Открываем видео и GIF-анимацию в Фотошопе, для версий CS3, CS4, CS5
В Фотошопе версий CS3 и выше видео и GIF-файлы анимации открываются не обычным способом, через Файл —> Открыть, а через Файл —> Импортировать —> Кадры в видеослои.
Но, кроме этого, для того, чтобы программа Фотошоп увидела и открыла видео и GIF-файлы, надо произвести весьма много интересных танцев с бубнами. Часть из них я попытаюсь описать.
Для начала надо скачать и инсталлировать QuickTime Pro, причем, как говорит нам Фотошоп, не ниже 7.1. Тут есть ещё маленький нюансик. Инсталлировать надо не только «не ниже 7.1» но и не не выше 7.1, иначе Фотошоп будет просить открыть, загрузить, обновить это самый QuickTime Pro и типа того. Короче, надо ставить именно QuickTime Pro 7.1, не больше и не меньше. Скачать версию QuickTime Pro, опробованную лично автором этих строк на Photoshop CS3, CS4, CS5 вы можете здесь.
В процессе установки надо смотреть на галки в появляющихся окнах, и убирать те, мастер загрузки предложит установить всякие ненужные ASK-поиски и бары.
Разобравшись с этим, можно попытаться открыть видео, как указано выше, через Файл —> Импортировать —> Кадры в видеослои.
Теперь проклюнулись следующие приколы:
? Для GIF.
Открыв папку с файлами GIF-анимаций(Файл —> Импортировать —> Кадры в видеослои), Фотошоп просто не видит эти анимашки. Для того чтобы увидел необходимо после открытия нужной вам папки поставить в графе название файла звёздочку(*) и нажать кнопку «Загрузить» Теперь GIF-анимашки видны, остаётся их открыть. В фотошопе анимашки открываются корректно, все слои в палитре слоёв последовательны и пронумерованы по порядку, и, если открыть панель анимации(Окно —> Анимация), то все слои будут соответствовать фреймам анимации. В общем-то больше с открытием GIF-анимаций вопросов не возникает, можно начинать творить.
? Для видео-файлов
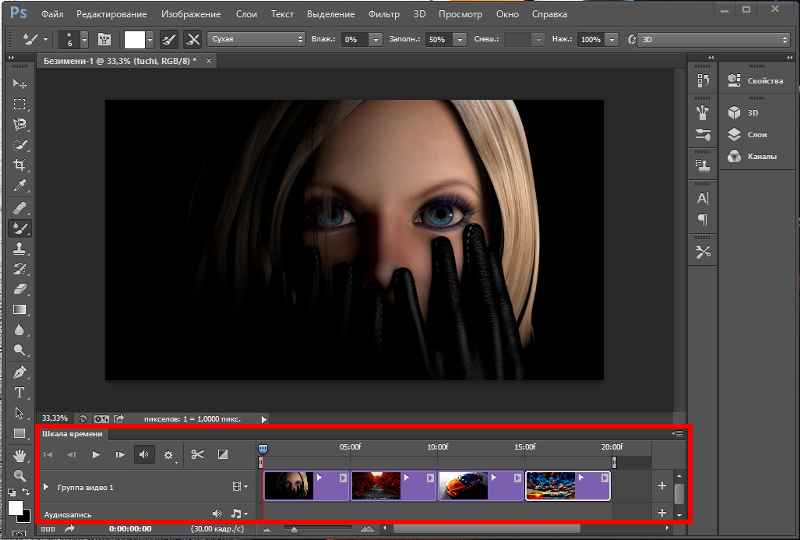
С этим интереснее. Если повезёт, то видео откроется и разложится на слои. Появиться примерно такое окно:
Можно работать. Но это в идеале. Надо понимать, что Фотошоп — это всё-таки редактор изображений, а не видео, поэтому и распознаёт он ограниченное количество форматов и кодеков видеофайлов. А в наше просвещённое время развелось столько этих кодеков с форматами, что никто уже разобраться и не может. Так что, скорее всего, на месте видео будет пустой белый квадрат.
Но это в идеале. Надо понимать, что Фотошоп — это всё-таки редактор изображений, а не видео, поэтому и распознаёт он ограниченное количество форматов и кодеков видеофайлов. А в наше просвещённое время развелось столько этих кодеков с форматами, что никто уже разобраться и не может. Так что, скорее всего, на месте видео будет пустой белый квадрат.
Закапчуренное с цифровой камеры видео Фотошоп уж точно не откроет. Это касается телефонного видео, видео с вэб-камер и т.д. Ответ напрашивается сам собой. Надо конвертировать. Конвертеров много, как платных и бесплатных, и, в основном, они заточены под конвертацию определённого формата в другой определённый формат, о чём разработчики конвертеров по понятным причинам нам не сообщают.
И тут нам приходит на помощь бесплатный видеоконвертер XviD4PSP 5.0 скачать можно здесь или на официальном сайте разработчиков. Для работы этого конвертера необходима утилита AviSynth 2.5.7, которую можно скачать здесь.
Инсталлируем эти две программы обычным способом.
Вот интерфейс этого замечательного конвертера:
Открываем программу. Кликаем Файл—>Открыть, выбираем файл. В главном окне программы надо выбрать следующие настройки:
- Формат — AVI DV PAL
- Цветокоррекция и Фильтрация — Desabled
- Кодирование видео — DV-Video
- Кодирование звука — пофиг
И клик по кнопке «Кодировать». Программа предложит выбрать папку сохранения, выбираем её, ОК. Получаем файл с кодеком dvsd DVC/DV Video в контейнере DV Type 2 AVI Multipart OpenDML AVI. С вероятностью в 90% Фотошоп скушает видео с такими параметрами.
Переходим к следующей проблеме. Это объём файла. Дело в том, что Фотошоп при открытии видео в слои использует оперативную память компа. Если у Вас х64, тогда вопросов нет, можно ставить плитки до 128Гб. Но по разным причинам, народ не может перейти на х64 и грустно сидит на х86, не потому, что влом переходить или не позволяет религия, а по другим, совершенно объективным причинам. Например, автор этих строк, при всём его высоком стремлении к прекрасному и новому, не использует х64 из-за отсутствия для оного варезных плагинов к 3ds max. Однако мы отвлеклись.
