Создание макета сайта: этапы, правила, инструменты
В статье рассказывается:- Что такое макет сайта и зачем он нужен
- Этапы создания макета сайта
- Инструкция по созданию макета сайта в Фотошоп
- Создание макета сайта в конструкторе
- Общие правила разработки макета сайта
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Создание макета сайта необходимо для тщательной проработки элементов дизайна, интерфейса, управления, админки будущего ресурса. Без этой работы сайт получится сырым, кривым, серым, никому не интересным, и вряд ли его можно будет легко затащить в топ поисковой выдачи.
Для разработки макета используются различные приложения, онлайн-сервисы, графические редакторы (например, тот же Photoshop). Не важно, где и каким способом вы создаете шаблон, грубый набросок сайта, важно соблюдать общие правила и не допускать ошибок. О том, как создается макет сайта, что для этого нужно, вы узнаете из нашего материала.
О том, как создается макет сайта, что для этого нужно, вы узнаете из нашего материала.
Что такое макет сайта и зачем он нужен
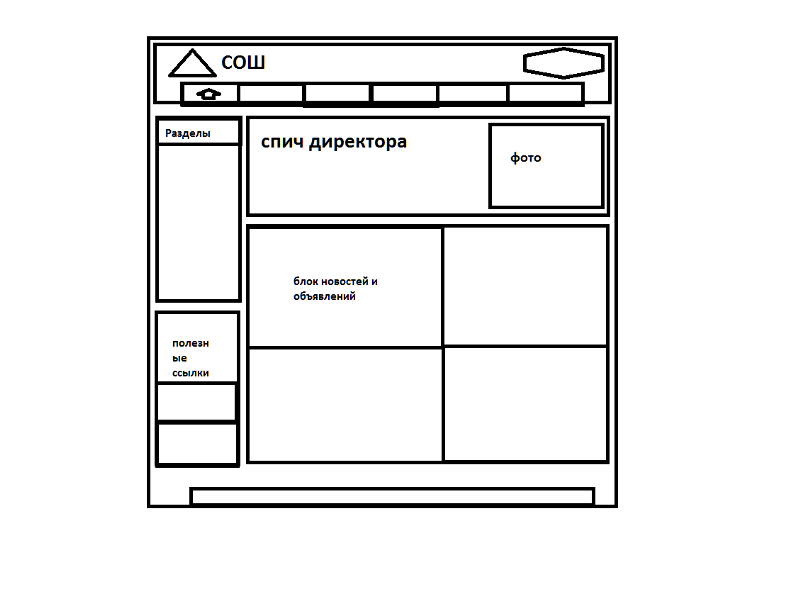
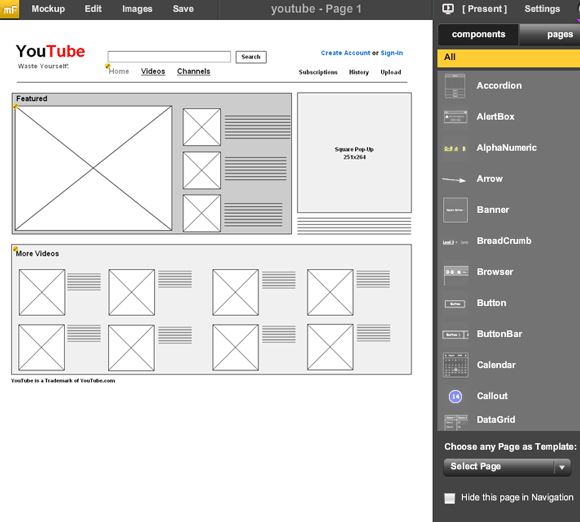
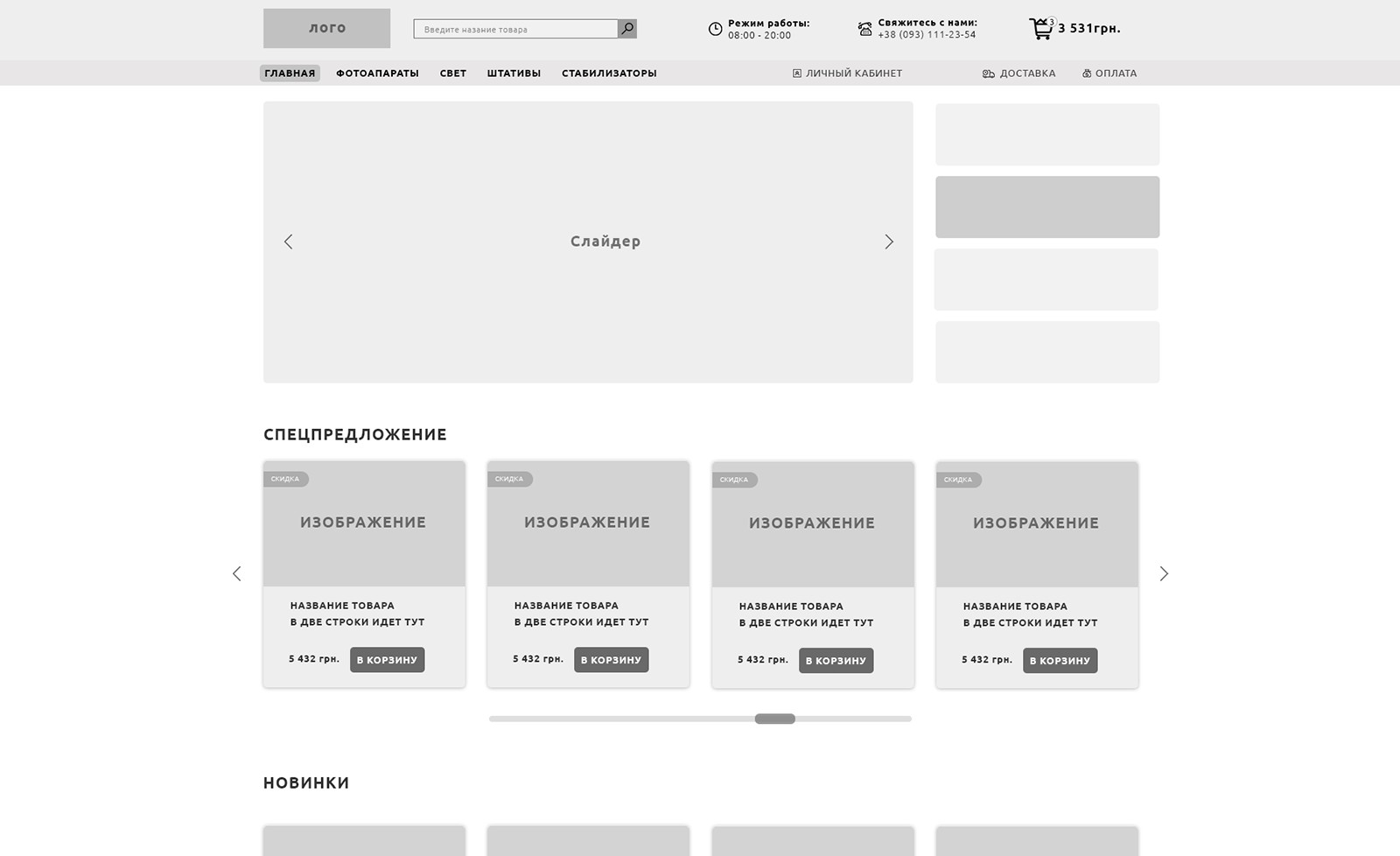
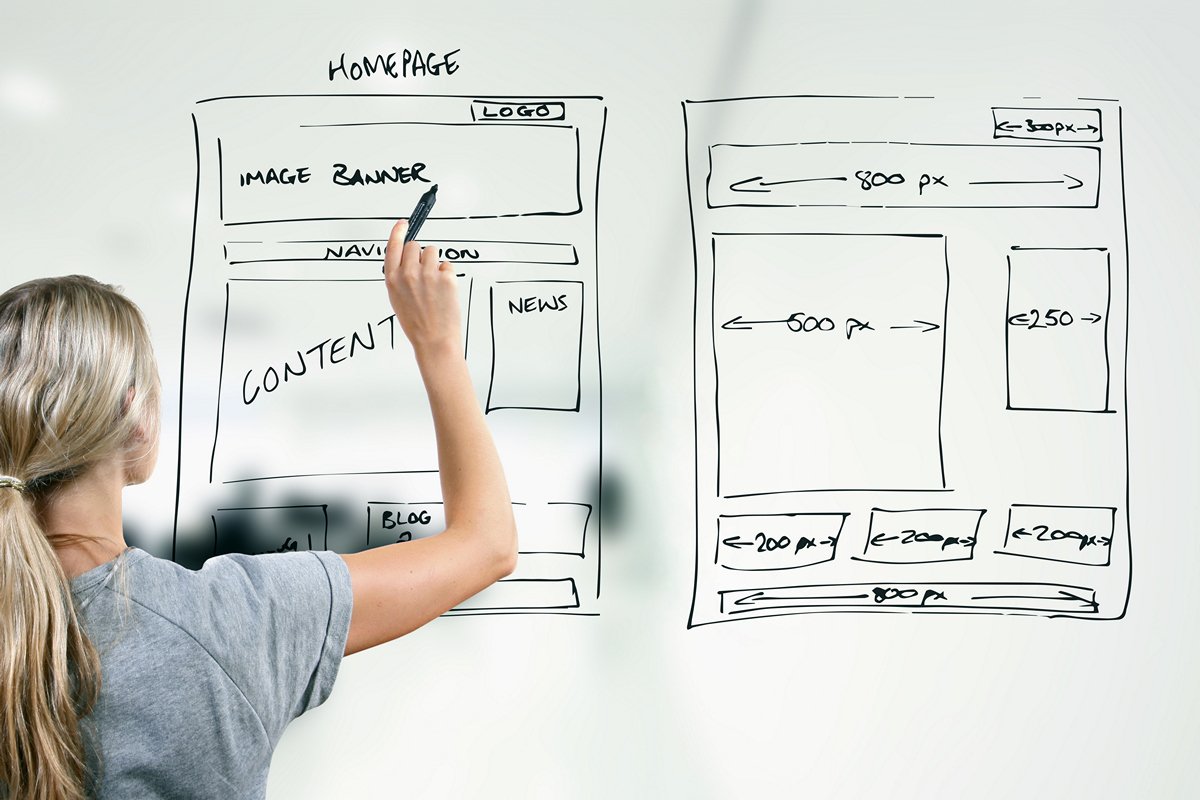
Работа над запуском нового веб-ресурса начинается с создания его прототипа в графическом редакторе. Внешне он выглядит как готовый сайт: в нем есть блоки текста и изображений, фоновые картинки и все остальные элементы. Вот только нажатие на кнопки не приведет к ожидаемому результату, ведь макет сайта – это всего лишь его визуальный образ.
Как архитектор представляет на конкурс проект здания в виде его модели из пластика, так веб-дизайнер показывает заказчику, как будет выглядеть новый ресурс в Интернете, представляя макет сайта.
Одобренный вариант попадает к верстальщику и программисту, которые наполняют его функциональным содержанием, необходимым для достижения поставленных целей. В зависимости от назначения ресурса к работе над ним привлекаются и другие специалисты – копирайтер, программист бэкенда, дизайнер пользовательских интерфейсов и маркетолог.
