Экспорт параметров и графики из PSD‑макетов — HTML Academy
Описание навыка
Профессиональная задача:
Нужно получить из макета всё необходимое для стилизации: параметры шрифтов, размеры и отступы, параметры теней и скруглений и так далее. Также нужно экспортировать всю графику, в оптимальном формате и оптимальном соотношении качество/вес.
Зачем нужен этот навык:
Входные данные для вёрстки сайта — обычно макет, часто в формате PSD. Верстальщик самостоятельно открывает макет в графическом редакторе Photoshop, извлекает информацию и графику, полученные параметры прописывает в HTML и CSS. Без этого умения готовую вёрстку просто не сделать. Графический редактор Photoshop — один из самых распространённых на рынке, он работает на Windows и MacOS и более десяти лет используется дизайнерами для создания макетов.
Расположение относительно других навыков:
Это стартовый навык, который является фундаментом для остальных навыков. В дереве навыков он находится на самом верху, а значит осваивать его можно сразу после получения базовых знаний по HTML и CSS.
Минимальные требования для освоения:
Пройдено три главы курса Знакомство с HTML и CSS:
- Ссылки и изображения,
- Основы CSS,
- Оформление текста.
Состав навыка
Подготовительный материал
Дополняет базовые знания, полученные в интерактивных курсах, всем необходимым для начала отработки кейсов.
Углублённая теория
3 раздела углублённой теории общим объёмом 16 страниц.
Включает следующую информацию:
- Обзор интерфейса и основных функций Фотошопа, которые нужны для работы верстальщика.
- Инструкция по настройке программы для корректной работы.
- Словарик с кратким списком терминов и их значениями.
Инструкция по работе с макетами
Методики получения данных о тексте, определения цвета элементов, работы с эффектами, измерения расстояний и экспорта графики общим объёмом 40 страниц.
Демонстрационные кейсы
Два демонстрационных кейса, по одному для лёгкого и сложного уровня.
Показывают как применять описанные выше инструкции по работе с макетами.
В каждом кейсе в качестве входных данных мы получаем дизайн-макет. Затем, используя предложенную методику, пошагово извлекаем необходимые параметры и графику. На выходе получаем список параметров и папку с изображениями. Все шаги детально описаны.
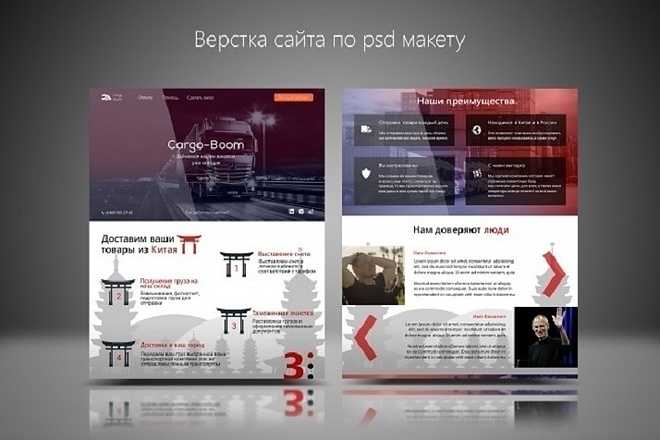
Так выглядят некоторые страницы кейсов:
Пошаговые разборы кейсов
Один разбор для каждого демо-кейса.
Разборы кейсов выполнены в виде подробных текстовых демонстраций с поясняющими иллюстрациями и премерами кода.
Так выглядит один из шагов разбора кейса лендинга «Yes»:
Тренировочный материал
Кейсы с возрастающей сложностью и эталонными решения, на которых вы и тренируете навык.
Шесть тренировочных кейсов: 2 лёгкого уровня, 3 среднего уровня и 1 сложного уровня.
В качестве входных данных вы получаете дизайны страниц, на выходе должны получиться снятые параметры макетов и графика.
Для тренировочных кейсов разборы более компактные и включают эталонное решение от авторов, которое можно сравнить со своим.
