Как сделать GIF анимацию в Фотошопе: пошаговая инструкция
MyPhotoshop.ru Уроки Фотошопа Создание и сохранение анимации в Фотошопе
Несмотря на то, что Фотошоп не так часто используется для создания анимаций, в программе, все же, такая возможность существует. Давайте разберемся, как именно это делается.
Содержание
- Подготовительные работы
- Создаем анимацию
- Заключение
Подготовительные работы
Анимация будет создаваться на Шкале времени, которая находится в нижней части окна программы.
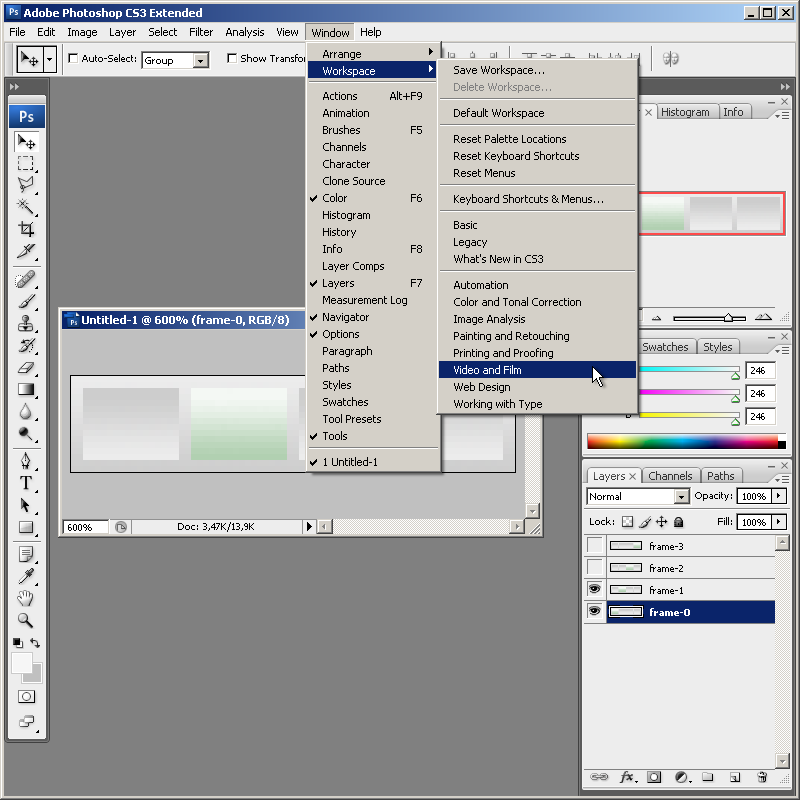
В случае, когда данная шакала отключена, ее можно активировать в меню “Окно”.
Если шкала временно не нужна, ее можно свернуть. Для этого щелкаем правой кнопкой мыши по шапке инструмента, в раскрывшемся меню выбираем нужную команду. Либо можно просто дважды щелкнуть по шапке левой кнопкой мыши.
Аналогичным образом шкала разворачивается.
Создаем анимацию
Теперь, когда мы разобрались, с помощью какого инструмента мы будем создавать анимацию, и где его найти, переходим непосредственно к нашей основной задаче.
В качестве исходного изображения мы возьмем логотип нашего сайта.
- Размещаем рамку и саму надпись на разных слоях. Фон на обоих слоях должен быть прозрачный.
- Переходим на шкалу времени, где нажимаем кнопку “Создать временную шкалу для видео”.
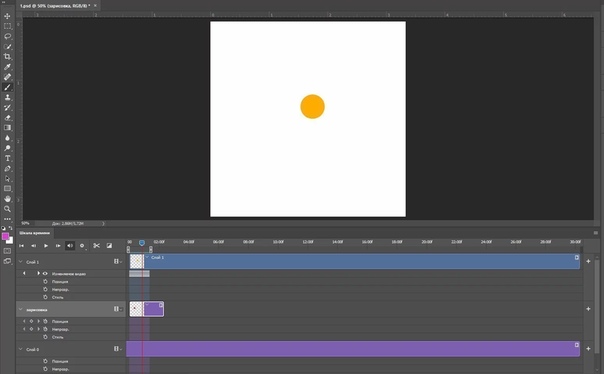
- В итоге мы получим такой результат. Верхнюю границу шкалы можно сдвинуть вверх с помощью зажатой левой кнопки мыши, чтобы вместить всю информацию. Как мы видим, оба слоя, за исключением фонового, появились здесь в виде отдельных дорожек.
