Фотошоп для верстальщика. Бесплатный мини-курс. – JediCSS
«Фотошоп для верстальщика» — это одна из тем большого курса «Базовый Frontend: HTML и CSS». Но в итоге она отпочковалась и превратилась в самостоятельный мини-курс.
Photoshop — громоздкий и сложный инструмент. Но если сосредоточиться только на нужном функционале для верстальщика, его можно освоить за час.
Как настроить фотошоп для верстальщика
Фотошоп — это огромный комбайн, с кучей функционала. Как инструмент, он кардинально отличается от того, как его использует фотограф или дизайнер. Верстальщику нужно совсем чуть-чуть из всего разнообразия инструментов.
Посмотрите видео и настройте рабочую область под себя. Уберите всё лишнее и оставьте только то, что пригодится для превращения макета photoshop в страницу html с нормальным css.
Дополнение к видео из комментариев
Ещё в настройках нужно изменить единицы измерения из пунктов в пиксели.
Это же важно.
Настройка единиц измерения в Photoshop на Windows:Edit — Preferences — Units & Rulers на Винде.
Настройка единиц измерения в Photoshop на MacOS:Photoshop — Preferences — Units & Rulers
Обзор инструментов Фотошопа для верстальщика
Для того, чтобы сверстать HTML-страницу из PSD-макета, нужно всего 4 инструмента: Move tool (V), Rectangular Marquee tool (M), Eyedropper tool (I) и Horizontal Type tool (T). Это «перемещение», «выделение», «пипетка» и «ввод текста» — те инструменты, которые мы оставили на рабочей области в первом видео.
Во втором видео детально рассмотрим, как инструменты работают и как ими эффективней пользоваться, чтобы быстрее превратить макет в свёрстанную страницу.
Фотошоп для верстальщика на практике
com/embed/Lh_TWSN_UMc» frameborder=»0″ allowfullscreen=»allowfullscreen»/>
В третьем видео из серии «Photoshop для верстальщика» мы на практике закрепим полученные знания из предыдущих видео.
Рекомендуется не только смотреть теорию, но и выполнять происходящее на экране. С таким подходом вы быстрее освоите фотошоп, да и практика в вёрстке лишней не будет 😉
Ссылка на исходные файлы для практической работы: http://bit.ly/31hAVVk
Выводы
Чтобы эффективно использовать Фотошоп для вёрстки, нужно выполнить четыре действия:
- Настроить рабочую область максимально удобно под себя.
- Разобраться, как работают те инструменты, которые будете использовать при вёрстке макета.
- Использовать горячие клавиши, чтобы повысить скорость работы в Фотошопе.
- Больше практиковаться, чтобы выполнять действия на автомате.
Если у вас остались вопросы по теме или вы хотите её дополнить собственными наблюдениями, — добро пожаловать в комментарии.
В последнее время очень много было рассказано о превосходстве блочной верстки над простой табличной. Скорость загрузки страниц растет в несколько раз, код становится логичнее и понятнее. И вообще, каждый считающий себя хорошим HTML-верстальщиком, просто обязан верстать div-ами для того, чтобы на него потом не тыкали пальцем, посмеиваясь. Специально для HTML-верстальщиков без опыта мы подготовили видео- уроки div-верстки. В процессе их вы повысите свой профессионализм:
Урок 1
Урок 2
Урок 3
Урок 4 Урок 5 Урок 6 Урок 7 Урок 8 Урок 9 Урок 10 Урок 11 Урок 12 Урок 13 Урок 14 |
Фриланс Верстка: свежие вакансии.
 Поиск работы на бирже фриланса
Поиск работы на бирже фрилансаВерстальщик – одна из самых популярных вакансий для фрилансеров на Trud.com
В обязанности верстальщика сайтов входит написание веб-страниц на компьютерном языке. Специалист в этой сфере должен прописать на понятном компьютерном языке разные параметры, которые нужны для оформления веб-страниц, например, формат, размер шрифта, отступы для абзацев, оформление картинок, вид заголовков и подзаголовков и т.д. Именно верстальщик делает сайт уникальным, красочным и ярким.
Хороший фриланс html верстальщик должен уметь кодировать различные элементы, знать, как заставить сайт работать в разных браузерах и соответствовать требованиям поисковых систем. Верстальщики нужны постоянно, поэтому профессия считается востребованной в последнее время. На сайте Trud.com размещены предложения для фрилансеров в этой сфере.
Многим студиям веб-дизайна, интернет-проектам и частным клиентам нужно создавать и доработать сайты, поэтому верстальщик (фриланс и подработка) всегда найдет себе работу.
Какие навыки и знания помогут в работе?
Чтобы стать успешным верстальщиком, нужно получить среднее специальное или высшее техническое образование. Однако многие из них самообучались или окончили специальные курсы.
Претендовать на хорошо оплачиваемую вакансию может специалист с такими знаниями и качествами:
- опытом работы в HTML, CSS, JavaScript,
- грамотность,
- хорошая память,
- усидчивость,
- аккуратность,
- организованность.
Желательно также обладать знаниями в Photoshop. Но если вы стремитесь стать профессионалом в данной сфере, то нужно обладать гораздо большим объемом знаний и в совершенстве владеть нужными для работы технологиями. Обучиться и узнать больше помогут специальные книги, статьи, сайты и блоги. И, конечно же, практика.
Многие специалисты выбирают фриланс, а не работу в офисе из-за возможности самостоятельно распоряжаться свободным временем, отсутствия постоянного контроля со стороны руководителя. Для того, чтобы стать успешным, не обязательно каждый день ходить в офис, все зависит от отношения человека к своей работе.
Для того, чтобы стать успешным, не обязательно каждый день ходить в офис, все зависит от отношения человека к своей работе.
Найти подходящий вашим запросам заказ для фриланс работы поможет удобный сайт по поиску работы Trud.com. Введите в поиске ключевые слова, такие как фриланс, верстка сайта и получите полный список актуальных предложений. Благодаря дополнительным критериям подобрать временную работу можно в несколько кликов, и, соответственно, получить заказ через несколько часов.
Как правильно порезать PSD-макет перед версткой
У каждого верстальщика есть свои определенные методы работы с PSD-макетами, которые он с той или иной эффективностью использует при верстке сайтов. Основной задачей, которая стоит перед верстальщиком на первых порах работы с макетом, является нарезка графики для использования на странице. Этот процесс может происходить по-разному. В данной статье я опишу самый простой и эффективный метод нарезки PSD-макета на «кусочки».
Для правильной нарезки графических деталей макета необходимо всегда четко и аккуратно резать весь макет на кусочки. Причем сначала это делается мысленно, в уме, и только потом начинается техническая часть процесса. В зависимости от сложности макета верстальщику необходимо уже перед нарезкой определить, как лучше нарезать PSD-макет. Ведь дело в том, что каждый элемент должен быть, по сути, независим от других. К примеру, верстая макет, шапка которого состоит из отдельного фонового слоя, кнопок и пары текстовых слоев, нельзя резать в качестве картинки всю шапку. Необходимо отдельно порезать на картинки фоновый слой шапки, каждую кнопку и все текстовые слои. Однако последние зачастую не сохраняются в качестве графики.
Причем сначала это делается мысленно, в уме, и только потом начинается техническая часть процесса. В зависимости от сложности макета верстальщику необходимо уже перед нарезкой определить, как лучше нарезать PSD-макет. Ведь дело в том, что каждый элемент должен быть, по сути, независим от других. К примеру, верстая макет, шапка которого состоит из отдельного фонового слоя, кнопок и пары текстовых слоев, нельзя резать в качестве картинки всю шапку. Необходимо отдельно порезать на картинки фоновый слой шапки, каждую кнопку и все текстовые слои. Однако последние зачастую не сохраняются в качестве графики.
Любой текст, который можно воспроизвести в самой верстке, т.е. программно с помощью кода, вряд ли необходим в качестве графики. Это правило помнят все верстальщики. Другое дело — если текст служит декоративным оформлением, его сложно воспроизвести с помощью HTML/CSS.
В чем же заключается мой метод нарезки PSD-макета перед версткой? Отмечу, что данный метод наиболее привлекателен лично мне, и я использую его в любой работе.
Все изображения кликабельны, откроется версия в полном разрешении.
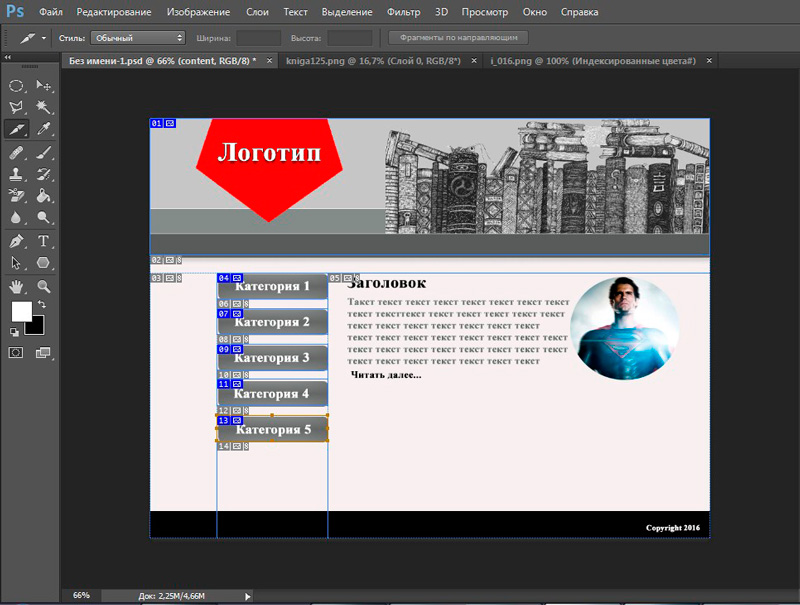
Итак, как мы видим, в Photoshop открыт PSD-макет дизайна сайта «Недвижимость Петербурга». Здесь справа у нас есть панель слоев. Слои в PSD-файле — костяк начала верстки. Без слоев верстка в 99% случаях попросту не удастся. Ведь слои представляют собой практически каждый элемент, нарисованный в дизайн-макете. Если бы все, что показано на скриншоте, было слито в один слой, было бы крайне затруднительно разрезать такой макет качественно и правильно. По ходу вашей практики в верстке сайтов вы это еще не раз поймете, поскольку даже дизайнеры могут допускать ошибки, связанные с неправильным объединением каких-то определенных графических элементов в один слой, из-за чего работа верстальщика зачастую может встать на каком-либо этапе.
