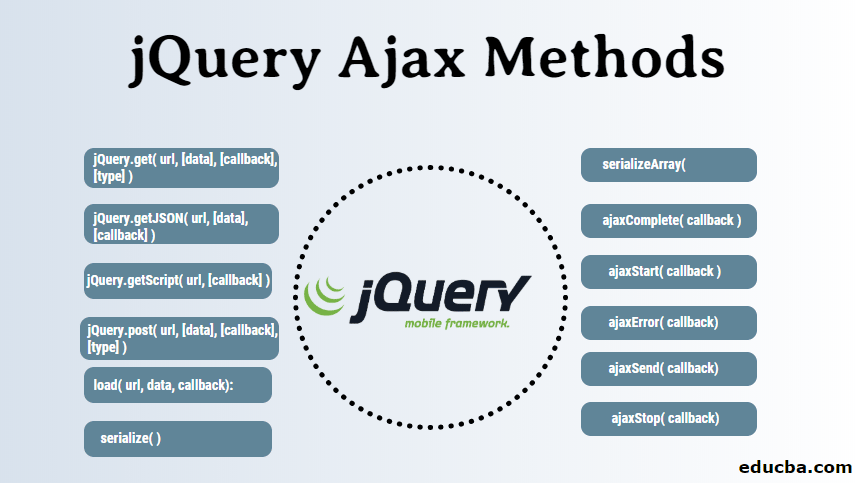
Jquery Ajax: использование и функции
Термин Ajax расшифровывается как Asynchronous Javascript and XML (асинхронный Javascript и XML) и обозначает технологию построения запросов без перезагрузки страницы: если отправить какие-то данные на сервер, он отвечает, и при этом страница не обновляется. Самый простой пример Ajax-запроса — это поиск. Если открыть поисковую систему и начать набирать запрос, под строкой с ним сразу появятся подсказки, но страница при этом не обновится. Для сокращенной записи вызова методов Jquery используется знак доллара.
Преимущества Ajax
Ajax позволяет экономить трафик, и его использование удобнее для пользователя, потому что не нужно долго ожидать полной перезагрузки страницы. Но разработчик, использующий этот метод, вынужден постоянно отслеживать действия пользователей и подсказывать им, чтобы они понимали, что происходит на странице. Важно понимать, что старые версии браузеров, в том числе текстовые, не поддерживают технологию Ajax. Иногда пользователи самостоятельно отключают использование JS, потому скрипты могут перестать работать. Поэтому важно продумывать альтернативные варианты и не слишком надеяться только на этот метод.
Поэтому важно продумывать альтернативные варианты и не слишком надеяться только на этот метод.
Применение Ajax и JQuery
Существование интерактивных приложений не было бы возможно без технологии Ajax. Она применяется в работе ангулара (AngularJS) — фреймворка для JS. Использовать технологию Ajax на всей странице целиком необязательно. Его можно применять только для некоторых элементов обновляющейся страницы. Например, для автозамены, валидации форм и поиска.
Библиотека JQuery — это коллекция готовых решений, написанных на JS. Найти ее можно по запросу “Ajax libs Jquery”. Есть вариант ее подключения через специальный сервис Google. Он называется Ajax Googleapis. Jquery в этом случае подключается напрямую. Разумеется, это ускоряет загрузку страницы. Чаще всего пользователи находят мини-версию Jquery Ajax на Googleapis.com. Она обладает урезанным функционалом, но более удобна для новичков. Называется мини-версия Ajax Jquery на Googleapis.com — min.js.
Форматы передачи данных
XML в расшифровке аббревиатуры Ajax — это формат обмена данных. Изначально, когда технология только была создана, обмен происходил только с его помощью. XML очень похож на HTML, но в нем все теги обязательно должны быть закрыты. Позже внутри языка JS появился новый формат — JSON. Он оказался настолько простым и удобным, что распространился на другие языки и библиотеки. JSON лучше подходит для передачи небольшого объема данных, до 20 тыс. строк. С ним проще работать, он более гибкий и понятный для программиста. При большем количестве информации предпочтительнее использование XML. Например, отправка запросов на «Яндекс-поиск» реализована при помощи этого формата.
Изначально, когда технология только была создана, обмен происходил только с его помощью. XML очень похож на HTML, но в нем все теги обязательно должны быть закрыты. Позже внутри языка JS появился новый формат — JSON. Он оказался настолько простым и удобным, что распространился на другие языки и библиотеки. JSON лучше подходит для передачи небольшого объема данных, до 20 тыс. строк. С ним проще работать, он более гибкий и понятный для программиста. При большем количестве информации предпочтительнее использование XML. Например, отправка запросов на «Яндекс-поиск» реализована при помощи этого формата.
Создание простейшего документа в формате JSON
В языке JS все свойства описывают один глобальный объект window, то есть окно браузера. Все библиотеки описывают функции (методы) и свойства этого объекта. JSON — это отдельный класс, который наследуется от объекта и имеет два собственных метода: parse и stringify. Подробнее оба метода мы рассмотрим ниже.
Работать с Ajax можно из JS без использования JQuery. Строку в формате JSON можно преобразовать в объект JS и обратно. Рассмотрим, как это сделать на примерах. Сначала создадим документ и назовем его, например, “man” с расширением JSON. Далее последовательно выполняем следующие шаги:
Строку в формате JSON можно преобразовать в объект JS и обратно. Рассмотрим, как это сделать на примерах. Сначала создадим документ и назовем его, например, “man” с расширением JSON. Далее последовательно выполняем следующие шаги:
- Откроем файл в редакторе кода, например, PhpStorm или Sublime.
- У формата JSON собственный синтаксис. Сначала создается объект — для него нужны фигурные скобки.
- В скобках должны присутствовать ключ и его значение. Ключи должны быть в двойных кавычках. В стандартном JS при создании объекта ключ пишется без кавычек. Например, для объекта “man” в формате JSON нужно создать ключи “name” (имя) и “age” (возраст). В итоге мы получаем такой код: { “name”: “Pavel”, “age”: 28 }.
Если вам нужны несколько объектов, они помещаются в массив, который выделяется квадратными скобками. Важно учитывать, что формат JSON не поддерживает комментарии. В любом виде это будет ошибкой. Но особой необходимости в них нет.
Сами значения ключей могут быть следующих типов:
- строка;
- число;
- массив;
- объект.

Массив записывается в квадратных скобках, объекты в нем заключаются в кавычки и перечисляются через запятую. Также можно добавить вложенный объект, например, адрес. Его нужно будет заключить в фигурные скобки. Вот так быстро создается простейший документ в формате JSON. За удобство использования его и полюбили разработчики.
Преобразование строки в объект
Строку в JS часто приходится преобразовывать в объект JSON. Стоит обратить внимание, что в коде при переносе строки в конце должен стоять слэш, иначе JS не поймет, что она закончилась. Код в JS будет выглядеть так:
var json= ‘{
“name”: “Pavel”,
“age”: 28}’;
Нужно следить, чтобы ключи были в двойных кавычках, иначе возникнет ошибка. Мы получили простейшую строку. Она может прийти с любого сервера. Чтобы убедиться, что это именно строка, ее можно вывести в консоль, добавив в код команду “console.log(json)”. Теперь преобразуем строку в объект. Для этого сначала объявляем переменную и вызываем для нее специальный класс parse: var jsonObj = JSON. parse(). Затем передаем параметр. Для работы с форматом JSON в JS есть специальный класс с таким же названием. Таким образом можно преобразовывать строку в объект. Если по каким-то причинам преобразование невозможно, появится предупреждение. Для подтверждения, что все сделано правильно, обе переменные можно вывести в консоль. В первом случае при выводе в консоль строки после значений появятся пробелы, так как JS посчитает их количество до знака слэш. Это не ошибка, но для красоты кода лишние пробелы желательно убирать.
parse(). Затем передаем параметр. Для работы с форматом JSON в JS есть специальный класс с таким же названием. Таким образом можно преобразовывать строку в объект. Если по каким-то причинам преобразование невозможно, появится предупреждение. Для подтверждения, что все сделано правильно, обе переменные можно вывести в консоль. В первом случае при выводе в консоль строки после значений появятся пробелы, так как JS посчитает их количество до знака слэш. Это не ошибка, но для красоты кода лишние пробелы желательно убирать.
Преобразование объекта в строку
Можно выполнить обратное действие и преобразовать объект в строку. Для этого объявляем переменную и снова используем класс JSON, добавляя его через точку, но выбираем другой метод — stringify: var ObjtoStr = JSON.stringify(). Затем передаем нужный параметр. Эта команда выполняет обратное преобразование. Этот параметр может передать все, что нам нужно, например, только имя. Для этого нужный ключ нужно заключить в квадратные скобки. Так можно работать с JSON из JS.
Так можно работать с JSON из JS.
Передача запроса на сервер
Теперь перейдем к Ajax и отправим этот запрос на сервер. Вначале нужно создать объект XMLHttpRequest. Этот класс отвечает за передачу запроса и позволяет создавать его без перезагрузки страницы. Использоваться будет JSON, но название класса не изменилось: XML. Код для отправки запроса выглядит так: var xhr = XMLHttpRequest(). Отправлять опции пока не будем. Теперь сконфигурируем этот запрос. Для этого пишем: xhr.open(). У метода open будем конфигурировать адрес. Для этого в скобках добавляем слово ‘GET’. Далее через запятую в одинарных кавычках пишем адрес хоста, куда нужно отправить запрос. В конце строки добавляем имя объекта, то есть загружаемого файла — в нашем случае это “man.json”.
Синхронный и асинхронный запрос
Третий параметр, который необходим для отправки запроса, — определение того, будет он синхронным или нет. Он называется async и имеет два значения: false — запрос производится синхронно, и true – в этом случае он будет асинхронным. Если запрос синхронный, сценарий дожидается ответа. Если ответ займет секунду, то следующая строка кода не обработается. Синхронный запрос будет выполняться в отдельном потоке, и скрипт продолжит выполнение команд. В нашем случае понадобится первое значение, так как иначе проверку ответа придется делать через событие и присвоить функцию, которая выполнится, как только запрос придет.
