Java и Android | Первый проект в Android Studio
Последнее обновление: 14.10.2021
Теперь создадим первое приложение в среде Android Studio для операционной системы Android. Откроем Android Studio и на начальном экране выберем пункт New Project:
При создании проекта Android Studio вначале предложит нам выбрать шаблон проекта:
Android Studio предоставляет ряд шаблонов для различных ситуаций. Выберем в этом списке шаблон Empty Activity, который предосавляет самый простейший фукционал, необходимый для начала, и нажмем на кнопку Next.
После этого отобразится окно настроек нового проекта:
В окне создания нового проекта мы можем установить его начальные настройки:
В поле Name вводится название приложения. Укажем в качестве имени название HelloApp
В поле Package Name указывается имя пакета, где будет размещаться главный класс приложения. В данном случае для тестовых проектов это значение не играет ольшого значения, поэтому установим com.

В поле Save Location установливается расположение файлов проекта на жестком диске. Можно оставить значение по умолчанию.
В поле Language в качестве языка программирования укажем Java (будьт внимательны, так как по умолчанию в этом поле стоит Kotlin)
В поле Minimum SDK указывается самая минимальная поддерживаемая версия SDK. Оставим значение по умолчанию — API 21: Android 5.0 (Lollipop), которая означает, что наше приложение можно будет запустить начиная с Android 5.0, а это 94% устройств. На более старых устройствах запустить будет нельзя.
Стоит учитывать, что чем выше версия SDK, тем меньше диапазон поддерживаемых устройств.
Далее нажмем на кнопку Finish, и Android Studio создаст новый проект:
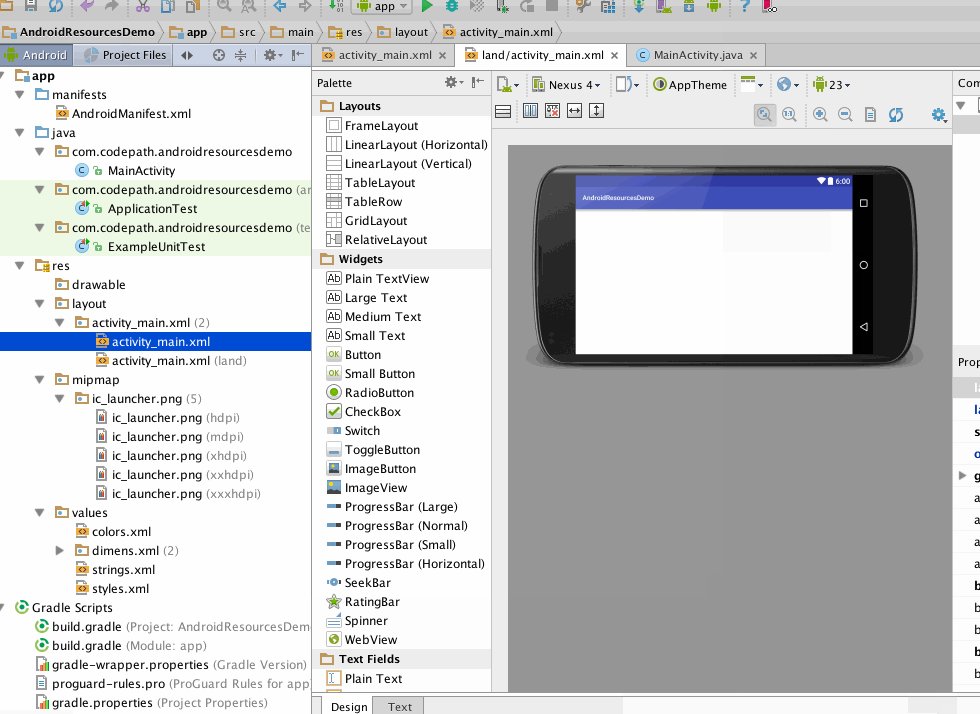
Вначале вкратце рассмотрим структуру проекта, что он уже имеет по умолчанию
Проект Android может состоять из различных модулей. По умолчанию, когда мы создаем проект, создается один модуль — app. Модуль имеет три подпапки:
Модуль имеет три подпапки:
manifests: хранит файл манифеста AndroidManifest.xml, который описывает конфигурацию приложения и определяет каждый из компонентов данного приложения.
java: хранит файлы кода на языке java, которые структурированы по отдельным пакетам. Так, в папке
res: содержит используемые в приложении ресурсы. Все ресурсы разбиты на подпапки.