Вернемся к описанию способа ручной нарезки PSD-макета для верстки. Предположим, нам необходимо сверстать все так, чтобы в точности так в HTML оно и выглядело. Для этого мы будем каждый ярко выраженный графический элемент сохранять в определенном формате: JPG, GIF, PNG и т.п. Эти три формата наиболее часто используемы в веб-графике. А чтобы сохранить графику в привычных для нее файлах, нам нужно сначала правильно нарезать сам макет. Зачастую в процессе нарезки приходится отключать множество слоев, оставляя лишь тот, который нужно вырезать. Либо переносить конкретный необходимый слой в новый Photoshop-документ.
Для этого мы будем каждый ярко выраженный графический элемент сохранять в определенном формате: JPG, GIF, PNG и т.п. Эти три формата наиболее часто используемы в веб-графике. А чтобы сохранить графику в привычных для нее файлах, нам нужно сначала правильно нарезать сам макет. Зачастую в процессе нарезки приходится отключать множество слоев, оставляя лишь тот, который нужно вырезать. Либо переносить конкретный необходимый слой в новый Photoshop-документ.
Так или иначе, весь принцип ручной нарезки заключается в использовании принципов выделения с помощью соответствующих инструментов, принципах скрытия/отображения слоев.
Давайте разберем все на примере. Предположим, нам нужно вырезать логотип. Как мы видим, сейчас он расположен на градиентном фоне серых оттенков. Это слабо заметно в области его действия, но на деле же градиент мог оказаться намного «круче» и разноцветнее. Поэтому просто так взять — выделить — обрезать логотип нельзя. Запомните основной принцип правильной нарезки перед версткой — всегда отделяйте основной элемент от фонового. Также, как элемент заднего плана от элемента переднего. Уровней может быть не обязательно 2, поэтому, как правило, продумывать необходимо заранее.
Также, как элемент заднего плана от элемента переднего. Уровней может быть не обязательно 2, поэтому, как правило, продумывать необходимо заранее.
Выделим логотип с помощью базового инструмента Rectangular Marquee Tool (M).
Вокруг выделенной области появится пунктирный контур. Как правило, после этого я сразу обрезаю часть макета до выделенного элемента с помощью меню Image > Crop, которая оставит только выделенную часть. Сделайте то же самое.
Теперь у нас есть выделенный логотип — отлично. Но необходимо избавиться от элементов заднего плана, помните? В данном случае таковым является градиентная заливка. Ищем слой в панели слоев, соответствующий этой заливке.
И попросту отключаем видимость фоновых слоев. Почему два? Потому что слой «фон2» — это градиентная заливка, а самый основной фон белого цвета служит фоном для остального контента в макете. Мы отключаем оба слоя, поскольку и слой «фон» действует на область с логотипом. Теперь логотип в окне редактора Photoshop выглядит следующим образом:
Отлично! Клеточки за логотипом свидетельствую о том, что там ничего нет, пусто. Т.е. мы получили полупрозрачный элемент, в данном случае — логотип. Как правило, этого недостаточно. Да, не спешите сохранять в PNG или GIF в прозрачном режиме (ведь именно в прозрачном виде нам необходимо сохранять те элементы, которые «плавают» на неоднородном фоне). Для начала сделайте еще одну вещь — обрежьте углы логотипа так, чтобы не оставалось лишних пикселей. Это делается с помощью команды меню Image > Trim. В появившемся диалоговом окне в блоке Based On мы выбираем, на чем основывается обрезка с углов изображения. Это могут быть три способа: Transparent Pixels (обрезать прозрачные пиксели), Top Left Pixel Color (обрезка в зависимости от верхнего левого цвета пикселя) и Bottom Right Pixel Color (соответственно, обрезка в зависимости от нижнего правого цвета). В данном случае я выбрал обрезку только прозрачных пикселей и кликнул ОК. Вот, что получилось:
Т.е. мы получили полупрозрачный элемент, в данном случае — логотип. Как правило, этого недостаточно. Да, не спешите сохранять в PNG или GIF в прозрачном режиме (ведь именно в прозрачном виде нам необходимо сохранять те элементы, которые «плавают» на неоднородном фоне). Для начала сделайте еще одну вещь — обрежьте углы логотипа так, чтобы не оставалось лишних пикселей. Это делается с помощью команды меню Image > Trim. В появившемся диалоговом окне в блоке Based On мы выбираем, на чем основывается обрезка с углов изображения. Это могут быть три способа: Transparent Pixels (обрезать прозрачные пиксели), Top Left Pixel Color (обрезка в зависимости от верхнего левого цвета пикселя) и Bottom Right Pixel Color (соответственно, обрезка в зависимости от нижнего правого цвета). В данном случае я выбрал обрезку только прозрачных пикселей и кликнул ОК. Вот, что получилось:
Вот теперь можно считать обрезку логотипа завершенной! Для тех, кто в танке, сейчас будем учиться сохранять графику для веб с помощью Photoshop. Заходим в меню File > Save for Web & Devices. Так как у нас логотип на прозрачном фоне, и на HTML-странице он будет располагаться на неоднородном фоне, нам необходимо сохранить логотип в полупрозрачном формате. JPG для полупрозрачности совсем не подходит, он ее не поддерживает. Поэтому запомните, что орудовать в этом случае нам придется только с помощью либо GIF-формата, либо PNG-24 (PNG-8 морально устарел и не годится для сохранения качественной графики с такой же качественной поддержкой прозрачности). Часто я использую формат PNG-24 с включенной опцией Transparency (прозрачность).
Заходим в меню File > Save for Web & Devices. Так как у нас логотип на прозрачном фоне, и на HTML-странице он будет располагаться на неоднородном фоне, нам необходимо сохранить логотип в полупрозрачном формате. JPG для полупрозрачности совсем не подходит, он ее не поддерживает. Поэтому запомните, что орудовать в этом случае нам придется только с помощью либо GIF-формата, либо PNG-24 (PNG-8 морально устарел и не годится для сохранения качественной графики с такой же качественной поддержкой прозрачности). Часто я использую формат PNG-24 с включенной опцией Transparency (прозрачность).
Минус прозрачности в формате GIF заключается в том, что прозрачные пиксели не учитываются, но вокруг контуров графических элементов создаются лишние пиксели определенного цвета. Другими словами — в графике есть также такое понятие, как полупрозрачные пиксели. Это могут быть «смазанные», не видные вооруженным глазом контуры элементов, которые формат GIF заменяет определенным однотонным цветом. PNG-24 в этом вопросе куда более грамотен, но…
Изображения в формате PNG могут весить значительно больше ввиду поддержки полупрозрачности пикселей этого формата. Поэтому я крайне рекомендую вам использовать PNG только в очень сложных элементах, где прозрачности нельзя добиться «старым-добрым» GIF.
Поэтому я крайне рекомендую вам использовать PNG только в очень сложных элементах, где прозрачности нельзя добиться «старым-добрым» GIF.
К примеру, если бы у нас был логотип на однотонном фоне, и мы сохранили бы его с поддержкой прозрачности в формате GIF и серым цветом контура, это выглядело бы неплохо. Но при неоднородности фона одноцветные контуры, которые добавляет GIF (несмотря на то, что избавляется от прозрачных пикселей) портят всю картину. И все, что остается — сохранить картинку в PNG, пожертвовав весом файла.
Итак, предположим, что вы сохранили логотип в формате PNG. Поздравляю! Теперь его можно с успехом использовать при верстке сайта в качестве PNG-изображения.
У новичков может возникнуть вопрос, а как вернуться к первоначальному виду макета, чтобы приступить к дальнейшей нарезке графических элементов? Это нетрудно. Просто отмените несколько шагов истории с помощью Ctrl+Z или команды меню Edit > Undo. И вы вернетесь к первоначальному облику макета.
Таким образом продолжайте вырезать каждый элемент PSD-макета и сохранять его в файле JPG/GIF/PNG. Когда закончите, приступайте к верстке, но это уже другая история, которая, быть может, будет освещена в следующем посте нашего блога.
Когда закончите, приступайте к верстке, но это уже другая история, которая, быть может, будет освещена в следующем посте нашего блога.
Задавайте свои вопросы в комментариях, и я обязательно на них отвечу.
Ниже приведен список часто задаваемых вопросов, которые могут возникнуть у вас после прочтения данной статьи.
Вопрос: В чем преимущества и недостатки такой «ручной» нарезки?
