Зачем нужен Angular.js и почему именно он
В какой-то момент вы решаете написать веб-приложение, в котором абсолютно все работает на AJAX запросах, страница никогда не перезагружается, а интерфейс напоминает полноценное настольное приложение, а не традиционный сайт. Вы попытаетесь сделать все при помощи простого JavaScript и пары десятков jQuery плагинов, и очень быстро написанный код станет невозможно поддерживать, невозможно читать и невозможно править.
Чтобы избежать такой катастрофической ситуации, вам понадобится инструмент, предоставляющий жесткую структуру кода и соглашения о написании приложений, а также готовые решения для известных проблем (например, для двусторонней связи переменной в коде и текста на странице, выводящего значение этой переменной). Этот инструмент – JavaScript MVC (или аналоги MVC) фреймворки.
Есть большая вероятность, что вам не придётся использовать JS фреймворки ближайшие месяцы и\или годы. Область их применения довольно специфична: так называемые одностраничные приложения (Single Page Applications, SPA).
Тем не менее популярность подобных инструментов как никогда высока, и, как минимум, знать об их существовании стоит. Рассказать обо всех доступных варинтах за раз невозможно, поэтому в этой серии статей мы рассмотрим фреймворк Angular.js. Если вас интересуют альтернативные решения, то вы можете посмотреть на них на сайте http://todomvc.com/ – авторы этого проекта реализуют одно и тоже приложение на разных фреймворках, чтобы разработчикам было легче выбрать наиболее подходящий для них.
Почему Angular.js?
С моей точки зрения, Angular.js стал потрясающей комбинацией низкого порога вхождения и богатого набора функций. Чтобы начать писать на нём небольшие приложения, понадобится около часа свободного времени. При этом на то, чтобы изучить и использовать все его фичи, понадобятся месяцы. Пока что не было ни одной фронтенд задачи, которую я не смог бы решить при помощи этого фреймворка. А использовал я его для кроссплатформенного мобильного приложения с богатой функциональностью, для небольших виджетов внутри приложений и даже для редактора видео.
При этом на то, чтобы изучить и использовать все его фичи, понадобятся месяцы. Пока что не было ни одной фронтенд задачи, которую я не смог бы решить при помощи этого фреймворка. А использовал я его для кроссплатформенного мобильного приложения с богатой функциональностью, для небольших виджетов внутри приложений и даже для редактора видео.
Angular.js на данный момент является самым популярным фреймворком, разработка которого поддерживается парнями из Google. Помимо богатой стандартной библиотеки, для «ангуляра» написано много пользовательских расширений, с частью которых мы познакомимся в пределах этой серии статей. Есть даже специальный фреймворк поверх Angular.js, который значительно облегчает написание кроссплатформенных мобильных приложений: http://ionicframework.com.
Что насчёт Angular.js 2.0?
Текущая версия Angular.js, на которой будет основан этот цикл статей – 1.3. Разработчики заявили, что версия 2.0, которая выйдет неизвестно когда (но не раньше чем через год-полтора), будет несовместимой с текущей версией фреймворка, но при этом сохранит большинство концепций, заложенных в него.
Это означает, что ещё как минимум 2 года Angular.js 1.x будет по-прежнему доминировать, на нём по-прежнему написаны тысячи приложений и множество вакансий (особенно в Европе) указывают именно этот фреймворках в требованиях. Конечно, в какой-то момент вам придётся потратить пару часов на то, чтобы разобраться с новой версией 2.0 и, скорее всего, пару дней на переход с 1.x на 2.0. Тем не менее, знания Angular.js не будут выброшены на помойку, ведь, как вы уже знаете, это вопрос не конкретной технологии, а умения разобраться в любой из них и применять для своей задачи 😉
Анонс версии 2.0 можно почитать вот здесь: http://angularjs.blogspot.se/2014/10/ng-europe-angular-13-and-beyond.html. Ещё хорошая статья с более техническими деталями: http://ng-learn.org/2014/03/AngularJS-2-Status-Preview/
Так что же мы будем делать?
В этой серии статей мы будем писать небольшой менеджер финансов: начнём с настройки рабочего окружения и структуры проекта и закончим работой с API.
основные функции и принципы работы
От автора: в этой статье я общими словами расскажу вам про крайне популярный и широко используемый клиентский фреймворк Angular. Это введение в основном предназначено для новичков в разработке, у кого мало опыта работы с JS фреймворками, но кто хочет изучить основные идеи Angular, а также понять разницу с AngularJS. JS фреймворк – умное словечко сегодня: все обсуждают эти фреймворки, множество разработчиков спорят о лучшем решении. Начнем же знакомство с Angular.
Зачем нужен фреймворк?
Если вы не знаете, то JS (или клиентский) фреймворк – это технология, обеспечивающая нам инструментами для создания веб-приложения, но также задающая дизайн приложения и организацию кода.
Большинство фреймворков сейчас слишком самоуверенны. У них есть своя философия того, как должно строиться веб-приложение. Вам придется потратить время, чтобы изучить базовые концепции. Другие решения типа Backbone не указывают разработчикам, как строить проект. Поэтому некоторые даже называют такие технологии просто библиотеками, а не фреймворками.
На самом деле, JS фреймворки появились не так давно. Я помню, когда сайты писали с плохо структурированным JS кодом (в большинстве случаев под управлением jQuery). Однако клиентские UI становились все сложнее, и JS потерял репутацию «игрушечного» языка. Современные сайты сильно полагаются на JS, поэтому необходимость правильной организации (и тестирования!) кода возросла. Поэтому клиентские фреймворки стали популярны, и на данный момент их, как минимум, десяток.
Введение в Angular: что такое Angular
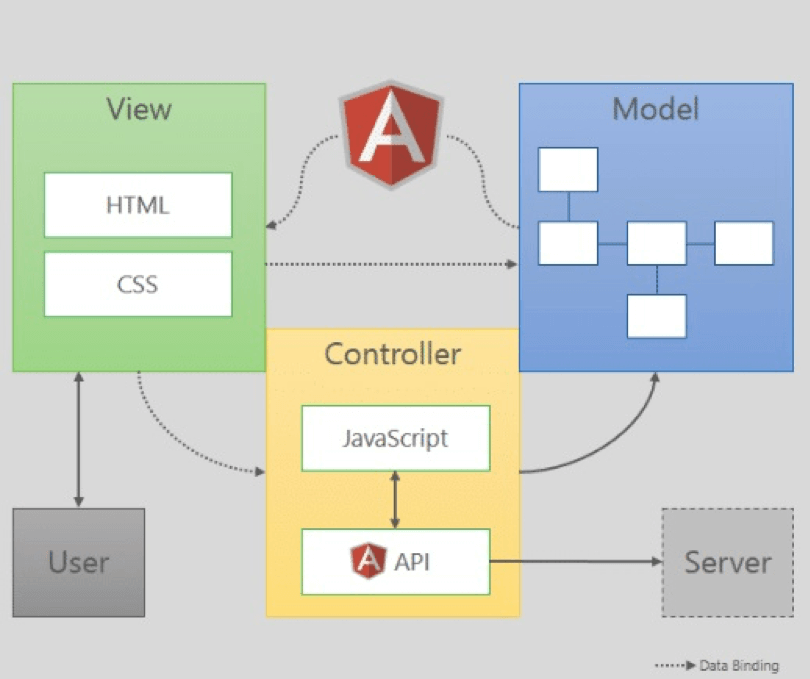
Раньше среди JS фреймворков AngularJS был любимчиком, так как был представлен корпорацией google в 2012. Он был построен по концепции Model-View-Controller. Авторы же фреймворка называли концепцию “Model-View-*” или даже “Model-View-Whatever”.