Если запрос синхронный, сценарий дожидается ответа. Если ответ займет секунду, то следующая строка кода не обработается. Синхронный запрос будет выполняться в отдельном потоке, и скрипт продолжит выполнение команд. В нашем случае понадобится первое значение, так как иначе проверку ответа придется делать через событие и присвоить функцию, которая выполнится, как только запрос придет.
Далее добавляем еще одну строчку кода: xhr.send(). Теперь в ответ на запрос должен прийти код. Это может быть код “200”, означающий, что сервер доступен, “404” — документ не найден, “300” — редирект и “500” — ошибка со стороны сервера. Для того чтобы узнать, есть ли ошибка, нужно сравнить код с “200”. Для этого добавляем в код следующую строку: if(xhr.status !=200) и выводим значение в консоль. Если все хорошо, начнет выполняться ветвь else, в которую добавляем вывод в консоль со значением “ОК”. Таким образом, мы отправили запрос на сервер при помощи JS и узнали, как работает Ajax из JS. Мы создали XMLHttpRequest, указали метод, путь, синхронность или асинхронность и получили результат.
JQuery Ajax
Опытные программисты чистый JS для работы не используют, а применяют какую-либо библиотеку — чаще всего JQuery. Запросы JS Ajax в JQuery создавать гораздо проще, именно поэтому она стала так популярна. Попробуем улучшить скрипт с помощью этой библиотеки. Сначала JQuery нужно скачать. Она поставляется в нескольких версиях. Подключить библиотеку можно через сервис Google Code. Есть вариант для разработчиков, где осталась возможность комментирования и переноса строки. Другая версия — минимальная. Она находится по адресу: ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js. Эту библиотеку имеет смысл подключать на рабочем сервере. Добавить библиотеку можно при помощи следующего кода через сервис Google Code:
В этом коде для примера используется версия 3.1.0. Для корректной работы нужно добавлять актуальную версию. Важно, чтобы адрес начинался с «//ajax.googleapis.com/ajax/libs/jquery”. Затем создаем новый файл в формате html и подключаем библиотеку, указав адрес ее расположения в теге script и расположив его в head. Далее начинаем писать сам скрипт. Начинаем его вот с такой строки: $(document).ready(). Когда документ будет готов, вызовется вложенная функция: (function () {}). Это необходимо для того, чтобы загрузилась DOM-модель, с которой мы работаем, то есть все, что находится в теге body. Если этого не сделать, скрипт обработается раньше, чем загрузится DOM-модель.
Далее начинаем писать сам скрипт. Начинаем его вот с такой строки: $(document).ready(). Когда документ будет готов, вызовется вложенная функция: (function () {}). Это необходимо для того, чтобы загрузилась DOM-модель, с которой мы работаем, то есть все, что находится в теге body. Если этого не сделать, скрипт обработается раньше, чем загрузится DOM-модель.
Создание формы
В качестве примера Jquery Ajax создадим форму. Для этого создаем div с классом form и добавляем в него input с типом “text” и атрибут name со значением “name”. Затем добавляем еще один input, с типом “text” и именем “address”. Каждому из input присваиваем идентификатор. В качестве идентификатора можно использовать значения атрибутов name. Добавляем подсказку для обоих input с предложением пользователю ввести имя и адрес. По желанию можно добавить еще одну строку для возраста. Теперь осталось сделать кнопку для отправки формы. Внутри тега button пишем слово “отправить” и добавляем идентификатор btn. Добавляем разделители — теги br — на каждую строку и проверяем, что получилось.
Можно добавить внешние отступы, записав их в теге стилей, но это необязательно. Пока форма не работает. Для ее функционирования к кнопке нужно привязать событие, так как данные будут отправляться именно при ее нажатии. Для этого выбираем кнопку по селектору и вводим событие “click”: $(‘#btn’).on(‘click’). Теперь при клике выполнится эта функция. Мы используем метод on, который подписывает определенную функцию на событие click по какому-то элементу. То есть, когда на кнопку будут кликать, она будет срабатывать. Проверяем, что все работает, при помощи вывода в консоль. Методов отправки запроса в Jquery Ajax не так много. Можно использовать get, post или просто Ajax. Так как эти данные могут что-то изменять, мы будем использовать метод Jquery Ajax post.
Получение значений полей формы
На следующим шаге нам нужно получить значения всех полей формы. В Jquery Ajax есть два варианта, как это сделать. Можно использовать функцию или обойтись без нее. Для первого варианта пишем такой код: var name = $(‘#name’). Затем добавляем аналогичные строки для адреса и возраста. Мы получили ссылки на элементы, а не сами значения. Теперь используем метод Jquery Ajax post. Для этого пишем: $.post(). Теперь метод нужно настроить. Он принимает url-адрес, куда будет отправляться форма. Для этого будем использовать валидатор. Для этого в скобках пишем ‘/validator.php’.
Затем добавляем аналогичные строки для адреса и возраста. Мы получили ссылки на элементы, а не сами значения. Теперь используем метод Jquery Ajax post. Для этого пишем: $.post(). Теперь метод нужно настроить. Он принимает url-адрес, куда будет отправляться форма. Для этого будем использовать валидатор. Для этого в скобках пишем ‘/validator.php’.
Добавляем еще один параметр — сами данные: var data = ‘name=’+name.val() + ‘&address=’ + address.val() + ‘&age=’ + age.val(). Теперь у нас есть данные, полученные методом Jquery Ajax. Остается лишь добавить функцию callback, которая будет вызвана, когда придет ответ от сервера. У нее нужно прописать следующие параметры: данные сервера, описание статуса и того, был ли выполнен запрос. Выводим в консоль параметр data, чтобы проверить, что все работает. Также важно учитывать, что Ajax-запрос всегда делается в юникоде, потому кодировка документа должна быть utf-8. Если сайт и сервер в другой кодировке, а Ajax выполняется в юникоде, то сервер вернет иероглифы, и строку придется перекодировать. Для того чтобы избежать этого, желательно все делать в utf-8.
Для того чтобы избежать этого, желательно все делать в utf-8.
Работа с PHP
Теперь используем Jquery Ajax с PHP. Создаем новый файл и называем его validator.php. Выведем наши данные. Для этого пишем: $array = $post. Теперь выводим все данные в формате JSON: echo JSON_encode($array). Проверяем, как работает форма, заполняя поля и отправив запрос серверу. Если все сделано правильно, мы получим объект с заданными параметрами. Мы получили данные, теперь их нужно обработать и записать. Пишем: if(isset( $post [‘name’])&&(isset( $post [‘age’])&&(isset( $post [‘address’]). Isset обозначает, что такая переменная существует. Далее добавляем условие: else{ $array [‘status’] = ‘error’}. Проверяем, все ли работает. Если в коде есть ошибки, ищем и исправляем их. Благодаря асинхронности в передаче запроса пользователь может вводить дополнительную информацию в момент, когда идет передача на сервер. Можно использовать не только язык программирования PHP, но и другие серверные языки.
использование и функции :: SYL.ru
Термин Ajax расшифровывается как Asynchronous Javascript and XML (асинхронный Javascript и XML) и обозначает технологию построения запросов без перезагрузки страницы: если отправить какие-то данные на сервер, он отвечает, и при этом страница не обновляется. Самый простой пример Ajax-запроса — это поиск. Если открыть поисковую систему и начать набирать запрос, под строкой с ним сразу появятся подсказки, но страница при этом не обновится. Для сокращенной записи вызова методов Jquery используется знак доллара.
Преимущества Ajax
Ajax позволяет экономить трафик, и его использование удобнее для пользователя, потому что не нужно долго ожидать полной перезагрузки страницы. Но разработчик, использующий этот метод, вынужден постоянно отслеживать действия пользователей и подсказывать им, чтобы они понимали, что происходит на странице. Важно понимать, что старые версии браузеров, в том числе текстовые, не поддерживают технологию Ajax. Иногда пользователи самостоятельно отключают использование JS, потому скрипты могут перестать работать. Поэтому важно продумывать альтернативные варианты и не слишком надеяться только на этот метод.
Поэтому важно продумывать альтернативные варианты и не слишком надеяться только на этот метод.
Применение Ajax и JQuery
Существование интерактивных приложений не было бы возможно без технологии Ajax. Она применяется в работе ангулара (AngularJS) — фреймворка для JS. Использовать технологию Ajax на всей странице целиком необязательно. Его можно применять только для некоторых элементов обновляющейся страницы. Например, для автозамены, валидации форм и поиска.
Библиотека JQuery — это коллекция готовых решений, написанных на JS. Найти ее можно по запросу “Ajax libs Jquery”. Есть вариант ее подключения через специальный сервис Google. Он называется Ajax Googleapis. Jquery в этом случае подключается напрямую. Разумеется, это ускоряет загрузку страницы. Чаще всего пользователи находят мини-версию Jquery Ajax на Googleapis.com. Она обладает урезанным функционалом, но более удобна для новичков. Называется мини-версия Ajax Jquery на Googleapis.com — min.js.
Форматы передачи данных
XML в расшифровке аббревиатуры Ajax — это формат обмена данных. Изначально, когда технология только была создана, обмен происходил только с его помощью. XML очень похож на HTML, но в нем все теги обязательно должны быть закрыты. Позже внутри языка JS появился новый формат — JSON. Он оказался настолько простым и удобным, что распространился на другие языки и библиотеки. JSON лучше подходит для передачи небольшого объема данных, до 20 тыс. строк. С ним проще работать, он более гибкий и понятный для программиста. При большем количестве информации предпочтительнее использование XML. Например, отправка запросов на «Яндекс-поиск» реализована при помощи этого формата.
Изначально, когда технология только была создана, обмен происходил только с его помощью. XML очень похож на HTML, но в нем все теги обязательно должны быть закрыты. Позже внутри языка JS появился новый формат — JSON. Он оказался настолько простым и удобным, что распространился на другие языки и библиотеки. JSON лучше подходит для передачи небольшого объема данных, до 20 тыс. строк. С ним проще работать, он более гибкий и понятный для программиста. При большем количестве информации предпочтительнее использование XML. Например, отправка запросов на «Яндекс-поиск» реализована при помощи этого формата.
Создание простейшего документа в формате JSON
В языке JS все свойства описывают один глобальный объект window, то есть окно браузера. Все библиотеки описывают функции (методы) и свойства этого объекта. JSON — это отдельный класс, который наследуется от объекта и имеет два собственных метода: parse и stringify. Подробнее оба метода мы рассмотрим ниже.