Однако мы отвлеклись.
Естественно, что для задач, выполняемых с помощью Фотошопа, длинные видео не требуются, а надо то всего максимум несколько десятков кадров. Но ведь их надо каким-нибудь образом вырезать. Нормальные видеоредакторы типа Adobe Premiere Pro требуют знаний и опыта работы, а также отнимают значительный ресурс у оперативки и процессора. Про то, что они платные(и стоят немерено), я говорить просто стесняюсь. Короче, для редкого использования с такими программами связываться смысла нет. Простые редакторы типа штатного Movie Maker позвольте не комментировать.
Зато существует прекрасная лёгкая программа VirtualDub, правда, с одним недостатком. Работает она с очень ограниченным наборов кодеков в AVI. И тут то опять вспоминаем про конвертер XviD4PSP. С настройками, указанными выше, видео подойдёт и к нему. Выбираем нужные куски видео, вырезаем, сохраняем, Фотошопом открываем. Можно поступить и по другому, сохранить отдельные кадры видео с помощью VirtualDub, а затем собрать из них анимашку в Фотошопе.
Как сделать Gif – анимацию в фотошопе: полное руководство / Хабр
Решил написать этот урок у себя в блоге и продублировать тут в связи с частыми просьбами друзей нарисовать юзербар на форум. Надеюсь урок окажется полезным хабросообществу.
Итак, приступим!
Сразу скажу, что урок ориентирован на новичков. Гуру фотошопа могут постоять, покурить и посмотреть мельком (а вдруг пропустили чего интересного =))
Часть 1. Создание юзербара
Для начала необходимо создать заготовку для создания анимации.
Шаг 1. Создание документа
Создаем новый документ. Я взял размеры 350х20.
Я взял размеры 350х20.
Шаг 2. Градиент.
Результат:
Шаг 3. Текстура
Далее я решил добавить нашему юзербару текстуру.
Рисуем текстуру карбона
Для этого нарисуем текстуру карбона которую мы сможем использовать в дальнейшем.
Создаем новый документ размером 8х8 пикселей и закрашиваем его следующим образом. Можно брать произвольные оттенки серого. Главное здесь — порядок.
Далее идем в Bleding Options слоя с юзербаром.
Результат:
Шаг 4. Текст.
Осталось добавить текст. Для этого нам понадобится шрифт Visitor.
Шаг 5. Рамка.
Добавим рамку. Для этого выделим весь юзербар с помощью Rectangular Marquee Tool. Заходим в Edit -> Stroke и ставим там:
Для этого выделим весь юзербар с помощью Rectangular Marquee Tool. Заходим в Edit -> Stroke и ставим там:
Результат:
Часть 2. Анимация юзербара в фотошопе
Шаг 1. Добавление иконки к анимации.
Теперь добавим иконку и перейдем к анимации.
Я добавил классическую иконку четвертого фотошопа и провел масштабирование.
Шаг 2. Разбираемся с палитрой анимации.
Для это настроим сначала наше рабочее место выбрав Window > Workspace > Video или просто включив палитру Animation.
Перейдем в режим покадровой анимации.
Разберемся с палитрой анимации.
Шаг 3. Анимируем юзербар.
Что дальше? Теперь я выделяю слой с иконкой и двигаю ее немного вверх, после этого создаю новый кадр (смотри шаг 2). И повторяю пока не прокрутится вся иконка. Это основной принцип создания анимации в фотошопе.
Это основной принцип создания анимации в фотошопе.
При ошибках вы можете удалить не понравившийся кадр кнопкой удаления (корзина).
Шаг 4. Сохранение в Gif – анимацию.
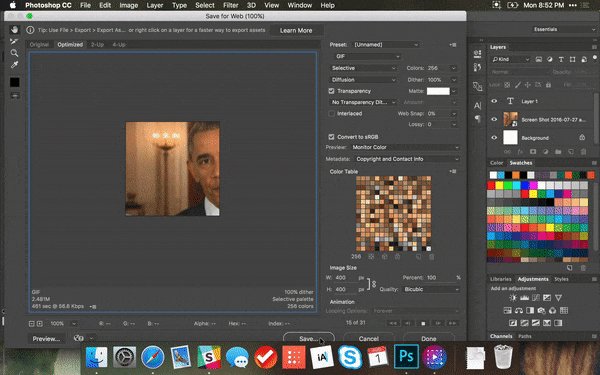
Когда анимация готова мы должны сохранить ее. Выбираем File > Save for Web & Devices… (Alt+Shift+Ctrl+S). Выбираем формат файла GIF.
Заключение
Итак, мы создали стильный юзербар. Затем на основе него мы создали gif – анимацию. И все это средствами великого и могучего фотошопа. Не правда ли круто?
UPD: сложна и запутана логика минусующих…
Как сделать GIF в PhotoShop из видео
Если вы пришли сюда, задаваясь вопросом, как сделать GIF в Photoshop, это, вероятно, потому, что видео, которое вы загрузили на свой сайт, замедляло время загрузки.
С помощью GIF вы можете представить любой тип видео на веб-сайте в цикле. Это может быть отрывок из рекламных материалов, запись экрана для урока или почти все, что вы хотите.
Для этого урока вам понадобится несколько видеоматериалов и Adobe Photoshop. Если у вас нет подписки на Photoshop, вы можете воспользоваться бесплатной пробной версией, следовательно, вы можете обнаружить, что наличие Photoshop очень помогает веб-дизайну! Если ваше видео очень длинное, вы можете сначала обрезать его в видеоредакторе, таком как iMovie или Adobe Premiere. Photoshop также имеет возможность обрезки при импорте, но видеоредактор лучше, если исходный материал очень длинный.
Начнем.
- 1 Предварительный просмотр окончательного результата
- 2
Для начала импортируйте видео в Photoshop.