Макет упрощает и ускоряет процесс создания сайта. Благодаря его наличию разработчики могут:
- Представить заказчику внешний вид будущего ресурса. На этом этапе оценивается задумка веб-дизайнера и вносятся необходимые коррективы.
- Дать клиенту возможность выбирать из нескольких вариантов. Угадать, что именно нужно заказчику, не всегда получается с первого раза.
- Выявить недочеты до начала полноценного функционирования сайта. Позже сделать это будет сложнее и в плане трудозатрат, и с точки зрения финансовых расходов.
- Собственник ресурса может искать инвесторов еще до запуска проекта, представляя им прототип своей веб-площадки.
Этапы создания макета сайта
Поговорим о процессе работы над макетом подробнее и обратим внимание на важные нюансы.
Этап 1: Формирование техзадания
Приступать к созданию макета без составления технического задания не стоит даже в том случае, если вы занимаетесь этим самостоятельно, не привлекая сторонних специалистов. Этот документ содержит перечень конкретных условий, при выполнении которых работа дизайнера устроит заказчика. В число основных параметров входят:
Этот документ содержит перечень конкретных условий, при выполнении которых работа дизайнера устроит заказчика. В число основных параметров входят:
- Цели сайта – для чего нужен будущий веб-ресурс.
- Краткий анализ ЦА – кто будет пользоваться интернет-площадкой, какие потребности пользователей она будет удовлетворять.
- Пользовательские сценарии – как именно посетители сайта будут продвигаться к нужному вам результату.
- Количество и примерное содержание страниц – сколько их понадобится, чтобы реализовать поставленные цели.
- Срок выполнения работы – сколько времени вы отводите исполнителю на создание дизайн-макета сайта.
Этап 2: Работа над прототипом
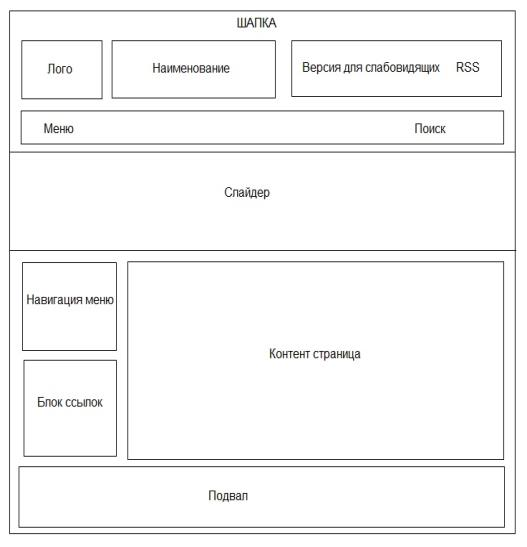
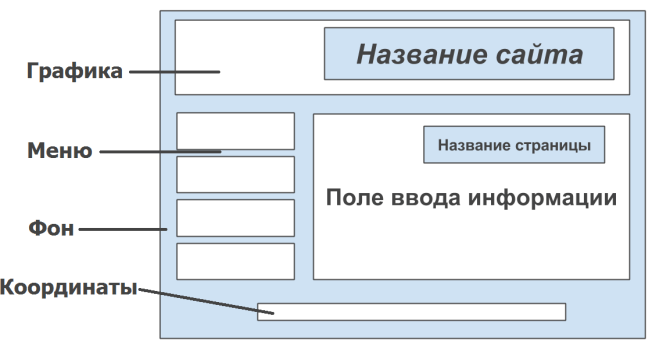
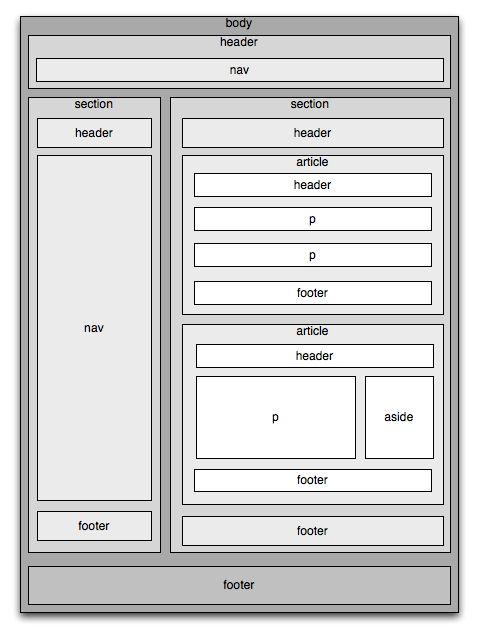
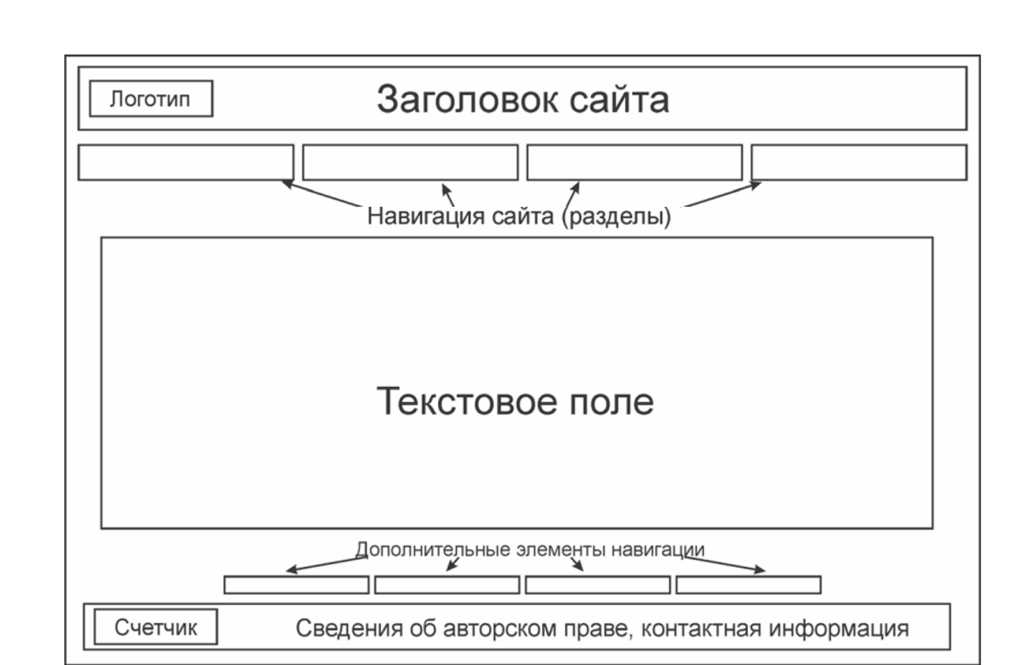
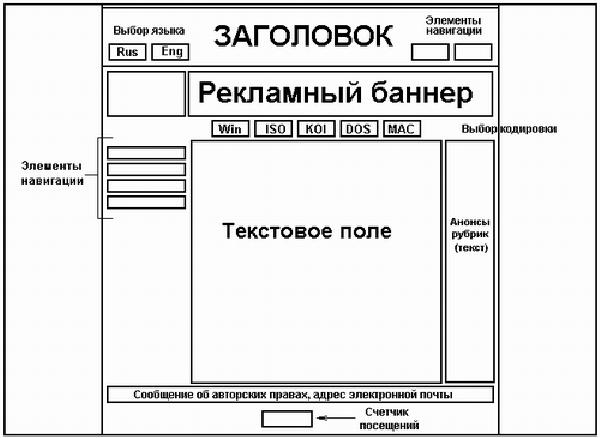
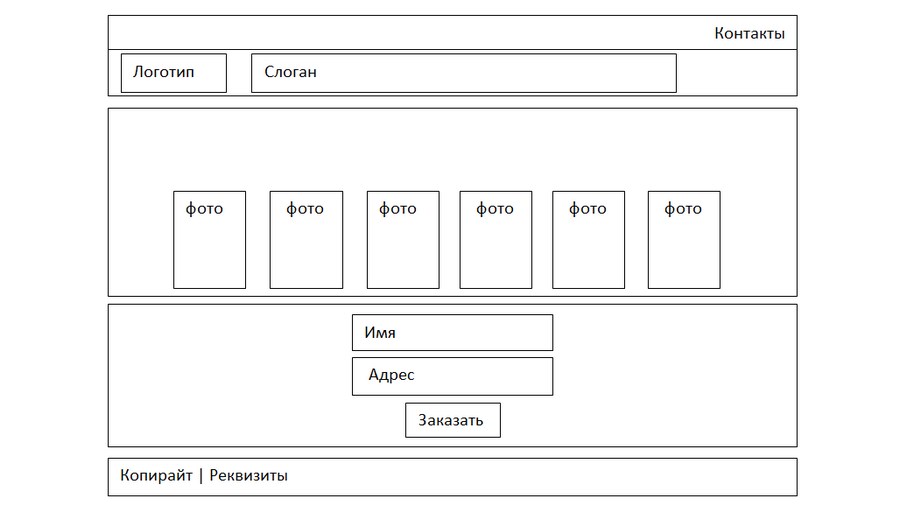
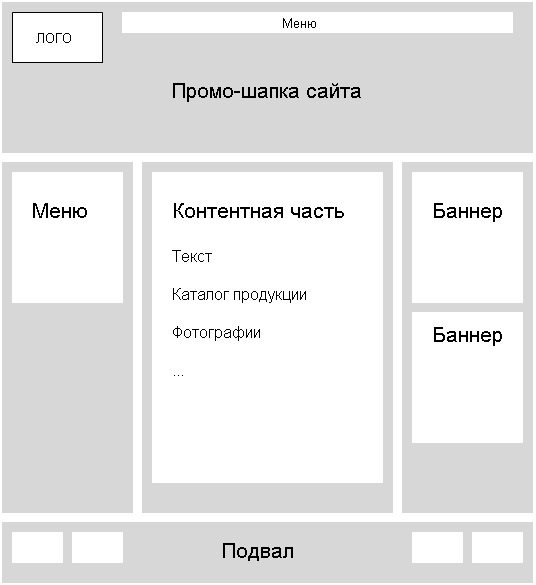
Техническое задание служит основой для дальнейшей работы – изготовления блочной структуры будущего ресурса. На схематичном изображении должны быть представлены базовые элементы любого сайта: хедер, футер, контентные блоки для каждой страницы, их расположение и соотношение по размеру.
Этап 3: Подбор цвета
Палитра не должна включать более пяти цветов. Из них два предназначены для фона, два – для шрифтов и один, который будет привлекать внимание пользователей, – для важных кнопок. Наличие брендбука предполагает использование в оформлении сайта корпоративных оттенков.
Упростить работу по подбору цветов помогут специальные сервисы. Бесплатно определиться с палитрой будущей веб-площадки вам помогут:
- Adobe Color
- ColorCode
- ColrD
- Cohensive Colors
- ColorHunter
Этап 4: Подбор шрифта
Не перегружайте макет обилием разных шрифтов, достаточно двух – для заголовков и для основного текста. При необходимости можно добавить третий, но его присутствие на странице должно быть оправдано. При подборе шрифтов учитывайте два момента:
- Они могут быть защищены авторскими правами. Во избежание неприятностей оплатите возможность их использования или берите бесплатные варианты с Google Fonts, Font Space, 1001 free fonts.

