можно использовать для создания цифровых иллюстраций, такие как инструмент «Перо», инструмент «Ластик» и инструмент «Кисть».
Инструменты выделения Инструмент «Кисть» позволяет рисовать на изображении, а программное обеспечение предлагает различные предустановки кистей, которые можно использовать для цифрового рисования.
Инструмент «Кисть» позволяет рисовать на изображении, а программное обеспечение предлагает различные предустановки кистей, которые можно использовать для цифрового рисования.Используйте инструменты выделения, чтобы выбрать все или любую часть изображения, которое вы хотите отредактировать, скопировать, вырезать или отретушировать. Некоторыми примерами инструментов выделения являются инструмент обрезки, инструмент среза, инструмент перемещения, инструмент выделения, инструмент лассо и инструмент волшебная палочка.
Строка менюСтрока меню содержит различные команды, которые можно использовать при работе с иллюстрацией или дизайном. Например, меню «Файл» позволяет открывать и сохранять файлы, меню «Изображение» предназначено для внесения необходимых изменений в изображение, а меню «Фильтр» содержит более продвинутые инструменты и эффекты.
Панель «Слои»На панели «Слои», расположенной в правом нижнем углу экрана, вы будете работать с различными слоями документа.
Окно документа Это позволяет пользователю поддерживать эффективность и организованность при работе над каждым компонентом проекта цифрового изображения или редактирования изображения.
Это позволяет пользователю поддерживать эффективность и организованность при работе над каждым компонентом проекта цифрового изображения или редактирования изображения.Окно документа показывает открытые документы PSD, над которыми вы работаете в данный момент. Вы увидите имя файла в верхней части окна документа вместе с текущим уровнем масштабирования.
Панель управленияПанель управления расположена в верхней части экрана и позволяет настраивать параметры выбранного в данный момент инструмента. На этой панели доступны следующие параметры: расположение по осям X и Y, размеры по ширине и высоте, масштаб X и Y, угол поворота и сдвига, поворот и отражение, цвет заливки и обводки, применение эффекта, непрозрачность и т. д. , создавать цифровые картины и создавать привлекательную графику для книг, брошюр, журналов, листовок, постов в социальных сетях и других маркетинговых материалов бренда.
Adobe Illustrator — это программное обеспечение для векторного графического дизайна, созданное для помощи графическим дизайнерам и художникам в создании кристально чистых, высококачественных и сложных дизайнов, брендинга, логотипов, векторной графики или иллюстраций.

Советы и рекомендации по Adobe PSDAdobe PSD Adobe Illustrator Использование 902 99 Adobe PSD предназначен для редактирования изображений, обработки фотографий, улучшения фотографий, цифрового рисования и графического дизайна для фирменного стиля, маркетинга и других проектов в области искусства и дизайна. Adobe Illustrator разработан для создания проектов с высоким разрешением, векторных изображений и цифровых иллюстраций. Цены Adobe PSD стоит около 20,99 долларов США в месяц за план подписки на одно приложение и годовой план с предоплатой за 239,88 долларов США. Он также предлагает 7-дневную бесплатную пробную версию для новых пользователей. Adobe Illustrator стоит около 20,99 долларов США в месяц за план подписки на одно приложение и годовой план с предоплатой за 361,60 долларов США. Для новых пользователей есть 7-дневная бесплатная пробная версия. Особенности Adobe PSD предлагает быстрый выбор, удаление объектов, изменение фона изображения, раскрашивание черно-белых изображений, композицию изображений, макеты веб-сайтов, цифровые отсканированные изображения, дизайн макета веб-сайта, моделирование реальной живописи, цифровое рисование, ретушь форматов изображений и видеофайлов, цилиндрическое преобразование деформации, улучшения направляющих, синхронное редактирование и сторонние интеграции, такие как Creative Cloud (CC). 
Adobe Illustrator предлагает отслеживание активности, управление приложениями, инструменты САПР и инструменты для совместной работы, библиотеку контента, управление контентом, импорт/экспорт данных, перетаскивание, фэшн-иллюстрации, управление файлами, векторные иллюстрации, редактирование изображений, библиотеку изображений, синхронное редактирование и сторонние интеграции, такие как Creative Cloud (CC). Наличие Adobe PSD имеет несколько версий, таких как Photoshop CC, Photoshop Elements, Photoshop Lightroom и Photoshop Express. Он доступен для использования на Android, iOS и Windows. Adobe Illustrator имеет несколько версий, таких как Illustrator CS6, Illustrator CC и Illustrator Draw. Он доступен для использования на Android, iOS и Windows. Adobe PSD содержит множество инструментов и функций, которыми должны обладать начинающие цифровые иллюстраторы, графические дизайнеры и веб-дизайнеры.
