Что такое AJAX и для чего он нужен — Журнал «Код»
Когда мы делали форму обратной связи на сайте, то она работала так:
- вы вводите сообщение и нажимаете «отправить»;
- загружается новая страница с подтверждением отправки.
Часто это неудобно: хочется оставить посетителя на странице, а не показывать что-то новое. Чтобы сделать именно так, используют AJAX.
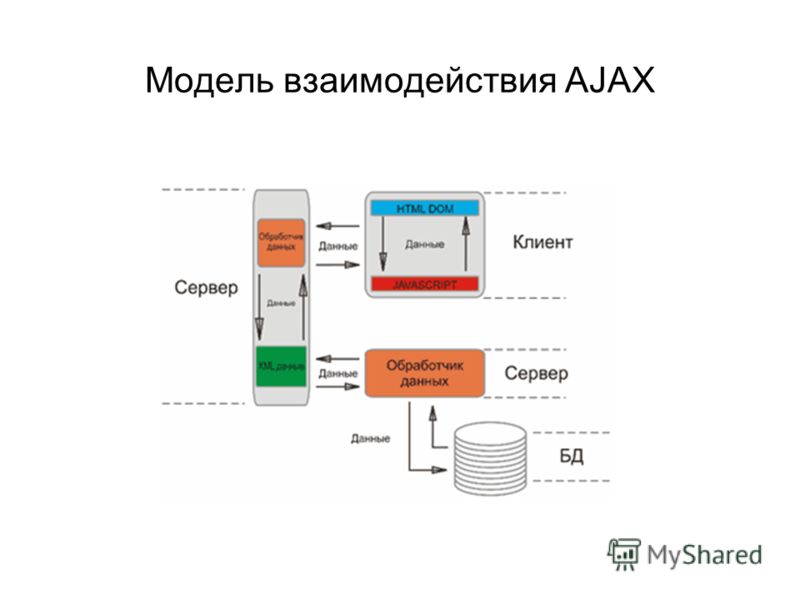
AJAX (программисты называют его «аякс») — это сокращение от Asynchronous Javascript and XML, а на русский это переводится как «Асинхронный JavaScript и XML». Смысл здесь — в асинхронности действий браузера и сервера. Разберём эти понятия.
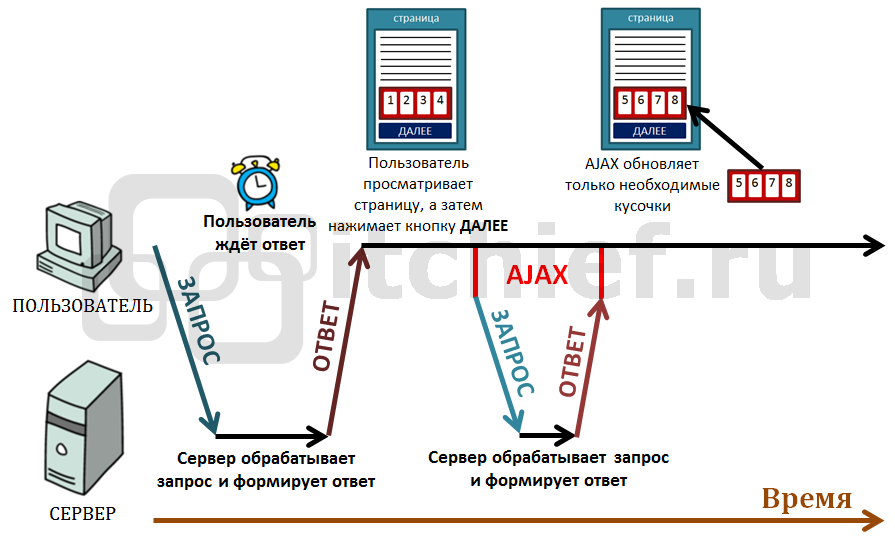
Синхронные запросы
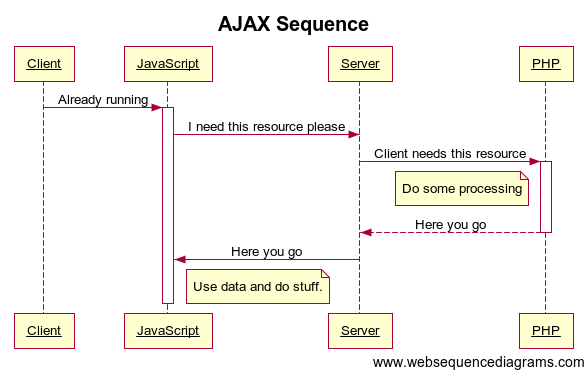
Обычные запросы к серверу, чтобы получить и сформировать страницу, работают так:
- Посетитель нажимает в форме обратной связи кнопку «Отправить».
