что это такое, влияние технологии на SEO
AJAX (от английского Asynchronous Javascript and XML) — это технология динамической подгрузки данных на сайте, например для бесконечной загрузки контента на главной или другой странице. Характерный маркер AJAX — непрерывная подгрузка контента. Простыми словами, AJAX — обновление страницы без ее перезагрузки.
Фоновый обмен данными с сервером улучшает пользовательский опыт, ведь не нужно тратить время на подгрузку страницы и, как правило, нажатие кнопок пагинации. Для внедрения динамической подгрузки данных в шаблон сайта необходимо добавить соответствующий скрипт.
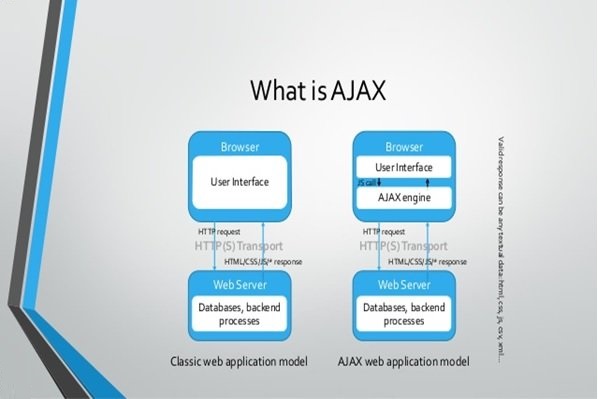
Схематичное представление стандартных веб-приложений и AJAX-приложений. Источник иллюстрации: WikipediaПо сравнению с другими веб-технологиями, AJAX сравнительно молод: впервые о нем как о самостоятельном подходе к формированию интерфейсов веб-приложений заговорили в 2005 году. Автором технологии принято считать Джесси Джеймса Гаррета.
Сайты с WWW или без WWW: что лучше для SEO?
Как устроен AJAX технически
В AJAX используется несколько технологий: подход Dynamic HTML для постоянного изменения содержания веб-страницы и сразу несколько технологий динамического обращения к серверу. В частности, динамическая генерация тегов img и script и динамическая генерация побочных фреймов.
В частности, динамическая генерация тегов img и script и динамическая генерация побочных фреймов.
Что касается форматов данных, то для их передачи в AJAX можно использовать XML, стандартный текст, JSON и стандартный HTML.
AJAX и SEO: проблемы с индексированием
Может ли Google сканировать AJAX-контент? Короткий ответ: да, может. Более длинный ответ — да, но краулерам делать это сложнее. Одностраничные веб-приложения, использующие фреймворки AJAX, исторически были очень проблематичными с точки зрения SEO. Вот их основные недостатки:
- Проблемы со сканированием. Важный для краулеров контент был скрыт внутри JavaScript, который отображался только на стороне клиента, а это означало, что роботы Google, по сути, видели пустой экран.
- Проблемы с панелью навигации (Кнопка «Назад» не работает в браузере или работает некорректно).
- Маскировка. При AJAX-подходе вебмастеры создавали две версии контента.

Читайте также:
Что такое контент: виды, форматы, критерии качества
В течение многих лет Google советовал вебмастерам использовать соответствующую схему сканирования AJAX — чтобы сообщать краулерам о том, что на сайте есть AJAX-контент. Схема сканирования AJAX с использованием параметра _escaped_fragment позволяла Google получать предварительно обработанную версию страницы.
Такая версия имела стандартный статический HTML-код, который Google мог легко анализировать и индексировать. Другими словами, сервер давал указание краулерам сканировать страницу, отличную от той, которая была доступна в исходном коде.
Все изменилось в 2015 году. Google объявил, что теперь его краулеры научились сканировать, читать и анализировать контент внутри JavaScript без каких-либо проблем, что сделало применение схемы сканирования AJAX с параметром _escaped_fragment устаревшей.
Robots.txt: что это, как создать и правильно настроить
Что происходит с индексацией AJAX-страниц в 2022 году
Google часто лукавит. Сегодня он заявляет, что никаких сложностей с обходом и индексированием AJAX-сайтов у него нет. Но было бы рискованно просто верить ему на слово, оставляя годами набранный трафик и позиции сайта на волю случая.
Действительно, Google может индексировать динамический AJAX-контент. Но есть неочевидные моменты:
- Скрытый HTML. Если важный контент спрятан внутри JavaScript, краулерам может будет сложнее получить к нему доступ. Индексирование (и последующее ранжирование) может быть искусственно приостановлено. Чтобы избежать этого, убедитесь, что важный для пользователя контент хранится в формате HTML. В этом случае краулеры Google и «Яндекс» легко его проиндексируют.

- Отсутствующие ссылки. Google использует внутренние ссылки в качестве сигнала для установления связи между страницами сайта. А внешние ссылки — как один из факторов ранжирования. Другими словами, когда контент качественный, экспертный — на него ссылаются другие трастовые домены. Очень важно, чтобы ссылки на сайте были доступны для краулеров и не скрывались внутри JavaScript.
Об индексации Google мы также писали в статье «9 причин, почему Google не индексирует сайт».
Как AJAX влияет на SEO
Получается, соблюдая вышеуказанные условия, можно совсем не беспокоиться об индексации AJAX-контента?
Для этого вернемся в прошлое и найдем официальный ответ Google, данный по этому поводу:
«… пока вы не блокируете Googlebot от сканирования JavaScript или CSS, Google будет отображать ваши страницы в результатах поиска».
Формулировка несколько туманная, но суть ясна. Google как бы говорит: «Это не наша проблема, а ваша». Таким образом, в 2022 году больше не нужно использовать обходные пути и «костыли», чтобы дать понять Google, где AJAX-контент, а где — обычный. Он умеет сканировать его и самостоятельно.
Таким образом, в 2022 году больше не нужно использовать обходные пути и «костыли», чтобы дать понять Google, где AJAX-контент, а где — обычный. Он умеет сканировать его и самостоятельно.
Google активно выступает за контент и пользовательский опыт. AJAX-контент несколько противоречит этому подходу: взять хотя бы некорректный URL-адрес страницы, который формируется при таком подходе. А для краулеров это важно: URL должен отражать реальное расположение страницы!