- Не во всех шрифтах вы найдете необходимые знаки и начертания. Допустим, не сможете выделить фрагменты текста курсивом, вставить знак доллара или букву «ё». Попытки решить проблему при помощи Photoshop чреваты появлением проблем при верстке страницы, поэтому лучше найти шрифт, полностью соответствующий идее оформления веб-ресурса.
Этап 5: Проработка
После подготовительных действий приступаем к процессу непосредственного создания макета страницы сайта.
- Формируем сетку из направляющих для расположения контентных блоков.
- Отводим место для хедера, футера и других базовых элементов.
- Разрабатываем внешний вид кнопок, описания, заголовка и выносим их за рабочую область. При необходимости они копируются и вставляются в нужное место.
- Тщательно продумываем компоновку элементов в каждой области.
- Интерактивные элементы отрисовываем в разных состояниях. Чтобы кнопка при наведении на нее курсора увеличивалась, понадобятся отдельные слои для обоих вариантов.

Для удобства присваивайте отдельным элементам, а также их группам логичные названия: button для кнопок, item name – для товаров и так далее.
Этап 6: Создание гайда
Верстальщик будет вам благодарен за сопроводительное описание макета сайта. В этом документе отражаются его значимые характеристики:
- используемые цвета,
- размеры сетки,
- текстовое описание базовых элементов и так далее.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 21384Уточните моменты, которые могут вызвать проблемы при верстке страницы. Например, добавьте в описание скриншоты, на которых показано состояние интерактивных элементов в разных состояниях. Перечислите названия шрифтов, их размеры и цвета, расстояние между строками текста.
Например, добавьте в описание скриншоты, на которых показано состояние интерактивных элементов в разных состояниях. Перечислите названия шрифтов, их размеры и цвета, расстояние между строками текста.
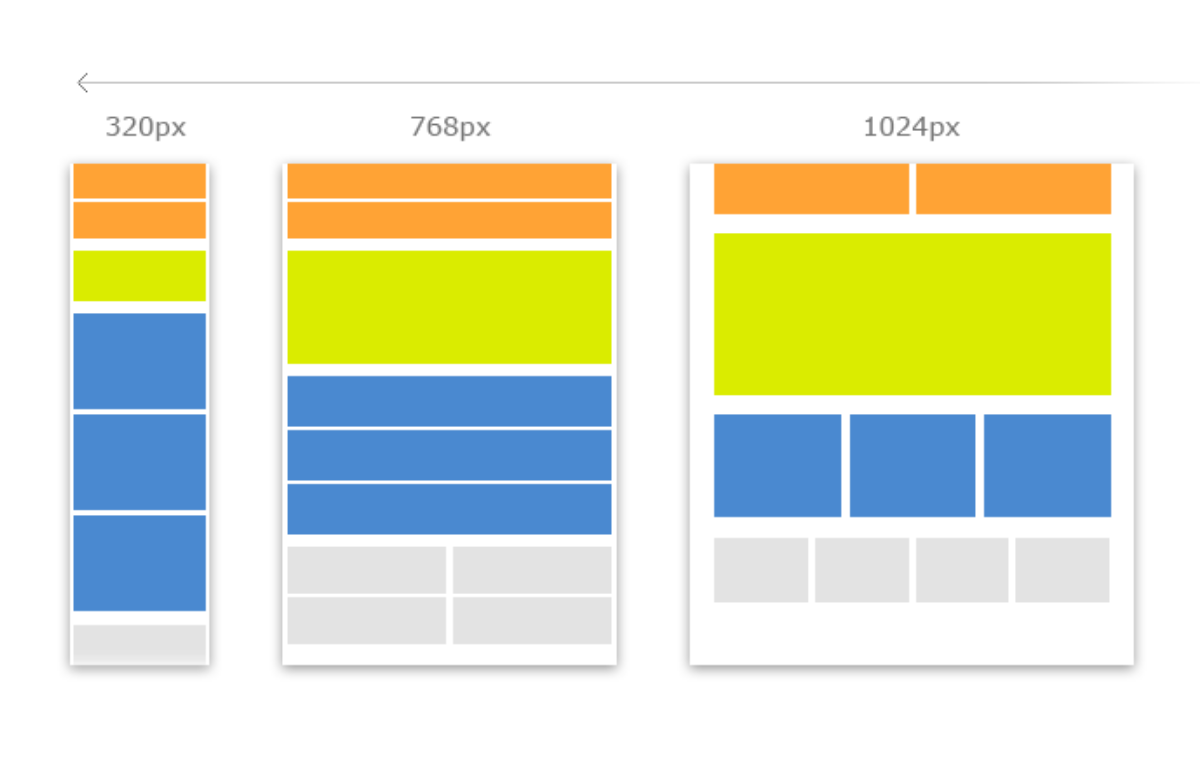
Полезным дополнением считается сопоставление внешнего вида страницы на смартфонах, планшетах и ПК. Это поможет верстальщику избежать ошибок, вызванных просмотром ресурса на разных устройствах.
Инструкция по созданию макета сайта в Фотошоп
Самым простым способом быстро разработать для заказчика прототип будущей веб-площадки считается использование самого популярного графического редактора. Для этого не нужны особые навыки и глубокие познания, достаточно владеть функционалом на обычном пользовательском уровне. Пошагово процесс создания макета сайта в Photoshop выглядит так:
- Формируем документ нужных размеров
Начинаем с кликов по «Файл» и «Создать», указываем параметры полей. Рекомендуем увеличить размер больше на 200 пикселей, чтобы добиться полного соответствия с реальным размером страницы.
- Включаем линейки и активируем сетку
На листе появятся клеточки, необходимые для расположения элементов по предназначенным для них областям. На готовом макете эти линии пропадут.
- Подбираем изображение или палитру цветов для фона
Самый простой вариант – придать фону ровный оттенок при помощи кнопки «Заливка». Более выигрышно смотрятся картинки по тематике сайта.
- Добавляем логотип компании, используя стандартный инструмент.
- Формируем верхнее меню. После выставления линейки кликаем на «Прямоугольную область», выделяем место вдоль линейки.
Подбираем подходящий цвет, жмем на кнопку «Заливка», тем самым закрашиваем выделенную ранее область. Затем отменяем выделение: «Выделение» – «Отменить выделение».
После этого выбираем «Горизонтальный текст» и шрифт. Щелчком мыши по закрашенной области даем названия разделам меню. При необходимости передвигаем текст в нужное место.
Затем создаем слой, кликаем на «Линия», нажимаем Shift и вертикальной линией делим фон меню.
Только до 26.06
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:
Тест на определение компетенцийЧек-лист «Как избежать обмана при трудоустройстве»Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Потом копируем слой и выставляем после каждого раздела:
- Создаем основной блок с контентом. Устанавливаем линии – вертикальную и горизонтальную. Делаем слои – с заголовком и с текстом. При необходимости перемещаем изображения. Левой кнопкой жмем на «Текст» и растягиваем по диагонали, после чего вставляем и форматируем текст.
- В подвале сайте создаем группу и слой. Выполняем разметку, используя линейку. Далее «Прямоугольная область» и «Заливка».
Меню копируем из верхнего.
Готовый макет включает:
- шапку с логотипом и меню;
- основной блок с контентом;
- боковую панель;
- футер, в котором находятся контакты, социальные кнопки, полезные ссылки и т. д.
Создание макета сайта в конструкторе
Для желающих обойтись собственными силами, не прибегая к услугам профессионалов, созданы специальные сервисы. С их помощью создать свой ресурс могут представители малого бизнеса, блогеры или инициаторы небольшого проекта, не связанного с коммерцией.
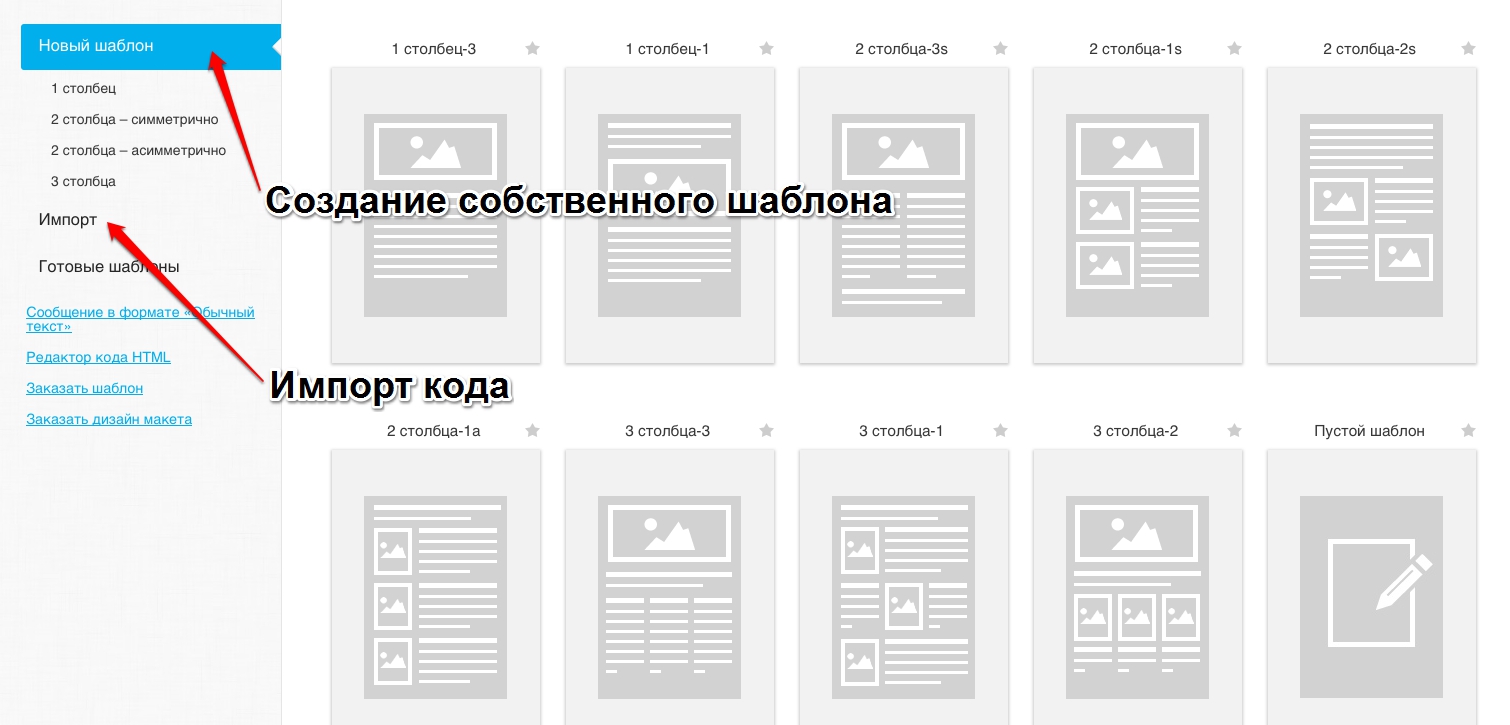
Конструкторы позволяют не думать над структурой, дизайном и функционалом. Вы получаете готовый шаблон, выбрав подходящий тематике вашего ресурса из множества вариантов. Картинки, цвета, шрифты внутри шаблона можно изменить.
