Основы яркостных масок. 2 – Маски в фотошопе, как создавать яркостные маски
Основные виды масок
Фундаментальная основа Adobe Photoshop — это, конечно же, слои. Но они не были бы столь популярными, если бы не имели одного действительно мощного инструмента для манипуляций с ними — масок.
Если говорить образно, то слои можно представить как листы кальки в классической мультипликации. Каждый верхний слой перекрывает предыдущий. Но представим, что калька непрозрачна, и через нее мы не видим что под ней. Но стерев непрозрачную основу, мы сможем «заглянуть» на слой ниже. Это и есть маска слоя.
Как это работает?
В Adobe Photoshop белая маска означает полную ее непрозрачность, а черная — наоборот полную прозрачность.
Если мы расположим два цветных слоя один под другим, то верхний слой полностью перекроет нижний и мы увидим в итоге только оранжевый цвет.
Маска всегда отображается справа от основного слоя и является чёрно-белой.
Создать маску можно нажав на иконку в нижней части панели слоёв. Клик левой кнопкой мыши создаст белую маску текущему выделенному слою. Если зажать кнопку Alt и кликнуть по иконке, то слою задастся чёрная маска.
Если у слоя уже есть маска и вы кликнете по иконке маски ещё раз, то создастся векторная маска — такие маски не применяются при обработке фотографий. Чтобы не запутаться, запомните, что рядом со слоем должна отображаться только одна маска, а не две.
Добавим к верхнему слою белую маску (нажав на иконку в нижней части панели). Ничего не поменялось, так как белая (полностью не прозрачная маска) равносильна ее отсутствию.
А теперь возьмем черную кисть непрозрачную кисть и нарисуем ею на белой маске что-нибудь.
И мы видим, как в этом месте «проявится» нижний слой.
Маски не были бы столь удобны, если бы не умели работать с полутонами. То есть они позволяют не только полностью показать то, что находится на слое ниже, но и показать это частично, с какой-то долей прозрачности.
Если мы сделаем маску градиентной — с переходами от черного к белому (то есть от полностью прозрачного до полностью непрозрачного состояния), то мы увидим как «смешиваются» два слоя в пропорциях, заданных непрозрачностью маски.
Таким образом оперируя градиентами от черного к белому мы можем проявлять наш слой в нужных местах и в нужных пропорциях.
Применение в фотографии
Давайте посмотрим как разные виды масок можно применить при обработке фотографий. В реальных работах разные подходы чаще всего комбинируются.
Маска мягкой прозрачной кистью
Не смотря на описанные во Введении ограничения, вручную нарисованная кистью маска по прежнему является одним из самых мощных инструментов при обработке.
Ручная прорисовка кистью не даёт проработать контрастные объекты типа деревьев на фоне заката, но у неё есть одно большое преимущество — возможность задать Мягкость (Hardness) и Прозрачность (Opacity).
Попробуйте создать новый слой с ярко выраженным эффектом. Например, создайте корректирующий слой Hue/Saturation и поднимите насыщенность всего изображения.
Теперь задайте этому слою чёрную маску, например выбрав белую маску и инвертировав её через Image — Adjustments — Invert или нажав Ctrl+I (Cmd+I на Маке).
Выберите мягкую кисть белого цвета и задайте ей прозрачность 15%. Если теперь выбрать чёрную маску и начать рисовать на ней кистью, то каждое движение будет понемногу проявлять ваш эффект.
На примере я намеренно не только поднял насыщенность, но и поменял тон, чтобы лучше было видно силу эффекта в зависимости от уровня прозрачности кисти.
Так, подбирая мягкость и прозрачность кисти, можно аккуратно проявлять как простые однослойные эффекты, так и сложные, составные, многослойные группы эффектов.
Градиентная маска
Эффект градиентной маски почти полностью повторяет эффект градиентного фото-фильтра, позволяя создавать мягкие переходы, например затемняя яркую верхнюю часть кадра.
Принцип работы градиентной маски похож на мягкую кисть, в основном тем, что в градиенте вы можете контролировать где будет проходить и насколько жёсткой будет граница между белой и чёрной частью маски, а значит сможете аккуратно и равномерно показать или спрятать какую-то часть изображения или эффекта.
Чаще всего градиентная маска применяется когда в изображении есть какая-то видимая и чёткая граница, например между небом и землёй или водой. Также как и с реальным фото-фильтром, наличие контрастных объектов, пересекающих эту границу, очень нежелательно.
«Эффектом», который вы проявляете градиентной маской, может быть более тёмная экспозиция или, например, корректирующий слой затемняющей кривой.
Цветовая маска
Цветовая маска создаётся на основе какого-то цвета. Средствами Adobe Photoshop её можно создать выбрав Select -> Color Range. В открывшемся окне можно выбрать желаемый цвет и отрегулировать силу выделения.
Получившуюся выделенную область можно применить к слою в виде маски.
Как вы, наверно, догадались, такая маска позволяет производить манипуляции над цветовой частью изображения. Например, можно выделить все синие оттенки и поменять их тон с помощью корректирующего слоя Hue/Saturation.
Работать с цветовой маской стоит очень осторожно и тщательно смотреть чтобы не оставалось каких-нибудь артефактов, которые будут заметны вблизи.
Яркостная маска
Яркостная маска строится на основе яркости изображения. Это самый полезный и удобный инструмент для точной корректировки фотографии.
Чтобы создать яркостную маску вручную нужно перейти во вкладку Каналы (Channels). Если кликнуть на канале зажав предварительно кнопку Ctrl (Cmd на MacOS), то Adobe Photoshop выделит ту часть изображения, которая светлее 50% серого. После этого нужно нажать на кнопку создания маски. Полученную маску принято называть Света (Lights).
Полученная маска покрывает все светлые части изображения. Если нам нужно работать не просто со светлыми, а с очень светлыми частями изображения, то маску нужно ограничить ещё больше.
Для этого нужно кликнуть на канал RGB с зажатой кнопкой Ctrl (Cmd на MacOS), опять получив выделенную область для обычных светов. Затем зажать кнопки Ctrl+Alt+Shift (Cmd+Alt+Shift на MacOS) и ещё раз кликнуть по каналу RGB. Это построит новую, более ограниченную выделенную область. Нажав на кнопку создания маски мы получим Света-1 (Lights-1).
Чтобы работать с тенями понадобится маска теней. В Adobe Photoshop нет горячей клавиши для построения масок теней, но если мы инвертируем маску Света, то получим остальную часть изображения, а значит Тени.
Если кликнуть на полученную маску Тени с зажатой кнопкой Ctrl (Cmd на MacOS), а потом ещё раз с зажатыми кнопками Ctrl+Alt+Shift (Cmd+Alt+Shift на MacOS), то, создав маску, мы получим Тени-1.
По такому же принципу можно строить ещё более ограниченные маски.
Как же ими пользоваться? Как вы уже знаете, клик по маске с зажатой кнопкой Ctrl (Cmd на MacOS) создаёт выделенную область по маске. Давайте создадим новый корректирующий слой Кривых, затем перейдём в Каналы, кликнем по маске Тени-1, вернёмся на слои и зададим полученную выделенную область маской для нашего слоя.
Теперь, если мы потянем кривую вверх, она начнёт поднимать яркость изображения. Но, поскольку мы ограничили эффект кривой маской теней, эффект проявляется в тенях больше, чем в остальной части картинки.
Согласитесь, довольно трудоёмкий процесс. И каждый раз, когда вы что-то меняете в изображении — маски нужно строить заново. Давайте посмотрим, как с этой задачей справится ARCPanel.
- Выберите нужную маску, в нашем случае из Теней
- Если включён режим пред-просмотра, то при наведении курсора на кнопку будет показываться маска
- Кликните на подходящей маске
- Нажмите на иконку Кривых, или добавьте любой другой корректирующий слой
В следующем уроке мы подробнее остановимся на описании возможностей панели, а уроки 3-5 покажут как работать с масками на практических примерах.
Создание маски слоя (Layer Mask) в Photoshop
Маска слоя позволяет быстро изменять части изображения, локально накладывать эффекты и фильтры для ретуши портретов, увеличивать резкость или наоборот размывать фон, расширять динамический диапазон снимка (один из видов HDR фотографии), объединять несколько разных фотографий в коллаж и т.д. Владение навыками работы с масками не менее важно умения работать со слоями, поскольку практически в любой серьезной обработке фотографии в Photoshop используются обе эти техники. Удобство работы с масками заключается в возможности — быстро исправить ошибки, возникшие при длительной обработке фотографии.В Photoshop маска слоя скрывает под собой слои лежащие ниже. Белый цвет маски обозначает 100% непрозрачные пиксели слоя, к которому применили маску, черный цвет — полностью прозрачные, а различные уровни серого создают соответствующую степень прозрачности. При этом в палитре Layers («Слои») к прямоугольнику, обозначающему слой, рядом добавиться второй прямоугольник.

Создание маски слоя
Для наглядности создадим файл с двумя слоями: нижний зальем синим цветом, а верхний красным. Затем применим к верхнему слою маску. Для этого заходим в меню «Layer» («Слой»), выбираем «Layer Mask» («Маска слоя») и «Reveal All» («Показать все»). К выбранному слою будет добавлена белая маска. Соответственно при выборе «Hide All» («Скрыть все») — чёрная маска. Второй способ применить маску слоя следующий. Находясь на выбранном слое, нажимаем кнопку «Add Laer Mask» («Добавить маску слоя»). К выбранному слою будет добавлена белая маска. Для добавления чёрной маски нужно нажать на кнопку «Add Laer Mask» («Добавить маску слоя»), удерживая клавишу alt.Надо сказать, что эффект не сильно впечатляет. Зачем добавлять лишний слой, что бы его полностью скрыть? И какая польза в белой маске? В ответе на эти вопросы скрываются поистине грандиозные возможности в использовании слоев!
Окончательное создание маски слоя происходит после рисования на нём.
 Возьмем кисточку, на палитре инструментов слева выберем черный цвет, выберем маску слоя и нарисуем пятно на нашем рисунке. Будет видно, что в процессе рисования открывается нижний слой, мы как бы делаем «дырку» в маске. Под черным цветом на маске, на изображении будет виден предыдущий слой. Обратите внимание, что верхний красный слой при этом не повреждён — маска «решает» какие пиксели показывать, а какие скрыть. Если возникнет необходимость в уменьшении «дырки», то достаточно переключить цвет на противоположный и исправить ошибку.
Действие чёрной кисти по белой маске слоя.Действие белой кисти по белой маске слоя.Важно помнить, что в палитре слоев может быть выбран как сам слой, так и его маска. Для выбора слоя или маски достаточно щелкнуть по их прямоугольникам. При этом выбранный объект будет обводиться тонкой угловой рамкой.
В процессе работы маску слоя можно инвертировать, нажав клавиши (Ctrl+I). Заливать Основным (Alt + Backspace) и Фоновым (Ctrl + Backspace) цветами.
Возьмем кисточку, на палитре инструментов слева выберем черный цвет, выберем маску слоя и нарисуем пятно на нашем рисунке. Будет видно, что в процессе рисования открывается нижний слой, мы как бы делаем «дырку» в маске. Под черным цветом на маске, на изображении будет виден предыдущий слой. Обратите внимание, что верхний красный слой при этом не повреждён — маска «решает» какие пиксели показывать, а какие скрыть. Если возникнет необходимость в уменьшении «дырки», то достаточно переключить цвет на противоположный и исправить ошибку.
Действие чёрной кисти по белой маске слоя.Действие белой кисти по белой маске слоя.Важно помнить, что в палитре слоев может быть выбран как сам слой, так и его маска. Для выбора слоя или маски достаточно щелкнуть по их прямоугольникам. При этом выбранный объект будет обводиться тонкой угловой рамкой.
В процессе работы маску слоя можно инвертировать, нажав клавиши (Ctrl+I). Заливать Основным (Alt + Backspace) и Фоновым (Ctrl + Backspace) цветами. Если говорить о конкретных примерах практического применения техники создания маски слоя, то именно она делает возможным обработку фотографий при помощи многочисленных корректирующих слоёв.

Использование масок в Photoshop
Рассмотрим использование масок в Photoshop на примерах. Маски позволяют редактировать выделенную область, при этом невыделенная часть изображения защищена от каких-либо изменений. Это могут быть фильтры, эффекты или изменение цвета, также без маски не обойтись при монтаже изображений.
Виды масок в Photoshop различны, их мы разберём ниже. А сначала нужно уяснить механизм работы маски схематически:
Здесь мы можем редактировать белую область (фон), а закрашенная в чёрный цвет пчёлка-труженица защищена от изменений — её пикселы скрыты. Маску можно инвертировать, тогда мы сможем редактировать пчёлку, а фон, соответственно, будет защищён.
Однако маска может быть и полупрозрачной. Тогда инструменты рисования или фильтры смогут оказывать воздействие на защищённые области, но частично. Градации серого цвета — это частичная прозрачность. Чем светлее оттенок серого, тем сильнее воздействуют на этот участок инструменты редактирования.
Чем светлее оттенок серого, тем сильнее воздействуют на этот участок инструменты редактирования.
Это означает, что чёрный цвет соответствует 100% прозрачности, а белый — полной видимости. Это схема работы масок, а назначение — управлять пикселами: скрывать их, защищая от изменений.
Если подвергнуть нашу картинку редактированию, к примеру, изменить цвет — то чёрная часть пчёлки останется неизменной:
Проще всего проиллюстрировать работу с масками на следующем примере. Для выделения объекта — нашей пчёлки, используем инструмент «Быстрое выделение» (Рис.1-2). Для выделения мелких деталей пчёлки выбираем кисть поменьше, или увеличиваем масштаб документа, пока не получим контур (бегущие муравьи) всего объекта.
Затем включаем режим «Быстрая маска» кликнув по пиктограмме (Рис.1-1) или нажав клавишу (Q):
Рис.1. Быстрая маска:1 — Включение-отключение режима «Быстрая маска»;
2 — Инструмент «Быстрое выделение».

Если нам понадобится инвертировать маску, делаем двойной клик по пиктограмме (Рис.1-1). В появившемся окошке «Параметры» меняем местами выделенную и защищённую (маскированную) область, которая по умолчанию отображается красным цветом с непрозрачностью 50%. И цвет и прозрачность можно изменять для визуального удобства:
А теперь можно спокойно редактировать объект, не опасаясь нанести вред остальной части изображения. Можно использовать любые инструменты рисования, а мы, для примера, воспользуемся фильтром «Размытие по Гауссу» (Фильтры — Размытие) для смягчения контура пчёлки:
Чем хороша «Быстрая маска»? Результаты воздействия фильтра будут сразу же отражаться в самом документе. Двигаем бегунок, увеличивая радиус размытия, и одновременно видим наступившие изменения выделенного нами объекта непосредственно в документе.
А это готовый результат и изначальный объект, сравните (для наглядности — с белым фоном). Если требуется удалить фон, то сначала инвертируем выделение, для чего нажимаем комбинацию Shift+Ctrl+I (Выделение — Инверсия), а за тем клавишу Delete и заливаем белым цветом:
Если требуется удалить фон, то сначала инвертируем выделение, для чего нажимаем комбинацию Shift+Ctrl+I (Выделение — Инверсия), а за тем клавишу Delete и заливаем белым цветом:
Т.к. выделение некоторых объектов может отнимать немало времени, в Photoshop предусмотрено сохранение масок (можно понимать: выделенных областей) в панели «Каналы». Там они хранятся в виде альфа-каналов.
Пиктограмма (Рис.2-2) позволит создать альфа-канал, а «кружочек» слева (Рис.2-3) — загрузить его на панель при следующем открытии этого документа:
Рис.2. Сохранение маски в панели «Каналы»:1 — Альфа-канал; 2 — Сохранить маску;
3 — Открытие сохранённой маски.
Но эту маску (альфа-канал) можно будет применять и для других изображений в качестве трафарета.
Тот, кто уже имеет опыт работы с Photoshop, знает, что выделять некоторые области изображений бывает довольно затруднительно и трудоёмко. Для этого приходится перебирать разнообразные инструменты выделения. Но для различных ситуаций в Photoshop предусмотрены и разные виды масок. Их мы и рассмотрим дальше.
Для этого приходится перебирать разнообразные инструменты выделения. Но для различных ситуаций в Photoshop предусмотрены и разные виды масок. Их мы и рассмотрим дальше.
Растровая маска
Растровую (пиксельную) маску редактируют инструментами рисования и выделения. В качестве иллюстрации возьмём пример монтажа двух фотографий с авианосцем и самолётом-невидимкой. Готовый результат вы видите на второй картинке:
Создаём маску слоя с самолётом, выделив слой и нажав пиктограмму «Создать маску» на панели «Слои». Инструментом «Кисть» аккуратно закрашиваем лишнюю область вокруг объекта. Для этого выбираем подходящий размер кисти и устанавливаем чёрный цвет:
Если в процессе закрашивания обратить внимание на миниатюры слоя и его маски на панели «Слои», то видно, что изменяется только миниатюра маски. Мы увидим чёрную область скрытых пикселей, но они не удалены в самом слое.
Если бы мы просто стирали их инструментом «Ластик», то они были бы потеряны безвозвратно. А с помощью маски мы можем их вернуть. Что означает: если мы случайно сотрём часть объекта (самолёта), то сможем восстановить утраченные пикселы. Для этого нужно лишь пройтись по этому месту кистью белого цвета!
Вспоминаем схему: чёрный — полная прозрачность, белый — полная видимость. Вывод: маски не удаляют пикселы, а лишь ими управляют, или скрывают их. Эту особенность успешно применяют при создании коллажей.
Векторная маска
Векторная маска ограничивает в слое чёткую фигуру, и применяют её для объектов с резкими границами. При этом она не зависит от разрешения изображения. Как и ко всем векторным объектам к ней можно применять стили. Можно, например, моментально наделать декоративных элементов (кнопок, панелек), которые смогут украсить сайт.
