3D КАРТИНА ЧТО ЭТО? — 3д эффекты (+фото)
Что такое 3d картина
3д картина — это визуальный эффект объема на плоской поверхности. Чем отличается 3d картина от того же пейзажа или натюрморта:
- присутствуют нарисованные падающие тени от выходящих вперед объектов
- изображение нарисовано максимально реалистично
- масштаб первого плана в картине соответствует реальному масштабу (то есть если из картины вылезает человек, то он должен быть стандартного размера)
Примеры моих 3д картин
моя 3д картина в школе
3d картина в коридоре хостела
я рисую 3д картину на кухне
3д картина в процессе рисования. Краски используются акриловые, картина рисуется прямо на обоях
3д картина в интерьере
3д картина с Венецией
колонны в ресторане с моей 3д картиной
покраска металлической двери с 3д эффектом3д картина на всю стену домашнего кинозала3д картина на стене кафе «Кот ученый» с коридором и кошкамиКак выглядит 3д картина с разных сторон
Эффект 3д максимально раскрывается на фотографии, сделанной с определенной точки. Я сделал набросок кубика на маленьком листочке и сфотографировал его с разных ракурсов (фото выше). Так вот, только на первой фотографии изображение приобретает стиль 3д. А если хорошенько постараться, а не как я по-быстрому нарисовал карандашиком, и нарисовать это все красками, то будет ощущение настоящего кубика. Если кому интересно увидеть это воочию, можете распечатать кубика Рубика (фото ниже) на листе А4 и посмотреть на него под определенным ракурсом, чтобы увидеть эффект 3д. А если вы сфотографируете лист под нужным ракурсом и с нужным расстоянием, то эффект на фотографии в вашем телефоне будет стопроцентный.
Я сделал набросок кубика на маленьком листочке и сфотографировал его с разных ракурсов (фото выше). Так вот, только на первой фотографии изображение приобретает стиль 3д. А если хорошенько постараться, а не как я по-быстрому нарисовал карандашиком, и нарисовать это все красками, то будет ощущение настоящего кубика. Если кому интересно увидеть это воочию, можете распечатать кубика Рубика (фото ниже) на листе А4 и посмотреть на него под определенным ракурсом, чтобы увидеть эффект 3д. А если вы сфотографируете лист под нужным ракурсом и с нужным расстоянием, то эффект на фотографии в вашем телефоне будет стопроцентный.
Стоимость 3д картин на стенах
Цены на роспись за м2 | Примеры моих работ с ценами за м2 |
| 3.000-5.000р м² — легкие акварельные, импрессионистические |
|
| 6.000-8.000р м² — 3d / реализм |
|
| 6.000-7.000р м² — 3d абстракции |
|
исключения |
|
App Store: Glitch Art-редактор фотографий
000Z» aria-label=»28 января 2021 г.»>28 янв. 2021 г.Версия 1.11.13
Reduce app package size.
Adaptive iOS14.
Optimize performance.
Разработчик (Xiujuan Zheng) указал, что правила использования конфиденциальной информации приложения могут включать обработку данных в соответствии с приведенным ниже описанием. Подробные сведения доступны в политике конфиденциальности разработчика.
Данные, используемые для отслеживания информации
Следующие данные могут использоваться для отслеживания информации о пользователе в приложениях и на сайтах, принадлежащих другим компаниям.
- Идентификаторы
- Данные об использовании
Не связанные с пользователем данные
Может вестись сбор следующих данных, которые не связаны с личностью пользователя.
- Идентификаторы
- Данные об использовании
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, используемых возможностей или других факторов. Подробнее
Поддерживается
Семейный доступ
С помощью семейного доступа приложением смогут пользоваться до шести участников «Семьи».
❶Виды и эффекты наращивания ресниц
Наращивание ресниц – не такой простой процесс, как это может показаться с первого взгляда. Процедура требует проработки каждой «родной» реснички, несмотря на ее «возраст» и положение относительно веку.
Виды современного наращивания ресниц
Всего существует 2 основные разновидности наращивания – классическое и объемное. Классика подразумевает прикрепление 1 искусственной ресницы к своей. Объемное наращивание состоит из рукотворных пучков из нескольких ресничек.
Внимание! Наращивания из норки, белки, барсука, бобра и прочих животных не существует! Профессиональный мастер знает, что ресницы различны исключительно толщиной по диаметру и изготавливаются из искусственного волокна.
Кроме толщины и длины, большую роль играет изгиб ресничек. С его помощью можно удлинить глаз визуально или распахнуть взгляд, скорректировать асимметрию, сконструировать новый образ. В этом не играет роли объем искусственных ресничек, достаточно уметь обращаться с изгибами и знать, какой из них за что отвечает.
С его помощью можно удлинить глаз визуально или распахнуть взгляд, скорректировать асимметрию, сконструировать новый образ. В этом не играет роли объем искусственных ресничек, достаточно уметь обращаться с изгибами и знать, какой из них за что отвечает.
Изгиб С – плавный, такой изгиб имеет 70% европейцев. Идеально подойдет для подчеркивания красоты родных ресничек и для тех, кто не хочет, чтобы реснички бросались в глаза.
Изгиб D – более загнутый изгиб, так же не сильно выделяется, но может визуально выделить прямые от природы реснички, если их предварительно не завить. В случае очень прямых ресничек, зона сцепки с искусственной составит мало площади, что приведет к краткосрочной носки.
Изгиб L и L+ — особенные изгибы, применяющиеся для коррекции очень узкого разреза глаза и по желанию клиента, чтобы попробовать что-то необычное. Плохо смотрятся с завитыми от природы ресничками и на больших глазах.
Остальные изгибы менее популярны и могут сильно отличаться друг от друга в зависимости от марки производителя. К таковым относятся: CC, D+, B, J, A.
К таковым относятся: CC, D+, B, J, A.
Особенности формирования пучков
Идеальность наращивания при объемном виде процедуры зависит от мастерства лэшмейкера. Чтобы наращивание выглядело эффектно и красиво, пучок должен соответствовать определенным нормам. Если делается 2Д, между крайними ресничками расстояние не должно превышать 2 мм. Если это 3Д – то 3 мм и т.д. Тренироваться формировать пучок лучше на ватном диске, но заранее изготовленные пучки не подлежат креплению на глаза клиента. Слишком большое количество клея пагубно повлияет на наращивание.
Существует 2 вида формирования пучков: ручной и с ленты. В зависимости от вида и выбирается пинцет для ресниц. Кому то удобен вид «сапожка», кому то – просто изогнутый. Второй пинцет в работе – прямой для разделения ресничного ряда.
После того как пучок сформирован, необходимо его сразу ставить на место реснички. При этом место сцепки должно быть максимальное. Если ресничка изогнута в другую сторону, лучше применить метод «замочка» — зацепить ресничку с изнанки, выводя пучок наружу.
Эффекты наращивания
Эффекты создаются не только изгибами, но и длинами ресниц. Для плавности перехода длин используется закон рядности – на каждом ряду необходимо ставить ресницы разной длины.
В некоторых марках выпускаются реснички полуторных длин, это так же благоприятно влияет на плавность перехода длин.
Наиболее популярные эффекты
Лисий
На внешнем углу глаза используются ресницы максимально возможной длины. 2-3 штуки от внешнего угла необходимо занимать ресницами меньшего размера, во избежание выпадения, т.к. эти ресницы наиболее уязвимы.
Беличий
Этот вариант больше подойдет для раскрытия взгляда. Максимальная длина приходится на середину глаза, где расположен зрачок.
Натуральный
Максимальная длина ресниц распределена таким образом, чтобы переход был плавным, внешний и внутренний угол занимаются самыми маленькими ресничками – 6-7 мм.
Кукольный
В этой разновидности максимальная площадь заполнена одним размером ресничек. На края все-таки клеятся маленькие реснички.
Эффект «Ким»
Становится популярным небрежный эффект наращенных ресничек от поп-дивы Ким Кардашьян. Это выглядит как «лучики» из нераскрывшихся пучков по всему глазу. На нижний ресничный ряд при этом крепятся маленькие реснички для создания эффекта подводки.
Немаловажную роль играет отступ искусственной реснички от века. Если ресница крепится слишком близко, это влияет на комфорт носки, может возникнуть зуд, покраснение и деформация луковицы реснички. То же самое касается наличия склеек натуральных ресниц. Распространенное мнение – отступ должен быть равным по всей длине. Однако это не так. На всех участках ресничного ряда этапы роста могут отличаться, поэтому крепя ресницы одинаково везде, с внешних углов они выпадут быстрее, чем с середины.
Наращивание ресниц до и после
Несмотря на постоянное развитие современной косметологии, ни одна тушь не способна создать абсолютно идентичного эффекта наращенных ресниц. Наращивание создает аккуратный эффект дополнительного объема и цвета натуральным ресничкам. Свой ряд натуральных ресниц может быть абсолютно неоднородным, с разной длиной и толщиной. Поэтому, даже нанося толстый слой туши, добиться однородности невозможно.
Наращивание создает аккуратный эффект дополнительного объема и цвета натуральным ресничкам. Свой ряд натуральных ресниц может быть абсолютно неоднородным, с разной длиной и толщиной. Поэтому, даже нанося толстый слой туши, добиться однородности невозможно.
Кроме всего, можно даже не описывать преимущества наращивания, но основное – отсутствие необходимости краситься по утрам. С этой процедурой легко выглядеть на «5+» круглые сутки. Глаза после наращивания ресниц выразительнее и ярче. Если процедура качественная – соблюдены все нормы и применяется хороший клей – эффект будет радовать длительное время. Читайте также о лучших клеях для наращивания ресниц 2017 года.
Средний срок «жизни» наращенных ресничек – 1-1,5 месяца. Исключение составляет индивидуальная непереносимость инородных элементов на глазах и составов, с которыми работает мастер.
Внимания заслуживают даже самые тонкие, «новорожденные» реснички. На них тоже можно сажать пучки, только из более тонких материалов. Профессионалы редко используют одну толщину на протяжении всей процедуры. На чемпионатах необходимо соблюдение ровной ресничной линии, если же мастер ориентирован на длительную носку у клиента, он больше обращает внимание на особенности роста ресниц.
Профессионалы редко используют одну толщину на протяжении всей процедуры. На чемпионатах необходимо соблюдение ровной ресничной линии, если же мастер ориентирован на длительную носку у клиента, он больше обращает внимание на особенности роста ресниц.
Самую большую сложность составляет «нависшее веко» и рост ресниц «изнутри». В этом случае рекомендуется подтягивать веко при помощи специального пластыря. В то же время нужно следить, чтобы веко не открылось, иначе не избежать покраснения из-за попавшего в глаз испарения клея.
Еще одно неудобное для мастера положение – приоткрывающееся веко. Человек уверен, что его глаз закрыт, а на самом деле веко приоткрывается. В этом случае рекомендуется прикреплять несколько ресниц сверху к нижним при помощи пластыря, чтобы сомкнуть образовавшуюся брешь.
Длина наращенного материала не должна превышать натуральную длину более чем на 3 мм. В противном случае даже самые легкие ресницы приведут к деформации родной. Постоянное применение тяжелых материалов навсегда изменят рост своих. В выпуске до сих пор существуют толщины 0,18, 0,20 и 0,25. Некоторые используют данные толщины для создания классики, что уже противоречит современным требованиям эстетики процедуры. Для создания объемов такие длины категорически запрещены.
В выпуске до сих пор существуют толщины 0,18, 0,20 и 0,25. Некоторые используют данные толщины для создания классики, что уже противоречит современным требованиям эстетики процедуры. Для создания объемов такие длины категорически запрещены.
Работа с цветными ресницами
Добавление ярких акцентирующих элементов в наращивание – выгодный ход лэшмейкеров. Такие варианты используются не только в фотосессиях, эпатажным натурам придутся по душе оригинальные реснички разного цвета. Особенно актуальным данное предложение становится перед новым годом и в летний сезон.
Существует 2 вида заполнения цветными материалами глаза. Полное, с растушевкой по всему периметру:
Частичное, только на уголке:
Второй вид может включать несколько оттенков цветных ресниц. Целое цветное наращивание будет хорошо смотреться только в случае светлых ресничек, чтобы они не выделялись среди полного ряда цветных.
Читайте также:
3D — эффекты украшение для сайта
Сейчас, наверное, у каждого из нас есть своя страничка в социальной сети, да и не одной, у некоторых – блог.
Тяжело представить успешную компанию без собственного сайта, ведь таким образом она становится ближе и доступней для потенциальных потребителей услуг. Конечно же, людям хочется видеть интересное оформление, красивую картинку. Сразу привлечь внимание человека, это уже большой плюс.
Ведь среди множества сайтов с возможно такими же или близкими к вашему человек выбрал именно ваш. Безусловно, важно насколько уникальным контентом наполнен ваш сайт, но сделать его привлекательным для потенциальных клиентов тоже задача обязательна к выполнению.
Помочь найти правильное решение в оформлении сайта вам помогут квалифицированные специалисты в этой сфере. Они обеспечат разработку дизайна сайта, его поддержку. Часто такие мастера предлагают использовать 3Д эффекты для сайта. Они способны очень выгодно показать преимущества ресурса, сакцентировать определенные моменты. Но в использовании архитектурной 3Д визуализации нужно придерживаться основного правила: не переусердствовать с такими элементами.
Они должны применяться с осторожностью, ведь такие эффекты не применяются ко всему. Если они использованы умело, со вкусом и кстати, то придадут внешней привлекательности ресурсу. Разработка дизайна должна быть выполнена качественно, чтобы «украшение» засияло. Кроме того, разработка логотипов и разработка фирменного стиля должна быть доверена профессионалам, чтобы избежать неприятностей в виде несоответствия 3Д эффектов с тематикой наполнения.
Не следует пытаться полностью сделать дизайн трехмерным, так как это является очень трудоемким процессом. Также это может повлиять на размер страницы. 3Д эффекты сами по себе очень ярки, привлекающие внимание благодаря своей структуре, поэтому их размещение должно быть хорошо продуманным. Эти элементы нужно преимущественно использовать с целью подчеркнуть основные моменты. Но не стоит и вообще отказываться от данных элементов. Кроме того дизайнеры должны обладать хорошим вкусом и мастерством, уж точно рисунки по клеточкам они должны уметь рисовать в лучшем виде.
Пользователи предпочитают не только актуальный контент и умение подать его под соответствующим «соусом». Важно дать потенциальным клиентам то, на что они рассчитывают. Профессионально построенная архитектурная 3Д визуализация способна значительно повысить посещаемость сайта. Это – главная цель, то есть стать популярным и хорошо продаваемым товаром или предлагать таковой.
5 программ для создания 3D эффекта
Photoshop
В Photoshop можно создать 3D эффект на фотографии с помощью цветовых каналов. Алгоритм довольно простой, вам всего лишь нужно:
- создать 2 копии одного и того же снимка и разместить их друг над другом;
- дважды кликнуть по первому фото. В «Параметрах наложения» установить режим «Экран», а затем в разделе «Дополнительные параметры» оставить галочку только рядом с буквой R. При желании поменяйте уровень прозрачности слоя;
- дважды кликнуть по второй картинке.
 В «Параметрах наложения» выставить режим «Мягкий свет», а после в разделе «Дополнительные параметры» оставить галочки только рядом с G и B. При необходимости настройте прозрачность слоя;
В «Параметрах наложения» выставить режим «Мягкий свет», а после в разделе «Дополнительные параметры» оставить галочки только рядом с G и B. При необходимости настройте прозрачность слоя; - выбрать первый слой. Зажать Ctrl+T, кликнуть правой кнопкой по фото и выбрать в появившемся списке пункт «Перспектива»;
- перетащить верхний левый угол фото вверх на несколько пикселей. Затем то же самое повторить со вторым, но теперь перетаскивать нужно правый верхний угол;
- Осталось совместить центры искаженных слоев и 3D эффект готов!