Ответ: Самый главный и, пожалуй, единственный недостаток моего способа (впрочем, его наверняка использует большинство верстальщиков) — большие затраты времени на нарезку. Обычно средней сложности макет режется в течение 30-60 минут. Это время уходит на выявление горячих элементов макета (т.е. «где и что, и как резать»), на выделение и скрытие/отображение ненужных элементов, на саму нарезку, на сохранение в приемлемом формате и, возможно, оптимизацию графики.
Ведь существует метод для «чайников». В Photoshop есть инструмент Slice Tool. С помощью него можно нарезать макет подобно плитке шоколада, после чего он сохранит каждую дольку в отдельный графический файл самостоятельно. Но данный метод вовсе непригоден ввиду того, что он делает нарезку грубой, и так или иначе нужно вручную или с помощью простейших инструментов фотошопа подправлять размеры каждого конкретного изображения, скрывать фоновые слои и прочее.
Но данный метод вовсе непригоден ввиду того, что он делает нарезку грубой, и так или иначе нужно вручную или с помощью простейших инструментов фотошопа подправлять размеры каждого конкретного изображения, скрывать фоновые слои и прочее.
Вопрос: Можно ли сверстать макет не из PSD-файла, а из CDR (CorelDRAW) или JPG?
Ответ: Из CDR, разумеется, можно. В таком случае верстальщик работает уже с корелом. Либо даже с иллюстратором (формат AI). Просто найти дизайнера, который рисует дизайн-макеты для сайтов в программе, с корней предназначенной для полиграфических работ, проблематично. Львиная доля макетов все же рисуется в фотошопе.
А по поводу JPG — это спорный вопрос. Можно, конечно, открыть любую картинку в фотошопе. Но качественная и безболезненная нарезка JPG-макета в фотошопе напрямую зависит от его сложности. Если это очень сложный, насыщенный графикой макет-картинка, то нарезать практически невозможно. Кроме того, здесь также не последнюю роль играет качество исходника. По-моему, давно уже не найдешь клиентов, которые приносят низкокачественный JPG-макет верстальщику на верстку. Да, кстати, он имеет право не взяться за такую работу, поскольку технически это невыполнимо. А рисовать — задача дизайнеров.
По-моему, давно уже не найдешь клиентов, которые приносят низкокачественный JPG-макет верстальщику на верстку. Да, кстати, он имеет право не взяться за такую работу, поскольку технически это невыполнимо. А рисовать — задача дизайнеров.
Вопрос: Сколько времени отнимает верстка?
Ответ: Это, конечно, зависит от многих факторов. Опыта верстальщика, сложности макета. Могу сказать точно, что у «среднего» верстальщика макет, представленный на скриншоте в данной статье, вышел бы за 5-6 часов интенсивной, непрерывной работы. Это можно назвать средним уровнем. Высокий уровень макетов — это JS-скрипты, динамика в самой верстке. Как правило, тут речь идет уже далеко не о нарезке графики, но это и совсем другая история. Тем не менее, набив руку, вы запросто сможете верстать подобные макеты за несколько часов.
Спасибо за внимание, и до скорой встречи!
Заказать верстку сайта из PSD макета
Заказать верстку макета сайта вы можете в ближайшее время у исполнителя YouDo. Все, что нужно сделать, чтобы найти мастера – разместить на сайте YouDo задание. После публикации заявки вы начнете получать предложения о выполнении работы от заинтересованных специалистов. Изучите отклики и выберите подходящего программиста.
Все, что нужно сделать, чтобы найти мастера – разместить на сайте YouDo задание. После публикации заявки вы начнете получать предложения о выполнении работы от заинтересованных специалистов. Изучите отклики и выберите подходящего программиста.
До оформления заказа у вас есть возможность узнать о профессиональном опыте верстальщика, прочесть на YouDo достоверные отзывы о мастере, а также увидеть примеры выполненных им работ.
Особенности оказания услуг
Обсудите с выбранным исполнителем YouDo условия заказа по телефону или лично. Детально расскажите мастеру о своих идеях, обрисуйте, каким вы видите дизайн и общую структуру будущей интернет-площадки. Специалист, зарегистрированный на YouDo, учтет все ваши требования и выполнит работы в точном соответствии с ними.
Условно верстка макета сайта делится на несколько этапов. Это:
- предоставление верстальщику технического задания
- создание исполнителем YouDo начального варианта в соответствии с ТЗ
- утверждение вами выполненной работы или внесение исправлений и коррективов (при необходимости)
С помощью сервиса YouDo вы в кратчайшие сроки найдете опытного или начинающего частного мастера, а также профильную компанию. Сведения о каждом специалисте, зарегистрированном на YouDo, подтвердила администрация сайта.
Сведения о каждом специалисте, зарегистрированном на YouDo, подтвердила администрация сайта.
Поручите HTML-верстку ответственному профессионалу, не тратя время на длительный поиск надежного мастера. Исполнитель YouDo выполнит работу в строго условленный срок.
Сколько стоят услуги верстальщика?
У исполнителей YouDo можно заказать верстку макета сайта по выгодной цене. Стоимость в каждом случае рассчитывается индивидуально, но всегда остается приемлемой. Общие параметры, влияющие на тариф – это:
- объем работы
- сложность выполнения заказа
- необходимость вносить коррективы, дополнения в оформление сайтов, переделывать итоговый вариант по вашей инициативе (полностью или частично)
Если будет необходимо, программист, зарегистрированный на YouDo, недорого обработает изображения, подключит внешние модули и метрику, настроит работу форм. Вы также можете поручить исполнителю наполнение площадки уникальным графическим и текстовым материалом.
На YouDo зарегистрированы компании, создающие сайты за разумную плату. У вас также есть возможность обратиться к частному мастеру, который оказывает услуги без посредников. Исполнители, работающие на себя, часто ведут гибкое ценообразование услуг. За счет отсутствия фиксированных цен вы можете лично согласовать с мастером стоимость работы.
Почему стоит обратиться к исполнителям YouDo?
Все верстальщики, зарегистрированные на YouDo, заинтересованы в стабильном притоке заказов. Именно поэтому исполнителю важно профессионально выполнить работу, получив от вас хорошую рекомендацию. Опытный специалист создаст макеты для интернет-магазинов, блогов, корпоративных страниц и других web-сайтов, точно следуя ТЗ.
Воспользуйтесь квалифицированной помощью исполнителя YouDo и оцените высокое качество работы и индивидуальный подход к вашему заданию. В пользу заказа услуг на YouDo можно привести несколько доводов. Это:
- самостоятельный и удобный выбор компании или верстальщика на фрилансе по ряду критериев (расценки на услуги, квалификации исполнителя и т. д.)
- обсуждение рабочих моментов с мастером еще до оформления заказа
- возможность оценить портфолио специалиста и прочесть объективные рекомендации в его пользу
Исполнители YouDo гарантируют сдачу готового проекта точно в срок. Мастер, к которому вы обратитесь, профессионально разработает дизайн веб-страниц сайта, грамотно расположит на них текст, изображения и другой важный для посетителей материал.
Создать задание для специалистов, зарегистрированных на YouDo, можно в любой день недели 24 часа в сутки. Для удобной и быстрой подачи заявки на поиск мастера, которому будет доверена верстка сайта из PSD и создание контента, вы можете воспользоваться как ПК, так и смартфоном на базе Android и iOS. Отклики от мастеров, готовых приступить к работе, поступят достаточно быстро, что позволит вам срочно заказать верстку макета сайта для магазина или каталога.
HTML
Вы здесь: Главная — HTML
HTML — это гипертекстовый язык разметки, на котором создаётся абсолютное большинство страниц в Интернете. Его знание необходимо абсолютно любому Web-мастеру, причём совершенно не важно, как Вы создаёте сайты: абсолютно с нуля или же с помощью какой-нибудь CMS. И в первом, и во втором случае Вы будете использовать язык HTML.
Поэтому данный раздел сайта является обязательным к изучению абсолютно для всех Web-мастеров.
Язык HTML, несмотря на свою простоту, является необычайно важным для изучения. Надеюсь, здесь даже споров и сомнений у Вас не возникнет.
Сам язык HTML состоит из множества элементов, так называемых тегов HTML. Каждый тег HTML выполняет свою задачу: одни вставляют ссылку, другие картинку, третьи создают таблицы для выравнивания других тегов, четвёртые позволяют делать отдельные блоки на странице, — все эти элементы Вы будете использовать при создании своих сайтов. И вот почти со всеми HTML тегами я Вам и предлагаю познакомиться в соответствующей категории, посвящённой основам HTML. В этой категории собраны статьи, которые позволят любому человеку уже начать создавать свой сайты. Прочитав и освоив то, что написано в данной категории, в принципе, уже достаточно для создания многих сайтов, которые Вы ежедневно видите в сети.
Так же не так давно появился HTML 5. Это расширенный стандарт языка гипертекстовой разметки, который ждали почти 10 лет. В него вошло множество новых элементов, расширяющих возможности Web-мастеров при вёрстке сайтов, в частности. Данному стандарту на сайте отведена специальная категория, которая так и называется HTML 5. В этой категории я познакомлю Вас с новыми элементами и их назначением. Конечно, будет множество примеров HTML-кода.
Разумеется, все материалы абсолютно бесплатны, чтобы любой желающий мог познакомиться с этим, без спору, очень интересным делом — созданием сайта на HTML.
Бесплатный курс по основам HTML: http://srs.myrusakov.ru/html
Свежие материалы по созданию сайта на HTML
Подготовка макета к верстке, или Правила хорошего поведения дизайнера – POPEL Agency
Современный веб-дизайнер чаще всего не верстает макет сам, а передает его специалисту – верстальщику. При этом он зачастую забывает о простых правилах хорошего тона и не выполняет обязательные шаги по оптимизации макета для верстки, чем вызывает нешуточные приступы гнева у своего напарника!
