align-items | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Примечание
- Спецификация
- Браузеры
Свойство align-items выравнивает флекс-элементы внутри контейнера в перпендикулярном направлении.
| Значение по умолчанию | stretch |
|---|---|
| Наследуется | Нет |
| Применяется | К флекс-контейнеру |
| Анимируется | Нет |
Синтаксис
align-items: flex-start | flex-end | center | baseline | stretch
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
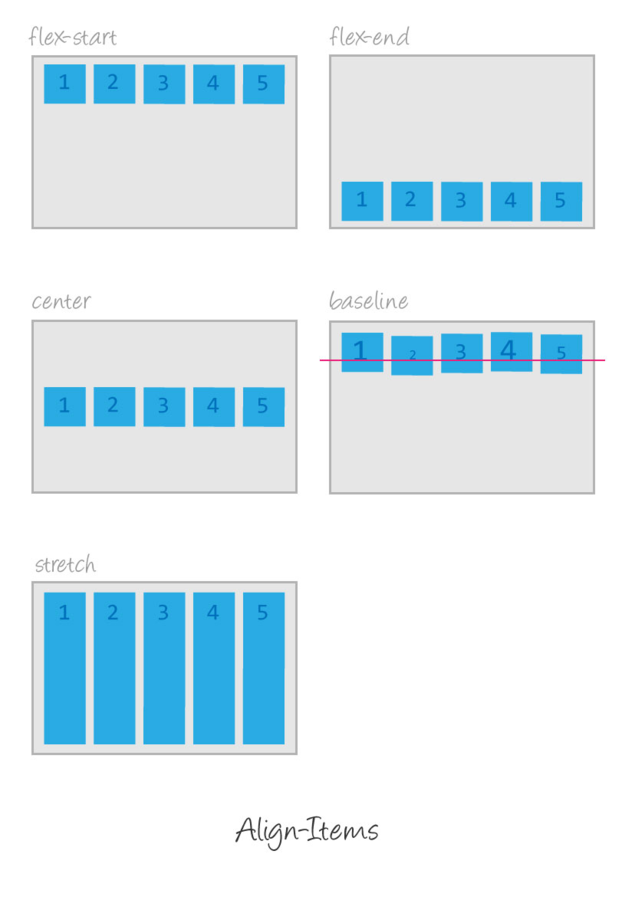
Значения
| Значение | Положение | Описание |
|---|---|---|
| flex-start | Флексы выравниваются в начале поперечной оси контейнера. | |
| center | Флексы выравниваются по линии поперечной оси. | |
| flex-end | Флексы выравниваются в конце поперечной оси контейнера. | |
| stretch | Флексы растягиваются таким образом, чтобы занять всё доступное пространство контейнера. | |
| baseline | Флексы выравниваются по их базовой линии. |
Песочница
flex-start flex-end center baseline stretch
div {
display: flex;
align-items: {{ playgroundValue }};
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>align-items</title> <style> .flex-container { display: flex; align-items: stretch; /* Растягиваем */ } .flex-item { margin-left: 1rem; /* Расстояние между блоков */ padding: 10px; /* Поля вокруг текста */ width: 33.333%; /* Ширина блоков */ } .
Рис. 1. Блоки одинаковой высоты
Объектная модель
Объект.style.alignItems
Примечание
Safari до версии 9 поддерживает свойство -webkit-align-items.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Flexible Box Layout Module Level 1 | Возможная рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.

- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 11 | 13 | 29 | 12.1 | 6.1 | 9 | 28 |
| 4.4 | 28 | 12.1 | 7.1 | 9.2 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.

Число указывает версию браузера, начиная с которой свойство поддерживается.
