Таблица 16 основных цветов » Разное для Белторг
0В web-дизайне существует несколько способов представления цвета
HEX – шестнадцатеричная система представления цвета по основанию 16. Для данной системы используются арабские десятичные цифры от 0 до 9 и латинские буквы от A до F для дополнения цифрового количества до 16. Для web-дизайна взяты 16 основных (ключевых) цветов, так называемый шестнадцатеричный код цвета #RRGGBB, где каждая пара отвечает за свою долю цвета: RR – красный, GG – зеленый и BB – синий. Каждая доля цвета находится в диапазоне от 00 до FF.
Два других представления цвета в web-дизайне это: в виде RGB(*,*,*), где каждая «*» доля цвета представлена десятичными цифрами от 0 до 255 и по наименованиям цвета на английском языке.
При создании цветного изображения главной проблемой является правильная передача цветов на разных типах компьтеров, мониторов и браузеров. Если браузер не может правильно отобразить цвет, то он подбирает похожий или смешивает несколько цветов. А иногда может заменить на какой-то совсем другой цвет.
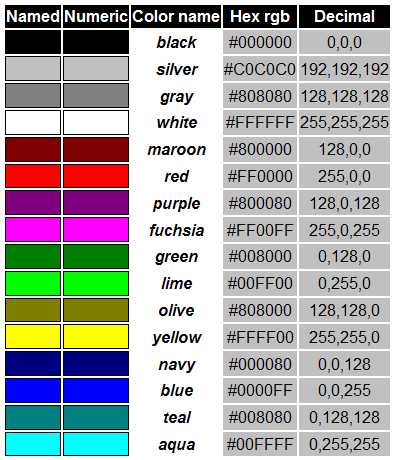
Таблица 16 основных цветов, которые используются во всех браузерах
| Название | Цвет | Hex | (RGB) |
| Aqua (морская волна) | #00FFFF | (000,255,255) | |
| Black (черный) | #000000 | (000,000,000) | |
| Blue (голубой) | #0000FF | (000,000,255) | |
| Fuchsia (фуксин) | #FF00FF | (255,000,255) | |
| Gray (серый) | #808080 | ||
| Green (зеленый) | #008000 | (000,128,000) | |
| Lime (ярко-зеленый) | #00FF00 | (000,255,000) | |
| Maroon (темно-бордовый) | #800000 | (128,000,000) | |
| Navy (темно-синий) | #000080 | (000,000,128) | |
| Olive (оливковый) | #808000 | (128,128,000) | |
| Purple (фиолетовый) | #800080 | (128,000,128) | |
| Red (красный) | #FF0000 | (255,000,000) | |
| Silver (серебряный) | #C0C0C0 | (192,192,192) | |
| Teal (серо-зеленый) | #008080 | (000,128,128) | |
| White (белый) | #FFFFFF | ||
| Yellow (желтый) | #FFFF00 | (255,255,000) |
Таблица пурпурного цвета и его оттенков
| Название | Цвет | Hex | (RGB) |
| Magenta (пурпурный) | (255,203,219) | ||
| Magenta (пурпурный) | #FF0099 | (255,000,153) | |
| Magenta (маджента) | #F95A61 | (249,090,097) | |
| Fuchsia (фуксия) | #FF00FF | (255,000,255) | |
| Мовеин (анилиновый пурпур) | (239,000,151) | ||
| Salmon pink (оранжево розовый) | #FF91A4 | (255,145,164) | |
| Cenise (оттенок пурпурного) | #DE3163 | (153,149,140) | |
| Aubergine Eggplant (баклажановый) | #990066 | (153,000,132) | |
| Lavender blush (розовато-лавандовый) | #FFF0F5 | (255,240,245) | |
| Lilac (сиреневый) | #C8A2C8 | (200,162,200) | |
| Magenta (маджента) | #FF008F | (255,000,143) | |
| Orchid (орхидея) | #DA70D6 | (218,112,214) | |
| #C71585 | (199,021,133) | ||
| Sanguine (сангиновый) | #92000A | (146,000,010) | |
| Thistle (оттенок пурпурного) | #D8BFD8 | (185,211,238) | |
| Violet-eggplant (оттенок пурпурного) | #991199 | (153,017,153) | |
| #FF007F | (255,000,127) | ||
| Lavender-rose (оттенок пурпурного) | #FBA0E3 | (108,123,139) | |
| Mountbatten pink (розовый Маунбаттена) | #997ABD | (153,122,141) |
Таблица серого цвета и его оттенков
| Название |
Цвет | Hex | (RGB) |
| Gray (Серый) | #808080 | (128,128,128) | |
| Gray (Серый) | #bebebe | (190,190,190) | |
