Как уменьшить размер изображения без Photoshop
Прежде чем использовать и публиковать изображения на веб-сайте, сначала их необходимо подготовить. Подготовка включает в себя уменьшение веса и размера изображений, а также их правильное сохранение и наименование.
#1 Подготовка изображений для веб-сайтов (Windows + TinyPNG)
Почему нельзя вставлять на веб-сайт изображения больших размеров (больше 2000 пикселей для одной из сторон) и с огромным весом (больше чем 0,5 MB)? Большие фотографии неудобно просматривать пользователям, они могут сломать верстку и сильно тормозят загрузку сайта.
Как уменьшить размер изображения?
Самый быстрый способ, как уменьшить размер изображения — сделать это через встроенный редактор в Windows 10. Мало кто знает об этой возможности и все по старинке сразу открывают Photoshop. На основании проведенного мною эксперимента, уменьшение картинок через редактор Windows происходит в 2 раза быстрее, чем через программы по работе с графикой.
В папке images лежит картинка, размер которой составляет 2480×2480 пикселей и вес 492 КВ. Попробуем уменьшим ее размер.
1) Делаем двойной щелчок мыши по картинке и сразу попадаем в редактор.
2) В верхнем правом углу кликаем по многоточию и в выпадающем меню выбираем «Resize».
3) Здесь мы выбираем возможность задать свои размеры «Define Custom Dimensions».
4) Указываем в поле желаемый размер (ширина и высота), передвигаем ползунок качества сжатия на отметку«Medium» и сохраняем.
Теперь размеры картинки уменьшились до 1240×1240 пикселей, но вес картинки остался прежний 492 KB. Думаю, что вес картинки мог бы быть меньше, при этом совершенно не теряя в качестве.
Сжатие изображения без потери качества
Для уменьшения веса, прогоним изображение через специальный онлайн-сервис
5) Загружаем или перетаскиваем мышью наше изображение.
6) За считанные секунды изображение сжалось на 84% и теперь весит 81.5 KB. Скачиваем его себе на компьютер и радуемся такой фантастической экономии без потери качества изображения.
Существует ещё более быстрый способ уменьшения изображений для веб-сайтов. Оба действия можно сделать на одном сервисе.
#2 Подготовка изображений для веб-сайтов (canva.com)
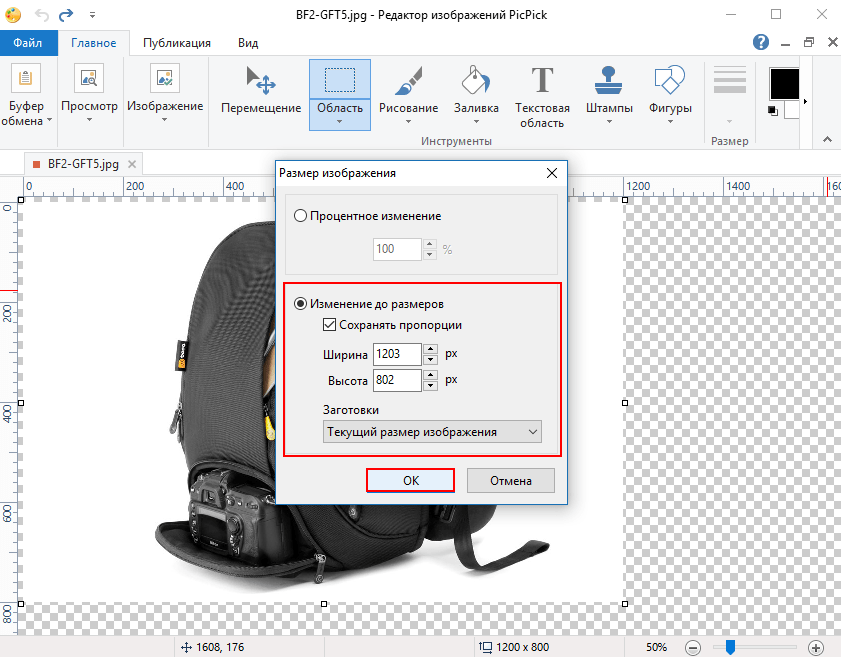
1) Открываем canva.com, выбираем «Добавить изображение» и переходите в режим редактирования.
2) Кликаем вверху «Изменить размеры», в поля «Настраиваемые размеры» заносим свои желаемые размеры и нажимаем на кнопку «Изменить».
3) В разделе «Скачать», выбираем «JPG», качество сжатия 60% и скачиваем
Как и в первом варианте вы получите файл размером 1240×1240 пикселей и с весом 101 KB. Только для реализации первого способа потребовалось сделать 6 шагов. Во втором способе, тоже самое мы сделали за 3 шага.
Небольшая ложка дегтя в бочке меда
К сожалению в Canva, опция сжатия файла доступна только в платной версии.