Работать с Ajax можно из JS без использования JQuery. Строку в формате JSON можно преобразовать в объект JS и обратно. Рассмотрим, как это сделать на примерах. Сначала создадим документ и назовем его, например, “man” с расширением JSON. Далее последовательно выполняем следующие шаги:
Строку в формате JSON можно преобразовать в объект JS и обратно. Рассмотрим, как это сделать на примерах. Сначала создадим документ и назовем его, например, “man” с расширением JSON. Далее последовательно выполняем следующие шаги:
- Откроем файл в редакторе кода, например, PhpStorm или Sublime.
- У формата JSON собственный синтаксис. Сначала создается объект — для него нужны фигурные скобки.
- В скобках должны присутствовать ключ и его значение. Ключи должны быть в двойных кавычках. В стандартном JS при создании объекта ключ пишется без кавычек. Например, для объекта “man” в формате JSON нужно создать ключи “name” (имя) и “age” (возраст). В итоге мы получаем такой код: { “name”: “Pavel”, “age”: 28 }.
Если вам нужны несколько объектов, они помещаются в массив, который выделяется квадратными скобками. Важно учитывать, что формат JSON не поддерживает комментарии. В любом виде это будет ошибкой. Но особой необходимости в них нет.
Сами значения ключей могут быть следующих типов:
- строка;
- число;
- массив;
- объект.

Массив записывается в квадратных скобках, объекты в нем заключаются в кавычки и перечисляются через запятую. Также можно добавить вложенный объект, например, адрес. Его нужно будет заключить в фигурные скобки. Вот так быстро создается простейший документ в формате JSON. За удобство использования его и полюбили разработчики.
Преобразование строки в объект
Строку в JS часто приходится преобразовывать в объект JSON. Стоит обратить внимание, что в коде при переносе строки в конце должен стоять слэш, иначе JS не поймет, что она закончилась. Код в JS будет выглядеть так:
<script>
var json= ‘{ \
“name”: “Pavel”, \
“age”: 28}’;
</script>
Нужно следить, чтобы ключи были в двойных кавычках, иначе возникнет ошибка. Мы получили простейшую строку. Она может прийти с любого сервера. Чтобы убедиться, что это именно строка, ее можно вывести в консоль, добавив в код команду “console.log(json)”. Теперь преобразуем строку в объект. Для этого сначала объявляем переменную и вызываем для нее специальный класс parse: var jsonObj = JSON.parse(). Затем передаем параметр. Для работы с форматом JSON в JS есть специальный класс с таким же названием. Таким образом можно преобразовывать строку в объект. Если по каким-то причинам преобразование невозможно, появится предупреждение. Для подтверждения, что все сделано правильно, обе переменные можно вывести в консоль. В первом случае при выводе в консоль строки после значений появятся пробелы, так как JS посчитает их количество до знака слэш. Это не ошибка, но для красоты кода лишние пробелы желательно убирать.
Для этого сначала объявляем переменную и вызываем для нее специальный класс parse: var jsonObj = JSON.parse(). Затем передаем параметр. Для работы с форматом JSON в JS есть специальный класс с таким же названием. Таким образом можно преобразовывать строку в объект. Если по каким-то причинам преобразование невозможно, появится предупреждение. Для подтверждения, что все сделано правильно, обе переменные можно вывести в консоль. В первом случае при выводе в консоль строки после значений появятся пробелы, так как JS посчитает их количество до знака слэш. Это не ошибка, но для красоты кода лишние пробелы желательно убирать.
Преобразование объекта в строку
Можно выполнить обратное действие и преобразовать объект в строку. Для этого объявляем переменную и снова используем класс JSON, добавляя его через точку, но выбираем другой метод — stringify: var ObjtoStr = JSON.stringify(). Затем передаем нужный параметр. Эта команда выполняет обратное преобразование. Этот параметр может передать все, что нам нужно, например, только имя. Для этого нужный ключ нужно заключить в квадратные скобки. Так можно работать с JSON из JS.
Для этого нужный ключ нужно заключить в квадратные скобки. Так можно работать с JSON из JS.
Передача запроса на сервер
Теперь перейдем к Ajax и отправим этот запрос на сервер. Вначале нужно создать объект XMLHttpRequest. Этот класс отвечает за передачу запроса и позволяет создавать его без перезагрузки страницы. Использоваться будет JSON, но название класса не изменилось: XML. Код для отправки запроса выглядит так: var xhr = XMLHttpRequest(). Отправлять опции пока не будем. Теперь сконфигурируем этот запрос. Для этого пишем: xhr.open(). У метода open будем конфигурировать адрес. Для этого в скобках добавляем слово ‘GET’. Далее через запятую в одинарных кавычках пишем адрес хоста, куда нужно отправить запрос. В конце строки добавляем имя объекта, то есть загружаемого файла — в нашем случае это “man.json”.
Синхронный и асинхронный запрос
Третий параметр, который необходим для отправки запроса, — определение того, будет он синхронным или нет. Он называется async и имеет два значения: false — запрос производится синхронно, и true – в этом случае он будет асинхронным. Если запрос синхронный, сценарий дожидается ответа. Если ответ займет секунду, то следующая строка кода не обработается. Синхронный запрос будет выполняться в отдельном потоке, и скрипт продолжит выполнение команд. В нашем случае понадобится первое значение, так как иначе проверку ответа придется делать через событие и присвоить функцию, которая выполнится, как только запрос придет.
Если запрос синхронный, сценарий дожидается ответа. Если ответ займет секунду, то следующая строка кода не обработается. Синхронный запрос будет выполняться в отдельном потоке, и скрипт продолжит выполнение команд. В нашем случае понадобится первое значение, так как иначе проверку ответа придется делать через событие и присвоить функцию, которая выполнится, как только запрос придет.
Далее добавляем еще одну строчку кода: xhr.send(). Теперь в ответ на запрос должен прийти код. Это может быть код “200”, означающий, что сервер доступен, “404” — документ не найден, “300” — редирект и “500” — ошибка со стороны сервера. Для того чтобы узнать, есть ли ошибка, нужно сравнить код с “200”. Для этого добавляем в код следующую строку: if(xhr.status !=200) и выводим значение в консоль. Если все хорошо, начнет выполняться ветвь else, в которую добавляем вывод в консоль со значением “ОК”. Таким образом, мы отправили запрос на сервер при помощи JS и узнали, как работает Ajax из JS. Мы создали XMLHttpRequest, указали метод, путь, синхронность или асинхронность и получили результат.
JQuery Ajax
Опытные программисты чистый JS для работы не используют, а применяют какую-либо библиотеку — чаще всего JQuery. Запросы JS Ajax в JQuery создавать гораздо проще, именно поэтому она стала так популярна. Попробуем улучшить скрипт с помощью этой библиотеки. Сначала JQuery нужно скачать. Она поставляется в нескольких версиях. Подключить библиотеку можно через сервис Google Code. Есть вариант для разработчиков, где осталась возможность комментирования и переноса строки. Другая версия — минимальная. Она находится по адресу: ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js. Эту библиотеку имеет смысл подключать на рабочем сервере. Добавить библиотеку можно при помощи следующего кода через сервис Google Code:
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
В этом коде для примера используется версия 3.1.0. Для корректной работы нужно добавлять актуальную версию. Важно, чтобы адрес начинался с «//ajax. googleapis.com/ajax/libs/jquery”. Затем создаем новый файл в формате html и подключаем библиотеку, указав адрес ее расположения в теге script и расположив его в head. Далее начинаем писать сам скрипт. Начинаем его вот с такой строки: $(document).ready(). Когда документ будет готов, вызовется вложенная функция: (function () {}). Это необходимо для того, чтобы загрузилась DOM-модель, с которой мы работаем, то есть все, что находится в теге body. Если этого не сделать, скрипт обработается раньше, чем загрузится DOM-модель.
googleapis.com/ajax/libs/jquery”. Затем создаем новый файл в формате html и подключаем библиотеку, указав адрес ее расположения в теге script и расположив его в head. Далее начинаем писать сам скрипт. Начинаем его вот с такой строки: $(document).ready(). Когда документ будет готов, вызовется вложенная функция: (function () {}). Это необходимо для того, чтобы загрузилась DOM-модель, с которой мы работаем, то есть все, что находится в теге body. Если этого не сделать, скрипт обработается раньше, чем загрузится DOM-модель.
Создание формы
В качестве примера Jquery Ajax создадим форму. Для этого создаем div с классом form и добавляем в него input с типом “text” и атрибут name со значением “name”. Затем добавляем еще один input, с типом “text” и именем “address”. Каждому из input присваиваем идентификатор. В качестве идентификатора можно использовать значения атрибутов name. Добавляем подсказку для обоих input с предложением пользователю ввести имя и адрес. По желанию можно добавить еще одну строку для возраста. Теперь осталось сделать кнопку для отправки формы. Внутри тега button пишем слово “отправить” и добавляем идентификатор btn. Добавляем разделители — теги br — на каждую строку и проверяем, что получилось.
Теперь осталось сделать кнопку для отправки формы. Внутри тега button пишем слово “отправить” и добавляем идентификатор btn. Добавляем разделители — теги br — на каждую строку и проверяем, что получилось.
Можно добавить внешние отступы, записав их в теге стилей, но это необязательно. Пока форма не работает. Для ее функционирования к кнопке нужно привязать событие, так как данные будут отправляться именно при ее нажатии. Для этого выбираем кнопку по селектору и вводим событие “click”: $(‘#btn’).on(‘click’). Теперь при клике выполнится эта функция. Мы используем метод on, который подписывает определенную функцию на событие click по какому-то элементу. То есть, когда на кнопку будут кликать, она будет срабатывать. Проверяем, что все работает, при помощи вывода в консоль. Методов отправки запроса в Jquery Ajax не так много. Можно использовать get, post или просто Ajax. Так как эти данные могут что-то изменять, мы будем использовать метод Jquery Ajax post.