- 3
Внесите коррективы в отснятый материал
- 3.1 Как обрезать все слои сразу
- 3.2 Как настроить цвета в GIF
- 4
Используйте временную шкалу для редактирования кадров
- 4.1 Как удалить кадры, чтобы уменьшить размер файла GIF
- 4.2 Как изменить скорость GIF
- 5 Сохранить как GIF и оптимизировать
- 6 Заключение
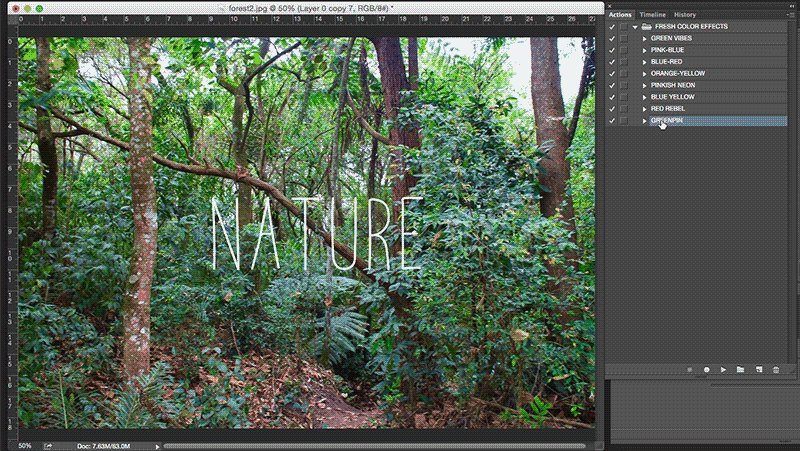
Предварительный просмотр окончательного результата
Это окончательный результат GIF, который мы создали для этого урока. Он идеально подходит для фона раздела или модуля.
Для начала импортируйте видео в Photoshop
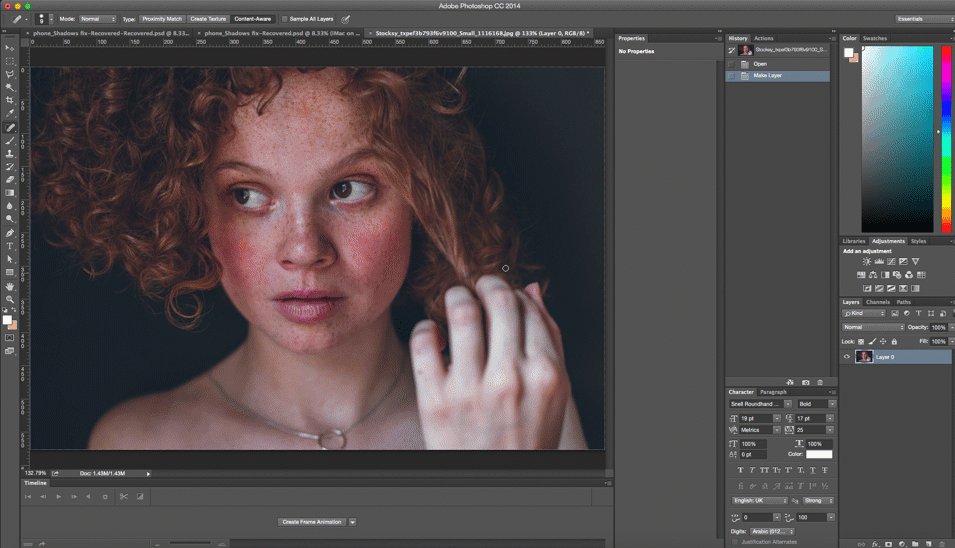
Чтобы импортировать видеоклип в Photoshop, вам нужно сначала войти в редактор Photoshop. Оттуда нажмите «Файл»> «Импорт»> «Видеокадры в слои». Выберите видео, которое хотите использовать, и нажмите «Открыть».
Во всплывающем диалоговом окне у вас есть два варианта; 1. От начала до конца — чтобы использовать видео целиком или 2. Только выбранный диапазон — чтобы использовать опцию обрезки и использовать только часть видео.
Только выбранный диапазон — чтобы использовать опцию обрезки и использовать только часть видео.
Ниже находится возможность ограничить импорт выбранным количеством кадров. Выберите меньшее число, если видео короче, и большее число, если видео длиннее. Это может занять некоторое время проб и ошибок, пока вы не получите правильный поток. Например, кадры с небольшими или медленными изменениями будут содержать множество кадров, которые выглядят почти одинаково. С другой стороны, если отснятый материал быстрый с большим количеством визуальных изменений, если вы уберете слишком много кадров, это может выглядеть нервно.
Для этого урока мы выбираем «От начала до конца» и «Ограничить каждые 3 кадра». Убедитесь, что нажата «Создать анимацию кадра».