Работа через сервис для создания макета сайта выгодна по нескольким причинам:
- Выбор готового шаблона из богатой библиотеки.
- Отсутствие финансовых затрат (но есть и платные варианты).
- Экономия времени.
- Моментальное внесение корректив.

- Доступна людям, не обладающими специальными знаниями.
Общие правила разработки макета сайта
Создание нового ресурса, как правило, – результат взаимодействия нескольких профессионалов. Получив файлы от дизайнера, верстальщик продолжает работу над сайтом, сверяясь с макетом. От него требуется соблюсти установленные расстояния, отступы, правильно скопировать текст, задать подходящие стили.
Кроме того, верстальщик может найти и поправить допущенные дизайнером недочеты, чтобы они не попали на опубликованный ресурс.
К типичным дизайнерским ошибкам относятся следующие:
- Забыл удалить скрытый слой с первоначальным вариантом страницы.
- Не сгруппировал элементы, тем самым вынудил верстальщика долго и упорно разбираться в макете.
- Ошибочно установил чрезмерно большой отступ для элемента, и этот промах обнаружили только после запуска ресурса.
Свести к минимуму вероятность появления подобных проблем поможет соблюдение основных принципов создания дизайн макета сайта.
Правило 1: Выберите формат файлов, удобный для всех
Дизайнер решает свои задачи, используя комфортный для себя инструмент. Разработчика этот выбор может не устраивать, что влечет продление сроков исполнения заказа за счет длительных согласований.
Наиболее востребованным графическим редактором считается Adobe Photoshop. С ним одинаково успешно работают фотографы, иллюстраторы и веб-дизайнеры. Файлы Photoshop имеют расширение .psd, поэтому верстальщик получает от дизайнера PSD-макет.
Универсальность этого редактора приводит к тому, что на овладение его функциями требуется время. Для решения задач веб-дизайна созданы программы нового поколения, работать с которыми гораздо проще. Многие выполняют создание макета сайта в Figma, Adobe XD, Sketch. Кто-то предпочитает Adobe Illustrator или Adobe InDesign.
Такое разнообразие используемых веб-дизайнерами программ приводит к тому, что у верстальщика могут возникнуть проблемы с полученными файлами. Хорошим тоном считается договориться о формате, в котором будет выполнен макет сайта, до начала работы.
Правило 2: Соблюдайте правила интерактивного дизайна
Соблюдение этих требования упростит и создание макета сайта, и его верстку.
- Перед началом работы выберите цветовую модель RGB – общепринятый стандарт для экранов и мониторов.
- Для выравнивания контента внутри макета применяйте сетку.
- Не увеличивайте маленькие картинки в ущерб их качеству.
- Для сохранения пропорций корректируйте размер изображений, зажав Shift.
- Для визуального выделения фрагментов текста используйте одно из начертаний – только курсив или только полужирный. Избегайте псевдостилей для изменения внешнего вида букв Photoshop.
Правило 3: Проследите, чтобы не было дробных размеров
Убедитесь, что расстояния и отступы имеют целые значения, выраженные четными числами. Дробей и нечетных чисел в макете быть не должно.
Правило 4: Наведите порядок в слоях и артбордах
В процессе работы слои могут располагаться хаотично, забракованные варианты находятся под новыми, которые при этом не получили другое имя. Если макет попадет к верстальщику в таком виде, ему придется потратить немало времени на выстраивание структуры.
Если макет попадет к верстальщику в таком виде, ему придется потратить немало времени на выстраивание структуры.
Во избежание этой ситуации:
- удалите скрытые и пустые слои,
- объедините элементы в группы по смыслу,
- дайте каждому слою название.
Все артборды также должны получить понятное логичное наименование. Это упростит работу верстальщика и других специалистов.
Общие правила разработки макета сайтаПравило 5: Поместите элементы на отдельный артборд
Это касается элементов, которые не отображаются с помощью HTML и CSS: иконки, карточки, отдельные кнопки. Все они выносятся на специальную страницу макета. Экспортировав их в PNG или SVG, вы поможете верстальщику: ему не придется тратить время на конвертацию.
Здесь же отобразите все состояния элементов: например, как одна и та же кнопка выглядит обычно, при наведении курсора, при клике. На этом же артборде представьте образцы использованных вами шрифтов и цветов.
Правило 6: Сопроводите макет шрифтами и иконками
Речь идет о редких шрифтах, которые отсутствуют в популярных библиотеках. Если он есть в Google Fonts, достаточно приложить ссылку.
Если он есть в Google Fonts, достаточно приложить ссылку.
Приложите к макету все элементы, экспортированные из артборда. Для формата PNG представьте версии в нескольких разрешениях.
Правило 7: Создавайте анимацию для демонстрации движущихся элементов
Проще показать анимированный прототип, чем объяснять верстальщику на словах, как именно вы представляете себе движение и взаимодействие элементов.
Анимированные макеты используют не только для демонстрации сайта в портфолио или презентации заказчику.
Макет, нарисованный в любом графическом редакторе, легко переносится в специальные программы: Adobe Animate, Adobe Edge или Principle.
Возьмите за правило завершать создание макета сайта его тщательной проверкой и только после этого отправлять файлы заказчику или разработчику. Это положительно скажется на вашей профессиональной репутации, ведь понятный макет с логичной структурой упрощает дальнейшую работу по запуску веб-ресурса и экономит время других специалистов.
Продвижение блога — Генератор продаж
Рейтинг: 5( голосов 3 )
Поделиться статьейМакет сайта: что это, зачем нужен
Дизайн • 22 февраля 2023 • 5 мин чтения
Как перед ремонтом архитектор рисует чертёж, так дизайнер перед разработкой сайта готовит макет. Рассказываем, что это такое и как его создать.
- Что такое макет сайта и зачем он нужен
- Этапы разработки макета сайта
- Правила создания макета
- Как создать макет сайта онлайн или в программе
- Типичные ошибки при создании макета сайта
- Совет эксперта
Что такое макет сайта и зачем он нужен
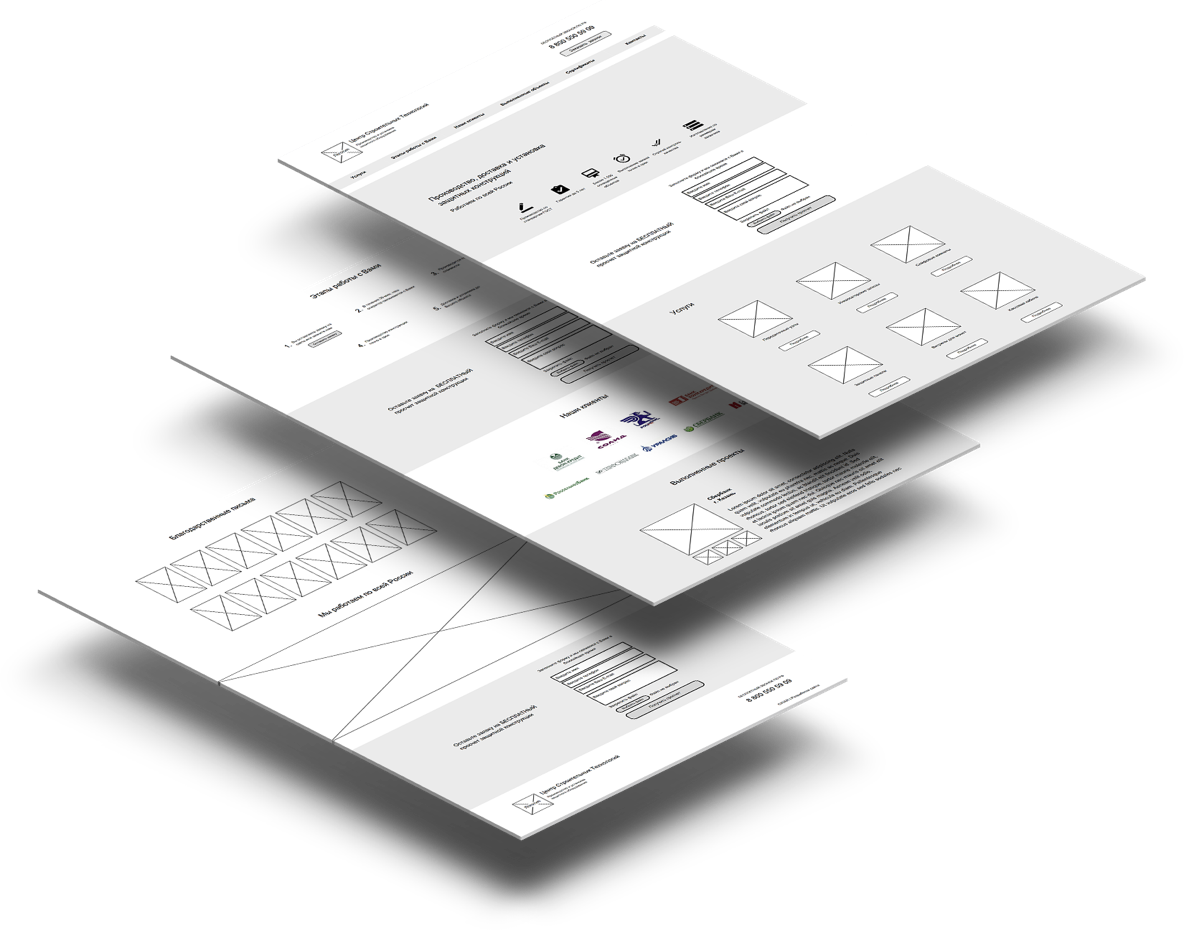
Разработку сайта дизайнер начинает с поиска референсов. Анализирует тренды, продумывает будущую структуру. Затем визуализирует идеи в специальной программе и создаёт макет — предварительный набросок дизайна.
Анализирует тренды, продумывает будущую структуру. Затем визуализирует идеи в специальной программе и создаёт макет — предварительный набросок дизайна.
Макет определяет не только как будет выглядеть сайт, но и как пользователь будет с ним взаимодействовать. Помогает собрать воедино все ожидания заказчика и согласовать, как будет выглядеть финальный продукт.
Работу над макетом можно сравнить с ремонтом в квартире. Например, без чертежа по точным замерам есть риск купить мебель, которая не пройдёт в дверной проём. Так и с макетом. Сделать дизайн сайта гораздо легче, если дизайнер заранее знает логику расположения элементов на каждой странице. Это поможет быстрее запустить сайт или доработать его, ориентируясь на карту кликов и результаты интервью с клиентами.
Одни дизайнеры называют макетом готовый прототип, другие считают, что макет — это схема из треугольников и квадратов. Единого мнения нет. Нужно учитывать этот нюанс, изучая статьи и курсы по теме.
Хотите узнать, какие навыки нужны начинающему веб-дизайнеру?
Скачайте карту компетенций, ответьте на вопросы и получите подсказки для развития своих навыков.
