Как сделать 3D фотографию из любого изображения
Часто стереоскопический эффект создается при помощи необычных уловок фотографа, но сегодня мы добьемся его, отредактировав уже готовую фотографию. В первой части статьи рассказано о том, как сделать простую 3D фотографию, с этим справится даже новичок. Вторая часть для более профессиональных пользователей, она подскажет, как сделать картинку более живой.
Часть первая. Для новичков: простой 3D эффект

Существует специальная методика изготовления 3D изображений — анаглиф, которая обычно заключается в том, чтобы снять предмет с разных точек и потом объединить изображения. Но сегодня мы достигнем того же самого эффекта, используя цветовые каналы фотографии. Откройте подходящее фото, приступим.

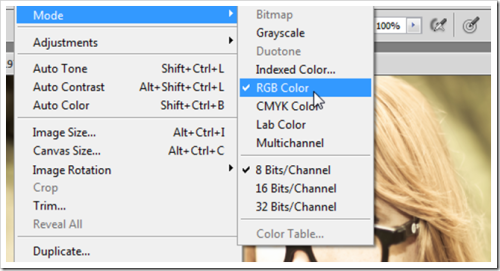
Использовать можно любое изображение, но вам обязательно нужно перейти в режим RGB Color. Если вы находитесь в режиме Grayscale, Indexed Color или CMYK, то нужно перейти в RGB (Photoshop: Image > Mode > RGB Color).
Примечание: Этот метод подходит для тех редакторов изображений, которые позволяют возиться с цветовыми каналами, например, Photoshop или GIMP. Photoshop Elements и Paint.NET не позволяют применять данный метод редактирования фото.

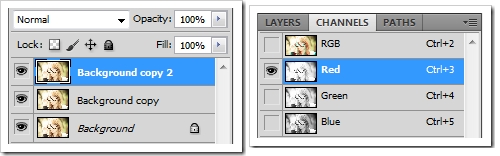
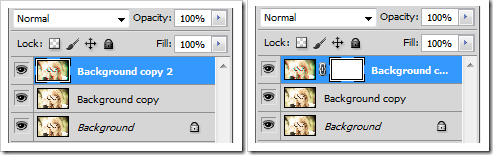
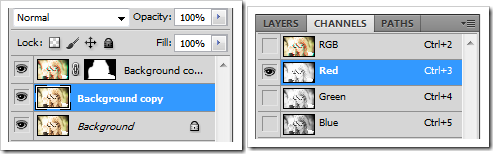
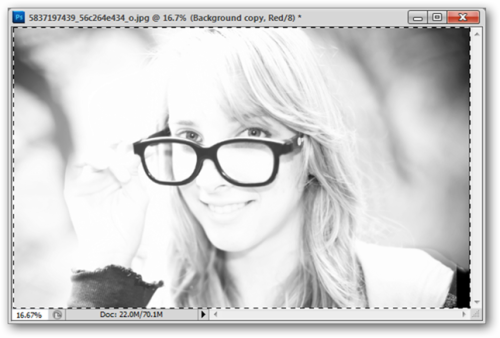
Для начала сделайте несколько копий фотографии (левый скриншот). Самый простой способ сделать это — кликнуть правой клавишей на «Background Layer» и нажать «Duplicate Layer». Сделав 2 копии, выберите верхнюю и перейдите на панель каналов. Увидеть её можно, нажав Window > Channels. В панели каналов выберите Red channel, как это показано на правом скриншоте.

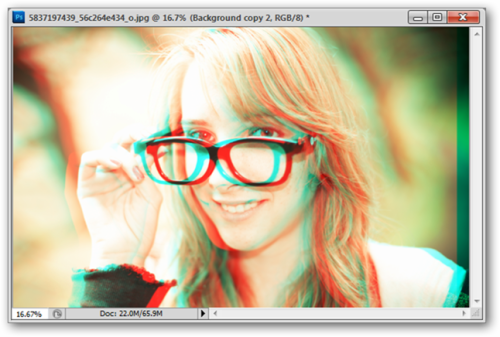
Нажмите Ctrl+A (и в Photoshop, и в GIMP), чтобы выделить весь холст полностью. Фото должно получиться в серых тонах, если ваше фото выглядит, как на рисунке, значит вы движетесь в верном направлении.

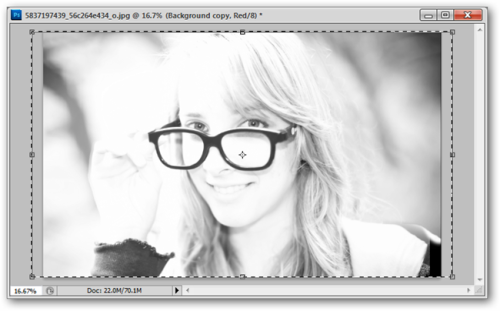
Нажмите V, чтобы выбрать Move Tool (в GIMP нажмите М), и переместите слой красного канала влево, как показано на рисунке.
 Передвигая слой канала, убедитесь, что фон черный, как показано слева. Установить цвет фона можно, кликнув на переключатель в панели инструментов.
Передвигая слой канала, убедитесь, что фон черный, как показано слева. Установить цвет фона можно, кликнув на переключатель в панели инструментов.
У GIMP похожие инструменты в Toolbox, почти как в Photoshop.

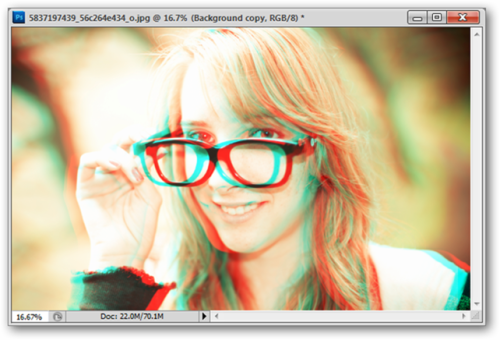
В Photoshop CS5 сочетание клавиш Ctrl+2 вернет вас в режим RGB. В других версиях просто вернитесь к панели слоёв и выберите новый активный слой. На этом можно остановиться, так как вы уже получили достойное 3D изображение, но можно ещё немного поработать и добавить ему глубины.
Часть вторая. Добавьте глубины вашей фотографии
На этом этапе у вас должно быть несколько копий вашего оригинального фото, вернемся к верхнему слою, в котором мы создали 3D эффект.