Так выглядят некоторые страницы кейсов:
пример нарезки макета для верстки – Zencoder
В Интернете существует (на момент написания статьи) мало материалов с примерами как нарезать макет в Photoshop. Для новичков-верстальщиков этот факт является камнем преткновения.
И хотя на форумах, посвященных web-дизайну, много говориться о том, что … да там все просто — нечего учитьcite>, … в сети полно информации по этому вопросуcite>, но на самом деле это не совсем так. Я могу судить об этом по самом себе. Мне потребовалось немало времени, чтобы самому разобраться и докопаться до процесса нарезки.
В этой статье я постараюсь описать нарезку макета на примере одного из его объектов и тем самым внести посильную помощь в процесс освоения верстки. Думаю, данная статья будет полезна для новичков, каким я был совсем недавно сам.
Итак, у нас имеется psd-макет, созданный неким “гением” web-дизайна:
Как и положено, макет представлен в формате psd (в исходном коде) со всеми слоями так, как нарисовал его дизайнер.
Нам необходимо вырезать логотип будущего сайта. В данном случае это красивая цветастая напись POLO360. Видим, что логотип состоит из двух текстов — самого POLO360 и нижней строки “My kind of business blog”. Также имеется некое графическое изображение (слева от надписи), которое также является частью логотипа. В сумме все эти объекты являются одним целым и представляют логотип сайта.
Вот нам и предстоит задача вырезать его. Первым и самым трудным делом является нахождение всех слоев, отвечающих за прорисовку логотипа. Для этого нужно выбрать инструмент “Move Tool (V
Это необходимо для того, чтобы при выделении объекта на макете в Палитре слоев автоматически выделились все слои, отвечающие за отрисовку данного объекта. Другими словами — так проще искать нужные слои при нарезке.
Другими словами — так проще искать нужные слои при нарезке.
Теперь начинается самое интересное. Если дизайнер человек ответственный и пунктуальный, то перед передачей макета на верстку он рассортирует все слои по папкам. Каждая из папок будет однозначно указывать и содержать в себе все слои, отвечающие за отрисовку только одного объекта. И жизнь верстальщика значительно упрощается.
Но такое бывает редко и слои разбросаны по палитре как попало. нам необходимо методом “научного тыка” найти нужные нам.
Для этого открываем (если еще не открыли) Палитру слоев и пробуем отключать или включать отображение слоя, щелкая мышью на значке “глаза” слева от названия слоя. Тем самым, мы проверяем, входит ли этот слой в состав нужного объекта или нет. Как только находим нужный слой, то отмечаем его цветом, чтобы потом не потерять.
Когда все слои найдены, картина в “Палитре слоев” будет примерно такой:
Теперь объединяем отмеченные нами слои. Для этого держим зажатой клавишу Ctrlkbd> и выделяем каждый из слоев одинарным щелчком мыши.
Далее необходимо объединить выделенные слои в один. Другими словами, мы сведем нужные нам слои в один и в результате изображение (в нашем случае — логотип) будет цельным. Только так мы можем вырезать его впоследствии. Для объединения слоев щелкаем правой кнопкой мыши на любом из выделенных слоев и в открывшемся контекстном меню выбираем “Merge Layers”:
Видим такую картину:
Несколько слоев слились в один. Все, теперь мы готовы к нарезке.
Выбираем в панели инструментов “Rectangular Marquee Tool(
Теперь копируем выделенную нами область — нажимаем на клавиатуре комбинацию клавиш Ctrl+C.
Создаем в Photoshop новый документ — нажимаем Ctrl+N. Откроется новая вкладка с диалоговым окном настройки создаваемого документа:
Здесь самым важным является поле “Preset”. В его значении должно стоять “Clipboard (Буфер обмена)”. Если все было сделано правильно, то Photoshop автоматически создаст новый документ с размерами той области, которую мы скопировали. Размеры программа возмет из “Буфера обмена”, куда была помещена выделенная нами область. Остальные параметры для нас неважны. Нажимаем
Если все было сделано правильно, то Photoshop автоматически создаст новый документ с размерами той области, которую мы скопировали. Размеры программа возмет из “Буфера обмена”, куда была помещена выделенная нами область. Остальные параметры для нас неважны. Нажимаем
Появится новая вкладка, но пока еще пустая. Точнее, в ней уже будет создан документ с указанными в диалоговом окне размерами. Но ничего, кроме белого фонового изображения, этот документ содержать не будет:
Нам осталось вставить в этот документ выделенную область, которая все еще находится в “Буфере обмена”. Для этого нажимаем на клавиатуре Ctrl+V. Результат:
Как видим, Photoshop автоматически обрезал изображение так, чтобы не было пустых областей вокруг него (ведь при выделении мы создали произвольный прямоугольник — лишь бы выделить логотип).