- Создано 04.01.2021 10:10:03
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Как в фотошопе изменить размер картинки | Pixelbox.
 ru — Дополнения и уроки по Фотошопу
ru — Дополнения и уроки по ФотошопуСодержание
- Как уменьшить фотографию
- Выделить нужную область и уменьшить
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты – крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект – все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File – Open (Файл – Открыть) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
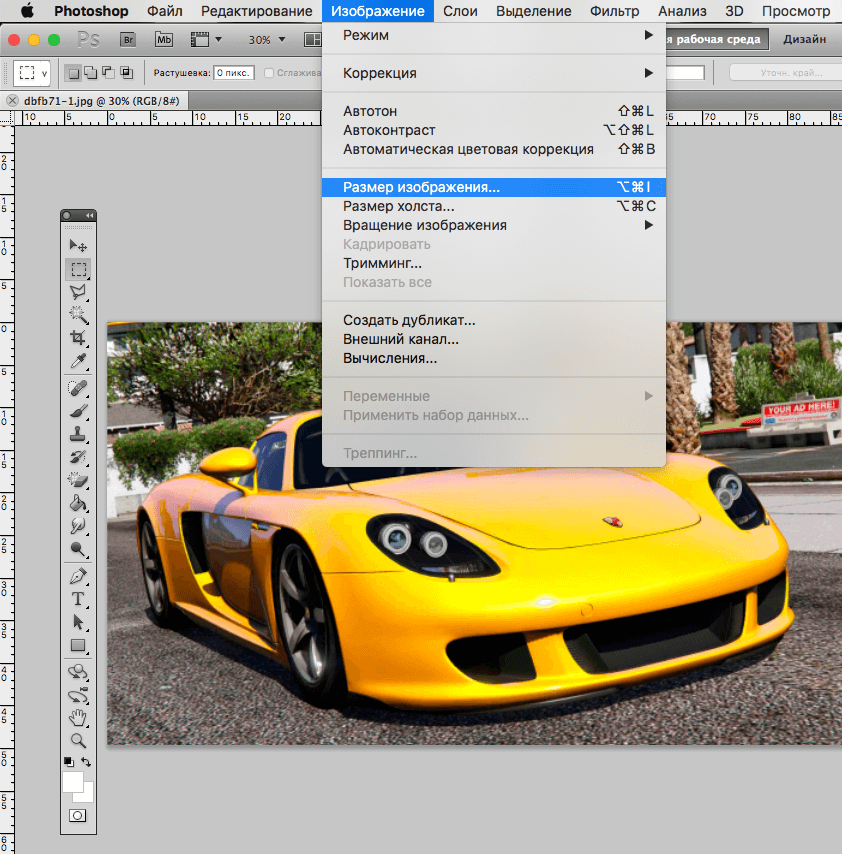
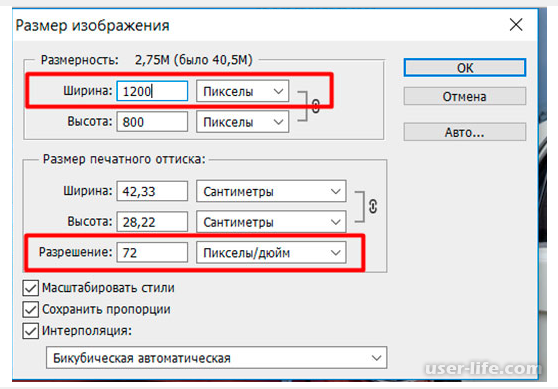
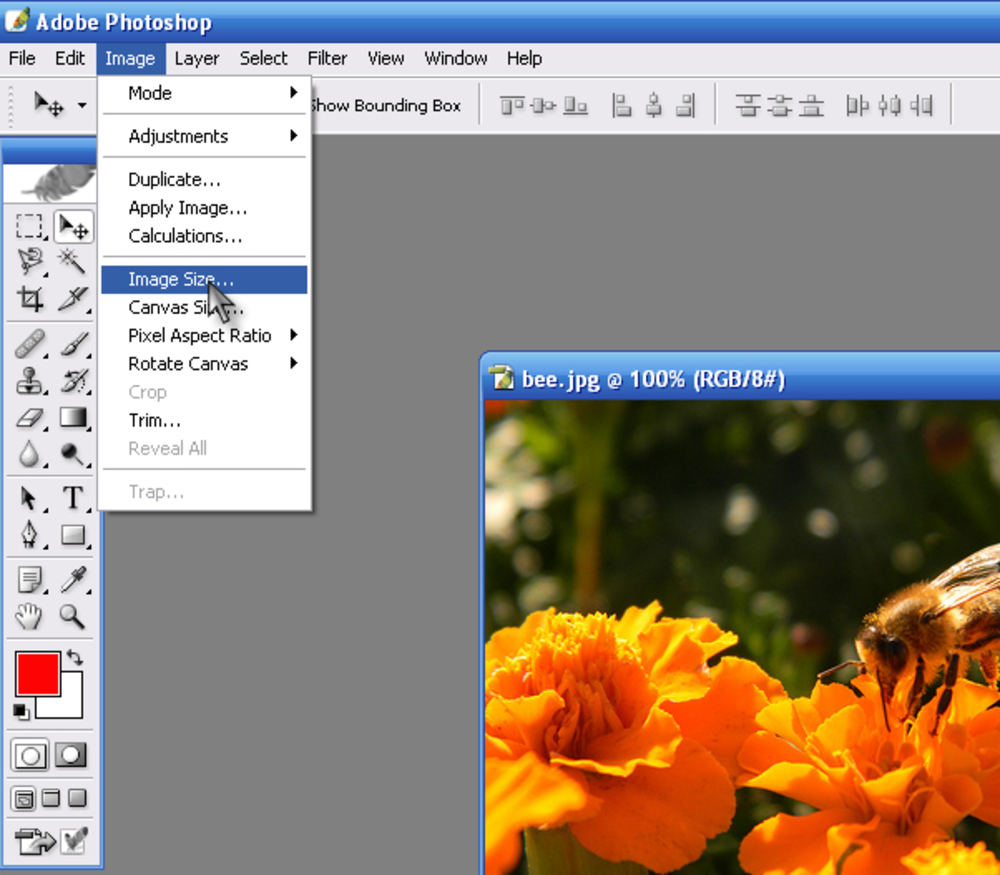
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image – Image size (Изображение – Размер изображения). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть ? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование) – с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре – мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit – Transform – Scale (Редактирование – Трансформирование – Масштаб)) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Автор урока – Александр Pixelbox.ru
Как уменьшить размер изображения в фотошопе?
Новшад ДжаманНовшад Джаман
Основатель и генеральный директор Orbit Graphics Limited
Опубликовано 6 февраля 2021 г.
+ Подписаться
Существует множество способов уменьшить размер изображения. Например, онлайн-API уменьшения, изменение размера изображения и т. Д. Но в фотошопе есть несколько простых приемов, которые помогут вам изменить размер изображения за короткое время.
Вот способ уменьшить размер изображения и сделать его меньше 1000 кб.
Список техники: —
1. Обрезка/изменение размера изображения в меньший размер пикселя в фотошопе.
2. Сохраните изображение с помощью Сохранить для Web версия
Если вы знакомы с фотошопом, вы можете использовать простую технику для уменьшения размера. Вот полный процесс:
Выполните следующие шаги, чтобы уменьшить размер изображения и сделать ваши изображения редактируемыми в новом размере с меньшим размером: —