Создайте маску, как показано на скриншоте справа, выбрав слой и кликнув на кнопку вверху панели слоёв. В GIMP кликните правой клавишей по слою и выберите «Add Layer Mask» и «White for Full Opacity».

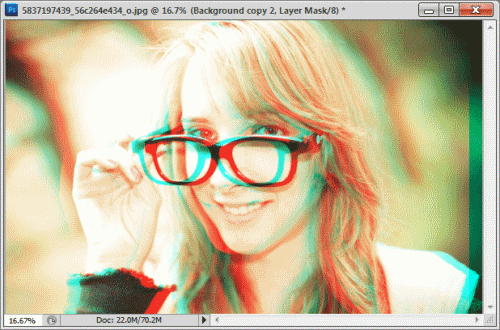
Используйте soft brush для маскировки некоторых областей в верхнем слое. Цель — вернуть часть фона к исходному виду.

Вот фото до и после. В слое с 3D эффектом фон из слоя без 3D эффекта.

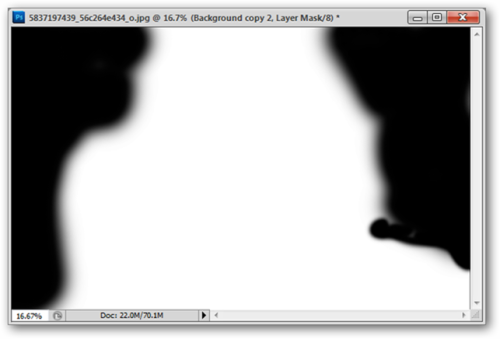
На картинке вы можете увидеть, как выглядит маска.

Теперь переходим к самому нижнему слою и отредактируем его. Выберем для этого слоя красный канал.

А теперь совершим похожие действия. Выделим весь холст (Ctrl+A), но применим немного другой эффект к фону.

Клавишами Ctrl+T выберем функцию «Free Transform». И свободно изменим слой красного канала. Можно искажать, увеличивать, вращать, в общем, нужно сделать так, чтобы передний план и фон отличались друг от друга.
В GIMP этот инструмент называется «Scale Tool», горячие клавиши: Shift + T.

Вот и всё! Фотография готова. Надевайте 3D очки и наслаждайтесь результатом! А если у вас их нет, то смотрите видео на Youtube о том, как сделать 3D очки самостоятельно.
lifehacker.ru
Как создать анаглифное 3D-изображение, которое будет реально работать!
Первоначально я планировал написать в этой статье о том, как создать ретро 3D-эффект, который раньше можно было видеть в старых 3D-фильмах, комиксах и на постерах. Но потом я задумался, почему бы не попробовать сделать анаглифное 3D-изображение?
Настройте себя на создание старого 3D-эффекта и следуйте этому руководству, чтобы узнать, как создавать в Photoshop собственные анаглифные 3D-изображения:

Для того чтобы эффект, вам нужно будет приобрести 3D-очки с красной и голубой линзами:

Анаглифные 3D-изображения можно создавать двумя способами. Первый предполагает соединение двух отдельных снимков с камеры, которые вместе дают действительно потрясающее изображение:

Второй метод позволяет воссоздать эффект всего из одного изображения. Что делает его особенно полезным для фотографий, которые не могут быть сняты с помощью стерео аппаратуры.
Создание анаглифа из двух фото

Метод двух изображений позволит нам понять теорию, которая лежит в основе стереоскопических изображений. Анаглифы создаются путем объединения двух изображений с разных углов (подобно тому, как работают наши глаза). Попробуйте посмотреть на объект сначала одним, а затем другим глазом. Обратите внимание, как выглядит объект. Он перемещается, не так ли? Этот метод использует тот же принцип.
Сделайте пару снимков, сместив камеру на несколько дюймов в сторону или пройдя несколько шагов в сторону, если объект находится на далеком расстоянии:

Откройте оба снимка в Photoshop. Я взял два изображения с Shutterstock — это уже готовые для преобразования в стереопару фото. Скопируйте и вставьте фон одной фотографии в другую. Дважды кликните по фону, чтобы преобразовать его в обычный слой. Запомните, какое изображение является «левым», а какое «правым». Назовите слои соответственно:

Дважды кликните по слою «левого» фото, чтобы открыть окно «Стили слоя». Уберите флажок возле «Красного канала» и нажмите «ОК»:

Откройте окно «Стили слоя» для слоя «правого» изображения и уберите флажок возле «Зеленого» и «Синего» каналов. Вы сразу увидите проявившийся анаглифный эффект:

Выровняйте слои, ориентируясь на какой-нибудь объект на переднем или заднем плане. Это делается, чтобы уменьшить эффект раздвоения объектов:

Используйте инструмент «Кадрирование», чтобы обрезать ту область документа, в которой два слоя накладываются друг на друга:

Глубина сцены возникает автоматически вследствие сдвига между двумя изображениями. Вы не будете знать, какой получится эффект, пока не наложите оба снимка друг на друга.
Создание анаглифа из одного изображения

Анаглифы можно создавать и из одного изображения. Этот метод требует дополнительной обработки в Photoshop, но он дает больший контроль над конечным изображением. Для этого используется карта глубины Photoshop с фильтром «Смещение». С его помощью мы можем сместить второе изображение и создать эффект 3D:

Откройте изображение в Photoshop. Сначала нам нужно создать карту глубины, которая использует черно-белые тона. С ее помощью мы определим, насколько нужно сместить каждую конкретную область изображения. Создайте новый слой, выделите длинную тонкую прямоугольную область и залейте ее черно-белым градиентом. Это будет наш образец диапазона тонов:

Мы начнем с выделения области, которая была расположена ближе всего к камере. Создайте новый слой и обведите все элементы на переднем плане с помощью инструмента «Магнитное лассо» (или «Перо»), затем залейте выделение белым цветом:

Выберите инструмент «Затемнитель», установите для «Диапазона» значение «Светлые тона» и уменьшите непрозрачность до 50%. Закрасьте область белой фигуры, которая расположена немного дальше от камеры, мягкой кистью, изменив, ее цвет на светло-серый. Такое изменение тона будет определять постепенное изменение глубины:

Создайте новый слой и поместите его ниже «белого» слоя. Создайте выделение вокруг элементов, которые находятся за объектами переднего плана. Возьмите серый фрагмент из середины образца градиента и залейте слой с постепенным переходом к более темным тонам:

Повторите тот же процесс для новых слоев. Создайте новые слои, перемещая их ниже предыдущего слоя, затем обведите и заполните элементы сцены тонами, соответствующими их глубине. Чем дальше расположен элемент, тем темнее будет его тон, что при просмотре в 3D-очках создаст стереоэффект:

Последний слой в самом низу палитры должен быть черным, так как он будет виден на дальних областях изображения:

Нажмите Ctrl+A, чтобы выбрать все, а затем Ctrl +Shift+C, чтобы скопировать объединенный слой. Вставьте (Ctrl +V) объединенное изображение поверх всех слоев и примените к нему фильтр «Размытие по Гауссу», «Радиус» — 10 пикселей. Его действие сгладит жесткость краев после перемещения изображения:

Сохраните документ в формате .PSD и назовите файл «displace.psd«:

Затем снова откройте исходную фотографию и нажмите Ctrl +Shift+U, чтобы обесцветить ее. Это необязательный этап, но он придает анаглифному эффекту ретро стиль:

Нажмите Ctrl + J, чтобы продублировать слой, затем дважды кликните по фону, чтобы преобразовать его в обычный слой:

Дважды кликните на верхнем слое, чтобы открыть окно «Стили слоя». Уберите флажок для «Красного канала» и нажмите «ОК»:

Откройте окно «Стили слоя» для нижнего слоя, и уберите флажки для зеленого и синего каналов:

Выберите верхний слой, затем перейдите в Фильтр> Искажение> Смещение. Задайте 10 пикселей для «Масштаб по горизонтали» и 0 — для «Масштаб по вертикали». Нажмите «ОК», а затем перейдите к файлу displace.psd:

Области слоя будут смещаться в соответствии с черно-белой картой глубины. Наденьте 3D-очки и вы увидите, что различные элементы сцены кажутся расположенными на некотором расстоянии:

Переместите верхний слой и выровняйте изображения в точке фокуса, чтобы убрать раздвоения объектов. А затем подрежьте документ по размерам перекрывающихся областей изображений:

Преимущество данного метода заключается в том, что вы можете полностью контролировать обработку изображения. Предварительно мы сохранили слои в карте смещения, поэтому вы всегда можете вернуться и подобрать другие цвета и степень размытия, чтобы изменить 3D-эффект.
Данная публикация представляет собой перевод статьи «How To Create Anaglyph 3D Images That Really Work» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Создание 3D эффекта с Photoshop CS6
Adobe Photoshop CS6 Расширенная версия включает новый 3D-интерфейс с множеством новых функций. В этом уроке вы узнаете, как использовать эти новые возможности для создания осеннего эффекта 3D текста. Давайте начнем!
Необходимые ресурсы
Следующие ресурсы были использованы при выполнении этого урока.
Шаг 1
Давайте начнем! Создаем новый документ (File> New) со следующими настройками:
Шаг 2
Загрузить изображение Осенний парк и разместите его на своем полотне. Образ, который я использую в этом уроке имеет тот же размер что и холст, так что эта фотография будет полностью покрывать его. Если вы хотите использовать собственное изображение для фона вы должны изменить его размер в соответствии с размером холста. Поместите его в холст и перетащите одну из угловых точек. Удерживайте Shift, чтобы изменить размер изображения пропорционально. Выберите «Background» слой, слой с вашей фотографией и объединить их (Ctrl + E)
Шаг 3
Итак, давайте начнем создание 3D букв. Загрузите изображение английского алфавита и откройте его в Photoshop. Теперь вы должны решить, какое слово вы будете составлять из букв и какие цвета вы будете использовать для них. Я решила сделать слово «Leaf». Возьмите Lasso Tool (L) и выберите первую букву слова, скопируйте (Ctrl + C) и вставьте его (Ctrl + V) на свой холст.
Назовите этот слой с буквой в соответствии с его названием, например, мой слой будет называться «Letter L». Теперь нам нужно удалить белый фон. Возьмите Magic Wand Tool (W), выберите слой с буквой и нажмите на белом фоне. Нажмите кнопку Удалить. Обратите внимание, что параметр «Sample All Layers» не отмечен галочкой.
Выберите слой с вашей буквой и активируйте инструмент Transform (Ctrl + T).Удерживая клавишу Shift перетащите один из угловых маркеров, чтобы уменьшить размер буквы.
Если вы хотите изменить цвет вашей бувы вы можете использовать корректирующий слой (например, Color Balance и Selective color). Я дам подробное описание в шаге 15. Так как меня вполне устраивает красный цвет моей первой буквы, то я перешла к созданию 3D буквы.
Шаг 4
Для создания 3D буквы, выберите слой с буквой и перейти к 3D> New 3D Extrusion из выбранного слоя. Photoshop попросит вас переключиться в 3D рабочее пространство — нажмите кнопку ОК.Таким образом, 3D рабочее пространство Photoshop CS6 находится перед вами. Сначала мы должны определить положение плоскости земли, на которой письмо будет расположен. Чтобы сделать это, выберите сцену в 3D-панели и отрегулируйте положение Ground Plane с помощью значков на панели Options.
Постарайтесь расположить Ground Plane так, чтобы она совпадала с горизонтальной поверхностью, на которой вы поместите буквы:
Если фоновое ваше изображение отличается от моего, вы должны выбрать правильное положение Ground Plane самостоятельно.
Шаг 5
Теперь нам нужно сделать текстуру для письма. Скачайте эту бетоннную текстуру (рисунок 1) и откройте его в Photoshop.
Мы будем использовать его для передней и экструдированной части букв. «500 пикселей» на панели параметров, чтобы получить квадрат размером 500 × 500 пикселей. После того как область выбрана, нажмите клавишу ВВОД и сохраните текстуру. Имя файла «texture_front».
Шаг 6
Теперь пришло время, чтобы применить текстуру рельефа в письме. На панели 3D выберите «Front Inflation Material » и перейдите к панели свойств 3D-объектов. Эта панель будет открываться автоматически при переключении в 3D-пространство. Найти Bump настройки в панели свойств и выберите » Load texture «. В открывшемся окне выбрать текстуру, что вы подготовили на предыдущем шаге («texture_front.jpg»):
Bump настройка отвечает за облегчение, так что вы можете установить желаемую степень рельефа с помощью ползунка. Я поставила его на 20%. Вам придется изменить масштаб и расположение текстуры. Для этого нажмите на значок папки рядом с Bump настройкой и выберите пункт » Edit UV Properties «.
Вертикальная и горизонтальная шкала (шкала V и U шкала соответственно) являются основными параметрами, которые необходимо отрегулировать. Параметры U Offset и V Offset несут ответственность за перемещение текстур, вы можете настроить их, как вам нравится.
Шаг 7
Далее нам нужно добавить текстуру на экструдированную часть буквы. Чтобы сделать это, перейдите к панели 3D выберите » Extrusion Material » и загрузите ту же текстуру («texture_front.jpg») для параметра Bump.
Я увеличила значение Bump до 25% на экструдированные части буквы. Точно так же, как мы делали в предыдущем шаге, редактируйтеь свойства текстуры: нажмите на значок папки рядом с Bump настройки и выберите пункт » Edit UV Properties «. Я использовала следующие значения:
Кроме того, я изменила цвет экструзии на розовый, так что вы можете визуально видеть, как изменение параметров влияет на текстуры. Позже я покажу вам, как подобрать цвет экструзии лучше.
Шаг 8
Теперь пришло время работать на месте буквы. Перейти в 3D-панель и выберите букву — вы увидите, что три оси окажутся в центре буквы. Вы можете вращать, изменять размер и перемещать объект относительно этих осей, используя те же иконки на панели параметров, которые используются для перемещения Ground Plane. Есть иконки на оси, которые вы также можете использовать для вращения, перемещения и масштабирования объектов:
Кроме того, это удобно для перемещения объекта в нескольких плоскостях одновременно. Для этого переместите курсор на ребро куба, внутри которого ваша буква находится: стороны куба (которые являются соответствующие плоскости, вдоль которой движение будет осуществляться) будут выделены желтым цветом, и намек с направлениями появится рядом с курсором.
При перемещении курсора на стороне куба, движение будет осуществляться по одной плоскости (она также будет выделена желтым цветом), если вы хотите букву, которая будет расположена на поверхности, не перемещать по вертикальной оси (Y). Если вы заметили, что буква зашла слишком вверх или вниз, перейдите к 3D> Snap объекта к Ground Plane – буква будет снова на движущиеся поверхности и вращающейся оси на панели Properties в разделе координаты. Если вы не знаете, как вернуть букву в исходное положение на определенной оси, просто установите угол поворота соответствующей оси до 0 градусов:
Теперь вы знаете, как изменить положение 3D-объектов. Таким образом разместите букву на Ground Plane, как вам нравится и измените ее размер, если это необходимо. Например, позиция моей буквы заключается в следующем:
Шаг 9
В этом шаге мы будем работать над появлением буквы — мы будем корректировать размер экструзии, а в следующем шаге мы настроим фаски. Сетка — для регулировки толщины буквы.Мы заинтересованы в значении глубины Экструзии: Я поставила его на 250, но вы можете использовать другое значение, если хотите. Кроме того, параметры Catch Shadows и Cast Shadows должны быть проверены, когда мы поставим источники света.
Шаг 10
В этом шаге мы настроим фаски. Перейти к Properties panel > Mesh section, я выбрала тип Bevel, но вы можете попробовать другой, а затем поэкспериментировать с его настройками:
Далее мы переходим к разделу Cap и выберите контур Bevel (Cove — Deep):
Шаг 11
Теперь вы должны определить цвет экструзии. Чтобы изменить свой цвет, выберите Extrusion Material на 3D панели и перейдите к панели свойств. Основной цвет экструзии будет определять цвет, который вы выбрали для параметра Diffuse. Я выбрала цвет # f25646:
Вы также можете поэкспериментировать с другими настройками, такими как Specular (она влияет на резкость / контрастность текстуры) и Illumination (она влияет на яркость боковых краев). В данном случае я выбрала следующие значения: Specular color — # 645858, Illumination color — # 290816.
Шаг 12
Теперь пришло время для работы над источниками света. Идите к 3D-панели и выберите первый источник света (у вас уже есть там) — Infinite Light 1. Мы создадим основной источник света.В этом случае основным источником света является Солнце, и он находится в правом верхнем углу.Если вы используете собственное изображение для фона вы должны определить положение основного источника света самостоятельно (обратите внимание на направление людей / объектов тени и т.д.)
позицию источника света. Щелкните левой кнопкой мыши на источнике и поверните его так, чтобы тень от буквы находится примерно в левом нижнем углу:
Параметры и координаты этого источника света следующие (цвет # ffebcf):
Координаты этого источника света одинаковы для всех букв, которые вы создадите в этой сцене.
Шаг 13
Давайте добавим еще один источник света, так чтобы буква не была слишком темной. Для этого щелкните на Add new Light на сцену значок в нижней части панели 3D и выберите New Infinite Light.
Я добавил источник света со следующими параметрами (цвет # ffc871):
Шаг 14
Таким образом, работы по первой букве практически завершены. На этом этапе мы будем корректировать цвета stroke буквы. Если вы любите черный цвет, вы можете пропустить этот шаг.
Мы будем редактировать текстуры, которые используются в двух местах на букве — Front Inflation Material и Front Bevel Material… Итак, когда вы выбираете Изменить текстуру, Photoshop предупредит вас о том, что изменения будут применены ко всем местам на сцене.Нажмите кнопку ОК. New Adjustment Layer> Selective Color. Выберите черный канал и настройте цвет stroke. В этом примере он становится красным:
После того как вы закончили работать с текстурой, сохранить ее (Ctrl + S) и закройте этот файл. Переключить на ваш рабочий документ, — вы увидите, что текстура была обновлена:
Шаг 15
Теперь вы можете создавать все остальные буквы таким же образом. Но если вы хотите изменить цвет буквы сразу, вы можете использовать корректирующий слой Selective Color и опции Replace Color. Давайте практиковать это на моей второй букве — «E». Если вы хотите продолжать работать со слоями в Photoshop, просто переключитесь на панели слоев. Разместите следующую букву в рабочем документе и удалить ее фон, как мы делали в шаге 3. Я назвала этот слой «letter – „E“и перейдите к Image > Adjustments > Replace Color. Возьмите пипетки с „+“ и расширьте зону замены цвета, нажав на оттенки светло-голубого цвета. А затем отрегулируйте ползунки, чтобы получить цвет, близкий к этому (цвет # fed4b6):
Далее создайте корректирующий слой Selective Color (Layer> New Adjustment Layer> Selective Color) и преобразуйте его слой в обтравочную маску для слоя » letter – «E ». Для этого щелкните правой кнопкой мыши на слое Selective Color на панели слоев и выберите Create Clipping Mask. Так Selective Color влияет только на слой » letter – «E ».
Теперь я довольна оранжевым цветом, который у меня есть, и я могу объединить слой с буквой и корректирующим слоем Selective Color (выберите оба слоя на панели слоев и нажмите Ctrl + E).
Шаг 16
Таким образом, база буквы будет готова, и вы можете начать делать 3D-буквы. Перейдите к шагу 4 и повторите все инструкции для создания 3D буквы. Не забывайте о перспективе букв: если буква далеко от зрителя, его размеры должны быть меньше, чем размер вашей первой буквыа.Слой с первой буквой должна быть на верхней части панели Layers, а все остальные слои с буквами должны быть расположены под ней одна за другой. Не забывайте, что вы можете изменить настройки 3D, движение букв, изменить цвет текстуры, пока вы не получите желаемый результат.Так я создала все буквы и получила следующие результаты:
Шаг 17
Буквы готовы и вы можете растрировать эти 3D-слои. Но я рекомендую вам сохранить оригинальный 3D-слой в случае, если вы хотите что-то изменить. Чтобы сделать это, дублируйте все ваши 3D-слои (выберите их на панели слоев и нажмите Ctrl + J). Группа оригинальных 3D-слоев (Ctrl + G), назовите эту группу «3D» и отключите их видимость (нажмите на иконку глаза возле миниатюры слоя). Далее, перейдите к вашим дублированным слоям и растрируйте их: правой кнопкой мыши на один из слоев и выбрать Rasterize 3D.
Шаг 18
В этом шаге мы добавим больше контраста в тенях буквы на траве. Чтобы сделать это, создайте новый слой (Ctrl + Shift + N), назовите его «Shadow» и поставьте его под все слои с буквами на панели слоев. Возьмите Brush Tool (B) со следующими настройками: Цвет: # 1d280a, твердость: 50%, режим смешивания: Multiply, Opacity: 10-15%. Размер кисти зависит от вас.
Закрашиваем на затененных участках выбранной кистью, как это показано на рисунке:
Шаг 19