- Вариантов анимации может быть множество. Мы попробуем сделать ее по следующему сценарию: сначала появляется рамка, затем надпись – слева направо.
- Начнем с рамки. Щелкаем по небольшой стрелке рядом с правым верхним углом миниатюры слоя.
- В левой части шкалы отобразятся свойства выбранного слоя. Здесь мы щелкаем по значку в виде секундомера рядом с параметром “Непрозр.”.
- После этого на шкале отобразится ключевой кадр, или, другими словами, ключ в виде желтого ромбика.

- Теперь нам нужно настроить состояние слоя для этого ключа. Согласно нашей задаче, рамка должна возникнуть плавно, следовательно, в начале ее не должно быть видно. Поэтому в редакторе слоев устанавливаем непрозрачность слоя на уровне 0%.
- Перемещаем ползунок шкалы немного вперед и снова создаем ключ. Теперь уже жмем не значок в виде секундомера, а маленький желтый ромбик рядом.
- Для этого ключа в палитре слоев задаем непрозрачность на уровне 100%.
- У нас есть возможность проверить эффект, двигая ползунок или используя управляющие воспроизведением кнопки в верхней левой части шкалы.
- Если после просмотра эффекта требуется ускорить его появление или, наоборот, растянуть подольше, можно сдвинуть финальный ключ в нужную сторону.
- Итак, появление рамки сделали и можно переходить к тексту.
- Сдвигаем ползунок на шкале немного правее последнего ключа, когда рамка уже полностью видна.
- В палитре слоев создаем новый, заливаем его белым цветом.

- После этого нужно немного изменить расположение слоев. В самом верху должен располагаться слой с рамкой, затем – с белой заливкой, и после – с текстом.
- На холсте выравниваем левую границу белого фона с началом текста.Для этого нам понадобится инструмент “Перемещение”, который можно выбрать на боковой панели.
- На шкале времени начало всех слоев должно быть выровнено.
- Сдвигаем ползунок вперед и устанавливаем чуть правее конечного ключа слоя с рамкой. Открываем свойства слоя с белым фоном. Щелкаем по значку в виде секундомера рядом с параметром “Позиция”. Таким образом мы установим ключ для начальной позиции.
- Сдвигаем ползунок вперед и создаем еще один ключ-позицию.
- Взяв инструмент “Перемещение”, на холсте сдвигаем слой с белым фоном вправо, чтобы весь текст стал видимым.
- Методом сдвига ползунка (или кнопок управления воспроизведением) проверяем, правильно ли работает созданная анимация.Если требуется, можно внести финальные корректировки в дорожки – сместить ключи, чтобы, например, отредактировать скорость появления букв и т.
 д.
д. - Теперь нужно обрезать лишнюю часть анимации. Для этого, зажав левую кнопку мыши, тянем правый конец любой дорожки влево до той длительности, которая нам нужна.
- Аналогичные действия выполняем по отношению к другим дорожками.
- Переходим в меню “Файл”, выбираем пункт “Сохранить для Web”, чтобы сохранить анимацию.
- Формат, который нам нужен – GIF. В качестве параметра повтора выбираем значение “Постоянно” и жмем кнопку “Сохранить”.
- Выбираем папку для сохранения, указываем имя файла и снова щелкаем “Сохранить”.Анимация в формате GIF работает в веб-браузерах и специально предназначенных для этого программах. С помощью стандартных приложений для просмотра фотографий и изображений воспроизвести анимацию не удастся.
- А у нас получился вот такой результат.
Заключение
Photoshop – это мощный графический редактор, который позволяет не только обрабатывать изображения, имитировать различные эффекты и т. д. В программе также можно сделать анимацию и сохранить ее в популярном формате GIF для дальнейшего использования, например, добавить на веб-страницу.