Получение значений полей формы
На следующим шаге нам нужно получить значения всех полей формы. В Jquery Ajax есть два варианта, как это сделать. Можно использовать функцию или обойтись без нее. Для первого варианта пишем такой код: var name = $(‘#name’). Затем добавляем аналогичные строки для адреса и возраста. Мы получили ссылки на элементы, а не сами значения. Теперь используем метод Jquery Ajax post. Для этого пишем: $.post(). Теперь метод нужно настроить. Он принимает url-адрес, куда будет отправляться форма. Для этого будем использовать валидатор. Для этого в скобках пишем ‘/validator.php’.
В Jquery Ajax есть два варианта, как это сделать. Можно использовать функцию или обойтись без нее. Для первого варианта пишем такой код: var name = $(‘#name’). Затем добавляем аналогичные строки для адреса и возраста. Мы получили ссылки на элементы, а не сами значения. Теперь используем метод Jquery Ajax post. Для этого пишем: $.post(). Теперь метод нужно настроить. Он принимает url-адрес, куда будет отправляться форма. Для этого будем использовать валидатор. Для этого в скобках пишем ‘/validator.php’.
Добавляем еще один параметр — сами данные: var data = ‘name=’+name.val() + ‘&address=’ + address.val() + ‘&age=’ + age.val(). Теперь у нас есть данные, полученные методом Jquery Ajax. Остается лишь добавить функцию callback, которая будет вызвана, когда придет ответ от сервера. У нее нужно прописать следующие параметры: данные сервера, описание статуса и того, был ли выполнен запрос. Выводим в консоль параметр data, чтобы проверить, что все работает. Также важно учитывать, что Ajax-запрос всегда делается в юникоде, потому кодировка документа должна быть utf-8. Если сайт и сервер в другой кодировке, а Ajax выполняется в юникоде, то сервер вернет иероглифы, и строку придется перекодировать. Для того чтобы избежать этого, желательно все делать в utf-8.
Если сайт и сервер в другой кодировке, а Ajax выполняется в юникоде, то сервер вернет иероглифы, и строку придется перекодировать. Для того чтобы избежать этого, желательно все делать в utf-8.
Работа с PHP
Теперь используем Jquery Ajax с PHP. Создаем новый файл и называем его validator.php. Выведем наши данные. Для этого пишем: $array = $post. Теперь выводим все данные в формате JSON: echo JSON_encode($array). Проверяем, как работает форма, заполняя поля и отправив запрос серверу. Если все сделано правильно, мы получим объект с заданными параметрами. Мы получили данные, теперь их нужно обработать и записать. Пишем: if(isset( $post [‘name’])&&(isset( $post [‘age’])&&(isset( $post [‘address’]). Isset обозначает, что такая переменная существует. Далее добавляем условие: else{ $array [‘status’] = ‘error’}. Проверяем, все ли работает. Если в коде есть ошибки, ищем и исправляем их. Благодаря асинхронности в передаче запроса пользователь может вводить дополнительную информацию в момент, когда идет передача на сервер. Можно использовать не только язык программирования PHP, но и другие серверные языки.
Можно использовать не только язык программирования PHP, но и другие серверные языки.
Мастер-класс по AJAX/JS | Страница 3 | PHPClub
GRisly
Новичок
- #41
Автор оригинала: kdk
yurr
я лично не уверен в эффективности такого материала записанного на видео. Мастер-класс это не просто лекция, это занятие требующее присутствия и участия. Пробуем конечно организовать и видео запись, но не думаю что она заменит участие…Нажмите для раскрытия…
Можно еще on-line конференцию устроить (web-камеры, микрофоны)
bramsed
Новичок
- #42
я новичок и меня интересует любая новая информация, так что я все поддерживаю.
Mysterious
Новичок
- #43
Очень. Интересно!
Сам практикую AJAX и интересно что на нём можно ещё сотворить и как усовершенствовать существующее.
PHPCenter.ru
Guest
- #44
Автор оригинала: Solid
Будет ли произведена запись (аудио, видео) мастер-класса?Нажмите для раскрытия.
..
Видео запись будет проводиться, но скорее для протокола, чем как учебное пособие. Польза мастер-класса именно в интерактивном участии непосредственно в процессе работы.
andry
Новичок
-
- #45
Хм, сложно представить чтобы я такого хотел бы услышать по аяксу. Инфы масса. Готовых либ полно, не нужно знать ни методы XMLHTTPRequest, ни script src, ни iframe…
Инфы масса. Готовых либ полно, не нужно знать ни методы XMLHTTPRequest, ни script src, ни iframe…
ИМХО, нужно делать для начинающих.
skynet80
rundesigner.com
- #46
Да не забыть про обзор IDE по JS и учебник по пользовнию средствами отладки (Хотябы в Mozilla FireFox).
sheiko
Новичок
- #47
Я давече опубликовал ряд статей с примерами реализации различных решений посредством AJAX (Интерактивный грид своими руками, Как заставить AJAX читать между строк) и буквально пару дней назад рассуждал поповоду применимости AJAX в веб-приложениях http://blog. redgraphic.ru/sheiko/02-01-07_318/
redgraphic.ru/sheiko/02-01-07_318/
Мастер класс был бы весьма актуален.
maxwell
artifex
- #48
Автор оригинала: algo
maxwell: а какую шифровку данных ты имешь в виду ? SSL не подходит?И что имеется в виду про кеш.. ? Слово-то больно общее =)
Нажмите для раскрытия…
Не знаю подходит или нет) поэтому и хочу узнать.
По поводу кэша способы кеширования данных при использовании аякса, и вообще кеш в JS.
Это тема скользкая, можно и обойтись без нее.
Еще интересует построение графиков, это интересно как и для начинающих так и продвинутых пользователей.
http://www.maxwell.lv/ajax/charts/ExTest.php
Мой пример построение баров с помощью аякса (данные получаются с сервера).
boombick
boombick.org
- #49
Еще интересует построение графиков, это интересно как и для начинающих так и продвинутых пользователей.
http://www.maxwell.lv/ajax/charts/ExTest.phpНажмите для раскрытия.
..
кнопка stop просто не работает
ниче не понял, зачем это показывать в таком удручающем состоянии?
Solid
Drosera anglica
- #50
boombick
У меня всё работает. Однако, главная интересная черта этого примера, это использование canvas/vml (так же можно было бы ещё и svg прикрутить).
maxwell
artifex
- #51
Ужасно работает.
Половина запросов еще не обработались, а уже пошли новые… и в результате в окне фигня какая-то…
кнопка stop просто не работает
ниче не понял, зачем это показывать в таком удручающем состоянии?Нажмите для раскрытия…
Браузер? Отлично работает под IE и Mozzilla FF 1.5.0.9
-~{}~ 10.01.07 15:32:
И вообще не бросайтесь на пример, это для обьяснения что я подразумеваю под построением графиков, баров и тд.
boombick
boombick.org
- #52
вот как это выглядит у меня: http://img159. imageshack.us/img159/875/ajaxuq7.png
imageshack.us/img159/875/ajaxuq7.png
браузер: Mozilla/5.0 (X11; U; Linux i686; ru; rv:1.8.1) Gecko/20061010 Firefox/2.0
И, честно говоря, я всегда думал, что совместимость с браузерами — это головная боль разработчиков (в разумных пределах) =) По крайней мере я не могу предъявить клиенту: ставьте шестого осла, потому в седьмом я не тестил
maxwell
artifex
- #53
boombick, согласен, но я это делаю для себя, для теста, для разминки. Согласен что надо убать асинхронность.
ЗЫ В 7 ослике тестил — работает
maaboo
Новичок
- #54
Опанки!
Я хочу проект инициировать, основанный на данной технологии, и хотел бы. Хоть я и новайс (чуть чуть пишу PHP, читаю и перевожу со словарём JS, читаю HTML вполне уверенно , но вот мне тема очень актуальна.
Вопрос — Почём денег? Когда? Где?
Krishna
Продался Java
- #55
Я бы там хотел услышать нафига вообще нужна такая некроссбраузерная технология, как ajax, когда все эти подгрузки можно делать через стандартный DOM & JS
alekciy
Новичок
- #56
Автор оригинала: Pyatka-ubiyca
былобы очень интересно.я очень хочу познакомитца с этой технологией AJAX но я так понимаю, мастер класс не для знакомства с технологией (не для новичков)? очень жаль.. хотя я бы какую-нибудь вводную лекцию. с примерами разработки приложений обязательно поситил бы. за любые деньги.
Нажмите для раскрытия…
Для этого мастер-класс, имхо, не нужен. Вполне достаточно и в сети материалов по этому делу на русском (не то, что полгода назад).
Напрмер http://www.ixbt.com/soft/ajax.shtml хотя не уверен, что тебе поможет…
maxwell
artifex
- #57
Автор оригинала: Krishna
Я бы там хотел услышать нафига вообще нужна такая некроссбраузерная технология, как ajax, когда все эти подгрузки можно делать через стандартный DOM & JSНажмите для раскрытия.
..
Ой, а айакс это типа что-то другое? Просто модное слово для старых технологий.
phasma
Новичок
- #58
хоть не совсем новичек, но не против бы услышать основу, имхо, и профи пойдет на пользу, может кто-то узнает что-то новое для себя ))) а так хотелось бы просто разобраться получше в технологии )))
maxwell
artifex
- #59
phasma, ИМХО трата времени. Основы ты можешь изучить везде, а вообще главное понять принцип, ибо основ никаких нету.
Основы ты можешь изучить везде, а вообще главное понять принцип, ибо основ никаких нету.
А вот на изучения подводных камней, как я писал выше, времени практически нету. Т.к. вопросы очень емкие и требуют большого и глубокого анализа.
(глубокий анализ это не мат, это действие)
Solid
Drosera anglica
- #60
skynet80
Aptana, там, кстати, screencast’ы есть
Аякс для новичков. — Бесплатная онлайн-библиотека
Что такое Аякс
При всей шумихе вокруг «веб-приложений Ajax» вы
простительно предположить, что Ajax — это какой-то радикально новый плагин, похожий на
Макромедиа Флэш. и поэтому у вас может сложиться впечатление, что
Ajax вне пределов до тех пор, пока вы не обновите свой «так в прошлом месяце»
браузере или хотя бы скачайте заветный плагин «Ajax.
и поэтому у вас может сложиться впечатление, что
Ajax вне пределов до тех пор, пока вы не обновите свой «так в прошлом месяце»
браузере или хотя бы скачайте заветный плагин «Ajax.