Создание 3D эффекта в Adobe Photoshop
GIMP
GIMP — доступный аналог Photoshop. Его основные достоинства — бесплатность и поддержка не только Windows и macOS, но и Linux. Инструментов в этом редакторе действительно меньше, чем в программе от Adobe, но 3D-эффект здесь можно легко повторить. Последовательность действий та же: нужно создать несколько копий картинки, поработать с каналами и положением фото, а затем сохранить получившийся результат.
Создание 3D эффекта в GIMP
InShot
InShot — это 3D фоторедактора для устройств на базе мобильных операционных систем iOS и Android. Он полностью переведен на русский язык. Для получения желаемого стиля нужно:
- Открыть вкладку «Фильтр»;
- Выбрать пункт «Эффекты»;
- Найти пресет RGB;
- Сохранить результат.
Создание 3D эффекта в InShot
3D Effect — 3D Camera,
3D Photo Editor & 3D Glasses
Еще одна программа для мобильных устройств. В 3D Effect — 3D Camera, 3D Photo Editor & 3D Glasses интерфейс доступен только на английском языке, но разобраться что тут к чему будет не очень сложно даже новичку. Главная особенность этого редактора фото 3Д — возможность спроектировать собственный фильтр. Для этого предлагается настроить направление смещения каналов (по горизонтали, вертикали или диагонали) и их цвета.
Создание 3D эффекта в 3D Effect — 3D Camera, 3D Photo Editor & 3D Glasses
IMGOnline
Это бесплатный онлайн-сервис, который можно использовать для разного типа обработки графических файлов. Создание стереоскопической 3D-картинки из обычной фотографии — одна из функций IMGOnline. Вся работа состоит из трех шагов:
- Загрузка файла с компьютера в формате BMP, GIF, JPEG, PNG или TIFF;
- Выбор типа картинки (анаглиф красно-синий или два смещенных относительно друг друга изображения), глубины и расстояния между цветовыми каналами;
- Определение формата на выходе: JPEG или PNG-24.
Готовую картинку можно открыть в браузере или сохранить на компьютере.
Создание 3D эффекта в IMGOnline
Заключение
Вы можете скачать редактор фотографий прямо сейчас, остановив выбор на любом из перечисленных вариантов. Создание стиля займет всего пару минут, после вы сможете сохранить результат и поделиться им с друзьями в социальных сетях.
Создание стиля займет всего пару минут, после вы сможете сохранить результат и поделиться им с друзьями в социальных сетях.
3D-эффекты в Illustrator | Как использовать 3D-эффекты в Illustrator
Что такое 3D-эффекты в Illustrator?
Adobe Illustrator — это программное обеспечение для редактирования векторной графики, разработанное и принадлежащее Adobe Inc.. Оно используется для создания рисунков, иллюстраций, художественных работ и трехмерных объектов различного назначения. Это программное обеспечение было первоначально выпущено в 1987 году, и это была версия1. Illustrator поддерживается операционными системами Windows и Mac. Illustrator часто обновляется, и последняя версия была выпущена в апреле 2019 года. Теперь Illustrator является частью творческого облака Adobe. Adobe Illustrator используется различными профессионалами, такими как веб-дизайнеры, архитекторы, визуальные художники и т. Д. И он очень популярен и распространен во всем мире. Он используется для создания анимированных персонажей, мультфильмов, логотипов, плакатов, графиков и диаграмм и т. Д. Кроме того, он позволяет пользователям загружать изображения и редактировать их с помощью различных доступных инструментов. Сегодня мы поговорим о 3D-эффектах или 3D-инструментах, доступных в Adobe Illustrator.
Д. Кроме того, он позволяет пользователям загружать изображения и редактировать их с помощью различных доступных инструментов. Сегодня мы поговорим о 3D-эффектах или 3D-инструментах, доступных в Adobe Illustrator.
Типы 3D-эффектов в Illustrator
3D-эффекты в Illustrator в основном делятся на два процесса:
1. Экструдировать
Выдавливание — это процесс придания толщины двумерному элементу в плоскости XY путем развития по оси Z. Или это процесс преобразования 2D-эскиза в 3D путем добавления определенной высоты. Это самый простой и мощный способ создания 3D-объектов. Можно выдавливать любую сложную форму или размер с помощью инструмента «Выдавливание» в Illustrator. Мы можем изготовить заказ по длине или толщине.
Чтобы узнать больше об инструменте выдавливания, сегодня мы увидим пример выдавливания текста в Adobe Illustrator.
Шаг 1. Откройте Adobe Illustrator на вашем компьютере и запустите новый проект. Выберите любой из доступных размеров страницы. Белая пустая страница будет открыта в вашем программном обеспечении, как показано ниже,
Белая пустая страница будет открыта в вашем программном обеспечении, как показано ниже,
Шаг 2: Следующий шаг — добавить текст, который нужно выдавливать. Вы можете увидеть вертикальную панель инструментов в левом конце иллюстратора. Все инструменты для различных эффектов приведены в этом наборе инструментов. Смотрите ниже изображение, показывающее панель инструментов.
Шаг 3: Тип инструмента (T) используется для добавления текстов в иллюстраторе. Выберите тип инструмента на панели инструментов, щелкните и перетащите блок на монтажной области для написания текста. Вы можете написать что-нибудь согласно вашей потребности. Вот, например, я использовал слово «ИЛЛЮСТРАТОР» для выдавливания. Смотрите изображение, приведенное ниже,
Шаг 4: Кроме того, вы можете выбрать любой шрифт для текста в соответствии с вашими требованиями. Вы можете редактировать размер текста из панели символов. От опции окна, вы получите диалоговое окно для изменения размера текста. (Окно> Тип> Символ)
(Окно> Тип> Символ)
Шаг 5. Чтобы выдавливать текст, необходимо преобразовать текст в фигуры, чтобы можно было легко выдавливать фигуру. Для этого выделите текст с помощью инструмента выделения (V), затем перейдите в «Текст»> «Создать контуры».
Шаг 6: Затем вокруг вашего текста будет создан контур. Это показывает, что ваш текст преобразован в форму. Смотрите изображение ниже,
Шаг 7: Другой эффект, который вы можете добавить к своему тексту, — придать цвет. Вы можете выбрать любой цвет из списка и добавить его в свой текст. Откройте панель цветов в окне и выберите любой цвет, как показано ниже («Окно»> «Цвет»)
Шаг 8: Перед преобразованием текста в 3D, сделайте это в группу. Так что буквы остаются одной формой даже после применения эффектов. Сгруппируйте текст, выбрав Object> Group.
Шаг 9: Чтобы применить 3D-эффект, выберите ваш текст и перейдите в Effect> 3D> Extrude and Bevel, который откроет диалоговое окно. Он содержит различные параметры для редактирования выдавливания. Сюда входят глубина выдавливания, положение, перспектива, скос и т. Д. В диалоговом окне вы можете увидеть поле для ввода глубины выдавливания. Введите требуемое значение для глубины, как показано на рисунке ниже,
Он содержит различные параметры для редактирования выдавливания. Сюда входят глубина выдавливания, положение, перспектива, скос и т. Д. В диалоговом окне вы можете увидеть поле для ввода глубины выдавливания. Введите требуемое значение для глубины, как показано на рисунке ниже,
Шаг 10: В диалоговом окне 3D, нажав кнопку предварительного просмотра, вы можете увидеть, как будет выглядеть ваш текст после экструзии. Смотрите изображение ниже,
Когда вы смотрите на вытянутый текст, вы видите, что он не в перспективе. Чтобы это исправить, вы можете изменить значение перспективы из диалогового окна выдавливания.
2. вращаться
Революция в дизайне — это процесс создания 3D-объекта путем вращения 2D-эскиза вокруг оси. Или это процесс придания толщины двухмерному эскизу путем вращения эскиза вокруг центральной оси. Вращающийся инструмент также важен, как выдавливание. В основном цилиндрические и полые объекты создаются с помощью инструмента вращения в иллюстраторе.
Сегодня мы собираемся узнать, как использовать вращающийся инструмент, делая бутылку.
Шаг 1. Откройте Adobe Illustrator и выберите новую страницу для проектирования. Первым шагом в этом процессе является нарисовать профиль бутылки для вращения. Для этого вы должны нарисовать половину бутылки с помощью инструмента «Перо». Выберите инструмент «Перо» и нарисуйте половину профиля, как показано ниже,
Шаг 2: После первого шага вы должны определить ось вращения. И вы должны выбрать плоскость и край, который будет вращаться. Выберите это, используя инструмент выбора, как указано ниже,
Шаг 3: После завершения рисования, выберите рисунок и перейдите к опции вращения в меню эффектов. Эффекты> 3D> Revolve. Затем откроется диалоговое окно с различными вариантами вращения рисунка. Это параметры трехмерного вращения, с помощью которых вы можете изменять различные параметры вращения. Нажав на опцию предварительного просмотра, вы можете увидеть вращающуюся бутылку на экране, как показано ниже.
Шаг 4: Здесь, используя эти параметры вращения, вы можете фиксировать градусы вращения, толщины, смещения и т. Д. Также, вращая куб, вы можете увидеть различные виды вашего 3D-объекта.
Вывод
Adobe Illustrator — это самый распространенный редактор векторной графики, используемый дизайнерами, работниками СМИ, иллюстраторами и т. Д. Мы можем использовать это программное обеспечение для создания цифровой графики, 3D-рендеринга, иллюстраций, типографий и т. Д. Это простое и эффективное программное обеспечение, которое может очень быстро. Даже новички могут легко понять их метод работы. Здесь мы обсудили основные 3D-эффекты в иллюстраторе. Это лишь основная часть этого программного обеспечения, и как только вы познакомитесь с программным обеспечением, вы узнаете намного больше эффектов и инструментов. Возможности этого программного обеспечения безграничны, и Adobe предоставляет своим пользователям множество инструментов и функций.
Рекомендуемые статьи
Это было руководство по 3D-эффектам в Illustrator. Здесь мы обсудим концепцию и пошаговое объяснение того, как использовать 3D-эффекты в Illustrator. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше —
Здесь мы обсудим концепцию и пошаговое объяснение того, как использовать 3D-эффекты в Illustrator. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше —
- Sharpen Tool в фотошопе
- Пользовательский инструмент Shape в Photoshop
- Инструменты Adobe Photoshop
- Инструменты тестирования автоматизации
- 3D-эффекты в After Effects
3d- эффектами делают — Перевод на английский — примеры русский
На основании Вашего запроса эти примеры могут содержать грубую лексику.
На основании Вашего запроса эти примеры могут содержать разговорную лексику.
3G связь, 8-мегапиксельная камера с функцией распознавания улыбки, сенсорный экран, пользовательский интерфейс с 3D- эффектами делают Самсунг s8300 уникальным аппаратам.
Предложить пример
Другие результаты
В сентябре 2010 года Hustler выпустил трейлер уникальной текстуры и 3D-эффектов фильма.
Игра использует CGI для создания 3D-эффекта, в том числе медленный дрейф Pan-камеры.
The game makes use of CGI to create a 3D effect, including a slow camera pan drift.Язык программирования, с тем чтобы 3D эффектов будет добавлен в HTML документы.
A programming language to allow 3D effects to be added to HTML documents.В версии для PlayStation 3 используется стереоскопический эффект 3D.
Выше всего была оценена графика игры с её гладким эффектом 3D.
Конферансье, преподаватель, консультант, писатель и бета-тестером всегда связана с увлекательный мир 3D и визуальных эффектов.
Entertainer, teacher, consultant, writer and beta tester always linked to the fascinating world of 3D and visual effects.Целевое многовариантное моделирование игровых ситуаций с дополненной реальностью, представленной данным сочетанием 2D и 3D изображений обеспечивает синергетический эффект.
The special-purpose, multi-variant simulation of playing situations with expanded reality, presented by said combination of 2D and 3D images, ensures a synergistic effect.
Мы предлагаем услуги постпродакшн полного цикла: монтаж, эффекты и 3D-анимация.
Термаж осуществляет изменение структуры (эффект 3D) увядающей кожной ткани используя систему радиочастотного излучения.
Thermage produces, by a noninvasive technique, a 3D reorganization of slackened cutaneous tissues.На выставке ЕЗ 2010 года Nintendo демонстрировала «классические» 2D-серии, такие как Yoshi’s Island, в виде 3D игр с «эффектом 3D книг (англ.)русск.».
At E3 2010, Nintendo demoed «classic» 2D games such as Yoshi’s Island as remastered 3D games with a «pop-up book feel». Новая поддержка произвольных фильтров и эффектов, 3D-преобразования и анимации, улучшенная обработка звука, новый механизм обработки текста и аппаратное ускорение GPU.
Кроме стандартных, знакомых нам по аналогичным платным программам, присутствующий также уникальный эффект — 3D вращение. Как обычно присутствуют и такие незаменимые функции как яркость изображения, контраст, оттенок, насыщенность и т.п.
Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels.
В комплекте с SDK несколько инструментов, которые помогут ускорить разработку: редактор шейдеров, просмотровщик моделей, плагины экспорта для различных программ моделирования (3D Studio Max, Maya, и MilkShape 3D) и редактор эффектов частиц.
В мае 2018 года студия заявила о наборе сотрудников на должности мультипликаторов для работы над 3D-графикой, визуальными эффектами и 2D-анимацией, начиная с 30 июня 2018 года.
In May 2018, the studio put out a job listing for animation staff to work on 3DCG, VFX, and 2D animation starting on June 30, 2018. Наиболее впечатляющим явилось то, как неброский фон и практическое отсутствие специальных эффектов делают каждую сцену более эффектной, потому что эффект «застывших во времени» событий делает критические моменты более волнующими, чем попытки сделать стоп-кадр в движении.
Режиссёры хотели использовать минимум 3D-анимации и снять как можно больше эффектов на камеру.
The directors wanted to use a minimum of 3D animation and take as many effects as possible on the camera.Видеокарты с 3D ускорением являются сегодня стандартом, WME использует 3D ускорение для обеспечения быстрой 2D графики в высоком разрешении, и профессиональных графическич эффектов, таких как прозрачность, альфа смешение и антиалиасинг.
Since 3D accelerated videocards are a standard today, WME is able to utilize 3D acceleration to provide fast 2D graphics in high resolutions, with advanced graphical effects such as transparency, alpha blending and antialiasing.
На старых компьютерах, ШМЕ работает в так называемом «режиме совместимости», который не требует 3D ускорения, но все профессиональные графические эффекты отключаются.
On old computers, WME is able to run in so called «compatibility mode», which doesn’t require 3D accelerator, but all the advanced graphics effects are disabled.Видеоигра Orb-3D (англ.) для Nintendo Entertainment System использовала этот эффект (корабль игрока всегда двигался) и выпускалась вместе с очками.
The video game Orb-3D for the Nintendo Entertainment System used the effect (by having the player’s ship always moving) and came packed with a pair of glasses.40+ Уроки Photoshop по превосходным 3D-эффектам
Хотя существует множество различных программ для работы с фотографиями, Adobe Photoshop по-прежнему остается лучшим. Photoshop открыл мир возможностей для художников и дизайнеров . И одна из таких возможностей — создание 3D-эффектов.
Photoshop открыл мир возможностей для художников и дизайнеров . И одна из таких возможностей — создание 3D-эффектов.
Итак, цель моей сегодняшней публикации — предоставить вам исчерпывающую коллекцию высококачественных руководств по 3D-эффектам Photoshop . Список охватывает все: от 3D-дизайна продукта, текстовых эффектов до плакатов и всего остального.Давайте проверим список.
50 лучших уроков по интерфейсу веб-сайтов по Photoshop50 лучших уроков по интерфейсу веб-сайта по Photoshop
Photoshop — отличный инструмент для создания веб-сайтов, но он также очень сложен. Всегда есть … Подробнее
3D текстовые эффекты
Как создать трехмерную вывеску-шатер
Прочтите эту статью, чтобы узнать , как сделать текст для подписи в виде лампочки с помощью Adobe Photoshop. Вы будете использовать стили слоев, текстуры, изображения и инструменты настройки.
