Делаем эффектный 3D текст в Фотошоп / Фотошоп-мастер

В этом уроке вы узнаете, как создать блестящий текстовый эффект, используя 3D-инструменты, корректирующие слои и несколько текстур. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя, доступные на GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платный шрифт. Вы можете использовать свой вариант шрифта либо использовать альтернативный из архива с материалами к уроку .
1. Создаем текстовую основу
Шаг 1
Создаем новый документ размером 3500 х 2000 пикселей.
Затем добавляем текст, используя шрифт HWT Artz. Размер текста устанавливаем на 600 pt и Tracking (Трэкинг) на 150 pt.

Шаг 2
Называем текстовый слой «Текст», кликаем по нему правой кнопкой мышки и выбираем Convert to Shape (Преобразовать в кривые).

2. Создаем обводку
Шаг 1
Дублируем текстовый слой (Ctrl+J) и называем копию «Обводка 1».

Шаг 2
Берем Direct Selection Tool (A) (Частичное выделение) и переходим на верхнюю панель инструментов.
(A) (Частичное выделение) и переходим на верхнюю панель инструментов.
Примечание: в некоторых версиях программы инструмент Direct Selection Tool переводится как «Стрелка»
Устанавливаем Fill (Заливка) на None (Нет), Size (Размер) на 25 и в качестве цвета обводки выбираем черный. Затем кликаем на кнопку выбора типа обводки и в выпадающем меню Align (Выравнивание) выбираем Outside (Снаружи).

Шаг 3
Дублируем слой «Обводка 1» и называем копию «Обводка 2». Меняем ширину обводки дубликата на 35.

Шаг 4
Дублируем слой «Обводка 2» и называем копию «Обводка 3». Затем меняем ширину обводки дубликата на 50.

3. Создаем 3D-слои
Шаг 1
Для каждого слоя с текстом применяем 3D – New 3D Extrusion from Selected Path (3D – Новая 3D-экструзия из выделенного контура).

Шаг 2
Выбираем все 3D-слои, которые у нас есть и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоев).

4. Работаем с 3D-сценой
Шаг 1
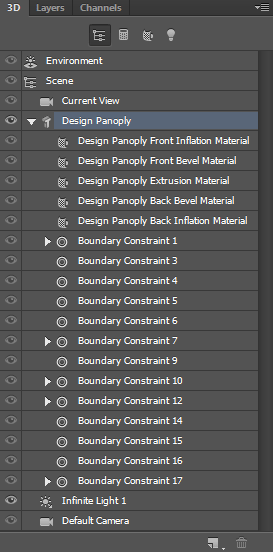
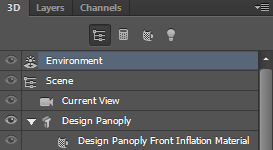
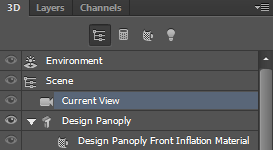
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.

Шаг 2
Если активировать Move Tool (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
(V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выбранным объектом сцены можно производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
Также мы будем использовать эти режимы, чтобы менять вид из камеры.

5. Редактируем сетку 3D-объекта
Шаг 1
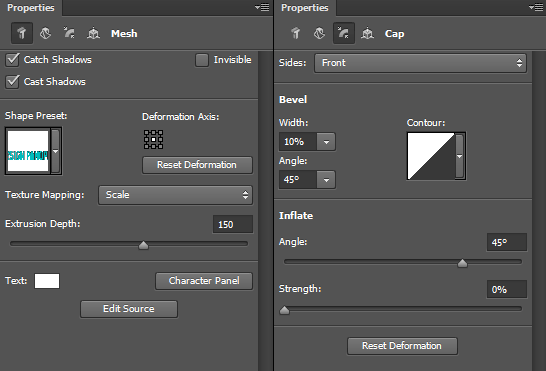
На панели 3D выбираем элемент Text (Текст), затем на панели свойств устанавливаем Extrusion Depth (Глубина экструзии) на 200.

Шаг 2
Выделяем все три компонента с обводкой и устанавливаем их Extrusion Depth (Глубина экструзии) на 35.

6. Редактируем капитель 3D-объекта
Шаг 1
Снова выделяем компонент Text (Текст) на панели 3D. Затем кликаем на кнопку Cap (Капитель) в верхней части панели свойств.
Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) на 5%, Contour (Контур) на Half Round (Полукруг) и Inflate — Strength (Раздувание — Интенсивность) на 10%.

Шаг 2
Теперь жмем на кнопку Stroke (Обводка) на панели свойств. Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) на 20%, Contour (Контур) на Ring (Кольцо).

7. Настраиваем размещение объектов сцены
Шаг 1
На панели 3D выделяем все компоненты текста (сам текст и три обводки), затем кликаем на значок меню в правом верхнем углу панели и выбираем Move Object to Ground Plane (Переместить объект на плоскость основания).

Шаг 2
Берем Move Tool (V) (Перемещение) и используем 3D-оси, чтобы отделить обводки друг от друга.
(V) (Перемещение) и используем 3D-оси, чтобы отделить обводки друг от друга.
Стрелки на концах осей двигают объекты, маленькая дуга, которая идет дальше, отвечает за поворот, а с помощью куба можно масштабировать объект. Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.
Также вы можете перейти в меню View – Show – 3D Secondary View (Вид – Показать – Второстепенный 3D-вид), кликнуть на маленькую стрелку в левой части и выбрать Top (Вид сверху), чтобы лучше контролировать процесс перемещения обводок.

Шаг 3
Убедитесь, что самая широкая обводка находится сзади, а самая узкая – спереди текста.

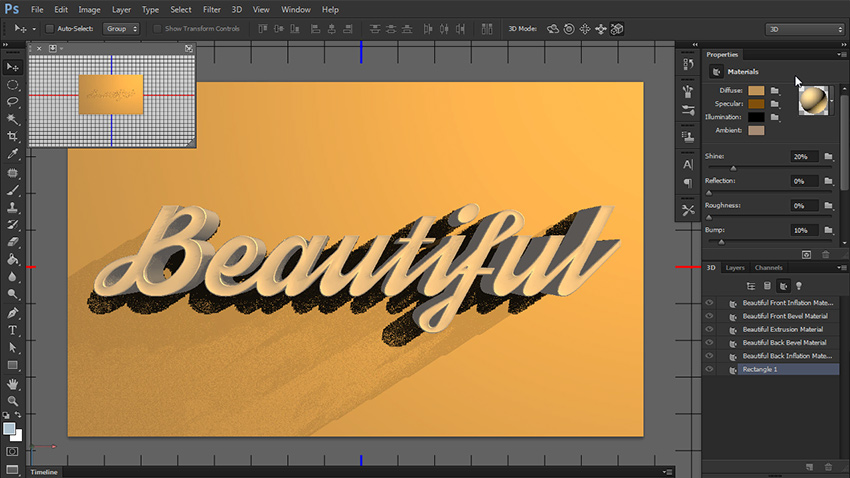
8. Применяем текстуру с блестками
Шаг 1
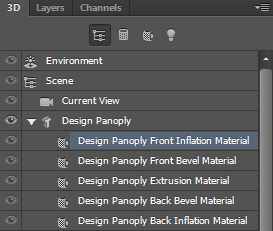
На панели 3D выбираем Text Front Inflation Material (Материал передней выпуклости), затем на панели свойств кликаем на значок Diffuse (Рассеивание) и выбираем Edit Texture (Редактировать текстуру).

Шаг 2
Размещаем текстуру с блестками над текстовым слоем на панели слоев и масштабируем ее так, чтобы она перекрывала весь текст.

Шаг 3
Жмем Ctrl+U, чтобы открыть окно настроек Hue/Saturation (Цветовой тон/Насыщенность), активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 37.
Переходим File – Save (Файл – Сохранить), затем File – Close (Файл – Закрыть), чтобы вернуться к 3D-сцене.

9. Настраиваем выпуклость материала
Шаг 1
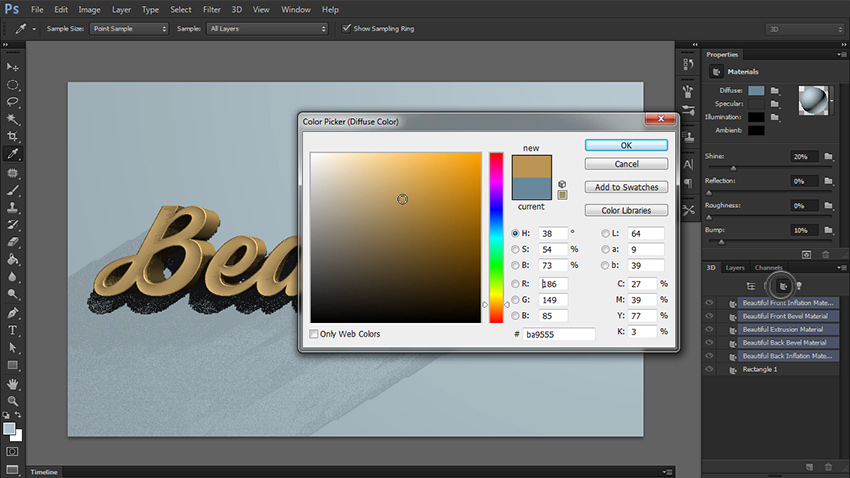
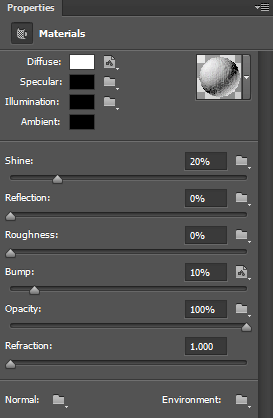
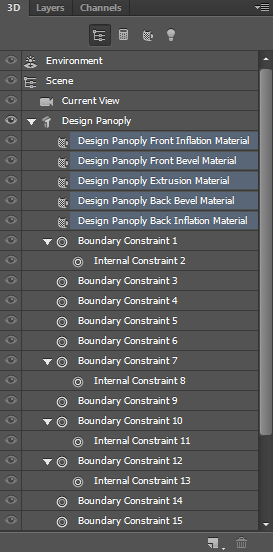
На панели 3D выделяем компоненты Text Front Inflation Material (Материал передней выпуклости), Text Front Bevel Material (Материал переднего скоса), Text Back Bevel Material (Материал заднего скоса) и Text Back Inflation Material (Материал задней выпуклости). На панели Properties (Свойства) настраиваем компоненты:
- Specular (Цвет блика): (221, 161, 32)
- Shine (Блеск): 50
- Reflection (Отражение): 20
- Bump (Рельеф): 3
- Refraction (Коэффф. преломления): 1.299

Шаг 2
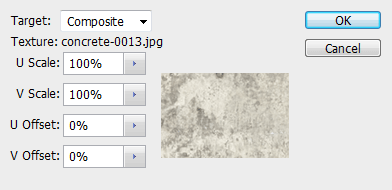
Выделяем Text Front Inflation Material (Материал передней выпуклости), кликаем на значок папки возле параметра Bump (Рельеф) и выбираем Load Texture (Загрузить текстуру) и находим текстуру металла.

Шаг 3
Снова кликаем на иконку папку возле параметра Bump (Рельеф) и выбираем Edit UV Properties (Редактировать UV-свойства).

Шаг 4
Устанавливаем оба параметра Tile (Мозаика) на 1.

Шаг 5
Теперь выделяем Text Front Bevel Material (Материал переднего скоса), Text Back Bevel Material (Материал заднего скоса) и Text Back Inflation Material (Материал задней выпуклости). Кликаем на иконку папки возле Bump (Рельеф) и в выпадающем списке выбираем текстуру Metallic_Silver.

10. Настраиваем материал экструзии текста
Шаг 1
Выделяем компонент Text Extrusion Material (Материал экструзии), кликаем на иконку рядом с Diffuse (рассеивание) и выбираем Remove Texture (Удалить текстуру).

