jQuery для начинающих. Часть 3. AJAX. Примеры
jQuery для начинающих. Часть 3. AJAX. ПримерыПримеры реализации работы с AJAX с использованием бибилотеки jQuery, подробное руководство смотрите на моём сайте (jQuery для начинающих. Часть 3. AJAX).
Примеры использования AJAX.
jQuery(..).load
Данный метод может принимать следующие параметры:
- url — url запрашиваемой страницы
- data — передаваемые данные (необязательный параметр)
- callback — функция которой будет скормлен результат (необязательный параметр)
Пример использования:
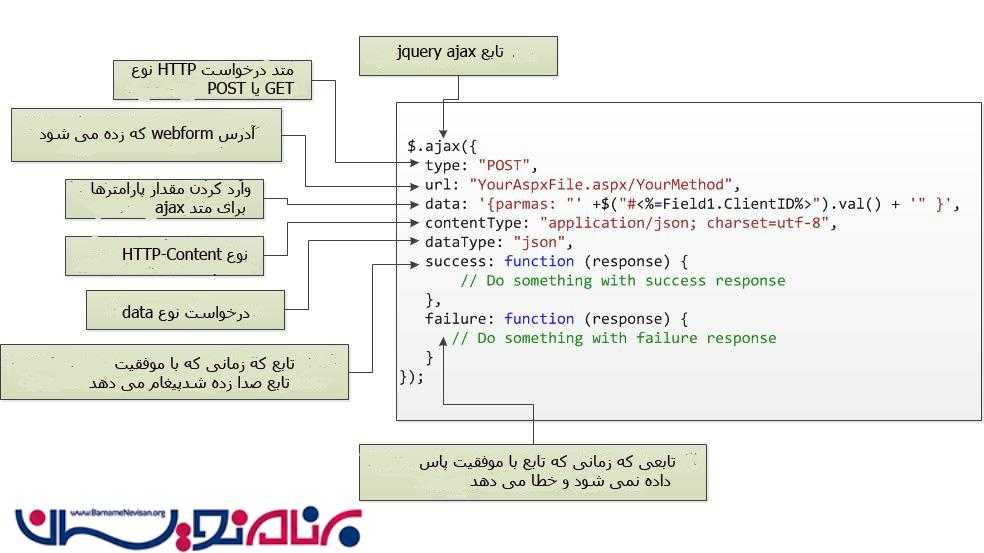
jQuery.ajax
Данные метод принимает лишь один параметр — объект включающий в себя все настройки (выделены параметры которые стоит запомнить):- async — асинхронность запроса, по умолчанию true
- cache — вкл/выкл кэширование данных браузером, по умолчанию true
- contentType — по умолчанию «application/x-www-form-urlencoded»
- data — передаваемые данные строка иль объект
- dataFilter — фильтр для входных данных
- dataType — тип данных возвращаемых в callback функцию (xml, html, script, json, text, _default)
- global — тригер — отвечает за использование глобальных AJAX Event’ов, по умолчанию true
- ifModified — тригер — проверяет были ли изменения в ответе сервера, дабы не слать еще запрос, по умолчанию false
- jsonp — переустановить имя callback функции для работы с JSONP (по умолчанию генерируется на лету)
- processData — по умолчанию отправляемые данный заворачиваются в объект, и отправляются как «application/x-www-form-urlencoded», если надо иначе — отключаем
- scriptCharset — кодировочка — актуально для JSONP и подгрузки JavaScript’ов
- timeout — время таймаут в миллисекундах
- type — GET либо POST
- url — url запрашиваемой страницы
- beforeSend — срабатывает перед отправкой запроса
- error — если произошла ошибка
- success — если ошибок не возникло
- complete — срабатывает по окончанию запроса
- username — логин
- password — пароль
jQuery.
