Как включить сетку в Фотошопе – сделать убрать или настроить, наложение и функции пиксельной сетки в Photoshop, изменение цвета
Photoshop КомментироватьЗадать вопросНаписать пост
Во время работы внутри графического редактора очень важно соблюдать симметричность объектов, располагающихся на холсте. Если в любительской работе определять ровность компоновки объектов можно на глаз, то в серьезном проекте такое просто недопустимо. Поэтому возникает необходимость в дополнительных опциях, например, сетке. О том, для чего нужна, как включить и сделать сетку, будет рассказано далее.
Принцип работы
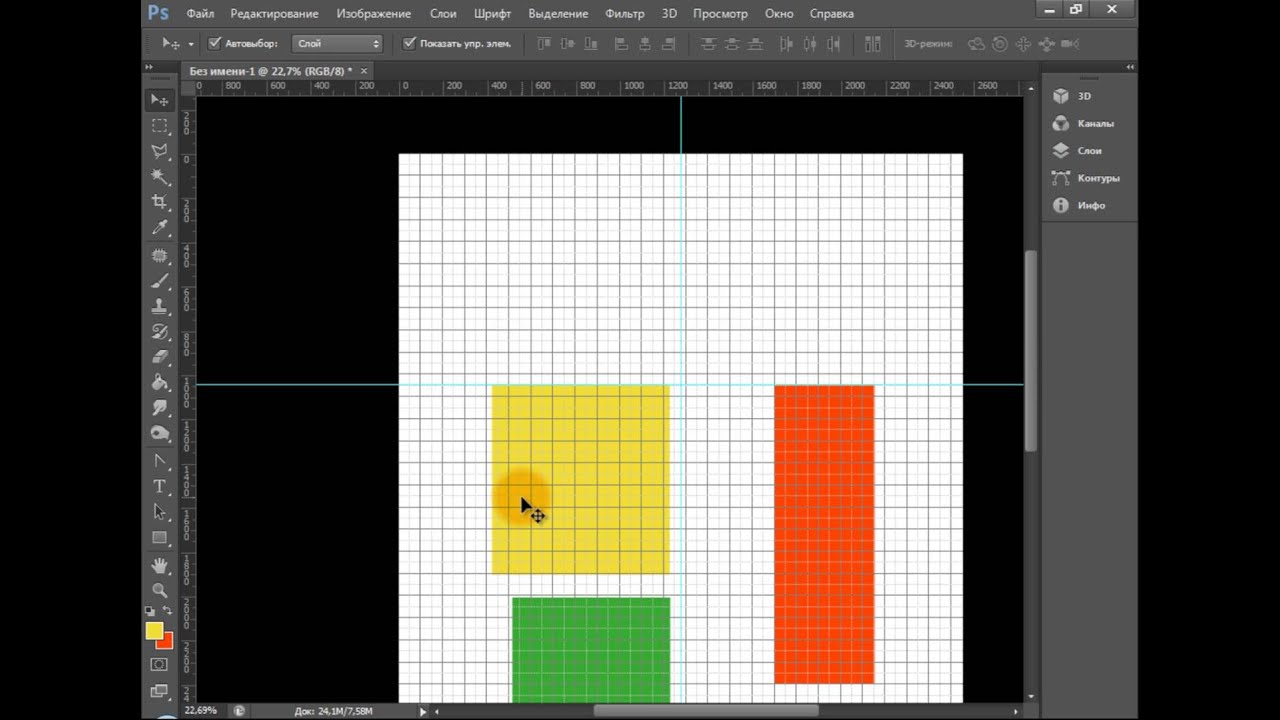
Сетка – это инструмент, позволяющий эффективно и ровно располагать компоненты на рабочей поверхности Photoshop. При включении сетки в Фотошопе создается большое количество горизонтальных и вертикальных линий. Они расчерчивают холст, как клетчатый тетрадный лист. Каждая линия притягивает к себе объекты, если поднести их достаточно близко (для этого должна стоять галочка в меню Просмотр – Привязка). Привязка к линиям помогает ровно располагать предметы относительно друг друга.
Каждая линия притягивает к себе объекты, если поднести их достаточно близко (для этого должна стоять галочка в меню Просмотр – Привязка). Привязка к линиям помогает ровно располагать предметы относительно друг друга.
Здесь изображен проект. Слева – без вспомогательных элементов, справа – с ними:
Полосы не сохраняются при выводе изображения или печати. Они сохранятся только внутри документа самой программы (название документа.psd).
Как включить
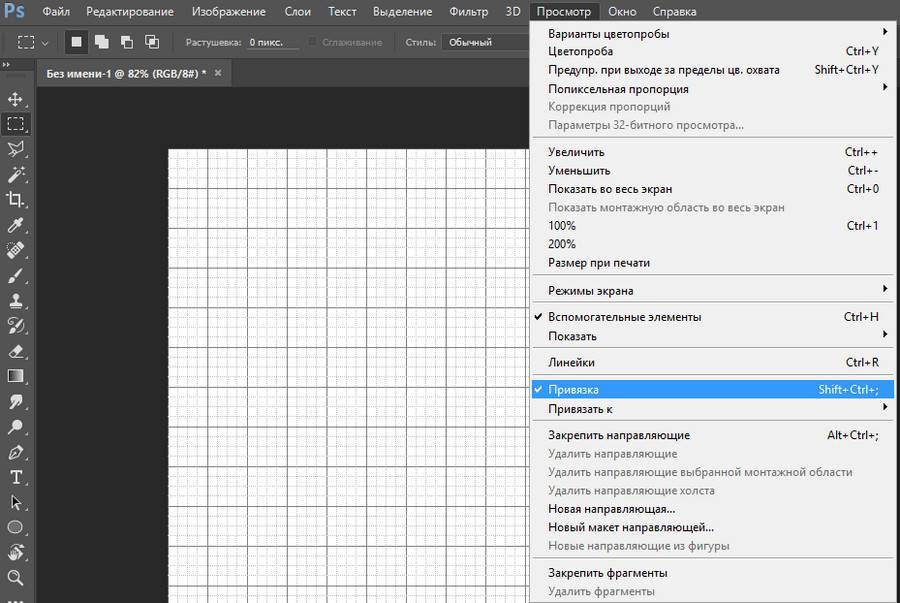
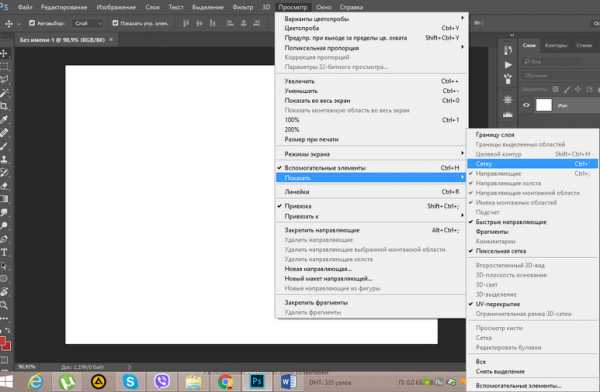
Для создания сетки необходимо выбрать пункт Просмотр – Показать – Сетку. Либо зажать сочетание клавиш Ctrl + ‘. Если эти действия не привели к нужному результату и разметка не появилась, следует проверить, включена ли функция Просмотр – Вспомогательные элементы (комбинация клавиш Ctrl + h).