1. Обрезать / изменить размер изображения в меньшем размере пикселя в фотошопе: —
- Открыть изображение в Photoshop: Перейдите в меню «Файл» в верхней части панели и выберите «Открыть» «Файл»> «Открыть» .
 Для ярлыков вы можете нажать CTRL+O на клавиатуре вместе. Вы также можете перетащить изображение в фотошопе.
Для ярлыков вы можете нажать CTRL+O на клавиатуре вместе. Вы также можете перетащить изображение в фотошопе. - Выберите инструмент «Кадрирование» и установите нужный размер: Выберите инструмент «Кадрирование» в меню слева. Вы можете использовать ярлык для выбора инструмента обрезки. Для использования ярлыка используйте
- Сохраните изображение: После обрезки сохраните качество изображения на 30-70 процентов . При этом изображение будет меньшего размера.
2. Используйте Photoshop Для уменьшения размера пикселя (метод обрезки и изменения размера)
- Открыть изображение в Photoshop: Перейдите в меню «Файл» в верхней части панели и выберите «Открыть» «Файл»> «Открыть» .

- Сохраните изображение, используя метод «Сохранить для Интернета»: Перейдите к файлу в раскрывающемся меню на верхней панели. Выберите параметр «Сохранить для Интернета», чтобы местоположение было «Файл»> «Сохранить для Интернета». Вы также можете использовать ярлыки. Для быстрого доступа нажмите Ctrl+Alt+Shift и S . При этом в вашем интерфейсе будет открыта и сохранена веб-панель. Выберите предустановку
Надеюсь, эта статья поможет уменьшить размер изображения. Пожалуйста, не стесняйтесь задавать любые актуальные темы или вопросы.
Другие также смотрели
Исследуйте темы
Как изменить размер изображения в Photoshop
Изменение размера изображений в Adobe Photoshop кажется тривиальной и простой операцией, и для многих применений и пользователей так оно и есть. Когда вы начинаете внимательно рассматривать детали изображения с измененным размером, становится очевидным, что вам следует изучить параметры диалогового окна изменения размера изображения.
Когда вы начинаете внимательно рассматривать детали изображения с измененным размером, становится очевидным, что вам следует изучить параметры диалогового окна изменения размера изображения.