Для создания векторной маски используют инструменты «Фигура» или «Перо». При помощи инструмента «Перо» можно довольно быстро вырезать фигуру человека с фотографии или, как в нашем примере, автомобиль:
При помощи инструмента «Перо» можно довольно быстро вырезать фигуру человека с фотографии или, как в нашем примере, автомобиль:
Для выделения объекта удобно увеличивать масштаб изображения. Опорные точки (узлы) необязательно расставлять плотно, их всегда можно добавить инструментом «Перо+», а затем вытянуть дугу на этом отрезке. Таким образом, легко прорисовать линию любой округлости и кривизны.
После того, как контур объекта замкнётся, создаётся маска. Для чего нужно нажать, уже знакомую нам, пиктограмму в панели «Слои».
Один и тот же слой может содержать и растровую, и векторную маски одновременно. Это бывает необходимо в некоторых случаях, например, при создании коллажей со сложными объектами. Однако можно запросто удалить ненужную маску, или растрировать векторную.
В панели «Маски», передвинув бегунки, можно изменить плотность или сделать растушёвку края объекта (Рис. 3-3). А переключатели (Рис.3-2) служат для выбора между векторной и растровой (пиксельной) масками:
3-3). А переключатели (Рис.3-2) служат для выбора между векторной и растровой (пиксельной) масками:
1 — Вызов панели; 2 — Переключатели масок;
3 — Плотность и растушёвка.
Если до сих пор мы имели дело со слоем-маской, то теперь пришло время узнать, что маска может влиять на несколько слоёв сразу.
Обтравочная маска
Обтравочная маска действует на слои, расположенные выше самого слоя с маской. При этом его защищённая область будет распространяться на нижние слои документа. Для примера вставим портрет девушки в рамку, да так, чтобы отсечь лишние кромки с портрета:
Выделим инструментом «Прямоугольная область» внутреннюю часть рамки на втором изображении. Далее жмём Ctrl+J (Слои — Новый — Скопировать на новый слой), тем самым копируем выделение в новом слое.
Далее копируем портрет на изображение с рамкой. Естественно, размер портрета не подошёл. Поэтому жмём Ctrl+T (Редактирование — Свободное трансформирование), и тянем за углы появившейся вокруг портрета рамочки, подгоняя портрет под нужный размер. Если это делать с нажатой клавишей Shift, то сохранятся пропорции ширины с высотой:
Естественно, размер портрета не подошёл. Поэтому жмём Ctrl+T (Редактирование — Свободное трансформирование), и тянем за углы появившейся вокруг портрета рамочки, подгоняя портрет под нужный размер. Если это делать с нажатой клавишей Shift, то сохранятся пропорции ширины с высотой:
Часть портрета выступает за рамку, и нам нужно отсечь всё лишнее. Кликаем правой кнопкой мыши по верхнему слою (Слой 3), а в открывшемся меню выбираем «Создать обтравочную маску».
Теперь всё в порядке. Содержимое всех слоёв, расположенных выше Слоя 2, будет усекаться по маске. Название слоя с обтравочной маской подчёркивается (Слой 2), а миниатюры слоёв, расположенных выше, будут иметь отступ и оснащаются стрелочкой.
Все примеры из данного урока демонстрируют только общие принципы работы с масками. Но вы научитесь использовать маски профессионально, освоив следующий видеокурс.
Просто о масках в Photoshop
Автор: Евгений Карташов
Очень просто о масках в Photoshop. Причём, вы узнаете в деталях о всех типах масок, а, главное, о их назначениях. Не многие подозревают, что маски — это скоростной инструмент обработки фотографий и любой графики. Но кроме скорости, маски позволяют добиться наилучшего качества для финальных фотографий. По ссылке вы увидите примеры и сможете сами оценить разницу.
Новинка!
«Просто о масках в Photoshop»
Mask Panel. Секрет укрощения масок в Photoshop
Автор: Е. Карташов
Использование масок в Photoshop — это обязательный атрибут работы с компьютерной графикой. Маски применяются при обработке и монтаже фотографий, в дизайне. Видеокурс покажет, как «укротить» этот многогранный инструмент, который находится в арсенале любого профессионала. А специальная панель упростит решение многих задач и высвободит из вашего рабочего графика уйму времени.
А специальная панель упростит решение многих задач и высвободит из вашего рабочего графика уйму времени.
Страница видеокурса
Уроки Photoshop:
Поделиться с друзьями:
Что такое «Маска слоя» в Фотошопе
Этот урок создан специально для тех, кто только начинает изучать Фотошоп или уже пользуется им, но так и не может понять, как использовать маску слоя.
На самом деле использовать маску слоя очень просто, и это знание дает вам огромные преимущества. Сейчас мы постараемся расставить все точки над «i».
Вашему вниманию предлагается небольшой урок, в котором мы на примере покажем действие маски слоя.
Если вы еще не знаете что такое слой в Фотошопе, предлагаем вашему вниманию следующий урок:
Что такое слой в Фотошопе;
Кстати, если Вы сразу же будете повторять за нами все действия шаг за шагом, то урок точно пройдет для вас с пользой. Так как, знание — это еще не сила. Использование знаний — вот что СИЛА!
Так как, знание — это еще не сила. Использование знаний — вот что СИЛА!
А теперь сложный вопрос: Что происходит, когда кто-либо надевает маску?
Глупый вопрос, правда? Это очевидно! Ведь все, что скрывается под маской становится невидимым.
Точно так же работает маска слоя.
Посмотрите на результат, к которому мы будем стремиться:
Да-да! Это фужер, который стоит за скалой, но перед океаном.
Заметьте, что фужер частично прозрачный — сквозь него видно горизонт, хотя кусочек лимона и ножка — непрозрачны.
Шаг 1: Найдите две фотографии, которые хотите совместить вместе. Вот фотографии, которые мы использовали:
Шаг 2: Откройте обе фотографии в Photoshop. Затем выберите инструмент — «перемещения» (Move Tool). Кликните на картинке с фужером и перетащите его на фото с рыбаком.
Вы можете изменить размер фужера, чтобы он не выглядел слишком большим. Для этого нажмите комбинацию клавиш Ctrl+T, чтобы вызвать инструмент свободная трансформация. Нажмите Shift, чтобы сохранялись пропорции, и потяните за угол рамки к центру.
Для этого нажмите комбинацию клавиш Ctrl+T, чтобы вызвать инструмент свободная трансформация. Нажмите Shift, чтобы сохранялись пропорции, и потяните за угол рамки к центру.
Шаг 3: На панели слоев выберите слой с фужером и кликните на кнопке «Add Layer Mask» (Добавить маску слоя) — внизу палитры.
Она представляет собой прямоугольник с кругом внутри .
После того как кликните, вы увидите такую картину в палитре слоев:
Вот она! МАСКА СЛОЯ!
В настоящий момент она НЕ скрывает изображения, это означает, что пока маска не в действии и ничего под ней не спрятано.
Итак, маска есть, но ничего не скрывает.
Сейчас мы разберемся, как же все-таки ее использовать.
А пока напишем желания, что мы хотим от этой маски:
1) Мы хотим, чтобы фужер остался видимым, значит нам нужно избавиться от фона вокруг фужера.
2) Мы хотим, чтобы не все части фужера остались видимыми, потому что нам нужно добиться эффекта, будто фужер за скалой.
3) Также нам нужно, чтобы часть самой чаши фужера стала прозрачной, чтобы сквозь него можно было увидеть горизонт.
Если бы мы стали сейчас работать со слоями и прозрачностью, чтобы исполнить все три желания, то сидели бы до вечера, проделывая всякие скучные операции. Нет уж, лучше мы научимся работать с масками.
А вы заметили, что когда вы кликаете по окошку с маской, то цвета в палитре меняются на черно-белые? Да, так и есть… это секрет Маски!
В зависимости, какой цвет установлен в палитре: черный цвет — маскирует объект, а белый — разоблачает, то есть снимает маску.
Чтобы быстро установить черно-белые цвета на палитре — нажмите букву «D»
Это все относится к тому изображению, на котором данная маска висит!
Шаг 4: Возьмите инструмент Кисть .
Выберите черный цвет и начните размашисто рисовать по фону вокруг фужера.
Закрасьте часть ножки, чтобы показать, что она за скалой. Продолжайте рисовать до тех пор пока не останется на картинке только один фужер.
А если вдруг рука у вас дрогнула, и вы стерли пол фужера? Для этого и существует кисточка с белым цветом — она вернет все на место!
Не забывайте, что вы можете регулировать размер и прозрачность кисти.
Эти настройки находятся наверху:
Вот посмотрите, что получилось у нас: маской закрылся фон и ножка фужера.
Теперь, когда вы быстро удалили (замаскировали) все, что можно было сделать крупной кистью, просто увеличьте изображение и продолжите рисовать кистью меньшего размера.
Вот так у нас получилось:
Шаг 5: В заключении осталось фужер сделать прозрачным.
Предлагаем 2 способа:
1) Установите прозрачность (opacity) кисти на 50% и покрасить те места, которые нужно сделать прозрачными.
2) Установите цвет кисти на серый и сделайте то же самое.
Вы можете подумать — серый бывает разный. Но тут действует то же правило: если возьмете темно-серый, то прозрачность будет еле заметна, если светло-серый, то естественно уровень прозрачности будет выше.
Но тут действует то же правило: если возьмете темно-серый, то прозрачность будет еле заметна, если светло-серый, то естественно уровень прозрачности будет выше.
Надеемся, вы выбрали для себя удобный способ. Теперь раскрасьте те места, где нужно добавить прозрачности (подсказка: это точно не лимон и трубочки!)
Вы, кстати, можете применять различные фильтры и инструменты к слою с маской, благодаря чему сможете получить интересный эффект.
Вот и результат:
Надеемся, что перед вами, наконец, прояснилось понятие «Маска» в программе Photoshop.
И вы теперь знаете, что с масками работать в Фотошопе намного легче и приятнее.
Это, конечно, не единственное, что вы можете сделать с масками в Фотошопе. Пробуйте, экспериментируйте, учитесь.
Маска в Фотошопе — то же самое, что маска на человеке. Вы можете видеть то, что не закрыто маской. Это замечательный способ не разрушая само изображение стирать (прятать) его части! Вы на самом деле не удаляете изображение, а скрываете его. Это значит, что изменяя цвет кисти с черного на белый можно снова вернуть то, что было спрятано.
Это значит, что изменяя цвет кисти с черного на белый можно снова вернуть то, что было спрятано.
Маску можно включить так:
— «Layer — Layer Masks — Reveal All» (Слой — Слой-маска — Показать все) или «Hide All» (Скрыть все).
— Нажать на значок внизу палитры слоев.
Переключаться между черным (скрывать) и белым (показывать) можно нажав английскую букву «Х».
Рисование оттенками серого цвета — придает прозрачность.
Значок связи показывает, что слой с маской связаны вместе.
При перемещении будут двигаться вместе.
Помните, что если вы хотите работать с маской слоя, то нужно нажать на белый прямоугольник.
Автор: Зинаида Лукьянова;
Источник;
⇐ • Как вернуть действие (предыдущая страница учебника)
• Открытие нескольких экземпляров (окон) одного изображения (следующая страница учебника) ⇒
Работа с масками в Фотошоп CS5, «слой маска»: создание маски в Photoshop CS5
Как работать с масками в Photoshop® CS5
Маска, наряду со слоем, является одним из основных и самых важных приемов в «Adobe® Photoshop®». Маской называется объект, прикрепленный к слою, за которым видно изображение, находящееся слоем ниже. Рассмотрим, как работать с масками в «Adobe® Photoshop® CS5».
Маской называется объект, прикрепленный к слою, за которым видно изображение, находящееся слоем ниже. Рассмотрим, как работать с масками в «Adobe® Photoshop® CS5».
При выделении части изображения, невыделенная часть становится «замаскированной» или защищенной от редактирования. Поэтому после создания маски, защищенные области изображения остаются нетронутыми при изменении цветов, применении фильтров и других эффектов. Также можно воспользоваться масками для сложного редактирования изображения, например для постепенного применения цветовых эффектов, или фильтров к изображению.
Откройте файл и создайте новый слой.
Выберите слой, к которому хотите прикрепить маску. Выделите некую область, чтобы создать маску определенной формы или же выделите весь слой. Для создания белой маски, в которой видны все пиксели, в меню «Слои» выберите список «Слой маска», и выполните команду «Показать все». Или щелкните по кнопке «Добавить слой-маску» на панели «Слои».
Чтобы создать черную маску, где все пиксели спрятаны, в меню «Слои» выберите список «Слой маска», и выполните команду «Скрыть все». Или, зажав клавишу «Alt», щелкните по кнопке «Добавить слой-маску» на панели «Слои».
Как вы можете заметить, на слое, к которому мы прикрепили слой-маску, появилось дополнительное изображение. Вы можете выбирать, работать вам со слоем или же с маской, для этого необходимо щелкнуть по одному из изображений, на активность выбранного слоя будет указывать тонкий ободок вокруг изображения. Поработаем со слоем, нанеся на него небольшой рисунок.
Теперь переключимся на маску. Для удобства лучше установить цвета переднего и заднего плана как черный и белый, просто нажав клавишу «D», а в процессе работы над слоем-маской просто менять их местами, нажимая на двунаправленную стрелку на панели инструментов или на клавишу «X». Выберите в качестве основного цвета «черный» и начинайте рисовать по изображению, которое только что нанесли.
Как вы можете заметить, изображение пропадает. Если теперь выбрать в качестве основного цвета «белый», то изображение снова будет проявляться. Таким образом, с помощью маски мы можем наносить дополнительные слои и корректировать изображение с высокой точностью.
Почему слой-маска лучше, чем ластик в Adobe Photoshop / Creativo.one
Во многих моих уроках вы могли встретить такую команду: «Удалите часть изображения с помощью Слой-Маски (Layer Mask) или используя инструмент Ластик (Eraser Tool)».
Так как вы новичок, вы конечно выберите Ластик, потому что уже знаете, как им пользоваться, а вот Слой-Маска будет звучать для вас как какая-то сложная профессиональная техника. Правда состоит в том, что использование Слой-Маски мало чем отличается от использования Ластика, но она дает больше возможностей и позволит вам сэкономить много времени.
Единственное преимущество Ластика состоит в том, что он заменяет «реальный ластик», с которым вы уже знакомы. Но зачем ограничивать себя заменой традиционного инструмента при работе в цифровом формате?
Предлагаю вам ознакомиться с этим легким уроком, чтобы понять, как вы можете использовать Фотошоп и его инструменты для своих идей. Откройте для себя новый тип ластика, который позволит вам стирать изображение без каких-либо потерь!
Скачать архив с материалами к уроку
Почему Ластик не всегда удобно использовать
Давайте представим очень простую ситуацию, где вы могли воспользоваться Ластиком. К примеру, вы нарисовали набросок снежного барса:
Ластик
Смотря на набросок, вы замечаете, что хвост снежного барса слишком длинный. Поэтому с помощью Ластика вы стираете конец хвоста.
Изучив пропорции тела снежного барса, вы выясняете, что у этих животных на самом деле непропорционально длинные хвосты.
И чтобы вернуть изначальный вид наброску, вы можете выбрать одно из предложенных решений:
- Использовать команду Undo (Отменить) нажав комбинацию клавиш Ctrl+Z столько раз, сколько понадобится для возврата к изначальному состоянию.
- Закрыть файл не сохраняя последние изменения, после открыть его заново, чтобы увидеть изначальный вариант наброска.
- Заново нарисовать хвост.
Первое решение отлично работает, но только если у вас достаточное количество действий истории (чем их больше, тем медленнее будет работать Фотошоп), а так же, если помимо стирания хвоста вы не сделали других изменений в наброске. Второе решение будет работать, только если вы сохранили набросок, перед тем как стереть хвост. А третье решение может отнять у вас много времени.
Слой-Маска
Если вместо этого использовать Слой-Маску , то вы смогли бы стереть большую часть хвоста, как на рисунке:
Вы даже можете использовать этот «анти-ластик», что бы вернуть те части, которые удалили, даже после того как закрыли, а потом открыли файл снова!
Это похоже на волшебство, не так ли? Давайте посмотрим, как этого достичь!
Как использовать Слой-Маску
Вы можете скачать данный файл, чтобы пошагово выполнить урок:
Шаг 1
Чтобы воспользоваться Слой-Маской, вам нужно изначально выбрать слой с изображением снежного барса.
Шаг 2
Нажмите на значок Add Layer Mask (Добавить слой-маску).
На палитре слоев, рядом с миниатюрой слоя, появится миниатюра белой слой-маски.
Шаг 3
Обратите внимание на то, что вы можете выбрать для работы один из двух слоев. Это очень важно, так как вы можете их перепутать из-за того, что они находятся рядом. Если вы выберите одни из слоев, то все что вы нарисуете, будет отображаться на миниатюре слоя.
Шаг 4
Убедитесь, что вы выбрали именно слой-маску. Выберите круглую кисть черного цвета и нарисуйте большую точку прямо в середине тела снежного барса.
Видите, что происходит? Когда вы выбираете миниатюру слой-маски, вы с помощью черного цвета можете стирать любую часть изображения (на том слое, над которым вы работаете).
Шаг 5
Теперь нужно выбрать белый цвет и с помощью кисти нарисовать белую точку внутри черной.
Видите, часть изображения вернулось! Вот так работает наш анти-ластик!
Шаг 6
На данный момент вы видите сам эффект слой-маски. Чтобы увидеть саму маску нужно нажать клавишу « \ ». Красным цветом будет показана область черной точки.
Шаг 7
Что бы вернуть все обратно, вам нужно взять кисть белого цвета и на слой-маске зарисовать черную точку.
