Быстрые и отзывчивые интерфейсы с использованием AJAX
Использование AJAX может как ускорить загрузку сайта, так и сделать интерфейс более отзывчивым. Представленный список рекомендаций поможет этого добиться.
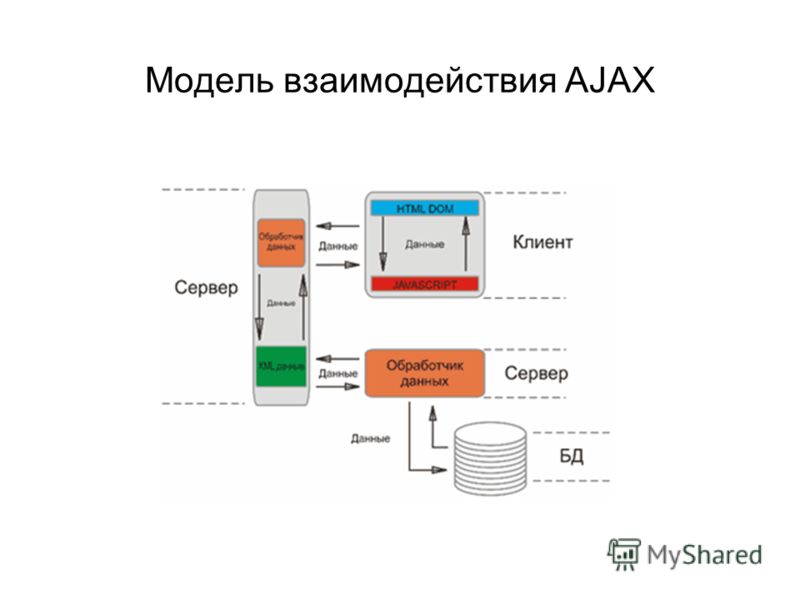
AJAX (Asynchronous Javascript and XML) — это подход к построению пользовательских интерфейсов сайтов и веб-приложений, заключающийся в «фоновом» обмене данными браузера с веб-сервером: при обновлении данных веб-страница не перезагружается полностью — меняется только содержание отдельных блоков. Работа с сайтом или веб-приложением за счёт этого становится быстрее и удобнее для пользователя. Для реализации подхода на клиентской части используется JavaScript, а реализация серверной части возможна на любом языке программирования (то есть на любой платформе: на любом фреймворке или на любой CMS).
Если данные для какого-то блока на странице на стороне сервера генерируются долго, то этот блок может быть загружен уже после загрузки страницы. Если это основные данные страницы, то следование этому совету имеет смысл при генерации данных длительностью более 1-2 секунд или при объёме данных свыше 200Kb. Для дополнительных блоков этот порог несколько ниже.
Если это основные данные страницы, то следование этому совету имеет смысл при генерации данных длительностью более 1-2 секунд или при объёме данных свыше 200Kb. Для дополнительных блоков этот порог несколько ниже.
Если данные на странице не видны сразу, то их тоже можно загружать асинхронно. Если какие-то данные находятся где-то далеко внизу страницы или для их отображения требуются действия пользователя, то имеет смысл загружать их либо после загрузки основного содержания страницы, либо при выполнении пользователем некоторых действий (прокрутки страницы или использования управляющих элементов).
Быстрые AJAX-ссылки — обработка переходов по ссылкам при помощи AJAX, загрузка только изменяемого содержания, например, без перезагрузки подключенных стилей и скриптов, «шапки» сайта, меню и «подвала». Для реализации подобного отлично подойдут Turbolinks и Wiselinks.
Использование AJAX при фильтрации и сортировке. Отслеживание взаимодействия пользователя с формой фильтрации и перезагрузка списка элементов соответствующих новым критериям поиска может быть очень удобным инструментом для ускорения взаимодействия пользователя с интерфейсом. При высокой нагрузке на проект будьте осторожны с использованием AJAX-запросов в фильтрах, инициируемых сразу после изменения значения поля формы, — такие фильтры создают избыточную нагрузку на сервер, так как запросы отправляются при каждом изменении, а большая часть изменений носят промежуточный характер (пользователь только формулирует свой запрос, а обрабатываются все промежуточные шаги).