Содержание
Зачем изменять размер изображений
В прошлом для увеличения размера файлов изображений часто выполнялось изменение их размера. При большем количестве пикселей современных камер и мобильных устройств высокого класса изменение размера может показаться не таким уж необходимым, и, возможно, это не так для многих пользователей. Однако, если вы хотите получить отпечатки наилучшего качества из своего изображения, изменение размера перед печатью может быть правильным, и это не обязательно означает увеличение размера изображения.
Однако, если вы хотите получить отпечатки наилучшего качества из своего изображения, изменение размера перед печатью может быть правильным, и это не обязательно означает увеличение размера изображения.
Еще один сценарий изменения размера, с которым лично я сталкиваюсь почти каждый день, — это подготовка изображений для публикации в социальных сетях. В этом случае я уменьшаю размер изображений в Photoshop перед их загрузкой в социальные сети и на свой сайт. Другие причины для изменения размера изображений включают отправку для публикации, вставку в видео и многое другое.
Как изменить размер изображения
Во-первых, мы начнем с простого пошагового обзора того, как изменить размер изображения. Шаги следующие:
- Откройте изображение в Photoshop
- В верхнем меню выберите Изображение > Размер изображения. Ширина/Высота и единицы измерения для изображения с измененным размером
- Измените Разрешение значение и единицу измерения, если необходимо пикселей
- Нажмите OK , чтобы завершить изменение размера
Теперь давайте более подробно рассмотрим параметры, доступные при изменении размера любого изображения.
Диалоговое окно «Изменение размера изображения»
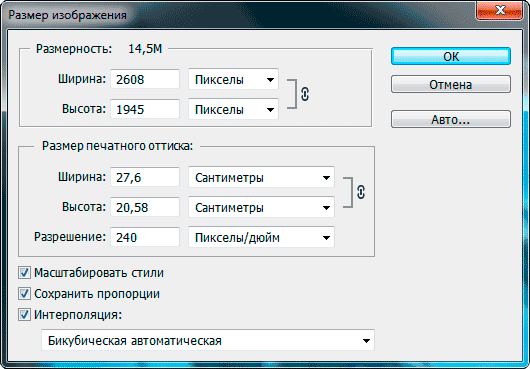
Диалоговое окно «Размер изображения» (рис. 1) выглядит довольно просто, но здесь есть нечто большее, чем кажется на первый взгляд. Давайте рассмотрим настройки и параметры, начиная с окна предварительного просмотра.
На рис. 1 мы видим диалоговое окно изменения размера изображения, которое обычно отображается в Photoshop. Его можно вызвать, перейдя на Изображение > Размер изображения в главном меню или нажав Control+ALT+I в Windows или CMD+ALT+I на Mac.
Рис. 1. Диалоговое окно изменения размера изображения в Photoshop.Окно предварительного просмотра
Начиная слева, у нас есть окно предварительного просмотра, которое по умолчанию показывает 100% вид изображения, размер которого изменяется. Это представление будет обновляться по мере изменения параметров выполняемого действия по изменению размера. Я настоятельно рекомендую оставить этот параметр равным 100%, так как он обеспечит наиболее точный предварительный просмотр качества изображения после завершения изменения размера.
Это окно предварительного просмотра по умолчанию немного маленькое, но с 2013 года Adobe добавила возможность увеличивать все диалоговое окно «Размер изображения». Это не сразу видно, но вы можете взять стороны и углы, чтобы увеличить вид. На рис. 2 вы можете видеть, как я увеличил вид, так что теперь при масштабе 100% мы можем видеть все лицо Стефани, а не только небольшую часть, видимую на рис. 1.
Рис. 2. Окно предварительного просмотра.Сведения об изображении
Справа от окна предварительного просмотра приведены некоторые сведения об изображении, начиная с размера файла изображения. В этом случае размер файла основан на несжатом файле, поэтому, если вы сохраните этот файл в формате TIFF с отключенным сжатием, его размер составит 34,4 мегабайта. Очевидно, что когда изображение экспортируется в формате JPEG, оно будет намного меньше по размеру.
Ниже приведены размеры изображения, которые по умолчанию отображаются в дюймах, но могут быть другими, если вы изменили это в прошлом. Обычно я измеряю размер в пикселях, что можно увидеть в качестве настройки размера по умолчанию на рисунке 3. Другие варианты: проценты, дюймы, сантиметры, миллиметры, а также точки и пики. Последние два наиболее знакомы настольным издателям.
Обычно я измеряю размер в пикселях, что можно увидеть в качестве настройки размера по умолчанию на рисунке 3. Другие варианты: проценты, дюймы, сантиметры, миллиметры, а также точки и пики. Последние два наиболее знакомы настольным издателям.