Хорошие новости: вы можете запустить Ajax прямо сейчас. По крайней мере, если у вас есть веб-браузер последних нескольких лет — IE, Firefox, Safari или Opera. Вы видели Карты Google (http://maps.google.com/) или, возможно, GMail? (http://gmail.google.com/)? Оба приложения Ajax. Так же Цуггест (http://www.francisshanahan.com/zuggest.aspx) и Демо AjaxPatterns Wiki (http://ajaxify.com/run/wiki).
Что у них общего? Все эти приложения занимают
большой шаг вперед к богатству стандартных настольных приложений.
Вам больше не придется ждать пять секунд, пока страница перезагрузится каждый раз, когда вы что-то нажимаете. Приложения Ajax меняются в реальном времени
время. Они могут позволить вам перетаскивать коробки, они могут освежиться
с новой информацией они могут полностью перестроить страницу без
очистка его. И никакого специального плагина не требуется. Аякс просто
стиль дизайна, сочетающий в себе все функции современных браузеров,
создать что-то, что меньше похоже на Интернет и больше на рабочий стол. Некоторые из
характеристики приложений Ajax включают в себя:
И никакого специального плагина не требуется. Аякс просто
стиль дизайна, сочетающий в себе все функции современных браузеров,
создать что-то, что меньше похоже на Интернет и больше на рабочий стол. Некоторые из
характеристики приложений Ajax включают в себя:
* Continuous Feel: традиционные веб-приложения заставляют вас отправлять
формы, подождите несколько секунд, посмотрите, как страница перерисовывается, а затем добавьте
больше информации. Забыли ввести код города в номер телефона? Начать все
снова. Иногда вам кажется, что вы находитесь в центре
пробка: проехать 20 метров, через минуту остановиться, проехать 20 метров, через минуту остановиться
… Сколько продаж электронной коммерции было потеряно из-за того, что пользователь
столкнулись со слишком большим количеством сообщений об ошибках и отказались от битвы? Аякс
предлагает плавный ход на всем пути. Нет перезагрузки страницы
здесь — вы просто что-то делаете, а браузер отвечает.
* Обновления в режиме реального времени: как часть непрерывного ощущения, Ajax
приложения могут обновлять страницу в режиме реального времени. В настоящее время службы новостей
в Интернете перерисовывать всю страницу через определенные промежутки времени, например. раз в 15
минут. Напротив, это возможно для браузера, работающего с Ajax.
приложение для опроса сервера каждые несколько секунд, поэтому оно способно
обновления любой информации непосредственно в тех частях страницы, которые нуждаются
меняется. Остальная часть страницы не затрагивается.
В настоящее время службы новостей
в Интернете перерисовывать всю страницу через определенные промежутки времени, например. раз в 15
минут. Напротив, это возможно для браузера, работающего с Ajax.
приложение для опроса сервера каждые несколько секунд, поэтому оно способно
обновления любой информации непосредственно в тех частях страницы, которые нуждаются
меняется. Остальная часть страницы не затрагивается.
* Графическое взаимодействие: яркие фоны изобилуют в Интернете,
но основной способ взаимодействия, тем не менее, имитировал
Системы ввода данных на основе форм в стиле 1970-х годов. Ajax представляет собой переход
в мир элементов управления графическим интерфейсом, видимых на современных настольных компьютерах. Таким образом,
вы столкнетесь с анимацией, такой как исчезающий текст, чтобы сообщить вам
что-то только что было сохранено, вы сможете перетаскивать элементы,
вы увидите, что какой-то статический текст внезапно превращается в поле редактирования, когда вы
наведите курсор на него.
Во избежание путаницы эти вещи не характерны для Аякс:
* Собственность: «Аякс», пожалуй, один из самых распространенных торговые марки в истории, но в контексте веб-дизайна «Ajax» не является ни названием компании, ни продукта. Это даже не название стандарта или комитета. Это ярлык для дизайнерского подхода с участием нескольких связанных технологий.
* На основе подключаемых модулей: приложения Ajax не требуют установки пользователями. плагины для браузера или настольное программное обеспечение в этом отношении.
* Зависит от браузера: Пока пользователь работает с относительно недавнее, массовое, браузерное (скажем, 2001+), приложение должно работать примерно так же.
Приложения, специфичные для браузера, в некоторой степени противоречат назначению Ajax.
Почему так популярны?
Вот что странно: современные браузеры очень эффективны
работы с Ajax-приложениями в течение нескольких лет, и многие люди
использовал эти браузеры. Действительно, подобные приложения были
какое-то время в интранетах, скрытых от общественности, и в некоторых
карманы публичной сети. Тем не менее, это только в последние несколько месяцев
что эти приложения вдруг начали процветать. Почему? потенциал
уже был там, но катализатор можно точно определить как
Статья от февраля 2005 г., в которой был введен термин «Аякс».
(http://www.adaptivepath.com/publications/essays/archives/000385.php).
В этой статье Джесси Джеймс Гарктт выбрал «Аякс» для описания
новая форма динамических веб-приложений, основанная на нескольких взаимодействующих
технологии. «AJAX» сам по себе является вызывающей аббревиатурой:
«Асинхронный JavaScript+CSS+DOM+XMLHttpRequest».
технологии включают: Javascript и DHTML, чтобы приложения могли реагировать
к таким событиям, как щелчки мышью; DOM, чтобы позволить приложениям манипулировать
отображать; XMLHttpRequest, чтобы позволить браузеру и серверу взаимодействовать
без необходимости обновлять страницу.
Действительно, подобные приложения были
какое-то время в интранетах, скрытых от общественности, и в некоторых
карманы публичной сети. Тем не менее, это только в последние несколько месяцев
что эти приложения вдруг начали процветать. Почему? потенциал
уже был там, но катализатор можно точно определить как
Статья от февраля 2005 г., в которой был введен термин «Аякс».
(http://www.adaptivepath.com/publications/essays/archives/000385.php).
В этой статье Джесси Джеймс Гарктт выбрал «Аякс» для описания
новая форма динамических веб-приложений, основанная на нескольких взаимодействующих
технологии. «AJAX» сам по себе является вызывающей аббревиатурой:
«Асинхронный JavaScript+CSS+DOM+XMLHttpRequest».
технологии включают: Javascript и DHTML, чтобы приложения могли реагировать
к таким событиям, как щелчки мышью; DOM, чтобы позволить приложениям манипулировать
отображать; XMLHttpRequest, чтобы позволить браузеру и серверу взаимодействовать
без необходимости обновлять страницу.
Статья Гаррета стала переломным моментом — было много потенциал уже есть, и Ajax быстро растет уже несколько причины:
* Сеть как платформа: Сеть — это уже не только веб-сайты, которые
раскрыть некоторую информацию; он все чаще используется для
полноценные приложения. Эти приложения требуют более богатых стилей
взаимодействие.
Эти приложения требуют более богатых стилей
взаимодействие.
* Разочарование пользователя: стандартное «нажми и подожди» модель на основе формы уже не подходит. Большинство людей теперь au fait с основы Интернета и готовы к чему-то большему.
* Дух времени Web 2.0: Ajax хорошо сидит в «Web 2.0» зонтик, со многими дочерними проектами Web 2.0, такими как flickr и технорати — включающие черты Аякса (начавшиеся до появился термин «Аякс»). Web 2.0 — это новые идеи и $$$, чтобы это произошло, и Ajax, безусловно, создает возможности для новых пород приложений, а также корм для улучшение существующих систем. Ajax — это «сеть» в вебе 2.0.
* Несколько точек доступа: Многие люди используют более одного компьютера.
Люди используют компьютеры дома, на работе, в школе, в кафе.
Ноутбуки и переносные жесткие диски предлагают одно решение, но они
неудобны, подвержены риску кражи и часто не могут быть подключены к сети.
Размещение данных в Интернете является более простым решением, а доступ
это из богатого веб-приложения является естественным дополнением.
* Интернет как единственная платформа Благодаря широкому внедрению общедоступный доступ в Интернет, так называемый технологический разрыв между странами и между социально-экономическими группами смыкается. Многие люди не на самом деле владеет ПК, но имеет регулярный доступ в Интернет в Интернете кафе или школы или дома друзей. Для этой разнообразной категории пользователь, нет смысла устанавливать приложения и хранить их данные локально. Сеть — их единственная платформа.
* Улучшенная инфраструктура: во многих домах теперь есть широкополосный доступ и сервер. возможности продолжали улучшаться в последние несколько лет. Из-за частые обмены данными между клиентом и сервером, некоторые Ajax приложения могут нуждаться как в полосе пропускания, так и в мощности сервера. Кроме того, хранение на стороне сервера достаточно дешево для многих людей. и компании предпочитают хранить данные в Интернете, что делает возможным доступ через веб-приложение.
* Productive Development: Для разработчиков модель веб-программирования
может быть гораздо более продуктивным, чем обычная альтернатива с графическим интерфейсом. Разработчики должны создавать только один продукт для всех платформ.
* может обновлять приложение часто, а не в «большом
bang» (вы когда-нибудь видели номер версии веб-сайта?), они
могут выбрать любой язык программирования и библиотеки, которые им нужны.
Разработчики должны создавать только один продукт для всех платформ.
* может обновлять приложение часто, а не в «большом
bang» (вы когда-нибудь видели номер версии веб-сайта?), они
могут выбрать любой язык программирования и библиотеки, которые им нужны.
* Улучшения браузера: Хотя основы Ajax присутствуют в течение нескольких лет усовершенствования браузера в таких областях, как XML-обработка и поддержка отладки, а также соблюдение стандартов облегчили боль для стиля разработки Ajax.
* Вопросы безопасности. компании теперь быстрее блокируют рабочие столы и запрещают браузер плагины. Веб-приложения, размещенные во внутренней сети компании, поэтому благо для безопасности, и позволяют более жесткий мониторинг и контроль доступа.
* Разнообразие платформ: подъем Apple в сочетании с
вездесущий настольный Linux означает, что многие приложения должны быть
разработан переносимым способом, и выбор веб-платформы является одним из
популярный способ добиться переносимости.