- Браузер видит, что по кнопке нужно отправить запрос на сервер. Он пакует запрос и отправляет.
- Сервер получает запрос, обрабатывает и даёт ответ в виде новой веб-страницы.

- Браузер загружает эту новую страницу с нуля. На ней уже все нужные пользователю данные, но есть ощущение «вспышки»: ты был на одной странице, потом экран побелел, и ты оказался на новой странице.
Синхронность здесь в том, что все данные кучей отправляются на сервер, а потом вся страница такой же охапкой возвращается пользователю.
Именно так работает наша форма обратной связи: вы нажимаете на кнопку и браузер, чтобы показать новые данные, начинает загружать новую страницу. Но есть и другой способ.
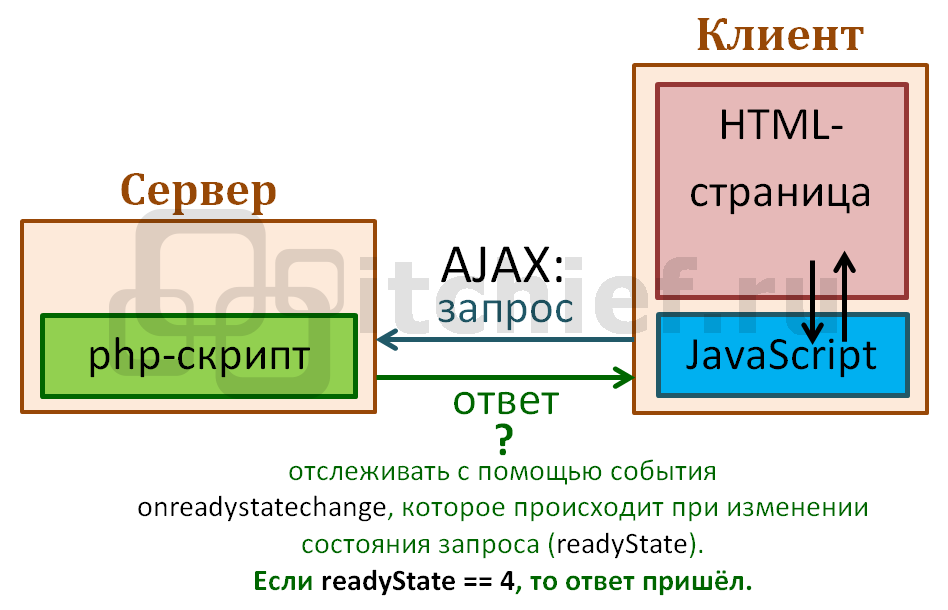
Асинхронные запросы
AJAX работает иначе: вместо того чтобы синхронно загружать новые данные с новой страницей, он запрашивает у сервера недостающую информацию и добавляет её на страницу. А сама страница не перезагружается.
В нашем примере с формой AJAX будет работать так:
- Посетитель нажимает в форме обратной связи кнопку «Отправить».
- Браузер запускает скрипт, привязанный к кнопке.
- Этот скрипт отправляет запрос на сервер и получает в ответ новую порцию информации от сервера.
 Страница не перезагружается, всё происходит внутри скрипта.
Страница не перезагружается, всё происходит внутри скрипта. - Скрипт смотрит, что ответил сервер, и вживляет новую информацию в старую страницу.
- Страница не перезагрузилась, посетитель остался там же, где и был, только с новыми данными.
Примеры таких запросов:
- Получить список новых сообщений в чате, не перезагружая весь чат.