Шаг 8
Как вы уже заметили, что с помощью черного цвета мы можем делать изображение прозрачным, а белый цвет поможет восстановить непрозрачность рисунка. Вы так же можете использовать и серые оттенки – чем темнее оттенок серого цвета, тем прозрачнее будет эффект маски.
Шаг 9
Давайте воспользуемся этой техникой, чтобы скрыть лапы снежного барса под снегом. Выберите слой-маску и с помощью мягкой черной кисти пройдитесь по лапам снежного барса.
Выберите слой-маску и с помощью мягкой черной кисти пройдитесь по лапам снежного барса.
Вы можете менять размер кисти на свое усмотрение, чтобы получить нужный эффект:
Шаг 10
Если вы наведете курсор на миниатюру слой-маски и нажмете правую кнопку мышки, то перед вами появится контекстное меню. В этом меню нам нужно только первые три пункта:
- Disable Layer Mask (Выключить слой-маску) – выключает эффект маски так, чтобы вы увидели исходное изображение. Вы можете пользоваться этим в любое время.
- Delete Layer Mask (Удалить слой-маску) – позволит вам удалить маску целиком, при этом исходное изображение останется без изменений.
- Apply Layer Mask (Применить слой-маску) – позволит вам объединить эффект слой-маски с изображением.
 При этом сама маска исчезнет, а изображение останется уже с изменениями.
При этом сама маска исчезнет, а изображение останется уже с изменениями.
Шаг 11
Если вы хотите сделать копию изображения со слой-маской, вам нужно будет скрыть другие слои и воспользоваться Copy Merged (нажав комбинацию клавиш Ctrl-Shift-C). Если вы воспользуетесь обычным способом копирования, то скопируете исходное изображение полностью без изменений.
Когда лучше использовать Слой-Маску
Несмотря на то, что Слой-Маска отличный инструмент, ей не следует пользоваться каждый раз, когда вы хотите стереть какую-то часть изображения. Если вы рисуете набросок, то более быстрым и эффективным вариантом будет использование Ластика для того, чтобы что-то стереть. Так же, если при этом вы периодически делаете несколько копий слоя с наброском, чтобы в любой момент могли их исправить.
Слой-Маску лучше использовать при работе с большими изображениями, к примеру, обработка фотографий или цифровая живопись.
Смешиваем изображение вместе
С помощью Слой-Маски вы сможете добиться мягкого смешивания между изображениями. В отличии от Ластика, со Слой-Маской вы получите больше возможностей в ее настройке при работе с изображением.
Частичное применение текстуры
Когда вы применяете текстуру к объекту, то иногда вам нужно использовать только ее небольшую часть. При помощи слой-маски вы сможете убрать те части текстуры, которые вам не нужны.
Прорисовка света и тени
Новички часто рисуют свет и тень отдельно, но правда в том, что тень является только отсутствием света. В цифровой живописи вы можете затемнить все изображение, а затем с помощью Слой-Маски осветлить нужные вам участки.
Корректирующие слои
Так же вы могли заметить, что все корректирующие слои имеют собственные слой-маски. Вы можете использовать тот же самый механизм, чтобы применить корректирующий слой только к нужной части изображения.
Вы можете использовать тот же самый механизм, чтобы применить корректирующий слой только к нужной части изображения.
Это все!
Фотошоп имеет множество разных инструментов, о которых вы не догадывались, но как только вы о них узнаете, они становятся для вас очень полезными и эффективными, нежели их более простые аналоги.
Слой-Маска является одним из таких инструментов, но я уверена, что для вас это уже не магия!
Автор урока: Monika Zagrobelna
Обтравочная маска «clipping mask» или техника «alt – клик»
Рад приветствовать, друзья! В этом уроке по фотошопу я поделюсь знаниями по обтравочной маске.
Итак, обтравочной маской «clipping mask» называют группу слоев, нижний из которых является базовым, он определяет границы видимости всей группы слоев находящихся над ним. К примеру, на базовом слое может быть изображена любая фигура, давайте рассмотрим окружность, края этой окружности будут ограничивать видимость остальных слоев находящихся сверху и входящих в группу обтравочной маски (clipping mask). Следовательно, все, что изображено на слое выше будет обрезаться до границы базового слоя. Отображаться будет только та часть, которая включена в базовый слой.
К примеру, на базовом слое может быть изображена любая фигура, давайте рассмотрим окружность, края этой окружности будут ограничивать видимость остальных слоев находящихся сверху и входящих в группу обтравочной маски (clipping mask). Следовательно, все, что изображено на слое выше будет обрезаться до границы базового слоя. Отображаться будет только та часть, которая включена в базовый слой.
Также необходимо заметить, что при прозрачности базового слоя, верхний слой также наследует его прозрачность, даже если он имеет 100% непрозрачность.
Особенностью является то, что верхний слой можно двигать сколько угодно при этом он все равно не выйдет за границы базового слоя обтравочной маски. Это дает возможность двигать верхнее изображение, чтобы установить его в нужное нам место без обрезки. Возможно, применение некоторых стилей слоя к базовому слою (тень, обводка).
Также хочу подметить, что при помощи маски можно получить идеальные края фигуры при многократном перекрашивание.
Идеальные края с помощью обтравочной маски
Что я подразумеваю под идеальным краем?
К примеру, мы создали окружность синего цвета, но цвет нас не устраивает, мы перекрашиваем ее для этого выделяем, окружность и заливаем нужным нам цветом. Если проделать это действие несколько раз в плане перекраса то у нас появятся пиксели по краю окружности и форма окружность будет выглядеть некачественно. Благодаря обтравочной маске мы можем перекрашивать эту окружность 100 раз и форма от этого не пострадает, как и качество не ухудшится.
В техдизайне эту технику называют «alt – клик» она получила это название из-за способа создания маски. Для ее создания необходимо в палитре слоев навести курсор мыши между слоями с зажатой клавишей ALT после чего у нас появится значок двух кружков со стрелочкой, затем необходимо произвести клик левой клавишей мыши, тогда верхний слой сдвинется вправо и слева от него появится стрелка, а у названия нижнего слоя появится подчеркивание.
Также можно создать обтравочную маску при помощи меню слои > создать обтравочную маску там же ее можно и отменить, также можно воспользоваться комбинацией клавиш (ctrl + alt + g).
Чтобы отменить обтравочную маску необходимо произвести те же действия что и при ее создание. Либо вызвав выпадающее меню в слоях правой кнопкой мыши и нажать на пункт меню отменить обтравочную маску.
Пользоваться обтравочной маской может легко как начинающий в фотошопе так и опытный пользователь. Маска имеет массу возможностей для применения и является очень удобным инструментом в работе над вашими работами. Я пользуюсь ею постоянно.
Где можно использовать обтравочную маску?
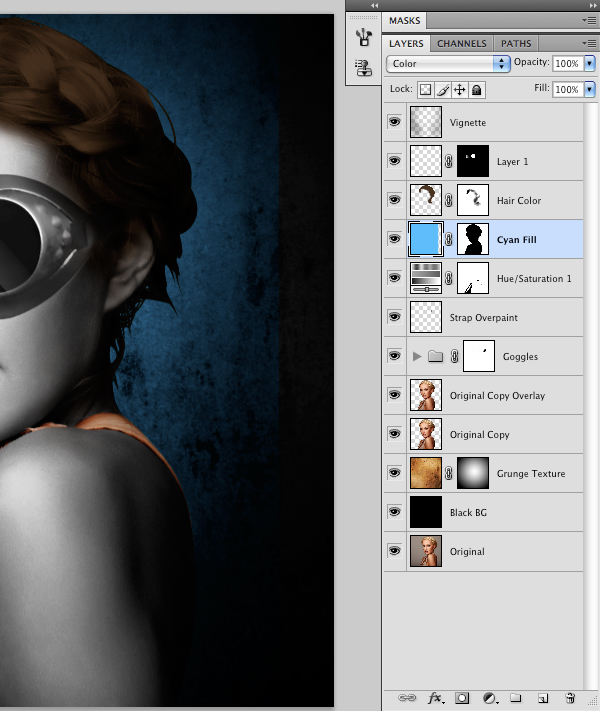
Пример обтравочной маски с текстом. Наложение эффектов стиля слоя на базовый слой, и наложение изображения на слой с текстом как маску.
Пример clipping mask виньетка. Простая виньетка фотография вписанная в фигуру облачка.
Пример использования в рисование. Рассмотрим нарисованный объемный шар при помощи обтравочной маски. На скриншоте ниже можете видеть, как выглядит готовый вариант шара и раскадровку. Слой базы является окружность, все остальное рисуется поверх и заключается в группу clipping mask.
Это простой пример, но несложно понять, что по такому принципу мы можем создавать разные изображения, раскрашивать их, придавать объем, не затрагивая базу и не выходя за ее пределы. Это дает большое пространство для творчества.
Пример использования альт – клик в дизайне. На примере можно видеть как в форму шапки вписан фон, телефоны, которые без этой техники нужно было бы обрезать а так их установил по месту и ненужные элементы не отображаются за границей базового слоя шапки.
На все, заглядывайте чаще на fotodizart.ru, если возникнут вопросы задавайте в комментариях, по возможности всегда отвечу.
Основы масок слоя Photoshop для начинающих
Как использовать маску слоя в Photoshop
Настройка документа
Чтобы следовать этому руководству, вам понадобятся два изображения. Поскольку наша цель здесь — просто понять, как работают маски слоев, а не создать законченный шедевр, подойдут любые две фотографии. Вот первое изображение, которое я буду использовать (фотография собаки в ванной из Adobe Stock):
Первое изображение. Фото: Adobe Stock.
А вот и мое второе изображение (котенок с пузырьками, фото из Adobe Stock):
Изображение второе.Фото: Adobe Stock.
Загрузка изображений в Photoshop в виде слоев
Нам нужно поместить оба изображения в один и тот же документ Photoshop, поместив каждую фотографию на отдельный слой. Для этого перейдите в меню File в строке меню в верхней части экрана, выберите Scripts , а затем выберите Load Files into Stack :
Перейдите в Файл> Сценарии> Загрузить файлы в стек.
Откроется диалоговое окно « Загрузить слои ».Убедитесь, что для параметра Использовать установлено значение Файлы , а затем нажмите кнопку Обзор :
Диалоговое окно «Загрузить слои».
При нажатии кнопки «Обзор» открывается окно File Explorer на ПК или окно Finder на Mac (это то, что я здесь использую). Перейдите к расположению ваших изображений на вашем компьютере. Выберите два изображения, которые вы хотите использовать, а затем нажмите OK в окне проводника или Откройте в окне Finder:
Выбор моих изображений.
Вернувшись в диалоговое окно «Загрузить слои», появятся имена выбранных изображений. Нажмите ОК , чтобы закрыть диалоговое окно и загрузить изображения в Photoshop:
Щелкните OK, чтобы загрузить изображения.
Photoshop загружает оба изображения в один и тот же документ, и если мы посмотрим на мою панель «Слои», мы увидим каждое изображение на отдельном слое. Обратите внимание, что в моем случае фотография кошки появляется над фотографией собаки (что некоторые могут сказать, что это естественный порядок вещей, но я уверен, что две мои собаки не согласятся):
Обратите внимание, что в моем случае фотография кошки появляется над фотографией собаки (что некоторые могут сказать, что это естественный порядок вещей, но я уверен, что две мои собаки не согласятся):
Панель «Слои», отображающая каждую фотографию на отдельном слое.
Если мы посмотрим в окно моего документа, то вот как отображаются два изображения. Так как фотография кошки расположена на выше фотографии собаки на панели «Слои», она отображается на перед фотографией собаки в документе. Фотография собаки немного шире, чем фотография кошки, поэтому мы можем видеть некоторые фотографии собаки, торчащие справа:
Изображения в том виде, в котором они появляются после загрузки в Photoshop.
Переименование слоев (необязательно)
Если мы снова посмотрим на панель «Слои», мы увидим, что Photoshop назвал слои на основе имен файлов изображений.Я собираюсь быстро переименовать свои слои, чтобы мне не приходилось набирать эти длинные имена файлов. Вы можете пропустить эту часть, если хотите, но переименование слоев — очень хорошая привычка.
Вы можете пропустить эту часть, если хотите, но переименование слоев — очень хорошая привычка.
Начну со слоя сверху. Чтобы переименовать его, я дважды щелкну по его текущему имени, чтобы выделить его. Затем я введу «Кошка» на клавиатуре для нового имени. Если на вашем фото тоже кошка, вы можете назвать его как-нибудь иначе:
Переименование верхнего слоя.
Я нажимаю клавишу Tab на клавиатуре, чтобы спрыгнуть вниз и выделить имя слоя под ним:
Нажав Tab, выделите имя нижнего слоя.
Затем я наберу «Собака» в качестве нового имени. Я нажимаю Enter (Win) / Return (Mac) на моей клавиатуре, чтобы принять изменения имени, и теперь оба слоя были переименованы, со слоем «Cat» наверху и слоем «Dog» на Нижний. Нет ничего проще:
Оба слоя были переименованы.
Перемещение изображений
Последнее, что мне нужно сделать, прежде чем я начну совмещать изображения, — это изменить их положение в документе. Мне нужно переместить фотографию кошки вправо, а фотографию собаки — влево.
Мне нужно переместить фотографию кошки вправо, а фотографию собаки — влево.
Для этого я выберу Photoshop Move Tool на панели инструментов в левой части экрана. Я также мог выбрать инструмент «Перемещение», нажав на клавиатуре букву V :
Выбор инструмента «Перемещение».
Я нажимаю на слой «Кошка» на панели «Слои», чтобы выбрать его и сделать активным:
Выбор слоя «Кошка».
Затем я нажимаю на изображение в документе и перетаскиваю его вправо.Во время перетаскивания я нажимаю и удерживаю клавишу Shift на клавиатуре. Удерживание клавиши Shift ограничивает направление, в котором я могу перемещать слой, что упрощает перетаскивание по прямой горизонтальной линии:
Удерживая Shift, перетащите слой «Кошка» вправо.
Теперь, когда я переместил фотографию кошки вправо, я переместу фотографию собаки влево. Поскольку фотография кошки в настоящее время закрывает большую часть фотографии собаки, я отключу на время слой «Кошка», щелкнув его значок видимости на панели слоев:
Щелкните значок видимости для слоя «Кошка».
Когда слой «Кошка» выключен, я нажимаю на слой «Собака», чтобы выбрать его:
Выбор слоя «Собака».
Затем я щелкаю внутри документа инструментом «Перемещение», нажимаю и удерживаю клавишу Shift и перетаскиваю изображение собаки влево. Шаблон шахматной доски , который мы теперь видим в правой части документа, показывает, как Photoshop представляет прозрачность на слое. Мы видим это, потому что я переместил изображение собаки так далеко влево, что правая сторона слоя теперь пуста, и нет других слоев ниже слоя «Собака», через которые можно было бы увидеть что-либо еще.Это нормально, потому что фотография кошки закроет эту пустую область, как только я ее снова включу:
Удерживая Shift, перетащите слой «Собака» влево.
Теперь, когда оба изображения перемещены на место, я снова включу слой «Кошка», еще раз щелкнув его значок видимости (пустой квадрат, где раньше было глазное яблоко) на панели слоев:
Снова включаем слой «Кошка».
И теперь оба изображения снова видны. Фотография кошки по-прежнему закрывает большую часть фотографии собаки, но теперь, когда мы настроили наш документ, давайте узнаем, как мы можем использовать маску слоя, чтобы смешать наши два изображения вместе:
Результат после перестановки изображений.
Что такое маска слоя?
Итак, что именно — это маска слоя и что она делает? Проще говоря, маска слоя — это то, что мы можем добавить к слою, что позволяет нам управлять прозрачностью этого слоя. Конечно, в Photoshop есть и другие способы управления прозрачностью слоя. Параметр Непрозрачность на панели «Слои» — это один из способов регулировки прозрачности. Eraser Tool — еще один распространенный способ добавить прозрачности слою.Так что же делает маски слоев такими особенными?
Хотя параметр «Непрозрачность» на панели «Слои» позволяет нам управлять прозрачностью слоя, он ограничен тем фактом, что он может регулировать прозрачность только для всего слоя в целом . Уменьшите значение Непрозрачности до 50%, и весь слой станет прозрачным на 50%. Уменьшите его до 0%, и весь слой будет полностью скрыт от просмотра.
Уменьшите значение Непрозрачности до 50%, и весь слой станет прозрачным на 50%. Уменьшите его до 0%, и весь слой будет полностью скрыт от просмотра.
В некоторых ситуациях это может быть нормально. Но что, если вам нужно, чтобы только часть слоя была прозрачной? Что, если, скажем, вы хотите, чтобы левая сторона слоя была на 100% прозрачной (полностью скрытой), а правая сторона была на 100% видимой, с плавным переходом между ними в середине? То, что я только что описал, является очень распространенной техникой в Photoshop, позволяющей переходить от одного изображения к другому.Но поскольку нам нужно будет настроить уровень прозрачности разных областей слоя отдельно , а параметр «Непрозрачность» может влиять только на весь слой в целом , этот простой эффект выходит за рамки того, что может сделать параметр «Непрозрачность».
Параметр непрозрачности слоя
Чтобы показать вам, что я имею в виду, давайте попробуем смешать наши два изображения вместе, используя параметр «Непрозрачность» на панели «Слои». Щелкните верхний слой, чтобы выбрать его, в моем случае это слой «Кошка»:
Щелкните верхний слой, чтобы выбрать его, в моем случае это слой «Кошка»:
Выбор верхнего слоя.
Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои». По умолчанию установлено значение 100%, что означает, что слой полностью виден в документе. Снизим до 70% :
Понижение непрозрачности верхнего слоя до 70%.
Вот и результат. Уменьшение непрозрачности моего слоя «Кошка» приводит к тому, что изображение кошки выглядит блеклым в документе, позволяя изображению собаки под ним (а также узору в виде шахматной доски справа от изображения собаки) частично просвечивать.Тем не менее, поскольку параметр «Непрозрачность» влияет на весь слой в целом, все изображение кошки выглядит блеклым. Я хотел плавного перехода от одного изображения к другому, но все, что у меня было, это нижний слой, видимый через верхний слой:
Результат после снижения непрозрачности верхнего слоя до 70%.