Шаг 2
Настраиваем остальные параметры:
- Diffuse (Рассеивание): (232, 226, 211)
- Specular (Цвет блика): (153, 151, 137)
- Shine (Блеск): 20
- Reflection (Отражение): 20
- Roughness (Плавность): 31
- Refraction (Коэфф. преломления): 1.2

11. Редактируем материал обводки
Шаг 1
Выделяем все материалы передней/задней выпуклостей и скосов для всех трех обводок, затем удаляем текстуру Diffuse (Рассеивание) и настраиваем остальные параметры:
- Diffuse (Рассеивание): (92, 90, 83)
- Specular (Цвет блика): (170, 168, 152)
- Shine (Блеск): 50
- Reflection (Отражение): 20
- Refraction (Коэфф. преломления): 1.2

Шаг 2
Выделяем материалы экструзии всех обводок, удаляем текстуру Diffuse (Рассеивание) и настраиваем остальные параметры:
- Diffuse (Рассеивание): (228, 183, 63)
- Specular (Цвет блика): (51, 51, 51)
- Shine (Блеск): 20
- Reflection (Отражение): 20
- Refraction (Коэфф. преломления): 1.2

12. Настраиваем освещение сцены
Шаг 1
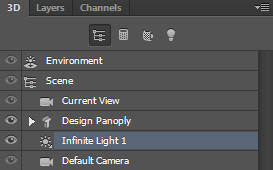
Выделяем компонент Infinite Light (Бесконечный свет) и на панели свойств устанавливаем Intensity (Интенсивность) на 50% и Shadow – Softness (Тень — Сглаживание) на 30%.

Шаг 2
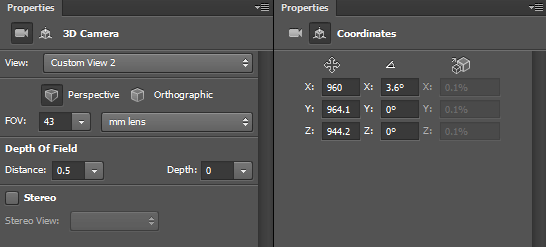
С помощью Move Tool (V) (Перемещение) вы можете двигать источник света или кликнуть на иконку Coordinates (Координаты) на панели Properties (Свойства) и ввести числовые значения координат.
(V) (Перемещение) вы можете двигать источник света или кликнуть на иконку Coordinates (Координаты) на панели Properties (Свойства) и ввести числовые значения координат.

Шаг 3
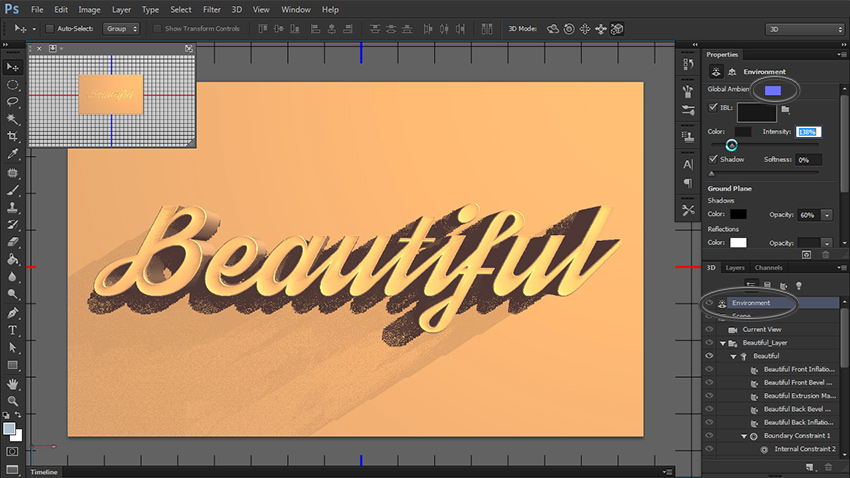
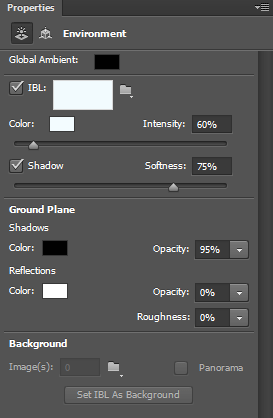
Выбираем компонент Environment (Окружающая среда), жмем на иконку возле параметра IBL (ИСБИ), выбираем Replace Texture (Заменить текстуру) и загружаем фото комнаты.

Шаг 4
Снова кликаем на иконки IBL (ИСБИ), выбираем Edit Texture (Редактировать текстуру), затем жмем Ctrl+U и устанавливаем Saturation (Насыщенность) на -65.
Сохраняем и закрываем файл.

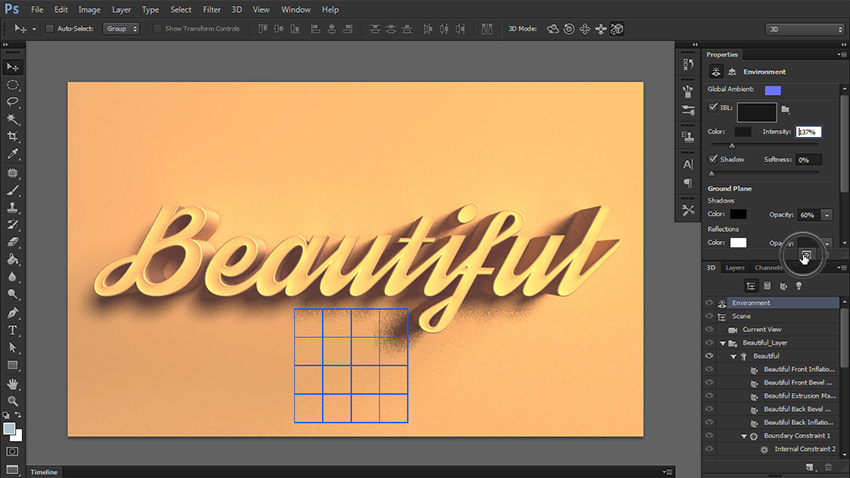
Шаг 5
Устанавливаем Intensity (Интенсивность) на 50%.

Шаг 6
Вы можете двигать текстуру с помощью Move Tool (V) (Перемещение), пока не получите желаемый результат.
(V) (Перемещение), пока не получите желаемый результат.

13. Визуализация текста и подготовка к дальнейшему редактированию
Шаг 1
Закончив создавать 3D-сцену, переходим 3D – Render (3D – Рендеринг), чтобы визуализировать картинку. Рендеринг может занять достаточно много времени в зависимости от мощности вашего компьютера, но вы в любой момент можете остановить процесс нажатием клавиши Esc.

Шаг 2
Когда рендеринг закончится, кликаем правой кнопкой по 3D-слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 3
Переходим Image – Image Size (Изображение – Размер изображения) и устанавливаем Width (Ширина) на 1500 пикселей.

14. Добавляем корректирующие слои
Шаг 1
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Selective Color (Выборочная коррекция цвета).

Шаг 2
Трансформируем корректирующий слой в обтравочную маску для слоя с надписью (Ctrl+Alt+G) и настраиваем его:
Yellows (Желтые):
- Cyan (Голубой): 9
- Magenta (Пурпурный): 6
- Yellow (Желтый): 13
- Black (Черный): 3
Greens (Зеленые):
- Black (Черный): -80
Cyans (Голубые):
- Black (Черный): -50

Whites (Белые):
- Cyan (Голубой): -15
- Magenta (Пурпурный): 10
- Yellow (Желтый): 20
- Black (Черный): -90
Neutrals (Нейтральные):
- Cyan (Голубой): -2
- Yellow (Желтый): 5
Blacks (Черные):
- Cyan (Голубой) : -5
- Magenta (Пурпурный): 5
- Yellow (Желтый): -20
- Black (Черный): 5

Таким образом, мы улучшили цвета картинки.

Шаг 3
Добавляем корректирующий слой Levels (Уровни), также трансформируем его в обтравочную маску и устанавливаем Highlights (Яркие тона) на 27, Gamma (Средние тона) на 1,03 и Shadows (Темные тона) на 231.
Это улучшит контрастность работы.

15. Создаем фон
Шаг 1
Выше фонового слоя добавляем слой с градиентной заливкой. Цвета используем следующие (справа-налево): #8f8e8e, #ebeaea и #8f8e8e.
Устанавливаем Angle (Угол) на 105 и Scale (Масштаб) на 250. Вы можете мышкой перемещать градиент внутри рабочей области, чтобы подобрать наилучшее расположение.

Шаг 2
Выше градиентного слоя вставляем картинку с эффектом боке. При необходимости регулируем ее размер, переименовываем слой на «Блестки» и устанавливаем режим смешивания на Soft Light (Мягкий свет).

Шаг 3
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя с блестками, активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 40.

Шаг 4
Находим в наборе с картинками пузырей изображение hybrid03 и вставляем его выше слоя с блестками. Называем слой с пузырями «Фоновая текстура 1».
Меняем режим смешивания этого слоя на Screen (Осветление) и, при необходимости, корректируем размер.

Шаг 5
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя с пузырями, активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 38.

Шаг 6
Размещаем изображение Platinafx4 из набора с абстрактными картинками выше слоя «Фоновая текстура 1» и называем его «Фоновая текстура 2».
Меняем режим смешивания этого слоя на Screen (Осветление) и, при необходимости, корректируем размер.

Шаг 7
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску для слоя «Фоновая текстура 2», активируем Colorize (Тонировка) и устанавливаем Hue (Цветовой тон) на 35.

16. Добавляем блики
Шаг 1
Активируем Brush Tool (B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
(B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
Выбираем любую понравившуюся кисть из набора со звездами и бликами. Затем настраиваем Shape Dynamics (Динамика формы): Size Jitter (Колебание размера) 50%, Angle Jitter (Колебание угла) 100%.

Шаг 2
Устанавливаем цвет переднего плана на #d6d6d6, создаем новый слой выше всех предыдущих, называем его «Блики» и устанавливаем режим смешивания на Overlay (Перекрытие).
Уменьшаем размер кисти до такого диаметра, при котором блики будут хорошо смотреться на тексте. Начинаем делать мазки в самых ярких местах.

17. Добавляем Карту градиента
Шаг 1
Добавляем корректирующий слой Gradient Map (Карта градиента) и меняем его режим смешивания на Soft Light (Мягкий свет) с непрозрачностью 15%.
В окне настройки градиента активируем параметр Dither (Дизеринг), затем выбираем цвета (слева-направо): #5a5871, #b79787 и #fdcd90.

Шаг 2
Поэкспериментируйте с разными цветами и непрозрачностью, чтобы получить уникальный результат.

Поздравляю, мы закончили!
В этом уроке мы создали текстовый слой, преобразовали его в контур и добавили обводку.
Затем конвертировали слои в 3D-объекты и настроили их внешний вид. После этого доработали освещение и визуализировали готовый текст.
В конце мы доработали цвета и фон, используя корректирующие слои, текстуры и кисть с бликами.

Автор: Rose
photoshop-master.ru
Как сделать 3D текст в фотошопе
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом. Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект». Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т.п., поэтому данное действие лучше делать по окончанию работы.
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
Создаем 3D-текст в Фотошоп • ARTshelter
В этом уроке я покажу вам, как создать 3D-текст в Фотошоп. По ходу вы научитесь работать с 3D-инструментами, настраивать форму текста, создавать источники света, добавлять материалы и сохранять финальный результат. Для работы вам понадобится версия Photoshop CC или CS6 Extended.
3D-текст в Фотошоп: создание основы
Шаг 1
Для начала создаем новый файл File – New (Файл – Новый). Выбираем любой размер, Resolution (Разрешение) – 72 пикселя/дюйм, цветовой режим RGB.
Активируем инструмент Type Tool (T) (Текст) и пишем любое слово. Я использовала шрифт Streetwear: переходим по ссылке и жмем на кнопку Download.

Шаг 2
Проверяем, чтобы на панели слоев был выбран текстовый слой, и переходим 3D – New 3D Extrusion from Selected Layer (3D – Новая 3D-экструзия из выделенного слоя).

Работаем с 3D
Шаг 3
После этого текст превратился в 3D-объект со стандартными настройками. Перед редактированием давайте подкорректируем параметры сцены. На панели Window – 3D

Шаг 4
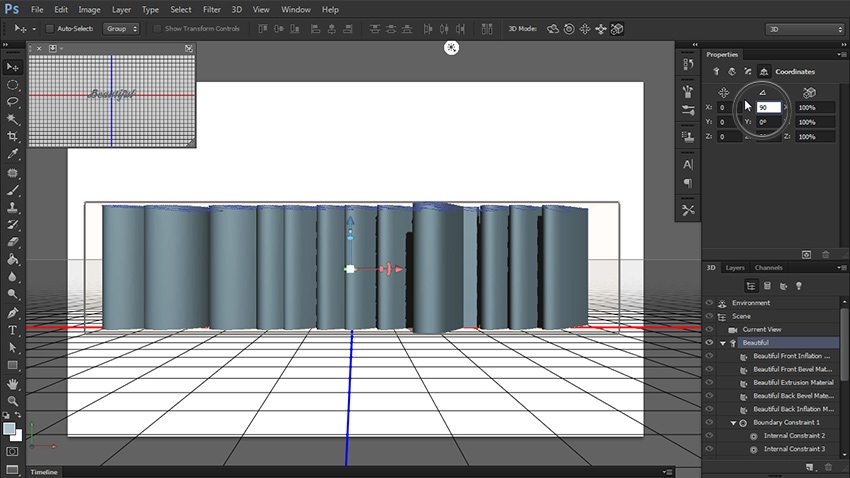
Далее на панели 3D выбираем Current View (Текущий вид) и на верхней панели активируем первый 3D Mode (3D-режим) – Поворот. Кликаем и тянем мышкой за пределами текста, пока на рабочем документе не появятся красная и синяя оси.