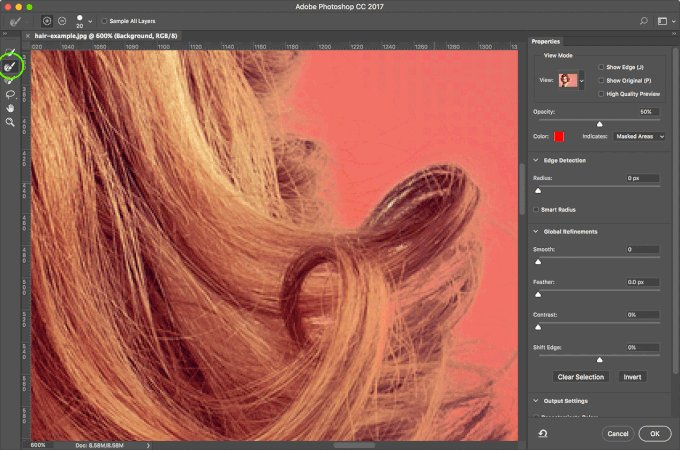
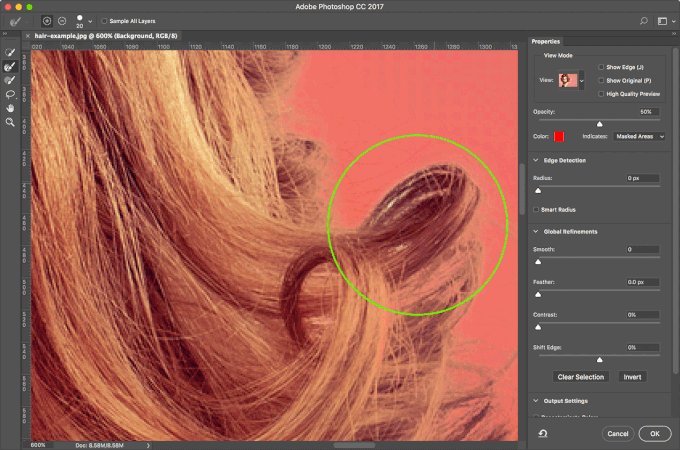
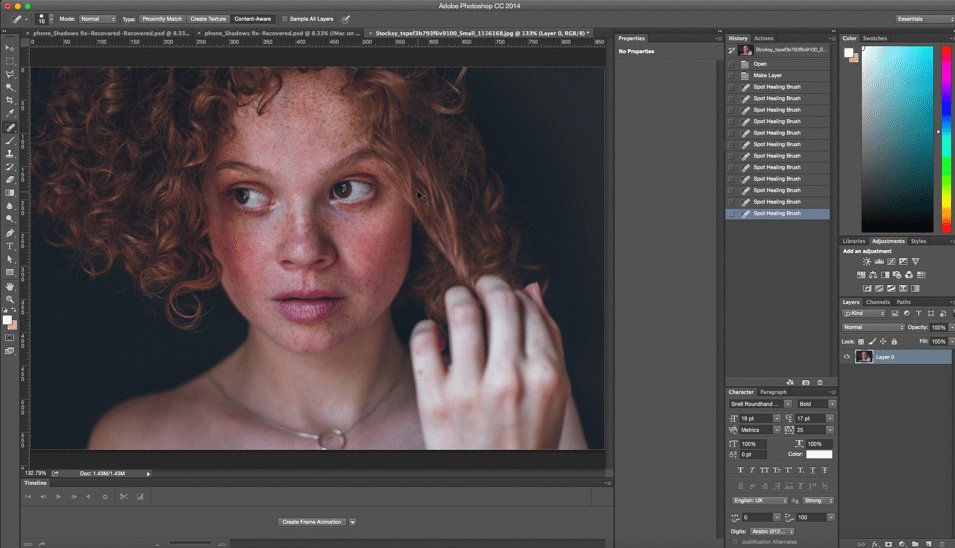
Внесите коррективы в отснятый материал
Это идеальное время для внесения любых изменений в видеоматериал, от обрезки до настройки уровней цвета. Например, в углу видео может быть неприглядный объект или полная высота видео слишком велика для того места, где вы хотите разместить его в дизайне своего веб-сайта. В качестве альтернативы, если видеозапись слишком насыщена, вы можете использовать панель настроек, чтобы отрегулировать насыщенность сразу на всех слоях.
В качестве альтернативы, если видеозапись слишком насыщена, вы можете использовать панель настроек, чтобы отрегулировать насыщенность сразу на всех слоях.
Для самых креативных: внесение изменений в различные слои создаст множество различных эффектов для вашего GIF. Чего вы не можете сделать, так это удалить фон или использовать инструменты, которые работают только с одним слоем за раз.
Совет профессионала: Убедитесь, что какие бы настройки вы ни делали, вы выделили все слои.
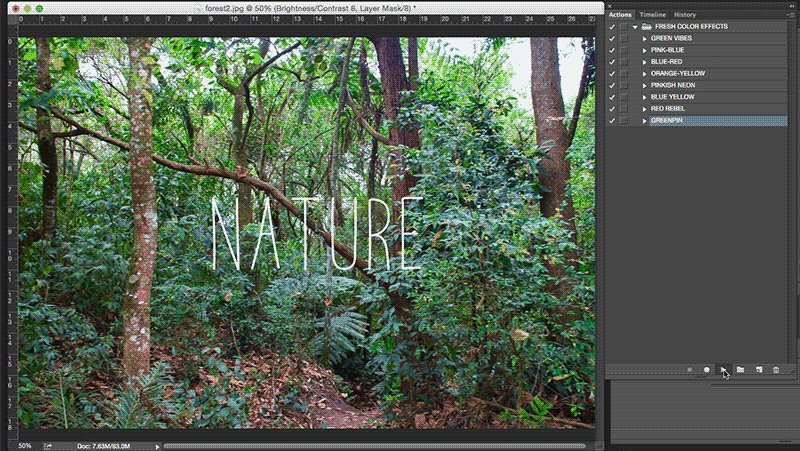
Как обрезать все слои одновременно
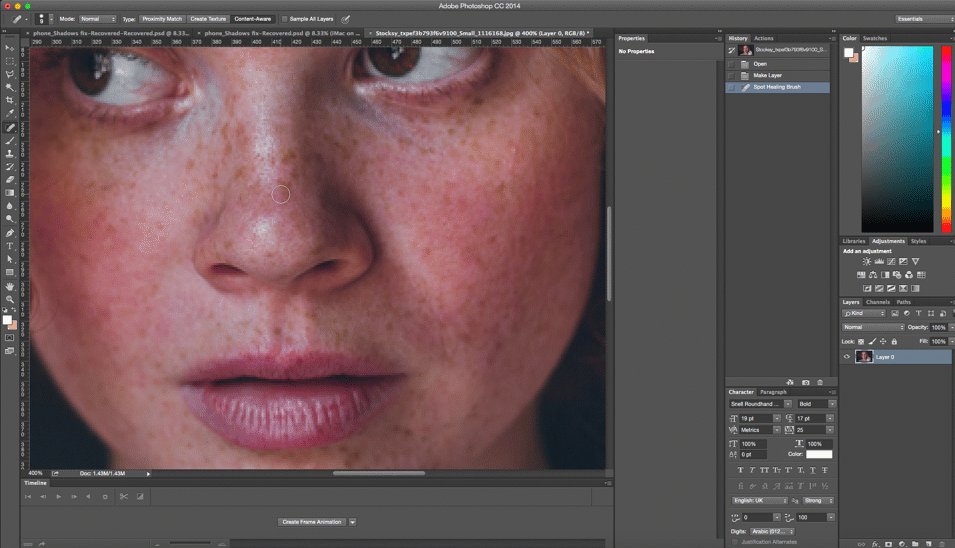
Выберите все слои, нажав на слой 1, затем, удерживая клавишу Shift, щелкните самый верхний слой. Выберите инструмент «Прямоугольная область» и выберите область видео, которую вы хотите сохранить (а не то, что вы хотите удалить). Нажмите «Изображение» > «Обрезать», и области за пределами выделения исчезнут. В нашем видео мы выделяем всю область видео, оставляя невыделенным часть верхней части. Мы хотим сделать все видео менее высоким и убрать белый край горизонта.