Если мы уменьшим значение Непрозрачности до 0% :
Понижение непрозрачности верхнего слоя до 0%.
Все, что мы в итоге делаем, это полностью скрываем верхний слой.Опять же, это потому, что значение непрозрачности влияет на весь слой в целом. Невозможно настроить разные части слоя отдельно:
Результат после снижения непрозрачности до 0%.
Поскольку параметр «Непрозрачность» не дает желаемого результата, давайте вернем его к 100% :
Увеличение значения непрозрачности до 100%.
Это возвращает верхнее изображение и возвращает нас туда, откуда мы начали:
Оба изображения снова видны.
Непрозрачность слоя и заливка в Photoshop
Ластик
Теперь, когда мы рассмотрели параметр «Непрозрачность», давайте посмотрим, может ли инструмент Eraser Tool в Photoshop дать нам лучшие результаты. В отличие от параметра «Непрозрачность», который влияет на весь слой сразу, инструмент «Ластик» Photoshop может легко настроить прозрачность различных частей слоя по отдельности. Это потому, что Eraser Tool — это не что иное, как кисть, и чтобы использовать ее, мы просто перетаскиваем кисть на любые области, которые хотим удалить.
Поскольку инструмент «Ластик» настолько прост и интуитивно понятен (все знают, что такое ластик), он обычно является одним из первых инструментов, к которым мы обращаемся при изучении Photoshop. И это прискорбно, потому что у Eraser Tool есть один серьезный недостаток. Как следует из названия, инструмент Eraser Tool работает путем стирания (удаления) пикселей изображения. И как только эти пиксели исчезнут, вернуть их уже невозможно.
Это называется деструктивным редактированием в Photoshop, потому что оно приводит к постоянному изменению исходного изображения.Если позже нам понадобится восстановить часть области, которую мы стерли с помощью Eraser Tool, нет простого способа сделать это. Часто наш единственный выход на этом этапе — повторно открыть исходное изображение (при условии, что оно у вас все еще есть) и начать работу заново.
Сохраняя нашу работу
Давайте посмотрим на Eraser Tool в действии. Но прежде чем мы это сделаем, мы быстро сохраним наш документ. Таким образом, когда мы закончим с Eraser Tool, мы сможем легко вернуться в исходное состояние нашего документа.Чтобы сохранить его, перейдите в меню File вверху экрана и выберите Save As :
Таким образом, когда мы закончим с Eraser Tool, мы сможем легко вернуться в исходное состояние нашего документа.Чтобы сохранить его, перейдите в меню File вверху экрана и выберите Save As :
Переход к файлу> Сохранить как.
Откроется диалоговое окно «Сохранить как». Назовите документ как угодно. Я назову свой «Понимание масок слоя» и сохраню его на рабочий стол. Убедитесь, что вы установили Format на Photoshop , затем нажмите кнопку Save :
Опции «Сохранить как».
Теперь, когда мы сохранили документ, я выберу инструмент «Ластик» на панели инструментов.Я также мог выбрать его, нажав на клавиатуре букву E :
Выбор инструмента «Ластик».
Выбрав инструмент Eraser Tool, я Щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) внутри документа, чтобы открыть инструмент выбора предустановок кисти , где я могу настроить размер и жесткость кисти с помощью ползунков вверху. Чтобы смешать одно изображение с другим, обычно лучше всего подходит большая кисть с мягкими краями, поэтому я увеличу размер кисти примерно до 490 пикселей, и уменьшу жесткость до 0% .Возможно, вам придется выбрать другой размер кисти в зависимости от размера ваших изображений:
Чтобы смешать одно изображение с другим, обычно лучше всего подходит большая кисть с мягкими краями, поэтому я увеличу размер кисти примерно до 490 пикселей, и уменьшу жесткость до 0% .Возможно, вам придется выбрать другой размер кисти в зависимости от размера ваших изображений:
Установка размера и жесткости ластика.
Затем, не снимая выделения с моего слоя «Кошка» на панели «Слои», я щелкаю и перетаскиваю с помощью инструмента «Ластик» на часть изображения кошки, чтобы стереть эти области и начать смешивать ее с изображением собаки под ним. Уже сейчас все выглядит намного лучше, чем с параметром «Непрозрачность». Стираются только те части изображения кошки, которые я перетаскиваю.Остальная часть изображения остается полностью видимой:
Стираем часть фотографии кошки, чтобы открыть фотографию собаки за ней.
Я продолжу стирать большую часть изображения кошки, чтобы смешать ее с изображением собаки, и вот результат. Как мы видим, инструмент Eraser Tool позволил легко совместить две фотографии вместе:
Как мы видим, инструмент Eraser Tool позволил легко совместить две фотографии вместе:
Результат с использованием Eraser Tool.
Но вот проблема с Eraser Tool. Я собираюсь на мгновение скрыть изображение собаки, щелкнув значок видимости слоя «Собака» на панели «Слои»:
Отключение слоя «Собака».
Это позволяет нам увидеть в документе только изображение моей кошки и посмотреть, что произошло. Все области, которые я перетащил с помощью Eraser Tool, теперь исчезли. Образец шахматной доски на их месте говорит нам, что эти части изображения теперь пусты. Если позже я пойму, что стер слишком большую часть изображения кошки и мне нужно вернуть часть его обратно, мне не повезло. Как только эти пиксели были удалены, они исчезли навсегда:
Инструмент «Ластик» безвозвратно удалил части изображения.
Конечно, на данный момент я, вероятно, мог бы просто отменить мазки кисти, чтобы восстановить удаленные области. Но так будет не всегда. Photoshop дает нам лишь ограниченное количество отмен, поэтому, если бы я проделал больше работы с документом после стирания пикселей, я, возможно, не смогу вернуться достаточно далеко в истории моего документа, чтобы отменить его. Кроме того, как только мы закроем документ, мы потеряем нашу историю файлов, а это означает, что в следующий раз, когда мы откроем документ для продолжения работы, Photoshop не будет записывать наши предыдущие шаги и не сможет их отменить.
Photoshop дает нам лишь ограниченное количество отмен, поэтому, если бы я проделал больше работы с документом после стирания пикселей, я, возможно, не смогу вернуться достаточно далеко в истории моего документа, чтобы отменить его. Кроме того, как только мы закроем документ, мы потеряем нашу историю файлов, а это означает, что в следующий раз, когда мы откроем документ для продолжения работы, Photoshop не будет записывать наши предыдущие шаги и не сможет их отменить.
Восстановление образа
К счастью, в этом случае мы спланировали заранее и сохранили наш документ перед использованием Eraser Tool. Чтобы вернуть документ к тому состоянию, в котором он выглядел до того, как мы стерли какие-либо пиксели, все, что нам нужно сделать, это перейти в меню File вверху экрана и выбрать Revert :
Переход к файлу> Вернуть.
Это возвращает документ к тому, как он выглядел в последний раз, когда мы его сохраняли, восстанавливая пиксели в верхнем изображении:
Верхнее изображение восстановлено.
Все еще прокручиваетесь? Загрузите это руководство в формате PDF!
Добавление маски слоя
До сих пор мы видели, что параметр «Непрозрачность» на панели «Слои» может влиять только на целые слои сразу, а инструмент «Ластик» вызывает необратимые повреждения изображения. Посмотрим, может ли маска слоя дать нам лучшие результаты.
Мы хотим смешать верхнее изображение со слоем под ним, это означает, что нам нужно скрыть часть верхнего слоя, чтобы позволить нижнему слою просвечивать. Первое, что нам нужно сделать, это выбрать верхний слой на панели «Слои» (если он еще не выбран):
Выбор верхнего слоя.
Затем, чтобы добавить маску слоя к выбранному слою, мы просто щелкаем значок Добавить маску слоя (прямоугольник с кругом посередине) в нижней части панели «Слои»:
Щелкните значок «Добавить маску слоя».
С изображениями в документе ничего не произойдет, но если мы снова посмотрим на панель «Слои», то увидим, что верхний слой теперь показывает миниатюру маски слоя справа от миниатюры предварительного просмотра:
На выбранном слое появится миниатюра маски слоя.
Так же просто, как черно-белое (и серое)
Обратите внимание, что эскиз маски слоя заполнен белым цветом . Почему белый? Почему не черный, красный или синий? Что ж, причина, по которой он не заполнен красным или синим, заключается в том, что маски слоя — это изображений в оттенках серого . Изображение в градациях серого — это изображение, в котором используются только черный, белый и различные промежуточные оттенки серого. Он не может отображать другие цвета.
Многие люди думают о изображениях в градациях серого как о черно-белых изображениях.Но на самом деле большинство черно-белых фотографий на самом деле являются фотографиями в градациях серого, а не черно-белыми, так как настоящая «черно-белая» фотография будет содержать только , только чисто черного и чисто белого цвета, без других оттенков серого, и это будет для довольно странно выглядящее изображение.
Итак, поскольку маски слоя являются изображениями в градациях серого, это объясняет, почему маска слоя не заполнена красным или синим цветом. Но почему белый? Почему не черный или серый? Ну, мы используем маску слоя для управления уровнем прозрачности слоя.Обычно мы используем его для независимой настройки прозрачности различных областей слоя (в противном случае мы просто использовали бы параметр «Непрозрачность» на панели «Слои», которую мы рассматривали ранее).
Но почему белый? Почему не черный или серый? Ну, мы используем маску слоя для управления уровнем прозрачности слоя.Обычно мы используем его для независимой настройки прозрачности различных областей слоя (в противном случае мы просто использовали бы параметр «Непрозрачность» на панели «Слои», которую мы рассматривали ранее).
Но по умолчанию, когда мы впервые добавляем маску слоя, Photoshop сохраняет весь слой полностью видимым. Он делает это, заполняя маску слоя белым цветом. Почему белый? Это связано с тем, что маска слоя работает так, что она использует white для представления областей слоя, которые должны оставаться 100% видимыми в документе.Он использует черный для представления областей, которые должны быть 100% прозрачными (полностью скрытыми). И он использует различные оттенки серый, между ними для представления частичной прозрачности , причем области, заполненные более темными оттенками серого, кажутся более прозрачными, чем области, заполненные более светлыми оттенками.
Другими словами, с масками слоя мы используем белый цвет для , чтобы показать содержимое слоя, черный для , чтобы скрыть их, и серый для , чтобы частично, показать или скрыть их.И это действительно все!
Поскольку моя маска слоя в настоящее время заполнена белым цветом, а белый цвет на маске слоя представляет области слоя, которые видны на 100%, все мое изображение на слое «Кошка» полностью видно в документе:
Изображение кошки видно на 100% с маской слоя, заполненной белым.
Давайте посмотрим, что произойдет, если мы заполним маску слоя черным . Обратите внимание, что на панели «Слои» миниатюра маски слоя имеет белую границу выделения вокруг нее.Это потому, что слой и его маска слоя — это две разные вещи, а граница выделения вокруг миниатюры маски слоя говорит нам, что в данный момент выбрана маска, а не сам слой. Если вы не видите границы выделения вокруг миниатюры маски слоя, щелкните миниатюру, чтобы выбрать ее:
Граница выделения вокруг миниатюры говорит нам, что маска слоя выбрана.
Затем, чтобы заполнить маску слоя черным, перейдите в меню Edit вверху экрана и выберите Fill :
Идем в Edit> Fill.
Откроется диалоговое окно «Заливка» в Photoshop. Измените опцию Contents вверху на Black , затем нажмите OK :
Изменение «Содержимое» на «Черный» в диалоговом окне «Заливка».
Вернувшись на панель слоев, мы видим, что миниатюра маски слоя теперь заполнена сплошным черным цветом:
Панель «Слои», на которой отображается эскиз маски, залитый черным цветом.
Поскольку черный цвет на маске слоя представляет области на слое, которые являются 100% прозрачными, заполнение всей маски слоя черным цветом приводит к тому, что содержимое слоя (моя фотография кошки) полностью скрывается от просмотра.Это дает нам такой же результат, как если бы мы снизили значение параметра «Непрозрачность» на панели «Слои» до 0%:
Изображение кошки исчезает после заполнения маски слоя черным цветом.
Что, если мы залить маску слоя серым? Давайте попробуем. Я вернусь в меню Edit и снова выберу Fill :
Снова идем в Edit> Fill.
Когда снова появится диалоговое окно «Заливка», я изменю параметр « Contents » с черного на 50% серый , затем нажму OK :
Изменение «Содержание» на «50% серого».
Вернувшись на панель слоев, мы видим, что моя миниатюра маски слоя теперь заполнена 50% серым (оттенок серого прямо между чисто черным и чисто белым):
Панель «Слои», на которой отображается эскиз маски, залитый серым.
Поскольку серый цвет на маске слоя представляет области частичной прозрачности на слое, и мы специально залили маску 50% серого, моя фотография кошки теперь отображается на 50% прозрачной в документе, что дает нам такой же результат, как если бы мы снизили Вариант непрозрачности до 50%:
Результат после заполнения маски слоя 50% серым.
Давайте восстановим изображение до 100% видимости, снова перейдя в меню Edit и выбрав Fill :
Последний раз переходим в меню «Правка»> «Заливка».
Когда появится диалоговое окно «Заливка», измените параметр « Содержимое » на « Белый », затем щелкните ОК :
Изменение «Содержание» на «Белый».
Заливает нашу маску слоя белым цветом, как это было изначально:
Маска слоя снова заполняется белым цветом.
И изображение на слое снова видно на 100%:
Результат после заливки маски слоя белым цветом.
Разрушающее и неразрушающее редактирование
Пока что маски слоев не казались чем-то особенным. Фактически, как мы видели, заполнение маски слоя полностью сплошным белым, черным или серым цветом дает тот же результат, что и использование параметра «Непрозрачность» на панели «Слои». Если бы это было все, что могли бы сделать маски слоя, не было бы необходимости в масках слоя, поскольку параметр «Непрозрачность» быстрее и проще в использовании.
Но маски слоев в Photoshop намного мощнее этого. На самом деле, у них больше общего с инструментом «Ластик», чем с параметром «Непрозрачность». Как и инструмент «Ластик», маски слоя позволяют легко отображать и скрывать различные области слоя независимо друг от друга.
Но вот важное отличие. В то время как инструмент «Ластик» навсегда удаляет области изображения, маски слоя просто скрывают эти области из поля зрения. Другими словами, Eraser Tool выполняет деструктивную правку изображения; маски слоя делают это неразрушающим образом .Посмотрим, как это работает.
Во-первых, давайте еще раз убедимся, что выбрана наша маска слоя, а не сам слой. Вы должны увидеть белую границу выделения вокруг миниатюры маски:
Убедитесь, что выбрана маска, а не слой.
Кисть
Ранее я упоминал, что Eraser Tool — это кисть. С масками слоя мы не используем сам инструмент Eraser Tool, но мы и используем кисть. Фактически, мы используем Photoshop Brush Tool .Я выберу его на панели инструментов. Вы также можете выбрать инструмент «Кисть», нажав на клавиатуре букву B :
Выбор инструмента «Кисть».
Поскольку мы хотим использовать инструмент «Кисть», чтобы скрыть области слоя, который мы закрашиваем, и знаем, что на маске слоя черный цвет представляет области, которые скрыты, нам нужно закрасить черным . Photoshop использует текущий цвет переднего плана в качестве цвета кисти. Но по умолчанию, когда у нас выбрана маска слоя, Photoshop устанавливает цвет переднего плана на , белый, , а не черный.
Мы можем видеть наши текущие цвета переднего плана и фона в цветовых образцах в нижней части панели инструментов. Обратите внимание, что цвет переднего плана (образец в верхнем левом углу) установлен на белый, а цвет фона (образец в правом нижнем углу) установлен на черный. Это цвета по умолчанию при работе с масками слоя:
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Чтобы установить черный цвет переднего плана, все, что нам нужно сделать, это поменять местами текущие цвета переднего плана и фона, и самый простой способ сделать это — нажать на клавиатуре букву X .Это устанавливает цвет переднего плана и цвет нашей кисти на черный:
Нажатие X, чтобы поменять местами цвета переднего плана и фона.
Все, что нам нужно сделать, это установить размер и жесткость кисти. Так же, как и с инструментом «Ластик», я Щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу «Control» (Mac) внутри документа, чтобы быстро открыть средство выбора набора кистей в Photoshop. Затем я воспользуюсь ползунком Size вверху, чтобы установить размер кисти того же размера, который я использовал с инструментом Eraser Tool (около 490 пикселей), и перетащу ползунок Hardness до конца слева (значение 0%), чтобы придать кисти красивые мягкие края:
Установка размера и жесткости кисти.
Покраска черным, чтобы скрыть области
Затем, используя черный цвет кисти, я начну закрашивать примерно те же области, что и с помощью Eraser Tool. Поскольку я рисую на маске слоя, а не на самом слое, мы не видим цвет кисти во время рисования. Вместо этого, поскольку я рисую черным цветом, а черный цвет скрывает области на маске слоя, области, которые я закрашиваю, скрыты от просмотра:
Рисование черным цветом на маске слоя, чтобы скрыть части изображения.
Я продолжу скрывать большую часть изображения кошки, закрашивая больше областей черным, пока не получу результат, аналогичный тому, что я добился с помощью Eraser Tool:
Удаление большей части верхнего изображения.
На этом этапе разница между маской слоя и инструментом «Ластик» не так очевидна. Оба они позволили мне совместить два моих изображения вместе, скрыв части верхнего слоя, и оба дали мне похожие результаты. Тем не менее, как мы видели ранее, инструмент Eraser Tool безвозвратно удалял области, которые я стер. Давайте внимательнее посмотрим, что произошло с маской слоя.