Редактирование PSD-файла в Adobe Photoshop Узнайте о различных способах использования инструментов макетирования в Adobe PSD с помощью эффективных советов и рекомендаций, приведенных ниже.
Узнайте о различных способах использования инструментов макетирования в Adobe PSD с помощью эффективных советов и рекомендаций, приведенных ниже.Узнайте несколько простых советов о том, как редактировать PSD-файлы в Adobe Photoshop. Он имеет собственный тип файла, который позволяет сохранять ваши работы Photoshop в виде высококачественных документов.
Преобразование файла Adobe XD в PSDЕсли вы хотите изменить формат файла на PSD, перейдите в Photoshop и используйте инструменты и параметры, которые он предлагает для эффективного преобразования формата файла. Получите информацию об основах преобразования файлов Adobe XD в PSD.
Преобразование PSD в JPG в Adobe PhotoshopПосле работы с улучшениями фотографии измените файл PSD на JPG с помощью Photoshop. Узнайте, как преобразовать PSD в JPG в Adobe Photoshop, чтобы ваш файл стал более совместимым с другими приложениями и программами.
Настройка предпочтения цвета в Adobe Photoshop Настройки цвета
Ознакомьтесь с настройками цвета и управлением им в Photoshop. Узнайте, как настроить цветовое предпочтение в Adobe Photoshop при работе с цифровой иллюстрацией или графическим дизайном.
Преобразовать файл Adobe Illustrator в PSDУ вас есть файлы Adobe Illustrator, которые вы хотите отредактировать или внести некоторые коррективы? Изучите несколько простых способов преобразования Adobe Illustrator в PSD.
Создание эффекта металлического текста с помощью стилей слоя в Adobe PhotoshopУдобная работа над применением металлизированного текста к документу. Изучите основы создания эффекта металлического текста с помощью стилей слоя в Adobe Photoshop.
Добавление шрифтов в Adobe PSDВключите шрифты и типографику в свой цифровой рисунок или проект графического дизайна. Используйте соответствующие инструменты для добавления шрифтов в Adobe PSD.
Создание и изменение кистей в Adobe Photoshop
Вам нужно создать и изменить кисти для цифровой живописи в Photoshop? Существует несколько простых способов создания и изменения кистей в Adobe Photoshop.
Использование Adobe PhotoshopСоздавайте пиксельные изображения для печати, мобильных приложений и в Интернете с помощью Photoshop. Просто узнайте, как эффективно использовать Adobe Photoshop, чтобы вы могли расширить свой собственный набор навыков в редактировании фотографий, обработке изображений, цифровой живописи и дизайне веб-макетов для вашего бизнеса или личного проекта.
Преобразование файла Sketch Design в многослойный файл PhotoshopДовольно сложно преобразовать файл Sketch Design в файл PSD с доступными для использования слоями. Очень важно, чтобы вы знали, как преобразовать файл Sketch Design в многослойный файл Photoshop.
Открытие нескольких изображений в виде слоев в Adobe PhotoshopВы хотите импортировать много фотографий в виде слоев в один и тот же проект Photoshop? Изучите советы о том, как открыть несколько изображений в виде слоев в Adobe Photoshop, чтобы вы могли легко работать с разными изображениями в рамках одного проекта.
Печать плаката на нескольких страницах с помощью Photoshop
Улучшите дизайн плаката для личного использования или в соответствии с потребностями и предпочтениями вашего клиента, используя инструменты и уникальные функции PSD. Просто узнайте, как напечатать плакат на нескольких изображениях с помощью Photoshop, прочитав простые инструкции и советы здесь.
Сохранить PSD-файл для старой версии Adobe PhotoshopНа протяжении многих лет существует множество различных версий Adobe Photoshop. Если вы используете более старую версию и хотите сохранить PSD-файл последней версии для более старой, узнайте, как сохранить PSD-файл для более старой версии Adobe Photoshop.