Как настроить
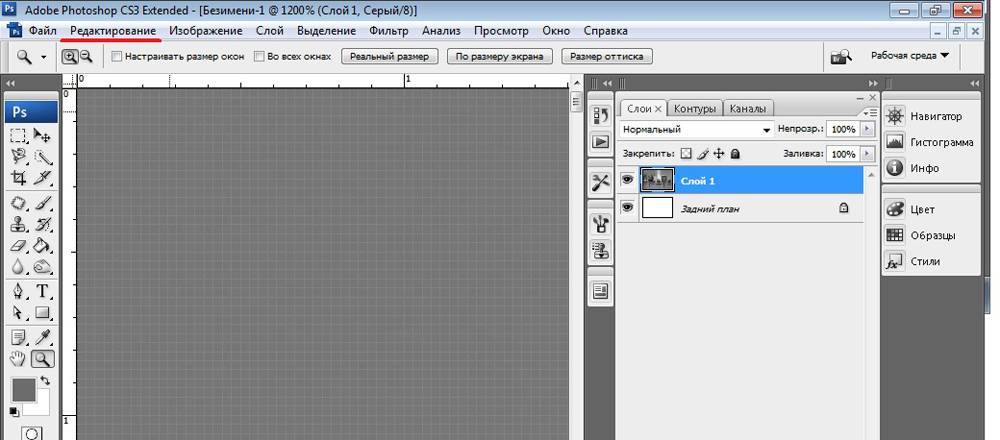
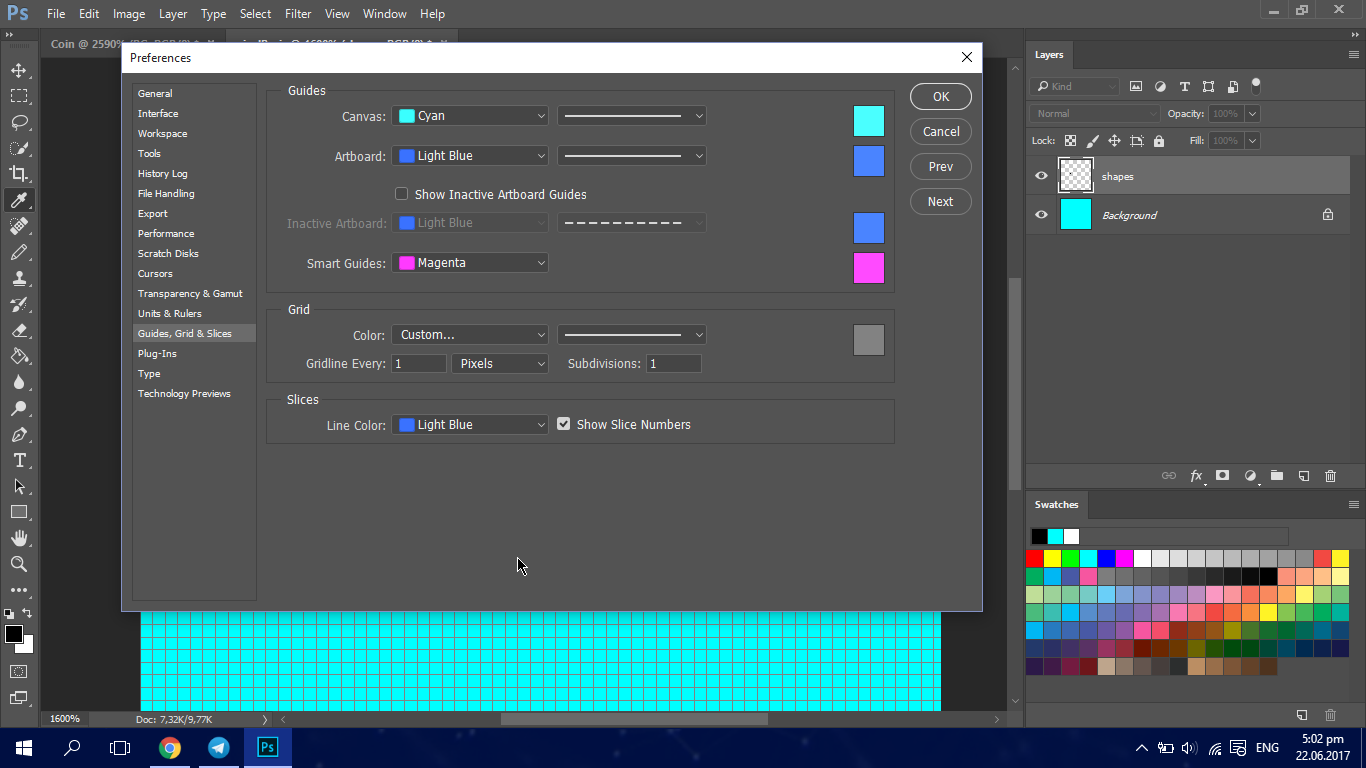
При первом включении инструмент имеет стандартные настройки. Они могут не подойти под конкретный проект, поэтому стоит уделить время кастомизации. Настройка производится в меню Редактирование – Установки – Направляющие, сетка и фрагменты. Здесь можно задать цвет направляющих, стиль линий, интервал между ними.
Настройка производится в меню Редактирование – Установки – Направляющие, сетка и фрагменты. Здесь можно задать цвет направляющих, стиль линий, интервал между ними.
Ниже будет показана разница между разными настройками параметра «Внутреннее деление на»:
Слева установлено внутреннее деление на 1, по центру – 2, справа – 3.
Как отключить
Выключение сетки происходит по тому же алгоритму, что включение. Повторное нажатие Просмотр – Показать – Сетку, выключит направляющие.
Пиксельная сетка
Кроме обычной, в Photoshop реализована и пиксельная сетка, работающая только при большом увеличении холста. Включается она выбором пункта Просмотр – Показать – Пиксельная сетка. Этот инструмент будет крайне полезен художникам, работающим в стилях пиксель-арт или подобных ему, потому что он четко разделяет между собой пиксели, облегчая работу художнику.
Слева – проект без пиксельных направляющих, справа – с ними.
На главную
Reader Interactions
Сетка в фотошопе: ликбез по использованию
- Если это ваш первый визит, рекомендуем почитать справку. Для размещения своих сообщений необходимо зарегистрироваться. Для просмотра сообщений выберите раздел.
06.06.2015, 19:37 #1
Сетка в фотошопе: ликбез по использованию
Как использовать сетку в фотошопе.
 Ибо указанную проблему решить очень легко— при наличие фотошопа, конечно. Достаточно просто включить сетку…
Ибо указанную проблему решить очень легко— при наличие фотошопа, конечно. Достаточно просто включить сетку…
Сетка просто: Просмотр > Показать > Сетку. Или просто нажмите ctrl-+.[SPOILER][/SPOILER]
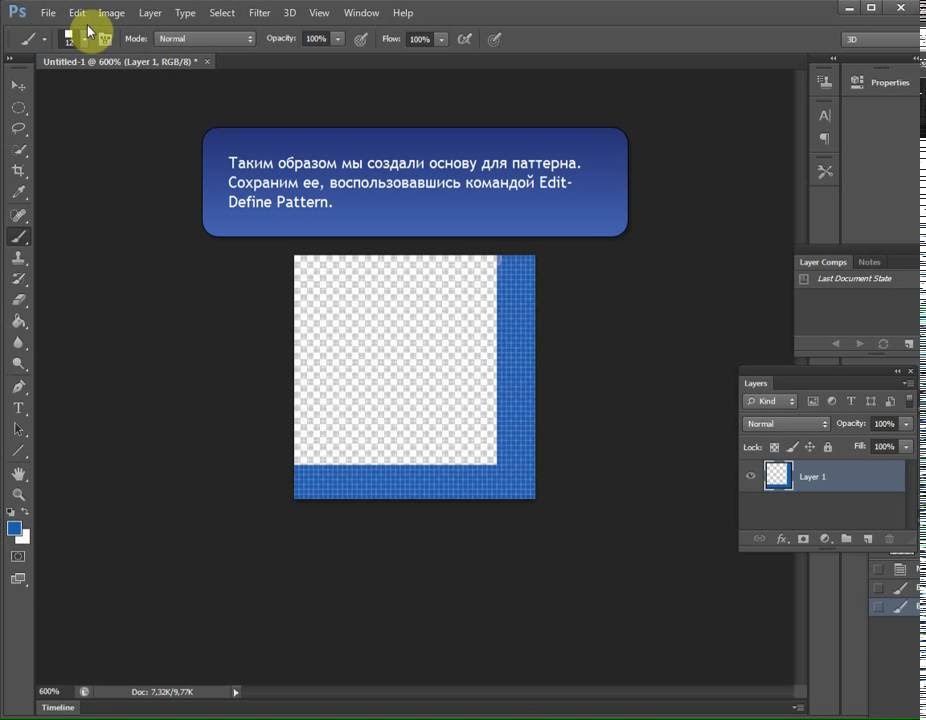
Теперь тайл, который мы препарируем, выглядит вот так вот:
[SPOILER][/SPOILER]
Иными словами, для нашего удобства мы делаем из рисунка тетрадь в клеточку— чтобы относительно клеточек нам было удобнее выравнивать слои тайла. Но та сетка, которая отображается, мало чем нам может помочь, поскольку размер ячейки не совпадает с размером ячейки тайла. Что ж, исправим это: Редактирование > Установки > Управляющие, сетка и фрагменты.