- Подгрузить новых товаров на витрину магазина, не перезагружая витрину.
- Получить новые рекламные баннеры на странице, не заставляя пользователя перезагружать страницу.
- Получить новые сообщения на стене (Дуров, верни!), не дожидаясь, пока пользователь сам её перезагрузит. (Стена, дети, это то, как раньше называлась лента.)
- Ютуб этим пользуется, чтобы свернуть видео в маленький плеер в углу.
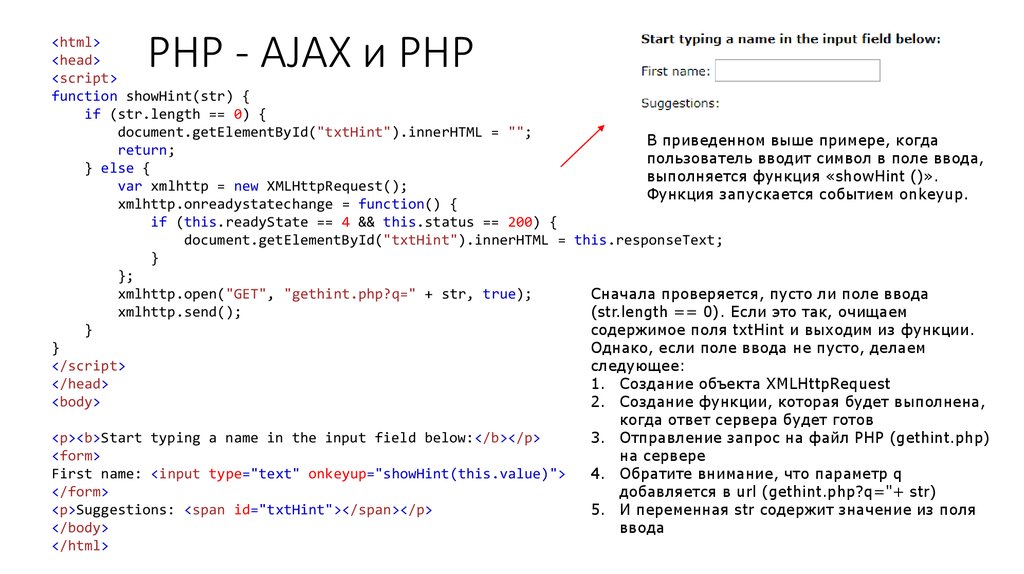
- Яндекс — чтобы показать поисковые подсказки.
- Службы доставки — чтобы в режиме реального времени показывать статус заказа.
- Бесконечные ленты в соцсетях — тоже отсюда. Когда вы доскролливаете до конца, на сервер улетает новый AJAX-запрос, и в ответ приходит новый контент.

Как устроен AJAX
Основа AJAX — объект XMLHttpRequest, который и отвечает за все запросы. Раньше его поддерживали не все браузеры, поэтому нужно было подключить отдельно библиотеку jQuery, в которой этот объект есть. Сейчас почти все браузеры научились поддерживать этот объект напрямую.
Вся магия асинхронных запросов AJAX основана на работе с DOM-объектами страницы в браузере:
- Когда браузер получает исходный код страницы, он внутри себя строит много виртуальных элементов на основе этого кода: заголовки, картинки, абзацы, ссылки и всё остальное.
- К каждому элементу модели можно обратиться отдельно, чтобы поменять его свойства или содержимое. Например, через JavaScript можно поменять текст в заголовке или перекрасить фон страницы, не перезагружая страницу.
- JavaScript делает запрос на сервер, получает ответ и дальше творит со страницей то, что нужно, в зависимости от самой программы. Отправить запрос и получить ответ ничем принципиально не отличается от чтения и записи переменных.

Плюсы и минусы AJAX
✅ Удобство для посетителя и быстрый интерфейс. Гораздо лучше видеть моментальное обновление данных на той же странице, чем загружать новую при каждой новой порции данных.
✅ Меньше трафика. Если нужно показать что-то новое, браузер получает с сервера не всю страницу целиком, а только то, чего нет на исходной странице.