д. В программе также можно сделать анимацию и сохранить ее в популярном формате GIF для дальнейшего использования, например, добавить на веб-страницу.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Как быстро и легко создать анимированный GIF в Photoshop
Как создать GIF анимированный в Photoshop быстро и легко больше не проблема благодаря Photoshop, типичный инструмент для ретуширования фотографий, но знаете ли вы, что можете создавать GIF con Photoshop очень быстро? всего за несколько 10 минут в зависимости от сложности вашей анимации вы можете создать фантастический GIF в пути, чтобы использовать где угодно. Очень интуитивно понятный и за несколько шагов Photoshop Позволяет нам работаем с движением одновременно с ретушью фотографий.
Очень интуитивно понятный и за несколько шагов Photoshop Позволяет нам работаем с движением одновременно с ретушью фотографий.
Единственный, что тебе нужно сделать GIF анимированный в Photoshop es понять, как вы хотите сделать анимацию и подготовим все изображения, необходимые для создания анимации. Этот тип анимации основан на рамки для создания движения
В этом случае мы собираемся сделать GIF мигает где значок будет менять видимость, позже мы также добавим шрифт.
Первое, что нам нужно сделать, это вынуть меню анимации, для этого переходим во вкладку окно / временная шкала de Photoshop.
Подпишитесь на наш Youtube-канал
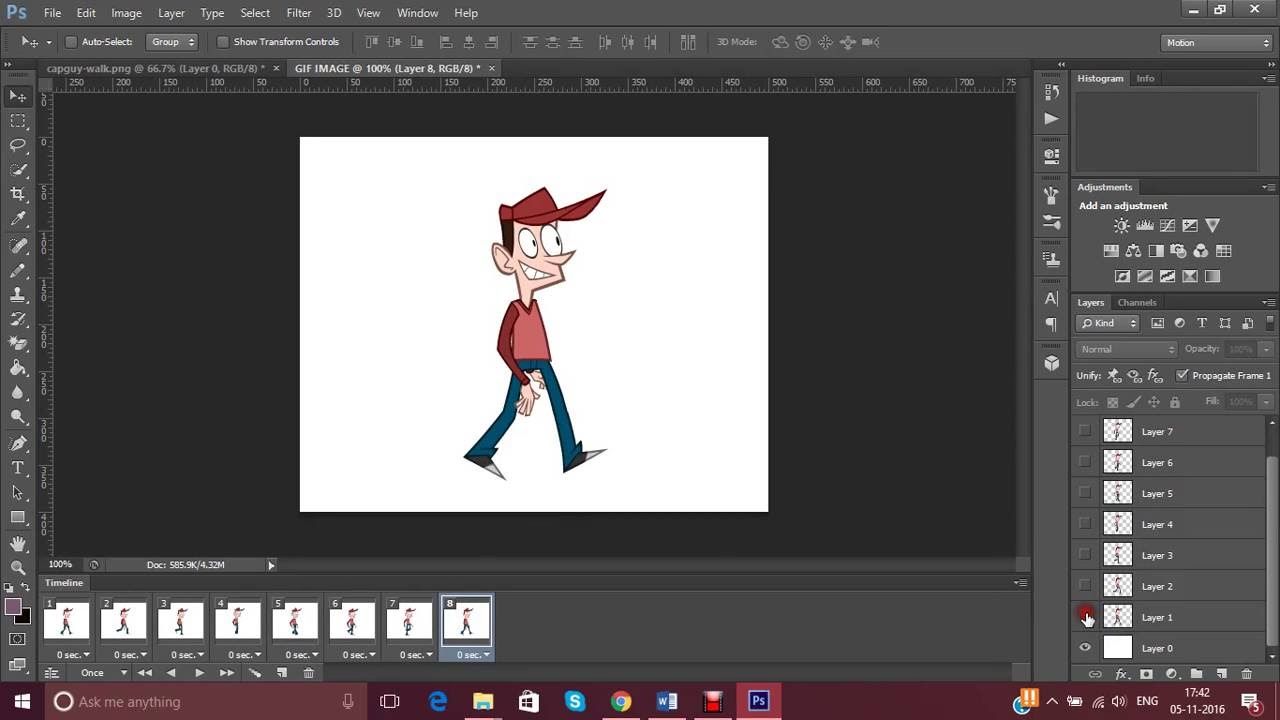
Когда у нас будет готовый график, мы собираемся начать создавать рамки. Каждый кадр, если мы внимательно присмотримся, имеет значок со счетчиком времени внизу, этот счетчик будет отмечать продолжительность этого кадра. Идея анимации переключаться между слоями наших изображений и продолжительностью этих кадров, каждая рамка кадра является перемещением (в данном случае значка — прыжком), когда мы переключаем уровень видимости значка. Короче говоря, нам нужно
Если мы посмотрим на изображение выше, мы увидим, как видимость нашего значка меняется, таким образом достигая эффект мерцания. То же самое и с типографикой: мы можем чередовать ее движение любым возможным способом: размер, цвет, форма … любая возможность возможна, пока мы чередуем каждый кадр.