| (Серый-оттенок) | #858585 | (133,133,133) | |
| Gray33 (Серый-33) | #545454 | (084,084,084) | |
| (Серого шифера) | #708090 | (112,128,144) | |
| (Кварцевый) | #99958с | (153,149,140) | |
| (Светло-серый) | #bbbbbb | (187,187,187) | |
| (Серебристый) | #c0c0c0 | (192,192,192) | |
| (Серо-белый) | #f0f0f0 | (240,240,240) | |
| (Бороды Абдель-Керима) | #e0e0e0 | (224,224,224) | |
| LightGray (Серый светлый) | #d3d3d3 | (211,211,211) | |
| LightStateGray () | #778899 | (119,136,153) | |
| StateGray-1 (Бледно-васильковый1) | #c6e2ff | (198,226,255) | |
| StateGray-2 (Бледно-васильковый2) | #b9d3ee | (185,211,238) | |
| StateGray3 () | #9fb6cd | (159,182,205) | |
| StateGray4 () | #6c7b8b | (108,123,139) |
Серый цвет (от чёрного до белого)
| #000000 | #010101 | #020202 | #030303 | #040404 | #050505 | #060606 | #070707 |
| #080808 | #090909 | #0a0a0a | #0b0b0b | #0c0c0c | #0d0d0d | #0e0e0e | #0f0f0f |
| #101010 | #111111 | #121212 | #131313 | #141414 | #151515 | #161616 | #171717 |
| #181818 | #191919 | #1a1a1a | #1b1b1b | #1c1c1c | #1d1d1d | #1e1e1e | #1f1f1f |
| #202020 | #212121 | #222222 | #232323 | #242424 | #252525 | #262626 | #272727 |
| #282828 | #292929 | #2a2a2a | #2b2b2b | #2c2c2c | #2d2d2d | #2e2e2e | #2f2f2f |
| #303030 | #313131 | #323232 | #333333 | #343434 | #353535 | #363636 | #373737 |
| #383838 | #393939 | #3a3a3a | #3b3b3b | #3c3c3c | #3d3d3d | #3e3e3e | #3f3f3f |
| #404040 | #414141 | #424242 | #434343 | #444444 | #454545 | #464646 | #474747 |
| #484848 | #494949 | #4a4a4a | #4b4b4b | #4c4c4c | #4d4d4d | #4e4e4e | #4f4f4f |
| #505050 | #515151 | #525252 | #535353 | #545454 | #555555 | #565656 | #575757 |
| #585858 | #595959 | #5a5a5a | #5b5b5b | #5c5c5c | #5d5d5d | #5e5e5e | #5f5f5f |
| #606060 | #616161 | #626262 | #636363 | #646464 | #656565 | #666666 | #676767 |
| #686868 | #696969 | #6a6a6a | #6b6b6b | #6c6c6c | #6d6d6d | #6e6e6e | #6f6f6f |
| #707070 | #717171 | #727272 | #737373 | #747474 | #757575 | #767676 | #777777 |
| #787878 | #797979 | #7a7a7a | #7b7b7b | #7c7c7c | #7d7d7d | #7e7e7e | #7f7f7f |
| #808080 | #818181 | #828282 | #838383 | #848484 | #858585 | #868686 | #878787 |
| #888888 | #898989 | #8a8a8a | #8b8b8b | #8c8c8c | #8d8d8d | #8e8e8e | #8f8f8f |
| #909090 | #919191 | #929292 | #939393 | #949494 | #959595 | #969696 | #979797 |
| #989898 | #999999 | #9a9a9a | #9b9b9b | #9c9c9c | #9d9d9d | #9e9e9e | #9f9f9f |
| #a0a0a0 | #a1a1a1 | #a2a2a2 | #a3a3a3 | #a4a4a4 | #a5a5a5 | #a6a6a6 | #a7a7a7 |
| #a8a8a8 | #a9a9a9 | #aaaaaa | #ababab | #acacac | #adadad | #aeaeae | #afafaf |
| #b0b0b0 | #b1b1b1 | #b2b2b2 | #b3b3b3 | #b4b4b4 | #b5b5b5 | #b6b6b6 | #b7b7b7 |
| #b8b8b8 | #b9b9b9 | #bababa | #bbbbbb | #bcbcbc | #bdbdbd | #bebebe | #bfbfbf |
| #c0c0c0 | #c1c1c1 | #c2c2c2 | #c3c3c3 | #c4c4c4 | #c5c5c5 | #c6c6c6 | #c7c7c7 |
| #c8c8c8 | #c9c9c9 | #cacaca | #cbcbcb | #cccccc | #cdcdcd | #cecece | #cfcfcf |
| #d0d0d0 | #d1d1d1 | #d2d2d2 | #d3d3d3 | #d4d4d4 | #d5d5d5 | #d6d6d6 | #d7d7d7 |
| #d8d8d8 | #d9d9d9 | #dadada | #dbdbdb | #dcdcdc | #dddddd | #dedede | #dfdfdf |
| #e0e0e0 | #e1e1e1 | #e2e2e2 | #e3e3e3 | #e4e4e4 | #e5e5e5 | #e6e6e6 | #e7e7e7 |
| #e8e8e8 | #e9e9e9 | #eaeaea | #ebebeb | #ececec | #ededed | #eeeeee | #efefef |
