Что такое AJAX и для чего он нужен — Журнал «Код»
Когда мы делали форму обратной связи на сайте, то она работала так:
- вы вводите сообщение и нажимаете «отправить»;
- загружается новая страница с подтверждением отправки.
Часто это неудобно: хочется оставить посетителя на странице, а не показывать что-то новое. Чтобы сделать именно так, используют AJAX.
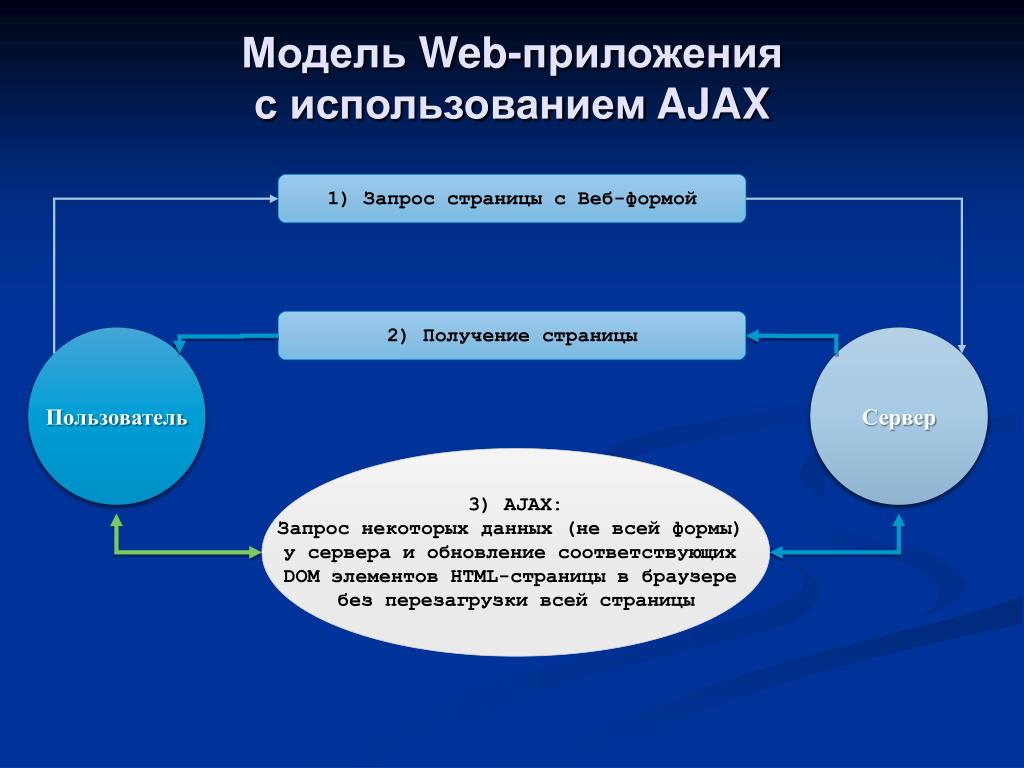
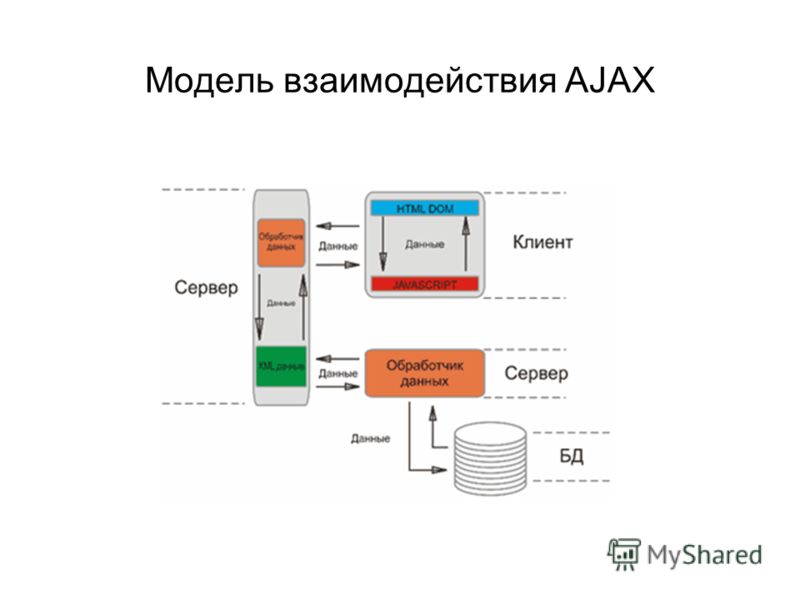
AJAX (программисты называют его «аякс») — это сокращение от Asynchronous Javascript and XML, а на русский это переводится как «Асинхронный JavaScript и XML». Смысл здесь — в асинхронности действий браузера и сервера. Разберём эти понятия.
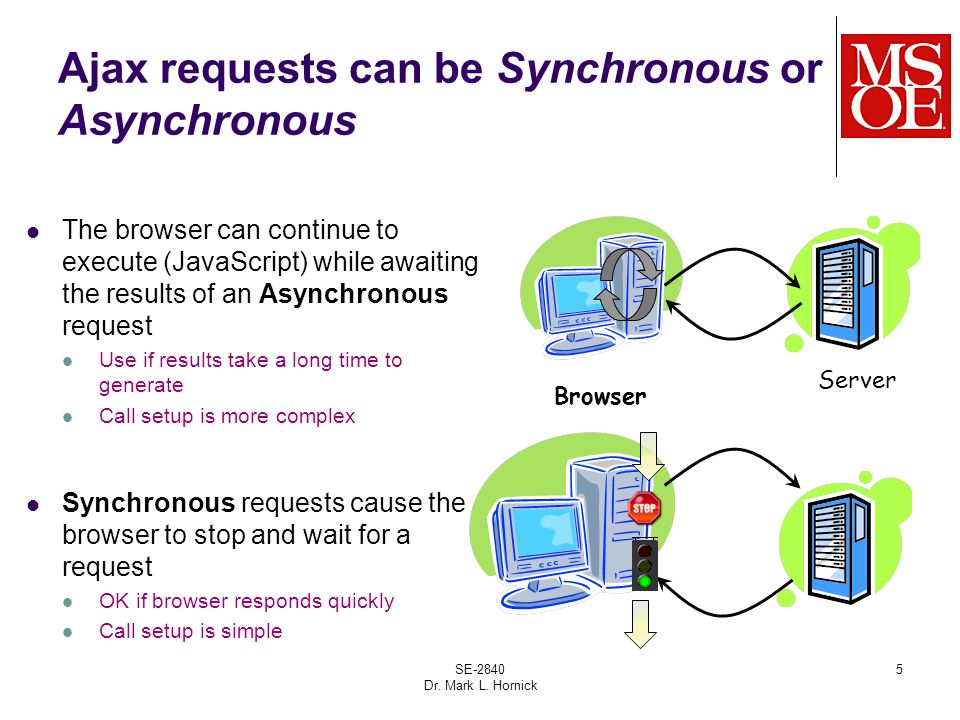
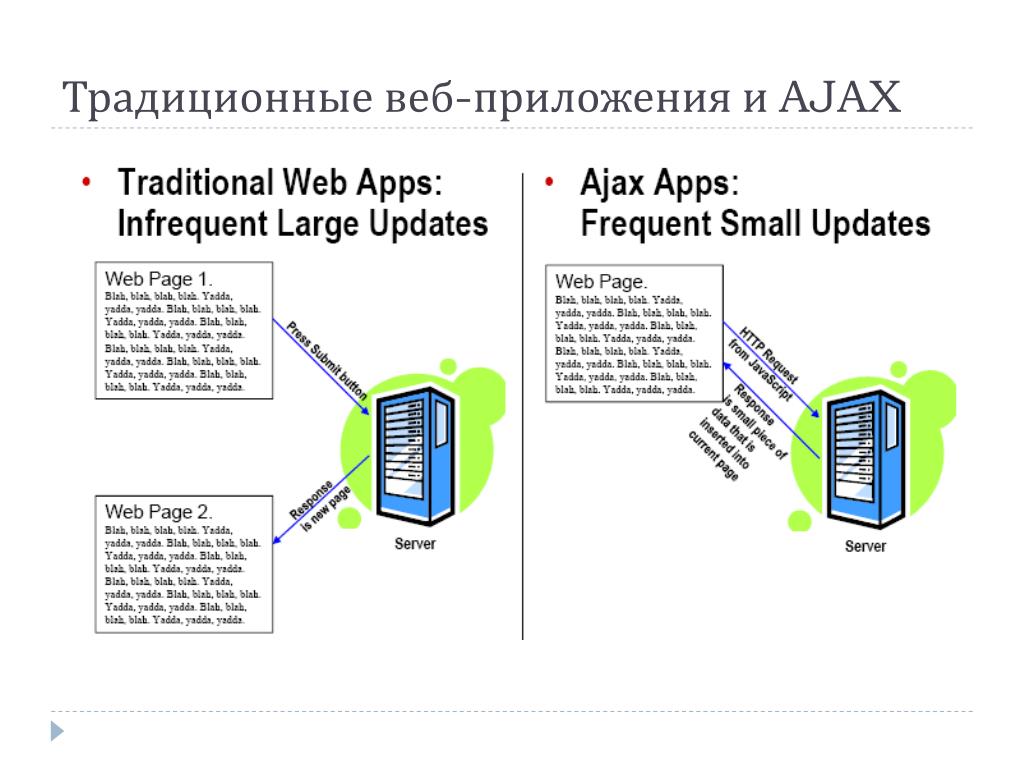
Синхронные запросы
Обычные запросы к серверу, чтобы получить и сформировать страницу, работают так:
- Посетитель нажимает в форме обратной связи кнопку «Отправить».