Этапы разработки макета сайта
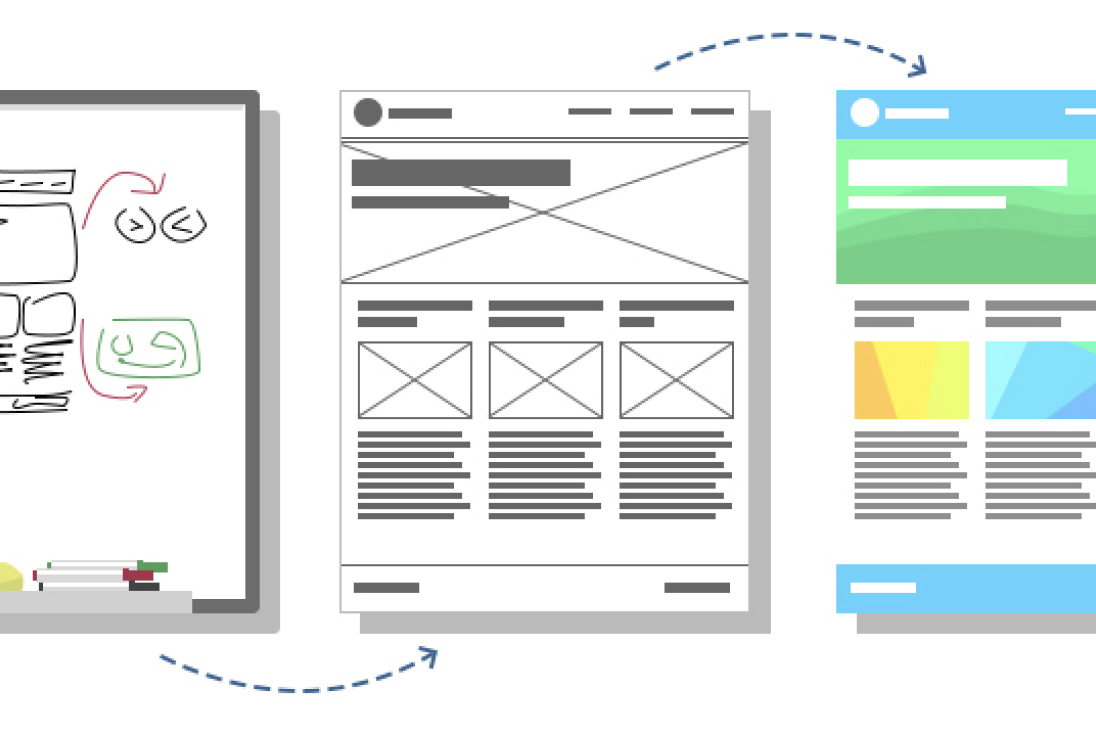
Важно создавать макет сайта поэтапно: от композиционного наброска к финальному варианту. Разберём каждый шаг подробнее.
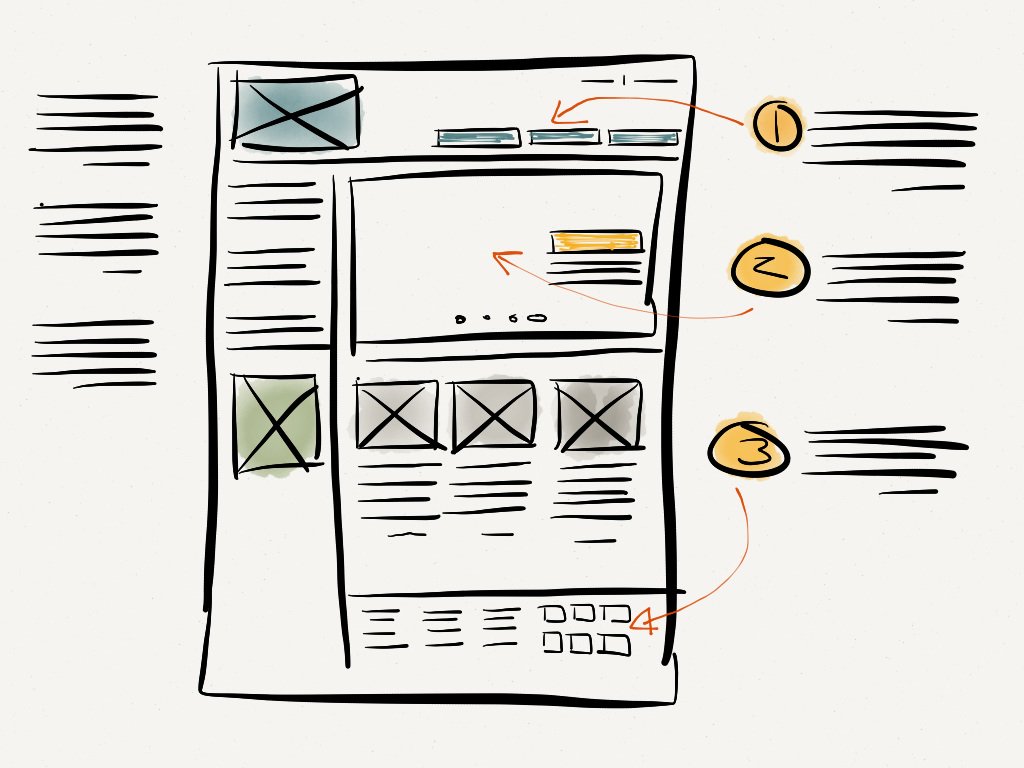
1. Композиционный набросок — схематичное расположение элементов будущего сайта. Он состоит из квадратов, прямоугольников и линий.
Набросок помогает точнее сформулировать задачу
2. Вайрфрейм — план экранов сайта. Помогает увидеть логику распределения элементов по экранам. Во время работы над вайрфреймом дизайнер видит, где будет кнопка, меню, логотип.
Вайрфрейм называют этапом «5 секунд и пара баксов». Без проработки вайрфрейма дизайнер может уйти в отрисовку скруглений и теней, начать заниматься визуальной частью без понимания логики каждого из экранов будущего сайта.
Когда логика экранов понятна, дизайнер переходит к построению сетки — отрисовывает вертикальные и горизонтальные линии, которые разделяют страницу на прямоугольники. Сетка определяет, где будут расположены заголовки, изображения, тексты. Постепенно дорабатываются детали, чтобы вайрфрейм стал максимально понятным.
Постепенно дорабатываются детали, чтобы вайрфрейм стал максимально понятным.
Вайрфрейм — база, от которой можно отталкиваться и приступать к дальнейшей работе
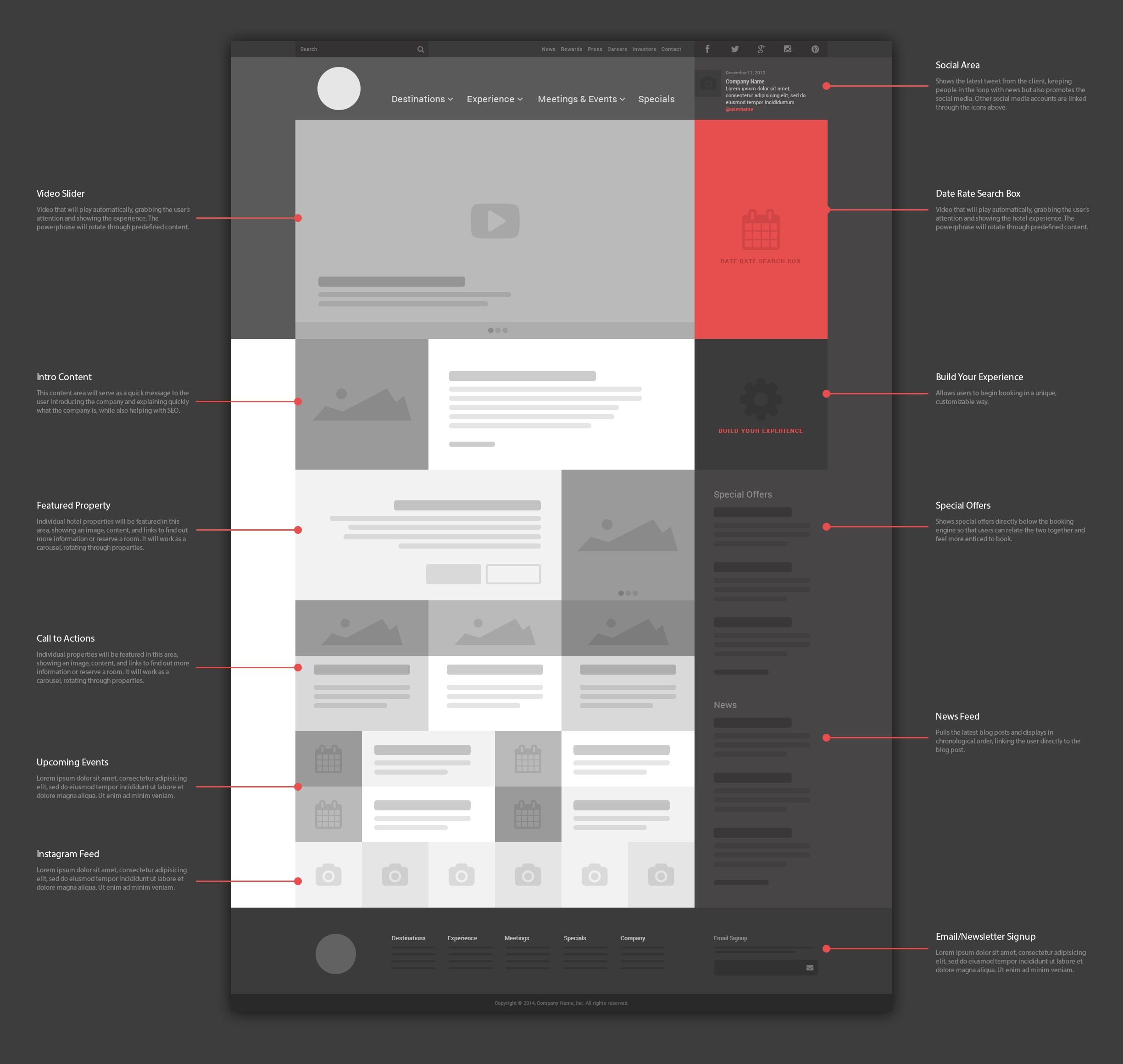
3. Макет (или мокап) — оформленный UI-дизайн. Он нужен, чтобы показать, как будет выглядеть сайт на разных устройствах, например на десктопе или экране мобильного. Мокап должен быть понятен любому человеку, не связанному с дизайном.
Сетка нужна дизайнеру, чтобы рисовать макет и соблюдать системность. В дальнейшем на неё опирается разработчик, который там же смотрит значения и параметры, нужные для вёрстки.
Если отступы системные и есть поддержка базовой единицы, то вёрстка пройдёт легко. В противном случае процесс превратится в бесконечные переписки и уточнения. Опытный фронтенд-разработчик может вообще сделать так, как ему удобнее и быстрее, и дизайнер ничего не исправит.
С макетом работа в хорошем смысле становится предсказуемой — разработана типографика, подобрана палитра изображения, ясна логика экранов
4. Прототип — финальный этап. Это детально проработанный макет, в котором понятна структура каждой из страниц и логика взаимодействия пользователя с сайтом.
Прототип — финальный этап. Это детально проработанный макет, в котором понятна структура каждой из страниц и логика взаимодействия пользователя с сайтом.
В прототипах обычно прописаны кликабельность кнопок и меню
Правила создания макета
Чтобы макет дизайна сайта получился простым и функциональным, нужно следовать правилам:
1. Составить техническое задание
Это документ, где зафиксированы цели, например, получить максимум регистраций на мастер-класс, результаты исследований целевой аудитории, для которой делается сайт, количество и примерная структура страниц.