Авторы же фреймворка называли концепцию “Model-View-*” или даже “Model-View-Whatever”.
Бесплатный курс «NodeJS. Быстрый старт»
Изучите курс и узнайте, как создать веб-приложение с нуля на JavaScript с NodeJS
Получить курсФреймворк на чистом JS должен был разъединить логику приложения и манипуляции с DOM. Его целью были обновления динамических страниц. Но это было не так навязчиво: под контролем AngularJS могла быть только часть страницы. Этот фреймворк представил много мощных функций, позволяющих разработчикам легко создавать богатые, одностраничные приложения.
В частности, была представлена интересная концепция привязки данных, по которой представление автоматически обновляется при любом изменении модели и наоборот. Поверх этого представили идею директив, которые позволяют создавать собственные HTML теги и оживлять их через JS. Например, можно написать:
AngularJS обработает этот пользовательский тег и превратит в полноценный календарь, как сказано в исходном коде. (конечно, ваша задача будет заключаться в программировании подходящей директивы)
(конечно, ваша задача будет заключаться в программировании подходящей директивы)
Также была представлена важная концепция инъекции зависимостей, которая позволяет связывать компоненты приложения, облегчая повторно использование и тестирование кода. Мы не будем в этой статье подробно углубляться, но в AngularJS еще много всего.
AngularJS стал популярен очень быстро и получил большую поддержку. Тем не менее, разработчики решили пойти еще дальше и перешли к созданию новой версии Angular 2 (позже просто Angular без части JS). Фреймворк получил новое имя не просто так: он был полностью переписан и перепроектирован, а многие концепции были пересмотрены.
Первый стабильный релиз Angular 2 опубликован в 2016, после чего AngularJS стал терять популярность в угоду новой версии. Одна из главных функций Angular 2 – возможность разрабатывать под несколько платформ: веб, мобильные устройства и нативный десктоп (AngularJS по умолчанию не имел мобильной поддержки).
Чтобы еще сильнее все усложнить в конце 2016 вышел Angular 4. «А где же версия 3?», спросите вы. У меня был тот же вопрос. Как оказалось, версии 3 вообще не было опубликовано! Но как так? В официальном блоге разработчики объяснили, что с Angular 2 перешли на семантическое управление версиями.
«А где же версия 3?», спросите вы. У меня был тот же вопрос. Как оказалось, версии 3 вообще не было опубликовано! Но как так? В официальном блоге разработчики объяснили, что с Angular 2 перешли на семантическое управление версиями.
Следуя этому принципу, изменение основной версии (например, 2.х.х становится 3.х.х) означает переломные изменения. Проблема в том, что компонент Angular Router уже был в версии 3. Чтобы исправить это несоответствие, было принято решение пропустить Angular 3. К счастью, переход с Angular 2 на 4 прошел легче, чем с AngularJS на Angular 2, но разработчиков все же смутила вся эта путаница.
В ноябре 2017 вышел Angular 5. Он совместим с предыдущими версиями Angular. Скоро должен выйти Angular 6 и должен привнести еще больше крутых функций и улучшений.
Введение в Angular: преимущества Angular
Так почему же Angular? Потому что он поддерживается на разных платформах (веб, мобильные устройства, нативный десктоп), он мощный, современный, у него отличная экосистема, и он просто крутой. Не убеждены? Позвольте немного углубиться в подробности:
Не убеждены? Позвольте немного углубиться в подробности:
Angular представляет не только инструменты, но и шаблоны дизайна для создания обслуживаемого проекта. При правильном создании Angular приложения у вас не будет путаницы классов и методов, которые сложно править и еще сложнее тестировать. Код удобно структурирован, можно быстро понять, что к чему.
Это JS, но лучше. Angular построен на TypeScript, который, в свою очередь, полагается на ES6. Вам не нужно учить полностью новый язык, и вы получаете функции типа статической типизации, интерфейсов, классов, пространства имен, декораторы и т.д.
Не нужно изобретать велосипед. В Angular уже есть много инструментов для создания приложения. Благодаря директивам, HTML элементы могут вести себя динамически. Вы можете усилить формы с помощью FormControl и представить различные правила валидации. Можно легко посылать асинхронные HTTP запросы различных типов. Можно без труда настроить маршрутизацию. В Angular есть еще много функций!
Компоненты разъединены. Angular старался убрать жесткую связь между различными компонентами приложения. Инъекция проходит подобно NodeJS, что позволяет легко заменять компоненты.
Angular старался убрать жесткую связь между различными компонентами приложения. Инъекция проходит подобно NodeJS, что позволяет легко заменять компоненты.
Бесплатный курс «NodeJS. Быстрый старт»
Изучите курс и узнайте, как создать веб-приложение с нуля на JavaScript с NodeJS
Получить курсВсе манипуляции с DOM проходят там, где должны. В Angular представление и логика приложения не связаны, что сильно очищает и упрощает разметку.
Тестирование в центре внимания. Angular тщательно протестирован и поддерживает юнит тесты и сквозное тестирование с помощью инструментов типа Jasmine и Protractor.
Angular подготовлен к мобильным устройствам и десктопу – один фреймворк под множество платформ.
Angular активно обслуживается и имеет большое сообщество и экосистему. По фреймворку можно найти много материалом и полезных сторонних инструментов.
Можно сказать, что Angular не просто фреймворк, а платформа, которая позволяет разработчикам строить приложения для веба, мобильных устройств и десктопа. Более подробно архитектуру можно изучить в этом руководстве.
Более подробно архитектуру можно изучить в этом руководстве.
Введение в Angular: сложности Angular
Должен сказать, но к сожалению, Angular довольно большой и сложный фреймворк с своей философией. Новичкам будет сложно понять и привыкнуть. Изучение концепций фреймворка – не единственная задача. Вам необходимо знать множество дополнительных технологий:
Рекомендуется писать приложения Angular на TypeScript, поэтому его нужно понимать. Можно писать код на современном JS (ES6), но я редко вижу такое.
TypeScript – надстройка JS. Поэтому ее тоже нужно знать.
Чтобы еще сильнее ускорить процесс разработки, нужно понять Angular CLI.
Для установки Angular и других компонентов активно используется npm. Его также нужно знать.
Умение настраивать таск раннеры типа Gulp или Grunt также может пригодиться. С их помощью можно много чего сделать перед развертыванием приложения в продакшене.
Сейчас широко используются минификаторы типа UglifyJS и упаковщики типа Webpack.
Во время разработки приложения очень важно иметь возможность отлаживать код. Нужно уметь работать в инструментах отладки типа Augury.
Очень важно тестировать приложения Angular, которые могут стать очень сложными. Один из самых популярных инструментов тестирования — Jasmine (фреймворк для тестирования) и Protractor (используется для сквозного тестирования).