| #f0f0f0 | #f1f1f1 | #f2f2f2 | #f3f3f3 | #f4f4f4 | #f5f5f5 | #f6f6f6 | #f7f7f7 |
| #f8f8f8 | #f9f9f9 | #fafafa | #fbfbfb | #fcfcfc | #fdfdfd | #fefefe | #ffffff |
555vip.ru
Полная таблица RGB — HTML цветов для фона
Инструменты профессионала. Таблица подбора цветов для текста на белом фоне для оформление веб страниц, блогов, сайтов.
Советы и рекомендации. Полная таблица пищевых Е-добавок
Скачайте таблицу Сивцева, распечатайте на принтере в формате А4 и измерьте остроту своего зрения. Инструкция о том, как измерить зрение дома прилагается.
Скачайте таблицу Головина, распечатайте на принтере в формате А4 и измерьте остроту своего зрения. Инструкция о том, как измерить зрение дома прилагается.
Инструменты профессионала. Чек-лист для технического аудита. Проведите самостоятельно аудит юзабилити интернет-магазина или статейного сайта, используя нашу статью.
Суточная потребность организма в протеине (самая полная таблица). Как употреблять белок? Какая биологическая ценность белка?
Скачайте таблицу Орловой, распечатайте на принтере в формате А4 и измерьте остроту своего зрения. Инструкция о том, как измерить зрение дома прилагается.
Просто, эффективно и никакой химии для вашего организма! И особенно, когда ничего нельзя из-за больного сердца, этот рецепт поможет.
В домашних условиях можно быстро и легко приготовить самый полезный и вкусный бездрожжевой квас на основе овса и мёда.
Завеса в храме была постоянным напоминанием о том, что грех делает человечество недостойным присутствия Бога.
Запись прославления и поклонения с конференции «Прими полное исцеление» Духовного Центра «Благословение Отца» 24 февраля 2018.
Есть нечто, что разрушает любого христианина и не дает прийти исцелению в его тело. Дмитрий Лео открыл эту тайну и предупреждает об опасности верующих.
www.imbf.org
Таблица безопасных цветов
Думаю, Вы знаете, что цветов очень много, и все могут быть использованы веб-мастерами. При верстке используют палитру в формате HEX или RGB. Любой из этих форматов способен вывести в html любой цвет, но иногда бывает такое, что браузер не увидит какой-то цвет и автоматически подберет ближайший безопасный.
Если Вы хотите, чтобы такое не случилось с посетителями Вашего сайта, то можете использовать цвета из таблицы ниже. HEX цвета выглядят как 6 цифр или букв перед которыми стоит Знак решетки, например — #ff3300 — оранжевый цвет. RGB — это три числа, разделенные точками. Каждое число это степень заливки трех основных цветов — Red, Green, Blue(красный, зеленый, синий). Например, тот же оранжевый будет иметь такой вот код — 255.51.0.
Каким форматом пользоваться решать Вам, но все таки основной формат, это HEX. В таблице, что расположена ниже, представлены оба варианта с примером. Сначала RGB код, под ним HEX и уже под ними пример цвета.
В общем пользуйтесь и радуйтесь :).
|
На этом все, спасибо за внимание. 🙂
gnatkovsky.com.ua
Что такое формат цвета RGB.
С форматом цвета RGB вы столкнётесь практически в любой графической программе на компьютере, которая имеет дело с цветом.

Формат RGB – это всего лишь один из способов сообщить компьютеру, каким цветом вы хотите работать. Т.е. это набор правил, с помощью которых любой цвет можно представить в виде определенного кода цифр и букв.