✅ Можно снизить нагрузку на сервер. Если сайт формирует все страницы на лету, например, с помощью PHP, то можно один раз загрузить стандартные части страницы (шапку, меню и подвал), а остальное подгружать по необходимости. Меньше данных в запросе — быстрее ответ от сервера и базы.
❌ Нужен включённый JavaScript. Если в браузере выключить JS, то ничего не сработает — данные не придут с сервера и интерактивной страницы не получится.
❌ Поисковые движки не видят AJAX-контент. Если содержимое страницы формируется на AJAX-запросах, то поисковые роботы не смогут его увидеть. Смысл в том, что поисковики смотрят на исходный код, а не на то, что приходит с сервера. Поисковая оптимизация таких страниц — головная боль для сеошника.
Смысл в том, что поисковики смотрят на исходный код, а не на то, что приходит с сервера. Поисковая оптимизация таких страниц — головная боль для сеошника.
Что такое SEO
❌ Растёт сложность проекта. Работа с такими запросами требует определённой квалификации от программиста, чтобы он мог предусмотреть разные нештатные ситуации и обработать их заранее. А ещё нужно продумать бэкенд — поведение сервера в ответ на разные запросы.
❌ Ошибки при нестабильной связи. Если интернет работает с перебоями, то AJAX может не дождаться ответа от сервера или не сможет отправить свой запрос. В итоге логика работы страницы может нарушиться — в итоге придётся перезагружать её полностью и начинать работу с нуля.
Что дальше
Чтобы посмотреть, как AJAX работает и показывает новые данные без перезагрузки, сделаем пару небольших проектов. Заодно попрактикуемся в PHP — он будет отвечать за новые данные с сервера.
Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Олег Вешкурцев
Файл admin-ajax.
 php и нагрузка на сервер
php и нагрузка на серверНам в редакцию часто пишут с просьбой разобраться с нагрузкой на сайт WordPress, и во многих случаях это связано с файлом admin-ajax.php. В этой статье мы расскажем за что отвечает данный файл и как бороться с его нагрузкой на сервер.
AJAX запросы и admin-ajax.php
AJAX — это асинхронные HTTP запросы выполняемые на странице с помощью языка JavaScript, позволяющие общаться с веб-сервером без полной перезагрузки страницы. Это позволяет делать интерфейсы более быстрыми, отзывчивыми и динамичными.
В WordPress такой подход используется во многих местах: работа с медиафайлами, автоматическое сохранение записей, управление ревизиями, работа с произвольными полями, работа с виджетами и многое другое. И чтобы каждый раз не изобретать велосипед, файл admin-ajax.php в WordPress предоставляет удобный API для работы с AJAX запросами.
В данной статье мы не будем рассматривать сам API, но стоит отметить, что несмотря на присутствие слова «admin» в названии файла, через него могут проходить запросы и с лицевой части сайта, включая анонимные запросы из тем и плагинов WordPress. К сожалению многие источники ошибочно советуют отключить этот файл, или заблокировать его паролем — этого делать не стоит.
К сожалению многие источники ошибочно советуют отключить этот файл, или заблокировать его паролем — этого делать не стоит.
Большое количество запросов на admin-ajax.php
Как мы уже упомянули, файл admin-ajax.php вызывается при автоматическом сохранении записей, а также для обновления блокировок, чтобы два пользователя не могли редактировать одну и ту же запись одновременно. Это реализует API в WordPress под названием Heartbeat (сердцебиение), который построен на базе admin-ajax.php.
Запросы на admin-ajax.php
При редактировании записи Heartbeat отправляет запрос на admin-ajax.php каждые 15 секунд (или каждые 60 секунд, в случае если вкладка в браузере не является активной). Поэтому если вы видите в логах вашего веб-сервера большое количество запросов на admin-ajax.php стоит их проанализировать.
- С каких IP адресов приходят эти запросы
- С какой периодичностью они приходят
- Сколько времени в среднем занимает один такой запрос
- Каково содержание запроса
Итак, если эти запросы приходят с вашего IP адреса, или с IP адресов редакторов на вашем сайте, если их периодичность около 15-60 секунд, если каждый такой запрос занимает не более 0.