- Браузер видит, что по кнопке нужно отправить запрос на сервер. Он пакует запрос и отправляет.
- Сервер получает запрос, обрабатывает и даёт ответ в виде новой веб-страницы.

- Браузер загружает эту новую страницу с нуля. На ней уже все нужные пользователю данные, но есть ощущение «вспышки»: ты был на одной странице, потом экран побелел, и ты оказался на новой странице.
Синхронность здесь в том, что все данные кучей отправляются на сервер, а потом вся страница такой же охапкой возвращается пользователю.
Именно так работает наша форма обратной связи: вы нажимаете на кнопку и браузер, чтобы показать новые данные, начинает загружать новую страницу. Но есть и другой способ.
Асинхронные запросы
AJAX работает иначе: вместо того чтобы синхронно загружать новые данные с новой страницей, он запрашивает у сервера недостающую информацию и добавляет её на страницу. А сама страница не перезагружается.
В нашем примере с формой AJAX будет работать так:
- Посетитель нажимает в форме обратной связи кнопку «Отправить».
- Браузер запускает скрипт, привязанный к кнопке.
- Этот скрипт отправляет запрос на сервер и получает в ответ новую порцию информации от сервера.
 Страница не перезагружается, всё происходит внутри скрипта.
Страница не перезагружается, всё происходит внутри скрипта. - Скрипт смотрит, что ответил сервер, и вживляет новую информацию в старую страницу.
- Страница не перезагрузилась, посетитель остался там же, где и был, только с новыми данными.
Примеры таких запросов:
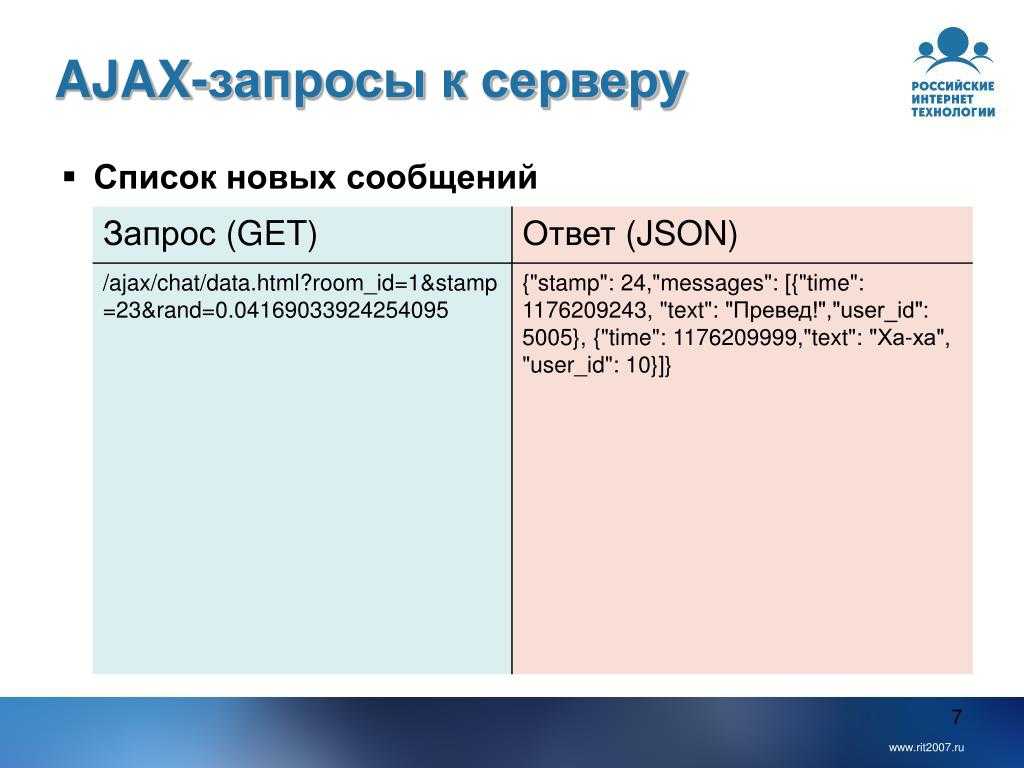
- Получить список новых сообщений в чате, не перезагружая весь чат.
- Подгрузить новых товаров на витрину магазина, не перезагружая витрину.
- Получить новые рекламные баннеры на странице, не заставляя пользователя перезагружать страницу.
- Получить новые сообщения на стене (Дуров, верни!), не дожидаясь, пока пользователь сам её перезагрузит. (Стена, дети, это то, как раньше называлась лента.)
- Ютуб этим пользуется, чтобы свернуть видео в маленький плеер в углу.
- Яндекс — чтобы показать поисковые подсказки.
- Службы доставки — чтобы в режиме реального времени показывать статус заказа.
- Бесконечные ленты в соцсетях — тоже отсюда. Когда вы доскролливаете до конца, на сервер улетает новый AJAX-запрос, и в ответ приходит новый контент.

