Использование Typekit и других веб-шрифтов в Adobe Muse
В этой статье вы узнаете, как использовать шрифты Adobe Typekit Web Fonts, Edge Web Fonts и локальные веб-шрифты на веб-страницах.
Новые функции больше не добавляются в Adobe Muse. Поддержка этого приложения будет прекращена 26 марта 2020 г. Для получения подробной информации и поддержки посетите раздел Часто задаваемые вопросы о прекращении обслуживания Adobe Muse.
Веб-шрифты Adobe Typekit теперь доступны в меню «Добавить/удалить шрифт» приложения Adobe Muse.
Вы можете опробовать ограниченное количество шрифтов из библиотеки Typekit на любом уровне плана Creative Cloud, а если у вас есть платная подписка, вы получите полный доступ к библиотеке, содержащей тысячи шрифтов. Дополнительные сведения о планах подписки Typekit см. в статье Планы размещения веб-шрифтов из Typekit.
В отличие от локальных веб-шрифтов Typekit размещает шрифты, которые вы выбрали для использования на веб-сайте. Это означает, что если вы выбираете шрифты из библиотеки Typekit и затем публикуете ваш сайт в приложении Adobe Muse, Typekit автоматически разместит эти шрифты на сервере Typekit и подключит вашу учетную запись Typekit к вашему веб-сайту.
Добавление шрифтов Typekit на сайт
В приложении Adobe Muse выберите Файл > Добавить/удалить веб-шрифты.
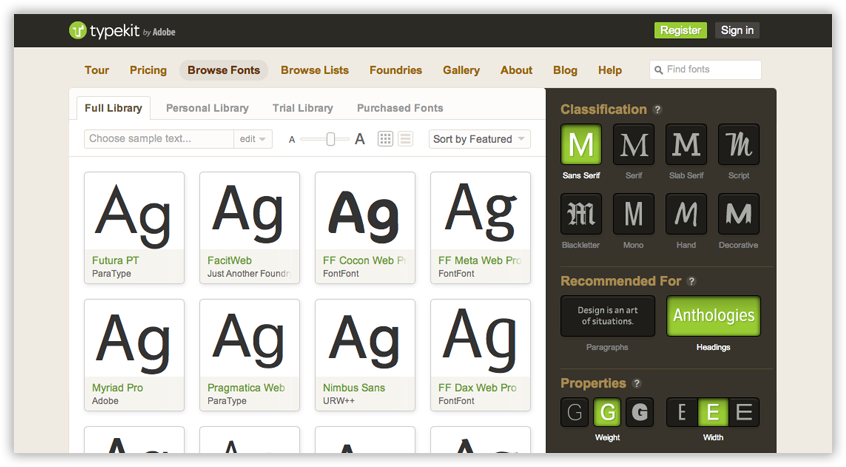
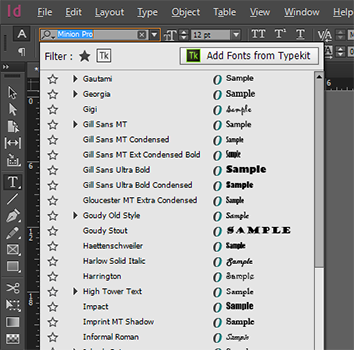
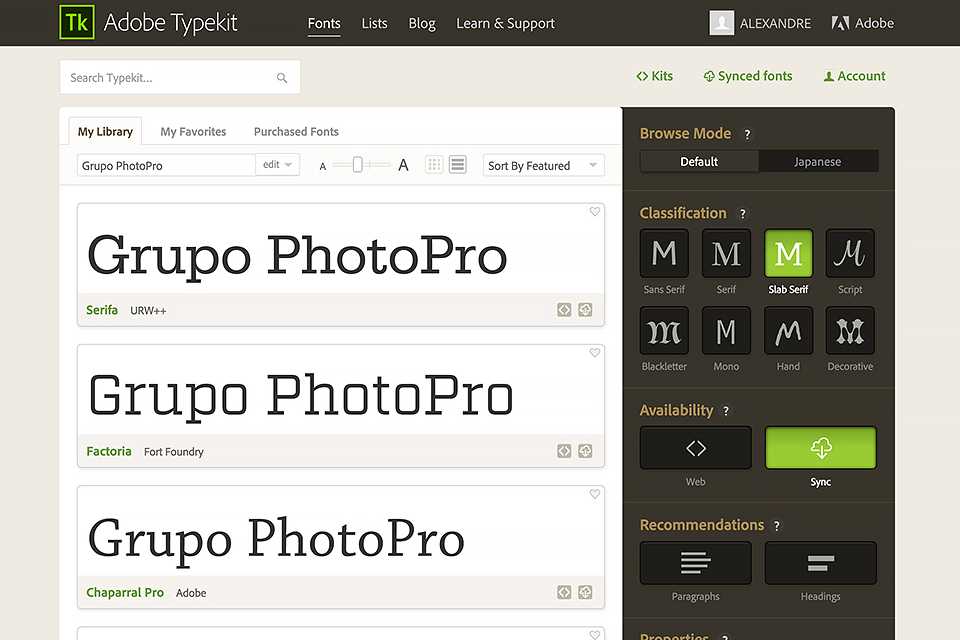
Вкладка Typekit в диалоговом окне Add Web Fonts содержит список всех веб-шрифтов Typekit, доступных для вашего типа учетной записи Creative Cloud.
Найти шрифт, который наиболее соответствует вашим дизайнерским потребностям. Для выбора подходящего шрифта можно использовать параметры сортировки и фильтрации.
- Нажмите кнопку для сортировки шрифтов по следующим параметрам: Избранное, Новейшие и Имена.
- Нажмите Фильтр, чтобы воспользоваться следующими фильтрами:
- Классификация: шрифты Typekit можно фильтровать по их классификациям, например, шрифты с засечками, без засечек, рукописные стили и т. д.
- Рекомендуется для: фильтрация шрифтов на основе рекомендаций Typekit для абзаца или заголовка.

- Свойства: фильтрация на основе таких свойств, как толщина, ширина, высота и т. д.
- Классификация: шрифты Typekit можно фильтровать по их классификациям, например, шрифты с засечками, без засечек, рукописные стили и т. д.
- Нажмите кнопку для сортировки шрифтов по следующим параметрам: Избранное, Новейшие и Имена.
Найдя необходимый шрифт, просто нажмите его. Флажок рядом со шрифтом обозначает, что шрифт выбран. При необходимости одновременно можно выбрать несколько шрифтов для добавления. На вкладке Выбранные шрифты отображаются все выбранные шрифты.
Нажмите кнопку «ОК». Откроется диалоговое окно «Уведомление о веб-шрифтах» с подтверждением, что новые веб-шрифты были добавлены. При необходимости выберите Не показывать снова.
Нажмите кнопку «ОК» для закрытия подтверждения.Теперь при следующем выборе параметра «Веб-шрифты» в меню «Шрифты» будет отображаться список добавленных шрифтов.
Применение шрифтов Typekit к тексту
В приложении Adobe Muse выберите текст, к которому необходимо применить шрифт Typekit.
Пока текст выбран, в меню «Шрифт» выберите шрифт Typekit, который необходимо применить.

Веб-шрифты предоставляют возможность выбора из нескольких сотен шрифтов в большой интернет-библиотеке, размещенной на сайте Typekit.com. Библиотека веб-шрифтов входит в приложение Adobe Muse на основе вашей подписки Adobe Muse. Вам не нужно регистрироваться или приобретать учетную запись Typekit, чтобы получить доступ к шрифтам для их использования в веб-проектировании.
Примечание. Если у вас есть учетная запись Typekit, вы заметите, что набор веб-шрифтов, доступный в настоящее время в приложении Adobe Muse, отличается от набора шрифтов, доступного на сайте typekit.com. В приложении Adobe Muse представлены бесплатные веб-шрифты, на которые не распространяются ограничения. Для их использования не требуется учетная запись Typekit. Веб-шрифты, предлагаемые по учетной записи Typekit, предоставляются с учетом использования и доступа. В следующих версиях Adobe Muse будет предоставлена возможность доступа к библиотеке шрифтов Typekit из рабочей среды Adobe Muse, однако в настоящее время эта функция недоступна.
К преимуществам использования веб-шрифтов можно отнести следующие:
- возможность выбора уникальных и стилизованных шрифтов для оформления текстового содержимого, даже если эти шрифты не установлены на компьютере;.
- Веб-шрифты, применяемые к тексту, автоматически связываются со страницами при публикации, экспорте или предварительном просмотре сайта.
- Шрифты размещены на сайте Typekit.com. Когда посетители просматривают опубликованный сайт в браузере, шрифт загружается незаметно для отображения текста..
В редких случаях, когда серверы Typekit не могут динамично загружать примененный шрифт по мере загрузки страницы, текстовое содержимое все равно будет отображаться с использованием резервного шрифта по умолчанию. Такой сценарий крайне нежелателен, однако следует отметить, что текстовое содержимое будет в любом случае доступно посетителям, и на сайте не будет отображаться сообщение об ошибке.
Соблюдайте осторожность при добавлении веб-шрифтов в свой проект. Добавление слишком большого количества веб-шрифтов может увеличить время загрузки сайта и замедлить его работу в целом, что повлияет на взаимодействие пользователя с сайтом. В связи с этим рекомендуется применять не более 1–2 семейств шрифтов с 4 стилями на каждую семью. Поскольку веб-шрифты являются удаленными ресурсами (как изображения и видео), они должны загружаться в кэш браузера посетителя при просмотре им страниц сайта.
Добавление слишком большого количества веб-шрифтов может увеличить время загрузки сайта и замедлить его работу в целом, что повлияет на взаимодействие пользователя с сайтом. В связи с этим рекомендуется применять не более 1–2 семейств шрифтов с 4 стилями на каждую семью. Поскольку веб-шрифты являются удаленными ресурсами (как изображения и видео), они должны загружаться в кэш браузера посетителя при просмотре им страниц сайта.
Еще одна функция приложения Adobe Muse — отслеживание всех веб-шрифтов, используемых на сайте. Если вы удалите веб-шрифт, который используется в файле .muse, он сохранится в списке в меню «Шрифт» при следующем открытии файла .muse. Поэтому случайное удаление необходимого для сайта шрифта исключено, и вам не нужно вручную отслеживать шрифты, используемые при проектировании страниц.
Добавление веб-шрифтов Edge Web Fonts в проект Adobe Muse
Откроется новое окно с библиотекой веб-шрифтов.
С помощью инструмента «Текст» выделите текст в текстовом фрейме.
В меню «Шрифт» (на панели элементов управления или на панели «Текст») выберите «Веб-шрифты» > «Добавить веб-шрифты…».
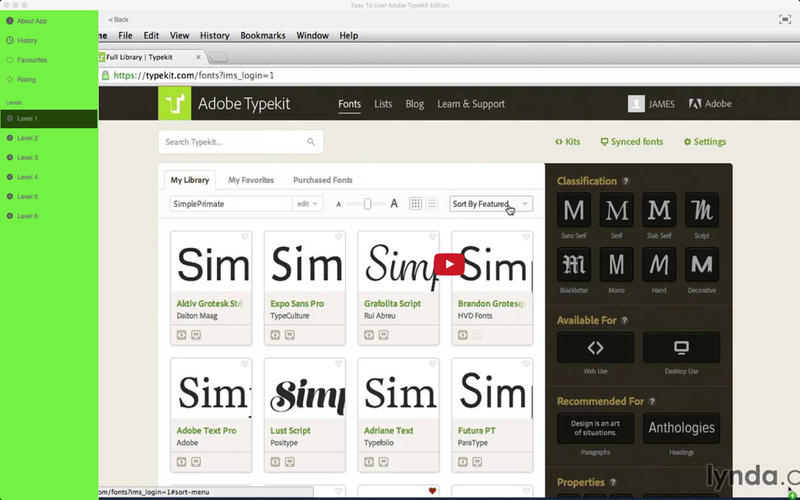
Библиотека веб-шрифтов предоставляет доступ к сотням шрифтов, которые можно применить к страницам.Нажимая фильтры в верхней части страницы, выберите стиль шрифта, который необходимо добавить. Или воспользуйтесь полем поиска, чтобы найти шрифт по имени.
Найдя необходимый шрифт, просто нажмите его. Флажок рядом со шрифтом обозначает, что шрифт выбран. При необходимости одновременно можно выбрать несколько шрифтов для добавления.
Рядом с выбранным шрифтом для добавления отображается флажок.Нажав кнопку с одной строкой или кнопку с несколькими строками в правой верхней части, можно просмотреть, какие шрифты больше подходят для заголовков и абзацев.
Просмотр списка шрифтов, наиболее подходящих для заголовков.
При нажатии кнопки с флажком справа в окне откроется список выбранных шрифтов. Если вы передумаете добавлять какой-либо шрифт, просто нажмите его еще раз, чтобы отменить его выбор.
Откроется диалоговое окно «Уведомление о веб-шрифтах» с подтверждением, что новые веб-шрифты были добавлены.
Выбрав все необходимые шрифты для добавления, нажмите кнопку «ОК».
Нажмите кнопку «ОК».
При необходимости установите флажок «Не показывать снова».
Нажмите кнопку «ОК» для закрытия подтверждения.Теперь при следующем выборе параметра «Веб-шрифты» в меню «Шрифты» будет отображаться список добавленных шрифтов.
Выбор команды «Добавить веб-шрифты» в разделе «Веб-шрифты» меню «Шрифты».
Добавление и применение веб-шрифтов Edge Web Fonts
В приложении Adobe Muse выберите текст, к которому необходимо применить веб-шрифт Edge.
В меню «Шрифт» выберите веб-шрифт Edge, который необходимо применить.

Поддержка локальных веб-шрифтов позволяет использовать веб-шрифты, приобретенные у сторонних поставщиков. На компьютере или устройстве посетителя сайта могут быть недоступны определенные веб-шрифты. В таком случае в зависимости от модуля обработки текста браузера вместо них используется безопасный шрифт для веб-страниц, что положительно влияет на вид веб-сайта.
Веб-шрифты должны загружаться с сервера, например размещенного в Adobe Edge Web Fonts (предоставлено Typekit). В качестве альтернативы его можно сохранить на том же веб-сервере, на котором размещено содержимое вашего сайта. Данный подход к размещению и рендерингу веб-шрифтов в реальном времени во время посещения сайта называется локальным размещением, а полученные таким образом шрифты — локальными веб-шрифтами Adobe.
Необходимые условия
При работе с локальными веб-шрифтами необходимы шрифты следующих типов:
Системные шрифты
необходимы для разработки веб-страниц в Adobe Muse. При приобретении веб-шрифтов необходимо убедиться, что загружены и установлены лицензированные шрифты для настольных компьютеров. Adobe Muse поддерживает следующие форматы шрифтов:
При приобретении веб-шрифтов необходимо убедиться, что загружены и установлены лицензированные шрифты для настольных компьютеров. Adobe Muse поддерживает следующие форматы шрифтов:
- шрифты True Type (.ttf),
- шрифты Open Type (.otf),
- коллекции True Type (.ttc),
- шрифты Mac Data Fork (.dfont),
- наборы шрифтов Mac Resource Fork TrueType.
Веб-шрифты
используются при рендеринге вашего сайта в браузере. Для рендеринга шрифтов во всех браузерах в Adobe Muse требуется получить следующие форматы веб-шрифтов:
- Web Open Font Format (.woff),
- Embedded OpenType (.eot),
- Scalable Vector Graphics (.svg). Этот формат необходим для более старых устройств на базе Android.
Добавить локальные веб-шрифты
Выберите Файл > Добавить/удалить веб-шрифты, чтобы открыть диалоговое окно «Добавить веб-шрифты».

В диалоговом окне «Добавить веб-шрифты» перейдите на вкладку «Локальные веб-шрифты».
Найдите и выберите папку с нужным шрифтом или перетащите шрифт в окно «Добавить веб-шрифты». При обнаружении веб-шрифтов Adobe Muse отображает соответствующий запрос. Если некоторые веб-шрифты уже были добавлены ранее, нажмите кнопку + Добавить шрифты, чтобы продолжить.
Adobe Muse выполняет поиск файлов веб-шрифтов в указанной папке и автоматически сопоставляет их с соответствующими системными шрифтами. Подтвердите, что веб-шрифт правильно лицензирован, и нажмите Продолжить.
Автоматически активируется режим управления, а затем отобразится список добавленных веб-шрифтов.
Управление локальными веб-шрифтами
В режиме управления отображается список всех локальных веб-шрифтов и соответствующие шрифты настольного компьютера. Недавно добавленные шрифты поднимаются наверх данного списка, как и шрифты с отсутствующими файлами шрифтов или без соответствия со шрифтами настольного компьютера.
Режим управления для локальных веб-шрифтов позволяет выполнить описанные ниже действия.
Указание соответствующего шрифта настольного компьютера
Иногда Adobe Muse не удается автоматически сопоставить веб-шрифт с соответствующим шрифтом настольного компьютера. В этом случае требуется явно указать соответствие для веб-шрифта. Чтобы определить соответствие для веб-шрифта, выполните следующие действия:
Нажмите кнопку , чтобы открыть диалоговое окно для выбранного шрифта.
Нажмите кнопку «Сопоставить», чтобы отобразить список шрифтов, установленных в системе.
Выберите соответствующий системный шрифт, прокручивая список или фильтруя по имени. Нажмите кнопку «ОК», чтобы подтвердить соответствие.
Указание отсутствующих файлов шрифтов
Если Adobe Muse не удалось автоматически найти файлы .eot или .svg, соответствующие файлу .woff, это можно сделать вручную. Чтобы найти отсутствующий файл шрифта, нажмите кнопку рядом с именем шрифта. Нажмите кнопку Обзор и перейдите к отсутствующему файлу. Нажмите кнопку «ОК» для добавления отсутствующего файла.
Нажмите кнопку Обзор и перейдите к отсутствующему файлу. Нажмите кнопку «ОК» для добавления отсутствующего файла.
Разные задачи
- Предоставление информации о лицензии: нажмите кнопку рядом с именем шрифта, который требуется изменить, и укажите информацию о лицензии. Нажмите кнопку «ОК».
- Удаление шрифтов: выберите шрифт, который требуется удалить, и нажмите кнопку «ОК».
- Фильтрация списка шрифтов: для фильтрации списка шрифтов необходимо в текстовом поле «Фильтр» ввести некоторые или все буквы из названия шрифта.
Просмотр локальных веб-шрифтов
Если локальные веб-шрифты были добавлены ранее, при открытии диалогового окна «Добавить веб-шрифт» автоматически активируется режим обзора. В этом режиме предоставляются миниатюры с предварительным изображением шрифтов (сгруппированные по семействам) и можно выбрать шрифты для добавления в раскрывающийся список «Шрифты». По умолчанию все недавно добавленные локальные шрифты включаются в раскрывающийся список «Шрифты», если не было никаких проблем, таких как отсутствие файлов шрифтов или соответствия шрифтам настольного компьютера. Также можно фильтровать семейства шрифтов по имени или отображать только выбранные элементы.
По умолчанию все недавно добавленные локальные шрифты включаются в раскрывающийся список «Шрифты», если не было никаких проблем, таких как отсутствие файлов шрифтов или соответствия шрифтам настольного компьютера. Также можно фильтровать семейства шрифтов по имени или отображать только выбранные элементы.
Вход в учетную запись
Войти
Управление учетной записью
Обучение и поддержка для Adobe Fonts
Активация могла завершиться неудачей из-за разрыва вашего сетевого подключения, проблем с подключением к Creative Cloud или с учетной записью.
Нажмите кнопку «Повторить», чтобы попытаться снова активировать шрифты. Если это не помогает, выполните действия, описанные в Руководстве по устранению неполадок.
Версия, доступная через Adobe Fonts, может быть более новой, чем версия, которую у вас установлена. Чтобы заменить версию на вашем компьютере, сначала удалите локальную версию с помощью специальной программы управления шрифтами или встроенных средств операционной системы.
- В macOS встроенным диспетчером шрифтов является программа Font Book. Выделите имя шрифта и выберите «Правка > Отключить семейство [шрифт]».
- В Windows откройте Панель управления и выберите «Шрифты». Скопируйте шрифт из папки Fonts в другую папку, чтобы сделать резервную копию, после чего удалите его из папки Fonts. Завершите сеанс работы с Windows, после чего войдите в него вновь, чтобы обновить меню системных шрифтов.
Нажмите кнопку «Повторить», чтобы попытаться снова активировать шрифты.
Некоторые программы, такие как Adobe Acrobat и Microsoft Office, не обновляют меню шрифтов автоматически при добавлении нового шрифта. Чтобы новые шрифты стали доступными для использования, эти приложения необходимо перезапустить. Если после перезапуска приложения активный шрифт не появляется в меню шрифтов, попробуйте выполнить следующие шаги, описанные в Руководстве по устранению неполадок.
Войдите в систему на странице учетной записи Adobe с помощью своего идентификатора Adobe ID и пароля. После этого перейдите на вкладку Конфиденциальность и защита и щелкните Изменить в разделе Пароль. Дополнительные сведения приведены в разделе Изменение пароля.
После этого перейдите на вкладку Конфиденциальность и защита и щелкните Изменить в разделе Пароль. Дополнительные сведения приведены в разделе Изменение пароля.
Войдите в учетную запись Adobe ID на сайте с помощью своего идентификатора Adobe ID (имя электронной почты) и пароля.
Если у вас есть учетная запись Creative Cloud, вы можете получить доступ к ней с помощью настольного приложения Creative Cloud.
До 2018 г. Typekit являлась самостоятельной веб-службой подписки на шрифты, после чего была переименована в Adobe Fonts. Подписки на шрифты Typekit, приобретенные до 15 октября 2018 г., фигурируют в счетах как Typekit by Adobe.
Вы можете напечатать любой чек за все оплаченные подписки Typekit со своей страницы Счета.
Изменить подписку можно в своей учетной записи на странице Планы и продукты. Чтобы начать, войдите в свою учетную запись. Подробные сведения приведены в разделе Изменение плана подписки Creative Cloud.
Изменить данные кредитной карты можно в учетной записи на странице Планы и оплата. Чтобы начать, войдите в свою учетную запись.
Подробные сведения приведены в разделе Обработка кредитной карты и данных для выписки счетов.
Это может быть связано с настройками браузера или проблемами с кодировкой. Следуйте инструкциям в Руководстве по устранению неполадок, чтобы диагностировать появившуюся проблему.
В случае проблем с локальной сетью или сбоя в сети шрифтов ваш веб-сайт может сообщить, что не может подключиться к use.typekit.net или что ему не удалось загрузить ресурс из этого домена. Обратитесь к Руководству по устранению неполадок, чтобы узнать, какие действия вы можете предпринять для диагностики проблемы.
Да. Вы можете применять шрифты в любой настольной программе (например, Adobe
Photoshop) для создания изображений или векторных иллюстраций, которые затем можно использовать
для любых целей. Вы можете создавать файлы PDF, EPS или растровые
файлы, такие как JPEG или PNG.
Да. Вы можете разрабатывать веб-дизайн или создавать печатные работы для себя или своих клиентов. Вы можете создавать файлы PDF, EPS или растровые файлы, такие как JPEG или PNG.
Да. Если ваш веб-сайт просматривается в браузере — на настольном компьютере или на мобильном устройстве — на него распространяется лицензия на веб-шрифты.
Лицензия на веб-шрифты также требует, чтобы шрифты добавлялись на ваш сайт с помощью предоставляемого нами встроенного кода.
40 лучших шрифтов Adobe Fonts (Typekit) на 2022 год · Typewolf
Последнее обновление
Typekit был официально переименован в Adobe Fonts в октябре 2018 года. С изменением названия в сервис были внесены многочисленные улучшения — больше нет ограничений на синхронизацию рабочего стола, больше нет веб-шрифтов и больше нет ограничений на просмотр страниц. Также были добавлены тысячи дополнительных шрифтов, в том числе новые предложения из библиотеки Adobe Originals.
Качество коллекции Adobe Fonts значительно улучшилось за последние несколько лет, поэтому я хотел выделить некоторые из лучших шрифтов, доступных в сервисе. Порядок шрифтов, перечисленных ниже, на самом деле не важен — это лишь некоторые из моих любимых шрифтов, которые сейчас популярны на Typewolf.
Adobe Fonts не доступен как отдельный продукт, как Typekit, поэтому для использования сервиса вам потребуется подписка на Creative Cloud. Creative Cloud предоставляет дизайнерам доступ к таким программам, как Photoshop, Illustrator, After Effects, InDesign и т. д. Шрифты Adobe Fonts включены бесплатно во все планы. Зарегистрируйтесь здесь, чтобы получить полный доступ к библиотеке Adobe Fonts. См. ответы на часто задаваемые вопросы по FAQ ниже.
Некоторые из названий шрифтов, показанных здесь, могут немного отличаться от имен, используемых в Adobe Fonts. Например, версия Gill Sans в Adobe Fonts известна как 9.0007 Гилл Санс Нова . Я делаю все возможное, чтобы поддерживать эту коллекцию в актуальном состоянии, но доступность некоторых шрифтов на сервисе может измениться в любое время. Кроме того, версии шрифтов, показанные на снимках экрана ниже, могут отличаться от версии, доступной в Adobe Fonts, в том числе могут отличаться стили и функции шрифта.
Я делаю все возможное, чтобы поддерживать эту коллекцию в актуальном состоянии, но доступность некоторых шрифтов на сервисе может измениться в любое время. Кроме того, версии шрифтов, показанные на снимках экрана ниже, могут отличаться от версии, доступной в Adobe Fonts, в том числе могут отличаться стили и функции шрифта.
* Примечание: Звездочка указывает, что семейство подходит для основного текста, то есть содержит обычный, курсивный и полужирный начертания, имеет низкий или средний контраст штрихов, большие счетчики, открытые апертуры и большую высоту x.
Все ссылки на Adobe на этой странице являются реферальными. Если вы подпишетесь на план Creative Cloud для доступа к Adobe Fonts, я получу небольшую комиссию. Если вы считаете, что Typewolf полезен, используйте эти ссылки, чтобы показать свою поддержку и помочь поддерживать работу сайта. ♥
Получите все эти шрифты с помощью Creative Cloud →
Что случилось с Типкитом? Adobe Fonts — это одно и то же?
Первоначально Typekit был запущен как независимый сервис веб-шрифтов в 2009 году. и позже приобретен Adobe в 2011 году. В октябре 2018 года Adobe объявила, что Typekit официально переименовывается в Adobe Fonts с целью более полной интеграции Typekit в их предложение по подписке Creative Cloud.
и позже приобретен Adobe в 2011 году. В октябре 2018 года Adobe объявила, что Typekit официально переименовывается в Adobe Fonts с целью более полной интеграции Typekit в их предложение по подписке Creative Cloud.
С изменением названия сервис получил множество улучшений. Больше нет ограничений на синхронизацию с рабочим столом, все шрифты теперь доступны для настольного использования в Интернете и , а также больше нет ограничений на количество просмотров страниц для использования веб-шрифтов на веб-сайтах. Любой, у кого есть платная подписка Creative Cloud, теперь получает полный доступ ко всей библиотеке Adobe Fonts без каких-либо ограничений.
Все предыдущие автономные планы Typekit были упразднены. С клиентами, у которых был план Typekit, но не план Creative Cloud, связывались по электронной почте с инструкциями о том, как двигаться дальше.
Как давний клиент Typekit, я сначала нашел изменение имени немного странным. Но я полагаю, что большинство новых пользователей сервиса приходят из других продуктов Adobe, поэтому с этой точки зрения брендинг Adobe Fonts имеет больше смысла. Несмотря на официальное изменение названия, основная навигация на веб-сайте Adobe Fonts по-прежнему сбивает с толку язык 9.0007 Веб-шрифты Typekit . Я предполагаю, что они могут изменить это в будущем.
Но я полагаю, что большинство новых пользователей сервиса приходят из других продуктов Adobe, поэтому с этой точки зрения брендинг Adobe Fonts имеет больше смысла. Несмотря на официальное изменение названия, основная навигация на веб-сайте Adobe Fonts по-прежнему сбивает с толку язык 9.0007 Веб-шрифты Typekit . Я предполагаю, что они могут изменить это в будущем.
Все ли шрифты Adobe Fonts доступны как для веб-версии
, так и для настольной версии ?Да. Раньше на Typekit были доступны шрифты «только для Интернета», которые нельзя было использовать в настольных приложениях. Теперь с Adobe Fonts все шрифты можно использовать как в Интернете, так и на рабочем столе.
Существуют ли ограничения на синхронизацию рабочего стола с Adobe Fonts?
Уже нет. Раньше Typekit ограничивал количество настольных шрифтов, которые пользователи могли синхронизировать одновременно (хотя этот лимит можно было превысить без каких-либо последствий). Теперь с Adobe Fonts пользователи могут одновременно синхронизировать любое количество шрифтов.
Теперь с Adobe Fonts пользователи могут одновременно синхронизировать любое количество шрифтов.
Существуют ли какие-либо ограничения на просмотр страниц с помощью Adobe Fonts?
Уже нет. Раньше у Typekit были разные планы, каждый из которых допускал максимальное количество просмотров страниц в месяц. Если бы у вас был веб-сайт с более высоким трафиком, вам нужно было бы перейти на более дорогой уровень, который предлагал больше просмотров страниц. Теперь с Adobe Fonts есть только один план, который поставляется со всеми подписками Creative Cloud, и этот план позволяет неограниченное количество просмотров страниц.
Доступны ли шрифты Adobe Fonts как для личного, так и для коммерческого использования?
Да. Все шрифты, доступные в Adobe Fonts, разрешены как для личного, так и для коммерческого использования.
Какие ваши любимые фабрики предлагают шрифты Adobe Fonts?
Вот некоторые из моих любимых: Adobe Originals, Dalton Maag, Darden Studio, Emigre, exljbris Font Foundry, OH no Type Co, FontFont, Fort Foundry, Mark Simonson Studio, Monotype, Production Type, The Northern Block и TypeTogether.
Есть ли у вас любимые шрифты blackletter, доступные в Adobe Fonts?
Обратите внимание на Amador, Eskapade и Blonde Fraktur, где вы найдете несколько хороших шрифтов в стиле blackletter (иногда их называют Fraktur или Old English ).
Как связать шрифты из этого списка? Есть ли у вас какие-либо советы или любимые комбинации?
В Adobe Fonts доступно множество суперсемейств, которые упрощают сопряжение. Например, Adelle + Adelle Sans, Calluna + Calluna Sans, Questa + Questa Sans, FF Meta + FF Meta Serif, FF Scala + FF Scala Sans, FF Tisa + FF Tisa Sans и Freight Text + Freight Sans.
Вы также можете ознакомиться с моими книгами по сочетанию шрифтов, чтобы найти палитры сочетаний шрифтов, отобранные вручную. Каждый лукбук включает в себя три палитры сопряжения, доступные в Adobe Fonts.
Есть ли способ просматривать Typewolf, чтобы видеть только те шрифты, которые доступны в Adobe Fonts?
Если вы приобретете мое руководство PDF Руководство Typewolf по Adobe Fonts , вы получите доступ к специальному разделу Typewolf, который позволяет вам просматривать сайт в «режиме Adobe Fonts», чтобы просматривать только дизайны с использованием шрифтов, доступных в сервисе.
В чем разница между Adobe Fonts и Google Fonts?
Google Fonts — это бесплатный сервис Google для размещения веб-шрифтов. Все, что доступно в Google Fonts, на 100 % бесплатно и с открытым исходным кодом. Adobe Fonts, с другой стороны, состоят (в основном) из коммерческих шрифтов и доступны только клиентам Adobe с подпиской Creative Cloud.
Качество и выбор в Adobe Fonts намного лучше, чем вы ожидаете от платного сервиса. Многие шрифты, доступные в Google Fonts, содержат ограниченное количество стилей и не имеют функций, необходимых для профессионального шрифта. И часто (хотя определенно не всегда) шрифты в Google Fonts разрабатываются новыми или неопытными дизайнерами шрифтов.
Для проектов без очень большого бюджета Google Fonts — прекрасный вариант. Однако, если у вас есть бюджет, вы, как правило, получите лучшие результаты, используя Adobe Fonts. Их библиотека намного глубже, поэтому вы сможете получить шрифт, который будет намного более отличительным, чем тот, который вы получите, используя шрифты Google, которые могут показаться общими и чрезмерно используемыми.
Могу ли я получить шрифты Adobe Fonts без подписки Creative Cloud?
К сожалению нет. После того, как Adobe переименовала Typekit в Adobe Fonts, все отдельные планы Typekit были прекращены. Теперь для доступа к сервису вам потребуется подписка Creative Cloud.
Включает ли план Creative Cloud для фотографов шрифты Adobe?
Да. План Creative Cloud для фотографов стоит около 10 долларов в месяц, поэтому это недорогой вариант получить доступ ко всей библиотеке Adobe Fonts без необходимости платить за более дорогую подписку, которая включает в себя полную коллекцию приложений Adobe. Учитывая качество и выбор шрифтов, которые поставляются с Adobe Fonts, я думаю, что цена сама по себе того стоит, даже если вы не планируете использовать какое-либо из прилагаемых к нему приложений для фотографии.
Пользовательские шрифты Adobe (Typekit) — плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Разработка
Этот плагин поможет вам легко встроить шрифты Adobe на ваш веб-сайт WordPress.
В настоящее время работает с:
- Astra Theme
- Тема Beaver Builder
- Плагин Beaver Builder
- Конструктор страниц Elementor
Как это работает?
- Установить плагин
- Введите идентификатор проекта, который вы создаете в Adobe Fonts.
- Готово. Вы сможете увидеть добавленные шрифты в настройках Astra/Beaver Builder/Elementor. Пожалуйста, обратитесь к скриншотам.
Если вы не используете какой-либо из поддерживаемых плагинов и тем, вы можете написать собственный CSS для применения шрифтов.
- Получите идентификатор проекта
- Введите идентификатор проекта
- Получите все сведения об опубликованных комплектах из своего Adobe ID
- Выберите любой шрифт Adobe из Astra Theme Customizer
- Выберите любой шрифт Adobe из Elementor
- Выберите любой шрифт Adobe из Beaver Builder
- Выберите любой шрифт Adobe из Beaver Builder Theme Customizer
- Загрузите файлы плагина в каталог
/wp-content/plugins/custom-typekit-fontsили установите плагин напрямую через экран плагинов WordPress.
- Активируйте плагин через экран «Плагины» в WordPress.
- Используйте Внешний вид -> Шрифты Adobe -> Добавить идентификатор набора и получите список всех шрифтов.
- Если вы используете Astra, начните использовать шрифты из настройщика.
- Вы также можете выбрать семейство шрифтов в разделе «Внешний вид» -> «Шрифты Adobe» и начать использовать его в своем пользовательском CSS.
Я слишком долго возился, прежде чем решил поискать плагин. Хотел бы я сделать это с самого начала! Ура, мозговой штурм! Хороший простой способ добавить шрифты Adobe Typekit в модули Beaver Builder.
Когда я смотрю каскадную диаграмму, я всегда вижу, что мой URL-адрес typekit отменен. Статус 412. То, что я сделал для плагина, это только ввод моего идентификатора проекта. IDK, почему он показывал статус отмены и замедлял работу моего сайта.
Этот плагин позволяет мне использовать шрифты Adobe Fonts в моих настройках Beaver Builder. Такая хорошая вещь, чтобы иметь.
Спасибо за создание этого плагина. Это отличная экономия времени. Простота в использовании и реализации.
Было время, когда я не особо задумывался о топографии, которую использовал, но теперь я понимаю, что это одна из самых важных частей веб-дизайна. Бесплатный плагин упрощает использование шрифтов Typekit в теме Astra Theme, с чем большинство тем не имеют никакой интеграции. Надеюсь, больше разработчиков тем добавят поддержку.
Изменил свой отзыв, так как не могу его удалить, я не пытался выставить разработчика в плохом свете! Я пропустил в тексте, что этот плагин работает только с одной темой, что было довольно неудобно в то время… Я думаю, что это, вероятно, следует сделать немного яснее, потому что, когда вы ищете и пробуете плагин за плагином, вы в конечном итоге обнаружите, что бьете ударьтесь головой о кирпичную стену, когда столкнетесь с такими плагинами.
Прочитать все 6 отзывов
«Пользовательские шрифты Adobe (Typekit)» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Следующие люди внесли свой вклад в этот плагин.
Авторы
- Мозговой штурм
1.0.18
- Исправлено: Исправлена совместимость с другими плагинами в отношении уведомления администратора.
1.0.17
- Новое: пользователи теперь могут делиться неличными данными об использовании, чтобы помочь нам тестировать и разрабатывать более качественные продукты. ( https://store.brainstormforce.com/usage-tracking/?utm_source=wp_dashboard&utm_medium=general_settings&utm_campaign=usage_tracking )
- Исправление: «Уведомление PHP: попытка доступа к смещению массива для значения типа bool» при переходе пользователя с версии 1.0.8 или более ранней.
1.0.16
- Улучшение: обновлены строки предупреждений в случае неправильного идентификатора проекта.
1.0.15
- Исправлено: разделы страницы настроек отображали разметку вместо содержимого.

1.0.14
- Улучшение: усилена безопасность плагина
- Улучшение: совместимость с последними правилами WordPress PHP_CodeSniffer
1.0.13
- Исправлено: ошибки консоли в настройщике и интерфейсе при выборе шрифта Adobe (TypeKit).
1.0.12
- Исправление: меню «Загрузить пользовательские шрифты Adobe (Typekit)» после параметров Astra.
- Исправлено: ошибки консоли в настройщике при выборе шрифта.
1.0.11
- Улучшение: Разрешить настройку параметров белой метки с использованием констант при использовании Astra Pro.
1.0.10
- Исправление: удалить шрифт typekit из URL-адреса шрифтов Google темы Astra.
1.0.9
- Улучшение: использование метода встраивания CSS для постановки в очередь шрифтов TypeKit. Это должно устранить небольшую задержку отображения шрифтов TypeKit на странице, .
- Исправлено: URL публикации в редакторе блоков располагается за верхней панелью редактора.

1.0.8
- Исправлено: некоторые шрифты TypeKit отображались неправильно.
1.0.7
- Улучшение: добавление шрифтов typekit в очередь в редакторе блоков.
1.0.6
- Исправлено: обновлено имя шрифта, чтобы правильно отображалось семейство шрифтов для всех шрифтов.
- Исправлено: шрифты Typekit отображались неправильно в настройках Beaver Builder и Elementor.
1.0.5
- Исправлено: Неустранимая ошибка: Uncaught Ошибка: класс «Bsf_Custom_Fonts_Taxonomy» не найден
1.0.4
- Исправлено: добавлены шрифты в отдельную группу для выбора шрифтов Elementor и глобальных шрифтов.
1.0.3
- Новое: добавлена совместимость с темой Beaver Builder, плагином Beaver Builder и Elementor.
1.0.2
- Добавлена поддержка шрифтов Typekit для всех тем. Добавлена поддержка White Label
- из плагина Astra Pro.