Когда admin-ajax.php действительно является проблемой
Рассмотрим несколько вариантов, когда admin-ajax.php действительно становится источником высокой нагрузки на ваш сервер, и как бороться с этой нагрузкой.
Запросы на admin-ajax.php занимают более 1 секунды
В среднем запросы на admin-ajax.php могут занимать около 300 мс. Если же на вашем сайте данные запросы выполняются более чем за одну секунду, то необходимо разобраться. Используйте средства профилирования, чтобы понять чем именно занят процесс все это время. Наверняка вы найдете медленную функцию в вашей теме или плагине, которая не имеет никакого отношения к AJAX запросам.
Если же вы не владеете средствами профилирования, или у вас нет времени разбираться в чужом коде, то попробуйте отключить все плагины и активировать стандартную тему WordPress. Затем активируйте плагины по порядку, чтобы понять какой из них является причиной медленных запросов на admin-ajax.php.
Затем активируйте плагины по порядку, чтобы понять какой из них является причиной медленных запросов на admin-ajax.php.
Бывает и такое, что запросы на admin-ajax.php становятся медленными не из-за конкретных плагинов или тем, а из-за неоптимальной конфигурации сервера MySQL. Такое бывает достаточно редко, и в этом случае следует заняться оптимизацией сервера базы данных.
Подозрительное содержание запроса
Файл admin-ajax.php (и admin-post.php) часто выбирается злоумышленниками для того, чтобы использовать известную уязвимость в каком-нибудь плагине. В качестве примера можно привести недавний инцидент с популярным плагином FancyBox, где именно admin-ajax.php (или admin-post.php) послужил точкой входа.
Эти файлы выбираются не спроста, ведь каждый из них исполняет событие admin_init даже для анонимных HTTP запросов. Многие разработчики плагинов и тем, ошибочно считают, что раз выполняется событие admin_init, значит пользователь выполнил вход и имеет права администратора. Это не так. Повторяем — событие
Это не так. Повторяем — событие admin_init выполняется даже для анонимных HTTP запросов.
Итак, в случае с уязвимостью плагина FancyBox for WordPress, вот примерно то, как выглядит «подозрительное содержание запроса»:
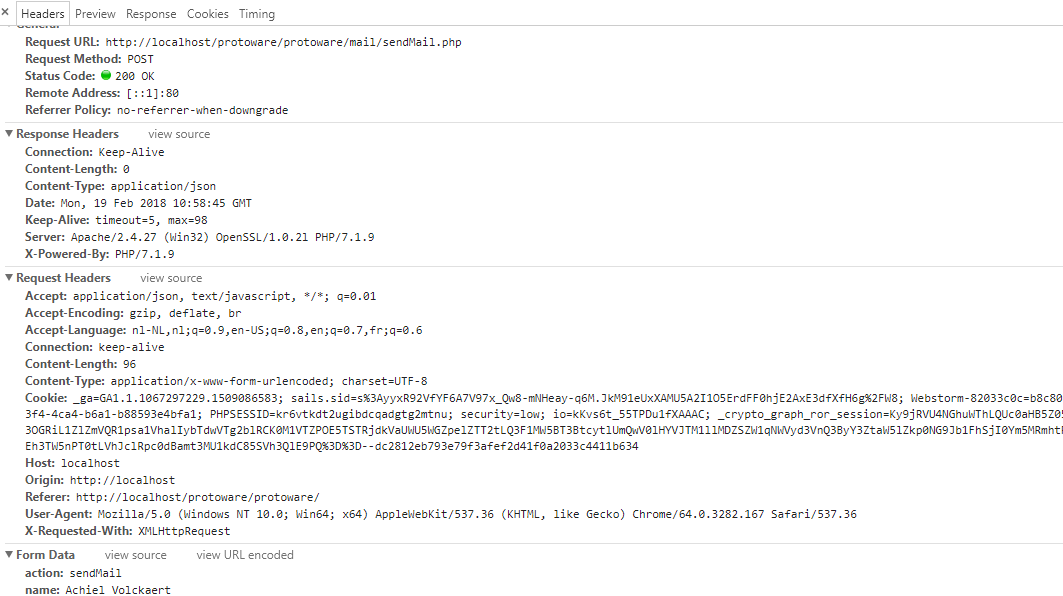
46.4.76.174 – – [04/Feb/2015:00:25:09 -0500] "POST /wp-admin/admin-ajax.php?page=fancybox-for-wordpress HTTP/1.1" 403 4207 INPUTBODY:action=update&mfbfw%5Bext...