Как устроен AJAX
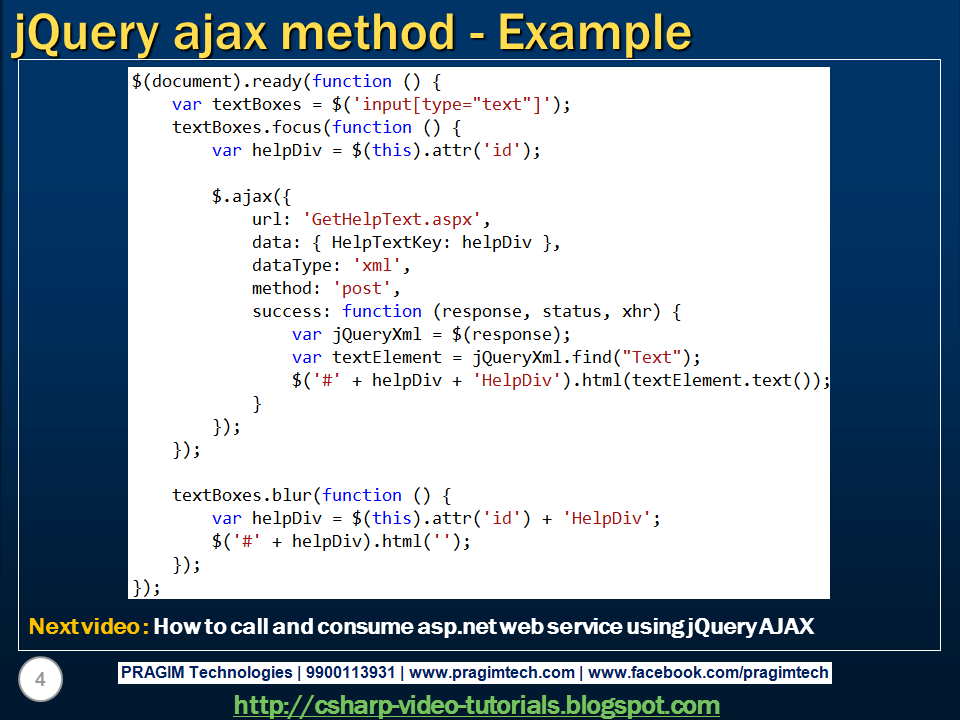
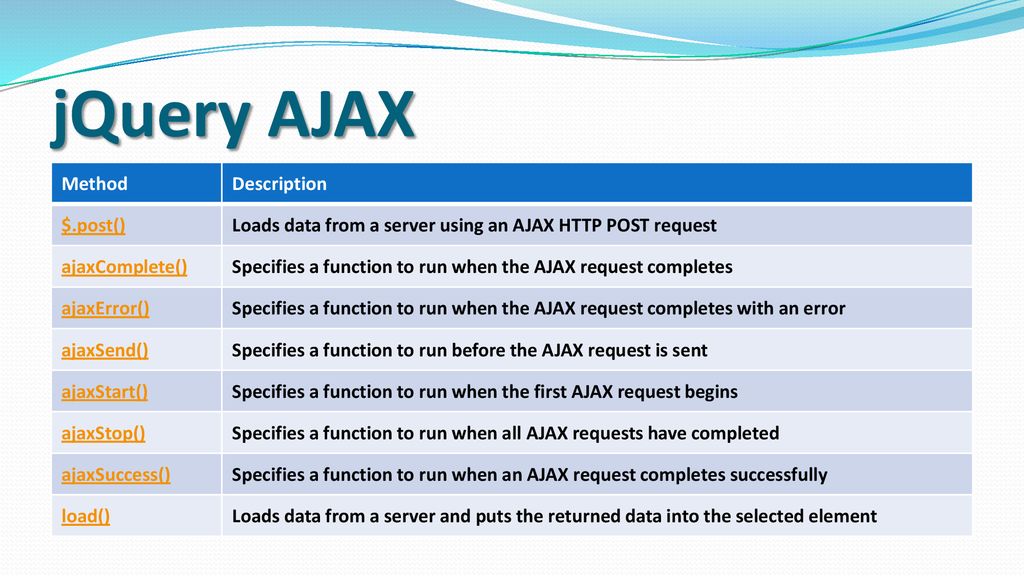
Основа AJAX — объект XMLHttpRequest, который и отвечает за все запросы. Раньше его поддерживали не все браузеры, поэтому нужно было подключить отдельно библиотеку jQuery, в которой этот объект есть. Сейчас почти все браузеры научились поддерживать этот объект напрямую.
Вся магия асинхронных запросов AJAX основана на работе с DOM-объектами страницы в браузере:
- Когда браузер получает исходный код страницы, он внутри себя строит много виртуальных элементов на основе этого кода: заголовки, картинки, абзацы, ссылки и всё остальное.
- К каждому элементу модели можно обратиться отдельно, чтобы поменять его свойства или содержимое. Например, через JavaScript можно поменять текст в заголовке или перекрасить фон страницы, не перезагружая страницу.
- JavaScript делает запрос на сервер, получает ответ и дальше творит со страницей то, что нужно, в зависимости от самой программы. Отправить запрос и получить ответ ничем принципиально не отличается от чтения и записи переменных.

Плюсы и минусы AJAX
✅ Удобство для посетителя и быстрый интерфейс. Гораздо лучше видеть моментальное обновление данных на той же странице, чем загружать новую при каждой новой порции данных.
✅ Меньше трафика. Если нужно показать что-то новое, браузер получает с сервера не всю страницу целиком, а только то, чего нет на исходной странице.
✅ Можно снизить нагрузку на сервер. Если сайт формирует все страницы на лету, например, с помощью PHP, то можно один раз загрузить стандартные части страницы (шапку, меню и подвал), а остальное подгружать по необходимости. Меньше данных в запросе — быстрее ответ от сервера и базы.
❌ Нужен включённый JavaScript. Если в браузере выключить JS, то ничего не сработает — данные не придут с сервера и интерактивной страницы не получится.
❌ Поисковые движки не видят AJAX-контент. Если содержимое страницы формируется на AJAX-запросах, то поисковые роботы не смогут его увидеть. Смысл в том, что поисковики смотрят на исходный код, а не на то, что приходит с сервера. Поисковая оптимизация таких страниц — головная боль для сеошника.
Смысл в том, что поисковики смотрят на исходный код, а не на то, что приходит с сервера. Поисковая оптимизация таких страниц — головная боль для сеошника.
Что такое SEO
❌ Растёт сложность проекта. Работа с такими запросами требует определённой квалификации от программиста, чтобы он мог предусмотреть разные нештатные ситуации и обработать их заранее. А ещё нужно продумать бэкенд — поведение сервера в ответ на разные запросы.
❌ Ошибки при нестабильной связи. Если интернет работает с перебоями, то AJAX может не дождаться ответа от сервера или не сможет отправить свой запрос. В итоге логика работы страницы может нарушиться — в итоге придётся перезагружать её полностью и начинать работу с нуля.
Что дальше
Чтобы посмотреть, как AJAX работает и показывает новые данные без перезагрузки, сделаем пару небольших проектов. Заодно попрактикуемся в PHP — он будет отвечать за новые данные с сервера.
Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Олег Вешкурцев
Как сэкономить на запросах и сделать ajax-формы
- Очередной компонент… а зачем?
- Так что же он делает?
- Хм, а как же он это делает?
- И что теперь с этим делать?
Очередной компонент… а зачем?
Каждый веб-разработчик знает, что количество запросов к базе данных на странице надо уменьшать. Знают это и в компании 1С-Битрикс, и лучше нашего. Они разработали различные механизмы кеширования, как для всей страницы, так и для отдельных компонентов. Спрашивается, зачем придумывать что-то еще, если создано такое количество кешей?
Знают это и в компании 1С-Битрикс, и лучше нашего. Они разработали различные механизмы кеширования, как для всей страницы, так и для отдельных компонентов. Спрашивается, зачем придумывать что-то еще, если создано такое количество кешей?
Рассмотрим две ситуации. Первая — оголтелая оптимизация страниц и наличие форм на странице. В чем проблема большинства форм (веб-формы, обратная связь, форма добавления инфоблока и регистрация/авторизация)? Они делают запросы несмотря ни на что (особенно для капчи — ее не закешируешь), а оптимизация то, как мы договорились выше, оголтелая. Так что встает вопрос — как избавиться от них? Раньше, в Интерволге, мы видели единственный вариант: кастомизация компонента, чтобы он делал как можно меньше запросов (но при этом от некоторых запросов избавиться не удастся никак — например, генерация капчи).
Вторая проблемная ситуация — HTML-кеширование страниц. Мы включили его на главной странице нашего сайта intervolga.ru, но оно не заработало из-за двух форм в шапке сайта. Генерация капчи в этих формах запускала сессию, а это означало полное выполнение страницы без HTML-кеширования. При отключении капчи из форм обратной связи в немыслимах количествах посыпался спам.
Генерация капчи в этих формах запускала сессию, а это означало полное выполнение страницы без HTML-кеширования. При отключении капчи из форм обратной связи в немыслимах количествах посыпался спам.
В обоих случаях вставала одна и так же проблема — формы, запросы, в том числе и капча. Нужно было убрать форму авторизации со страницы, в то же время оставив ее доступной для пользователя.
Так что же он делает?