* Разнообразие браузеров: Flock, Safari и Firefox присоединились к Mozilla и Opera, предлагая серьезные альтернативы Internet Explorer, больше не могут игнорироваться основными разработчиками. Большинство методов Ajax, основанный на стандартных функциях браузера, хотя и более современных, может обычно применяется во всех последних браузерах. Это также стоит отмечая, почему эта информация так быстро распространилась по сообществу:
* Фактор «G». Несколько известных проектов Google был полностью Ajaxian, включая Google Maps и GMail. Когда Google говорит, люди слушают.
* Простое сообщение: Ajax — это простое сообщение: все, что у вас есть нужно указать кому-нибудь на Google Maps. Это намного проще, чем объясняя «длинный хвост» или «фольксономию»: — с.
* Быстрое распространение: благодаря RSS, блогам и подкастам любой достойный
информация быстро распространяется. По вышеуказанным причинам «Аякс» нанес удар
аккорд в обществе. Когда-то для этого желаемого стиля было имя
развития, все хотели говорить об этом.
Минусы Аякса?
Ajax — это компромисс. Любой разработчик, рассматривающий возможность его принятия, должен обратите внимание на недостатки, такие как:
* Ограниченные возможности: некоторые приложения Ajax, безусловно, вещи, о которых люди и не мечтали, возможны в сети, но есть все еще существенные ограничения веб-платформы. Например: мультимедийные возможности, локальное хранилище данных, графика в реальном времени, взаимодействие с оборудованием, таким как принтеры и веб-камеры. Поддержка некоторых из них улучшаются в последних браузерах, некоторые могут быть достигнуты с помощью делегирование Flash, но многие просто невозможны, и если требуется, исключил бы «Аякс».
* Проблемы с производительностью: постоянное взаимодействие между браузером и
server может заставить приложение чувствовать себя невосприимчивым. Однако есть,
довольно много известных шаблонов для оптимизации производительности, таких как
кэширование на стороне браузера. Обычно этого достаточно даже для быстро меняющихся
приложений, таких как торговля акциями, но Ajax по-прежнему может не работать для
действительно критичные ко времени приложения, такие как управление машиной.
Обычно этого достаточно даже для быстро меняющихся
приложений, таких как торговля акциями, но Ajax по-прежнему может не работать для
действительно критичные ко времени приложения, такие как управление машиной.
* Требуется доступ в Интернет: пользователь не может получить доступ к Ajax приложение при отсутствии подключения к сети.
* Второй язык программирования: Серьезные приложения Ajax требуют некоторые знания Javascript. Многие разработчики обнаруживают, что Javascript на самом деле является более функциональным языком, чем предполагалось на первый взгляд. но, тем не менее, существует необходимость использовать язык, отличный от что на стороне сервера.
* Легко злоупотреблять: Как и любая мощная технология, концепции Ajax могут
злоупотреблять небрежными программистами. Выкройки на этом сайте есть
предназначена для того, чтобы направлять разработчиков к более удобным решениям, но факт
остается то, что Ajax не всегда используется таким образом, который поддерживает
удобство использования.
Основные методы и технологии
Приложения Ajax используют комбинацию следующих методов: все с использованием технологий, которые присутствуют в современных браузерах:
* Реагирование на пользовательские события с помощью DHTML — все приложения Ajax о реагировании на события в браузере, а DHTML позволяет действиям запускаться в соответствии с такими событиями, как нажатие клавиши.
* Динамическое поведение браузера с Javascript — используется Javascript в значительной степени для обеспечения динамического поведения после того, как страница была изначально загружен.
* Изменение отображения с помощью объектной модели документа (DOM) — модем браузеры представляют HTML-документ как структуру данных. Использование Javascript манипулировать структурой, можно изменить страницу после он загружен. Например, можно изменить текст или изменить цвета фона.
* Переопределение событий с помощью DOM и Javascript.
также является частью DOM, поэтому приложение Ajax может реагировать на одно событие,
изменение того, что происходит, когда происходит другое событие.
* Веб-удаленное взаимодействие с XMLHttpRequest и кадрами — для предоставления непрерывный опыт, приложения Ajax взаимодействуют с server без фактической отправки формы и перерисовки страницы. в В прошлом некоторые приложения использовали обходной путь с использованием фреймов или интерактивных фреймов, но большинство приложений Ajax теперь используют объект XMLHttpRequest, который предназначен именно для этой цели.
* Планирование с помощью setTimeout() — Использование таких механизмов, как Javascript setTimeout(), приложения Ajax могут выполнять действия происходят периодически или в определенное время.
* Передача сообщений с помощью XML — XML популярен как формат для передача сообщений между клиентом и сервером, так как существует сильная поддержка манипулирования XML на обоих концах.
Жизненный цикл приложения Ajax
Жизненный цикл Ajax больше похож на традиционный графический интерфейс, чем на
традиционное веб-приложение с объектами DOM, действующими как виджеты GUI. Сценарий регистрирует прослушиватели событий на объектах DOM и манипулирует
DOM в ответ на эти события. В рамках цикла обработки событий
сервер может быть вызван. На самом деле есть небольшое осложнение
здесь в том, что вызовы сервера асинхронны, поэтому прослушивание событий
фаза отделена от фазы реагирования на события.
Сценарий регистрирует прослушиватели событий на объектах DOM и манипулирует
DOM в ответ на эти события. В рамках цикла обработки событий
сервер может быть вызван. На самом деле есть небольшое осложнение
здесь в том, что вызовы сервера асинхронны, поэтому прослушивание событий
фаза отделена от фазы реагирования на события.
Вот типичный жизненный цикл Ajax в браузере:
* Посещение: Пользователь посещает сайт обычным способом, т.е. ссылку или введите URL-адрес.
* Инициализация Сначала загружается страница. Обратные вызовы установлен для обработки пользовательского ввода, цикл может быть установлен для постоянно обновлять элементы страницы.
Цикл событий:
* Событие браузера Происходит событие, например нажатие клавиши.
* Запрос сервера Браузер отправляет запрос на сервер.
* … <Сервер обрабатывает событие>
* Ответ сервера Через мгновение сервер отвечает, и
ответ передается в функцию обратного вызова запроса, которая была
указанный при отправке запроса.
* Обновление браузера Функция обратного вызова запроса обновляет DOM, включая любые переменные Javascript, согласно ответу.
Конечно, вариантов масса. В частности, многие события обрабатываются локально и фактически не вызывают сервер. Кроме того, некоторые приложения Ajax недолговечны, и браузер взаимодействие в конечном итоге прекращается, когда пользователь отправляет форму. Другие продолжают взаимодействовать с пользователем до тех пор, пока они находятся в браузер пользователя.
Обратите внимание, что событие браузера и запрос сервера происходят одновременно. поток, а ответ сервера и обновление браузера происходят в отдельном нить. Это связано с асинхронным характером запроса сервера. На самом деле можно настроить XMLHttpRequest так, чтобы синхронные вызовы, но плохая практика, поскольку она задерживает пользователя.
Хотите узнать больше?
Итак, вы хотите начать работу с Ajax? Вот несколько советов:
* Ajax Patterns — это коллекция шаблонов проектирования, дающая рекомендации по
удобство использования и техническая реализация Ajax-приложений.
* Ajax Links содержит ссылки на некоторые веб-сайты и блоги Ajax, которые вы может захотеть подписаться.
* Примеры Ajax ссылаются на несколько веб-сайтов Ajax, которые уже операция.
* Ajax Frameworks обобщает фреймворки, поддерживающие стиль Ajax разработка.
http//ajaxpatterns.org.
Изучение AJAX: лучшие курсы и ресурсы
Если вы когда-либо посещали учебные курсы по HTML, CSS или JavaScript, вы уже на правильном пути к изучению AJAX. Хотя AJAX может считаться старой или даже устаревшей технологией, ее можно использовать при обучении созданию цельной веб-страницы.
Возможно, вы хотите изучить AJAX для личного использования, для выполнения определенного проекта, или, возможно, работодатель вашей мечты требует от вас знания этой технологии. Независимо от причины, можно с уверенностью сказать, что изучение AJAX — отличный способ продвинуться по карьерной лестнице.
В этом руководстве вы найдете все необходимое, чтобы начать свое обучение AJAX. Охватывая все, от рабочих мест, в которых используются навыки AJAX, до нескольких лучших учебных курсов AJAX и других учебных ресурсов, вы быстро станете мастером AJAX.
Охватывая все, от рабочих мест, в которых используются навыки AJAX, до нескольких лучших учебных курсов AJAX и других учебных ресурсов, вы быстро станете мастером AJAX.
Что такое AJAX?
AJAX означает асинхронный JavaScript и XML. Эта технология не является языком программирования, а представляет собой конгломерат других технологий, включая JavaScript, HTML и CSS. AJAX можно рассматривать как набор методов веб-разработки, поскольку существует множество технологий, используемых для создания и обслуживания веб-страниц, веб-серверов и даже некоторых веб-приложений.
Найди свой тренировочный лагерь
- Подберись к лучшим технологическим буткемпам.
- Доступ к эксклюзивным стипендиям и подготовительным курсам.
Выберите свой интерес
Разработка программного обеспеченияДизайнОбработка и анализ данныхАналитика данныхПродажиUX-дизайнКибербезопасностьЦифровой маркетингИмя
Фамилия
Электронная почта
Номер телефона
Продолжая, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности, а также соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
Работает на
AJAX чаще всего используется на стороне клиента, а не на стороне сервера. Всякий раз, когда вы используете веб-сайт, и он должен запрашивать или извлекать данные, использование методов AJAX позволяет выполнять эти запросы к серверу в фоновом режиме. Это позволяет не прерывать отображение веб-страницы.
По сути, AJAX позволяет вам обрабатывать все виды запросов, таких как HTTP-запросы, в вашем веб-браузере и на вашей веб-странице, но все это через сервер в фоновом режиме, чтобы не прерывать отображение.
В каких работах используются навыки AJAX?
Несмотря на то, что многие называют AJAX старым набором методов, многие рабочие места по-прежнему требуют и используют навыки AJAX. Несколько наиболее популярных позиций для использования навыков AJAX перечислены ниже.
- Разработчик PHP. Несмотря на то, что разработчики PHP обычно работают на стороне сервера, разработчикам всегда полезно знать, как обойти все части веб-страницы.