Если вы обнаружили подобный запрос, необходимо понять на какой конкретно плагин или тему он нацелен, что именно он пытается сделать, удалось ли ему это. В подобных случаях мы рекомендуем обратиться к экспертам по безопасности WordPress.
Неузнаваемые IP адреса
Этот пункт тесно связан с предыдущим. Если вы увидели запросы на admin-ajax.php с неузнаваемых IP адресов, то необходимо проанализировать эти запросы, и понять чего именно пытается сделать злоумышленник. IP адреса можно заблокировать, например по шаблону с помощью fail2ban.
Слишком частая периодичность запросов
Как мы уже упомянули, на активной вкладке при редактировании записи, WordPress выполняет AJAX запрос каждые 15 секунд, т. е. для достижения 1 запроса в секунду на сервере, вам необходимо 15 редакторов с открытой вкладкой. Если вы являетесь единственным редакторов на вашем сайте, а запросов на admin-ajax.php с вашего IP адреса более 1 в секунду (мы встречали и 20/с), то стоит с этим разобраться.
е. для достижения 1 запроса в секунду на сервере, вам необходимо 15 редакторов с открытой вкладкой. Если вы являетесь единственным редакторов на вашем сайте, а запросов на admin-ajax.php с вашего IP адреса более 1 в секунду (мы встречали и 20/с), то стоит с этим разобраться.
Самой частой причиной подобного поведения является тема или плагин, поэтому следует их деактивировать и включать по порядку, чтобы найти источник. Здесь стоит также упомянуть плагин Heartbeat Control, который позволяет изменять стандартную конфигурацию Heartbeat в WordPress, но учтите, что отключив Heartbeat вы скорее временно скрываете проблему, а не устраняете ее.
Заключение
В этой статье мы рассмотрели несколько причин, по которым может возникать высокая нагрузка на хостинг-площадку через файл admin-ajax.php, но не исключено, что могут быть и другие.
В случае с любой «лишней» нагрузкой на сервер, рекомендуем всегда проверять факты, средства профилирования — ваши лучшие друзья. Результаты порой бывают удивительными, когда например некоторые из очень популярных плагинов для WordPress оказываются самыми медленными.
php — Получить URL-адрес страницы, с которой был запущен запрос ajax в обратном вызове ajax
спросил
Изменено 1 год, 3 месяца назад
Просмотрено 849 раз
Я вызываю серверную функцию, написанную на PHP, через wp-ajax . Функция на стороне сервера в конечном итоге перенаправляет на другую страницу для этапа аутентификации, а затем перенаправляет обратно на первоначально показанную страницу. Чтобы это работало общим образом, мне нужно передать URL-адрес, с которого был запущен запрос AJAX, в функцию на стороне сервера. Как я могу это сделать?
Когда я пытаюсь, например, это, я получаю ссылку на wp-admin/admin-ajax.php …
Я знаю, что теоретически я мог бы использовать window. или что-то еще в js и отправить это на сервер, но я хочу избежать отправки этой дополнительной части данных, так как я думаю, что для этого должна быть какая-то встроенная функция wp …? href
href
- php
- ajax
- URL-адреса
- URL-адрес сайта
2
Хорошо, понял, знал, что для этого должно быть какое-то встроенное решение WP. Просто вызовите wp_get_referer() в обратном вызове (подробности см. здесь).
По крайней мере, он работает так, как мне нужно, дайте мне знать, если есть лучшее решение.
ОБНОВЛЕНИЕ
Благодаря @Tom J Nowell мы также должны упомянуть, что рефереры могут быть удалены по соображениям конфиденциальности или подобным. Таким образом, чтобы быть в безопасности, нет способа явно передать URL-адрес реферера данным, отправляемым через AJAX, например, используя  href
href
6
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Что такое AJAX в PHP?