Чтобы решить проблему с URL-страниц при AJAX-подходе, нужно использовать History API с функцией pushState(). Она меняет URL, который выводится на стороне клиента.
Использование pushState позволяет сохранить AJAX-контент на сайте и решает проблему некорректного URL-страницы.
Читайте также:
Отличия SEO под Яндекс и Google
Еще одна вещь, на которую Google обращает внимание в 2022 году — это hashbang (#!). Google ищет параметры с хешбенгом для идентификации динамических URL-адресов и их обработки (разными способами). Краулер сканирует все, что идет после хэштега и передает это в качестве параметра URL, а затем просто запрашивает статическую версию страницы, которую он может прочитать, проиндексировать и ранжировать.
Google ищет параметры с хешбенгом для идентификации динамических URL-адресов и их обработки (разными способами). Краулер сканирует все, что идет после хэштега и передает это в качестве параметра URL, а затем просто запрашивает статическую версию страницы, которую он может прочитать, проиндексировать и ранжировать.
Как сделать AJAX-контент доступным для Google и «Яндекса»
Вот еще несколько советов, которые помогут сделать AJAX-страницы и AJAX-контент доступными для поисковых систем. Вот что нужно сделать:
- Оптимизировать структуру URL. Настоятельно рекомендуем использовать метод History API c pushState вместо протокола_escaped_fragment (который уже устарел, как мы помним).
PushState обновляет URL-адрес в адресной строке, чтобы любой контент, находящийся внутри JavaScript, выводился без каких-либо проблем.
- Оптимизировать скорость сайта. Когда браузер на стороне клиента создает DOM (интерфейс программирования приложений) — велика вероятность генерации раздутого кода внутри HTML.

Краулинговый бюджет — лимит поискового робота по количеству обращений к определенному домену.
Так что убедитесь, что вы удалили все ресурсы, блокирующие рендеринг, чтобы Google мог эффективно анализировать CSS на странице и все использующиеся скрипты.
- Наличие дублей страниц, безопасность, корректность всех технических параметров: переадресаций, robots.txt, sitemap.xml скорость загрузки и др.
- Техническая оптимизация — один из основных этапов в продвижении.
Сайты целиком на AJAX долгое время были головной болью для владельцев, ведь поисковые системы не умели индексировать их корректно. К 2022 году проблема индексирования AJAX-контента была успешно решена.
К 2022 году проблема индексирования AJAX-контента была успешно решена.
Тем не менее, AJAX-подход по-прежнему может быть несколько громоздким для крупных сайтов и даже вредным для SEO, если вы не знаете, как правильно внедрять такой контент.
Используйте функцию History API и все советы, которые мы дали выше: так вы застрахуете свой сайт от проблем с индексацией и сможете использовать все достоинства технологии без страха санкций. А prerender поможет убедиться, что AJAX-контент доступен при каждом обращении Googlebot’а.
Prerender или предварительная отрисовка — это процесс предварительной загрузки всех элементов на странице для подготовки к их просмотру поисковым роботом. Служба пререндеринга перехватывает запрос страницы, чтобы узнать, является ли user-agent (просматривающий ваш сайт) ботом
Если да, пререндер отправит кэшированную версию вашего сайта (для показа со всеми JavaScript, изображениями, и т. д). При этом это будет статическая страница. Если user-agent не является ботом — все загружается как обычно. Таким образом, пререндер используется для оптимизации взаимодействия только с ботами.
Если user-agent не является ботом — все загружается как обычно. Таким образом, пререндер используется для оптимизации взаимодействия только с ботами.
Почему у поисковых систем возникали серьезные сложности при попытке индексации сайтов с AJAX? Чтобы ответить на этот вопрос, необходимо рассмотреть то, как именно происходит взаимодействие клиента с сервером.
Читайте также:
Как составить грамотное ТЗ на создание сайта: примеры и частые ошибки
Последовательность обращения к серверу: стандартный и AJAX
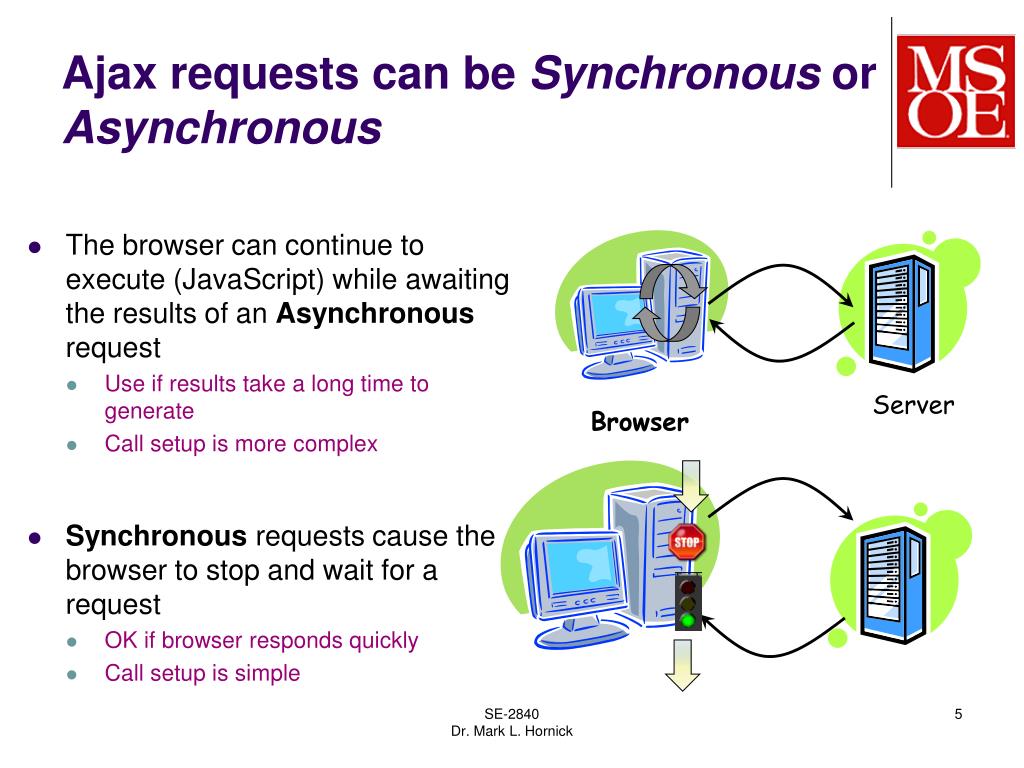
Стандартный подход к построению интерфейса веб-приложения подразумевает следующую последовательность взаимодействия клиента и сервера:
- Пользователь открывает страницу сайта.