Флексы
См. также
- Выравнивание с помощью флексбоксов
- Свойства flex-контейнера
- Создание медиа-объектов
- Точки между слов
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 24.04.2020
Редакторы: Влад Мержевич
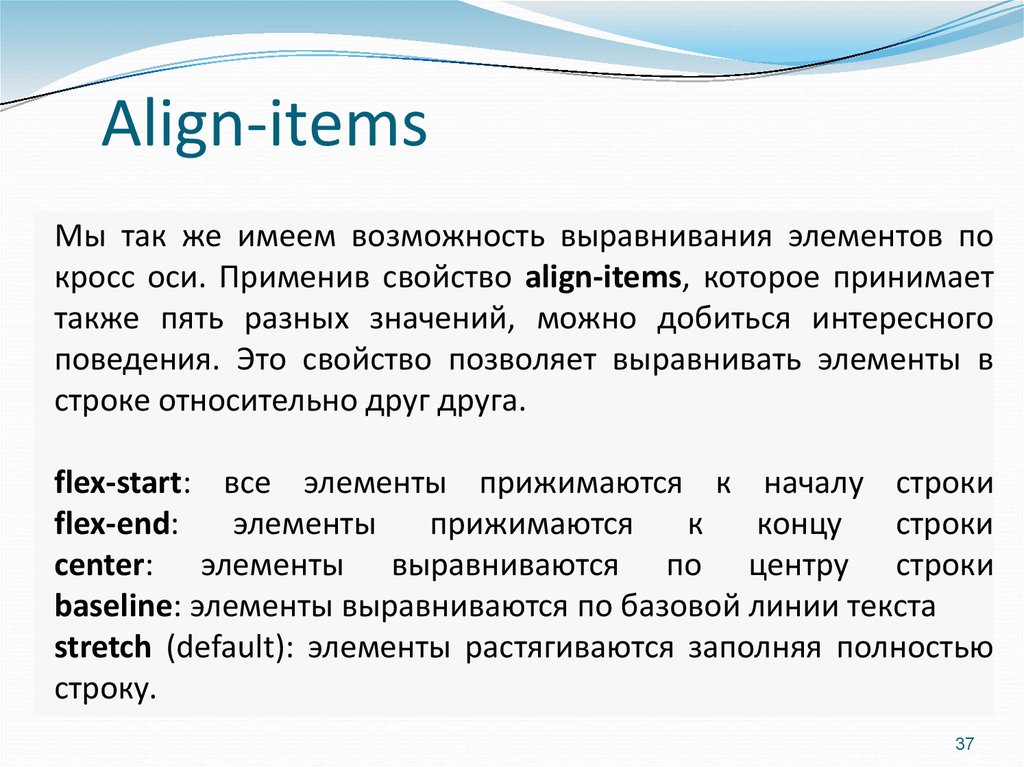
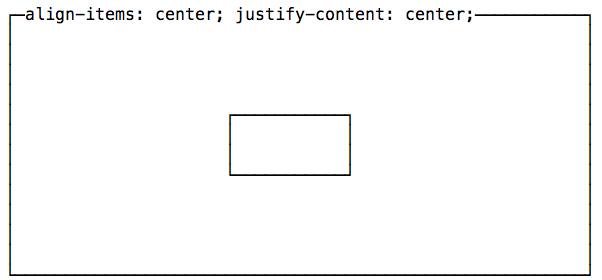
Свойство align-items — выравнивание по поперечной оси
Свойство align-items задает выравнивание
элементов вдоль поперечной оси. Применяется
к родительскому элементу для flex блоков.
Синтаксис
селектор {
align-items: flex-start | flex-end | center | baseline | stretch;
}
Значения
| Значение | Описание |
|---|---|
flex-start | Блоки прижаты к началу поперечной оси. |
flex-end | Блоки прижаты к концу поперечной оси. |
center | Блоки стоят по центру поперечной оси. |
baseline | Элементы выравниваются по своей базовой линии. Базовая
линия (англ. baseline, или линия шрифта) —
это воображаемая линия, проходящая по нижнему краю
символов без учета свисаний, например, как у букв 'ц', 'д', 'р', 'щ'. |
stretch | Блоки растянуты, занимая все доступное место по поперечной оси,
при этом все же учитываются max-width, если они заданы.
Если же задана ширина и высота для элементов — stretch будет проигнорирован. |
Значение по умолчанию: stretch.
Пример . Значение stretch
Сейчас главная ось направлена слева направо, а по поперечной оси элементы растянуты на всю высоту:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>#parent {
display: flex;
align-items: stretch;
flex-direction: row;
border: 1px solid #696989;
}
#parent > div {
border: 1px solid #696989;
}
:
Пример .