 get
getЗагружает страницу используя для передачи данных GET запрос. Может принимать следующие параметры:
- url — url запрашиваемой страницы
- data — передаваемые данные (необязательный параметр)
- callback — функция которой будет скормлен результат (необязательный параметр)
- type — тип данных возвращаемых в callback функцию (xml, html, script, json, text, _default)
jQuery.post
Данный метод аналогичен предыдущему, лишь передаваемые данные уйдут на сервер посредством POST’а. Может принимать следующие параметры:
- url — url запрашиваемой страницы
- data — передаваемые данные (необязательный параметр)
- callback — функция которой будет скормлен результат (необязательный параметр)
- type — тип данных возвращаемых в callback функцию (xml, html, script, json, text, _default)
Пример использования:
jQuery.getJSON
Может принимать следующие параметры:
- url — url запрашиваемой страницы
- data — передаваемые данные (необязательный параметр)
- callback — функция которой будет скормлен результат (необязательный параметр)
Пример использования:
jQuery.
 getScript
getScriptЗагружает и выполняет локальный JavaScript. Может принимать следующие параметры:
- url — url запрашиваемого скрипта
- callback — функция которой будет скормлен результат (необязательный параметр)
Пример использования:
Примеры использования JSONP.
Google Поиск
Пример получения и обработки результатов поиска используя Google (подробнее)
Yahoo Поиск
Пример получения и обработки результатов поиска используя Yahoo (подробнее)
Jquery Примеры
Предыдущий: метод JQuery noConflict ()
Далее: * JQuery селектор
Вы хотите улучшить навыки JQuery?
селектор JQuery
$ (Это) .hide ()
Демонстрирует функцию JQuery скрыть (), скрывая текущий HTML элемент.
$ ( «Р»). Скрыть ()
Демонстрирует функцию JQuery скрыть (), скрывая все элементы <P>.
$ ( «. Тест»). Скрыть ()
Демонстрирует функцию JQuery скрыть (), скрывая все = элемент класса «тест».
$ ( «# Тест»). Скрыть ()
Демонстрирует функцию JQuery скрыть (), скрыть = идентификатор элемента «тест».
Jquery события
Jquery нажмите ()
Демо-версия JQuery JQuery нажмите () событие.
JQuery DblClick ()
Демо-версия JQuery DblClick () событие.
JQuery MouseEnter ()
Демо-версия JQuery MouseEnter () событие.
JQuery MouseLeave ()
Демо-версия JQuery MouseLeave () событие.
JQuery MouseDown ()
Демо-версия JQuery MouseDown () событие.
JQuery MouseUp ()
Демо-версия JQuery MouseUp () событие.
JQuery зависать ()
Demo Jquery зависать () событие.
JQuery фокус () и размытие ()
Демо-версия JQuery фокус () и размытие () событие.
Примеры аналитических
Jquery Скрыть /
JQuery скрыть ()
Демо-версия JQuery скрыть () метод.
JQuery скрыть () и шоу ()
Демо-версия JQuery скрыть () и метод Show ().
JQuery переключения ()
JQuery переключения () для переключения скрыть () и метод Show ().
JQuery скрыть ()
Другими примерами скрытого текста.
Примеры аналитических
Jquery Fade
JQuery FadeIn ()
JQuery FadeIn () метод Demo.
JQuery Fadeout ()
JQuery Fadeout () метод Demo.
JQuery fadeToggle ()
JQuery fadeToggle () метод Demo.
JQuery fadeTo ()
JQuery fadeTo () метод Demo.
Примеры аналитических
JQuery слайд
JQuery slideDown ()
JQuery slideDown () метод Demo.
JQuery slideUp ()
JQuery slideUp () метод Demo.
JQuery slideToggle ()
JQuery slideToggle () метод Demo.
Примеры аналитических
JQuery анимации
JQuery одушевленные ()
Демо простой Jquery одушевленные () метод.
JQuery одушевленные () — установить несколько свойство CSS
метод Demo (), чтобы изменить стиль с помощью JQuery одушевленных.
JQuery одушевленные () — использование значения корреляции
Демонстрирует, как использовать значения в методе Jquery одушевленные ().