Шаг 5
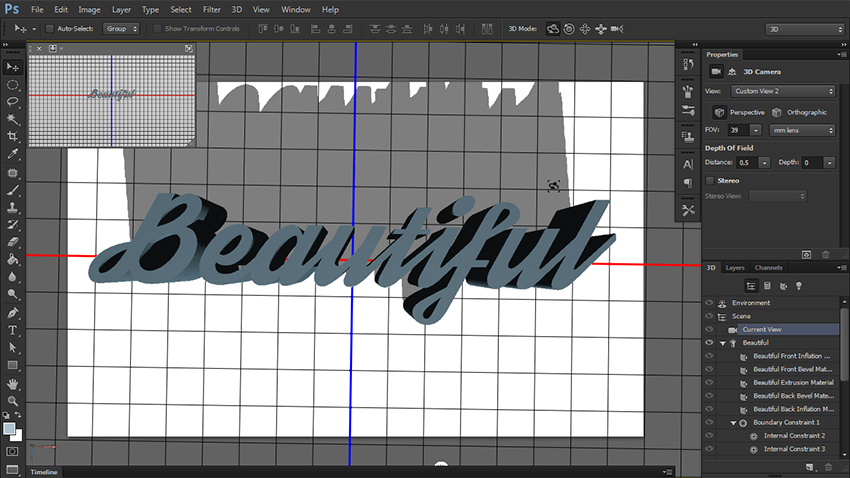
Переходим на вкладку Coordinates (Координаты) и во второй колонке устанавливаем поворот по оси X на 90 градусов.

Шаг 6
При необходимости, выбираем режим Перемещением и корректируем положение текста, чтобы он располагался четко по центру.
Читайте также:

Создаем фон
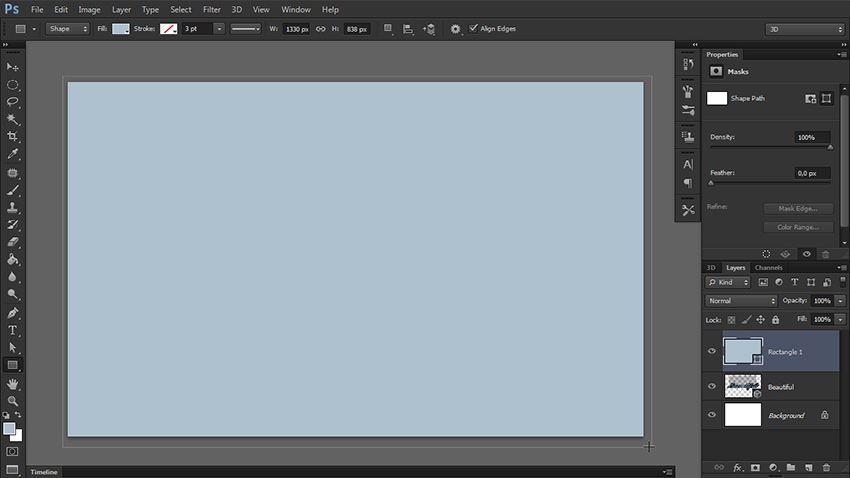
Шаг 7
Давайте добавим фон. Возвращаемся на панель слоев, активируем Rectangle Tool (U) (Прямоугольник) и рисуем фигуру по размеру всего документа.

Шаг 8
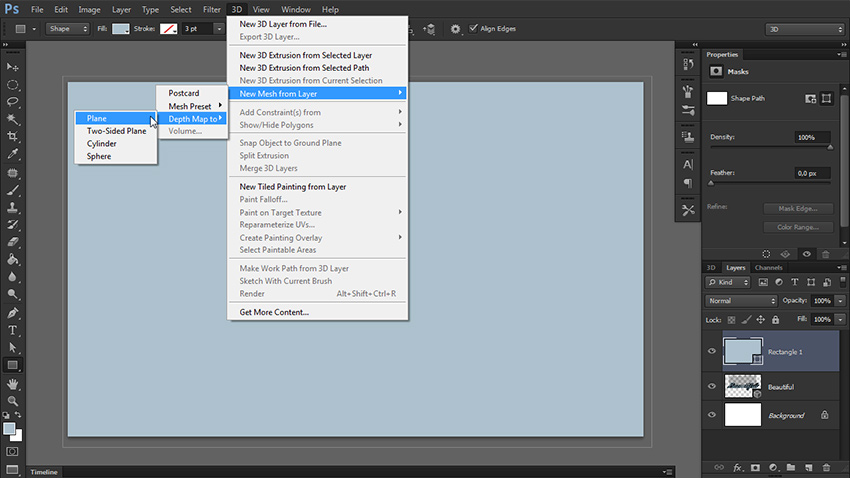
Затем применяем к фигуре 3D – New Mesh from Layer – Depth Map to – Plane (3D – Новая сетка из слоя – Карта глубины – Плоскость).

Шаг 9
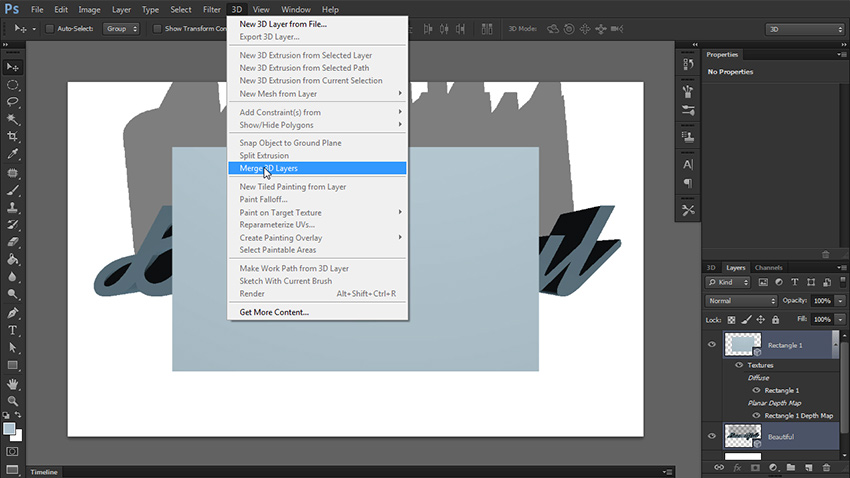
Выбираем оба слоя 3D-слоя и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоев).

Шаг 10
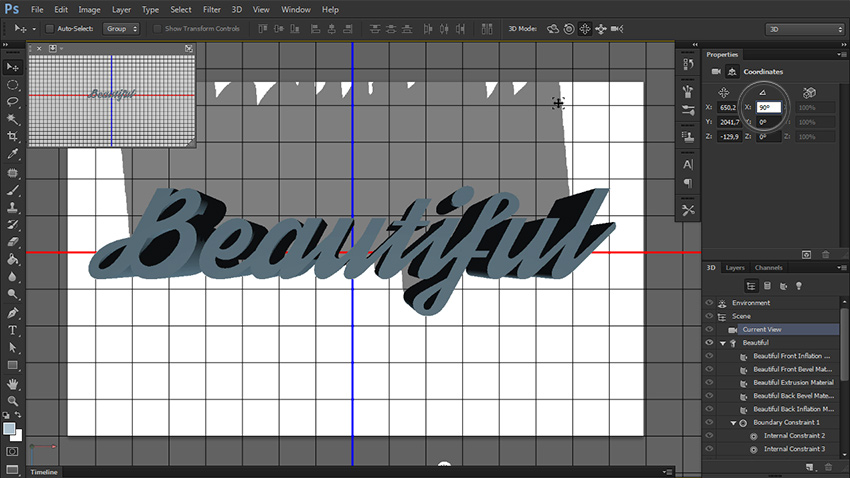
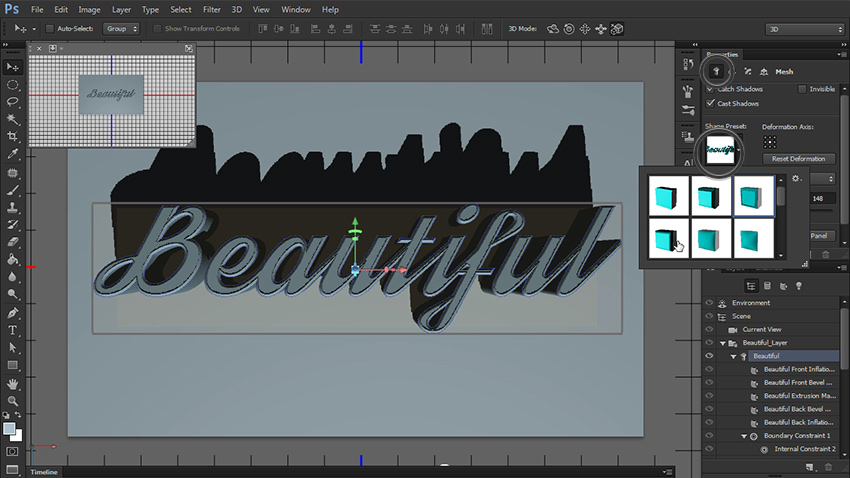
На верхней панели выбираем самый последний 3D-режим и корректируем размер прямоугольника, чтобы он полностью заполнял всю сцену. Если потянуть за ось Z (синяя стрелка), то можно увеличить толщину надписи.

Настраиваем текст
Шаг 11
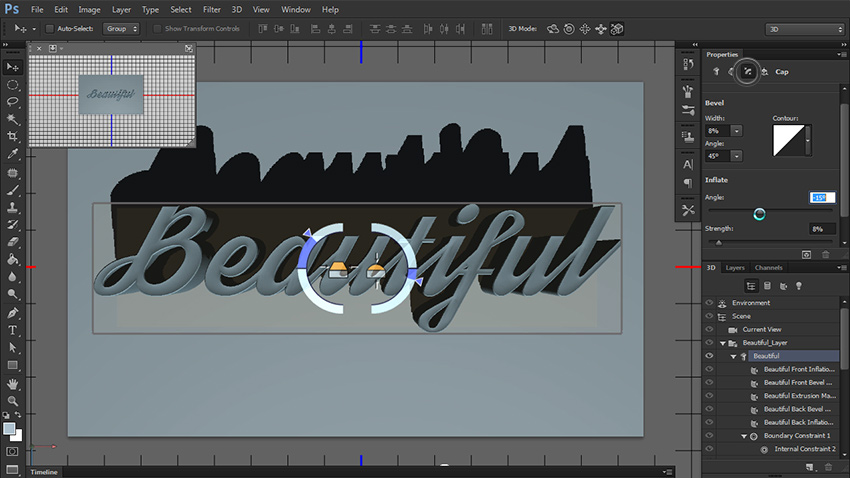
Теперь настроим параметры 3D-текста. На панели

Шаг 12
Для настройки объекта переходим на вкладку Cap (Капитель). Здесь с помощью множества параметров можно выполнить тонкую настройку фигуры. Я решила добавить простую обводку с очень тонким скосом и небольшим отступом.