Теперь мы собираемся сделать нижнюю части буквы, чтобы они выглядели, как будто они действительно стоят на траве. Мы будем использовать стандартный набор кистей для этого. Возьмите Brush Tool (B) и выберите жесткую (100% Hardness) круглую кисть, непрозрачность около 50%. Лучше работать на маске слоя буквы, потому что в этом случае вы сможете изменить результат в любое время. Так что добавьте маски на все слои с буквами (Layer> Layer Mask> Reveal All) и измените цвет переднего плана на черный. Нажмите на миниатюру слоя маски и закрасьте нижнюю часть буквы, чтобы скрыть ее:
Если вы закрасили некоторые дополнительные области, просто измените цвет переднего плана на белый и закрасьте те области, чтобы сделать их видимыми.
Убедитесь, что Brush Tool выбран, нажмите клавишу F5 и выберите «Dune Grass» кисти. Параметры являются Кисти следующие:
Красьте по нижней части буквы выбранной кистью на маске слоя. Выберите кисть небольшого размера — около 30 пикселей. Вот что вы должны получить:
Шаг 20
Как вы видите, мы спрятали некоторые части тени буквы, потому что они находятся на том же слоев, что и сами букв. Таким образом, вернемсяк шагу 18 и установим кисти на те же параметры.Выберите слой «Shadow» и закрасьте области, которые были скрыты под маской:
Если вы не полностью удовлетворены результатом, выберите кисть «Dry Brush Tip Light Flow» из стандартного набора кистей и окрасьте нижнюю часть букв на Layer Mask.
Шаг 21
Далее нам нужно изменить экструдированные части букв, так чтобы они не были гладкими. Чтобы сделать это, возьмите Brush Tool (B) и выберите одну из следующих кистей (Opacity: 100%, размер кисти: около 50 точек, основной цвет: черный):
В масках слоев букв, закрасьте задний край букв.
Получаем следующий результат:
Шаг 22
Теперь нам нужно применить фильтр Gaussian Blur к буквам, так что текстура будет не столь резким. Но прежде чем сделать это, лучше будет преобразовать все слои с буквами в смарт-объект — в этом случае у вас будет возможность изменить настройки фильтра после его применения.Щелкните правой кнопкой мыши на одном из слоев с буквами на панели слоев и выберите Convert to Smart Object. Не беспокойтесь о маске слоя. Она не была удалена, теперь это только внутри смарт-объекта
для редактирования, дважды щелкните на текущий слой на панели слоев.
Шаг 23
Выберите слой с первой буквой L и перейдите к Filter> Blur> Gaussian Blur. Размытие зависит от размера вашей буквы. Я выбрала значение 0,4:
Примените фильтр Gaussian Blur ко всем другим буквам. Не забывайте о глубине поля: если письмо далеко от зрителя, оно должно быть более размытым, чем первая буква. Если вы хотите изменить степень размытия, дважды щелкните на имени фильтра на панели слоев:
Итак, вот что я получаю:
Шаг 24
Загрузить изображение с трещинами краски (я использовала размер 1600х1200 пикселей) и поместите его в документ. Уменьшите размер текстуры, как это показано на рисунке (при изменении размера не забывайте держать клавишу Shift):
Активизируйте инструмент Transform (Command / Ctrl + T), щелкните правой кнопкой мыши на холсте и выберите Distort. Потяните за угловые маркеры так, чтобы текстура стала почти параллельно лицевой стороне буквы:
Rasterize слой с текстурой (щелкните правой кнопкой мыши по слою> Rasterize Layer). Назовите этот слой » Texture L» Загрузите выделение слоя «Letter L copy » (Ctrl щелкните по иконке слоя на панели слоев), выберите «Texture L» слоя и нажмите на иконку Add Layer Mask в нижней части панели Layers.
Измените режим наложения «Texture L» слоя на Soft Light, возьмите Brush Tool (B), установите непрозрачность до 50% и измените цвет переднего плана на черный. Переключитесь на маску «Texture L» слоя и закрасьте стороны, тень и переднюю области букв, так текстура выглядит более реалистично:
Повторите то же самое с другими буквами. Не забывайте, что направление текстуры должны быть параллельны лицевой стороне букв.
Вы должны получить что-то вроде этого:
Шаг 25
Сгруппируйте все слои, связанные с буквами (Ctrl + G) и назовите группу » Letters «:
Шаг 26
В этом шаге мы будем делать передний план более насыщенным и контрастностным. Чтобы сделать это, создайте слой Levels Adjustment (Layer> New Adjustment Layer> Levels), поместите его над «Background» слой. После этого создайте Hue / Saturation Adjustment Layer (Layer> New Adjustment Layer> Hue / Saturation) и установите следующие значения:
step026
Далее возьмите Gradient Tool (G), цвета градиента черный и белый, тип градиента — линейный.Переключитесь на » Levels » слой-маску и нарисуйте градиент от верха до низа. Выберите маску «Hue / Saturation» слой и нарисуйте градиент с теми же настройками, но в этом случае он должен быть шире:
Шаг 27
Теперь нужно настроить контрастность и насыщенность цвета букв, чтобы они лучше вписывались в окружающую среду. Чтобы это сделать, создайте два корректирующих слоя: Levels и Hue / Saturation, и конвертировать их в Clipping Mask для группы «Letters», так что эти слои будут влиять только на эту группу. Настройки Adjustment Layers » следующие:
Шаг 28
Загрузите изображение с желтыми кленовыми листьями и откройте его в Photoshop. Возьмите о Selection Tool (W) и выберите лист. Если вы захватили дополнительную площадь, переключитесь на режим «Subtract from Selection » и нажмите на область, которую вы хотите удалить из вашего выделения. Теперь вам не нужно делать точное выделение, потому что размер листа будет сокращен и вы не заметите неровные края.
Скопируйте и вставьте выбранный лист в свой рабочий документ, измените его размер в соответствии с изображением ниже. Отразите по горизонтали (нажмите Ctrl + T> щелкните правой кнопкой мыши на холсте> Flip Horizontal), а затем используйте режим Деформации преобразования (нажмите Ctrl + T> щелкните правой кнопкой мыши на холсте> Warp), чтобы сделать листья похожи на мой пример:
Далее, нам необходимо добавить два стили слоя к слою «Leaf»: Gradient Overlay и Drop Shadow. Дважды щелкните на кнопку слоя «Leaf» на панели слоев, параметры следующие:
Gradient Overlay: Я использую «Оранжевый, желтый, оранжевый« градиент из стандартного набора. Drop Shadow: цвет # 460000
Шаг 29
Скачать еще одну картину с желтыми кленовыми листьями, выделите ее таким же образом, и вставьте в ваш рабочий документ. Назовите этот слой » Leaf 2″. Используйте Warp transformation, чтобы сделать следующую форму:
Дважды щелкните на этом слое на панели слоев, установите следующие значения:
результат:
Шаг 30
Теперь скачивайте и открывайте изображения куста и с помощью Selection Tool (W) выделите эту область:
Скопируйте и вставьте эту область на ваш рабочий документ. Поместите эти листья рядом с буквой «L», назовите ее » Leaf 3″ и создайте слой Levels Adjustment в Clipping Mask режиме. Настройки корректирующего слоя Levels показаны на рисунке ниже. Кроме того, я уменьшила непрозрачность » Leaf 3″ слоя до 85%.
Шаг 31
Наконец открываем третье изображение с кленовым листом, выберите его с помощью Selection Tool (W) и вставьте его в ваш документ. Назовите этот слой » Leaf 4″. Изменените размер листа, используя Warp transformation, чтобы сделать следующую форму:
Выберите слой» Leaf 4″ и добавьте Drop Shadow Layer Style (цвет: # 172617):
Если вы посмотрите на букву «F», вы увидите, что тень должна падать на верхнюю стороу листа.Чтобы сделать это, создайте Hue / Saturation слой корректировки в режим Clipping Mask » Leaf 4″ слоя.Установить значения, как это показано на рисунке ниже. Идите к Levels маски корректирующего слоя, возьмите инструмент Brush Tool (B) и измените цвет переднего плана на черный и закрасьте нижнюю часть листа. Кроме того, я уменьшила непрозрачность на слое» Leaf 4″ до 85%.
Теперь вы можете объединить все слои, связанные с листьями (Ctrl + G) и назовите группу » Leaves «.
Шаг 32
В этом шаге мы будем делать тени и блики. Чтобы сделать это, создайте новый слой (Ctrl + Shift + N), назовите его «Shadows / Highlights», поместите его на верхней части панели Layers и залейте его 50% серым цветом (Edit> Fill):
Измените режим смешивания «Shadows / Highlights» слоя на Soft Light. Возьмите Brush Tool (B), измените цвет переднего плана на белый, установите непрозрачность до 5% и закрасьте моменты.Затем нажмите кнопку «D», чтобы измените цвет передн
rejump.ru
Что такое 3D эффект
Сейчас при анонсе практически каждой кинопремьеры мы видим на афише надпись «3D эффект». Это новшество получило широкое распространение в нашей стране совсем недавно. Однако технология буквально за пару лет снискала себе настоящую популярность среди посетителей кинотеатров. Объемное изображение, ощущение присутствия и масса восторженных впечатлений – вот основные преимущества такого эффекта. Но что такое 3D по своей сути? Как же разработчики добились столь необычной подачи, казалось бы, плоской картинки? Не вредит ли такая технология человеческому глазу и мозгу? Давайте разберемся.
Само название 3D произошло от сокращенного понятия «three-dimensional» или же «трехмерный», если перевести на русский язык. Оно означает особенность восприятия окружающего мира посредством стереоскопического зрения. Так как каждый глаз человека передает в мозг свою картинку, то они будут несколько отличаться друг от друга. Это можно легко проверить, проведя небольшой эксперимент. Закройте поочередно оба глаза, и вы сразу же заметите разницу. Ведь между ними имеется расстояние. Но мы не воспринимаем изображение двойственно, так как мозг в тысячные доли секунды преобразует полученную информацию в целиковую картинку. Вот вам и природная технология 3D.
Чтобы посетители кинотеатра могли почувствовать на себе всю прелесть этой новинки, сам фильм должен быть снят по особому методу. Это делается посредством двух различных камер, которые расположены на небольшом расстоянии друг от друга, или же при помощи одной, но специальной. Она имеет сразу две линзы, позволяющие запечатлеть все происходящее так же, как и мы видим это обоими глазами. Когда отснятый материал запускается на экран, то человек видит размытую, как бы двоящуюся картинку. Чтобы понять, что такое 3D, ему понадобятся специальные очки, которые соединят снятые кадры с разных камер в одно целостное изображение. При этом каждый глаз должен получать именно ту картинку, которая предназначена специально для него. В зависимости от того, как был снят фильм, сцена будет или уходить вглубь экрана, или выдвигаться непосредственно на зрителя.
Сейчас технология 3D проникает даже к нам в дома. Производители техники активно внедряют ее в свои девайсы, которые становятся адаптированными к передаче объемных изображений. Что такое 3D в домашних условиях? Это просмотр специально отснятых по данной технологии фильмов на полноценных телевизорах, стационарных компьютерах, планшетах или широкоэкранных смартфонах. При этом создатели таких устройств нового поколения могут использовать совершенно разную методику усовершенствования девайсов. Чаще всего применяются анаглифические очки, которые знакомы всем, кто хотя бы однажды смотрел фильм формата 3D в кинотеатре. Одно их стекло имеет синий цвет, а второе – красный. Именно эта особенность позволяет разграничить изображения, предназначенные для разных глаз. С такими очками вы можете наслаждаться эффектом «присутствия», даже просматривая фильм на обычном телевизоре.
Если говорить о специальных экранах и мониторах, то не обойдется без технологии поляризации. В таком случае помимо особых очков вам понадобится и новый телевизор (или же монитор для компьютера). Вполне логично, что такое 3D обойдется вам гораздо дороже. Ведь широкоформатная техника с особыми экранами имеет достаточно высокую стоимость. Однако эта технология далеко не совершенна, в результате чего изображение может казаться не совсем четким или же расплываться краями.
Самым дорогим и качественным вариантом для дома считаются автостереоскопические дисплеи. Они не требуют дополнительных очков, так как самостоятельно преобразовывают изображение в объемное. Эффект от просмотра кино на таких устройствах будет просто ошеломительным.
fb.ru
Наращивание ресницы 3D эффектом. Фото до и после, процесс и секреты ухода
На рынке бьюти-индустрии набирает актуальность процедура наращивания ресниц с 3д эффектом. На фотографиях показан результат, демонстрирующий аккуратность выполнения и подчеркнутую форму глаз. Заменяя тушь на наращивание, девушки облегчают себе жизнь, сокращая время на сборы.
Суть наращивания 3D ресниц
Содержание статьи:
Наращивание ресниц – это специальная поресничная техника, при которой на свои ресницы с помощью профессионального прозрачного клея накладывают по одной ресничке. Ресницы бывают разных размеров, длины и изгиба. При выполнении процедуры мастер должен определить какие ресницы подойдут под тот или иной разрез глаз клиентки.