- Происходит взаимодействие с каким-либо элементом на странице.
- При соответствующем клике браузер создает HTTP-запрос.

- Сформированный HTTP-запрос посылается на сервер.
- Сервер создает новую версию страницы.
- Браузер получает соответствующий запрос и перезагружает первоначальную версию веб-страницы, чтобы вывести страницу с изменениями.
AJAX же подход подразумевает совсем иную последовательность взаимодействия клиента и сервера:
- Пользователь открывает страницу сайта.
- Происходит взаимодействие с каким-либо элементом на странице.
- Скрипт на сайте идентифицирует тип данных, который требуется для получения обновленной версии веб-страницы.
- Браузер или иной веб-клиент посылает внутри HTTP-запроса необходимый тип данных.
- Сервер отвечает, возвращая документ не целиком, а только ту его часть, которая необходима для обновления страницы
- Скрипт на сайте видоизменяет содержимое страницы с учетом данных полученных в HTTP-запросе, который пришел с сервера.

Читайте также:
11 устаревших практик SEO продвижения, которых стоит избегать
Достоинства AJAX
AJAX-подход особенно ценен для медиаконтента. Если на сайте используется видео- или аудиоплеер, то AJAX позволяет транслировать поток непрерывно. Эта технология используется такими крупными проектами, как SoundCloud, Last.fm, YouTube, Vimeo.
YouTube до сих пор использует AJAX-подход на всех страницах сервисаВот еще три сценария, когда AJAX будет особенно актуален на сайте для пользователя и вебмастера:
- Пользователь не может загружать большие объемы трафика. Сайты, созданные целиком на AJAX, загружаются гораздо быстрее и экономят пользовательский трафик.
-
Вебмастер хочет внедрить окно с динамическими данными. Например, сделать показ остатка товара в интернет-магазине или окно с подсказками.
 AJAX идеален для вывода подобных данных. Контент при этом выводится мгновенно, без задержек или подгрузок.
AJAX позволяет добавить автозаполнение без перезагрузки страницы
AJAX идеален для вывода подобных данных. Контент при этом выводится мгновенно, без задержек или подгрузок.
AJAX позволяет добавить автозаполнение без перезагрузки страницы
- Вебмастер столкнулся с перегруженностью сервера. В большинстве случаев AJAX позволяет существенно снизить нагрузку сайта, создаваемую на сервер . Дело в том, что подгружается только измененная часть страницы или даже голый набор данных, который позже изменяется за счет скрипта.
Продвижение сайта по трафику
- Приводим целевой трафик с помощью огромного семантического ядра.
- Рассчитайте стоимость продвижения с помощью онлайн-калькулятора.
Недостатки AJAX
В первую очередь недостатком AJAX можно назвать трудности индексирования страниц. Такие проблемы могут возникать при недостаточно продуманном внедрении подхода и без соответствующей подготовки: например через установку плагина, добавляющего динамическую подгрузку контента.
О том, как избежать вышеуказанных проблем, мы уже говорили в разделе «AJAX и SEO». А вот еще несколько недостатков AJAX для вебмастера:
- URL страницы не отражает ее реальное расположение внутри сайта.
- Посещение AJAX-страниц может не фиксироваться веб-аналитикой. Дело в том, что браузер не записывает их в качестве посещенных в силу технических особенностей взаимодействия цепочки «клиент-сервер», которые мы уже описывали в начале.
- Не весь AJAX-контент может быть проиндексирован.
- JS должен быть активирован в браузере. Очень косвенный недостаток, так как сегодня без включенного JavaScript вы просто не откроете ни один современный сайт.
- У пользователя недоступна браузерная функция «Назад».
- Краулерам может показываться содержание страницы, которое не увидят пользователи.
 По правилам поисковых систем это серьезное нарушение:
По правилам поисковых систем это серьезное нарушение:
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Резюме. Правильный AJAX для SEO
Чтобы подытожить все вышесказанное и не запутаться, вот главные выводы:
- Google и «Яндекс» в 2022 году умеют индексировать AJAX-контент. Но в особо сложных технических случаях индексация AJAX-страниц действительно может быть затруднена. Решить эти проблемы, а также внедрить инструменты на основе AJAX помогут плагины независимых разработчиков для вашей CMS. Огромная часть плагинов для WordPress так или иначе связана с AJAX-подходом
-
Если никакие способы не помогают вашему сайту и AJAX-контент ПС упорно не видят — настройте prerender.
 Этот способ гарантирует, что краулеры будут видеть HTML-код страницы даже при активном AJAX. Внедрить prerender не составит никакой сложности: для популярных CMS доступны плагины сторонних разработчиков.
Этот способ гарантирует, что краулеры будут видеть HTML-код страницы даже при активном AJAX. Внедрить prerender не составит никакой сложности: для популярных CMS доступны плагины сторонних разработчиков.
- После выполнения всех вышеуказанных действий заново сгенерируйте или обновите XML-карту. Так вы значительно облегчите задачу краулерам.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
что это такое и его влияние на SEO
AJAX – это технология, позволяющая обращаться
к серверу и не перезагружать при этом страницу. Обычно используется для
динамической подгрузки содержимого странички, к примеру в
интернет-магазинах или на маркетплейсах. С ее помощью пользоваться
ресурсом становится удобнее, вырастает скорость взаимодействия.
Аббревиатура расшифровывается как Asynchronous JavaScript and XML, из
названия очевидно, что для работы технологии необходим JS.