[SPOILER][/SPOILER]
[SPOILER][/SPOILER]
По появившемся окне мы может отрегулировать:
Цвет сетки— выбирайте любой имеющийся, но желательно поярче, чтобы сетку было видно на фоне рисунка.
Стиль— тоже выбирайте любой, какой вашей душе угодно, но (ИМХО) самый удобный— именно линии.
Линия через каждые… — а вот тут мы можем настроить величина ячейки. Во-первых, удостоверьтесь, что величина ячейки задана в пикселях (в меню сразу после поля с цифрами указано «пикс.»). Во-вторых, введите в текстовое поле нужную вам величину— в нашем случае, поскольку мы работаем с тайлом VX, величина ячейки должна быть 32х32 пикселя.
Внутреннее деление— этот пункт даёт нам возможность разделить клетку ещё на Х частей. Собственно, этот Х и нужно ввести. Рекомендуем задать эту величину равной 2: дополнительное деление внутри клетки не помешает, когда мы захотим выровнять какой-то фрагмент тайла относительно середины ячейки. Особенно это хорошо работает, когда величина ячейки выражена нечётным числом.Итак, что у нас получилось:
[SPOILER][/SPOILER]
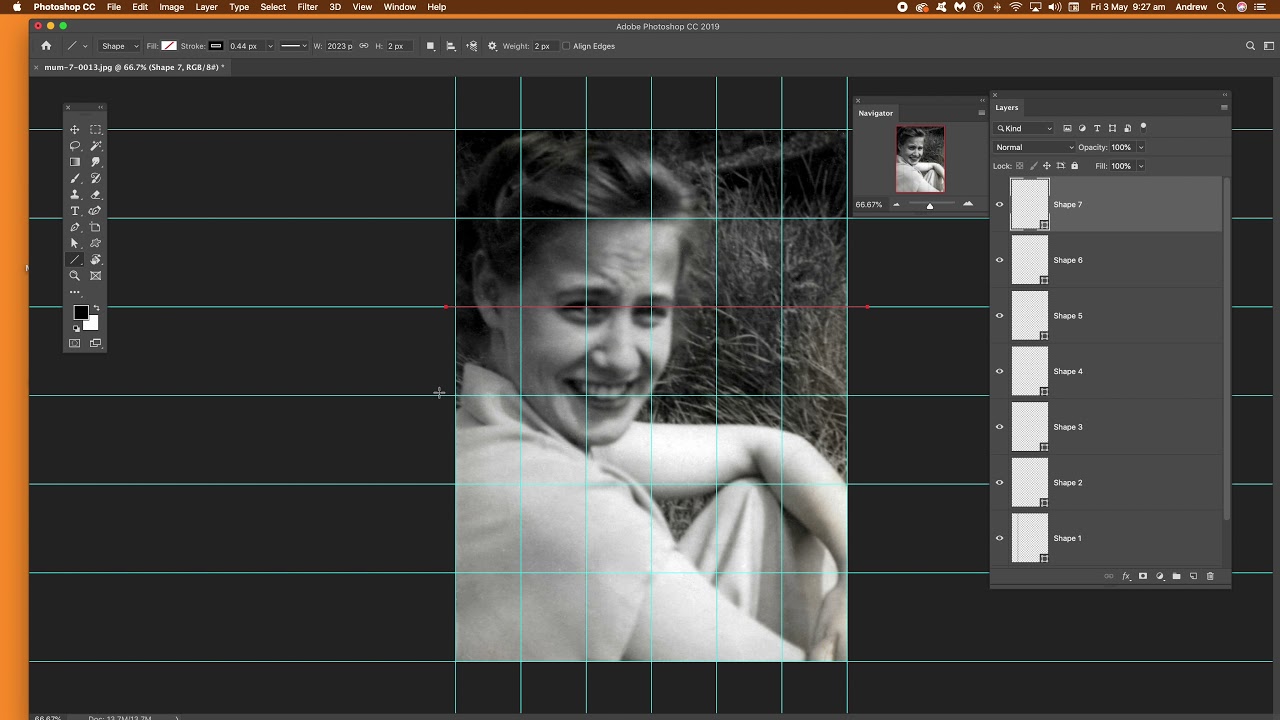
Можно начинать работу. Но сначала включим привязку к сетке: Просмотр > Привязать к… > Линиям сетки. Если этот режим включён, наше выделение будет автоматически «липнуть» к границам сетки, и мы будем куда меньше пыхтеть, пытаясь выделить тот или иной фрагмент.

Конечно, сетка используется не только при редактировании тайлов, но и фейсов, и чаров, и беттлеров для ATB… В общем, всегда, когда одно изображение содержит несколько кадров чего-то.
Советы по работе с сеткой:
— Величина ячейки тайла в ХР и VX— 32х32. В мейкерах 2к— 16х16.
— Величина ячейки фейссета в VX— 96х96. В мейкерах 2к — 48х48.
— Величина ячейки стандартного чара в VX- 32х32. То же самое в мейкерах 2k. А вот с ХР сложнее: там высота чара не равна его ширине (32х48), а сетка способна быть только тетрадью в клеточку, но никак— в прямоугольник… Тут нам поможет «внутренне деление», благодаря которому внутри больших клеток образуются мелкие, величиной 16х16. 32=16*2. 48=16*3. Соответственно, наш чар будет две «маленькие клетки» в ширину и три— в высоту. С расчётом на это и выравнивайте.[SPOILER][/SPOILER]
[SPOILER][/SPOILER]
Вы спросите— а почему нельзя сразу разбить на ячейки размером 16х16? Можно, конечно.
 Просто тогда считать придётся больше, и от красных линий будет рябить в глазах.
Просто тогда считать придётся больше, и от красных линий будет рябить в глазах.— Если чар не стандартный, то размер ячейки может быть каким угодно. Чтобы узнать его, просто посмотрите в свойствах рисунка его высоту и ширину и разделите эту величину на количество кадров (по вертикали и горизонтали соответственно). Дальше можете найти наибольший общий делитель (как мы сделали в предыдущем пункте) и использовать внутреннее деление клетки на Х частей, а можно поступить проще— сначала задать размер ячейки, соответствующий ширине кадра, и, соответственно, выровнять то, что надо выровнять, по ширине— затем поступить так же с высотой.
— Правильно выровнять кадры чара— очень важно: сдвиг даже на один пиксель приведёт к тому, что его движение будет дёрганым. Чтобы не допустить этого, запомните простое правило выравнивания (речь идёт о чарах РТП и близких к ним): изображение чара, делающего шаг, всегда сдвинуто на 1 пиксель вниз относительно «стоячего» чара. Под «стоячим» имеются в виду кадры 1 и 3 в ХР и 2— в VX и 2k.
 Иными словами, следите, чтобы макушка «ходячего» чара была на 1 пиксель ниже, чем макушка «стоячего».
Иными словами, следите, чтобы макушка «ходячего» чара была на 1 пиксель ниже, чем макушка «стоячего».[SPOILER][/SPOILER]
(малиновым отмечена та самая макушка)
— Чтобы подвинуть выделенное изображение на один пиксель вверх, вниз или куда там ещё надо, пользуйтесь не мышкой, а клачишами направления, поскольку они смещают выделенную область точно на один пиксель, не больше и не меньше.