Во-первых, давайте еще раз посмотрим на миниатюру нашей маски слоя на панели «Слои», где мы видим, что она больше не заполнена сплошным белым цветом.Некоторые из них остаются белыми, но мы также можем видеть области, которые мы нарисовали на нем черным:
Миниатюра маски слоя теперь содержит и белый , и черный .
Просмотр маски слоя
Важно понимать, что миниатюра маски слоя на панели «Слои» не является самой маской слоя. Миниатюра служит просто для того, чтобы дать нам возможность выбрать маску слоя, чтобы мы могли работать с ней, и чтобы показать нам небольшой предварительный просмотр того, как выглядит полноразмерная маска слоя.
Чтобы просмотреть фактическую маску слоя в документе, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните миниатюру маски слоя :
Удерживая Alt (Win) / Option (Mac) и щелкнув миниатюру маски.
Это временно скрывает наше изображение и заменяет его маской слоя, давая нам лучшее представление о том, что мы сделали. В моем случае белая область справа — это место, где моя фотография кошки остается видимой на 100%.Области, которые я закрасил черным, — это области, где изображение моей кошки теперь на 100% прозрачно, что позволяет просвечивать фото собаки под слоем.
И поскольку я рисовал кистью с мягкими краями, мы видим эффект растушевки вокруг черных областей, создавая узкие градиенты , плавно переходящие от черного к белому. Поскольку мы знаем, что серый цвет на маске слоя создает частичную прозрачность, а более темные оттенки серого кажутся более прозрачными, чем более светлые оттенки, эти градиенты от темного к светлому между черным (100% прозрачным) и белым (100% видимым) областями позволяют мне два изображения для плавного перехода вместе:
Просмотр фактической маски слоя в документе.
Чтобы скрыть маску слоя и вернуться к изображению, еще раз нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и щелкните миниатюру маски слоя :
Удерживая Alt (Win) / Option (Mac), снова щелкните миниатюру маски.
И вот мы снова видим наши изображения:
Маска слоя снова скрыта от просмотра.
Отключение маски слоя
Мы также можем отключить маску слоя в документе.Чтобы отключить маску, нажмите и удерживайте клавишу Shift на клавиатуре и щелкните миниатюру маски слоя . Большой красный значок X появится на миниатюре, сообщая, что маска временно отключена:
Удерживая Shift, щелкните миниатюру маски слоя.
Когда маска слоя отключена, мы больше не видим ее эффектов в документе, и именно здесь разница между инструментом «Ластик» и маской слоя становится очевидной.Помните, что инструмент Eraser Tool безвозвратно удалял области изображения. Однако, как мы видим, маска слоя этого не сделала. Все, что сделала маска слоя, это скрыла эти области из поля зрения. Когда мы выключаем маску, возвращается все изображение на слое:
Отключение маски слоя делает все изображение на слое видимым на 100%.
Чтобы снова включить маску и снова скрыть эти области, нажмите и удерживайте Shift и еще раз щелкните значок маски слоя . Красный X на эскизе исчезнет, как и области изображения, закрашенные черным:
Повторное включение маски слоя снова скрывает области.
Покраска белым цветом для восстановления скрытых областей
Поскольку маска слоя просто скрывает, а не удаляет области на слое, а наше исходное изображение все еще там, легко восстановить любые области, которые были ранее скрыты. Мы знаем, что white на маске слоя делает эти области 100% видимыми, поэтому все, что нам нужно сделать, это закрасить любые области, которые мы хотим восстановить, белым цветом.
Чтобы изменить цвет кисти с черного на белый, нажмите на клавиатуре букву X , чтобы вернуть цвета переднего плана и фона к значениям по умолчанию.Это устанавливает цвет переднего плана (и цвет кисти) на белый:
Нажатие X, чтобы поменять цвет переднего плана (верхний левый образец) обратно на белый.
Затем, не снимая выделения с маски слоя и белого цвета кисти, просто закрасьте любые области, которые были ранее скрыты, чтобы сделать их видимыми. В моем случае я закрашу лапу собаки внизу в центре, чтобы скрыть ее, и покажу изображение кошки на ее месте:
Восстановление фото кота в центре внизу, закрашивая маску белым цветом.
Опять же, поскольку мы рисуем на маске слоя, а не на самом изображении, мы не видим цвет кисти во время рисования. Чтобы лучше понять, что я сделал, я просматриваю свою маску слоя в документе, нажав и удерживая Alt (Win) / Option (Mac) на клавиатуре и нажав на миниатюру маски слоя , так же, как и раньше.
Теперь, когда сама маска слоя видна, мы видим, насколько легко было восстановить верхнее изображение в этой области. Несмотря на то, что ранее я закрасил его черным, чтобы скрыть фотографию кошки из поля зрения, все, что мне нужно было сделать, чтобы восстановить ее, это закрасить ту же область белым цветом:
Закрашивание области белым цветом — все, что потребовалось, чтобы восстановить изображение на верхнем слое.
Общие сведения о масках слоев в Photoshop
Перед тем, как мы начнем … Эта версия нашего учебника «Основные сведения о масках слоя» предназначена для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CC или CS6, ознакомьтесь с нашим полностью обновленным руководством «Понимание масок слоев Photoshop».
Автор Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим одну из самых важных функций всего Photoshop — маски слоя .Мы подробно расскажем, что такое маски слоев, как они работают и почему вы хотите их использовать. Если вы избегали использования масок слоев в своих работах в Photoshop, потому что думали, что они каким-то образом выходят за рамки вашего уровня навыков, ну, если вы знаете разницу между черным и белым и можете рисовать с помощью инструмента кисти Photoshop, у вас уже есть необходимые навыки!
Один мудрый человек однажды сказал: «Ничего стоящего в жизни нельзя делать без многослойных масок». Судя по всему, мудрец был большим пользователем Photoshop, который, возможно, провел слишком много времени в одиночестве на вершине горы.Но хватит о нем. Маски слоев находятся в верхней части списка вещей, о которых вам действительно нужно знать при работе в Photoshop, потому что без них пострадает ваша работа, ваше творчество и гибкость. Это так просто. Поэтому для нас хорошо, что маски слоев настолько невероятно просты и понятны!
Загрузите это руководство в формате PDF для печати!
Прежде чем мы продолжим, если вы не знаете, что такое слой , вы можете прочитать наш учебник по слоям Photoshop, прежде чем изучать маски слоев.
Так что же тогда такое маски слоя? Что ж, если вас смущает термин «маска» (и кто может вас винить), замените в уме слово «маска» на «прозрачность», потому что это именно то, что делает маска слоя. Это позволяет вам контролировать уровень прозрачности слоя. Вот и все. Для них больше ничего нет. Теперь вы можете подумать: «Но … Я уже могу контролировать уровень прозрачности с помощью параметра« Непрозрачность », не так ли?», И да, вы, безусловно, можете. Параметр «Непрозрачность» в правом верхнем углу палитры «Слои» также позволяет управлять прозрачностью слоя.
Но вот разница. Параметр «Непрозрачность» изменяет уровень прозрачности сразу для всего слоя. Если вы снизите уровень непрозрачности, скажем, до 50%, весь слой станет прозрачным на 50%. Это может быть хорошо для некоторых ситуаций, но что, если вы хотите, чтобы только часть слоя была прозрачной? Что делать, если вы хотите, чтобы левая сторона слоя была полностью прозрачной, а правая — полностью видимой, с постепенным переходом между ними через середину слоя? На самом деле это очень распространенная вещь, которую делают со слоем в Photoshop, позволяя переходить от одного изображения к другому.Но вы не можете этого сделать с параметром «Непрозрачность», поскольку, как я уже сказал, он ограничен одновременным контролем прозрачности всего слоя. Что вам нужно, так это какой-то способ управлять прозрачностью разных областей слоя по отдельности. Вам понадобится маска слоя.
Плагин шорткодов, действий и фильтров: Ошибка в шорткоде [ ads-basics-middle-2 ]
Рассмотрим пример. Здесь у меня есть пара свадебных фотографий, которые, я думаю, подойдут вместе.Вот первый:
Первое свадебное фото.
А вот и второй:
Второе свадебное фото.
Чтобы смешать их вместе, независимо от того, буду я использовать маску слоя или нет, мне нужно, чтобы обе фотографии были внутри одного документа Photoshop, поэтому, когда каждая фотография открыта в отдельном окне документа, я просто собираюсь нажмите V на клавиатуре, чтобы выбрать инструмент «Перемещение», а затем щелкните внутри одного из документов и перетащите эту фотографию в документ, содержащий другую фотографию:
Перетаскивание одной фотографии в тот же документ Photoshop, что и другая фотография, с помощью инструмента «Перемещение».
Теперь обе фотографии находятся в одном документе Photoshop, и если мы посмотрим на палитру слоев, мы увидим, что каждая из них находится на отдельном слое, причем фотография пары обращена к камере сверху, а фотография пара, уходящая от нас в лес под ним:
Палитра слоев Photoshop, показывающая каждую фотографию на отдельном слое.
Пока все хорошо. Как же мне совместить эти две фотографии вместе? Что ж, посмотрим, что будет, если я просто попробую уменьшить непрозрачность верхнего слоя.Я собираюсь снизить его примерно до 70%, чтобы посмотреть, какой эффект я получу:
Уменьшение непрозрачности верхнего слоя, чтобы смешать его со слоем под ним.
Вот мой результат:
Изображение внизу теперь просвечивает сквозь изображение верхнего слоя.
Хм. После уменьшения непрозрачности верхнего слоя (который снова содержит изображение пары, смотрящей в камеру справа), изображение пары, идущей в лесу на нижнем слое, теперь просматривается через изображение над ним.Этот эффект может сработать, если я пытался превратить свадебную пару в пару призраков, но это не совсем то, на что я надеялся, поэтому я собираюсь поднять непрозрачность верхнего слоя до 100%, чтобы сделать верхний. изображение снова полностью видно. Попробуем что-нибудь еще.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-float ]
До сих пор в наших поисках совмещения двух наших фотографий мы пытались снизить непрозрачность верхнего слоя с разочаровывающими результатами, поскольку все, что в основном делалось, — это затемняло все изображение.Что я действительно хочу, так это чтобы пара на обоих изображениях оставалась полностью видимой, чтобы смешение двух изображений происходило в области между невестой, уходящей от нас слева, и ее смотрящей на нас справа. Я знаю, почему бы мне просто не воспользоваться инструментом Photoshop Eraser Tool! Вот что я сделаю. Я использую инструмент Eraser Tool с красивыми мягкими краями, чтобы стереть часть изображения справа, которая мне не нужна. Да, это должно сработать.
Я нажму E на клавиатуре, чтобы быстро выбрать инструмент Eraser Tool.Как я уже сказал, мне нужны мягкие края для моего ластика, поэтому я собираюсь удерживать нажатой клавишу Shift и несколько раз нажать левую скобку, чтобы смягчить края. Я также могу увеличивать или уменьшать размер Ластика по мере необходимости, используя клавишу левой скобки отдельно, чтобы уменьшить Ластик, и клавишу правой скобки, чтобы сделать его больше (то же сочетание клавиш работает с любыми инструментами кисти Photoshop). И теперь, когда у меня есть ластик нужного размера и с мягкими краями, я сотру части левой части верхнего изображения, чтобы оно сливалось с изображением под ним:
Удаление частей левой части верхнего изображения, чтобы оно плавно переходило к изображению под ним.
После того, как я закончил пользоваться ластиком, вот мой результат:
После удаления части верхнего изображения оба изображения теперь, кажется, хорошо сочетаются друг с другом.
Теперь все определенно выглядит намного лучше, чем когда мы пытались снизить непрозрачность верхнего слоя. Пара все еще видна на обоих изображениях с красивой переходной областью посередине, что я и хотел. Инструмент Eraser Tool работал отлично! Кому нужны слои-маски! Я доволен этим, я думаю, что моему клиенту это тоже понравится, поэтому я отправлю копию изображения своему клиенту, сохраню свой документ Photoshop, закрою его, выключу компьютер. и наслаждаюсь остатком дня, пока я жду, пока клиент позвонит мне и расскажет, какой я классный.
Через пару часов звонит телефон, и это мой клиент. Им нравится изображение в целом, но они думают, что я удалил слишком много фаты невесты с фотографии справа, и они хотели бы, чтобы я вернула часть ее обратно в изображение, после чего они будут счастливы плати мне за мою работу. «Нет проблем!» — говорю я им. Я возвращаюсь к своему компьютеру, снова открываю свой документ Photoshop, и все, что мне нужно сделать сейчас, — это вернуть немного фаты невесты справа… по …… хм.
Угу.Как мне это сделать, если я стер эту часть изображения?
Простой ответ? Я не могу. Во всяком случае, не без того, чтобы не проделать все это заново, что было бы моим единственным вариантом в данном случае. Больше я здесь ничего не могу сделать, потому что я стер эту часть изображения, и когда вы стираете что-то в Photoshop, она исчезает навсегда. Если я посмотрю на миниатюру предварительного просмотра верхнего слоя в палитре слоев, я вижу, что я фактически стер эту часть изображения:
Миниатюра предварительного просмотра верхнего слоя показывает, что левая часть верхнего изображения теперь отсутствует.
И если я щелкну значок глазного яблока слева от нижнего слоя, чтобы временно выключить его, оставив видимым только верхний слой в моем документе, очень легко увидеть, что часть, которую я стер слева от верхнего изображения, является сейчас полностью пропало:
Если временно отключить нижний фоновый слой, легко увидеть недостающую левую часть верхнего изображения.
Шаблон шахматной доски на изображении выше — это то, как Photoshop представляет прозрачность в изображении, поскольку в нем больше ничего нет.Я напортачил, и теперь мне приходится делать работу заново с самого начала. Глупый ластик.
И что теперь? Я пробовал уменьшить непрозрачность верхнего слоя, но это не сработало. Я попытался стереть части верхнего изображения с помощью Eraser Tool, и хотя работал с , я окончательно удалил эту часть изображения, и теперь, если мне нужно вернуть часть изображения, я не могу. Я думаю, все, что я действительно могу сделать, это установить количество отмен в настройках Photoshop на 100 и никогда не закрывать мои документы Photoshop до тех пор, пока клиент не заплатит мне.
Или … А что насчет масок, о которых я столько слышал? Сработают ли они лучше? Давай выясним!
Опция «Непрозрачность» нас разочаровала. Инструмент «Ластик» сделал свою работу, но также нанес необратимый ущерб нашему изображению. Разве не было бы замечательно, если бы мы могли получить те же результаты, что и с помощью Eraser Tool, но без части «необратимого повреждения нашего изображения»? Ну что ж? Мы можем! Поздоровайтесь с масками слоев Photoshop.
Как я упоминал в начале этого обсуждения, маски слоя позволяют нам управлять прозрачностью слоя, но в отличие от параметра «Непрозрачность», который контролирует общую прозрачность, маски слоя позволяют нам устанавливать разные уровни прозрачности для разных областей слоя ( хотя технически можно использовать и для управления общей непрозрачностью, но параметр «Непрозрачность» уже справляется с этим очень хорошо, а маски слоя способны на гораздо большее).
Как работают маски слоя? Что ж, вместо того, чтобы говорить об этом, давайте просто воспользуемся одним из них, чтобы увидеть его в действии. Однако, прежде чем мы сможем использовать маску слоя, нам сначала нужно добавить ее, поскольку слои не приходят автоматически с масками слоя. Чтобы добавить маску слоя, вы сначала должны убедиться, что слой, к которому вы ее добавляете, выбран в палитре слоев (текущий выбранный слой выделен синим цветом), иначе вы в конечном итоге добавите его не на тот слой. . Я хочу добавить маску слоя к верхнему слою, который уже выбран, так что я готов.Теперь, если вам платят почасово или вам просто нравится путешествовать по живописному маршруту по жизни, вы можете добавить маску слоя, поднявшись в меню «Слой» в верхней части экрана, выбрав «Маска слоя», а затем выбрав «Показать все». . Если, с другой стороны, вы цените свое время и никто вам за него не платит, просто щелкните значок маски слоя в нижней части палитры слоев (это значок, который выглядит как заполненный прямоугольник с круглым отверстием в в центре):
Добавьте маску слоя к слою, выбрав слой в палитре слоев, а затем щелкнув значок «Маска слоя».
После того, как вы щелкнете значок, в вашем документе ничего не произойдет, потому что по умолчанию маски слоев скрыты от просмотра. В конце концов, весь их смысл состоит в том, чтобы показывать и скрывать различные части слоя, и это было бы довольно сложно сделать, если бы сама маска блокировала наш обзор изображения. Итак, как мы узнаем, что мы добавили маску слоя, если мы ее не видим? Легко. Вернитесь к палитре слоев справа от миниатюры предварительного просмотра на слое, к которому вы добавили маску, и вы увидите совершенно новую миниатюру.Это миниатюра вашей маски слоя, и именно поэтому мы узнаем, что маска слоя была добавлена к слою:
После добавления маски слоя к слою миниатюра маски слоя появляется справа от миниатюры предварительного просмотра слоя.
Обратите внимание, что миниатюра маски слоя залита сплошным белым цветом. Это не просто какой-то случайный, бессмысленный цвет, в котором пользователи Photoshop отображают эскизы маски слоя. Причина, по которой эскиз заполняется белым, заключается в том, что сама маска в настоящее время заполнена белым, хотя маска в настоящее время скрыта от просмотра.Если вам нужно подтверждение того, что маска действительно присутствует в вашем документе и действительно заполнена белым цветом, просто удерживайте Alt (Win) / Option (Mac) и щелкните непосредственно по миниатюре маски слоя в палитре слоев:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните миниатюру маски слоя в палитре слоев.
Это говорит Photoshop показать нам маску слоя в нашем документе, и, конечно же, вот она, залитая белым:
Маска слоя, заполненная сплошным белым цветом, появляется в окне документа.