JQuery одушевленные () — с помощью заранее определенного значения
Демонстрация предопределенной «скрыть», «шоу», «тумблеры» значения анимации ().
JQuery одушевленные ()
Демо Подробнее JQuery одушевленные () метод экземпляра
JQuery одушевленные ()
Демо Подробнее JQuery одушевленные () метод экземпляра (несколько одушевленные () обратного вызова).
Примеры аналитических
Прекратить JQuery анимации
Jquery остановка () слайд
Демо-версия JQuery остановка () метод.
Jquery остановка () Аниме (параметры)
Демо-версия JQuery остановка () метод.
Примеры аналитических
JQuery HTML Get и свойство
JQuery текст () и HTML () — получить текст и содержание
Используйте JQuery текст () и метод HTML (), чтобы получить содержимое.
JQuery Вэл () — Получает значение
Используйте метод JQuery Вэл (), чтобы получить значения полей формы.
JQuery Attr () — Получает значение свойства
Используйте метод JQuery Attr (), чтобы получить значение свойства.
Примеры аналитических
JQuery HTML содержание и настройки свойств
JQuery текст (), HTML () , и Вэл () — установить содержание
Используйте JQuery текст (), HTML () и метод Вэл (), чтобы установить содержание.
JQuery текст () и HTML () — установить содержание и использовать функцию обратного вызова
Использование текста () и HTML () устанавливает содержание и использовать функцию обратного вызова
JQuery Attr () — для установки значений свойств
Используйте метод JQuery Attr () для установки значений свойств.
JQuery Attr () — установить несколько значений свойств
Используйте метод JQuery Attr (), чтобы задать несколько значений свойств.
JQuery Attr () — для установки значений свойств , используя функцию обратного вызова
+ И установить значения свойств с помощью Attr вызова функции обратного вызова ().
Примеры аналитических
JQuery HTML, чтобы добавить элементы / содержимое
JQuery добавить ()
В конце выбранных элементов добавьте контент
JQuery перед именем ()
В начале выбранных элементов добавьте контент
JQuery Append () — вставить несколько элементов
Инновационные текст / HTML элементы, JQuery и JavaScript / DOM. Добавление нового элемента в тексте.
Добавление нового элемента в тексте.
JQuery после того, как () и до ()
До и после выбранного элемента для добавления HTML-элементов.
JQuery после того, как () — вставить несколько элементов
Инновационные текст / HTML элементы, JQuery и JavaScript / DOM. В конце выбранного элемента для вставки новых элементов.
Примеры аналитических
JQuery HTML элементы будут удалены / содержание
Jquery удалить ()
Удалить выбранный элемент
Jquery пустой ()
Удалить выбранные элементы всех дочерних элементов
Jquery удалить () — параметры
И снять фильтрующий элемент
Примеры аналитических
JQuery получить и установить классы CSS
JQuery addClass ()
Добавить другой атрибут элементы класса
JQuery addClass () — более одного класса
Используйте метод addClass (), чтобы добавить несколько классов
JQuery removeClass ()
Удаляет указанный элемент класса
JQuery toggleClass ()
В отдельных переключающих элементов (добавление / удаление) класса
Примеры аналитических
JQuery CSS () метод
JQuery CSS () — Возвращает свойство CSS
Возвращает первый элемент сопоставления значений свойств CSS
JQuery CSS () — Набор свойств CSS
Установить все элементы конфигурации, указанное свойство CSS
JQuery CSS () — Набор свойств CSS
Множество согласующих элементов свойств CSS
Примеры аналитических
Jquery Размеры
Jquery — возвращает ширину () и высоту ()
Возвращает ширину и высоту заданного элемента
JQuery — возвращает innerWidth () и innerHeight ()
Возвращает внутреннюю ширины / высоты заданного элемента
JQuery — возвращает outerWidth () и outerHeight ()
Возвращает внешний ширина / высота заданного элемента
Jquery — возвращает outerWidth (истина) и outerHeight (истина)
Возвращает внешний ширина / высота указанного элемента (включая внешнюю раму)
Jquery — возвращает ширину () и высоту () документа и окна
Возвращает HTML-документ и ширину и высоту окна
Jquery — ширина Настройка () и высота ()
Установка заданной шириной и высотой элемента
Примеры аналитических
JQuery Обход — предок
JQuery родитель ()
Демо-версия JQuery родитель () метод.