Шаг 13
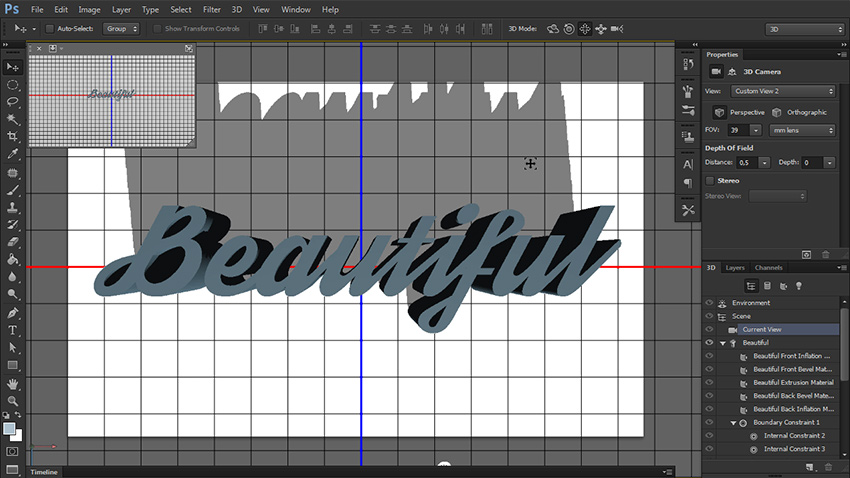
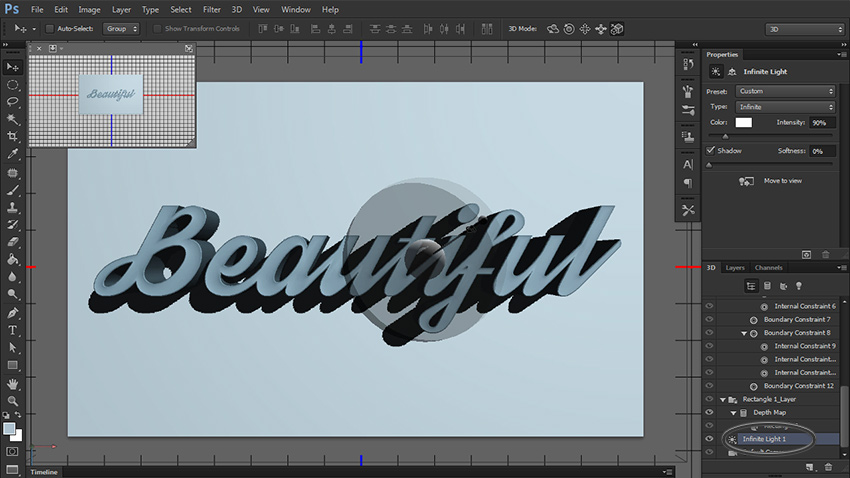
Пришло время поработать с источником света. Внизу панели 3D находим компонент Infinite Light (Бесконечный свет) и выбираем его. Поверх текста появится сфера. Если ее подвигать, то вы измените положение света.

Шаг 14
На панели свойств корректируем Intensity (Интенсивность) и Softness (Сглаживание).

Шаг 15

Шаг 16
Временно отключаем первый источник света и перемещаем второй свет так, чтобы он освещал, в основном, контуры надписи. Также следите, чтобы тень была плавной.

Шаг 17
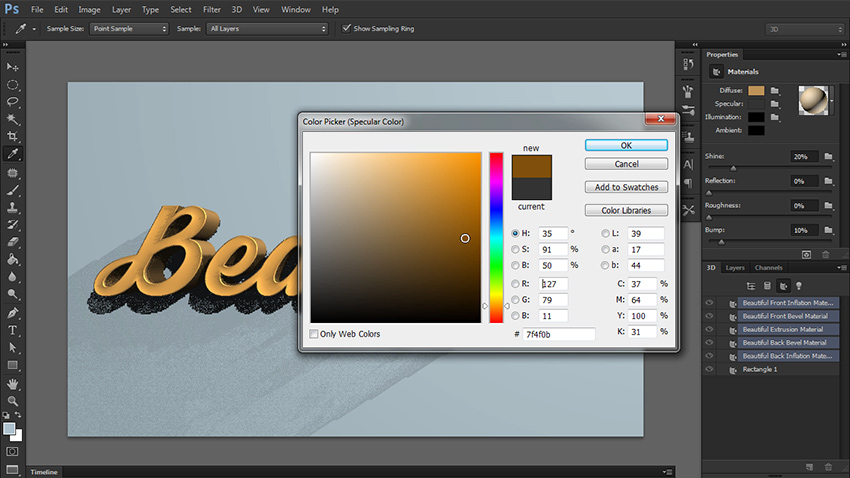
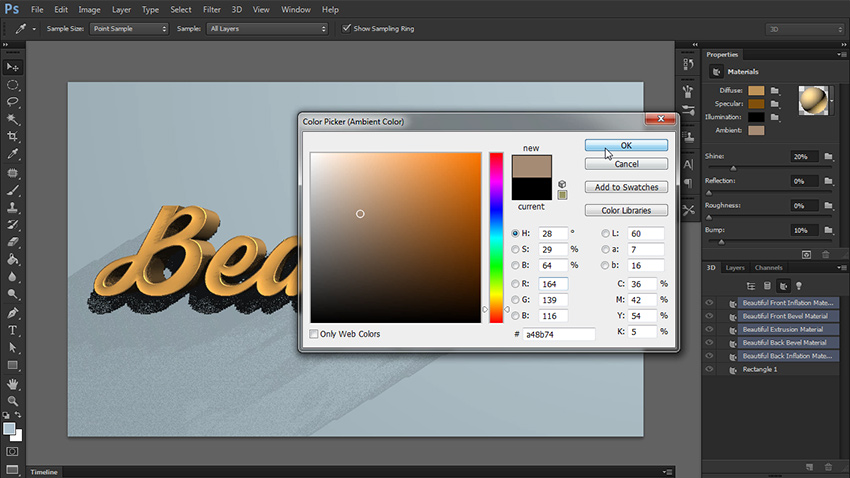
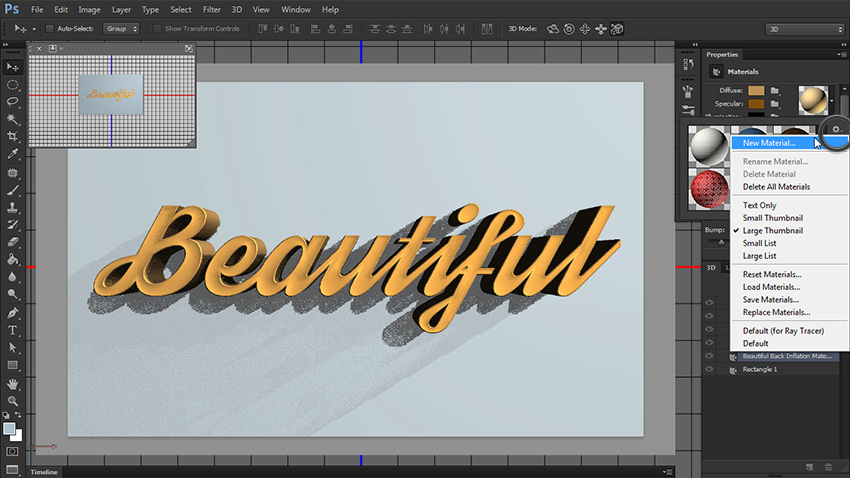
На панели 3D переходим на вкладку Materials (Материалы) и на панели свойств выбираем новые цвета для каждого материала. Diffuse (Рассеивание) отвечает за основной цвет объекта. Specular (Цвет блика) – за цвет света и бликов. Ambient (Освещение) – за цвет теней. Для получения реалистичного результата все цвета должны быть одного цветового тона.



Шаг 18
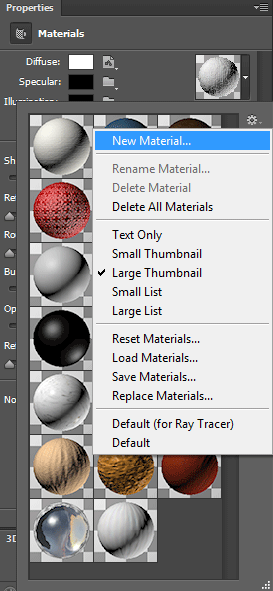
Закончив с цветами, жмем на кнопку выбора материала и выбираем New Material (Создать материал).

Шаг 19
В списке материалов на панели 3D выбираем прямоугольник и применяем для него материал.

Шаг 20
Если хотите, чтобы тени были светлее, можете изменить цвет Global Ambient (Глобальное освещение). Для этого выбираем компонент Environment (Среда) и на панели свойств настраиваем нужный цвет освещения. Также чуть ниже можете настроить интенсивность этого света.

Рендеринг 3D-текста в Фотошоп
Шаг 21
Закончив, в нижней части панели свойств жмем на кнопку рендеринга. После его завершения вы увидите, как на самом деле выглядит результат работы. Это может занять достаточно много времени, в зависимости от сложности сцены. Но даже спустя несколько слоев обработки, вы увидите примерный результат.

Шаг 22
Если вы заметили недостатки, нажмите клавишу Escape, чтобы остановить рендеринг. Подкорректируйте все, что необходимо: интенсивность освещения, его направление или настройки материалов. Не бойтесь останавливать рендеринг! Лучше несколько раз это сделать и довести работу до ума, чем спустя длительный процесс визуализации финальной картинки жалеть о том, что вы вовремя не исправили мелкие ошибки.

На этом все! Теперь вы знаете, как создавать 3D-текст в Фотошоп. Надеюсь, урок вам понравился. Пишите комментарии, показывайте свои результаты и делитесь публикацией в соц. сетях. Приятного творчества!
artshelter.info
Создаем в Photoshop мягкий 3D текст / Фотошоп-мастер

В этом уроке вы узнаете, как создать забавный текст с эффектом мягкой игрушки в Adobe Photoshop, используя 3D-инструменты, узоры и стоковые изображения. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативные бесплатные материалы для выполнения урока.
1. Редактируем и сохраняем узор
Шаг 1
Переходим File – Open (Файл – Открыть) и выбираем бесшовный цветочный узор в формате EPS. В результате появится диалоговое окно Rasterize EPS Format (Растеризация формата EPS), в котором мы устанавливаем Mode (Режим) на RGB Color (Цвета RGB) и снимаем галочку с параметра Anti-aliased (Сглаживание).
Благодаря деактивации параметра Anti-aliased (Сглаживание), края узора получатся четкие и не размытые, это облегчит нам дальнейшую работу.

Шаг 2
В открывшемся файле увеличиваем масштаб (Ctrl+) и переходим к левому верхнему углу документа. Обратите внимание, что в верхней части первого узора есть прозрачная полоса, из-за которой могут возникнуть проблемы с бесшовностью узора.
Поэтому следующие несколько шагов мы будем редактировать узор, чтобы исправить эту проблему. Остальные узоры мы просто выделяем и сохраняем, как отдельные картинки.

Шаг 3
Активируем Rectangular Marquee Tool  (M) (Прямоугольное выделение) и выделяем первый узор. Не пытайтесь сделать выделение идеальным, так как в следующем шаге мы будем дорабатывать этот узор.
(M) (Прямоугольное выделение) и выделяем первый узор. Не пытайтесь сделать выделение идеальным, так как в следующем шаге мы будем дорабатывать этот узор.

Шаг 4
Кликаем правой кнопкой по выделению и выбираем Transform Selection (Трансформировать выделенную область). Увеличиваем масштаб и тянем верхний край выделения к границе документа, чтобы закрыть пробел.
Закончив, жмем кнопку Enter, чтобы применить изменения, и переходим Edit – Copy (Редактирование – Копировать).

Шаг 5
Создаем новый документ, используя параметры по умолчанию, которые предлагает Photoshop. Затем переходим Edit – Paste (Редактирование – Вставить).
Берем Move Tool (V) (Перемещение), зажимаем клавишу Shift и перемещаем вставленное изображение ниже так, чтобы верхний край лежал ровно по центру документа.
(V) (Перемещение), зажимаем клавишу Shift и перемещаем вставленное изображение ниже так, чтобы верхний край лежал ровно по центру документа.

Шаг 6
Дублируем слой с узором (Ctrl+J) и перемещаем копию выше, чтобы нижняя граница лежала по центру документа и касалась верхней границы оригинала.

Шаг 7
Далее берем Rectangular Marquee Tool (M) (Прямоугольное выделение) и выделяем пустую область, затем с помощью Paint Bucket Tool
(M) (Прямоугольное выделение) и выделяем пустую область, затем с помощью Paint Bucket Tool (G) (Заливка) заполняем ее розовым цветом с узора (чтобы подобрать точный цвет, зажмите клавишу I и кликните по нужному цвету).
(G) (Заливка) заполняем ее розовым цветом с узора (чтобы подобрать точный цвет, зажмите клавишу I и кликните по нужному цвету).

Шаг 8
Выделяем оба слоя и жмем Ctrl+E, чтобы объединить их вместе.
Переходим File – Save (Файл – Сохранить) и сохраняем созданный узор в виде обычной картинки в формате JPG. Будет удобно, если каждую картинку называть определенным номером, это облегчит работу в дальнейшем.

Шаг 9
Остальные узоры просто выделяем, копируем и вставляем, а затем сохраняем в виде картинки.
2. Создаем текстовые слои
Шаг 1
Создаем документ размером 1000 х 626 пикселей с белым фоном.
Затем заглавными буквами пишем текст, используя шрифт HWT Artz. Размер устанавливаем на 350 pt, а Tracking (Трэкинг) – на 50.