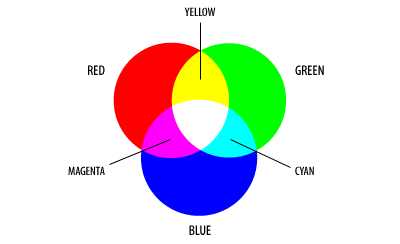
По сути, формат RGB – это всего лишь указание компьютеру трех цветов: красного, зеленого и синего. Если смешивать эти цвета в разных сочетаниях, то можно получить все цвета радуги. Этим и оперирует компьютер, в его памяти заложена информация обо всех комбинациях и цветах, которые соответствует каждому набору.
Таким образом, компьютер и человек могут говорить на одном языке, в вопросе о том, каким цветом нужно отображать какие-то элементы на странице.
Каждый цвет: красный, зеленый или синий, характеризуется его интенсивностью или насыщенностью.
Количество каждого цвета может лежать в диапазоне от 0 до 255.
Абсолютно красный цвет будет иметь форму записи (255,0,0). Это означает, что количество красного цвета 255, зеленого 0 (т.е. зеленой составляющей нет), синий 0 (синей составляющей нет).
Абсолютно синий цвет (0,255,0) и зеленый (0,0,255).
При различных комбинациях, начинают уже образовываться различные цвета радуги:
ярко-фиолетовый — (255,0,255), чёрный — (0,0,0)
Такая форма записи (255,0,255), в виде десятичных чисел, называется десятичной. Но цвет RGB можно также представить в виде 16-ричной системы. Такими числами легче оперировать компьютеру.
Если преобразовать по очереди, каждое из чисел, которое соответствует определенному цвету, в 16-ричную систему, то мы получим другую форму записи цвета.
FFFFFF – (255,255,255) – белый цвет
Где FF – число 255 в 16-ричной системе счисления.
000000 – (0,0,0) – черный цвет
Т.е. цвет в формате RGB можно представить как в 16-ричной, так и в 10-чной системе счисления.
Если цвет записывается в 16-ричной системе, то принято перед числовым значением ставить знак «#»
#FFFFFF
#000000
Знак решетки сообщает о том, что используется именно 16-ричная система.
Вот некоторые стандартные цвета, которыми может оперировать компьютер.

webgyry.info
Цифровые коды web цветов
Цифровые коды web цветов
В Web существует 3 способа представления цветов.
- Текстовый, например, black, red. Для того, чтобы цвета выглядели одинаково во всех браузерах, рекомендуется пользоваться палитрой так называемых web-безопасных цветов (web-safe colors). Эта палитра содержит 216 цветов.
- Палитра RGB (используется в графических редакторах). Каждый цвет представлен как сочетание красного (Red), зеленого (Grey) и синего (Blue) цветов. С помощью этих трех цветов можно получить абсолютно любой оттенок (более 16 млн.). Для каждого оттенка указывается соотношение этих трех основных цветов в диапазоне от 0 до 255. Например, черный цвет обозначается как 0 0 0, белый цвет — 255 255 255, синий — 0 0 255.
- Шестнадцатеричный цифровой код. Для него принят следующий синтаксис: в начале кода ставится символ «#», а затем следует шестизначный набор символов в шестнадцатеричной системе счисления. Первая пара символов отвечает за красный цвет, вторая — за зеленый, третья — за синий. То есть это та же RGB-палитра, только в другом обозначении. Если в парах шестнадцатеричных чисел используются одинаковые числа, можно использовать краткую запись, например, запись #359 будет интерпретирована как #335599.
Если у какого-либо браузера по той или иной причине не хватает цветов, чтобы правильно отобразить использованный вами на web-странице цвет, то он подменяет ваши цвета наиболее близкими из тех, что имеются в его палитре.
В стандарте W3C перечислено 16 основных цветов (они же приняты в качестве стандарта для шестнадцатицветовой палитры VGA). Для того, чтобы использовать другие цвета, необходимо указать их код в RGB или цифровом формате.