папка drawable предназначена для хранения изображений, используемых в приложении
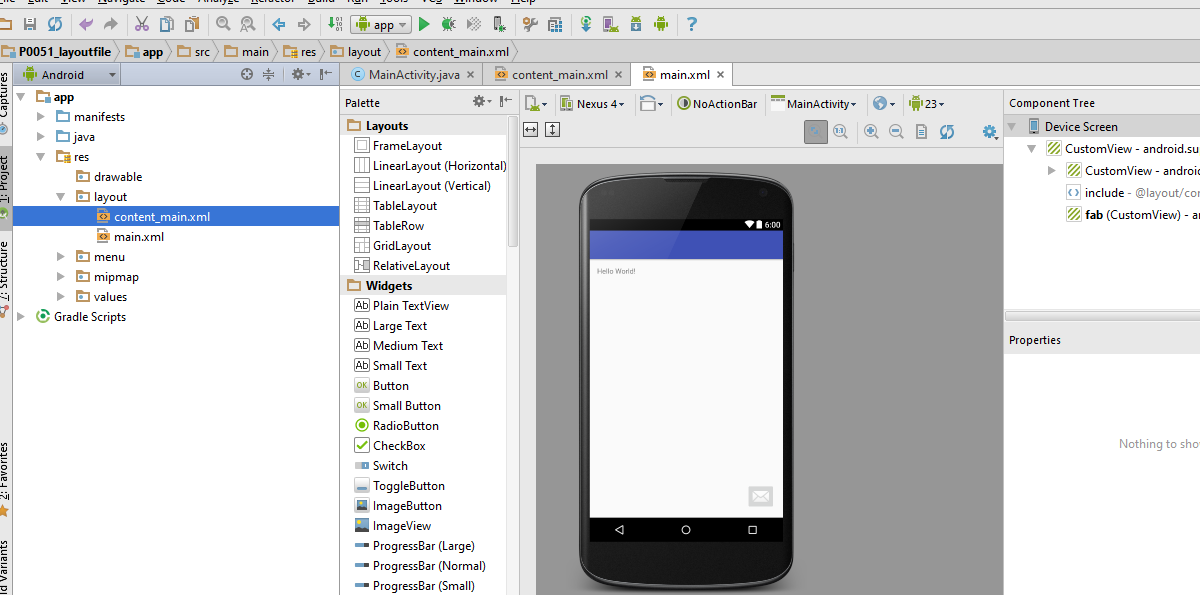
папка layout предназначена для хранения файлов, определяющих графический интерфейс. По умолчанию здесь есть файл activity_main.xml, который определяет интерфейс для класса MainActivity в виде xml
папки mipmap содержат файлы изображений, которые предназначены для создания иконки приложения при различных разрешениях экрана.

папка values хранит различные xml-файлы, содержащие коллекции ресурсов — различных данных, которые применяются в приложении. По умолчанию здесь есть два файла и одна папка:
файл colors.xml хранит описание цветов, используемых в приложении
файл strings.xml содержит строковые ресурсы, используемые в приложении
папки themes хранит две темы приложения — для светлую (дневную) и темную (ночную)
Отдельный элемент Gradle Scripts содержит ряд скриптов, которые используются при построении приложения.
Во всей этой структуре следует выделить файл MainActivity.java, который открыт в Android Studio и который содержит логику приложения и собственно с него начинается выполнение
приложения. И также выделим файл activity_main.xml, который определяет графический интерфейс — по сути то, что увидит пользователь
на своем смартфоне после загрузки приложения.