При высокой нагрузке на проект будьте осторожны с использованием AJAX-запросов в фильтрах, инициируемых сразу после изменения значения поля формы, — такие фильтры создают избыточную нагрузку на сервер, так как запросы отправляются при каждом изменении, а большая часть изменений носят промежуточный характер (пользователь только формулирует свой запрос, а обрабатываются все промежуточные шаги).
«Прогрев» браузерного и серверного кэша при помощи AJAX. Ваши пользователи часто работают с приложением по какому-то определенному или предсказуемому сценарию, а некоторые шаги этого сценария требуют загрузки большого объёма данных или сложного процесса генерации? Тогда стоит задуматься о загрузке в кеш браузера данных, которые вскоре потребуются вашему пользователю, или о подготовке этих данных на стороне сервера. Например, если пользователь заходит на страницу товара, то можно в фоновом режиме загрузить ему увеличенные фотографии этого товара (еще до инициации им процесса увеличения). Тут, конечно, важен баланс между потенциальным ускорением дальнейшей работы и вызываемой нагрузкой на сервер и канал пользователя — не стоит использовать данный подход без замера скорости канала пользователя (например, для мобильных пользователей), а также без действительной обоснованности предварительного выполнения задачи и оценки текущей загрузки сервера.
Тут, конечно, важен баланс между потенциальным ускорением дальнейшей работы и вызываемой нагрузкой на сервер и канал пользователя — не стоит использовать данный подход без замера скорости канала пользователя (например, для мобильных пользователей), а также без действительной обоснованности предварительного выполнения задачи и оценки текущей загрузки сервера.
Передача данных, а не представления в AJAX — загрузка JSON- или XML-данных и последующая их шаблонизация уже на стороне клиента требует меньше трафика между сервером и клиентов, меньше ресурсов сервера на шаблонизацию и чаще всего работает быстрее, нежели загрузка уже заранее сформированного HTML-кода.
Кэширование и GZIP-сжатие AJAX-запросов ускоряют отзывчивость приложений. Современные браузеры поддерживают обработку сжатых данных, сжатые данные меньше по объёму и передаются быстрее. Кэширование AJAX-ответов очень ускоряет работу с приложением, просто используйте соответствующие заголовки в ответе веб-сервера — Expires или Cache-Control max-age, Last-Modified или ETag. Впрочем, все правила оптимизации JS работают и для AJAX.
Впрочем, все правила оптимизации JS работают и для AJAX.
Учёт аудитории с отключенным JavaScript. Если важна аудитория с отключенным JS (доля таких пользователей чаще всего менее 0.5%), то активация AJAX-интерфейса должна происходить только при активности JS в браузере, а в случае, если JS отключен, дожен быть предоставлен классический интерфейс.
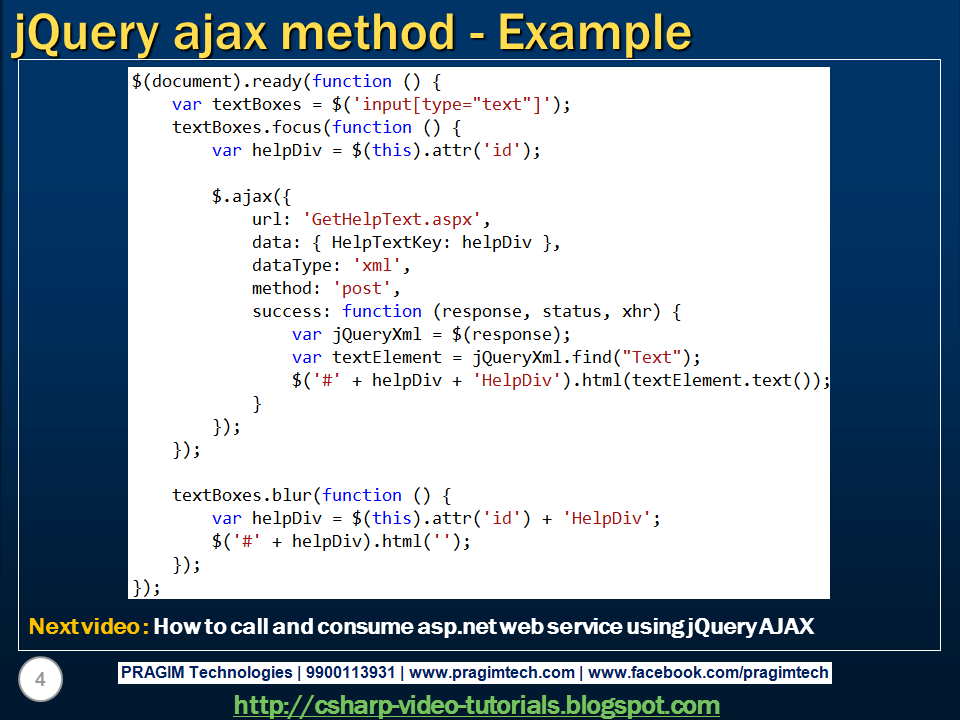
jQuery Ajax | jQuery справочник
AJAX (от англ. Asynchronous Javascript and XML — «асинхронный JavaScript и XML») — подход к построению интерактивных пользовательских интерфейсов веб-приложений, заключающийся в «фоновом» обмене данными браузера с веб-сервером.
