PSD макеты сайтов – 50+ современных дизайнерских концепций для вашего успешного бизнеса ⋆ Inbenefit
Задумали создать сайт, и вас беспокоит возможность сделать это самостоятельно, получив при этом максимально уникальный дизайн за максимально короткий срок? Казалось бы, задача не из простых, но на самом деле выход есть, и называется он PSD макеты сайтов. В этой статье я расскажу о том, что это за чудо, какие преимущества такие макеты могут дать вашему бизнесу с точки зрения бюджета, экономии времени и трудовых затрат, и подойдет ли этот способ именно вам.
PSD-макет представляет собой готовый концепт будущего сайта, созданный дизайнером. Плюс в том, что все файлы в таком макете можно настраивать как угодно в Photoshop, и ограничений при этом, по сравнению с HTML-шаблонами и шаблонами под CMS, существенно меньше. Зачастую слои в таких концепциях организованы очень удобно, чтобы пользователь смог без проблем настроить дизайн под свои нужды. Еще один плюс для вас заключается в том, что один этап разработки уже можно смело пропустить. Это экономит время, деньги и творческие силы. У вас, по сути, уже будет готовая идея сайта, реализованная не на бумаге, а в реальности. Согласитесь, довольно неплохо.
Преимущества не могут быть без изъянов, и самым главным из них является необходимость иметь не только общие навыки веб-разработки, как в случае с HTML-шаблонами, но и навыки верстки. Причем не базовые, а самые что ни на есть глубокие. В отличие от HTML-верстки вам придется порезать и сверстать весь сайт с нуля, написать для него код, а потом адаптировать под нужную платформу. Если у вас нет должного опыта, без привлечения специалиста никак не обойтись. А уж если сравнить с WordPress шаблонами, то PSD макеты сайтов на их фоне явно проигрывают. WordPress это вообще самая простая и популярная в мире система, которая нацелена на элементарную веб-разработку в пару простых шагов. Собственно, новичкам я рекомендую не заморачиваться и сразу выбирать именно шаблоны WordPress или в крайнем случае шаблоны Joomla или Drupal.
PSD макеты сайтов – 50+ дизайнерских концепций для вашего бизнеса
Кому подойдут PSD макеты сайтов:
— верстальщикам, работающим в штате или на фрилансе;
— веб-разработчикам, желающим сэкономить время и деньги на создании дизайн-концепции;
— бизнесменам, которым нужен уникальный дизайн и гибкость настройки;
— компаниям, у которых в штате есть специалист по верстке и разработке.
Если все это о вас, гордо представляю вам свою коллекцию Photoshop-шаблонов, созданных и выложенных профессиональными веб-дизайнерами на передовой площадке компании Envato из Австралии Themeforest. Это такой себе магазин PSD макетов, в котором правда больше всего WordPress-шаблонов (больше 11 тысяч). Но сегодня акцент у нас будет больше на PSD-макетах. Новичкам я буду стараться предлагать по ходу статьи различные альтернативные варианты, так что вам эта статья тоже будет в какой-то мере интересна. Для удобства шаблоны разбиты по категориям для быстрого поиска.
PSD макеты для бизнеса
Appnox – качественный шаблон для лендинга


Appnox — это набор шаблонов PSD для landing page. Appnox имеет чистый, профессиональный и креативный дизайн. Вы можете использовать шаблон как лучший способ представлять и продвигать свои мобильные приложения, продукты, программное обеспечение и все, что вы хотите. Вы можете легко редактировать эти PSD файлы, они настраиваются на 100%. Все формы могут быть изменены без потери качества. Этот PSD шаблон идеально подходит для конвертации в HTML, WordPress, Joomla и другие CMS.
Посмотреть подробнее / Скачать
Babsha – шаблон PSD для бизнеса


Babsha — это быстрый и легко настраиваемый корпоративный и бизнес-PSD шаблон, который поставляется с 3 различными домашними страницами. Этот PSD шаблон был разработан для создания всех типов корпоративных, деловых и стартап-сайтов. Вы можете значительно продвинуть свой бизнес, используя Babsha. Кроме этого, вы будете иметь возможность конвертировать Babsha для использования в любых системах управления контентом.
Посмотреть подробнее / Скачать
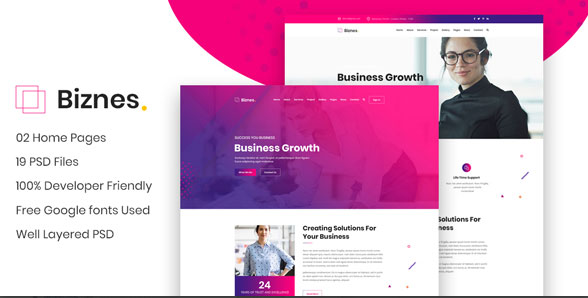
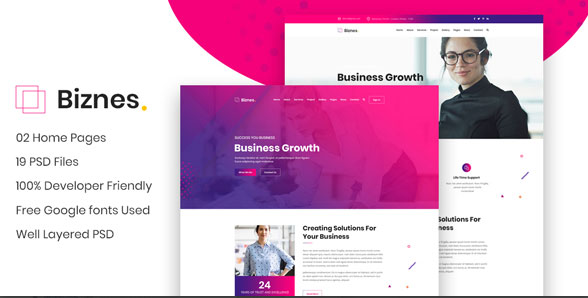
Biznes – макет для веб-сайта вашего бизнеса