С ее помощью пользоваться
ресурсом становится удобнее, вырастает скорость взаимодействия.
Аббревиатура расшифровывается как Asynchronous JavaScript and XML, из
названия очевидно, что для работы технологии необходим JS.
Идеи, отдаленно напоминающие
AJAX, использовались в веб-разработке еще в 90-х годах. К ним можно
отнести Remote Scripting – инструмент Microsoft для удаленного вызова
серверных процедур с помощью клиентского скрипта. Механизм был придуман
еще в 1998 году, а тег iframe, позволяющий встраивать один HTML-документ
в другой, появился даже раньше – в 1996-м. Но эти способы не давали тех
широких возможностей, которые обеспечила разработчикам технология AJAX.
В 2005 году глава компании Adaptive Path Джесси Джеймс Гарретт написал
книгу о принципе, который на тот момент использовали почтовые клиенты,
дал ему название AJAX и подробно описал его работу. С тех пор технология
стала инструментом широкого использования: она дает возможность
работать с интернет-страницей как с обычным приложением, не обновляя ее. Это удобно и для владельца сайта, и для пользователя.
Это удобно и для владельца сайта, и для пользователя.
Узнать, что на сайте используется AJAX, можно даже по его внешнему виду. Если ресурс позволяет подгрузить новую информацию без обновления страницы и генерирует какой-то контент динамически, значит, он работает по этой технологии.
Этапы. Понять, что такое AJAX и как он функционирует, поможет алгоритм действий – четкий список этапов его работы:
- пользователь совершает на странице действие, которое вызывает AJAX. Обычно это нажатие кнопки «Узнать больше», «Загрузить еще» и других похожих;
- запрос отправляется на сервер, с ним передаются необходимые сведения;
- сервер обращается к базе данных, получает необходимую информацию, отправляет эти сведения браузеру;
- тот расшифровывает ответ с помощью JavaScript и выводит новую информацию пользователю.
Обмен данными. Он происходит за счет объекта XMLHttpRequest,
своеобразного буфера между сервером и браузером. К серверной части
обращается POST- или GET-запрос. Первый используется для больших объемов
данных, второй обращается к конкретному документу на сервере и передает
как аргумент ссылку на страницу. После того как сервер получит запрос,
он формирует ответ в формате XML или JSON.
К серверной части
обращается POST- или GET-запрос. Первый используется для больших объемов
данных, второй обращается к конкретному документу на сервере и передает
как аргумент ссылку на страницу. После того как сервер получит запрос,
он формирует ответ в формате XML или JSON.
- XML сразу переводится в HTML;
- в случае с JSON браузер запускает полученный код, создается объект JavaScript;
- иногда ответ – простой текст, тогда он сразу же выводится на странице без лишних преобразований.
Благодаря асинхронной передаче данных, которую использует AJAX, пользователь может спокойно работать с сайтом, пока происходит обмен данными, у него не возникнет ощущения, что страница зависла.
Преимущества технологии AJAXСнижение нагрузки.
Благодаря тому, что пользователь не обновляет страницу, нагрузка на
сайт серьезно снижается. Иногда человек может выполнить целый комплекс
действий, и это не потребует перезагрузки: к серверу обращаются только
за конкретными данными, а не за огромным количеством сведений сразу.
Увеличение скорости. Взаимодействовать с AJAX намного быстрее, чем обновлять всю страницу. Когда пользователь только заходит на сайт, ему подгружается только часть информации, остальную он получает динамически, а подгрузить условные 50 товаров намного быстрее, чем 500. Вдобавок пользователь быстро видит результат действий: для получения новой информации не нужно ждать, пока обновится страница.
Уменьшение информационного трафика. В связи с этими
особенностями объем передаваемых данных между пользователем и сервером
значительно сокращается, что полезно и с точки зрения скорости, и для
удобства посетителя. Например, вопрос трафика актуален для пользователей
мобильных устройств.
Гибкие возможности. Настроить
AJAX можно не только для отображения оставшегося текста или списка
товаров. С помощью технологии создаются формы и опросы с быстрым
получением результатов, она же упрощает регистрацию на сервисах: можно
ввести логин и сразу узнать, свободен ли он. Онлайн-банкинги динамически
отслеживают цифры номера карты, которые ввел пользователь, и в режиме
реального времени вычисляют, какой платежной системой он пользуется.
Используют AJAX и поисковые системы: если ввести часть запроса,
поисковая строка показывает возможные варианты его продолжения. Это тоже
реализуется с помощью AJAX. Для пользователя такая система крайне
удобна.
Онлайн-банкинги динамически
отслеживают цифры номера карты, которые ввел пользователь, и в режиме
реального времени вычисляют, какой платежной системой он пользуется.
Используют AJAX и поисковые системы: если ввести часть запроса,
поисковая строка показывает возможные варианты его продолжения. Это тоже
реализуется с помощью AJAX. Для пользователя такая система крайне
удобна.
Ни одна система не лишена недочетов и недостатков, и в случае с технологией динамической подгрузки основная сложность – оптимизация и связанные с ней факторы. Существует и еще несколько минусов.
Снижение безопасности. Исходный код открыт в браузере, злоумышленники могут этим воспользоваться, поэтому AJAX упрекают в возможном уменьшении защищенности сайта.
Отсутствие интеграции. Если подгружать новую информацию, перелистывая страницы, можно в любой
момент вернуться назад с помощью специальной кнопки в браузере или
установить на определенный контент закладку. Интеграции с этими
возможностями браузера у AJAX нет, потому что подгруженная информация не
кешируется и не остается в истории посещений. Правда, в случае с
кнопкой «Назад» проблему можно решить, составив специальный скрипт.
Интеграции с этими
возможностями браузера у AJAX нет, потому что подгруженная информация не
кешируется и не остается в истории посещений. Правда, в случае с
кнопкой «Назад» проблему можно решить, составив специальный скрипт.
Искажение статистики. AJAX серьезно мешает составлять достоверную статистику посещений. Пользователь листает страницы, но переход не регистрируется, так как это происходит динамически, без обновления страничек, поэтому количество просмотров занижается. Этот недостаток несущественен, если сайт не слишком большой, но для проектов с высоким трафиком разница с реальной посещаемостью может быть огромной.