| Метод | Описание |
|---|---|
| .ajaxComplete() | Метод задает функцию (обработчик события), которая вызывается после завершения AJAX запроса. |
| .ajaxError() | Метод задает функцию (обработчик события), которая вызывается в том случае, если AJAX запрос завершился ошибкой. |
. ajaxSend() ajaxSend() | Метод задает функцию (обработчик события), которая будет выполняться перед тем как AJAX запрос будет выполнен. |
| .ajaxStart() | Метод задает функцию (обработчик события), которая вызывается после того как последовал первый AJAX запрос (при этом отсутствуют другие неотправленные AJAX запросы). |
| .ajaxStop() | Метод задает функцию (обработчик события), которая вызывается после завершения всех AJAX запросов (при этом отсутствуют другие незавершенные AJAX запросы). |
| .ajaxSuccess() | Метод задает функцию (обработчик события), которая вызывается в том случае, если AJAX запрос завершился успешно. |
| $.ajax() | Позволяет выполнить асинхронный AJAX запрос. |
| $.ajaxPrefilter() | Функция регулирует пользовательские параметры AJAX, или изменяет существующие параметры, прежде чем каждый запрос будет отправлен, или обработан функцией $.ajax(). |
. | Функция устанавливает значения по умолчанию для будущих запросов AJAX. Использование этой функции не рекомендовано. |
| $.ajaxTransport() | Функция создает транспортный объект, который обрабатывает фактическую передачу данных запроса AJAX. |
| $.get() | Загрузка данных с сервера происходит с помощью HTTP запроса методом GET. |
| $.getJSON() | Позволяет загрузить закодированные в формате JSON данные с сервера, с помощью HTTP запроса методом GET. |
| $.getScript() | Позволяет загрузить JavaScript файл с сервера с помощью HTTP запроса методом GET, а затем выполнить его. |
| $.param() | Функция создает сериализованное представление массива, простого объекта, или объекта jQuery, которое подходит для использования в строке URL запроса, или AJAX запроса. |
| $.post() | Позволяет загрузить данные с сервера с помощью HTTP запроса методом POST. |
| .load() | Позволяет загрузить данные с сервера и разместить, возвращенный HTML код внутри необходимых элементов. |
| .serialize() | Кодирует набор элементов формы в виде строки, пригодной для дальнейшего представления в составе строки запроса URL адреса. |
| .serializeArray() | Кодирует набор элементов формы в виде массива объектов, содержащих имена и значения. |
java — Что такое Ajax-запрос? Отличается ли он от запроса сервлета?
спросил
Изменено 1 месяц назад
Просмотрено 75 тысяч раз
может кто подскажет. Что такое Ajax-запрос? Отличается ли он от запроса сервлета?
- Java
- Аякс
2
Вызов Ajax — это асинхронный запрос, инициированный браузером, который не приводит непосредственно к переходу страницы. Запрос сервлета — это специфичный для Java термин (сервлеты — это спецификация Java) для обслуживания HTTP-запроса, который может получить простой запрос GET или POST (и т. д.) или запрос Ajax.
Запрос сервлета — это специфичный для Java термин (сервлеты — это спецификация Java) для обслуживания HTTP-запроса, который может получить простой запрос GET или POST (и т. д.) или запрос Ajax.