3D мозаика с текстовым эффектом из пробки
Используйте текстуру корка и примените ее к тексту , чтобы получить этот потрясающий 3D-эффект. Учебник проведет вас через весь процесс.
Учебник проведет вас через весь процесс.
Создание 3D-текста # 3
Создайте эту потрясающую типографику с 3D-эффектом в Adobe Photoshop. Вы будете использовать инструмент Type Tool и параметры наложения .
Создание 3D-текста # 4
Вот краткое руководство, показывающее процесс создания красивого глобуса в Photoshop.
Цифровые свечи Текстовый эффект
Трудно поверить, что это изображение — это не настоящая фотография свечей на день рождения, а 3D-манипуляция с фотографиями, созданная в Photoshop . Это первая часть этого руководства, вы можете найти ссылку на вторую часть в тексте.
Как создать мощный огненный текст
Этот видеоурок покажет вам, как создать мощные 3d буквы в огне. Вам нужны базовые знания Photoshop, чтобы воспроизвести эту технику .
Эффект 3D античного металлического текста
Вы можете создать этот красивый текст со словами любви , используя пару текстур и фильтров , и отправить любимому человеку в День святого Валентина или просто в любой день.
3D текстовый эффект вывески в стиле Шанель
Посмотрите на эти удивительные блестящие буквы. Вы можете создать их , используя настройки Photoshop 3D, несколько текстур и изображения .
Эффект текста 3D Floaties
В этом уроке вы собираетесь использовать настройки материала , несколько изображений, фильтры и настройки , чтобы создать этот крутой трехмерный текст, выделяющий волны.
Полосатый текстовый эффект в стиле дороги
Чтобы создать этот текст в стиле дороги с числами ’20’, вам необходимо применить режимов наложения, инструмент «Кисть» и «Перо» в Photoshop.
3D, Блестящий эффект надутого текста
Посмотрите на эти фантастические блестящие 3D-числа, созданные в Photoshop. Из этого туториала Вы узнаете, как использовать 3D-инструменты и настройки Photoshop , а также кисти и корректирующие слои для создания забавного, блестящего, надутого текста.
Эффект текста набитых букв 3D
Эти классные подушки в форме букв на диване — не настоящие аксессуары для дома, а умный трехмерный текстовый эффект , созданный с помощью пары узоров и стоковых изображений . Смотрите сами.
Создание 3D-текста # 2
Это видео-руководство научит вас применять этот крутой 3D-эффект к тексту с помощью Adobe Photoshop. Вы будете использовать корректировки слоя.
Как создать эффект надутого трехмерного текста с оборками
Используйте 3D-инструменты, узорную заливку и корректирующие слои, чтобы создать этот удивительный текстовый эффект с оборками в Photoshop.
Потрясающий дизайн 3D-надписи
Вот красивый яркий знак с 3D эффектом и огромным розовым фоном. Вы можете создать такой же знак после просмотра этого видео.
Создание 3D-текста # 1
3D — отличное решение для создания логотипа. Вы можете использовать это видео , чтобы узнать, как применить 3D-эффект к тексту .![]()
Дизайн продукта
Кубики замороженного льда 3D эффект
Чтобы добиться этого потрясающего 3D-эффекта в Photoshop, вам нужно объединить бумажное изображение с кубиком льда.Посмотрите видео, чтобы сделать то же самое.
Реалистичный логотип Apple
Название этого руководства говорит само за себя. Вы собираетесь сделать из логотипа компании Apple настоящий плод.
Сделайте iPod Classic или New Nano
Вы узнаете, как создать iPod classic, но вы также можете использовать ту же технику для создания iPod Nano .
Рендеринг поразительного спичечного коробки в Photoshop
Этот урок состоит из создания цифровой иллюстрации в Photoshop коробки спичек.
Реалистичная декорированная бутылка вина
Как создать реалистичную иллюстрацию бутылки и некоторые техники тени и вырезания .
Создание плавающего USB-ключа в воздухе Иллюстрация
Из этого туториала Вы узнаете, как изобразить USB-ключ, плавающий в воздухе и отражающийся от поверхности.
Блестящий фотореалистичный пульт Apple Remote
Apple выделяется дизайном продукции, включая удивительный пульт Apple. В этом руководстве вы узнаете , как сделать новый блестящий пульт Apple Remote .
Детализированный значок компаса в Photoshop
Создайте супер-блестящую иконку карандаша
Как нарисовать иконку карандашом. Мы рассмотрим градиентов, инструменты выделения и основные операции преобразования .
Создайте реалистичную иллюстрацию бутылки вина с нуля
Из этого туториала Вы узнаете, как создать суперреалистичную бутылку вина полностью с нуля.
Создание игрового контроллера в супер ретро стиле
Реалистичный мобильный телефон в стиле Blackberry
Создайте эффектную трехмерную деревянную чашку в Photoshop
Как создать трехмерную чашку с нуля в Illustrator, применить к ней текстуру в Photoshop, а также как использовать фильтр «Исправление перспективы», чтобы смоделировать сценарий и применить реалистичные тени.
Сделайте НЧ-динамик Bangin, встроенным в дерево
Как проиллюстрировать НЧ-динамик и сделать простую текстуру дерева для фона.
Плакаты и предметы искусства
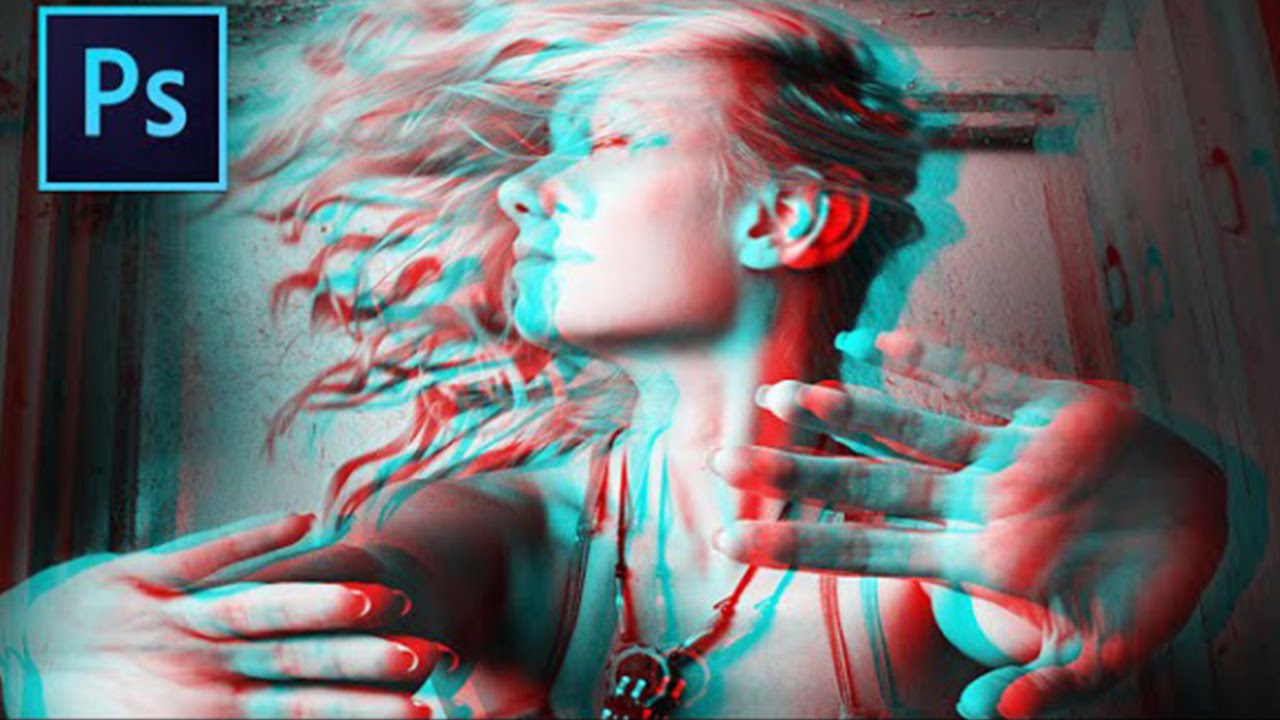
Easy Photoshop Красно-синий 3D-эффект
Из этого урока вы узнаете, как добавить винтажный красно-синий ретро-эффект к мужскому портрету. Вы можете применить этот эффект к любому другому изображению .
Как создать трехмерный всплывающий эффект
Посмотрите это видео на YouTube, чтобы узнать, как создать великолепное изображение с 3D-эффектом с iphone, травой, овцой, собакой и красивым световым потоком сбоку.
Простой 3D-эффект
В этом видео-руководстве рассматривается процесс создания 3D-эффекта с использованием красного, зеленого и синего каналов . Используйте для этого черно-белое фото.
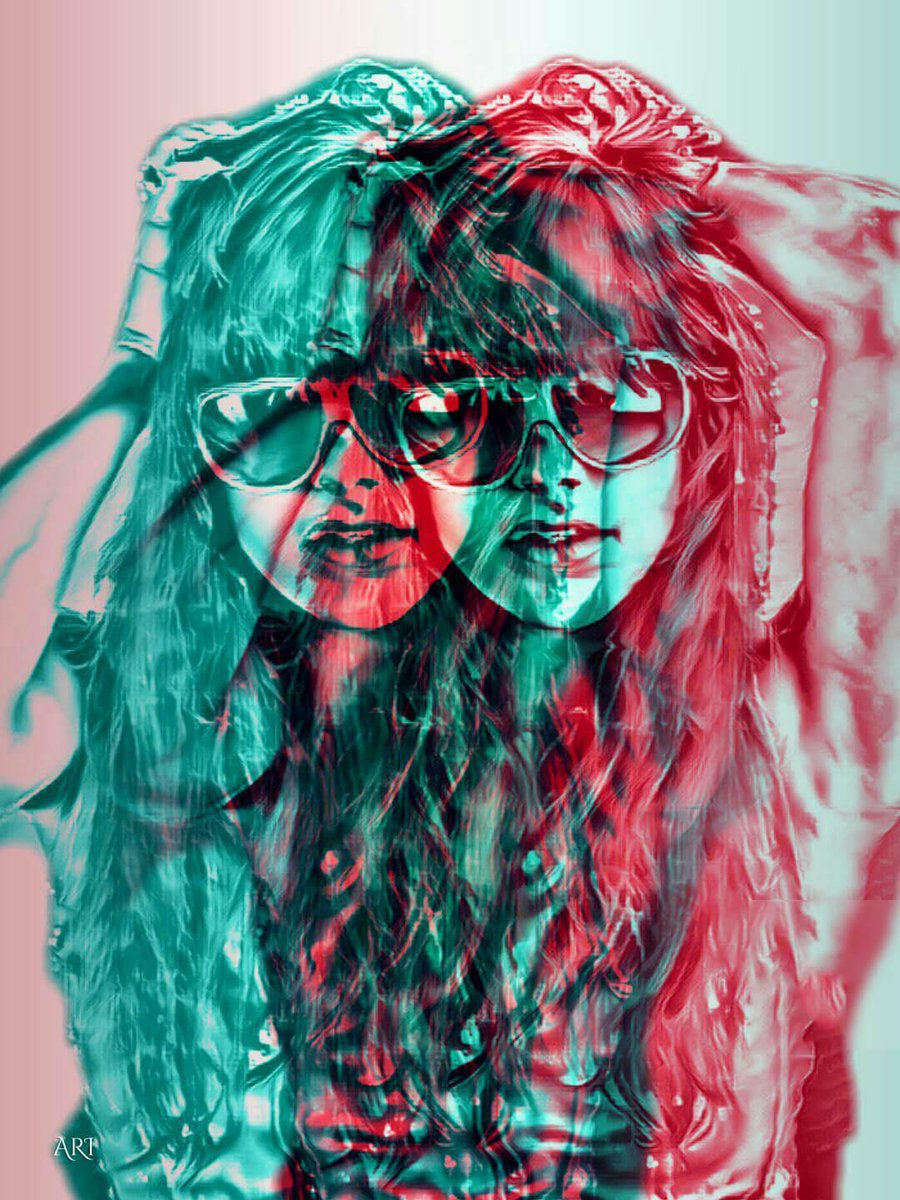
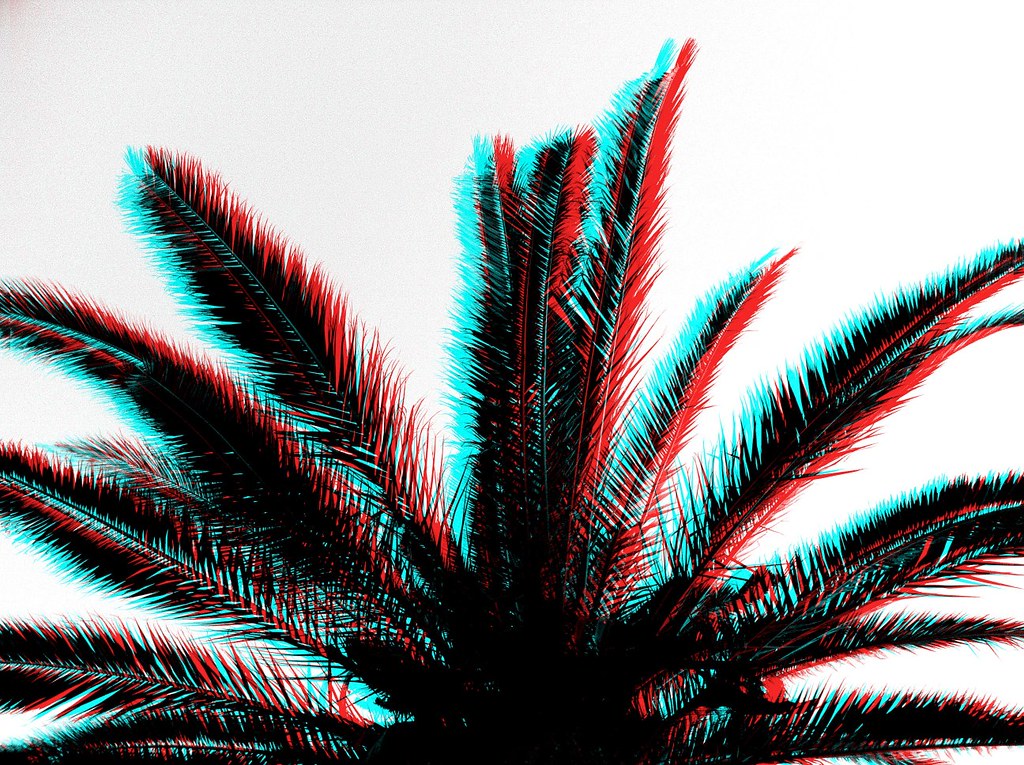
Создание 3D-анаглифического эффекта
Это ретро-эффект, демонстрирующий 3D. Вы можете применить его к своим изображениям после прочтения этой быстрой статьи.