Необходимость в JavaScript. Без включенного в браузере JavaScript технология просто не будет
работать. JS поддерживают все современные браузеры, но, если
пользователь решил отключить его выполнение, он не сможет нормально
пользоваться сайтом. Это мешает и поисковым системам: из-за того что
часть содержимого показывается только при выполнении запроса, поисковик
не может ее проиндексировать.
Сложности с индексированием. Проблемы с SEO-продвижением – существенный недостаток технологии. Из-за того что часть контента доступна только после вызова AJAX, она не индексируется поисковиками: робот просто ее не замечает. В результате страдают показатели ранжирования и, следовательно, позиции.
Как снизить влияние AJAX на ранжированиеНедостатки вовсе не значат, что пользоваться AJAX не стоит или нельзя. Наоборот, это удобно и для пользователей, и для владельцев сайтов. Но, чтобы минимизировать негативное влияние на SEO и статистику, стоит работать с технологией по определенным правилам.
- Ключевую часть, которая особенно важна для индексирования, лучше сделать статической и размещать в самом начале страницы.
- Еще один прием – кеширование динамических страниц, что позволяет отображать их в качестве статических.
- Вызывать AJAX лучше не событием onClick, а якорем.
- Иметь на сайте sitemap.xml практически обязательно, это ускоряет и облегчает индексацию.

Как переписать ссылки. Динамическую подгрузку контента лучше дублировать ссылками. Так у пользователей, отключивших JavaScript, и поисковых роботов содержимое будет отображаться корректно.
- URL-адреса динамических страниц содержат в себе символ #. Их следует переписать, добавив после каждого восклицательный знак. Вот так: «#!».
- После этого нужно прописать для каждой такой страницы HTML-версию, доступную по определенному адресу. Адреса создаются с помощью замены сочетаний «#!» на «?_escaped_fragment_=».
- На каждой странице AJAX следует прописать метатег ‘ meta name=»fragment» content=»!» ‘.
Обязательно
сверяйте сохраненные версии сайта с его AJAX-версиями, чтобы убедиться,
что все страницы отображаются нормально и без ошибок. Правильное
использование технологии поможет обеспечить пользователям комфорт при
работе с сайтом и одновременно не потерять позиции в поисковой выдаче.
Что такое AJAX, как он работает и для чего используется?
Онлайн-школа кодирования и дизайна с A
Войти
Скотт Моррис
Все дело в этих асинхронных обновлениях.
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Продолжая изучать технический жаргон, вы в конце концов столкнетесь с термином AJAX. В технологическом плане AJAX не имеет ничего общего с моющими средствами или чрезмерно мускулистыми ветеранами Троянской войны (что, наверное, очевидно), но к чему он относится? Это язык программирования? Программная платформа? Веб-приложение? Ответ на самом деле ни один из вышеперечисленных.
Что такое AJAX?
AJAX — это аббревиатура от асинхронного JavaScript и XML, описывающая набор методов разработки, используемых для создания веб-сайтов и веб-приложений. По словам веб-разработчика и инструктора Skillcrush WordPress Энн Каскарано, лучший способ понять AJAX — это начать с определения его конкретной цели в процессе веб-разработки. Основная функция AJAX заключается в асинхронном обновлении веб-контента («А» в AJAX), что означает, что веб-браузеру пользователя не нужно перезагружать всю веб-страницу, когда требуется изменить только небольшую часть контента на странице.
Одним из наиболее распространенных примеров асинхронного обновления является функция Google «Предлагать Google». Когда вы вводите поисковый запрос в строку поиска Google, а веб-сайт Google автоматически начинает предлагать варианты автозаполнения во время ввода, это AJAX в действии. Содержимое страницы изменяется (в данном случае параметры автозаполнения в строке поиска) без необходимости вручную обновлять страницу (что делает использование Google Suggest непрактичным). Такие функции, как Google Suggest, являются фундаментальной частью современного просмотра веб-страниц, что указывает на то, насколько важен AJAX в веб-разработке. Каскарано говорит, что в дополнение к Google Suggest AJAX обычно используется для обновления таких функций, как строки состояния и уведомлений, онлайн-формы, разделы комментариев, а также опросы и опросы. Но что такое «J» и «X» AJAX и как они делают возможным асинхронное обновление?
Такие функции, как Google Suggest, являются фундаментальной частью современного просмотра веб-страниц, что указывает на то, насколько важен AJAX в веб-разработке. Каскарано говорит, что в дополнение к Google Suggest AJAX обычно используется для обновления таких функций, как строки состояния и уведомлений, онлайн-формы, разделы комментариев, а также опросы и опросы. Но что такое «J» и «X» AJAX и как они делают возможным асинхронное обновление?
JavaScript и XML
Как упоминалось выше, буква «J» в AJAX означает JavaScript. JavaScript — это тип языка сценариев — языков программирования, используемых для автоматизации процессов веб-сайта, поэтому веб-разработчикам не нужно индивидуально программировать каждый экземпляр процесса, который появляется на странице. В случае JavaScript он используется специально для создания, добавления и управления динамическим контентом веб-сайта. Другими словами, после того, как языки разметки, такие как HTML и CSS, используются для создания и отображения статических веб-функций (заголовков, шрифтов, абзацев и т. д.), JavaScript затем используется для управления функциями, которые требуют обновлений в реальном времени, когда посетитель просматривает страницу. (подумайте об интерактивных картах, анимированной графике, прокручивающемся видео, музыкальных автоматах и т. д.). Поскольку JavaScript занимается обновлением содержимого страницы, не требуя от зрителей ручной перезагрузки целых страниц, он является критически важным компонентом для асинхронного обновления AJAX.
д.), JavaScript затем используется для управления функциями, которые требуют обновлений в реальном времени, когда посетитель просматривает страницу. (подумайте об интерактивных картах, анимированной графике, прокручивающемся видео, музыкальных автоматах и т. д.). Поскольку JavaScript занимается обновлением содержимого страницы, не требуя от зрителей ручной перезагрузки целых страниц, он является критически важным компонентом для асинхронного обновления AJAX.
