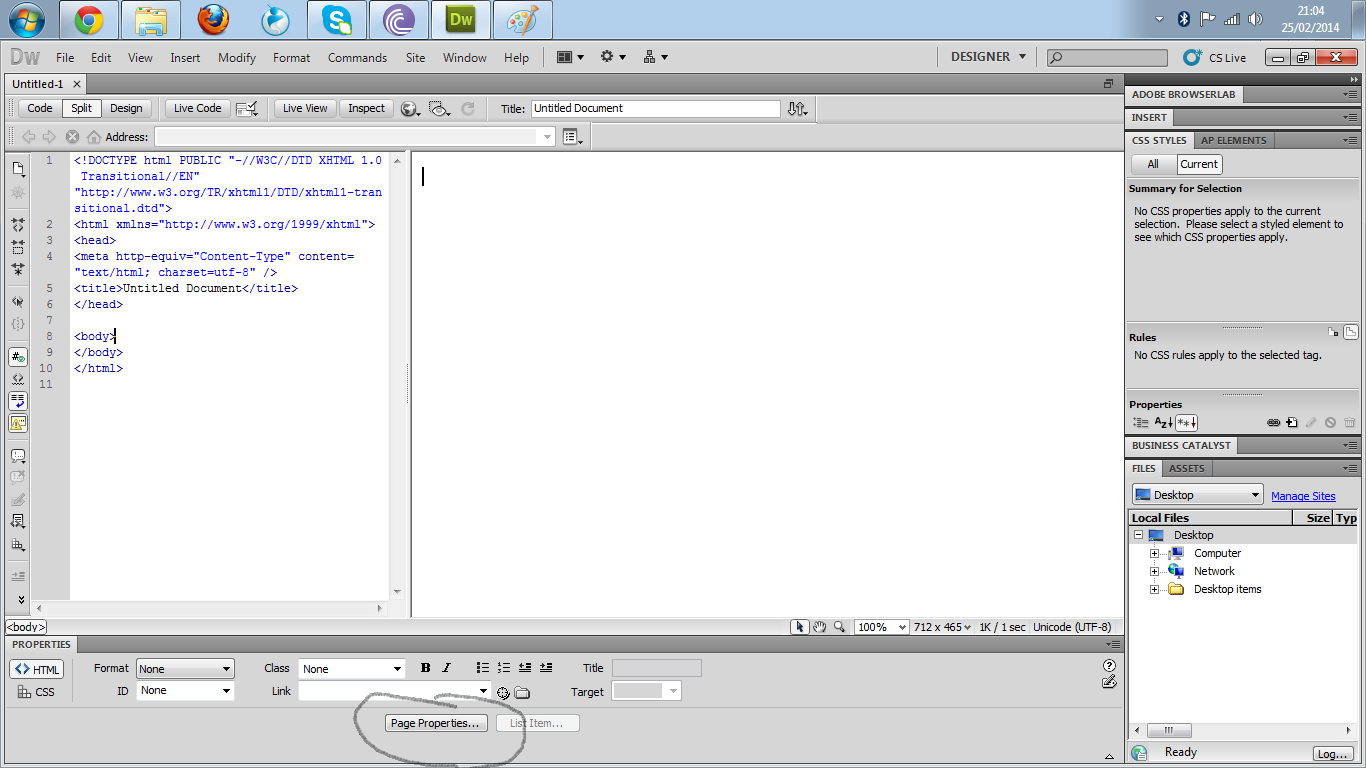
Adobe LiveCycle designer-form scripting-изменение поля с необязательного на обязательное
Я пытаюсь создать динамическую форму PDF с помощью конструктора Adobe LiveCycle, и у меня возникла проблема. У меня есть логическое поле checkbox, которое решает, являются ли другие текстовые поля обязательными или необязательными. Я хотел бы реализовать эту функциональность с помощью сценариев форм — в событии ‘changed’ поля checkbox я хотел бы изменить другие поля формы, чтобы они стали либо обязательными, либо необязательными. Моя проблема в том, что я не знаю javascript API и не могу найти, как изменить поле ‘requiredness’. Спасибо за помощь R
BTW — я новичок в инструментах Adobe PDF, но это программное обеспечение ] большое разочарование для меня… А документация разработчика настолько слаба. Знаете ли вы какую-нибудь хорошую онлайн-документацию по PDF формам javascript API?
Обновление: Я знаю, как пометить Обязательное поле-установив его обязательное свойство в обязательное=»error».
Поделиться Источник nightwatch 07 ноября 2011 в 19:25
2 ответа
5
Чтобы сделать поле необязательным, вы устанавливаете обязательное свойство объекта в «disabled»
Пример: displayObject.mandatory = "disabled"
Сделать это при условии, что вы это сделаете:
field.mandatory = (radioGroup.rawValue == 1) ? "error" : "disabled"
Где field-это поле, которое вы делаете обязательным/необязательным, а radioGroup-условным. В вашем случае это будет myCheckbox.rawValue == 1
Поделиться stan229 07 ноября 2011 в 20:45
0
Попробуйте сделать:
this. getField("Field Name").required = false;
getField("Field Name").required = false;
или:
this.getField("Field Name").required = true;
Поделиться Daniel McLellan
Похожие вопросы:
Экспорт тегов текстового поля из XDP в XML: Adobe LC Designer / Adobe Acrobat
У меня есть несколько файлов XDP (сделанных с помощью конструктора Adobe LiveCycle). Все эти файлы XDP имеют несколько текстовых полей, и я хотел бы экспортировать каждый файл XDP в файл XML,…
Livecycle Designer-ссылка текстового поля на строку текстового файла
Я очень новичок в LiveCycle designer, так что это может быть очевидно. Я исправляю устаревшую форму PDF, которую у меня не так много возможностей заменить чем-то лучшим. Все, что я хочу сделать, это…
Запретить конструктору Adobe LiveCycle изменять имена полей PDF
Когда я создаю текстовое поле PDF в формах Adobe Acrobat и называю его DateOfBirth, я могу использовать инструмент PDF для программного поиска и заполнения этого поля путем поиска его по имени. ..
..
Adobe livecycle отображение нескольких данных в таблице livecycle
Я новичок в Adobe livecycle workbench. Я создаю динамические формы pdf только для целей вывода. Я создал форму с помощью livecycle designer и могу привязать данные с помощью соединения с базой…
Изображения не загружаются в формы, созданные adobe livecycle design, которые открываются в adobe reader 11.0.02
Adobe LiveCycle преобразование шрифтов
Я использую Adobe LiveCycle для создания некоторых документов на стороне сервера. Во время разработки я использую конструктор Adobe LiveCycle для создания нового шаблона pdf. Когда я разрабатываю…
Adobe LiveCycle конструктор-привязка и распространение данных — объединение персонализированных данных
Мне было интересно, может ли кто-нибудь мне помочь.
Livecycle Designer: JS: найти все элементы по названию
У меня есть документ в Adobe Livecycle Designer, где у меня есть несколько текстовых полей с именем Jahr1. Они разбросаны по всему документу. Теперь я хочу изменить значение всех этих полей. Для…
Adobe Livecycle-выделите рекомендуемые поля, когда «Highlight Existing Fields» активен
У меня есть следующая форма в Adobe Livecycle Не выделенные поля: Выделенные поля: Рекомендуется использовать два поля телефона, но мне нужна оранжевая граница, когда Highlight Existing Fields…
Adobe LiveCycle поля страницы текучей формы
Я использую Adobe LiveCycle Designer ES 8.2 для создания PDF для опроса. Мне удалось создать форму с нуля, используя перетекающие поля содержимого, чтобы позволить полям динамически расширяться,. ..
..
Affinity Designer против Adobe Illustrator: что лучше?
Adobe Illustrator – одно из лучших дизайнерских приложений, которые вы найдете. Выпущенный более 30 лет назад, он стал отраслевым стандартом для векторного графического дизайна. Но у него также есть много достойных конкурентов, в том числе CorelDRAW и Sketch. Возможно, им не удастся сместить действующего чемпиона, но некоторые из этих альтернатив получили верные поклонники.
Affinity Designer произвел фурор с тех пор, как присоединился к битве. Несмотря на то, что он намного дешевле, чем Illustrator, он обладает схожими функциями.
Но может ли он действительно конкурировать? Когда вы сравниваете Affinity Designer с Adobe Illustrator, есть ли у Affinity Designer шанс?
Претенденты: Affinity Designer против Adobe Illustrator
Adobe Illustrator является частью Adobe Creative Cloud, огромного набора приложений для профессионалов и любителей. Он разделяет эту честь с такими, как Photoshop, Premiere, Lightroom и After Effects. Adobe уже много лет доминирует на рынке программного обеспечения для творчества, и трудно представить, что это изменится в ближайшее время.
Adobe уже много лет доминирует на рынке программного обеспечения для творчества, и трудно представить, что это изменится в ближайшее время.
Тем временем Affinity впервые появилась на Mac в 2014 году. Но она исходит от Serif, британской компании-разработчика программного обеспечения, которая занимается разработкой программного обеспечения с 1980-х годов. Помимо Affinity Designer , Serif отвечает за Affinity Photo и Affinity Publisher.
Affinity Designer против Adobe Illustrator: цена
Самая очевидная разница между Affinity Designer и Adobe Illustrator – это стоимость. По полной цене Designer стоит 49,99 доллара – и это на пожизненную лицензию с бесплатными обновлениями. Более того, он регулярно снижается на 50 процентов, зачастую всего за 24,99 доллара.
В Illustrator, как и в большинстве продуктов Adobe, необходимо платить абонентскую плату. Перестаньте платить, и вы потеряете доступ к программе. Цены варьируются в зависимости от того, какие приложения вы хотите, и от выбранного вами ценового уровня. Самая дешевая индивидуальная лицензия Illustrator – это годовой предоплаченный план, который стоит 239,88 долларов в год, что составляет 19,99 долларов в месяц. Постоянный тарифный план стоит 31,49 доллара в месяц.
Самая дешевая индивидуальная лицензия Illustrator – это годовой предоплаченный план, который стоит 239,88 долларов в год, что составляет 19,99 долларов в месяц. Постоянный тарифный план стоит 31,49 доллара в месяц.
В защиту Illustrator его подписка включает приложения как для macOS, так и для Windows. Для сравнения, у Designer есть отдельные лицензии для каждой операционной системы, поэтому вам придется покупать его дважды, если вы хотите использовать его для Mac и ПК.
Победитель: Affinity Designer выигрывает с большим преимуществом. Даже по полной цене это дешево, и вам больше не придется платить.
Affinity Designer против Adobe Illustrator: интерфейс
И Affinity Designer, и Adobe Illustrator имеют довольно загроможденные интерфейсы. Это просто потому, что они содержат так много функций. Существует множество различных инструментов, меню, переключателей и т. Д., Которые вы можете использовать при создании изображений. И в Designer, и в Illustrator легко вытаскивать и переставлять панели, чтобы интерфейс был таким, каким он вам нравится.
Вероятно, самая большая разница в том, что в Illustrator намного больше всего. Поскольку в Designer немного меньше функций, может показаться, что у него более интуитивно понятный интерфейс. Но на самом деле они очень похожи. Меню структурированы немного по-другому, но большинство сочетаний клавиш Illustrator работают и в Designer, а наборы инструментов похожи друг на друга.
Одно небольшое преимущество интерфейса дизайнера над интерфейсом Illustrator – это цвет. Все инструменты и меню Illustrator монохромны, а в Designer есть цветные значки. Эта, казалось бы, незначительная разница может значительно упростить поиск того, что вы ищете, когда вы находитесь глубоко в середине дизайна.
Победитель: Affinity Designer, но с небольшим отрывом.
Это одна из областей, в которой опыт Adobe выходит на первый план. Когда дело доходит до инструментов Affinity Designer и Adobe Illustrator, есть явный победитель: Adobe.
Дело не в том, что в конструкторе мало инструментов. Просто в Illustrator есть больше инструментов, и некоторые из них имеют огромное значение, когда вы пытаетесь создать векторную графику.
Просто в Illustrator есть больше инструментов, и некоторые из них имеют огромное значение, когда вы пытаетесь создать векторную графику.
По теме: Affinity Photo против Photoshop: что выбрать?
Один из самых больших – инструмент построения фигур в Illustrator. Это позволяет создавать сложные формы из более простых, используя интуитивно понятный метод щелчка и перетаскивания. Для сравнения, все, что есть в Designer, эквивалентно параметрам Pathfinder в Illustrator. Они позволяют вам выбрать две или более фигур, а затем щелкнуть кнопку, чтобы выполнять такие действия, как объединение или вычитание их частей.
В Designer также нет ничего похожего на инструмент автоматической трассировки Illustrator, и вы также не можете применять эффекты искажения или деформации. Но это не единственные функции, которых ему не хватает по сравнению с Illustrator. Serif постоянно добавляет что-то новое в Affinity Designer, но здесь он определенно отстает.
Победитель: Adobe Illustrator. Если вы переходите с программного обеспечения Adobe на Affinity Designer, вы, вероятно, упустите несколько вещей.
Если вы переходите с программного обеспечения Adobe на Affinity Designer, вы, вероятно, упустите несколько вещей.
Affinity Designer против Adobe Illustrator: совместимость
Есть несколько способов решить проблему совместимости. Во-первых, Affinity Designer и Adobe Illustrator доступны для macOS и Windows. Для обоих есть мобильные приложения, но это очень разные продукты.
Еще один важный аспект совместимости – это поддержка типов файлов. С какими типами векторных файлов вы можете работать в Affinity Designer или Adobe Illustrator? Оба могут импортировать и экспортировать самые разные форматы файлов, при этом Illustrator поддерживает немного больше.
Примечательно, что Designer может открывать формат файлов AI Illustrator , но типы файлов Affinity не работают в Illustrator или где-либо еще. И вы даже можете импортировать кисти Illustrator в Designer, хотя они нуждаются в преобразовании. Illustrator также имеет некоторую поддержку конкурирующих форматов: например, он может открывать файлы из CorelDRAW и сохранять файлы AutoCAD.
Победитель: Ничья. Оба приложения поддерживают большинство распространенных типов файлов и могут работать в нескольких операционных системах.
Affinity Designer против Adobe Illustrator: кривая обучения
Если вы не знакомы с программным обеспечением для векторного дизайна, будет сложно просто взять Adobe Illustrator или Affinity Designer и начать их использовать. Чтобы получить максимальную отдачу от любой из программ, вам необходимо прочитать и просмотреть учебные пособия.
Поскольку Illustrator существует гораздо дольше, существует гораздо больше онлайн-ресурсов. К ним относятся собственные учебные пособия и руководства пользователя Adobe , но в Интернете их множество от профессионалов и любителей.
Serif также предоставляет свои собственные руководства , и у него также растет сообщество. Но, как и следовало ожидать, количество руководств для Designer бледнеет по сравнению с Illustrator.
В пользу Affinity Designer есть то, что в нем не так много функций, как в Illustrator. Это могло бы сделать его немного менее запутанным для начала.
Это могло бы сделать его немного менее запутанным для начала.
Победитель: Adobe Illustrator. С обоими приложениями вам нужно немного поработать. Но, поскольку это отраслевой стандарт векторного дизайна, для Illustrator есть гораздо больше рекомендаций.
Affinity Designer против Adobe Illustrator: общий победитель
Как бы вы ни хотели болеть за неудачников, Affinity Designer отстает от Adobe Illustrator в нескольких ключевых областях. Учитывая огромную разницу в цене между ними, этого следовало ожидать, но некоторые из недостающих функций важны для многих дизайнеров.
Однако, если вы можете жить без этих вещей, трудно игнорировать огромные финансовые сбережения. Использование Affinity Designer в течение всего срока службы стоит примерно столько же, сколько один месяц использования Adobe Illustrator. Для дизайнеров-любителей с ограниченным бюджетом Designer имеет гораздо больше смысла.
Но когда дело доходит до этого, Illustrator – лучшее программное обеспечение. Он делает больше, лучше поддерживается и упрощает работу с векторами. Если вы готовы оплатить подписку, вы не будете разочарованы.
Он делает больше, лучше поддерживается и упрощает работу с векторами. Если вы готовы оплатить подписку, вы не будете разочарованы.
Adobe Photoshop, Affinity Designer и Sketch 3
Многие годы Photoshop был неоспоримым лидером среди инструментов для дизайна цифровых интерфейсов, от простых веб-страниц до сложных приложений.
Был, потому что постепенно сдал свои позиции в пользу более современных решений. Признаться, это был, наверное, первый раз, когда я попробовал работать в других программах для дизайна интерфейсов. Хочу сказать, что это был очень освежающий опыт.
Другая перспектива
Я попробовал посмотреть на процесс с нового угла. Другой подход в процессе создания UI мне понравился. Именно Sketch изменил мой взгляд на собственный рабочий процесс. Так как изначально Sketch создавался как инструмент для дизайна интерфейсов, его ключевая логика очень отличалась от логики PS.
Тестирование других дизайн-приложений, вроде Sketch или Affinity designer изменили мой подход к работе.
Эти программы заставляет фокусироваться в дизайне, … как бы это сказать, на самом продукте? Такой подход кажется мне гораздо ближе к тому, как разрабатываются программы/вебсайты. Я не позволю вам относиться к дизайну, как к рисованию на холсте.
Инструменты влияют на наш процесс
Мой опыт описан в этом посте. Я понял, насколько сильно используемое ПО влияет на логику рабочего процесса. Сейчас мы стоим перед очень важным моментом. Photoshop стареет. Он медленный, код ядра конкретно устарел. Изначально он был создан как фото-редактор, а не инструмент для дизайна интерфейсов. Бывший чемпион обленился и немного располнел. В то же время появились и бунтари. Но ни один из них не идеален.
Идеальное приложение?
Давайте остановимся на минутку и задумаемся – а каким должно быть идеальное программное обеспечение для UI-дизайна? Какой набор инструментов будет идеально подходить под нужды дизайнера, делая рабочий процесс максимально эффективным? Или даже свершит революцию в том, как мы создаем интерфейсы? Вы можете ознакомиться с моими 14 маст-хевами.
1. Производительность
Одной из главных проблем Photoshop считается его прожорливость. PS поедает память компьютера как настоящий монстр, и при этом – работает медленно. Недавно я столкнулся с большими тормозами при работе над дизайном сайта под MBP retina с 8ГБ RAM.
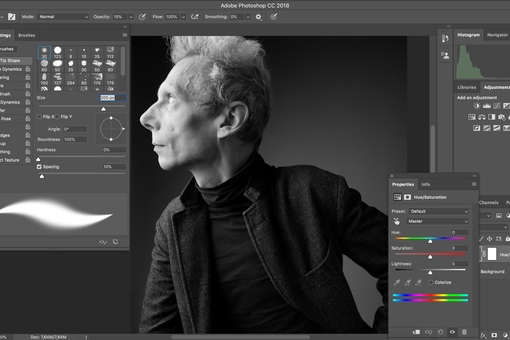
Adobe Photoshop потребляет в два раза больше памяти, чем Affinity Designer
Очевидно, что вполне реально делать более легковесное и быстрое в работе ПО. В этом смысле и Affinity Designer, и Sketch побеждают флагман Adobe.
2. Стабильность
Никому не нравится терять несколько часов кропотливого труда из-за сбоя в работе приложения. Это очень насущная проблема для сегодняшних дизайнерских программ. Я думаю, что ни одно из самых популярных решений сегодня не работает достаточно надежно.
В Affinity есть некоторые детские проблемы, и он ломается довольно часто, особенно при работе с прозрачностью.
Photoshop стабилен, как веревочный мост. Некоторое время я не работал в Sketch, так что не могу оценивать, насколько хорош он на сегодняшний день, но припоминаю несколько очень огорчающих сбоев.
3. UI-сфокусированный интерфейс
Тут Sketch побеждает. Photoshop не был заточен под UI-дизайн. Это фото-редактор по своему первичному назначению (несмотря на массу функциональных дополнений). Adobe представил бета-версию UI-дизайнера в PS, но давайте будем честными. Слишком много функционала было урезано. К тому же, эта штука выглядит для меня чем-то вроде скина под Winamp. Нам все-таки нужно действительно адаптированный под наши нужды продукт.
Тем временем, Affinity выглядит более удачным вариантом, чем photoshop в этом аспекте. Но в нем не хватает инструментов для измерений. Нельзя быстро проверить дистанцию между объектами или увеличить фигуру на нужный процент.
Sketch почти идеален. Почти потому, что в нем есть практически весь нужный набор функций, но вот интерфейс мог бы быть и поудобнее.
4. Работа в векторе
Лично для меня это маст-хев для современного мира дизайна. Мы создаем дизайн под множество устройств, множество разрешений. Возможность быстро масштабировать работы нужна, как воздух. К счастью, со мной согласны разработчики ПО.
Возможность быстро масштабировать работы нужна, как воздух. К счастью, со мной согласны разработчики ПО.
Каждое из перечисленных мной приложений поддерживает векторную графику. Мой любимый инструмент в этом смысле – Affinity с его безопасной булевой логикой. Наименее комфортным в использовании оказался Sketch. Его возможности ограничены.
5. Базовый набор инструментов для работы с растровыми слоями
Affinity Designer предоставляет множество рабочих режимов: Design (дизайн), Raster tools (инструменты для растра) и Slice (экспорт)
Вам они пригодятся время от времени. Для настройки цветов фотографии или внесения изменений в растровую графику не нужно покидать приложение. Возможности Photoshop для этого практически безграничны.
В Affinity есть эффективный набор инструментов для большинства задач. Кроме того, также есть братское приложение от Serif: Affinity Photo, которое отлично работает в паре с Designer.
К сожалению, в этом плане Sketch совсем плох. Почти невозможно выполнить никакие операции над растром. Да, программа заставляет серьезно задуматься перед тем, как добавить что-то в дизайн, НО. Иногда нужно сделать какие-то изменения “на лету”. И тут Sketch явный лузер.
Почти невозможно выполнить никакие операции над растром. Да, программа заставляет серьезно задуматься перед тем, как добавить что-то в дизайн, НО. Иногда нужно сделать какие-то изменения “на лету”. И тут Sketch явный лузер.
6. Недеструктивное масштабирование пиксельных слоев
Это моя огромная проблема в Photoshop. Когда вы масштабируете пиксельный слой, он теряет свое качество. Если только не конвертировать их предварительно в смарт-объекты. Но смарт-объекты много весят, замедляют работу, и я считаю, они предназначены для других задач.
Они очень хороши при создании кнопки, например. Вы создаете объект с дизайном кнопки, а затем копируете его везде, где нужны ее сущности. Когда вы меняете цвет кнопки, он меняется везде. Супер! Но зачем генерировать кучу смартов, только чтобы не утратить качество картинки при масштабировании?
Affinity и здесь показывает себя отлично. Вы можете хоть десять раз менять размер изображения, начальное качество сохранится. Это потрясающе. Когда я открыл эту особенность, очень удивился. Затем пришла мысль, что это так очевидно… Спасибо, Adobe, я почувствовал себя реликтом из каменного века…
Когда я открыл эту особенность, очень удивился. Затем пришла мысль, что это так очевидно… Спасибо, Adobe, я почувствовал себя реликтом из каменного века…
7. Пиксельный превью в реальном времени
В Affinity Designer есть разные режимы превью, как же это здорово! (Vector preview / Retina / Default screen)
Знаете, чем Affinity выделяется из общей массы? Этот инструмент рендерит ваш дизайн в векторах (фигуры, шрифты)
И дает возможность предпросмотра в пикселях в реальном времени. А также есть пиксельный режим retina! Как же круто. Ни один из других продуктов даже близко не подошел к такому удобству.
8. Продвинутые сетки
Я твердо уверен, что любой дизайн должен быть основан на сетчатом каркасе.
Сетка – ключевой компонент структурирования макета. Она помогает найти баланс между всеми дизайн-элементами.
Кроме этого, они могут улучшить удобство работы с интерфейсом, создавая предсказуемые паттерны для следования пользователем. Да, они критически важны.
Да, они критически важны.
Я бы хотел иметь простой инструмент для генерации сеток. Такой инструмент, который бы рассчитывал ячейки и генерировал их на основе моих данных. Я бы также хотел видеть поддержку брейкпоинтов. Сегодня еще никто не поддерживает их.
9. Удобные инструменты измерений.
Просто посмотрите, как это работает в Sketch. Я бы хотел видеть нечто подобное повсюду!
10. Хорошие возможности настроек типографики
Недавно я написал статью о правилах типографики для новичков. Вы можете просмотреть ее здесь. Хотя я и выделил только основы, далеко не все современные инструменты для дизайна интерфейсов поддерживают все перечисленное в той статье. Нет опций для настройки произвольного междусловного интервала, висячей пунктуации и т.д. Сегодня нет такого инструмента для дизайна интерфейсов, который поддерживает такие базовые возможности типографики, как произвольный междусловный интервал или висячая пунктуация. Если CSS поддерживает что-то, дизайн-приложение тоже должно это поддерживать.
11. Артборды
Артборды в Sketch 3Артборды позволяют создавать фиксированные фреймы на открытом канвасе. Если вы создаете адаптивный веб-дизайн или мобильное приложение под разные устройства, вам захочется превратить каждый размер экрана в артборд. Это действительно удобно. Артборды также позволяют использовать смарт-объекты или символы по всему дизайну. Все экраны в одном файле. Очень удобно! Сегодня они не поддерживаются только в Affinity Designer. Надеюсь, вскоре ситуация изменится.
12. Различные опции экспорта
Различные опции экспорта (включая PSD!)Появление новых приложений на рынке означает большую сегментацию. Не каждый будет использовать один и тот же продукт, в разных командах будут разные стандарты работы. Один дизайнер будет отсылать разработчику PSD-файлы, а другой передаст уже готовый пакет исходников.
Это означает, что хорошая программа должна уметь экспортировать работу дизайнеров в разные форматы. Мне нравится, что делает Affinity. Он позволяет импортировать файлы PSD (довольно неплохо!) и экспортировать дизайны, созданные в Affinity, также в PSD. Формат PSD все еще является стандартом, и в ближайшее время ситуация с ним не изменится.
Формат PSD все еще является стандартом, и в ближайшее время ситуация с ним не изменится.
13. Возможность экспорта CSS
Последний маст-хев очень прост. В Photoshop и sketch вы можете просто кликнуть на объекте правой кнопкой мышки и скопировать его CSS-свойства. Вот так просто. В Affinity Designer нет этой функции. И скоро он должен это исправить!
Редизайн Apple Music был полностью сделан в Affinity Designer.
Посмотрите проект и скачайте файлы-источники с моего Behance:
А что думаете вы?
На сегодняшний день нет идеального решения для дизайнеров. Хотя перспективные многообещающие. Я высказал свою точку зрения выше. Эти вещи очень важны для моей эффективной работы. И мне действительно любопытно, что бы вы хотели видеть в идеальном UI-дизайнере? Какой функционал сделает вас лучше в профессиональном плане?
Adobe Illustrator против Corel Draw. Что лучше? — Теория
Первая версия статьи на заданную тему была написана 10 лет назад и опубликована в августе 11 года. Если не читали, читайте сейчас — Corel Draw или Adobe Illustrator? Что лучше? Статья обзорная и во многом устаревшая. Сегодня я ознакомлю вас с объективными исследованиями, дающими однозначный ответ на поставленный вопрос. Надеюсь, никто не будет обижен, шокирован и всё такое.
Если не читали, читайте сейчас — Corel Draw или Adobe Illustrator? Что лучше? Статья обзорная и во многом устаревшая. Сегодня я ознакомлю вас с объективными исследованиями, дающими однозначный ответ на поставленный вопрос. Надеюсь, никто не будет обижен, шокирован и всё такое.
Исследование общественного мнения
Знаете, меня мало интересуют любые личные мнения, в том числе комментаторов, а также «священные войны» продуктов и платформ. Поэтому я задался целью найти хоть одно реальное исследование на тему, какой из рассматриваемых нами продуктов лучше. И, представьте, нашел. Оказывается исследование проводилось, но я вам не скажу кем, и не дам ссылку (см. примечание 1).
Итак, перед вами квадрант, сформированный на основе опросов. Квадрант наглядно показывает, какой из продуктов векторной графики лучше определяется по следующим факторам: удовлетворенность пользователей, занимаемая доля рынка и социальное воздействие.
В результате в квадранте в поле лидеров (leaders) оказался Illustrator (с огромным отрывом от остальных). Ниже Иллюстратора в поле High Performers уютно расположились Sketch (иконка бриллианта) и Snappa (белая «s» в синем круге). Sketch и Snappa получили высокую оценку пользователей, возможно не меньшую, чем продукт Adobe, но поскольку эти программы не достигли равноценной доли рынка, они пока не входят в группу лидеров. Левое нижнее поле — нишевые продукты — поделили Affinity Designer, Inkscape и CorelDraw.
Ниже Иллюстратора в поле High Performers уютно расположились Sketch (иконка бриллианта) и Snappa (белая «s» в синем круге). Sketch и Snappa получили высокую оценку пользователей, возможно не меньшую, чем продукт Adobe, но поскольку эти программы не достигли равноценной доли рынка, они пока не входят в группу лидеров. Левое нижнее поле — нишевые продукты — поделили Affinity Designer, Inkscape и CorelDraw.
Теперь конкретные цифры на основании репрезентативной выборки (опрос пользователей).
Среди предприятий малого бизнеса с числом сотрудников меньше 50 в поддержку CorelDraw высказалось 75%, в поддержку Adobe Illustrator — 60,4%. Средний бизнес с числом сотрудников до 1000 человек высказывается за поддержку Adobe Illustrator (23,5% против 14,4% за CorelDRAW). Крупный бизнес также однозначно высказывается за Illustrator (16,1% против 10,6% за CorelDRAW).
| Adobe Illustrator | CorelDRAW | |
| Отвечает всем требованиям | 9,4 | 8,6 |
| Простота работы | 8,0 | 8,4 |
| Простота установки | 8,9 | нет данных |
| Простота администрирования | 8,7 | нет данных |
| Качество техподдержки | 8,4 | 8,1 |
| Простота ведения бизнеса | 8,6 | 7,2 |
Очень интересной оказалась сфера использования обоих продуктов:
| Adobe Illustrator | CorelDRAW | |
| Маркетинг и реклама | 15,4% | 6,8% |
| Дизайн | 12,4% | 16,1% |
| Графический дизайн | 10,7% | 20,3% |
| Высшее образование | 5,7% | 0 |
| Информационные технологии и услуги | 3,2% | 0 |
| Одежда и мода | 0 | 3,4% |
| Печатные издания (СМИ) | 0 | 3,4% |
| Другое | 52,6% | 50,0% |
Простой вывод от просмотра и сравнения результатов исследования в целом: западный дизайнер ценит Sketch выше CorelDRAW.
Личное мнение — против CorelDRAW
Для начала… из чего исходим:
1) Функционал Adobe Illustrator предельно ясно отражает его название — Иллюстратор. Отсюда и основная его задача — создание иллюстраций. Он малопригоден для чего-то еще, хотя добавив к Иллюстратору плагин CadTools, можно заниматься чертежной работой с высочайшей точностью, в том числе стоить изометрические и аксонометрические модели.
2) Сравнивать функционалы продуктов в мелочах не имеет смысла, потому что функционал меняется (уточняется) на ходу. Иллюстратор давно многостраничный, имеет индивидуально настраиваемые динамические привязки, сравнимые разве что с привязками AutoCad.
3) Каждый работает в той программе, в которой ему удобно работать, или в той программе, которая доступна для соответствующей платформы; Illustrator есть по виндовоз и макось, CorelDRAW только под виндовоз.
4) В буржуйском интернете отсутствуют «священные войны» продуктов. Там в принципе не рассматривается вопрос, что лучше, Illustrator или CorelDRAW. Пояснение в следующей главе.
Пояснение в следующей главе.
5) Illustrator не лучше; он просто другой.
Illustrator vs CorelDRAW: анализ англоязычных форумов
В буржуйском интернете отсутствуют «священные войны» продуктов. Вопрос, что лучше, Illustrator или CorelDRAW не рассматривается в принципе. Это, похоже, только у нас двойственное мышление, и мы способны выбирать только из двух продуктов. Западный же дизайнерский мир оказался намного более разнообразным. Западный дизайнер выбирает не из двух, а, как минимум, из 11 продуктов векторной графики. Помимо Illustrator и CorelDRAW для дизайнеров существуют еще Sketch, Affinity Designer, Snappa, Inkscape, Xara Xtreme, Artboard, DesignEvo, RageSpline, GraphicsJS.
Я перечитал несколько форумов, посвященных вопросу, что лучше, Illustrator или CorelDRAW, и выяснил следующее. В пользу CorelDRAW было, примерно, каждое пятое сообщение, в пользу же Illustrator, примерно, каждое второе. Среди других продуктов чаще всего упоминается Sketch, а некоторые дизайнеры простой вектор, типа логотипов, предпочитает рисовать во Flash.
Сам собой напросился закономерный вывод: западному дизайнеру совершенно все равно, в чем рисовать вектор, потому что принцип векторной графики во всех программах один и тот же. И практически каждый второй комментатор на буржуйских форумах данный факт подчеркивает. При этом абсолютное большинство западных дизайнеров высказываются за то, что Illustrator является промышленным стандартом. Однако что это за промышленный стандарт никто толком не поясняет.
Резко отрицательное в Adobe Illustrator
Конечно же, цена. Мало того, что цена продукта довольно высокая, так еще и невозможно отменить подписку без штрафных санкций. Если вы решили отменить подписку, вы будете платить за продукт еще год (по данным на середину 2017).
Adobe Illustrator использует объектную модель документа и имеет в этом отношении все признаки, присущие программированию высокого уровня. То есть инкапсуляцию, полиморфизм и взаимоотношения объектов в рабочем пространстве по типу «родитель-потомок» (наследование). Также объекты имеют публичные (public) и защищенные (protected) свойства, инкапсулированные в самом объекте. То есть, объект вложен в объект, вложенный в объект, вложенный в объект… и так далее. Если выражаться простым русским языком, то чтобы применить какой-то особый эффект к объекту, нужно открыть соответствующую панель и в ней напрямую обращаться к свойствам объекта, в том числе изменять порядок свойств. Никому в точности неизвестно, зачем так нужно было делать, но применение ряда эффектов к объектам, например, отбрасывание разблюренной тени, может превратиться в головную боль. А применение контура к тексту вообще возможно только посредством этой панели (см. примечание 2).
Также объекты имеют публичные (public) и защищенные (protected) свойства, инкапсулированные в самом объекте. То есть, объект вложен в объект, вложенный в объект, вложенный в объект… и так далее. Если выражаться простым русским языком, то чтобы применить какой-то особый эффект к объекту, нужно открыть соответствующую панель и в ней напрямую обращаться к свойствам объекта, в том числе изменять порядок свойств. Никому в точности неизвестно, зачем так нужно было делать, но применение ряда эффектов к объектам, например, отбрасывание разблюренной тени, может превратиться в головную боль. А применение контура к тексту вообще возможно только посредством этой панели (см. примечание 2).
Резко отрицательное в CorelDRAW
Продукт провоцирует неприемлемое поведение дизайнеров, которые начинают вести себя по принципу «после меня хоть трава не расти». Подавляющее большинство знакомых мне дизайнеров совершенно не думают (не заботятся) о тех, кто будет работать с созданными ими файлами после них, а также часто даже препятствуют этому. Переломить такое поведение очень трудно, но разъяснительная работа на время помогает.
Переломить такое поведение очень трудно, но разъяснительная работа на время помогает.
Я поясню, что имею в виду под «неприемлемое поведение дизайнеров».
В сентябре 2017 года мне предстояло сверстать каталог для одной из местных компаний. До этого момента каталог верстался непосредственно в типографии, где и печатался. Когда я запросил все данные и файлы каталога, мне типография передала всего два файла: один CDR весом более чем полтора гигабайта и PDF весом в 7.5 Гб (см. примечание 3). То есть, все фотографии продукции были засунуты в один кореловский файл, и ни одной картинки не оказалось отдельно. Так вот, уважаемые мои коллеги, такое поведение неприемлемо. Складывается впечатление, что вы нарочно делаете так, чтобы максимально затруднить работу другим дизайнерам.
Поскольку я верстаю в InDesign, то убил слишком много времени на вытаскивание всех картинок из CDR и PDF. В результате у меня получилась папка исходников весом в полтора гигабайта, а PDF вывелся размером всего в 900 с чем-то мегабайт (против 7. 5 гигов из типографии).
5 гигов из типографии).
Кстати, для вытаскивания картинок из предоставленного типографией CDR мне пришлось поставить демку последнего или предпоследнего (не помню) Корела (чтобы затем удалить). Никаких отличий новейшего Корела от CorelDRAW 9 или 12 в ходе работы я не увидел; только логотип на заставке другой.
CorelDRAW — плохо; это мое личное мнение.
Объективно Corel по многим вопросам на несколько шагов всегда позади. Illustrator появился четырьмя годами ранее и изначально поддерживал PostScript и TrueType. У Corel поддержка PostScript и TrueType появилась только 1994 году. Выводить PDF стало возможным в Corel только с 2000 года, в то время как графический пакет Adobe по умолчанию был PDF-совместимым. У Illustrator поддержка устройств с сенсорным или перьевым вводом появилась в 2014 годы, а у Corel в 2017-м.
Не способна контора выпускать высококачественный продукт, если дела у нее всегда шли плохо (читайте подлинную историю, а не ту, которую эта контора предлагает к чтению у себя на сайте). Сначала микрософт наступал на пятки, потом обвинения в инсайдерской торговле, приведший к полной смене директорского состава, и в завершении полное унижение — продажа конторы частному инвестору по одному доллару за акцию (неслыханно), исключение из всех бизнес индексов. И что в итоге? А в итоге остался декоративный офис в Оттаве, а сама контора переехала жить и работать в Тайбэй, в еще одни декоративный офис. При этом компания Корел сама никаких продуктов уже не выпускает, а только покупает сторонние продукты. Корел продолжает реструктурироваться по сей день, увольняя старых сотрудников, как в Канаде, так и в Тайване. Разработка продуктов, включая CorelDRAW, передана в руки множества частных компаний, то есть сама компания CorelDRAW не выпускает. И, к сожалению, найти хотя бы одну из этих частных компаний не представляется возможным (шифруются, похоже). А также, в связи с передачей разработки в многочисленные частные руки, в 2013 году компания Корел создала отдел обеспечения качества, что уже говорит о многом, если не обо всём (см.
Сначала микрософт наступал на пятки, потом обвинения в инсайдерской торговле, приведший к полной смене директорского состава, и в завершении полное унижение — продажа конторы частному инвестору по одному доллару за акцию (неслыханно), исключение из всех бизнес индексов. И что в итоге? А в итоге остался декоративный офис в Оттаве, а сама контора переехала жить и работать в Тайбэй, в еще одни декоративный офис. При этом компания Корел сама никаких продуктов уже не выпускает, а только покупает сторонние продукты. Корел продолжает реструктурироваться по сей день, увольняя старых сотрудников, как в Канаде, так и в Тайване. Разработка продуктов, включая CorelDRAW, передана в руки множества частных компаний, то есть сама компания CorelDRAW не выпускает. И, к сожалению, найти хотя бы одну из этих частных компаний не представляется возможным (шифруются, похоже). А также, в связи с передачей разработки в многочисленные частные руки, в 2013 году компания Корел создала отдел обеспечения качества, что уже говорит о многом, если не обо всём (см.![]() примечание 4).
примечание 4).
Уточнения по комментариям в старой статье
Математический аппарат для «рисования» кривых Базье в «Корел» свой, оригинальный и значительно лучше, чем у «Илюстратора».
Это утверждение могло бы быть корректным в том случае, если продукты векторной графики использовали разные принципы математики, алгебры и логики.
Точность работы [в CorelDRAW] поразительная — до второго знака после запятой.
У Иллюстратора точность до четвертого знака после запятой. И что? Кому это надо? Кто этим пользуется?
Можно самому назначить любые горячие клавиши на любые команды… Можно самому создать свой оригинальный интерфейс, переставив панели и линки внутри панелей управления как угодно и куда угодно.
Ага, а потом приходишь со своим файлом, скажем, в типографию, где дизайнер работает в той же программе, и меняешь ему интерфейс на свой привычный, чтобы на месте поправить что-то в макете?. Да-да…
Почему-то не описана главная проблема Люстры, а именно: я бы посмотрел, как вы в люстре сделали бы баннер метров 20 на 20 хотя бы.
Это проблема? Люстра для рисования рекламных баннеров не предназначена. Люстра предназначена для рисования иллюстраций, о чем говорит само название. Кстати, у Люстры максимальный размер рабочего пространства 5779,55 mm. Возможно это от того, что в Канаде печать баннеров таких размеров считается верхом цинизма. Возможно от того, что в Канаде баннеры таких размеров просто не делают.
Ну и еще понты — раз я на Маке значит круче яиц нет.
У меня есть друг, который пользует Хакинтош. Он работает одновременно в макоси и виндовозе. Друг далек от «священных воин»; ему одинакого удобно работать в обеих ОС. Но однажды произнес такую фразу: «когда переключаюсь в Виндовс — я раб системы, когда переключаюсь в Мак Ос — система мой раб». Это так, к слову.
Примечания
1. За время написания статьи (с сентября 2017 г.) я регулярно просматривал профильные русско- и украиноязычные форумы. Оказывается, многие дизайнеры о проводящемся исследовании ПО векторной графики знают. Однако я был неприятно удивлен тем, что среди любителей CorelDraw распространялся призыв регистрироваться в исследовательской программе и массово накручивать статистику с целью исказить результаты исследования. Напрашивается единственный закономерный вывод: людям, которые считают себя европейцами, живущими в цивилизованной европейской стране, не нужны объективные данные; из соображений чистой гадливости эти люди готовы пойти на искажение любой объективной информации ради абстрактной выгоды — чего-то кому-то доказать. Поэтому я не даю ссылок на исследовательскую программу, а если кто попытается дать ссылку в комментариях, она будет немедленно удалена.
Однако я был неприятно удивлен тем, что среди любителей CorelDraw распространялся призыв регистрироваться в исследовательской программе и массово накручивать статистику с целью исказить результаты исследования. Напрашивается единственный закономерный вывод: людям, которые считают себя европейцами, живущими в цивилизованной европейской стране, не нужны объективные данные; из соображений чистой гадливости эти люди готовы пойти на искажение любой объективной информации ради абстрактной выгоды — чего-то кому-то доказать. Поэтому я не даю ссылок на исследовательскую программу, а если кто попытается дать ссылку в комментариях, она будет немедленно удалена.
2. На самом деле абсолютно все ПО векторной графики реализуют объектную модель представления визуальных данных. Разница лишь в том, что в Adobe Illustrator доступ к данным объектной модели часто является насущной необходимостью, а в CorelDRAW только если очень хочется. Вместе с тем эта объектная модель позволяет делать невозможные вещи: объект может иметь более одного контура и более одной заливки; к множеству контуров и заливок одного объекта можно применять любые спецэффекты в произвольном порядке.
3. Казалось невероятным, что файл каталога весом 7.5 гигов в CorelDRAW откроется вообще. Было предпринято пять попыток открытия файла, и четыре раза CorelDRAW «падал». Лишь на пятый раз файл открылся во всей красе.
4. Linux тоже продукт множества частных разработчиков, однако Linux продукт не коммерческий, а Корел за свой продукт требует бабла.
Заключение
Вопрос: что лучше, CorelDRAW или Adobe Illustrator?
Ответ: Adobe Illustrator!
По крайней мере, на декабрь 2017 года так считает большинство дизайнеров со всего мира, а не только российских и китайских. За сим всё, ВОПРОС ЗАКРЫТ!!!
Гневных комментариев просьба не писать, ибо удалю на фиг сразу.
Тэг: Компьютерная графика
Page not found (404)
Toggle navigation-
Packs
- Значок пакеты недавно Загрузил
- Самых популярных значок пакеты
- Эксклюзивные наборы значков
-
категории
- Сельское хозяйство Иконки
- Животные Иконки
- Аватар и смайлики Иконки
- Красота и мода Иконки
- Бизнес и финансы Иконки
- Мультфильм Иконки
- Кино, телевидение и фильмы Иконки
- Одежда и аксессуары Иконки
- Преступление и безопасность Иконки
- Культура, религия и фестивали Иконки
- Дизайн и разработка Иконки
- Экология, окружающая среда и природа Иконки
- Электронная торговля и покупки Иконки
- Электронные устройства и оборудование Иконки
- Файлы и папки Иконки
- Флаги и карты Иконки
- Дизайн и разработка Иконки
- Экология, окружающая среда и природа Иконки
- Gym и Fitness Иконки
- Здравоохранение и медицина Иконки
- Промышленность и инфраструктура Иконки
- Инфографика Иконки
- Дети Иконки
- люблю Иконки
- Разное Иконки
- Музыка и мультимедиа Иконки
- Сеть и связь Иконки
- Недвижимость и строительство Иконки
- Школа и образование Иконки
- Наука и технологии Иконки
- SEO и Web Иконки
- Sign и Symbol Иконки
- Социальные медиа и логотипы Иконки
- Спорт и игры Иконки
- Инструменты, строительство и оборудование Иконки
- Транспорт и транспортные средства Иконки
- Путешествия, отели и каникулы Иконки
- Пользовательский интерфейс и жесты Иконки
- Погода и сезоны Иконки
-
стили значков
- 3D Иконки
- Badge Иконки
- Filled outline Иконки
- Flat Иконки
- Glyph Иконки
- Handdrawn Иконки
- Long shadow Иконки
- Outline Иконки
- Photorealistic Иконки
-
Популярные поиски
- Instagram Иконки
- Vk Иконки
- телефон Иконки
- Папки Иконки
- деньги Иконки
- Социальные Иконки
- Facebook Иконки
- Telegram Иконки
- Viber Иконки
- корзина Иконки
- Whatsapp Иконки
- стрелка Иконки
- Youtube Иконки
- дом Иконки
- Phone Иконки
- люди Иконки
- почта Иконки
- папки Иконки
- человек Иконки
- доставка Иконки
- галочка Иконки
- папка Иконки
- музыка Иконки
- Mail Иконки
- компьютер Иконки
- вк Иконки
- Steam Иконки
- Instagram Иконки
- сайт Иконки
- фото Иконки
- Log in
- Register
404 Icon by Laura Reen
Обзор Adobe LiveCycle Designer
Обзор
Быстрое создание эффективных интеллектуальных форм
Для организаций, которые хотят автоматизировать сбор и обработку данных форм, программное обеспечение Adobe® LiveCycle Designer предлагает инструмент графического дизайна для создания форм, сочетающих высококачественное представление с обработкой XML-данных. Используя Adobe LiveCycle Designer, авторы форм могут быстро создавать безопасные интеллектуальные электронные формы, которые можно развернуть как документы Adobe PDF или HTML.
Используя Adobe LiveCycle Designer, авторы форм могут быстро создавать безопасные интеллектуальные электронные формы, которые можно развернуть как документы Adobe PDF или HTML.
Как это работает
Adobe LiveCycle Designer дает бизнес-пользователям возможность создавать формы, которые точно отражают бумажные формы, которые они будут заменять. Унифицированная среда проектирования позволяет авторам форм легко создавать шаблоны, включать бизнес-логику и предварительно просматривать формы в режиме реального времени. Авторы используют интуитивно понятный макет сетки и библиотеки перетаскивания для размещения графики, ввода текста и добавления объектов формы, таких как списки, раскрывающиеся списки, командные кнопки и флажки. Затем они могут преобразовать один шаблон в несколько форматов в соответствии с предпочтениями аудитории, типом собираемых данных или используемой платформой.
- Создавайте формы, которые проверяют данные, выполняют вычисления и автоматически проверяют наличие ошибок для повышения точности.

- Свяжите поля формы со схемами XML, базами данных или веб-службами для создания более интеллектуальных форм, которые интегрируются с базовыми системами и сокращают затраты на интеграцию.
- Формы сборки, которые можно публиковать в нескольких форматах, которые пользователи могут просматривать с помощью бесплатного программного обеспечения Adobe Reader® или веб-браузера.
Упростите настройку с помощью динамической генерации форм
Формы Adobe PDF или HTML, созданные в Adobe LiveCycle Designer, могут динамически подстраиваться под данные и события, пока пользователи их заполняют.Форма, управляемая данными, увеличивается или уменьшается в зависимости от количества данных, объединенных в нее. Например, один шаблон можно использовать для создания счетов-фактур на 3, 30 или 3000 позиций. Шаблоны, управляемые событиями, настраиваются в соответствии с данными, введенными в форму. Например, страховая форма с двумя строками для списка иждивенцев автоматически расширяется до четырех, когда пользователь вводит «4» в поле для количества иждивенцев.
- Снижение затрат на создание и обслуживание нескольких шаблонов для разных сценариев и пользователей.
- Повысьте удовлетворенность клиентов и простоту использования за счет персонализации форм
- Повысьте точность и согласованность данных, предлагая пользователям вводить соответствующие данные в формы.
Безопасное расширение бизнес-процессов для пользователей за пределами межсетевого экрана
С помощью Adobe LiveCycle Designer авторы могут заблокировать шаблоны дизайна форм и ограничить права доступа только определенным пользователям. Кроме того, Adobe LiveCycle Designer позволяет создавать формы, которые можно использовать с технологиями цифровой подписи для шифрования данных и шаблонов форм, проверки подписей и облегчения безопасных электронных транзакций.
- Убедитесь, что только предполагаемые получатели имеют доступ к формам.
- Назначьте разные уровни доступа разным пользователям, указав, кто может открывать, пересылать, печатать и изменять форму.

- Предлагает технологию цифровой подписи для ускорения процессов и помогает избежать использования бумаги.
Безопасность | Стеклянная дверь
Мы получаем подозрительную активность от вас или кого-то, кто пользуется вашей интернет-сетью. Подождите, пока мы убедимся, что вы настоящий человек.Ваш контент появится в ближайшее время. Если вы продолжаете видеть это сообщение, напишите нам чтобы сообщить нам, что у вас проблемы.
Nous aider à garder Glassdoor sécurisée
Nous avons reçu des activités suspectes venant de quelqu’un utilisant votre réseau internet. Подвеска Veuillez Patient que nous vérifions que vous êtes une vraie personne. Вотре содержание apparaîtra bientôt. Si vous continuez à voir ce message, veuillez envoyer un электронная почта à pour nous informer du désagrément.
Unterstützen Sie uns beim Schutz von Glassdoor
Wir haben einige verdächtige Aktivitäten von Ihnen oder von jemandem, der in ihrem Интернет-Netzwerk angemeldet ist, festgestellt. Bitte warten Sie, während wir überprüfen, ob Sie ein Mensch und kein Bot sind. Ihr Inhalt wird в Kürze angezeigt. Wenn Sie weiterhin diese Meldung erhalten, informieren Sie uns darüber bitte по электронной почте: .
We hebben verdachte activiteiten waargenomen op Glassdoor van iemand of iemand die uw internet netwerk deelt.Een momentje geduld totdat, мы выяснили, что u daadwerkelijk een persoon bent. Uw bijdrage zal spoedig te zien zijn. Als u deze melding blijft zien, электронная почта: om ons te laten weten dat uw проблема zich nog steeds voordoet.
Hemos estado detectando actividad sospechosa tuya o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real. Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para informarnos de que tienes problemas.
Hemos estado percibiendo actividad sospechosa de ti o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real. Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para hacernos saber que estás teniendo problemas.
Temos Recebido algumas atividades suspeitas de voiceê ou de alguém que esteja usando a mesma rede. Aguarde enquanto confirmamos que Você é Uma Pessoa de Verdade.Сеу контексто апаресера эм бреве. Caso продолжить Recebendo esta mensagem, envie um email para пункт нет informar sobre o проблема.
Abbiamo notato alcune attività sospette da parte tua o di una persona che condivide la tua rete Internet. Attendi mentre verifichiamo Che sei una persona reale. Il tuo contenuto verrà visualizzato a breve. Secontini visualizzare questo messaggio, invia un’e-mail all’indirizzo per informarci del проблема.
Пожалуйста, включите куки и перезагрузите страницу.
Это автоматический процесс. Ваш браузер в ближайшее время перенаправит вас на запрошенный контент.
Подождите до 5 секунд…
Перенаправление…
Заводское обозначение: CF-102 / 657f9b3a5c394c31.
% PDF-1.3 % 67 0 obj> эндобдж xref 67 53 0000000016 00000 н. 0000001676 00000 н. 0000001808 00000 н. 0000001383 00000 н. 0000001906 00000 н. 0000002386 00000 н. 0000002451 00000 н. 0000003995 00000 н. 0000004062 00000 н. 0000004129 00000 н. 0000005382 00000 п. 0000005407 00000 н. 0000006660 00000 н. 0000006684 00000 н. 0000006854 00000 н. 0000006988 00000 н. 0000007125 00000 н. 0000007264 00000 н. 0000008855 00000 н. 0000010090 00000 н. 0000011410 00000 п. 0000012591 00000 п. 0000012727 00000 п. 0000012862 00000 п. 0000014264 00000 п. 0000016484 00000 п. 0000018475 00000 п. 0000033700 00000 п. 0000033900 00000 п. 0000034967 00000 п. 0000035035 00000 п. 0000035103 00000 п. 0000054257 00000 п. 0000054454 00000 п. 0000055536 00000 п. 0000055606 00000 п. 0000070999 00000 п. 0000071201 00000 п. 0000072266 00000 п. 0000072292 00000 п. 0000073546 00000 п. 0000073615 00000 п. 0000114476 00000 н. 0000114672 00000 н. 0000117673 00000 н. 0000117699 00000 н. 0000121050 00000 н. 0000121119 00000 н. 0000167088 00000 н. 0000167288 00000 н. 0000170236 00000 п. 0000170262 00000 н. 0000173661 00000 н. трейлер ] >> startxref 0 %% EOF 70 0 obj> поток o9I 詠 [c & l; [Rac7iz [[D: A Hc) «͠J’n * QëWTY, O% E * xʹdq9Ni \ J19 ڸ} 0 f: cOnu = b: j ‘ٲ 6 Q; ’ FFvb # (J6c] er% / конечный поток эндобдж 68 0 obj ا C ُ On Cjt [y]) / P -44 / U (ʠq6 [z`o2ӷ = X ~) / V 1 >> эндобдж 69 0 obj> / Метаданные 65 0 R >> эндобдж 71 0 obj> / Font> / ProcSet [/ PDF / Text] / ExtGState> / Properties >>>>>>> эндобдж 72 0 obj> эндобдж 73 0 obj> поток oI5BUsG.MJL90JNV3WŹ 蘈 BSRȣ @ ȍZoT E ּ QcT7kpZOOBfo7z ߀ MVW3Ư
} xcbpp% 4 $ Ҽτ! 4HhVCqf * ͖ YE.Cgd¨X7_]> Qkmd + oYgdX7_]> Qkmd + oYgJcle% / 9 ڊ | Книга дизайнера форм AEM
Примеры из наиболее успешных на сегодняшний день безбумажных решений с Adobe Acrobat, LiveCycle и InDesign Server.
Узнать большеLiveCycle Designer — это мощный инструмент для создания интерактивных и динамических форм PDF .Эта книга покажет вам, как это сделать.
Узнать большеОб этой книге
Создание интеллектуальных форм может быть сложной задачей. Формы должны представлять важную информацию в компактном формате. Интерактивные формы , которые отвечают на ввод данных пользователем, требуют некоторого программирования. Динамические формы также должны без проблем работать с базой данных, которая собирает информацию о клиентах. Кроме того, формы должны быть хорошо спроектированы, чтобы исключить путаницу и побудить пользователя к заполнению.
Как показано в этой книге, LiveCycle Designer решает многие задачи создания форм. Он предлагает цифровое рукопожатие между графическим дизайнером и программистом данных. LiveCycle Designer позволяет дизайнерам форм создавать более привлекательные и динамичные документы, чем это возможно в Acrobat или Microsoft Word. Формы, созданные с помощью LiveCycle Designer , автоматически расширяются для размещения различных объемов данных и передают эту информацию обратно в базу данных.Новая версия LiveCycle Designer (ES4) позволяет впервые развертывать формы в формате HTML5 , поэтому их можно использовать на более широком спектре устройств (размеры страниц можно адаптировать к экранам меньшего размера) и в более широком формате. ряд программных систем (для их использования не требуется специального ридера или плагина, только веб-браузер).
Adobe LiveCycle Designer ES4: Создание динамических форм PDF и HTML5 для настольных и мобильных приложений показывает стратегии проектирования, а также технические основы PDF и XFA ( Adobe XML Forms Architecture ), инструменты, необходимые для создания умные формы.Это новое издание также поставляется с дополнительными инструкторами, чтобы облегчить его использование в учебных классах.
Вспомогательные ссылки и материалы
Справочник пользователя FormCalc
Если вы заинтересованы в дальнейшем изучении FormCalc, Adobe предоставляет этот справочник пользователя FormCalc.
PDF Справочник пользователя FormCalc
Работа с моделью событий
Вот некоторая информация о свойствах и методах модели сценариев событий из интерактивной справочной системы Adobe.
ССЫЛКА НА САЙТ Работа с моделью событий
Упражнение по построителю действий
Если вам нужны преимущества написания сценариев, но у вас нет времени на освоение JavaScript, вам может понадобиться Action Builder от Designer. Это примерное упражнение поможет вам узнать, как использовать Action Builder в LiveCycle Designer.
PDF Упражнение «Конструктор действий»
JavaScript для Acrobat
Один из самых простых и эффективных способов настройки файлов PDF — это использование JavaScript.JavaScript особенно полезен для форм XML. JavaScript обеспечивает автоматическую обработку форм, взаимодействие с Интернетом и базами данных, комментирование и возможности пользовательского интерфейса.
ССЫЛКА НА САЙТ Использование JavaScript в формах
Формы PDF на основе XFA в Mozilla Firefox и Google Chrome
Встроенная программа просмотра PDF, представленная в Mozilla Firefox и Google Chrome, не поддерживает формы PDF на основе XFA .Эта ссылка объясняет шаги, необходимые для настройки старых версий Firefox и Chrome для открытия PDF-файлов с помощью Adobe Reader или Adobe Acrobat. Примечание: новые версии Mozilla Firefox и Google Chrome НЕ поддерживают подключаемые модули Adobe PDF Viewer или формы XFA.
ССЫЛКА НА САЙТ Формы XFA в старых версиях Firefox и Chrome
Обработка шрифтов в LiveCycle Designer
Вот несколько рекомендаций по работе со шрифтами и отображению шрифтов с помощью конструктора.xci файл.
ССЫЛКА НА САЙТ Обработка шрифтов в LiveCycle Designere
Архитектура мобильных форм
Вот ссылка на справочную документацию Adobe по архитектуре LiveCycle Mobile Forms .
ССЫЛКА НА САЙТ Архитектура мобильных форм
Пользовательский профиль мобильных форм
Профиль Mobile Forms — это узел ресурсов в Apache Sling , который предоставляет настроенную версию службы воспроизведения Mobile Forms .Вы можете использовать службу представления мобильных форм для настройки внешнего вида, поведения и взаимодействия мобильных форм .
ССЫЛКА НА САЙТ Создание настраиваемого профиля мобильных форм
Разработка пользовательских компонентов
Вы можете разрабатывать компоненты в интегрированной среде разработки Java (IDE), такой как Eclipse, которую можно развернуть на сервере LiveCycle .Компоненты — это независимые производственные единицы, которые содержат операции, которые подключаются к серверу LiveCycle или AEM Forms Server (JEE). Компоненты объединяются с другими компонентами для создания приложений с помощью LiveCycle Workbench / AEM Forms Workbench. Разрабатывая компоненты, вы можете расширить сервер LiveCycle / AEM Forms , добавив функциональные возможности в соответствии с требованиями вашего бизнеса.
ССЫЛКА НА САЙТ Разработка пользовательских компонентов
Справочник пользователя FormCalc
Если вы заинтересованы в дальнейшем изучении FormCalc , Adobe предоставляет этот справочник пользователя FormCalc .
PDF Справочник пользователя FormCalc
Порталы Adobe AEM Forms
Обратите внимание: Демонстрация изменения адреса, упомянутая в нашей книге Adobe Press 2013 года, больше не является лучшей практикой для размещения HTML-форм Designer. Новый передовой подход для Adobe AEM Forms 6.x заключается в размещении HTML-форм на портале AEM Forms Portal .
SAP Adobe LiveCycle Designer — ПОЛЕЗНЫЕ СОВЕТЫ Установка
SAP Adobe Lifecycle Designer
Как установить Adobe LifeCycle Designer?
Какое программное обеспечение должно быть установлено на вашем компьютере для работы с Adobe Livecycle Designer, кратко описано ниже.
SAP GUI для Windows — Во время установки убедитесь, что Adobe LiveCycle Designer также установлен.
Adobe Reader — Убедитесь, что вы всегда используете Adobe Reader последней версии.Это особенно важно для интерактивной функции. Для получения дополнительной информации см. SAP-ноту 834573.
Интерактивные формы — Если вы хотите работать с интерактивными формами, вам может потребоваться компонент Active Component Framework (ACF) на вашем ПК. Для получения дополнительной информации см. SAP-ноту 766191.
Хотите установить / исправить Adobe LifeCycle Designer на локальном компьютере или обновить существующую установку? Вам потребуются установочные файлы, соответствующая версия SAP и ПК с Windows.
Для версии 11 применяются следующие предварительные условия
Adobe LifeCycle Designer 11.0 работает со следующими версиями Adobe Document Services (ADS):
- SAP NetWeaver 7.31 SP-16 и выше
- SAP NetWeaver 7.40 SP-11 и выше
- SAP NetWeaver 7.50
- Формы SAP Cloud Platform от Adobe
Примечание. Adobe LifeCycle Designer 11.0 можно использовать со старыми версиями ADS. Для получения дополнительной информации см. SAP-ноту 1317925.
Операционные системы
Adobe LiveCycle Designer 11.0 поддерживается в следующих операционных системах Windows:
- Windows 7 (32-битная и 64-битная)
- Windows 8.1 (32-битная и 64-битная)
- Windows 10 (32-битная и 64-битная)
- Windows Server 2008 X64
- Windows Server 2008 R2 X64
- Windows Server 2012 X64
- Windows Server 2012 R2 X64
- Windows Server 2016 X64
Загрузить Adobe LiveCycle Designer
Процедура загрузки — Установка уже была описано в различных примечаниях SAP.Последней действующей нотой является SAP-нота 2187332. Чтобы загрузить и установить или обновить Adobe LiveCycle Designer, следуйте инструкциям в этом примечании. Здесь подробно описаны отдельные действия.
Adobe LiveCycle Designer подключен к установке SAP GUI. Adobe LiveCycle Designer 11.0 поддерживается сервером SAP GUI Server версии 7.40 и более поздних версий.
LiveCyle Designer от ADOBE или SAP?
Один из SAP Adobe LiveCycle Designer отличается от Adobe LiveCycle Designer, который можно получить в Adobe.Adobe LiveCycle Designer, поставляемый SAP, находится на обслуживании только до 31.12.2025. Согласно СМИ SAP, в настоящее время не планируется выпуск новых версий Adobe Livecycle Designer. Мы также читаем о разногласиях между производителями Adobe и SAP. Так что для клиентов SAP это по-прежнему интересно.
В установке вы можете определить, какой дизайнер установлен. В Windows -> Панель управления -> Программы и компоненты выберите значение Publisher для Adobe LiveCycle Designer 11.0. Если вы видите SAP SE в качестве издателя, используйте версию LiveCycle Designer, поставляемую SAP.
Продукты SAP Mail — MailCenter
SAP Mail
Продукты SAP Monitoring — HotM
SAP Monitoring
Другие сообщения в блоге
Как главный дизайнер Adobe Хой Винь добивается успеха
После 25 лет цифровой дизайн, Хой Винь по-прежнему раздвигает творческие границы. Как главный дизайнер в Adobe, он был назван одним из 100 самых креативных людей в бизнесе Fast Company в 2019 году за его новаторскую работу по предоставлению инструментов голосового интерфейса дизайнерам.До Adobe Хой работал директором по дизайну в New York Times и Etsy. Он также большой любитель кино (в 2018 году он посмотрел не менее 201 фильма), который пишет о фильмах, технологиях и дизайне в своем многолетнем личном блоге subtraction.com . Его последнее творческое начинание: размещение подкаста, рассказывающего истории о дизайне, Wireframe , результат сотрудничества Adobe и Gimlet Creative.
Khoi также оказался одним из первых, кто принял Todoist , он писал о приложении еще в 2007 году , когда это было всего лишь одноплатформенное приложение, созданное одной компанией. ».Сегодня он живет в Бруклине, штат Нью-Йорк, с женой, дочерью (9 лет) и сыновьями-близнецами (6 лет). Он по-прежнему использует Todoist.
В этом профиле продуктивности Хой описывает свой типичный рабочий день, включая утреннюю рутину без завтрака и кофе, свои стратегии по выделению времени для «глубокой работы» в качестве менеджера («вы должны быть хитрыми») и как ему удалось построить 614-дневную серию, в которой ежедневно выполнялось не менее 6 задач Todoist.
Это последняя часть нашей новой серии профилей производительности, в которой интересные люди дают нам закулисные взгляды на то, как на самом деле выглядит их повседневная рутина, а также советы, приемы, привычки и рабочие процессы, которые они используют для добиться цели.Подпишитесь на нашу новостную рассылку, чтобы следующий профиль был доставлен вам в почтовый ящик. Ранний подъем и RSS, подержите кофеЯ просыпаюсь так поздно, как могу, что редко бывает позже 6:30 утра. У меня есть маленькие дети, но еще до того, как они появились, у меня была собака, поэтому я так долго просыпался до 6:00, что мое тело часто просто будит меня без причины, скажем, в 5:00. am, что и произошло сегодня.
Я часто провожу время, просматривая различные блоги и новостные сайты через приложение Fiery Feeds на моем iPad.По-прежнему использовать RSS немного архаично, но для меня это работает очень хорошо. Я могу оставаться в курсе определенных источников, которые я ценю и , это удерживает меня от социальных сетей. Я стараюсь проводить как можно меньше времени в социальных сетях.
Я также считаю, что кофе — это сплошная афера, которую мы обманом заставили поверить в то, что он является важным продуктом питания.
У меня около десяти минут наедине, а потом мы с женой одеваем моих троих детей, накормили, подготовим к школе и выйдем за дверь. Их школа не по соседству, так что нам нужно немного доехать на автобусе до метро.Это делает утро долгим.
Я перестал завтракать около года назад. Я обнаружил, что мне это на самом деле не нужно, и это дает мне немного времени на утро. Я тоже не пью кофе. За исключением короткого флирта с ним, когда мне было чуть больше двадцати, я никогда не считал это особенно приятным или необходимым. Думаю, мне повезло, что у меня достаточно естественной энергии, чтобы никогда не чувствовать потребности в кофе, но я также считаю, что кофе — это сплошное мошенничество, которое мы обманом заставили себя поверить в неотъемлемый продукт питания.
Догоняю в дорогеПосле того, как я отвожу своих детей в школу, я должен пройти небольшую прогулку до метро, которое я еду из Бруклина в Манхэттен, где находятся офисы Adobe. Обычно я слушаю подкасты во время прогулки, а когда сажусь в поезд, переключаюсь на музыку и начинаю читать на телефоне. Обычно я читаю последний выпуск The New Yorker, когда он выходит утром в понедельник. Через день или два, когда я закончу это, я переключаюсь на книги или, иногда, читаю что-то в моем постоянно растущем, но редко посещаемом бэклоге Instapaper.
С точки зрения производительности, я часто добавляю новые задачи в Todoist по утрам, потому что многие из них, кажется, возникают у меня в это время дня. Я стараюсь запечатлеть их, как только думаю о них.
Мне нравится выходить из метро за одну-две остановки до пункта назначения и остаток пути идти пешком, слушая подкасты. Между прочим, я большой поклонник подкастов — на самом деле, работа, которую я проделал в качестве ведущего над Wireframe, шоу, в котором мы рассказываем глубокие истории о мире дизайна, — это часть того, что я ‘ м горжусь в последнее время.
С точки зрения производительности, я часто добавляю новые задачи в Todoist по утрам, потому что многие из них, кажется, возникают у меня в это время дня. Я стараюсь запечатлеть их, как только думаю о них. Если это не удобный момент, я иногда мысленно «выписываю их», чтобы мне было легче их запомнить, когда у меня будет возможность добавить их. Это могло произойти в любое время, когда я просыпаюсь и сижу за своим столом в офисе, и всегда на моем iPhone.
Список дел Хоя в Todoist для iOS. Выбор в пользу офисаAdobe позволяет легко работать из дома, но я стараюсь не делать это чаще, чем раз в неделю, потому что я считаю, что общение лицом к лицу с людьми в офисе — и более надежный Wi-Fi — делает моя работа намного проще. Однако, если у меня есть день, когда я бы все равно был на видеозвонках весь день (в компании, где команды разбросаны по всему миру, часто бывает видеозвонков), я, как правило, работаю из дома. Также нет ничего необычного в том, что у меня будут конференц-звонки, которые запланированы на поздний вечер по тихоокеанскому времени, что означает ранний вечер в Нью-Йорке, поэтому я либо останусь дома весь день, либо выйду из офиса пораньше и сделаю это из дома, так что я могу быть рядом со своей семьей вместо того, чтобы ехать домой в 20:00 или 21:00.Мое утро дома не сильно отличается от рабочего дня, за исключением того, что я такой аккуратный помешанный, что обычно не могу приступить к работе, пока сначала не вымыл всю посуду и не вымыл после завтрака беспорядок.
Если у меня нет встреч в другом месте, а это примерно половина времени, я прихожу в офис с 8:30 до 9:00. Это действительно хорошо, потому что здесь очень тихо; не только большинство людей еще не в нью-йоркском офисе, но и просыпаются офисы Adobe на западном побережье как минимум за два-три часа.Так что в то время я часто очень продуктивен.
Первое, что я делаю, когда сажусь за работу, — это просматриваю все свои задачи в Todoist. Я создаю задачу для всего в Todoist, поэтому обычно у меня есть как минимум два десятка элементов, которые я ищу за любой семидневный период. Это также означает, что каждое утро есть задачи, которые я не выполнил с предыдущего дня. Меня это никогда не волновало, потому что для меня важно, чтобы они были видны и находились в пределах моей видимости. Вместо того, чтобы зацикливаться на завершении всего, я перенесу эти задачи на сегодня или еще дальше, на более реалистичный момент времени, чтобы я мог их решать
Взгляд Хоя на следующие 7 дней в Todoist для MacМои дни предсказуемо в том смысле, что обычно есть сочетание множества встреч и беготни по городу, но редко в узнаваемом образе.Кроме того, я бываю во всех поездках, будь то офис Adobe в Сан-Франциско, или конференция, или посещение какого-то клиента, я в конечном итоге довольно много путешествую. Мой календарь — это сложная головоломка.
Я буквально не мог бы выполнять свою работу или даже управлять всеми делами полноценного родителя и супруга — школой, вечеринками, юбилеями, свиданиями, работой по дому, подрядчиками на дому и т. Д. — без Todoist.
Я возглавляю команду дизайнеров, создающую Adobe XD, наш новый инструмент для дизайна / прототипирования / совместной работы для людей, которые создают приложения, веб-сайты и всевозможные цифровые продукты.Так что я много разговариваю с дизайнерами из этой команды и проверяю их прогресс. Я также провожу много времени с руководящей группой XD — в основном с отделами управления бизнесом, продуктами, инжиниринга, управления маркетингом. А когда меня нет в офисе, я встречаюсь с клиентами — другими дизайнерами! — а это самая забавная часть моей работы. Общаться с людьми, которым интересна моя страсть, дизайн и которые глубоко погружаются в различные аспекты этого дела, с которыми я часто едва знаком, — это невероятно весело.
Я очень интенсивно пользуюсь Todoist. Я открываю Todoist бесчисленное количество раз в день — на моем iPhone, iPad и Mac. Мой подход — запечатлеть все, что я хочу сделать. Как только я думаю об этом, я добавляю задачу и назначаю срок выполнения.
Я буквально не мог выполнять свою работу или даже управлять всеми делами полноценного родителя и супруга — школой, вечеринками, юбилеями, свиданиями, работой по дому, подрядчиками на дому и т. Д. — без Todoist.
Простота повышения продуктивностиУ меня действительно нет метода повышения производительности.Все, что я делаю, это фиксирую задачи, назначаю им дату, а затем пытаюсь вычеркнуть их по мере их выполнения. Когда я не делаю что-то в срок, я продвигаю это вперед. Это оно. Я считаю, что это прекрасно работает.
Я ищу в своем календаре отрезки времени, которые я могу выделить для «глубокой работы». Иногда я перемещаюсь по собраниям, чтобы создать более длинные непрерывные блоки, а затем я создаю собрание под названием «Не бронировать» или, если я подозреваю, что кто-то проигнорирует это, я назову его как-то вроде «Сеанс совместной работы» или « Обзор исследований.«Вы должны стать хитрыми.
Хой выделяет время в своем календаре для глубокой работы.Для меня сосредоточение — это время. Если я могу очистить свой график и сесть за свой стол — желательно в домашнем офисе, — у меня не возникнет проблем с концентрацией внимания. Иногда меня больше, чем хотелось бы, отвлекают заголовки новостей или социальные сети, но я неуклонно отучал себя от последних в течение нескольких лет, и теперь это не проблема. Мне просто нужно время, наушники и все мои вещи.Когда у вас так мало времени для сосредоточения, вам будет легче сосредоточиться, когда вы его получите.
Иногда я перемещаюсь по собраниям, чтобы создать более длинные непрерывные блоки, а затем я создаю собрание под названием «Не бронировать» или, если я подозреваю, что кто-то проигнорирует это, я назову его как-то вроде «Сеанс совместной работы». или «Обзор исследований». Вы должны стать хитрыми.
Когда я вхожу в режим глубокой работы, я обычно слушаю музыку. Но, боюсь, мои музыкальные пристрастия немодны. Обычно он довольно дроновый или атональный, или находится на грани каких-то давно опозоренных тенденций, таких как псих-рок, глэм или что-то еще.По сути, мне просто нравится то, что мне нравится, и я понятия не имею, что сегодня популярно у молодежи — или у кого-то, если честно.
Кроме обеда, я редко делаю перерывы. К сожалению, слишком много дел в течение дня. Я также пытаюсь оптимизировать время, проведенное дома с семьей. Так что я предпочитаю выполнить все свои ежедневные обязательства на час раньше, чем если бы я делал несколько перерывов. Этот дополнительный час с женой и детьми бесценен по сравнению с перерывом.
Баланс между профессией и отцовствомИногда я ухожу с работы раньше, но обычно я ухожу к 6 или 7 часам. Для меня полезно оставаться в курсе последних событий по электронной почте примерно до 9:00 вечера, потому что на западном побережье все еще происходит, и я могу быть более эффективным на следующий день, если я разберусь с ними по мере их возникновения. Но я не часто оказываюсь перед огромным трудом, который нужно снять после обеда.
Я редко делаю перерывы… Этот дополнительный час с женой и детьми бесценен по сравнению с перерывом.
Я хочу хорошо выполнять свою работу и действительно изменить ситуацию в Adobe, создавая то, что мы создаем, и делая жизнь наших клиентов немного лучше. В то же время я хочу, чтобы у меня была счастливая семейная жизнь, я был рядом со своей женой и настоящим папой для своих детей. Итак, я действительно стремлюсь к балансу, и это просто сложно. По большей части я заставляю это работать. Иногда этого не происходит, когда мне приходится путешествовать, что слишком часто на мой вкус, но гораздо реже, чем я знаю, многим техническим специалистам приходится выезжать в дорогу.В общем, я чувствую себя довольно уравновешенным — и удачливым.
Отключение питания вместе с семьей и фильмомУ моих детей есть вечерний распорядок, и я в некотором роде им обязана. Время отхода ко сну начинается в 19:00 — теоретически, но по мере того, как они становятся старше, это происходит все чаще и чаще, и им часто требуется время, чтобы заснуть. Так что по ночам, когда я ложусь спать, мое время не мое до 20:00, а иногда и до 21:00 или 21:30. После этого мы с женой проводим некоторое время вместе: либо поздно обедаем, если не успели поужинать заранее, узнаем о жизни друг друга, либо вместе смотрим фильм..
Я большой фанат кино. Я просто люблю смотреть все подряд. Мне нравятся новые фильмы, и меня очаровывает история кино — все, что было раньше, даже если это было всего десять лет назад. Я также записываю все, что смотрю, в Letterboxd, а затем ежемесячно пишу обзоры того, что я видел в своем блоге.
Хой следит за всеми фильмами, которые смотрел на Letterboxd.Моя жена, как правило, засыпает немного раньше меня, поэтому я заканчиваю ночь, просматривая различные рабочие или личные дела на своем iPad, прежде чем вернуться около 23:00.
Если я вспомню, я сделаю последний обзор своих задач в Todoist, чтобы убедиться, что я не забыл что-то добавить или забыл отметить то, что закончил. Я был до смехотворности очарован системой Todoist Karma, которая ведет текущий учет всех моих выполненных задач. У меня есть серия из почти шестисот дней подряд, когда я выполняю не менее шести или более задач в день в Todoist.
614-дневная серия заданий Хоя и их подсчет…Я хочу удостовериться, что получаю признание за каждую из них, потому что я так близко к достижению следующего — и наивысшего — «уровня кармы», который, очевидно, ниже Насколько я понимаю, 1% пользователей Todoist когда-либо достигали этого.Я думаю, что это где-то около 16 000 выполненных задач в Todoist. Так что да, это все немного глупо, потому что действительно нет награды за то, чтобы попасть на этот высший уровень (а?), Но, эй, это работает для меня, так что я не могу жаловаться.
Обычно я ложусь спать слишком поздно.
Обновление: С момента написания этого профиля Хой достиг последнего уровня кармы, Просветленного. На момент публикации его серия ежедневных заданий продолжается 625 дней.
Вы когда-нибудь хотели, чтобы вы могли посмотреть через плечо на интересных и успешных людей и увидеть, как они на самом деле добиваются своих целей? Теперь вы можете (совсем не жутко).Подпишитесь на нашу рассылку, чтобы получить следующий профиль продуктивности на ваш почтовый ящик.Adobe объявляет о своих UX-дизайнерах 2020
Adobe UX-дизайнеры 2020 были выбраны на основе: их портфолио, опыта, того, насколько хорошо они продвигали культуру, насколько хорошо они продвигали устойчивость с помощью UX и дизайна, и насколько хорошо они боролись с ограничениями профессии дизайнера, несмотря на то, что они только начали свою карьеру.
Дизайнерский опыт отобранных 10 человек был тем, что Adobe считал вдохновляющим, например:
Сандра Атакора, Нью-Йорк : Она начала свою карьеру в промышленном дизайне, но Атакора перешла в дизайн взаимодействия и является директором по пользовательскому дизайну. опыт работы в Perch.Работа Перч была отмечена наградами Fast Company Innovation by Design Awards, Forbes Magazine 15 Tech Companies to Watch и Edison Awards с золотой медалью за инновации в розничной торговле. Атакора руководил интерактивным дизайном для Macy’s Fragrance Destination, проекта, переосмысливающего открытие ароматов в магазинах всей категории ароматов Macy’s. Атакора управляет консалтинговым бизнесом, занимающимся разработкой дополненной реальности, и работала с развивающимися средами, работая научным сотрудником в Институте Пратта, где она проводила исследования на стыке дизайна и технологий.В блоге Adobe говорится: «Ее работа, продиктованная ее практикой аэробики, направлена на то, чтобы захватить аудиторию путем преднамеренного движения в физическом и цифровом пространстве».
Коди Кай, Сан-Франциско: Выросший в Калифорнии как ребенок иммигрантов, любовь Кая к UX была вдохновлена творчеством его родителей в разработке блюд для своего ресторана, что «глубоко повлияло на его собственные навыки экспериментирования, мастерство, рассказывание историй и сочувствие «, — поясняют в блоге Adobe.Выпускник Мичиганского университета со степенью бакалавра графического дизайна, он начал свою карьеру в IBM. Сейчас он дизайнер UX в Twitch, где создает интерактивные приложения. Он считает, что «звук, музыка и язык — мощные универсальные средства коммуникации, которые формируют реальность, направляют эмоции и искажают восприятие». Он был одним из кураторов выставки джазовых плакатов Миклауса Трокслера и создал свой собственный живописный язык, названный Соноглифами.
Бекки Колли, Лондон: Начав карьеру в бизнесе, Колли переключился на цифровые технологии и в 2017 году начал работать дизайнером UX в Cancer Research UK.Она продолжала работать с некоммерческими организациями и заниматься социальным проектированием, а также завершила проекты с «Stand Up To Cancer» и «Race for Life». Колли сейчас является UX-лидером в Barbican Center, крупнейшем центре исполнительских искусств в Европе, где она работает над такими проектами, как Cinema on Demand и Live from the Barbican. Колли «особенно увлечен доступностью, инклюзивностью и технологиями навсегда», — говорится в блоге Adobe. Она провела первый рабочий день Citizens Advice, чтобы помочь дебютировать 25 поставщикам энергии. Она также организовала семинары, посвященные дизайну, ориентированному на человека.
Мариса Блэр, Торонто: Имея карьеру в области веб- и графического дизайна, цифровых медиа и создания контента, Блэр направила UX-дизайн на свой веб-сайт XO Pixel, что помогло более чем одному миллиону читателей продолжить обучение дизайну. и кодируйте через статьи и учебные пособия. Блэр создала платформу ресурсов, в том числе канал на YouTube, где она делится обучающими видео по UI / UX дизайну, графическому дизайну, иллюстрации и веб-разработке. Блэр обучает творческим цифровым навыкам в Интернете и хотела бы видеть больше цветных женщин и женщин в индустрии дизайна и технологий и надеется и дальше быть заметными в Интернете, обучая и наставляя будущих творцов.
Артем Дашинский, Берлин, Германия: Дашинкский разрабатывает свои продукты и консультируется с избранными компаниями по UX и дизайну продуктов. Дашинкский руководил дизайном продуктов WeWork и помогал стартапам создавать продукты и формировать культуру дизайна. Он помогает UX-дизайнерам подготовиться к собеседованию и отработать навыки продукта с помощью своей электронной книги « Решение упражнений по дизайну продукта: вопросы и ответы ». В 2014 году он уменьшил свои вещи до 27 килограммов и переехал в случайно выбранную страну, начав вести минималистский и устойчивый образ жизни.Он продолжил узнавать об устойчивости и выступил на конференции SustainableUX. Дашинкский только что выпустил вторую книгу, чтобы помочь дизайнерам и разработчикам придумывать бизнес-идеи. Он консультирует компании по более устойчивым и значимым предложениям на OpenStanding.
Ариана М. Дэвис, Сан-Франциско: Как Golden State Warriors, ведущий инженер пользовательского интерфейса по дизайну продуктов, Дэвис создает цифровые возможности в Интернете для увеличения взаимодействия с поклонниками, сочетая в себе свою любовь к спорту, дизайну и технологиям.Дэвис и ее партнеры запустили и разработали платформу для торговли кроссовками Sole360. Дэвис является сторонником разнообразия в технологической индустрии, стремясь предоставить больше цветных женщин места за столом. Она является частью Dev Color, сообщества, которое дает черным программистам возможность помогать друг другу становиться лидерами отрасли. Она также является наставником, который вдохновляет на большее разнообразие и вовлечение в карьеру в STEM.
Эльба Орнелас, Гвадалахара, Мексика: Орнелас — старший дизайнер UX в Wizeline и руководит работой по удалению пищевых отходов в компании.Ее веб-платформа Foodie за восемь месяцев сократила количество пищевых отходов в двух офисах почти на 50%. Орнелас получил сертификат на проектирование для экономики замкнутого цикла от Cradle до Cradle Product Design, для продуктов, изготовленных за счет повторного использования ресурсов и устранения отходов. Орнелас также является публичным спикером и представляла темы UX на конференциях по дизайну, в том числе на Conferencia Líderes в 2019 году. Она является наставником #IamRemarkable, инициативы Google, позволяющей недостаточно представленным группам отмечать карьерные достижения.Орнелас способствовал обсуждению с профессионалами, чтобы оспорить представления о саморекламе и помочь им развить навыки самозащиты. Она хотела бы выступать за инклюзивные решения, которые одинаково приносят пользу всем.
Мэри Цай, Сан-Франциско: Цай начала свою карьеру в архитектуре, занимаясь проектированием зоопарков и аквариумов, проявляя интерес к экологичности и материальному дизайну. В 2017 году она изучала дизайн взаимодействия. После получения степени магистра дизайна взаимодействия в Университете Карнеги-Меллона Цай теперь работает дизайнером пользовательского интерфейса в LinkedIn в группе маркетинговых решений.Она создала новый способ 3D-печати в аспирантуре и вместе с одноклассниками создала домашнее устройство Интернета вещей (IoT), побуждающее пользователей понимать воздействие на окружающую среду на местном уровне и способствовать устойчивым изменениям в поведении для улучшения устойчивых практик. Цай также занимается дизайном мебели для своего деревообрабатывающего предприятия.
Джонни Вино, Купертино: Вино получил степень магистра в области интерактивного дизайна в Школе визуальных искусств и является дизайнером продуктов в Apple.Ранее он стажировался в Microsoft в качестве дизайнера взаимодействия, работающего над Outlook. Его продукт Cleanmock помогает дизайнерам представить свои проекты. Вино разрабатывал приложение в день в течение двух лет, и в результате проекты охватили такие темы, как глобальное потепление, культура рабочего пространства и объединение сообществ. Вино — международный спикер на конференциях UX-дизайна, посвященных микровзаимодействию. Он также помогает обучать сверстников с помощью статей на Medium и UX Collective.
Джейсон Юань, Сан-Франциско: Юань занимается дизайном интерфейсов и изучал театр в Северо-Западном университете, а также графический дизайн в RISD (Школа дизайна Род-Айленда).Он работал в Apple на сайте apple.com и в приложении Apple Store. Юань является соучредителем MakeSpace, социальной платформы, которая переосмысливает знакомые столпы компьютерного опыта (такие как просмотр веб-страниц и телеконференции) в рамках совместной работы в реальном времени. В прошлом году он выпустил Mercury OS, спекулятивный проект, описывающий инклюзивную операционную систему для нейроразнообразных людей, особенно тех, кто борется с управляющими функциями и когнитивной нагрузкой. Юань делает типографские анимации для таких клиентов, как Klim Type Foundry.Он считает, что «мы должны взять на себя ответственность за то, чтобы быть конструкторами нашего социального мира».

 getField("Field Name").required = false;
getField("Field Name").required = false;