Возможные проблемы
Для создания приложения используется Java. А для построения приложения применяется инфраструктура Gradle. Однако текущая используемая версия Gradle может быть несовместима с выбранной по умолчанию версией JDK. И в этом случае Android Studio может отображать ошибки, например, ошибку Unsupported class file major version 61:
Эта ошибка говорит о том, что версия JDK 17 несовместима с текущей версией Gradle. И надо использовать меньшую версию.
Для решения этой проблемы перейдем в студии к меню File ->Settings (на MacOS это пункт Android Studio -> Preferences)
Затем в открывшемся окне настроек перейдем к пункту меню Build, Execution, Deployment -> Build Tools -> Gradle и далее найдем поле Gradle JDK, где изменим версию JDK. Она должна иметь версию 11 и выше. Как правило, вместе с Android Studio устанавливается и поддерживаемая версия JDK — на данный момент это JDK 11. И ее можно выбрать в списке JDK:
Наиболее оптимальный пункт для выбора версий JDK, которая идет вместе с Android Studio, называется Embedded JDK version. …
Как видно на скриншоте, это версия 11, но при последующих обновлениях Android Studio эта версия может измениться.
…
Как видно на скриншоте, это версия 11, но при последующих обновлениях Android Studio эта версия может измениться.
После сделанных изменений сначала нажмем на кнопку Apply, а затем на кнопку OK. И повторим запуск проекта.
Запуск проекта
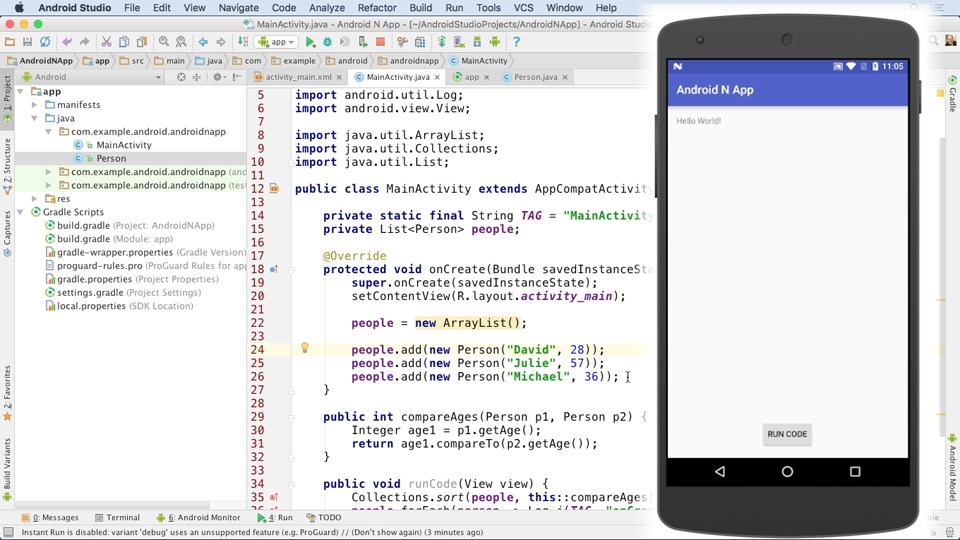
Созданный выше проект уже содержит некоторый примитивный функционал. Правда, этот функционал почти ничего не делает, только выводит на экран строку «Hello world!». Тем не менее это уже фактически приложение, которое мы можем запустить.
Для запуска и тестирования приложения мы можем использовать эмуляторы или реальные устройства. Но в идеале лучше тестировать на реальных устройствах. К тому же эмуляторы требуют больших аппаратных ресурсов, и не каждый компьютер может потянуть требования эмуляторов. А для использования мобильного устройства для тестирования может потребоваться разве что установить необходимый драйвер.
Режим разработчика на телефоне
По умолчанию опции разработчика на смартфонах скрыты.
Теперь необходимо включить отладку по USB. Для этого перейдем в Settings > System > Advanced > Developer options или Настройки > Система > Дополнительно > Для разработчиков (в Android 8 это в Settings > System > Developer options или Настройки > Система > Для разработчиков ).