Biznes — это PSD шаблон для бизнеса и финансовых консультантов. 19 PSD-файлов хорошо организованы и имеют соответствующие названия, поэтому вам будет очень легко изменить дизайн вашего сайта. Файлы содержат легко настраиваемые области виджетов для интеграции лучших решений для любого бизнеса. Все макеты можно адаптировать к различным потребностям, чтобы они помогли представить ваш контент в наиболее привлекательной форме. Вы можете легко настроить Biznes даже без солидных навыков владения Adobe PS.
Посмотреть подробнее / Скачать
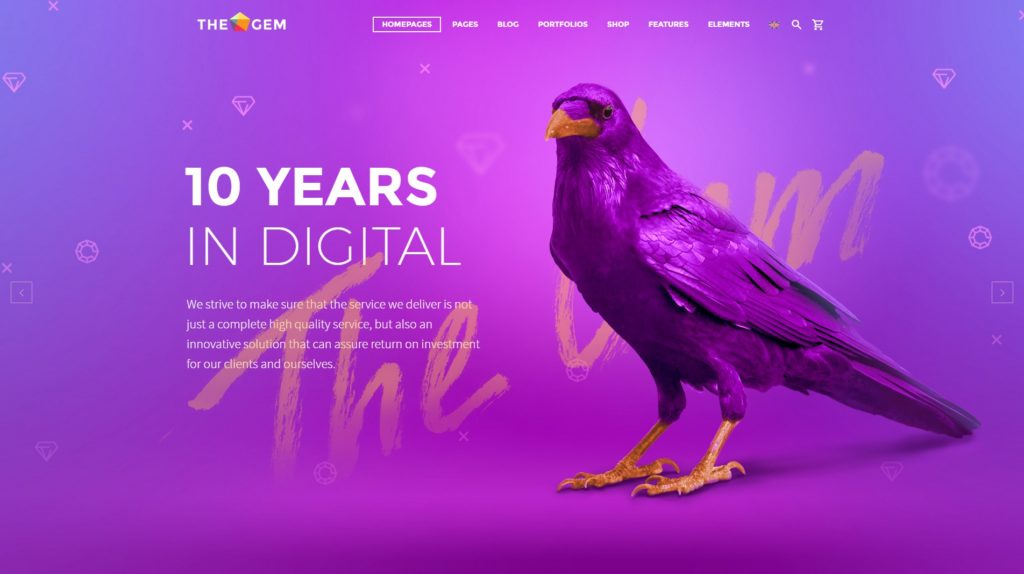
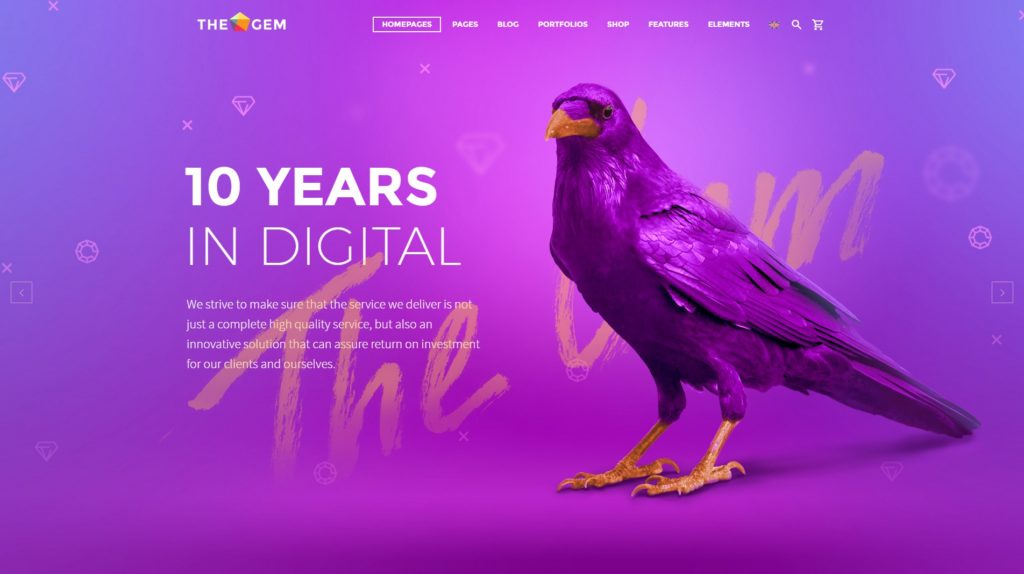
TheGem – креативная универсальная концепция для различных применений


В начало обзора логично вписывается популярная тема Photoshop с поддержкой версии на WordPress для новичков. Она подойдет для любого бизнеса и применения. Ее можно использовать для корпоративного сайта, портфолио, блога и интернет-магазина. Больше 200 файлов со слоями с 50+ главными страницами.
Посмотреть подробнее / Скачать
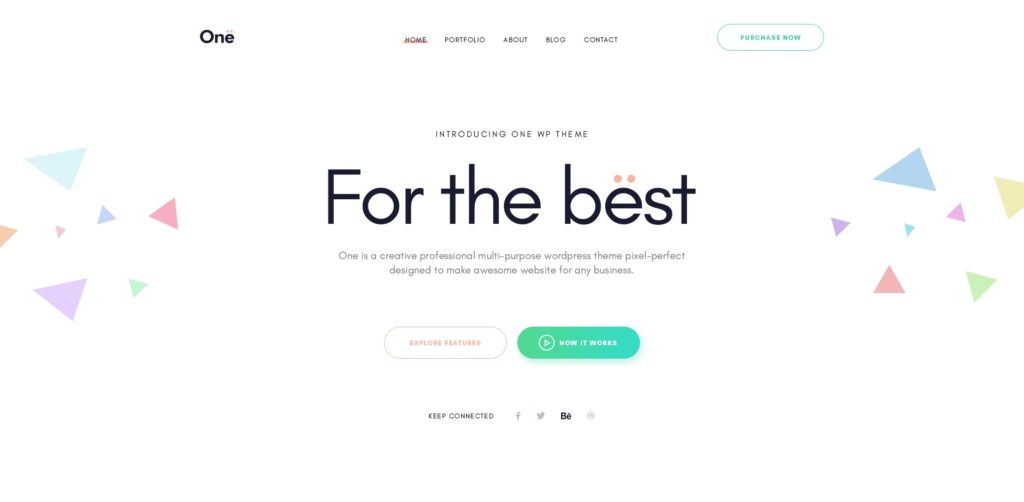
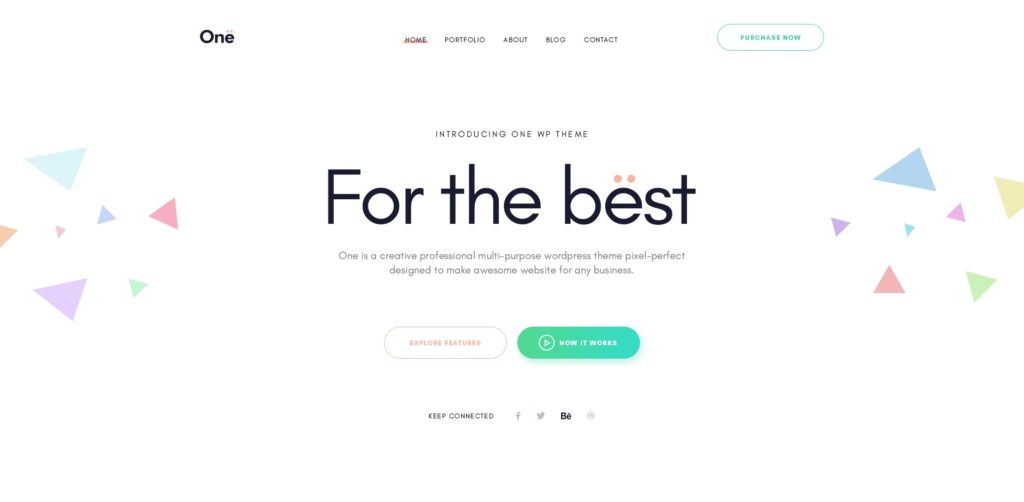
Onne – стильная тема с чистым оформлением для компании или стартапа