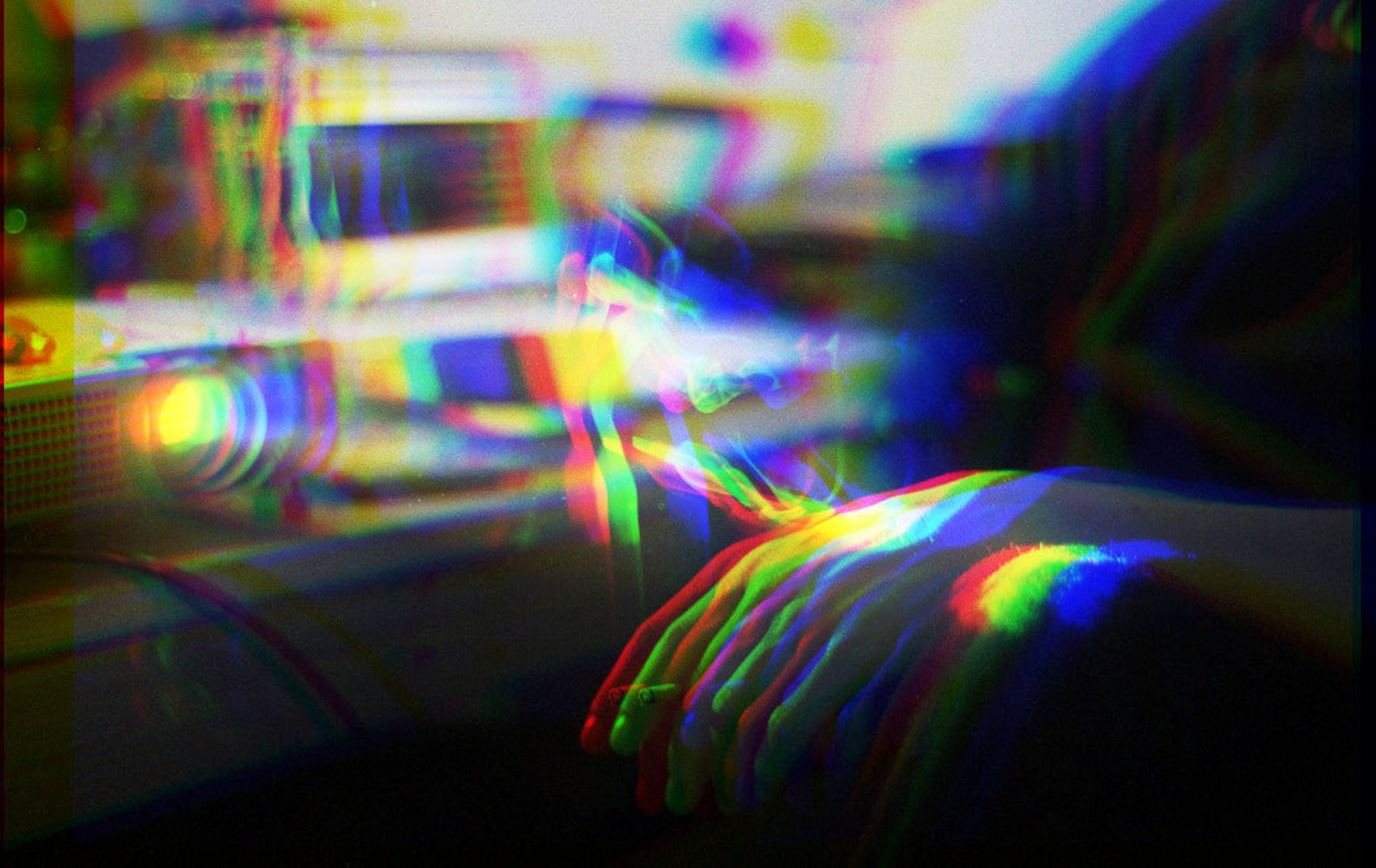
Учебное пособие по эффекту трехмерной дисперсии
Это учебник по обработке фотографий, демонстрирующий эффект трехмерной дисперсии . Воспользуйтесь пошаговым видео-руководством, чтобы добиться этого эффекта.
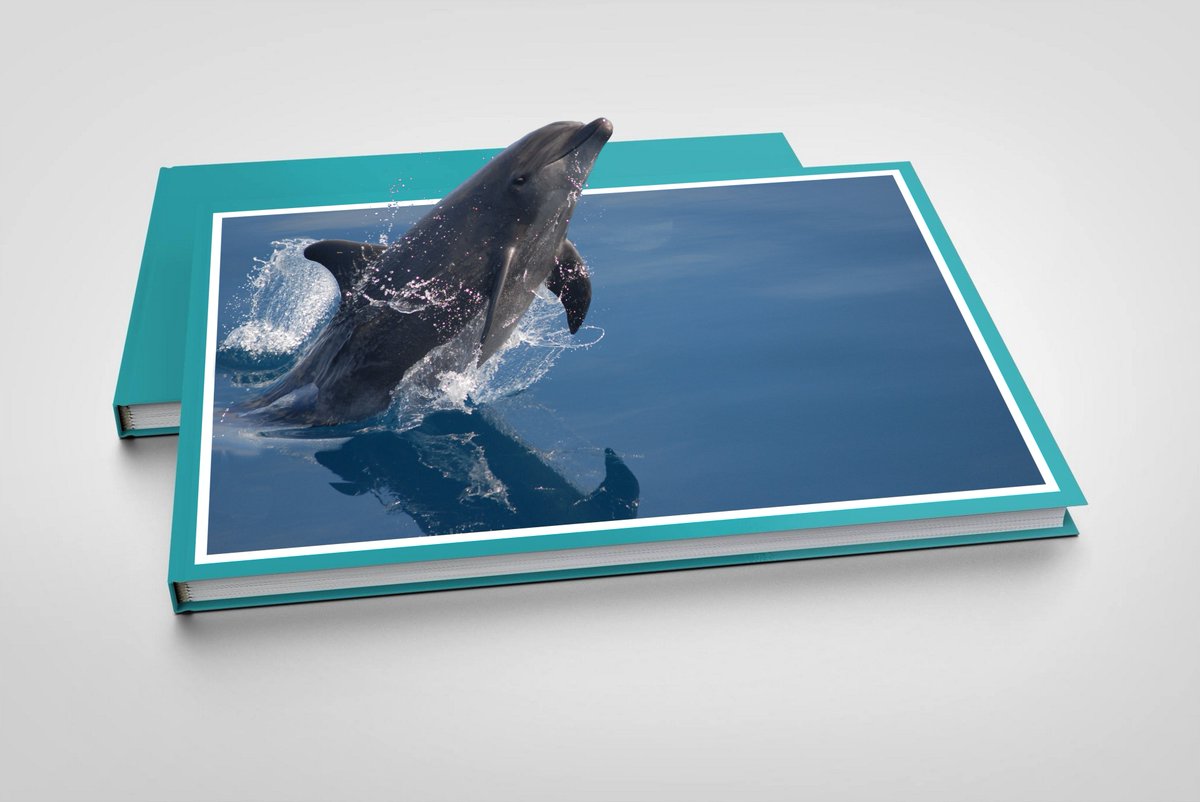
3D всплывающее окно из обычной фотографии
Превратите обычную морскую картинку в 3D фотоэффект с помощью этого видео. Это похоже на страницу из детской всплывающей книги.
Создание 3D-манипуляций
Это видео-руководство проведет вас через процесс создания фантастической сцены с мужчиной, сидящим волнами на iPhone.
Эффект 3D-планеты
Создайте планету с 3D эффектом с девушкой, которая смотрит это видео-руководство. Ролик получился довольно длинным, но оно того стоит.
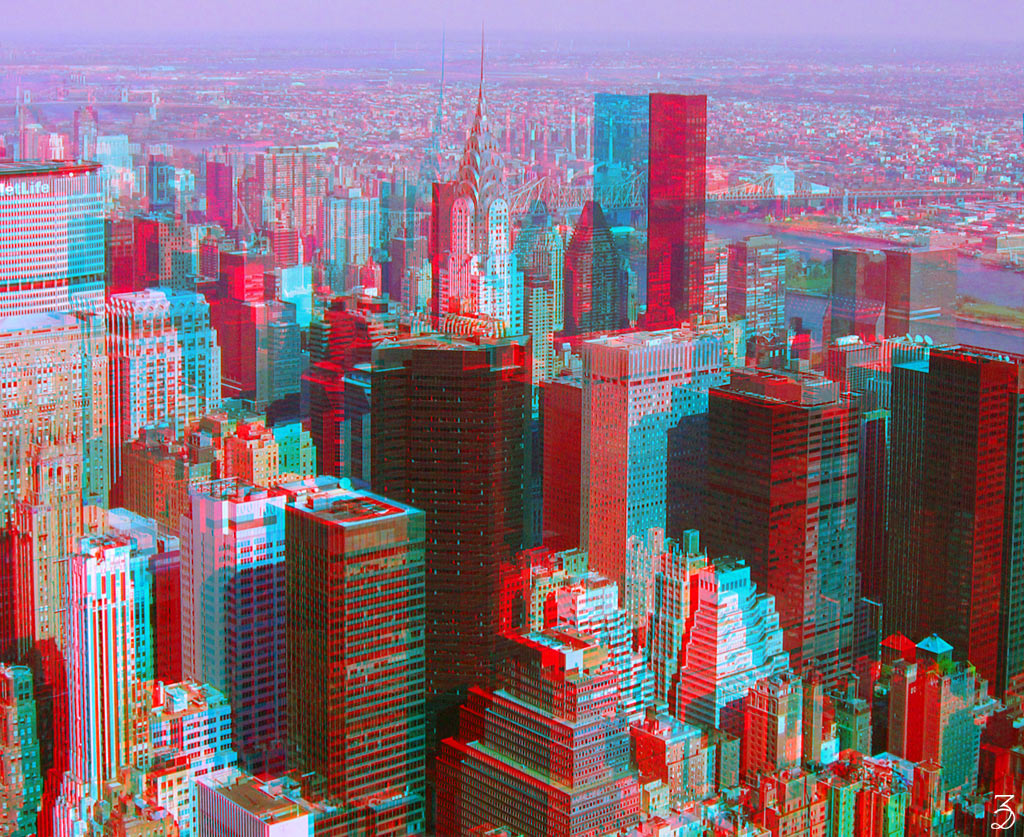
Быстрый винтажный 3D-эффект
В этом руководстве вы увидите пошаговые инструкции по созданию винтажного 3D-эффекта. Он был вдохновлен старыми 3D-очками.
3D Планета в Photoshop
Для тех, кто предпочитает создавать собственные обои космос и планеты.
Красочный дизайн Mac
Полезное руководство, в котором рассказывается, как создать потрясающие обои с логотипом Mac.
Интеграция трехмерных элементов в ваш дизайн
В этом руководстве будут рассмотрены некоторые методы интеграции трехмерных элементов в ваши двухмерные проекты.
Нарисуйте пользовательские 3D-стрелки в Photoshop
Как создать 3D-эффект в Photoshop (для 3D-фотографий)
Нет ничего круче, чем увидеть на фотографиях трехмерный эффект.
В этом уроке мы покажем вам ДВА простых способа добавить 3D-эффект к вашим изображениям с помощью Photoshop, чтобы вы могли перейти от плоского изображения к стереоскопическому.
Два способа:
- Создание эффекта анаглифа в Photoshop (вы знаете, этот супер-крутой красный и синий / красный и голубой эффект, который заставляет просматривать изображение в 3D-очках, как в 3D-фильмах в кинотеатре)
- Создание карты глубины в Photoshop для 3D-фотографий , которые можно опубликовать на Facebook
Напоминаем, что 3D-фото на Facebook выглядят так:
Анаглифический эффект 3D
Начнем с эффекта анаглифа.
Учебное пособие по 3D-эффекту анаглифа, 60 секунд
- Откройте изображение в Photoshop
- На панели слоев сделайте копию фонового слоя и назовите скопированный слой «3D»
- Щелкните значок «Стили слоя» и выберите «Параметры наложения».
- В трех флажках каналов (R, G, B) снимите флажки G и B.
- Выберите инструмент «Перемещение» на панели инструментов и сдвиньте слой с именем «3D» немного влево!
- Готово! Синий тон появится автоматически, потому что синий цвет противоположен красному.
Теперь, когда вы быстро узнали, как сделать плоское изображение видимым через 3D-очки, пора научиться преобразовывать плоское изображение в 3D без ЛЮБЫХ очков.
Здесь на помощь приходят 3D-фотографии.
И они тебе носки сшибут.
3D-эффект для 3D-фотографий на Facebook
Учебное пособие по 3D-фотографии за 60 секунд
3D Photos позволяют преобразовывать 2D-изображение в 3D-изображение, создавая 3D-эффект, выделяющий задний и передний план изображения.
Вы можете просмотреть это, наклонив телефон или наведя указатель мыши на рабочий стол, чтобы получить следующий классный эффект:
Прочтите наше полное руководство о том, как создавать 3D-фотографии для Facebook (в том числе, как загружать на Facebook через iPhone!), И следуйте инструкциям, используя наш бесплатный инструмент для создания и 3D-редактор.
Для начала вам нужно создать карту глубины в Photoshop. Вот как:
- Выберите 2D-изображение (в идеале изображение с естественным разделением переднего и заднего плана)
- Откройте изображение в Photoshop и преобразуйте цвет в оттенки серого, чтобы можно было приступить к созданию карты глубины
- Разделите разные слои на части в зависимости от того, какие объекты должны отображаться на переднем и заднем плане
- Раскрасьте каждый из этих слоев, чтобы задать глубину: чем светлее серый, тем больше этот слой будет на переднем плане.
 Чем темнее, тем больше этот слой будет на заднем плане!
Чем темнее, тем больше этот слой будет на заднем плане! - Создав карту глубины в Photoshop, вы можете объединить карту глубины со своим 2D-изображением с помощью OmniVirt 3D Photo Creator, чтобы увидеть свой 3D-эффект. Прочтите наши 4 лучших приложения для 3D-фотографий, чтобы узнать больше!
3D-эффектов — ArcGIS Pro | Документация
Face culling
Изменение слоя face culling свойство позволяет видеть спереди, сзади или через оба грани трехмерных объектов, в зависимости от того, с какой стороны просматриваемых объектов.В команда включена для слоев, содержащих данные на основе площади, включая вытянутые многоугольники, мультипатчи, треугольники TIN и растровые данные.
Отрезка граней, скрывающая спину | Отрезка граней с обеих сторон |
Выбрав их режим отсечения граней, можно установить их режим отсечения граней Панель содержимого и щелкнув группу 3D на вкладке Внешний вид.
Щелкните раскрывающееся меню Face Culling и выберите вариант, который хотите использовать. Выбраковка имеет следующие options:
- None — отключает отбраковку, поэтому вы просматриваете обе стороны. Это значение по умолчанию.
- Назад — включает отбраковку обратной стороны, удаляя из поля зрения те объекты, которые обращены от вас.
- Спереди — включает отбраковку лицевой стороны, убирая из поля зрения те объекты, которые обращены к вам. Используйте эту опцию, чтобы видеть сквозь переднюю часть объекта.
- Built-In — включает встроенное отбраковку лиц.Этот параметр доступен только для функций мультипатч.
Освещение
По умолчанию встроенные геометрические свойства 3D-объекта используются для его затенения для текущего положения освещения сцены. Свойства, используемые для освещения, представляют собой трехмерные векторы или нормали, которые определяют направление, в котором каждая грань будет отражать свет. Затенение каждой грани трехмерного объекта рассчитывается по нормали.
Затенение каждой грани трехмерного объекта рассчитывается по нормали.
Нормали обычно перпендикулярны геометрии, но также могут быть определены в других направлениях, особенно для смягчения жестких линий стыка в геометрии.Именно эти свойства помогают отображать трехмерные объекты в естественном трехмерном виде. Когда нормали для 3D-объекта отсутствуют или были определены неправильно, части модели могут быть темнее или светлее, чем ожидалось, а встроенные текстуры могут отображаться не на той стороне лица.
Одностороннее освещение и нормали на ленте Мёбиуса и цилиндре Двустороннее освещение и нормали на ленте Мёбиуса и цилиндре
При возникновении аномалий отображения
используя данные 3D-объекта, вы можете попробовать изменить свойства освещения слоя на
улучшить внешний вид.Эти варианты
доступно только для слоев, источником данных которых является объект-мультипатч
класс или классы точечных пространственных объектов в сценах с использованием 3D-моделей в качестве символов.
Вы можете установить режим освещения для слоя, выбрав его в Панель содержимого и щелкнув группу 3D на вкладке Внешний вид.
Щелкните раскрывающееся меню Освещение и выберите вариант, который вы хотите использовать.
- Одностороннее освещение с использованием нормалей данных — освещение влияет на одну сторону каждой грани трехмерного объекта, используя встроенную информацию о направлении каждой грани.Правильно созданные данные 3D-объекта будут правильно отображаться при использовании этой опции. Это значение по умолчанию в ArcGIS Pro.