 Суть наращивания ресниц с эффектом 3D проста.
Суть наращивания ресниц с эффектом 3D проста.Наращивания бывают разных видов:
- классическое наращивание;
- 2д наращивание;
- 3д наращивание.
Классика и объем
Ресницы 3д эффект (фото наращивания с объемом демонстрирует преимущества данной техники над классическим методом наращивания) отличаются от обычного окрашивания тушью.
Преимущества классического наращивания:
- Естественный взгляд.
- Время процедуры 1,5 ч.
- На одну натуральную ресницу – одна искусственная.
Преимущества наращивания 3д:
- На одну натуральную ресницу – 3 искусственных.
- Выразительный взгляд.
- Время процедуры 2-3 ч.
Сравнение техник
В целом эти два наращивания отличаются толщиной, длиной и количеством ресничек.
Сравнение техник
Техника наращивания ресниц 2д:
- Длинные и толстые реснички.
- Объем такой же, как в классике.
Техника наращивания ресниц 3д:
- Большой объем
- Ресницы длиннее и заметнее.
Особенности 3d наращивания ресниц
Ресницы 3д эффект (фото наращивания приведены ниже) отличаются определенными особенностями от других техник. Перед процедурой необходимо обратиться к проверенному мастеру, который качественно выполнит свою работу.
- Особая клейка ресниц.
- Волосок клеится, отступая 1 мм на натуральных ресницах от века.
- Особый метод способствует долгой носке ресниц.
Меры предосторожности и противопоказания
Главное противопоказания при наращивании ресниц — это хронический конъюнктивит, при данном заболевании не рекомендуется посещать процедуры, где есть какое-либо влияние на глаз и веко. Также не рекомендуется посещать процедуру наращивания, если яблоко глаза или веко раздражены.
У некоторых девушек возможны аллергические реакции на клей и на сами волоски. Волоски могут быть натуральными или иметь в своем составе силикон. Если при проведении процедуры чувствуется дискомфорт, необходимо незамедлительно сообщить об этом мастеру.