Красивое универсальное решение, соответствующее нуждам различных клиентов: владельцев и директоров компаний, студий, бюро, учреждений и даже блогеров. В теме 54 PSD-файла с 22 концепциями домашней страницы, 13 макетами портфолио и 10 – блога. Используются бесплатные стильные шрифты Google.
Посмотреть подробнее / Скачать
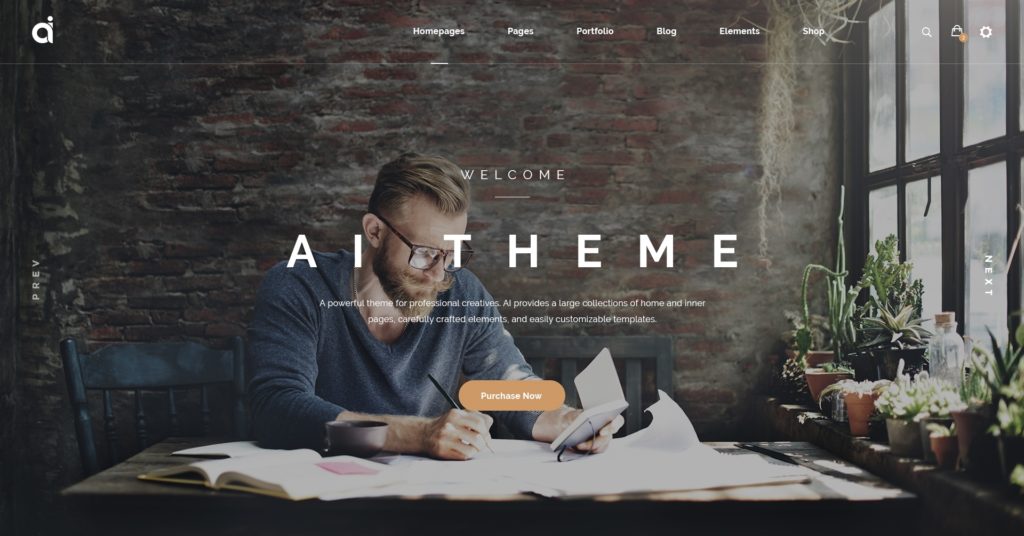
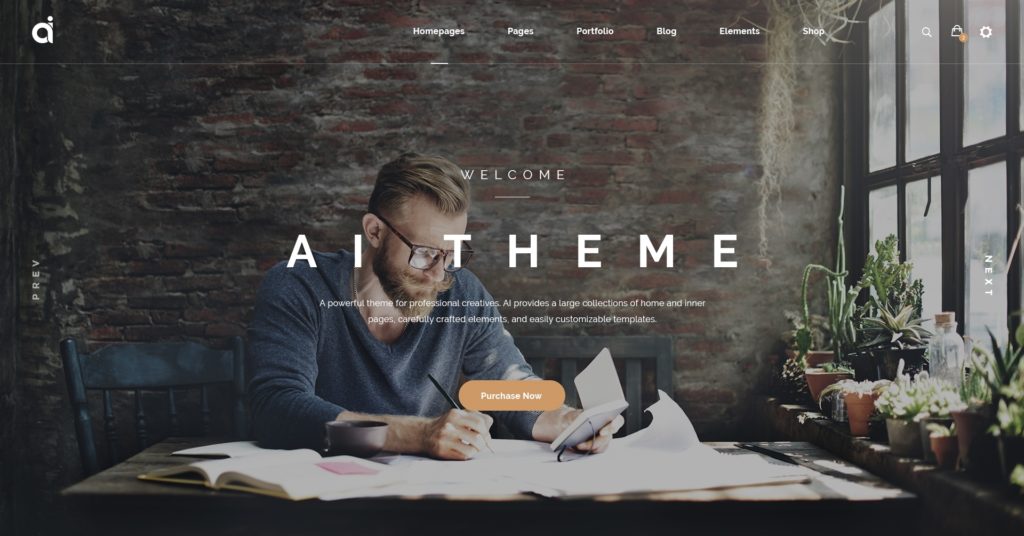
AI – креативное решение для любого бизнеса