В ТЗ записывают и пользовательские сценарии. Для этого нужно разобраться, что поможет привлекать и удерживать внимание пользователей, как они будут решать свои задачи с помощью сайта, что им помогает в достижении цели, а что мешает.
2. Сделать макет согласно вайрфрейму
Определить место для хедера, футера, основных блоков контента. Создать часть базовых элементов, например кнопок.
Затем нужно отрисовать интерактивные элементы в разных состояниях. Например, если шрифт увеличивается при наведении, это нужно показать. Обязательно добавить описание макета для верстальщика: прописать все характеристики, на которые он будет ориентироваться в работе.
В макете надо прописать параметры сетки и базовую единицу. Чтобы вёрстка прошла быстрее, некоторые дизайнеры показывают систему используемых отступов с помощью набора прямоугольников 8 рх, 16 рх, 24 рх, 32 рх и так далее. Указывают, какие шрифты использовались, и их стили: полное описание, начиная от контекста использования и заканчивая кеглем с межстрочным интервалом.
Поведение элементов тоже нужно показать в макете: как ведёт себя кнопка в разных состояниях, если есть раскрывающееся меню, и как оно выглядит, когда развёрнуто, состояния инпутов, используемые цвета.
3. Выбрать цвета и шрифты
Теперь осталось подобрать цветовую гамму: несколько цветов для шрифта и несколько базовых для фона. Лучше отталкиваться от фирменного стиля бренда и от гайдлайна — документа с описанием стандартов, правил, рекомендаций и примеров. Или воспользоваться бесплатными онлайн-сервисами: Adobe Color, ColrD, ColorHunter.
Лучше отталкиваться от фирменного стиля бренда и от гайдлайна — документа с описанием стандартов, правил, рекомендаций и примеров. Или воспользоваться бесплатными онлайн-сервисами: Adobe Color, ColrD, ColorHunter.
Для разработки макета сайта понадобится несколько шрифтов. Использовать шрифты без разрешения — это нарушение авторских прав, поэтому нужно получать лицензию или выбирать бесплатные на Google Fonts, Font Space и 1001 free fonts.
На курсе «Дизайнер интерфейсов» преподаватели помогают освоить все инструменты, которые нужно знать дизайнеру, чтобы найти первых клиентов. Теория охватывает основы веб-дизайна, а практика приближена к реальным ТЗ.
Освойте профессию UI/UX-дизайнера с нуля за 8 месяцев
Создайте 6 проектов мобильных и веб-приложений для своего портфолио. После обучения получите первый оплачиваемый заказ в «Мастерской» — студии дизайна внутри Практикума. Сделайте первый шаг и попробуйте бесплатную вводную часть курса «Дизайнер интерфейсов».
Как создать макет сайта онлайн или в программе
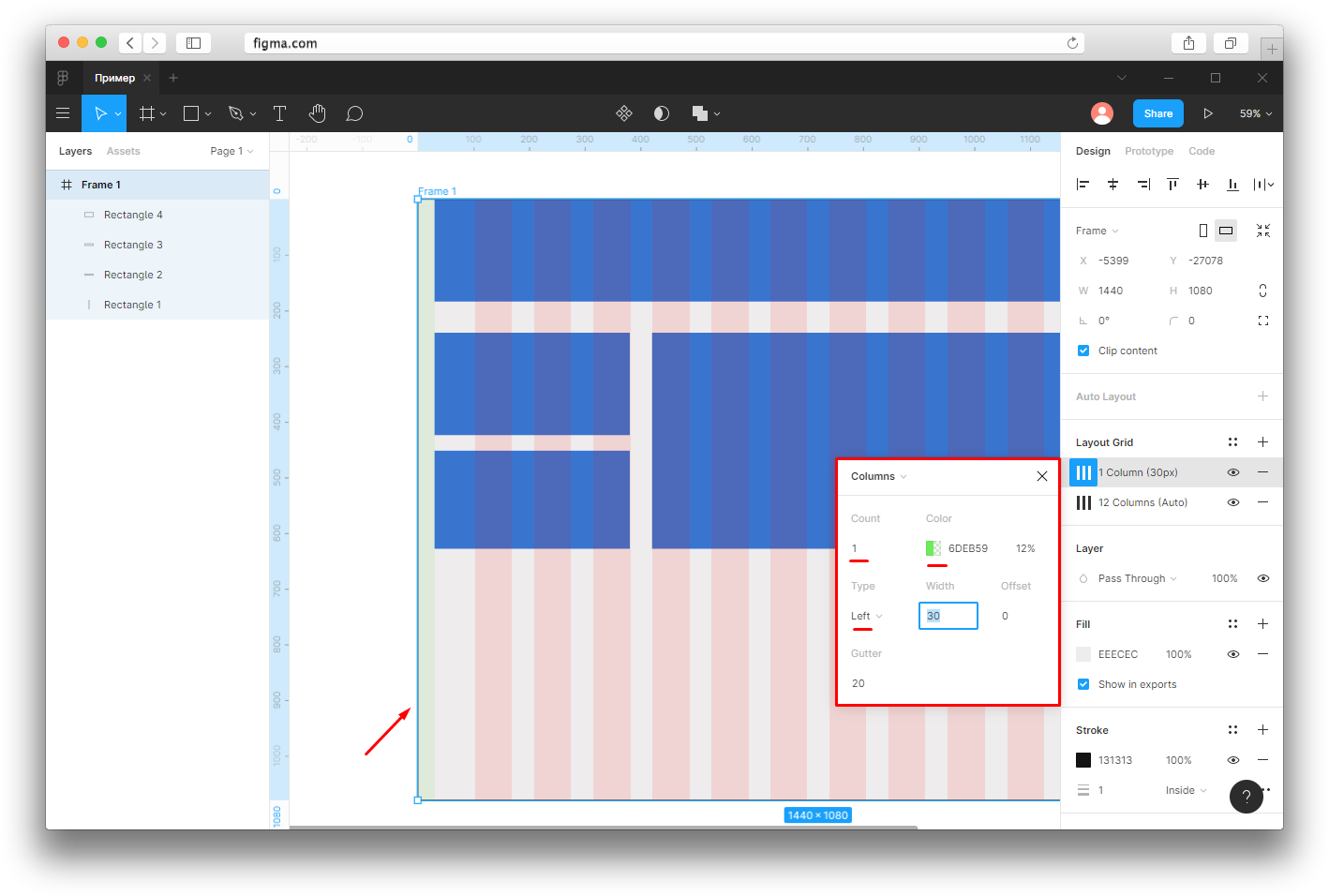
Чтобы создать макет сайта, дизайнеры пользуются специальными инструментами, например Figma, Photoshop или Sketch. Рассказываем про самые популярные. В сервисах есть ряд ограничений для российских пользователей.
Онлайн-сервис для разработки интерфейсов и прототипирования. Позволяет рисовать вайрфреймы и верстать макеты. Аккаунты Figma для компаний не работают в России с марта 2022, но личные по-прежнему доступны.
✅ Плюсы
● Для личного использования сервис бесплатный.
❌ Минусы
● Мало инструментов для обработки фото.
Sketch
Векторный графический редактор для macOS. Здесь нет инструментов для редактирования фото, создания анимации и 3D-графики, но для дизайна интерфейсов Sketch подойдёт.
✅ Плюсы
● Весит значительно меньше, чем Photoshop: 38MB против 2GB.
● Пресеты для iOS-устройств, адаптивного веб-дизайна.
● В редактор интегрирован инструмент Layout Grid — пригодится для дизайна интерфейса pixel perfect. Ширину колонок легко настраивать и менять.
❌ Минусы
● Нельзя установить на другие операционные системы кроме macOS.
Adobe Photoshop и Illustrator
Adobe Creative Cloud — ПО для графического дизайна, редактирования фото и видео, веб-разработки.
✅ Плюсы
● Подписка на Creative Cloud даёт доступ к пакетам Adobe с различными вариантами программ, можно выбрать конкретный редактор, если для работы нужен только он.
❌ Минусы
● Может быть сложным в освоении для новичков, для старта лучше выбрать Figma.
Типичные ошибки при создании макета сайта
❌ Примитивная разработка схем
Бывают слишком простые мокапы: круг и прямоугольник, а над ними — ещё несколько прямоугольников. Так происходит, когда от дизайнера требуют макет сайта и он делает его, не разобравшись в задаче, зачем всё это нужно и кому.
Так происходит, когда от дизайнера требуют макет сайта и он делает его, не разобравшись в задаче, зачем всё это нужно и кому.
Схема должна быть понятной без дополнительных вводных, чтобы любой участник команды мог посмотреть на неё и понять, почему на странице нужны именно эти элементы.
❌ Перегруженность деталями
Бывает и наоборот, когда дизайнер увлекается разнообразием элементов и делает макет, где слишком много геометрических форм, шрифтов и цветов. Цель макета — собрать воедино все ожидания заказчика или команды и дизайнера, а затем — согласовать, поэтому придётся обойтись без украшений.
❌ Не продуман путь пользователя
Если структура сайта отличается от привычной для пользователя, то дизайн не будет работать. Недостаточно просто применить приятные глазу дизайнера визуальные решения — надо учитывать потребности пользователей, причём уже на этапе макета.
❌ Нет адаптивности и функциональности
Сайты просматривают на смартфонах, планшетах, компьютерах и даже на телевизорах, поэтому дизайнеру нужно уже на старте продумать, как сайт будет выглядеть на всех устройствах, организовать элементы и выбрать цвета.
Совет эксперта
Александр Старинский
Не стоит пренебрегать созданием вайрфрейма. При всей кажущейся простоте это очень важный, нужный и эффективный этап разработки любого дизайна. Он позволит сэкономить огромное количество времени и нервов, а работу над интерфейсом превратит в лёгкую прогулку. Вайрфрейм или отдельные крупные куски можно перерисовывать — они для того и придуманы, чтобы быстро набросать и посмотреть, как всё выглядит и работает в общих чертах. В работе над UI такое тоже возможно, но занимает куда больше времени и сил.
Статью подготовили:
Поделиться
Читать также:
Adobe Photoshop: обзор интерфейса, функций и возможностей программы
Читать статью
Кто такой дизайнер интерфейсов и как им стать, чтобы менять мир
Читать статью
Как нейросети изменят цифровые профессии?
На вебинаре 27 июня в 19:00 поможем разобраться — что делать сейчас, если хотите в IT.
10 идей макета веб-сайта, которые вдохновят ваш следующий проект
Обратитесь к этим 10 идеям макета веб-сайта, чтобы получить идеи для вашего следующего дизайна.
Джефф Карделло
Ничего не найдено.
Поиск хорошей идеи макета веб-сайта может стать творческой искрой, необходимой для изменения дизайна вашего сайта, чтобы он лучше представлял ваш бренд.
Макет вашего веб-сайта может быть столь же функциональным, сколь и мастерски сконструированным, но он должен служить более важной цели — продаже вашего бренда. Определение того, как организовать контент вашего сайта, может сосредоточить миссию вашего бренда и убедить клиентов совершить конверсию.