Подходит для
Далее у нас есть 9Параметры 0017 Fit To показаны на рис. 4. Это раскрывающийся список с некоторыми часто используемыми размерами изображений для использования в Интернете, настольных издательских систем и размеров фотопечати. Имейте в виду, что эти предустановки не будут обрезать изображение, поэтому, если вы, например, используете предустановку для 5 x 7 дюймов, а изображение не соответствует этим пропорциям, оно будет соответствовать только одному из размеров, а другой позволит подстроиться под размер. исходные пропорции изображения.
Рис. 4. Параметры при выборе «По размеру». Сразу под параметром Исходный размер в раскрывающемся списке находится Авторазрешение. Может показаться, что Photoshop каким-то образом сможет угадать желаемое разрешение, которое вам нужно. Однако он не читает ваши мысли (пока!). На рис. 5 показаны настройки, которые отображаются при выборе этой опции.
Может показаться, что Photoshop каким-то образом сможет угадать желаемое разрешение, которое вам нужно. Однако он не читает ваши мысли (пока!). На рис. 5 показаны настройки, которые отображаются при выборе этой опции.
Авторазрешение в основном предназначено для того, чтобы сделать за вас некоторые математические вычисления, когда ваше изображение будет выводиться с помощью процесса цветоделения (или полутонов в случае изображений в градациях серого). Если вам нужно изменить размер изображения для высококачественной публикации книг или других подобных типов вывода, служба печати, скорее всего, предоставит вам настройку количества строк на дюйм, которую вы должны использовать. Конечно, за пределами Соединенных Штатов вы можете обнаружить, что они используют линии на сантиметр, и, к счастью, Photoshop предоставляет эту возможность.
Также может быть, что у вас есть принтер в вашем офисе/студии/лаборатории, который может предоставить рекомендацию по настройке типа в линиях/дюймах, поэтому проверьте свое руководство, чтобы узнать, подходит ли это для получения наилучшего качества печати на вашем принтере.
Доступны три базовых варианта: черновое, хорошее и наилучшее качество. Для окончательного вывода я бы, конечно, выбрал вариант Best . Опять же, ваш поставщик услуг может запросить черновую качественную версию для тестирования.
Если у вас есть параметр, который вам нужно использовать часто, но он не указан в параметрах по умолчанию, вы можете использовать Пользовательский, чтобы создать его с помощью параметра «Сохранить предустановку». Сохраненные настройки можно вызвать с помощью опции «Загрузить пресет». Вы увидите, что если вы измените настройки ширины/высоты, диалоговое окно «Подогнать к» изменится на «Пользовательский» (рис. 6), а затем этот параметр можно будет сохранить как новый пресет.
Рис. 6. Подгонка Для установки значения «Пользовательский».Ширина и высота
Теперь мы подошли к тому, что происходит на самом деле. В полях ширины и высоты вы будете вносить изменения в размер изображения. На рисунке 7 вы можете видеть, что слева от полей ввода ширины и высоты есть значок вертикальной цепочки (обведен красным). Щелчок по этому значку включает и выключает связь между двумя измерениями.
На рисунке 7 вы можете видеть, что слева от полей ввода ширины и высоты есть значок вертикальной цепочки (обведен красным). Щелчок по этому значку включает и выключает связь между двумя измерениями.
Когда заблокировано, изменение одного размера приведет к изменению другого, чтобы сохранить исходные пропорции или соотношение сторон изображения. При выключении эти два размера можно изменить независимо. Часто это нежелательно, так как это искажает изображение с новым размером, но иногда вам может понадобиться это сделать, поэтому есть возможность сделать это.
Рисунок 7. Щелчок по вертикальной цепочке переключает связь между шириной и высотой.Прежде чем вносить изменения в значения полей ширины и высоты, вы можете изменить тип изменяемого значения. Это можно сделать с помощью раскрывающегося меню, выделенного желтым цветом на рис. 7. Вы можете увидеть, как параметры будут отображаться на рис. 8 ниже.
Одна вещь, которую вы можете найти немного избыточной, это то, что, несмотря на то, что существует отдельный раскрывающийся список для размеров ширины и высоты, они всегда будут одинаковыми. Например, у вас не может быть один дисплей в дюймах, а другой дисплей в пикселях, даже если вы разблокируете значения с помощью значка ссылки. Исключением является вариант столбцов, который мы вскоре рассмотрим.
Например, у вас не может быть один дисплей в дюймах, а другой дисплей в пикселях, даже если вы разблокируете значения с помощью значка ссылки. Исключением является вариант столбцов, который мы вскоре рассмотрим.
Конечно, теперь наступает та часть, где вам нужно решить, какое из значений, показанных на рис. 8, вам нужно использовать. Процент говорит сам за себя, поскольку он просто увеличивает или уменьшает размеры изображения в зависимости от введенного процента. Имейте в виду, что здесь есть ограничения, и вы не можете установить процент, который увеличит размеры пикселей больше, чем 300 000 пикселей по длинной стороне.