Однако, белый фон остался. А он нам совсем не нужен. Это делается очень просто. Переводим взгляд на “Палитру слоев”” и видим там всего два слоя: “Layer 1” и “Background”.
Само изображение в окне Photoshop изменилось — вместо белого фона появилась шахматная “доска”. Это говорит о том, что фоновый слой у нас теперь прозрачный.
Теперь нам осталось только сохранить отредактированное изображение. Переходим в меню “File — Save for Web”:
Здесь нам нужны два поля.
Верхнее — для выбора формата сохраняемого файла. В Интернете имеются подробные описания, как выбрать нужный формат. На самом деле все просто. Формат GIF имеет поддержку прозрачного фона, но не имеет поддержки передачи градиентов. Формат JPEG наоборот, хорошо передает плавные переходы цветов (градиент), но у него отсутствует прозрачный фон. Формат PNG-8 очень похож на GIF, только имеет лучший алгоритм сжатия. Формат PNG-24 имеет как поддержку градиентов, так и прозрачный фон (по другому называется — прозрачные пиксели). В нашем случае нам нужен как градиент, так и прозрачный фон, поэтому выбор однозначен — PNG-24.
Нижнее поле важно для контроля размера выходного файла. Photoshop автоматически подсчитывает размер, который получится, если сохранить файл в выбранном формате. В нашем случае это будет составлять 6Kb, что абсолютно приемлемо.
Все, сохраняем файл с выбранными настройками и задаем ему имя — 1
logo.png
На этом обзор примера нарезки макета в программе Photoshop заканчиваю. Думаю, он был достаточно полным и понятным.
photoshop
Бесплатные шаблоны дизайна веб-сайта PSD
Коллекция бесплатных высококачественных шаблонов дизайна веб-сайта, созданных с помощью Photoshop
Ищете потрясающие фотографии? Просмотрите более 1500 отобранных вручную бесплатных стоковых изображений Magdeleine
Maxon — это бесплатный PSD-шаблон, который идеально подходит для создания профессионального веб-сайта для вашего креативного агентства или просто для вдохновения.
Бесплатный шаблон целевой страницы PSD, созданный в Photoshop для создания веб-сайтов дизайнерских агентств.
K!sbag — это бесплатный минимальный шаблон сайта с 6 готовыми HTML-страницами для создания личного веб-сайта-портфолио.
PSD-код
Бесплатный PSD-шаблон целевой страницы для представления приложений, состоящий из простой страницы, состоящей из разделов (главный герой, таблицы цен, характеристики продукта и т. д.).
4 бесплатных шаблона электронной почты, выпущенные исключительно для Freebiesbug замечательными ребятами из Campaign Monitor.
Эксклюзивно
PSD-код
Leospa – это бесплатный PSD- и HTML-шаблон для спа-салонов и центров красоты, который вы можете использовать, чтобы начать работу с новым дизайном веб-сайта.
PSD-код
Silon — это бесплатный шаблон электронной коммерции в формате PSD и HTML, который вы можете использовать, чтобы начать работу с новым веб-сайтом для своего магазина.
PSD Code
MI Talent — бесплатный шаблон сайта, состоящий из 9Шаблоны страниц в формате PSD, которые включают в себя все необходимое для создания элегантного и современного сайта агентства.
Piroll — это шаблон дизайна PSD от Светланы, дизайнера пользовательского интерфейса из Нью-Йорка, который вы можете использовать для создания собственного агентства или личного портфолио.