И включим возможность отладки по USB:
Запуск приложения
Подключим устройство с ОС Android (если мы тестируем на реальном устройстве) и запустим проект, нажав на зеленую стрелочку на панели инструментов.
Выберем устройство и нажмем на кнопку OK. И после запуска мы увидим наше приложение на экране устройства:
НазадСодержаниеВперед
Пишем первый простой проект в Android Studio
Сегодня программирование является наиболее прибыльной сферой деятельности, в которую теоретически может войти любой желающий.
Множество людей, которым не повезло устроиться на работу по основной профессии, изучают IT и занимают достойное место в обществе, зарабатывая тысячи долларов в месяц. Но чтобы состояться в этой отрасли, необходимо изначально удачно выбрать язык программирования и сферу работы.
Их очень много: бэкенд, фронтенд, создание мобильных приложений, программирование «железа» и т. д.
Перспективной является разработка приложений на смартфоны и гаджеты – статистика показывает, что все больше людей пользуются переносными устройствами в качестве основных.
Смартфон сегодня даже потеснил традиционный ПК, так как позволяет развлекаться и потреблять контент даже в более удобных формах. Поэтому отличным решением будет выбор разработки под популярную систему ОС Android, у которой уже сейчас миллиарды пользователей по всему миру.
Android Studio – удобный инструмент мобильной разработки
Корпорация Google, ныне входящая в состав холдинга Alphabet, заранее подумала о том, чтобы предоставить разработчикам все условия для удобного создания приложений на свою платформу Android. Для этого еще в 2013 году была представлена среда разработки Android Studio.
Для этого еще в 2013 году была представлена среда разработки Android Studio.
Это мощный инструмент разработки (IDE), в котором собраны все необходимые возможности для быстрого создания приложений на смартфоны с операционной системой «Андроид». Если вы хотите заниматься программированием для смартфона, установка и использование данной среды будет необходимостью.
Как установить Android Studio? Все очень просто – данное средство разработки распространяется бесплатно самой компанией Google, и скачать его можно со страницы https://developer.android.com/studio.
Загрузив пакет установки, надо просто нажать на него два раза левой кнопкой мыши и запустить установку. Далее процесс стандартный – необходимо выбрать место установки рабочих файлов, дождаться окончания процесса, и можно запускать среду разработки, используя появившийся ярлык на рабочем столе.
Рабочая среда в Android Studio
Компания постаралась сделать так, чтобы ее инструмент разработки просто не имел достойных конкурентов. В Android Studio все организовано максимально удобно, аккуратно, любой проект виден во всех своих мельчайших деталях. Здесь собраны все необходимые возможности для разработки:
В Android Studio все организовано максимально удобно, аккуратно, любой проект виден во всех своих мельчайших деталях. Здесь собраны все необходимые возможности для разработки:
- гибкая настройка системы дает возможность подстроить работу под себя;
- встроенный эмулятор приложений позволяет запускать создаваемые программы и тестировать прямо на ПК;
- унифицированное рабочее пространство дает возможность легко подгонять проект под любые смартфоны и задавать перечень версий Android, которые должны поддерживаться
- можно вносить изменения в проект уже с запущенным эмулятором, не перезапуская его заново, что очень удобно и облегчает работу;
- в программу встроена масса полезных функций, таких как поддержка Google Cloud Platform, интеграция с GitHub и другое.
Работа над проектом контролируется прямо в интерфейсе программы, и она здесь реализована максимально удобно. Разрабатываемый проект отображается в левом верхнем углу во всей своей подробной структуре: отдельно выделены базовые файлы, раздел программирования кода java, переменные, меню, разметка страниц приложения, скрипты.
Создаем первые проекты
После того, как вы скачали установочный файл Android Studio, который занимает около 1 Гб, установили его стандартным путем, остается только начать работать. Для новичка все кажется сложным, но первые простые проекты для старта можно смело делать. Рассмотрим наиболее типичный пример – создадим приложение Hello World!
Чтобы начать, запустите программу и создайте свой первый проект, нажав в появившемся окне на строчку «New Project». Далее необходимо задать такие параметры проекта, как название, имя компании-разработчика (пишем что угодно), локализация проекта – путь размещения рабочих файлов.