То же самое и с типографикой: мы можем чередовать ее движение любым возможным способом: размер, цвет, форма … любая возможность возможна, пока мы чередуем каждый кадр.
El время каждого кадра Это будет зависеть от того, что мы ищем с нашими GIFЕсли мы хотим большей скорости, мы будем уделять меньше времени каждому кадру, с другой стороны, если мы хотим меньшей скорости, мы будем уделять больше времени каждому кадру.
Последний шаг состоит из экспортировать наши GIF, для этого идем в меню файлов Photoshop и мы выбираем вариант экспорта для Интернета.
За очень короткое время мы смогли создать GIF анимированные с использованием Photoshop, наш любимый инструмент для всех, кто любит дизайн и фотографию. Помните, что единственное ограничение для создания чего-либо — это наше собственное воображение. Создавайте всевозможные 
Как сделать анимированный GIF в Photoshop Elements | Small Business
Даррин Колтоу
В Photoshop Elements можно создавать анимированные GIF-файлы, рисуя каждый кадр анимации на отдельном слое, а затем собирая кадры с помощью команды «Сохранить для Интернета». Использование Elements в качестве киностудии GIF предоставляет множество инструментов обработки изображений, позволяющих превратить каждый кадр в мини-шедевр. Эти инструменты включают в себя кисть и ее многочисленные параметры для различных мазков кисти. Элементы управления наслоением программы позволяют легко размещать каждый кадр в анимации в нужном месте.
Нажмите пункт «Создать» в меню «Файл», затем нажмите команду «Пустой файл», чтобы открыть диалоговое окно для создания нового холста. Щелкните одну из предустановок в элементе управления «Предустановка», чтобы установить размер и разрешение холста. Предустановка «Веб» — хороший выбор для анимированных GIF-файлов, поскольку ее размер обеспечивает быструю загрузку.

Щелкните верхний образец цвета в нижней части палитры инструментов, чтобы отобразить палитру переднего плана. Щелкните цвет, затем нажмите «ОК», чтобы закрыть диалоговое окно. Щелкните один из инструментов для создания меток на палитре «Инструменты», например «Кисть», отмеченную значком кисти. Щелкните форму кисти в элементе управления «Набор кистей», расположенном выше и в крайнем левом углу холста.
Нажмите и перетащите мышь на холсте, чтобы нарисовать первый кадр вашего анимированного GIF. Щелкните значок ластика на палитре инструментов, чтобы запустить инструмент «Ластик», если вы допустили ошибку. Проведите ластиком по краске, которую хотите удалить.
Щелкните самый левый значок в нижней части панели «Слои», чтобы создать новый слой поверх первого. Либо щелкните пункт «Дублировать» в меню «Слои», если вы хотите сделать копию первого слоя, затем нажмите «ОК» в появившемся диалоговом окне. Диалоговое окно позволяет вам назвать дубликат слоя.

Рисуйте на втором слое, чтобы создать второй кадр анимации, затем создайте оставшиеся кадры, необходимые для вашей анимации. Например, если вы анимируете прыгающий мяч, вы можете нарисовать кадры, показывающие, что мяч постепенно поднимается выше в течение 24 кадров, а затем опускается в течение следующих 24 кадров. Если анимация воспроизводится со скоростью 24 кадра в секунду, что является обычной частотой кадров для кинематографических фильмов, вся анимация будет длиться две секунды.
Щелкните команду «Сохранить для Интернета» в меню «Файл», чтобы отобразить диалоговое окно для выбора параметров для GIF. Установите флажок «Анимация», чтобы включить параметры анимации, затем установите флажок «Цикл» на панели «Анимация», если вы хотите, чтобы анимация воспроизводилась непрерывно.