Тема с 19 уникальными сайтами создана на базе мощной сетки, которая позволит использовать ее для различных целей. С ней можно создать бизнес-сайт, сайт студии, портфолио, блог, интернет-магазин и личный сайт. С темой в комплекте идет 53 красиво оформленных и легко настраиваемых Photoshop-файла.
Посмотреть подробнее / Скачать
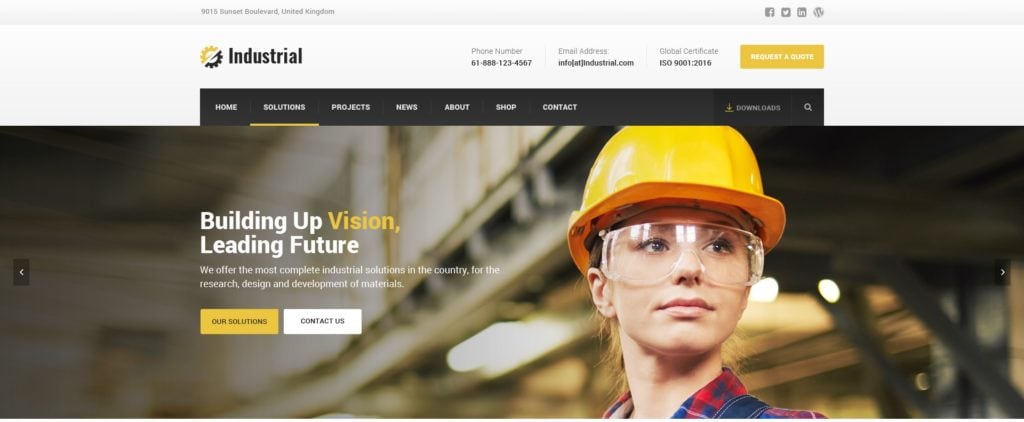
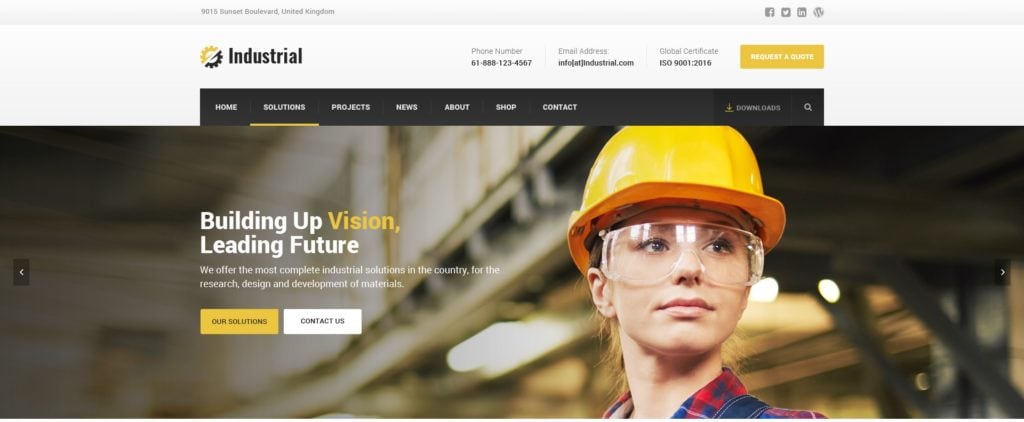
Industrial – промышленный макет PSD для серьезного бизнеса


Макеты сайтов Industrial подойдут для любого вида промышленного и производственного бизнеса в различных сферах: строительство, машиностроение, судостроение, нефтегаз и так далее. Всего в комплекте 22 PSD-файла со стандартными универсальными страницами со строгим дизайном. В демо использованы красивые шрифты и иконки.
Посмотреть подробнее / Скачать
На сайте InBenefit можно найти отличные шаблоны WordPress для производственной отрасли и различных промышленных сфер.
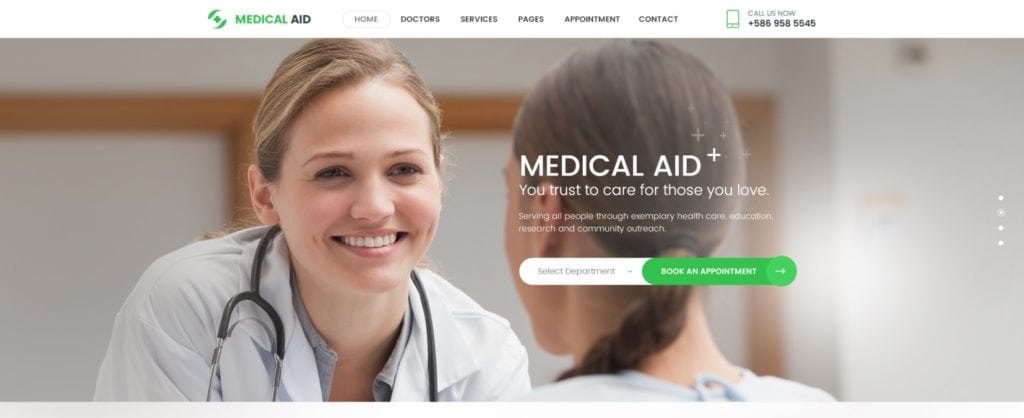
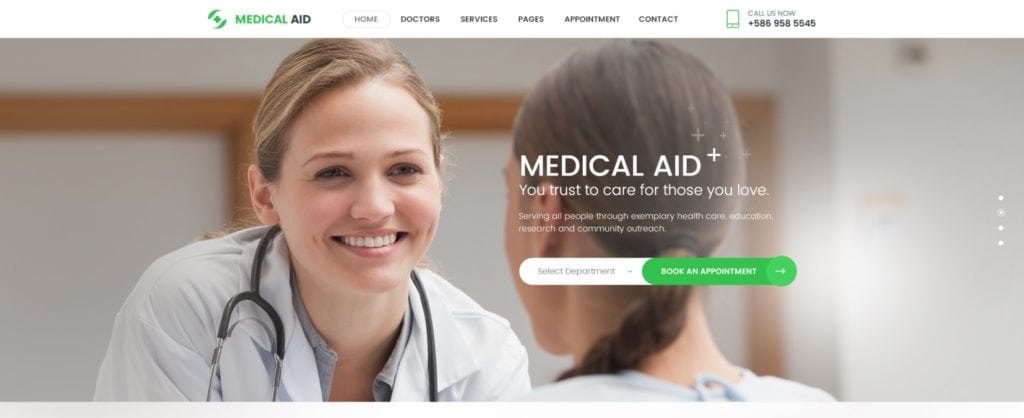
Medical Aid – PSD-макет медицинского направления


