Adobe Dreamweaver | это… Что такое Adobe Dreamweaver?
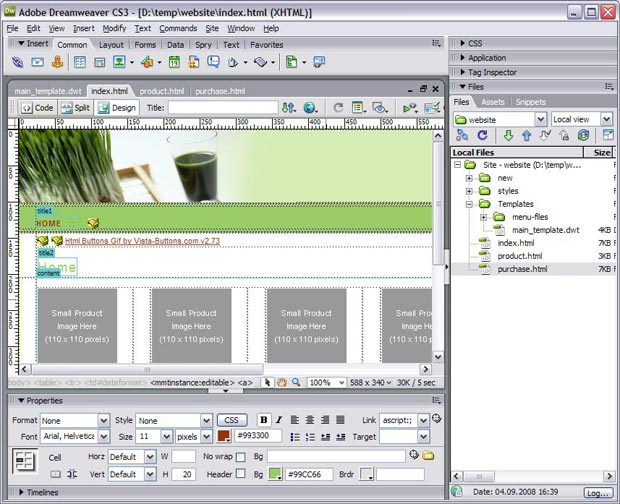
Dreamweaver (Дримви́вер) — WYSIWYG HTML-редактор компании Adobe. Изначально разработан и поддерживался компанией Macromedia, вплоть до 8-й версии (2005 год). Следующие версии, начиная с Dreamweaver CS3 (2007), выпускает Adobe. Богатый инструментарий, открытость приложения для всевозможных настроек, удобный интерфейс и другие особенности сделали Dreamweaver одним из наиболее популярных HTML-редакторов в мире.
Содержание
|
Версии
Заметную популярность программа получила начиная с версии MX, выпущенной компанией Macromedia в 2002 году. До этого момента были выпущены версии 1—4, версию 5 компания пропустила. 7-я версия программы получила название Dreamweaver MX 2004, а затем в 2005 году была выпущена Dreamweaver 8. 20 апреля 2007 года уже компания Adobe выпустила более свежую версию под названием Dreamweaver CS3.
20 апреля 2007 года уже компания Adobe выпустила более свежую версию под названием Dreamweaver CS3.
На сегодняшний момент последней версией является Dreamweaver CS6.
Выдвижение на первый план синтаксиса
С версии 5 Dreamweaver поддерживает выдвижение на первый план синтаксиса для следующих языков из коробки:
- ActionScript
- Active Server Pages (ASP).
- ASP.NET (no longer supported as of version CS4 — http://kb2.adobe.com/cps/402/kb402489.html)
- C#
- Cascading Style Sheets (CSS)
- ColdFusion
- EDML
- Extensible HyperText Markup Language (XHTML)
- Extensible Markup Language (XML)
- Extensible Stylesheet Language Transformations (XSLT)
- HyperText Markup Language (HTML)
- Java
- JavaScript
- JavaServer Pages (JSP) (no longer supported as of version CS4 — http://kb2.adobe.com/cps/402/kb402489.html)
- PHP: Hypertext Preprocessor (PHP)
- Visual Basic (VB)
- Visual Basic Script Edition (VBScript)
- Wireless Markup Language (WML)
Для пользователей также возможно добавить их собственное языковое выдвижение на первый план синтаксиса.
История
| Поставщик | Главная версия | Незначительное обновление/альтернативы | Дата выпуска | Долговые обязательства |
|---|---|---|---|---|
| Macromedia | 1.0 | 1.0 | Декабрь 1997 | Первая версия. Только Mac OS. |
| 1.2 | Март 1998 | Первая Windows версия. | ||
| 2.0 | 2.0 | Декабрь 1998 | ||
| 3.0 | 3.0 | Декабрь 1999 | ||
| UltraDev 1.0 | Июнь 1999 | |||
| 4.0 | 4.0 | Декабрь 2000 | ||
| UltraDev 4.0 | Декабрь 2000 | |||
| 6.0 | MX | 29 Мая 2002 | ||
| 7.0 | MX 2004 | 10 Сентября 2003 | ||
| 8.0 | 8.0 | 13 Сентября 2005 | Последняя Macromedia версия. | |
| Adobe | 9.0 | CS3 | 16 Апреля 2007 | Заменен Adobe GoLive на Creative Suite. |
| 10.0 | CS4 | 23 Сентября 2008 | ||
| 11.0 | CS5 | 12 Апреля 2010 | ||
| 11.5 | CS5.5 | 12 Апреля 2011 | Поддержка HTML5. | |
| 12.0 | CS6 | 21 Апреля 2012 |
| Color | Legend |
|---|---|
| Красный | Старая версия, больше не поддерживается |
| Желтый | Старая версия, все еще поддержанная |
| Зеленый | Текущая версия |
Актуальная информация
19 мая 2010 на конференции Google I/O главный технический директор Adobe Кевин Линч продемонстрировал поддержку стандарта HTML5 в редакторе Dreamweaver CS5, передает TechCrunch. «HTML5 — это большой шаг вперед для интернет-видео», — сказал он. Кевин Линч отметил, что Adobe подготовила для Dreamweaver CS5 специальный пакет обновлений с поддержкой HTML5 и CSS3.
Как сообщил представитель Adobe, после установки пакета в Dreamweaver появятся подсказки по тегам HTML5.
Кроме того, разработчики компании Adobe обновили движок WebKit, улучшив поддержку видео и аудио[1].
Стоимость
По состоянию на февраль 2012, кроме варианта оплатить полностью всю стоимость (Full — $399.00), обновить ($119.00), существует оплата через подписку (помесячно — $29.00 в месяц, за год — из расчёта $19.00 в месяц).
Литература
- Официальный учебный курс Adobe Dreamweaver CS4 + CD = Adobe Dreamweaver CS4: Classroom in a Book. — М.: «Эксмо», 2009. — С. 304. — ISBN 978-5-699-35326-2, 978-0-321-57381-0
- А. В. Белозубов, Д. Г. Николаев. Основы работы с HTML-редактором Abobe Dreamweaver CS3. Учебно-методическое пособие. — СПб.: СПбГУ ИТМО, 2007. — С. 112. — ISBN 5-7577-0092-0
- Джанин Уорнер. Macromedia Dreamweaver 8 для «чайников» = Dreamweaver 8 For Dummies. — М.: «Вильямс», 2006. — С. 400. — ISBN 0-7645-9649-7
- Осипова Оксана.
 Самоучитель Adobe Dreamweaver CS3. — СПб.: «БХВ-Петербург», 2008. — С. 400. — ISBN 978-5-9775-0211-5
Самоучитель Adobe Dreamweaver CS3. — СПб.: «БХВ-Петербург», 2008. — С. 400. — ISBN 978-5-9775-0211-5
Ссылки
- Официальная страница Dreamweaver на сайте компании-разработчика.
Примечания
- ↑ Adobe CTO Kevin Lynch Demos HTML5 Tools At Google I/O (eng)
Adobe Dreamweaver | это… Что такое Adobe Dreamweaver?
Dreamweaver (Дримви́вер) — WYSIWYG HTML-редактор компании Adobe. Изначально разработан и поддерживался компанией Macromedia, вплоть до 8-й версии (2005 год). Следующие версии, начиная с Dreamweaver CS3 (2007), выпускает Adobe. Богатый инструментарий, открытость приложения для всевозможных настроек, удобный интерфейс и другие особенности сделали Dreamweaver одним из наиболее популярных HTML-редакторов в мире.
Содержание
|
Версии
Заметную популярность программа получила начиная с версии MX, выпущенной компанией Macromedia в 2002 году. До этого момента были выпущены версии 1—4, версию 5 компания пропустила. 7-я версия программы получила название Dreamweaver MX 2004, а затем в 2005 году была выпущена Dreamweaver 8. 20 апреля 2007 года уже компания Adobe выпустила более свежую версию под названием Dreamweaver CS3.
До этого момента были выпущены версии 1—4, версию 5 компания пропустила. 7-я версия программы получила название Dreamweaver MX 2004, а затем в 2005 году была выпущена Dreamweaver 8. 20 апреля 2007 года уже компания Adobe выпустила более свежую версию под названием Dreamweaver CS3.
На сегодняшний момент последней версией является Dreamweaver CS6.
Выдвижение на первый план синтаксиса
С версии 5 Dreamweaver поддерживает выдвижение на первый план синтаксиса для следующих языков из коробки:
- ActionScript
- Active Server Pages (ASP).
- ASP.NET (no longer supported as of version CS4 — http://kb2.adobe.com/cps/402/kb402489.html)
- C#
- Cascading Style Sheets (CSS)
- ColdFusion
- EDML
- Extensible HyperText Markup Language (XHTML)
- Extensible Markup Language (XML)
- Extensible Stylesheet Language Transformations (XSLT)
- HyperText Markup Language (HTML)
- Java
- JavaScript
- JavaServer Pages (JSP) (no longer supported as of version CS4 — http://kb2.

- PHP: Hypertext Preprocessor (PHP)
- Visual Basic (VB)
- Visual Basic Script Edition (VBScript)
- Wireless Markup Language (WML)
Для пользователей также возможно добавить их собственное языковое выдвижение на первый план синтаксиса. Кроме того, кодовое завершение доступно для многих из этих языков.
История
| Поставщик | Главная версия | Незначительное обновление/альтернативы | Дата выпуска | Долговые обязательства |
|---|---|---|---|---|
| Macromedia | 1.0 | 1.0 | Декабрь 1997 | Первая версия. Только Mac OS. |
| 1.2 | Март 1998 | Первая Windows версия. | ||
| 2.0 | 2.0 | Декабрь 1998 | ||
| 3.0 | 3.0 | Декабрь 1999 | ||
| UltraDev 1.0 | Июнь 1999 | |||
| 4.0 | 4.0 | Декабрь 2000 | ||
UltraDev 4. 0 0 | Декабрь 2000 | |||
| 6.0 | MX | 29 Мая 2002 | ||
| 7.0 | MX 2004 | 10 Сентября 2003 | ||
| 8.0 | 8.0 | 13 Сентября 2005 | Последняя Macromedia версия. | |
| Adobe | 9.0 | CS3 | 16 Апреля 2007 | Заменен Adobe GoLive на Creative Suite. |
| 10.0 | CS4 | 23 Сентября 2008 | ||
| 11.0 | CS5 | 12 Апреля 2010 | ||
| 11.5 | CS5.5 | 12 Апреля 2011 | Поддержка HTML5. | |
| 12.0 | CS6 | 21 Апреля 2012 |
| Color | Legend |
|---|---|
| Красный | Старая версия, больше не поддерживается |
| Желтый | Старая версия, все еще поддержанная |
| Зеленый | Текущая версия |
Актуальная информация
19 мая 2010 на конференции Google I/O главный технический директор Adobe Кевин Линч продемонстрировал поддержку стандарта HTML5 в редакторе Dreamweaver CS5, передает TechCrunch. «HTML5 — это большой шаг вперед для интернет-видео», — сказал он. Кевин Линч отметил, что Adobe подготовила для Dreamweaver CS5 специальный пакет обновлений с поддержкой HTML5 и CSS3.
«HTML5 — это большой шаг вперед для интернет-видео», — сказал он. Кевин Линч отметил, что Adobe подготовила для Dreamweaver CS5 специальный пакет обновлений с поддержкой HTML5 и CSS3.
Как сообщил представитель Adobe, после установки пакета в Dreamweaver появятся подсказки по тегам HTML5.
Кроме того, разработчики компании Adobe обновили движок WebKit, улучшив поддержку видео и аудио[1].
Стоимость
По состоянию на февраль 2012, кроме варианта оплатить полностью всю стоимость (Full — $399.00), обновить ($119.00), существует оплата через подписку (помесячно — $29.00 в месяц, за год — из расчёта $19.00 в месяц).
Литература
- Официальный учебный курс Adobe Dreamweaver CS4 + CD = Adobe Dreamweaver CS4: Classroom in a Book. — М.: «Эксмо», 2009. — С. 304. — ISBN 978-5-699-35326-2, 978-0-321-57381-0
- А. В. Белозубов, Д. Г. Николаев. Основы работы с HTML-редактором Abobe Dreamweaver CS3. Учебно-методическое пособие. — СПб.
 : СПбГУ ИТМО, 2007. — С. 112. — ISBN 5-7577-0092-0
: СПбГУ ИТМО, 2007. — С. 112. — ISBN 5-7577-0092-0 - Джанин Уорнер. Macromedia Dreamweaver 8 для «чайников» = Dreamweaver 8 For Dummies. — М.: «Вильямс», 2006. — С. 400. — ISBN 0-7645-9649-7
- Осипова Оксана. Самоучитель Adobe Dreamweaver CS3. — СПб.: «БХВ-Петербург», 2008. — С. 400. — ISBN 978-5-9775-0211-5
Ссылки
- Официальная страница Dreamweaver на сайте компании-разработчика.
Примечания
- ↑ Adobe CTO Kevin Lynch Demos HTML5 Tools At Google I/O (eng)
Adobe Dreamweaver | это… Что такое Adobe Dreamweaver?
Dreamweaver (Дримви́вер) — WYSIWYG HTML-редактор компании Adobe. Изначально разработан и поддерживался компанией Macromedia, вплоть до 8-й версии (2005 год). Следующие версии, начиная с Dreamweaver CS3 (2007), выпускает Adobe. Богатый инструментарий, открытость приложения для всевозможных настроек, удобный интерфейс и другие особенности сделали Dreamweaver одним из наиболее популярных HTML-редакторов в мире.
Содержание
|
Версии
Заметную популярность программа получила начиная с версии MX, выпущенной компанией Macromedia в 2002 году. До этого момента были выпущены версии 1—4, версию 5 компания пропустила. 7-я версия программы получила название Dreamweaver MX 2004, а затем в 2005 году была выпущена Dreamweaver 8. 20 апреля 2007 года уже компания Adobe выпустила более свежую версию под названием Dreamweaver CS3.
На сегодняшний момент последней версией является Dreamweaver CS6.
Выдвижение на первый план синтаксиса
С версии 5 Dreamweaver поддерживает выдвижение на первый план синтаксиса для следующих языков из коробки:
- ActionScript
- Active Server Pages (ASP).
- ASP.NET (no longer supported as of version CS4 — http://kb2.
 adobe.com/cps/402/kb402489.html)
adobe.com/cps/402/kb402489.html) - C#
- Cascading Style Sheets (CSS)
- ColdFusion
- EDML
- Extensible HyperText Markup Language (XHTML)
- Extensible Markup Language (XML)
- Extensible Stylesheet Language Transformations (XSLT)
- HyperText Markup Language (HTML)
- Java
- JavaScript
- JavaServer Pages (JSP) (no longer supported as of version CS4 — http://kb2.adobe.com/cps/402/kb402489.html)
- PHP: Hypertext Preprocessor (PHP)
- Visual Basic (VB)
- Visual Basic Script Edition (VBScript)
- Wireless Markup Language (WML)
Для пользователей также возможно добавить их собственное языковое выдвижение на первый план синтаксиса. Кроме того, кодовое завершение доступно для многих из этих языков.
История
| Поставщик | Главная версия | Незначительное обновление/альтернативы | Дата выпуска | Долговые обязательства |
|---|---|---|---|---|
| Macromedia | 1. 0 0 | 1.0 | Декабрь 1997 | Первая версия. Только Mac OS. |
| 1.2 | Март 1998 | Первая Windows версия. | ||
| 2.0 | 2.0 | Декабрь 1998 | ||
| 3.0 | 3.0 | Декабрь 1999 | ||
| UltraDev 1.0 | Июнь 1999 | |||
| 4.0 | 4.0 | Декабрь 2000 | ||
| UltraDev 4.0 | Декабрь 2000 | |||
| 6.0 | MX | 29 Мая 2002 | ||
| 7.0 | MX 2004 | 10 Сентября 2003 | ||
| 8.0 | 8.0 | 13 Сентября 2005 | Последняя Macromedia версия. | |
| Adobe | 9.0 | CS3 | 16 Апреля 2007 | Заменен Adobe GoLive на Creative Suite. |
| 10.0 | CS4 | 23 Сентября 2008 | ||
| 11.0 | CS5 | 12 Апреля 2010 | ||
| 11.5 | CS5. 5 5 | 12 Апреля 2011 | Поддержка HTML5. | |
| 12.0 | CS6 | 21 Апреля 2012 |
| Color | Legend |
|---|---|
| Красный | Старая версия, больше не поддерживается |
| Желтый | Старая версия, все еще поддержанная |
| Зеленый | Текущая версия |
Актуальная информация
19 мая 2010 на конференции Google I/O главный технический директор Adobe Кевин Линч продемонстрировал поддержку стандарта HTML5 в редакторе Dreamweaver CS5, передает TechCrunch. «HTML5 — это большой шаг вперед для интернет-видео», — сказал он. Кевин Линч отметил, что Adobe подготовила для Dreamweaver CS5 специальный пакет обновлений с поддержкой HTML5 и CSS3.
Как сообщил представитель Adobe, после установки пакета в Dreamweaver появятся подсказки по тегам HTML5.
Кроме того, разработчики компании Adobe обновили движок WebKit, улучшив поддержку видео и аудио[1].
Стоимость
По состоянию на февраль 2012, кроме варианта оплатить полностью всю стоимость (Full — $399.00), обновить ($119.00), существует оплата через подписку (помесячно — $29.00 в месяц, за год — из расчёта $19.00 в месяц).
Литература
- Официальный учебный курс Adobe Dreamweaver CS4 + CD = Adobe Dreamweaver CS4: Classroom in a Book. — М.: «Эксмо», 2009. — С. 304. — ISBN 978-5-699-35326-2, 978-0-321-57381-0
- А. В. Белозубов, Д. Г. Николаев. Основы работы с HTML-редактором Abobe Dreamweaver CS3. Учебно-методическое пособие. — СПб.: СПбГУ ИТМО, 2007. — С. 112. — ISBN 5-7577-0092-0
- Джанин Уорнер. Macromedia Dreamweaver 8 для «чайников» = Dreamweaver 8 For Dummies. — М.: «Вильямс», 2006. — С. 400. — ISBN 0-7645-9649-7
- Осипова Оксана. Самоучитель Adobe Dreamweaver CS3. — СПб.: «БХВ-Петербург», 2008. — С. 400. — ISBN 978-5-9775-0211-5
Ссылки
- Официальная страница Dreamweaver на сайте компании-разработчика.

Примечания
- ↑ Adobe CTO Kevin Lynch Demos HTML5 Tools At Google I/O (eng)
Комплексное Руководство по Dreamweaver для Начинающих
Сайт
Окт 09, 2021
Olha L.
10хв. читання
Если вы всерьёз задумывались о разработке сайта, то наверняка слышали о редакторах типа WYSIWYG (What You See Is What You Get, в переводе с англ. «Что видите, то и получается»). Заманчивая перспектива создать сайт самостоятельно и без знаний программирования, скорее всего, и привела вас в это руководство по Dreamweaver.
Впервые открыв Dreamweaver, вы можете слегка испугаться. Но не волнуйтесь, всё не так страшно. Эта статья поможет вам разобраться с особенностями Dreamweaver и покажет, как создать сайт с помощью этого редактора.
Оглавление
Что такое Adobe Dreamweaver CC?
Adobe Dreamweaver CC — это известный инструмент для создания и развёртывания сайтов, который считается лучшим решением среди WYSIWYG и других, более традиционных редакторов HTML. Dreamweaver был разработан компанией Macromedia, а затем приобретён Adobe Inc в 2005 году.
Dreamweaver был разработан компанией Macromedia, а затем приобретён Adobe Inc в 2005 году.
Изначально Dreamweaver предлагал бессрочную лицензию, то есть, чтобы использовать программное обеспечение, нужно было внести одноразовую плату. Но позже эту модель заменила подписка в рамках структуры Adobe Creative Cloud.
Adobe Dreamweaver CC — интегрированная среда разработки (IDE). Это значит, что ПО предоставляет комплексные инструменты и поддержку для разработки. Благодаря структуре Creative Cloud вы можете интегрировать и использовать вместе с Dreamweaver любое другое программное обеспечение Adobe для творчества.
Dreamweaver позволяет создавать и проектировать сайт визуально с помощью метода перетаскивания элементов на панели инструментов. Вы также можете использовать его как любой традиционный редактор кода — используя только текст и мгновенно загружая веб-сайт на сервер.
Вы также получите множество учебных материалов и ресурсов, а также доступ к специальному форуму сообщества Adobe. Редактор поддерживает 15 различных языковых стандартов. Более того, огромное количество руководств по Dreamweaver находятся в свободном доступе в интернете.
Редактор поддерживает 15 различных языковых стандартов. Более того, огромное количество руководств по Dreamweaver находятся в свободном доступе в интернете.
Эти функции характеризуют Dreamweaver как гибрид системы управления контентом (CMS) и редактора кода.
Отличительные черты
Будучи частью креативной экосистемы Adobe, Dreamweaver уже отличился от других визуальных редакторов кода. Продукт даёт доступ к ресурсам и привилегиям, которые может предложить только Adobe. Тем не менее вот ещё две наиболее выдающиеся характеристики:
Удобный визуальный интерфейс, который подойдёт для начинающих
Adobe Dreamweaver CC прост в использовании, но в то же время его сложно освоить. Ваш сайт будет хорош ровно настолько, насколько хороши ваши навыки. Это означает, что хотя программное обеспечение предлагает множество функций веб-разработки, которые можно освоить с базовыми или ограниченными знаниями, вы не сможете использовать их в полной мере.
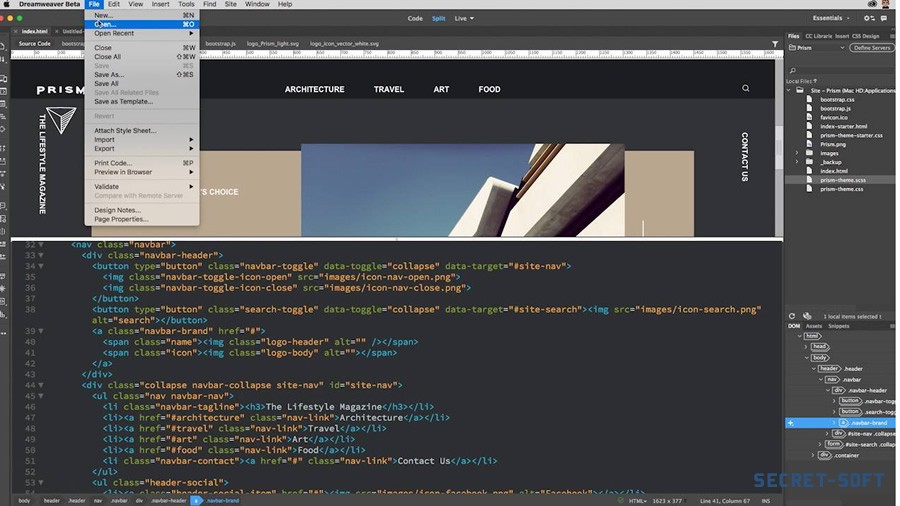
Несмотря на это, новички таки могут начать создавать сайт самостоятельно благодаря визуальному редактору. Инструмент имеет простые функции перетаскивания для вставки HTML-элементов в проект, а все изминения можно сразу же посмотреть. Начать работу поможет простое руководство по Dreamweaver, доступное в редакторе.
Инструмент имеет простые функции перетаскивания для вставки HTML-элементов в проект, а все изминения можно сразу же посмотреть. Начать работу поможет простое руководство по Dreamweaver, доступное в редакторе.
Понять, над какой частью элемента вы работаете в данный момент тоже очень просто. Для этого нужно просто нажать на элемент и он сразу же выделиться в коде.
Мощный встроенный редактор кода
Ещё один важный аспект Dreamweaver — мощный встроенный текстовый редактор кода для профессиональных разработчиков. Некоторые из его функций включают:
- Подсветка синтаксиса. Чтобы облегчить чтение кода, различные элементы, такие как переменные, идентификаторы, классы и другое выделяются.
- Завершение кода. Работайте более продуктивно с помощью автоматического завершения кода. Например, просто введите img и нажмите Tab на клавиатуре, чтобы вставить <img src=”” alt=””>
- Документация CSS.
 Всякий раз, когда вам нужна справка по CSS, используйте функцию быстрых документов. Поп-апы с необходимой информацией будут появляться прямо в редакторе кода.
Всякий раз, когда вам нужна справка по CSS, используйте функцию быстрых документов. Поп-апы с необходимой информацией будут появляться прямо в редакторе кода.
Помимо этого, есть и другие важные функции:
- Bootstrap 4. Последняя версия HTML, CSS и JavaScript фреймворка для разработки адаптивного сайта.
- Поддержка Git. Выполняйте все стандартные операции Git, включая Push, Pull, Commit и Fetch, прямо с панели инструментов Dreamweaver.
- Предварительный просмотр в браузере в режиме реального времени. Следите за изменениями на своем сайте, редактируя его.
- Creative Cloud Libraries. Доступ к цветам, графике и другим творческим ресурсам в базе данных.
- Chromium Embedded Framework (CEF). Чтобы помочь разработчикам встраивать браузеры для использования в сторонних приложениях.

Ничто не идеально
Тем не менее у Adobe Dreamweaver CC есть свои недостатки. Как мы уже упоминали выше, эффективность этого программного обеспечения зависит от ваших навыков. Несмотря на то, что интерфейс позволяет начать разработку сайта даже новичку, чтобы создавать действительно сложные ресурси, понадобится немало времени и желания учиться.
Несмотря на всю доступную информацию, Dreamweaver требует более глубокого изучения. Поэтому, если вы рассчитываете прочитать одно руководство и стать профессионалом, вас ждёт разочарование.
Кроме того, это платный сервис, который стоит недёшево. Так что для разработчика-любителя Dreamweaver, вероятно, не лучший вариант.
Совет: Если вам кажется, что Adobe Dreamweaver CC — не совсем ваша вещь, вы не одни. Фактически, около 33% всех владельцев сайтов в интернете выбрали WordPress. И вы тоже можете попробовать создать свой сайт с помощью этой платформы. И даже лучше, если вы используете Hostinger. Наш автоустановщик значительно ускорит этот процесс.
Наш автоустановщик значительно ускорит этот процесс.
Обзор цен на Dreamweaver
Как программное обеспечение, которое оплачивается на основе подписки Adobe предлагает ряд планов для частных лиц. План с предоплатой на год, который включает только одно приложение — Dreamweaver, а также 100 ГБ облачного хранилища, Adobe Portfolio, Fonts и Spark стоит 239,88$.
А вариант, который включает всю коллекцию приложений, состоящую из 20+ программ для творчества, включая Photoshop CC, Illustrator CC и Adobe XD CC, обойдётся вам 599,88$ в год.
Однако, вы также можете подписаться на бесплатную семидневную пробную версию Dreamweaver, прежде чем принять решение о покупке. Просто скачайте приложение и зарегистрируйтесь, используя свой адрес электронной почты, Facebook или Google.
Теперь предлагаем перейти непосредственно к базовому руководству, в рамках которого мы узнаем, как создать домашнюю страницу с помощью Dreamweaver.
Учебное пособие по Dreamweaver: разработка сайта
1. Создание нового сайта
На панели управления Adobe Dreamweaver CC перейдите в раздел Веб-сайт -> Создать веб-сайт, после чего появится всплывающее окно.
Первый шаг — назвать свой сайт и сохранить его в одной папке. Это поможет упорядочить все файлы и упростит процесс загрузки.
Если вы хотите добавить на свой сайт изображения, перейдите в Дополнительные настройки -> Локальная информация. На вашем компьютере предварительно должна быть создана папка с этими изображениями.
По завершении нажмите Сохранить.
2. Создайте файл домашней страницы
Сейчас у вас будет просто пустая рабочая область. Но посмотрите на верхнюю правую панель, там должны быть файлы вашего сайта. Теперь мы создадим файл домашней страницы с нуля.
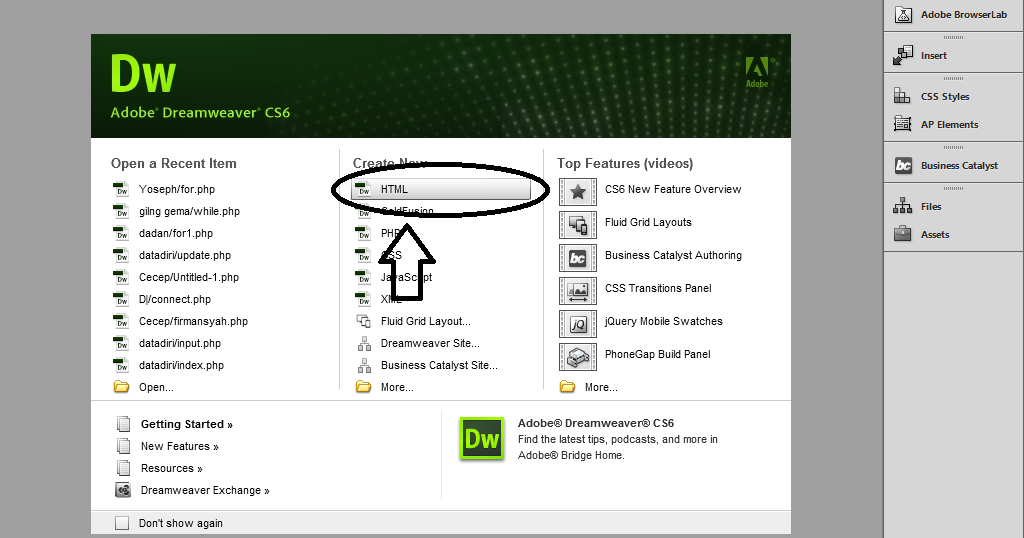
Перейдите в Файл -> Создать, а затем в категорию Создать документ. Выберите HTML в качестве типа документа и нажмите Создать. Называть документ необязательно.
Выберите HTML в качестве типа документа и нажмите Создать. Называть документ необязательно.
Затем вы будете перенаправлены обратно в рабочую область, где увидите белую страницу с несколькими строками HTML-кода. На самом деле это вид вашего сайта в реальном времени. Сохраните этот HTML-файл как index.html и поместите его в папку сайта.
3. Создайте хедер
Теперь мы создадим хедер сайта. Обычно это верхнее меню сайта с логотипом и названием.
Щёлкните мышей по белой странице или выберите конкретное место в элементе <body> в редакторе. Затем перейдите в верхнюю правую панель и нажмите Вставить. Должен был появиться список общих HTML-элементов, которые вы можете добавить на свою страницу.
Найдите элемент Header.
Щёлкните по нему или перетащите в свою рабочую область. Он автоматически добавится на ваш сайт вместе с соответственным кодом.
Затем мы превратим наш хедер в заголовок с тегом <h2>…</h2>. Делаем мы это в первую очередь для SEO, чтобы сообщить поисковой системы о чём наш сайт. Выделите соответствующий текст в этом разделе, затем перейдите на панель Вставка. Найдите и щёлкните по Heading: h2.
Делаем мы это в первую очередь для SEO, чтобы сообщить поисковой системы о чём наш сайт. Выделите соответствующий текст в этом разделе, затем перейдите на панель Вставка. Найдите и щёлкните по Heading: h2.
После этого замените текст заголовком своего сайта. Это должно быть что-то описательное и репрезентативное. В качестве примера мы будем использовать фразу «Добро Пожаловать на Сайт о Разработке».
4. Добавьте навигацию
Чтобы добавить кнопку навигации, добавьте строку после header, нажав клавишу return или enter. Теперь перейдите на панель Вставка и найдите элемент Navigation. Когда вы щёлкнете по нему, появится всплывающее окно. В строке ID впишите слово «navigation» и нажмите OK.
Это добавит в редактор элемент navigation. Пока вы находитесь в содержимом элемента, найдите Hyperlink на панели Вставка. Щёлкните по нему и заполните данные следующим образом:
Щёлкните по нему и заполните данные следующим образом:
Важно: в поле ссылка нужно указать действительный URL главной страницы. В настоящее время мы используем только хэштег, чтобы заполнить пробел.
Когда закончите, нажмите ОК. Теперь это интерактивная кнопка На главную, а в редакторе появится дополнительная строка кода.
5. Добавьте описание веб-сайта
Теперь мы вставим дополнительный заголовок, абзац и несколько пунктов маркированного списка, чтобы добавить более подробное описание нашего ресурса.
После части кода, который появился после добавления навигационной кнопки, добавьте новую строку и щёлкните Header: h3 и Paragraph на уже известной нам панели Вставка. В редакторе кода появятся теги <h3> и <p>. Наполните их своим текстом.
Совет: если вы допустили ошибку, например, добавили ещё один заголовок h2 вместо h3, чтобы отменить действие, используйте комбинацию клавиш Ctrl + z.
Теперь, чтобы создать маркированный список, добавьте ещё одну строку под кодом абзаца. Для этого мы, как и раньше используем return или enter. Перейдите на панель Вставка и кликните на Неупорядоченный список. Это действие должно добавить тег <ul> в редактор. Пока вы находитесь на этой строке, щёлкните по ещё одному элементу — элементу списка, что в свою очередь добавит тег <li> внутрь тега <ul>.
Что касается списка в HTML, вам придётся вручную добавлять теги <li> в соответствии с количеством пунктов списка. Наш будет выглядеть так:
По сути, вы создали базовую структуру главной страницы. Вы можете добавить и больше контента, такого как формы, видео, изображения. Но для начала хватит и этого.
Пока она выглядит довольно скучно. Чтобы сделать нашу страницу более привлекательной, мы добавим таблицу стилей.
6. Создайте файл CSS
Каскадная таблица стилей (CSS) используется для стилизации элементов в HTML и вместе с HTML всякий раз, когда разработчики создают сайт. Думайте о HTML как о структуре тела, а о CSS как об эстетической части, которая делает тело визуально привлекательным.
Думайте о HTML как о структуре тела, а о CSS как об эстетической части, которая делает тело визуально привлекательным.
Теперь первое, что нужно сделать, это дать вашему хедеру ID. Перейдите в нижний правый угол панели Dreamweaver и выберите панель DOM. Здесь вы увидите обзор структуры вашего сайта.
Нажмите на Header, и вы заметите, что заголовок автоматически выделится синим цветом, появится метка и знак плюс.
Щёлкните знак плюса и введите #header. Не волнуйтесь, если допустите ошибку и не сможете отменить действие с помощью клавиши Backspace или Delete. Здесь тоже поможет комбинация Ctrl + z. Хэштег означает, что мы назначаем этому элементу ID. Нажмите return или enter. В появившемся меню выберите Выбрать источник > Создать новый файл CSS.
Появится новое окно. Нажмите Обзор, на вашем компьютере выберите папку со своим сайтом. Введите имя файла style. css и нажмите Сохранить. Затем нажмите ОК.
css и нажмите Сохранить. Затем нажмите ОК.
Вы заметите, что в верхней части вашего интерактивного просмотра страницы появится метка style.css, а в редакторе кода — новый элемент link.
Повторите действие для всех элементов на странице, нуждающихся в стилизации. Только теперь вместо того, чтобы создавать новые файлы CSS, сохраняйте изменения в уже существующем style.css, который вы создали ранее.
Теперь мы готовы приступить к стилизации наших элементов с помощью селектора CSS.
7. Создайте CSS-селектор для заголовка сайта
На этом этапе мы изменим шрифт и выровняем заголовок нашего сайта по центру.
Нажмите на h2 под вашим хедером на панели DOM. Затем выберите Конструктор CSS на панели выше.
Убедитесь, что в меню Источники выбран ваш файл CSS. Теперь щёлкните по иконке плюса прямо перед словом Селекторы. Вам автоматически будет предложено имя вроде #header h2, нажмите enter или return.
Вам автоматически будет предложено имя вроде #header h2, нажмите enter или return.
8. Измените шрифт заголовка
Убедитесь, что селекторы указывают на #header h2.
Щёлкните Свойства и снимите флажок Набор, чтобы разблокировать параметры «Макет», «Текст», «Граница», «Фон» и «Еще».
Кликните на параметр «Текст», наведите указатель мыши на font-family и нажмите на default font. В результате чего вы увидите список возможных вариантов шрифтов.
В дополнение к этому, если вы нажмёте на меню «Управление шрифтами», вы найдёте ещё больше опций из базы данных Adobe Edge Web Fonts.
Выберите нужный вам шрифт, щёлкнув по нему. Поскольку большинство дефолтных шрифтов не поддерживают кириллический текст, мы пошли немного другим путём. Нажмите Управление шрифтами > вкладка Особые стеки шрифтов. Затем выберите шрифты из списка, добавляя или удаляя их с помощью стрелок. По окончанию не забудьте нажать Готово. Мы, например, выбрали проверенные варианты Arial black и просто Arial. Этот шрифт точно поддерживает кириллицу. Также вы можете заморочиться и загрузить предварительно скачанные шрифты из вашего компьютера через соседнюю вкладу Локальные веб-шрифты.
Нажмите Управление шрифтами > вкладка Особые стеки шрифтов. Затем выберите шрифты из списка, добавляя или удаляя их с помощью стрелок. По окончанию не забудьте нажать Готово. Мы, например, выбрали проверенные варианты Arial black и просто Arial. Этот шрифт точно поддерживает кириллицу. Также вы можете заморочиться и загрузить предварительно скачанные шрифты из вашего компьютера через соседнюю вкладу Локальные веб-шрифты.
Когда вы закончите, добавленные вами шрифты будут появляться при нажатии на default font вместе с остальными. Выбрав необходимую вам опцию, вы увидите, что шрифт заголовка вашего сайта автоматически изменится, а необходимый код будет добавлен в исходный код и style.css.
9. Выровняйте заголовок по центру
В параметре Текст наведите указатель мыши на text-align и щёлкните на иконку выравнивания по центру. Вы сразу заметите изменения в области, которая отображает внешний вид вашей страницы. Также изменения появятся в style.css.
Вы сразу заметите изменения в области, которая отображает внешний вид вашей страницы. Также изменения появятся в style.css.
Дальше — полный карт-бланш. Экспериментируйте, читайте руководства по CSS и редактируйте страницу, как вам угодно и как позволяют ваши знания и навыки.
Вот, что получилось у нас:
Посмотреть наш код для этой страницы-примера можно здесь: HTML и CSS. Успехов!
Как создать сайт в Dreamweaver с помощью шаблона
Также Dreamweaver позволяет создать сайт с помощью готового шаблона. Этот вариант имеет свои преимущества, так как вы наперёд знаете, как будет выглядеть ваш сайт и его код.
Давайте рассмотрим ещё одно руководство по Dreamweaver и узнаем, как использовать шаблон:
1.Выберите шаблон
Для этого перейдите в Файл -> Создать. Выберите Начальные шаблоны -> Базовый — одна страница. В этом руководстве мы будем работать над одной страницей. Щёлкните Создать.
Щёлкните Создать.
Dreamweaver создал практически всю необходимую структуру и стиль вашего cайта. Всё, что вам осталось сделать — это добавить/изменить контент и настроить стили по вашему вкусу.
В этом руководстве мы внесём только базовые изменения в наш шаблон: изменим заголовок и описание сайта, а также частично поменяем цвет фона.
2. Измените логотип и текст хедера
Чтобы изменить текстовый логотип, щёлкните на h5 .logo на панели DOM. Нужная строка автоматически выделиться в редакторе. Измените текст.
Как вариант, вы также можете дважды щёлкнуть по строке логотипа в окне просмотра шаблона и изменить текст оттуда. Сделайте то же самое с заголовком, слоганом и пунктами меню в хедере. Вот, как выглядят наши изменения:
3. Измените цвет фона в шаблоне Dreamweaver
Чтобы изменить цвет фона, перейдите в файл .css и найдите соответствуюший элемент. В данном случае это элемент . hero. Найдите строку с цветом фона, где вместо названия цвета вы обнаружите загадочное число.
hero. Найдите строку с цветом фона, где вместо названия цвета вы обнаружите загадочное число.
Это число является цветовым кодом HTML. Каждый цвет имеет своё числовое значение. Вот на этом сайте вы можете найти код любого цвета и оттенка.
Одно из преимуществ Dreamweaver в том, что вам не нужно никуда идти, чтобы узнать цветовой код. Просто дважды щёлкните по цветовому коду, который у вас есть, чтобы выделить его, а затем, нажав по нему ещё раз правой клавишей мыши, выберите опцию «Быстрое редактирование». Появится всплывающее окно настройки цвета.
Мы изменили наш фон и цвет хедера следующим образом:
Конечно, нам ещё предстоит хорошенько поработать. Добавить контент, настроить стиль всех элементов. В этом руководстве представлены только базовые изменения, которые можно внести в шаблон.
Когда вы закончите настройку сайта, загрузите его на свой сервер. Дальше мы расскажем, как это сделать.
Предварительный просмотр сайта на мобильном
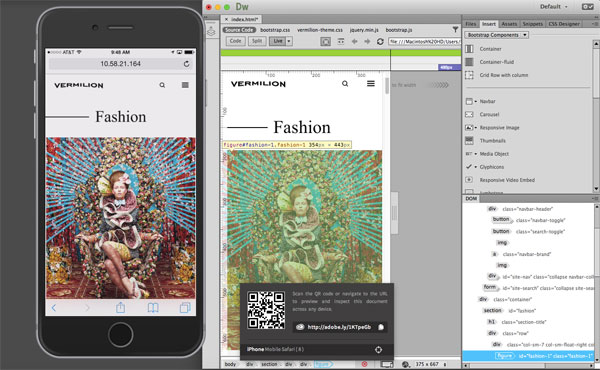
В эпоху смартфонов и планшетов адаптивный сайт — это необходимость. Одна из замечательных функций разработки сайта в Dreamweaver заключается в том, что вы можете мгновенно просмотреть, как он будет выглядеть на мобильных устройствах. Вот, как это сделать:
Одна из замечательных функций разработки сайта в Dreamweaver заключается в том, что вы можете мгновенно просмотреть, как он будет выглядеть на мобильных устройствах. Вот, как это сделать:
Найдите иконку предварительного просмотра в режиме реального времени в правом нижнем углу вашего рабочего пространства. Откройте браузер на телефоне и сканируйте этот штрих-код или введите URL-адрес вручную.
Важно: для этого вы должны использовать один и тот же Adobe ID в Dreamweaver и на мобильном устройстве. Также используйте ту же сеть Wi-Fi, включите Javascript и файлы cookie.
Кроме того, вы можете использовать встроенную функцию мобильного просмотра в Dreamweaver. Перейдите в меню изменения размера окна и выберите необходимое вам устройство.
Обратите внимание, что в основном все шаблоны адаптированы под мобильные устройства. Но это не распространяется на случаи, когда вы создаёте сайт в Dreamweaver с нуля.
Если вы разрабатываете сайт с нуля, вам нужно будет добавить в ваш CSS-код так называемые медиа-запросы и соответственно настроить размеры в пикселях.
Размещение вашего сайта в интернете
Закончив разработку сайта, вы можете опубликовать его в интернете прямо из Dreamweaver. Всё, что вам для этого нужно это активный тариф хостинга и FTP-аккаунт.
Если вам нужен хостинг для более ресурсоёмких проектов, например, для нагруженных интернет-магазинов, рекомендуем ознакомится с тарифами облачного хостинга.
Вот инструкция Dreamweaver о том, как это сделать:
Чтобы установить FTP-соединение с Dreamweaver, выберите Веб-сайт -> Управление веб-сайтами. В следующем окне выберите сайт, который вы разработали, и нажмите иконку карандаша внизу. Появится новое окно. Зайдите в Серверы.
1. Создайте новое FTP-соединение
Щёлкните иконку плюса в окне Серверы, и откроется форма настройки FTP-подключения. Вам нужно её заполнить.
Если вы пользователь Hostinger, найти данные для настройки FTP-подключения можно в панели управления. Перейдите в панель управления -> Управлять -> введите запрос «FTP-аккаунты» в строке поиска.
Перейдите в панель управления -> Управлять -> введите запрос «FTP-аккаунты» в строке поиска.
2. Введите данные для подключения
Когда вы закончите заполнение формы, нажмите Тест. Dreamweaver сообщит вам об успешном подключении или ошибке. Не забудьте нажать Сохранить.
Вернитесь в панель Файлы, теперь вы можете инициировать настоящее соединение с сервером, а также воспользоваться такими параметрами, как получить и разместить файлы на удалённый сервер и синхронизация. С этого момента вы можете загрузить сайт на сервер.
Итоги
Несмотря на то, что наша инструкция получилась довольно объёмной, вы осилили её и теперь знаете, как создать сайт с помощью Dreamweaver.
В этом руководстве по Dreamweaver вы узнали, как создать сайт с нуля, а также с использованием готовых шаблонов; посмотреть, как будет выглядеть сайт на мобильных устройствах, и научились размещать сайт на сервере.
Ольга вже близько восьми років працює менеджером у сфері IT, три з яких вона займається SEO. Написання технічних завдань та інструкцій — один з її основних обов’язків. Її хобі — дізнаватися щось нове і створювати цікаві та корисні статті про сучасні технології, веброзробку, мови програмування, пошукову оптимізацію сайтів та багато іншого.
Більше статей від Olha L.
Описание полезной программы Adobe Dreamweaver
Adobe Dreamweaver – это HTML-редактор от компании Adobe, который на сегодняшний день очень известный. Первая его версия была выпущена в 1997 году и на сегодняшний день существует уже 8 его версий.
Самая основная особенность этого редактора – поддержка режима WYSIWYG. Это только название такое страшное, потому что обозначает аббревиатуру, расшифровать которую можно так: What You See Is What You Get. А вот значение этого режима в переводе означает «что ты видишь, то и получишь». Многообещающе, не правда ли?
Что же, по сути, это означает? А это означает, что если вы делали исправления на html-страничке, и хотите увидеть полученный результат, то вам уже не нужно заново открывать страничку или обновлять окно браузера, потому что на все изменения можно посмотреть в самом редакторе Dreamweaver и непосредственно в режиме правки кода. Это очень удобно и к тому же позволяет сэкономить массу времени, особенно при разработке сложных веб-сайтов.
Это очень удобно и к тому же позволяет сэкономить массу времени, особенно при разработке сложных веб-сайтов.
Но это не единственное преимущество Dreamweaver! Программа предоставляет полный набор возможностей, чтобы помочь создать собственный сайт. Работать можно, начиная с дизайна, оформления, и заканчивая рабой с кодом, скриптами, плагинами и т.д.
Dreamweaver полностью поддерживает HTML5, а это дает новые возможности в использовании онлайн-видео, анимации, что, в свою очередь, придаст уникальность любому сайту.
К программе подсоединен jQuery – это значит, что пользователь с легкостью может использовать Java-скрипты при создании веб-странички.
Для начинающих Dreamweaver – просто находка! При создании первых сайтов он способен значительно облегчить обучение. Есть сервис подсказок и приличное количество шаблонов, элементов оформления, скриптов – с помощью всего этого легко, как говорится, «набить руку». Очень простые странички не заберут у пользователя много времени и сил.
Опытные веб-мастера, используя Dreamweaver, имеют значительно больше возможностей. Например, можно использовать CSS3, разрабатывать страницы под разные операционные системы (iOS и Android) и приложения. Есть уникальная панель «Многоэкранный просмотр», с помощью которой возможно оптимизировать сайт под самые разные устройства, не зависимо от размеров их экранов (вплоть до мобильных телефонов) и при этом ваш сайт будет выглядеть так, как вы хотите, как вам нужно.
Немаловажно также и то, что Dreamweaver поддерживает известные движки, такие как WordPress и Joomla. Изменения можно вносить непосредственно в код сайта, что улучшает оптимизацию.
Одним словом, этот продукт предоставляет очень много возможностей. Уверен, что, даже если вы опытный веб-мастер, все равно найдете что-то интересное, новое полезное для себя. Как пользоваться Dreamweaver в виде обучающих курсов в интернете полно.
Где же приобрести такой полезный редактор Спешу предложить вашему вниманию ознакомительную статью об Adobe Dreamweaver. Что это такое, для чего это нужно и как этим пользоваться, вы сможете узнать, нажав на кнопку «читать далее». Это полезная информация для всех, кто хочет иметь или уже умеет сайт.
Что это такое, для чего это нужно и как этим пользоваться, вы сможете узнать, нажав на кнопку «читать далее». Это полезная информация для всех, кто хочет иметь или уже умеет сайт.
Adobe Dreamweaver – это HTML-редактор от компании Adobe, который на сегодняшний день очень известный. Первая его версия была выпущена в 1997 году и на сегодняшний день существует уже 8 его версий.
Самая основная особенность этого редактора – поддержка режима WYSIWYG. Это только название такое страшное, потому что обозначает аббревиатуру, расшифровать которую можно так: What You See Is What You Get. А вот значение этого режима в переводе означает «что ты видишь, то и получишь». Многообещающе, не правда ли?
Что же, по сути, это означает? А это означает, что если вы делали исправления на html-страничке, и хотите увидеть полученный результат, то вам уже не нужно заново открывать страничку или обновлять окно браузера, потому что на все изменения можно посмотреть в самом редакторе Dreamweaver и непосредственно в режиме правки кода. Это очень удобно и к тому же позволяет сэкономить массу времени, особенно при разработке сложных веб-сайтов.
Это очень удобно и к тому же позволяет сэкономить массу времени, особенно при разработке сложных веб-сайтов.
Но это не единственное преимущество Dreamweaver! Программа предоставляет полный набор возможностей, чтобы помочь создать собственный сайт. Работать можно, начиная с дизайна, оформления, и заканчивая рабой с кодом, скриптами, плагинами и т.д.
Dreamweaver полностью поддерживает HTML5, а это дает новые возможности в использовании онлайн-видео, анимации, что, в свою очередь, придаст уникальность любому сайту.
К программе подсоединен jQuery – это значит, пользователь с легкостью может использовать Java-скрипты при создании веб-странички.
Для начинающих Dreamweaver – просто находка! При создании первых сайтов он способен значительно облегчить обучение. Есть сервис подсказок и приличное количество шаблонов, элементов оформления, скриптов – с помощью всего этого легко, как говорится, «набить руку». Очень простые странички не заберут у пользователя много времени и сил.
Опытные веб-мастера, используя Dreamweaver, имеют значительно больше возможностей. Например, можно использовать CSS3, разрабатывать страницы под разные операционные системы (iOS и Android) и приложения. Есть уникальная панель «Многоэкранный просмотр», с помощью которой возможно оптимизировать сайт под самые разные устройства, не зависимо от размеров их экранов (вплоть до мобильных телефонов) и при этом ваш сайт будет выглядеть так, как вы хотите, как вам нужно.
Немаловажно также и то, что Dreamweaver поддерживает известные движки, такие как WordPress и Joomla. Изменения можно вносить непосредственно в код сайта, что улучшает оптимизацию.
Одним словом, этот продукт предоставляет очень много возможностей. Уверен, что, даже если вы опытный веб-мастер, все равно найдете что-то интересное, новое полезное для себя. Как пользоваться Dreamweaver в виде обучающих курсов в интернете полно.
Где же приобрести такой полезный редактор Dreamweaver? Одни решают покупать эту программу, но чтобы оправдать или окупить истраченную сумму на это, то нужно использовать его, как говорится, на полную катушку.
Но вас интересует вариант попроще, я знаю;)! Лучше всего, не выходя из дома, купить Dreamweaver в интернет-магазине, заплатить и в онлайне скачать цифровую лицензионную версию.
Купить Dreamweaver с официального сайта www.adobe.com/ru/products/dreamweaver.html
Ну вот, после всего выше описанного остается только пожелать вам, мои читатели, творческих успехов, популярных и приносящих стабильный доход сайтов!!!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Добавить комментарий
Метки: для сайта, программы
Аналоги Adobe Dreamweaver — 27 похожих программ и сервисов для замены
457
Geany
Geany — это небольшая и легкая интегрированная среда разработки.
- Бесплатная
- Windows
- Mac OS
Geany — это небольшая и легкая интегрированная среда разработки.
 Она была разработана для обеспечения небольшой и быстрой IDE, которая имеет лишь несколько зависимостей от других пакетов. Другая цель состояла в том, чтобы быть максимально независимым от специальной среды рабочего стола, такой как KDE или GNOME, — для Geany требуются только библиотеки времени выполнения GTK2.
Она была разработана для обеспечения небольшой и быстрой IDE, которая имеет лишь несколько зависимостей от других пакетов. Другая цель состояла в том, чтобы быть максимально независимым от специальной среды рабочего стола, такой как KDE или GNOME, — для Geany требуются только библиотеки времени выполнения GTK2.
456
Visual Studio Code
Бесплатная IDE на основе Electron / Atom Framework. Создано Microsoft.
- Бесплатная
- Windows
Код сочетает в себе оптимизированный пользовательский интерфейс современного редактора с богатой поддержкой кода и навигацией, а также встроенную функцию отладки — без необходимости использования полной IDE.
388
Brackets
Современный текстовый редактор для веб-дизайна.

- Бесплатная
- Windows
- Mac OS
Brackets — это редактор с открытым исходным кодом для веб-дизайна и разработки, основанный на веб-технологиях, таких как HTML, CSS и JavaScript. Проект был создан и поддерживается компанией Adobe и выпущен под лицензией MIT (Массачусетского технологического института).
327
Aptana Studio
Aptana Studio — это полноценная среда веб-разработки, которая сочетает в себе мощные средства разработки с набором услуг онлайн-хостинга.
- Бесплатная
- Windows
- Mac OS
Aptana Studio — это полноценная среда веб-разработки, которая сочетает в себе мощные средства разработки с набором услуг онлайн-хостинга и совместной работы, которые помогут вам и вашей команде сделать больше.
 Включает поддержку PHP, CSS, FTP и многое другое.
Включает поддержку PHP, CSS, FTP и многое другое.
285
GNU Emacs
GNU Emacs — это расширяемый, настраиваемый текстовый редактор и многое другое.
- Бесплатная
- Windows
- Mac OS
GNU Emacs — это расширяемый, настраиваемый текстовый редактор и многое другое. В его основе лежит интерпретатор Emacs Lisp, диалекта языка программирования Lisp с расширениями для поддержки редактирования текста.
275
Coda
Отличный веб-редактор Mac OS "все в одном".
 Все, что вам нужно, чтобы написать красивый веб-код.
Все, что вам нужно, чтобы написать красивый веб-код.- Платная
- iPhone
- Mac OS
Перед Вами стоит задача написать код для интернета. Вам нужен быстрый и функциональный текстовый редактор с идеальным предварительным просмотром. Вам необходим встроенный способ открывать и управлять локальными и удаленными файлами, а также SSH (сетевой протокол прикладного уровня). Тогда выбирайте Coda.
193
PSPad
Текстовый, кодовый и шестнадцатеричный редактор.
- Бесплатная
- Windows
PSPad — это бесплатный редактор для программистов на 8 языках для Microsoft Windows.
 Некоторые функции: синтаксис, ftp, проекты и так далее. В разработке обозреватель кода для Pascal, C / C ++, INI, HTML, XML, PHP и других программ, а также внутренний веб-браузер с поддержкой APACHE. Содержит шаблоны для HTML, PHP, Pascal, JScript, VBScript, MySQL, MS-Dos, Perl.
Некоторые функции: синтаксис, ftp, проекты и так далее. В разработке обозреватель кода для Pascal, C / C ++, INI, HTML, XML, PHP и других программ, а также внутренний веб-браузер с поддержкой APACHE. Содержит шаблоны для HTML, PHP, Pascal, JScript, VBScript, MySQL, MS-Dos, Perl.
135
Bluefish Editor
Bluefish — мощный редактор, предназначенный для программистов и веб-дизайнеров.
- Бесплатная
- Windows
- Mac OS
Bluefish — это мощный редактор, предназначенный для программистов и веб-дизайнеров, с множеством вариантов написания веб-сайтов, сценариев и программного кода. Bluefish поддерживает многие языки программирования и разметки и фокусируется на редактировании динамических и интерактивных веб-сайтов.

94
WebStorm
JetBrains WebStorm — это коммерческая среда разработки для JavaScript, CSS и HTML, созданная на основе JetBrains.
- Платная
- Windows
- Mac OS
JetBrains WebStorm — это коммерческая среда разработки для JavaScript, CSS и HTML, построенная на платформе JetBrains IntelliJ IDEA.
90
openElement
Создавайте сайты быстрее с нашим мощным и интуитивно понятным редактором.
- Бесплатная
- Windows
Создавайте сайты быстрее с нашим мощным и интуитивно понятным редактором.
 Создает W3C-совместимый код HTML / CSS / PHP. Доступны бесплатные шаблоны сайтов.
Создает W3C-совместимый код HTML / CSS / PHP. Доступны бесплатные шаблоны сайтов.
68
Pinegrow Web Editor
Pinegrow — это настольное приложение, которое позволяет быстрее создавать адаптивные веб-сайты с помощью многостраничного редактирования.
- Платная
- Windows
- Mac OS
Pinegrow — это настольное приложение, которое позволяет быстрее создавать адаптивные веб-сайты с помощью многостраничного редактирования в реальном времени, CSS-стилей и интеллектуальных компонентов для Bootstrap, Foundation, AngularJS и WordPress, визуально или с помощью кодов.
57
BlueGriffon
HTML-редактор, основанный на движке рендеринга Mozilla.
 Поддерживает некоторые функции CSS3 и с недавнего времени имеет встроенный редактор SVG.
Поддерживает некоторые функции CSS3 и с недавнего времени имеет встроенный редактор SVG.- Условно бесплатная
- Windows
- Mac OS
BlueGriffon — это WYSIWYG-редактор контента для World Wide Web. При поддержке Gecko, движка рендеринга Firefox, он может редактировать веб-страницы в соответствии с веб-стандартами.
45
Microsoft Expression Web
Microsoft Expression Web — часть Microsoft Expression Studio, являющаяся редактором HTML и общим программным обеспечением для веб-дизайна.
- Бесплатная
- Windows
Microsoft Expression Web — часть Microsoft Expression Studio, являющаяся редактором HTML и общим программным обеспечением для веб-дизайна.

38
Pingendo
Создавайте и настраивайте сайты — быстро и легко.
- Бесплатная
- Windows
- Mac OS
Быстрое создание сайтов с использованием популярных инструментов с открытым исходным кодом, таких как Bootstrap, SASS, Fontawesome и других. Начните создавать шаблон вашего сайта, используя интерфейс drag-and-drop.
30
NVU
Приложение в открытом источнике, которое начиналось как Mozilla Composer.
- Бесплатная
- Windows
- Mac OS
Nvu (произносится «N-view» — «новый взгляд») — это полноценная система веб-авторизации, которая сочетает в себе управление веб-файлами и простое в использовании редактирование веб-страниц WYSIWYG («Что видишь, то и получаешь»).
 Nvu разработан таким образом, чтобы им было просто пользоваться, что делает его идеальным для пользователей, которые не сильны в технических тонкостях компьютера. Благодаря этому приложению можно создать привлекательный и достойный веб-сайт, даже не имея знаний по HTML или веб-кодированию.
Nvu разработан таким образом, чтобы им было просто пользоваться, что делает его идеальным для пользователей, которые не сильны в технических тонкостях компьютера. Благодаря этому приложению можно создать привлекательный и достойный веб-сайт, даже не имея знаний по HTML или веб-кодированию.
27
Bootstrap Studio
Мощный инструмент веб-дизайна для создания адаптивных сайтов с использованием фреймворка Bootstrap.
- Платная
- Windows
- Mac OS
Bootstrap Studio — это элегантный и очень простой в использовании инструмент веб-дизайна для создания веб-сайтов с использованием известной среды Bootstrap. Благодаря интуитивно понятному интерфейсу перетаскивания новые пользователи могут легко получить великолепный дизайн за считанные минуты.
 Имеет мощные функции: такие как расширенный редактор CSS и библиотека компонентов многократного использования, которые доступны опытным пользователям при помощи нескольких кликов. Это идеальная, простая и сильная сеть.
Имеет мощные функции: такие как расширенный редактор CSS и библиотека компонентов многократного использования, которые доступны опытным пользователям при помощи нескольких кликов. Это идеальная, простая и сильная сеть.
27
Rapidweaver
WYSIWYG веб-редактор для Mac.
- Платная
- Mac OS
WYSIWYG веб-редактор для Mac. Интуитивно понятная программа позволяет создавать сложные веб-сайты за короткое время с минимальным опытом программирования. Rapidweaver интегрируется с несколькими технологиями web 2.0 и является хорошей альтернативой iWeb, Muse и более дешевой альтернативой Dreamweaver.
21
CodeLobster PHP Edition
CodeLobster — бесплатная портативная PHP IDE с поддержкой Drupal, Smarty, WordPress, Joomla, JQuery.

- Условно бесплатная
- Windows
CodeLobster — бесплатная портативная PHP IDE с поддержкой Drupal, Smarty, WordPress, Joomla, JQuery, CodeIgniter, HTML, CSS, JavaScript, CakePHP, Facebook, Symfony
16
kodeWeave
HTML / CSS / JS и Markdown Playground для веб-дизайнеров и разработчиков.
- Бесплатная
- Windows
- Android
- Mac OS
- Онлайн сервис
kodeWeave — это площадка для кодирования в реальном времени для HTML, CSS и Javascript. Аналогичен JSFiddle и JSBin, но kodeWeave был создан для работы в автономном режиме, а также в качестве приложения для создания прототипов других приложений для настольных операционных систем на мобильных устройствах (PhoneGap Build рекомендуется для мобильных устройств).

16
WYSIWYG Web Builder
Web Builder — это программа WYSIWYG («Что видишь, то и делаешь»), используемая для создания веб-страниц.
- Платная
- Windows
Web Builder — это программа WYSIWYG («Что видишь, то и делаешь»), используемая для создания веб-страниц.
15
phpDesigner
Мощный PHP IDE и редактор PHP со встроенным редактором HTML, CSS и JavaScript.
- Платная
- Windows
Мощный PHP IDE и редактор PHP со встроенным редактором HTML, CSS и JavaScript.
 Быстро! Мощно! Сохранение времени!
Быстро! Мощно! Сохранение времени!
14
Website X5
WebSite X5 — это программа, которая поможет вам на каждом этапе создания профессиональных веб-сайтов.
- Платная
- Windows
WebSite X5 — это комплексное решение, содержащее инструменты для создания и публикации профессиональных веб-сайтов, онлайн-магазинов и блогов всего за 5 простых шагов. WebSite X5 работает как мастер, визуально проводя пользователей по шагам создания и публикации законченного, функционального и профессионального веб-сайта. Навыки программирования не требуются!
13
BLOCS
Быстрый, простой в использовании и мощный инструмент визуального веб-дизайна, который позволяет создавать адаптивные веб-сайты.

- Платная
- Mac OS
Blocks работает над концепцией объединения предопределенных разделов для создания полностью закодированных веб-страниц. Это невероятно быстрый и естественный способ создания.
12
Flux
Flux — это передовое приложение для веб-дизайна HTML5, способное создавать потрясающие сайты с нуля.
- Платная
- Windows
- Mac OS
Flux — это не решение на основе шаблонов, а креативная среда дизайна.
8
RocketCake
Бесплатный редактор для создания адаптивных сайтов без программирования.

- Условно бесплатная
- Windows
- Mac OS
RocketCake — это бесплатный веб-редактор для создания адаптивных сайтов. Для начинающих и профессиональных веб-разработчиков. Программирование не требуется.
5
XSitePro
Создавайте фантастические профессионально выглядящие сайты с нуля или с большим выбором великолепных шаблонов.
- Платная
- Windows
Создавайте фантастические профессионально выглядящие веб-сайты с нуля или с помощью выбора великолепных шаблонов.
3
Xara Web Designer
Xara Web Designer — это инструмент веб-дизайна WYISWYG для платформы Windows.

- Платная
- Windows
Xara Web Designer — это инструмент веб-дизайна WYISWYG для платформы Windows, который позволяет быстро и легко создавать собственные веб-страницы и веб-сайты. Вы можете начать с нуля или использовать один из множества прилагаемых шаблонов и настроить его по своему усмотрению с помощью простого редактирования с помощью перетаскивания (текст, графика, фотографии) и изменения цвета темы одним щелчком мыши и загрузить на свой сайт (бесплатный хостинг включен, или используй свой собственный).
Что такое Dreamweaver? 5 причин начать использовать его
Adobe Dreamweaver — это программа, используемая для создания веб-сайтов и веб-приложений. В этом посте я расскажу о Dreamweaver CC и дам вам 5 причин начать его использовать.
Поскольку я пользуюсь Adobe Dreamweaver уже почти два десятилетия, я стал партнером, поэтому я продолжаю работать на GetMeCoding. com. Обратите внимание, что если вы перейдете по ссылкам Adobe здесь и купите лицензию Creative Commons, я заработаю очень небольшую сумму, чтобы покрыть расходы на поддержание этого веб-сайта в рабочем состоянии. Спасибо за Вашу поддержку! — Мистер Фред
com. Обратите внимание, что если вы перейдете по ссылкам Adobe здесь и купите лицензию Creative Commons, я заработаю очень небольшую сумму, чтобы покрыть расходы на поддержание этого веб-сайта в рабочем состоянии. Спасибо за Вашу поддержку! — Мистер Фред
Что такое редактор HTML?
В 1998 году мне поручили создать веб-страницу для менеджеров атомной станции, которая позволяла бы им просматривать информацию об станции. До этого момента я занимался только компьютерным программированием (также известным как «кодирование»), и HTML (язык гипертекстовой разметки), используемый для создания веб-страниц, был для меня новым.
Мне нужен был способ быстро написать HTML, и я не хотел использовать текстовый редактор, такой как Блокнот, в операционной системе Windows. С помощью простого поиска с использованием ведущей поисковой системы того времени, Alta Vista (это еще до Google!), я нашел инструмент под названием HotDog Pro, который в настоящее время больше не обновляется.
HotDog Pro предоставил мне редактор HTML, который позволял мне вводить HTML, создавать гиперссылки и размещать изображения на веб-странице. Затем я попробовал другой HTML-редактор CoffeeCup. Как видите, HTML-редакторы доступны бесплатно, а некоторые нужно покупать.
Это сработало, но по мере роста проекта мне понадобился инструмент получше.
Шли недели, и я обнаружил инструмент под названием Dreamweaver , созданный Macromedia. В конечном итоге Adobe приобретет Dreamweaver и добавит его к своему семейству программных инструментов. Dreamweaver становился популярным среди веб-разработчиков, и мне пора было попробовать.
Так начались два десятилетия моего использования Dreamweaver. Это было легко освоить, и это значительно облегчило создание веб-сайта. Кроме того, по мере развития веб-технологий развивался и Dreamweaver.
Инструмент, который помог мне начать работу
Мне очень понравилось творчество и визуальная природа создания веб-сайтов. Компании теперь получают веб-сайты в Интернете. Именно в этот момент, с моей личной копией Dreamweaver, я основал свою первую консалтинговую компанию по созданию веб-сайтов на заказ.
Компании теперь получают веб-сайты в Интернете. Именно в этот момент, с моей личной копией Dreamweaver, я основал свою первую консалтинговую компанию по созданию веб-сайтов на заказ.
После работы и по выходным я работал над деловыми и некоммерческими веб-сайтами. Моя жена и дочь ложились спать, а я работал над созданием веб-сайтов в своем маленьком рабочем кабинете в свободной кладовке, которая была у нас в квартире на втором этаже.
Именно там я начал свой первый консалтинговый бизнес, FJA Solutions, Inc.
Dreamweaver был инструментом, который позволил мне предлагать профессиональные услуги и помогать другим выходить в Интернет. Используя Dreamweaver, я создал веб-сайты электронной коммерции, религии, информации или брошюр. Это было очень весело!
Что такое Dreamweaver?
Простая и простая программа Adobe Dreamweaver, которую вы загружаете и устанавливаете на свой компьютер, упрощает создание веб-сайта. Известный разработчиками программного обеспечения как IDE (интегрированная среда разработки) , Dreamweaver позволяет создавать веб-страницы, визуально проектируя их в режиме реального времени, не зная HTML или, если вы знаете HTML-код, вводите его в редакторе кода.
Оба подхода позволяют быстро создать веб-страницу и, в конечном счете, веб-сайт.
Бесплатная пробная версия Dreamweaver на 30 дней Загрузите бесплатную 30-дневную пробную версию и попробуйте.
Можно ли купить отдельную копию Dreamweaver?
Adobe, как и многие поставщики программного обеспечения сегодня, переходят на модель подписки и отказываются от отдельных пакетов программного обеспечения. Последней автономной версией был Dreamweaver CS6.
Подписка Adobe называется Creative Cloud. За ежемесячную плату вы получаете доступ к ряду программных приложений и услуг для видео, дизайна, фотографии и Интернета.
Если вы хотите начать использовать Dreamweaver, вам необходимо создать учетную запись на Adobe.com, выбрать БЕСПЛАТНУЮ пробную версию или начать с подписки Creative Cloud. Пример
— планы Adobe Creative Cloud5 причин использовать Dreamweaver
Я считаю, что правильный инструмент позволяет выполнять работу лучше и быстрее. Однако ни один инструмент не компенсирует недостаток творчества или логического мышления. Dreamweaver упрощает создание веб-присутствия, которое вы себе представляете.
Однако ни один инструмент не компенсирует недостаток творчества или логического мышления. Dreamweaver упрощает создание веб-присутствия, которое вы себе представляете.
Dreamweaver — это инструмент профессионального уровня, но им может пользоваться каждый.
Если вы хотите построить карьеру на веб-разработке, я настоятельно рекомендую этот инструмент. Работодатели в этой области узнают этот программный инструмент, и он повышает доверие к вашим навыкам.
ОБЯЗАТЕЛЬНО СМОТРИТЕ ССЫЛКУ НА СКИДКУ
в конце поста.
Причина №1 — автозаполнение, проверка орфографии, проверка синтаксиса
В моем посте «Как создать веб-страницу с помощью HTML» я помогу вам создать простую веб-страницу, набрав HTML в текстовом редакторе Windows «Блокнот». Это базовое упражнение, и когда вы будете следовать ему, вы быстро поймете, что ваши навыки набора текста — ваш злейший враг.
Редактор кода Dreamweaver предоставляет возможность автоматического завершения кода, проверки орфографии, а также обеспечивает соблюдение синтаксиса кода (правил). (прочитайте сообщение в блоге «Что такое кодирование» и объяснение синтаксиса).
(прочитайте сообщение в блоге «Что такое кодирование» и объяснение синтаксиса).
Причина № 2 — визуальная компоновка
Dreamweaver обеспечивает просмотр в режиме реального времени, который позволяет создавать веб-страницы так же, как если бы они были созданы в Microsoft Publisher или даже в Microsoft Word. Этот визуальный подход позволяет вам строить очень быстро. По сути, вы видите страницу в редакторе точно так же, как в веб-браузере.
Когда вы создаете дизайн, Dreamweaver создает базовый код. Вы можете отредактировать код в редакторе или просмотреть код, чтобы узнать, что потребовалось для создания макета.
Это отличный инструмент, который также учит вас.
Причина №3 — покупка в одном месте
Создавая веб-сайт, вы начинаете создавать множество файлов. Все файлы в конечном итоге попадают на веб-сервер. Dreamweaver отлично справляется с управлением этими файлами. Это позволяет легко создавать связи между файлами и организовывать их.
Существует встроенная программа FTP (протокол передачи файлов) , которая может подключаться к вашему веб-серверу и загружать ваши файлы. Он также поддерживает SFTP (протокол безопасной передачи файлов) . Нет необходимости полагаться на отдельный инструмент FTP.
Причина № 4. Отправные точки
Независимо от того, являетесь ли вы новичком в веб-разработке или опытным профессионалом, всем нам пригодится фора. Dreamweaver предоставляет несколько начальных страниц шаблонов. Выбрав один из них, вы можете изменить любую его часть. Вы даже можете взять этот файл, который вы изменили, и превратить его в файл начальной точки.
Это ключевая функция для быстрой, но надежной работы.
Причина № 5 — постоянное улучшение и добавление функций
Инструменты Adobe постоянно совершенствуются и совершенствуются. Поскольку технологии для Интернета продолжают развиваться, и мы видим новые, Adobe внедряет их в свои инструменты. Например, когда Каскадные таблицы стилей (CSS) были основным способом управления внешним видом страницы, Dreamweaver предоставил отличный набор функций, помогающих создавать настройки и файлы CSS.
Например, когда Каскадные таблицы стилей (CSS) были основным способом управления внешним видом страницы, Dreamweaver предоставил отличный набор функций, помогающих создавать настройки и файлы CSS.
CSS — это такая обширная технология, что наличие инструмента, который поможет вам, очень важно! Независимо от того, являетесь ли вы новичком в веб-разработке, студентом или профессионалом, они предложат план, соответствующий вашим потребностям. Участие в этих планах позволяет вам постоянно обновлять Dreamweaver.
Начало работы
Если вы СТУДЕНТ , вы можете использовать следующую ссылку для создания учетной записи ADOBE и доступа к Dreamweaver:
Студенты — скидка 60%
Выберите план, соответствующий вашему бюджету. Вы также можете выбрать конкретное программное приложение:
Ежемесячные и годовые планы
Если вы хотите заниматься разработкой веб-сайтов, я настоятельно рекомендую этот инструмент. Как только вы начнете использовать его, я надеюсь, что он откроет те же двери, что и для меня!
Как только вы начнете использовать его, я надеюсь, что он откроет те же двери, что и для меня!
Приятного программирования!
Мистер Фред
Начните программировать уже сегодня за 5 минут!
Потратьте 5 минут и попробуйте БЕСПЛАТНОЕ программирование!
Позвольте мне помочь вам
Если вы учитель или кто-то, кто хочет помочь другим научиться программировать, позвольте мне помочь вам.
Узнайте, как создать веб-сайт
Веб-строительство Создание
24 августа 2022 г.
Лукманул М.
10 мин Чтение
Начиная разработку веб-сайтов, вы, вероятно, слышали о редакторах WYSIWYG (что видишь, то и получаешь). Искушение создать веб-сайт, не имея знаний в области программирования, звучит заманчиво и могло побудить вас искать в Интернете учебник по Dreamweaver.
Однако при первом использовании Dreamweaver это может быть пугающим. Не беспокойтесь, в этой статье будет рассказано все, что нужно знать о том, как создать веб-сайт с помощью Dreamweaver. Давайте начнем с руководства по Dreamweaver.
Давайте начнем с руководства по Dreamweaver.
Загрузить электронную книгу: Создайте свой первый веб-сайт за 9 простых шагов
Что такое Adobe Dreamweaver CC?
Adobe Dreamweaver CC — известный инструмент для создания и развертывания веб-сайтов, который считается безупречным сочетанием WYSIWYG и других, более традиционных HTML-редакторов. Macromedia сначала разработала Dreamweaver, а затем была приобретена Adobe Inc. в 2005 г.
Первоначально Dreamweaver использовал бессрочную лицензию, единовременный платеж за использование программного обеспечения, но позже был изменен на модель на основе подписки со структурой Adobe Creative Cloud.
Adobe Dreamweaver CC — это интегрированная среда разработки (IDE), которая предоставляет комплексные инструменты и поддержку для целей разработки. Благодаря структуре Creative Cloud вы можете включить другое программное обеспечение Adobe для творчества, чтобы повысить свою производительность.
Dreamweaver позволяет создавать и проектировать веб-сайт визуально, используя метод перетаскивания, который позволяет перемещать элементы на панели конструктора. Вы также можете использовать его как любой традиционный редактор кода — кодирование только с текстом и мгновенная загрузка веб-сайта на ваш сервер.
Вы также можете использовать его как любой традиционный редактор кода — кодирование только с текстом и мгновенная загрузка веб-сайта на ваш сервер.
Вы также получите множество учебных материалов и ресурсов, а также специальный форум сообщества Adobe, где вы сможете найти ответы на любые вопросы о продукте. Он также поддерживает 15 различных языковых стандартов. Более того, если вы ищете учебник по Dreamweaver, вы найдете множество материалов в Интернете.
Эти функции позиционируют Dreamweaver как гибрид системы управления контентом (CMS) и простого редактора кода.
Отличительные особенности
То, что Dreamweaver является частью творческой экосистемы Adobe, уже отличает Dreamweaver от других визуальных редакторов кода. Dreamweaver имеет доступ к активам и возможностям, которые может предложить только Adobe. Тем не менее, вот две наиболее доминирующие черты:
Удобный визуальный интерфейс для начинающих
Adobe Dreamweaver CC прост в использовании, но в то же время сложен в освоении. Ваш сайт настолько хорош, насколько хороши ваши навыки. Это означает, что, хотя программное обеспечение предлагает множество функций веб-разработки, с базовыми или ограниченными знаниями вы не можете использовать эти функции в полной мере.
Ваш сайт настолько хорош, насколько хороши ваши навыки. Это означает, что, хотя программное обеспечение предлагает множество функций веб-разработки, с базовыми или ограниченными знаниями вы не можете использовать эти функции в полной мере.
Несмотря на это, новички могут начать создавать сайт благодаря визуальному редактору. Существуют функции перетаскивания для вставки элементов HTML в ваш проект, и вы можете мгновенно увидеть любые изменения, которые вы делаете на веб-сайте. Простое руководство по Dreamweaver поможет вам начать работу.
Это также поможет вам понять, над какой частью элемента вы сейчас работаете. Как и в примере, когда вы нажимаете на заголовок, он выделяет соответствующий код в редакторе.
Мощный встроенный редактор кода
Еще одним важным аспектом Dreamweaver является мощный встроенный редактор кода. Если профессиональные разработчики хотят кодировать в текстовом редакторе, они могут это сделать. Некоторые из его ключевых функций включают в себя:
- Подсветка синтаксиса .
 Чтобы упростить чтение кода, в нем будут выделены различные элементы, такие как переменные, идентификатор, класс и другие.
Чтобы упростить чтение кода, в нем будут выделены различные элементы, такие как переменные, идентификатор, класс и другие. - Завершение кода . Повысьте производительность с помощью автоматического завершения кода. Например, просто введите img и нажмите вкладку на клавиатуре, чтобы вставить

- Документация CSS . Всякий раз, когда вам нужны ссылки на свойства CSS, есть функция Quick Docs, которая будет всплывать с соответствующей информацией прямо в редакторе кода
Кроме того, другие важные функции включают в себя:
- Bootstrap 4 готов . Последняя версия платформы HTML , CSS и JavaScript для разработки адаптивного веб-сайта
- Поддержка Git . Выполняйте все распространенные операции Git , включая Push , Pull , Commit и Fetch прямо с панели управления Dreamweaver
- Предварительный просмотр в браузере в реальном времени .
 Наблюдайте за изменениями на своем веб-сайте, редактируя его в режиме реального времени
Наблюдайте за изменениями на своем веб-сайте, редактируя его в режиме реального времени - Библиотеки Creative Cloud . Получите доступ к цветам, графике и другим творческим активам в базе данных
- Chromium Embedded Framework (CEF) готов. Чтобы помочь разработчикам встроить браузеры для использования в стороннем приложении
Nothing Is Perfect
Тем не менее, у Adobe Dreamweaver CC есть и свои недостатки. Как кратко сказано выше, это программное обеспечение настолько хорошо, насколько хороши ваши навыки. Таким образом, несмотря на то, что живой интерфейс помогает новичкам создать веб-сайт, вам, вероятно, потребуется больше времени, чтобы создать действительно сложный.
Несмотря на всю предоставленную информацию, Dreamweaver по-прежнему требует более крутой кривой обучения. Вам нужно будет потратить значительное количество времени, чтобы полностью понять все его функции. Так что, если вы рассчитываете прочитать руководство по Dreamweaver и стать профессионалом, вас ждет разочарование.
Кроме того, это платная услуга, которая стоит недешево. Так что для разработчика-любителя Dreamweaver, вероятно, не лучший инструмент.
Pro Tip
Если вам кажется, что Adobe Dreamweaver CC вам не подходит, вы не одиноки. Фактически, около 33% веб-сайтов в Интернете используют WordPress, и вы также можете легко создать свой собственный веб-сайт. Еще лучше, если вы используете Hostinger, наша функция установки в один клик сделает это за вас.
Обзор цен на Dreamweaver
В качестве программного обеспечения на основе подписки Dreamweaver предлагает ряд планов для отдельных пользователей. Предоплаченный план для одного приложения плюс 100 ГБ облачного хранилища, Adobe Portfolio , Fonts и Spark стоит 239,88 долларов США в год.
И вариант для всех приложений, включающий всю коллекцию 20+ программного обеспечения для творчества, включая Photoshop CC , Illustrator CC и Adobe XD CC обойдутся вам в 599,88 долларов в год.
Вот полный план, доступный для частных лиц:
Тем не менее, вы также можете попробовать Dreamweaver в течение семи дней в рамках бесплатной пробной версии. Просто скачайте приложение и зарегистрируйтесь с помощью своей электронной почты, учетной записи Facebook или Google.
Давайте начнем с базового руководства по Dreamweaver и узнаем, как создать домашнюю страницу.
Учебное пособие по Dreamweaver. Создание веб-сайта
1. Создание нового сайта
На панели управления Adobe Dreamweaver CC перейдите в раздел Site -> New Site , и появится всплывающее окно.
Первый шаг — дать имя вашему веб-сайту и сохранить его в одной папке. Это поможет упорядочить файлы и облегчит процесс загрузки.
Если вы хотите включить изображения на свой сайт, вы можете сделать это, перейдя к Дополнительные настройки -> Локальная информация . Папка с изображениями также должна быть создана в папке вашего сайта.
Нажмите Сохраните , когда закончите.
2. Создайте файл домашней страницы
На данный момент вы получите пустое рабочее пространство. Но взгляните на верхнюю правую панель, там должны быть файлы вашего сайта. Теперь мы создадим файл домашней страницы с нуля.
Перейдите к File -> New и выберите New Document . Выберите HTML в качестве типа документа и нажмите Создать . Давать название документу необязательно.
Вы вернетесь в рабочее пространство и увидите белую страницу с несколькими строками HTML-кода. На самом деле это живое представление вашего сайта. Сохраните этот файл HTML как index.html и поместите его в папку сайта.
Создадим шапку для сайта. Обычно это логотип и название вашего сайта.
Нажмите на белую страницу или выберите определенное место в элементе в редакторе. Перейдите на верхнюю правую панель и нажмите Вставить . Это даст список общих элементов HTML, которые вы можете добавить на свою страницу.
Поиск элемента Заголовок .
Щелкните или перетащите его в рабочее пространство, и он будет добавлен на ваш веб-сайт вместе со своим кодом.
Далее мы превратим заголовок в заголовок с тегом …
. Это делается для целей SEO и для информирования поисковой системы о том, о чем ваш сайт. Отметьте текст в этом разделе и перейдите на панель Insert . Найдите и щелкните заголовок : h2 .
После этого измените текст на заголовок вашего сайта. Это должно быть что-то описательное и репрезентативное. Здесь мы будем использовать «Добро пожаловать на сайт разработки».
4. Добавить главную навигацию
Чтобы добавить кнопку навигации, добавьте строку после заголовка, нажав клавишу возврата или ввода. Теперь перейдите к панели Insert и найдите элемент Navigation . Когда вы нажмете на нее, появится окно. Напишите navigation в качестве идентификатора и нажмите OK .
Это добавит элемент навигации в редактор. Пока вы находитесь в содержимом элемента, найдите гиперссылку на панели Insert t. Нажмите на нее и заполните данные следующим образом:
Важно! Ссылка будет соответствовать странице, на которую вы перейдете на своем веб-сайте. В настоящее время мы используем хэштег только для заполнения пустоты.
Когда закончите, нажмите OK . Теперь это кликабельная кнопка «Домой», и в редакторе добавлено больше строк кода.
5. Добавить описание веб-сайта
Мы добавим дополнительный заголовок, абзац и несколько маркеров в качестве описания.
Добавьте строку после кода навигации и нажмите Заголовок: h3 и Параграф на панели Вставка . Он добавит в редактор теги и
Теперь, чтобы добавить маркеры, добавьте еще одну строку под кодом абзаца. Перейдите на панель Insert и щелкните Unordered List . Он должен добавить тег
Перейдите на панель Insert и щелкните Unordered List . Он должен добавить тег
в редактор. Пока вы это делаете, нажмите Элемент списка на панели «Вставка », и он добавит 9Тег 0022
Что касается списка в HTML, вы должны вручную добавить несколько тегов в соответствии с количеством ваших баллов. Наш будет выглядеть так.
По сути, вы создали базовую структуру домашней страницы. Вы также можете добавить больше контента, такого как формы, видео, изображения и т. д., но это нормально для начала.
Пока это выглядит скучно, но мы собираемся добавить таблицу стилей, чтобы сделать ее более привлекательной.
6. Создайте файл CSS
Каскадная таблица стилей (CSS) используется для стилизации элементов в HTML и идет рука об руку с ней всякий раз, когда разработчики создают веб-сайт. Думайте о HTML как о структуре тела, а CSS как об эстетической части, которая делает тело визуально привлекательным.
Теперь первое, что нужно сделать, это присвоить заголовку идентификатор. Перейдите в правый нижний угол панели Dreamweaver и выберите панель DOM . Там вы увидите обзор структуры вашего сайта.
Нажмите Заголовок , и вы заметите, что заголовок будет отмечен синим цветом вместе с меткой и знаком плюс.
Щелкните значок плюса и введите #header . Хэштег означает, что мы присваиваем идентификатор этому элементу. Нажмите «Ввод» или «Ввод». В появившемся меню выберите источник: Создайте новый файл CSS .
Появится новое окно. Выберите Browse и найдите папку вашего сайта. Введите style.css и нажмите сохранить . Затем нажмите OK .
Вы заметите новый style.css , появившийся в верхней части окна просмотра в реальном времени, и новый элемент ссылки в редакторе кода.
Проделайте то же самое со всеми элементами, которые нуждаются в стилизации. На этот раз вместо создания нового файла CSS сохраните его в том же файле style.css , который вы создали ранее.
На этот раз вместо создания нового файла CSS сохраните его в том же файле style.css , который вы создали ранее.
Теперь вы готовы придать ему стиль с помощью селектора CSS.
7. Создайте селектор CSS для заголовка веб-сайта
Мы изменим шрифт и выровняем заголовок нашего веб-сайта по центру.
Отметьте h2 под своим заголовком на панели DOM. Затем выберите CSS Designer на панели выше.
Щелкните знак плюса сразу за Selectors . Он автоматически предлагает имя вроде #header h2 и нажимает «Ввод».
Важно! Это означает, что вы нацелены только на элемент с именем h2 внутри элемента #header . Таким образом, стиль будет применяться только к написанному тексту (заголовок вашего сайта), а не к самому элементу заголовка.
8. Изменить шрифт заголовка
Убедитесь, что селекторы указывают на #header h2 .
Нажмите Свойства и снимите флажок Показать набор , чтобы разблокировать Макет , Текст, Граница , Фон, и Дополнительные параметры .
Щелкните параметр Text и наведите указатель мыши на семейство шрифтов и щелкните шрифт по умолчанию . Это даст вам множество вариантов на выбор.
Кроме того, меню «Управление шрифтами» предоставит вам еще один набор параметров из базы данных веб-шрифтов Adobe Edge.
Выберите нужный шрифт, щелкнув его. Здесь мы используем имя Karla . Когда вы закончите, он изменит шрифт заголовка вашего веб-сайта и добавит необходимый код в исходный код и style.css .
9. Выровнять заголовок по центру
В параметре Text наведите указатель мыши на text-align и щелкните по центру . Вы заметите, что произошли изменения, и в style.css добавлен дополнительный код.
Вы заметите, что произошли изменения, и в style.css добавлен дополнительный код.
Внесите все необходимые изменения в содержание вашего веб-сайта. Для этого урока мы также добавили больше контента и стилизовали наш сайт. Вот окончательный вид:
Создание веб-сайта с использованием шаблона Dreamweaver
Вы также можете создать веб-сайт с помощью готового шаблона в Dreamweaver. С шаблоном вы будете на шаг впереди и получите возможность увидеть, как будет выглядеть окончательный сайт вместе с последующим кодом.
Давайте рассмотрим еще один учебник Dreamweaver и узнаем, как использовать шаблон:
1. Выберите шаблон
Для этого перейдите в File -> New . Выберите Начальные шаблоны -> Базовые макеты . Мы будем использовать одну страницу для этого урока. Нажмите Создать .
Dreamweaver практически создал всю необходимую структуру и стиль для вашего веб-сайта. Все, что осталось, это настроить содержимое и настроить стиль в соответствии с вашими потребностями.
В этом уроке мы внесем только основные изменения, такие как редактирование заголовка и описания веб-сайта, а также изменим некоторые части цвета фона веб-сайта.
Чтобы изменить текстовый логотип, щелкните h5 .logo на панели DOM . Он выделит строку кода в редакторе, измените ее на любое имя, которое вы хотите.
Кроме того, вы также можете дважды щелкнуть поле с логотипом в режиме реального времени и изменить текст оттуда. Сделайте то же самое для заголовка сайта и слогана. Наши поменяли на что-то подобное.
Чтобы изменить цвет фона, перейдите к файлу .css и найдите элемент заголовка. В данном случае это .hero . Найдите строку цвета фона, и вы заметите определенное загадочное число.
Этот номер на самом деле является цветовым кодом HTML. Каждый цвет имеет свое числовое представление, и вы можете проверить это здесь.
Преимущество Dreamweaver в том, что вам не нужно идти куда-то еще, чтобы выяснить код цвета. Просто заблокируйте этот номер, дважды щелкните по нему и выберите 9.0022 Быстрое редактирование . Появится окно выбора цвета, и вы можете настроить его оттуда.
Просто заблокируйте этот номер, дважды щелкните по нему и выберите 9.0022 Быстрое редактирование . Появится окно выбора цвета, и вы можете настроить его оттуда.
Мы меняем наш на что-то вроде этого.
Конечно, тебе еще есть над чем поработать. Есть контент, который вам нужно добавить, и стиль, который нужно настроить. В этом руководстве представлены только основные изменения, которые вы можете внести в шаблон.
Когда вы закончите настройку веб-сайта, вы сможете загрузить его на свой сервер. Вы узнаете, как это сделать за минуту.
Предварительный просмотр вашего сайта на мобильных устройствах
В эпоху мобильных устройств адаптивный веб-сайт просто необходим. В противном случае многие ваши посетители покинут сайт. И одна из замечательных функций для создания сайта с Dreamweaver заключается в том, что вы можете мгновенно просмотреть, как он выглядит на мобильных устройствах. Вот руководство Dreamweaver о том, как это сделать:
Перейдите к Предварительный просмотр в реальном времени в правом нижнем углу рабочей области. Откройте браузер на своем телефоне и отсканируйте этот штрих-код или введите URL-адрес вручную.
Откройте браузер на своем телефоне и отсканируйте этот штрих-код или введите URL-адрес вручную.
Важно! Для этого необходимо использовать один и тот же Adobe ID на Dreamweaver и мобильном устройстве. Кроме того, используя ту же сеть Wi-Fi, с включенными Javascript и файлами cookie.
Кроме того, вы можете использовать встроенную функцию мобильного просмотра в Dreamweaver. Перейдите в меню Windows Size и выберите вариант своего устройства.
Вы должны знать, что шаблоны преимущественно созданы для мобильных устройств. Но это не тот случай, если вы создаете свой сайт с нуля.
Чтобы сделать это, вы должны добавить так называемые медиа-запросы в свой код CSS и соответствующим образом настроить размер пикселя и процент экрана. Мы подробно объяснили, как создать адаптивный веб-сайт.
Публикация вашего сайта в реальном времени
Когда вы закончите создание веб-сайта, вы можете опубликовать его в Интернете прямо из Dreamweaver. Для этого все, что вам нужно, это активный план веб-хостинга и учетная запись FTP. Вот руководство Dreamweaver о том, как это сделать:
Для этого все, что вам нужно, это активный план веб-хостинга и учетная запись FTP. Вот руководство Dreamweaver о том, как это сделать:
Чтобы установить Соединение FTP с Dreamweaver, перейдите на страницу Site -> Manage Sites . В следующем окне выберите веб-сайт, который вы разработали, и щелкните значок карандаша внизу. Появится новое окно. Перейдите на серверы .
1. Создайте новое FTP-подключение
Щелкните значок плюс в окне Серверы , и отобразится форма FTP-подключения. Вам нужно заполнить это.
Если вы используете Hostinger, вы можете найти информацию о FTP на панели hPanel. Иди к себе Учетная запись хостинга Панель управления -> Учетные записи FTP . Если вы забыли пароль, смело меняйте его.
2. Заполните сведения о подключении
Заполните форму, используя FTP-адрес, имя пользователя и пароль, которые вы нашли ранее. Затем нажмите Test . Dreamweaver сообщит об успешном подключении. Не забудьте нажать Сохранить .
Затем нажмите Test . Dreamweaver сообщит об успешном подключении. Не забудьте нажать Сохранить .
Вернитесь к панели Files , теперь вы можете инициировать реальное подключение к серверу вместе с такими параметрами, как Получить и поместить файлы и параметры синхронизации. Отсюда вы можете загрузить сайт на сервер.
Заключение
Хафт, это длинно. Вы изучили основы создания веб-сайта с помощью Dreamweaver.
В этом учебном пособии по Dreamweaver вы узнали, как создать сайт с нуля, а также использовать шаблоны по умолчанию; предварительно просмотреть его для мобильных устройств и опубликовать веб-сайт на сервере.
Лукман — самопровозглашенный социолог. Он увлечен образованием, технологиями и всем, что между ними. Он хочет помочь создать качественную систему образования. Проработав последние четыре года в качестве социального исследователя и гуру блогов, он передает свои навыки команде цифрового контента Hostinger. Что касается свободного времени, то он любит читать научную (и не очень) литературу за чашечкой черного кофе арабика в качестве компаньона.
Что касается свободного времени, то он любит читать научную (и не очень) литературу за чашечкой черного кофе арабика в качестве компаньона.
Подробнее от Luqmanul M.
Является ли Dreamweaver серьезным инструментом веб-дизайна?
(Изображение предоставлено Adobe)Adobe Dreamweaver занимает трудное место в пантеоне Creative Cloud. В то время как Photoshop, Illustrator и InDesign являются стандартами де-факто в соответствующих областях творчества, прошло очень много времени с тех пор, как Dreamweaver пользовался таким же уважением в мире веб-дизайна.
Несмотря на то, что Dreamweaver является полезным пакетом, подходящим для широкого круга веб-дизайнеров, от начинающих до опытных профессионалов, его часто упускают из виду в пользу инструментов веб-дизайна, которые либо более удобны в использовании, либо предлагают более мощные инструменты кодирования.
Однако в последние годы Adobe изменила Dreamweaver, сделав его более профессиональным пакетом для веб-дизайна и разработки. Но есть ли шанс вернуть кого-то? (см. наш обзор Dreamweaver CC 2014).
Но есть ли шанс вернуть кого-то? (см. наш обзор Dreamweaver CC 2014).
Лучшие на сегодняшний день предложения Adobe Creative Cloud
Рекомендованная розничная…
Цена со скидкой
(открывается в новой вкладке)
Creative Cloud All Apps
(открывается в новой вкладке)
открывается (48,94 фунтов стерлингов 90 дюймов) новая вкладка)49,94 фунтов стерлингов
/мес.
(открывается в новой вкладке)
Посмотреть сделку (открывается в новой вкладке)
В чем проблема с Dreamweaver?
Старый подход Dreamweaver WYSIWYG потерял популярность среди веб-профессионалов (Изображение предоставлено Adobe) которые могут создавать красивые сайты, которым мешает раздутый и неэлегантный код. С другой стороны, новичкам может быть сложно разобраться с Dreamweaver из-за менее чем интуитивно понятного интерфейса. И, несмотря на свою репутацию редактора WYSIWYG, за последние несколько лет Dreamweaver стал больше ориентироваться на код. Сегодня Adobe рекомендует вам хотя бы немного знать HTML, CSS и JavaScript, если вы хотите получить хоть какое-то удовольствие от Dreamweaver.
И, несмотря на свою репутацию редактора WYSIWYG, за последние несколько лет Dreamweaver стал больше ориентироваться на код. Сегодня Adobe рекомендует вам хотя бы немного знать HTML, CSS и JavaScript, если вы хотите получить хоть какое-то удовольствие от Dreamweaver.
Все это означает, что Dreamweaver часто оказывается между двух стульев. Он кажется слишком простым для веб-профессионалов и слишком сложным для новичков и любителей. Но так ли это на самом деле? Давайте посмотрим поближе.
Является ли Dreamweaver профессиональным инструментом?
В наши дни Dreamweaver полностью посвящен коду и предоставляет полезные инструменты для ускорения разработки (Изображение предоставлено Adobe) Хотя Adobe Dreamweaver зарекомендовал себя как пакет визуального создания веб-сайтов, в наши дни это не так. Современный Dreamweaver предоставляет необходимые инструменты для профессионалов, предпочитающих кодировать сайты вручную, в том числе подсказки по коду, чтобы сэкономить ваше время, и редактирование linting, которое будет предупреждать вас об ошибках по ходу работы и поможет вам соответствовать веб-стандартам.
Dreamweaver предоставляет удобные визуальные средства для ускорения разработки, такие как всплывающие окна предварительного просмотра, когда вы добавляете изображение на свой сайт, а также базовые начальные шаблоны, которые предоставят вам базовую структуру сайта. , готовые к настройке в соответствии с потребностями конкретной работы.
Раньше Dreamweaver славился тем, что предоставлял предварительный просмотр в реальном времени, который никогда не соответствовал тому, что вы видите на своем опубликованном сайте, но Adobe поработала над этим. Dreamweaver позволяет создавать полностью адаптивные сайты с помощью Bootstrap, а его режим просмотра в реальном времени отображает превью на большинстве видовых экранов, от мобильных до полноразмерных экранов, и постоянно обновляется по мере ввода. Хотя в прекрасном мире веб-дизайна всегда будут крайние случаи, которые нарушат макет, вы можете быть намного более уверены в том, что то, что вы видите в реальном времени, будет соответствовать тому, что вы видите на готовом сайте.
Для команд, работающих над сайтами, Dreamweaver также предоставляет поддержку Git, позволяя вам управлять исходным кодом и выполнять операции через панель Git. А учитывая, что большинство ваших визуальных ресурсов, вероятно, создаются в Photoshop или Illustrator, интеграция Dreamweaver с Creative Cloud упрощает импорт изображений и позволяет извлекать изображения, текст, шрифты и даже цвета и градиенты из композиций PSD для использования в ваших проектах. .
Dreamweaver представляет собой пакет «все-в-одном», который выполняет все функции — от проектирования и написания кода до публикации на большинстве веб-платформ. Если вам нравятся все инструменты в одном месте, у вас много возможностей. Но если вы привыкли к веб-процессу, состоящему из набора специализированных инструментов, которые действительно хорошо справляются со своей задачей, мы подозреваем, что вы быстро столкнетесь с ограничениями Dreamweaver.
Подходит ли Dreamweaver для начинающих?
Dreamweaver позволяет вам выбрать собственное рабочее пространство, но абсолютные новички могут запутаться. , Dreamweaver — ваш единственный выбор, если вы привержены рабочему процессу, полностью основанному на Adobe.
, Dreamweaver — ваш единственный выбор, если вы привержены рабочему процессу, полностью основанному на Adobe.Последняя версия Dreamweaver явно предназначена для профессионалов, но она также позволяет настраивать рабочее пространство в соответствии с вашими потребностями. По умолчанию он предлагает оптимизированное рабочее пространство разработчика для веб-профессионалов, которые хотят создавать с помощью кода и просматривать предварительный просмотр в реальном времени. Существует также стандартная рабочая среда, которая немного удобнее и содержит визуальные инструменты для создания макетов, но она по-прежнему требует большого количества кода.
Если вы знаете основы HTML, CSS и JavaScript и хотите улучшить свои навыки, Dreamweaver может оказаться отличным способом сделать это. Его шаблоны обеспечивают понятную отправную точку, а встроенные подсказки по коду и краткие документы помогут вам написать новый код и действительно понять, что вы делаете.
Если вам нужен простой в использовании визуальный веб-редактор, Adobe Dreamweaver, скорее всего, оставит вас равнодушным, и вам лучше ознакомиться с нашим списком лучших конструкторов веб-сайтов, чтобы найти более интуитивно понятный решение.
Стоит ли покупать Dreamweaver?
Dreamweaver стал лучше, чем был раньше, но для многих этого может быть недостаточно (Изображение предоставлено Adobe) из этого, поскольку они обнаружили лучшие и более эффективные инструменты на этом пути. Если вы работаете в области веб-дизайна, то у вас, несомненно, есть набор инструментов, а также взгляд на новые разработки, и маловероятно, что комплексный подход Dreamweaver завоюет вас, даже несмотря на то, что это гораздо более серьезный и действенный инструмент в наши дни.Если вы не очень хорошо разбираетесь в своих делах и у вас нет времени на изучение всех тонкостей веб-технологий, Dreamweaver, вероятно, тоже вам не подойдет. Существует множество более доступных пакетов, которые позволят вам получить результаты с гораздо меньшими усилиями, чем требует Dreamweaver.
Однако, если вы достаточно хорошо разбираетесь в коде, уже используете другие приложения Creative Cloud и еще не привержены определенному веб-процессу, Dreamweaver определенно стоит проверить в эти дни. Если у вас есть полная подписка CC (открывается в новой вкладке), то она включена в ваш портфель приложений, и вам не придется за нее ничего платить. Попробуйте и посмотрите, как это сформируется для вас.
Если у вас есть полная подписка CC (открывается в новой вкладке), то она включена в ваш портфель приложений, и вам не придется за нее ничего платить. Попробуйте и посмотрите, как это сформируется для вас.
Самостоятельная подписка на Dreamweaver будет стоить вам 19,97 фунтов стерлингов/20,99 долларов США в месяц при годовом плане или 30,34 фунтов стерлингов/31,49 долларов США при помесячной подписке. Это немного менее привлекательная перспектива, но если вы заинтригованы, то это все еще неплохая цена, чтобы попробовать ее в течение месяца, чтобы узнать, как вы с этим справитесь.
В конечном счете, Dreamweaver стал намного лучше, чем раньше, и Adobe, похоже, намерена поддерживать и улучшать его. Этого может быть недостаточно для опытных профессионалов, но в качестве швейцарского армейского ножа для Интернета это довольно привлекательная перспектива прямо сейчас.
Статьи по теме:
- Следующее важное событие в веб-дизайне: 7 трендов, которые вам нужно знать
- Руководство веб-дизайнера по преодолению простоев
- 19 действительно полезных руководств по адаптивному веб-дизайну
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
* Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Джим Макколи — писатель, исполнитель и кошатник, который начал профессионально писать еще в 1995 году для журнала PC Format и с тех пор освещает темы, связанные с технологиями, будь то аппаратное обеспечение, программное обеспечение или видеоигры. Случайный звонок в 2005 году привел к тому, что Джим возглавил веб-сайт Computer Arts и развил интерес к миру графического дизайна, что в конечном итоге привело к переходу в недавно запущенный Creative Bloq в 2012 году. Сейчас Джим работает писателем-фрилансером. для таких сайтов, как Creative Bloq, T3 и PetsRadar, специализирующихся на дизайне, технологиях, велнесе и кошках, время от времени устраивая пантомимы и уличные представления в Бате, а также создавая плакаты для местной театральной труппы.
Случайный звонок в 2005 году привел к тому, что Джим возглавил веб-сайт Computer Arts и развил интерес к миру графического дизайна, что в конечном итоге привело к переходу в недавно запущенный Creative Bloq в 2012 году. Сейчас Джим работает писателем-фрилансером. для таких сайтов, как Creative Bloq, T3 и PetsRadar, специализирующихся на дизайне, технологиях, велнесе и кошках, время от времени устраивая пантомимы и уличные представления в Бате, а также создавая плакаты для местной театральной труппы.
Adobe Dreamweaver Отзывы и цены 2022
Аудитория
Создатели веб-сайтов и дизайнеры ищут программное обеспечение для разработки веб-сайтов, которое поддерживает HTML, CSS, JavaScript для создания веб-страниц.
Об Adobe Dreamweaver
Адаптивные веб-сайты. Действительно быстро. Создавайте красивые сайты для любого браузера и устройства. Быстро создавайте и публикуйте веб-страницы практически в любом месте с помощью программного обеспечения для веб-дизайна, которое поддерживает HTML, CSS, JavaScript и многое другое. Легко создавайте, кодируйте и управляйте динамическими веб-сайтами с помощью интеллектуального упрощенного механизма кодирования. Доступ к подсказкам кода для быстрого изучения и редактирования HTML, CSS и других веб-стандартов. И используйте наглядные пособия, чтобы уменьшить количество ошибок и ускорить разработку сайта. Ускорьте работу своих сайтов с помощью начальных шаблонов, которые можно настроить для создания электронных писем в формате HTML, страниц «О нас», блогов, страниц электронной коммерции, информационных бюллетеней и портфолио. А поскольку Dreamweaver является частью Creative Cloud, вы можете быстро использовать ресурсы из своих библиотек и Adobe Stock для улучшения своих сайтов. Создавайте адаптивные веб-сайты, которые адаптируются под любой размер экрана. Перед публикацией просматривайте свои сайты и редактируйте их в режиме реального времени, чтобы убедиться, что ваши страницы выглядят и работают так, как вы хотите.
Легко создавайте, кодируйте и управляйте динамическими веб-сайтами с помощью интеллектуального упрощенного механизма кодирования. Доступ к подсказкам кода для быстрого изучения и редактирования HTML, CSS и других веб-стандартов. И используйте наглядные пособия, чтобы уменьшить количество ошибок и ускорить разработку сайта. Ускорьте работу своих сайтов с помощью начальных шаблонов, которые можно настроить для создания электронных писем в формате HTML, страниц «О нас», блогов, страниц электронной коммерции, информационных бюллетеней и портфолио. А поскольку Dreamweaver является частью Creative Cloud, вы можете быстро использовать ресурсы из своих библиотек и Adobe Stock для улучшения своих сайтов. Создавайте адаптивные веб-сайты, которые адаптируются под любой размер экрана. Перед публикацией просматривайте свои сайты и редактируйте их в режиме реального времени, чтобы убедиться, что ваши страницы выглядят и работают так, как вы хотите.
Цены
Начальная цена:
20,99 долларов США в месяц
Бесплатная пробная версия:
Доступна бесплатная пробная версия.
Интеграции
См. Интеграции
Рейтинги/отзывы — 3 отзыва пользователей
Общий
4,3/5
простота
3,3/5
Особенности
5,0 / 5
дизайн
4,3/5
поддерживать
5,0 / 5
Еще отзывы Написать отзыв
Информация о компании
Дата основания: 1982
США
www.adobe.com/products/dreamweaver.html
Видео и снимки экрана
Transformieren Sie Ihre Kundkommunikation MIT Twilio
Zuverlässige Kommunikation auf Globaler Ebene
Twilio Ist Die Weltweit Führende Cloud-Basierte Kommunikations, Mit Dereherenehenelenelenelenelenelenelenelenelenelenelenelenelenelenelenelenerenerenerenerenerenerenerenerenerenerenerenerenerenerene-vonelegnixplattform.![]()
Информационная служба Mit einem Experten
Подробная информация о продукте
Системные требования
Windows
Обучение
Документация
Поддержка
Онлайн
Часто задаваемые вопросы по Adobe Dreamweaver
Вопрос: С какими пользователями и типами организаций работает Adobe Dreamweaver? В: Какие языки поддерживает Adobe Dreamweaver в своем продукте? Вопрос. Какие варианты поддержки предлагает Adobe Dreamweaver? Вопрос. С какими другими приложениями или службами интегрируется Adobe Dreamweaver? Вопрос: Какой тип обучения предлагает Adobe Dreamweaver? В: Предоставляется ли Adobe Dreamweaver бесплатная пробная версия? В: Сколько стоит Adobe Dreamweaver?Функции продукта Adobe Dreamweaver
Дизайн шаблона электронной почты
Код с нуля
Импорт HTML-кода
Текстовый редактор
A/B-тестирование
Редактирование с помощью перетаскивания
Библиотека изображений
Мобильный / Отзывчивый
Выявление потенциальной проблемы
Готовые шаблоны
Проверка
Отчетность / Аналитика
Редактор темы
HTML-редакторы
Веб-дизайн
Автодополнение
Совместное редактирование
Управление содержанием
Перетаскивания
Библиотеки элементов
Поддержка языков программирования
Подсветка синтаксиса
Шаблоны
Конструктор сайтов
Импорт/экспорт контента
Перетаскивания
Целевые страницы/веб-формы
Конструктор интернет-магазинов
Готовые шаблоны
Конструктор опросов
Автоматическое обновление
Счета
Управление информационными бюллетенями
Бронирование онлайн
Редактирование в реальном времени
Обзоры Adobe Dreamweaver
Написать Отзыв
Пользователь Adobe Dreamweaver
Главный инженер-программист
Использовал программное обеспечение в течение: Менее 6 месяцев
Частота использования: Еженедельно
Роль пользователя: Пользователь
Размер компании: 100–499
Дизайн
Функции
Цены
Поддерживать
Вероятность, которую вы бы порекомендовали?
1 2 3 4 5 6 7 8 9 10
«Хороший WYSIWYG редактор сайта» Опубликовано 2022-08-06
Плюсы: — упрощает разработку веб-сайта с помощью компонентов перетаскивания
— совместим с платформами CMS, такими как WordPress и Drupal
— может экспортировать дизайн в виде кода к специально разработанному продукту
— очень сложный и трудный для изучения интерфейс
— требуется дорогостоящая подписка AdobeИтого: Dreamweaver — хороший выбор для дизайнера веб-сайтов, не зависящего от платформы.
 Он имеет много функций и может экспортировать код, даже если этот код хуже, чем мог бы создать разработчик.
Он имеет много функций и может экспортировать код, даже если этот код хуже, чем мог бы создать разработчик.Подробнее…
Химеш С.
Аналитик данных
Использовал программное обеспечение в течение: Менее 6 месяцев
Частота использования: Еженедельно
Роль пользователя: Пользователь
Размер компании: 26 — 99
Дизайн
Функции
Цены
Поддерживать
Вероятность, которую вы бы порекомендовали?
1 2 3 4 5 6 7 8 9 10
«Мощное кодирование и редактор» Отредактировано 06.07.2020
Плюсы: Это очень мощный инструмент для разработки и редактирования данных вашего веб-сайта в соответствии с вашими потребностями. Это дает вам полную возможность настройки для выполнения вашего действия.
 Он имеет функции автоматического завершения кода.
Он имеет функции автоматического завершения кода.Минусы: Adobe Dreamweaver требует технических знаний для использования этой программы.
Всего: Adobe Dreamweaver — мощное средство для редактирования и кодирования веб-сайтов. В целом я использую Adobe Dreamweaver для своего веб-сайта, чтобы редактировать и придавать ему впечатляющий вид и функции. На мой взгляд, это лучший инструмент кодирования с автоматическим завершением кода.
Подробнее…
Пользователь Adobe Dreamweaver
Разработчик программного обеспечения
Использовал программное обеспечение в течение: 2+ лет
Частота использования: Еженедельно
Роль пользователя: Пользователь
Размер компании: 100 — 499
Дизайн
Функции
Цены
Поддерживать
Вероятность, которую вы бы порекомендовали?
1 2 3 4 5 6 7 8 9 10
«По-прежнему лучший инструмент для создания веб-сайтов» Опубликовано 1 июня 2020 г.

Плюсы: Предварительный просмотр в реальном времени.
Встроенная поддержка адаптивного дизайна.
Отличная интеграция с другими инструментами Adobe.
Поддержка сторонних платформ, таких как WordPress, Joomla или Drupal.Минусы: Сложный интерфейс.
Крутая кривая обучения для начинающих.Всего: Adobe Dreamweaver по-прежнему остается одним из лучших вариантов для разработки мобильных и настольных веб-сайтов. Хотя его сложный интерфейс может показаться пугающим для некоторых новичков, это наиболее зрелый выбор для WYSIWYG-редактора с множеством функций.
Подробнее…
9 БЕСПЛАТНЫХ альтернатив Adobe Dreamweaver (обновление 2022 г.)
Dreamweaver — это программное обеспечение для разработки веб-сайтов, которое помогает создавать, публиковать и управлять сайтами. Веб-сайт, созданный с помощью Dreamweaver, можно загрузить на любой веб-сервер. Он также предлагает готовые макеты и шаблоны для создания веб-сайта. Однако Dreamweaver не лишен недостатков, поскольку для изучения его интерфейса требуется время, а параметры автоматического кодирования неспецифичны.
Однако Dreamweaver не лишен недостатков, поскольку для изучения его интерфейса требуется время, а параметры автоматического кодирования неспецифичны.
Вот список лучших приложений, которые могут заменить Dreamweaver. Список содержит как открытое (бесплатное), так и коммерческое (платное) программное обеспечение.
Лучшие альтернативы Adobe Dreamweaver для Windows и Mac
| Имя | Поддерживаемые платформы | HTML5 и CSS3 | PHP | Звено |
|---|---|---|---|---|
| Visual Studio | Mac, Windows, Linux | Да | Да | Узнать больше |
| Кофейная чашка | Windows и macOS. | Да | Да | Узнать больше |
| Вебсторм | Windows, macOS, Linux | Да | Да | Узнать больше |
1) Visual Studio
Visual Studio Code — это редактор кода с открытым исходным кодом, разработанный Microsoft. Он обеспечивает встроенную поддержку TypeScript, JavaScript и Node.js. Эта альтернатива Dreamweaver предоставляет функции автозаполнения с IntelliSense, которые предлагают интеллектуальное завершение на основе основных модулей, типов переменных и определений функций.
Он обеспечивает встроенную поддержку TypeScript, JavaScript и Node.js. Эта альтернатива Dreamweaver предоставляет функции автозаполнения с IntelliSense, которые предлагают интеллектуальное завершение на основе основных модулей, типов переменных и определений функций.
Особенности:
- Простота работы с Git и другими SCM (Управление конфигурацией программного обеспечения).
- Поддерживает рефакторинг и отладку кода.
- Эта бесплатная альтернатива Dreamweaver упрощает отладку и диагностику.
- Позволяет часто тестировать и уверенно выпускать сборки.
- Предлагает расширенные и настраиваемые функции по вашему вкусу.
- Позволяет эффективно сотрудничать.
- Поддерживаемые платформы : Mac, Windows, Linux.
- Цена: Бесплатная пробная версия.
Ссылка: https://visualstudio.microsoft.com/
2) Coffeecup
Coffeecup — это альтернатива Dreamweaver, которая позволяет использовать режим предварительного просмотра на разделенном экране для просмотра веб-страницы. Это один из лучших инструментов HTML-редактора WYSIWYG, который позволяет открывать службу проверки разметки W3C в веб-браузере по умолчанию.
Это один из лучших инструментов HTML-редактора WYSIWYG, который позволяет открывать службу проверки разметки W3C в веб-браузере по умолчанию.
Особенности:
- Это поможет вам использовать предварительный просмотр вашей веб-страницы на разделенном экране.
- Он предлагает установщик шаблонов, который импортирует проекты в редактор HTML всего двумя щелчками мыши.
- Предлагает встроенный инструмент проверки HTML, который открывает службу проверки разметки W3C.
- Он имеет встроенную загрузку по FTP, которая поможет вам легко опубликовать веб-сайт.
- Позволяет просматривать веб-страницу в браузере прямо из редактора визуального кода.
- Поддерживаемые платформы: Windows и macOS.
- Цена: Бесплатно.
Ссылка: https://www.coffeecup.com/html-editor/
3) Webstorm
WebStorm — это альтернатива Dreamweaver, позволяющая легко отлаживать клиентские приложения. Эта бесплатная альтернатива Dreamweaver помогает интегрировать приложения с VCS (Veritas Cluster Server).
Эта бесплатная альтернатива Dreamweaver помогает интегрировать приложения с VCS (Veritas Cluster Server).
Особенности:
- Вы можете легко протестировать свой код, используя такие инструменты, как Mocha, Karma test runner, Jest и другие.
- Предлагает широкий выбор плагинов и шаблонов.
- Быстрый откат к предыдущим версиям или обновление до следующей версии.
- Можно настроить стиль кодирования, шрифты, темы и ярлыки.
- Предлагает встроенный терминал.
- Поддерживаемые платформы: Windows, macOS, Linux.
Ссылка: https://www.jetbrains.com/webstorm/
4) Atom
Atom — сильный конкурент Dreamweaver. Его предпочитают из-за его простого интерфейса по сравнению с другими редакторами. Atom позволяет отправлять пакеты для программного обеспечения.
Особенности:
- Позволяет интеллектуальное автозаполнение.

- Запись и воспроизведение макросов.
- Это один из лучших HTML-редакторов со встроенным менеджером пакетов.
- Предоставляет палитру команд, содержащую элементы, которые используются повторно.
- Позволяет выполнять поиск, предварительный просмотр и замену текста, введенного в файл, во всем проекте.
- Поддерживаемые платформы: macOS X, Windows или Linux.
Ссылка: https://atom.io/
5) Netbeans
NetBeans — это редактор кода с открытым исходным кодом для кодирования на Java, PHP, C++ и других языках программирования. Он также предлагает функции анализа и преобразования кода.
Особенности:
- Простое и эффективное управление проектами.
- Эта бесплатная альтернатива Dreamweaver предлагает быстрое и интеллектуальное редактирование кода.
- Он предлагает быстрый пользовательский интерфейс для легкой веб-разработки.

- Этот инструмент без HTML-редактора WYSIWYG поможет вам писать код без ошибок.
- Поддерживаемые платформы: Windows, Linux, Mac OSX.
Ссылка: https://netbeans.apache.org//
6) Pinegrow
Pinegrow — это веб-редактор для Mac, Windows и Linux, который позволяет создавать адаптивные веб-сайты. Он предлагает многостраничное редактирование в реальном времени, редактор CSS Grid, поддержку Bootstrap, Foundation и WordPress.
Особенности:
- Позволяет открывать и редактировать существующие проекты.
- Вы можете использовать другие инструменты веб-разработки Pinegrow.
- Позволяет создавать потрясающие взаимодействия и анимацию для ваших веб-проектов.
- Позволяет создавать веб-сайты в автономном режиме, без подключения к Интернету.
- Он позволяет вам создавать столько веб-сайтов, сколько вы хотите.
- Поддерживаемые платформы: Windows, macOS и Linux.

Ссылки: https://pinegrow.com/
7) Bluegriffon
BlueGriffon — это веб-редактор с открытым исходным кодом, основанный на Gecko, механизме рендеринга Firefox. Эта альтернатива Dreamweaver предлагает простой интерфейс и хорошие функции, необходимые для создания веб-страниц.
Особенности:
- Обеспечивает простые операции по изменению цвета шрифта или настройке стиля границы.
- Вы можете легко открывать вкладки из последнего сеанса.
- Позволяет использовать ярлыки для редактирования CSS.
- Несколько тем для просмотра исходного кода.
- Поддерживаемые платформы: Mac, Windows, Linux.
Ссылка: http://www.bluegriffon.org/
8) Bluefish
Bluefish — это веб-редактор, который может обрабатывать десятки файлов одновременно. Это программное обеспечение предлагает веб-разработчикам множество возможностей для написания веб-сайтов, сценариев и программного кода.
Особенности:
- Это одна из лучших IDE для Mac, которая загружает сотни файлов за считанные секунды.
- Автоматическое восстановление изменений в измененных документах после сбоя, уничтожения или завершения работы.
- Функция поддержки проектов помогает вам эффективно работать над несколькими проектами.
- Неограниченная функциональность отмены/повтора загрузки.
- Bluefish поддерживает настраиваемый язык программирования.
- Вы можете интегрировать множество внешних программ.
- Поддерживаемые платформы: Mac, Windows, Linux.
Ссылка: http://bluefish.openoffice.nl/index.html
9) Seamonkey
SeaMonkey — это мощная альтернатива Dreamweaver, которая помогает пользователям предупреждение.
Особенности:
- SeaMonkey совместим с некоторыми сторонними расширениями браузера.

- Имеет почтовый клиент, встроенный чат и веб-редактор.
- Поддерживаемые платформы: Windows, macOS, Linux.
Ссылка: https://www.seamonkey-project.org/
10) Wix
Wix — это простое в использовании программное обеспечение для создания веб-сайтов с помощью перетаскивания. Эта бесплатная альтернатива Dreamweaver позволяет перетаскивать элементы в любое место на любой странице. Эта альтернатива Dreamweaver позволяет вам создать личный блог для разработки веб-сайта-портфолио или даже интернет-магазина.
Особенности:
- Этот инструмент предлагает более 500 тем и шаблонов.
- Помогает оптимизировать для мобильного использования.
- Wix предоставляет защищенную корзину для покупок.
- Предлагает функцию отправки и управления счетами в магазине электронной коммерции.
- Поддерживаемые платформы. Mac и Windows.

Посетите Wix >>
11) Macromates
TextMate от Macromate — это альтернатива Dreamweaver с уникальными и инновационными функциями. Этот инструмент предлагает поддержку многих языков программирования для написания блогов, сценариев и т. д.
Особенности:
- Предлагает автоматический отступ для обычных действий.
- Предоставляет CSS-подобные селекторы для определения объема действий и настроек.
- Эта бесплатная альтернатива Dreamweaver для Mac предлагает динамическую структуру для работы с несколькими файлами.
- Краткий обзор и навигация.
- Предлагает запуск команд оболочки в документе.
- Поддерживаемые платформы: macOS.
Ссылка: https://macromates.com/
Часто задаваемые вопросы:
❓ Dreamweaver устарел?
Dreamweaver не актуален в современном веб-дизайне. Код веб-сайтов (HTML, CSS, JavaScript) очень хорошо структурирован. Это более мощно, чем вы можете легко разработать отличный веб-сайт без кода или с относительно меньшим количеством кода.
Это более мощно, чем вы можете легко разработать отличный веб-сайт без кода или с относительно меньшим количеством кода.
🏅 Каковы лучшие альтернативы Adobe Dreamweaver?
Некоторые из лучших альтернатив Dreamweaver:
- Visual Studio
- Кофейная чашка
- Веб-шторм
- Атом
- NetBeans
⚡ Есть ли бесплатная версия Dreamweaver?
Adobe Dreamweaver — это инструмент WYSIWYG с открытым исходным кодом, предназначенный для тех, кто хочет создавать настольные и мобильные сайты с наиболее привлекательным веб-дизайном. Вы можете загрузить бесплатную пробную версию или обновить ее до профессиональной версии, чтобы упростить работу с веб-страницами.
🚀 Какие функции Dreamweaver важны?
Вот некоторые важные функции Dreamweaver:
- Динамические веб-сайты можно быстро разрабатывать с помощью Dreamweaver.
- Предоставляет готовые макеты для создания веб-сайта.

- Вы можете создать веб-сайт, который подходит для любого размера экрана.
- Этот инструмент поможет вам настроить рабочее пространство так, как вам нравится.
- Он имеет встроенный HTML-валидатор для проверки вашего кода.
❗ Могу ли я использовать Dreamweaver без написания кода?
Да, можно. Однако главное преимущество этого программного обеспечения заключается в том, что оно дает веб-дизайнерам полную свободу для простой реализации с помощью кодирования и программирования.
👉 Является ли Dreamweaver WYSIWYG-редактором?
Нет, это не так. Dreamweaver — это редактор кода с несколькими функциями WYSIWYG.
⚡ В чем разница между HTML и Dreamweaver?
Dreamweaver — это программное обеспечение, а HTML/CSS — это языки. HTML — это основной скелет веб-страницы. CSS можно рассматривать как «дизайнера интерьера» этой скелетной структуры. Dreamweaver — это инструмент редактора WYSIWYG, который можно использовать для кодирования HTML и CSS.
💻 Что такое программное обеспечение для разработки веб-сайтов?
Программное обеспечение для веб-дизайна — это приложение для разработки структуры и макета веб-сайта. Эти программы помогают веб-дизайнерам создавать и представлять контент на электронных веб-страницах. Вы можете использовать инструменты WYSIWYG для создания макета электронной коммерции, портфолио, блогов и других веб-сайтов.
❓ Почему вам следует использовать программное обеспечение для веб-дизайна?
Вот причины, по которым веб-дизайнеры используют программное обеспечение для веб-дизайна:
- Он предлагает множество шаблонов.
- Предоставляет возможности перетаскивания.
- Вы можете создать веб-сайт, который подходит для любого размера экрана.
- Эти инструменты помогут вам настроить рабочее пространство так, как вам нравится.
Обзоры Adobe Dreamweaver — 2022
Adobe
Цены начинаются с: 20,99 долларов США в месяц
Альтернативы
Заявить об этом Страница продукта
Adobe Dreamweaver Описание
Адаптивные веб-сайты. Это очень быстро. Красивые веб-сайты для любого устройства и браузера. Программное обеспечение для веб-дизайна поддерживает HTML, CSS, JavaScript и другие языки. Создавайте и публикуйте веб-страницы быстро и легко из любого места. Интеллектуальный упрощенный механизм кодирования упрощает создание, кодирование и управление динамическими веб-сайтами. Чтобы быстро изучить и изменить HTML, CSS или другие веб-стандарты, вы можете воспользоваться подсказками кода. Наглядные пособия могут использоваться для уменьшения количества ошибок и ускорения создания сайта. Стартовые шаблоны облегчают запуск и запуск вашего сайта. Эти шаблоны можно настроить для создания электронных писем в формате HTML, страниц «О нас» и блогов, информационных бюллетеней и портфолио. Dreamweaver является частью Creative Cloud и позволяет быстро импортировать ресурсы из ваших библиотек или Adobe Stock для улучшения вашего сайта. Создавайте адаптивные веб-сайты, которые адаптируются к любому размеру экрана. Вы можете просматривать свои страницы и вносить изменения в режиме реального времени, чтобы убедиться, что ваши страницы выглядят и функционируют так, как вы хотите, перед публикацией.
Это очень быстро. Красивые веб-сайты для любого устройства и браузера. Программное обеспечение для веб-дизайна поддерживает HTML, CSS, JavaScript и другие языки. Создавайте и публикуйте веб-страницы быстро и легко из любого места. Интеллектуальный упрощенный механизм кодирования упрощает создание, кодирование и управление динамическими веб-сайтами. Чтобы быстро изучить и изменить HTML, CSS или другие веб-стандарты, вы можете воспользоваться подсказками кода. Наглядные пособия могут использоваться для уменьшения количества ошибок и ускорения создания сайта. Стартовые шаблоны облегчают запуск и запуск вашего сайта. Эти шаблоны можно настроить для создания электронных писем в формате HTML, страниц «О нас» и блогов, информационных бюллетеней и портфолио. Dreamweaver является частью Creative Cloud и позволяет быстро импортировать ресурсы из ваших библиотек или Adobe Stock для улучшения вашего сайта. Создавайте адаптивные веб-сайты, которые адаптируются к любому размеру экрана. Вы можете просматривать свои страницы и вносить изменения в режиме реального времени, чтобы убедиться, что ваши страницы выглядят и функционируют так, как вы хотите, перед публикацией.
Цены
Начальные цены:
20,99 долл. США в месяц
Бесплатная пробная версия:
Да
Интеграции
Просмотр интеграций
Отзывы — 3 проверенных отзыва
Особенности
дизайн
поддерживать
Больше отзывов Написать отзыв
Сведения о компании
Компания:
Adobe
Год основания:
1982
Штаб-квартира:
США
Веб-сайт:
www.adobe.com/products/dreamweaver.html
СМИ
Transformieren Sie Ihre Kundkommunikation MIT Twilio
Zuverlässige Kommunikation auf Globaler Ebene
Twilio Ist Die Weltweit Führende Cloud-Basierte Kommunikations, Mit Dereherenehenelenelenelenelenelenelenelenelenelenelenelenelenelenelenelenerenerenerenerenerenerenerenerenerenerenerenerenerenerene-vonelegnixplattform.
Информационная служба Mit einem Experten
Подробная информация о продукте
Платформы
Окна
Тип обучения
Документация
Служба поддержки клиентов
Онлайн
Функции и параметры Adobe Dreamweaver
Программное обеспечение для веб-дизайна
Автодополнение
Совместное редактирование
Управление содержанием
Перетаскивания
Библиотеки элементов
Поддержка языков программирования
Подсветка синтаксиса
Шаблоны
Программное обеспечение для создания веб-сайтов
Автоматическое обновление
Импорт/экспорт контента
Перетаскивания
Счета
Целевые страницы/веб-формы
Управление информационными бюллетенями
Бронирование онлайн
Конструктор интернет-магазинов
Готовые шаблоны
Редактирование в реальном времени
Конструктор опросов
Программное обеспечение для создания шаблонов электронной почты
A/B-тестирование
Код с нуля
Редактирование с помощью перетаскивания
Библиотека изображений
Импорт HTML-кода
Мобильный / Отзывчивый
Выявление потенциальной проблемы
Готовые шаблоны
Проверка
Отчетность / Аналитика
Текстовый редактор
Редактор темы
HTML-редакторы
Отзывы пользователей Adobe Dreamweaver
Написать Отзыв
Имя: Химеш С.

Должность: Аналитик данных
Продолжительность использования продукта: Менее 6 месяцев
Как часто используется?: Еженедельно
Роль: Пользователь
Размер организации: 26–99
Функции
Дизайн
Цены
Поддерживать
Вероятность рекомендовать другим
1 2 3 4 5 6 7 8 9 10
Мощное кодирование и редактор Отредактировано: 06 июля 2020 г.

Резюме: Adobe Dreamweaver — мощное средство для редактирования и кодирования веб-сайтов. В целом я использую Adobe Dreamweaver для своего веб-сайта, чтобы редактировать и придавать ему впечатляющий вид и функции. На мой взгляд, это лучший инструмент кодирования с автоматическим завершением кода.
Положительный: Это очень мощный инструмент для разработки и редактирования данных вашего веб-сайта в соответствии с вашими потребностями. Это дает вам полную возможность настройки для выполнения вашего действия. Он имеет функции автоматического завершения кода.
Отрицательный: Adobe Dreamweaver нуждается в технических знаниях для использования этой программы.
Подробнее…
Имя: Аноним (проверено)
Должность: Разработчик программного обеспечения
Продолжительность использования продукта: 2+ года
Как часто используется?: Еженедельно
Роль: Пользователь
Размер организации: 100 — 499
Функции
Дизайн
Цены
Поддерживать
Вероятность рекомендовать другим
1 2 3 4 5 6 7 8 910
По-прежнему лучший инструмент для создания веб-сайтов Дата: 01 июня 2020 г.

Резюме: Adobe Dreamweaver по-прежнему остается одним из лучших решений для разработки мобильных и настольных веб-сайтов. Хотя его сложный интерфейс может показаться пугающим для некоторых новичков, это наиболее зрелый выбор для WYSIWYG-редактора с множеством функций.
Положительный: Предварительный просмотр в реальном времени.
Встроенная поддержка адаптивного дизайна.
Отличная интеграция с другими инструментами Adobe.
Поддержка сторонних платформ, таких как WordPress, Joomla или Drupal.Отрицательный: Сложный интерфейс.
Крутая кривая обучения для начинающих.Подробнее…
Имя: Аноним (подтверждено)
Должность: Главный инженер-программист
Продолжительность использования продукта: Менее 6 месяцев
Как часто используется?: Еженедельно
Роль: Пользователь
Размер организации: 100 — 499
Функции
Дизайн
Цены
Поддерживать
Вероятность рекомендовать другим
1 2 3 4 5 6 7 8 9 10
Хороший редактор веб-сайтов WYSIWYG Дата: 06 августа 2022 г.


 Самоучитель Adobe Dreamweaver CS3. — СПб.: «БХВ-Петербург», 2008. — С. 400. — ISBN 978-5-9775-0211-5
Самоучитель Adobe Dreamweaver CS3. — СПб.: «БХВ-Петербург», 2008. — С. 400. — ISBN 978-5-9775-0211-5
 adobe.com/cps/402/kb402489.html)
adobe.com/cps/402/kb402489.html)
 Всякий раз, когда вам нужна справка по CSS, используйте функцию быстрых документов. Поп-апы с необходимой информацией будут появляться прямо в редакторе кода.
Всякий раз, когда вам нужна справка по CSS, используйте функцию быстрых документов. Поп-апы с необходимой информацией будут появляться прямо в редакторе кода.
 Она была разработана для обеспечения небольшой и быстрой IDE, которая имеет лишь несколько зависимостей от других пакетов. Другая цель состояла в том, чтобы быть максимально независимым от специальной среды рабочего стола, такой как KDE или GNOME, — для Geany требуются только библиотеки времени выполнения GTK2.
Она была разработана для обеспечения небольшой и быстрой IDE, которая имеет лишь несколько зависимостей от других пакетов. Другая цель состояла в том, чтобы быть максимально независимым от специальной среды рабочего стола, такой как KDE или GNOME, — для Geany требуются только библиотеки времени выполнения GTK2.
 Включает поддержку PHP, CSS, FTP и многое другое.
Включает поддержку PHP, CSS, FTP и многое другое. Все, что вам нужно, чтобы написать красивый веб-код.
Все, что вам нужно, чтобы написать красивый веб-код. Некоторые функции: синтаксис, ftp, проекты и так далее. В разработке обозреватель кода для Pascal, C / C ++, INI, HTML, XML, PHP и других программ, а также внутренний веб-браузер с поддержкой APACHE. Содержит шаблоны для HTML, PHP, Pascal, JScript, VBScript, MySQL, MS-Dos, Perl.
Некоторые функции: синтаксис, ftp, проекты и так далее. В разработке обозреватель кода для Pascal, C / C ++, INI, HTML, XML, PHP и других программ, а также внутренний веб-браузер с поддержкой APACHE. Содержит шаблоны для HTML, PHP, Pascal, JScript, VBScript, MySQL, MS-Dos, Perl.
 Создает W3C-совместимый код HTML / CSS / PHP. Доступны бесплатные шаблоны сайтов.
Создает W3C-совместимый код HTML / CSS / PHP. Доступны бесплатные шаблоны сайтов. Поддерживает некоторые функции CSS3 и с недавнего времени имеет встроенный редактор SVG.
Поддерживает некоторые функции CSS3 и с недавнего времени имеет встроенный редактор SVG.
 Nvu разработан таким образом, чтобы им было просто пользоваться, что делает его идеальным для пользователей, которые не сильны в технических тонкостях компьютера. Благодаря этому приложению можно создать привлекательный и достойный веб-сайт, даже не имея знаний по HTML или веб-кодированию.
Nvu разработан таким образом, чтобы им было просто пользоваться, что делает его идеальным для пользователей, которые не сильны в технических тонкостях компьютера. Благодаря этому приложению можно создать привлекательный и достойный веб-сайт, даже не имея знаний по HTML или веб-кодированию.

 Быстро! Мощно! Сохранение времени!
Быстро! Мощно! Сохранение времени!


 Чтобы упростить чтение кода, в нем будут выделены различные элементы, такие как переменные, идентификатор, класс и другие.
Чтобы упростить чтение кода, в нем будут выделены различные элементы, такие как переменные, идентификатор, класс и другие. Наблюдайте за изменениями на своем веб-сайте, редактируя его в режиме реального времени
Наблюдайте за изменениями на своем веб-сайте, редактируя его в режиме реального времени Он имеет много функций и может экспортировать код, даже если этот код хуже, чем мог бы создать разработчик.
Он имеет много функций и может экспортировать код, даже если этот код хуже, чем мог бы создать разработчик. Он имеет функции автоматического завершения кода.
Он имеет функции автоматического завершения кода.