Решать проблему начали с малого — с формы авторизации. Пусть, мол, на странице в шапке будет ссылка, при нажатии на которую будет по AJAX’у подгружаться настоящая форма входа на сайт. И это действительно хорошее предложение — мы избавимся от одного, пусть и не самого тяжелого компонента при загрузке страницы, а получать его будет только тот, кому действительно надо авторизоваться. О деталях реализации будет сказано ниже, сейчас же только покажем наглядно, что вытворяет компонент intervolga:ajax.component.
Посмотрим на процесс загрузки отдельно взятой страницы отдельно взятым пользователем.
UML Sequence-диаграмма обычной загрузки страницы
«Других компонентов» на странице может быть с добрый десяток, поэтому все они диаграмме представлены одной линией жизни. Знатоки Битрикса скажут: «есть же еще и агенты, события при выполнении страницы, шаблон, пролог-эпилог, файл init.php», — и будут правы. Но в данной модели мы рассматриваем только «тело» страницы, так как оптимизируем ее, а не весь Битрикс.
Как можно увидеть, загрузка страницы происходит синхронно, каждый компонент по очереди подключается, выполняет свои запросы, формирует HTML и возвращает его на страницу. Когда проход закончен, после выполнения эпилога, Битрикс показывает страницу пользователю.
Теперь посмотрим на ту же страницу, но с компонентом intervolga:ajax.component, настроенным на работу с формой авторизации.
UML Sequence-диаграмма загрузки страницы с AJAX-компонентом
Наш компонент не делает запросов к БД при загрузке страницы — только выводит ссылку с текстом «Войти» ну или каким укажете в настройках.
За счет этого страница стала легче, делает меньше запросов, и подключает меньше javascript’а (все помнят про форму авторизации через социальные сети?). Красота, одним словом.
Но компонент не пропал — он загрузится при клике на ссылке. Пойдет AJAX-запрос, вернется HTML компонента и мы увидим форму авторизации во всплывающем окне.
Идея оказалась настолько захватывающей, что компонент сразу проектировался универсальным — на месте авторизации может быть любой компонент 2.0 продукта 1С-Битрикс, в том числе и Ваши собственные или любые компоненты сторонних модулей.
Ниже вы можете увидеть другие компоненты, получаемые аналогичным образом по AJAX.
Форма обратной связи
Список новостей
Детальное описание новости
Подводя итог, можно смело заявить: разработанный компонент intervolga:ajax.component позволяет убрать со страницы запросы любого компонента, сделав его доступным во всплывающем окне.
Хм, а как же он это делает?
Реализация — самая интересная часть компонента, даже интереснее, чем идея. Изначально (напоминаю, задача сводилась только к авторизации во всплывающем окне) возникла дилемма — как выводить ссылку «Войти» ? Было несколько вариантов.
- Вывести ссылку в шаблоне сайта, javascript вынести в скрипты шаблона сайта и не мучиться. Нехороший вариант, неуниверсальный, хоть и самый быстрый.
- Создать альтернативный шаблон компонента bitrix:system.auth.form, который выводил бы ссылку для получения настоящего компонента. Но тогда выполнялся бы component.php, а с ним и запросы. Нет, не надо так.
- Создать свой компонент авторизации, который в одном случае бы выводил ссылку, а в другом — делал запросы прямо как настоящая форма, использовали бы копипаст из bitrix:system.auth.form. Но хотелось универсальности, чтобы можно было «зааджаксить» любой компонент.
Остановились на промежуточном решении, которое объединяет 2-ой и 3-ий вариант.
Итак, медленно и по-порядку. Разработанный компонент — это обертка над любым другим компонентом. Вы вызываете intervolga:ajax.component, а он уже вызывает, например bitrix:main.profile (вызываемый компонент мы стали называть «внутренним», поэтому будем придерживаться этого термина и здесь). В настойках нашей обертки указывается, какой компонент и какой его шаблон должны быть внутрениими, а так же к настройкам обертки динамически добавляются настройки внутреннего компонента (sic!). Дальше обертка работает по двум альтернативным сценариям. В обычном случае (что такое необычный случай — далее) она подключает свой стандартный шаблон.default, который выводит ссылку.
Требовалось по нажатию на ссылку делать AJAX-запрос и помещать полученный HTML во всплывающую форму. Это было наименьшей проблемой — мы воспользовались JS-плагином для всплывающих форм.
В ссылке, по которой происходит переход, зашивается ID нашего компонента (мы же не хотим, нажав на кнопку «Войти» увидеть на сайте форму «Оставьте отзыв». Название параметра, в котором передается ID, можно настраивать в компоненте.
Название параметра, в котором передается ID, можно настраивать в компоненте.
Запрос делается на ту же самую страницу, но с дополнительным параметром, например AJAX_IID=bitrixsystemauthform. Компонент проверяет этот параметр, а так же заголовок HTTP_X_REQUESTED_WITH. И это не очень безопасно, факт остается фактом. Заголовки чудесно подделываются. Но этот вариант ничем не хуже, чем решение передавать секретный ключ в запросе в другой реализации AJAX-формы авторизации от Антона Долганина. Ключ подделать еще проще.
Убедившись, что идет AJAX-запрос, а ID в запросе подходит к ее собственному, обертка начинает выполнение второго альтернативного сценария — очищает буфер, стирая все, что было выведено ранее на странице, выводит внутренний компонент (в данном случае это авторизация) и, без лишних слов, заканчивает работу страницы с помощью die().
Как ни странно, едва ли не большую часть времени заняла разработка не самого компонента (файла class.php — да-да, мы предпочитаем делать компоненты сразу классами) а его файла настроек. parameters.php.
parameters.php.
На помощь пришло недокументированное API. Использовались такие методы, как:
- CComponentUtil:GetComponentsTree() — чтобы получить разделы и подразделы компонентов, а так же сами компоненты;
- CComponentUtil:GetTemplatesList() — чтобы получить список шаблонов выбранного компонента;
- CComponentUtil:GetComponentProps() — чтобы получить настройки компонента;
- CComponentUtil:GetTemplateProps() — чтобы получить дополнительные настройки шаблона компонента.
В результате, удалось сделать полноценную обертку — при настройке intervolga:ajax.component вы выбираете любой компонент и настраиваете его тут же. Более наглядно — на скриншоте ниже.
А так выглядит код, вызывающий intervolga:ajax.component.
Чтобы не путать настройки нашего intervolga:ajax.component с теми, которые будут переданы во внутренний компонент — к параметрам внутреннего добавили префикс «INNER_».
Таким образом мы умудрились не накопипастить, и создать довольно-таки универсальный способ подключения любых компонентов (кстати, в настройках intervolga:ajax.component нельзя выбрать intervolga:ajax.component как внутренний компонент).
Второй проблемой на пути к реализации стали стили и скрипты. Внутренний компонент может как иметь файлы script.js и styles.css в папке с шаблоном (тогда Битрикс подтягивает их автоматически), так и подключать их самостоятельно с помощью $APPLICATION->SetAdditionalCSS() и $APPLICATION->AddHeadScript() в component_epilog.php. Подключать-то подключает, но выводятся они в секции head страницы, которую мы не возвращаем при AJAX-запросе (напоминание — обертка при запросе возвращает только тот HTML, который нужно вставить во всплывающее окно.
Изначальный вариант — подключать script.js, styles.css и component_epilog.php внутреннего компонента был не очень успешен. Тогда сделали проще — печать стилей и скриптов перенесли из head в область сразу за кодом внутреннего компонента, то есть стили шли одной порцией вместе с кодом, который должны были стилизовать. Очень удобно.
Очень удобно.
И что теперь с этим делать?
Теперь, получив в свои руки такой мощный инструмент, можно пересмотреть многие элементы сайта, изначально проектировать их по-новому. Проект, для которого создавался компонент, только на подходе, так что о первых впечатлениях пока рано говорить, но нет таких проблем, которые нельзя было бы решить.
Как делать ajax-запросы штатными средствами Joomla 3 и Joomla 4
- AJAX
- Статьи о Joomla
Небольшая заметка о том, как делать ajax-запросы штатными средствами без использования дополнительных js-библиотек (jQuery, etc). Joomla 3 и Joomla 4 предоставляют небольшую обёртку для конструирования XMLHttpRequest.
https://habr.com/ru/post/588651/
Joomla!® CMS — пожалуй, лучшая система управления контентом с открытым исходным кодом
Joomla! — это больше, чем просто программное обеспечение, это люди, включающие разработчиков, дизайнеров, системных администраторов, переводчиков, копирайтеров, и, что самое главное — простых пользователей.