Медицинский шаблон Medical Aid можно использовать для сайта любой компании, центра или организации, работающей в медицинской отрасли. Они прорисованы красиво, четко и просто. Всего веб-дизайнеры подготовили 17 PSD-файлов с 2 вариантами главой страницы на выбор и 15 стандартными страницами. Сетка Bootstrap имеет размер 1170 пикселей.
Посмотреть подробнее / Скачать
Любителям верстки доступны медицинские шаблоны HTML. А новичкам, как всегда, советую обратить внимание на шаблоны для медицины под WordPress.
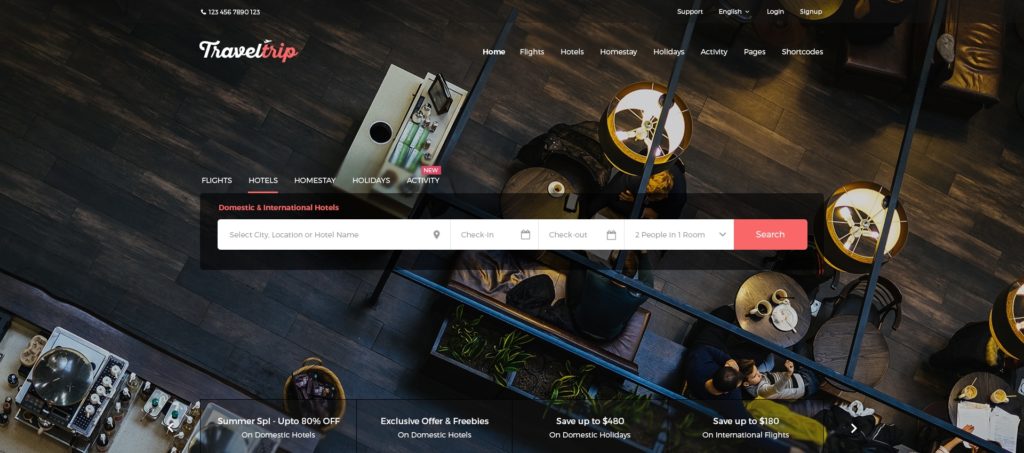
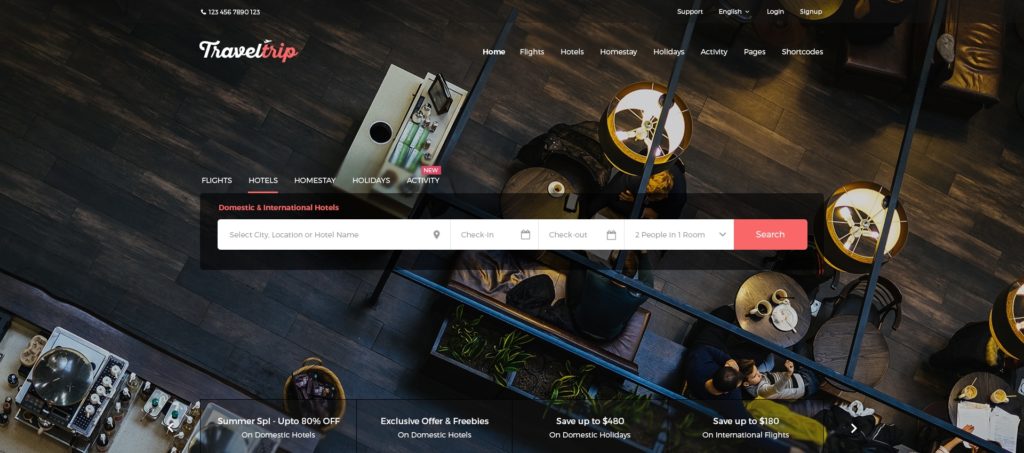
TravelTrip – туристический шаблон турфирмы, туроператора или сайта онлайн-бронирования


Это
inbenefit.com
Макеты сайтов — .PSD
Макеты сайтов в формате psd
Стильный макет сайта о путешествиях
Современный, стильный, профессиональный и привлекающий внимание веб-дизайн, который легко отличит…
- Макеты сайтов
Минималистичный, темный макет для портфолио
Чистый и минималистичный макет, выполнен в темных цветах, отлично подходит…
- Макеты сайтов
Яркий макет музыкального сайта
Яркий, изящный и стильный psd макет для музыкального сайта. Разработан…
- Макеты сайтов
Легкий макет для интернет-магазина
Легкий и стильный psd макет для интернет-магазина. В архиве есть…
- Макеты сайтов
Макет сайта для игровог
psd.in.ua
Макеты сайтов для верстки для начинающих и опытных пользователей
При разработке сайта лучше всего максимально все упростить, получив возможность установить готовый шаблон в пару кликов и начать работу. Особенно это актуально для тех, кто либо не силен в программировании, либо ограничен во времени. Но если у вас стоит цель сделать сайт более уникальным, у вас есть определенные навыки в верстке, но вы все равно хотите сэкономить время, есть отличное решение – готовые макеты сайтов для верстки.
Такие макеты создаются дизайнерами в Photoshop и, по сути, представляют собой обычные графические файлы страниц. Они не порезаны, а идут едиными файлами. Их преимущество в том, что верстальщик сможет самостоятельно настроить дизайн под индивидуальные нужды клиента. Да и стоят PSD-шаблоны довольно дешево. На одной из передовых площадок шаблонов Themeforest цены на макеты начинаются от 3$.
Обычным пользователям макеты сайтов будут не особенно полезны, поэтому я рекомендую не тратить лишнее время и нервы и сразу выбирать готовый шаблон сайта. Да, они стоят дороже, чем PSD-шаблоны, но эта разница с лихвой окупится сэкономленным временем и отсутствием необходимости в дальнейшей верстке и привлечении специалиста для адаптации под конкретную систему. На нашем сайте есть целый раздел, посвященный тысячам шаблонам WordPress для любых целей. Также у нас есть шаблоны Drupal, Joomla и других CMS. С ними вы сможете понять, что разработка сайта это, на самом деле, очень просто!
Профессиональным пользователям мы представляем двадцатку лучших PSD-макетов под различные цели: бизнес, творчество, блог и интернет-коммерция. Почти все PSD-макеты имеют WordPress-версию, так что начинающим пользователям я тоже советую прочесть этот обзор.
Макеты сайтов для верстки для начинающих и опытных пользователей
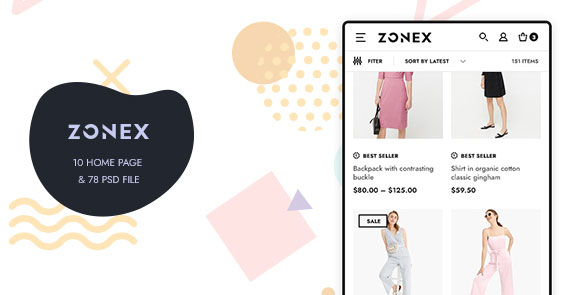
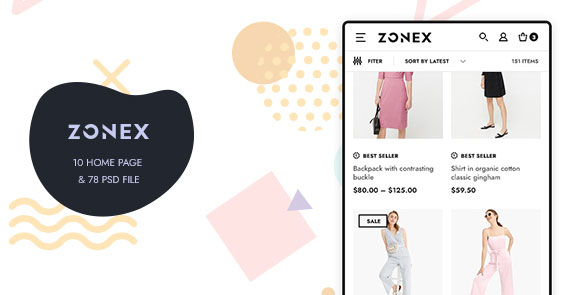
Zonex – трендовый макет PSD для онлайн-магазинов