Может показаться, что процентная опция довольно ограничена в сфере использования, так как вам часто нужны определенные размеры в пикселях/дюймах/см. Однако годы (и годы) назад его довольно часто использовали для увеличения изображений. Многие пользователи Photoshop клянутся, что метод последовательного увеличения размера изображения на 10% создает более чистое и детальное увеличение изображения, чем просто скачок, скажем, на 150- или 200-процентное изменение размера изображения. Более продвинутые алгоритмы, которые сейчас есть в Photoshop, неплохо справляются со своей задачей. Тем не менее, вы можете попробовать эту технику на себе и сравнить результаты.
Более продвинутые алгоритмы, которые сейчас есть в Photoshop, неплохо справляются со своей задачей. Тем не менее, вы можете попробовать эту технику на себе и сравнить результаты.
Изменение размеров в пикселях, вероятно, идет по шее с дюймами (или сантиметрами) для наиболее часто используемого параметра. Это, безусловно, связано с необходимостью определенных выходных размеров для просмотра на веб-страницах, в мобильных приложениях и других электронных дисплеях.
Рисунок 9. Оба изображения выше имеют размер 400×300 пикселей. Левый настроен на 600ppi. Тот, что справа, настроен на 72ppi. Обратите внимание, что при изменении размера для электронных дисплеев параметр Разрешение обычно не влияет на то, как изображение будет выглядеть на экране вашего компьютера или мобильного устройства. Это связано с тем, что изображение размером 400×300 пикселей, отображаемое на экране в масштабе 100 %, останется размером 400×300 пикселей (см. рис. 9).). Неважно, будет ли разрешение 72ppi или 600ppi. Это связано с тем, что ваш экран имеет фиксированное количество пикселей, и поэтому показатель разрешения в этом случае обычно ничего не значит при просмотре изображений.
Это связано с тем, что ваш экран имеет фиксированное количество пикселей, и поэтому показатель разрешения в этом случае обычно ничего не значит при просмотре изображений.
Некоторые настольные издательские приложения и приложения для верстки могут отображать изображение по-разному в зависимости от разрешения, поскольку они предназначены для предварительного просмотра вывода для печати. Таким образом, в этом случае количество пикселей на дюйм действительно имеет значение. То же самое относится и к выводу на печать в Photoshop.
Это подводит нас к оставшимся типам значений, доступным для изменения размера. К ним относятся дюймы, сантиметры, миллиметры, точки и пики. Использование любого из этих значений позволяет изменить размер до определенного выходного размера для печати. Для вывода на принтер обычно используются параметры в дюймах или сантиметрах. Здесь тоже можно использовать миллиметры. Очки и пики обычно используются теми, кто занимается настольными издательскими системами и другими инструментами разработки публикаций.
При использовании этих физических значений печати/вывода разрешение делает важным. Хотя 300ppi часто используется во многих случаях печати, это не обязательно лучший вариант. 300 пикселей на дюйм часто обеспечивают очень хорошие результаты для размеров отпечатков, таких как 4 × 6 до 16 × 20 дюймов и, возможно, даже немного больше. Однако по мере увеличения размера вывода ожидается, что зритель будет дальше от изображения. Именно поэтому большие отпечатки, например, размером 30×40 дюймов, можно печатать с разрешением 180 пикселей на дюйм, а для распечаток размером с рекламный щит — даже намного меньше. Если кто-то не подойдет очень близко к изображению, качество будет очень трудно, если не невозможно увидеть.
Если вы отправляете свою работу на печать, служба часто предлагает рекомендуемые выходные разрешения, а также некоторые другие настройки. Если вы используете собственный принтер, в руководстве могут быть предложены некоторые предпочтительные настройки в зависимости от выходного размера.
Последний элемент в списке значений — «столбцы». Ранее я упоминал столбцы как единственное значение, которое вы можете установить по ширине или высоте, которое может отличаться от другого типа измерения. Подобно пикам и точкам, столбцы будут знакомы тем, кто занимается компоновкой документов и работает в настольных приложениях, таких как InDesign. Итак, каково фактическое значение столбца при использовании этого значения? Так рад, что вы спросили.
Рисунок 10. Отрегулируйте ширину столбцов и переплетов.Размер столбца задается в настройках Photoshop и находится в разделе Единицы и линейки . По умолчанию размер столбца установлен на 180 точек (2,5 дюйма). Ширину столбца и поля можно отрегулировать в области, выделенной красным на рис. 10.
В этом диалоговом окне также предлагаются некоторые другие параметры, которые вы, возможно, захотите настроить в соответствии с вашим рабочим процессом. Например, я предпочитаю, чтобы мои линейки были настроены на пиксели, и вы можете захотеть, чтобы новые изображения по умолчанию имели разрешение печати, отличное от 300ppi.