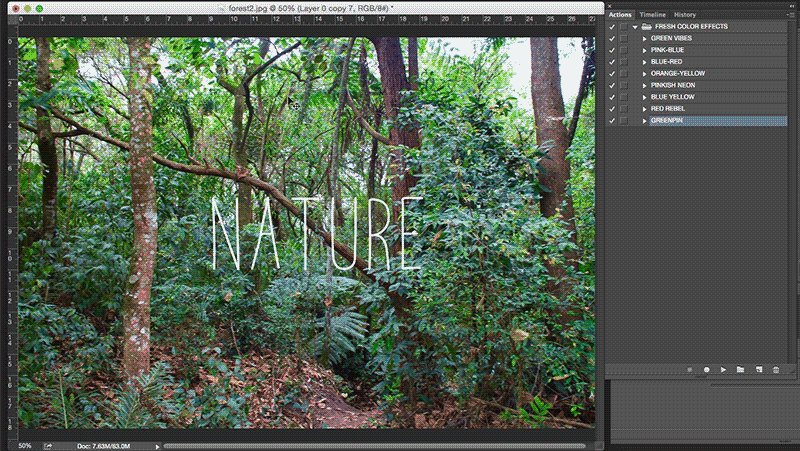
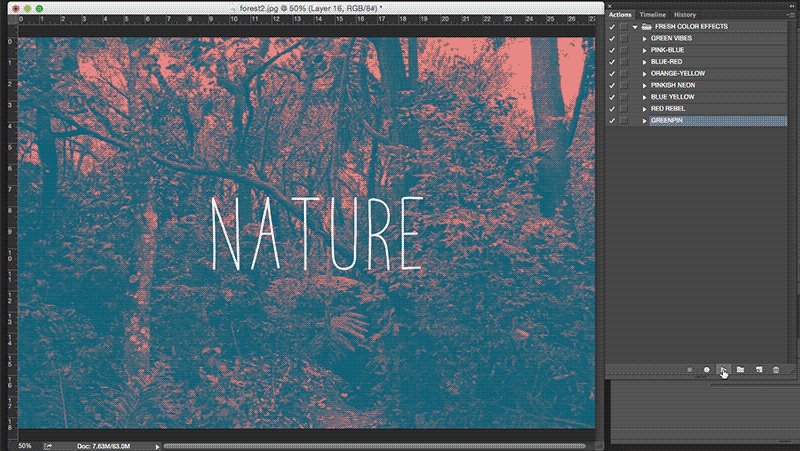
Как настроить цвета в GIF
Выбрав все слои, щелкните вкладку «Настройки» в меню «Панели». Вы можете использовать любой из инструментов настройки и применять их к слоям в вашем GIF. Например, вы можете сделать цвета черно-белыми или придать им эффект дуплекса. Мы используем черно-белую настройку с оттенком, чтобы сделать цвет нашего видео немного более художественным. Это идеально подходит для фона, который не будет мешать остальному контенту. Вы можете использовать любой оттенок цвета, который вам нравится, и настраивать различные уровни цвета по своему усмотрению. Просто совет: если вы добавите настройки цвета, ваш окончательный файл будет больше, чем если бы вы этого не сделали.
Этот GIF-файл весит 211 МБ без цветовых фильтров и 312 МБ с настройками цвета. Если вам действительно нужны корректировки цвета, вам нужно вырезать кадры, чтобы сделать окончательный файл меньше. Подробнее об этом в следующем разделе.
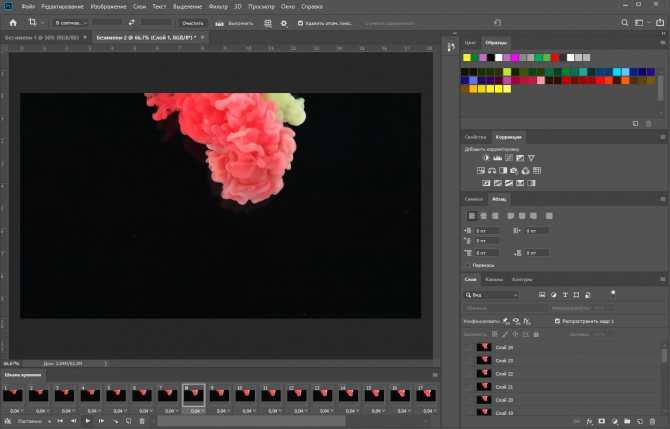
Использование временной шкалы для редактирования кадров
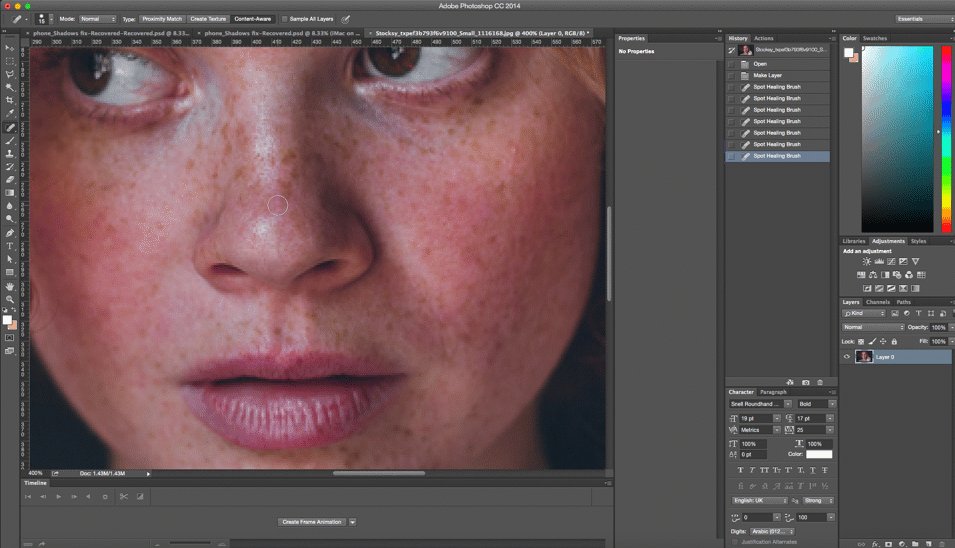
В окне временной шкалы вы можете редактировать кадры, чтобы уменьшить окончательный размер файла GIF. Например, дополнительные кадры в конце клипа, которые просто кажутся запаздывающими или создают статичную часть. Чем больше кадров вы сможете снять, тем лучше! Но будьте осторожны, вы удаляете слишком много кадров, и конечный эффект становится дерганым, не торопитесь, чтобы проверить, как выглядит цикл после удаления некоторых кадров.