— Выравнивать/составлять баттлеры для ATB— самое геморройное дело, поскольку все они— нестандартного размера, да к тому же совершают гораздо более разнообразные движения, чем идущий чар, а, значит, точку отсчёта, относительно которой выравнивать каждый кадр, найти куда сложнее. Чтобы облегчить себе работу, во-первых, сделайте ячейки сетки побольше: обидно же, если вы уже почти закончили собирать беттлер— а «анимация» дохлого состояние не влезает и всё приходится делать сначала. В выборе ширины ячейки руководствуйтесь шириной кадра «дохлого состояния» (обычно самый широкий), в выборе высоты— высотой кадра атаки (особенно если беттлер изображает героя с огромным мечом).

Я отрицаю вашу реальность и заменю её своей. (c) Джон Адам Севидж
Ответить с цитированиемНадо работать, работать надо. Ремешки под касками затянуть потуже, шинели в порядок привести, в кобуру засунуть трудолюбие 36 калибра и марш за мейкер! (с) Tall Men
29.
 01.2019, 13:39
#2
01.2019, 13:39
#2Вроде бы простенькая статья…а времени сэкономила дофига просто.
Ответить с цитированием
Было бы здорово если бы кто-нибудь из модеров добавил в статью строчки про «а в MV» размер тайтлов такой-то.
« Предыдущая тема | Следующая тема »
Информация о теме
Пользователи, просматривающие эту тему
Эту тему просматривают: 1 (пользователей: 0 , гостей: 1)
Метки этой темы
Социальные закладки
Ваши права
Как создать сетку в Photoshop
Photoshop — популярное программное обеспечение, которым пользуются все, кто интересуется дизайном или нуждается в ретушировании фотографий. Зная, как создать сетку в Photoshop, вы сможете улучшить свои правки с фотографиями, постерами, маркетинговыми материалами и публикациями в социальных сетях.![]() Изучение его многочисленных функций поможет вам улучшить внешний вид ваших фотографий и управлять ими.
Изучение его многочисленных функций поможет вам улучшить внешний вид ваших фотографий и управлять ими.
Изучение Adobe Photoshop полезно для получения навыков дизайна и редактирования. По данным Statista, Adobe Photoshop — самый популярный программный продукт для редактирования графики и фотографий в 2021 году, которым пользуются фотографы, влиятельные лица в социальных сетях и маркетологи. В этой статье описываются шаги по созданию сетки в Photoshop, чтобы улучшить свои навыки редактирования фотографий.
Что такое сетка в Photoshop?
Сетка в Adobe Photoshop позволяет упорядочивать изображения и объекты. Это набор линий или пунктирных линий, которые плавают поверх изображения и проходят по фотографиям горизонтально и вертикально. Сетки предназначены только для ваших целей и не будут отображаться при печати изображений.
Сетки помогают точно расположить изображения и выделенные области, создать симметричный узор и отрегулировать интервалы в индивидуальном дизайне. В Photoshop сетки являются направляющими для привязки объектов, используемых с выделением и границами.
В Photoshop сетки являются направляющими для привязки объектов, используемых с выделением и границами.
Использование сеток в Photoshop
- Выравнивание. Сетки позволяют фоторедакторам выравнивать объекты и элементы. Горизонтальная и вертикальная оси особенно полезны для объектов геометрической формы.
- Симметрия. Сетки используются в качестве линий симметрии для одинакового размещения объектов по обеим сторонам их изображения. Симметрия объектов помогает сделать внешний вид чистым, а компоновку сбалансированной.
- Шкала. Сетки помогают рассчитать пропорции объектов в макете. Вы можете масштабировать изображения или выделенные фрагменты на холст или другие изображения на холсте.
Создание сетки: шаг за шагом
- Создайте файл.
- Показать сетки.
- Создание собственного макета сетки.
- Привязка к сетке.
- Добавьте свою сетку.
Шаги по созданию сетки: подробное описание
Профессионалы в области графического дизайна и фотографии любят Photoshop для разработки макетов, создания слоев и улучшения деталей изображения.
1. Создайте файл.
Первым шагом к созданию сетки в Photoshop является создание нового файла. Если вы начинаете заново, создайте холст, нажав «Файл», а затем «Создать». Вы также можете открыть существующий файл или изображение, выбрав расположение файла. После открытия проекта выберите количество добавляемых пикселей, ширину холста и установите качество изображения в пикселях на дюйм (PPI) в диалоговом окне.
2. Показать сетку.
Сетки — это функция Photoshop, которую необходимо выбрать для отображения на экране. Вы должны включить видимость сетки, нажав кнопку «Показать» в верхней части приложения. Выберите параметр «Сетка», чтобы отобразить линии сетки в открытом файле.
3. Создайте пользовательский макет сетки.
Вы можете настроить сетку по цвету сетки, типу линии и расстоянию между линиями сетки в единицах. Вы можете сделать это, нажав «Настройки» на верхней панели приложения в раскрывающемся меню «Photoshop». Выберите «Сетки, направляющие и фрагменты», чтобы открыть параметры пользовательских настроек.
4. Привязка к сетке.
Вы можете выровнять объекты и слои, которые вы добавили в свой файл, по сетке, нажав «Просмотр» в верхней части приложения и выбрав «Привязать к». Выберите «Сетка», чтобы привязать их к сетке. Вы можете настроить, какие элементы вы хотите привязать.
5. Добавьте свой шаблон сетки.
Дизайнеры, имеющие опыт работы в Photoshop, могут добавить свой собственный узор сетки. Добавьте линии сетки, создав квадрат нужной толщины, затем используйте инструмент выделения и скопируйте квадрат столько раз, сколько необходимо, чтобы создать сетку. Наслаивая сетки, вы можете создать фотоколлаж. Сохранение сетки путем назначения имени и типа файла позволит вам повторно использовать ее в последующих проектах.
Как узнать больше о Photoshop
- Учебники Adobe. Adobe предлагает множество руководств, советов и курсов для начинающих и опытных пользователей. Видео короткие и лаконичные, что позволяет эффективно изучать трюки.
 Вы также можете задавать вопросы и получать ответы от других пользователей Photoshop.
Вы также можете задавать вопросы и получать ответы от других пользователей Photoshop. - Учебные курсы Photoshop . Интенсивные учебные курсы — отличный способ научиться пользоваться Photoshop. Они не только предлагают руководство и поддержку, но и позволяют получить практический опыт работы с программным обеспечением. Вы должны выбрать буткемп, который соответствует вашим возможностям, способу доставки и бюджету.
- Внештатный. Фриланс поможет вам улучшить свои навыки, попрактиковаться в продвинутых приемах редактирования изображений и заработать деньги. По данным Бюро статистики труда, средняя годовая заработная плата графических дизайнеров в мае 2020 года составляла 53 380 долларов. Неплохо начать поиск внештатных вакансий на лучших сайтах.
Как создать сетку в Photoshop Часто задаваемые вопросы
Как отобразить сетку по правилу третей в Photoshop? Вы можете отобразить правило третей в Photoshop, настроив пользовательские настройки сетки. Перейдите в «Настройки» под инструментами Photoshop или «Редактировать». В параметрах сетки установите для функции «линии сетки каждые» значение «процент» и установите количество подразделений равным трем. На каждые 100 процентов макета холста будет три линии сетки.
Перейдите в «Настройки» под инструментами Photoshop или «Редактировать». В параметрах сетки установите для функции «линии сетки каждые» значение «процент» и установите количество подразделений равным трем. На каждые 100 процентов макета холста будет три линии сетки.
Лучше рисовать в Adobe Illustrator, если вам нужен качественный рисунок, сохраняющий свое качество при изменении размеров изображения, масштабировании или печати. Вы можете работать с Photoshop, если вы привыкли рисовать пером или рисовать простыми инструментами.
Подходит ли Photoshop для анимации?Photoshop хорош для анимации, хотя и не является лучшим программным обеспечением для анимации. Вы сможете добавлять анимацию к своим проектам и рисункам, добавлять несколько слоев изображений и добавлять 2D-анимации с помощью таймфреймов видео.