Повторная выборка
Прежде чем мы перейдем к различным параметрам повторной выборки, я хочу отметить, что термины «изменить размер» и «передискретизировать» не обязательно взаимозаменяемы. Технически, изменение размера — это просто настройка выходных размеров для печати, и когда вы меняете размер в дюймах, разрешение просто настраивается, чтобы «вместить» все доступные пиксели в новую область печати. Вы можете увидеть это, сняв флажок передискретизации и отрегулировав значение в дюймах. Разрешение изменится, чтобы соответствовать.
Рисунок 11. Снятие флажка Resample. Точно так же вы можете изменить значение разрешения, и соответственно изменятся ширина и высота. Вы даже увидите, что после того, как вы снимите флажок передискретизации, метки ширины, высоты и разрешения будут «связаны», и возможность разблокировки невозможна. Это связано с тем, что пиксели не добавляются и не вычитаются из изображения. Конечно, если вам или нужно настроить фактические размеры изображения в пикселях, вам нужно будет установить флажок Resample, если он еще не установлен.
Вот краткий обзор того, что делают различные методы передискретизации:
- Автоматически . Photoshop выберет наилучший метод передискретизации в зависимости от того, с каким типом документа вы работаете, и от того, увеличиваете вы или уменьшаете масштаб.
- Детали сохранения (увеличение) . При выборе этого параметра добавляется ползунок «Уменьшить шум», который позволяет выбрать уровень шумоподавления, применяемого для сглаживания увеличенного изображения.
- Бикубический сглаживатель (увеличение) . Метод увеличения изображения, основанный на бикубической интерполяции, но с более гладкими результатами.
- Bicubic Sharper (уменьшенный) . Метод уменьшения изображения, основанный на бикубической интерполяции, но с улучшенной резкостью для сохранения деталей в изображении с передискретизацией.
- Бикубическая (более плавные градиенты) .
 Метод повторной выборки, который проверяет значения окружающих пикселей для создания новых пикселей. Этот алгоритм более медленный, но более точный, он использует сложные вычисления для получения более плавных тональных градаций в результатах, чем билинейный или ближайший сосед.
Метод повторной выборки, который проверяет значения окружающих пикселей для создания новых пикселей. Этот алгоритм более медленный, но более точный, он использует сложные вычисления для получения более плавных тональных градаций в результатах, чем билинейный или ближайший сосед. - Ближайший сосед (жесткие грани) . Быстрый и менее точный метод, в котором новые пиксели основаны на ближайшем пикселе изображения без усреднения или вычисления на основе нескольких окружающих пикселей. В результате получается изображение с измененным размером в файле относительно меньшего размера, в котором сохраняются четкие края без сглаживания, то есть могут быть зубчатые края.
- Билинейный . Билинейная интерполяция создает новые пиксели путем усреднения значений цвета окружающих пикселей. По сравнению с более продвинутыми методами повторной выборки результаты посредственные.
По умолчанию Photoshop выберет лучший, по его мнению, алгоритм повторной выборки для типа изменения размера, который вы выполняете. Для увеличения или добавления большего количества пикселей Photoshop по умолчанию использует «Сохранить детали», а для уменьшения размера изображения используется бикубическая резкость. Настройки, используемые автоматически, могут измениться в любое время с будущими обновлениями, поэтому, когда вы получите новое обновление, я проверю, чтобы убедиться.
Для увеличения или добавления большего количества пикселей Photoshop по умолчанию использует «Сохранить детали», а для уменьшения размера изображения используется бикубическая резкость. Настройки, используемые автоматически, могут измениться в любое время с будущими обновлениями, поэтому, когда вы получите новое обновление, я проверю, чтобы убедиться.
Примечание : Если вы не видите параметр «Сохранить сведения 2.0», это может быть связано с тем, что вы не включили его в настройках. Функция Preserve Details 2.0, впервые представленная в Photoshop CC 2018, относится к предварительным просмотрам технологий в настройках Photoshop (рис. 13). Это все еще имеет место в версии 23.4.1, которую я использую на момент написания этой статьи. Возможно, в будущей версии это станет обычной функцией.
Рисунок 13. Включение Preserve Details 2.0 на панели Technology Previews в настройках Photoshop. Чтобы устранить двусмысленность результата, я бы вручную установил метод, который использую, из выпадающего списка. На рис. 14 у меня есть пример изображения, где я удвоил размеры фотографии в пикселях, используя три разных варианта увеличения. Большое изображение представляет собой обрезку на 100% исходного изображения. Три изображения ниже представляют собой 100-процентные виды одной и той же точки на изображении после удвоения количества пикселей. Вы можете щелкнуть по изображениям, чтобы увидеть их в полном размере. В уменьшенном размере, чтобы поместиться в эту статью, изображения слишком малы, чтобы увидеть большую разницу, если она есть.
На рис. 14 у меня есть пример изображения, где я удвоил размеры фотографии в пикселях, используя три разных варианта увеличения. Большое изображение представляет собой обрезку на 100% исходного изображения. Три изображения ниже представляют собой 100-процентные виды одной и той же точки на изображении после удвоения количества пикселей. Вы можете щелкнуть по изображениям, чтобы увидеть их в полном размере. В уменьшенном размере, чтобы поместиться в эту статью, изображения слишком малы, чтобы увидеть большую разницу, если она есть.