Не так уж сложно облегчить жизнь верстальщикам!
Для этого достаточно следовать 11 правилам подготовки макета.
Правила эти звучат так:
- Группируйте слои по папкам и придерживайтесь иерархии в макете.
- Давайте слоям осмысленные названия.
- Удаляйте все ненужные слои.
- Используйте сетку и направляющие.
- Давайте пояснения к макету, используя инструмент «Notes».
- Для элементов, у которых может быть несколько состояний, отрисовывайте все варианты этих состояний.
- Не присылайте верстальщику макет, где какой-либо эффект достигается с помощью режимов наложения.
- Фигуры должны быть отрисованы в векторе.
- Давайте осмысленные названия файлам.
- Прикрепляйте к файлу PSD также дополнительные материалы и исходники картинок, использованных в макете.
- Прикрепляйте нестандартные шрифты, использованные в макете.
А теперь, друг, пришло время познакомить тебя с двумя персонажами:
Хороший, годный дизайнер.
Он всегда следует перечисленным правилам и заботится о тебе, верстальщик.
Запомни – это твой
БРО
Этот ленивый юноша никогда не заботится о том, кому придется работать с его макетами.
Он никогда не следует правилам.
Запомни – этот парень
НЕ БРО
1. Группируйте слои по папкам и придерживайтесь иерархии в макете
Логические блоки сайта я объединяю в группы с соответствующими названиями. Каждая группа слоев располагается в соответствии с ее положением на макете – так моему верстальщику будет проще сориентироваться.
Group 22 Copy 6. Что не ясно? Это же шапка сайта!
А эти две Group 45 и Group 43 в разных местах документа – футер!
Панель слоев с правильной структурой и группировкой2. Давайте слоям осмысленные названия
Я всегда даю слоям осмысленные названия.
Иконку для поля e-mail я назову “e-mail icon”. Так верстальщик сразу поймет, что это за слой.
Layer X, Shape Copy и Group N? Кликни с «контролом» и ты легко найдешь нужный слой.
Их 200? Кликни 200 раз!
Достаточно очевидно, в чем проще разобраться, не так ли?3. Удаляйте все ненужные слои
Верстальщик сверстает все, что будет в макете, независимо от того, скрыт слой или нет. Поэтому я удаляю ненужные и неиспользуемые слои из макета.
Если я не вижу слоя, значит, он не нужен в макете, и те три его копии тоже.
Нет лишних слоев, нет лишних проблем4. Используйте сетку и направляющие
Я использую сетку для Фотошопа от css-фреймворка «960 grid system».
Сделал все на глаз — не сомневайся, что ровно.
Использование встроенных направляющих Фотошопа или сетки «960 Grid System».Верстальщику станет очень грустно, если ему придется бороться со скачущими блоками контента.
5. Давайте пояснения к макету, используя инструмент «Notes»
Я подробно комментирую все элементы, которые могут вызвать вопросы, имеют специфические или альтернативные значения.
Например, радиус скругления уголков или цвет ссылки при наведении или после ее посещения.
Разве не ясно, что с этой синей кнопкой при наведении будет очень красиво выглядеть красный фон? И уголки тут 3 пиксела, да… Или 5, не важно! Пробуй перебором!
6. Для элементов, у которых может быть несколько состояний, отрисовывайте все варианты этих состояний
У каждой кнопки, ссылки или поля для ввода в макете будет по три состояния – группы или слои с соответствующими названиями.
Одна серая кнопка, одна синяя ссылка…
Показывать пользователю наведение? Не, не слышал.
7. Не присылайте верстальщику макет, где какой-либо эффект достигается с помощью режимов наложения
В финальном варианте моего макета никогда не будет слоев или групп с использованием режимов наложения, отличных от Normal или Pass Through.
Как красиво смотрится эта тень в режиме Overlay! И два логотипа над ней, правда они цветные, а нам нужны черно-белые… Не беда! Luminosity на оба слоя!
Хитро устроенная ловушка для верстальщика8. Фигуры должны быть отрисованы в векторе
Все нестандартные и «резиновые» элементы в макете я сохраняю в векторном формате — в любой момент может понадобиться изменить их размер.
Склею и растрирую все фигуры, нужно будет изменить размер — отрисую заново!
При изменении ширины растрированной кнопки появились искажения на ее уголках9. Давайте осмысленные названия файлам
Последний вариант макета я назову final, а предыдущие версии будут пронумерованы, чтобы избежать путаницы.
Latest2.psd новее New3.psd, а Newest4.psd новее Lastes(Copy).psd. Или наоборот? Ну, разберешься!
Называйте файлы правильно, неужели это так сложно?10. Прикрепляйте к файлу PSD также дополнительные материалы и исходники картинок, использованных в макете
Все исходные изображения и дополнительные материалы я прикрепляю к проекту в папку source или assets. Так даже при склеенных слоях всегда есть возможность получить отдельное изображение.
Склеиваю узор и фон под ним. Они будут верстаться отдельными слоями? Узор простой — верстальщик легко сможет повторить. Не сможет? Значит, будет верстать одним слоем.
11. Прикрепляйте нестандартные шрифты, использованные в макете
Все нестандартные шрифты я обязательно копирую в папку с дополнительными материалами для проекта. Вдруг у верстальщика нет этого замечательного кириллического шрифта.
Зачем добавлять лишние файлы к макету? Сейчас любой скачает нужный шрифт из интернета за 10 минут. 7 шрифтов? Зато красиво смотрится!
Забыли прикрепить к проекту несистемный шрифт?Конечно, в данную заметку вошли не все рекомендации по оптимизации макета для верстки, но следование этим простым советам сделает тебя, дизайнер, грамотнее и профессиональнее, а твоего напарника-верстальщика — счастливее.
Лучшие 4 руководства из PSD в HTML, которые вы можете найти в Интернете
24 июлИщете руководство, чтобы научиться нарезать PSD в HTML как профессионал? Прочитать этот обзор
Поскольку все современные фреймворки и библиотеки появляются почти ежедневно, один навык остается незаменимым для любого веб-разработчика, как это было на заре эры Интернета. Речь идет о преобразовании дизайна Photoshop в HTML и CSS.
Этот навык может быть полезен даже «простым смертным», то есть тем, кому раньше никогда не приходилось заниматься созданием сайтов, но теперь по каким-то причинам необходимо погрузиться в мир веб-разработки.
Например, у вас может быть красивый уникальный дизайн целевой страницы, но вы не можете позволить себе нанять профессионального разработчика разметки. Или вам просто интересно узнать, как создаются веб-сайты, и вы во всем любите подход «сделай сам».
Тогда мы уверены, что вы найдете для себя лучший учебник из PSD в HTML среди тщательно подобранной коллекции ниже.Просто следуйте инструкциям шаг за шагом, и вскоре вы сможете создавать адаптивные веб-сайты с идеальным пикселем.
4 лучших руководства по преобразованию PSD в HTML
# 1: Как создать код для веб-дизайна в стиле гранж с нуля
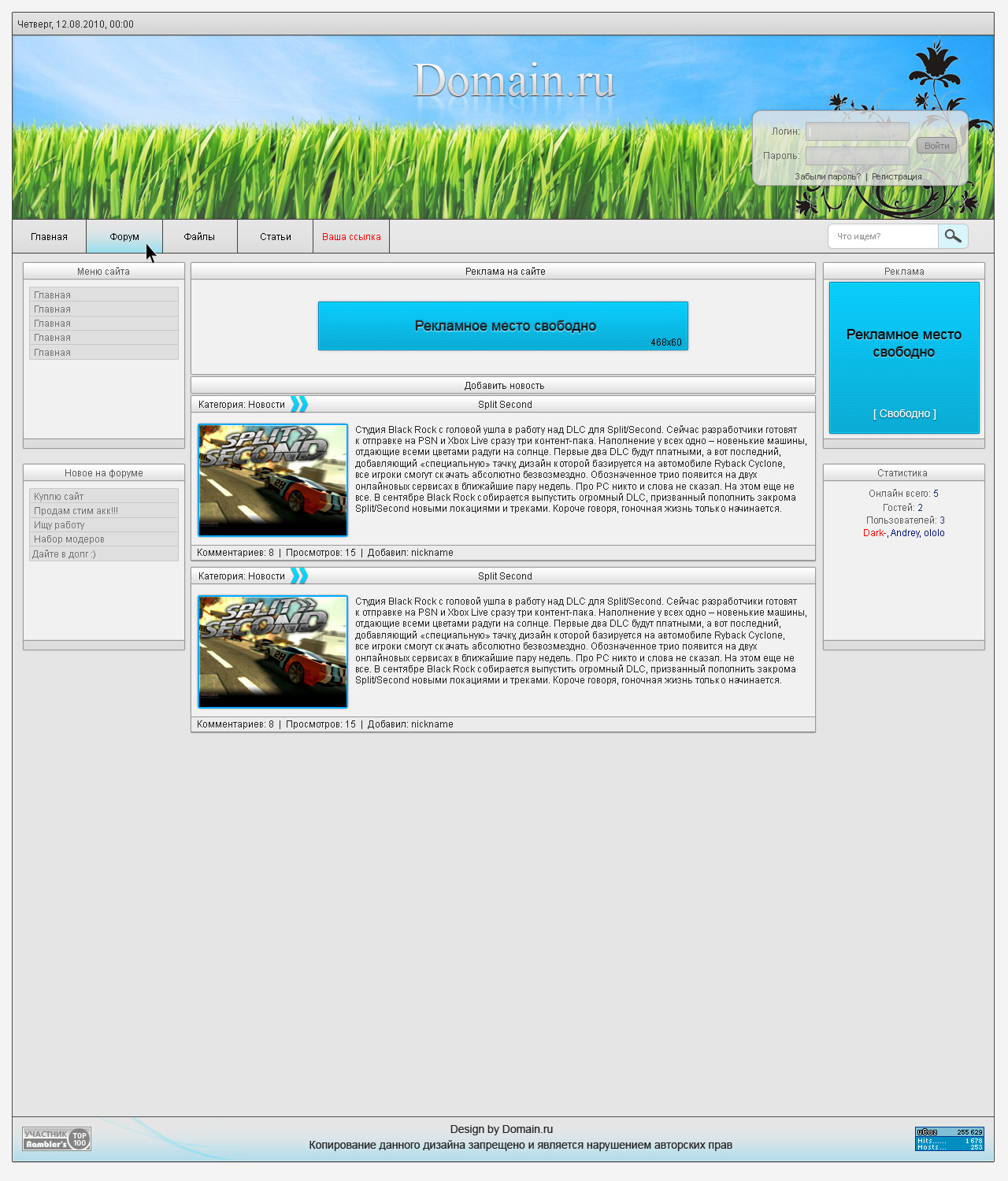
Вы, наверное, видели эти грубоватые дизайны с рваными краями и выцветшими цветами, как на скриншоте выше. Они призваны стать противовесом гламурному дизайну, который все еще популярен среди большого числа веб-разработчиков и пользователей Интернета.