 Значение stretch + размеры элемента
Значение stretch + размеры элемента Сейчас для элементов задана ширина и высота,
поэтому значение stretch для свойства align-items будет проигнорировано:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>#parent {
display: flex;
align-items: stretch;
flex-direction: row;
border: 1px solid #696989;
}
#parent > div {
width: 100px;
height: 50px;
border: 1px solid #696989;
}
:
Пример . Значение flex-start без размеров элемента
Сейчас элементы будут прижаты к верху:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>#parent {
display: flex;
align-items: flex-start;
flex-direction: row;
border: 1px solid #696989;
}
#parent > div {
border: 1px solid #696989;
}
:
Пример .
 Значение flex-start + размеры элемента
Значение flex-start + размеры элементаСейчас элементы по прежнему будут прижаты к верху, однако у них будет заданная ширина и высота:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>#parent {
display: flex;
align-items: flex-start;
flex-direction: row;
border: 1px solid #696989;
}
#parent > div {
width: 100px;
height: 50px;
border: 1px solid #696989;
}
:
Пример . Значение flex-end + размеры элемента
Сейчас элементы будут прижаты к низу:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>#parent {
display: flex;
align-items: flex-end;
flex-direction: row;
border: 1px solid #696989;
}
#parent > div {
width: 100px;
height: 50px;
border: 1px solid #696989;
}
:
Пример .
 Значение center + размеры элемента
Значение center + размеры элементаСейчас элементы будут стоять по центру по поперечной оси (в данном случае по вертикали):
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>#parent {
display: flex;
align-items: center;
flex-direction: row;
border: 1px solid #696989;
}
#parent > div {
width: 100px;
height: 50px;
border: 1px solid #696989;
}
:
Пример . Значение center, элементы разного размера
Сейчас элементы имеют разный размер по высоте (сейчас они раздвигаются текстом, но можно задать и height), ширина у всех одинаковая, так как задано свойство width:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>#parent {
display: flex;
align-items: center;
flex-direction: row;
border: 1px solid #696989;
}
#parent > div {
width: 100px;
border: 1px solid #696989;
}
:
Пример .
 Значение baseline, элементы разного размера
Значение baseline, элементы разного размераА вот так выглядит выравнивание по базовой линии align-items: baseline:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>#parent {
display: flex;
align-items: baseline;
flex-direction: row;
border: 1px solid #696989;
}
#parent > div {
width: 130px;
line-height: 1;
border: 1px solid #696989;
}
:
Смотрите также
- свойство
flex-direction,
которое задает направление осей flex блоков - свойство
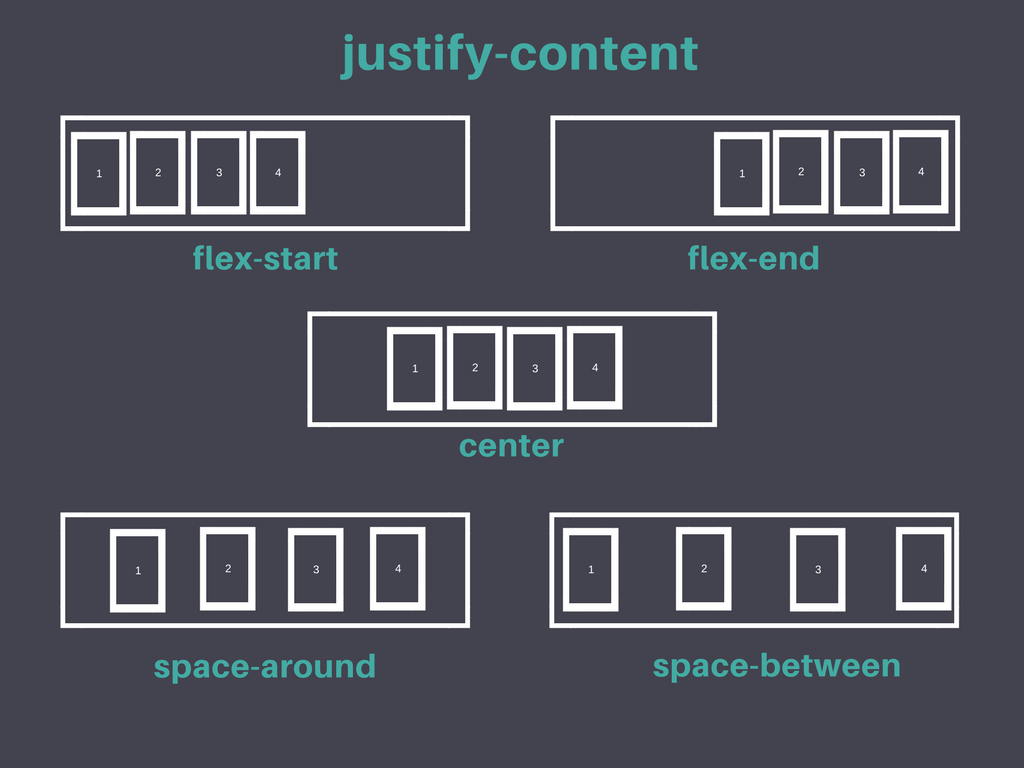
justify-content,
которое задает выравнивание по главной оси - свойство
align-items,
которое задает выравнивание по поперечной оси - свойство
flex-wrap,
которое многострочность flex блоков - свойство
flex-flow,
сокращение для flex-direction и flex-wrap - свойство