Как показать линейку в Photoshop? Вы можете отображать линейку в Photoshop и создавать макеты, выбрав «Линейка» в параметрах «Вид». Настройте параметры линейки и скройте линейку, выполнив те же действия, если они вам больше не нужны.
Настройте параметры линейки и скройте линейку, выполнив те же действия, если они вам больше не нужны.
О нас: Career Karma — это платформа, предназначенная для того, чтобы помочь соискателям найти, изучить и подключиться к программам профессионального обучения для продвижения по карьерной лестнице. Узнайте о публикации CK.
Теги образование
Об авторе
Фарах АбдуллаАвтор контента в Career Karma
Фара — писатель, консультант проектов и организатор ИТ-мероприятий. Она сертифицированный специалист по управлению проектами и заядлый читатель технических книг. Фарах имеет степень бакалавра информационных систем Университета Эффат в Саудовской Аравии, а также диплом о последипломном образовании в области … прочитайте большеПоделись этим
Дизайн цветовой сетки в Photoshop
Шаг 1.
 Создайте новый документ Photoshop
Создайте новый документ PhotoshopНачнем с создания нового документа сетки. Перейдите к меню File в строке меню в верхней части экрана и выберите New :
.Выберите «Файл» > «Создать».
Откроется диалоговое окно Photoshop New Document . Я собираюсь создать документ квадратной формы, введя 1000 пикселей для Ширина и Высота . Конечно, вы можете ввести любые размеры, которые вам нужны, но эффект, как правило, работает лучше всего, если вы придерживаетесь квадратной формы. Для этого урока я оставлю значение Разрешение равным 72 пикселя/дюйм , что хорошо, если вы создаете этот эффект для Интернета. Если вы планируете распечатать окончательный результат, вам нужно создать документ большего размера и установить разрешение 240 пикселей/дюйм или выше. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно. Новый документ появится на вашем экране:
Новый документ появится на вашем экране:
Диалоговое окно «Новый документ».
Шаг 2: Показать линейки
Перейдите в меню View в верхней части экрана и выберите Rulers или нажмите Ctrl+R (Win) / Command+R (Mac), чтобы быстро включить линейки с помощью сочетания клавиш. :
Выберите Вид > Линейки.
Шаг 3. Измените тип измерения линейки на проценты
Отображает линейки Photoshop вверху и слева от документа. В зависимости от того, какой тип измерения установлен на ваших линейках в настройках Photoshop, они, вероятно, отображают либо пиксели, либо дюймы. Переместите курсор мыши на линейки сверху или слева, затем Щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) внутри линеек и выберите Percent из списка. Вы увидите, что линейки изменятся на процентные приращения:
Щелкните правой кнопкой мыши (Win)/щелчок, удерживая нажатой клавишу Control (Mac), внутри линеек и выберите «Процент» из списка.
Шаг 4. Перетащите горизонтальные и вертикальные направляющие с шагом 10 процентов
Причина, по которой мы включили линейки, заключалась в том, чтобы мы могли легко добавлять равноотстоящие направляющие в наш документ, которые затем станут нашими линиями сетки. Давайте сначала добавим вертикальные направляющие. Щелкните внутри линейки в левой части документа и, удерживая нажатой кнопку мыши, перетащите первую направляющую. Используйте верхнюю линейку, чтобы разместить направляющую на отметке 10% (отпустите кнопку мыши, чтобы разместить направляющую):
Щелкните внутри левой линейки и перетащите вертикальную направляющую к отметке 10%.
Проделайте то же самое, чтобы добавить направляющую через каждые 10 % (20 %, 30 %, 40 % и т. д.) вплоть до отметки 90 %. Теперь ваш документ должен быть разделен на 10 вертикальных столбцов с одинаковым интервалом:
.Направляющие делят документ на 10 вертикальных столбцов.
Затем выполните те же действия, чтобы добавить горизонтальные направляющие. Щелкните внутри верхней линейки и, удерживая нажатой кнопку мыши, перетащите горизонтальную направляющую. С помощью левой линейки поместите направляющую на отметку 10%. Продолжайте перетаскивать горизонтальные направляющие с шагом 10 % (20 %, 30 %, 40 %, как и раньше) вплоть до отметки 9.отметка 0%. Когда вы закончите, у вас должно быть одинаковое количество горизонтальных и вертикальных направляющих, разделяющих документ на сетку квадратов:
Щелкните внутри верхней линейки и, удерживая нажатой кнопку мыши, перетащите горизонтальную направляющую. С помощью левой линейки поместите направляющую на отметку 10%. Продолжайте перетаскивать горизонтальные направляющие с шагом 10 % (20 %, 30 %, 40 %, как и раньше) вплоть до отметки 9.отметка 0%. Когда вы закончите, у вас должно быть одинаковое количество горизонтальных и вертикальных направляющих, разделяющих документ на сетку квадратов:
Направляющие делят документ на сетку квадратов.
Установив направляющие, нажмите Ctrl+R (Win) / Command+R (Mac) на клавиатуре, чтобы скрыть линейки, так как они нам больше не нужны.
Шаг 5. Добавьте новый пустой слой и назовите его «Сетка»
Удерживайте Alt (Win) / Option (Mac) и щелкните значок New Layer в нижней части панели слоев:
Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), щелкните значок «Новый слой».
Обычно Photoshop просто добавляет новый пустой слой, но, удерживая нажатой клавишу Alt (Win) / Option (Mac) при щелчке по значку «Новый слой», мы приказываем ему сначала открыть диалоговое окно «Новый слой» , что дает нам возможность назвать новый слой до его добавления. Назовите слой «Сетка», затем нажмите «ОК»:
Назовите новый слой «Сетка».
Новый пустой слой появляется на панели «Слои» над фоновым слоем:
Photoshop добавляет новый слой и называет его «Сетка».
Шаг 6. Создание выделения из направляющих
Мы разделили наш документ на сетку, используя направляющие Photoshop, но направляющие предназначены только для наглядности. Они не будут иметь для нас никакой реальной пользы, если мы каким-то образом не преобразуем их в реальную сетку на основе пикселей, и мы можем легко сделать это, используя пару редко используемых инструментов выделения Photoshop — инструменты выделения одной строки и одного столбца.
Щелкните инструмент Rectangular Marquee Tool в верхней части панели «Инструменты» и удерживайте кнопку мыши в течение одной или двух секунд, пока не появится небольшое всплывающее меню, показывающее другие инструменты, вложенные сзади, затем выберите Single Инструмент выделения строки из списка:
Нажмите и удерживайте значок инструмента «Прямоугольное выделение», затем выберите инструмент «Выделение одной строки».
Как следует из названия, инструмент «Выделение одной строки» выделит в документе один горизонтальный ряд пикселей. Чтобы использовать этот инструмент, нам просто нужно щелкнуть в любом месте документа, и Photoshop автоматически выберет пиксель, на котором мы щелкнули, а также все остальные пиксели в этой строке слева направо. Мы собираемся использовать этот инструмент для преобразования горизонтальных линий сетки в серию контуров выделения. Сначала наведите курсор прямо на верхнюю горизонтальную линию сетки (ту, которую вы разместили на отметке 10%) и щелкните. Вы увидите контур выделения толщиной 1 пиксель вдоль направляющей:
Щелкните в любом месте первой горизонтальной направляющей, чтобы добавить вокруг нее контур выделения.
Удерживая нажатой клавишу Shift , щелкните следующую горизонтальную направляющую под ней. Это добавит второй контур выделения в документ. Продолжайте удерживать клавишу Shift и нажимать на все горизонтальные направляющие, пока вдоль каждой из них не появится контур выделения. Всего вы должны увидеть 9 строк выделения. Убедитесь, что вы держите клавишу Shift нажатой, когда нажимаете на каждую новую направляющую, иначе вы просто замените предыдущий контур выделения новым:
Всего вы должны увидеть 9 строк выделения. Убедитесь, что вы держите клавишу Shift нажатой, когда нажимаете на каждую новую направляющую, иначе вы просто замените предыдущий контур выделения новым:
Удерживая нажатой клавишу Shift, щелкните каждую горизонтальную направляющую, чтобы добавить контур выделения вокруг каждой из них.