Jquery родители ()
Демо-версия Jquery родители () метод.
JQuery parentsUntil ()
JQuery parentsUntil () метод Demo.
Примеры аналитических
Jquery Обход — потомство
Jquery детей ()
Демо-версия Jquery дети () метод.
JQuery найти ()
Демо-версия Jquery находка () метод.
Примеры аналитических
JQuery Обход — Соотечественники (братьев и сестер)
Jquery братьев и сестер ()
Демо-версия Jquery братьев и сестер () метод.
Jquery следующая ()
() Метод Demo Jquery дальше.
JQuery nextAll ()
JQuery nextAll () метод Demo.
JQuery nextUntil ()
JQuery nextUntil () метод Demo.
Примеры аналитических
метод JQuery AJAX нагрузки ()
JQuery нагрузки ()
Асинхронная загрузка содержимое файла и вставляется в элемент <div>.
JQuery нагрузки ()
Асинхронные содержимое файла нагрузки указано содержимое элемента и вставляется в элемент <div>.
JQuery нагрузки () — использовать функцию обратного вызова (обратного вызова)
Используйте метод функции обратного вызова JQuery нагрузки ().
Примеры аналитических
JQuery AJAX Get () и пост () метод
JQuery получить ()
Использование $ .get () метод для получения данных с сервера асинхронно
Jquery пост ()
С помощью $ .post () метод для получения данных с сервера асинхронно
Примеры аналитических
Предыдущий: метод JQuery noConflict ()
Далее: * JQuery селектор
jQuery AJAX Введение
❮ Предыдущий Далее ❯
AJAX — это искусство обмена данными с сервером и обновления части веб-страницы — без перезагрузки всей страницы.
Пример jQuery AJAX
Пусть jQuery AJAX изменит этот текст
Попробуйте сами »
Что такое AJAX?
AJAX = асинхронный JavaScript и XML.
Короче говоря; AJAX предназначен для загрузки данных в фоновом режиме и отображения их на экране. веб-страницы без перезагрузки всей страницы.
веб-страницы без перезагрузки всей страницы.
Примеры приложений, использующих AJAX: Gmail, Google Maps, Youtube и Вкладки Фейсбук.
Вы можете узнать больше об AJAX в нашем руководстве по AJAX.
Как насчет jQuery и AJAX?
jQuery предоставляет несколько методов для работы с AJAX.
С помощью методов jQuery AJAX вы можете запрашивать текст, HTML, XML или JSON с удаленного сервер с использованием как HTTP Get, так и HTTP Post. И вы можете загружать внешние данные непосредственно в выбранные элементы HTML вашего веб-страница!
Без jQuery кодирование AJAX может быть немного сложным!
Написание обычного кода AJAX может быть немного сложным, потому что разные браузеры имеют разные
синтаксис для реализации AJAX. Это означает, что вам придется написать дополнительный код
для тестирования в разных браузерах. Однако команда jQuery позаботилась об этом.
для нас, чтобы мы могли написать функциональность AJAX с помощью всего одной строки кода.
Методы jQuery AJAX
В следующих главах мы рассмотрим наиболее важные методы jQuery AJAX.
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
5 Top6s
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Авторское право 1999-2022 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
Более 300 руководств по jQuery Ajax с демонстрационным примером
24 июля 2020 г. | Ajax
htmx — это библиотека javascript, которая позволяет вам получать доступ к AJAX, WebSockets и серверным отправленным событиям непосредственно в HTML, используя атрибуты, поэтому вы можете создавать современные пользовательские интерфейсы с простотой и мощью гипертекста.