Объединение двух фотографий в Adobe PhotoshopРедакторы изображений и фотографы используют Adobe Photoshop для объединения двух разных фотографий в одну. Знайте основы того, как объединить две фотографии в Adobe Photoshop, чтобы улучшить общий результат фотографии.
Смешивание лиц в Adobe Photoshop
Вам нужно совместить лицо человека с лицом другого человека в вашем рабочем или личном проекте? Легко смешивайте различные лица, когда вы научитесь правильно смешивать лица в Adobe Photoshop.
Удалить белый фон или сделать его прозрачным Adobe PSDСуществует несколько способов стереть белый фон или фон любого типа в Photoshop. Узнайте несколько простых советов о том, как удалить белый фон или сделать его прозрачным в Adobe PSD.
Сохранить набор действий в Adobe PhotoshopЭкономьте время и усилия при использовании Photoshop, внося некоторые изменения в одном и том же процессе для серии фотографий в своей работе. Узнайте, как сохранять наборы действий в Adobe Photoshop, чтобы легко получить желаемый результат.
Изменение DPI в PSD для печати высококачественных фотографийБольшие изображения или изображения могут иметь трудности с сохранением их высокого разрешения.
Обрезка изображения до определенного размера в Adobe PSD Будьте хорошо осведомлены о DPI или количестве точек на дюйм, когда узнаете несколько советов о том, как изменить DPI в PSD для печати высококачественных фотографий, чтобы вы могли улучшить их внешний вид.
Будьте хорошо осведомлены о DPI или количестве точек на дюйм, когда узнаете несколько советов о том, как изменить DPI в PSD для печати высококачественных фотографий, чтобы вы могли улучшить их внешний вид.Удалите ненужные включения с фотографий с помощью Photoshop. Узнайте, как легко обрезать изображение до определенного размера в Adobe PSD.
Изменение размера слоя в Adobe PSDБудьте знакомы при работе с различными слоями в Photoshop. Будьте профессионалом, правильно меняя размер слоя в Adobe PSD.
Изгиб текста в Adobe PSDИспользуйте правильные инструменты для изгиба текста в Adobe PSD для вашего логотипа, плаката, наклейки или других дизайнерских работ. Просто узнайте несколько советов о том, как просто изогнуть текст в Adobe PSD.
Изменение цвета текста в Adobe PSDУзнайте, как можно изменить цвет текста для ваших цифровых иллюстраций, брошюр, киноафиш или вывесок.
Применение текстуры к изображению в Adobe PSD Узнайте, как изменить цвет текста в Adobe PSD, используя эффективные инструменты и настройки.
Узнайте, как изменить цвет текста в Adobe PSD, используя эффективные инструменты и настройки.Измените внешний вид изображения для вашего клиента, используя различные текстуры. Ознакомьтесь с тем, как применить текстуру к изображению в Adobe PSD.
Дублирование слоя в Adobe PSDДублирование слоя помогает вам внести некоторые изменения в рисунок или дизайн без необходимости создавать еще один, чтобы вы могли эффективно работать и проводить сравнения. Узнайте, как дублировать слой в Adobe PSD.
Изменить разрешение в PhotoshopУвеличьте разрешение изображения с помощью PSD. Изучите советы и рекомендации, как легко изменить разрешение в Adobe Photoshop.
Редактирование PDF-файла в PhotoshopPhotoshop помогает создавать и редактировать многостраничные PDF-файлы без каких-либо сложностей. Узнайте о некоторых способах редактирования PDF-файла в Photoshop.
Создание гиперссылки в Adobe PSD
Добавление гиперссылок к вашим изображениям полезно для перенаправления ваших потенциальных клиентов на определенную страницу, которую вы хотите, чтобы они посетили. Освойте эффективные способы создания гиперссылки в Adobe PSD.
Создание брошюры в Adobe PSDБрошюры помогают компаниям сделать свои бренды, продукты и услуги известными общественности, особенно их целевым потребителям. Используйте эффективные способы создания брошюры в Adobe PSD.
Открыть новую страницу в Adobe PSDСоздайте чистый холст для цифровой иллюстрации или графического дизайна. Узнайте, как просто открыть новую страницу в Adobe PSD.