В следующем окне разработчику предлагается выбрать, для каких версий Android создается его программа, на какие устройства: смартфоны и планшеты, смарт-часы, ТВ и прочее. В следующем окне выбирается шаблон пользовательского интерфейса, который максимально подходит для будущей программы. Для «HelloWorld!» подойдет базовый вариант Empty Activity. Далее после ввода основной информации о проекте касательно его имени и тайтла остается лишь нажать на кнопку «Finish» и начать работать.
Чтобы создать надпись «HelloWorld!» на экране приложения, используем инструмент TextView. Также давайте добавим Button с надписью «Click Me». Если открыть текстовый редактор кода, то приложение должно выглядеть так:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:text="HelloWorld!"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="24dp"
android:gravity="center"
android:textSize="25sp"/>
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="24dp"
android:text="Click Me"/>
</LinearLayout> Каждая строчка задает параметры элемента на экране: надпись, размеры, величину букв и т. п. Можно поиграться с параметрами, добиваясь желаемого эффекта.
п. Можно поиграться с параметрами, добиваясь желаемого эффекта.
Далее откроем класс MainActivity и добавим для обработки нажатие и после-нажатие изменяем текст. Пример кода:
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val textView = findViewById<TextView>(R.id.textView)
val button = findViewById<Button>(R.id.button)
button.setOnClickListener {
textView.text = "You clicked button"
}
}Приложение готово! Надо его лишь запустить и протестировать. Для этого необходимо предварительно настроить работу эмулятора Android Studio и нажать на кнопку Run в главном окне интерфейса. В зависимости от мощности компьютера разработчика, с определенной скоростью запустится эмулятор, и в нем отобразится ваше творение – приложение, в котором по центру экрана красуется надпись «HelloWorld» и кнопка. После нажатия кнопки надпись меняется на «You clicked button»
На чем сфокусироваться новичку
Начиная программировать в Android Studio, не стоит сразу браться за сложные проекты.
Необходимо потратить время на примитивные приложения и проекты типа рассмотренного выше и понять базовые вещи: особенности интерфейса среды разработки, структуру проектов и управление ею, обращение с основными элементами интерфейса, редактирование шаблонных элементов.
Все моменты программы осваиваются быстро и относительно просто, но не стоит забывать, что Android Studio – это все же создание приложения, и оно требует от человека знания языка программирования, и лучше всего, чтобы это был Kotlin или Java.
В качестве заключения отметим, что Android Studio – мощная среда разработки, которую стоит использовать каждому человеку, желающему начать писать программы под Android.
Создать простое приложение в Android Studio с помощью Java
Просмотр
Chevron RightИнформатика
Chevron RightМобильная и веб-разработка
Заполнено StarFilled StarFilled StarFilled StarHalf Faded Star 4. 4
4
оценок 3 90 0002 9020 900 006 Предлагается
19 329 уже зачислены
В этом управляемом проекте вы:
Разработка Android
Android Studio
120 минут
Новичок
Загрузка не требуется
Видео с разделенным экраном
Английский
Только рабочий стол
В этом проекте для начинающих мы познакомим вас с использованием Android Studio и поможем вам обрести уверенность и знания, чтобы начать свое путешествие в мире Android-разработки. К концу этого курса вы создадите приложение в Android Studio с использованием Java и загрузите свой APK в Appetize. Вы узнаете, как протестировать свое приложение на платформе Appetize. В этом приложении вы будете создавать кнопки, TextView, EditText и диалоговые окна. Мы также рассмотрим использование AVD Manager для создания виртуальных устройств, которые можно использовать для тестирования приложений в Android Studio. Проекты серии 1:
1. Создайте простое приложение в Android Studio с помощью Java
2. Создайте приложение постоянного хранилища в Android Studio
3. Создайте приложение с линейным макетом в Android Studio
4. Создайте приложение с относительным макетом в Android Studio
5. Создайте приложение макета таблицы в Android Studio
Проекты серии 2:
1. Создайте приложение в Android Studio, используя ресурсы
2. Создайте приложение в Android Studio, используя статические файлы.