Zonex — это ответ на новые веяния в дизайне для того, чтобы вы были обеспечены самым лучшим решением для создания качественного магазина. Чистый и аккуратный PSD шаблон с вертикальным и горизонтальным вариантами меню идеально подходит для веб-сайтов магазинов электроники и других товаров. Вы можете легк
inbenefit.com
Универсальные макеты сайтов и лендингов
г. Москва, пер. Подсосенский, д. 30 стр. 3 этаж , офис 1,18
Телефон: 8 800 500-21-84
Мы работаем ежедневно с 10:00 до 19:00
Нужен интернет-магазин, сайт услуг или личный блог? Нет знаний в программировании, веб-дизайне? Это не проблема, с помощью конструктора A5.ru, используя простые шаблоны сайтов, реализовать желаемый проект будет под силу даже новичку в сфере IT. На сегодняшний день существует множество платформ для создания интернет-ресурсов, но большинство требуют детального изучения. С инструментом от компании A5.ru такой необходимости нет. Широкий ассортимент универсальных шаблонов сайтов позволит не изучать веб-дизайн и верстку, а простой и информативный интерфейс избавит от необходимости осваивать навыки программирования. Также на сайте присутствует образовательный отдел, в котором находится вся необходимая информация для создания актуальных, коммерческих и личных сайтов. Если в процессе работы возникнут трудности, воспользуйтесь технической поддержкой. Специалисты компании помогут решить задачу любой сложности в кратчайшие сроки.
Преимущество создания сайтов с помощью A5.ru
Мы предлагаем не только удобный инструмент и большой выбор классических шаблонов сайтов. Компания A5.ru покорила сердца более одного миллиона онлайн пользователей, следующими возможностями:
- Бесплатно и самостоятельно реализовать онлайн-площадку любой сложности.
- Создать простой шаблон сайта под себя с нуля.
- Самому продвинуть сайт в поисковых системах Yandex и Google.
- Осуществить оплату используя один из пятидесяти способов.
Разумеется, мы не могли оставить наших клиентов без бонусов. Итак, небольшой список “плюшек”, которые Вы получаете при сотрудничестве с A5.ru:
- • Недорогие тарифные планы, каждый из которых включает в себя разнообразные бонусы. К примеру, при выборе тарифа “Business”, получаете бесплатный SSL сертификат и возможность выбрать домен в зоне RU/COM совершенно бесплатно на 1 год.
- • SEO-специалисты займутся продвижением вашего ресурса по минимальной цене.
- • При создании сайта нет необходимости размещать ресурс на хостинге, поскольку он автоматически появляется на серверах компании, которые расположены по всей России и Европе.
Начните делать свой сайт прямо сейчас, и уже завтра встречайте посетителей. Не стоит медлить!
www.a5.ru
Современные макеты сайтов с оформлением высшего класса
Как создать сайт с уникальным дизайном? Чтобы сделать это, совсем необязательно нанимать специалистов в области веб-разработки и тратить колоссальные суммы. Сайт легко создается с помощью макетов, что позволяет подкованным пользователям получить готовую дизайнерскую концепцию будущего сайта, поддающуюся редактированию. Чтобы вам было проще, сегодня я решил представить вам особенный обзор, в который вошли современные макеты сайтов.
Покупая макет, вы получаете сайт с полноценным оформлением, который останется лишь сверстать и натянуть на нужную платформу. Такая работа требует хотя бы минимальных навыков в области веб-разработки. Но если у вас их нет, то есть если вы новичок, вам не стоит расстраиваться. Именно для вас придумали шаблоны под конкретные системы, над которыми ежедневно работают тысячи разработчиков. К примеру, шаблоны WordPress предоставляют простую возможность создать и настроить сайт буквально за час. Причем он ни в чем не будет уступать обычному сайту за 1000$.
Макеты предоставляют возможность настроить сайт более детально, поэтому для этой работы требуются более глубокие навыки. В сегодняшней подборке собрано 20 топовых шаблонов, каждый из которых создан не позднее года назад. Перед вами самые свежие веб-решения!
Современные макеты сайтов с оформлением высшего класса
BOLSHOY – современный PSD макет для сайта юриста