Мы рады пригласить вас в ряды нашего сообщества!
Скачать Joomla! 4.2.3 Русский язык для Joomla Документация Joomla! CMS
Свернуть
Развернуть
-
Модуль умного поиска для Joomla 4 JT Search
-
Как создать свою страницу ошибки 404 в Joomla 3 и Joomla 4
-
Как изменить внешний вид страницы результатов умного поиска в Joomla 4.
-
Вышел релиз безопасности Joomla 4.
 2.1
2.1
-
Вышел релиз Joomla 4.2
-
Joomla 4.2 RC 1 — помогите сделать её стабильной
-
Joomla 4.2 RC 1 — помогите сделать её стабильной
-
Joomla 4.2 Beta 2 — улучшение и доработка
-
-
90 баллов в Pagespeed для сайта на Joomla
-
Компоненты магазинов для Joomla топ 2020
-
Подсказки эксперта как правильно выбрать хостинг
-
Топ 10 лучших расширений для Joomla в 2020 году
-
Шаблоны и стили Joomla
Популярные записи
- Вышел релиз Joomla 4.
 2
2 - Joomla 4.2 RC 1 — помогите сделать её стабильной
- Вышел релиз безопасности Joomla 4.2.1
- Joomla 4.2 RC 1 — помогите сделать её стабильной
Форум о Joomla
- Re: Как вывести в категории VirtueMart кастомное поле с редактором?
Joomla 3.x: Общие вопросы
- Re: Как вывести в категории VirtueMart кастомное поле с редактором?
Joomla 3.x: Общие вопросы
- Re: Плагин кликабельности картинки вводного текста
Поиск компонентов, модулей, плагинов
- Re: Как вывести в категории VirtueMart кастомное поле с редактором?
Joomla 3.x: Общие вопросы
- Re: Плагин кликабельности картинки вводного текста
Поиск компонентов, модулей, плагинов
Руководство по Ajax/HTTP-запросам внешнего интерфейса Javascript
Что такое АЯКС?
AJAX расшифровывается как (асинхронный Javascript и XML), что является устаревшим термином, когда XML был стандартным способом отправки данных через Интернет. JSON (обозначение объектов Javascript) теперь является стандартом, но AJAX по-прежнему используется в качестве термина для функций, которые позволяют браузеру запускать javascript для отправки запросов в Интернет, помимо щелчков по тегам привязки или отправки в форме (было время, когда это не было особенность, как далеко мы продвинулись!)
JSON (обозначение объектов Javascript) теперь является стандартом, но AJAX по-прежнему используется в качестве термина для функций, которые позволяют браузеру запускать javascript для отправки запросов в Интернет, помимо щелчков по тегам привязки или отправки в форме (было время, когда это не было особенность, как далеко мы продвинулись!)
** XML **
<пользователи>
<пользователь>
<имя>
Алекс Мерсед
<возраст>
36
<пользователь>
<имя>
Боб Смит
<возраст>
55
Войти в полноэкранный режимВыйти из полноэкранного режима ** Тот же набор данных, представленный в формате JSON
[
{"имя": "Алекс Мерсед", "возраст": 36},
{"имя": "Боб Смит", "возраст": 55}
]
Войти в полноэкранный режимВыйти из полноэкранного режима Вы можете заметить, что JSON использует меньше символов и намного легче читается, поэтому нетрудно представить, как JSON вытеснил XML в качестве стандарта.
Что такое API
API (интерфейс прикладного программирования) может означать многое, но в контексте выполнения запросов AJAX API относится к приложениям, которые не обязательно отвечают с помощью традиционного HTML, а вместо этого отвечают на запросы с данными, как правило, в формате JSON.
В сегодняшнем упражнении мы будем использовать JSON Placeholder, так как они предоставляют полезный «учебный» API для отработки запросов AJAX.
После небольшой практики попробуйте создать несколько базовых приложений с помощью бесплатных общедоступных API.
- Список бесплатных общедоступных API
Или вы можете создать свои собственные данные и сделать из них API с помощью Headless CMS!
- Список служб Headless CMS с уровнем бесплатного пользования
Что такое обещание
Мы обсудим три функции, которые обычно используются для этой цели, все эти функции возвращают объект, который называется обещанием. Итак, прежде чем использовать эти функции, давайте обсудим, как работают промисы.
Итак, прежде чем использовать эти функции, давайте обсудим, как работают промисы.
Обещание — это объект, который соответствует своему названию, он представляет собой «обещание», что некоторые данные в конечном итоге будут доступны. Каждое обещание изначально начинается в состоянии «ожидание», которое позволяет выполнять код после обещания, а затем проверяет, изменилось ли состояние обещания. Это известно как ваш код, работающий «асинхронно» (не по порядку или параллельно)
Что, если у нас есть код, который мы хотим запустить, когда обещание больше не находится в ожидании (решено или ошибка), как бы мы написали это в javascript. Обещание имеет три метода для предоставления функции, которая должна выполняться только в определенной ситуации.
.then((data) => {})Функция, данная этому методу, запускается, когда промис разрешается, и в качестве аргумента передаются данные из разрешенного промиса..catch((error) => {})Функция, заданная этому методу, запускается, если обещание отклонено и находится в состоянии ошибки, ей передается ошибка.Эта функция запускается вне зависимости от того, разрешено ли обещание или отклонено finally(() => {})
finally(() => {})
какой-то иллюстративный код…
const theReturnedPromise = functionThatReturnsAPromise()
Возвращенное обещание
.тогда (данные => {
console.log(`Обещание разрешено и дало мне ${data}`)
})
.поймать (ошибка => {
console.log(`Обещание не выполнено, и ошибка ${error}`)
})
.finally(() => {
console.log("Я выполняю обещание успешно или нет")
})
console.log(
«Эта строка кода является синхронной, поэтому она будет запущена до того, как все вышеперечисленное успеет»
)
Войти в полноэкранный режимВыйти из полноэкранного режима В приведенном выше фрагменте мы сохранили обещание в переменную, но обычно мы, разработчики, не делаем этого, а вместо этого просто связываем методы возвращаемого значения функции напрямую, вот так…
консоль .журнал( «Эта строка кода является синхронной, поэтому она будет запущена до того, как все вышеперечисленное успеет» )Войти в полноэкранный режимВыйти из полноэкранного режима
Асинхронный/ожидание
Иногда эти методы могут выглядеть немного беспорядочно, поэтому существует альтернативный синтаксис, который называется Async/Await. В этом синтаксисе ключевое слово «асинхронный» позволяет нам обозначить функцию как асинхронную, которая автоматически делает все, что она возвращает, обещанием, и в этом случае мы можем использовать ключевое слово «ожидание» вместо .then, чтобы приостановить функцию до тех пор, пока обещание не будет разрешено. заставьте наш код искать синхронный. Это можно использовать ТОЛЬКО в асинхронной функции.
В этом синтаксисе ключевое слово «асинхронный» позволяет нам обозначить функцию как асинхронную, которая автоматически делает все, что она возвращает, обещанием, и в этом случае мы можем использовать ключевое слово «ожидание» вместо .then, чтобы приостановить функцию до тех пор, пока обещание не будет разрешено. заставьте наш код искать синхронный. Это можно использовать ТОЛЬКО в асинхронной функции.