- Одностороннее освещение с использованием сброса нормалей — освещение влияет на одну сторону каждой грани трехмерного объекта. Информация о направлении каждой грани пересчитывается на основе геометрии. Эта опция полезна в случаях, когда нормали, включенные в 3D-объект, неверны, но нет повторяющихся или совпадающих граней.
- Двустороннее освещение с использованием нормалей данных — освещение влияет на обе стороны каждой грани трехмерного объекта, а встроенная информация о направлении каждой грани используется для обеих сторон.
 Эта опция полезна в случаях, когда нормали данных верны, но есть повторяющиеся или совпадающие грани. Однако этот параметр может привести к появлению темной тени на лице, если нормали не перпендикулярны лицу.
Эта опция полезна в случаях, когда нормали данных верны, но есть повторяющиеся или совпадающие грани. Однако этот параметр может привести к появлению темной тени на лице, если нормали не перпендикулярны лицу. - Двустороннее освещение с использованием сброса нормалей — освещение влияет на обе стороны каждой грани трехмерного объекта, и информация о направлении каждой грани пересчитывается на основе геометрии. Этот вариант лучше всего подходит для данных с нормалями, которые не созданы должным образом, и с дублирующимися или совпадающими гранями.
- Двустороннее освещение из порядка намотки с использованием нормалей данных — освещение влияет на обе стороны каждой грани трехмерного объекта, используя порядок, в котором определены вершины, чтобы определить, в каком направлении обращена каждая сторона, и исходные нормали используются для вычислить освещение для каждого лица. Этот параметр полезен для данных, где нормали созданы правильно, но не перпендикулярны каждой грани, а порядок намотки одинаков для всех граней.

- Двустороннее освещение из порядка намотки с использованием сброса нормалей — освещение влияет на обе стороны каждой грани трехмерного объекта, используя порядок, в котором определены вершины, чтобы определить, в каком направлении смотрит каждая сторона, и используя нормали, которые пересчитываются на основе по геометрии.Эта опция полезна для данных, где нормали неверны, но порядок намотки одинаков для всех граней.
10 потрясающих 3D-эффектов CSS, которые вы должны увидеть
С CSS3 такие сложные вещи, как 3D-эффект и преобразование, никогда не были такими простыми. Множество свойств CSS3 позволяют веб-дизайнерам улучшать веб-дизайн и значительно улучшать взаимодействие с пользователем.
В этой статье мы собрали коллекцию примеров 3D-эффектов CSS от многих великих разработчиков и дизайнеров со всего мира, чтобы осветить вашу идею и вдохновение.Некоторые из них являются чистым CSS, а некоторые требуют JavaScript.
Исходный код доступен при нажатии на каждое изображение ниже.
3D Slicebox
Ищете слайд-шоу изображений на 3D-кубе? Вот вам!
Переход изображения
В сочетании с THREE.js — Это слайд-шоу изображений оставит ваших посетителей ошеломленными. Вы не можете пропустить это, поверьте мне!
Гистограмма 3D
Превратите скучную плоскую двухмерную диаграмму в трехмерную. проверьте живую демонстрацию и получите исходный код, щелкнув изображение ниже.
Панель 3D-навигации
Горизонтальная навигационная панель снова вверху вашего сайта? Попробуй это!
Анимированная 3D-диаграмма
3D-диаграмма с анимацией при изменении данных.
Индикатор выполнения на чистом CSS
Забыл старую простую 2D-полосу выполнения и проверил эту чистую 3D-панель выполнения CSS
Загрузчик CSS Helix
Хорошая анимация загрузки для вашего сайта, которая может удерживать внимание пользователей надолго
Программа предварительного просмотра 3D-боксов
Сгруппируйте связанный контент в поле и наведите указатель мыши на его предварительный просмотр!
Средство предварительного просмотра 3D Flip
Идеально подходит для добавления эффекта наведения к вашему элементу.
3D 404 Ошибка
Замените старую скучную страницу с ошибкой 404 вращающимся трехмерным элементом.
Вы можете увидеть их все сразу на этом видео ниже
Вот и все. Я надеюсь, что это должно дать вам некоторые идеи и вдохновение — не забудьте подписаться на наш канал Youtube и Facebook, чтобы получить более интересную библиотеку javascript, классный CSS и другие руководства!
Создание 3D и работа с ним в After Effects
Узнайте, как создавать и работать с 3D в композициях.
Узнайте о различных средствах визуализации, доступных в After Effects.
В каждом проекте After Effects есть композиции. А в настройках композиции есть область, в которой вы можете указать средство визуализации. Средство визуализации — это часть After Effects, которая анализирует данные, содержащиеся в композиции, и определяет, как должна выглядеть сцена. Такие вещи, как блеск слоя или может ли слой даже иметь блеск? Может ли слой существовать в трехмерном пространстве? Если он существует в трехмерном пространстве, может ли он иметь трехмерную глубину? Различные рендереры предоставляют вам разные варианты, и в этом уроке я покажу вам, как переключаться между рендерерами в After Effects.Начните с перехода к панели Project и двойного щелчка на 01_Naturalists — 2D Composition. Это должно выглядеть довольно знакомо, потому что это набор слоев Illustrator поверх (Orange Solid 1). Выберите Layer 1 и нажмите P, чтобы открыть Position, и вы заметите, что он имеет положение X и положение Y, что означает, что он существует в 2D-пространстве. Чтобы создать 3D-пространство в After Effects, все, что вам нужно сделать, это включить 3D для слоя. Итак, перейдите в правую часть столбца «Переключатели» и щелкните в этом поле, чтобы включить 3D для этого слоя.После того, как я включил 3D, теперь у меня есть X, Y и Z для положения этого слоя. Теперь, если мы спустимся вниз, вы заметите, что у меня есть параметры материала. Откройте «Параметры материала», и вы увидите, что есть несколько различных параметров: «Передача света», «Рассеивание», «Интенсивность отражения». Не волнуйтесь, если вы не знакомы с этими терминами, это достаточно легко понять, как только вы начнете чистку с различными параметрами. Важно понимать, что существуют параметры материала, которые определяют, как материал будет отображаться в этом рендерере.Итак, сверните Параметры материала, и тогда вы заметите, что Параметры геометрии неактивны. Если вы посмотрите справа от параметров геометрии, нажмите на текст «Изменить средство визуализации …». Это автоматически откроет ваши параметры композиции непосредственно в области средства трехмерного отображения.
Чтобы создать 3D-пространство в After Effects, все, что вам нужно сделать, это включить 3D для слоя. Итак, перейдите в правую часть столбца «Переключатели» и щелкните в этом поле, чтобы включить 3D для этого слоя.После того, как я включил 3D, теперь у меня есть X, Y и Z для положения этого слоя. Теперь, если мы спустимся вниз, вы заметите, что у меня есть параметры материала. Откройте «Параметры материала», и вы увидите, что есть несколько различных параметров: «Передача света», «Рассеивание», «Интенсивность отражения». Не волнуйтесь, если вы не знакомы с этими терминами, это достаточно легко понять, как только вы начнете чистку с различными параметрами. Важно понимать, что существуют параметры материала, которые определяют, как материал будет отображаться в этом рендерере.Итак, сверните Параметры материала, и тогда вы заметите, что Параметры геометрии неактивны. Если вы посмотрите справа от параметров геометрии, нажмите на текст «Изменить средство визуализации …». Это автоматически откроет ваши параметры композиции непосредственно в области средства трехмерного отображения. По умолчанию After Effects находится в классическом средстве 3D-рендеринга. Это позволит вам размещать слои в 3D-пространстве, но они останутся 2D-слоями. Щелкните раскрывающийся список и выберите CINEMA 4D. Сразу же вы увидите список включенных функций, таких как возможность выдавливания и скоса текста и форм, а также функции, которые отключены, такие как режимы наложения и подложки отслеживания.Если бы мы хотели изменить эту композицию на CINEMA 4D Renderer, все, что нам нужно было бы сделать, это спуститься и нажать OK. Итак, продолжайте и нажмите ОК. Как только мы это сделаем, теперь мы получим доступ к параметрам геометрии, и если я открою параметры геометрии, поскольку это слой Illustrator, у меня есть возможность изогнуть этот слой. Я уже настроил несколько композиций с различными модулями визуализации, чтобы вы могли получить общее представление о том, как объекты будут отображаться в этих модулях визуализации. Вернитесь на панель Project и дважды щелкните 02_Naturalists — Classic 3D Composition.
По умолчанию After Effects находится в классическом средстве 3D-рендеринга. Это позволит вам размещать слои в 3D-пространстве, но они останутся 2D-слоями. Щелкните раскрывающийся список и выберите CINEMA 4D. Сразу же вы увидите список включенных функций, таких как возможность выдавливания и скоса текста и форм, а также функции, которые отключены, такие как режимы наложения и подложки отслеживания.Если бы мы хотели изменить эту композицию на CINEMA 4D Renderer, все, что нам нужно было бы сделать, это спуститься и нажать OK. Итак, продолжайте и нажмите ОК. Как только мы это сделаем, теперь мы получим доступ к параметрам геометрии, и если я открою параметры геометрии, поскольку это слой Illustrator, у меня есть возможность изогнуть этот слой. Я уже настроил несколько композиций с различными модулями визуализации, чтобы вы могли получить общее представление о том, как объекты будут отображаться в этих модулях визуализации. Вернитесь на панель Project и дважды щелкните 02_Naturalists — Classic 3D Composition. В этой подборке вы заметите, что у меня есть три разных источника света, у меня есть камера и несколько слоев, которые существуют в трехмерном пространстве. Выберите слой Camera 1, Layer 4 и нажмите P на клавиатуре, чтобы открыть Position. Проведите по параметру X камеры, чтобы увидеть глубину сцены. Хотя эти слои плоские, они существуют в разных плоскостях на глубине Z, поэтому мы получаем восприятие реального 3D. Вернитесь на панель «Проект», дважды щелкните композицию 03_APEAK — CINEMA 4D и обратите внимание, что эта композиция на самом деле содержит элемент с истинной трехмерной глубиной.Если мы посмотрим на временную шкалу, перейдите к слою 4, и вы увидите, что у нас есть слой Shape, и этот слой Shape был создан путем преобразования этого слоя Illustrator. Итак, я выберу слой 4 и нажму R, чтобы открыть настройки поворота и ориентации. Если вы щелкните и перетащите поворот по оси Y, вы увидите, что этот объект является настоящим трехмерным объектом, доступным только в CINEMA 4D Renderer.
В этой подборке вы заметите, что у меня есть три разных источника света, у меня есть камера и несколько слоев, которые существуют в трехмерном пространстве. Выберите слой Camera 1, Layer 4 и нажмите P на клавиатуре, чтобы открыть Position. Проведите по параметру X камеры, чтобы увидеть глубину сцены. Хотя эти слои плоские, они существуют в разных плоскостях на глубине Z, поэтому мы получаем восприятие реального 3D. Вернитесь на панель «Проект», дважды щелкните композицию 03_APEAK — CINEMA 4D и обратите внимание, что эта композиция на самом деле содержит элемент с истинной трехмерной глубиной.Если мы посмотрим на временную шкалу, перейдите к слою 4, и вы увидите, что у нас есть слой Shape, и этот слой Shape был создан путем преобразования этого слоя Illustrator. Итак, я выберу слой 4 и нажму R, чтобы открыть настройки поворота и ориентации. Если вы щелкните и перетащите поворот по оси Y, вы увидите, что этот объект является настоящим трехмерным объектом, доступным только в CINEMA 4D Renderer. Когда вы находитесь в CINEMA 4D Renderer, если вы перейдете в правый верхний угол панели Composition, вы увидите кнопку с надписью CINEMA 4D.Идите вперед и нажмите на это, и вы заметите, что эта кнопка также перенесет вас в настройки композиции в области 3D-рендеринга, чтобы вы могли снова изменить композицию на другой рендерер. Просто поймите, если вам нужна настоящая трехмерная глубина в ваших объектах, вам нужно использовать CINEMA 4D Renderer.
Когда вы находитесь в CINEMA 4D Renderer, если вы перейдете в правый верхний угол панели Composition, вы увидите кнопку с надписью CINEMA 4D.Идите вперед и нажмите на это, и вы заметите, что эта кнопка также перенесет вас в настройки композиции в области 3D-рендеринга, чтобы вы могли снова изменить композицию на другой рендерер. Просто поймите, если вам нужна настоящая трехмерная глубина в ваших объектах, вам нужно использовать CINEMA 4D Renderer.
Что вы узнали: выбирайте между рендерерами
Различные средства визуализации предлагают разные варианты отображения трехмерных элементов в композиции.Композиции могут содержать как 2D-, так и 3D-слои.
- Чтобы изменить слой с двухмерного на трехмерное пространство, на временной шкале включите переключатель трехмерного слоя справа от слоя.
- Чтобы перейти с классического средства визуализации 3D на средство визуализации Cinema 4D, щелкните синий текст Изменить средство визуализации на шкале времени.
 Затем в диалоговом окне «Настройки композиции» измените раскрывающееся меню с Classic 3D на Cinema 4D и нажмите OK.
Затем в диалоговом окне «Настройки композиции» измените раскрывающееся меню с Classic 3D на Cinema 4D и нажмите OK.
Различия между параметрами 3D с рендерерами Classic 3D и Cinema 4D:
- Classic 3D Renderer
- Композиции могут содержать режимы наложения слоев и подложки отслеживания
- Cinema 4D Renderer
- Композиции могут содержать слои с истинной трехмерной геометрией и глубиной
- Слои Illustrator могут изгибаться в трехмерном пространстве
- Текстовые слои и слои-фигуры можно преобразовать в 3D-объекты
Включите 3D на слое, чтобы расположить 2D-слои в 3D-пространстве.
Когда вы работаете с 2D-слоем в After Effects, есть возможность включить 3D только на этом слое. А когда вы это сделаете, вы получите доступ к множеству новых элементов управления. Итак, в этом уроке я покажу вам не только, как включить 3D для 2D-слоев, но и как сохранить контроль над этими слоями, когда они находятся в 3D-пространстве. Для начала перейдем к временной шкале и выберем Layer 1. Нажмите P на клавиатуре, чтобы открыть данные Position, и вы увидите, что параметры X и Y являются параметрами, то есть они существуют в 2D-пространстве.Убедитесь, что ваша панель переключателей активна. Если вы не переключаете свои переключатели и режимы на свои переключатели и убедитесь, что 3D включен здесь, с правой стороны слоя 1. Как только вы включите 3D, вы должны заметить, что теперь у нас есть X, Y и Z. У нас также есть Ориентация в В дополнение к Вращению и у нас есть Параметры Материала. Теперь перейдем к панели Composition. Нажмите кнопку «Точка» на клавиатуре, чтобы увеличить масштаб не один, а два раза, пока не достигнете 200%. Это сложно увидеть, но здесь есть ручки управления.Итак, если я наведу курсор на этот зеленый управляющий маркер, когда я перейду к этой основной точке, вы увидите букву Y, означающую, что я буду перемещать ее по оси Y, поэтому щелкните и перетащите зеленый маркер, чтобы переместить этот слой только по оси Y ось.