Agata Bielen — шаблон модного журнала, разработанный Адрианом Сомосой. Это PSD-файл, состоящий из 3 экранов на основе сетки золотого сечения.
Snow — это бесплатный шаблон веб-сайта, разработанный и выпущенный Светланой С., который вы можете использовать для создания минималистичных и чистых портфолио.
Код PSD
Поиск на халяву
Поиск:поскольку он предоставляет всю свободу и функции, необходимые для создания яркого, отзывчивого макета. С шаблоном PSD (формат Photoshop) настройка веб-сайта станет легкой задачей. В бесплатных PSD-шаблонах есть все необходимое для простой настройки собственных меню, кнопок, значков, баннеров, этикеток, визитных карточек, веб-форм и многого другого. Их легко настраивать, редактировать и использовать, что делает их популярными как среди новичков, так и среди профессионалов.
Таким образом, отличный PSD-шаблон предлагает больше, чем просто хороший дизайн — он сочетает в себе красоту и удобство использования, помогая создавать впечатляющие веб-сайты, на которых легко ориентироваться. В WPlook Themes мы стремимся предоставить вам лучшие бесплатные PSD-шаблоны, которые вы больше нигде не найдете. Разработанные как для личного, так и для коммерческого использования, наши подробные и профессиональные бесплатные PSD-шаблоны включают в себя все необходимые функции и помогут вам создать веб-сайт вашей мечты и предложить решения для всех ваших потребностей. Если вы ищете шаблон ресторана, шаблон электронной коммерции, шаблон блога или шаблон личного веб-сайта, вы найдете множество лучших бесплатных шаблонов PSD на темах WPlook.
Разработанные как для личного, так и для коммерческого использования, наши подробные и профессиональные бесплатные PSD-шаблоны включают в себя все необходимые функции и помогут вам создать веб-сайт вашей мечты и предложить решения для всех ваших потребностей. Если вы ищете шаблон ресторана, шаблон электронной коммерции, шаблон блога или шаблон личного веб-сайта, вы найдете множество лучших бесплатных шаблонов PSD на темах WPlook.
PSD-шаблон благотворительности
Благотворительность — бесплатный PSD-шаблон Это минималистичный, но профессиональный бесплатный PSD-шаблон, разработанный для сайтов некоммерческих организаций, церквей, фондов и благотворительных организаций.
Benevolence включает в себя все основные функции, необходимые для разработки превосходного и отзывчивого веб-сайта для некоммерческой организации. Шаблон имеет 12 страниц Photoshop. Дизайн основан на сетке 1200 / 12 столбцах с использованием бесплатных шрифтов Google. Все файлы хорошо организованы, доступны для редактирования и тщательно организованы. Цветовая схема и дизайн легко редактируются.
Цветовая схема и дизайн легко редактируются.
Скачать бесплатно
Биосфера PSD шаблон
Биосфера Бесплатный PSD шаблон Биосфера — это простой бесплатный PSD шаблон, специально созданный для экологических организаций, некоммерческих и благотворительных организаций.
Он имеет 8 страниц Photoshop. Дизайн основан на сетке 960 пикселей / 12 столбцов с использованием бесплатных шрифтов Google. Все файлы хорошо организованы, доступны для редактирования и тщательно организованы. Дизайн макета и цветовая схема легко редактируются.
Скачать бесплатно
Чаритас PSD Шаблон
Charitas PSD Template Charitas — это уникальный PSD-шаблон для тех, кто хочет создать привлекательный веб-сайт для благотворительных организаций, неправительственных организаций, фондов, церквей или любых других некоммерческих организаций. Этот красивый бесплатный шаблон PSD содержит 11 страниц Photoshop и все, что вам нужно для создания элегантного и современного веб-сайта для любой благотворительной организации.
Скачать бесплатно
Шаблон PSD Charity Life
Бесплатный шаблон PSD PSD Charity Life Бесплатный шаблон PSDЕсли вы имеете дело с благотворительными фондами и общественными делами, то Charity Life — идеальный PSD-шаблон для вашего веб-сайта. Он содержит 4 страницы Photoshop и все, что вам нужно для создания привлекательного веб-сайта для любой благотворительной некоммерческой организации. Все файлы полностью редактируемые, многоуровневые, тщательно организованные. Для этого шаблона PSD мы использовали бесплатные шрифты Google, а дизайн основан на сетке 1200 пикселей / 12 столбцов.