Например, дополнительные кадры в конце клипа, которые просто кажутся запаздывающими или создают статичную часть. Чем больше кадров вы сможете снять, тем лучше! Но будьте осторожны, вы удаляете слишком много кадров, и конечный эффект становится дерганым, не торопитесь, чтобы проверить, как выглядит цикл после удаления некоторых кадров.
Чтобы получить доступ к окну временной шкалы и посмотреть, как GIF работает в цикле, нажмите «Окно» > «Временная шкала». В нижней части экрана откроется длинная горизонтальная панель. В левом нижнем углу есть несколько элементов управления. Выберите вариант цикла «Навсегда» и нажмите кнопку воспроизведения, чтобы увидеть, как выглядит GIF. В нашем случае наш GIF выглядит довольно хорошо, но все же слишком длинный. С более чем 200 кадрами и с настройкой цвета окончательный файл имеет колоссальные 312 МБ. Вы можете проверить размер окончательного файла, выполнив действия, описанные в разделе «Сохранить как GIF» ниже. После просмотра просто нажмите «Отмена» вместо сохранения. Вы также сможете уменьшить размер файла с помощью параметров «Экспорт для Интернета».
Вы также сможете уменьшить размер файла с помощью параметров «Экспорт для Интернета».
Как удалить кадры, чтобы уменьшить размер файла GIF
Чтобы сделать наш GIF намного меньше, мы убираем последние 200 кадров. В полном видео есть часть, где камера дрона поворачивается и перемещается влево, в сторону парка за пляжем. Нам это было не нужно. Теперь наша гифка весит 160 МБ. Еще довольно большой. Мы больше не удаляем кадры, потому что они будут дергаться, поэтому мы оставляем все как есть, чтобы оптимизировать позже с помощью параметров «Сохранить для Интернета».
Чтобы удалить кадры, вы можете выбрать один и нажать значок корзины, который находится под функциями воспроизведения в окне временной шкалы. Точно так же вы можете выбрать последовательную группу кадров, щелкнув один из них, а затем кадры до или после, нажав Shift+щелчок. Если вы не хотите вырезать кадры из начала или конца GIF, но хотите сделать его короче, удалите альтернативные кадры, нажав на один, а затем нажмите Command + щелкните каждый второй кадр.
Нам нравится, когда вы создаете GIF в Photoshop с видео, вы можете вырезать части отснятого материала как при импорте, так и после него! Такой практичный.
Как изменить скорость GIF
Окно временной шкалы также дает вам возможность замедлить или ускорить GIF. Под каждым кадром на временной шкале находится регулятор скорости. Измерение по умолчанию — «без задержки» или «0», но может случиться так, что используемое вами видео уже имело регулировку скорости. Именно так обстоит дело с нашим видео. Если вы посмотрите на скриншот выше, где мы удаляем кадры, то увидите, что наши кадры имеют задержку 0,04 секунды. Когда мы просматриваем GIF, кажется, что он ускорен. Мы этого не хотим.
Мы выбираем все кадры на временной шкале, щелкая по трем линиям в верхнем левом углу окна временной шкалы и нажимая «Выбрать все кадры». задержка.» Это сделает наш GIF естественным. Чтобы создать GIF, который выглядит как замедленное движение, выберите любое значение больше 1 секунды.