Я считаю, что Preserve Details 2.0 в целом лучше всего справляется с чистым и естественным видом вывода. Оригинальные Preserve Details хорошо справляются со своей задачей, но имеют тенденцию немного повышать резкость, что создает ореолы, если присмотреться. Bicubic Smoother сам по себе не дурак и не имеет других опций для прямого сравнения. На первый взгляд это выглядит очень близко к параметрам «Сохранить детали», но мелкие детали немного «мягкие», и, глядя на отражение софтбокса в глазах, вы можете увидеть, что некоторые детали в сетке софтбокса потеряны.
100% оригинал (обрезанный). Нажмите, чтобы увеличить. Сохранить детали 2.0. Нажмите, чтобы увеличить. Сохранить детали. Нажмите, чтобы увеличить. Бикубическая (Гладкая). Нажмите, чтобы увеличить.
Bicubic Sharper хорошо справляется с уменьшением размера изображения, но я должен сказать, что большинство опций очень хорошо смотрятся при уменьшении размера изображения. Если вы обнаружите, что Bicubic Sharper немного заострен, вы можете попробовать обычный вариант Bicubic. Но я бы все же посмотрел на Preserve Details 2.0 , когда уменьшение составляет примерно от 1 до 30% исходных размеров. Как всегда, вы можете просто поэкспериментировать, так как содержимое вашего изображения может выглядеть лучше в том или ином подходе.
Параметры Bicubic (Smoother, Sharper и Regular) имеют явное преимущество по сравнению с Preserve Details, поскольку они намного быстрее обрабатываются. Если вам нужно изменить размер большой партии изображений для проверки или у вас есть другая ситуация, когда абсолютная высокая детализация не требуется, я бы использовал бикубические параметры. На моем Dell XPS 15 9500 (i7-10875H), увеличение 42-мегапиксельного изображения на 200 процентов заняло шесть секунд с Preserve Details 2.0 и две секунды с исходным Preserve Details. Использование Bicubic Smoother было практически мгновенным.
Для иллюстраций и подобных типов изображений параметр «Ближайший сосед» хорошо справляется с сохранением чистых цветов и четких краев, которые вы можете найти в файлах такого типа. Тем не менее, это может привести к сильному алиасингу, так что следите за этим. Bilinear использует взвешенное усреднение на основе соседних пикселей и является наименее точным вариантом. Это также очень быстро, но с современными компьютерами это преимущество действительно не имеет значения.
Это также очень быстро, но с современными компьютерами это преимущество действительно не имеет значения.
Стили масштабирования
Рис. 15. Параметр «Стили масштабирования» в диалоговом окне «Изменение размера изображения».Последний параметр в диалоговом окне «Размер изображения» находится в верхнем правом углу и представляет собой небольшой значок шестеренки, как показано на рис. 15. Стили масштабирования могут показаться неинтересными, но если вы работаете со стилями слоя, такими как тени, штрихи и т. д., этот вариант огромен. Стили слоев, такие как тень, содержат собственный набор параметров, определяющих их внешний вид. Если стиль слоя не масштабируется должным образом, чтобы соответствовать общему изображению с передискретизацией, эффект стиля может быть разрушен. Наличие этой опции для Photoshop для автоматической настройки стилей слоя в файле с передискретизацией очень полезно.
PPI против DPI
Прежде чем закончить, я хотел бы коснуться использования терминов PPI и DPI.
Какое это имеет значение?
Иногда людям необходимо сопоставить настройку PPI своего изображения со спецификацией DPI своего принтера. С принтерами, способными выводить с такими уровнями DPI, как 2400 или 4800, может показаться хорошей идеей увеличить размер PPI изображения, чтобы он соответствовал DPI принтера. Дело в том, что здесь обычно нет прямой зависимости от выходного разрешения. Эти принтеры с высоким разрешением используют очень маленькие точки чернил, которые смешиваются друг с другом для создания более точных цветов и более широкого диапазона плотности чернил.

 Для ярлыков вы можете нажать CTRL+O на клавиатуре вместе. Вы также можете перетащить изображение в фотошопе.
Для ярлыков вы можете нажать CTRL+O на клавиатуре вместе. Вы также можете перетащить изображение в фотошопе.
 Метод повторной выборки, который проверяет значения окружающих пикселей для создания новых пикселей. Этот алгоритм более медленный, но более точный, он использует сложные вычисления для получения более плавных тональных градаций в результатах, чем билинейный или ближайший сосед.
Метод повторной выборки, который проверяет значения окружающих пикселей для создания новых пикселей. Этот алгоритм более медленный, но более точный, он использует сложные вычисления для получения более плавных тональных градаций в результатах, чем билинейный или ближайший сосед.