Как видите, нужно много чего изучить, чтобы начать создавать клиентские веб-приложения. Но не опускайте руки: в сети полно ресурсов по изучению всех этих инструментов и техник. Конечно, понадобится какое-то время на изучение, но вы получите ценный опыт и сможете создавать сложные приложения с легкостью.
Стоит отметить, что иногда использовать Angular для приложения будет излишне. Если проект маленький или средний без сложного UI и взаимодействия, возможно, лучше взять старый добрый JS. Поэтому очень важно оценить все требования, функции нового приложения и дедлайны перед принятием решения об использовании JS фреймворка.
Заключение
В этом введении в Angular мы обсудили Angular, клиентский фреймворк с поддержкой нескольких платформ. Мы узнали о его некоторых функциях и концепциях, а также узнали об отличии от AngularJS, предыдущей версии фреймворка.
Надеюсь, теперь вы понимаете основную идею Angular, и где он может пригодиться!
Автор: Ilya Bodrov-Krukowski
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
Бесплатный курс «NodeJS. Быстрый старт»
Изучите курс и узнайте, как создать веб-приложение с нуля на JavaScript с NodeJS
Получить курсХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видео10 преимуществ использования фреймворка Angular.js при разработке веб-приложений
Сегодня разработку одностраничных приложений сложно представить без Angular. js. Давайте вместе разберемся, что это за «фрукт» и какие у него преимущества.
js. Давайте вместе разберемся, что это за «фрукт» и какие у него преимущества.
Во-первых, что такое Angular.js фреймворк? Это open source-фреймворк (не библиотека!), который позволяет создавать популярные сегодня одностраничные приложения. После запуска в 2009 году Angular.js быстро набрал популярность и не собирается сдавать позиции — он остается самым востребованным JavaScript-фреймворком на GitHub (в топе как по форкам, так и по количеству «звезд»).
Ниже мы перечислили исчерпывающие причины, почему стоит выбрать AngularJS.
1. Большое комьюнити
Начнем с того, что у Angular.js огромнейшее комьюнити. В него входят как участники постоянной команды разработки, так и просто те, кто хотят внести свою лепту в развитие фреймворка с открытым исходным кодом. По Angular.js проходит множество конференций, о нем говорят на хакатонах и спорят в тематических ИТ-коммьюнити. Существует много книг и он-лайн ресурсов по Angular.js для разработчиков. Для клиентов это означает: выбрав Angular.
2. Декларативный стиль кода
При создании шаблонов в Angular.js применяется декларативная парадигма программирования. Это делает код более легковесным, облегчает его чтение и поддержку, так как описывается необходимый конечный результат, а не все шаги по его достижению. Например, сравните фрагменты кода на JavaScript:
var students = [
{name: 'Sara Connor', score:'97'},
{name: 'John Connor', score:'60'},
{...}
];
var studentsList = document.getElementById('students-list');
students.forEach(function(e){
var studentEntry = document.createElement('li'),
studentName = document.createElement('span'),
studentScore = document.createElement('span');
studentName.innerHTML = e.name;
studentScore.innerHTML = e.score;
studentEntry.appendChild(studentName);
studentEntry.appendChild(studentScore);
studentList.
appendChild(studentEntry);
});И в AngularJS:
<div ng-controller="studentsController as studentsCrtl">
<div ng-repeat="student in studentsCrtl.students">
Name: <span>{{student.name}}</span>
Title: <span>{{student.title}}</span>
</div>
</div>3. Использование директив
В качестве языка шаблонов в Angular.js используется HTML. Он расширяется с помощью директив, которые добавляют в код сведения о требуемом поведении (например, о необходимости загрузить определенный модуль сразу после загрузки страницы). Директивы позволяют вам сконцентрироваться на проработке логики и работать более продуктивно. Их можно использовать повторно, что также повышает читабельность кода.
4. Высокая скорость разработки
При правильном подходе с помощью Angular.js можно быстро разрабатывать даже большие приложения.
5. MVC из коробки
В AngularJS используется схема MVC, разделяющая логику, представление и данные приложения:
Это позволяет создавать одностраничные веб-приложения (Single Page Application). В Angular.js имеется служба $http, которая обеспечивает взаимодействие с удаленными HTTP-серверами с помощью XMLHttpRequest или JSONP. При передаче объекта JavaScript на сервер он будет автоматически преобразован в строку JSON. После получения ответа служба также попытается преобразовать полученную строку JSON в JavaScript. Используя службу $http можно создать собственную службу с полным контролем над обработкой URL и данных.
В Angular.js имеется служба $http, которая обеспечивает взаимодействие с удаленными HTTP-серверами с помощью XMLHttpRequest или JSONP. При передаче объекта JavaScript на сервер он будет автоматически преобразован в строку JSON. После получения ответа служба также попытается преобразовать полученную строку JSON в JavaScript. Используя службу $http можно создать собственную службу с полным контролем над обработкой URL и данных.
6. Полезные фичи для SPA
Angular.js для вебприложений – это как вода для рыб. Трудно представить, чтобы они могли существовать друг без друга. Например, Angular.js предоставляет возможности по работе с валидацией форм. Если на странице используются формы, FormController записывает их состояние. Используя эту информацию, мы можем задавать поведение HTML-элементов в UI (например, скрыть кнопку «Очистить форму», если пользователь еще не начал вводить данные в форму). Для обработки ошибок в Angular.js предусмотрены встроенные валидаторы (required, ng-required, ng-minlength, ng-pattern и другие), но при необходимости мы также можем создавать собственные.
Шаблоны или темплейты в Angular.js представляют собой HTML-код, дополненный элементами и атрибутами Angular.js. Фреймворк дополняет шаблон информацией из модели, чтобы показать пользователю динамическую страницу. Для обработки данных и форматирования значений, полученных от модели, используются фильтры. Они позволяют показать нужные данные пользователю без необходимости вносить изменения в исходные данные.
7. Модульность
В Angular.js можно организовывать приложения из отдельных модулей. Такие модули могут как зависеть друг от друга, так и быть автономными. Например, в последнем случае модуль входа через Facebook можно использовать сразу в нескольких частях приложения, скажем, на странице входа и на странице оформления заказа. А благодаря встроенному механизму внедрения зависимостей Angular.js сам распознает ситуацию, когда нужно предоставить вспомогательные объекты, предоставляет их и связывает объекты между собой.
8. Наличие готовых решений
Что важно, для Angular.js существует огромное количество готовых решений, которые позволяют решать довольно разнообразные задачи, используя уже готовые модули. Например, существует несколько модулей для роутинга самый популярный из которых ui-router, так же есть различные модули для работы с таблицами ui-grid, ng-table и много других.
Из-за отсутствия жесткой структуры проекта в AngularJS можно создавать приложения с достаточно разнообразной структурой. Также вы можете использовать AngularJS для мобильной разработки (разумеется, речь идет о создании так называемых гибридных приложений). Как использовать Angular.js фреймворк в этих целях можно почитать здесь.
9. Двустороннее связывание данных
В Angular.js применяется двустороннее связывание: любые изменения в пользовательском интерфейсе сразу же отражаются на объектах приложения и наоборот. Фреймворк сам следит за событиями браузера, изменениями модели и действиями пользователя на странице, чтобы сразу обновлять нужные шаблоны. При этом в коде JavaScript не требуется хранить ссылки на DOM-элементы и явно ими манипулировать. Мы просто описываем необходимый результат в терминах состояния модели, и нам не нужно использовать низкоуровневые конструкции.