Сохранить как GIF и оптимизировать
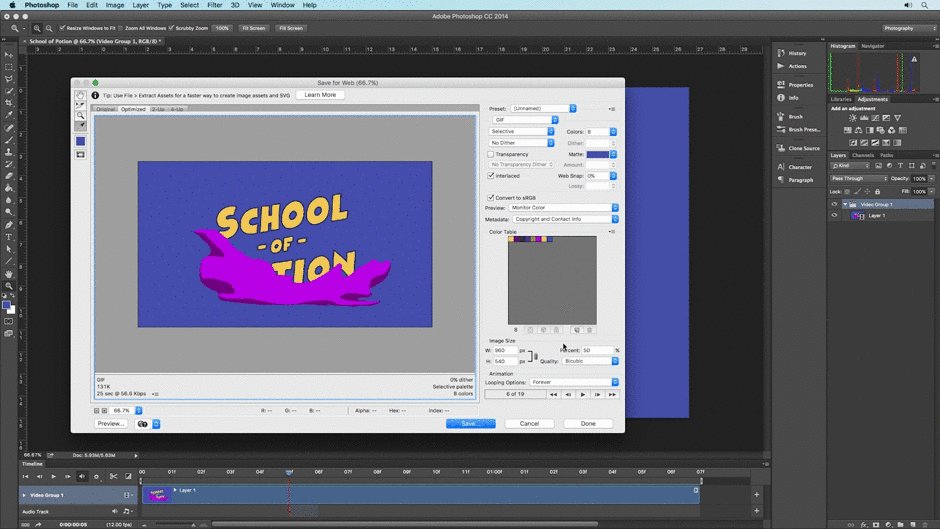
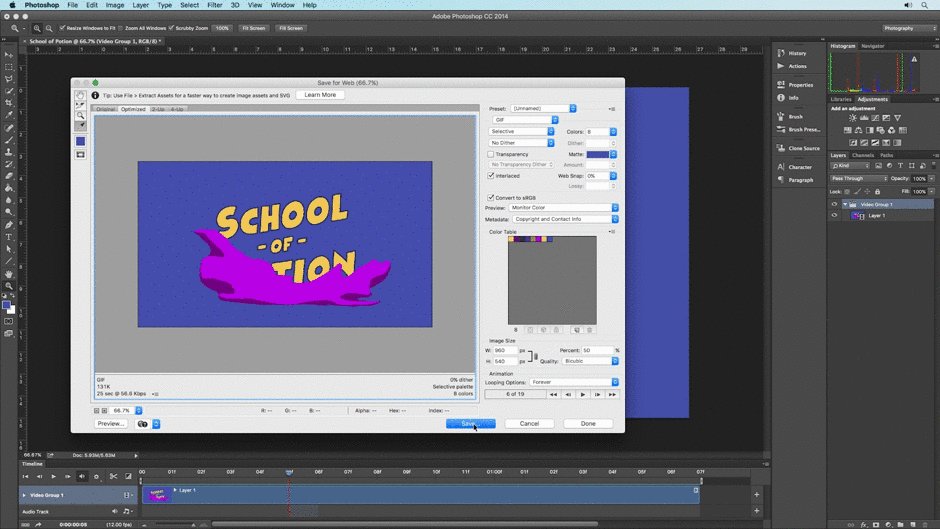
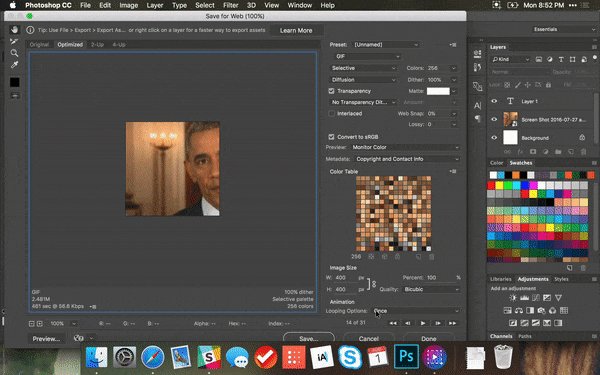
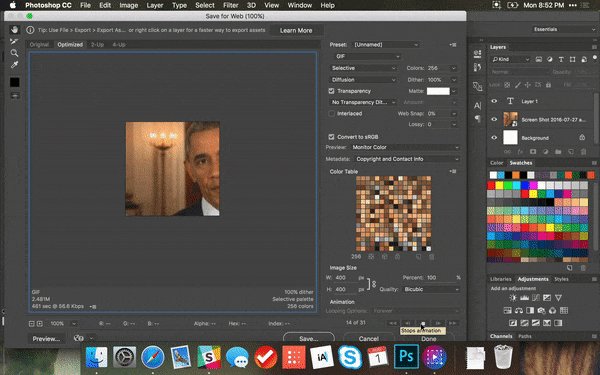
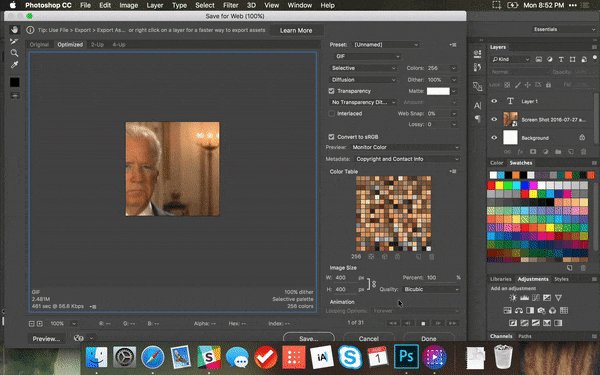
Когда все готово, пришло время сохранить проект в формате GIF. Нажмите «Файл» > «Экспорт» > «Сохранить для Интернета (устаревшие версии)» и выберите вариант GIF во всплывающем диалоговом окне. Проверьте размер файла и рассмотрите его вывод. Есть несколько вещей, которые вы можете сделать, чтобы уменьшить размер файла.
- Уменьшить количество цветов.
- Уменьшите или удалите дизеринг.
- Уменьшить высоту и ширину.
Чтобы проверить, как настройки меняют ваш GIF, нажмите кнопку «Предварительный просмотр». Используйте вкладки 2-Up и 4-Up, чтобы увидеть различные варианты. Возможно, вам придется вернуться и удалить больше кадров, если они все еще слишком велики. Стремитесь к размеру файла менее 20 МБ. Если вы создавали GIF для раздела полной ширины, вам нужно будет действительно сократить кадры, чтобы иметь возможность получить его в подходящем для Интернета размере.
Хорошим практическим правилом является сохранение файлов GIF размером не более 20 МБ. Более того, это слишком много. Если вам удастся сжать его до размера менее 10 МБ без потери качества, то вы выиграли.
Более того, это слишком много. Если вам удастся сжать его до размера менее 10 МБ без потери качества, то вы выиграли.
В итоге мы удалили больше кадров из нашего GIF, чтобы уменьшить его до 18 МБ. Затем мы прогнали его через GIFCompressor и уменьшили на 55%. GIFCompressor — бесплатный онлайн-инструмент, который уменьшает размер GIF без потери качества. Вы можете загрузить GIF размером до 50 МБ.
Заключение
Как видите, сделать GIF в Photoshop из видеоматериала довольно просто. Единственное предостережение — это длина видео, с которого вы начинаете, и количество кадров, которые вы удаляете. Если вы не удалите достаточно, конечный файл будет действительно огромным, и это не поможет. Может потребоваться несколько пробных запусков, чтобы, наконец, получить GIF, который выглядит именно так, как вы этого хотите. Если вы создаете GIF-файлы скриншотов для учебных пособий, как в этом руководстве, вы освоитесь, и с каждым разом это будет все проще.
Рекомендуемое изображение через emojoez/shutterstock. com
com
Как инвертировать Gif в Photoshop
GIF просто означает формат обмена графикой в полной форме. В последнее время Gif становится все более популярным в социальных сетях. От мемов до простых изображений, Gif просто добавляет креативности почти ко всему. Вот почему любители социальных сетей ежедневно публикуют и делятся огромным количеством изображений Gif. Чтобы не отставать от последних тенденций в мире, нужно научиться переворачивать GIF в фотошопе.
Как инвертировать Gif в PhotoshopЕсли вы хотите инвертировать Gif из набора изображений, выполните следующие простые шаги.