3. Создайте приложение в Android Studio, используя чтение-запись
4. Создайте приложение в Android Studio с помощью onTouch
5. Создайте приложение в Android Studio, используя Activity
Проекты серии 1:
1. Создайте простое приложение в Android Studio с помощью Java
2. Создайте приложение постоянного хранилища в Android Studio
3. Создайте приложение с линейным макетом в Android Studio
4. Создайте приложение с относительным макетом в Android Studio
5. Создайте приложение макета таблицы в Android Studio
Проекты серии 2:
1. Создайте приложение в Android Studio, используя ресурсы
2. Создайте приложение в Android Studio, используя статические файлы.
3. Создайте приложение в Android Studio, используя чтение-запись
4. Создайте приложение в Android Studio с помощью onTouch
5. Создайте приложение в Android Studio, используя Activity
Навыки, которые вы будете развивать
Android Studio
Java
Android
Задание 1: Введение и создание проекта Android Studio
· Введение в курс.
· Создание нового проекта в Android Studio.

Задача 2: SDK Manager и AVD Manager
· Загрузка комплектов для разработки ПО с помощью SDK Manager
·
· 9003
Задача 3: создание пользовательского интерфейса
· Создайте пользовательский интерфейс с текстом и тремя кнопками, используя XML и перетаскивание.
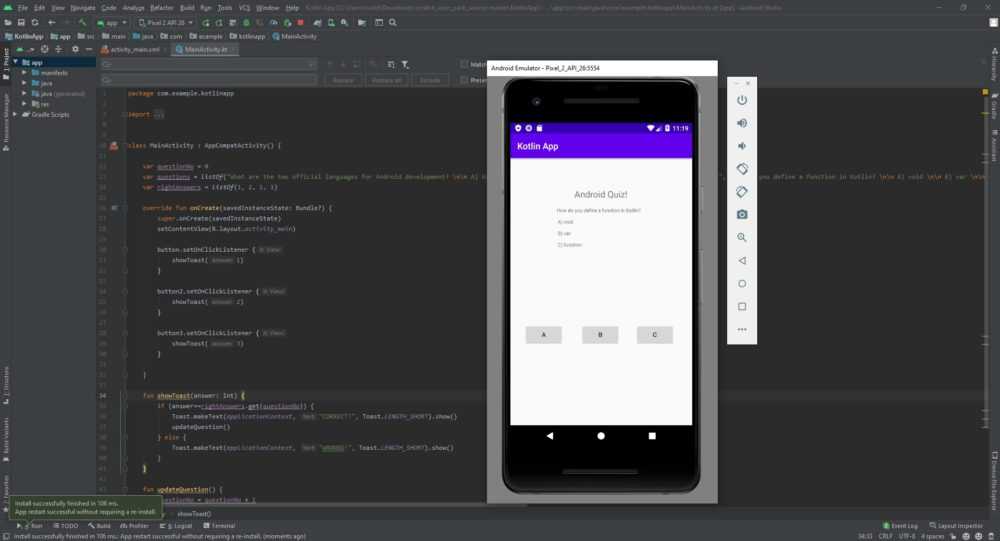
Задача 4. Активация виджетов с помощью Java
· Создайте элементы Java, необходимые для наших виджетов.
· Подключите эти элементы к соответствующим виджетам в нашем пользовательском интерфейсе.
Задача 5. Предоставьте виджетам функциональные возможности с помощью Jav a
· Заполните наши методы действиями, которые мы хотим выполнять в нашем приложении, в зависимости от того, что делает пользователь.
Задача 6. Создайте APK-файл и протестируйте приложение с помощью Appetize.
 io
io · Создайте APK-файл для нашего приложения.
· Загрузите APK-файл на Appetize.io.