order,
которое задает порядок flex блоков - свойство
align-self,
которое задает выравнивание одного блока - свойство
flex-basis,
которое задает размер конкретного flex блока - свойство
flex-grow,
которое задает жадность flex блоков - свойство
flex-shrink,
которое задает сжимаемость flex блоков - свойство
flex,
сокращение для flex-grow, flex-shrink и flex-basis
Свойство CSS align-items
❮ Назад Полное руководство по CSS Далее ❯
Пример
Выравнивание по центру всех элементов гибкого элемента
div
{
дисплей: гибкий;
align-items: center;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство align-items указывает выравнивание по умолчанию для элементов внутри гибкого контейнера.
Совет: Используйте свойство align-self каждого элемента, чтобы переопределить свойство align-items .
Показать демо ❯
| Значение по умолчанию: | стрейч |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.alignItems=»center» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Цифры, за которыми следует -webkit-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| элементы выравнивания | 21,0 | 11,0 | 20,0 | 9. 0 0 7.0 -вебкит- | 12.1 |
Синтаксис CSS
align-items: stretch|center|flex-start|flex-end|baseline|initial|inherit;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| стрейч | По умолчанию. Предметы растягиваются, чтобы соответствовать контейнеру | Демонстрация ❯ |
| центр | Предметы расположены в центре контейнера | Демонстрация ❯ |
| гибкий пуск | Элементы располагаются в начале контейнера | Демонстрация ❯ |
| гибкий конец | Предметы располагаются в конце контейнера | Демонстрация ❯ |
| базовый уровень | Элементы располагаются на базовой линии контейнера | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Элементы расположены в начале контейнера:
div {
display: flex;
align-items: flex-start;
}
Попробуйте сами »
Пример
Элементы расположены в конце контейнера:
div {
display: flex;
align-items: flex-end;
}
Попробуйте сами »
Пример
Элементы расположены на базовой линии контейнера:
div {
display: flex;
align-items: базовый уровень;
}
Попробуйте сами »
Пример
Элементы растягиваются по размеру контейнера:
div {
display: flex;
align-items: растянуть;
}
Попробуйте сами »
Связанные страницы
Справочник CSS: свойство align-content
Справочник CSS: свойство align-self
Ссылка HTML DOM: свойство alignItems
❮ Полное руководство по CSS Далее ❯
NEW
Мы только что запустили
видео W3Schools
Узнать
ПАЛЕТКА ЦВЕТОВ
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
элементов выравнивания | CSS-Tricks — CSS-Tricks
Свойство align-items связано с компоновкой CSS. Это влияет на то, как элементы выравниваются как в макетах Flexbox, так и в макетах Grid.
.контейнер {
дисплей: гибкий;
выравнивание элементов: flex-start;
} -
align-itemsво Flexbox -
align-itemsв Grid
Синтаксис
align-items: flex-start | гибкий конец | центр | базовый | протяжение
Элементы выравнивания 9Свойство 0023 определяет поведение по умолчанию для размещения элементов вдоль поперечной оси (перпендикулярно главной оси).