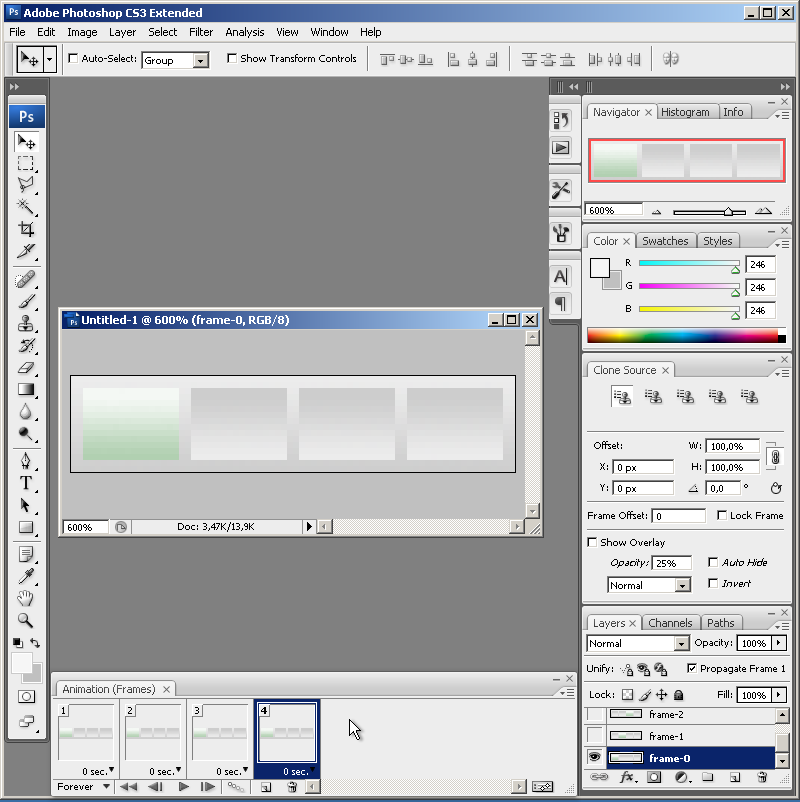
Щелкните или введите желаемую величину задержки между кадрами в поле «Задержка кадров». Это число измеряется долями секунды. Если вам нужна задержка кадра, обеспечивающая скорость воспроизведения 24 кадра в секунду, введите 0,04, что составляет примерно 1/24 секунды.

Нажмите самую левую кнопку со стрелкой на панели «Анимация», чтобы отобразить первый кадр анимации, и самую правую кнопку со стрелкой, чтобы отобразить последний кадр. Нажмите две средние кнопки, чтобы перейти к следующему или предыдущему кадру.
Нажмите значок земного шара в нижней части текущего окна, чтобы просмотреть анимацию в веб-браузере, затем нажмите «ОК», чтобы открыть диалоговое окно для сохранения анимации. Следуйте инструкциям, чтобы назвать и сохранить анимацию.
Справочные материалы
- Элементы Adobe Photoshop: Создание анимированного GIF
Писатель Био
Даррин Колтоу писал о компьютерном программном обеспечении до тех пор, пока графические программы не пробудили в нем давнюю страсть стать главным дизайнером и чертежником. Теперь он взял на себя обязательство пройти обучение для должности дизайнера персонажей, существ и среды для видеоигр, фильмов и других развлекательных медиа.
Как создать анимированный GIF с эффектом затухания в Photoshop | Diana Urban
4 мин. Читает
Читает·
23 июля 2018 г.Эта статья была перенесена на среду с . Если вам интересно читать триллеры с изюминкой, зайдите на ее веб-сайт, чтобы получить бесплатный рассказ .
Анимированные GIF-файлы сейчас в моде. И если все сделано хорошо, они могут стать классным способом продемонстрировать продукт, если у вас ограниченное пространство для работы на веб-сайте, странице Facebook или даже в электронном письме.
Например, на прошлой неделе моя компания HubSpot запустила новый продукт. Я отвечаю за наш электронный маркетинг и хотел отправить рекламное письмо с объявлением о запуске этого продукта. Желая сделать электронное письмо коротким, но при этом передать потрясающие функции, я создал анимированный GIF-файл в Photoshop, в котором использовался эффект затухания, чтобы изображение выглядело как видео о том, как работает продукт.
Вот как это выглядело:
Я начал создавать анимированные GIF-файлы для продвижения некоторых наших бесплатных предложений, которые использовались на наших целевых страницах, в сообщениях в блогах и в электронных письмах.