Слой-маска теперь блокирует наше изображение, поэтому еще раз удерживайте Alt (Win) / Option (Mac) и щелкните миниатюру маски слоя, чтобы скрыть маску.
Итак, почему маска слоя (и ее эскиз в палитре слоев) заполнена белым цветом? Почему не красный, зеленый или желтый? Это из-за того, как маски слоев работают в Photoshop. Маски слоя используют только белый, черный и все оттенки серого между ними, и они используют эти три цвета (белый, черный и серый) для управления прозрачностью слоя.Белый цвет в маске слоя означает 100% видимость. Черный цвет в маске слоя означает 100% прозрачность. А серый в маске слоя означает некоторый уровень прозрачности в зависимости от того, насколько светлый или темный оттенок серого. 50% серого даст нам 50% прозрачности. Чем светлее оттенок серого, тем он ближе к белому и тем менее прозрачным будет эта область слоя. Чем темнее оттенок серого, тем он ближе к черному и тем более прозрачной будет эта область.
Причина, по которой маски слоя по умолчанию заполняются белым цветом, заключается в том, что обычно вы хотите видеть все на своем слое при первом добавлении маски, а белый цвет в маске слоя означает 100% видимость.Что, если вместо этого вы захотите скрыть все на слое при добавлении маски, чтобы как только маска добавлена, все на этом слое исчезло из поля зрения? Что ж, мы только что узнали, что черный цвет на маске слоя означает 100% прозрачность, поэтому нам понадобится способ сообщить Photoshop, что вместо заливки новой маски слоя белым цветом мы хотим, чтобы она была заполнена черным. Скорее всего, вы столкнетесь с ситуациями, когда при добавлении маски имеет смысл скрыть все на слое, а не оставлять все видимым, и, к счастью, Photoshop дает нам несколько простых способов сделать это.Прежде всего, я собираюсь удалить маску слоя, просто щелкнув ее миниатюру и перетащив ее на значок корзины в нижней части палитры слоев:
Чтобы удалить маску слоя, щелкните ее миниатюру и перетащите ее на значок корзины в нижней части палитры слоев.
Photoshop отобразит всплывающее сообщение с вопросом, хотите ли вы применить маску к слою перед его удалением. «Применение» маски в основном означает указание Photoshop стереть все пиксели на слое, которые были скрыты от просмотра маской слоя, как если бы вы сами стерли их с помощью Eraser Tool.Таким образом, вы можете удалить маску без потери работы, которую вы с ней проделали, хотя позже вы потеряете возможность вносить какие-либо изменения. В моем случае я фактически ничего не делал со своей маской, поэтому применять нечего, поэтому я просто нажму «Удалить». В большинстве случаев, если вы обнаружите, что удаляете свою маску, это будет потому, что вы недовольны этим и хотите начать все сначала, и в этом случае вам просто нужно просто нажать «Удалить»:
В большинстве случаев вам просто нужно удалить маску и начать сначала, но бывают случаи, когда вы можете применить маску к слою перед его удалением, что приведет к стиранию всех пикселей на слое, которые были скрыты маска.
Теперь, когда я удалил свою маску, исчезла и сама маска, и ее эскиз в палитре слоев:
Когда вы удаляете маску слоя, ее эскиз в палитре слоев также исчезает.
На этот раз я хочу добавить маску к верхнему слою и сделать так, чтобы Photoshop скрыл все на слое, как только маска будет добавлена, а это значит, что маску нужно будет заполнить черным, а не белым. Чтобы добиться этого «почасовая оплата», нужно подняться в меню «Слой» в верхней части экрана, выбрать «Маска слоя», а затем выбрать «Скрыть все» (помните, в прошлый раз мы выбрали «Показать все»).Однако более быстрый и простой способ — удерживать нажатой клавишу Alt (Win) / Option (Mac) и щелкнуть значок маски слоя в нижней части палитры слоев:
old вниз «Alt» (Win) / «Option» (Mac) и щелкните значок «Layer Mask».
В любом случае, Photoshop добавляет новую маску слоя к текущему выбранному слою, как и раньше, но на этот раз он заполняет маску черным, а не белым. Мы можем видеть это на миниатюре маски слоя, которая залита сплошным черным цветом:
Миниатюра новой маски слоя залита черным цветом.
И, в отличие от первого раза, когда мы добавили маску слоя, где, казалось, ничего не произошло с нашим изображением, на этот раз верхний слой (фотография пары, смотрящей в камеру) полностью скрыт от просмотра, оставляя видимым только изображение под ним. :
Фотография на верхнем слое теперь прозрачна на 100%, в документе остается только фотография под ней.
Опять же, сама маска слоя скрыта от просмотра, но если вы хотите увидеть ее в своем документе, удерживайте нажатой клавишу Alt (Win) / Option (Mac) и щелкните непосредственно по миниатюре маски слоя в палитре слоев, что позволит скажите Photoshop показать вам маску в окне документа.На этот раз маска залита черным:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните миниатюру маски слоя в палитре «Слои», чтобы просмотреть маску в документе, залитую сплошным черным цветом.
Удерживайте «Alt / Option» и снова щелкните миниатюру маски слоя, чтобы скрыть маску в документе, когда вы закончите.
Вот где проявляется важное различие между инструментом «Ластик» и масками слоя. Помните, когда мы использовали инструмент «Ластик» для совмещения изображений, стирая часть левой части верхнего изображения? Инструмент «Ластик» физически удалил эту часть изображения, и в тот момент она исчезла навсегда, и если мы посмотрим на эскиз предварительного просмотра верхнего слоя, то увидим, что большая часть изображения отсутствует слева.Однако на этот раз мы использовали маску слоя, чтобы скрыть не только часть левой части изображения, но, скорее, все изображение, но если мы посмотрим на миниатюру предварительного просмотра слоя, изображение все еще там, полностью неповрежденное:
Изображение на верхнем слое остается нетронутым на слое, как показано на эскизе предварительного просмотра слоя, даже если оно скрыто от просмотра в документе.
Если инструмент «Ластик» удалил содержимое слоя, маска слоя просто скрывает его из поля зрения! Чтобы доказать, что фотография на верхнем слое все еще там, я собираюсь заполнить маску слоя белым цветом.Чтобы залить маску слоя белым цветом или вообще что-нибудь сделать с маской слоя, вам сначала нужно выбрать маску, чтобы вы работали с самой маской, а не с фактическим слоем, и для его выбора все, что вам нужно Сделайте щелчок прямо по миниатюре маски в палитре слоев:
Выберите маску слоя, щелкнув ее миниатюру в палитре слоев.
Вы можете переключаться между выделением самого слоя и его маски слоя, щелкая соответствующий эскиз. Вы можете определить, какой из них выбран в данный момент, по какой миниатюре вокруг него выделена белая рамка, как мы можем видеть вокруг миниатюры маски слоя на изображении выше.
Чтобы залить маску белым цветом, я подхожу к меню «Правка» в верхней части экрана и выбираю «Заливка», что вызывает диалоговое окно команды «Заливка» в Photoshop. Для содержания выберу белый цвет:
Диалоговое окно Photoshop «Заливка».
Выбрав белый в качестве содержимого заливки, я нажму OK в правом верхнем углу, чтобы выйти из диалогового окна и попросить Photoshop заполнить маску моего слоя белым цветом. Теперь я вижу в палитре слоев, что миниатюра маски заполнена белым:
Миниатюра маски слоя в палитре «Слои» теперь залита белым.
И с маской, теперь заполненной сплошным белым цветом, моя фотография на верхнем слое снова полностью видна в документе, что доказывает, что, хотя изображение было скрыто от просмотра мгновение назад, когда мы заполнили маску слоя черным, оно было всегда рядом, нетронутый и невредимый:
После заливки маски слоя белым, фотография на верхнем слое снова становится полностью видимой.
И это основы работы масок слоев Photoshop! Когда маска заполнена белым цветом, содержимое этого слоя на 100% видно в документе, а когда маска заполнена черным цветом, содержимое слоя на 100% прозрачно — скрыто от просмотра, но не удаляется, как это было в случае с помощью Eraser Tool.Маски слоя физически не изменяют и никоим образом не влияют на содержимое слоя. Все, что они делают, это контролируют, какие части видны, а какие нет. Содержимое слоя всегда есть, даже когда мы не видим его.
«Хорошо», — вы задаетесь вопросом: «Мы видели, как мы можем полностью скрыть слой, добавив к нему маску слоя и заполнив его черным цветом, и мы увидели, как мы можем снова полностью показать слой, просто заполняя маску слоя белым цветом, и мы знаем, что вне зависимости от того, видно ли содержимое слоя или нет, оно всегда там.Инструмент «Ластик» удаляет части изображения, но маски слоев просто скрывают их. Все отлично. Но разве это все, что мы можем сделать с маской слоя: показать весь слой или скрыть его? Как нам использовать маску слоя, чтобы смешать эти два изображения вместе, как мы это сделали с помощью Eraser Tool? »
Отличный вопрос, и ответить очень легко! Мы сделаем это дальше.
Чтобы смешать два изображения вместе, используя маску слоя, мы не используем Eraser Tool. Фактически, хотя инструмент Eraser Tool все еще имеет свое место, вы будете использовать его все реже и реже по мере того, как освоитесь с масками слоев.Вместо этого мы используем инструмент «Кисть» в Photoshop, и с нашей маской слоя, заполненной белым цветом, как в настоящее время, что делает весь слой видимым, все, что нам нужно сделать, это закрасить черным цветом на маске слоя все области, которые мы хотим скрыть. Это так просто!
Чтобы показать вам, что я имею в виду, я собираюсь выбрать инструмент «Кисть» на палитре инструментов:
Выбор инструмента «Кисть» Photoshop на палитре инструментов.
Я также мог нажать B на клавиатуре, чтобы быстро выбрать его. Затем, поскольку мы хотим рисовать черным цветом, нам необходимо использовать черный в качестве цвета переднего плана, и по умолчанию, когда у вас выбрана маска слоя, Photoshop устанавливает белый цвет в качестве цвета переднего плана, а черный — в качестве цвета фона.Чтобы поменять местами их так, чтобы черный стал вашим цветом переднего плана, просто нажмите X на клавиатуре. Если я посмотрю на образцы цвета в нижней части палитры инструментов, то теперь вижу, что мой цвет переднего плана — черный:
Палитра инструментов Photoshop показывает черный цвет в качестве цвета переднего плана.
Я собираюсь изменить размер своей кисти до того же общего размера, который я использовал с инструментом Eraser Tool, снова используя клавиши левой и правой скобок, и я хочу, чтобы моя кисть имела красивые мягкие края, чтобы я получал плавные переходы между областями слоя, которые видны, и скрытых областей, и я могу смягчить края кисти, удерживая нажатой клавишу Shift и несколько раз нажав левую скобку.Затем, выбрав маску слоя (я знаю, что она выбрана, потому что миниатюра маски слоя имеет белую границу выделения вокруг нее), я собираюсь сделать в основном то же самое, что и с помощью Eraser Tool, за исключением того, что на этот раз я рисую с черным цветом на маске слоя над областями, которые я хочу скрыть, а не стирать что-либо:
Закрасьте черным цветом области, которые вы хотите скрыть.
Потратив еще несколько секунд на закрашивание областей, которые я хочу скрыть, вот мой результат, который выглядит примерно так же, как и после использования Eraser Tool:
Изображение после закрашивания левой части верхнего изображения, чтобы смешать его с изображением ниже.
Если мы посмотрим на миниатюру маски слоя в палитре слоев, мы увидим, где я нарисовал черным цветом, а это области верхнего изображения, которые скрыты от просмотра:
Миниатюра маски слоя теперь показывает области, которые я закрасил черным.
Допустим, я доволен этим, и я думаю, что мой клиент тоже будет доволен этим, поэтому, как и раньше, я отправляю изображение клиенту по электронной почте для утверждения, сохраняю свой документ Photoshop, закрываю Photoshop и закрываю его. мой компьютер.Клиент перезванивает через пару часов и говорит, что ему нравится, но они хотят, чтобы вернули часть фаты невесты справа. Когда я столкнулся с этой ситуацией после использования Eraser Tool, мне не повезло, потому что я удалил это часть изображения, и ничего не оставалось, кроме как начать все сначала. Но на этот раз я был умнее! Я использовал маску слоя, это означает, что все изображение на верхнем слое все еще на месте, и все, что мне нужно сделать, это сделать больше его видимым!
Сначала мне удалось скрыть части слоя, закрасив маску слоя черным, поэтому, чтобы вернуть часть изображения, которое сейчас скрыто, все, что мне нужно сделать, это нажать X на клавиатуре, чтобы поменять местами цвета переднего плана и фона , что делает белый цвет моим цветом переднего плана, а затем я могу просто закрасить белым цветом области, которые хочу вернуть в поле зрения, снова убедившись, что моя маска слоя, а не сам слой, выбрана, в противном случае я буду рисовать напрямую на самом фото, и я почти уверен, что клиент не одобрит этого.Я думаю, что на этот раз я буду использовать кисть меньшего размера с более жесткими краями, чтобы не было такой большой области перехода между двумя изображениями, и я использую фату невесты вместе со стволом дерева над ней в качестве точки разделения. между двумя изображениями, что будет выглядеть более естественно. Когда я рисую белым цветом на маске слоя, области, которые я закрашиваю, которые были скрыты, снова становятся видимыми:
Рисование белым цветом на маске слоя с белым, чтобы вернуть часть изображения, которое я изначально скрыл, нарисовав черным.
Если я ошибаюсь во время рисования и случайно показываю или скрываю неправильную область, все, что мне нужно сделать, это нажать X, чтобы поменять местами цвета переднего плана и фона, закрасить ошибку, чтобы отменить ее, затем поменять местами передний план и задний план снова окрасить X и продолжить. И вот, после пары минут работы, закрашивая вуаль и ствол дерева обратно в изображение, мой окончательный результат:
Окончательный результат.
Благодаря маске слоя мне не пришлось все переделывать с нуля, потому что ничего не было удалено! Маска позволила мне скрыть части слоя, не повредив ни единого пикселя. Это не только дает вам больше гибкости, но и дает вам больше уверенности при работе в Photoshop, потому что ничего, что вы делаете с маской слоя, не является постоянным.
Куда идти дальше …
И вот оно! Это основы работы масок слоев в Photoshop! Ознакомьтесь с нашим разделом «Основы Photoshop», чтобы получить дополнительные уроки по слоям и другим важным навыкам Photoshop!
Что такое маскирование в фотошопе? — Учебник фотографии
Что такое маскирование в фотошопе? — Учебник фотографии
В основе почти каждого рабочего процесса в Photoshop лежит маскирование. Однако процесс маскирования поначалу может быть непростой задачей.
Что такое маскировка?
На самом базовом уровне маскирование — это способ сделать части слоя невидимыми. Но прелесть маскировки в том, что она неразрушающая — это означает, что мы можем сделать что-то невидимым, но при этом иметь возможность сделать это снова видимым в любое время.
Давайте посмотрим на пример.
Мы будем работать с двумя изображениями. Один говорит «Привет», а другой — до свидания.
Сложим их в Photoshop.Это просто означает, что мы кладем одно изображение поверх другого, как слои торта. Здесь изображение Hello помещается поверх изображения Goodbye.
Теперь мы создаем маску слоя. Это очень просто. Мы просто выбираем изображение, которое мы хотим замаскировать, в данном случае Hello, и нажимаем квадратную кнопку под вашими слоями с кружком.
Как только вы это сделаете, вы увидите белый квадрат рядом со слоем Hello. Это ваша маска слоя.
Теперь все готово для маскировки.
Прежде чем мы продолжим, было бы разумно рассмотреть простую аналогию с маскированием.
В Photoshop есть ластик. Это делает именно то, на что похоже — стирает вещи. Проблема с удалением чего-либо заключается в том, что трудно, а часто и невозможно вернуть то, что вы стерли в дальнейшем. Если вы сделаете ошибку, пути назад нет.
Photoshop придумал маскировку, чтобы исправить это решение.С маскированием мы что-то стираем (делаем невидимым), но можем очень быстро вернуть эту стертую область в любое время (сделать ее снова видимой). Мы делаем это с помощью кисти для рисования и черного и белого цветов.
Здесь можно запутаться. Нет логической причины, по которой черный и белый цвета должны ассоциироваться со стиранием и стиранием. Поэтому мы должны на время приостановить нашу логику.
Правила маскировки: белый = видимый, черный = невидимый. Другими словами, если вы хотите что-то стереть, убедитесь, что ваш цвет переднего плана черный.И наоборот, если вы хотите отменить стирание чего-либо, вам нужно использовать белый цвет в качестве цвета переднего плана.
Давайте посмотрим на маскировку в действии. Во-первых, всякий раз, когда мы маскируем, мы должны выбрать маску слоя, а не эскиз слоя.
Вы увидите, что по умолчанию для маски слоя выбран белый цвет. Как мы уже знаем, белый цвет означает видимый, поэтому этот слой полностью видим. Что произойдет, если мы закрасим области изображения кистью Paint Brush и выберем передний план черным? Начнем стирать верхний слой.Как в примере ниже.
Здесь мы просто проводим кистью по слою Hello, чтобы открыть слой Goodbye ниже. Кажется, что мы рисуем на самом изображении, но у нас выбрана маска слоя, так что это то, что мы делаем.
Посмотрев на эскиз маски слоя, мы можем увидеть черную часть, которая указывает, где мы только что замаскировали.Но если мы чувствуем, что совершили ошибку, мы можем просто изменить цвет переднего плана на белый и закрасить только что стертую область.Это вернет ту область. Как вы можете видеть ниже, мы вернули часть слоя Hello.
Вот и все! Самое замечательное в масках слоев заключается в том, что все корректирующие слои, такие как Curves Adjustments или Levels, автоматически поставляются с маской, готовой для вас, чтобы вы могли внести более точные и конкретные изменения.