Скачать бесплатно
Благотворительный PSD-шаблон
Charity – PSD-шаблон Как следует из названия, Charity — это некоммерческий PSD-шаблон, который поможет вам создать активный и привлекающий внимание веб-сайт. Он имеет 8 страниц PSD, а файлы полностью редактируемые, многоуровневые, тщательно организованные. Кроме того, Charity Free PSD Template содержит бесплатные шрифты Google, и шаблон основан на сетке 1200px / 12 столбцах.
Кроме того, Charity Free PSD Template содержит бесплатные шрифты Google, и шаблон основан на сетке 1200px / 12 столбцах.
Скачать бесплатно
Шаблон PSD для конференции
Шаблон PSD для конференцииConference — это аккуратный PSD-шаблон веб-сайта для мероприятий, конференций, выставок, конгрессов с предварительно загруженным красивым дизайном. Он содержит 3 страницы Photoshop и все, что вам нужно для создания элегантного веб-сайта для любого мероприятия. Все файлы полностью редактируемые, многоуровневые, тщательно организованные. Шаблон PSD имеет бесплатные шрифты Google, а дизайн основан на сетке 1200 пикселей / 12 столбцов.
Скачать бесплатно
PSD-шаблон для строительства
PSD-шаблон для строительства Если вам нужен дизайн веб-сайта для мобильных устройств для вашей строительной компании, вам обязательно стоит попробовать Construction! Этот великолепный дизайн имеет отличный внешний вид, который идеально подходит строительным, архитектурным фирмам, ремонтным компаниям и другим компаниям, предлагающим строительные услуги. Он поставляется с 11 страницами Photoshop, а дизайн и цветовую схему можно очень легко настроить. Просто скачайте этот красивый бесплатный PSD-шаблон, настройте его в соответствии с вашими потребностями и запустите свой строительный сайт!
Он поставляется с 11 страницами Photoshop, а дизайн и цветовую схему можно очень легко настроить. Просто скачайте этот красивый бесплатный PSD-шаблон, настройте его в соответствии с вашими потребностями и запустите свой строительный сайт!
Скачать бесплатно
PSD-шаблон «Архитектор»
PSD-шаблон «Архитектор» для архитекторовЭтот элегантный и привлекательный шаблон PSD специально разработан для архитекторов, ландшафтных дизайнеров, дизайнеров интерьеров, архитектурных фирм, дизайнерских агентств и других творческих личностей. Этот шаблон PSD содержит 6 страниц Photoshop, бесплатные шрифты Google и дизайн на основе сетки 1200 пикселей / 12 столбцов. Если вы хотите создать красивый веб-сайт для своего архитектурного проекта, The Architect — ваш лучший выбор!
Скачать бесплатно
Шаблон PSD Fit
Шаблон PSD Fit Fit — модный и гибкий бесплатный шаблон PSD, подходящий для тренажерных залов, фитнеса, персональных тренеров и всего остального в фитнес-бизнесе. Он содержит 10 страниц Photoshop. Кроме того, этот красивый шаблон PSD имеет полностью редактируемые файлы, и мы используем бесплатные шрифты Google. Дизайн основан на сетке 960 пикселей / 12 столбцов.
Он содержит 10 страниц Photoshop. Кроме того, этот красивый шаблон PSD имеет полностью редактируемые файлы, и мы используем бесплатные шрифты Google. Дизайн основан на сетке 960 пикселей / 12 столбцов.
Скачать бесплатно
PSD шаблон FitnessLife
PSD шаблон FitnessLifeЕще один PSD шаблон из нашей коллекции — FitnessLife. Это один из лучших PSD-шаблонов для фитнес-бизнеса. Он содержит 13 страниц Photoshop, бесплатные шрифты Google и дизайн на основе сетки 1200 пикселей / 12 столбцов. FitnessLife позволяет вам продемонстрировать лучшие возможности вашего фитнес-сайта в потрясающем стиле. Все, что вам нужно сделать, это произвести впечатление с помощью этого красивого бесплатного шаблона PSD!