//определить асинхронную функцию
асинхронная функция thisAsyncFunction() {
const data = await functionThatReturnsAPromise().catch(ошибка =>
console.log(`Обещание не выполнено, и ошибка ${error}`)
)
console.log(`Обещание разрешено и дало мне ${data}`)
}
thisAsyncFunction() // вызов асинхронной функции
console.log(
«Эта строка кода является синхронной, поэтому она будет запущена до того, как все вышеперечисленное успеет»
)
Войти в полноэкранный режимВыйти из полноэкранного режима Итак, хотя это немного ясно, обработка ошибок по-прежнему требовала от нас использования . catch или переноса кода в блок try/catch. Если бы мы хотели настроить сценарий finally, нам понадобился бы .finally to. Так что на самом деле Async/Await просто устраняет необходимость в .then.
catch или переноса кода в блок try/catch. Если бы мы хотели настроить сценарий finally, нам понадобился бы .finally to. Так что на самом деле Async/Await просто устраняет необходимость в .then.
jQuery \$.ajax
Чтобы использовать эту функцию, вам нужно добавить тег скрипта jQuery в тег заголовка вашего html-документа. Все эти функции будут делать одно и то же: запрашивать данные по указанному нами URL-адресу, а затем возвращать обещание этих данных.
<скрипт src="https://code.jquery.com/jquery-3.6.0.js" целостность="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh37Xc0jk=" кроссоригин = "анонимный" >Войти в полноэкранный режимВыйти из полноэкранного режима
Основное использование
$.ajax("https://jsonplaceholder.typicode.com/users")
.тогда (данные => {
console.log(`Обещание разрешено и дало мне:`, данные)
})
.поймать (ошибка => {
console.log(`Обещание не выполнено, и ошибка ${error}`)
})
. finally(() => {
console.log("Я выполняю обещание успешно или нет")
})
finally(() => {
console.log("Я выполняю обещание успешно или нет")
})
Войти в полноэкранный режимВыйти из полноэкранного режимаAsync/Await Version (с блоком try/catch для обработки ошибок)
асинхронная функция thisAsyncFunction(){
пытаться {
константные данные = ожидание $.ajax("https://jsonplaceholder.typicode.com/users")
console.log(`Обещание разрешено и дало мне:`, данные)
} поймать (ошибка){
console.log(`Обещание не выполнено, и ошибка ${error}`
}
}
эта асинхронная функция ()
Войти в полноэкранный режимВыйти из полноэкранного режимаПринести
Эта функция встроена в браузер, но требует дополнительного шага. Обещание не возвращает вам данные, а объект ответа с подробностями запроса, чтобы получить данные, которые вы хотите использовать методы объектов ответа .json (чтобы получить объект javascript из данных json) или метод .text ( отлично подходит для данных, отличных от json, которые могут потребовать более глубокой работы, дает вам только текстовую версию данных).
Это всегда доступно в браузере, но не существует в узле, чтобы использовать выборку в узле, вам нужно установить библиотека node-fetch .
Основное использование
выборка ("https://jsonplaceholder.typicode.com/users")
.then(response => response.json()) // <== преобразовать ответ в объект javascript, который будет получен следующим .then
.тогда (данные => {
console.log(`Обещание разрешено и дало мне:`, данные)
})
.поймать (ошибка => {
console.log(`Обещание не выполнено, и ошибка ${error}`)
})
.finally(() => {
console.log("Я выполняю обещание успешно или нет")
})
Войти в полноэкранный режимВыйти из полноэкранного режимаAsync/Await Version (с блоком try/catch для обработки ошибок)
асинхронная функция thisAsyncFunction(){
пытаться {
константный ответ = ожидание выборки ("https://jsonplaceholder.typicode.com/users")
константные данные = ожидание ответа.json()
console. log(`Обещание разрешено и дало мне:`, данные)
} поймать (ошибка){
console.log(`Обещание не выполнено, и ошибка ${error}`
}
}
эта асинхронная функция ()
log(`Обещание разрешено и дало мне:`, данные)
} поймать (ошибка){
console.log(`Обещание не выполнено, и ошибка ${error}`
}
}
эта асинхронная функция ()
Войти в полноэкранный режимВыйти из полноэкранного режимаАксиос
Это популярная сторонняя библиотека, доступная во внешнем интерфейсе с тегом script и может быть установлена в node. Единственная загвоздка с Axios заключается в том, что объект, который вы возвращаете из обещания, — это не данные, а объект ответа с данными, уже вложенными в него внутри свойства, называемого данными.
Чтобы использовать Axios, просто добавьте его в тег заголовка.
Войти в полноэкранный режимВыйти из полноэкранного режима
Основное использование
аксиомы ("https://jsonplaceholder.typicode.com/users")
.тогда (ответ => {
console.log(`Обещание разрешено и дало мне:`, response.data)
})
. поймать (ошибка => {
console.log(`Обещание не выполнено, и ошибка ${error}`)
})
.finally(() => {
console.log("Я выполняю обещание успешно или нет")
})
поймать (ошибка => {
console.log(`Обещание не выполнено, и ошибка ${error}`)
})
.finally(() => {
console.log("Я выполняю обещание успешно или нет")
})
Войти в полноэкранный режимВыйти из полноэкранного режимаAsync/Await Version (с блоком try/catch для обработки ошибок)
асинхронная функция thisAsyncFunction(){
пытаться {
const response = await axios("https://jsonplaceholder.typicode.com/users")
console.log(`Обещание разрешено и дало мне:`, response.data())
} поймать (ошибка){
console.log(`Обещание не выполнено, и ошибка ${error}`
}
}
эта асинхронная функция ()
Войти в полноэкранный режимВыйти из полноэкранного режимаВывод
Вышеизложенное должно подготовить вас к получению данных из API-интерфейсов по всему Интернету, если вам нужно делать более сложные запросы (опубликовать, поместить, удалить), ознакомьтесь с этим github, где я должен, как сделать эти запросы в выборке и аксиос.
- Полные запросы Crud в Fetch и Axios
Как диагностировать высокий уровень использования Admin-Ajax на вашем сайте WordPress
Ajax — это веб-технология на основе JavaScript, которая помогает создавать динамичные и интерактивные веб-сайты. WordPress использует Ajax для поддержки многих своих основных функций административной области, таких как автоматическое сохранение сообщений, управление сеансами пользователей и уведомления.
WordPress использует Ajax для поддержки многих своих основных функций административной области, таких как автоматическое сохранение сообщений, управление сеансами пользователей и уведомления.
По умолчанию WordPress направляет все вызовы Ajax через файл admin-ajax.php , расположенный в папке сайта.0047 /wp-admin каталог.
Многочисленные одновременные запросы Ajax могут привести к интенсивному использованию admin-ajax.php , что приведет к значительному замедлению работы сервера и веб-сайта. Это одна из самых распространенных проблем, с которой сталкиваются многие неоптимизированные сайты WordPress. Как правило, это проявляется в виде медленного веб-сайта или ошибки HTTP 5xx (в основном ошибки 504 или 502).
В этой статье вы узнаете о файле WordPress admin-ajax.php , о том, как он работает, о его преимуществах и недостатках, а также о том, как диагностировать и исправить высокие admin-ajax. проблема с использованием. php
php
Готовы к работе? Выкатываемся!
Что такое файл admin-ajax.php?
Файл admin-ajax.php содержит весь код для маршрутизации запросов Ajax в WordPress. Его основная цель — установить соединение между клиентом и сервером с помощью Ajax. WordPress использует его для обновления содержимого страницы без перезагрузки, что делает ее динамичной и интерактивной для пользователей.
Поскольку ядро WordPress уже использует Ajax для поддержки различных внутренних функций, вы можете использовать те же функции для использования Ajax в WordPress. Все, что вам нужно сделать, это зарегистрировать действие, указать его на файл admin-ajax.php вашего сайта и определить, как вы хотите, чтобы оно возвращало значение. Вы можете настроить его так, чтобы он возвращал HTML, JSON или даже XML. Файл
 php в WordPress
php в WordPress Согласно WordPress Trac, файл admin-ajax.php впервые появился в WordPress 2.1. Его также называют Ajax Admin в сообществе разработчиков WordPress.
Проверка использования Ajax на панели инструментов MyKinsta
На приведенной выше диаграмме показано только количество запросов admin-ajax.php , а не то, откуда они могут поступать. Это отличный способ увидеть, когда происходят всплески. Вы можете комбинировать его с другими методами, упомянутыми в этом посте, чтобы сузить основную причину.