Еще несколько классических статей о Shutter… Evolve
Ярлыки Photoshop для неразрушающего рабочего процесса
Учебное пособие по маскам яркости — настройка конкретной контрастности
Другие статьи по маскировке
Быстрое маскирование в Photoshop: 5 советов от профессионалов
Спасибо, что прочитали эту статью, не забудьте подписаться на нашу рассылку новостей, чтобы получить больше уроков и отличных предложений.
Предложение скоро заканчивается — получите скидку 25% сегодня
Введите свой адрес электронной почты и присоединитесь к нашему сообществу из более чем 100 000 фотографов, у которых есть
- Вы подписались на нашу рассылку новостей.
- Скачал БЕСПЛАТНЫЙ курс Photoshop.
- Воспользуйтесь нашей БЕСПЛАТНОЙ панелью Easy в Photoshop.
Также теперь вы можете БЕСПЛАТНО скачать наш курс Photoshop для начинающих, нажмите
ЗДЕСЬ .БЕСПЛАТНЫЙ курс Photoshop
Искусство фотографии
Райя Про
Как использовать маски Photoshop [+ сочетания клавиш] — Smashing Magazine
Об авторе
Том Джаннаттасио с радостью делает вещи в nclud. Он работает редактором журнала Smashing Magazine и преподает в Центре искусства цифровой обработки изображений Бостонского университета. Он … Больше о Том ↬
Дизайн — это плавный и изменчивый процесс, в котором слои постоянно модифицируются и настраиваются.По мере нарастания сложности возрастает и потребность в гибком сохранении данных. Изучение методов неразрушающего редактирования поможет вам создавать документы, которые соответствуют вашему творчеству. Маски Photoshop являются краеугольным камнем этого процесса. Они не только сохраняют важные данные о пикселях, но также позволяют создавать гибкие элементы интерфейса.
В этой статье мы рассмотрим технические аспекты и творческие преимущества включения масок в ваш рабочий процесс. [Обновлено 02 февраля 2017 г.]
Photoshop предлагает пять методов маскирования: пиксельные маски, векторные маски, быстрые маски, обтравочные маски и обтравочные контуры, каждый из которых определяет непрозрачность пикселей, не влияя на исходные данные.У каждого из них есть свои плюсы и минусы, и знание того, какой метод использовать, чрезвычайно важно для создания чистых, гибких и правильно замаскированных слоев.
Пиксельные маски
Пиксельные маски определяют значения непрозрачности на основе растрового изображения со значениями в градациях серого, которые соответствуют пикселям исходного слоя. Это делает их идеальными для маскировки сложных фотографических изображений (например, волос на модели или листьев на дереве). Пиксельные маски допускают 100 оттенков серого, которые напрямую соответствуют процентам непрозрачности.Возможность изменять непрозрачность уникальна для пиксельных масок, что делает их бесценным инструментом.
Пиксельные маски идеальны для извлечения сложных фотографических изображений.
Хотя маски пикселей можно легко изменить, они не подходят для каждой ситуации. Из-за их растрового формата их масштабирование может вызвать нежелательные артефакты и интерполированную размытость. Плавные изгибы и идеальные края также может быть сложно создать при рисовании маски. В таких условиях предпочтительнее использовать векторные маски.
Пиксельные маски не следует использовать, когда может потребоваться изменение масштаба.
Создание
Создать пиксельную маску так же просто, как выбрать слой или группу слоев и нажать кнопку «Добавить маску слоя» в нижней части палитры слоя. Второй эскиз будет добавлен к слою, что даст вам предварительный просмотр маски. По умолчанию он будет полностью белым. Однако, если при создании маски у вас активен выбор, он будет использоваться для определения значений оттенков серого для маски.
После создания маски ее можно редактировать, как если бы это были любые другие пиксельные данные, щелкнув по миниатюре маски. Затем вы можете закрасить черным цветом, чтобы скрыть области, или белым, чтобы показать их. Маску также можно настроить с помощью настроек и фильтров, таких как «Кривые», «Порог», «Нерезкая маска» и «Размытие по Гауссу».
Закрашивание маски черным очень похоже на использование ластика.
Режимы просмотра
При создании маски существует несколько способов просмотра данных маски. Option + нажатие на миниатюре отобразит только маску на холсте; это отлично подходит для точной настройки областей, но не позволяет вам видеть фактический слой во время работы. Если вы хотите видеть и маску, и слой одновременно, вы можете просмотреть маску как наложение Ruby. Просто нажмите с выбранным слоем, чтобы включить или выключить наложение. Цвет и прозрачность наложения также можно изменить, дважды щелкнув миниатюру маски. Кроме того, если вы хотите временно удалить маску, вы можете включить или выключить ее, нажав Shift + щелкнув на миниатюре маски.
Отключение маски и включение наложения может помочь в точной настройке.
Каналы
Каждый раз, когда выбирается слой с маской, маска отображается как временный альфа-канал на палитре «Каналы». Отсюда вы можете сохранить канал для последующего использования, перетащив канал на кнопку «Создать новый канал» в нижней части палитры или выбрав «Новый канал» во всплывающем меню. Вы также можете изменить настройки наложения маски на Ruby, дважды щелкнув миниатюру канала.Поскольку временный канал становится доступным всякий раз, когда выбирается замаскированный слой, вы можете использовать некоторые сочетания клавиш для переключения между фактическим слоем и его маской. Нажатие Command + выберет маску, а Command + 2 вернет вас к данным слоя.
Временный канал доступен всякий раз, когда выбран слой с маской.
Векторные маски
Векторные маски подбираются там, где маски пикселей не работают. Определяя форму маски с помощью контуров, векторные маски обеспечивают превосходный уровень точности и гибкости .Они идеально подходят для определения форм с помощью чистых четких линий, например элементов интерфейса.
Векторные маски идеально подходят для маскирования объектов с четкими краями.
Недостатком векторных масок является то, что они не могут изменять непрозрачность пикселей; в основном они равны 0 или 100. По этой причине многие задания маскирования требуют гибридной реализации. Используя векторную маску для определения сплошных краев и пиксельную маску для более сложных областей или для различной непрозрачности, вы можете эффективно извлекать объекты с максимальной гибкостью.
Создание
Чтобы добавить векторную маску к существующему слою, просто Command + щелкните кнопку «Добавить маску слоя» в нижней части палитры слоя. Если путь в настоящее время активен, маска будет создана с его использованием. В противном случае маска будет пустой. Затем контуры можно добавлять, вычитать или изменять, щелкая миниатюру маски.
Возможность создавать гибкие элементы интерфейса — одно из лучших преимуществ векторных масок. Использование инструмента «Форма» (U), установленного на «Слои формы», позволяет быстро создать слой заливки с векторной маской.Эти слои гораздо более гибкие, чем уровень растра, и идеально подходят для создания кнопок, правил и других элементов, размер которых можно изменять без интерполяции данных.
Гибкость векторных масок делает их идеальными для элементов интерфейса, таких как кнопки.
Режимы просмотра
Щелкнув эскиз векторной маски в палитре слоя, вы можете показать или скрыть пути, сохраненные в маске. К этим путям также можно получить доступ из палитры контуров, но только если сам слой выбран.Включение и выключение маски можно сделать, нажав Shift + щелкнув эскиз.
Пути
Подобно тому, как маски слоев отображаются в палитре каналов, временный рабочий контур будет отображаться в палитре Контуры, когда выбран слой с векторной маской. Затем вы можете сохранить маску, перетащив ее на кнопку «Создать новый путь» в нижней части палитры или выбрав «Сохранить путь» во всплывающем меню. К этому временному пути можно получить доступ в любое время, сначала выбрав инструмент «Выбор пути» ( A ), а затем нажав Enter ; его можно закрыть, снова нажав Enter .Вы также можете быстро создать выделение из активного пути, нажав Command + Enter .
Применение
Прежде чем векторную маску можно будет применить к слою, ее необходимо сначала растрировать, щелкнув правой кнопкой мыши эскиз векторной маски и выбрав «Растрировать векторную маску». Если слой уже имеет пиксельную маску, две маски будут объединены, чтобы создать одну пиксельную маску. Затем его можно применить как любую другую маску слоя (щелкнув правой кнопкой мыши миниатюру и выбрав «Применить маску слоя»).
Быстрые маски
Режим быстрой маски позволяет создавать выделение с помощью инструментов редактирования пикселей, а не примитивных инструментов выделения. Это более логичный подход к созданию сложной маски с переменной непрозрачностью. Вы можете войти в этот режим, нажав кнопку «Быстрая маска» на панели инструментов или нажав Q .
В режиме быстрой маски вы больше не будете редактировать текущий слой. Вместо этого вы будете редактировать наложение Ruby, которое можно редактировать, как если бы это были обычные пиксельные данные.По умолчанию при входе в этот режим весь холст покрывается полупрозрачным красным цветом. Затем вы можете покрасить белый цвет, чтобы удалить наложение, и черный, чтобы добавить его обратно. Быстрая маска — это, по сути, более наглядное представление выделения. Таким образом, каждая область, которую вы удаляете из наложения, добавляется к выделению.
Режим быстрой маски позволяет быстро закрасить выделение.
Параметры
Вы можете изменить способ отображения режима быстрой маски , дважды щелкнув кнопку «Быстрая маска» на панели инструментов.Здесь вы можете изменить цвет и непрозрачность маски, а также указать, указывает ли цвет маски на замаскированные области или выбранные области. Лично я считаю рисование выбранных областей более интуитивным, чем рисование замаскированных областей, которое используется по умолчанию.
Меню «Параметры быстрой маски» позволяет изменять цвет, прозрачность и цель наложения.
Сохранение
После создания быстрой маски вы можете сразу применить ее к слою, создав маску слоя, или сохранить для дальнейшего использования. Выбрав Выделение → Сохранить выделение , вы можете сохранить свой выбор как новый канал или применить его к существующему каналу. Это позволяет вам вернуться к выбору в любое время, нажав Control + щелкнув канал в палитре каналов или выбрав Selection → Load Selection
Сохранение быстрой маски создает новый канал.
Обтравочные маски
Часто возникают ситуации, когда для нескольких слоев требуется одна и та же маска.Вы можете сгруппировать слои и замаскировать группу слоев, но это не всегда идеально. Обтравочные маски позволяют слою просто принять непрозрачность нижележащего слоя. Это очень полезно при использовании корректирующих слоев; обрезав их на слое, вы можете применить корректировки к одному слою, не затрагивая те, что под ним.
Самый простой способ создать обтравочную маску — это Option + щелчок между двумя слоями в палитре слоев при появлении курсора обтравочной маски. В качестве альтернативы вы можете нажать Command + Option + G , чтобы вырезать слой по слою под ним. К одному мастер-слою можно обрезать любое количество слоев, но обрезанный слой нельзя использовать в качестве обтравочной маски.
Обтравочные маски отлично подходят для ограничения корректирующих слоев. (Источник изображения)
Обтравочные контуры
Обтравочные контуры очень похожи на векторные маски, за исключением того, что они применяются ко всему документу, а не к слою или группе слоев. Они в основном используются дизайнерами печати для задания объектов уникальной формы, которые импортируются в программу макета страницы. Путь импортируется вместе с изображением, чтобы обеспечить четкие и чистые края.
Для создания обтравочного контура сначала убедитесь, что он сохранен; иметь временный рабочий путь недостаточно. Вы должны выбрать «Сохранить путь» во всплывающем меню палитры «Контуры», если ваш путь не сохранен. Затем во всплывающем меню выберите «Обтравочный контур». Внешний вид вашего документа не изменится, но если вы импортируете документ в Illustrator с помощью команды «Поместить», он будет обрезан по пути.
Выделение и маска
Палитра масок, представленная в CS4, добавляет некоторые полезные функции, помогающие создавать и уточнять как пиксельные, так и векторные маски. Впервые вы можете растушевать маску и изменять ее плотность без потери исходной маски.
Выбор и маска были отличным дополнением к Photoshop CC.
Кнопки создания / просмотра
В верхней части палитры находятся две кнопки, которые можно использовать для выбора маски слоя или векторной маски или для ее создания, если таковая не существует.
Плотность
Ползунок плотности в основном определяет, насколько прочна маска. При 100% полностью замаскированные области будут полностью прозрачными. Когда плотность установлена на 50%, те же самые области будут прозрачными только на 50%.
Растушевка
Растушевка краев маски раньше требовала применения размытия по Гауссу, которое разрушало бы исходную форму маски. С помощью палитры масок теперь можно изменить степень растушевки в любое время, сохранив исходные данные маски.
С помощью ползунка «Растушевка» теперь вы можете изменять мягкость маски на лету.
Край маски
Меню Края маски предоставляет некоторые давно желанные функции, которые помогают в уточнять периметр маски . Они очень удобны, когда извлеченный объект все еще берет цвет с замаскированного фона.
Радиус Параметр «Радиус» похож на растушевку, но сохраняет некоторую резкость края. Это может быть полезно для уменьшения неудобных или слишком острых краев сложных форм.
Контраст Контрастность просто изменяет контраст краевых элементов, что помогает придать четкость любым мягким краям. Использование этого вместе с Radius может помочь удалить нежелательные артефакты в маске.
Радиус и Контрастность можно использовать для удаления нежелательных артефактов.
Гладкая Smooth упрощает сложность краев маски. Это может быть полезно, если вы нарисовали маску вручную и вам нужно быстро очистить некоторые неровности.
Перо Эта команда растушевки почти идентична основной команде растушевки палитры Маски, но она ограничивает размытие больше краем маски.Разница небольшая, но заметная.
Договор / развернуть Ползунок «Сжать и развернуть» позволяет увеличивать и уменьшать края маски. Это очень полезно для уменьшения нежелательных цветных полос.
Режим предварительного просмотра В верхней части палитры находятся пять различных режимов предварительного просмотра, которые позволяют просматривать маску в виде выделения с марширующими муравьями, быстрой маской рубинового наложения, черной матовой, белой матовой или серой маской.
Цветовой диапазон
Меню «Цветовой диапазон» — один из самых эффективных способов выделить изображение из равномерно окрашенного фона.С помощью всего нескольких щелчков мышью и настроек даже самый сложный объект может быть полностью замаскирован. Для получения дополнительных сведений см. Раздел «Методы» чуть ниже.
Методы
Каждое задание маскирования уникально и требует различных методов создания и уточнения. Однако некоторые распространенные техники могут значительно повысить эффективность и максимизировать гибкость ваших масок.
Цветовой диапазон
Когда ваша задача маскирования требует, чтобы объект был извлечен из равномерно окрашенного фона (во многом аналогично процессу редактирования видео с помощью Chroma keying), самым быстрым средством часто является команда Color Range. Сначала используйте инструмент «Пипетка», чтобы выбрать основной цвет фона. Затем вы можете использовать инструменты «Добавить в образец» и «Удалить из образца», чтобы уточнить выбор цвета. Ползунок нечеткости позволяет расширить диапазон выбранных цветов. Если данные о цвете нужны для его поддержки, этот процесс быстро справится с утомительной задачей.
Инструменты «Пипетка» позволяют легко выделить небо на фотографии.
Каналы
Маска часто скрывается в одном из каналов слоя, ожидая разблокировки. В зависимости от изображения, которое вы используете, вы можете найти канал с сильным контрастом между целевым объектом и его окружением. Вы даже можете попробовать временно изменить цветовой режим на Lab или CMYK, чтобы предоставить альтернативные параметры канала. Как только вы найдете канал с достаточно сильным контрастом, нажмите Command + щелкните , чтобы создать выделение. Затем примените выделение как маску слоя. После этого вы сможете настроить ее, как любую другую маску.
- Исходное изображение имеет насыщенные яркие цвета, что делает его прекрасной возможностью для создания маски с использованием каналов.
- Красный канал имеет контраст между передним планом и фоном, поэтому мы начнем с него. Мы скопировали и вставили его на новый слой, а затем перевернули.
- Зеленая чашка все еще очень заметна, поэтому мы преобразовали синий канал в слой и будем использовать его, чтобы нейтрализовать зеленую и красную чашки.
- Установив режим наложения на слое синего канала на Умножение, мы можем эффективно стереть любые посторонние белые области.
- Затем два слоя выравниваются и применяются как маска слоя к исходному изображению.Остается синяя кружка с чистой маской.
Пиксельно-векторный гибрид
Объекты довольно часто имеют сочетание острых и мягких краев. В таких случаях лучше всего использовать как пиксельную, так и векторную маску. Один из распространенных примеров — извлечение фигуры. Вы можете использовать инструмент «Перо», чтобы нарисовать все гладкие края вдоль тела фигуры, а затем использовать пиксельную маску для рисования мелких деталей, таких как волосы.
Несколько масок
Могут быть случаи, когда вы хотите применить более одной маски к слою.Вы можете применить маску, щелкнув правой кнопкой мыши по слою и выбрав «Применить маску слоя», после чего вы можете применить новую маску. Однако это не идеально, поскольку данные за маской будут потеряны.
Гораздо лучший метод — создать смарт-объект из слоя и замаскировать новый слой. Это позволяет применить две маски к одному слою без потери данных. Фактически, при необходимости вы можете повторять этот процесс снова и снова.
Преобразование слоя в смарт-объект позволяет добавлять несколько масок без потери данных.
Стили слоя
Если вы когда-либо добавляли маску к слою со стилями слоя, все могло получиться беспорядочно, особенно если у маски были мягкие края или переменная непрозрачность. Это связано с тем, что по умолчанию Photoshop использует комбинацию непрозрачности слоя вместе с любыми масками на нем для определения области, используемой стилями слоя. Это желательно, но может доставлять неудобства. Чтобы противостоять поведению по умолчанию, откройте меню «Параметры наложения» для слоя и примените «Эффекты скрытия маски слоя» или «Эффекты скрытия векторной маски».
Мешки часто можно привести в порядок с помощью параметра «Маска слоя скрывает эффекты».