 Виды наращивания
Виды наращиванияМеры предосторожности или как избежать некачественную процедуру:
- Перед тем, как записываться к мастеру, нужно внимательно оценить качество его работ по фотографиям или спросить клиентов, которые уже были у него. Рекомендуется обращаться к более проверенным мастерам.
- Для того, чтобы после снятия наращивания не остаться без собственных ресниц, к процедуре нужно тщательно подготовиться. Для укрепления ресничек необходимо мазать их касторовым маслом, так они станут гуще и сильнее, что благоприятно скажется при носке наращённых волосков.
- Девушки, которые носят очки, должны тщательно подойти к выбору длины ресниц. Они должны быть средней длины и толщины, чтобы не прикасаться к стёклам во избежание обломки и выпадения наращённых ресниц.
- После процедуры нельзя подкрашиваться искусственные волоски тушью или пользоваться косметикой, в составе которой есть масло. Подобные средства разъедают клей, который отвечает за долгосрочность ресниц.
Виды наращивания ресниц
Наращивание ресниц имеет различные виды и методы техник, самые популярные являются пучковый и поресничный методы.
Пучковый метод
Пучковое наращивание подразумевает собой накладывание на одну естественную ресницу сразу несколько искусственных. При объеме 2д используется пучки с двумя ресничками, при объеме 3д пучки с тремя ресничками, при самом большом объеме используется пучок с пятью ресничками сразу.
Поресничный метод
При таком методе на один естественный волосок, накладывается только одна искусственная ресничка. На процедуре затрагивается до 95% процентов волосков.
Какие лучше?
Пучковое наращивание придает большой объем и выразительный взгляд. Такой метод скорее всего подойдет перед важными событиями и праздниками, где необходимо выглядеть неотразимо. Наращивание с поресничным методом удобно для ежедневной носки, потому что при таком методе достигается максимальная естественность взгляда.
Длина ресниц
Чем длиннее наращивание, тем более заметен искусственно созданный образ, поэтому чаще всего используется две длины искусственных волосков. Ближе к носу волоски уменьшаются, а к окончанию они намного длиннее. Благодаря этому наращивание выглядит более естественно. Длину ресниц обычно определяют по овалу лица.