Вы также можете использовать Chrome DevTools, чтобы увидеть, сколько запросов отправляется на admin-ajax.php . Вы также можете проверить вкладку Timings в разделе Network , чтобы узнать, сколько времени требуется для обработки этих запросов.
Что касается определения точной причины высокого уровня использования admin-ajax., то в основном есть две основные причины: одна из-за интерфейса, а другая из-за бэкенда. Мы обсудим оба ниже.![]() php
php
Ajax обеспечивает работу многих ключевых функций WordPress… но когда поступает слишком много запросов, это также может значительно замедлить работу вашего сайта. 😱 Узнайте, как решить эту проблему и оптимизировать использование Ajax, здесь 👇Нажмите, чтобы твитнуть
Как отладить Высокий уровень использования admin-ajax.php в WordPress
Сторонние плагины являются одной из наиболее распространенных причин высокого использования admin-ajax.php. Как правило, эта проблема наблюдается во внешнем интерфейсе сайта и часто появляется в отчетах о тестах скорости.
Но плагины не единственные виновники здесь, так как темы, ядро WordPress, веб-сервер и DDoS-атака также могут быть причиной высокого использования Admin Ajax.
Давайте рассмотрим их подробнее.
Как определить происхождение высокого уровня использования admin-ajax.
 php для плагинов и тем Плагины на основе Ajax в репозитории WordPress.org
php для плагинов и тем Плагины на основе Ajax в репозитории WordPress.orgAjax часто используется разработчиками WordPress для создания динамических и интерактивных плагинов и тем. Некоторые популярные примеры включают добавление таких функций, как поиск в реальном времени, фильтры продуктов, бесконечная прокрутка, динамическая корзина покупок и окно чата.
То, что плагин использует Ajax, не означает, что он будет замедлять работу вашего сайта.
Просмотр запроса admin-ajax.php в отчете WebPageTestОбычно Admin Ajax загружается ближе к концу загрузки страницы. Кроме того, вы можете настроить Ajax-запросы на асинхронную загрузку, чтобы они практически не влияли на воспринимаемую пользователем производительность страницы.
Как видно из приведенного выше отчета WebPageTest, admin-ajax.php загружается ближе к концу очереди запросов, но по-прежнему занимает 780 мс. Это много времени для одного запроса.
 php
phpКогда разработчики неправильно внедряют Ajax в WordPress, это может привести к серьезным проблемам с производительностью. Приведенный выше отчет GTmetrix — прекрасный пример такого поведения.
Вы также можете использовать GTmetrix для изучения данных отдельных сообщений и ответов. Вы можете использовать эту функцию, чтобы определить причину проблемы.
Для этого перейдите на вкладку Waterfall отчета GTmetrix, а затем найдите и щелкните элемент POST admin-ajax.php . Вы увидите три вкладки для этого запроса: Заголовки, Сообщение и Ответ.
Данные заголовков запроса POST admin-ajax.phpПроверка вкладок запроса Post и Response даст вам несколько подсказок, чтобы выяснить причины проблем с производительностью. Для этого сайта вы можете увидеть подсказки на вкладке «Ответ».
Данные ответа запроса POST admin-ajax.php Вы можете видеть, что часть ответа имеет какое-то отношение к входному тегу с идентификатором, установленным на «fusion-form-nonce-656».
Быстрый поиск этой подсказки приведет вас на веб-сайт ThemeFusion, создателей темы Avada. Следовательно, вы можете сделать вывод, что запрос исходит от темы или любого из плагинов, с которыми она связана.
В таком случае вы должны сначала убедиться, что тема Avada и все связанные с ней плагины полностью обновлены. Если это не решит проблему, вы можете попробовать отключить тему и посмотреть, решит ли это проблему.
В отличие от отключения плагина, отключение темы невозможно в большинстве сценариев. Следовательно, попробуйте оптимизировать тему, чтобы устранить любые узкие места. Вы также можете обратиться в службу поддержки темы, чтобы узнать, могут ли они предложить лучшее решение.
Тестирование другого медленного веб-сайта в GTmetrix привело к обнаружению аналогичных проблем с компоновщиком страниц Visual Composer и плагинами панели уведомлений.
Ответ на другой запрос POST admin-ajax.php Данные сообщения POST запроса admin-ajax.php К счастью, если вы не можете решить проблему с плагином, скорее всего, у вас есть много альтернативных плагинов, доступных для опробования. Например, когда дело доходит до конструкторов страниц, вы также можете попробовать Beaver Builder или Elementor.
Например, когда дело доходит до конструкторов страниц, вы также можете попробовать Beaver Builder или Elementor.
Как определить источник High admin-ajax.php
Иногда данные сообщений и ответов, представленные в отчетах о проверке скорости, могут быть не такими четкими и однозначными. Здесь найти источник высокого использования admin-ajax.php не так просто. В таких случаях всегда можно поступить по-старому.
Отключите все плагины вашего сайта, очистите кеш вашего сайта (если есть), а затем снова запустите тест скорости. Если admin-ajax.php все еще присутствует, то наиболее вероятным виновником является тема. Но если его нигде нет, то нужно активировать каждый плагин по очереди и каждый раз запускать тесты скорости. Путем исключения вы зафиксируете происхождение проблемы.
Совет: Использование промежуточной среды (например, промежуточной среды Kinsta) — отличный способ запустить тесты на вашем сайте, не затрагивая ваш работающий сайт. После того, как вы определили причину и устранили проблему в промежуточной среде, вы можете отправить изменения на свой работающий сайт.
После того, как вы определили причину и устранили проблему в промежуточной среде, вы можете отправить изменения на свой работающий сайт.
Диагностика проблем внутреннего сервера с помощью admin-ajax.php
Второй наиболее распространенной причиной высокого уровня использования является WordPress Heartbeat API, генерирующий частые вызовы Ajax, что приводит к высокой загрузке ЦП на сервере. . Как правило, это происходит из-за того, что многие пользователи вошли в панель управления бэкэнда WordPress. Следовательно, вы не увидите этого в тестах скорости.
По умолчанию API Heartbeat опрашивает файл admin-ajax.php каждые 15 секунд для автоматического сохранения сообщений или страниц. Если вы используете сервер общего хостинга, у вас не так много серверных ресурсов, выделенных для вашего сайта. Если вы редактируете сообщение или страницу и оставляете вкладку открытой в течение значительного времени, это может привести к большому количеству запросов администратора Ajax.
Например, когда вы пишете или редактируете сообщения, один пользователь может сгенерировать 240 запросов в час!
Частые запросы автосохранения admin-ajax.phpЭто много запросов на бэкенде с одним пользователем. Теперь представьте себе сайт, на котором одновременно находятся несколько редакторов. Такой сайт может быстро накапливать запросы Ajax, вызывая высокую загрузку ЦП.
Kinsta столкнулась с этой самой проблемой, когда помогала DARTDrones масштабировать свой сайт WooCommerce для появления на Shark Tank.
Они получили более 4100 admin-ajax.php звонков за день, и всего 2000 уникальных посетителей. Это слабое соотношение запросов и посещений.
Команда Kinsta заметила URL-адрес реферера /wp-admin и правильно определила основную причину. Эти запросы были связаны с тем, что администраторы и редакторы DARTDrones часто обновляли сайт в ожидании шоу.
WordPress частично исправил эту проблему API Heartbeat давно. Например, вы можете уменьшить частоту запросов, генерируемых API Heartbeat на хостах с ограниченными ресурсами. Он также приостанавливается после одного часа бездействия клавиатуры/мыши/сенсорного экрана.
Использование плагина Heartbeat Control для уменьшения запросов Ajax
Вы можете легко решить эту проблему с помощью плагина Heartbeat Control от WP Rocket. Он позволяет отключить или изменить частоту API Heartbeat всего за несколько кликов.
Плагин Heartbeat ControlУстановив и активировав плагин Heartbeat Control, вы можете управлять частотой Heartbeat API на панели управления WordPress, в интерфейсе сайта и в редакторе сообщений.