Итак, в этом уроке я покажу вам не только, как включить 3D для 2D-слоев, но и как сохранить контроль над этими слоями, когда они находятся в 3D-пространстве. Для начала перейдем к временной шкале и выберем Layer 1. Нажмите P на клавиатуре, чтобы открыть данные Position, и вы увидите, что параметры X и Y являются параметрами, то есть они существуют в 2D-пространстве.Убедитесь, что ваша панель переключателей активна. Если вы не переключаете свои переключатели и режимы на свои переключатели и убедитесь, что 3D включен здесь, с правой стороны слоя 1. Как только вы включите 3D, вы должны заметить, что теперь у нас есть X, Y и Z. У нас также есть Ориентация в В дополнение к Вращению и у нас есть Параметры Материала. Теперь перейдем к панели Composition. Нажмите кнопку «Точка» на клавиатуре, чтобы увеличить масштаб не один, а два раза, пока не достигнете 200%. Это сложно увидеть, но здесь есть ручки управления.Итак, если я наведу курсор на этот зеленый управляющий маркер, когда я перейду к этой основной точке, вы увидите букву Y, означающую, что я буду перемещать ее по оси Y, поэтому щелкните и перетащите зеленый маркер, чтобы переместить этот слой только по оси Y ось. Нажмите W на клавиатуре, чтобы получить доступ к инструменту вращения, и наведите курсор на ту же самую ось. Как только вы увидите букву Y, нажмите и перетащите, и теперь мы вращаем этот 2D-слой в 3D-пространстве по оси Y. То же самое касается осей X и Z. Теперь я просто нажимаю Ctrl + Z в Windows или Command + Z на Mac, чтобы отменить действие, и нажимаю V на клавиатуре, чтобы взять инструмент «Выделение».Наведите указатель мыши на любой из параметров, нажмите и перетащите, чтобы очистить этот параметр. Если при перетаскивании удерживать нажатой клавишу Shift, прокрутка будет выполняться в 10 раз быстрее. Я нажму Ctrl + Z в Windows или Command + Z на Mac, чтобы отменить. После того, как вы включили 3D на слое, всегда разумно смотреть в верхний правый угол панели «Композиция». Здесь After Effects сообщит вам, в каком рендерере вы сейчас работаете. Если вы решили, что выбрали неправильный рендерер, вы всегда можете просто нажать эту кнопку, чтобы перейти к настройкам композиции и изменить рендереры.
Нажмите W на клавиатуре, чтобы получить доступ к инструменту вращения, и наведите курсор на ту же самую ось. Как только вы увидите букву Y, нажмите и перетащите, и теперь мы вращаем этот 2D-слой в 3D-пространстве по оси Y. То же самое касается осей X и Z. Теперь я просто нажимаю Ctrl + Z в Windows или Command + Z на Mac, чтобы отменить действие, и нажимаю V на клавиатуре, чтобы взять инструмент «Выделение».Наведите указатель мыши на любой из параметров, нажмите и перетащите, чтобы очистить этот параметр. Если при перетаскивании удерживать нажатой клавишу Shift, прокрутка будет выполняться в 10 раз быстрее. Я нажму Ctrl + Z в Windows или Command + Z на Mac, чтобы отменить. После того, как вы включили 3D на слое, всегда разумно смотреть в верхний правый угол панели «Композиция». Здесь After Effects сообщит вам, в каком рендерере вы сейчас работаете. Если вы решили, что выбрали неправильный рендерер, вы всегда можете просто нажать эту кнопку, чтобы перейти к настройкам композиции и изменить рендереры. Теперь всякий раз, когда я включаю и позиционирую 2D-слои в 3D-пространстве, я должен сказать вам, что чаще всего очищаю параметры на временной шкале. Потому что, если в вашей композиции задействовано много слоев, иногда трудно убедиться, что вы можете щелкнуть непосредственно по одной из этих крошечных точек, когда вы перемещаете объект. Иногда я нахожу, что проще просто очистить параметры на временной шкале.
Теперь всякий раз, когда я включаю и позиционирую 2D-слои в 3D-пространстве, я должен сказать вам, что чаще всего очищаю параметры на временной шкале. Потому что, если в вашей композиции задействовано много слоев, иногда трудно убедиться, что вы можете щелкнуть непосредственно по одной из этих крошечных точек, когда вы перемещаете объект. Иногда я нахожу, что проще просто очистить параметры на временной шкале.
Что вы узнали: размещение 2D-слоев в 3D-пространстве
- Чтобы включить 3D на слое, на шкале времени используйте переключатель Переключатели / режимы для просмотра переключателей и включите переключатель 3D Layer справа от слоя.
- Включение 3D на слое открывает параметры для изменения положения слоя в трехмерном пространстве, а также параметры материалов для того, как этот слой отображается в композиции.
- Чтобы разместить трехмерный слой в пространстве, используйте ручки оси на панели «Композиция» или прокрутите значения параметров на временной шкале.

- Нажмите кнопку «Средство визуализации» в верхнем правом углу панели композиции, если вы хотите изменить средства визуализации.
Добавьте источники света в композицию, содержащую 3D-слои.
Включение 3D на слое — это первый шаг в попытке создать немного большей глубины в вашем проекте, но второй шаг — это фактически добавление источников света в проект. Перейдите на временную шкалу, и вы заметите, что все слои в настоящее время существуют в трехмерном пространстве. Начните снизу, щелкните и перетащите вверх по слоям, чтобы выбрать их все, и нажмите P, чтобы открыть данные о положении. Я хотел бы обратить внимание на то, где существуют слои в пространстве Z, особенно когда я смотрю прямо, потому что сейчас у меня действительно нет особого чувства перспективы.Два верхних слоя ближе к нам на 100 пикселей. Итак, нажмите P еще раз, чтобы скрыть данные о положении, и щелкните внизу временной шкалы, чтобы отменить выбор всех этих слоев. Давайте добавим свет в сцену, чтобы создать больше перспективы. Поднимитесь в меню «Слой» и выберите «Новый», «Свет» … В After Effects есть четыре различных типа источников света. Итак, щелкните раскрывающийся список Light Type и начнем с параллельного света. Я дам вам краткое изложение каждого из источников света. Параллельный свет — отличный источник света, если вы хотите, чтобы свет был ровным, но для него задано направление.Он не распространяется, как свет от лампочки. Это больше похоже на солнечный свет. Щелкните раскрывающийся список и выберите Точечный свет. Это очень похоже на типичный сценический свет, где вы можете управлять углом конуса света и мягкостью пера. На этом свете есть Falloff, и вы можете отбрасывать тени. Теперь ваши настройки освещения могут отличаться от моих, и это нормально. Источники света имеют тенденцию запоминать любые предыдущие настройки, которые использовались при последнем создании источника света.Вернитесь вверх в раскрывающемся списке Light Type и выберите Point light.
Давайте добавим свет в сцену, чтобы создать больше перспективы. Поднимитесь в меню «Слой» и выберите «Новый», «Свет» … В After Effects есть четыре различных типа источников света. Итак, щелкните раскрывающийся список Light Type и начнем с параллельного света. Я дам вам краткое изложение каждого из источников света. Параллельный свет — отличный источник света, если вы хотите, чтобы свет был ровным, но для него задано направление.Он не распространяется, как свет от лампочки. Это больше похоже на солнечный свет. Щелкните раскрывающийся список и выберите Точечный свет. Это очень похоже на типичный сценический свет, где вы можете управлять углом конуса света и мягкостью пера. На этом свете есть Falloff, и вы можете отбрасывать тени. Теперь ваши настройки освещения могут отличаться от моих, и это нормально. Источники света имеют тенденцию запоминать любые предыдущие настройки, которые использовались при последнем создании источника света.Вернитесь вверх в раскрывающемся списке Light Type и выберите Point light. Точечный свет не имеет угла конуса или растушевки, но я могу настроить интенсивность. Он разбрасывает свет во все стороны, как лампочка без абажура. Позвольте мне на секунду объяснить Falloff. Нажмите на раскрывающийся список для Falloff, и вы можете выбрать None, если вы не хотите, чтобы свет имел Falloff. В девяти случаях из десяти я выбираю Smooth, потому что он работает быстрее всех. Если вам нужны реалистичные тени, выберите Inverse Square Clamped.Позвольте мне объяснить Smooth. При выборе Smooth радиус 500 означает, что свет со 100% -ной интенсивностью погаснет на 500 пикселей, а затем он начнет падать по интенсивности еще на 500 пикселей, пока не достигнет интенсивности 0. Хорошо. Вернитесь обратно в Light Type и давайте выберем Ambient light. Это отличный способ просто добавить общую яркость к сцене или, если вы выберете отрицательное значение, вы можете затемнить сцену. Теперь щелкните раскрывающийся список и выберите «Точечный свет». Я оставлю белый цвет и оставлю все остальные настройки такими же.
Точечный свет не имеет угла конуса или растушевки, но я могу настроить интенсивность. Он разбрасывает свет во все стороны, как лампочка без абажура. Позвольте мне на секунду объяснить Falloff. Нажмите на раскрывающийся список для Falloff, и вы можете выбрать None, если вы не хотите, чтобы свет имел Falloff. В девяти случаях из десяти я выбираю Smooth, потому что он работает быстрее всех. Если вам нужны реалистичные тени, выберите Inverse Square Clamped.Позвольте мне объяснить Smooth. При выборе Smooth радиус 500 означает, что свет со 100% -ной интенсивностью погаснет на 500 пикселей, а затем он начнет падать по интенсивности еще на 500 пикселей, пока не достигнет интенсивности 0. Хорошо. Вернитесь обратно в Light Type и давайте выберем Ambient light. Это отличный способ просто добавить общую яркость к сцене или, если вы выберете отрицательное значение, вы можете затемнить сцену. Теперь щелкните раскрывающийся список и выберите «Точечный свет». Я оставлю белый цвет и оставлю все остальные настройки такими же. Intensity 100%, Cone Angle 90 °, Cone Feather 50%, Falloff Smooth, Radius 500, Falloff Distance 500. Я включил Casts Shadows и установил тени на 75% Darkness с Diffusion 10 px. Когда я нажимаю ОК, свет добавляется в сцену, и трудно увидеть, что происходит. На временной шкале, поскольку выбран прожектор 1, мы можем просто нажать T, чтобы открыть настройки интенсивности для этого прожектора 1. Щелкните и перетащите вправо, чтобы увеличить интенсивность этого света. Если вы нажмете AA довольно быстро, вы получите все параметры освещения.Чтобы попытаться смягчить края этого источника света, давайте нажмем на Cone Angle и проведем скрабом и посмотрим, имеет ли это большое значение. И это действительно не так. У меня есть скрытое подозрение, что проблема в радиусе падения. Итак, я собираюсь перейти к настройке Радиуса для спада, щелкнуть и перетащить, чтобы увеличить Радиус спада, и, конечно же, свет не попадал достаточно далеко, чтобы действительно достичь нашего фона. Давайте продолжим и увеличим радиус до 1160.
Intensity 100%, Cone Angle 90 °, Cone Feather 50%, Falloff Smooth, Radius 500, Falloff Distance 500. Я включил Casts Shadows и установил тени на 75% Darkness с Diffusion 10 px. Когда я нажимаю ОК, свет добавляется в сцену, и трудно увидеть, что происходит. На временной шкале, поскольку выбран прожектор 1, мы можем просто нажать T, чтобы открыть настройки интенсивности для этого прожектора 1. Щелкните и перетащите вправо, чтобы увеличить интенсивность этого света. Если вы нажмете AA довольно быстро, вы получите все параметры освещения.Чтобы попытаться смягчить края этого источника света, давайте нажмем на Cone Angle и проведем скрабом и посмотрим, имеет ли это большое значение. И это действительно не так. У меня есть скрытое подозрение, что проблема в радиусе падения. Итак, я собираюсь перейти к настройке Радиуса для спада, щелкнуть и перетащить, чтобы увеличить Радиус спада, и, конечно же, свет не попадал достаточно далеко, чтобы действительно достичь нашего фона. Давайте продолжим и увеличим радиус до 1160. 0. Теперь мы также можем увеличить угол конуса до значения примерно 141.0 ° Итак, у меня радиус 1160,0, угол конуса 141,0 °, и я верну интенсивность к нормальному уровню около 112%. Может не так уж мало, давайте сделаем 125%. Вот и все. Теперь у нас есть действительно красивый свет в этой области. Чтобы заполнить края, давайте добавим еще один свет. Я перейду в меню «Слой» и выберу «Новый», «Свет» … и на этот раз вместо «Прожектор» щелкните раскрывающийся список и просто добавьте «Окружающий свет». Мы снизим интенсивность для Ambient Light 1 примерно до 42% и нажмем ОК.И это определенно должно немного скрасить сцену. Теперь, когда фон находится под контролем, давайте посмотрим, можем ли мы добавить больше измерения, если логотип и слово отбрасывают тень. Сверните слой 2 и выберите слои 3 и 4. Щелкните один, удерживая клавишу Shift, щелкните другой. Достаточно быстро нажмите AA на клавиатуре, чтобы открыть Параметры материала. Затем включите Casts Shadows. Выберите Layer 2 и нажмите P, чтобы открыть позицию.
0. Теперь мы также можем увеличить угол конуса до значения примерно 141.0 ° Итак, у меня радиус 1160,0, угол конуса 141,0 °, и я верну интенсивность к нормальному уровню около 112%. Может не так уж мало, давайте сделаем 125%. Вот и все. Теперь у нас есть действительно красивый свет в этой области. Чтобы заполнить края, давайте добавим еще один свет. Я перейду в меню «Слой» и выберу «Новый», «Свет» … и на этот раз вместо «Прожектор» щелкните раскрывающийся список и просто добавьте «Окружающий свет». Мы снизим интенсивность для Ambient Light 1 примерно до 42% и нажмем ОК.И это определенно должно немного скрасить сцену. Теперь, когда фон находится под контролем, давайте посмотрим, можем ли мы добавить больше измерения, если логотип и слово отбрасывают тень. Сверните слой 2 и выберите слои 3 и 4. Щелкните один, удерживая клавишу Shift, щелкните другой. Достаточно быстро нажмите AA на клавиатуре, чтобы открыть Параметры материала. Затем включите Casts Shadows. Выберите Layer 2 и нажмите P, чтобы открыть позицию. Давайте проведем по параметру X и немного отодвинем его в сторону, чтобы тень как бы появилась сбоку.Теперь логотип определенно выскакивает из фона. И помните, что если вы хотите настроить то, как свет взаимодействует в сцене, это баланс между настройками света и параметрами материала слоев, которые освещает свет.
Давайте проведем по параметру X и немного отодвинем его в сторону, чтобы тень как бы появилась сбоку.Теперь логотип определенно выскакивает из фона. И помните, что если вы хотите настроить то, как свет взаимодействует в сцене, это баланс между настройками света и параметрами материала слоев, которые освещает свет.
Что вы узнали: добавление света в композицию
Добавьте источники света в сцену, чтобы создать больше перспективы. Освещение влияет только на слои, для которых включен 3D.
- Выберите Layer> New> Light , чтобы добавить свет в композицию.
- Выберите тип света в меню Light Type в диалоговом окне Light Settings. В After Effects есть четыре типа источников света:
- Параллельный свет имеет непрерывное направление без какого-либо распространения, как у лазера.
- Прожектор — это направленный свет с расширением, мягкостью и спадом, как у сценического прожектора.

- Точечный свет — это всенаправленный свет с мягкостью и затуханием, как у голой лампочки.
- Окружающий свет — это источник света без положения или спада, который управляет общей яркостью сцены, поэтому он не может отбрасывать тени.
- Выделив светлый слой на шкале времени, быстро дважды нажмите клавишу A на клавиатуре (AA), чтобы открыть параметры освещения для этого слоя. Поэкспериментируйте с настройками освещения, такими как Интенсивность , Радиус и Угол конуса .
Источники света работают вместе с параметрами материала 3D-слоев, чтобы управлять внешним видом слоев, которые они освещают, и появлением теней между слоями. - Выделив один или несколько 3D-слоев, дважды быстро нажмите клавишу A (AA), чтобы открыть параметры материала для выбранных слоев. Включите параметр Casts Shadows . Затем выберите светлый слой и настройте его параметр Position , чтобы воздействовать на тень.

Добавить камеру в композицию.