Скачать бесплатно
PSD-шаблон для тренажерного зала и фитнеса
PSD-шаблон для тренажерного зала и фитнеса Здесь у нас есть еще один красивый PSD-шаблон, который лучше всего подходит для веб-сайтов персональных тренеров, тренажерных залов и фитнеса. Gym & Fitness включает в себя все основные функции, необходимые для разработки превосходного и адаптивного веб-сайта для любого фитнес-сервиса с восемью страницами Photoshop. Дизайн основан на сетке 1200 пикселей / 12 столбцов с использованием бесплатных шрифтов Google. Все файлы хорошо организованы, доступны для редактирования и тщательно организованы. Как и в любом другом шаблоне, дизайн макета и цветовая схема легко редактируются.
Gym & Fitness включает в себя все основные функции, необходимые для разработки превосходного и адаптивного веб-сайта для любого фитнес-сервиса с восемью страницами Photoshop. Дизайн основан на сетке 1200 пикселей / 12 столбцов с использованием бесплатных шрифтов Google. Все файлы хорошо организованы, доступны для редактирования и тщательно организованы. Как и в любом другом шаблоне, дизайн макета и цветовая схема легко редактируются.
Скачать бесплатно
PSD-шаблон Health & Medical
PSD-шаблон Health & Medical для стоматологов Health&Medical — это свежий и динамичный PSD-шаблон, разработанный для больниц, стоматологов, врачей, хирургов и других медицинских учреждений. Шаблон PSD содержит 9 страниц Photoshop. Все файлы полностью редактируемые, многоуровневые, тщательно организованные. Мы используем бесплатные шрифты Google, а дизайн основан на сетке 1200 пикселей / 12 столбцов. Health&Medical поставляется с услугами, профилями врачей, новостными страницами и т. д.
д.
Скачать бесплатно
Утреннее время PSD шаблон
Утреннее время PSD шаблон для личного блогаЕсли вы хотите создать веб-сайт с уникальным внешним видом и подходом, то вы должны проверить Утреннее время. Это простой и современный бесплатный шаблон Photoshop, подходящий для личных блогов, семейных блогов или любого творческого человека, который хочет делиться повседневными мыслями. Он содержит 2 страницы Photoshop и все, что вам нужно для создания элегантного личного блога.
Скачать бесплатно
StereoClub PSD Template
Шаблон PSD StereoClub для клубов Проверьте этот красивый бесплатный шаблон PSD из нашей коллекции – StereoClub. Это модный и привлекательный PSD-шаблон, разработанный для ночных клубов, ди-джеев, групп, музыки и концертов. Он содержит 14 страниц Photoshop, которые вы можете использовать для создания удивительного веб-сайта: События, Галерея, CD, DJ и т. Д. Все файлы полностью редактируемые, многослойные и тщательно организованные. Мы используем бесплатные шрифты Google, а дизайн основан на сетке 1200 пикселей / 12 столбцов. Загрузите шаблон PSD прямо сейчас и наслаждайтесь!
Все файлы полностью редактируемые, многослойные и тщательно организованные. Мы используем бесплатные шрифты Google, а дизайн основан на сетке 1200 пикселей / 12 столбцов. Загрузите шаблон PSD прямо сейчас и наслаждайтесь!
Скачать бесплатно
PSD шаблон Studio 8
PSD шаблон Studio 8 для агентств, фотографийДобро пожаловать в Studio 8 – один из самых заманчивых шаблонов PSD для агентств. Являетесь ли вы творческим человеком, командой веб-дизайнеров, фотографом, архитектором, кинорежиссером или фрилансером, который ищет современный сайт-портфолио или личный блог, PSD-шаблон Studio 8 — ваш лучший выбор! Этот красивый PSD содержит 12 страниц Photoshop, бесплатные шрифты Google, а дизайн основан на сетке 1200 пикселей / 12 столбцов.
Скачать бесплатно
Шаблон PSD для агентства
Шаблон PSD для агентства