Гранж-дизайн сразу выделит ваш сайт среди других и сделает его более запоминающимся. Это особенно ценно, если вы собираетесь продавать услугу или товары в Интернете.
Хотя такой стиль на первый взгляд кажется сложным, на самом деле его реализация — довольно простой процесс. Просто прочтите это подробное руководство по преобразованию PSD в HTML и CSS.
Автор проведет вас через основные этапы преобразования гранж-дизайна PSD из верхнего колонтитула в нижний колонтитул и всего, что между ними.Особое внимание уделяется созданию фона, который является самой сложной частью макета для воспроизведения в разметке.
Вы можете сравнить свой результат с действующей версией сайта. Автор также сделал доступными для скачивания исходные файлы. С помощью этого пошагового руководства по нарезке из PSD в HTML вы сможете обработать любой гранж-дизайн, чтобы выделиться из толпы.
# 2: Учебное пособие: как закодировать ваш PSD в HTML-CSS макет
Это учебник из PSD в HTML с пошаговыми инструкциями для начинающих.Хотя образец веб-сайта кажется довольно простым, его разметка требует написания значительного количества кода HTML и CSS.
Автор не оставил камня на камне, четко объясняя, как реализовать все особенности дизайна, включая эффекты наведения. В отличие от некоторых других руководств по преобразованию PSD в HTML, где используются дополнительные интерфейсные библиотеки, такие как Bootstrap, это руководство максимально упрощает работу.
Все, что вам нужно знать, это основы HTML5 и CSS3 — единственных технологий, используемых для создания веб-сайта в этом руководстве.Вы можете скачать как файл Photoshop, так и код шаблона.
# 3: Полное руководство по преобразованию дизайна в HTML Учебное пособие по CSS
Что ж, слово «Ultimate» в названии этого руководства по преобразованию PSD-файла в HTML есть не просто так. Это руководство не только научит вас, как правильно конвертировать PSD в HTML, но и даст вам много полезной информации о процессе веб-дизайна и разработки в целом.
Автор начинает с объяснения основных понятий, а именно PSD и HTML.Вы узнаете, зачем нам сначала нужен файл PSD, а только потом превращать его в код с помощью HTML и CSS. Из этого руководства из PSD в HTML вы также можете познакомиться с различными компонентами веб-страницы и пройти через весь процесс создания HTML-шаблона.
При таком большом количестве браузеров у каждого есть свои особенности, когда дело касается кода HTML и CSS. Автор объясняет, что именно вам нужно сделать, чтобы обеспечить бесперебойную работу вашего сайта во всех основных браузерах.
Это исчерпывающее руководство из PSD в HTML и CSS также охватывает такие важные аспекты, как обеспечение качества, оптимизация скорости, типографика, навигация и другие важные аспекты, о которых должен знать каждый профессиональный веб-разработчик.
# 4: Создайте и закодируйте свой первый веб-сайт за простые для понимания шаги
Еще один отличный урок по нарезке PSD в HTML для начинающих. Что отличает его от других подобных руководств, так это довольно короткие, четко объясненные шаги, которые учащиеся предпринимают на пути к преобразованию файла PSD в окончательный шаблон HTML и CSS — всего 30.
Все необходимые действия хорошо проиллюстрированы скриншотами. Эта визуальная поддержка важна для всех, кто учится конвертировать PSD в HTML.Автор занимается всеми мельчайшими деталями макета страницы и кодированием HTML / CSS.
В конце этого практического руководства вы также можете узнать о проверке кода HTML и CSS. Обеспечение соответствия веб-сайта всем требованиям W3C является обязательным, если вы хотите, чтобы люди открывали его в поисковых системах и посещали.
Нанять профессиональных фронтенд-разработчиков для преобразования PSD в HTML для вашего бизнес-проекта
Большинство людей по натуре любознательны. Им нравится экспериментировать.Мы рекомендуем вам научиться конвертировать PSD в HTML и CSS, прочитав одно или все руководства, которые мы описали в этом посте. Это интересно и полезно, если у вас нет профессиональных специалистов по разметке и вам нужно что-то подправить, например, в теме блога.
Тем не менее, когда дело доходит до действительно серьезного бизнес-проекта, наем таких экспертов по разметке, как наш, — единственный способ гарантировать высочайшее качество конечного продукта.
Веб-сайт, который внезапно разваливается из-за ошибок, совершенных кем-то неопытным, может привести к увеличению показателя отказов.Это особенно актуально для веб-сайтов электронной коммерции.
Свяжитесь с командой PSD2HTML для решения любых задач веб-разработки. 15 лет отраслевого опыта и тысячи успешно реализованных проектов говорят за нас лучше, чем что-либо другое.
Учебные пособия из PSD в HTML Часто задаваемые вопросы
Что включает в себя процесс преобразования PSD в HTML?
Преобразование PSD в HTML — это процесс преобразования файла в формате PSD (обычно создается в Photoshop) в код HTML и CSS.HTML означает язык гипертекстовой разметки. Это основной язык разметки, используемый для структурирования веб-страниц. Он включает ряд тегов, которые описывают, какие элементы (кнопка, поле, абзац, форма и т. Д.) Должны быть добавлены на страницу.
CSS (каскадные таблицы стилей) отвечает за визуальное представление веб-страницы. Документ CSS определяет такие аспекты страницы, как макет, шрифты, цвета, границы, расположение элементов и т. Д.
Разработчик разметки берет файл PSD, нарезает его в Photoshop, а затем склеивает эти элементы дизайна с помощью кода HTML и CSS.
Что означает термин «нарезка»?
Вкратце, это означает разрезание файла PSD на части, обычно небольшие. Затем эти отдельные части помещаются в разметку. Наконец, CSS определяет положение и визуальное представление этих элементов.
Что такое проверка HTML и CSS? Это действительно необходимо?
Подтвердив свой код на соответствие требованиям W3C (World Wide Web Consortium), вы гарантируете, что ваш веб-сайт будет правильно отображаться во всех основных браузерах.Плохо отформатированный код без проверки также не одобряется Google. Это может серьезно повлиять на видимость вашего сайта в поисковых системах.
Сохраняется ли преобразование PSD в HTML со всеми современными инструментами и технологиями?
Это правда, что за последние несколько лет было введено множество новых инструментов для оптимизации и ускорения процесса веб-разработки. Тем не менее, создание веб-страницы напрямую, без дизайна, может привести к тонким или не очень тонким ошибкам, которые могут разрушить эстетические ожидания посетителя или клиента сайта.
Следовательно, преобразование PSD в HTML все еще является допустимым вариантом и останется таковым в будущем. Это помогает разработчикам выполнять работу быстрее и точно так, как задумано.
Учебное пособие по веб-дизайну: 30 потрясающих макетов в Photoshop
Если ваш следующий дизайн-проект предполагает создание макета веб-сайта с нуля, вы не захотите пропустить эту статью. Я рыскал по сети в поисках лучших руководств по веб-дизайну.Эти уроки Photoshop вооружат вас всеми новейшими техниками, которые помогут вам в создании веб-дизайна. Так чего же вы ждете… почему бы не попробовать? Наслаждаться!
Некоторые авторы этих потрясающих руководств по веб-дизайну были достаточно любезны, чтобы бесплатно предложить свои исходные файлы Photoshop PSD. Не стесняйтесь загружать их, я уверен, что эти файлы сэкономят вам много времени в процессе проектирования. Эти файлы PSD можно найти в конце соответствующих руководств.