Настройка текста и межстрочного интервала в Adobe PSDЛегко отслеживайте и изменяйте интервалы между текстом и линиями в своих дизайнерских работах в Photoshop. Выполните основные шаги, чтобы настроить текст и межстрочный интервал в Adobe PSD для ваших документов, отчетов и других онлайн- и печатных публикаций.
Преобразование PSD/PSB в JPG в Photoshop
Хотите преобразовать файл PSD/PSB в формат файла JPG? Узнайте, как преобразовать PSD/PSB в JPG в Adobe Photoshop, чтобы вы могли легко использовать свои файлы для других приложений.
Создать таблицу в PhotoshopСоздавайте таблицы для своих PDF-документов, чтобы вы могли четко организовать и представить свои данные. Знайте несколько простых шагов о том, как создать таблицу в Photoshop.
Использование инструмента выравнивания в PhotoshopСоздайте четкий и связный макет для своей дизайнерской работы с помощью инструмента выравнивания. Узнайте, как правильно использовать инструмент выравнивания в Photoshop.
Проверка орфографии в PhotoshopВам нужно проверить, вычитать и исправить текст, присутствующий в вашей дизайнерской работе? Узнайте, как проверять орфографию в Photoshop, чтобы вы могли работать с текстом с точной орфографией и идеальным типографикой.
Увеличение/уменьшение масштаба в Adobe Photoshop
Увеличение или уменьшение мельчайших деталей вашего цифрового изображения или дизайнерского проекта позволяет убедиться, что в вашей работе нет ошибок или помех. Узнайте, как увеличивать/уменьшать масштаб в Adobe Photoshop, чтобы вы могли лучше наблюдать за своей работой и видеть, нужно ли вам внести дополнительные изменения.
Часто задаваемые вопросы Какие форматы файлов являются основными в Photoshop?Основными форматами файлов в Photoshop являются PSD, JPEG, GIF, PNG, TIFF, EPS и PDF.
Какое расширение у файла в Adobe Photoshop?Расширение файла в Photoshop — PSD.
Каковы основы Adobe Photoshop?Основы Adobe Photoshop, которые должен знать каждый пользователь, — это открытие файлов, обзор интерфейса Photoshop, который содержит панель инструментов, инструменты выделения и многое другое, работа с инструментами и панелями, а также настройка рабочего пространства Photoshop.
Что такое маскирование в Photoshop и его виды?
Маскирование в Photoshop — это функция, которая помогает вам управлять двумя или более изображениями в одном изображении, вырезать любой объект из фотографии и удалять фон любой фотографии, а различные типы маскирования в PSD — это маски пиксельного слоя, маски векторного слоя и обтравочные маски.
Какой Adobe Photoshop лучше всего подходит для графического дизайна?Adobe Photoshop CC — лучшая версия для графического дизайна.
Что такое слой в Adobe Photoshop?Это прозрачный лист, на котором вы можете работать с изображениями или цифровыми рисунками, а также создавать различные слои в соответствии с различными компонентами вашей работы.
Какие три самые важные панели в Photoshop?Три самые важные панели в Photoshop — это панель «Цвета», панель «Свойства» и панель «Слои».
Каков размер логотипа в Photoshop?Стандартный размер логотипа в Photoshop — 1200 × 1200 пикселей.


 Собственно, их вы должны были указать в ТЗ дизайнеру – так что просто сверьтесь с ТЗ, что ничего не пропущено.
Собственно, их вы должны были указать в ТЗ дизайнеру – так что просто сверьтесь с ТЗ, что ничего не пропущено.
 п.
п.

 Поэтому проверьте, можно ли будет в разработанном дизайне безболезненно добавить пункты в меню, картинки в слайдер, блоки в описание преимуществ, рекламные баннеры и т.д.
Поэтому проверьте, можно ли будет в разработанном дизайне безболезненно добавить пункты в меню, картинки в слайдер, блоки в описание преимуществ, рекламные баннеры и т.д. Поэтому слои в макете должны быть структурированы и понятно подписаны:
Поэтому слои в макете должны быть структурированы и понятно подписаны:

 Качество теряется из-за того, что мобильное устройство пытается увеличить картинку в несколько раз (это происходит из-за повышенной плотности пикселей экранов мобильных). Наиболее простой выход – использовать иконки в SVG-формате. Это векторный формат, поэтому он масштабируется без проблем.