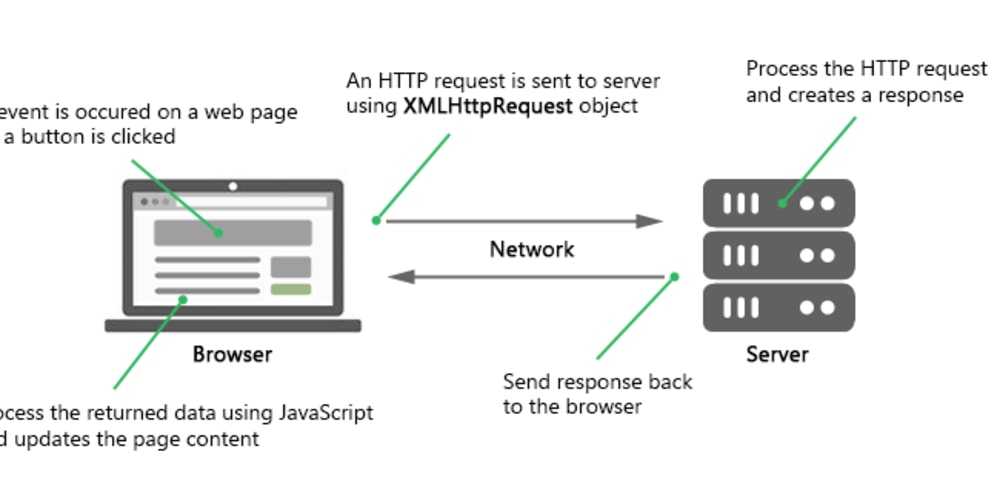
Ajax-запрос («асинхронный Javascript и XML») иногда называют XHR-запросом («XmlHttpRequest»). Это имя, которое большинство браузеров присваивает объекту, используемому для отправки Ajax-запроса, потому что, по крайней мере, изначально вызовы Ajax включали и получение XML, но теперь так же часто можно отправлять/получать JSON, обычный текст или HTML.
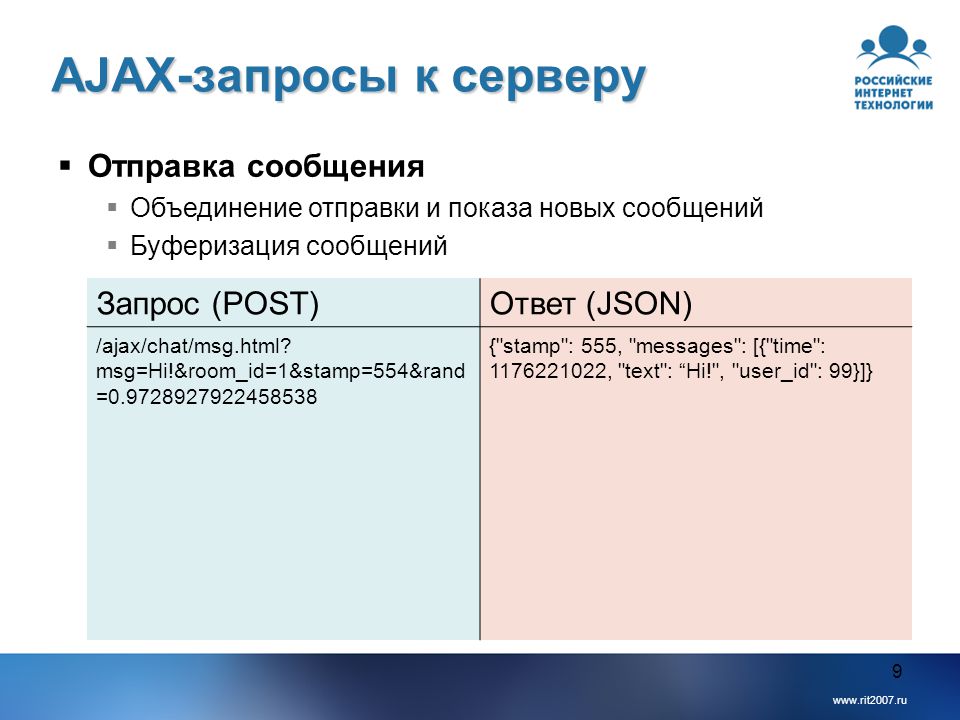
Хорошим примером запроса Ajax является система комментариев в Stackoverflow. Вы можете ввести комментарий в текстовое поле и нажать «Отправить». Он не отправляет всю страницу (как это делает традиционная отправка HTML-формы, которая обычно преобразуется в запрос POST, но иногда и в HTTP-запрос GET). Вместо этого браузер, вероятно, отправит запрос POST через XHR на сервер и будет уведомлен об ответе (отсюда «асинхронный»). Но сервер, как правило, не может отличить запрос Ajax от перехода на страницу, потому что оба просто сводятся к HTTP-запросам.