«X» в AJAX — это XML (расширяемый язык разметки). Как следует из названия, XML — это язык разметки, что означает, что он принадлежит к тому же семейству, что и такие языки, как HTML и CSS. Языки разметки — это языки кодирования, используемые для аннотирования частей веб-документа, которые предназначены для предоставления веб-браузерам инструкций о том, как понимать, обрабатывать и отображать веб-страницу, а не фактический текст, предназначенный для отображения на странице. В то время как HTML и CSS сосредоточены на указании того, как отображается содержимое страницы (абзацы, заголовки, шрифты, цвета и т. д.), XML используется для передачи данных, хранящихся на странице, в браузеры, которые ее просматривают. Отдельные компьютерные системы часто несовместимы друг с другом и не могут понимать или взаимодействовать с данными, отформатированными в другой системе. XML позволяет разработчикам обойти это препятствие, сохраняя данные в текстовом формате между тегами XML. Делая это, XML предлагает способ хранения, перемещения и обмена данными, который не зависит от конкретной программной или аппаратной системы (что крайне важно для Интернета, где данные должны быть доступны и понятны для всех программных и аппаратных платформ). ). RSS-каналы — подписные веб-каналы, которые позволяют пользователям получать доступ к контенту из блогов и источников новостей по мере их обновления в режиме реального времени — построены с использованием XML и являются примером практических возможностей языка для обмена данными. Но как XML сочетается с JavaScript для формирования AJAX?
д.), XML используется для передачи данных, хранящихся на странице, в браузеры, которые ее просматривают. Отдельные компьютерные системы часто несовместимы друг с другом и не могут понимать или взаимодействовать с данными, отформатированными в другой системе. XML позволяет разработчикам обойти это препятствие, сохраняя данные в текстовом формате между тегами XML. Делая это, XML предлагает способ хранения, перемещения и обмена данными, который не зависит от конкретной программной или аппаратной системы (что крайне важно для Интернета, где данные должны быть доступны и понятны для всех программных и аппаратных платформ). ). RSS-каналы — подписные веб-каналы, которые позволяют пользователям получать доступ к контенту из блогов и источников новостей по мере их обновления в режиме реального времени — построены с использованием XML и являются примером практических возможностей языка для обмена данными. Но как XML сочетается с JavaScript для формирования AJAX?
Как работает AJAX?
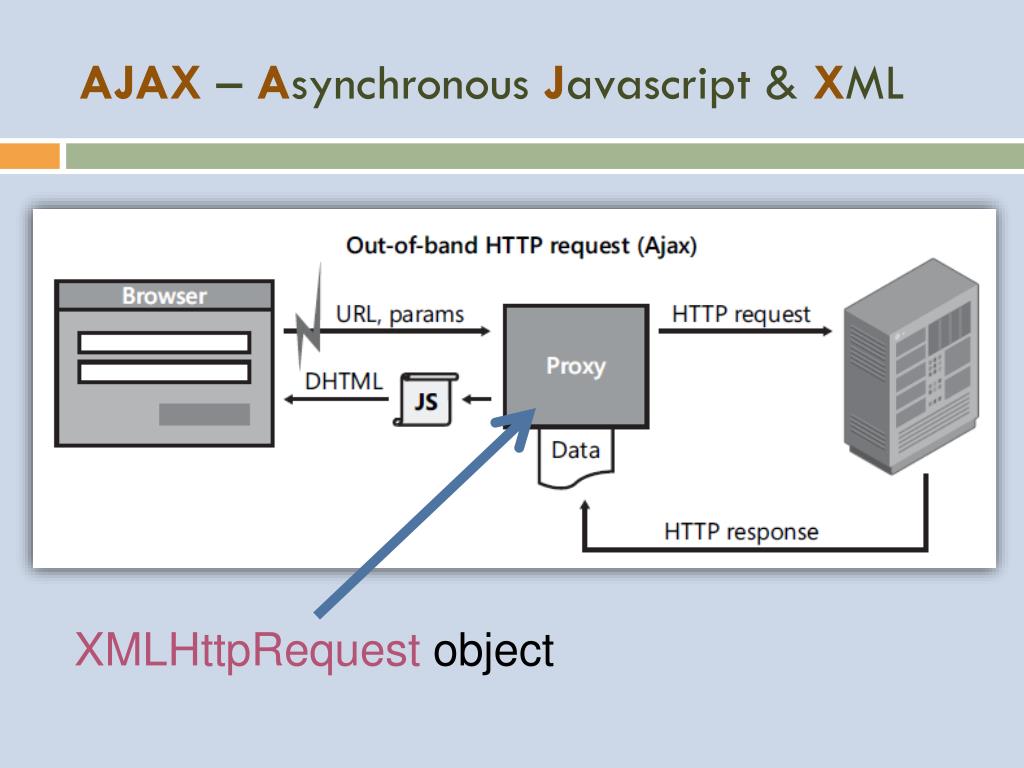
По словам Каскарано, сочетание JavaScript и XML обеспечивает асинхронное обновление с помощью объекта, называемого XMLHttpRequest. Когда пользователь посещает веб-страницу, предназначенную для использования AJAX, и происходит заданное событие (пользователь загружает страницу, нажимает кнопку, заполняет форму и т. д.), JavaScript создает объект XMLHttpRequest, который затем передает данные в формате XML. между веб-браузером (программой, используемой для просмотра веб-сайта) и веб-сервером (программным или аппаратным обеспечением, на котором хранятся данные веб-сайта). Объект XMLHttpRequest отправляет запрос обновленных данных страницы на веб-сервер, сервер обрабатывает запрос, ответ создается на стороне сервера и отправляется обратно в браузер, который затем использует JavaScript для обработки ответа и отображения его на экране в виде обновленный контент.