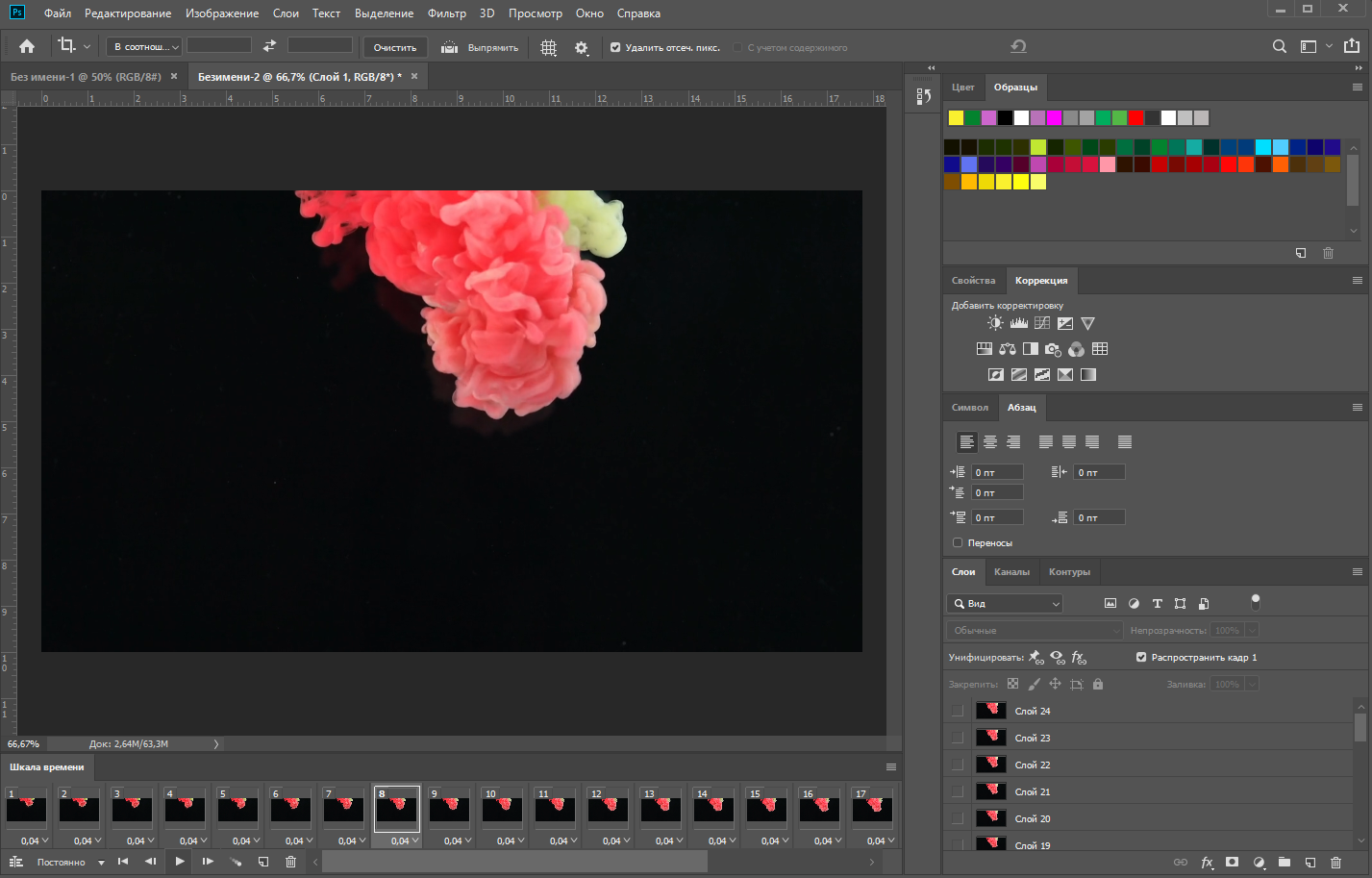
В приведенном выше примере у меня есть фоновое изображение плюс четыре изображения, которые появляются и исчезают. Я создал отдельный слой для каждого из этих четырех изображений и четко обозначил их, чтобы позже можно было легко выбрать нужные. А пока выберите слои, которые вы хотите показывать по умолчанию, когда кто-то впервые смотрит на этот GIF.