Шаг 2
Называем текстовый слой «Текст», кликаем по нему правой кнопкой мыши и выбираем Convert to Shape (Преобразовать в кривые).

3. Создаем обводку текста
Шаг 1
Дублируем слой «Текст» (Ctrl+J) и называем копию «Задняя окантовка».

Шаг 2
Берем Direct Selection Tool (A) (Частичное выделение). На верхней панели параметров устанавливаем Fill (Заливка) на None (Нет), цвет обводки – на #e9e7e2, а размер – на 5.
(A) (Частичное выделение). На верхней панели параметров устанавливаем Fill (Заливка) на None (Нет), цвет обводки – на #e9e7e2, а размер – на 5.
Затем кликаем на кнопку выбора формы обводки и устанавливаем Align (Выравнивание) на Outside (Снаружи).

Шаг 3
Дважды дублируем слой «Задняя окантовка». Называем первую копию «Боковые грани», а вторую «Передняя окантовка». Затем устанавливаем размер обводки слоя «Боковые грани» на 2,5.

4. Создаем выгнутую линию
Шаг 1
Берем Rectangle Tool (U) (Прямоугольник), кликаем в любом месте документа и в появившемся окне устанавливаем Width (Ширина) на 5, и Height (Высота) – на 600, затем жмем ОК.
(U) (Прямоугольник), кликаем в любом месте документа и в появившемся окне устанавливаем Width (Ширина) на 5, и Height (Высота) – на 600, затем жмем ОК.

Шаг 2
Берем инструмент Add Anchor Point Tool (Добавить опорную точку) и кликаем примерно в центре каждой вертикальной стороны прямоугольника, чтобы добавить узловые точки.
(Добавить опорную точку) и кликаем примерно в центре каждой вертикальной стороны прямоугольника, чтобы добавить узловые точки.
Называем слой с прямоугольником «Задняя часть», позже мы будем использовать его для создания тени.

Шаг 3
Выделяем обе опорные точки и с помощью клавиши со стрелкой вправо смещаем их правее.

5. Создаем 3D-слои
Шаг 1
Поочередно к каждому слою применяем 3D – New 3D Extrusion from Selected Path (3D – Новая 3D экструзия из выделенного контура).

Шаг 2
Далее выделяем все созданные 3D-слои и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоёв), чтобы объединить их в один слой.

6. Работаем с 3D-сценой
Шаг 1
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.

Шаг 2
Если активировать Move Tool (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
(V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выбранным объектом сцены можно производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
Также мы будем использовать эти режимы, чтобы менять вид из камеры.

7. Настраиваем 3D-сетку и капитель
Шаг 1
На панели 3D выделяем компоненты «Текст» и «Боковые грани», затем на панели Properties (Свойства) устанавливаем Extrusion Depth (Глубина экструзии) на 30.

Шаг 2
Далее выбираем компоненты «Задняя окантовка» и «Передняя окантовка», устанавливаем Extrusion Depth (Глубина экструзии) на 3.

Шаг 3
Выбираем компонент «Текст» и кликаем на кнопку Cap (Капитель) на панели Properties (Свойства).
Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) – на 1, Contour (Контур) – на Half Round (Полукруг), Inflate Angle (Раздувание угла) – на 90 и Strength (Интенсивность) – на 7.

Шаг 4
Выделяем компоненты «Задняя окантовка» и «Передняя окантовка», затем кликаем на кнопку Cap (Капитель) на панели Properties (Свойства).
Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) – на 15, Contour (Контур) – на Half Round (Полукруг), Inflate – Strength (Раздувание – Интенсивность) – на 10.

8. Двигаем текст и меняем вид из камеры
Шаг 1
Активируем Move Tool (V) (Перемещение) и используем 3D-оси, чтобы передвинуть заднюю окантовку на заднюю часть текста.
(V) (Перемещение) и используем 3D-оси, чтобы передвинуть заднюю окантовку на заднюю часть текста.
Стрелки на концах осей двигают объекты, маленькая дуга, которая идет дальше, отвечает за поворот, а с помощью куба можно масштабировать объект. Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.

Шаг 2
Чтобы лучше контролировать процесс, на панели свойств в меню View (Вид) можете выбрать более удобный ракурс камеры.

9. Создаем материал с узором
Шаг 1
На панели 3D выделяем все материалы компонента «Текст».
На панели Properties (Свойства) устанавливаем цвет Specular (Цвет блика) на 24, 15, 7 и Shine (Блеск) – на 100%.

Шаг 2
Выбираем компонент «Текст» и переходим 3D – Split Extrusion (3D – Разделить экструзию). В результате, текст разделится на отдельные буквы.
Выбираем и разделяем остальные объекты сцены, кроме компонента «Задняя часть».

Шаг 3
Выбираем Text Front Inflation Material (Материал передней выпуклости текста), на панели свойств кликаем на иконку текстуры рядом с параметром Diffuse (Рассеивание), выбираем Replace Texture (Заменить текстуру) и находим у себя на компьютере первый узор, который мы сохранили в начале урока.

Шаг 4
Снова кликаем на иконку текстуры Diffuse (Рассеивание) и выбираем Edit UV Properties (Редактировать UV-свойства).

Шаг 5
Корректируем параметры Tile (Мозаика) и Offset (Сдвиг), чтобы получить желаемый результат.

10. Добавляем текстуру рельефа
Шаг 1
Кликаем по папке напротив параметра Bump (Рельеф) и выбираем New Texture (Новая текстура).

Шаг 2
Устанавливаем Width (Ширина) и Height (Высота) на 512 и Resolution (Разрешение) – на 300.

Шаг 3
В результате должен открыться новый файл с текстурой. Если этого не произошло, снова нажмите по кнопке с папкой и выберите Edit Texture (Редактировать текстуру).
В открывшемся файле дублируем (Ctrl+J) фоновый слой.

Шаг 4
Дважды кликаем по копии слоя, чтобы применить стиль слоя Pattern Overlay (Наложение узора) со следующими параметрами:
- Pattern (Узор): denim 7
- Scale (Масштаб): 50%
Сохраняем и закрываем файл, чтобы вернуться к 3D-сцене.

Шаг 5
Редактируем UV-свойства рельефной текстуры Bump (Рельеф). Чтобы лучше видеть получаемый эффект, увеличиваем масштаб документа.

Шаг 6
Устанавливаем Bump (Рельеф) на 5% или другое значение, которое подходит для вашей работы.

11. Сохраняем и повторно применяем материал
Шаг 1
Проверяем, чтобы Front Inflation Material (Материал передней выпуклости) был все еще активен. Далее на панели свойств кликаем по кнопке с текстурной сферой, затем в открывшемся меню нажимаем кнопку с шестеренкой и выбираем New Material (Новый материал).

Шаг 2
Вводим название материала и жмем ОК.

Шаг 3
Выделяем оставшиеся материалы компонента Текст, кроме Extrusion Material (Материал экструзии). Затем открываем меню выбора материала, прокручиваем вниз список и находим сферу с материалом, который мы сохранили. Выбираем его, чтобы применить к выделенным объектам сцены.

12. Заменяем текстуры материалов
Шаг 1
Применяем сохраненный материал к следующей букве: Front Inflation Material 2 (Материал передней выпуклости 2), Front Bevel Material 2 (Материал переднего скоса 2), Back Bevel Material 2 (Материал заднего скоса 2) и Back Inflation Material 2 (Материал задней выпуклости 2).

Шаг 2
Выбираем Front Inflation Material (Материал передней выпуклости) второй буквы, на панели свойств кликаем по иконке текстуры Diffuse (Рассеивание) и выбираем Replace Texture (Заменить текстуру), чтобы выбрать другой узор, который мы применим ко второй букве.

Шаг 3
Затем выбираем остальные материалы второй буквы (кроме материала экструзии), кликаем по кнопке текстуры Diffuse (Рассеивание) и в появившемся списке выбираем название узора, который мы применяли для материала передней выпуклости.
Возможно, вам понадобится настроить UV-свойства каждой новой текстуры, так что не забывайте об этом.

Шаг 4
Повторяем описанные выше действия с оставшимися буквами.

13. Создаем простой материал окантовки
Шаг 1
Находим компонент «Передняя окантовка» первой буквы и выбираем Front Inflation Material (Материал передней выпуклости). На панели свойств нажимаем кнопку текстуры Diffuse (Рассеивание) и выбираем Remove Texture (Удалить текстуру).

Шаг 2
Устанавливаем цвет Diffuse (Рассеивание) на 233, 231, 226.

Шаг 3
Кликаем на кнопку с папкой напротив параметра Bump (Рельеф) и в списке выбираем текстуру Text Front Inflation Material – Bump (Материал передней выпуклости текста – Рельеф).
Увеличиваем масштаб документа, чтобы настроить UV-свойства, затем устанавливаем Bump (Рельеф) на 2.

Шаг 4
Сохраняем материал и применяем его к остальным материалам с окантовкой.
Чтобы заполнить Extrusion Material (Материал экструзии), мы выбираем все компоненты с окантовкой и на панели свойств устанавливаем Texture Mapping (Отображение текстуры) на Tile (Мозаика).

Шаг 5
Возвращаемся к любому материалу экструзии компонента с окантовкой, редактируем его UV-свойства, сохраняем материал, а затем применяем его к остальным Extrusion Material (Материал экструзии) компонента с окантовкой.

14. Настраиваем размещение букв
Шаг 1
Выделяем компоненты первой буквы: «Текст», «Передняя окантовка», «Боковые грани» и «Задняя окантовка».
С помощью 3D-осей или панели Coordinates (Координаты) на панели свойств двигаем букву и подбираем для нее наиболее удачное на ваш взгляд расположение.

Шаг 2
Повторяем процесс с выбором и редактированием положения на остальных буквах. Если что, вы всегда можете вернуться к нужной букве и исправить ошибки.

Шаг 3
Снова выбираем компоненты первой буквы и в верхнем правом углу панели 3D нажимаем кнопку меню. Выбираем Move Object to Ground Plane (Переместить объект на плоскость основания).
Применяем это к остальным буквам.

Шаг 4
Выбираем все компоненты и слегка сдвигаем их вниз по оси Y. Это создаст иллюзию погружения в мягкую поверхность дивана.

15. Создаем фон
Шаг 1
Переходим File – Place Linked (Файл – Поместить связанные) и открываем фото с пустой комнатой.
Называем слой «Фон» и при необходимости корректируем размер.

Шаг 2
Выше слоя «Фон» добавляем фото растения и называем слой «Растение».
Скрываем 3D-слои, чтобы сосредоточиться на работе с фоном.

Шаг 3
Корректируем размер, поворот и положение растения и размещаем его над вазой с левого края фона. Вы можете взять Stamp Tool (S) (Штамп) и заретушировать тонкие растения в вазе, но мы будем размывать фон, поэтому это делать необязательно.
(S) (Штамп) и заретушировать тонкие растения в вазе, но мы будем размывать фон, поэтому это делать необязательно.

Шаг 4
Выбираем слой «Фон», переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 5.

Шаг 5
Также размываем само растение.

16. Выделяем и вырезаем изображение
Шаг 1
Открываем фото с диваном, активируем Quick Selection Tool (W) (Быстрое выделение), также можете активировать параметр Auto-Enhance (Усилить автоматически) на верхней панели параметров. Это может слегка замедлить процесс работы в программе, но выделение получится более качественным.
(W) (Быстрое выделение), также можете активировать параметр Auto-Enhance (Усилить автоматически) на верхней панели параметров. Это может слегка замедлить процесс работы в программе, но выделение получится более качественным.
Кликаем по дивану и слегка проводим инструментом, чтобы выделить его.

Шаг 2
Чтобы убрать лишнее выделение, зажимаем клавишу Alt и кликаем в нужных областях.
В местах с мелкими деталями максимально аккуратно проводим инструментом, чтобы получить качественное выделение.

Шаг 3
Выделив диван, кликаем на кнопку Select and Mask (Выделение и маска) на верхней панели с параметрами (в предыдущих версиях Photoshop эта кнопка называется Refine Edge (Уточнить край)).
Устанавливаем View (Вид) на On Black (На черном) и увеличиваем Opacity (Непрозрачность) на 100%.
Также поиграйте с настройками Smooth (Сглаживание) и Shift Edge (Смещение края), чтобы выделение было максимально точным.

Шаг 4
Закончив, жмем ОК и переходим Edit – Copy (Редактирование – Скопировать).