BOLSHOY уверенно занимает свое место среди шаблонов, которые подходят для создания полноценных сайтов юридических фирм. BOLSHOY — уникальный и модный PSD шаблон для юридических компаний, имеющий чистый и современный дизайн. Он идеально подходит для консалтинговых компаний, юристов, а также крупных юридических компаний. Благодаря уникальному и чистому дизайну, данный макет сайта сделает ваш веб-ресурс более впечатляющим и привлекательным для посетителей.
Посмотреть подробнее / Скачать
Prelude – креативный и разноплановый шаблон для любого сайта

inbenefit.com
Макетов – Широкоформатная Типография
О нас
Компания «Макетов» рада приветствовать вас на сайте и помочь с выбором эффективного инструмента представления рекламы вашей компании на рынке. Мы предлагаем вам начать сотрудничество с нами, чтобы на собственном опыте убедиться в том, что полиграфические услуги компании «Макетов» — это не только высокое качество, но еще и отличный помощник в ведении вашего бизнеса!
Проведение монтажных работ
Компания «Макетов» занимается не только производством всевозможной полиграфической (и рекламной) продукции, но и собственными силами осуществляет монтаж любой сложности. Начиная от нанесения пленки на все поверхности (витрины, стены, авто, транспорт и т.д.) и заканчивая установкой табличек и баннеров.
Наши преимущества
- Самое важное и основное преимущество в компании «Макетов» — профессионалы, любящие свое дело.
- Наши производственные мощности и отличные специалисты позволяют выполнять заказы любой сложности.
- Мы предлагаем не просто готовый рекламный продукт (изделие), мы предлагаем рекламные решения.
- Для сетевых клиентов, часто меняющих оформление залов или витрин, у нас предусмотрены специальные условия.
Работая с нами вы получаете не только превосходный результат, но и плодотворное сотрудничество, в процессе которого мы решаем ваши вопросы и задачи на каждом этапе совместной работы.
Как заказать?
Для того, чтобы оформить у нас заказ, вы можете воспользоваться заявкой на расчет или написать нам письмо по электронной почте, а можете просто позвонить по телефону, указанному на сайте.
Оформляя заказ через заявку на расчет или по электронной почте, вы можете быть уверены, что наши менеджеры свяжутся с вами в самое ближайшее время.
Вы можете оформить доставку и после согласования всех деталей мы доставим ваш заказ в удобное для вас время.
Доставка осуществляется силами транспортной компании, мы берем на себя только организацию и согласование процесса транспортировки.
www.maketov.ru
упрощаем жизнь дизайнеру и разработчику
Не судите о книге по обложке — это хорошая пословица. Она говорит нам о том, что не нужно быть высокомерными. Но когда мы открываем браузер, мы забываем о вежливости, и, как и каждый другой пользователь, мы требуем самую свежую информацию, самое лучшее видео и самый дружественный интерфейс.
Даже если ваш сайт будет предлагать действительно эксклюзивный контент, никто не будет читать его без идеального дизайна страницы, потому что это обложка вашего сайта. В этой статье мы расскажем, как создать лучший сайт с лучшим макетом веб-дизайна.
В отличие от Wireframe, который является простым эскизом будущего сайта, макет — это почти весь дизайн. Он отображает не только порядок всех элементов, но и точные цвета, формы, а также точное размещение элементов по отношению друг к другу.
Чтобы прояснить термины макет, Wireframe и прототип, представьте, что они являются шагами к конечному продукту.

Первым шагом является Wireframe, он отражает только элементы, которые вы хотите разместить на сайте, а также их положение на странице. Wireframe можно легко создать вручную.
Второй шаг — это макет веб-страницы. На этом этапе нужно выбрать стиль, цветовую палитру, форму и дизайн всех компонентов. Работая над макетом, вы сможете оценить, насколько эргономичным будет дизайн, а также общий вид страницы.
Прототип представляет собой интерактивный рабочий продукт, который можно просмотреть. Простым языком — это готовый продукт, оснащенный минимальным функционалом.
Прототип необходим как доказательство концепции, особенно если вы работаете с придирчивыми инвесторами. Если вы хотите убедить их, что ваша идея действительно блестящая, покажите им прототип.
Конечно, когда вы разрабатываете продукт, у вас в любом случае будет Wireframe. Прототип — это по желанию, однако макет веб-дизайна должен создаваться в обязательном порядке. Для чего? Давайте зададимся следующим вопросом — как создать макет сайта и получить преимущества, которые он дает дизайнерам и владельцам продукта.

С помощью макета дизайна сайта дизайнеры могут:
Иногда дизайн, который мы представляем, в действительности выглядит совершенно другим. Когда вы воплощаете идею в реальность, вы видите все недостатки проекта. И в этот момент дизайнер может легко изменить любую деталь, ее стиль, размер или цвет. А также исключить или добавить элемент.
Видение дизайнера и клиента редко совпадают. И если дизайнер хочет предложить другие решения, он может убедить клиента, имея на руках различные варианты.
Вы можете быть действительно выдающимся дизайнером, но так сложно объяснить свою фантастическую идею клиенту! Но, если вы покажете макет, клиент поймет ваше предложение.
Макет (мокап) визуального оформления сайта — отличная возможность и для владельца продукта, и вот почему:
Если вы хотите найти инвесторов для своего проекта, лучше всего подготовить прототип продукта. Однако это будет дороже, и нет никаких гарантий, что инвесторы согласятся участвовать. Чтобы свести расходы к минимуму, можно показать макет, и чем круче он будет выглядеть, тем больше у вас шансов.
Когда клиент видит страницу сайта «Макет будущего продукта», и, если она ему нравится, он понимает, как будет функционировать весь продукт. Теперь это его точка отсчета, поэтому нет необходимости изменять и добавлять что-либо.
Когда вы смотрите на монитор, вы сразу можете увидеть, что выглядит не так как хотелось бы. Это слишком мелкое, это слишком яркое, а эта кнопка слишком большая. Клиент дает конкретные инструкции дизайнеру, что облегчает последнему жизнь.
Самое большое преимущество для всех сторон заключается в том, что оба будут счастливы после завершения работы над проектом. Дизайнерам не придется вносить изменения в последнюю минуту, а клиенту действительно понравится то, за что он заплатил.
Это замечательно, если у дизайнера много идей. Хотя для создания макета сайта, причем действительно фантастического, необходимо думать не только об эстетическом наслаждении, но и о функциональности создаваемого макета. Пользователи не оценят идеальный дизайн, если он будет неудобным. Макет служит не только для красоты, но и для удобства пользователей.
Вы помните опыт Mcdonald’s? Братья Ричард и Морис Макдональды нарисовали на полу макет своей кухни, схематично обозначили порядок всех предметов и заставили своих сотрудников двигаться так, как будто они находятся на настоящей кухне. Таким образом, они смогли выявить оптимальную траекторию для каждого работника в соответствии с выполняемыми им задачами. Это был первый случай, когда дизайн помог сократить время приготовления пищи с 10 минут до 30 секунд.
Эта история учит нас тому, насколько дизайн важен для производительности. Порядок размещения кнопок, а также их размеры должны быть не только красивыми, но и удобными в использовании.
Бывает так, что вы открываете великолепный сайт, но не можете найти нужную кнопку или даже не понимаете его цели. Когда вы готовите веб-макет, он помогает выявить все подобные проблемы и определить, является ли дизайн удобным для потенциальных пользователей.
Чтобы сделать макет (мокап) сайта, который позволит оценить все функции и удобство использования, нужно собрать много различной информации о будущем продукте:
- Какова идея сайта, какие функции он будет включать в себя?
- Какие услуги будет предоставлять сайт?
- Кто является потенциальным пользователем будущего продукта?
- Каков средний возраст пользователя, а также сфера интересов?
- Информация и форма, в которой сайт будет ее предоставлять. Какой контент будет размещаться на сайте?
Эти данные необходимы не только разработчикам, но и дизайнерам. Дизайнеры по достоинству оценят то, что клиент показывает им похожие сайты, чтобы понять общую идею проекта.
После того, как эта информация будет собрана, команда разработчиков начнет планирование. Чем тщательнее они это сделают, тем лучше для процесса разработки. Хорошо продуманные макеты (мокапы) сайта уменьшают конечную стоимость разработки продукта.
На этом этапе команда должна ответить на вопрос о том, будет ли дизайн адаптивным, плоским или выполненным в стиле material?
Другой важный вопрос, который должен быть спланирован заранее — как будет выглядеть мобильная версия сайта. Какой контент будет отображаться на мобильном устройстве, а какой не будет?
С помощью готового макета сайта дизайнер сможет объяснить клиенту, почему некоторые элементы были сжаты или удалены, демонстрируя наглядные визуальные доказательства.
Существуют некоторые базовые правила, которыми должны руководствоваться все дизайнеры, если они хотят создать простой макет (мокап) дизайна сайта, который привлечет, удержит и направит внимание пользователей в нужное направление.