Как создать элегантный дизайн веб-сайта на основе сетки
Создать современный веб-дизайн лабораторной темы в Photoshop
Как создать винтажный файл Photoshop
Как создать стильную концепцию веб-дизайна портфолио
Создайте чистый веб-макет с помощью the 960 Grid
Создайте красочный макет веб-сайта Candy Store в Photoshop
Создайте современный веб-макет портфолио в Photoshop
Создайте чистый и современный веб-дизайн в Photoshop
Создание чистого и профессионального веб-дизайна
Создайте темный бизнес макет | Grafpedia
Дизайн и кодирование классного веб-сайта приложения для iPhone в HTML5
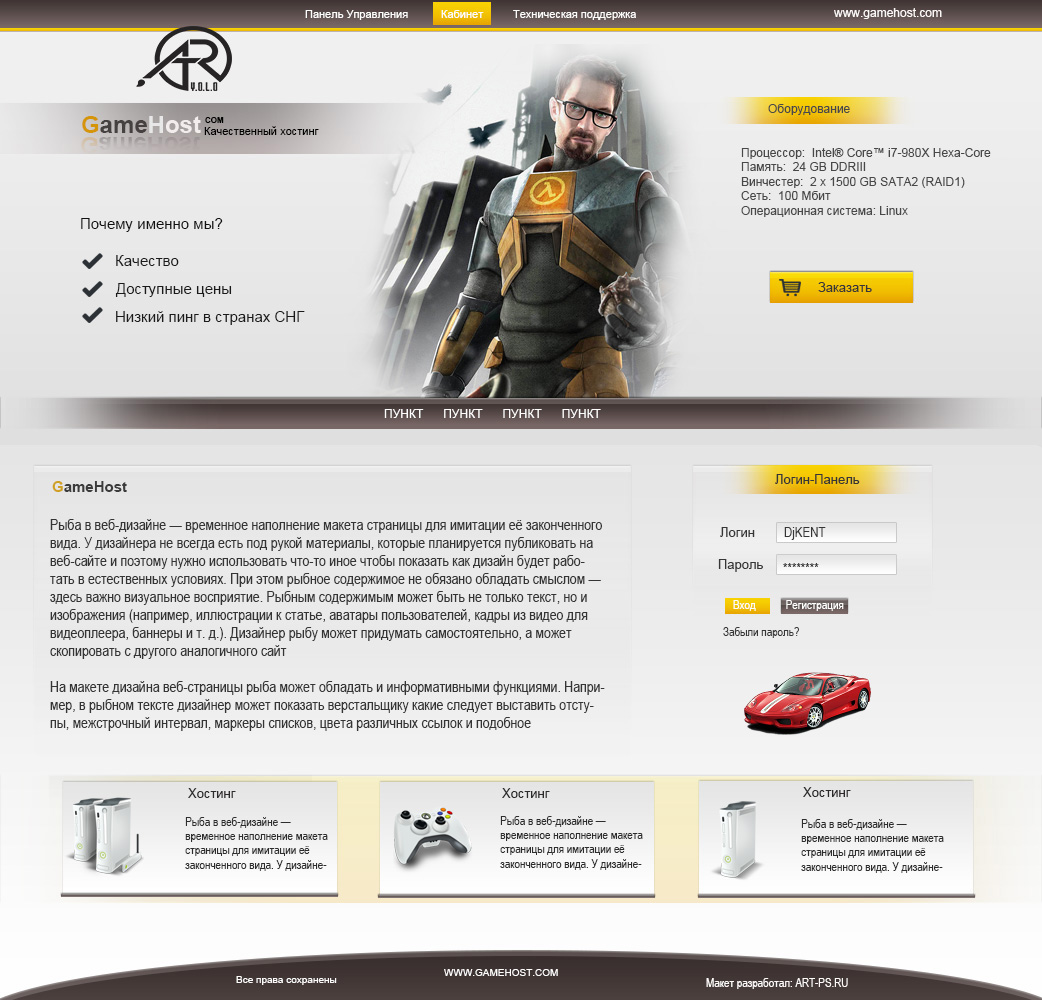
Как создать макет веб-хостинга | Grafpedia
Создайте элегантный деревенский макет для отелей или ресторанов
Создайте легкую тему wordpress в фотошопе
Создайте стильный и минималистичный веб-макет в Photoshop
Создайте детский шаблон в фотошопе с помощью Complete Designer Set
Как сделать Макет сайта с высокой текстурой в Photoshop
Создание дизайна веб-сайта с акварельной тематикой в Photoshop
Создание чистой элегантной темы wordpress
Как создать макет веб-сайта группы в Photoshop
Создайте простой современный веб-шаблон
Создайте продуманный макет веб-сайта
Создайте элегантный веб-макет фотографии в Photoshop
Создайте действительно подробный макет Dark Web с помощью Photoshop
Макет продукта / бизнес-стиля
Создайте модный веб-макет ( PSD Template) Использование Photoshop
Создайте элегантный макет с помощью Complete Designer Set от ArtBox7.com
PSD в адаптивный HTML5: от начального до продвинутого
*** УДЕМИ БЕСТСЕЛЛЕР ДЛЯ ТЕМЫ КУРСА «PSD В HTML» ***
*** НАМНОГО БОЛЬШЕ, ЧЕМ КУРС PSD-to-HTML5 ***
*** + Удивительные интерактивные анимации с лекциями по JavaScript для начинающих ***
*** + Создание адаптивного дизайна с ПОЛЬЗОВАТЕЛЬСКИМИ медиа-запросами * **
*** + Раздел Advanced BONUS с реальной конвертацией веб-сайтов и специальными советами ***
*** + Курс постоянно ОБНОВЛЯЕТСЯ новым контентом / лекциями ***
————————————————- ————————————————— ———————-
***** КУРС ПОЛНОСТЬЮ ОБНОВЛЕН НА 15 НОЯБРЯ 2017 г. *****
—- ————————————————— ————————————————— ——————
2017 BLACK FRIDAY SPECIAL: Новая официальная группа в Facebook!
27 ФЕВРАЛЯ 2017: ДОБАВЛЕНА НОВАЯ ЛЕКЦИЯ (ЧАТ-ЗАЛ СПЕЦИАЛЬНОГО КУРСА)
ДОБАВЛЕНО 4 НОВЫХ ЛЕКЦИИ («Что такое« Проверить элемент »и когда его использовать», «Демонстрация нового дизайна PSD», «Создание разметки макета» и «Узнай первым о новых курсах»).
Обязательно проверьте их в нижнем разделе БОНУСОВ, так как они содержат важную информацию.
Планируете ли вы свою карьеру веб-дизайнера и ищете хорошую начальную точку ? Или, может быть, вы энтузиаст веб-разработки и хотите преобразовать t PSD-дизайн в полнофункциональные веб-сайты? Или просто начинающий веб-разработчик / дизайнер, который с нетерпением ждет , чтобы узнать , как PSD и HTML5 / CSS3 работают вместе?
В любом случае, преобразование PSD в HTML5 — это навык MUST-HAV E для любого начинающего или опытного веб-разработчика / дизайнера.
Этот курс преобразования PSD в HTML5 перенесет вас от завершенного новичка к знающему разработчику r , который чувствует себя комфортно, конвертируя проекты PSD в полнофункциональные и гибкие веб-сайты HTML5.
Это намного больше, чем курс по преобразованию PSD в HTML. Это один из всесторонних курсов веб-дизайна / разработки, поскольку он очень насыщен содержанием и включает множество тем. Мы начнем с Photoshop и узнаем, каковы основных начальных шагов преобразования дизайна PSD в веб-сайт HTML5.Сначала мы разберемся и изучим дизайн PSD, а затем нарежем его, вырежем и соберем изображения. Затем мы начнем кодировать код нашей разметки HTML5, чтобы подготовить разработку веб-сайта.
На этапе разработки мы узнаем много вещей при стилизации нашего дизайна: поплавки, позиционирование, ширина, настраиваемые столбцы, плавный дизайн, полноширинные фоны И БОЛЬШЕ !!!
— Мы будем создавать потрясающие анимации FROM SCRATCH , включая анимацию включения iPhone, которая выглядит очень красиво.Мы будем использовать различные известные библиотеки, чтобы создать оставшуюся захватывающую дух анимацию при прокрутке и максимально улучшить наш веб-сайт. Однако это еще не все.
Затем мы перейдем к созданию нашего веб-сайта , адаптивного, , подходящего для любого размера экрана и мобильного устройства. Мы будем кодировать ПОЛЬЗОВАТЕЛЬСКИЕ медиа-запросы, чтобы управлять поведением нашего веб-сайта на небольших экранах. Я расскажу вам, как создать меню адаптивной панели навигации с нуля, используя базовые методы программирования.
Затем мы перейдем в новый раздел, который будет обновляться со временем и будет включать в себя специальные советы и передовых метода для преобразования проблемных PSD-дизайнов в рабочие веб-сайты.
В этом курсе вы возьмете законченный дизайн PSD и узнаете, как преобразовать его , чтобы создать полностью адаптивную страницу HTML5 с чистым CSS3 из SCRATCH. Никаких отзывчивых фреймворков вроде Bootstrap! (Мой предыдущий курс охватывает это!)
Я считаю, что единственный способ стать успешным учеником этого курса — это практика и участие.Вот почему на протяжении всего курса вам будут предлагаться викторины и интерактивные вопросы. После завершения вам будет предложено взять дизайн PSD, использовать навыки, полученные в этом курсе, и создать потрясающий адаптивный веб-сайт HTML5, которым вы будете гордиться!
Итак, чего вы ждете? Нажмите кнопку «Пройдите этот курс» и начните изучать веб-дизайн и разработку сегодня! 30-дневная гарантия возврата денег !