Если ваша компания стремится создать быстрый и динамичный веб-дизайн, вас, вероятно, заинтересует тема AJAX в PHP. Немного неправильно говорить, что AJAX используется в PHP, поскольку они не обязательно взаимозависимы. Однако AJAX и PHP обычно используются для дополнения друг друга в веб-разработке.
Прежде чем мы сможем понять, как AJAX и PHP работают вместе для создания адаптивных веб-страниц, нам нужно понять, что такое AJAX и PHP и чем они отличаются. Если ваша организация хочет создать что-то более сложное и приятное, чем статическая веб-страница, очень важно понимать инструменты, используемые для создания динамических веб-сайтов.
AJAX против. PHP: в чем разница?
AJAX и PHP часто смешивают, поскольку они обычно используются в тандеме, но важно понимать, что можно использовать AJAX без PHP и наоборот . Итак, давайте подробнее рассмотрим обе эти технологии.
Что такое AJAX?
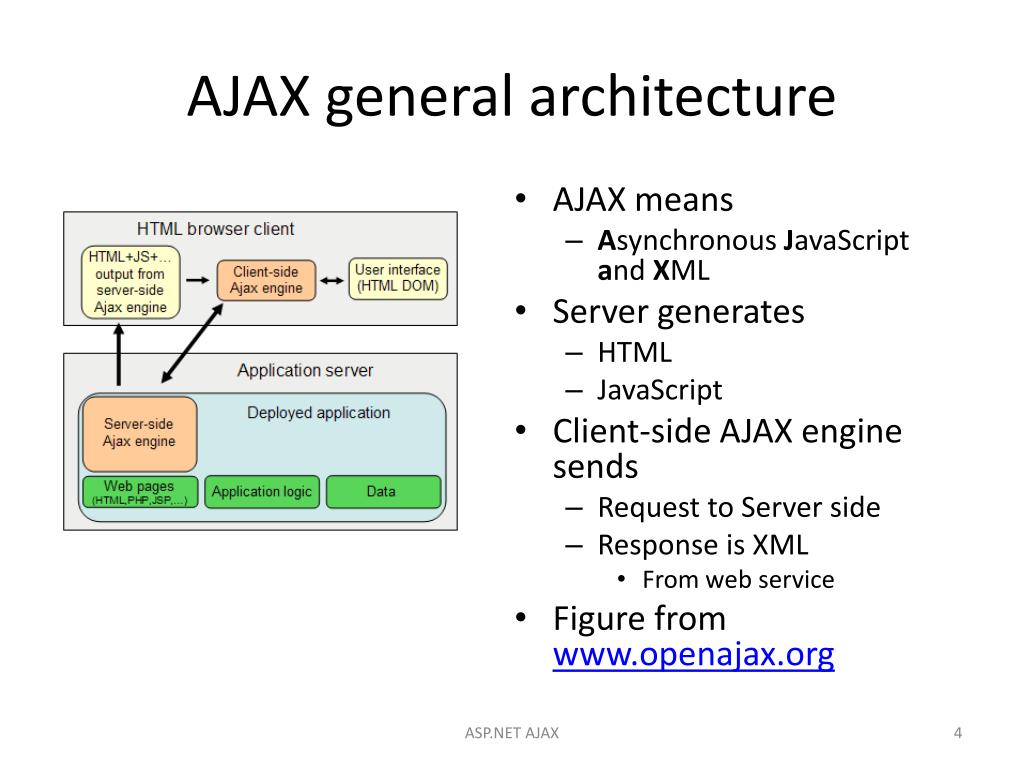
AJAX означает асинхронный JavaScript и XML. Не совсем правильно называть AJAX веб-технологией, потому что на самом деле AJAX — это метод разработки для создания динамических веб-страницы . AJAX основан на интернет-стандартах XML, CSS, объекте XMLHttpRequest и JavaScript/DOM.
AJAX использует JavaScript для взаимодействия с данными и их отображения, XML для форматирования передаваемых данных, CSS для стилизации данных и объект XMLHttpRequest для связи и обмена данными с веб-сервером.