· Протестируйте приложение на Appetize.io
Ваше рабочее пространство – это облачный рабочий стол прямо в браузере, загрузка не требуется
Инструктор
26 039 Учащиеся
15 Курсы
Отзывы
4.4
Заполнено Звездно Заполнено Звездно Заполнено Звездно Заполнено0002 134 отзыва5 звезд
56,18%
4 звезды
31,06%
- 3 звезды
6 46%
2 звезды
1,26%
1 звезда
2,02%
ЛУЧШИЕ ОТЗЫВЫ ОТ СОЗДАНИЯ ПРОСТОГО ПРИЛОЖЕНИЯ В ANDROID STUDIO С JAVA
Filled StarFilled StarFilled StarFilled StarFilled Starот MH
большой. Filled StarFilled StarFilled StarFilled StarFilled Starот SD
27 апреля 2020 г.
Отлично….. очень помог мне в знании основ и создании базового приложения для Android с использованием разработки для Android. Кроме того, хост слишком хороший и услужливый
Filled StarFilled StarFilled StarFilled StarFilled Starby SP
15 июня 2020 г.
Coursera — отличная платформа для онлайн-курсов. Полезно и понятно для таких новичков, как я 🙂
Заполненная Звезда Заполненная Звезда Заполненная Звезда Заполненная Звездаот KB
11 июля 2020 г.
учебных проектов дадут нам представление, поэтому из этого я научился создавать простое приложение в студии Android с помощью java. n это действительно хороший опыт, что у меня было
Просмотреть все отзывы
Купив управляемый проект, вы получите все необходимое для завершения управляемого проекта, включая доступ к рабочему пространству облачного рабочего стола через веб-браузер, который содержит файлы и программное обеспечение, необходимое для начала работы, а также пошаговые видеоинструкции от эксперта в данной области.
Поскольку ваша рабочая область содержит облачный рабочий стол, размер которого подходит для ноутбука или настольного компьютера, управляемые проекты недоступны на вашем мобильном устройстве.
Инструкторы управляемых проектов — это эксперты в предметной области, которые имеют опыт работы с навыками, инструментами или областями своего проекта и страстно желают поделиться своими знаниями, чтобы повлиять на миллионы учащихся по всему миру.
Вы можете загрузить и сохранить любой из созданных вами файлов из управляемого проекта. Для этого вы можете использовать функцию «Файловый браузер» во время доступа к своему облачному рабочему столу.
Финансовая помощь не предоставляется для управляемых проектов.
Аудит недоступен для управляемых проектов.
В верхней части страницы вы можете нажать на уровень опыта для этого управляемого проекта, чтобы просмотреть все необходимые знания. Для каждого уровня управляемого проекта ваш инструктор проведет вас шаг за шагом.
Да, все, что вам нужно для завершения управляемого проекта, будет доступно на облачном рабочем столе, доступном в вашем браузере.
Вы будете учиться, выполняя задачи в среде с разделенным экраном прямо в браузере. В левой части экрана вы выполните задачу в своем рабочем пространстве. В правой части экрана вы увидите, как инструктор шаг за шагом проведет вас по проекту.
Еще вопросы? Посетите Справочный центр для учащихся.
Быстрый старт для Android | ARCore
Чтобы начать использовать ARCore с Android, вы можете запустить привет_ар_котлин или пример приложения hello_ar_java , входящий в состав ARCore
SDK. Эти примеры приложений используют OpenGL,
программный интерфейс для рендеринга 2D и 3D векторной графики. Приложения отображают
любые обнаруженные плоскости и позволить пользователю нажать на плоскость, чтобы разместить 3D-модель.
Эти примеры приложений используют OpenGL,
программный интерфейс для рендеринга 2D и 3D векторной графики. Приложения отображают
любые обнаруженные плоскости и позволить пользователю нажать на плоскость, чтобы разместить 3D-модель.
Настройте среду разработки
Установите Android Studio версия 3.1 или выше с Android SDK Platform версии 7.0 (уровень API 24) или выше.
Если вы новичок в Android, см. Создание вашего первого приложения для Android.
Откройте пример проекта
В Android Studio клонируйте репозиторий ARCore SDK GitHub.