Качество теряется из-за того, что мобильное устройство пытается увеличить картинку в несколько раз (это происходит из-за повышенной плотности пикселей экранов мобильных). Наиболее простой выход – использовать иконки в SVG-формате. Это векторный формат, поэтому он масштабируется без проблем.
 п.
п. д.
д. д. это снимки крупным планом поверхностей с логотипом бренда. Макеты логотипов объединяют стили слоев для создания сложных эффектов.
д. это снимки крупным планом поверхностей с логотипом бренда. Макеты логотипов объединяют стили слоев для создания сложных эффектов. разработала Adobe PSD или широко известную как Adobe Photoshop, программное приложение для редактирования растровой компьютерной графики для различных цифровых художников, дизайнеров, маркетологов брендов, кинематографистов, маркетологов социальных сетей, создателей контента и разработчиков веб-сайтов, а также начинающих художников и студентов, изучающих графический и веб-дизайн. Он позволяет пользователям оптимизировать фотографии, создавать графику для веб-сайтов и многое другое.
разработала Adobe PSD или широко известную как Adobe Photoshop, программное приложение для редактирования растровой компьютерной графики для различных цифровых художников, дизайнеров, маркетологов брендов, кинематографистов, маркетологов социальных сетей, создателей контента и разработчиков веб-сайтов, а также начинающих художников и студентов, изучающих графический и веб-дизайн. Он позволяет пользователям оптимизировать фотографии, создавать графику для веб-сайтов и многое другое. Эта программа имеет основополагающее значение для создания графики, написания изображений, дизайна веб-сайтов и макетов проектов для предприятий, организаций, профессионалов и других лиц.
Эта программа имеет основополагающее значение для создания графики, написания изображений, дизайна веб-сайтов и макетов проектов для предприятий, организаций, профессионалов и других лиц.
 Используйте инструменты Photoshop, чтобы вырезать изображения, удалять определенные части изображения или экспортировать изображение в виде прозрачного файла PNG.
Используйте инструменты Photoshop, чтобы вырезать изображения, удалять определенные части изображения или экспортировать изображение в виде прозрачного файла PNG.
 Таким образом, многие дизайнеры используют это для улучшения общего вида своих изображений при разработке книг, брошюр, листовок, плакатов и веб-сайтов для своих клиентов.
Таким образом, многие дизайнеры используют это для улучшения общего вида своих изображений при разработке книг, брошюр, листовок, плакатов и веб-сайтов для своих клиентов. Они могут разрабатывать отдельные компоненты веб-сайта, нарезать графику на набор изображений и экспортировать несколько версий графики для наведения курсора мыши.
Они могут разрабатывать отдельные компоненты веб-сайта, нарезать графику на набор изображений и экспортировать несколько версий графики для наведения курсора мыши. Инструмент «Кисть» позволяет рисовать на изображении, а программное обеспечение предлагает различные предустановки кистей, которые можно использовать для цифрового рисования.
Инструмент «Кисть» позволяет рисовать на изображении, а программное обеспечение предлагает различные предустановки кистей, которые можно использовать для цифрового рисования. Это позволяет пользователю поддерживать эффективность и организованность при работе над каждым компонентом проекта цифрового изображения или редактирования изображения.
Это позволяет пользователю поддерживать эффективность и организованность при работе над каждым компонентом проекта цифрового изображения или редактирования изображения.

 Узнайте о различных способах использования инструментов макетирования в Adobe PSD с помощью эффективных советов и рекомендаций, приведенных ниже.
Узнайте о различных способах использования инструментов макетирования в Adobe PSD с помощью эффективных советов и рекомендаций, приведенных ниже.



 Будьте хорошо осведомлены о DPI или количестве точек на дюйм, когда узнаете несколько советов о том, как изменить DPI в PSD для печати высококачественных фотографий, чтобы вы могли улучшить их внешний вид.
Будьте хорошо осведомлены о DPI или количестве точек на дюйм, когда узнаете несколько советов о том, как изменить DPI в PSD для печати высококачественных фотографий, чтобы вы могли улучшить их внешний вид. Узнайте, как изменить цвет текста в Adobe PSD, используя эффективные инструменты и настройки.
Узнайте, как изменить цвет текста в Adobe PSD, используя эффективные инструменты и настройки.