 Хотя вам не обязательно нужны навыки AJAX, чтобы стать разработчиком PHP, наличие этих навыков в вашем резюме произведет впечатление на работодателей и сделает вас более универсальным сотрудником.
Хотя вам не обязательно нужны навыки AJAX, чтобы стать разработчиком PHP, наличие этих навыков в вашем резюме произведет впечатление на работодателей и сделает вас более универсальным сотрудником. - Разработчик программного обеспечения. Как разработчик программного обеспечения, вы хотите иметь возможность разрабатывать удобное для пользователя программное обеспечение. Используя AJAX, вы можете поднять свою игру по разработке программного обеспечения на новый уровень, создавая более интерактивное и простое в использовании программное обеспечение для своего потребительского рынка.
- UX-архитектор . Как UX-архитектор, вы проводили бы свои рабочие дни, изучая способы улучшения взаимодействия с пользователем. Будущие работодатели будут рады видеть, что вы освоили AJAX, потому что этот набор методов чрезвычайно полезен при работе над улучшением взаимодействия с пользователем.
- Инженер-программист. Если вы хотите научиться тому, как стать инженером-программистом, вы, скорее всего, обнаружите, что освоение AJAX занимает одно из первых мест в списке дел.
 Использование методов AJAX для создания различных программ и удобных для пользователя функций — один из лучших способов выполнения этой работы.
Использование методов AJAX для создания различных программ и удобных для пользователя функций — один из лучших способов выполнения этой работы.
Шаги по изучению AJAX
Изучение методов AJAX может быть немного сложным, но если вы выполните эти пять простых шагов, вы сможете быстро освоить методы и технологии.
1. Прочтите официальные документы по AJAX
Первый шаг, который мы рекомендуем сделать при изучении AJAX, — это прочитать официальную документацию по jQuery API. Эти документы подробно описывают все отдельные функции и возможности, которыми обладает AJAX, и дают вам лучшее представление о технологиях и методах, из которых состоит AJAX.
2. Просмотр видеоуроков
После того, как вы поняли, что такое AJAX и что он включает в себя, вы можете приступить к просмотру и выполнению основных видеоуроков. Даже если вы решите просто посмотреть учебные пособия, не следуя им, это даст вам представление о том, как использовать AJAX, а также о том, как это должно выглядеть.
3. Пройдите онлайн-курсы
Онлайн-курсы упрощают изучение AJAX. Хотя вы, , можете начать процесс обучения с онлайн-курсов, ожидание, пока вы прочитаете официальную документацию и просмотрите несколько видеоуроков, сделает онлайн-курсы менее напряженными. Получение форы позволит вам легче оставаться в курсе курсов и быстрее научиться использовать AJAX.
4. Настройка простого проекта
После того, как вы хорошо поймете, что такое AJAX и как он работает, мы предлагаем настроить простой проект, чтобы попрактиковаться в новых навыках. Практическое обучение — один из лучших способов овладеть навыком, особенно когда речь идет о технологиях, использующих AJAX. Этот проект должен быть настолько простым, насколько это возможно, и как только он будет завершен, его можно будет добавить в ваше портфолио.
5. Тестируйте AJAX в своих фреймворках
После того, как вы освоите AJAX, вы можете приступить к его тестированию в своих фреймворках. Выполняя эти тесты, вы не только сможете немного больше попрактиковаться, но также потенциально сможете добавить другие проекты в портфолио AJAX, поскольку теперь вы можете использовать навыки AJAX.
Выполняя эти тесты, вы не только сможете немного больше попрактиковаться, но также потенциально сможете добавить другие проекты в портфолио AJAX, поскольку теперь вы можете использовать навыки AJAX.
Лучшие курсы для изучения AJAX
Методы AJAX могут быть старыми, но они далеко не устарели.
Изучение навыков и методов AJAX может быть немного пугающим, но мы вас обеспечим. Это 11 лучших курсов, на которые вы можете записаться, чтобы узнать все об AJAX и о том, как его использовать.
AJAX Development
Этот курс AJAX Development за 20 долларов, предлагаемый Udemy, отлично подходит для начинающих. В этом курсе вы познакомитесь с основами AJAX и узнаете, как он взаимодействует с XML, JSON, jQuery framework, PHP и т. д. Сам класс состоит из трех часов видеолекций, одной статьи и почти 30 загружаемых ресурсов, которые помогут вам в обучении.
Введение в AJAX
Udacity предлагает еще один фантастический курс AJAX для начинающих. Этот бесплатный курс «Введение в AJAX» поможет вам научиться выполнять асинхронные запросы с помощью JavaScript с помощью AJAX. Курс занимает в среднем две недели и завершается проектом по созданию веб-приложения.
Курс занимает в среднем две недели и завершается проектом по созданию веб-приложения.
HTML, CSS и JavaScript для веб-разработчиков
Если вы изучаете AJAX, у вас, вероятно, есть опыт веб-разработчика или вы хотите узнать, как стать веб-разработчиком. Хотя изучение HTML, CSS и JavaScript — это не то же самое, что изучение AJAX, это важно. Эти три языка очень часто используются при использовании методов AJAX, поэтому прохождение этого бесплатного курса Coursera может иметь решающее значение для изучения AJAX.
JavaScript и AJAX: методы интеграции
Этот курс Lynda включен в членство в Lynda или в бесплатную пробную версию и охватывает как основы, так и более сложные аспекты использования AJAX. В конце этого часового курса вы узнаете, как использовать AJAX и JavaScript для передачи информации между клиентской и серверной сторонами.
Создание системы входа/регистрации PHP и AJAX
Skillshare — отличное место для поиска видеоуроков и классов, и этот курс просто фантастический. Хотя вам, скорее всего, понадобится учетная запись Skillshare, чтобы пройти этот курс, вы сможете точно узнать, что вам нужно сделать, чтобы создать систему входа или регистрации на PHP и AJAX, что вы, вероятно, будете делать для сотен веб-сайтов в качестве веб-сайта. разработчик.
Хотя вам, скорее всего, понадобится учетная запись Skillshare, чтобы пройти этот курс, вы сможете точно узнать, что вам нужно сделать, чтобы создать систему входа или регистрации на PHP и AJAX, что вы, вероятно, будете делать для сотен веб-сайтов в качестве веб-сайта. разработчик.
Асинхронные запросы JavaScript
Udacity предлагает еще один фантастический курс AJAX, хотя этот посвящен JavaScript. Этот бесплатный курс, который займет около трех недель, научит вас всему, что вам нужно знать, чтобы начать асинхронно отправлять и получать данные.
AJAX: Давайте создадим КРУТОЙ проект
Если вам нужен класс, включающий проект, достойный портфолио, этот курс для вас. Этот курс AJAX, предлагаемый через Udemy за 69,99 долларов США, включает 3,5 часа видеолекций по запросу и один загружаемый ресурс. Как указано в названии курса, вы также получите возможность создать классный проект для своего AJAX-резюме.
AJAX с PHP: добавление динамического содержимого на веб-сайты
Еще один курс, предлагаемый Lynda, этот курс AJAX с PHP — хороший способ узнать больше о веб-дизайне. Поскольку AJAX известен своими методами создания динамичных и удобных для пользователя веб-сайтов, имеет смысл использовать его только для добавления динамического контента на веб-сайты по мере их создания.
Поскольку AJAX известен своими методами создания динамичных и удобных для пользователя веб-сайтов, имеет смысл использовать его только для добавления динамического контента на веб-сайты по мере их создания.
AJAX с использованием JavaScript и jQuery + 2 проекта
Всего за 19,99 долларов США вы можете записаться на этот фантастический курс Udemy, который научит вас AJAX с использованием JavaScript и jQuery. В этот курс включены 2,5 часа видеолекций по запросу, четыре статьи, четыре загружаемых ресурса и, конечно же, два проекта, которые необходимо выполнить для вашего портфолио и будущего профессионального использования.
jQuery и AJAX для начинающих: полное руководство
В качестве бесплатного курса, предлагаемого Udemy, этот курс jQuery и AJAX для начинающих может стать основным рестораном, пока мы здесь. Это бесплатный курс, состоящий из двух часов и 37 минут видеолекций по запросу, и вы сможете использовать jQuery и AJAX вместе намного быстрее, чем вы когда-либо думали.
Изучите AJAX и создайте интерактивную графическую ленту новостей
Доступ к этому учебному пособию Skillshare возможен при наличии членства в Skillshare. Получив к нему доступ, вы быстро научитесь добавлять интерактивные функции на свои веб-сайты. Вступительное видео для этого курса доступно бесплатно, так что попробуйте и решите, подходит ли вам этот курс.
Зачем изучать AJAX?
Мы все слышали, как минимум один человек сказал, что AJAX устарел и становится бесполезным, но это просто неправда. Если вы планируете работать на какой-либо должности разработчика, архитектора или инженера-программиста, изучение AJAX — одна из лучших вещей, которые вы можете сделать для своей карьеры.
Этот набор методов позволяет легко разрабатывать удобные веб-страницы и асинхронные запросы. Когда все сказано и сделано, освоение AJAX по-прежнему является очень полезным набором навыков, и мы считаем, что все разработчики должны изучать AJAX.
Что такое AJAX, как он работает и для чего используется?
Онлайн-школа кодирования и дизайна с A
Войти
Скотт Моррис
Все дело в этих асинхронных обновлениях.
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Продолжая изучать технический жаргон, вы в конце концов столкнетесь с термином AJAX. В технологическом плане AJAX не имеет ничего общего с моющими средствами или чрезмерно мускулистыми ветеранами Троянской войны (что, наверное, очевидно), но к чему он относится? Это язык программирования? Программная платформа? Веб-приложение? Ответ на самом деле ни один из вышеперечисленных.
Что такое AJAX?
AJAX — это аббревиатура от асинхронного JavaScript и XML, описывающая набор методов разработки, используемых для создания веб-сайтов и веб-приложений. По словам веб-разработчика и инструктора Skillcrush WordPress Энн Каскарано, лучший способ понять AJAX — это начать с определения его конкретной цели в процессе веб-разработки. Основная функция AJAX заключается в асинхронном обновлении веб-контента («А» в AJAX), что означает, что веб-браузеру пользователя не нужно перезагружать всю веб-страницу, когда требуется изменить только небольшую часть контента на странице.