После того, как вы выбрали стиль, следуйте ему. Неприемлемо смешивать элементы из разных цветовых палитр. Пользователь заметит это.
Дизайнер должен создать, разместить и скорректировать размер логотипа таким образом, чтобы он сразу был заметен, но при этом не выглядел, как бельмо на глазу.
Используйте сетку, чтобы сделать контент заметным и простым. Хорошо структурированную информацию воспринимать гораздо легче.
Кнопки, которые рекомендуют совершить покупку, оформить подписку или связаться с компанией, должны выделяться. Они должны выглядеть привлекательно, чтобы пользователь не только мог, но и захотел выполнить определенное действие.
Современный дизайн предлагает три основных вида макетов для размещения важных элементов в соответствии с тем, как пользователь просматривает веб-страницу. Вы можете выбирать между Z-шаблоном, F-шаблоном и структурой диаграммы Гутенберга. Ваш выбор должен основываться на типе сайта, который вы создаете, а также вашем контенте.
Как и в случае с базовыми ключевыми элементами, есть и типичные подводные камни, которые нужно учитывать при разработке макета дизайна вашего сайта:
Слишком много деталей. Помните правило — чем меньше, тем лучше. Если вы сомневаетесь в том или ином элементе — избавитесь от него, он вам не нужен. Веб-страница должна включать в себя только необходимые элементы, без которых вы не сможете работать. Не делайте ту же ошибку, что и создатели страницы, скриншот которой приведен ниже.

Неправильные цвета. Всегда используйте цветовую схему, чтобы выбрать только соответствующие оттенки. Большинство современных инструментов для создания макетов включают в себя функцию подбора правильных цветов.
Однако если вы используете программное обеспечение для создания макета, которое не предусматривает возможности выбора цветовой палитры, вы рискуете создать что-то похожее на это:

И это относится не только к цветам. Я знаю, что многие начинающие дизайнеры считают, что Photoshop — отличный инструмент для создания макета сайта. Однако, это не совсем верно, потому что Photoshop не может показать такие эффекты, как анимация или другие. Поэтому к вопросу о том, какой инструмент выбрать для решения этой задачи нужно подходить очень взвешенно.
Нечитаемый текст. Цвета, используемые для текста и фона, определяют насколько легко будет читаться текст. Лучший вариант — темный текст на светлом, однотонном фоне. Если пользователю трудно прочитать текст, он немедленно закроет веб-страницу. Яркий цвет текстов или экстравагантные шрифты могут превратить ваш дизайн в нечто подобное:

Что еще нужно учесть при создании макета сайта, так это то, как сайт должен выглядеть на разных экранах. Представьте, что ваш сайт будут просматривать на смартфоне, планшете, компьютере и даже на телевизоре. И вам нужно подумать о том, как он будет выглядеть во всех случаях, как организовать текст и что произойдет с фоном.
Используйте сенсорные функции. Способность современных устройств реагировать на прикосновение — это фантастический шанс сделать дизайн сайта еще более интерактивным. В мобильном дизайне кликабельные элементы находятся в нижней половине экрана. В макете сайта, предназначенном для отображения на планшетах, эти элементы должны быть упорядочены по-другому, и располагаться в том месте, где пользователь может легко дотянуться до них большими пальцами.
Не забывайте о ссылках. Причина, по которой вы добавляете их в свой контент, заключается в необходимости дать пользователям возможность переходить по ним. Если пользователь их не видит — это бесполезно. Ссылки должны выглядеть по-другому, чтобы выполнять свою функцию.
В заключение, хочу сказать, что не сложно найти хороший инструмент для создания макета дизайна веб-приложения или сайта и разработать макет, отвечающий вашим предпочтениям.
Однако, после того как вы это сделаете, подумайте, действительно ли вам нужны все использованные элементы? Является ли логотип компании заметным? Легко ли читается текст? Работает ли дизайн на разных устройствах с разным разрешением так, как вам нужно?
Если ответ на все эти вопросы — да, я могу только поздравить вас. Тем не менее, если у вас есть какие-либо сомнения, стоит доверить создание макета (мокапа) вашего сайта профессионалам.
www.internet-technologies.ru