Итак, вы прошли процесс позиционирования слоев в трехмерном пространстве, вы добавили несколько источников света, вы настроили параметры материала и теперь для создания финальной анимации все, что нам нужно сделать, это добавить камеру в сцену. .Итак, для начала посмотрим на нашу временную шкалу. И, конечно же, у нас есть три разных источника света, которые находятся в сцене, и у нас есть несколько слоев с включенным 3D. Итак, чтобы добавить камеру, поднимитесь в меню «Слой» и выберите «Создать», «Камера» … Есть два разных типа камер, из которых мы можем выбирать. Нажмите на тип камеры и сначала выберите камеру с одним узлом. Перейдите в раскрывающийся список Preset, нажмите на него, и вы заметите, что у нас есть несколько разных фокусных расстояний, и они предназначены для работы как объективы DSLR.Итак, я выбираю объектив 50 мм, спускаюсь вниз и нажимаю ОК. В сцену добавлена камера, и, чтобы все было организовано, я помещаю ее поверх всех источников света. Нажмите P, чтобы открыть данные о положении этой камеры 1. А затем, чтобы увидеть сцену более четко, я хочу изменить вид на панели «Композиция». Итак, перейдите в нижнюю правую область панели «Композиция» и щелкните раскрывающийся список, где написано 1 вид, переключите его на 2 вида — по горизонтали, а затем щелкните здесь слева, чтобы сделать этот вид активным.Нажмите клавишу запятая, чтобы уменьшить масштаб. Я дважды нажал на нее, затем нажал и удерживал пробел, чтобы получить инструмент «Рука», затем щелкнул и перетащил вверх, чтобы мы действительно могли видеть камеру в сцене. Теперь с камерой с одним узлом, если я проведу по оси X, она будет двигаться идеально параллельно тому, на что она смотрит в сцене. Но я не обязательно этого хочу. Итак, я собираюсь отключить видимость для камеры 1. Вернитесь в меню «Слой» и выберите «Создать», «Камера» … На этот раз в поле «Тип» измените его на «Двухузловую камеру» и нажмите «ОК».
В сцену добавлена камера, и, чтобы все было организовано, я помещаю ее поверх всех источников света. Нажмите P, чтобы открыть данные о положении этой камеры 1. А затем, чтобы увидеть сцену более четко, я хочу изменить вид на панели «Композиция». Итак, перейдите в нижнюю правую область панели «Композиция» и щелкните раскрывающийся список, где написано 1 вид, переключите его на 2 вида — по горизонтали, а затем щелкните здесь слева, чтобы сделать этот вид активным.Нажмите клавишу запятая, чтобы уменьшить масштаб. Я дважды нажал на нее, затем нажал и удерживал пробел, чтобы получить инструмент «Рука», затем щелкнул и перетащил вверх, чтобы мы действительно могли видеть камеру в сцене. Теперь с камерой с одним узлом, если я проведу по оси X, она будет двигаться идеально параллельно тому, на что она смотрит в сцене. Но я не обязательно этого хочу. Итак, я собираюсь отключить видимость для камеры 1. Вернитесь в меню «Слой» и выберите «Создать», «Камера» … На этот раз в поле «Тип» измените его на «Двухузловую камеру» и нажмите «ОК». Нажмите P, чтобы открыть позицию, и с помощью двухузловой камеры прокрутите по оси X, и вы заметите, что эта камера будет постоянно указывать на середину сцены. Теперь, удерживая Shift на клавиатуре, щелкните и перетащите X, пока мы не отойдем далеко в сторону, примерно так. Щелкните секундомер, чтобы добавить первый ключевой кадр. Переместитесь на 3 секунды вниз по шкале времени, наведите указатель мыши на параметр X, щелкните и перетащите, а затем удерживайте Shift после того, как начнете перетаскивать, и это даст нам хорошее движение к камере.Обратите внимание, как только мы фактически установили два положения камеры, у траектории движения есть ручки. Итак, здесь я нажимаю на эту ручку, я просто немного ее растягиваю, и я могу сделать то же самое с этой левой ручкой. А теперь мы можем придать нашей камере небольшую дугу, пока она вращается. Чтобы просмотреть это, давайте щелкнем здесь справа от окна просмотра, чтобы активировать активную сторону камеры, а затем изменим наши представления с 2 видов на 1, а затем нажмите клавишу пробела.
Нажмите P, чтобы открыть позицию, и с помощью двухузловой камеры прокрутите по оси X, и вы заметите, что эта камера будет постоянно указывать на середину сцены. Теперь, удерживая Shift на клавиатуре, щелкните и перетащите X, пока мы не отойдем далеко в сторону, примерно так. Щелкните секундомер, чтобы добавить первый ключевой кадр. Переместитесь на 3 секунды вниз по шкале времени, наведите указатель мыши на параметр X, щелкните и перетащите, а затем удерживайте Shift после того, как начнете перетаскивать, и это даст нам хорошее движение к камере.Обратите внимание, как только мы фактически установили два положения камеры, у траектории движения есть ручки. Итак, здесь я нажимаю на эту ручку, я просто немного ее растягиваю, и я могу сделать то же самое с этой левой ручкой. А теперь мы можем придать нашей камере небольшую дугу, пока она вращается. Чтобы просмотреть это, давайте щелкнем здесь справа от окна просмотра, чтобы активировать активную сторону камеры, а затем изменим наши представления с 2 видов на 1, а затем нажмите клавишу пробела. Загрузка в ОЗУ и кэширование всего, чтобы вы могли его увидеть, может занять секунду.Через магию редактирования я просто покажу вам, как это выглядит через секунду. Вероятно, это заняло некоторое время, но в сцене было много источников света с множеством различных настроек. И это то, о чем вы должны знать, когда анимируете объекты в трехмерном пространстве, но когда дело доходит до полета камер через трехмерную сцену, у вас есть два варианта: одноузловая или двухузловая камера. Интересна двухузловая камера. Итак, если вы хотите вращаться вокруг чего-то вроде того, что мы только что сделали в нашей сцене, убедитесь, что вы используете камеру с двумя узлами.
Загрузка в ОЗУ и кэширование всего, чтобы вы могли его увидеть, может занять секунду.Через магию редактирования я просто покажу вам, как это выглядит через секунду. Вероятно, это заняло некоторое время, но в сцене было много источников света с множеством различных настроек. И это то, о чем вы должны знать, когда анимируете объекты в трехмерном пространстве, но когда дело доходит до полета камер через трехмерную сцену, у вас есть два варианта: одноузловая или двухузловая камера. Интересна двухузловая камера. Итак, если вы хотите вращаться вокруг чего-то вроде того, что мы только что сделали в нашей сцене, убедитесь, что вы используете камеру с двумя узлами.
Что вы узнали: добавление камеры в композицию для полета через сцену
Добавьте камеру в сцену для создания анимации. Только слои с включенным 3D будут перемещаться при движении камеры.
- Чтобы добавить камеру в композицию, выберите Layer> New> Camera .

- Выберите тип камеры в меню Тип в диалоговом окне «Настройки камеры». Есть два типа камер:
One-Node Camera перемещается как ручная камера.
Двухузловая камера всегда указывает на интересующую точку; поэтому выберите его, если вы хотите анимировать камеру, вращающуюся вокруг объекта. - Выберите «2 вида» в раскрывающемся меню « View Layout » в правом нижнем углу панели «Композиция» для просмотра сцены под разными углами.
- Запишите несколько ключевых кадров для положения камеры, чтобы создать траекторию движения для ее анимации. Вытяните маркеры на траектории движения, чтобы создать дугу для анимации камеры.
Используйте Cinema 4D Renderer для выдавливания 3D-текста.
Хотя размещение слоев в трехмерном пространстве может быть забавным и захватывающим, это намного интереснее, когда вы действительно начинаете создавать настоящую трехмерную геометрию. Итак, этим мы и займемся в этом уроке. И что делает это возможным, так это CINEMA 4D Renderer. Перейдите на временную шкалу и выберите слой 1, и если вы посмотрите на правую часть панели переключателей, вы заметите, что 3D был включен.Идите вперед и нажмите P, чтобы открыть Position, и обратите внимание, что он перемещен на 90 пикселей ближе к нам по оси Z. Теперь, если вы сверните слой 1 и откроете его параметры, у нас будут параметры преобразования, а если мы свернем параметры преобразования, у нас будут параметры материала, но у нас нет параметров геометрии. Итак, давайте нажмем на слова «Сменить рендерер …». Это откроет настройки композиции на вкладке «3D-рендерер». Если вы нажмете на раскрывающийся список, вы сможете выбрать CINEMA 4D. Сделайте это, а затем нажмите OK, чтобы установить CINEMA 4D в качестве средства визуализации.Теперь у нас есть полный доступ к нашим параметрам геометрии. Идите вперед и откройте Параметры геометрии, и поскольку это был слой Illustrator, у меня есть вариант Кривизны.
Итак, этим мы и займемся в этом уроке. И что делает это возможным, так это CINEMA 4D Renderer. Перейдите на временную шкалу и выберите слой 1, и если вы посмотрите на правую часть панели переключателей, вы заметите, что 3D был включен.Идите вперед и нажмите P, чтобы открыть Position, и обратите внимание, что он перемещен на 90 пикселей ближе к нам по оси Z. Теперь, если вы сверните слой 1 и откроете его параметры, у нас будут параметры преобразования, а если мы свернем параметры преобразования, у нас будут параметры материала, но у нас нет параметров геометрии. Итак, давайте нажмем на слова «Сменить рендерер …». Это откроет настройки композиции на вкладке «3D-рендерер». Если вы нажмете на раскрывающийся список, вы сможете выбрать CINEMA 4D. Сделайте это, а затем нажмите OK, чтобы установить CINEMA 4D в качестве средства визуализации.Теперь у нас есть полный доступ к нашим параметрам геометрии. Идите вперед и откройте Параметры геометрии, и поскольку это был слой Illustrator, у меня есть вариант Кривизны. Щелкните этот параметр Percentage, перетащите его вправо и отпустите, и вы заметите, что он создал кривую для слоя. Если вы увеличите количество сегментов, эта кривая сгладится. Чтобы более четко это увидеть, выберите Layer 1 и нажмите R, чтобы открыть настройки Rotation Orientation, и прокрутите параметр Y Rotation, и здесь вы увидите, что слой изогнут по кривой.Продолжайте и нажмите Ctrl + Z несколько раз, пока не вернетесь к исходному плоскому слою. Давайте преобразуем это, чтобы мы могли выдавить настоящие 3D-данные. Выбрав Layer 1, перейдите в меню Layer и выберите Create Shapes from Vector Layer. Это даст мне слой Shape, и пока мы на нем, сделаем то же самое для слоя 3. Выберите слой 3 и вместо того, чтобы подниматься в меню слоя, просто щелкните правой кнопкой мыши или Ctrl + щелчок по слою и выберите тот же вариант. , Создание фигур из векторного слоя. Переместите только что созданный слой-фигуру под Слой 1, чтобы они оба вместе.Выбрав слой 2, удерживайте нажатой клавишу Shift и щелкните слой 1, чтобы были выделены оба слоя, и очень быстро нажмите AA, чтобы открыть параметры геометрии и параметры материала, и я прокручу вверх по временной шкале, чтобы перейти к параметрам геометрии.
Щелкните этот параметр Percentage, перетащите его вправо и отпустите, и вы заметите, что он создал кривую для слоя. Если вы увеличите количество сегментов, эта кривая сгладится. Чтобы более четко это увидеть, выберите Layer 1 и нажмите R, чтобы открыть настройки Rotation Orientation, и прокрутите параметр Y Rotation, и здесь вы увидите, что слой изогнут по кривой.Продолжайте и нажмите Ctrl + Z несколько раз, пока не вернетесь к исходному плоскому слою. Давайте преобразуем это, чтобы мы могли выдавить настоящие 3D-данные. Выбрав Layer 1, перейдите в меню Layer и выберите Create Shapes from Vector Layer. Это даст мне слой Shape, и пока мы на нем, сделаем то же самое для слоя 3. Выберите слой 3 и вместо того, чтобы подниматься в меню слоя, просто щелкните правой кнопкой мыши или Ctrl + щелчок по слою и выберите тот же вариант. , Создание фигур из векторного слоя. Переместите только что созданный слой-фигуру под Слой 1, чтобы они оба вместе.Выбрав слой 2, удерживайте нажатой клавишу Shift и щелкните слой 1, чтобы были выделены оба слоя, и очень быстро нажмите AA, чтобы открыть параметры геометрии и параметры материала, и я прокручу вверх по временной шкале, чтобы перейти к параметрам геометрии. Поскольку оба слоя выбраны, когда я сделаю это изменение, они оба изменятся. Итак, установите глубину выдавливания 40,0 и нажмите Enter на клавиатуре. Это придало глубину нашему объекту, но мы пока не можем этого увидеть. Итак, нажмите R, чтобы открыть настройки ориентации поворота, а затем щелкните и перетащите поворот по оси Y.Я доведу до +29.0. Это дает мне хороший обзор моего 3D-объекта, но я действительно не могу его видеть, пока не добавлю свет в сцену. Итак, поднимитесь в меню «Слой» и выберите «Новый», «Свет» … Для источника света я просто уберу здесь настройки «Свет», щелкну раскрывающееся меню «Тип освещения» и выберем точечный свет. Установите интенсивность на 100%, мы можем оставить выбранными параметры Falloff и Casts Shadows, а затем нажать OK. Теперь, когда в сцене появился свет, вы можете увидеть, что у меня действительно настоящая трехмерная геометрия.Нажмите P, чтобы открыть настройки света, и проведите по оси Z, чтобы переместить свет дальше или ближе к геометрии. Теперь, когда вы работаете в CINEMA 4D Renderer, есть одна вещь, на которую действительно стоит обратить внимание, — это окончательные настройки рендеринга.
Поскольку оба слоя выбраны, когда я сделаю это изменение, они оба изменятся. Итак, установите глубину выдавливания 40,0 и нажмите Enter на клавиатуре. Это придало глубину нашему объекту, но мы пока не можем этого увидеть. Итак, нажмите R, чтобы открыть настройки ориентации поворота, а затем щелкните и перетащите поворот по оси Y.Я доведу до +29.0. Это дает мне хороший обзор моего 3D-объекта, но я действительно не могу его видеть, пока не добавлю свет в сцену. Итак, поднимитесь в меню «Слой» и выберите «Новый», «Свет» … Для источника света я просто уберу здесь настройки «Свет», щелкну раскрывающееся меню «Тип освещения» и выберем точечный свет. Установите интенсивность на 100%, мы можем оставить выбранными параметры Falloff и Casts Shadows, а затем нажать OK. Теперь, когда в сцене появился свет, вы можете увидеть, что у меня действительно настоящая трехмерная геометрия.Нажмите P, чтобы открыть настройки света, и проведите по оси Z, чтобы переместить свет дальше или ближе к геометрии. Теперь, когда вы работаете в CINEMA 4D Renderer, есть одна вещь, на которую действительно стоит обратить внимание, — это окончательные настройки рендеринга. Итак, перейдите в правый верхний угол панели «Композиция» и щелкните значок гаечного ключа. Здесь, в параметрах рендеринга CINEMA 4D, мой был установлен справа от типичного, ваш может быть установлен как черновик, я обычно работаю с настройками черновика, когда создаю анимацию, а затем, непосредственно перед тем, как я перейду к рендерингу своей композиции, я меняю это до чуть выше среднего раздела здесь, пока я не увижу, что сглаживание переключено на Лучшее, и не нажму ОК.Итак, есть намного больше настроек, которые вы можете выполнить в параметрах материала слоя CINEMA 4D, но вы понимаете основы создания 3D-геометрии в CINEMA 4D. Слои Illustrator могут быть преобразованы в слои-фигуры, а слои-фигуры могут иметь истинную глубину, и любые текстовые слои также могут иметь истинное 3D-изображение, созданное на их основе.
Итак, перейдите в правый верхний угол панели «Композиция» и щелкните значок гаечного ключа. Здесь, в параметрах рендеринга CINEMA 4D, мой был установлен справа от типичного, ваш может быть установлен как черновик, я обычно работаю с настройками черновика, когда создаю анимацию, а затем, непосредственно перед тем, как я перейду к рендерингу своей композиции, я меняю это до чуть выше среднего раздела здесь, пока я не увижу, что сглаживание переключено на Лучшее, и не нажму ОК.Итак, есть намного больше настроек, которые вы можете выполнить в параметрах материала слоя CINEMA 4D, но вы понимаете основы создания 3D-геометрии в CINEMA 4D. Слои Illustrator могут быть преобразованы в слои-фигуры, а слои-фигуры могут иметь истинную глубину, и любые текстовые слои также могут иметь истинное 3D-изображение, созданное на их основе.