Панель управления «Общие настройки» плагина Heartbeat Control Если ваш сервер имеет ограниченные ресурсы ЦП, я рекомендую вам отключить Heartbeat как на панели управления WordPress, так и на веб-интерфейсе. Вы также можете изменить частоту Heartbeat для опции «Редактор сообщений» и увеличить ее до 30 секунд (или даже 60 секунд). Чем выше частота, тем больше экономия на используемых ресурсах сервера.
Чем выше частота, тем больше экономия на используемых ресурсах сервера.
Точные настройки, которые вам придется использовать, будут различаться от сайта к сайту. Если вы не знаете, что использовать, вы можете проконсультироваться со своим веб-разработчиком.
Высокий трафик из-за DDoS-атаки или спам-ботов
Перегруженность вашего сайта DDoS-атакой или спам-ботами также может привести к высокой загрузке. Однако такая атака не обязательно нацелена на растущие Ajax-запросы администратора. Это просто сопутствующий ущерб.
Если ваш сайт подвергается DDoS-атаке, вашим приоритетом должна быть защита надежного CDN/WAF, такого как Cloudflare или Sucuri. Каждый план хостинга с Kinsta включает бесплатную интеграцию с Cloudflare и Kinsta CDN, что может помочь вам в значительной степени разгрузить ресурсы вашего сайта.
Чтобы узнать больше о том, как вы можете защитить свои веб-сайты от подобных вредоносных атак, вы можете обратиться к нашему подробному руководству о том, как остановить DDoS-атаку.
Сводка
WordPress использует Ajax в своем Heartbeat API для реализации многих своих основных функций. Однако при неправильном использовании это может привести к увеличению времени загрузки. Обычно это происходит из-за высокой частоты запросов к файл admin-ajax.php .
В этой статье вы узнали о различных причинах высокого использования admin-ajax.php , о том, как диагностировать причину этого симптома и как его исправить. В большинстве случаев, следуя этому руководству, вы сможете восстановить работоспособность вашего сайта в кратчайшие сроки.
Однако в некоторых случаях обновление до сервера с более высокими ресурсами является единственным жизнеспособным решением. Особенно для требовательных вариантов использования, таких как сайты электронной коммерции и членства. Если вы используете такой сайт, рассмотрите возможность перехода на управляемый хост WordPress, который имеет опыт решения таких проблем с производительностью.
Особенно для требовательных вариантов использования, таких как сайты электронной коммерции и членства. Если вы используете такой сайт, рассмотрите возможность перехода на управляемый хост WordPress, который имеет опыт решения таких проблем с производительностью.
Если вы все еще боретесь с высоким использованием admin-ajax.php на вашем сайте WordPress, сообщите нам об этом в разделе комментариев.
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории благодаря 35 центрам обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Запросы AJAX (API атрибутов данных) — Snowboard
- Введение
- Доступные атрибуты данных
- Примеры использования
Введение
Data Attributes API — это более простой способ встраивания функций AJAX в ваши темы и плагины, который устраняет необходимость в знании JavaScript. В то время как JavaScript API претерпел многочисленные изменения по сравнению с исходной платформой AJAX, API атрибутов данных практически не изменился, несмотря на то, что под капотом используется новая платформа Snowboard.
Его можно загрузить, добавив следующий тег на страницу или макет вашей темы CMS:
{% атрибут запроса сноуборда %} ПРИМЕЧАНИЕ. Согласно Руководству по миграции произвольный JavaScript больше не разрешен через API атрибутов данных. Таким образом, атрибуты
data-request-before-update,data-request-success,data-request-errorиdata-request-completeбольше не поддерживаются.Пожалуйста, используйте JavaScript API, если вам нужна эта функциональность.
Доступные атрибуты данных
Инициировать запрос AJAX из допустимого элемента так же просто, как добавить к этому элементу атрибут data-request . Как правило, это следует делать на кнопке, ссылке или форме. Вы также можете настроить запрос AJAX, используя следующие атрибуты:
| Атрибут | Описание |
|---|---|
запрос данных | Указывает имя обработчика AJAX для запроса. |
запрос-подтверждение данных | Указывает сообщение подтверждения, которое должно быть представлено пользователю перед выполнением запроса. Если пользователь отменяет, запрос не отправляется. |
запрос-перенаправление данных | Указывает URL-адрес для перенаправления браузера в случае получения успешного ответа AJAX. |
URL-адрес запроса данных | Указывает URL-адрес для отправки запроса AJAX. По умолчанию это будет текущий URL. По умолчанию это будет текущий URL. |
обновление запроса данных | Указывает список частичных элементов и элементов страницы (селекторов CSS), которые необходимо обновить при успешном ответе AJAX. Формат следующий: частичное: селектор, частичное: селектор . В большинстве случаев требуется использование кавычек: 'partial': 'selector' . Если перед селектором стоит символ @ , содержимое, полученное с сервера, будет добавлено к элементу. Если перед селектором стоит 9, содержимое будет добавлено в начало. В противном случае полученный контент заменит исходный контент в элементе. |
данные-запрос-данные | Указывает дополнительные данные для отправки с запросом на сервер. Формат следующий: 'переменная': 'значение', 'переменная2': 'новое значение' . Вы также можете указать этот же атрибут для любых родительских элементов триггерного элемента, и эти данные будут объединены с родительскими данными (при этом предпочтение отдается триггерным данным). Он также будет объединен с любыми данными формы, если этот запрос срабатывает в форме. Он также будет объединен с любыми данными формы, если этот запрос срабатывает в форме. |
форма запроса данных | Указывает форму, из которой запрос AJAX будет включать свои данные. Если это не указано, будет использоваться ближайшая форма, или если сам элемент является формой, то будет использоваться это. |
данные-запрос-вспышка | Указывает, будут ли приниматься флэш-сообщения из ответа. |
файлы запроса данных | Указывает, будут ли данные файла включены в запрос. Это позволит работать любым файловым вводам в форме. |
проверка браузера данных | Указывает, будет ли запускаться встроенная проверка браузера. Если присутствует, запрос будет отменен, если проверка браузера не пройдена. |
ввод данных | Указывает, будет ли ввод инициировать запрос AJAX при каждом изменении ввода. В этом атрибуте можно указать необязательное число, которое представляет количество миллисекунд между любым изменением и запуском запроса AJAX. В этом атрибуте можно указать необязательное число, которое представляет количество миллисекунд между любым изменением и запуском запроса AJAX. |
Когда для элемента указан атрибут data-request , элемент инициирует запрос AJAX, когда пользователь взаимодействует с ним. В зависимости от типа элемента запрос инициируется следующими событиями:
| Элемент | Событие |
|---|---|
| Формы | при отправке формы. |
| Звенья, кнопки | при нажатии на элемент. |
| Поля текста, числа и пароля | при изменении текста и только в том случае, если представлен атрибут data-track-input . |
| Выпадающие списки, флажки, радио | при выборе элемента. |
Примеры использования
Запуск обработчика onCalculate при отправке формы.


 Страница не перезагружается, всё происходит внутри скрипта.
Страница не перезагружается, всё происходит внутри скрипта.

 2.1
2.1
 2
2 finally(() => {})
finally(() => {})  finally(() => {
console.log("Я выполняю обещание успешно или нет")
})
finally(() => {
console.log("Я выполняю обещание успешно или нет")
})
 log(`Обещание разрешено и дало мне:`, данные)
} поймать (ошибка){
console.log(`Обещание не выполнено, и ошибка ${error}`
}
}
эта асинхронная функция ()
log(`Обещание разрешено и дало мне:`, данные)
} поймать (ошибка){
console.log(`Обещание не выполнено, и ошибка ${error}`
}
}
эта асинхронная функция ()
 поймать (ошибка => {
console.log(`Обещание не выполнено, и ошибка ${error}`)
})
.finally(() => {
console.log("Я выполняю обещание успешно или нет")
})
поймать (ошибка => {
console.log(`Обещание не выполнено, и ошибка ${error}`)
})
.finally(() => {
console.log("Я выполняю обещание успешно или нет")
})
 Пожалуйста, используйте JavaScript API, если вам нужна эта функциональность.
Пожалуйста, используйте JavaScript API, если вам нужна эта функциональность.