2
Ajax, или асинхронный JavaScript и XML, представляет собой подход к разработке веб-приложений, который использует сценарии на стороне клиента для обмена данными с веб-сервером. В результате веб-страницы динамически обновляются без полного обновления страницы, прерывающего поток взаимодействия.
С помощью Ajax вы можете создавать более богатые и динамичные пользовательские интерфейсы веб-приложений, т.е. сторона клиента. С другой стороны, запросы сервлетов находятся на стороне сервера для обработки запросов, отправленных из пользовательского интерфейса.
Когда посетитель запрашивает страницу, сервер сразу же отправляет полный код HTML и CSS. После того, как посетитель заполнит форму и отправит ее, сервер обрабатывает информацию (объект запроса сервлета предоставляет информацию о клиентском запросе сервлету. Контейнер сервлета создает объект ServletRequest и передает его в качестве аргумента сервисному методу сервлета) и перестраивает страница. Затем он отправляет полную страницу обратно клиенту. И так далее.
Затем он отправляет полную страницу обратно клиенту. И так далее.
При использовании AJAX страница загружается целиком только один раз, при первом запросе. Помимо кода HTML и CSS, составляющих страницу, также загружаются некоторые файлы JavaScript: движок AJAX. Все запросы данных к серверу будут отправлены в виде вызовов JavaScript этому движку. Затем механизм AJAX асинхронно запрашивает информацию с веб-сервера (объект запроса сервлета содержит измененные параметры запроса). Таким образом, запрашиваются и отправляются в браузер только небольшие биты страницы, поскольку они нужны пользователю. Затем движок отображает информацию без перезагрузки всей страницы. Это приводит к гораздо более отзывчивому интерфейсу, потому что между клиентом и сервером передается только необходимая информация, а не вся страница.
Дополнительную информацию о реализации ajax можно найти по адресу http://www.ibm.com/developerworks/library/j-ajax1/
Проблема в том, что, как и многие другие термины, используемые в ИТ 1 определение либо «запроса AJAX», либо «запроса сервлета». Лучшее, что я могу придумать, это следующее:
Лучшее, что я могу придумать, это следующее:
AJAX — это сокращение от «Асинхронный Javascript и XML», но в наши дни термин растянут на , чтобы включить JSON или YAML, а также XML. Основная идея заключается в том, что логика, встроенная в веб-страницу (в Javascript), отправляет асинхронные HTTP-запросы обратно на «домашний» сервер для запроса дополнительной информации, а не запускает обновление всей веб-страницы.
AJAX-запрос — это запрос, сделанный приложением AJAX . Как правило, это HTTP-запрос, созданный (резидентным для браузера) Javascript, который использует XML для кодирования данных запроса и/или данных ответа. Стандартный способ сделать запрос AJAX в Javascript — использовать объект XmlHttpRequest, но это деталь реализации… не фундаментальная для определения AJAX.
Запрос сервлета — это запрос, сделанный сервлету . Теоретически это даже не обязательно должен быть HTTP-запрос, поскольку технология сервлетов (теоретически) предназначена для работы и с другими протоколами.

Итак… запрос AJAX может быть запросом сервлета или нет, а запрос сервлета может быть запросом AJAX или нет.
Стоит отметить, что существует интерфейс Java под названием ServletRequest , который является частью API J2EE. Этот интерфейс представляет собой тип объекта, который используется для передачи сведений о веб-запросе в контейнер веб-приложения на основе J2EE. Поэтому, когда вы видите, что кто-то использует термин «запрос сервлета», он может на самом деле говорить о Экземпляр ServletRequest .
1 — На самом деле ничем не отличается от любого другого естественного языка. Слова и фразы приобретают значение в зависимости от того, как люди их используют, а не в зависимости от определения, которое вы можете найти в словаре. Словарное «определение», как правило, появляется спустя годы или десятилетия после того, как слово или фраза вошло в обиход, и оно дает значение, основанное на том, как слово используется (или использовалось), а не является спецификацией значения.