Есть много способов сделать это:
Для установленной установки Android Studio:
Вы также можете открыть терминал и выполнить команду
клонgit cloneкак следует:git https://github.
 com/google-ar/arcore-android-sdk.git
com/google-ar/arcore-android-sdk.git
Откройте один из примеров проектов следующим образом (вы должны явно открыть проект, чтобы построить и запустить его).
- В меню File выберите Open .
- В папке arcore-android-sdk/samples выберите либо hello_ar_kotlin или hello_ar_java и нажмите Открыть .
Подготовьте устройство или эмулятор
Вы можете запускать приложения дополненной реальности на поддерживаемом устройстве или в эмуляторе Android. Вы должны обновить Сервисы Google Play для AR на эмуляторе перед запуском приложения. Видеть Запускайте приложения дополненной реальности в эмуляторе Android, чтобы узнать больше информация.
Запустите образец
Убедитесь, что ваше устройство Android подключено к компьютеру для разработки, и нажмите Запустите в Android Studio.
Android Studio встраивает ваш проект в отлаживаемый APK, устанавливает APK и затем запускает приложение на вашем устройстве. Для получения дополнительной информации см. Создайте и запустите свое приложение.
Вам может быть предложено установить или обновить Google Play Services для AR если он отсутствует или устарел. Выберите ПРОДОЛЖИТЬ , чтобы установить его из Google Play Store или обновите его вручную, как описано в Обновите сервисы Google Play для дополненной реальности.
Приложение hello_ar_java позволяет разместить трехмерную пешку ARCore на
обнаруженные плоские поверхности AR. Он реализован с помощью Android GL SurfaceView,
который используется для рендеринга предварительного просмотра камеры и основных объектов AR, таких как самолеты.
и якоря. Образец рендеринга hello_ar_java можно найти в com/google/ar/core/examples/java/common/samplerender .
 Чтобы обеспечить правильную настройку дополненной реальности для собственного
приложений, следуйте логике управления жизненным циклом в hello_ar_java .
Чтобы обеспечить правильную настройку дополненной реальности для собственного
приложений, следуйте логике управления жизненным циклом в hello_ar_java .Использовать мгновенное размещение
API мгновенного размещения позволяет пользователю размещать объект дополненной реальности на экране, не дожидаясь, пока ARCore обнаружит геометрию поверхности. Размещение объектов уточняется в режиме реального времени по мере того, как пользователь перемещается дальше по среде.
Коснитесь экрана, чтобы разместить объект. Обязательно продолжайте перемещать устройство вокруг, увидев появление голографического объекта на экране, так что ARCore может получить достаточно данных о вашем окружении, чтобы точно привязать виртуальный объект.
Как только ARCore обнаружит геометрию поверхности и установит отслеживаемый объект в область, в которой находится объект, поза объекта автоматически обновляется для точности.
На рис. 1 мгновенное размещение отключено, а геометрия поверхности не определена.
Предметы, расположенные на полу справа от бильярдного стола (четыре маленькие синие точки)
кажутся опрокинутыми, их позы не определены.
1 мгновенное размещение отключено, а геометрия поверхности не определена.
Предметы, расположенные на полу справа от бильярдного стола (четыре маленькие синие точки)
кажутся опрокинутыми, их позы не определены.
На рисунке 2 мгновенное размещение включается из меню под значком шестеренки.
На рис. 3 с включенным Instant Placement новый объект помещается в сцену. Он отображается в оттенках серого, а не в цвете, чтобы обозначить, что он не был еще поправил на точную позу.
На Рисунке 4 новый объект становится окрашенным, а его положение точным, когда обнаружена геометрия поверхности (описанная 90 362 отслеживаемыми 90 363 линиями сетки).
Использовать глубину
Когда глубина включена, ARCore учитывает геометрию и расположение объектов в сцене и вычисляет положение
объекты, размещенные на сцене, относительно других объектов сцены. Это позволяет
размещать объекты так, чтобы они закрывались объектами сцены, и придает реализм
ваше приложение.




 io
io  com/google-ar/arcore-android-sdk.git
com/google-ar/arcore-android-sdk.git