Когда пользователь посещает веб-страницу, предназначенную для использования AJAX, и происходит заданное событие (пользователь загружает страницу, нажимает кнопку, заполняет форму и т. д.), JavaScript создает объект XMLHttpRequest, который затем передает данные в формате XML. между веб-браузером (программой, используемой для просмотра веб-сайта) и веб-сервером (программным или аппаратным обеспечением, на котором хранятся данные веб-сайта). Объект XMLHttpRequest отправляет запрос обновленных данных страницы на веб-сервер, сервер обрабатывает запрос, ответ создается на стороне сервера и отправляется обратно в браузер, который затем использует JavaScript для обработки ответа и отображения его на экране в виде обновленный контент.
Резюме: JavaScript автоматизирует процесс обновления, запрос на обновленное содержимое форматируется в формате XML, чтобы сделать его понятным для всех, и снова включается JavaScript, чтобы обновить соответствующий контент для пользователя, просматривающего страницу. Каскарано отмечает, что метод AJAX игнорирует посторонние данные страницы и обрабатывает только запросы обновленной информации и саму обновленную информацию. Это действительно сердцевина эффективности AJAX, делающая веб-сайты и приложения, использующие AJAX, более быстрыми и отзывчивыми для пользователей.
Каскарано отмечает, что метод AJAX игнорирует посторонние данные страницы и обрабатывает только запросы обновленной информации и саму обновленную информацию. Это действительно сердцевина эффективности AJAX, делающая веб-сайты и приложения, использующие AJAX, более быстрыми и отзывчивыми для пользователей.
Как изучить AJAX?
Хотя тонкости JavaScript и языков разметки, вероятно, лучше всего изучать на онлайн-курсах или на занятиях, Каскарано говорит, что объединить эти навыки и освоить технику AJAX можно легко с помощью онлайн-учебников. Веб-ресурсы с бесплатным учебным пособием по AJAX включают, помимо прочего, Udacity, jQuery, Webucator и Code School. Помните, если вы уже изучили JavaScript, HTML и XML или даже если вы в настоящее время находитесь в процессе обучения, AJAX — это просто метод объединения этих навыков, которые можно освоить в течение нескольких часов, а не к совершенно новому набору навыков. Каскарано говорит, что когда дело доходит до трудоустройства веб-разработчика, стоит потратить эти часы и освоить технику AJAX. Хотя AJAX не является самостоятельным навыком, он настолько универсален и является ключом к разработке внешнего интерфейса, что любое время, которое вы потратите на ознакомление с ним, окупится в геометрической прогрессии. На момент написания этой статьи на Glassdoor было около 5000 списков вакансий, в которых знание AJAX прямо упоминается как требование, и почти 93000 вакансий для разработчиков интерфейсов в целом, и все они будут приветствовать ваше свободное владение AJAX.
Хотя AJAX не является самостоятельным навыком, он настолько универсален и является ключом к разработке внешнего интерфейса, что любое время, которое вы потратите на ознакомление с ним, окупится в геометрической прогрессии. На момент написания этой статьи на Glassdoor было около 5000 списков вакансий, в которых знание AJAX прямо упоминается как требование, и почти 93000 вакансий для разработчиков интерфейсов в целом, и все они будут приветствовать ваше свободное владение AJAX.
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Скотт Моррис
Скотт Моррис — штатный писатель Skillcrush и продюсер контента. Как и все члены команды Skillcrush, он работает удаленно (в его случае из Напы, Калифорния). Он считает, что контент, который стоит прочитать (и который ваша аудитория может найти!) создает бренды, за которыми следят люди. У него есть опыт написания статей на такие темы, как работа и технологии, цифровой маркетинг, карьерные повороты, гендерное равенство, воспитание детей и популярная культура. Прежде чем начать свою карьеру в качестве писателя и контент-маркетолога, он провел 10 лет в качестве полноценного родителя своих дочерей Вероники и Афины.
Как и все члены команды Skillcrush, он работает удаленно (в его случае из Напы, Калифорния). Он считает, что контент, который стоит прочитать (и который ваша аудитория может найти!) создает бренды, за которыми следят люди. У него есть опыт написания статей на такие темы, как работа и технологии, цифровой маркетинг, карьерные повороты, гендерное равенство, воспитание детей и популярная культура. Прежде чем начать свою карьеру в качестве писателя и контент-маркетолога, он провел 10 лет в качестве полноценного родителя своих дочерей Вероники и Афины.
(Вернуться к началу.)
Похожие сообщения
Что такое Аякс? | Как работает Аякс?
Асинхронный JavaScript и XML можно определить как набор пользователей при создании веб-сайтов и веб-приложений. Определение конкретных целей в приложениях для веб-разработки — лучший способ понять Ajax. Основная работа Ajax заключается в асинхронном обновлении контента, то есть на веб-странице пользователя нет необходимости перезагружать весь контент, а перезагружается только необходимое поле. XML — это язык разметки, означающий, что это закодированные языки для аннотирования частей веб-документа, которые дают веб-браузерам инструкции по пониманию и отображению пользовательского контента.
Определение конкретных целей в приложениях для веб-разработки — лучший способ понять Ajax. Основная работа Ajax заключается в асинхронном обновлении контента, то есть на веб-странице пользователя нет необходимости перезагружать весь контент, а перезагружается только необходимое поле. XML — это язык разметки, означающий, что это закодированные языки для аннотирования частей веб-документа, которые дают веб-браузерам инструкции по пониманию и отображению пользовательского контента.
Он сочетает в себе различные инструменты программирования, такие как JavaScript, HTML, DHTML, XML (расширяемый язык разметки), CSS (каскадные таблицы стилей), DOM (объектная модель документа) и объект Microsoft
Ajax был разработан веб-приложениями Microsoft Outlook в 1999 г. но полное использование Ajax стало очевидным через 6 лет. Джесси Джеймс Гарретт назвал имя Ajax в феврале 2005 года. До присвоения имени Ajax объект сценария XML HttpRequest работал как библиотека MSXML.
Аббревиатура Ajax — асинхронный JavaScript и XML. Его можно определить как путь, по которому пользователь использует JavaScript для связи с веб-сервером, чтобы получить сгенерированный запросом ответ и предоставить его на веб-сервере, не покидая текущую страницу.
Его можно определить как путь, по которому пользователь использует JavaScript для связи с веб-сервером, чтобы получить сгенерированный запросом ответ и предоставить его на веб-сервере, не покидая текущую страницу.