Одним из самых распространенных примеров асинхронного обновления является функция Google «Предлагать Google». Когда вы вводите поисковый запрос в строку поиска Google, а веб-сайт Google автоматически начинает предлагать варианты автозаполнения во время ввода, это AJAX в действии. Содержимое страницы изменяется (в данном случае параметры автозаполнения в строке поиска) без необходимости вручную обновлять страницу (что делает использование Google Suggest непрактичным). Такие функции, как Google Suggest, являются фундаментальной частью современного просмотра веб-страниц, что указывает на то, насколько важен AJAX в веб-разработке. Каскарано говорит, что в дополнение к Google Suggest AJAX обычно используется для обновления таких функций, как строки состояния и уведомлений, онлайн-формы, разделы комментариев, а также опросы и опросы. Но что такое «J» и «X» AJAX и как они делают возможным асинхронное обновление?
Такие функции, как Google Suggest, являются фундаментальной частью современного просмотра веб-страниц, что указывает на то, насколько важен AJAX в веб-разработке. Каскарано говорит, что в дополнение к Google Suggest AJAX обычно используется для обновления таких функций, как строки состояния и уведомлений, онлайн-формы, разделы комментариев, а также опросы и опросы. Но что такое «J» и «X» AJAX и как они делают возможным асинхронное обновление?
JavaScript и XML
Как упоминалось выше, буква «J» в AJAX означает JavaScript. JavaScript — это тип языка сценариев — языков программирования, используемых для автоматизации процессов веб-сайта, поэтому веб-разработчикам не нужно индивидуально программировать каждый экземпляр процесса, который появляется на странице. В случае JavaScript он используется специально для создания, добавления и управления динамическим контентом веб-сайта. Другими словами, после того, как языки разметки, такие как HTML и CSS, используются для создания и отображения статических веб-функций (заголовков, шрифтов, абзацев и т. д.), JavaScript затем используется для управления функциями, которые требуют обновлений в реальном времени, когда посетитель просматривает страницу. (подумайте об интерактивных картах, анимированной графике, прокручивающемся видео, музыкальных автоматах и т. д.). Поскольку JavaScript занимается обновлением содержимого страницы, не требуя от зрителей ручной перезагрузки целых страниц, он является критически важным компонентом для асинхронного обновления AJAX.
д.), JavaScript затем используется для управления функциями, которые требуют обновлений в реальном времени, когда посетитель просматривает страницу. (подумайте об интерактивных картах, анимированной графике, прокручивающемся видео, музыкальных автоматах и т. д.). Поскольку JavaScript занимается обновлением содержимого страницы, не требуя от зрителей ручной перезагрузки целых страниц, он является критически важным компонентом для асинхронного обновления AJAX.
«X» в AJAX — это XML (расширяемый язык разметки). Как следует из названия, XML — это язык разметки, что означает, что он принадлежит к тому же семейству, что и такие языки, как HTML и CSS. Языки разметки — это языки кодирования, используемые для аннотирования частей веб-документа, которые предназначены для предоставления веб-браузерам инструкций о том, как понимать, обрабатывать и отображать веб-страницу, а не фактический текст, предназначенный для отображения на странице. В то время как HTML и CSS сосредоточены на указании того, как отображается содержимое страницы (абзацы, заголовки, шрифты, цвета и т. д.), XML используется для передачи данных, хранящихся на странице, в браузеры, которые ее просматривают. Отдельные компьютерные системы часто несовместимы друг с другом и не могут понимать или взаимодействовать с данными, отформатированными в другой системе. XML позволяет разработчикам обойти это препятствие, сохраняя данные в текстовом формате между тегами XML. Делая это, XML предлагает способ хранения, перемещения и обмена данными, который не зависит от конкретной программной или аппаратной системы (что крайне важно для Интернета, где данные должны быть доступны и понятны для всех программных и аппаратных платформ). ). RSS-каналы — подписные веб-каналы, которые позволяют пользователям получать доступ к контенту из блогов и источников новостей по мере их обновления в режиме реального времени — построены с использованием XML и являются примером практических возможностей языка для обмена данными. Но как XML сочетается с JavaScript для формирования AJAX?
д.), XML используется для передачи данных, хранящихся на странице, в браузеры, которые ее просматривают. Отдельные компьютерные системы часто несовместимы друг с другом и не могут понимать или взаимодействовать с данными, отформатированными в другой системе. XML позволяет разработчикам обойти это препятствие, сохраняя данные в текстовом формате между тегами XML. Делая это, XML предлагает способ хранения, перемещения и обмена данными, который не зависит от конкретной программной или аппаратной системы (что крайне важно для Интернета, где данные должны быть доступны и понятны для всех программных и аппаратных платформ). ). RSS-каналы — подписные веб-каналы, которые позволяют пользователям получать доступ к контенту из блогов и источников новостей по мере их обновления в режиме реального времени — построены с использованием XML и являются примером практических возможностей языка для обмена данными. Но как XML сочетается с JavaScript для формирования AJAX?
Как работает AJAX?
По словам Каскарано, сочетание JavaScript и XML обеспечивает асинхронное обновление с помощью объекта, называемого XMLHttpRequest. Когда пользователь посещает веб-страницу, предназначенную для использования AJAX, и происходит заданное событие (пользователь загружает страницу, нажимает кнопку, заполняет форму и т. д.), JavaScript создает объект XMLHttpRequest, который затем передает данные в формате XML. между веб-браузером (программой, используемой для просмотра веб-сайта) и веб-сервером (программным или аппаратным обеспечением, на котором хранятся данные веб-сайта). Объект XMLHttpRequest отправляет запрос обновленных данных страницы на веб-сервер, сервер обрабатывает запрос, ответ создается на стороне сервера и отправляется обратно в браузер, который затем использует JavaScript для обработки ответа и отображения его на экране в виде обновленный контент.
Когда пользователь посещает веб-страницу, предназначенную для использования AJAX, и происходит заданное событие (пользователь загружает страницу, нажимает кнопку, заполняет форму и т. д.), JavaScript создает объект XMLHttpRequest, который затем передает данные в формате XML. между веб-браузером (программой, используемой для просмотра веб-сайта) и веб-сервером (программным или аппаратным обеспечением, на котором хранятся данные веб-сайта). Объект XMLHttpRequest отправляет запрос обновленных данных страницы на веб-сервер, сервер обрабатывает запрос, ответ создается на стороне сервера и отправляется обратно в браузер, который затем использует JavaScript для обработки ответа и отображения его на экране в виде обновленный контент.
Резюме: JavaScript автоматизирует процесс обновления, запрос на обновленное содержимое форматируется в формате XML, чтобы сделать его понятным для всех, и снова включается JavaScript, чтобы обновить соответствующий контент для пользователя, просматривающего страницу. Каскарано отмечает, что метод AJAX игнорирует посторонние данные страницы и обрабатывает только запросы обновленной информации и саму обновленную информацию. Это действительно сердцевина эффективности AJAX, делающая веб-сайты и приложения, использующие AJAX, более быстрыми и отзывчивыми для пользователей.
Каскарано отмечает, что метод AJAX игнорирует посторонние данные страницы и обрабатывает только запросы обновленной информации и саму обновленную информацию. Это действительно сердцевина эффективности AJAX, делающая веб-сайты и приложения, использующие AJAX, более быстрыми и отзывчивыми для пользователей.
Как изучить AJAX?
Хотя тонкости JavaScript и самих языков разметки, вероятно, лучше всего изучать на онлайн-курсах или на занятиях, Каскарано говорит, что объединить эти навыки и освоить технику AJAX можно легко с помощью онлайн-учебников. Веб-ресурсы с бесплатным учебным пособием по AJAX включают, помимо прочего, Udacity, jQuery, Webucator и Code School. Помните, если вы уже изучили JavaScript, HTML и XML или даже если вы в настоящее время находитесь в процессе обучения, AJAX — это просто метод объединения этих навыков, которые можно освоить в течение нескольких часов, а не к совершенно новому набору навыков. Каскарано говорит, что когда дело доходит до трудоустройства веб-разработчика, стоит потратить эти часы и освоить технику AJAX. Хотя AJAX не является самостоятельным навыком, он настолько универсален и является ключом к разработке внешнего интерфейса, что любое время, которое вы потратите на ознакомление с ним, окупится в геометрической прогрессии. На момент написания этой статьи на Glassdoor было около 5000 списков вакансий, в которых знание AJAX прямо упоминается как требование, и почти 93000 вакансий для разработчиков интерфейсов в целом, и все они будут приветствовать ваше свободное владение AJAX.
Хотя AJAX не является самостоятельным навыком, он настолько универсален и является ключом к разработке внешнего интерфейса, что любое время, которое вы потратите на ознакомление с ним, окупится в геометрической прогрессии. На момент написания этой статьи на Glassdoor было около 5000 списков вакансий, в которых знание AJAX прямо упоминается как требование, и почти 93000 вакансий для разработчиков интерфейсов в целом, и все они будут приветствовать ваше свободное владение AJAX.
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Скотт Моррис
Скотт Моррис — штатный писатель Skillcrush и продюсер контента.



 ..
.. ..
..
 я очень хочу познакомитца с этой технологией AJAX но я так понимаю, мастер класс не для знакомства с технологией (не для новичков)? очень жаль.. хотя я бы какую-нибудь вводную лекцию. с примерами разработки приложений обязательно поситил бы. за любые деньги.
я очень хочу познакомитца с этой технологией AJAX но я так понимаю, мастер класс не для знакомства с технологией (не для новичков)? очень жаль.. хотя я бы какую-нибудь вводную лекцию. с примерами разработки приложений обязательно поситил бы. за любые деньги. ..
.. Хотя вам не обязательно нужны навыки AJAX, чтобы стать разработчиком PHP, наличие этих навыков в вашем резюме произведет впечатление на работодателей и сделает вас более универсальным сотрудником.
Хотя вам не обязательно нужны навыки AJAX, чтобы стать разработчиком PHP, наличие этих навыков в вашем резюме произведет впечатление на работодателей и сделает вас более универсальным сотрудником. Использование методов AJAX для создания различных программ и удобных для пользователя функций — один из лучших способов выполнения этой работы.
Использование методов AJAX для создания различных программ и удобных для пользователя функций — один из лучших способов выполнения этой работы.