Смешать обрезанные слои как группу
По умолчанию Photoshop предполагает, что все слои в стеке обрезки должны быть смешаны с базовым слоем, прежде чем базовый слой будет смешан со слоями под ним. Иногда это имеет смысл, но в других случаях вам может понадобиться обрезанные слои, чтобы принять форму базового слоя, но не режим наложения. Чтобы предотвратить такое поведение, откройте меню «Параметры наложения» для базового слоя (щелкните слой правой кнопкой мыши и выберите «Параметры наложения») и снимите флажок «Смешать обрезанные слои как группу».Теперь каждый из обрезанных слоев будет сливаться с нижележащими слоями, как если бы они не были обрезаны.
Маски текста
С инструментом «Текст» на панели инструментов сгруппирован инструмент с обманчивым названием «Маска текста». Он позволяет создавать шрифты так же, как и обычный инструмент; но после фиксации тип преобразуется в выделенный. Это выделение можно преобразовать в маску слоя, но больше нельзя будет редактировать. Это не идеально. Если возможность редактирования важна, вы можете создать слой с обычным шрифтом и использовать его как основу обтравочной маски.Это единственный способ замаскировать объекты по форме шрифта без потери возможности редактировать текст. Возможно, когда-нибудь Photoshop позволит нам создать редактируемую маску типа для слоя.
Удаление кромок на краях
Даже после использования команды «Уточнить край» в палитре «Маски» вы можете обнаружить случайных цветных полос, оставшихся вдоль края вашей маски. Вот здесь и пригодится ручная работа. Здесь можно использовать инструмент Paintbrush, но я рекомендую Healing Brush, Stamp Tool или Smudge Tool, потому что они лучше сочетаются с объектом.
Сначала создайте новый слой и закрепите его на замаскированном слое. Затем установите выбранный инструмент на выборку всех слоев. Теперь вы можете выбрать область образца и закрасить края; исходные данные слоя будут сохранены. Часто изменение режима наложения кисти помогает сохранить детализацию слоя.
Сочетания клавиш
- Просмотр маски слоя как наложения
- Command +
Установить фокус слоя на маску слоя - Command + 2
Установить фокус слоя на данные слоя - Command + Option +
Create выделение из Layer Mask - Command + Option + G
Make / Release Clipping Mask - A, затем Enter
Активировать / отклонить векторную маску - Command + Enter
Создать выделение из активной векторной маски - Command + щелчок по эскизу маски
Создать выделение из маски - Command + Option + щелчок по эскизу маски
Вычесть маску из выделенной области - Command + Option + Shift + щелчок по эскизу маски
Маска пересечения из выделенной области - Q
Переключить режим быстрой маски
- Опция
Переключить кнопку сброса n и инструмент «Вычесть из образца» - Команда
Переключение между режимом «Выделение» и «Изображение» - Сдвиг
Переключение инструмента «Добавить в образец»
Дополнительная литература
(al, il)( Архивы) Adobe Photoshop CS3: Использование масок слоев
Эта статья основана на устаревшем программном обеспечении.
Photoshop CS3 позволяет маскировать выбранные области слоя. Маскирование дает вам возможность скрывать, редактировать и защищать выбранные области изображения. Кроме того, маскирование позволяет смешивать, объединять и добавлять атрибуты затухания к нескольким изображениям в одном проекте. В этом документе будут определены два типа масок слоя, доступных в Photoshop CS3, подробно описаны необходимые шаги для добавления маски к выбранной области слоя и объяснено, как скрыть и показать части слоя внутри другого слоя.
Маски
В Photoshop CS3 доступны два типа масок: маска слоя и векторная маска. Обе эти маски представляют собой изображения в оттенках серого; Это означает, что вы должны закрасить области, которые вы хотели бы скрыть, черным, а все, что вы хотели бы видеть частично, вы должны закрасить, используя различные оттенки серого. Чем светлее серый цвет, тем прозрачнее выделенная область; белый полностью виден. После того, как вы скрыли часть изображения с помощью маски, вы можете изменить или полностью восстановить ее в любое время, потому что маска только что закрыла, а не удалила эту часть изображения.Это одно из явных преимуществ маскировки.
Маски слоя
Маски слоя — это наиболее часто используемые типы масок. Маски слоя создаются с помощью инструмента Painting Tools , в первую очередь инструмента кисти Brush Tool . Метод маскирования слоя быстро покроет большую область изображения. Хотя этот метод может сэкономить время, ваша замаскированная область, скорее всего, будет неточной и будет иметь неровные края, которых нет при использовании метода векторной маскировки.
Векторные маски
Векторные маски дают более чистое и четкое изображение, чем маска слоя.Векторные маски создаются с помощью инструментов Pen , Shape или Path Selection Tool . Хотя края маски более точные, для создания этой маски требуется немного больше времени и точности, чем это необходимо для маски слоя.
Создание маски
Эти шаги объяснят, как добавить маску к вашему изображению.
ПРИМЕЧАНИЕ. Маски слоя и векторные маски можно применять к одному и тому же слою.
Откройте или создайте свое изображение (я).
Создайте необходимое количество слоев для вашего документа.
ПРИМЕЧАНИЕ. Для получения дополнительной информации о создании слоев см. Создание слоев.Поместите изображения, к которым вы хотите добавить свойства маскировки, в соответствующие слои.
ПРИМЕЧАНИЕ. Назовите каждый отдельный слой значимым именем. Это позволит вам быстрее идентифицировать содержимое слоя. Дополнительные сведения о присвоении имен слоям см. В разделе «Переименование слоев».Выберите слой, к которому вы хотите применить маску.
В нижней части палитры слоев , щелкните Добавить маску слоя.
На выбранном вами слое в палитре Layers появится белая миниатюра. Этот эскиз будет отображать свойства маскировки, которые вы добавляете к этому слою.На панели инструментов щелкните инструмент «Кисть » , если вы хотите использовать маску слоя.
ИЛИ
Щелкните ручку Pen , Path Selection или Shape Tool , , если вам нужна векторная маска.
ПРИМЕЧАНИЕ. Маски слоев состоят только из белого и черного цветов; следовательно, вы можете применить белый и черный цвета к маске слоя только с помощью упомянутых здесь инструментов. Чтобы скрыть области слоя, вам нужно применить к маске черный цвет. Если позже вы захотите показать область, которую вы замаскировали, нанесите белый цвет на эту область маски.Используйте нужный инструмент, чтобы обозначить области на изображении, которые вы хотите скрыть или замаскировать.
Когда вы закончите, области, которые вы замаскировали, будут скрыты от просмотра.
Скрытие и обнаружение выделений
Вы можете использовать маску слоя, чтобы скрыть или показать выбранную область.
Скрытие выделения
При скрытии выделения применяется маска к выбранной области; выбор не виден.Теперь видна часть слоя непосредственно под маскируемым слоем, соответствующая выделению. В палитре Layers слой со скрытым выделением будет отображать белый эскиз с выделенной областью черного цвета. В приведенном ниже примере показано скрытое выделение вместе с палитрой Layers .
Выявление выборки
При открытии выделения применяется маска к области, окружающей выделенную область; виден только выбор.Теперь видна часть слоя непосредственно под маскируемым слоем, соответствующая области за пределами выделения. В палитре «Слои » и «» слой, для которого выделено открытое выделение, будет отображать черный эскиз с выделенной областью белого цвета. В приведенном ниже примере показано выделение вместе с палитрой Layers .
Чтобы скрыть или показать выделение:
Выберите слой, к которому вы хотите применить маску.
ПРИМЕЧАНИЕ. Маска не повлияет на любые слои, расположенные выше слоя, выбранного в палитре «Слои».Используя инструмент выделения, выберите часть изображения, которую вы хотите скрыть или показать.
В меню слоя выберите Маска слоя »Скрыть выделение или Показать выделение .
Ваша маска применяется соответственно.
Маскирование в Photoshop | Руководство для начинающих по использованию масок слоев
Photoshop Masking | Руководство для начинающих по использованию масок слоев Обработка Photoshop Автор Хиллари ГригонисПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Маскирование в Photoshop — это простой и неразрушающий способ редактирования части изображения.Он часто используется для применения локализованных корректировок, создания композиций или удаления фона фотографии.
Понимание маски Photoshop необходимо для ряда настроек. Они варьируются от удаления покраснения кожи до неразрушающего уклонения и жжения.
Если вы являетесь пользователем Adobe Photoshop, как только вы поймете, как работает маска, вы сможете повысить свои навыки редактирования. Вот как.
Что такое маскирование в Photoshop? Основы маскирования в Photoshop
Маскировка Photoshop определяет, какие части слоя видны, а какие нет.
Вы можете использовать маски со слоями фотографий. Например, при работе с композитом или с корректирующими слоями, такими как осветление только части изображения.
С маской слоя Photoshop вы используете кисть, чтобы определить, какие части этого слоя включить в окончательное изображение. Другой вариант — создать маску слоя с помощью инструментов выделения или выбора и маски Photoshop.
Маски слоя отображаются на панели слоев. (Если панель «Слои» еще не открыта, выберите «Окна»> «Слои».)
Новый слой с маской будет иметь второе изображение рядом с изображением этого слоя. Это указывает, какие части слоя будут исключены, а не весь слой.
Использование масок Photoshop — разрушительная техника редактирования. Вы можете вернуться и настроить их в любое время, не отменяя всех изменений, сделанных с тех пор.
Это одна из причин, почему маски слоев используются во многих различных техниках Photoshop. Чтобы настроить маску, вам нужно щелкнуть маску внутри панели слоев.
Итак, как вы в первую очередь подойдете к созданию масок в Photoshop?
Как создать маскировку в Photoshop из существующего слоя
Возможно, вы создаете композицию Photoshop или удаляете объект из изображения. Затем вы будете работать с другим изображением, вставленным в файл как с другим слоем.
На том же изображении я хотела удалить надпись на стене в комнате за платьем. Для этого я скопировал чистую часть стены. Затем я вставил его обратно в качестве второго слоя, прежде чем использовать маскировку, чтобы создать чистую смесь.
Есть два простых способа добавить маску слоя из существующего слоя в Photoshop. Один быстрее, но у другого есть еще несколько вариантов.
Во-первых, ярлык. Выберите слой, на который вы хотите добавить маску, на панели «Слои». Затем щелкните значок маски в нижней части панели слоев. Это выглядит как белый прямоугольник с серым кружком посередине.
Вуаля! Теперь у вас есть маска слоя, которая по умолчанию делает видимым все в этом слое (белая маска слоя).
Если вам нужно больше вариантов маски слоя, вы можете перейти к Layer> Layer Mask.
Выберите «Показать все», если вы хотите, чтобы маска слоя начиналась со всего, что есть.
Выберите «Скрыть все», если вы хотите начать с маски слоя, в которую еще ничего не добавлено.
Внутри того же меню слоя вы также можете создать маску из выделения. Сделайте это, если вы уже выбрали область, которую хотите замаскировать.
С активным выделением перейдите в Layer> Layer Mask. Выберите «Показать выделение», чтобы показать, что находится внутри выделения. Выберите «Скрыть выделение», если вы хотите удалить содержимое этого раздела.
Теперь у вас есть маска слоя, которую можно настроить в следующих нескольких шагах.
Как создать маску Photoshop с помощью корректирующего слоя
Возможно, вы захотите применить корректировку вместо добавления или удаления фактических пикселей. Затем вместо этого вы будете работать с маской слоя на корректирующем слое.
Этот метод отлично подходит для настройки экспозиции или цвета только части изображения. Это не повлияет на изображение в целом.
Чтобы создать корректирующий слой, перейдите в Слой> Корректирующий слой.Затем выберите корректирующий слой, описывающий тип корректировки, которую вы хотите внести.
В качестве образца изображения я хотел осветлить свадебное платье, поэтому я использовал слой регулировки экспозиции.
В меню свойств этого корректирующего слоя внесите необходимые изменения. В образце изображения я использовал ползунок экспозиции, чтобы сделать свадебное платье ярче. Я делал это, пока не получилось сопоставить экспозицию на платьях цветочниц.
Photoshop автоматически создает маску внутри корректирующего слоя.Чтобы создать маску, не нужно выполнять описанные выше действия.
Как использовать выделение и маску для простого маскирования в Photoshop
Инструмент «Выделение и маска» в Photoshop — один из самых простых способов сделать сложные выделения. Для объектов, которые сложно замаскировать, таких как кружево и оборки свадебного платья на образце изображения, используйте инструмент «Выделение и маска».
Выберите «Выделение»> «Выделение и маска». В новом окне «Выделение и маска» используйте инструмент «Кисть» в верхнем левом углу, чтобы закрасить области изображения, которые вы хотите выделить.Красная часть изображения — это то, что не выделено.
Photoshop автоматически обнаружит края. Увеличьте размер кисти для скорости, уменьшите размер кисти, если Photoshop не точно захватывает эти края.
Регулировка радиомодулей обнаружения краев справа также поможет легко выбрать объект. У вас также есть другие инструменты, такие как растушевка края.
После того, как вы выделите объект, нажмите OK. Теперь этот объект выбран. Если вы перейдете в Слой> Новый корректирующий слой, выделение уже замаскируется для вас.
Или вы можете перейти к Layer> New> Layer Via Copy, чтобы продублировать этот объект.
Начиная с этой опции, ваша маска уже создана для вас. Но при необходимости вы все равно можете внести дополнительные изменения, используя приведенные ниже параметры.
Как сделать маску в Photoshop: настройка маски
Вы можете начать видеть маску в областях, которые были закрашены. Я использовал временную непрозрачность, чтобы видеть, где нужно замаскировать. Теперь у вас есть маска Photoshop. Но вы на самом деле еще не внесли никаких изменений в маску (если, конечно, вы не решили начать с выбора и маски).
В маске Photoshop белый цвет показывает, что включено в маску, а черный — что исключено. Чтобы настроить маску, вы рисуете на ней белым и черным.
Возьмите инструмент «Кисть» и возьмите черный цвет, если вы хотите удалить части маски (или белый, чтобы добавить к маске).
Возможно, вы работаете с одним слоем поверх, а не с корректирующим слоем. Уменьшите емкость слоя, чтобы видеть, где вы рисуете.
Вы также можете использовать инструмент заливки, чтобы перейти от полностью белой маски к полностью черной маске.
Используйте инструмент «Кисть», чтобы замаскировать объект, который вы хотите удалить, или корректирующий слой, который хотите применить.
Не забудьте отрегулировать размер краев кисти для чистого выделения. Если вы допустили ошибку, просто вернитесь и закрасьте ее противоположным цветом.
Кисть — не единственный инструмент, который здесь пригодится. Я хотел удалить занавески и настенные рисунки на образце изображения. Для этого я использовала инструмент «Магнитное лассо», чтобы выделить края платья, чтобы быстро закрасить только платье.
Настройка маски — это аналогичный процесс как для работы со слоем, имеющим фактическое содержимое, так и для работы с корректирующими слоями.
Режимы прозрачности слоя и наложения также работают при использовании масок слоя. Это значительно увеличивает возможности редактирования с использованием масок Photoshop.
Заключение
Маскирование в Photoshop позволяет фотографам вносить неразрушающие правки только в часть изображения. И этот инструмент можно использовать в любом количестве сценариев, от свадьбы до уличных фотографий.
Теперь, когда вы знаете основы маскирования в Photoshop, вы можете с уверенностью создавать выборочные правки. От корректирующих слоев до компоновки.
Ищете другие приемы фотошопа? Читайте наш новый пост о создании крутого абстрактного портрета в фотошопе дальше!
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Учебное пособие по маске слоя в Photoshop с примером
Что такое маска слоя в Photoshop?
Маска слоя — очень важная часть инструментов фотошопа, которая дает возможность скрывать и показывать части слоя, не удаляя их.
Это очень эффективный и неразрушающий способ работы. И это помогает дизайнерам стать более эффективными и креативными.
Давайте попробуем сделать изображение с помощью маски слоя, чтобы мы могли точно понять, для чего маска слоя работает.
Я хочу сделать постер к известному голливудскому фильму «Мстители». так что давайте начнем работать над этим.
Я использую это изображение в качестве фона плаката.
Это все изображения, которые мы собираемся использовать в этом плакате.
Это наш фоновый слой, и мы возьмем все остальные изображения одно за другим и разместим их все в части фона неба.
Итак, возьмем первый. Я сначала выбираю Железного человека. потому что я хочу поместить его в середину неба.
Масштабируйте изображение и правильно установите его положение.
Затем возьмите маску слоя фотошопа для изображения. Затем возьмите кисть с гладкой круглой кистью. установите размер кисти и начните рисовать на изображении, чтобы скрыть ненужную часть изображения.
Посмотрите на маску слоя, она отображает некоторую черную область, в которой вы рисовали, а черный цвет скрывает пиксели.
Теперь перейдем к следующему изображению «Капитан Америка». И проделайте то же самое, что мы делали раньше с изображением железного человека.
И проделайте то же самое с тремя другими изображениями, которые мы используем в этом файле.
Давайте ускорим.
Теперь поместите железный человек в верхнюю часть панели слоев. потому что он находится в средней части, поэтому он не будет хорошо смотреться за всеми другими слоями.
Видите, нижние края всех изображений по-прежнему резкие, поэтому выглядит очень плохо. Так что возьмите кисть и сделайте все нижние края размытыми, чтобы все изображения выглядели правильно слитыми.
Как только вы закончите с этим, выберите все пять изображений и нажмите CTRL + G, чтобы объединить их в одну группу.
И измените режим наложения этой группы на «экран» и посмотрите, как красиво сочетается с небом.
Затем сделайте изображение более эффектным с помощью «кривой».
Теперь нам нужно дать название этому плакату. У меня есть одно изображение, которое мы можем использовать в этом плакате.

 При этом сама маска исчезнет, а изображение останется уже с изменениями.
При этом сама маска исчезнет, а изображение останется уже с изменениями.