Теперь нам нужно сделать то же самое с вертикальными направляющими, что означает, что нам нужно переключиться на инструмент «Выделение одного столбца». Щелкните инструмент Single Row Marquee Tool на панели инструментов (он появится там, где раньше появлялся значок Rectangular Marquee Tool) и удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, затем выберите инструмент Single Column Marquee Tool из списка:
Нажмите и удерживайте значок инструмента «Выделение одной строки», затем выберите инструмент «Выделение одной колонки».
Мы хотим, чтобы наши вертикальные контуры выделения были добавлены к горизонтальным контурам выделения, которые у нас уже есть, поэтому еще раз, удерживая нажатой клавишу Shift , затем нажимайте на каждую из вертикальных направляющих в документе, пока они все не будут выбраны. Когда вы закончите, у вас должны быть контуры выделения вдоль каждой направляющей, по горизонтали и по вертикали:
Когда вы закончите, у вас должны быть контуры выделения вдоль каждой направляющей, по горизонтали и по вертикали:
Сетка горизонтальных и вертикальных контуров выделения.
Шаг 7: Залейте выделение черным цветом
Перейдите в меню Edit в верхней части экрана и выберите Fill :
Выберите Правка > Заполнить.
Когда появится диалоговое окно «Заливка», установите для параметра Использовать вверху значение Черный , затем нажмите OK, чтобы закрыть диалоговое окно:
Измените параметр «Использовать» на «Черный», затем нажмите «ОК».
Это заполняет выделение черным цветом, хотя это может быть трудно увидеть из-за направляющих и контуров выделения на пути, поэтому перейдите к Выберите меню в верхней части экрана и выберите Отменить выбор , что удалит контуры выделения:
Выберите «Выделение» > «Отменить выбор».
Затем, чтобы отключить направляющие, перейдите в меню View , выберите Show , а затем выберите Guides . Сначала вы увидите галочку слева от слова «Направляющие», которая говорит нам, что направляющие в данный момент видны. Щелчок по направляющим снимет галочку и отключит направляющие:
Сначала вы увидите галочку слева от слова «Направляющие», которая говорит нам, что направляющие в данный момент видны. Щелчок по направляющим снимет галочку и отключит направляющие:
Выберите Вид > Показать > Направляющие.
После удаления контуров выделения и направляющих мы можем видеть нашу черную сетку на слое сетки:
Теперь появляются черные линии сетки.
Шаг 8. Откройте фотографию, которую хотите использовать с эффектом
Откройте фотографию, которую вы будете использовать с эффектом сетки. Вот мое изображение:
Откройте фотографию.
Если вы используете Photoshop CS3 или более раннюю версию, фотография автоматически откроется в собственном плавающем окне документа. Если вы используете Photoshop CS4 или CS5, в зависимости от того, как вы настроили настройки в настройках Photoshop, фотография может открываться в документе с вкладками. В этом случае, чтобы упростить следующий шаг, перейдите на Меню Window в верхней части экрана выберите Arrange , а затем выберите Float All в Windows (только CS4 и CS5):
Выберите «Окно» > «Упорядочить» > «Плавающее все» в Windows (только для Photoshop CS4 и CS5).
Шаг 9. Перетащите фотографию в сетку Документ
Щелкните в любом месте окна документа сетки, чтобы сделать его активным, затем щелкните фоновый слой на панели «Слои», чтобы выбрать его. Таким образом, когда мы перетаскиваем фотографию в документ, что мы и сделаем через мгновение, фотография появится на своем собственном слое между слоями «Фон» и «Сетка»:
Выбрав окно документа сетки, щелкните фоновый слой на панели «Слои».
Теперь щелкните в любом месте окна документа фотографии, чтобы сделать его активным, и выберите инструмент «Перемещение» на панели «Инструменты»:
Возьмите инструмент «Перемещение» в верхней части панели «Инструменты».
Удерживая нажатой клавишу Shift , затем щелкните инструментом «Перемещение» внутри окна документа фотографии и перетащите фотографию в окно документа сетки:
Выбрав инструмент «Перемещение», удерживайте клавишу «Shift» и перетащите фотографию в документ сетки.
Отпустите кнопку мыши, затем отпустите клавишу Shift, и фотография появится в центре окна документа сетки. На этом этапе вы можете закрыть документ с фотографией, так как он нам больше не нужен:
Удерживая клавишу Shift, вы центрируете фотографию внутри документа при перетаскивании.
Обратите внимание, что перед фотографией появляется сетка. Это потому, что если мы посмотрим на панель «Слои», то увидим, что фотография была помещена на отдельный слой под слоем «Сетка», как мы и хотели:
Photoshop поместил фотографию на новый слой непосредственно над активным слоем, поэтому мы сначала выбрали фоновый слой.
Шаг 10. При необходимости измените размер фотографии с помощью Free Transform
Если вам нужно изменить размер фотографии внутри документа сетки, перейдите в меню Edit в верхней части экрана и выберите Free Transform :
Выберите «Правка» > «Свободное преобразование».
Это размещает ограничивающую рамку Free Transform и обрабатывает изображение.![]() Если вы не видите маркеры, потому что края вашей фотографии выходят за пределы видимой области в окне документа, перейдите на Просмотрите меню и выберите По размеру экрана :
Если вы не видите маркеры, потому что края вашей фотографии выходят за пределы видимой области в окне документа, перейдите на Просмотрите меню и выберите По размеру экрана :
Выберите Вид > По размеру экрана.
Photoshop мгновенно уменьшит масштаб изображения настолько, что все, включая маркеры Free Transform, поместится в окне документа. Чтобы изменить размер фотографии, удерживайте нажатой клавишу Shift , затем щелкните любой из четырех угловых маркеров и перетащите их. Удерживая нажатой клавишу Shift при перетаскивании, сохранится исходное соотношение сторон изображения, чтобы случайно не исказить его внешний вид. Если вы хотите изменить размер фотографии от центра, а не от угла, удерживайте Shift+Alt (Win) / Shift+Option (Mac) при перетаскивании любого из угловых маркеров. Если вам нужно переместить изображение внутри документа, просто щелкните в любом месте ограничивающей рамки «Свободное преобразование» и перетащите его на место. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменение и выйти из команды Free Transform:
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменение и выйти из команды Free Transform:
Перетащите любой из угловых маркеров, чтобы изменить размер изображения с помощью функции «Свободное преобразование».
Если вы только что уменьшили масштаб изображения с помощью команды «По размеру экрана» и хотите снова увеличить масштаб, закончив изменение размера изображения, вернитесь к шагу 9.0017 Просмотрите меню и выберите Фактические пиксели (дополнительную информацию об увеличении и уменьшении масштаба документов см. в нашем руководстве «Масштабирование и панорамирование в Photoshop»):
Выберите «Просмотр» > «Реальные пиксели».
Шаг 11: выберите слой сетки
На этом вся первоначальная тяжелая работа завершена. Мы создали нашу сетку, перетащили нашу фотографию в документ сетки, изменили размер и переместили фотографию в нужное положение. Мы готовы повеселиться, раскрашивая сетку! Во-первых, нам нужно выбрать слой «Сетка», поэтому щелкните его на панели «Слои», чтобы выбрать его:
Щелкните слой сетки, чтобы сделать его активным.
Шаг 12. Выберите инструмент «Волшебная палочка»
Чтобы раскрасить сетку, нам нужен способ выделения отдельных квадратов, и мы можем сделать это с помощью Photoshop Magic Wand Tool . Выберите его на панели инструментов. Если вы используете Photoshop CS2 или более раннюю версию, вы можете просто щелкнуть значок волшебной палочки. Для Photoshop CS3 и более поздних версий щелкните Quick Selection Tool , затем удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, и выберите в меню Волшебную палочку:
В Photoshop CS3 и выше Волшебная палочка скрывается за инструментом быстрого выделения.