Шаг 5
Возвращаемся к рабочему документу, переходим Edit – Paste (Редактирование – Вставить) и называем новый слой «Диван».
Кликаем правой кнопкой мышки по слою «Диван», в контекстном меню выбираем Convert to Smart Object (Преобразовать в смарт-объект) и корректируем размер дивана, чтобы он четко вписывался в масштаб фона.

Шаг 6
Включаем видимость 3D-слоев и настраиваем вид из камеры так, чтобы буквы лежали на диване.

17. Настраиваем освещение сцены
Шаг 1
На панели 3D выбираем компонент Infinite Light 1 (Бесконечный свет). Затем на панели свойств устанавливаем Intensity (Интенсивность) на 45% и Shadow – Softness (Тень – Сглаживание) – на 30%.

Шаг 2
С помощью инструмента Move Tool (V) (Перемещение) или Coordinates (Координаты) на панели свойств настраиваем положение источника света так, чтобы он соответствовал освещению комнаты (источник света на фоновом слое находится у окна).
(V) (Перемещение) или Coordinates (Координаты) на панели свойств настраиваем положение источника света так, чтобы он соответствовал освещению комнаты (источник света на фоновом слое находится у окна).

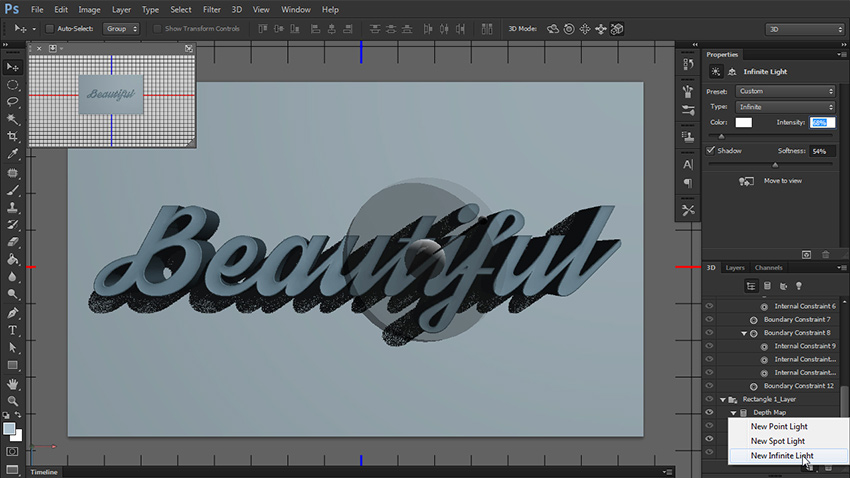
Шаг 3
В нижней части панели 3D жмем на кнопку Add new Light to Scene (Добавить новый свет на сцене) и выбираем New Infinite Light (Новый бесконечный свет).

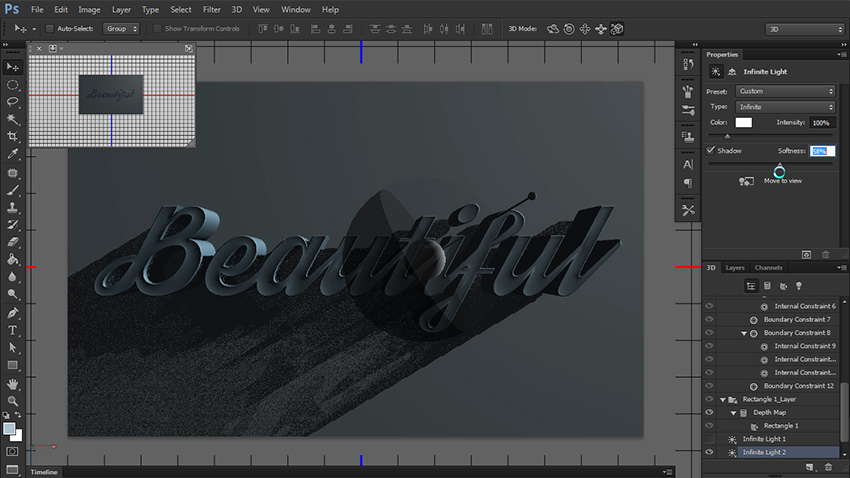
Шаг 4
Далее выбираем компонент Infinite Light 2 (Бесконечный свет 2). Устанавливаем Intensity (Интенсивность) на 30% и снимаем галочку с Shadow (Тень).

Шаг 5
Перемещаем свет так, чтобы он освещал верхнюю часть текста.

Шаг 6
Выбираем компонент Environment (Окружающая среда), нажимаем на текстуру IBL (ИСБИ), выбираем Replace Texture (Заменить текстуру) и находим фото со спальной комнатой.

Шаг 7
Устанавливаем Intensity (Интенсивность) на 90% и перемещаем источник света по сцене, чтобы подобрать наиболее удачное расположение.

18. Добавляем невидимые элементы и рендерим сцену
Шаг 1
Выбираем компонент «Задняя часть», поворачиваем его на -90° по оси Y и увеличиваем размер, пока прямоугольник не заполнит весь диван.

Шаг 2
Поворачиваем и перемещаем компонент «Задняя часть» вплотную к буквам.

Шаг 3
Настраиваем финальный вид из камеры, который мы будем рендерить.
Выбираем компонент «Задняя часть», снимаем галочку с Cast Shadow (Отбрасывание тени) и активируем Invisible (Невидимый). Благодаря этому, мы создадим невидимую поверхность, на которую будет падать тень.

Шаг 4
Закончив настраивать сцену, переходим 3D – Render (3D — Рендеринг), чтобы визуализировать сцену. Рендеринг может занять достаточно много времени, в зависимости от мощности вашего компьютера и сложности сцены, но вы в любой момент сможете остановить этот процесс нажатием клавиши Esc.
Также вы можете остановить рендеринг, если понадобится доработать освещение, объекты или другие параметры сцены, а затем запустить его снова, пока результат вас не будет устраивать.
Закончив с этим, конвертируем 3D-слой в смарт-объект, чтобы избежать случайных изменений.

Шаг 5
Кликаем правой кнопкой по 3D-слою и выбираем Create Clipping Mask (Создать обтравочную маску), чтобы тень на компоненте «Задняя часть» не выходила за пределы дивана.

Шаг 6
В нижней части панели слоев кликаем на кнопку Add layer mask (Добавить слой-маску).
(Добавить слой-маску).
Цвет переднего плана устанавливаем на черный, активируем Brush Tool (B) (Кисть), берем мягкую круглую кисточку и проводим по маске в тех местах, которые необходимо скрыть.
(B) (Кисть), берем мягкую круглую кисточку и проводим по маске в тех местах, которые необходимо скрыть.

19. Добавляем тень
Шаг 1
Под 3D-слоем добавляем новый слой, называем его «Задняя тень» и меняем режим смешивания на Linear Burn (Линейный затемнитель).
Устанавливаем цвет переднего плана на #848285 и рисуем тень в тех местах, где буквы касаются дивана, чтобы усилить эффект реализма.

Шаг 2
Уменьшаем непрозрачность слоя «Задняя тень» и ластиком (Е) удаляем лишнюю тень.

Шаг 3
Под слоем «Задняя тень» создаем новый слой, называем его «Отбрасываемая тень» и меняем режим смешивания на Linear Burn (Линейный затемнитель).
Добавляем тень, где буквы касаются дивана. Затем жмем Ctrl+T, чтобы активировать свободную трансформацию, сжимаем тень по вертикали и размещаем под буквами.
Жмем клавишу Enter, чтобы применить все изменения. При необходимости повторяем трансформацию.

20. Добавляем финальные штрихи
Шаг 1
Размещаем изображение с эффектом боке над слоем «Растение» и называем новый слой «Боке».
Устанавливаем режим смешивания слоя «Боке» на Screen (Осветление) и при необходимости корректируем размер, чтобы изображение вписывалось в границы документа.
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 3.

Шаг 2
В нижней части панели слоев нажимаем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Gradient Map (Карта градиента).
Для градиента используем цвета #44386e (слева), #716d7c (в центре) и #d4a987 (справа).
Активируем параметр Dither (Дизеринг), меняем режим смешивания на Soft Light (Мягкий свет) и непрозрачность уменьшаем до 35%.

Шаг 3
Выбираем слой «Растение» и переходим Image – Adjustments – Vibrance (Изображение – Коррекция – Вибрация).
Устанавливаем Vibrance (Вибрация) на -35 и Saturation (Насыщенность) – на -10.

Шаг 4
Если диван выглядит слишком резко по сравнению с остальными элементами сцены, примените фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 0,25.

Поздравляю, мы закончили!
В начале урока мы сохранили несколько узоров, затем создали текстовые слои, конвертировали их в 3D-объекты и добавили к ним материалы.
Затем создали фон, доработали освещение и камеру на 3D-сцене и визуализировали финальный вариант.
И, наконец, добавили тени и применили цветокоррекцию к финальному варианту.
Не стесняйтесь оставлять комментарии, предложения и делиться своим результатом.

Автор: Rose
photoshop-master.ru
Как сделать 3д текст в Фотошопе

В отличие от предыдущих версий Photoshop, где инструменты 3D были реализованы весьма посредственно, Adobe Photoshop CS6 позволяет создавать реалистичные 3D объекты и текст быстро и просто.
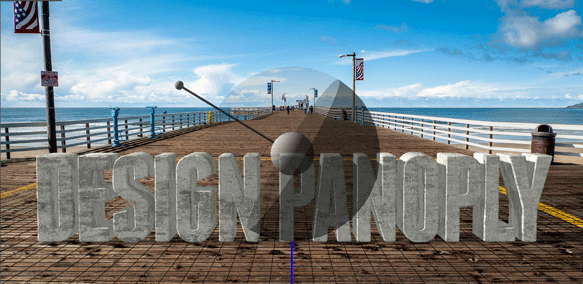
Из этого урока вы узнаете, как добавить 3D текст на фотографию, используя только Photoshop.Шаг 1. Открываем изображение
Для начала, откройте изображение и дважды кликните по слою левой кнопкой мыши, чтобы разблокировать его.
Обратите внимание, что лучше всего подходят фотографии, на которых четко виден горизонт и присутствуют прямые линии для размещения текста.
На данном фото есть линии и перила пирса, которые помогут нам легко найти фокусное расстояние и угол фотографии.
Если вы знаете фокусное расстояние вашей фотографии, то можете использовать это значение в процессе. Если же не знаете, то ничего страшного.

Шаг 2. Создаем текстовый блок
Создайте большой текстовый блок, используя Инструмент Текст – Type Tool (T) и жирный шрифт без засечек. В уроке использован шрифт Franchise. У вас должно получиться что-то наподобие этого:

Шаг 3. Открываем панель 3д объектов
Выделите ваш текст, затем откройте перейдите в меню Окно > 3D (Window > 3D). Затем выберите пункт 3D — экструзия (3D Extrusion) и нажмите кнопку Создать (Create).
Вы увидите, что на панели 3D появились новые объекты.

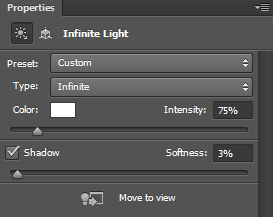
Шаг 4. Вкладка «Окружение»
Для начала, кликните на вкладку Окружающий фон (Environment).

Шаг 5. Изменяем непрозрачность
Измените Непрозрачность (Opacity) Теней (Shadows) на 95% в разделе Плоскость основания (Ground Plane).
Можете сверить ваши настройки с изображением ниже:

Шаг 6. Поворачиваем камеру
Теперь вам нужно повернуть камеру, используя Инструмент Поворот 3D-объекта (3D Object Rotate Tool), чтобы линии 3D сетки совпадали с линией горизонта на фото.


Шаг 7. Редактируем сектор обзора
Далее на вкладке Свойства (Properties) мы будем редактировать Сектор обзора — FOV (Field of View), пока сходящиеся линии сетки не станут параллельны сходящимся линиям на вашем фото.

Шаг 8. Настройка камера
Настройка может занять некоторое время, и вам может понадобиться несколько раз изменить размер самого текста, чтобы добиться нужного результата.
Настройки камеры для данного изображения и текста такие:

Шаг 9. Настройка экструзии
Далее мы настроим экструзию текста. Кликните левой кнопкой мыши по тексту, чтобы он стал активным.
На вкладке Фильтр по: Сетке (Filter By: Meshes) установите Глубину экструзии (Extrusion Depth) 150 – этот параметр регулирует толщину 3D текста, поставьте галочки Захватить тени (Catch Shadows) и Наложить тени (Cast Shadows).
Затем передите на вкладку Капитель (Cap) и установите Ширину фаски (Bevel Width) 10% и Угол (Angle) 45 градусов — это добавит реалистичности тексту.