Что вы узнали: создание экструдированного 3D-логотипа с шрифтом в композиции
Средство визуализации Cinema 4D должно использоваться для создания геометрии с глубиной 3D.
- Щелкните синие слова Изменить средство визуализации на временной шкале 3D-слоя, чтобы открыть диалоговое окно «Параметры композиции».
- Измените раскрывающееся меню «Рендеринг» на Cinema 4D и нажмите «ОК». Теперь доступны параметры геометрии.
- Слои Illustrator могут содержать кривизну в средстве визуализации Cinema 4D. Выбрав слой Illustrator на шкале времени, настройте Кривизна в параметрах геометрии.
- Вы можете выдавливать истинные 3D-данные из слоя-фигуры.Чтобы создать слой-фигуру из одного или нескольких слоев Illustrator, содержащих текст или объекты, выберите слои Illustrator на временной шкале и выберите «Слой »> «Создать фигуры из векторного слоя» . Затем настройте Глубина выдавливания в параметрах геометрии слоя-фигуры, чтобы создать трехмерную геометрию.
- Выберите Layer> New> Light , чтобы добавить света в композицию, чтобы выдавливание выглядело более объемным.

- Чтобы установить параметры рендеринга для модуля рендеринга Cinema 4D, щелкните значок гаечного ключа в правом верхнем углу панели «Композиция».В диалоговом окне «Параметры рендерера Cinema 4D» перетащите верхний ползунок вправо, пока параметр «Сглаживание » не изменится на Лучшее , затем нажмите «ОК».
| 3D-эффект | Пример изображения | Описание |
|---|---|---|
| Аддитивный градиент цвета | Градиент с аддитивным цветовым эффектом, который добавляет вертикальный градиент ко всей сцене и затем аддитивно смешивает его со всеми другими компонентами в 3D виде.Аддитивное смешивание добавляет значения пикселей градиента и 3D вида, делая результат светлее. Белые области не меняются, а черные области того же цвета, что и градиент. Свойства Top Color и Bottom Color определяют цвета, используемые для градиента в верхней и нижней частях экрана. | |
| Размытие | Простое однопроходное размытие. Свойство Amount определяет степень размытия. | |
| Мазки кистью | Эффект шума мазков кисти, имитирующий художественное рисование изображения. Свойство Образец текстуры шума определяет карту текстуры шума кисти как текстуру. Свойство Length указывает, как далеко смещать изображение с помощью кисти. Свойство Size определяет масштаб кисти. Меньшие значения приводят к более тонкой кисти. Свойство Угол определяет угол поворота текстуры шума кисти. | |
| Хроматическая аберрация | Эффект хроматической аберрации. В реальной жизни хроматическая аберрация — это оптическое явление, вызывающее появление цветных полос в высококонтрастных областях. Эти цветные полосы возникают из-за того, что разные цвета преломляются под разными углами, разделяя белый свет на спектр, который называется дисперсией. Свойство Mask Texture определяет текстуру в градациях серого для управления положением и силой эффекта.Эффект сильнее всего в белых областях и слабее всего в черных областях. Свойство Amount определяет величину аберрации. Отрицательное значение инвертирует эффект. Дисперсия масштабируется в зависимости от расстояния от значения свойства Focus Depth . | |
| Color Master | Эффект настройки цвета. Свойства Red Strength , Green Strength и Blue Strength Свойства можно использовать для настройки каждого цвета отдельно, а свойство Saturation — для настройки интенсивности общей насыщенности сцены. | |
| Depth Of Field HQ Blur | Эффект размытия на основе глубины, который выполняет градиентное размытие областей изображения на основе их отклонения от заданного расстояния от камеры. Свойство Blur Amount определяет силу размытия, когда не в фокусе. Свойство Focus Distance определяет расстояние от камеры, на котором контент находится в идеальном фокусе. Свойство Focus Range определяет расстояние вокруг Focus Distance , на котором элементы полностью находятся в фокусе.Затем фокус исчезает и становится полностью размытым на одинаковом расстоянии как с ближней, так и с дальней стороны. | |
| Обесцвечивание | Эффект обесцвечивания, который снижает интенсивность всех цветов в сцене. Свойство Amount определяет степень обесцвечивания. | |
| Пульсация искажения | Эффект искажения, который добавляет круговую рябь, перемещающуюся от центра эффекта. Радиус определяет разброс между волнами. Свойство Width определяет ширину ряби, а Height определяет величину искажения. Свойство Phase определяет смещение каждой волны. Анимируйте это свойство, чтобы увидеть движение волн. Свойство Центр определяет точку фокусировки искажения. | |
| Сфера искажения | Эффект искажения, который создает трехмерный эффект обертывания сцены вокруг сферической формы. Свойство Radius определяет область искажения, а Высота определяет величину искажения. Свойство Центр определяет точку фокусировки искажения. | |
| Спираль искажения | Эффект искажения, создающий искажение в форме спирали. Свойство Radius определяет область искажения, а Strength определяет величину искажения. Свойство Центр определяет точку фокусировки искажения. | |
| Обнаружение краев | Эффект выделения краев, который делает плавные, неизменные области сцены более темными, а области сцены с резкими изменениями цвета становятся ярче, чтобы выделить края. Свойство Strength определяет силу выделения краев. | |
| Тиснение | Эффект тиснения, который заменяет каждый пиксель светом или тенью, в зависимости от границ светлого / темного на сцене.Области с низким контрастом заменяются серым фоном. Результат тиснения представляет собой скорость изменения цвета в каждом месте. Свойство Amount определяет силу эффекта тиснения. | |
| Flip | Эффект, переворачивающий всю сцену по горизонтали, вертикали или в обоих направлениях. Свойства Горизонтально и Вертикально определяют направление отражения. | |
| Fxaa | Быстрый приближенный эффект сглаживания, который удаляет некоторые артефакты из изображения, не влияя на производительность так сильно, как суперсэмплинг.Эффект Fxaa — это простое решение многих проблем с псевдонимом. Он также работает с движущимися изображениями. Однако следует отметить, что этот эффект может размывать и искажать мелкие детали текста, а в качестве эвристической техники экранного пространства он иногда может оставлять резкие края, которые в идеале должны быть сглажены. Он также работает с движущимися изображениями. Однако следует отметить, что этот эффект может размывать и искажать мелкие детали текста, а в качестве эвристической техники экранного пространства он иногда может оставлять резкие края, которые в идеале должны быть сглажены. | |
| Размытие по Гауссу | Двухпроходный эффект размытия по Гауссу, который равномерно размывает все объекты в сцене. Чтобы эффект оставался эффективным, большое значение размытия дает мозаичный результат вместо плавного размытия. Свойство Amount определяет силу размытия. | |
| HDR Bloom Tonemap | Bloom с эффектом тональной карты, который регулирует гамму и экспозицию визуализированного контента с высоким динамическим диапазоном для достижения желаемого качества изображения. Также применяет регулируемый эффект цветения к очень ярким участкам (например, отблескам солнца в автомобиле). Свойство Gamma влияет на нелинейную кривую освещения. Свойство Exposure работает как линейный множитель освещения, тем самым делая изображение ярче или темнее в целом. Свойство Blur Falloff регулирует интенсивность цветения. Более низкие значения приводят к более сильному эффекту цветения, а более высокие значения делают эффект более тонким. Свойство Tonemapping Lerp определяет силу общего эффекта цветения. Обычно нет необходимости регулировать это. Эффект цветения применяется к областям, где освещенность превышает значение Порог цветения .Значение Порог канала определяет белую точку для изображения. Обычно нет необходимости регулировать это. | |
| Размытие в движении | Эффект размытия в движении, который создает видимые полосы для быстро движущихся объектов в сцене. Примечание: Имеет видимый эффект, только если фон сцены установлен как прозрачный в поле Background Mode компонента Scene Environment .В противном случае четкий цвет фона скрывает размытие. Для получения дополнительной информации см. Установка среды сцены. Свойство Fade Amount определяет скорость затухания следа. Свойство Качество можно настроить, чтобы указать качество размытия. Повышение качества повлияет на производительность. | |
| Разброс | Шумовой эффект, который разбрасывает пиксели в сцене, создавая размытый или смазанный вид.Не меняя цвета каждого отдельного пикселя, эффект перераспределяет пиксели случайным образом, но в той же общей области, что и их исходные положения. Образец текстуры шума функционирует как карта текстуры рассеянного шума. Свойство Amount определяет степень рассеивания, а Direction задает направление, в котором должны рассеиваться пиксели. Свойство Randomize указывает, изменяется ли разброс в каждом кадре или нет. | |
| S-Curve Tonemap | Эффект тонального сопоставления, который сопоставляет цвета сцены с другими, чтобы приблизиться к появлению результата с высоким динамическим диапазоном. Свойство Наклон плеча определяет, где светлые участки теряют контраст. Свойство Shoulder Emphasis определяет степень акцента плеча. Свойство Toe Slope определяет, где тени теряют контраст. Свойство Toe Emphasis определяет величину акцента пальца. Свойство Contrast Boost увеличивает или уменьшает общую контрастность карты тонов. Уровень насыщенности определяет общий уровень насыщенности карты тонов. Свойство Gamma определяет значение гаммы тональной карты. Свойство Use Exposure указывает, будет ли значение White Point или Exposure использоваться для расчетов яркости. Свойство Точка белого определяет значение точки белого. Свойство Exposure определяет значение экспозиции. | |
| Tilt Shift | Эффект размытия при наклоне и сдвиге, который имитирует глубину резкости простым и эффективным способом. Вместо размытия на основе буфера глубины он размывает все, кроме горизонтальной или вертикальной полосы на слое. Свойство Focus Position определяет размещение полосы фокусировки в нормализованных координатах. Свойство Focus Width определяет нормализованный диапазон для положения фокуса. Объекты в этом диапазоне будут в фокусе. Свойство Blur Amount определяет степень размытия. Суммы выше 4 могут вызвать артефакты. Свойство Vertical изменяет направление эффекта с горизонтального на вертикальное, а свойство Inverted инвертирует область размытия, в результате чего центр объекта становится размытым. | |
| Виньетка | Эффект виньетки, уменьшающий яркость по направлению к периферии объекта. Свойство Strength определяет силу виньетирования, а Radius определяет его размер. Свойство Color определяет цвет, используемый для эффекта. |
Создайте эффект 3D-карты в After Effects с помощью этого БЕСПЛАТНОГО файла проекта
Узнайте, как создать коллекционную 3D-карточку полностью в After Effects. Учебник включает в себя бесплатно загружаемый файл проекта!
За последний год популярность виртуальных 3D-карт резко возросла.Визуально они довольно интригующие. Эти карты сочетают в себе характер плоской игральной карты с изображениями или анимацией, имеющими глубину и параллакс. Дизайнер Робби Тилтон создает впечатляющие образцы 3D-карт.
Дизайнер Робби Тилтон создает впечатляющие образцы 3D-карт.
В этом видеоуроке мы узнаем, как создать нашу собственную 3D-карту полностью в After Effects. Я рекомендую скачать бесплатный файл проекта, который включает в себя множество ресурсов, которые помогут вам создать свою собственную карточку по мере продвижения.
Готовы? Давайте начнем!
СКАЧАТЬ БЕСПЛАТНО ФАЙЛЫ ПРОЕКТОВ 3D КАРТЫ ПОСЛЕ ЭФФЕКТОВ
Загружая, вы соглашаетесь не перепродавать и не распространять эти бесплатные ресурсы.
Внешний вид 3D-карт
Что делает 3D-карты такими уникальными, так это то, что мы можем видеть, что карта плоская, но изображение на карте имеет глубину, намного превышающую глубину карты.
Это возможно с помощью небольшого трюка с композитингом (в частности, отслеживание подложек — подробнее об этом позже). Вы можете сделать 3D-версии реальных карт, которые отсканируете самостоятельно, или создать оригинальную карту с нуля. Изображение на карточке может быть любым, от плоских слоев до изображений или 3D-моделей.
Как создать 3D-карту
Во-первых, вам нужно создать форму карты, используя Solid или Shape слоев . Вам также необходимо создать слой, который будет действовать как «Окно изображения » для трехмерной части вашей карты.
Создание дизайна карты с использованием сплошных слоев и масок.Убедитесь, что все слои вашей карты представляют собой 3D-слоев в After Effects. Не стесняйтесь добавлять любой собственный текст или описания на свою карточку.
Создание трехмерных слоев карты и добавление текстовых описаний на карту.
Затем в другой композиции вам нужно будет построить 3D или 2.5D сцену. (В этом руководстве я назвал свою 3D-композицию Image Window Comp .) Вы можете сделать это с 3D-слоями или изображениями, или вы можете использовать 3D-плагины, созданные для After Effects, такие как Element 3D или Stardust.
Построение 3D-сцены в Image Window Comp.После создания 3D-сцены добавьте Image Window Comp под слоем Image Window в исходной композиции с помощью 3D-карты.Установите Track Matte для Image Window Comp на Alpha Matte .
Добавьте компонент окна изображения под слоем окна изображения. Установите его на Alpha Matte.Затем вам нужно включить Collapse Transformations для Image Window Comp, чтобы он правильно отображался в трехмерном пространстве. Значок «Свернуть трансформации» во включенном состоянии выглядит как маленькое солнышко.
Включите свертывание преобразований для окна изображения Comp.
Наконец, создайте 3D-камеру и вращайтесь вокруг своей карты, чтобы увидеть 3D-эффект.
Облет карты с помощью 3D-камеры в After Effects.Советы по улучшению внешнего вида
После создания 3D-карты ее можно улучшить, используя другие эффекты. Мне нравится добавлять корректирующий слой над «областями голограммы» моей карты и добавлять эффект Glow .
Добавление эффекта свечения к слоям карты.Вы также можете имитировать некоторые тонкие отражения, используя эффект CC Light Sweep на вашем Image Window Comp. Просто создайте ключевой кадр анимации светового разворота.
Отражения по ключевым кадрам с помощью CC Light Sweep.Добавление фона изображения в вашу трехмерную сцену также является приятным дополнением, которое может добавить больше трехмерного параллакса.
3D-карта с фоном изображения.
Использование подключаемых модулей 3D
Наконец, если вы используете 3D-плагины в 3D-сцене, использование Collapse Transformations не сработает (поэтому оставьте этот параметр отмеченным в окне Image Window Comp).Вам нужно будет скопировать и вставить 3D-камеру с ключевыми кадрами из основной сцены в 3D-сцену с помощью вашего 3D-плагина.
3D-карта с использованием Element 3D.Поскольку обе 3D-камеры имеют одинаковое движение, это позволит всему выглядеть правильно в основной сцене с 3D-картой.
Заинтересованы бесплатными треками, которые мы использовали для создания этого видео? Послушайте еще раз:
Узнайте больше об анимации в After Effects:
.

 000р за м2
000р за м2 Чем темнее, тем больше этот слой будет на заднем плане!
Чем темнее, тем больше этот слой будет на заднем плане! Эта опция полезна в случаях, когда нормали данных верны, но есть повторяющиеся или совпадающие грани. Однако этот параметр может привести к появлению темной тени на лице, если нормали не перпендикулярны лицу.
Эта опция полезна в случаях, когда нормали данных верны, но есть повторяющиеся или совпадающие грани. Однако этот параметр может привести к появлению темной тени на лице, если нормали не перпендикулярны лицу.
 Затем в диалоговом окне «Настройки композиции» измените раскрывающееся меню с Classic 3D на Cinema 4D и нажмите OK.
Затем в диалоговом окне «Настройки композиции» измените раскрывающееся меню с Classic 3D на Cinema 4D и нажмите OK.







 Более высокие значения увеличивают экспозицию средних тонов, делая изображение ярче и уменьшая контраст.
Более высокие значения увеличивают экспозицию средних тонов, делая изображение ярче и уменьшая контраст. Установите значение
Установите значение 