Ajax — это не язык программирования и не инструмент, а концепция. Ajax — это скрипт на стороне клиента, который обменивается данными с сервером/базой данных без необходимости обратной передачи или полного обновления страницы
AJAX-запрос выполняется (с использованием Javascript) от клиента, а сервлет-запрос выполняется (с использованием, я полагаю, Java) с сервера.
Советую поискать в Википедии или где-то еще.
Ajax запросы — это обращения к веб-серверу. Это зависит от вас, как вы хотите справиться с этим. Сервлет определенно является одним из способов.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
СтраницаAJAX: определение длительных вызовов
Наш пользовательский интерфейс для мониторинга браузера AJAX показывает последние запросы AJAX от браузеров к внешним конечным точкам, таким как домены HTTP или HTTPS. Эта информация помогает выявить проблемы с взаимодействием с конечным пользователем, когда у вас возникают длительные или неудачные вызовы AJAX, которые обновляют части веб-страницы на вашем сайте. Вы можете просматривать проблемы по типу устройства, включая настольные браузеры, мобильные устройства и планшеты.
Эта информация помогает выявить проблемы с взаимодействием с конечным пользователем, когда у вас возникают длительные или неудачные вызовы AJAX, которые обновляют части веб-страницы на вашем сайте. Вы можете просматривать проблемы по типу устройства, включая настольные браузеры, мобильные устройства и планшеты.
What to troubleshoot
Here are some troubleshooting tips for identifying performance problems with your app:
Troubleshooting AJAX calls | Examples |
|---|---|
Problems across the entire request | Если вы не уверены, в чем проблема, или если вы хотите отслеживать свои запросы от начала до конца, щелкните ссылку распределенной трассировки в AJAX 9.0083 УИ. |
Проблемы синхронизации | Проценты общего времени, пропускная способность запросов в минуту (об/мин) и средняя скорость передачи данных на запрос могут помочь выявить проблемы синхронизации.
|
Проблемы с конечными точками | Ищите конечные точки с отклонениями и исследуйте отдельные запросы, сделанные с них. Диаграмма Коды состояния на сводной странице AJAX предоставляет информацию о поведении возврата от вызова. Если вы видите большое количество кодов состояния за пределами диапазона |
Определенные проблемы с расположением веб-страниц | Изучите потенциальные проблемы AJAX в контексте страницы, на которой они загружаются. |
Как это сделать
Чтобы устранить проблемы с запросами AJAX для вашего приложения:
- Перейдите на one.newrelic.com > Браузер > (выберите приложение) > AJAX .
- Выберите тип устройства: настольный компьютер (по умолчанию), мобильный телефон и планшет.
- Щелкните запрос AJAX.
После того, как вы определились с запросом Ajax, пришло время провести расследование. Попробуйте некоторые из этих стратегий:
На сводной странице представлено несколько диаграмм, помогающих устранять неполадки при вызовах AJAX.
AJAX Summary Page | Комментарии | |
|---|---|---|
Группы и фильтры | . Все запросы AJAX, которые занимают более двух минут, автоматически отфильтровываются | |
Конечные точки | На диаграмме Пропускная способность показаны пять конечных точек с самой высокой пропускной способностью. | |
Звонки от New Relic | Вы можете увидеть, как наш собственный браузер отслеживает вызовы AJAX к вашему приложению. Это нормально, потому что вся активность фиксируется во время сеанса браузера. | |
Отсутствуют данные браузера | Сведения о времени AJAX недоступны в браузерах IE 7, IE 8 или Chrome для iOS. Если вы не видите ожидаемых данных из других браузеров, следуйте нашим процедурам устранения неполадок AJAX. |
После выбора конкретного вызова на сводной странице AJAX можно перейти к подробной информации по ссылке Производительность AJAX . Сюда входит прямая ссылка на детали трассировки сеанса.
Отсюда вы также можете выбрать вкладку для получения данных о производительности по просмотрам страниц. (Если количество запросов вашего сервера приложений значительно превышает число транзакций PageView вашего браузера, это связано с тем, что некоторые запросы к вашей серверной части выполняются через AJAX. Для получения дополнительной информации см. наши процедуры устранения неполадок.)
Для получения дополнительной информации см. наши процедуры устранения неполадок.)
one.newrelic.com > Браузер > (выберите приложение) > AJAX > (выберите вызов AJAX) : В этом примере показаны сведения о производительности для определенного вызова AJAX. Вы также можете просмотреть данные о производительности по просмотрам страниц.