Представьте себе горизонтальную раскладку flexbox. Этот горизонтальный поток является главной осью, поэтому align-items — это выравнивание, противоположное этому, по вертикальной оси. Имейте в виду, что меняется при изменении главной оси, а вместе с ней меняется и поперечная ось.
Этот горизонтальный поток является главной осью, поэтому align-items — это выравнивание, противоположное этому, по вертикальной оси. Имейте в виду, что меняется при изменении главной оси, а вместе с ней меняется и поперечная ось.
Вы можете думать о align-items как о версии justify-content для поперечной оси (перпендикулярно главной оси).
Остальная часть этой статьи посвящена флексбоксу, а не сетке. Понятия все еще очень похожи, но есть некоторые различия. Например, во флексбоксе оси могут меняться, а в сетке — нет. Это влияет на такие вещи, как flexbox, имеющие такие значения, как flex-start , где в сетке это просто start .
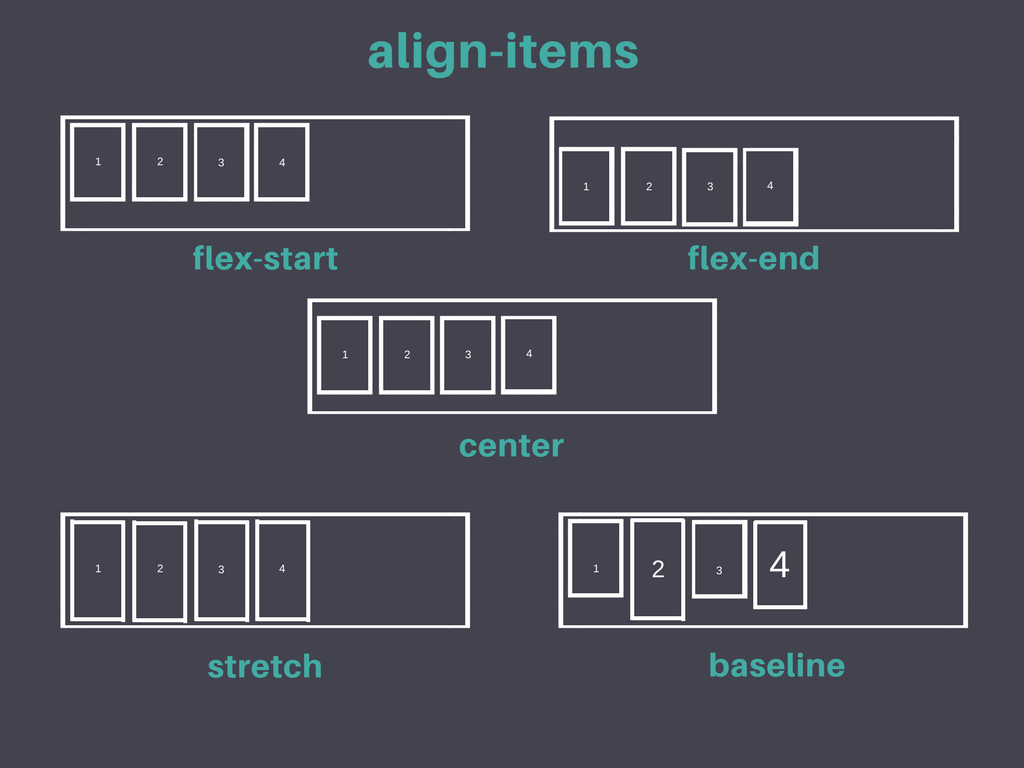
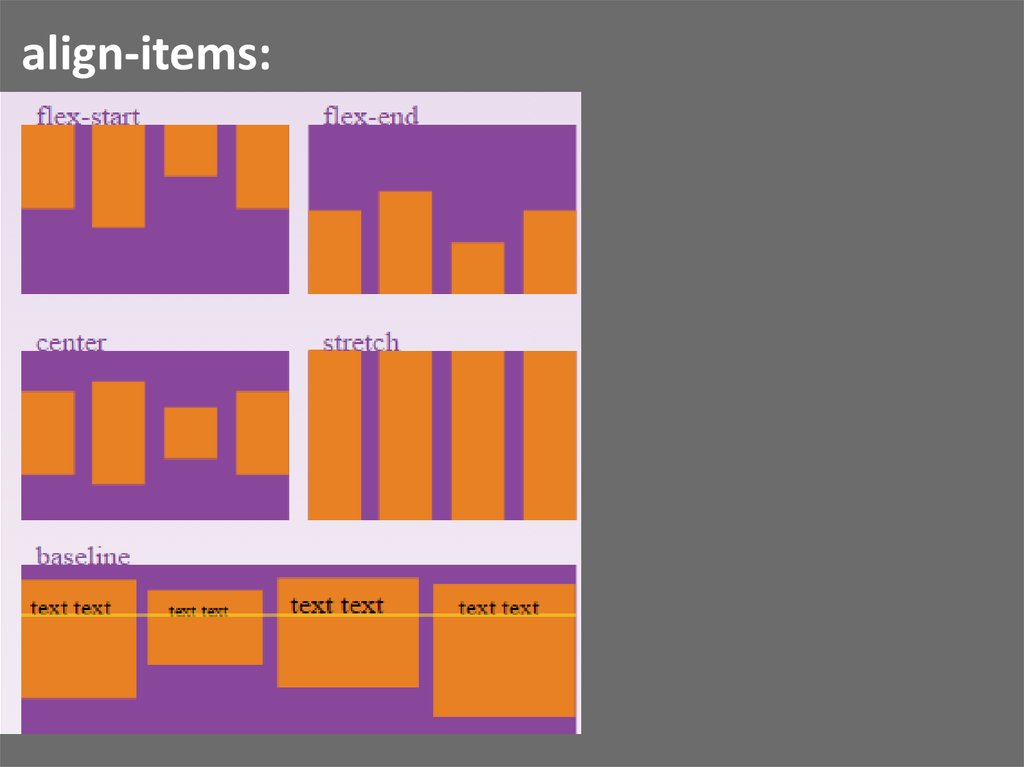
Свойство align-items принимает 5 различных значений:
-
flex-start: кромка поля пересечения начала элементов помещается на линию пересечения начала -
flex-end: поперечный край элементов помещается на поперечную линию -
центр: элементы центрируются по поперечной оси -
базовая линия baselines align -
stretch( default ): растянуть для заполнения контейнера (при этом учитывать минимальную ширину/максимальную ширину)
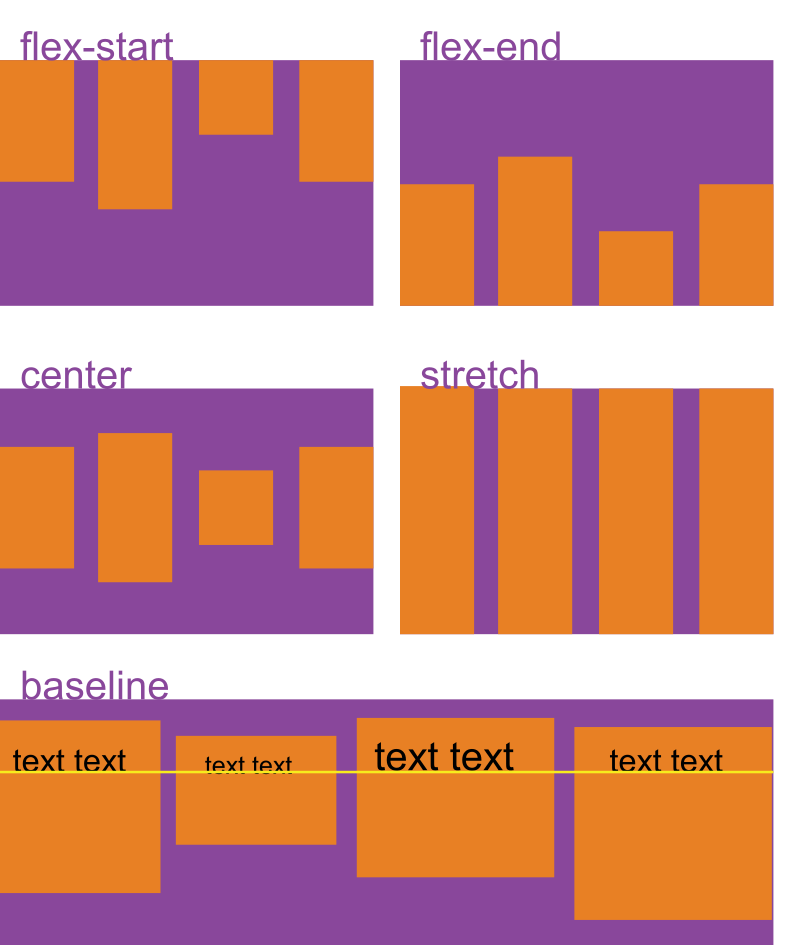
Следующий рисунок помогает понять, как flex-элементы располагаются в зависимости от align-items значение.