Шаг 13. Выберите квадраты внешнего края
Чтобы выбрать квадрат в сетке, убедитесь, что на панели «Слои» выбран слой «Сетка», затем просто щелкните внутри квадрата волшебной палочкой. Контур выделения появится вокруг внешних краев квадрата. Чтобы затем добавить дополнительные квадраты к выделению, удерживайте нажатой клавишу Shift и щелкните внутри нужных квадратов. Каждый новый квадрат, внутри которого вы щелкаете, будет выбран и добавлен к ранее выбранным квадратам. Давайте начнем с выбора всех квадратов вокруг внешнего края сетки. Сначала щелкните внутри квадрата в верхнем левом углу сетки. Вокруг него появится контур выделения:
Каждый новый квадрат, внутри которого вы щелкаете, будет выбран и добавлен к ранее выбранным квадратам. Давайте начнем с выбора всех квадратов вокруг внешнего края сетки. Сначала щелкните внутри квадрата в верхнем левом углу сетки. Вокруг него появится контур выделения:
Щелкните внутри левого верхнего квадрата в сетке с помощью инструмента «Волшебная палочка», чтобы выделить его.
Удерживая нажатой клавишу Shift , продолжайте щелкать внутри каждого из квадратов вокруг внешних краев сетки, чтобы добавить их все к выбору:
Все квадраты с внешними краями теперь имеют контуры выделения вокруг них.
Я собираюсь добавить еще несколько квадратов к своему выбору, снова удерживая нажатой клавишу Shift и щелкая внутри них, чтобы добавить их к ранее выделенным квадратам. Чтобы было легче увидеть, какие квадраты я выбрал, я окрасил их в желтый цвет (это не часть эффекта, это просто чтобы было легче увидеть квадраты, которые я выбрал на скриншоте):
Мои изначально выбранные квадраты.![]()
Шаг 14: добавьте новый слой ниже слоя сетки
Мы заполним эти начальные квадраты белым цветом, который создаст рамку для эффекта. Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните значок New Layer в нижней части панели слоев:
Удерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкните значок «Новый слой».
Обычно Photoshop добавляет новые слои непосредственно над текущим выбранным слоем, но если удерживать клавишу Ctrl (Win)/Command (Mac) при щелчке значка «Новый слой», слой добавляется ниже текущего выбранного слоя. На панели «Слои» мы видим, что теперь у нас есть новый пустой слой между фотографией на слое 1 и слоем «Сетка»:
.Новый слой появляется ниже, а не выше слоя сетки.
Шаг 15: Залейте выбранные квадраты белым цветом
Перейдите в меню Edit в верхней части экрана и еще раз выберите команду Fill . На этот раз, когда появится диалоговое окно «Заливка», измените параметр «Использовать » на 9.0017 Белый . Нажмите OK, когда закончите:
На этот раз, когда появится диалоговое окно «Заливка», измените параметр «Использовать » на 9.0017 Белый . Нажмите OK, когда закончите:
Установите для параметра «Использовать» значение «Белый».
Photoshop заполняет выделенные квадраты белым цветом. Отмените выбор квадратов, перейдя в меню Select и выбрав Deselect , или просто нажмите Ctrl+D (Win) / Command+D (Mac), чтобы отменить их выбор с помощью сочетания клавиш:
Вокруг изображения появляется рамка из белых квадратов.
Шаг 16: выберите слой сетки
Давайте выберем несколько разных квадратов, чтобы раскрасить их. Во-первых, нам нужно иметь Слой сетки активен на панели «Слои», поэтому щелкните его, чтобы выбрать. Помните, что вам всегда нужно выбрать слой сетки, прежде чем вы сможете выбрать какие-либо квадраты:
Нажмите на слой сетки, чтобы выбрать его.
Шаг 17: выберите разные квадраты
Теперь, когда слой сетки активен, щелкните внутри начального квадрата, чтобы выбрать его, затем, удерживая нажатой клавишу Shift , щелкните внутри других квадратов, чтобы добавить их к ранее выбранным квадратам. Если вы передумали и хотите удалить квадрат из выделения, нажмите и удерживайте Alt (Win) / Option (Mac) и щелкните внутри квадрата, чтобы отменить выбор. Здесь я еще раз выделил выделенные квадраты желтым цветом, чтобы их было легче увидеть на скриншоте:
Если вы передумали и хотите удалить квадрат из выделения, нажмите и удерживайте Alt (Win) / Option (Mac) и щелкните внутри квадрата, чтобы отменить выбор. Здесь я еще раз выделил выделенные квадраты желтым цветом, чтобы их было легче увидеть на скриншоте:
Удерживая нажатой клавишу Shift, щелкните внутри нескольких разных квадратов, чтобы выделить их.
Шаг 18. Выберите фотослой
Нажмите на слой фотографии (Слой 1) на панели «Слои», чтобы выбрать его:
Выберите слой фотографии на панели «Слои».
Шаг 19. Раскрасьте квадраты с помощью корректирующего слоя Hue/Saturation
Щелкните значок New Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новый корректирующий слой».
Выберите Оттенок/Насыщенность из появившегося списка корректирующих слоев:
Выберите из списка Оттенок/Насыщенность.
Если вы используете Photoshop CS4 или CS5, элементы управления и параметры корректирующего слоя оттенка/насыщенности появятся внутри Панель настроек .![]() В CS3 и более ранних версиях откроется отдельное диалоговое окно «Цветовой тон/Насыщенность». Сначала выберите параметр Раскрасить , установив флажок внутри его флажка. Затем выберите цвет, которым вы хотите раскрасить выбранные квадраты, перетащив ползунок Hue . Для этих квадратов я оставлю ползунок Hue в крайнем левом положении (положение по умолчанию), которое выберет красный . Конечно, вы можете выбрать любой цвет, который вам нравится. Чтобы увеличить насыщенность цвета, перетащите Насыщенность ползунок вправо. Я собираюсь установить значение насыщенности на 55 . Следите за своим документом, перетаскивая ползунки для предварительного просмотра результатов. Для пользователей Photoshop CS3 и более ранних версий нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
В CS3 и более ранних версиях откроется отдельное диалоговое окно «Цветовой тон/Насыщенность». Сначала выберите параметр Раскрасить , установив флажок внутри его флажка. Затем выберите цвет, которым вы хотите раскрасить выбранные квадраты, перетащив ползунок Hue . Для этих квадратов я оставлю ползунок Hue в крайнем левом положении (положение по умолчанию), которое выберет красный . Конечно, вы можете выбрать любой цвет, который вам нравится. Чтобы увеличить насыщенность цвета, перетащите Насыщенность ползунок вправо. Я собираюсь установить значение насыщенности на 55 . Следите за своим документом, перетаскивая ползунки для предварительного просмотра результатов. Для пользователей Photoshop CS3 и более ранних версий нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Щелкните параметр «Раскрасить», затем выберите цвет с помощью ползунков «Оттенок» и «Насыщенность».
Шаг 20.
 Измените режим наложения для корректирующего слоя на цвет
Измените режим наложения для корректирующего слоя на цветЕсли мы посмотрим на панель «Слои», мы увидим корректирующий слой, расположенный прямо над слоем с фотографией. Убедитесь, что он выбран (выделен синим цветом), затем перейдите к Режим наложения в верхней части панели «Слои» и измените его режим наложения с Нормального (режим по умолчанию) на Цвет . Это гарантирует, что мы меняем только цвета изображения, а не значения яркости:
.Измените режим наложения корректирующего слоя Цветовой тон/Насыщенность на Цвет.
Вот мой документ после окрашивания некоторых квадратов в красный цвет:
Добавлено несколько красных квадратов.