PSD в HTML мертв
УчебникиPSD в HTML есть во всем Интернете.На самом деле, многие люди спрашивали меня, почему на Treehouse нет учебника из PSD в HTML. В дополнение к обучающим материалам существует множество компаний, которые принимают PSD и конвертируют его в веб-страницу примерно за 100 долларов США.
Ознакомьтесь со всеми нашими курсами HTML в Treehouse.
Google возвращает более 48 миллионов результатов для поиска «psd в html». Это популярный, но не лучший способ создавать сайты.
Если он так популярен, то как я могу сказать, что он мертв? Что ж … Я бы хотел, чтобы каждая проблема веб-дизайна могла уместиться в поэтический твит из 140 символов, но это нечеткая проблема, требующая более четкого объяснения.Давайте копаться.
Бесплатная пробная версия Treehouse: Хотите узнать больше о HTML и стратегии дизайна? Щелкните здесь, чтобы попробовать бесплатную пробную версию Treehouse.
Что такое PSD в HTML?
В общем, «PSD в HTML» — это рабочий процесс. Сначала веб-страница создается в документе Photoshop (PSD), а затем преобразуется в код (с использованием HTML, CSS и JavaScript). Вы можете поменять Photoshop на любой другой редактор изображений (например, Pixelmator, GIMP и т. Д.), Но принцип тот же.Вот несколько более подробная пошаговая разбивка:
- Создайте в Photoshop макет с точным воспроизведением пикселей, точно так, как вы хотите, чтобы ваш сайт выглядел.
- Используйте инструмент нарезки, чтобы разделить изображения своего веб-сайта, а затем экспортировать их в Интернет.
- Напишите HTML и CSS, используя изображения, экспортированные из Photoshop.
На первый взгляд это может показаться хорошей идеей. Может быть сложно начать кодирование, если вы не знаете, как будет выглядеть окончательный результат, поэтому сначала поэкспериментировать в Photoshop, а затем «экспортировать» его в HTML звучит как гранулярный и разумный процесс.
В Photoshop функция срезов в диалоговом окне «Сохранить для Интернета» раньше была важным инструментом для дизайнеров, сохраняющих ресурсы из PSD. Это позволило легко «нарезать» дизайн на изображения, а затем разместить его на веб-странице с помощью HTML и CSS.
Развивая эту идею, многие веб-компании использовали PSD в HTML в качестве шаблона для командных рабочих процессов. Другими словами, дизайнер создает макет Photoshop, а затем передает его разработчику, который пишет весь код. В наше время рабочая роль веб-дизайнера, как правило, включает в себя эстетику, а также кодирование HTML и CSS.
Был ли PSD в HTML хорошей идеей?
Да, рабочие процессы из PSD в HTML были одним из лучших способов создания веб-сайтов. Есть две важные причины, по которым PSD to HTML имеет смысл использовать .
Первая причина — в изображениях. До того, как браузеры поддержали все замечательные функции современного CSS (тени, закругленные углы, градиенты и т. Д.), Было очень сложно создавать кросс-браузерные эффекты без использования изображений. Дизайнеры создавали тени и закругленные углы как изображения, а затем применяли хитрые приемы кодирования, чтобы разместить изображения на странице.Эти активы необходимо реализовать, несмотря ни на что, поэтому создание их одновременно с макетом с высокой точностью фактически сэкономило время.
До разработки и повсеместного внедрения CSS многие веб-сайты представляли собой набор графических ресурсов, которые выглядели примерно так. Одним из самых новаторских методов того времени была техника раздвижных дверей для создания вкладок еще в 2003 году.
Во-вторых (и, возможно, что более важно) Интернет раньше был доступен только в браузерах для настольных ПК, а на самом деле не был на телефонах и планшетах, как сегодня.Когда-то разработка для одного фиксированного разрешения 1024 × 768 была вполне жизнеспособной.
По этим двум причинам понятно, почему дизайнер будет использовать Photoshop как свой основной инструмент веб-дизайна. Ресурсы изображений были необходимы для разрешения одного экрана.
Что не так с PSD в HTML сейчас?
В сравнении с другими областями искусства и технологий Интернет является относительно молодым средством массовой информации, и все быстро меняется. Я создал десятки веб-сайтов, используя некоторые варианты мышления PSD в HTML, и я уверен, что многие люди, читающие это, сделали то же самое, но пора двигаться дальше.Вот основные причины, по которым я считаю, что мышление в терминах PSD в HTML мертво.
Адаптивный веб-дизайн
Во-первых, сейчас существует множество способов просмотра веб-страниц. Телефоны, планшеты, настольные компьютеры, ноутбуки, телевизоры и многое другое. Не существует единого разрешения экрана, на которое мог бы ориентироваться дизайнер. Если продвинуться дальше этой идеи, то на самом деле больше не существует числа разрешений экрана, на которые можно было бы безопасно настроить таргетинг.
Screensiz.es предоставляет таблицы информации о популярных аппаратных устройствах.
Я не собираюсь вдаваться в подробности адаптивного веб-дизайна или масштабируемого дизайна, но дело в том, что Photoshop основан на пикселей и пикселей. Веб-страницы подвижны и меняются.
CSS Дизайн
Во-вторых, теперь стали общедоступными новые функции CSS. Здесь и там все еще есть несколько нерешенных проблем, но поддержка значительно улучшилась за последние несколько лет. Общие эффекты, такие как тени, градиенты и закругленные углы, могут быть выполнены с помощью CSS, и обычно даже не требуется резервное копирование на основе изображений.
Срок погашения
В-третьих, веб-индустрия сильно выросла. Вместе у нас было больше времени, чтобы уточнить наше нынешнее понимание того, что работает, а что нет. Большинство компаний ожидают, что дизайнер возьмет на себя ответственность за эстетику, а также за код HTML и CSS.
Это также означает, что существуют гораздо лучшие инструменты для поддержки современных рабочих процессов. CSS-фреймворки, такие как Bootstrap и Foundation, делают его более удобным для разработки в браузере. Такие приложения, как Balsamiq и Omnigraffle, помогают быстро создавать макеты сайтов.Карандашные и бумажные макеты выдержали испытание временем, потому что они допускают чрезвычайно быструю итерацию.
Означает ли это, что Photoshop мертв?
Нет! Даже не близко. Photoshop по-прежнему очень важен для веб-дизайна. Проблема возникает, когда мощный инструмент, такой как Photoshop, используется в качестве универсального решения, не думая о задаче более высокого уровня (разработка веб-сайтов). Photoshop отлично подходит для редактирования и экспорта фотографий для использования в Интернете. Также существует множество ситуаций, когда все же имеет смысл создавать макеты с полной детализацией (в Photoshop, Illustrator или другом) как часть более полного процесса.Вот пара примеров:
- Мокапы с высокой точностью могут быть важным инструментом коммуникации при работе с клиентами веб-дизайна. Пропустить макет с высокой детализацией может показаться быстрее, но позже это может повредить, потому что многие клиенты не поймут, как каркас будет транслироваться в веб-браузер. Макет с высокой точностью может служить инструментом обсуждения перед написанием большого количества кода (только для того, чтобы обнаружить, что это не то, что хотел клиент).
- Высококачественные мокапы могут быть очень важны при работе в командах среднего и большого размера.Мы часто создаем макеты в высоком разрешении в Treehouse при планировании новых курсов или разработке новых функций нашего сайта, потому что это мощный способ синхронизировать ментальную модель каждого о том, как будет выглядеть функция или как проект может выглядеть после его завершения.
Эти два примера имеют ключевое отличие от образа мышления PSD и HTML. Мокапы с высокой детализацией все еще иногда создаются, но не для того, чтобы их можно было «перебросить через забор» команде разработчиков или нарезать на код.Скорее, макеты Photoshop можно использовать в качестве наглядного пособия для обсуждения идей. В рабочем процессе PSD в HTML документ Photoshop представляет собой конечный сайт, и ожидается, что он будет выглядеть точно так же в браузере. Это тонкое, но важное отличие.
Различные штрихи
Рабочий процесс у всех разный, и никто не знает, как создать идеальный веб-сайт. Вы всегда должны делать то, что наиболее эффективно для вас и ваших коллег. Перемещать пиксели в Photoshop — это очень весело, но я могу признаться во многих случаях, когда зашел слишком далеко.Ключ в том, чтобы знать себя и то, что заставляет вас работать с максимальной эффективностью. Если у вас есть какие-либо вопросы или мнения, я хотел бы услышать о них в комментариях!
Adobe Photoshop Mix: подробное руководство для начинающих
Вы когда-нибудь делали снимок своим мобильным телефоном, который, как вы знаете, действительно будет выглядеть потрясающе после редактирования? Мы все были там. И все мы знаем загвоздку: нам нужно перенести фотографии с нашего устройства на ПК, а затем открыть, вероятно, две-три программы для редактирования и доработки, и только после этого мы сможем загрузить их в Instagram.Все это для изображения кажется довольно трудоемким, и обычно мы просто теряем мотивацию для редактирования изображения.
Дело в том, что Adobe Photoshop Mix для мобильных устройств предоставляет возможности редактирования Adobe CC прямо у вас под рукой. Перво-наперво:
Что такое Adobe Photoshop Mix?
Adobe Photoshop Mix позволяет вырезать и комбинировать элементы из различных изображений, смешивать слои и придавать желаемый вид на вашем iPhone, iPad или устройстве Android — все это совместимо с Photoshop и Lightroom.
Давайте начнем с краткого обзора того, как создать веселую и простую композицию фотографий в Photoshop Mix, которую можно быстро завершить без использования Photoshop или Lightroom.
Следуйте этому руководству со снимками экрана, которые помогут вам в процессе.