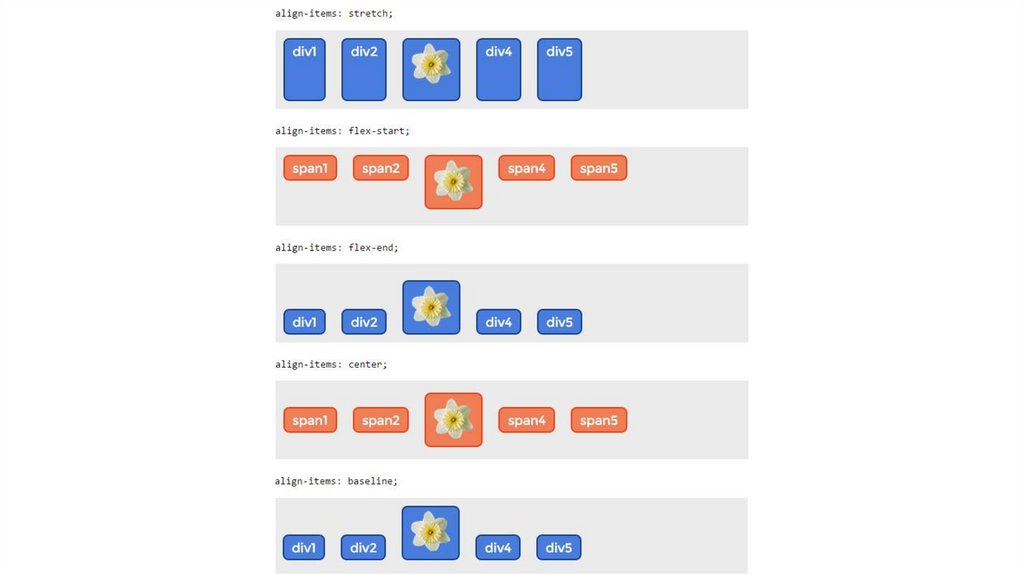
Demo
Следующая демонстрация показывает, как flex-элементы располагаются в зависимости от значения align-items :
- Красный список установлен на
flex-start - Желтый список установлен to
flex-end - Синий список настроен на
center - Зеленый список установлен на
baseline - Розовый список установлен на
stretch
06
Поддержка браузером align-items зависит от его использования с flexbox и CSS Grid.
Flex layout
| IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| 11 | All | 21-51 1 51+ | 20+ | 7-8 1 9+ | 12. 1+ 1+ |
| iOS Safari | Android Chrome | Android Firefox | Android Browser | Opera Mobile |
|---|---|---|---|---|
| 7-8.4 1 9+ | All | All | 92+ | 12,1+ |
1 Поддерживается префиксом -WEBKIT -
.0037
 1+
1+| iOS Safari | Android Chrome | Android Firefox | Браузер Android | Opera Mobile | All | All | All | 64+ |
|---|
More information
- CSS Flexible Box Layout Module Level 1
- MDN documentation
- Advanced cross-browser flexbox
- CSS-Tricks Flexbox Guide
- Использование Flexbox
- Старый Flexbox и новый Flexbox
- Как использовать свойства сетки CSS для выравнивания и выравнивания содержимого и элементов (DigitalOcean)
- Центрирование объектов в CSS с помощью Flexbox (DigitalOcean)