16 стандартных цветов Web
| Цвет | Символьная метка | Значение RGB | Цветовой код |
Белый | white | 255 255 255 | #FFFFFF |
Желтый | yellow | 255 255 0 | #FFFF00 |
Светло-зеленый | lime | 0 255 0 | #00FF00 |
Оливковый | olive | 128 128 0 | #808000 |
Зеленый | green | 0 128 0 | #008000 |
Сине-серый | teal | 0 128 128 | #008080 |
Темно-синий | navy | 0 0 128 | #000080 |
Синий | blue | 0 0 255 | #0000FF |
Голубой | aqua | 0 255 255 | #00FFFF |
Сиреневый | fuchsia | 255 0 255 | #FF00FF |
Фиолетовый | purple | 128 0 128 | #800080 |
Красный | red | 255 0 0 | #FF0000 |
Каштановый | maroon | 128 0 0 | #800000 |
Черный | black | 0 0 0 | #000000 |
Серый | gray | 128 128 128 | #808080 |
Серебро | silver | 192 192 192 | #C0C0C0 |
Допускаемые текстовые указания цветов Web
(Понимают не все браузеры)
|
|
Web-безопасные цвета
Цвета которые во всех браузерах выглядят одинаково, всего их насчитывается 216.
| #000000 | #000033 | #000066 | #000099 | #0000CC | #0000FF |
| #003300 | #003333 | #003366 | #003399 | #0033CC | #0033FF |
| #006600 | #006633 | #006666 | #006699 | #0066CC | #0066FF |
| #009900 | #009933 | #009966 | #009999 | #0099CC | #0099FF |
| #00CC00 | #00CC33 | #00CC66 | #00CC99 | #00CCCC | #00CCFF |
| #00FF00 | #00FF33 | #00FF66 | #00FF99 | #00FFCC | #00FFFF |
| #330000 | #330033 | #330066 | #330099 | #3300CC | #3300FF |
| #333300 | #333333 | #333366 | #333399 | #3333CC | #3333FF |
| #336600 | #336633 | #336666 | #336699 | #3366CC | #3366FF |
| #339900 | #339933 | #339966 | #339999 | #3399CC | #3399FF |
| #33CC00 | #33CC33 | #33CC66 | #33CC99 | #33CCCC | #33CCFF |
| #33FF00 | #33FF33 | #33FF66 | #33FF99 | #33FFCC | #33FFFF |
| #660000 | #660033 | #660066 | #660099 | #6600CC | #6600FF |
| #663300 | #663333 | #663366 | #663399 | #6633CC | #6633FF |
| #666600 | #666633 | #666666 | #666699 | #6666CC | #6666FF |
| #669900 | #669933 | #669966 | #669999 | #6699CC | #6699FF |
| #66CC00 | #66CC33 | #66CC66 | #66CC99 | #66CCCC | #66CCFF |
| #66FF00 | #66FF33 | #66FF66 | #66FF99 | #66FFCC | #66FFFF |
| #990000 | #990033 | #990066 | #990099 | #9900CC | #9900FF |
| #993300 | #993333 | #993366 | #993399 | #9933CC | #9933FF |
| #996600 | #996633 | #996666 | #996699 | #9966CC | #9966FF |
| #999900 | #999933 | #999966 | #999999 | #9999CC | #9999FF |
| #99CC00 | #99CC33 | #99CC66 | #99CC99 | #99CCCC | #99CCFF |
| #99FF00 | #99FF33 | #99FF66 | #99FF99 | #99FFCC | #99FFFF |
| #CC0000 | #CC0033 | #CC0066 | #CC0099 | #CC00CC | #CC00FF |
| #CC3300 | #CC3333 | #CC3366 | #CC3399 | #CC33CC | #CC33FF |
| #CC6600 | #CC6633 | #CC6666 | #CC6699 | #CC66CC | #CC66FF |
| #CC9900 | #CC9933 | #CC9966 | #CC9999 | #CC99CC | #CC99FF |
| #CCCC00 | #CCCC33 | #CCCC66 | #CCCC99 | #CCCCCC | #CCCCFF |
| #CCFF00 | #CCFF33 | #CCFF66 | #CCFF99 | #CCFFCC | #CCFFFF |
| #FF0000 | #FF0033 | #FF0066 | #FF0099 | #FF00CC | #FF00FF |
| #FF3300 | #FF3333 | #FF3366 | #FF3399 | #FF33CC | #FF33FF |
| #FF6600 | #FF6633 | #FF6666 | #FF6699 | #FF66CC | #FF66FF |
| #FF9900 | #FF9933 | #FF9966 | #FF9999 | #FF99CC | #FF99FF |
| #FFCC00 | #FFCC33 | #FFCC66 | #FFCC99 | #FFCCCC | #FFCCFF |
| #FFFF00 | #FFFF33 | #FFFF66 | #FFFF99 | #FFFFCC | #FFFFFF |
www.sergejj-kilin.narod.ru