Важность хорошего макета
После появления Интернета веб-дизайн отражал печатные СМИ. Столбцы и строки следовали за жесткими линиями, а содержимое и изображения были привязаны к фиксированным пробелам — аналогично макету газетного журнала. Эти унифицированные макеты ограничивали разнообразие веб-сайтов. Но по мере того, как языки программирования, такие как HTML, CSS и JavaScript, развивались, чтобы улучшить время загрузки и функциональность сайта, также появились новые возможности, инструменты и шаблоны дизайна макета веб-сайта.
Независимо от типа веб-сайта, то, как вы представляете контент, так же важно, как и сам контент. Если у вас есть элементы, которые отвлекают пользователей или затрудняют чтение важной информации, пользовательский опыт (UX) пострадает.
Макеты должны соответствовать типу контента, который вы представляете. Например, целевая страница для продажи должна быть организована таким образом, чтобы посетителям было легко узнать о продуктах и совершить покупку. Тем не менее, макет блога должен быть направлен на то, чтобы статья была читаемой с минимальными отвлекающими факторами.
Эти 10 идей макета помогут вам создать веб-сайт, который найдет отклик у посетителей и оставит незабываемые впечатления.
1. Добавление глубины с эффектом параллакса
Параллаксная прокрутка добавляет глубины макету. Фон веб-сайта движется с другой скоростью, чем передний план, создавая псевдо-3D-эффект. Когда это делается тонко — не перегружая посетителей слишком большим движением — он накладывает графику, изображения и текст, чтобы сделать макет страницы более динамичным и погрузить посетителей в опыт. Людям, прокручивающим вниз, будет предложено продолжать следить за эффектом параллакса.
Людям, прокручивающим вниз, будет предложено продолжать следить за эффектом параллакса.
Джек Джаешке, австралийский аниматор, моушн-дизайнер и редактор фильмов, сочетает иллюстрацию и видео с движением параллакса в своем дизайнерском портфолио. Цветные анимированные круги на заднем плане добавляют цвета и играют, пока посетители просматривают сайт Джека, чтобы узнать о его работе. Динамизм параллакса дает Джеку возможность экспериментировать с интерактивным дизайном и демонстрировать свои творческие способности, не отвлекаясь от контента.
2. Используйте перекрывающиеся элементы
Благодаря свободе, предоставляемой современными инструментами веб-дизайна, макеты веб-сайтов могут выходить за рамки автономных столбцов традиционных макетов. Дизайнеры могут свободно складывать элементы дизайна по оси Z — переход от организованных столбцов печатного дизайна со сложенными элементами — будь то текст, изображение, цвет и т. д. Игра с такими границами устраняет жесткий формат для создания неожиданных но привлекательные макеты.
Сайт Slay My Resume, разработанный Стивеном Войзи, перекрывает текстовые поля разного цвета, чтобы направлять посетителей по сообщению сайта. Владелец Slay My Resume Али Уильямс помогает соискателям дорабатывать свои резюме и заявления о приеме на работу, чтобы получить работу. А сайт Али заставляет посетителей читать, как и хорошее резюме. Изображения сайта и цветные квадраты слегка перекрывают друг друга, переходя читателя от раздела к разделу, не прерывая страницу. Посетители должны продолжать просмотр сайта, чтобы закончить чтение того, что находится в одном разделе, и уже начать читать то, что находится в следующем.
Этот стиль может помочь вашему бренду передать больше информации на меньшем пространстве, когда все, что нужно клиенту, это пункты списка. Для этого сайта деловое предложение ясно изложено в разделе «5 веских причин, по которым вам следует нанять специалиста по составлению резюме. Посетители сайта могут узнать об основных моментах службы Slay My Resume, просматривая сайт с приятной, сплоченной цветовой палитрой и четким заголовком, и связаться через контактную форму в нижней части главной страницы.
3. Разбивайте содержимое на смещенные заголовки, подзаголовки и столбцы
В некоторых макетах лучше меньше, да лучше. Слишком много сложных анимаций и других украшений могут загромождать дизайн. Часто смещающиеся элементы и столбцы — это все, что нужно макету, чтобы привлечь достаточно внимания, чтобы сообщить о бренде.
Как и любой нетрадиционный метод компоновки, дизайнеры должны сбалансировать контент и визуальные эффекты. Эти элементы могут быть смещены или перекрывать друг друга, но они все равно должны быть логически связаны, чтобы направлять посетителей.
Фармацевтическая компания Alvogen использует этот подход к дизайну в шахматном порядке, размещая текст справа с изображениями слева в некоторых разделах и меняя порядок организации в других разделах. Это создает визуальный эффект лестницы, перемещая посетителей сайта вниз по странице.
4. Размещение содержимого с помощью горизонтальных карточек
Горизонтальное расположение — это простой способ избежать перегруженности дизайна. Он также хорошо работает для экранов смартфонов, где структура становится вертикальной прокруткой.
Он также хорошо работает для экранов смартфонов, где структура становится вертикальной прокруткой.
Hypergiant, компания, предлагающая передовые программные решения для ИИ для компаний, использует горизонтальные карточки для части наиболее важного контента, создавая поток на своем веб-сайте, похожий на временную шкалу. Вместо стандартного газетного формата, состоящего из заголовка, затем изображения и текста, горизонтальное отображение позволяет посетителям сайта полностью изучить каждый раздел, прежде чем двигаться дальше, как фотогалерея или слайд-шоу. Людям не нужно будет прокручивать вверх или вниз, чтобы прочитать больше информации — горизонтальные карточки четко представляют информацию о сайте на каждом снимке.
Бесплатная электронная книга: Современный процесс веб-дизайна
Узнайте о процессах и инструментах, лежащих в основе высокопроизводительных веб-сайтов.
Начать чтение
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать чтение
5. Разделение экрана
Разделение экрана позволяет разбивать большие блоки контента, чтобы максимально увеличить пространство на экране. Выделение каждой стороны экрана для дополнительного контента обеспечивает более полный опыт.
Компания по производству продуктовых наборов Ono использует разделенные экраны с анимацией, запускаемой прокруткой, для UX, полного цвета и движения. Это создает четкий путь к возможному призыву к действию (CTA) в нижней части обоих столбцов, поскольку посетители сайта должны продолжать прокручивать, чтобы прочитать текст в правой части экрана. По мере прокрутки слева появляются новые визуальные эффекты, которые добавляют разнообразия и не дают читателям скучать.
Разделение экрана — еще один практичный способ связать вместе связанные блоки контента. Вместо одной веб-страницы с переполненным контентом или требующей от посетителей прокрутки, он аккуратно делит вещи на две части.
6.
 Большой текст с гигантским текстом
Большой текст с гигантским текстомГигантский текст, если он сделан правильно, привлекает внимание, чтобы громко заявить о бренде или призыве к действию.
Гигантский заголовок и стрелка вниз на домашней странице цифрового агентства Okalpha немедленно побуждают пользователя прокрутить вниз, чтобы узнать больше. И приветствие — «Привет. Мы в порядке». — действует как введение и начало разговора, как будто вы уже спросили, как у них дела. Когда посетители сайта прокручивают страницу вниз, чтобы узнать больше об Okalpha, они видят краткое описание бренда и того, чем они занимаются.
При использовании крупного шрифта убедитесь, что за сообщением стоит четкое намерение, например CTA. Для этого сайта он ведет в раздел «О сайте», приглашая посетителей узнать больше об агентстве и его работе.
7. Выберите горизонтальную прокрутку
Горизонтальная или боковая прокрутка влияет на организацию контента веб-сайта и часто используется вместо вертикальной прокрутки для демонстрации изображений и идей бренда.
Дизайн Альфредо Брикколо для Krasa Architecture, Light & Design делает это хорошо, используя боковую прокрутку, чтобы продемонстрировать портфолио фирмы.
Чтобы организовать эффективную боковую прокрутку, текст, изображения и другие элементы должны быть последовательными и лаконичными, чтобы правильное сообщение соответствовало ограничениям размера экрана. Это создает иллюзию перемещения по галерее или перелистывания книги, что делает боковую прокрутку убедительным и уникальным способом навигации по контенту. Для Krasa Architecture этот макет позволяет посетителям ознакомиться с прошлыми проектами. Использование изображения в градациях серого для каждого проекта побуждает посетителей перемещать курсор к изображению, а наведение курсора добавляет цвет каждому изображению.
8. Ползунки-вкладыши
Ползунки-врезки выходят за рамки протокола проектирования и дают веб-дизайнеру больше творческой свободы за счет экономии места. Традиционно карусели или слайдеры разбивают дизайн, что может негативно повлиять на доступность и может перемещаться слишком быстро, чтобы посетители могли усвоить весь контент.
Но дизайнеры совершенствуют ползунки, делая их менее навязчивыми, сохраняя при этом свою функциональность. Цель состоит в том, чтобы создать контент, для изучения которого требуется всего несколько кликов, чтобы людям не приходилось переходить на разные страницы.
Генератор слайдеров Refokus — это инструмент, который поможет вам создавать собственные слайдеры со статическими элементами или списками коллекций CMS без написания единой строки кода. Это особенно полезно для сайтов электронной коммерции для демонстрации продуктов без перенаправления на новую страницу.
Экономьте место на своем сайте, добавляя визуальный контент в слайдер и позволяя людям нажимать на него по мере необходимости. Соедините каждое изображение с замещающим текстом, чтобы контент был доступен большему количеству посетителей, и убедитесь, что стрелки видны и интуитивно понятны, чтобы посетители могли контролировать темп.
9. Сетка CSS
Подобно этому смайлику, сделанному в Webflow, сетка CSS выравнивает элементы по горизонтальной и вертикальной сетке.
Сетка CSS позволяет дизайнерам управлять позиционированием элементов по горизонтали и вертикали, что дает им более точный контроль над визуальными элементами и содержимым. Сетки CSS полезны для экспериментов, позволяя создавать макеты веб-сайтов с разбитыми сетками и другие уникальные дизайны. Используйте макет сетки CSS для большей точности в дизайне.
10. Продолжающийся подъем брутализма
Адаптивный дизайн, более организованный контент и усовершенствованная навигация сделали путешествие по сети более совершенным. Брутализм противоречит всем традиционным тенденциям дизайна, создавая собственную визуальную иерархию.
Этот веб-сайт-портфолио дизайнера Джошуа Гарсиа, на котором представлено множество тематических исследований, отдает предпочтение бруталистскому стилю дизайна.
Брутализм сочетает в себе практичность и экспериментирование. По мере того, как дизайнеры находят новые способы обновления UX, бруталисты изобретают новые способы создания шума с помощью разрушительной навигации, смешанных фокусов, странных цветовых схем, асимметричных макетов, раздражающих визуальных эффектов и загадочного контента. В дизайне Джошуа используется жирный черный текст на не совсем белом фоне, разделенный горизонтальными линиями, для объявления категорий сайта. При наведении курсора на каждую фразу открывается выцветшее фоновое изображение, а нажатие приводит к образцам работ.
В дизайне Джошуа используется жирный черный текст на не совсем белом фоне, разделенный горизонтальными линиями, для объявления категорий сайта. При наведении курсора на каждую фразу открывается выцветшее фоновое изображение, а нажатие приводит к образцам работ.
Этот смелый, резкий дизайн — идеальная сумма неожиданностей, которая привлекает людей, чтобы узнать больше.