При этом в коде JavaScript не требуется хранить ссылки на DOM-элементы и явно ими манипулировать. Мы просто описываем необходимый результат в терминах состояния модели, и нам не нужно использовать низкоуровневые конструкции.
10. Простота тестирования
Части приложения располагаются внутри модулей Angular.js, которыми легко манипулировать. Такая разбивка на модули позволяет загружать только нужные службы и эффективно выполнять автоматическое тестирование. При этом если придерживаться принципа «один файл — один модуль», не будет возникать необходимости запоминать порядок загрузки модулей.
Несмотря на вышеупомянутые особенности AngularJS, у него есть и несколько недостатков:
- Сложность освоения. Трудности обычно возникают у тех, кто раньше использовал библиотеку jQuery, ведь в отличие от Angular.js она полагается на выполнение манипуляций с деревом DOM.
- Замедление работы при использовании более 2000 вотчеров (или слушателей событий).

- Отсутствие обратной совместимости со второй версией. Разумеется, вы можете начать подготовку своего кода к миграции уже сейчас, но гарантий, что она пройдет гладко, нет.
При этом Angular.js является отличным многофункциональным фреймворком, который позволяет создавать актуальные сегодня одностраничные веб-приложения с разделением данных и представления в соответствии со схемой MVC.
Нужен MVP, разработка под iOS, Android или прототип приложения? Ознакомьтесь с нашим портфолио и сделайте заказ уже сегодня!
Введение в AngularJS
Что такое AngularJS
Последнее обновление: 26.04.2017
AngularJS представляет собой opensource JavaScript-фреймворк, использующий шаблон MVC. Собственно использование MVC является его одной из отличительных особенностей.
Для описания интерфейса используется декларативное программирование, а бизнес-логика отделена от кода интерфейса, что позволяет улучшить тестируемость и
расширяемость приложений.
Другой отличительной чертой фреймворка является двустороннее связывание, позволяющее динамически изменять данные в одном месте интерфейса при изменении данных модели в другом. Таким образом, AngularJS синхронизирует модель и представление.
Кроме того, AngularJS поддерживает такие функциональности, как Ajax, управление структорой DOM, анимация, шаблоны, маршрутизация и так далее. Мощь фреймворка, наличие богатого функционала во многом повлияла на то, что он находит свое применение во все большем количестве веб-приложений, являясь на данный момент наверное одним из самых популярных javascript-фреймворков.
Официальный сайт фреймворка: http://angularjs.org/. Там вы можете найти сами исходные файлы, обучающие материалы и другие сопроводительные материалы относительно библиотеки.
На момент написания данного руководства последней версией фреймворка была версия 1.6.4.
Начало работы c AngularJS
Посмотрим, что же представляет собой AngularJS. Для этого нам потребуется файлы самого фреймворка, поэтому загрузим саму библиотеку по ссылке, указанной выше:
Для этого нам потребуется файлы самого фреймворка, поэтому загрузим саму библиотеку по ссылке, указанной выше:
Также можно использовать ссылку на библиотеку из сети CDN компании Google: https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js.
При загрузке zip-пакета мы найдем в нем кроме самой библиотеки (angular.js) еще ряд дополнительных файлов и их минимизированные версии:
angular-touch.js: предоставляет поддержку событий сенсорного экрана
angular-animate.js: предоставляет функциональность анимации
angular-aria.js: предоставляет поддержку aria-атрибутов (accesible rich internet application)
angular-mocks.js: предоставляет mock-объекты для юнит-тестирования
angular-route.js: обеспечивает механизм маршрутизации
angular-sanitize.js: предоставляет функционал для управления потенциально опасным контентом (javascript, html)
angular-cookies.
 js: обеспечивает функционал для управления куками
js: обеспечивает функционал для управления кукамиangular-loader.js: используется для загрузки angularjs-скриптов
angular-messages.js: предоставляет функционал для вывода сообщений
angular-resource.js: обеспечивает функциональность для работы с ресурсами
Папка i18n: содержит js-файлы для разных локалей
Из всех загруженных скриптов в архиве нас будет интересовать прежде всего файл angular.min.js
Теперь собственно создадим приложение. Оно будет стандартным HelloWorld. Код html-страницы будет следующим:
<!doctype html>
<html ng-app>
<head>
<meta charset="utf-8">
</head>
<body>
<label>Введите имя:</label>
<input type="text" ng-model="name" placeholder="Введите имя">
<h2>Добро пожаловать {{name}}!</h2>
<script src="https://ajax.googleapis. com/ajax/libs/angularjs/1.6.4/angular.min.js"></script>
</body>
</html>
com/ajax/libs/angularjs/1.6.4/angular.min.js"></script>
</body>
</html>
Первое, наверное, что бросается в глаза — это новые атрибуты, добавленные к стандартным тегам html (в данном случае ng-app и
ng-model). Эти атрибуты являются директивами фреймворка AngularJS. Благодаря их встраиванию фреймворк позволяет добавить элементам определенное поведение.
Конкретно в данном случае директива ng-app объявляет элемент <html> корневым для всего приложения, а
директива ng-model указывает модель «name», к которой будет привязано значение элемента input. И при изменении текста в элементе input, модель «name»
также будет динамически изменять свое значение.
Чуть ниже в элементе <h2>Добро пожаловать {{name}}!</h2> выводится значение этой модели.
И мы можем просто открыть данный файл в браузере и протестировать его работу.
9 причин, из-за которых я перешел с AngularJS на Angular — Разработка на vc.
 ru
ruПреимущества и особенности Angular оправдывают сложность перехода с AngularJS.
1293 просмотров
В 2010 году Google выпустил AngularJS, структуру внешнего интерфейса на основе JavaScript с открытым исходным кодом для разработки одностраничных приложений (SPA) для Интернета. С переходом на версию 2.0 в 2016 году название фреймворка было сокращено до Angular. AngularJS все еще разрабатывается и используется, но преимущества Angular означают, что переход на более новую версию — разумная идея.
AngularJS против Angular
AngularJS относится ко всем версиям 1.x фреймворка. Он преобразует фиксированный HTML в динамический HTML. Angular — это обновление до AngularJS, которое работает быстрее, предлагает модульную структуру, использует интерфейс командной строки и, помимо других преимуществ, упрощает создание динамических SPA.
Согласно опросу разработчиков StackOverflow 2020 года, более 41% разработчиков используют версию Angular или AngularJS для разработки веб-интерфейсов и мобильных интерфейсов. Многие разработчики AngularJS осознают преимущества перехода на Angular, но, поскольку процесс миграции сложен, они не решаются сделать переход. Несмотря на это, множество новых функций, добавленных в каждую версию Angular, делают обновление правильным решением для большинства организаций.
Несмотря на это, множество новых функций, добавленных в каждую версию Angular, делают обновление правильным решением для большинства организаций.
Девять причин перейти на Angular
Ниже приведены девять причин, по которым имеет смысл перейти с AngularJS на Angular для создания современных приложений.