Методы AJAX используются на стороне клиента веб-сайта или приложения. AJAX взаимодействует с веб-сервером за кулисами, поэтому веб-страницы могут обновляться асинхронно. Это означает, что части веб-страницы могут быть обновлены без перезагрузки всего веб-сайта. Подобные динамические веб-сайты являются современным стандартом веб-разработки.
Однако вы, вероятно, сталкивались с веб-сайтами, которые не используют AJAX. Веб-сайты, не использующие AJAX, называются «классическими веб-страницами». Вы сразу заметите, когда веб-сайт не использует методы AJAX. Всякий раз, когда вносятся изменения, вся страница должна перезагружаться.
Веб-сайты, не использующие AJAX, называются «классическими веб-страницами». Вы сразу заметите, когда веб-сайт не использует методы AJAX. Всякий раз, когда вносятся изменения, вся страница должна перезагружаться.
Знакомы ли вы с функцией предложений в поиске Google? Это функция, которая сделала AJAX известным после того, как Google начал использовать его в 2005 году. Когда вы начинаете вводить запрос или словосочетание слов в строку поиска Google, код JavaScript передает буквы на сервер, который возвращает список возможных вариантов. предложения.
AJAX не зависит от браузера и платформы. Однако, как упоминалось ранее, AJAX используется на стороне клиента и по-прежнему требует связи на стороне сервера. Здесь PHP вступает в разговор.
Что такое PHP?
PHP — это серверный язык сценариев с открытым исходным кодом . Используется для самых разных задач, в том числе для генерации динамического содержимого страницы. PHP-скрипты выполняются на веб-сервере. Это отличается от AJAX, который выполняется на стороне клиента. Файлы PHP содержат код HTML, CSS, JavaScript и PHP.
PHP-скрипты выполняются на веб-сервере. Это отличается от AJAX, который выполняется на стороне клиента. Файлы PHP содержат код HTML, CSS, JavaScript и PHP.
После выполнения кода PHP на сервере он возвращается в веб-браузер в виде кода HTML. PHP очень популярен среди веб-разработчиков, потому что он работает практически на всех серверах и в большинстве операционных систем. Помимо создания динамических веб-страниц, PHP используется для:
- создания и редактирования файлов на сервере
- сбора данных из веб-форм
- отправки и получения файлов cookie
- добавления, удаления и изменения данных в вашей базе данных
- Шифрование данных
- Управление доступом пользователей
Кроме того, код PHP не ограничивается выводом HTML. PHP также может выводить XML, Flash-ролики, PDF-файлы, изображения и XHTML.
Как AJAX и PHP работают вместе
Теперь, когда мы лучше понимаем AJAX и PHP, мы можем объяснить, как они работают вместе для создания динамических веб-сайтов. Мы уже говорили, что AJAX выполняется на стороне клиента, а PHP — на стороне сервера. Таким образом, воспринимайте отношения между клиентской и серверной сторонами как две стороны одной медали .
Мы уже говорили, что AJAX выполняется на стороне клиента, а PHP — на стороне сервера. Таким образом, воспринимайте отношения между клиентской и серверной сторонами как две стороны одной медали .
Давайте воспользуемся примером автоматического завершения текста, аналогичного панели поиска Google, чтобы проиллюстрировать, как AJAX и PHP могут работать вместе. Когда вы начинаете вводить текст в строку автозаполнения, методы AJAX отправляют эту информацию на веб-сервер. Затем эта информация собирается и обрабатывается на стороне сервера кодом PHP. Как только соответствующие данные собраны, отредактированы и т. д., они отправляются обратно на сторону клиента в виде данных XML. Наконец, после того, как информация возвращается с сервера, она динамически отображается пользователю по стандартам AJAX.
Это простая иллюстрация совместной работы AJAX и PHP. Однако важно помнить, что вы можете использовать AJAX с другим подключением на стороне сервера к базе данных, такой как Java или ASP.


 Страница не перезагружается, всё происходит внутри скрипта.
Страница не перезагружается, всё происходит внутри скрипта.