В верхней панели навигации выберите
По умолчанию в вашей анимации будет один кадр. Этот кадр будет включать в себя все слои, которые вы выбрали в данный момент. Нажмите кнопку нового кадра на панели анимации.
Убедитесь, что этот новый кадр выбран, а затем перейдите на панель слоев. Выберите слои, которые вы хотите отобразить во втором кадре анимации, включив или выключив маленькое глазное яблоко рядом с каждым слоем. Вы можете добавлять слои, удалять слои или делать и то, и другое.
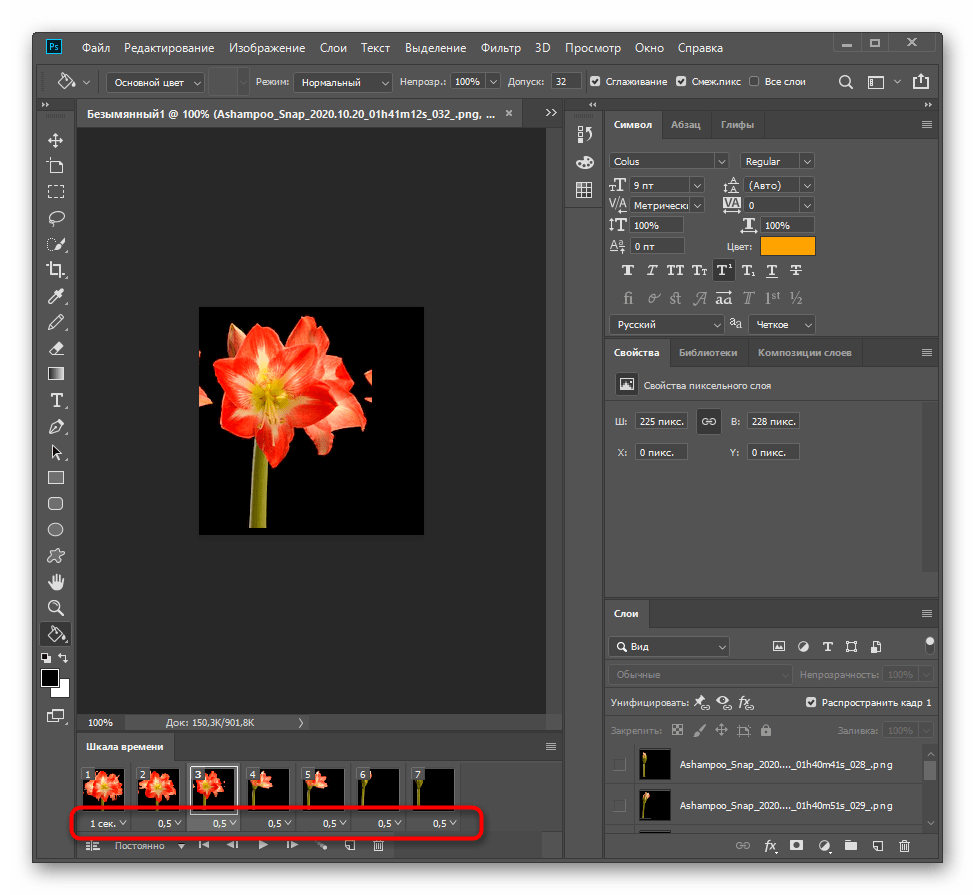
Щелкните стрелку рядом со временем по умолчанию под каждым кадром анимации и выберите продолжительность каждого кадра. Если вы хотите установить собственное время, которое не отображается в списке или в рекомендуемом времени, выберите
Добавить фактический эффект затухания очень просто. Сначала выберите два кадра, между которыми вы хотите добавить затухающий переход (щелкните каждый кадр, удерживая клавишу Control). Вы также можете добавить затухающий переход между несколькими кадрами, щелкнув несколько кадров, удерживая клавишу Shift. После того, как вы выбрали кадры, щелкните значок анимации (он выглядит как маленькие прямоугольники, исчезающие вправо).
Анимация означает, что вы добавляете кадры между вашими существующими кадрами, которые добавляют затухающий переход между этими кадрами.



/cdn.vox-cdn.com/uploads/chorus_asset/file/13250883/Screen_Shot_2018_10_10_at_5.20.07_PM.png) д.
д.