Архитектура
Представления AngularJS о диапазоне и контроллерах жесткие и их сложно использовать повторно. Angular основан на иерархии компонентов и сервисов. Это позволяет вам повторно использовать элементы, увеличивая их тестируемость и ремонтопригодность.
Это позволяет вам повторно использовать элементы, увеличивая их тестируемость и ремонтопригодность.
Фреймворк
AngularJS универсален, но гораздо менее безопасен и управляем, чем Angular. Angular применяет структурированную методологию на основе компонентов, которая является точным методом обмена информацией между элементами. Следовательно, создание и поддержка более крупных приложений в последних версиях Angular не вызывает затруднений.
Язык
AngularJS использует старый, знакомый JavaScript, что позволяет очень легко научиться выполнять задачу. Однако из-за отсутствия функции проверки типов, ошибки времени компиляции остаются незамеченными. Angular использует единообразие и гибкость языка TypeScript. Он улучшает код, уменьшает количество ошибок во время выполнения и работает в нескольких системах. TypeScript также обеспечивает обратную совместимость с JavaScript, обеспечивает более высокую защиту и помогает выявлять ошибки на ранних этапах разработки кода.
Однако из-за отсутствия функции проверки типов, ошибки времени компиляции остаются незамеченными. Angular использует единообразие и гибкость языка TypeScript. Он улучшает код, уменьшает количество ошибок во время выполнения и работает в нескольких системах. TypeScript также обеспечивает обратную совместимость с JavaScript, обеспечивает более высокую защиту и помогает выявлять ошибки на ранних этапах разработки кода.
Мобильная помощь
AngularJS не создавался специально для мобильных приложений. Angular 5 и более поздние версии поддерживают сервис-воркеров, ключевой компонент прогрессивных веб-приложений. Хотя вы можете использовать Ionic или аналогичный фреймворк для поддержки мобильных устройств в AngularJS, это может повлиять на взаимодействие с пользователем. Модульная компоновка фреймворка Angular 7 значительно снижает объем памяти, занимаемой мобильными устройствами.
Модульная компоновка фреймворка Angular 7 значительно снижает объем памяти, занимаемой мобильными устройствами.
Material Design
Angular 5 представил Component Dev Kit (CDK), ядро библиотеки элементов продукта Angular, которая позволяет командам разработчиков создавать компоненты пользовательского интерфейса (UI). Angular 7 естественным образом интегрируется с компонентами Material Design, которые позволяют разрабатывать адаптивные и многоплатформенные приложения. Эти улучшения пользовательского интерфейса — основная причина, по которой организации решают перейти на Angular.
Скорость
AngularJS — эффективный фреймворк, но код имеет тенденцию к медленной компиляции в больших приложениях из-за более широкого разнообразия диапазонов и привязок. Angular 6 представил Ivy, новый производственный движок, который обеспечивает более быструю компиляцию, уменьшенный размер пакета, лучшую отладку, большую универсальность и обратную совместимость.
Angular 6 представил Ivy, новый производственный движок, который обеспечивает более быструю компиляцию, уменьшенный размер пакета, лучшую отладку, большую универсальность и обратную совместимость.
Привязка данных
Двусторонняя привязка данных AngularJS может создавать задержки и пробки в процессе разработки. Функции синтаксиса шаблонов Angular, включая привязку свойств, привязку событий, операторы шаблонов, интерполяцию и многое другое, повышают общую эффективность приложения и скорость обмена информацией.
Поддержка инструментов
AngularJS зависит от сторонних IDE, таких как WebStorm, тогда как Angular использует интерфейс командной строки (CLI). Это сводит к минимуму время, затрачиваемое на создание приложения. Разработчики также могут включать объекты Angular, такие как файлы, или специфичные для Angular вещи, такие как элементы, компоненты, решения и правила.
Это сводит к минимуму время, затрачиваемое на создание приложения. Разработчики также могут включать объекты Angular, такие как файлы, или специфичные для Angular вещи, такие как элементы, компоненты, решения и правила.
Запланированные обновления
Angular стремится обеспечить оптимальную стабильность для критически важных приложений, поэтому он выпускает обновления с регулярным шестимесячным циклом.
Обновление с AngularJS до Angular дает значительные преимущества. Независимо от того, является ли ваша цель улучшением качества обслуживания клиентов, разработкой прогрессивных веб-приложений, повторным использованием кода или всем этим, самые последние версии Angular должны соответствовать вашим потребностям.
Введение в Angular | Angular с примерами кода
Angular представляет фреймворк от компании Google для создания клиентских приложений. Прежде всего он нацелен на разработку SPA-решений (Single Page Application), то есть одностраничных приложений. В этом плане Angular является наследником другого фреймворка AngularJS. В то же время Angular это не новая версия AngularJS, а принципиально новый фреймворк.
Angular предоставляет такую функциональность, как двустороннее связывание, позволяющее динамически изменять данные в одном месте интерфейса при изменении данных модели в другом, шаблоны, маршрутизация и так далее.
Одной из ключевых особенностей Angular является то, что он использует в качестве языка программирования TypeScript.
Но мы не ограничены языком TypeScript. При желании можем писать приложения на Angular с помощью таких языков как Dart или JavaScript. Однако TypeScript все таки является основным языком для Angular.
Официальный репозиторий фреймворка на гитхабе: https://github.com/angular/angular. Там вы можете найти сами исходные файлы, а также некоторую дополнительную информацию.
Начало работы c Angular
Для работы с Angular необходимо установить сервер Node.js и пакетный менеджер npm, если они отсутствуют на рабочей машине. Для установки можно использовать программу установки node.js. Вместе с сервером она также установит и npm. При этом особого какого-то знания для работы с NodeJS и npm не требуется.
После установки необходимых инструментов создадим простейшее приложение. Для этого определим на жестком диске папку приложения. Путь она будет называться helloapp. В этой папке создадим новый файл package.json со следующим содержимым:
{
"name": "helloapp",
"version": "1. 12.11.1",
"typescript": "~3.7.5"
}
}
12.11.1",
"typescript": "~3.7.5"
}
}
Данный файл устанавливает пакеты и зависимости, которые будут использоваться проектом. В секции dependencies в основном определяются пакеты angular, которые необходимы приложению для работы. В секции devDependencies прописаны только те пакеты, которые будут использоваться для разработки. В частности, это пакеты для работы с языком typescript (так как мы будем писать код приложения на языке TypeScript), а также пакеты, необходимые для сборки приложения в один файл с помощью сборщика webpack.
Затем откроем командную строку (терминал) и перейдем в ней к папке проекта с помощью команды cd:
C:\WINDOWS\system32>cd C:\angular2\helloapp
И затем выполним команду npm install, которая установит все необходимые модули:
C:\angular2\helloapp>npm install
После выполнения этой команды в папке проекта должна появиться подпапка node_modules, которая содержит все используемые зависимости и пакеты.
Затем создадим в папке проекта подпапку, которую назовем src — она будет содержать все исходные файлы. И далее в папке src создадим подкаталог app.