Шаг 10. Добавляем текстуру
Теперь мы добавим текстуру нашему 3D тексту.
Кликните на слой Материал передней выпуклости (Front Inflation Material), чтобы открыть окно Свойства материалов (Materials properties).

Шаг 11. Загружаем текстуру с компьютера
Нажмите на иконку рядом со строкой Материал — Диффузный (Diffuse material) и нажмите Загрузить текстуру (Load Texture), найдите текстуру на компьютере и загрузите ее.

Шаг 12. Редактируем свойства текстуры
Теперь кликните по той же иконке еще раз и выберите пункт Редактировать UV-свойства (Edit UV Properties) и установите такие настройки:
Масштаб (Scale) U и Масштаб (Scale) V: 100%.
Нажмите ОК.

Шаг 13. Добавляем рельеф
Проделайте те же действия из шага 7, но для параметра Рельеф (Bump).
Установите значение Рельеф (Bump) 10% — это добавит текстуре некоторую глубину и шероховатость.
Шаг 14. Создаем материал
Далее нажмите стрелочку рядом с пиктограммой 3D материала, затем нажмите значок настроек и выберите пункт Новый материал (New Material), придумайте название вашему материалу и нажмите ОК.

Шаг 15. Редактируем материал
Выделите слои со всеми поверхностями и затем кликните стрелочку рядом с с пиктограммой 3D материала, снова выберите пункт Новый материал (New Material) и примените тот же материал ко всем поверхностям 3D текста.

Шаг 16. Настраиваем свет
В заключении мы отредактируем освещение, чтобы оно соответствовало освещению на фотографии.
По умолчанию в Photoshop добавлен источник Бесконечный свет (Infinite Light).
Выберите слой Бесконечный свет (Infinite Light).

Шаг 17. Настраиваем свет
Установите интенсивность (Intensity) света 75%, поставьте галочку Тень (Shadow) и значение Сглаживание (Softness) 3%

Шаг 18. Настраиваем свет
Затем поверните источник света так, чтобы он совпадал с источником света на фотографии. На этой фотографии свет падает слева.

Шаг 19. Финальное изображение.
Теперь перейдите в меню 3D > Рендеринг — 3D > Render (Alt+Shift+Ctrl+R), чтобы отрендерить сцену. Наберитесь терпения: в зависимости от размера изображения и возможностей вашего компьютера это может занять более 5-10 минут.
Как только 3D отрендерился, вы можете переключиться на панель Слои (Layers) и продолжить работу с другими слоями. Также вы можете в любой момент вернуться на панель 3D и внести корректировки, если будет необходимо.
Как добавить 3D текст в пейзаж в Фотошопе CS6. Как добавить 3д текст в фото. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе cs6. Как сделать 3д текст в фотошопе cc. Как сделать 3д текст в фотошопе cs5. Как сделать красивый 3д текст в фотошопе. Как сделать 3д текст в фотошопе сс.
Ссылка на источник

sveres.ru
Создаём ржавый 3D текст в Фотошоп / Фотошоп-мастер
Ржавый металл – одно из тех природных явлений, которые заключают в себе ужасно разрушительную силу, но в то же время феноменально красивы. Окисляясь, железо создает на привычной гладкой поверхности яркие цвета, узоры и текстуры. Именно эта особенность так сильно привлекает художников и фотографов.
В этом уроке вы научитесь использовать реальные ржавые текстуры и 3D-инструменты Photoshop, чтобы создать текст, покрытый острой шелушащейся ржавчиной без страха порезаться!
Скачать архив с материалами к уроку
Финальное изображение:

1. Подготовка текстур
В этом уроке для создания конечного эффекта ржавые текстуры очень важны. Нет лучшего способа получить шелушащийся, пористый, чешуйчатый ржавый эффект, чем использовать реальное изображение ржавой текстуры. Воссоздать такое изображение искусственно цифровыми методами можно, но это занимает очень много времени и редко выглядит так же хорошо, как снимок с настоящей текстурой.
В этом уроке использованы текстуры с Envato Market. Однако вам ничто не мешает создать свои собственные текстуры с ржавчиной. В сети есть много уроков на эту тему.
Шаг 1
В этом уроке были использованы Ржавые текстуры с Envato Market.
Примечание: данные текстуры можно скачать по ссылке в начале урока (платно).

Шаг 2
Разархивируйте скачанный файл и извлеките текстуры. В данном наборе 19 текстур высокого качества. Посмотрите и ознакомьтесь с характеристиками каждой ржавой текстуры.

2. Создание 3D-элементов
Идея заключается в том, чтобы создать состаренный, покрытый ржавчиной металлический текст. Массивные, блочные буквы идеально подходят для эффекта такого типа. Кроме того, такие буквы легко создать в Photoshop при помощи 3D-инструментов.
Шаг 1
Запустите Photoshop и создайте новый документ через меню File> New (Файл > Новый). Задайте Width (Ширина) и Height (Высота) 1000 px. В BackgroundContents (Содержимое фона) установите опцию Other (Другое) и укажите mid—tonegray (полутоновый серый).

Шаг 2
Добавьте новый слой через меню Layer> New> Layer (Слой > Новый > Слой) (Shift+Ctrl+N) и назовите его Основа. Затем перейдите в меню 3D> NewMeshFromLayer> MeshPreset> CubeWrap (3D > Новая сетка из выделенного слоя > Наборы сетки > Кубическая деформация). Photoshop автоматически изменится в 3D-пространство и преобразует только что созданный новый слой в белый куб.
Шаг 3
В 3D-панели, выберите объект Cube Wrap (Кубическая Деформация) и возьмите инструмент Move Tool (Перемещение) (V), чтобы получить в свое распоряжение 3D-манипулятор. При помощи опций масштабирования преобразуйте этот куб в вытянутую плоскую коробку, которая послужит основанием для текста.
(Перемещение) (V), чтобы получить в свое распоряжение 3D-манипулятор. При помощи опций масштабирования преобразуйте этот куб в вытянутую плоскую коробку, которая послужит основанием для текста.

Шаг 4
Чтобы добавить текст, используйте инструмент Horizontal Type Tool (Горизонтальный Текст) (T). Используйте жирный, крупный, блочный шрифт. На изображении ниже использован шрифт Kabel Ult BT Ultra.
(Горизонтальный Текст) (T). Используйте жирный, крупный, блочный шрифт. На изображении ниже использован шрифт Kabel Ult BT Ultra.

Шаг 5
Перейдите в меню 3D > New 3D Extrusion From Selected Layer (3D > Новая экструзия из выделенного слоя). После этого Photoshop преобразует текстовый слой в объемные 3D буквы.

Шаг 6
Состаренные и проржавевшие металлические буквы обычно не имеют четких, резких граней, правдоподобнее будут выглядеть мягкие фаски. Поэтому в панели Properties (Свойства) нажмите на значок Cap (Капитель), чтобы внести изменения в настройки Bevel (Скос). Установите Width (Ширина) 10% и измените Contour (Контур) на Half Round (Полукруглый).

Шаг 7
На данный момент все буквы являются единым 3D-объектом. Для того чтобы манипулировать ими по отдельности, они должны быть разделены на отдельные сетки. Итак, перейдите в меню 3D > Split Extrusion (3D > Разделить экструзию) и проверьте в палитре Properties (Свойства), что каждая буква располагается теперь на отдельной сетке.

Шаг 8
Для того чтобы все 3D-объекты взаимодействовали друг с другом, они должны быть помещены на одну 3D-сцену или слой. Перейдите на панель Layers (Слои) и, удерживая клавишу Shift, выделите на ней слой с 3D-текстом и 3D-основанием. Затем перейдите в меню 3D > Merge Layers 3D (3D > Объединить 3D-слои), чтобы объединить оба этих слоя в один 3D-слой.

Шаг 9
С помощью инструмента Move Tool (Перемещение) (V) нажмите по слою Scene (Сцена) на 3D-панели. Настройте вид камеры, чтобы получить более высокую точку обзора на основании.
(Перемещение) (V) нажмите по слою Scene (Сцена) на 3D-панели. Настройте вид камеры, чтобы получить более высокую точку обзора на основании.

Шаг 10
Выделите каждую трехмерную букву в панели 3D и с помощью манипулятора 3D-трансформации, переместите и разверните каждую букву, чтобы получить более интересное расположение текста на основании.

Шаг 11
Расположить объекты в 3D-пространстве, используя одну точку обзора, крайне сложно. Упростим задачу применением еще одной точкой обзора. Для этого перейдите в меню View > Show > 3D Secondary View (Просмотр > Показать > Второстепенный 3D-вид), чтобы открыть второе окно просмотра. Используя два окна, добейтесь того, чтобы буквы соприкасались, но не пересекались.

3. Добавление текстур
Теперь, после того как 3D-элементы расположены на своих местах, пришло время применить те самые изумительные ржавые текстуры! Это тот самый момент, когда финальный результат начинает обретать очертания. Также на этом этапе мы будем принимать творческие решения. Поэкспериментируйте с размещением текстур и создайте свой собственный уникальный вариант ржавых элементов.
Шаг 1
В 3D-панели откройте объект Cube Wrap (Кубическая деформация) и выберите Cube Material (Материал Куба). Далее в панели Properties (Свойства) нажмите на значок в виде папки рядом с пунктом Diffuse (Диффузия). В раскрывшемся контекстном меню выберите Load Texture (Загрузить текстуру). Выберите ржавую текстуру для покрытия поверхности куба, в этом примере использована ржавая текстура 01.jpg. Поскольку этот объект представляет собой кубическую деформацию, то выбранная текстура автоматически применяется ко всем его сторонам.

Шаг 2
Одной лишь настройки цвета поверхности не достаточно, так как поверхность будет выглядеть слишком гладкой. Ей нужно придать шероховатость. Поэтому прокрутите вниз к свойствам Bump (Рельеф), кликните по иконке в виде папки, чтобы загрузить текстуру, и используйте ту же самую текстуру ржавчины в качестве узора рельефа.

Шаг 3
В 3D-панели переключитесь на вкладку Materials (Материалы) и выберите R Front Inflation Material (R Материал передней выпуклости). Используйте панель Properties (Свойства) для отображения ржавой текстуры для Diffuse (Диффузия) и Bump (Рельеф). Выберите текстуру на ваш вкус, в данном примере использована текстура 02.jpg.

Шаг 4
Перейдите к разделу R Front Bevel Material (R Материал переднего скоса) и примените ту же текстуру к Diffuse (Диффузия) и Bump (Рельеф) для этой поверхности тоже.

Шаг 5
Перейдите к разделу R Extrusion Material (R Материал экструзии) и примените текстуру к Diffuse (Диффузия) и Bump (Рельеф) к боковым поверхностям буквы R. Разница с этой поверхностью заключается в том, что текстура выглядит растянутой. Поэтому снова нажмите на значок папки возле пункта Diffuse (Диффузия) и выберите в контекстном меню Edit UV Properties (Редактировать UV свойства). Попробуйте увеличить параметр в разделе Tile (Мозаика) U/X до 4. Затем задайте V/Y: 0.57. Эти настройки – просто предложенная отправная точка. Поэкспериментируйте с их значениями, пока текстура не будет выглядеть естественно.

Шаг 6
Повторите тот же самый процесс, чтобы наложить ржавую текстуру на остальные буквы. Имейте в виду, что поверхности Back Bevel (Задний скос) и Back Inflation (Задняя выпуклость) практически не видны, поэтому накладывать на них текстуру не требуется.

4. Установка освещения
После текстурирования освещение является следующим шагом в разработке представленного изображения. В этой сцене мы используем общее пространственное освещение и еще один источник света, чтобы создать световой эффект.
Шаг 1
В 3D-панели выберите вкладку Infinite Light 1 (Бесконечный свет 1). Затем в панели Properties (Свойства) установите тип источника света Spot (Прожектор) и задайте светло-желтый цвет света.

Шаг 2
Возьмите инструмент Move Tool (Перемещение) (V) и с помощью 3D-манипулятора переместите этот источник света в крайнее левое положение на сцене. Вместо того чтобы пытаться повернуть угол света, используйте кнопку Point at Origin (Направить свет в начало координат) в нижней части панели Properties (Свойства).
(Перемещение) (V) и с помощью 3D-манипулятора переместите этот источник света в крайнее левое положение на сцене. Вместо того чтобы пытаться повернуть угол света, используйте кнопку Point at Origin (Направить свет в начало координат) в нижней части панели Properties (Свойства).