Шаг 21. Выделите и раскрасьте дополнительные квадраты
Повторите шаги 16-20, чтобы выбрать и раскрасить другие квадраты. Сначала выберите слой сетки на панели слоев, затем щелкните внутри квадрата, чтобы выбрать его с помощью волшебной палочки. Удерживайте Shift и щелкните внутри других квадратов, чтобы добавить их к выделению. Щелкните фотослой на панели «Слои», чтобы выбрать его, затем щелкните значок New Adjustment Layer и выберите Hue/Saturation . Выберите параметр Colorize , затем выберите цвет с помощью 9Ползунок 0017 Hue и уровень насыщенности с помощью ползунка Saturation . Нажмите OK, чтобы закрыть диалоговое окно (CS3 и более ранние версии). Наконец, измените режим наложения нового корректирующего слоя на Color .
Щелкните фотослой на панели «Слои», чтобы выбрать его, затем щелкните значок New Adjustment Layer и выберите Hue/Saturation . Выберите параметр Colorize , затем выберите цвет с помощью 9Ползунок 0017 Hue и уровень насыщенности с помощью ползунка Saturation . Нажмите OK, чтобы закрыть диалоговое окно (CS3 и более ранние версии). Наконец, измените режим наложения нового корректирующего слоя на Color .
Вы также можете использовать корректирующий слой Цветовой тон/Насыщенность, чтобы полностью обесцветить некоторые квадраты, оставив их черно-белыми. Для этого выделите несколько квадратов, затем добавьте корректирующий слой Цветовой тон/Насыщенность, как обычно, но вместо того, чтобы выбирать цвет с помощью ползунка Цветовой тон, просто перетащите Насыщенность ползунок полностью влево, что удалит весь цвет (также не нужно выбирать параметр «Раскрасить»):
Удалите весь цвет из некоторых квадратов, перетащив ползунок «Насыщенность» до упора влево.
Вот мой эффект после раскрашивания большего количества квадратов с дополнительными корректирующими слоями Hue/Saturation. Если вы хотите использовать те же цвета, что и я, для синего я установил оттенок на 200, насыщенность на 30. Для зеленого оттенок был установлен на 120, насыщенность 25. Для фиолетового оттенок был на 289., Насыщенность 35. И, как я только что упомянул, для черно-белых квадратов Насыщенность была установлена на -100, перетащив ползунок до упора влево:
Эффект раскрашенной сетки на данный момент.
Шаг 22. Попробуйте другой цветовой режим для некоторых корректирующих слоев
Единственная проблема, с которой я пока столкнулся с моим результатом, заключается в том, что он не выглядит таким ярким и красочным, как я надеялся. Один из способов изменить это — изменить режим наложения для некоторых корректирующих слоев. Если мы посмотрим на панель «Слои», то увидим все корректирующие слои, которые я использовал для раскрашивания квадратов. Всего их пять, включая тот, который я использовал для черно-белого эффекта:
Всего их пять, включая тот, который я использовал для черно-белого эффекта:
Для эффекта было использовано пять корректирующих слоев.
Чтобы сделать изображение более интересным, попробуйте изменить режим наложения для некоторых корректирующих слоев на что-то другое, кроме «Цвет». Для этого просто нажмите на корректирующий слой на панели «Слои», чтобы выбрать его, затем измените режим наложения в верхней части панели «Слои». Например, я думаю, что красный цвет на моем изображении выглядит немного тусклым, поэтому я щелкну верхний корректирующий слой «Цветовой тон/Насыщенность» на панели «Слои», чтобы выбрать его (поскольку именно его я использовал для добавления красного), затем Я изменю его режим наложения с Color на Экран :
Выбор красного корректирующего слоя Hue/Saturation, затем изменение его режима наложения на Screen.
Режим наложения «Экран» делает вещи ярче, но также имеет тенденцию уменьшать насыщенность цвета, поэтому для компенсации, с выбранным красным корректирующим слоем «Цветовой тон/Насыщенность», я вернусь на панель настроек и увеличу значение «Насыщенность » для красного до . 70 (для пользователей Photoshop CS3 и более ранних версий: нажмите миниатюру корректирующего слоя на панели «Слои», чтобы снова открыть диалоговое окно «Цветовой тон/Насыщенность» и внести какие-либо изменения, затем нажмите «ОК», чтобы закрыть диалоговое окно):
70 (для пользователей Photoshop CS3 и более ранних версий: нажмите миниатюру корректирующего слоя на панели «Слои», чтобы снова открыть диалоговое окно «Цветовой тон/Насыщенность» и внести какие-либо изменения, затем нажмите «ОК», чтобы закрыть диалоговое окно):
Для изменения режима наложения может потребоваться корректировка уровня насыщенности цвета.
Вот мое изображение после изменения режима наложения красного на Экран и увеличения насыщенности цвета. Обратите внимание, что красные квадраты теперь выглядят ярче:
Экран — это популярный режим наложения, обычно используемый для быстрого повышения яркости изображений.
Я сделаю то же самое с фиолетовым корректирующим слоем «Цветовой тон/Насыщенность», сначала щелкнув его, чтобы выбрать на панели «Слои», затем изменив его режим наложения на «Экран» и увеличив насыщенность цвета до 55 на панели «Коррекция» (или в диалоговом окне). box в CS3 и более ранних версиях). Другие режимы наложения, которые могут дать вам хорошие результаты, включают «Умножение» (для более темного цвета), а также «Наложение», которое даст вам более контрастный эффект, но также может изменить внешний вид самого цвета. Вот мой эффект сейчас с красными и фиолетовыми квадратами, установленными в режиме наложения Screen:
Вот мой эффект сейчас с красными и фиолетовыми квадратами, установленными в режиме наложения Screen:
Различные режимы наложения дадут вам разные эффекты. Экран, Умножение и Наложение — хорошие, чтобы попробовать.
Шаг 23. Измените цвет линий сетки на белый
В качестве последнего шага для эффекта давайте изменим внешний вид самих линий сетки, сначала изменив их цвет с черного на белый. Щелкните слой «Сетка» на панели «Слои», чтобы выбрать его, затем щелкните значок «Заблокировать прозрачные пиксели» чуть ниже параметра режима наложения (это первый из четырех значков подряд):
Щелкните значок блокировки прозрачных пикселей.
Шаг 24: Залейте линии сетки белым цветом
Если на слое сетки выбран параметр «Блокировать прозрачные пиксели», все, что мы делаем со слоем, будет влиять только на сами пиксели. Это не повлияет на прозрачные области. Таким образом, если мы заполним слой, скажем, белым цветом (что мы и собираемся сделать), только линии сетки будут заполнены белым цветом. Прозрачные области слоя останутся прозрачными.
Прозрачные области слоя останутся прозрачными.
Перейдите в меню Edit и еще раз выберите Fill . Когда появится диалоговое окно «Заливка», параметр Использовать уже должен быть установлен на Белый , так как мы установили его в последний раз, поэтому просто нажмите «ОК», чтобы закрыть диалоговое окно. Photoshop заполнит линии сетки белым цветом:
.Photoshop заполняет слой белым цветом, но затрагиваются только линии сетки.
Шаг 25. Добавьте стиль слоя «Обводка»
Если вы хотите увеличить толщину линий сетки, нажмите кнопку Стили слоя Значок в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Stroke из появившегося списка стилей слоя:
Выберите Stroke из списка.
Откроется диалоговое окно Photoshop Layer Style с параметрами «Обводка» в среднем столбце. Щелкните образец цвета рядом со словом Color , чтобы открыть палитру цветов .

 Ибо указанную проблему решить очень легко— при наличие фотошопа, конечно. Достаточно просто включить сетку…
Ибо указанную проблему решить очень легко— при наличие фотошопа, конечно. Достаточно просто включить сетку… 

 Просто тогда считать придётся больше, и от красных линий будет рябить в глазах.
Просто тогда считать придётся больше, и от красных линий будет рябить в глазах. Иными словами, следите, чтобы макушка «ходячего» чара была на 1 пиксель ниже, чем макушка «стоячего».
Иными словами, следите, чтобы макушка «ходячего» чара была на 1 пиксель ниже, чем макушка «стоячего».
 01.2019, 13:39
#2
01.2019, 13:39
#2 Вы также можете задавать вопросы и получать ответы от других пользователей Photoshop.
Вы также можете задавать вопросы и получать ответы от других пользователей Photoshop.