Создание компонента Angular
Компоненты представляют основные строительные блоки приложения Angular. Каждое приложение Angular имеет как минимум один компонент. Поэтому создадим в папке src/app новый файл, который назовем app.component.ts и в котором определим следующий код компонента:
import { Component } from '@angular/core'
@Component({
selector: 'my-app',
template: `
<label>Введите имя:</label>
<input [(ngModel)]="name" placeholder="name" />
<h2>Добро пожаловать {{ name }}!</h2>
`,
})
export class AppComponent {
name = ''
}
В начале файла определяется директива import, которая импортирует функциональность модуля @angular/core, предоставляя доступ к функции декоратора @Component.
Далее собственно идет функция-декоратор @Component, которая ассоциирует метаданные с классом компонента AppComponent. В этой функции, во-первых, определяется параметр selector или селектор css для HTML-элемента, который будет представлять компонент. Во-вторых, здесь определяется параметр template или шаблон, который указывает, как надо визуализировать компонент. В этом шаблоне задана двусторонняя привязка с помощью выражений [(ngModel)]="name" и {{name}} к некоторой модели name.
И в конце экспортируется класс компонента AppComponent, в котором как раз определяется модель name — в данном случае это пустая строка.
Создание модуля приложения
Приложение Angular состоит из модулей. Модульная структура позволяет легко подгружать и задействовать только те модули, которые непосредственно необходимы. И каждое приложение имеет как минимум один корневой модуль. Поэтому создадим в папке
Поэтому создадим в папке src/app новый файл, который назовем app.module.ts со следующим содержимым:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { FormsModule } from '@angular/forms'
import { AppComponent } from './app.component'
@NgModule({
imports: [BrowserModule, FormsModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
Этот модуль, который в данном случае называется AppModule, будет входной точкой в приложение.
С помощью директив import здесь импортируется ряд нужных нам модулей. Прежде всего, это модуль NgModule. Для работы с браузером также требуется модуль BrowserModule. Так как наш компонент использует элемент input или элемент формы, то также подключаем модуль FormsModule. И далее импортируется созданный ранее компонент.
Запуск приложения
Теперь нам надо указать Angular, как запускать наше приложение. Для этого создадим в папке
Для этого создадим в папке src (на уровень выше, чем расположены файлы app.component.ts и app.module.ts) файл main.ts со следующим содержимым:
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'
import { AppModule } from './app/app.module'
const platform = platformBrowserDynamic()
platform.bootstrapModule(AppModule)
Этот код инициализирует платформу, которая запускает приложение, и затем использует эту платформу для загрузки модуля AppModule.
Также в папке src определим еще один файл, который назовем polyfills.ts со следующим кодом:
import 'zone.js/dist/zone' // zone используется angular
Данный файл определяет полифилы — инструменты, которые необходимы для поддержки приложения на Angular старыми браузерами.
Создание главной страницы
Далее определим в папке src главную страницу index. приложения: html
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hello Angular 9</title>
</head>
<body>
<my-app>Загрузка...</my-app>
</body>
</html>
А в элементе body определен элемент <my-app>, в который собственно и будет загружаться приложение.
Определение конфигурации
Поскольку для определения кода приложения применяется язык TypeScript, поэтому также создадим в корневой папке проекта новый файл tsconfig.json:
{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"sourceMap": true,
"declaration": false,
"downlevelIteration": true,
"experimentalDecorators": true,
"module": "esnext",
"moduleResolution": "node",
"target": "es2015",
"typeRoots": [
"node_modules/@types"
],
"lib": [
"es2018",
"dom"
]
},
"files": [
"src/main. ts",
"src/polyfills.ts"
],
"include": [
"src/**/*.d.ts"
]
}
ts",
"src/polyfills.ts"
],
"include": [
"src/**/*.d.ts"
]
}
Данный файл определяет настройки для компилятора TypeScript. Опция «compilerOptions» устанавливает параметры компиляции. А опция «files» определяет компилируемые файлы. В нашем случае это файл приложения — main.ts, который подтягивает все остальные файлы приложения, и файл полифилов polyfills.ts.
Angular.json
Для компиляции приложения мы будем использовать Angular CLI, поэтому нам надо описать поведение CLI с помощью файла angular.json. Итак, добавим в корневую папку проекта новый файл angular.json и определим в нем следующее содержимое:
{
"version": 1,
"projects": {
"helloapp": {
"projectType": "application",
"root": "",
"sourceRoot": "src",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/helloapp",
"index": "src/index. html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.json",
"aot": true
}
},
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "helloapp:build"
}
}
}
}},
"defaultProject": "helloapp"
}
html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.json",
"aot": true
}
},
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "helloapp:build"
}
}
}
}},
"defaultProject": "helloapp"
}
Вкратце пройдемся по структуре файле. Вначале определяется параметр version. Он определяет версию конфигурации проекта.
Далее идет секция projects, которая определяет настройки для каждого проекта. В нашем случае у нас только один проект, который называется по названию каталога проекта — helloapp.
Проект определяет следующие опции:
projectType: тип проекта. Значение «application» указывает, что проект будет представлять приложение, которое можно будет запускать в браузереroot: указывает на папку файлов проекта относительно рабочей среды. Пустое значение соответствует корневой папке проекта, так как в данном случае рабочая среда и каталог проекта совпадают
Пустое значение соответствует корневой папке проекта, так как в данном случае рабочая среда и каталог проекта совпадаютsourceRoot: определяет корневую папку файлов с исходным кодом. В нашем случае это папкаsrc, где собственно определены все файлы приложенияarchitect: задает настройки для построения проекта. В файлеpackage.jsonопределены командыbuildиserve, и для каждой из этих команд в секцииarchitectзаданы свои настройки.
Для каждой команды задается параметр builder, который определяет инструмент для построения проекта. Так, для команды «build» задано значение «@angular-devkit/build-angular:browser» — данный билдер для построения использует сборщик пакетов webpack. А для команды «serve» задано значение «@angular-devkit/build-angular:dev-server» — данный билдер запускает веб-сервер и развертывает на нем скомпилированное приложение.
Параметр options задает параметры построения файлов. Для команды «build» здесь определены следующие опции:
outputPath: путь, по которому будет публиковаться скомпилированное приложениеindex: путь к главной странице приложенияmain: путь к главному файлу приложения, где собственно запускается приложение Angularpolyfills: путь к файлу полифиловtsConfig: путь к файлу конфигурации TypeScriptaot: указывает, будет ли использоваться компиляция AOT (Ahead-Of-Head) (предварительная компиляция перед выполнением). В данном случае значениеtrueозначает, что она используется
Для команды «serve» указана только одна опцияя — browserTarget, которая содержит ссылку на конфигурацию для команды build — «helloapp:build«. То есть по сути эта команда использует ту же конфигурацию, что и команда build.
Последняя опция defaultProject указывает на проект по умолчанию. В данном случае это наш единственный проект.
Если мы используем TypeScript для работы с Angular и Angular CLI для компиляции, то эти файлы package.json, tsconfig.json и angular.json фактически будут присутствовать в каждом проекте. И их можно переносить из проекта в проект с минимальными изменениями. Например, в файле angular.json вместо названия проекта «helloapp» будет соответствующее название проекта. В файле package.json можно будет задать какие-то другие версии пакетов, если предыдущие версии устарели. Можно будет изменить название проекта, версию. Можно подправить настройки TypeScript или Angular CLI, но в целом общая организация будет той же.