Шаг 3
Поставьте галочку на пункте Shadow (Тень) и установите Softness (Сглаживание): 50%. Остальные параметры света-прожектора можно настроить при помощи манипулятора светом. Перемещая дополнительные элементы манипулятора, появляющиеся при наведении на него указателя мыши, вы можете настраивать свет. Либо воспользуйтесь полями ввода на панели Properties (Свойства), введя в них значения:
- Hotspot (Горячая точка): 22.5
- Cone (Конус): 36,7
- LightFalloff (Ослабление Света): поставьте галочку
- Inner (Внутренний): 669 px
- Outer (Наружный): 1440 px

Шаг 4
Теперь приступим к рендерингу! Перейдите в меню 3D > Render 3D Layer (3D > Рендер 3D слоя) или нажмите сочетание клавиш Alt+Shift+Ctrl+R и дайте Photoshop некоторое время, чтобы выполнить рендер изображения.

5. Пострендерная обработка
3D-функции в Photoshop весьма внушительны и прекрасно подходят для создания текстовых эффектов, подобных этому, но не стоит забывать, что вся мощь Photoshop раскрывается при манипулировании пикселями 2D-изображения! Намного быстрее и проще сделать окончательную коррекцию отрендеренного изображения при помощи базовых инструментов Photoshop, чем постоянно настраивать 3D-опции и повторно рендерить изображение.
Шаг 1
Если вас устраивает внешний вид созданного рендером изображения, то растрируйте его. Это действие преобразует 3D-слой в плоский 2D-слой, с которым намного легче работать. Только не забудьте сохранить этот документ под другим именем, на тот случай, если вам вновь потребуется исходный 3D-слой. Перейдите в меню Layer > Rasterize > 3D (Слои > Растрировать > 3D).

Шаг 2
Дублируйте отрендеренный слой Layer > New > Layer Via Copy (Слой > Новый > Скопировать на новый слой). Затем выберите инструмент Smudge Tool  (Палец) с Strength (Интенсивность) 85% и укажите разбрызгивающую кисть размером 24 px. Посмотрите внимательно на изображение, резкие линии кажутся неестественными для сильно изъеденного коррозией металла, поэтому используйте Smudge Tool
(Палец) с Strength (Интенсивность) 85% и укажите разбрызгивающую кисть размером 24 px. Посмотрите внимательно на изображение, резкие линии кажутся неестественными для сильно изъеденного коррозией металла, поэтому используйте Smudge Tool (Палец), чтобы «взлохматить» края.
(Палец), чтобы «взлохматить» края.

Шаг 3
Перейдите в меню File > Place Linked (Файл > Поместить связанные) и выберите другую ржавую текстуру, чтобы поместить ее на сцену. Ниже показана текстура 16.jpg. Текстура добавлена как смарт-объект. Удерживая клавишу Ctrl, потяните за одну из вершин, чтобы скорректировать перспективу текстуры в соответствии с перспективой сцены. Затем нажмите клавишу Enter, чтобы принять преобразования.

Шаг 4
Измените режим наложения слоя на Soft Light (Мягкий Свет). Затем, удерживая клавишу Ctrl, кликните по слою с рендером, чтобы загрузить выделение в этой форме. Используйте эту выделенную область в качестве маски для слоя с текстурой Layer > Layer Mask > Reveal Selection (Слой > Слой-маска > Показать все).

Шаг 5
Точно таким же способом добавьте еще одну текстуру (например, как показано ниже 11.jpg), трансформируйте ее в соответствии с перспективой, и создайте для нее маску. Измените режим наложения на Soft Light (Мягкий свет) и уменьшите Opacity (Непрозрачность) до 25%.

Шаг 6
Дублируйте слой с текстурой 11.jpg через меню Layer> New> LayerViaCopy (Слой > Новый > Скопировать на новый слой) и удалите маску дубликата, перетащив ее на значок корзины в панели Layers (Слои). Установите режим наложения Multiply (Умножение) с Opacity (Непрозрачность) 100%.

Шаг 7
Через меню Layer > Layer Mask > Hide All (Слои > Слой-маска > Скрыть все) добавьте сплошную черную маску слою с дубликатом текстуры. Затем с помощью мягкой круглой Brush (Кисть) белого цвета аккуратно прокрасьте маску в некоторых местах, проявляя эффект особенно сильной коррозии, делая эффект неравномерным.
(Кисть) белого цвета аккуратно прокрасьте маску в некоторых местах, проявляя эффект особенно сильной коррозии, делая эффект неравномерным.

Шаг 8
Измените цвет кисти на черный и, используя эту же кисть, прокрасьте поверхности масок других текстур, чтобы выборочно удалить созданные с их помощью эффекты из областей, где с текстурой переборщили. Этот чисто субъективный шаг, и выбор обрабатываемых, участков предполагает много своих креативных решений для достижения окончательного эффекта.

6. Финальные штрихи
Изображение на этом этапе выглядит вполне прилично и покрыто убедительной ржавчиной. Буквы получились настолько реалистично, что, кажется, будто о них можно порезаться! Следующие несколько шагов просто придадут некоторую драматичность изображению в качестве штриха.
Шаг 1
Создайте поверх всех слоев еще один слой, объединяющий в себе все остальные, для этого удерживая клавишу Alt, пройдите в меню Layer > Merge Visible (Слои > Объединить видимые). Затем преобразуйте этот слой в смарт-объект через меню Layer >Smart Objects > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).

Шаг 2
Пройдите в меню Filter> CameraRawFilter (Фильтр > Фильтр Camera Raw) и во вкладке Basic (Основные) введите следующие параметры:
- Contrast (Контрастность): +18
- Highlights (Света): +38
- Clarity (Четкость): +45

Переключитесь на вкладку Effects (Эффекты), и в секции Post Crop Vignetting (Виньетирование после кадрирования) установите значение Amount (Эффект) -25. Затем нажмите ОК, чтобы применить фильтр.

Шаг 3
Добавление сымитированного центрального размытия – прекрасный штрих, делающий законченное изображение более реалистичным.
Перейдите в меню Filter> Blur> IrisBlur (Фильтр > Размытие > Размытие диафрагмы). Установите точку размытия на одном из приподнятых углов буквы U. Затем перетащите круг размытия за пределы холста и задайте значение Blur (Размытие) 22 px.

Шаг 4
Добавьте корректирующий слой PhotoFilter (Фотофильтр) и настройте Cooling Filter (80) (Холодный фильтр 80). Синие оттенки позволяют ослабить на сцене все теплые оранжевые оттенки. На маске корректирующего слоя примените линейный черно-белый GradientTool (Градиент), чтобы скрыть эффект фильтра, оставляя его только в дальнем правом углу изображения.

Шаг 5
Добавьте корректирующий слой Curves (Кривые) и добавьте две точки на кривой, одну в центре и одну в левом нижнем пересечении. Переместите обе точки немного вверх и влево, чтобы сделать изображение ярче.

Прекрасная работа! Вы закончили!
Поздравляю! Вы создали облупленный, покрытый ржавчиной текст с помощью 3D-инструментов Photoshop, а так же нескольких высококачественных текстур. Что у вас получилось? Покажите свои результаты в комментариях ниже.

Автор: Kirk Nelson
photoshop-master.ru
Создаём в Фотошоп текст с 3D эффектом / Фотошоп-мастер
В этом уроке вы узнаете простой способ для создания красивого текста с 3D эффектом, используя стили слоя и некоторые фильтры с добавлением светового эффекта.
Урок выполнен в Adobe Photoshop CC 2017, но подойдут и более ранние версии.
Финальный результат

Давайте начнём!
Скачать архив с материалами к уроку
Создайте новый документ 800 х 800 рх, разрешение 72 dpi с белым фоном и добавьте корректирующий слой, перейдя в меню Layer > New Fill Layer > Gradient (Слой – Новый слой – заливка – Градиент).



Затем создайте новый слой (Shift+Ctrl+N) и залейте его чёрным, используя инструмент Paint Bucket Tool (G) (Заливка).

Перейдите в меню Filter > Render > Lighting Effects (Фильтр – Рендеринг – Эффекты освещения). Настройте фильтр, как показано ниже.



Измените режим наложения этого слоя на Overlay (Перекрытие) и уменьшите Opacity (Непрозрачность) до 70%.

Выберите инструмент Text Tool (Т) (Текст) и напишите текст шрифтом Intro Inline.
(Т) (Текст) и напишите текст шрифтом Intro Inline.
Примечание переводчика: верхний текст создан шрифтом Impaсt.

Затем создадим тень. Дублируйте слой с текстом (Ctrl+J). Перейдите на оригинальный нижний слой и примените фильтр Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении) с настройками, показанными ниже.
Примечание переводчика: перед применением фильтра фотошоп попросит растрировать слой. Нажмите ОК.


Сдвиньте слой с тенью немного вниз и вправо, чтобы получить результат, показанный ниже.

Затем перейдите на слой с текстом и примените стили слоя.



Результат.

Теперь мы создадим ложный 3D – эффект с помощью простой техники сочетания клавиш Alt + стрелка. Это сочетание позволяет быстро дублировать слой несколько раз, в то же время сдвигая слои на 1 рх в выбранном одной из стрелок направлении, что создаёт эффект объёма. Чем больше дублированных слоёв, тем больше будет объём.
Итак, встаньте на слой с текстом, выберите инструмент Move Tool  (V) (Перемещение) и нажмите Alt + стрелка вверх. Отпустите. Затем переместите дублированный слой на несколько рх влево и вверх стрелками на клавиатуре
(V) (Перемещение) и нажмите Alt + стрелка вверх. Отпустите. Затем переместите дублированный слой на несколько рх влево и вверх стрелками на клавиатуре
Примечание переводчика: чтобы в итоге получить такой же результат, как у автора, я смещала дублированный слой 3 раза стрелка вверх и 4 раза стрелка влево. Так же советую все созданные слои c текстом, кроме слоя с тенью поместить в группу (Ctrl+G).

Автоматически дублированный слой будет выше исходного слоя. Продолжайте дублировать и смещать самый верхний дубликат, чтобы получить результат, показанный ниже.

Перейдите на слой с тенью. Дублируйте четыре или пять раз и каждый раз перемещайте вниз и вправо.
Примечание переводчика: Скорей всего у автора было создано 2 слоя с тенью. Один слой был размыт фильтром Размытие в движении и смещён, а второй размыт по Гауссу. Вот этот второй слой автор и смещает 4 или 5 раз, так как дублирование и смещение слоя, размытого в движении не принесёт нужного результата, как на изображении ниже. Я делала так: дублировала группу с текстовыми слоями (Ctrl+J) и слила группу в один слой (Ctrl+E). Затем к этому слою применила коррекцию Hue/Saturation (Ctrl+U) (Цветовой тон/Насыщенность) и сдвинула движок Lightness (Яркость) на -100. Переместила этот слой ниже группы с текстом, применила фильтр Gauss Blur (Размытие по Гауссу) с радиусом 2 рх, сместила слой вниз и вправо и немного убавила Opacity (Непрозрачность) до 90%.

Перейдите на самый верхний дублированный текстовый слой. Очистите стили слоя, пройдя в меню Layers > Layer Style > Clear Layer Style (Слои – Стиль слоя – Очистить стиль слоя). Установите Fill (Заливка) слоя на 0% и примените стили.







Дублируйте слой (Ctrl+J) и снова очистите стили слоя.

Установите Fill (Заливка) слоя на 0% и примените стили.




В результате получился такой 3D – эффект.

Откройте данную текстуру в фотошоп и переместите в рабочий документ.

Измените режим наложения слоя на Screen (Экран).

Выше всех слоёв создайте новый слой (Shift+Ctrl+N). Выберите инструмент Brush Tool  (B) (Кисть). Из скачанного набора выберите кисть и добавьте лучи света в левом верхнем углу холста.
(B) (Кисть). Из скачанного набора выберите кисть и добавьте лучи света в левом верхнем углу холста.


Измените режим наложения слоя на Overlay (Перекрытие) и уменьшите Opacity (Непрозрачность) до 59%.

И в завершение откройте и перенесите в рабочий документ текстуру с царапинами.
Примечание переводчика: слой с этой текстурой должен быть ниже всех слоёв с текстом, включая слои с тенью.

Измените режим наложения на Soft Light (Мягкий свет) и уменьшите Opacity (Непрозрачность) до 52%.

Окончательный результат.

В этом уроке вы узнали, как сделать 3D – эффект текста за несколько шагов.
Автор урока: Grafolog
photoshop-master.ru