Испытайте новый макет сегодня
Разработка веб-сайтов эволюционировала, чтобы сделать веб-сайты брендов более интерактивными и продуманными по дизайну. Webflow принял эту эволюцию в дизайне, предлагая шаблоны на переднем крае макетов веб-сайтов. Эти идеи макета и инструменты Webflow для дизайна без кода помогут вам создать веб-страницу бренда, которая полностью соответствует современному дизайну веб-сайта.
Опубликовано
20 февраля 2023 г.
Категория
Вдохновение
Поделись
Рекомендуемое чтение
Вдохновение 900 03 Inspiration InspirationПодпишитесь на Webflow Inspo
Получите самое лучшее, самое крутое и новейшее в дизайне и без кода доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашим следующим информационным бюллетенем!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформите свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Начните бесплатно Пробуйте Webflow столько, сколько хотите, с нашим бесплатным стартовым планом. Приобретите платный план сайта, чтобы публиковать, размещать и разблокировать дополнительные функции.
Начните работу — это бесплатно
Трансформация процесса проектирования по телефону
Дизайн веб-страницы: 3 шага, которым должен следовать каждый дизайнер
Задумывались ли вы когда-нибудь, что делает дизайн веб-страницы отличным? Вот краткое руководство по созданию бизнес-сайта, повышающего конверсию.
Томас Лауринавичюс
Превосходный веб-дизайн
От 101 до продвинутого уровня узнайте, как создавать сайты в Webflow, пройдя более 100 уроков, включая основы HTML и CSS.
Начать курс
Начать курс
Бесплатный курс
Создание веб-страницы, которая воплощает в себе почти волшебное умение сочетать эстетическую красоту и эффектность вашего сообщения, требует хорошего сочетания искусства и науки. Секрет заключается в том, чтобы дать себе немного творческой свободы, придерживаясь при этом проверенной структуры.
Секрет заключается в том, чтобы дать себе немного творческой свободы, придерживаясь при этом проверенной структуры.
Звук невозможен?
Не волнуйтесь, вот краткое руководство по созданию макета веб-страницы, повышающей конверсию, для любого бизнес-сайта.
3-шаговый процесс разработки макета бизнес-сайта
Шаг 1: сначала продумайте путь пользователя процесс проектирования. Проводя исследование, убедитесь, что вы неуклонно сосредотачиваетесь на первом впечатлении ваших потенциальных клиентов. В конце концов, разработка бизнес-сайта, обеспечивающего отличный пользовательский интерфейс, практически невозможна без знания ожиданий целевых пользователей.
И веб-сайт, который не обращает внимания на доступность или не имеет большого пользовательского опыта, имеет гораздо меньше шансов привлечь приличный объем трафика — в конце концов, UX и SEO идут рука об руку. Есть исключения с небрежным UX, которые все еще привлекают множество пользователей — см. Craigslist. Но компании с лучшим UX, такие как Uber, Airbnb и Slack, имеют гораздо больше шансов заново изобрести свои отрасли.
Craigslist. Но компании с лучшим UX, такие как Uber, Airbnb и Slack, имеют гораздо больше шансов заново изобрести свои отрасли.
Существует множество способов изучения потребностей и ожиданий пользователей, но, вероятно, наиболее популярными являются опросы и сортировка карточек. Как только вы получите более глубокое представление о том, что ваша целевая аудитория ожидает от страницы, вы можете начать работать над информационной архитектурой.
Информационная архитектура (IA) предназначена для организации информации на веб-сайте таким образом, чтобы она была понятной, интуитивно понятной и разумной. Подумайте о своем собственном опыте просмотра веб-страниц: переход на веб-страницу, которая плохо спланирована и не доказывает свою актуальность за считанные секунды, разочаровывает и, вероятно, заставляет вас немедленно нажать кнопку закрытия или возврата.
Good IA создаст иерархию, которая подчеркнет наиболее важные элементы и заинтересует посетителей. Без прочного «скелета», на который можно опираться, вы обречены на провал.
Навигация — один из ключевых аспектов IA, который следует учитывать на раннем этапе. Неважно, насколько великолепен ваш веб-сайт, если пользователи не могут найти на нем дорогу.
Хорошая навигация имеет три основные характеристики:
- Простота
- Ясность
- Консистенция
Ваша цель должна состоять в том, чтобы направлять пользователей к информации, которую они ищут, с помощью наименьшего количества кликов. Вы достигаете этого с помощью ясного, лаконичного и удобного языка на панели навигации и единообразного дизайна на всем сайте. Добавление функции резервного копирования, такой как хлебные крошки, также может значительно повысить удобство использования вашего сайта, помогая посетителю всегда понимать свое местоположение на сайте.
Шаг 2. Создайте правильную визуальную иерархию
Лучшие веб-сайты делают это правильно. Строгая визуальная иерархия определяет разницу между дизайном макета веб-сайта, который направляет пользователей к действию, которое вы хотите, чтобы они предприняли, и сайтом, который просто выглядит красиво. Люди — невероятно визуальные существа, и когда дело доходит до потребления контента в Интернете, мы часто просматриваем страницу, чтобы быстро определить, найдем ли мы то, что нам нужно, прежде чем погрузиться в нее.
Как дизайнер, вы можете убедиться, что самая важная информация видна и привлекает пользователей.
Без четкой визуальной иерархии весь контент на странице кажется одинаково важным, что делает его перегруженным.
Различные принципы дизайна помогают создать надежную визуальную иерархию.
Сетки обеспечивают широкие возможности настройки для создания связей между различными элементами на странице и придают ощущение порядка в макете. Сетка показывает, как все элементы взаимодействуют друг с другом на странице, и обеспечивает адаптивный дизайн, использующий четкую структуру для выделения нужной информации.
Существует два основных шаблона сканирования глаз, которые люди используют для быстрого сканирования блоков контента:
- F-образный шаблон
- Z-образный шаблон
9 0279
Как дизайнер, у вас есть большой контроль над тем, куда будут смотреть посетители веб-сайта, когда они просматривают вашу страницу, поэтому очень важно настроить правильные пути для них. Мы часто сталкиваемся с F-образным шаблоном на веб-сайтах с большим количеством текста, таких как блоги и новостные сайты.
Важно отметить, что группа Нильсена-Нормана — люди, которые открыли этот шаблон чтения в 2006 году — недавно пересмотрели свое исследование и прояснили некоторые окружающие его заблуждения: F-образный шаблон на самом деле вреден для пользователей и бизнеса, и их следует избегать.
Если пользователи просматривают ваш веб-сайт по F-шаблону, это означает, что они отдают предпочтение левой части страницы и пропускают важный контент справа. Чтобы предотвратить F-сканирование, вы должны отформатировать контент на своем сайте таким образом, чтобы направлять его к информации, которую вы считаете наиболее важной.
Вот несколько способов направить посетителей к чтению самого важного содержания:
- Включите самую важную информацию в первые два абзаца
- Используйте заголовки и подзаголовки
- Выделите важные слова или фразы жирным шрифтом суммы связанной информации визуально
- Чаще используйте маркированные и нумерованные списки
Старайтесь выполнять тяжелую работу за своих пользователей, чтобы свести к минимуму отвлекающие факторы и отбить у них желание использовать ярлыки.
Дизайн, препятствующий F-образному сканированию, хорошо подходит для веб-сайтов с большим количеством текста, таких как блоги и новостные сайты. Z-образный шаблон лучше подходит для сайтов с минимальным текстом и несколькими ключевыми элементами, предназначенными для привлечения внимания пользователя. Целевые страницы часто используют Z-образный шаблон, чтобы направлять пользователей по пути конверсии.
Z-образный шаблон лучше подходит для сайтов с минимальным текстом и несколькими ключевыми элементами, предназначенными для привлечения внимания пользователя. Целевые страницы часто используют Z-образный шаблон, чтобы направлять пользователей по пути конверсии.
Разработка взаимодействий и анимации без кода
Создавайте сложные взаимодействия и анимации, даже не глядя на код.
Начать анимацию
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать анимацию
Визуально расставить приоритеты для ключевых элементов Используйте пять основных строительных блоков дизайна для создания наглядной иерархии с помощью HTML и CSS:
1.
 Размер
Размер В любом дизайне важно соотносить размер с важностью — самая важная информация должна быть самой большой на странице и требовать наибольшего внимания.
2. Цвет
Помните, что цветовая схема может функционировать как организационный инструмент, а также как инструмент брендинга/личности в дизайне.
3. Макет
Хорошее форматирование побуждает посетителей взаимодействовать с контентом по всей странице и быстрее находить самую важную информацию.
В этом ежеквартальном издании Google используется карточный дизайн для организации контента на странице и поощрения их основной цели: подписки. Источник: Think with Google .
4. Интервалы
Пустое пространство или негативное пространство — это дизайнерский инструмент, который дизайнеры используют для привлечения внимания к наиболее важным элементам пользовательского интерфейса.
5. Стиль.
Выбор стиля, который соответствует вашему бренду и подчеркивает его, поможет вам более эффективно донести свое сообщение.
Этот принцип требует, чтобы вы разделили свой дизайн на три части (три строки и три столбца), чтобы увидеть, где пересекаются линии, и выяснить, где находятся фокусы дизайна. Это эффективный способ начать композицию вашего веб-сайта и выбрать расположение и обрамление элементов дизайна. Использование сетки — самый простой способ применить эту технику к любому дизайну.
Шаг 3. Сосредоточьтесь на кнопках призыва к действию
Ни один веб-сайт не обходится без кнопок призыва к действию (CTA). На самом деле, маркетологи сказали бы, что это самый важный элемент на странице, и все усилия должны быть сосредоточены на том, чтобы люди переходили по ссылке. Стратегическое использование хорошо продуманных CTA может значительно улучшить поток страницы и направить пользователя к конверсии, поэтому очень важно сделать это правильно.
Вот что нужно учитывать при разработке кнопок.
Это может показаться очевидным, но вы будете удивлены, как часто веб-дизайнеры отказываются от функциональности и ясности в пользу творчества или какой-нибудь причудливой новой тенденции JavaScript (да, я говорю о вас , призрачная кнопка). Чтобы пользователи понимали, что элемент — это кнопка, используйте стандартные визуальные подсказки, которые помогут им определить кликабельность, например форму, тени и блики.
Кнопки предназначены для того, чтобы сообщать пользователям, что им делать дальше. Если текст расплывчатый, люди будут думать, а не действовать. Четко объясните пользователям, что произойдет, если они нажмут. Вот умный пример от Netflix.
При разработке отдельного CTA необходимо учитывать три важных аспекта: цвет, контрастность и расположение. Используйте привлекательный цвет с достаточной контрастностью, чтобы основные кнопки выделялись, и размещайте их на видных местах, где пользователи не смогут их пропустить.
Что еще вы хотели бы узнать о верстке?
Нам не терпится изучить эту жизненно важную тему глубже, чем 101 — так что дайте нам знать, что еще вы хотели бы узнать!
Кроме того, не забудьте посетить рынок шаблонов Webflow, чтобы найти множество высококачественных красивых шаблонов веб-сайтов — от электронной коммерции до веб-портфолио.
Опубликовано
13 апреля 2021 г.
Категория
Веб-дизайн
Поделись
Рекомендуем прочитать
9014 4 Веб-дизайн Веб-дизайн Веб-дизайнПодпишитесь на Webflow Inspo
Получите лучшее , самые крутые и новейшие по дизайну и без кода, доставляемые на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен.