Узнайте, как создавать интерактивные прототипы, каркасы и графику с помощью XD.
Руководство пользователя Отмена
Поиск
- Руководство пользователя Adobe XD
- Введение
- Что нового в Adobe XD
- Общие вопросы
- Дизайн, прототип и публикация с помощью Adobe XD
- Системные требования
- Требования к аппаратному и программному обеспечению
- Adobe XD, Big Sur и Apple Silicon | macOS 11
- Основы рабочего пространства
- Изменить язык приложения в Adobe XD
- Комплекты для разработки пользовательского интерфейса Access
- Специальные возможности в Adobe XD
- Сочетания клавиш
- Советы и рекомендации
- Варианты подписки на Adobe XD
- Изменения в начальном плане XD
- Дизайн
- Монтажные области, направляющие и слои
- Начало работы с монтажными областями
- Используйте направляющие и сетки
- Создание прокручиваемых артбордов
- Работа со слоями
- Создать группы прокрутки
- Фигуры, объекты и пути
- Выбор, изменение размера и поворот объектов
- Перемещайте, выравнивайте, распределяйте и упорядочивайте объекты
- Группировать, блокировать, дублировать, копировать и отражать объекты
- Установка обводки, заливки и тени для объектов
- Создание повторяющихся элементов
- Создание перспективных проектов с 3D-преобразованиями
- Редактировать объекты с помощью логических операций
- Текст и шрифты
- Работа с инструментами рисования и текста
- Шрифты в Adobe XD
- Компоненты и состояния
- Работа с компонентами
- Работа с вложенными компонентами
- Добавить несколько состояний к компонентам
- Маскирование и эффекты
- Создание маски с фигурами
- Работа с эффектами размытия
- Создание и изменение градиентов
- Применение эффектов наложения
- Макет
- Адаптивное изменение размера и ограничения
- Установить фиксированное заполнение для компонентов и групп
- Создание динамических дизайнов с использованием стеков
- Видео и анимация Lottie
- Работа с видео
- Создавайте прототипы с помощью видео
- Работа с анимацией Lottie
- Монтажные области, направляющие и слои
- Прототип
- Создание интерактивных прототипов
- Анимированные прототипы
- Свойства объекта поддерживаются для автоматической анимации
- Создание прототипов с клавиатурой и геймпадом
- Создание прототипов с помощью голосовых команд и воспроизведения
- Создание временных переходов
- Добавить накладки
- Разработка голосовых прототипов
- Создание якорных ссылок
- Создание гиперссылок
- Предварительный просмотр проектов и прототипов
- Общий доступ, экспорт и просмотр
- Общий доступ к выбранным монтажным областям
- Обмен проектами и прототипами
- Установить права доступа для ссылок
- Работа с прототипами
- Обзор прототипов
- Работа со спецификациями дизайна
- Совместное использование спецификаций дизайна
- Проверка спецификаций дизайна
- Технические характеристики дизайна навигации
- Просмотреть и прокомментировать спецификации дизайна
- Экспорт проектных активов
- Экспорт и загрузка ресурсов из спецификаций дизайна
- Общий доступ к группе для предприятия
- Резервное копирование или перенос ресурсов XD
- Системы проектирования
- Системы проектирования с библиотеками Creative Cloud
- Работа с активами документа в Adobe XD
- Работа с библиотеками Creative Cloud в Adobe XD
- Миграция со связанных ресурсов в библиотеки Creative Cloud
- Работа с токенами дизайна
- Используйте ресурсы из Creative Cloud Libraries
- Облачные документы
- Облачные документы в Adobe XD
- Совместная работа и совместное редактирование проектов
- Совместное редактирование документов, которыми с вами поделились
- Интеграции и плагины
- Работа с внешними активами
- Работа с дизайнерскими ресурсами из Photoshop
- Копирование и вставка ресурсов из Photoshop
- Импорт или открытие дизайнов Photoshop
- Работа с ресурсами Illustrator в Adobe XD
- Открыть или импортировать проекты Illustrator
- Копирование векторов из Illustrator в XD
- Плагины для Adobe XD
- Создание плагинов и управление ими
- Интеграция Jira для XD Плагин
- Slack для XD
- Плагин Zoom для XD
- Публикация дизайна из XD на Behance
- XD для iOS и Android
- Предварительная версия на мобильных устройствах
- Часто задаваемые вопросы по Adobe XD для мобильных устройств
- Устранение неполадок
- Известные и устраненные проблемы
- Известные проблемы
- Исправлены проблемы
- Установка и обновления
- XD отображается как несовместимый с Windows
- Код ошибки 191
- Код ошибки 183
- Проблемы при установке подключаемых модулей XD
- Запрос на удаление и переустановку XD в Windows 10
- Проблемы с переносом настроек
- Запуск и сбой
- Сбой XD при запуске в Windows 10
- XD завершает работу при выходе из Creative Cloud
- Проблема со статусом подписки в Windows
- Предупреждение о заблокированном приложении при запуске XD в Windows
- Создание аварийного дампа в Windows
- Сбор и совместное использование журнала сбоев
- Облачные документы и библиотеки Creative Cloud Libraries
- Проблемы с облачными документами XD
- Проблемы со связанными компонентами
- Проблемы с библиотеками и ссылками
- Создание прототипа, публикация и проверка
- Невозможно записать взаимодействие с прототипом в macOS Catalina
- Проблемы с рабочими процессами публикации
- Опубликованные ссылки не отображаются в браузерах
- Прототипы неправильно отображаются в браузерах
- Панель комментариев внезапно появляется на общих ссылках
- Невозможно опубликовать библиотеки
- Импорт, экспорт и работа с другими приложениями
- Импорт и экспорт в XD
- файлов Photoshop в XD
- Файлы Illustrator в XD
- Экспорт в After Effects из XD
- Файлы эскизов в XD
- Сторонние приложения не отображаются при экспорте
- Известные и устраненные проблемы
Узнайте, как создавать интерактивные прототипы, каркасы и графику с помощью XD.
Adobe XD позволяет UX-дизайнерам разрабатывать интерактивные пользовательские интерфейсы для веб-приложений и мобильных приложений с помощью одного приложения.
Вы можете быстро и просто создавать рисунки на монтажных областях в XD. Затем соедините монтажные области вместе, чтобы создать интерактивный прототип, которым вы можете поделиться и повторять с заинтересованными сторонами. Вы также можете использовать плагины для автоматизации повторяющихся операций или частей рабочих процессов дизайнера, которые являются утомительными, сложными или повторяющимися.
Adobe XD хорошо интегрируется с Photoshop, Illustrator и After Effects.
Вы можете продолжить проектирование в предпочитаемых вами приложениях, перенести ресурсы в XD, а затем использовать XD для создания прототипов и обмена ими. XD поддерживает файлы SVG и растровые изображения без потери точности. Затем вы можете улучшить ресурсы в Adobe XD или использовать их для разработки интерактивных прототипов.
Общий рабочий процесс
Создавайте дизайн, прототипы и делитесь ими с помощью Adobe XDВкратце рабочий процесс можно описать следующими этапами высокого уровня:
- Дизайн: Создание элементов макета дизайна, добавление монтажных областей и импорт ресурсов из других приложений, таких как Adobe Illustrator, Adobe Photoshop и Adobe After Последствия. Вы также можете использовать плагины для автоматизации повторяющихся операций или частей рабочих процессов дизайнера, которые являются утомительными, сложными или повторяющимися.
- Прототип: Выберите объекты или монтажные области в своем дизайне и создайте взаимодействие между монтажными областями.
- Поделиться: Когда ваш проект будет готов к рассмотрению, вы можете поделиться прототипами или спецификациями дизайна или экспортировать проект или ресурсы с заинтересованными сторонами .
Читайте дальше, чтобы узнать больше о проектировании, создании прототипов и совместном использовании в XD.
Начало работы с Adobe XD
Начало работы с Adobe XD
Дэни Бомонт
Выберите предустановленный размер монтажной области. Если вы хотите работать с нестандартным размером, введите ширину и высоту в пикселях в текстовые поля под пользовательским параметром. Если вы хотите указать нестандартный размер, нажмите кнопку
Соберите свои ресурсы одним из следующих способов:
- Используйте инструменты дизайна Adobe XD для создания своих ресурсов с нуля. Дополнительные сведения см. в разделах Инструменты рисования и Текстовые инструменты.
- Скопируйте свои дизайны из Photoshop, Sketch, After Effects или Illustrator и вставьте их в монтажную область в Adobe XD. Вы также можете импортировать, перетаскивать или копировать и вставлять файлы JPG, SVG, PNG или GIF из:
- File Explorer (в Windows)
- Finder (на Mac)
- Веб-браузер
- Буфер обмена ОС
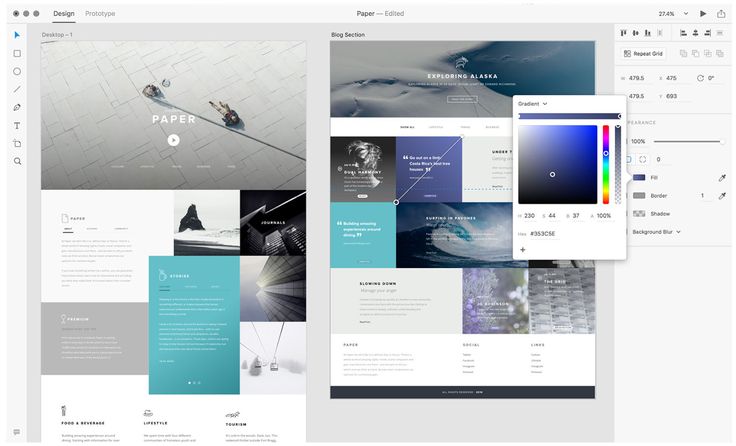
Усовершенствуйте объекты в своем дизайне. Например, комбинируйте или маскируйте объекты, изменяйте свойства обводки и заливки, используйте наложение для наложения содержимого поверх базовой монтажной области, а также перемещайте или поворачивайте объекты или используйте адаптивное изменение размера для создания ресурсов для различных размеров экрана и макетов. Используйте связанные ресурсы, чтобы создавать и поддерживать единую версию для наборов пользовательского интерфейса, листов наклеек или руководств по стилю, а также делиться ими в документах для согласованной масштабируемости дизайна и подключаемых модулей для автоматизации повторяющихся операций или частей рабочих процессов дизайнера, которые являются утомительными, сложными или повторяющимися.
Например, комбинируйте или маскируйте объекты, изменяйте свойства обводки и заливки, используйте наложение для наложения содержимого поверх базовой монтажной области, а также перемещайте или поворачивайте объекты или используйте адаптивное изменение размера для создания ресурсов для различных размеров экрана и макетов. Используйте связанные ресурсы, чтобы создавать и поддерживать единую версию для наборов пользовательского интерфейса, листов наклеек или руководств по стилю, а также делиться ими в документах для согласованной масштабируемости дизайна и подключаемых модулей для автоматизации повторяющихся операций или частей рабочих процессов дизайнера, которые являются утомительными, сложными или повторяющимися.
Для получения дополнительной информации см.:
- Выбор, изменение размера и поворот объектов
- Объединение объектов с использованием логических операций и маскирование объектов формами
- Группировать, блокировать и дублировать объекты
- Перемещайте, выравнивайте, распределяйте и упорядочивайте объекты
- Установка обводки, заливки и тени для объектов
- Использовать адаптивное изменение размера и ограничения
- Создание плагинов и управление ими
- Работа с компонентами
С легкостью размещайте повторяющиеся элементы, используя функцию «Повторяющаяся сетка», чтобы создать сетку из существующего контента, не дублируя их вручную. Дополнительные сведения см. в разделе Создание повторяющихся элементов.
Дополнительные сведения см. в разделе Создание повторяющихся элементов.
Используйте плагины для автоматизации повторяющихся операций или частей рабочих процессов дизайнера, которые являются утомительными, сложными или повторяющимися. Дополнительные сведения см. в разделе Создание подключаемых модулей и управление ими.
Добавьте больше монтажных областей для каждого из экранов, которые вам нужны в вашем прототипе. Дополнительные сведения см. в разделе Работа с монтажными областями.
Прототип
Вы можете создавать интерактивные прототипы, используя голосовые возможности, автоматическую анимацию, жесты перетаскивания и временные переходы. Дополнительные сведения см. в разделах Голосовой дизайн и прототипирование в XD, Создание прототипов с помощью автоанимации и жестов перетаскивания и Использование синхронизированных переходов.
Вы можете просмотреть интерактивность в прототипах и во время предварительного просмотра записать взаимодействие в виде файла MP4.
Чтобы связать монтажные области или настроить интерактивность, выберите монтажную область или объект и щелкните стрелку справа. Появляется провод. Просто перетащите и подключите провод к другому объекту или монтажной области. В появившемся всплывающем окне укажите параметры перехода и продолжительность перехода.
Вы также можете использовать наложение для имитации концепции переходов без дублирования содержимого на нескольких монтажных областях. Подробную информацию см. в разделе Создание интерактивных прототипов.
Нажмите значок предварительного просмотра в правом верхнем углу приложения. XD отображает экран предварительного просмотра, который позволяет вам просматривать различные страницы и перемещаться по ним. На экране предварительного просмотра есть значок Запись, который позволяет записывать поток между страницами и сохранять его в формате MP4.
Дополнительные сведения см. в разделе Предварительный просмотр и запись взаимодействий.
Поделитесь прототипами для просмотра проекта, презентации или пользовательского тестирования. Вы также можете опубликовать прототипы и спецификации дизайна для разработки или настроить просмотр в соответствии со своими предпочтениями. Дополнительную информацию см. в разделе «Общий доступ к проектам и прототипам».
Вы также можете опубликовать прототипы и спецификации дизайна для разработки или настроить просмотр в соответствии со своими предпочтениями. Дополнительную информацию см. в разделе «Общий доступ к проектам и прототипам».
Еще
- Создание повторяющихся элементов
- Создание плагинов и управление ими
- Начало работы с монтажными областями
- Создание интерактивных прототипов
Войдите в свою учетную запись
Войти
Управление учетной записью
Адаптивный веб-дизайн в Adobe XD
Об этом курсе
1 191 729 недавних просмотров рабочие места уровня UX в дизайне пользовательского опыта (UX). В этом курсе вы создадите адаптивный веб-сайт с помощью Adobe XD, популярного инструмента дизайна. Вы завершите процесс проектирования от начала до конца: сопереживая пользователям, определяя их болевые точки, придумывая идеи для дизайнерских решений, создавая каркасы и прототипы, а также тестируя проекты для получения отзывов. К концу этого курса у вас будет новый дизайн-проект, который вы сможете включить в свое профессиональное портфолио UX.
К концу этого курса у вас будет новый дизайн-проект, который вы сможете включить в свое профессиональное портфолио UX.
Гибкие сроки
Сброс сроков в соответствии с вашим графиком.
Совместно используемый сертификатСовместно используемый сертификат
Получите сертификат по завершении
100% онлайн100% онлайн
Начните немедленно и учитесь по своему собственному графику.
Начальный уровень
Часов для завершенияПрибл. 41 час на прохождение
Доступные языкиАнглийский
Субтитры: английский
Чему вы научитесь
Применяйте каждый этап процесса проектирования UX (сопереживание, определение, создание идей, создание прототипа, тестирование) для создания адаптивного веб-сайта в Adobe XD.
Планирование информационной архитектуры и карт сайта для веб-сайтов.
Применение общих макетов для веб-страниц.
Завершите дизайн-проект и включите его в свое профессиональное портфолио UX.
Приобретаемые навыки
- Adobe XD
- User Experience (UX)
- Usability Testing
- Prototype
- User Experience Design (UXD)
Гибкие сроки
Сброс сроков в соответствии с вашим графиком.
Совместно используемый сертификатСовместно используемый сертификат
Получите сертификат по завершении
100% онлайн100% онлайн
Начните немедленно и учитесь по своему собственному графику.
Начальный уровень
Часов до завершенияПрибл. 41 hours to complete
Available languages English
Subtitles: English
Instructor
Google Career Certificates
Top Instructor
5,999,172 Learners
247 Courses
Offered by
Grow with Google — это инициатива, основанная на многолетнем опыте Google в создании продуктов, платформ и услуг, которые помогают людям и компаниям расти. Мы стремимся помочь всем — тем, кто сегодня составляет рабочую силу, и студентам, которые будут управлять рабочей силой завтрашнего дня, — получить доступ к лучшим учебным материалам и инструментам Google для развития своих навыков, карьеры и бизнеса.
Reviews
4.8
Filled StarFilled StarFilled StarFilled StarFilled Star463 reviews
5 stars
85.
 24%
24%4 stars
10.26%
3 stars
2.43%
2 звезды
0,95 %
1 звезда
1,09 %0002 by BK 2 декабря 2021 г.
Хороший курс. Закрепляет изученные понятия. Недостаточно времени было уделено конкурентному анализу, исследованиям и изучению юзабилити — они были очень спешки, чтобы включить информацию о поиске работы.
Filled StarFilled StarFilled StarFilled StarFilled Starby KDJ 29 января 2022 г.
Лучшее место для изучения UI/UX-дизайна Мне очень повезло, что я стал частью этого курса Google. Большое спасибо, и я надеюсь, что когда-нибудь стану частью Google..
Заполнено StarFilled StarFilled StarFilled StarFilled Starот DN 12 ноября 2021 г.
это ЗАНЯТЫЕ, вы должны сделать больше за одну неделю, чем другие, но мне нравится все: Adobe XD, портфолио ответственных веб-сайтов, резюме.
Filled StarFilled StarFilled StarFilled StarFilled Starby AWOct 8, 2022
Хотя этот курс содержит много избыточной информации, если рассматривать его вместе с другими курсами в этом сертификате, отдельная информация и практические задания являются ценными и целостными.


 — Применение общих макетов для веб-страниц.
— Спланируйте и проведите исследование юзабилити, чтобы собрать отзывы о проектах.
— Повторяйте проекты, основанные на результатах исследований.
— Работа с системами дизайна в Adobe XD.
— Добавьте новый дизайн-проект в свое профессиональное портфолио UX.
— [Необязательно] Создайте или обновите резюме, ориентированное на UX.
— [Необязательно] Узнайте, как искать и подавать заявки на вводные вакансии в области UX.
Этот курс подходит для UX-дизайнеров начального уровня, которые прошли предыдущие пять курсов сертификата Google UX Design. В качестве альтернативы учащиеся должны иметь четкое базовое понимание процесса проектирования; опыт создания вайрфреймов, мокапов и прототипов; и способность проводить исследования юзабилити. Предыдущий опыт работы с Adobe XD не требуется.
— Применение общих макетов для веб-страниц.
— Спланируйте и проведите исследование юзабилити, чтобы собрать отзывы о проектах.
— Повторяйте проекты, основанные на результатах исследований.
— Работа с системами дизайна в Adobe XD.
— Добавьте новый дизайн-проект в свое профессиональное портфолио UX.
— [Необязательно] Создайте или обновите резюме, ориентированное на UX.
— [Необязательно] Узнайте, как искать и подавать заявки на вводные вакансии в области UX.
Этот курс подходит для UX-дизайнеров начального уровня, которые прошли предыдущие пять курсов сертификата Google UX Design. В качестве альтернативы учащиеся должны иметь четкое базовое понимание процесса проектирования; опыт создания вайрфреймов, мокапов и прототипов; и способность проводить исследования юзабилити. Предыдущий опыт работы с Adobe XD не требуется. 24%
24%