В итоге у нас получится следующая структура проекта:
Запуск проекта
И теперь, когда все готово, мы можем запустить проект. Для этого в командной строке (терминале) перейдем к папке проекта с помощью команды cd и затем выполним команду ng serve:
C:\WINDOWS\system32>cd C:\angular\helloapp
C:\angular\helloapp>ng serve --open
Консольный вывод проинформирует нас, какие файлы какого размера созданы. Кроме того, мы сможем увидеть адрес, по которому запущен тестовый веб-сервер — по умолчанию это «
Кроме того, мы сможем увидеть адрес, по которому запущен тестовый веб-сервер — по умолчанию это «http://localhost:4200/«. Если мы передаем команде флаг --open, как в случае выше, то Angular CLI автоматически открывае браузер с запущенным приложением. И мы можем обратиться к приложению:
Введем в текстовое поле какое-нибудь имя, и оно тут же отобразится в заголовке.
Важно отметить, что пока приложение запущено, мы можем поменять код, и Angular CLI почти моментально перекомпилирует и перезапустит приложение.
Что такое Angular? — Блог ITVDN
Miško рассказал о том, как возникла идея создать фреймворк в интервью 2013 года:“Мы хотели понять, можно ли упростить работу веб-дизайнеров, а не только разработчиков. Смогут ли они добавить еще больше HTML в свой код, чтобы превратить обычную статическую форму во что-то более стоящее, что можно отправить по емейлу. Идея заключалась в следующем: будь у вас небольшой бизнес, продающий пиццу или что-либо другое, то вы могли бы добавить простую систему заказа, используя необходимые теги, и они действительно отправляли бы письмо на сервер.»
Идея заключалась в следующем: будь у вас небольшой бизнес, продающий пиццу или что-либо другое, то вы могли бы добавить простую систему заказа, используя необходимые теги, и они действительно отправляли бы письмо на сервер.»
Поскольку домен angular.com был занят – собственно, как и сейчас – создатели фреймворка переименовали Angular в GetAngular и выпустили небольшой сайт, на котором можно было узнать о всех фичах фреймворка.
Домашняя страница Angular по состоянию на декабрь 2009 года (из Internet Archive).
Скоро Miško начал работать в Google, а в 2010 году занялся проектом Google Feedback. Miško убедил своего менеджера, Brad Green, переписать проект, используя его Angular. Оптимизация сроков и кода, которые показала команда в работе, помогли убедить Google в силе Angular.
Brad Green и Miško Hevery показывают, как много времени и сил удалось сэкономить на проекте, используя Angular. Это скриншот презентации на конференции ng-conf 2014 keynote, которую стоит посмотреть, если вы хотите знать всё о происхождении Angular.
Вскоре после успеха Google Feedback та же команда переписала open-source библиотеку и в мае 2011 года была выпущена версия Angular 1.0. В течение нескольких лет Angular стремительно набирал популярность, и сегодня Google заявляет, что более 1,5 миллиона разработчиков используют Angular.
Что делает Angular?
Angular — фреймворк JavaScript, который помогает разработчикам создавать приложения. Библиотека предоставляет множество фич, которые делают простые реализации сложных задач современных приложений, таких как привязка данных, маршрутизация и анимация.
Angular также представляет ряд конвенций о подходах к разработке приложений. Это может быть очень полезно для больших команд, которые должны работать вместе на одном проекте. Angular — это одна из немногих библиотек JavaScript, которые обеспечивают обширный style guide с большим количеством наглядных примеров того, как вы можете писать свой код, используя этот фреймворк.
Когда использовать Angular?
Технически вы можете использовать Angular где угодно, но лучше всего он работает в нестандартных приложениях с данными. Если вы ознакомитесь с различными приложениями Angular, собранными на madewithangular.com, вы увидите реальные приложения, которые собирают данные из форм и работают с ними.
Если вы ознакомитесь с различными приложениями Angular, собранными на madewithangular.com, вы увидите реальные приложения, которые собирают данные из форм и работают с ними.
Angular работает не только с формами. Разработчики создали множество игр при помощи Angular и такие сумасшедшие вещи, как приложения с дополненной реальностью. Однако, большинство туториалов и документации по Angular все равно содержат информацию о создании некоторых form-based приложений. Например, вы встраиваете документацию Angular в приложение, где вы создали героев и их список через форму.
Окончательный результат демо-приложения Tour of Heroes из Angular документации.
Angular хорош в form-based приложениях, он подходит для больших и сложных приложений. Angular — не самый простой и не самый маленький фреймворк JavaScript. Следовательно, если вы создаёте нечто небольшое, вам лучше подобрать для работы фреймворк попроще, например, jQuery. Angular хорошо подойдёт для разработчиков приложений в средних и больших командах. Если вы разрабатываете приложение самостоятельно, может показаться, что шаблонного кода и конвенций разработки в Angular намного больше, чем вам нужно.
Если вы разрабатываете приложение самостоятельно, может показаться, что шаблонного кода и конвенций разработки в Angular намного больше, чем вам нужно.
Angular также хорошо подходит для приложений, которые должны работать в нескольких средах разработки. Если приложение должно работать на веб, а также на Windows или Maс, вы можете придерживаться одного из многочисленных туториалов для запуска Angular-приложений с популярным Electron project.
Если же у вас приложение, которое нужно запустить на веб, iOS или Android, можете использовать NativeScript для рендеринга вашего приложения в мобильной среде. В некоторых случаях вы даже можете распространять код через эти платформы, экономя ценное время разработки.
Кто поддерживает Angular?
Angular Core Team состоит из большого количества людей во всем мире и из сообщества Angular. При этом большая часть разработок Angular изо дня в день осуществляется сотрудниками Google. Примерно 20 сотрудников Google входят в Angular Core Team и все ТОП-разработчики проекта Angular являются сотрудниками Google.
Следует отметить, что, несмотря на контроль Google над Angular, сам фреймворк по-прежнему много в чём зависит от усилий сообщества. Более двух тысяч человек внесли свой вклад в open-source репозиторий Angular, в общем доступе есть бесчисленные туториалы и guides, многочисленные компании предлагают обучение и набор инструментов для разработчиков.
Если контроль над проектом принадлежит одной компании, это неплохо, так как снижает конфликтные вопросы при принятия нестандартных решений.
Какую версию Angular мне лучше использовать?
На данный момент существует две популярные версии Angular. Версия 1 доступна на https://angularjs.org/ и является обновлённой версией того Angular, что был представлен Miško и его командой в 2011 году. Другая популярная версия теперь называется просто Angular и доступна на https://angular.io/. Современный Angular – это полностью переделанная версия для новых браузеров, рабочих процессов и платформ разработки.
Почти во всех случаях вам следует придерживаться последней версии Angular. В ближайшем будущем команда Angular будет стремиться поддерживать Angular 1, но нет никаких оснований полагать, что они будут поддерживать и более старые версии. Более того, Angular 1 не допускает использования библиотеки вне браузера, поэтому вы не можете воспользоваться такими библиотеками, как NativeScript для создания мобильных приложений.
В ближайшем будущем команда Angular будет стремиться поддерживать Angular 1, но нет никаких оснований полагать, что они будут поддерживать и более старые версии. Более того, Angular 1 не допускает использования библиотеки вне браузера, поэтому вы не можете воспользоваться такими библиотеками, как NativeScript для создания мобильных приложений.