Сообщите нам все подробности об Ajax, его использовании, принципах работы, преимуществах и недостатках ниже.
Понимание
Чтобы понять базовые знания Ajax о JavaScript и XML, HTML обязателен. Давайте теперь посмотрим, какие темы необходимы в операциях Ajax.
- Понимание синхронных и асинхронных и получение знаний о классической модели веб-приложений
- Узнайте, как Ajax работает с базой данных
В основном используется с другими приложениями, поскольку не может быть независимым программным обеспечением.
Как это работает?
Он создает более интерактивные методы для более быстрых и эффективных веб-приложений с использованием JavaScript, XML, CSS и HTML. Для различных веб-приложений Ajax использует различные подобные методы.
- В Ajax, когда пользователю необходимо создать контент, используется XHTML, а CSS используется для представления цели запроса пользователя; объектная модель документа (DOM) и javascript будут использоваться для динамического отображения содержимого.
- Используя синхронные методы в веб-приложениях, можно эффективно передавать и получать информацию, например, когда вы заполняете форму и отправляете ее. Вы будете автоматически перенаправлены на новый сервер с этой информацией о странице.
- После нажатия кнопки отправки в фоновом режиме javascript отправляет запрос, и после получения ответа он обновляется до текущего экрана. В этом процессе пользователь не будет знать о фоновых запросах кода XML.
- XML используется в качестве формата для генерации и получения данных сервера в любом формате.
- Хотя большинство веб-браузеров зависят от технологии веб-сервера, они не зависят от программного обеспечения веб-сервера.
Где использовать?
Ниже перечислены места, где используется Ajax.
Формы входа: Например: пользователь может ввести свои учетные данные для входа в исходную форму страницы; их программное обеспечение отправит запрос на сервер для входа в систему, и страница будет обновляться по мере необходимости.
Автозаполнение: Когда вы запускаете запрос в строке поиска Google с помощью настроек автозаполнения, предложения будут отображаться в раскрывающемся списке ниже
Рейтинг и голосование: голосование может определить основное содержание сайта на таких веб-страницах, как Digg и Reddit, добавив их в закладки.
Обновление контента пользователя: Когда пользователь публикует твит, он добавляется в его ленту, и все обновляется.
Теперь он используется твиттером для запуска своей страницы с актуальными темами
- Отправка и проверка формы
- Ускоряет работу веб-приложений, а также уменьшает количество ответов.
- В настоящее время вместо попапов используются лайт-боксы
- Использование Ajax с флэш-приложением
Почему используется Ajax?
Ajax — это давняя мечта веб-разработчика, потому что пользователь может делать следующие вещи:
1. Пользовательский запрос может быть обновлен без перезагрузки страницы
Пользовательский запрос может быть обновлен без перезагрузки страницы
2. После загрузки страницы он генерирует данные с сервера .
3. Получить данные с сервера после загрузки страницы.
4. В фоновом режиме отправляет данные на сервер
Примеры приложений Ajax
Ниже приведены списки веб-приложений, которые обычно используют Ajax 9.0005
- Google предполагает, что варианты автозаполнения будут предлагаться при вводе текста, когда пользователь вводит поисковый запрос в строку поиска Google. По предложениям Google можно перемещаться с помощью функциональных клавиш.
- Карты Yahoo проще в работе, а пользователям больше удовольствия. Эта карта использует Ajax для перетаскивания всей карты с помощью мыши без использования кнопок, что будет удобно для пользователя.
- Карты Google — это общие приложения, использующие Ajax. Это приложение реального времени, в котором пользователь может манипулировать данными и изменять настройки представления.
 Ajax работает напрямую в веб-браузере без установки каких-либо плагинов. Во-первых, только Microsoft Internet Explorer использовал Ajax, но из-за его надежности его используют больше веб-приложений, таких как Chrome, Mozilla и т. д.
Ajax работает напрямую в веб-браузере без установки каких-либо плагинов. Во-первых, только Microsoft Internet Explorer использовал Ajax, но из-за его надежности его используют больше веб-приложений, таких как Chrome, Mozilla и т. д.
Приложения Ajax используют промежуточный движок, который действует как мост между браузером и сервером. Ajax — это не язык программирования.
Преимущества и недостатки Ajax
У каждой программы есть свои плюсы и минусы, что дает хорошие результаты при правильном обращении.
Преимущества
- Уменьшает трафик сервера и увеличивает скорость
- Отзывчивый, время меньше
- Проверка формы
- Использование полосы пропускания может быть уменьшено
- Можно выполнять асинхронные вызовы; это сокращает время поступления данных.
Недостатки
- Открытый исходный код
- Запрос Active x создается только в Internet Explorer и только что созданном веб-браузере.







 AJAX идеален для вывода подобных данных. Контент при этом выводится мгновенно, без задержек или подгрузок.
AJAX позволяет добавить автозаполнение без перезагрузки страницы
AJAX идеален для вывода подобных данных. Контент при этом выводится мгновенно, без задержек или подгрузок.
AJAX позволяет добавить автозаполнение без перезагрузки страницы
 По правилам поисковых систем это серьезное нарушение:
По правилам поисковых систем это серьезное нарушение: Этот способ гарантирует, что краулеры будут видеть HTML-код страницы даже при активном AJAX. Внедрить prerender не составит никакой сложности: для популярных CMS доступны плагины сторонних разработчиков.
Этот способ гарантирует, что краулеры будут видеть HTML-код страницы даже при активном AJAX. Внедрить prerender не составит никакой сложности: для популярных CMS доступны плагины сторонних разработчиков.

 Ajax работает напрямую в веб-браузере без установки каких-либо плагинов. Во-первых, только Microsoft Internet Explorer использовал Ajax, но из-за его надежности его используют больше веб-приложений, таких как Chrome, Mozilla и т. д.
Ajax работает напрямую в веб-браузере без установки каких-либо плагинов. Во-первых, только Microsoft Internet Explorer использовал Ajax, но из-за его надежности его используют больше веб-приложений, таких как Chrome, Mozilla и т. д.