Конечные точки AJAX на диаграмме Среднее время отклика отображаются как четыре или два периода времени. Это зависит от наличия заголовков трассировки между приложениями.
- Четыре периода времени ( Время приложения , Время ожидания , Время сети и Время обратного вызова ): эти вызовы AJAX выполняются для приложений, отслеживаемых агентами, которые предоставляют заголовки трассировки между приложениями.
- Два периода времени ( Время отклика и Время обратного вызова ): эти вызовы AJAX выполняются для приложений, которые либо не отслеживаются агентами APM, либо отслеживаются агентами, которые не предоставляют заголовки трассировки между приложениями.

Чтобы отслеживать ваши запросы от начала до конца, вы также можете щелкнуть ссылку распределенной трассировки в пользовательском интерфейсе AJAX .
- Чтобы просмотреть список распределенных трассировок, щелкните ссылку в пользовательском интерфейсе AJAX на уровне сводки AJAX.
- Чтобы просмотреть все трассировки, отфильтрованные вашим приложением и определенным типом запроса, щелкните ссылку распределенной трассировки для запроса, выбранного в АЯКС Пользовательский интерфейс.
При сортировке списка категорий AJAX по Процент общего времени список показывает процент для каждой категории AJAX. Кроме того, на диаграмме показаны самые популярные запросы с наибольшим процентом времени.
Чтобы представить эту информацию, браузер берет совокупное время запроса для каждой категории AJAX и делит его на совокупное время запроса для всех запросов AJAX. Это помогает определить, где оптимизировать время отклика, поскольку запросы с высокой пропускной способностью будут предпочтительнее запросов с низкой пропускной способностью.
Пример: расчет процента времени для двух категорий AJAX
В этом примере используются две категории AJAX: api1.example.com и api2.example.com .
Ваш
api1.example.comпопал 1 раз, и для ответа требуется 1 секунда (1000 мс) (1 x 1 секунда = 1 секунда).Ваш
api2.example.comсрабатывает 500 раз, и для ответа требуется 1 мс (500 x 1 мс = 500 мс или 0,5 секунды).Совокупное время запроса для всех ваших категорий AJAX составляет 1500 мс или 1,5 секунды. Чтобы получить процент времени, разделите каждую категорию AJAX на совокупное время запроса, а затем умножьте на 100, чтобы получить процент.
Итак,
api1.example.comсоставляет 67% (1000 разделить на 1500, умножить на 100), аapi2.example.comсоставляет 33% (500 разделить на 1500, умножить на 100) от общего процента времени.Расчет времени
api1
api2
Number of hits
1
500
Time to respond
1 second (1000ms )
1 Хит x 1000 мс = 1000 мс (1 секунду)
1 миллисекунд (1 мс)
500 Хит x 1MS = 500 мс (.
 5 секунд)
5 секунд)КУМЕНТАЦИЯ Время для всех.0005
1000 мс + 500 мс = 1500 мс (1,5 секунды)
1000 мс + 500 мс = 1500 мс (1,5 секунды)
Процент времени = категория / 1500 мс. / 1500 x 100 = 67%
500 мс / 1500 x 100 = 33%
Что в следующем
в дополнение к Ajax UI, вы также можете использовать эти ресурсы.0005
- Помогите предотвратить возникновение проблем, используя оповещения и прикладную аналитику для ключевых показателей эффективности.
- Используйте мониторинг одностраничных приложений (SPA). Это полезно для любого приложения, которое использует запросы AJAX для динамического извлечения контента и создания гибкого взаимодействия с пользователем.
- Запросите свои данные в пользовательском интерфейсе или через API. Например, вы можете запрашивать события браузера по умолчанию, использовать SPA
AjaxRequestдля географических данных и данных браузера или получать свои собственные данные в New Relic.



 Выберите транзакцию AJAX, затем выберите любую трассировку из трассировки сеанса с таблицей AJAX .
Выберите транзакцию AJAX, затем выберите любую трассировку из трассировки сеанса с таблицей AJAX . Если вызов имеет более пяти конечных точек, они объединяются на диаграмме как Other .
Если вызов имеет более пяти конечных точек, они объединяются на диаграмме как Other .
 5 секунд)
5 секунд)