Подробнее Демо
17 мая 2019 г. | Ajax, Bootstrap, Forms, Premium
Контактная форма Ajax — это мощная и удобная для мобильных устройств контактная форма Ajax, которую можно легко встроить в любую страницу HTML, PHP или WordPress за считанные минуты.
Подробнее Демонстрация
3 мая 2019 г. | Ajax, Forms, Plugins
Form Async — это простая в использовании библиотека, обеспечивающая отправку акронимов при изменении формы. Это отличное решение для предотвращения потери данных при заполнении веб-формы.
Особенности:
- Облегченный (~1,5 КБ в сжатом виде)
- Сохраняет любой элемент формы HTML
- Поддержка редактируемого свойства содержимого
- Полная настройка
- Повторите попытку, если запрос ajax не удался
- Отправить элементы формы как группу полей
- Укажите способ проверки изменений перед отправкой запроса ajax
Подробнее Демонстрация
8 декабря 2018 г.
Эта библиотека просто принимает стандартные формы HTML в качестве входных данных и заставляет их отправлять запросы через AJAX, сохраняя проверки HTML5.
Подробнее Демонстрация
4 октября 2018 г. | Ajax, Core Java Script, Web
Highway — это Lightweight ( 2,2KO GZED) , Rootfust , Modern и Гибкий , Modern и Gleabible , Modern и GEALBIL , Modern и . на наших веб-сайтах. Мы уже давно пытались создать такую библиотеку, соответствующую нашим потребностям, в
Подробнее Демонстрация
10 июля 2018 г. | Ajax, Plugins
Just Wait – это облегченная утилита jQuery, позволяющая указать функцию, которая будет выполняться через определенное время после начала запроса AJAX. Если запросы AJAX заканчиваются до указанного времени, функция никогда не будет выполнена.
Подробнее Демонстрация
28 мая 2018 г. | Ajax, Forms, Plugins, Premium
Веб-форма — это полнофункциональная HTML-форма Ajax с обязательным полем проверки jQuery и защитой от спама (Google reCaptcha и простой Math Captcha), построенная на HTML5/CSS3 и JQuery. Код написан простым способом, благодаря которому вы можете легко интегрировать его на свой сайт.
Веб-форма Адаптивная HTML-форма Ajax может использоваться для вашей организации/компании/бизнеса или для личного использования. Чтобы посетители/клиенты/клиенты/агенты/участники вашего веб-сайта могли связаться с вами и сообщить вам о своих опасениях через форму.
- AJAX включен (без перезагрузки страницы)
- Обязательное поле Проверка jQuery
- Google автоматический поиск местоположения
- Защита от спама (Google reCaptcha и простой Math Captcha)
- Всплывающее предупреждение с сообщением об ошибке проверки
- Всплывающее оповещение об успешном завершении
- Действительный HTML-код W3C
Подробнее Демонстрация
25 января 2018 г. |
Ajax, анимация, CSS2 / CSS3.0, jSON, плагины, Premium, SVG Tutorial
|
Ajax, анимация, CSS2 / CSS3.0, jSON, плагины, Premium, SVG Tutorial
Easywheel — это плагин jQuery, созданный для того, чтобы вы могли создавать и контролировать колесо фортуны.
Особенности:
- 70% стилей можно редактировать с помощью параметров JSON.
- Вы можете выбрать победителя из параметров или Удаленно со своего сервера с помощью AJAX.
- 100% отзывчивость и совместимость с любым разрешением.
- Для запуска плагина не требуются сторонние библиотеки (кроме jQuery).
- Сгенерированный SVG можно настроить с помощью JSON/CSS.
Подробнее Демонстрация
22 декабря 2017 г. | Ajax, Календарь, Плагины
jQuery и html-календарь расписания. Базовый плагин расписания Javascript.
Подробнее Демонстрация
9 ноября 2017 г. | Ajax, PHP, плагины
AJAX Live Search — это плагин jQuery / форма поиска PHP, которая ищет и отображает результат по мере ввода, аналогично функции автозаполнения Google.