 Фото 3д-эффекта наращивания ресниц
Фото 3д-эффекта наращивания ресниц| Форма лица | Длина ресниц |
| Овальное лицо | Длинные ресницы |
| Круглое лицо | Равномерный размер по всей линии роста ресниц |
| Ромбовидное лицо | Средняя длина волосков |
| Квадратное лицо | Естественная длина ресниц |
| Треугольное лицо | Минимальный размер ресниц |
Материалы для 3D наращивания
Наращивание ресниц 3д – это такая процедура, которая требует только качественных и профессиональны материалов. Из-за плохого качества волосков может появиться аллергия, именно поэтому необходимо перед процедурой спрашивать у мастера какие материалы при работе он использует. Волоски должны быть максимально приближены к структуре человеческих волос.
В такой процедуре используются обезжириватель, гипоаллергенный клей, закрепитель. Клей перед применением специально проверяют на возникновение аллергических реакций, в большинстве случаев он имеет прозрачную структуру. А закрепитель используется в качестве дополнения на завершающем этапе, чтобы хорошо закрепить ресницы для долгосрочной носки.
Длина и форма изгиба ресниц
При выборе изгиба важно учитывать овал лица и разрез глаз.

 Длина и форма изгиба ресниц
Длина и форма изгиба ресницРазличают несколько видов изгибов:
- Изгиб J – мастера обычно называют его «незаметный». Используется при технике классика, имеет практически ровный радиус искусственного волоска.
- Изгиб B – практически не отличается от обычных человеческих ресниц, у многих представительниц слабого пола изгиб B можно заметить на родных ресницах. Применяется, когда необходимо сделать совсем небольшой акцент на глазах.
- Изгиб C – промежуточное между сильным и совсем незаметным изгибом. Изгиб выглядит естественно, но также придает определенный шарм взгляд, является самым популярным методом.
- Изгиб D – заметный изгиб. Решает такую проблему, как нависшее веко. Сразу заметно, что ресницы наращенные, а не естественные.
- Изгиб М – заметный изгиб. Подходит обладательницам с растущими вниз ресницами и создает впечатление длинных и объемных ресниц.
- Изгиб U – достаточно сильный изгиб. С помощью него достигает кукольный эффект глаз.
- Изгиб L – сильный изгиб. Подходит для корректировки неправильной формы века, имеет сильно загнутый конец, прекрасно идет девушкам, которые носят очки.
- Изгиб L+ — сильный изгиб. Нейтральное между изгибом L и D. Применяется для раскрытия взгляда.
Ресницы 3д эффект (фото наращивания и изгибов для сравнения можно посмотреть выше) необходимо подбирать с мастером индивидуально. Но также при выборе параметров ресниц, необходимо учитывать длину. Обычно длина ресниц варьируется от 5 до 18 мм. Самые маленькие реснички 5-9 мм скорее создают объем, ччем длину.
Реснички длиной 10-14 мм являются универсальными и самыми удобными, как при носке, так и при работе. И наконец, реснички длиной 15-18 мм наращиваются на уголки глаз, создавая нужный эффект.
Дополнительные эффекты наращивания ресниц 3D
При желании можно сделать не просто обычные реснички, а добавить какой-либо эффект. Самые популярные эффекты — это цветные ресницы, цветные кончики ресниц и стразы, которые крепятся поверх ресничек. Такие эффекты подойдут для различных фотосессий или праздников, но с доплатой мастеру.
Как происходит процедура наращивания
Перед процедурой необходимо подготовиться, чтобы избежать неприятных моментов во время наращивания:
По времени наращивание ресниц с 3д эффектом может занимать до 3 ч. После процедуры мастер обычно делает фотографию, чтобы клиент смог посмотреть работу сверху.
Как ухаживать за ресницами после наращивания
В среднем наращенные ресницы держатся до 2-3х месяцев без коррекции, при правильном уходе.
Первые сутки после процедуры нельзя мочить реснички водой, трогать и тереть их:
- За ресницами необходимо ухаживать, каждый день аккуратно умываться, убирая с них всю накопленную пыль.
- Необходимо правильно спать. Категорически запрещено спать подушкой в лицо или на боку, из-за этого ресницы могут деформироваться или выпасть.
- Как можно реже посещать бани и сауны, поскольку при такой температуре клей может расплавиться.
- Снимать ресницы самостоятельно не рекомендуется, чтобы не испортить натуральные волоски.
Коррекция после наращивания ресниц 3D
Ресницы с 3д эффектом в процессе носке повергаются корректировке, поскольку некоторые наращенные волоски отпадают.
Если сделать фотографию век после нескольких недель после процедуры, можно увидеть, как волоски поредели. Для корректировки рекомендуется обращаться к мастеру, который проводил процедуру, так как нужно использовать только те материалы, которые применяли при наращивании ресниц.

 Коррекция после наращивания ресниц
Коррекция после наращивания ресницКоррекция продлевает время носки волосков. У такой процедуры, как наращивание ресниц с 3д эффектом, можно отметить как ряд недостатков, так и достаточное количество плюсов. Если сравнить фото наращивания с использованием туши, то разница очевидна. Но прежде, чем идти на любую процедуру, необходимо найти хорошего профессионала в бьюти-индустрии.
Видео о 3д наращивании ресниц
Как происходит процесс наращивания 3д ресниц:
lifegirl.ru