Как создавать потрясающие фотографии с помощью Adobe Photoshop Mix
Шаг 1. Загрузите Adobe Photoshop Mix
Загрузите приложение Adobe Photoshop Mix с сайта Adobe (доступно для iOS и Android) и перенесите свои потрясающие навыки редактирования в фотошоп на свое мобильное устройство.
Связанные: 10 лучших приложений для редактирования видео для Android
Шаг 2. Создание новой фотокомпозиции в Photoshop Mix
Запустите приложение на мобильном устройстве, войдите в систему, если вы еще не делали этого.
Нажмите значок (+) в правом нижнем углу, чтобы создать новый проект. Вы можете выбрать фотографии со своего устройства или сделать быстрый снимок с помощью камеры устройства , а затем нажать на открытый файл, чтобы добавить его в качестве фона.
Вы можете изменять размер, вращать и перемещать импортированный файл с помощью жестов. Считая холст своим мэйнфреймом, ущипните его внутрь или наружу, чтобы изменить размер, а также вращайте двумя пальцами одновременно. Дважды коснитесь изображения, чтобы восстановить исходный формат.
Вы также можете использовать опцию кадрирования из меню, чтобы изменить размер и повернуть файл вручную.
На рисунке 1: 1a, запуск Mix. 1b, Импорт файла. 1c, выбрано фоновое изображение.
Рисунок 1
Шаг 3. Объединение фотографий с помощью нескольких операций импорта
Чтобы добавить еще одно изображение в композицию, коснитесь миниатюры (+) и перейдите к устройству / камере .Выберите желаемую фотографию и нажмите, чтобы открыть файл.
Чтобы изолировать объект новой фотографии (дерево для этого урока) от фона, нажмите Вырезать и пальцем или стилусом прокрутите часть изображения, которую вы хотите сохранить. Чтобы сделать обратный выбор, нажмите Добавить в режим Вычесть и прокрутите области, которые вы хотите удалить.
Края выреза уточняются автоматически, но вы можете поэкспериментировать с другими параметрами выреза, чтобы внести дополнительные изменения — например, «Авто», «Растушевка» и «Кромки».Чтобы отменить или повторить операцию, коснитесь изогнутой стрелки в верхнем меню.
По завершении коснитесь галочки.
Советы: Все ваши изменения неразрушающие. Вы можете вернуться к Cut Out в любое время, чтобы добавить или удалить области импортированного файла, пока вы не будете удовлетворены желаемым результатом.
Рисунок 2: 2a, импортирован второй файл. 2b, вырежьте предмет / дерево. 2c, расположил дерево на заднем плане.
Рисунок 2
Шаг 4. Смешайте изображения вместе
Коснитесь миниатюры (+) , чтобы добавить третий слой / изображение.Используйте жесты сжатия, чтобы масштабировать и вращать фотографию.
Коснитесь миниатюры слоя с птицами, чтобы выбрать его, а затем коснитесь Blend в строке меню. Переместите ползунок справа налево и наоборот, чтобы поиграть с непрозрачностью изображения, пока не добьетесь желаемого эффекта.
В этом примере я установил режим наложения для фотографии пеликанов на Умножение , что соответствует фону смешивания изображения с остальной частью композиции. Это выскакивает из птицы и делает ее более заметной.Вы можете поэкспериментировать с различными режимами наложения, чтобы получить подходящий эффект.
Когда закончите с изменениями, нажмите на галочку.
На рисунке 3: 3a, изображение птиц импортировано. 3b применил режим Multiply, чтобы птичка появилась в небе.
Рисунок 3
Шаг 5. Объедините больше объектов в фотографию
ПРИМЕЧАНИЕ. В приложении недавно была улучшена функция, что позволяет добавлять максимум четыре слоя на любых устройствах Android для доработки, что раньше было доступно только на устройствах iPhone и iPad.
Повторите шаги 2, 3 и 4, добавляя больше объектов к вашему основному фону / изображению. Каждый раз, когда вы добавляете фотографию в Photoshop Mix, создается слой, который можно легко редактировать, приклеивая к одному слою.
Чтобы удалить ненужный слой, коснитесь его миниатюры и выберите Очистить на всплывающем ползунке.
Совет: если вы не уверены, оставить ли слой, вернитесь к режиму наложения и уменьшите непрозрачность до нуля. Вы всегда можете увеличить непрозрачность, если позже передумаете.
Рисунок 4: 4a, показаны все 3 слоя / изображения. 4b, удаляет слой.
Рисунок 4
Шаг 6. Отправьте композит в Lightroom
Примечание. Adobe Photoshop Mix предлагает расширенные возможности обработки изображений в простом в использовании мобильном приложении, которое позволяет легко делиться своей работой. Полная интеграция с Adobe Creative Cloud означает, что вы можете работать с другими настольными приложениями, такими как Photoshop и Lightroom. В этом уроке я по-прежнему буду использовать приложение для Android-устройств, такое как Lightroom.
Adobe Photoshop Lightroom имеет мощные инструменты для дальнейшего улучшения вашей композиции Photoshop Mix — в основном для баланса белого, цветокоррекции и резкости изображения.
Убедитесь, что вы подключены к сети Wi-Fi, коснитесь «Поделиться» в правом верхнем углу и коснитесь Сохранить в Lightroom .
Когда вы запускаете Lightroom, ваш композит откроется в Lightroom как полный многослойный файл. Затем вы можете изучить приложение, пройдя через меню — от обрезки и изменения размера изображения до повышения резкости изображения, установки правильной экспозиции, регулировки значений контрастности и выделения, использования доступных предустановок и многого другого.Все это у вас под рукой.
После того, как вы добьетесь желаемых эффектов и настройки, вы можете сохранить файл на своем устройстве, чтобы бесплатно разместить его на своей любимой платформе социальных сетей, например Instagram. Просто коснитесь значка общего доступа в правом верхнем углу и коснитесь ОК, чтобы сохранить его на своем устройстве, где перед сохранением вы можете выбрать любое из двух качеств: от до 2048 пикселей до наивысшего доступного качества .
На рис. 5: 5a, отправка составного файла в Lightroom.5b, запустил Lightroom и импортировал композит, сохраненный из Photoshop Mix. 5c, установка значений экспозиции, контраста и яркости.
Рисунок 5
Рисунок 6: Заключительная работа!
Заключение
Если вы выполнили эти шаги и в итоге получили великолепный шедевр, не стесняйтесь поделиться своими достижениями в комментариях ниже!
Читать дальше: Бесплатное приложение Adobe Photoshop Camera будет запущено в 2020 году
Еще — Adobe Premiere Rush запускает для телефонов Android
7 лучших онлайн-классов Photoshop 2021 года
Часто задаваемые вопросы
Чему учат в онлайн-классе Photoshop?
Онлайн-класс Photoshop должен научить следующему:
- Открытие приложения
- Знакомство с интерфейсом
- Использование инструмента редактирования изображений
- Управление изображениями
- Создание собственной графики и иллюстраций
- Ускорение рабочего процесса
Кому будет полезно пройти онлайн-курс Photoshop?
Вам будет полезно пройти курс онлайн-фотошопа, если вы работаете в творческой сфере, где вам нужно создавать и / или изменять изображения.Этот курс может быть полезен графическим дизайнерам, влиятельным лицам в социальных сетях, фотографам и блоггерам, а также некоторым профессионалам. Но это также может помочь, если вы студент, которому нужно научиться использовать Photoshop в школе или на стажировке. Это также может помочь вам освежить свои навыки или узнать об инструментах, о которых вы раньше не знали.
Можно ли изучить Photoshop онлайн?
Изучить Photoshop онлайн не только возможно, но и лучший способ изучить его, потому что вы можете попрактиковаться и увидеть реальный интерфейс программного обеспечения по мере изучения.Некоторые классы для начинающих предлагают пошаговые инструкции, чтобы вы действительно хорошо познакомились с Photoshop и его бесчисленными функциями.
Сколько стоит онлайн-курс Photoshop?
Цены на онлайн-классы Photoshop варьируются, и некоторые классы предлагают бесплатную пробную версию в начале. Некоторые занятия стоят всего 10 долларов; другие — около 59 долларов, а третьи — ближе к 100 долларам. Выберите класс, который будет соответствовать вашему бюджету, уровню опыта, а также карьерным или образовательным целям.
Стоит ли платить за онлайн-уроки Photoshop?
Если ваша работа или учеба требует использования Photoshop, определенно стоит пройти курс по этому поводу.Если вы не знакомы с программным обеспечением, вам может быть сложно научиться работать с Photoshop. Вы можете воспользоваться бесплатной пробной версией, чтобы узнать, подходит ли вам курс, или выбрать недорогой курс, если вы только начинаете.
Как мы выбрали лучшие онлайн-классы Photoshop
Мы выбрали лучшие классы фотошопа после тщательного исследования более десятка различных онлайн-классов. Мы сузили этот список до семи в зависимости от того, чему преподает каждый класс, на чем он специализируется, на какой уровень навыков нацелен и на какие цены.Мы также учитывали опыт преподавателей, доступность курсов и отзывы пользователей.
уроков и ресурсов по Photoshop | PSD чувак
Псд чувак Бревно в реестреНедавние уроки
8 февраля 2021 г.
В этом уроке Photoshop мы создадим текстовый эффект «Я люблю тебя» из s…24 декабря, 2020
10 ноября, 2020
22 августа 2020
19 августа 2020
НА FACEBOOK НРАВИТСЯ
верх
psd-чувак.