Шаг 1: Открытие изображений как слоев
Самая первая задача — перейти к опции « Файл », прокрутить вниз до « Сценарии » и нажать « Загрузить файлы в стек », так как это откроется. изображения как слои. Затем появится диалоговое окно « Load Layers », где вам нужно нажать « Browse ”и выберите файлы, с которыми вы хотите сделать Gif.
Выбрав сразу все файлы, нажмите « OK ». Теперь ваши изображения откроются в фотошопе, и вы увидите, что изображения расположены слоями в правой части экрана. Шаг 2. Переверните ваши изображения0144» и нажмите на опцию « Обратный ». После этого, как видите, все изображения располагаются в перевернутом виде. Теперь ваша работа состоит в том, чтобы сделать Gif, потому что вы уже перевернули свои изображения.
Шаг 3: Создайте гифку
Теперь давайте начнем с иконки « Окно » и кликнем по опции « Временная шкала ». После этого вы увидите окно «Временная шкала», появившееся внизу ваших изображений, и оттуда щелкните раскрывающихся серых линий 9.0144 в правом углу этого поля.
Как только вы нажмете на это, появится набор опций, убедитесь, что две опции: « Создать новый слой для каждого нового кадра » и « Новые слои видны во всех кадрах », обе эти опции отмечен. Теперь перейдите к опции « Make Frames From Layers », и они создадут ваши кадры в окне временной шкалы. Как только вы получите все кадры на временной шкале, вам нужно выбрать все эти кадры, нажав Shift-щелчок .
Теперь перейдите к опции « Make Frames From Layers », и они создадут ваши кадры в окне временной шкалы. Как только вы получите все кадры на временной шкале, вам нужно выбрать все эти кадры, нажав Shift-щелчок .
Шаг 4: Установка времени для каждого кадра
Следующий шаг – установка времени для каждого кадра. Внизу каждого кадра под каждым кадром написана продолжительность, например, 0 сек. Итак, вам необходимо нажать на это и настроить время, например, 0,5 секунды.
Следующая задача — выбрать, сколько раз вы хотите повторить свой Gif, и эта опция находится прямо под вашими кадрами. Итак, нажмите на стрелку вниз рядом со значком «Навсегда», и как только вы нажмете на нее, вы можете оставить ее на «9».0143 навсегда », « 3 раза », « один раз », или « другие ». По умолчанию он установлен на «Навсегда», однако, если хотите, вы можете изменить его столько раз, сколько хотите, но я оставил его на «Навсегда».
Шаг 5. Переверните ваши кадры
Теперь вам снова нужно перевернуть ваши кадры, поэтому вы нажимаете на раскрывающийся список с тремя серыми линиями в правой части окна временной шкалы. Затем нажмите « Reverse Frames », и теперь все ваши кадры будут в перевернутом виде.
Необязательно: Если вы хотите увидеть, правильно ли перевернут ваш Gif, нажмите на опцию воспроизведения.
Шаг 6: Сохраните свой Gif
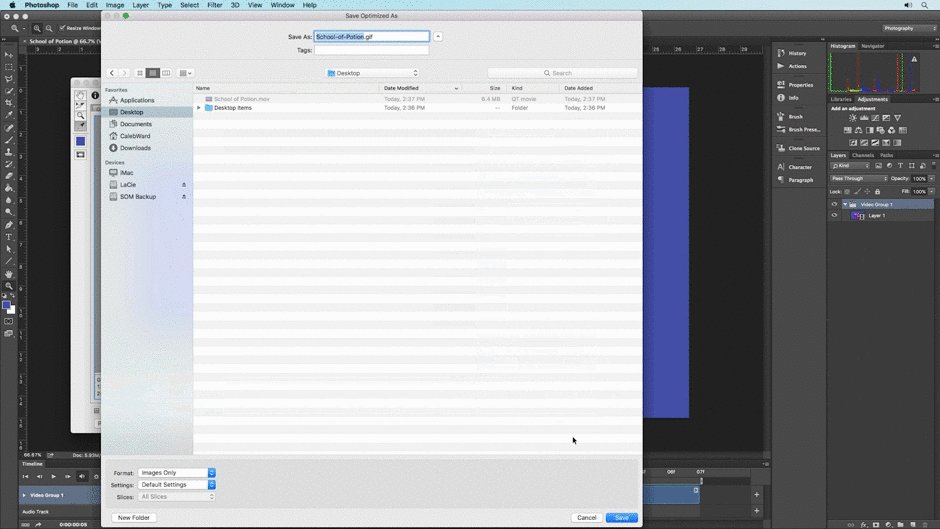
Теперь последний шаг — сохранить свой Gif, поэтому перейдите к « File » и прокрутите вниз до « Save for Web », здесь появится диалоговое окно. Как только появится диалоговое окно, вам нужно посмотреть, формат файла в Gif или нет, если нет, то сделайте это в Gif.
Затем посмотрите на размер изображения, высота и ширина указаны в пикселях, чтобы при необходимости можно было изменить, а если нет, то нажмите на « Сохранить ». Появится другое диалоговое окно, за которым следует это, здесь вы можете изменить имя вашего файла, если хотите, или иным образом снова нажать « Сохранить ».
Теперь ваш файл готов к работе, откройте файл и посмотрите свой Gif в перевернутом виде. Поздравляем! Вы только что перевернули свой GIF с помощью фотошопа. Итак, выложите это в интернет и выставляйте напоказ перед остальным миром.
Часто задаваемые вопросыКаков средний размер файла Gif?
Размер файла Gif обычно составляет около 2,4 КБ.
Как изменить время GIF в Photoshop?
Чтобы открыть меню Retime, щелкните правой кнопкой мыши временную шкалу. Затем выберите « Скорость » из выпадающего меню. В результате появится ползунок скорости, и в зависимости от того, хотите ли вы замедлить или ускорить GIF, переместите ползунок вверх или вниз.
Как лучше всего выяснить, откуда взялась гифка?
Просто нажмите на GIF, чтобы переключиться на исходное видео. Тогда вы сможете увидеть, откуда он взялся.
Заключение Gif-сообщения интересно смотреть, так как они дают быстрый взгляд на все за несколько секунд.