Как выглядит Angular-приложение?
Теперь, когда вы имеете некоторое представление об Angular, давайте углубимся в код. Начнём с небольшого приложения “hello world”. Все приложения Angular начинаются с НТМL-страницы, которая выглядит следующим образом.
В реальном приложении тег < script > внутри тега < head > может быть немного сложным, но в высокоуровневых приложениях он такой же, как и другие веб-приложениях – вы загружаете кусок JavaScript-кода в HTML-документ, и приложение работает.
Есть одна уникальная вещь в выше приведённом примере – элемент < my-app >. Вы не используете этот элемент регулярно в веб-приложении. Цель Angular – постоянно расширять словарь НТМL, позволяя вам определять собственные теги.
Цель Angular – постоянно расширять словарь НТМL, позволяя вам определять собственные теги.
Такие пользовательские теги называют компонентами, и вы можете определять их поведение в коде. Вот простейшая реализация элемента < my-app >:
Есть несколько моментов, которые вам нужно знать, чтобы понять, что происходит в данном фрагменте кода. Первое – это код на TypeScript, а не на JavaScript. TypeScript может показаться вам пугающим, если вы не встречались с ним раньше, но его основы понять нетрудно.
TypeScript – надстройка над JavaScript, то есть весь синтаксис JavaScript доступен на TypeScript. Кстати, весь приведённый выше синтаксис – import, export, @Component и остальные – это или нынешние фичи JavaScript, или те, что появятся в ближайшем будущем. Так что, когда вы учите TypeScript, вы изучаете будущее JavaScript. TypeScript, к тому же, отличается превосходной документацией, к которой вы можете обратиться в любое время.
TypeScript был создан и поддерживается Microsoft. Он стал очень популярным за последние несколько лет, поэтому можете смело использовать его в разработке своих приложений. Он никуда не денется.
Он стал очень популярным за последние несколько лет, поэтому можете смело использовать его в разработке своих приложений. Он никуда не денется.
Давайте еще раз посмотрим на TypeScript-код, определяющий компонент < my-app >:
В Angular вы используете тег @Component, который известен как декоратор, чтобы отметить классы, которые учитывают элементы, которые могут быть использованы в вашей HTML-разметке. У вас есть возможность передавать свойства @Component для описания элемента.
- Свойство selector определяет имя тега при вводе в HTML. Использование селектора < my-app > показывает Angular, что делать, когда он видит тег < my-app > в HTML.
- Свойство template контролирует, что HTML должен делать, когда используется компонент. Пример использования template: «< h2 >Hello World< /h2 >», тут видно, как Angular определяет, какие действия применять при < my-app > и почему это приложение представляет базовый тег < h2 > при предварительном просмотре в браузере.

Отображение базового примера “Hello World” в браузере.
Зачем мне использовать Angular?
Angular- не самый простой в мире фреймворк, и понадобится время, чтобы понять те концепции, на которых он построен. Но когда вы возьметесь за Angular, то сможете делать действительно крутые приложения, обходясь небольшим количеством кода. Например, вы хотите добавить привязку данных к предыдущему примеру. Для этого используется очень простой синтаксис.
Хотите построить форму для запуска приложения? Хотите, чтобы эта форма имела валидацию данных и двустороннюю привязку? Для этого есть простой гайд. Ваше приложение слишком большое и вы хотите структурировать его? И для этого тоже создан гайд. Попали в модульное тестирование и хотите знать, как проверить код?
Такая возможность тоже есть. Хотите добавить такие профессиональные виджеты, как диаграммы и графики? Kendo UI и похожие фреймворки упрощают добавление этих высококачественных компонентов пользовательского интерфейса.
Пользуясь Angular, не рассчитывайте на простоту фреймворка, но будьте уверены в его невероятной надёжности и хорошей документации. Этот фреймворк прошёл не одно боевое испытание и заслужено используется миллионами разработчиков для написания крутых приложений. Сообщество Angular – огромное, и все хелпы легко найти в Google, Stack Overflow и по всему интернету. Ищите разработчика? Тысячи Angular девелоперов откликнутся на ваш запрос. Есть даже специальные рекрутинговые сайты.
Я уже упоминал о том, что Angular – мультиплатформенный? Вернемся к нашему примеру Hello World. У вас уже есть начало для iOS и Android приложения – просто переключите элемент HTML на компонент, который NativeScript может отобразить в мобильной среде, как , например. Вот так примерно будет выглядеть код.
А вот как этот код работает в нативных iOS и Android приложениях.
Angular делает это и многое другое возможным. От создания потрясающих приложений до расширения мультиплатформенной разработки, Angular может стать отличным решением для вашего следующего проекта.
Если вы ищите больше информации о том, что может предложить Angular, начинайте изучать туториалы по быстрому старту работы с Angular и начинайте кодить. Если вы хотите использовать Angular для разработки мобильных приложений, посмотрите, как использовать его с NativeScript. Вы изучите один из самых популярных фреймворков JavaScript, когда будете знакомиться со столь популярным миром мобильной разработки.
Оригинал статьи: http://linkis.com/telerik.com/7vemI
Что такое AngularJS? — Код института
AngularJS — это довольно новый язык программирования, который был первоначально разработан в 2009 году Мишко Хевери и Адамом Абронсом, которые в то время были сотрудниками Google. Версия 1.0 была выпущена в 2012 году. Первоначальная идея оказалась успешной, и теперь проект официально поддерживается Google с командой разработчиков, работающей полный рабочий день.
AngularJS (как указано на их веб-сайте) представляет собой «структурную основу для динамических веб-приложений». Это означает, что он особенно хорошо подходит для создания одностраничных веб-приложений.Однако дело пошло гораздо дальше!
Это означает, что он особенно хорошо подходит для создания одностраничных веб-приложений.Однако дело пошло гораздо дальше!
AngularJS полностью состоит из JavaScript. Это означает, что где бы вы ни запускали JavaScript, AngularJS тоже может работать. Кроме того, он очень плотный и компактный. В сжатом виде он составляет менее 29 КБ. Он также является открытым исходным кодом по лицензии MIT, и вам также разрешено по условиям лицензии использовать логотип AngularJS.
Согласно Википедии, «AngularJS — это структурная среда для динамических веб-приложений. Он позволяет использовать HTML в качестве языка шаблонов и позволяет расширять синтаксис HTML для четкого и лаконичного представления компонентов приложения.Связывание данных и внедрение зависимостей в Angular устраняют большую часть кода, который вам в настоящее время приходится писать.
Далее говорится, что «AngularJS — это платформа веб-приложений с открытым исходным кодом, поддерживаемая Google и сообществом, которая помогает создавать одностраничные приложения, одностраничные веб-приложения, которые требуют только HTML, CSS и JavaScript на сторона клиента. Его цель — дополнить веб-приложения возможностями модель – представление – контроллер (MVC), чтобы упростить разработку и тестирование.”
Его цель — дополнить веб-приложения возможностями модель – представление – контроллер (MVC), чтобы упростить разработку и тестирование.”
AngularJS не имеет библиотечных зависимостей, хотя его можно расширить с помощью множества доступных модулей. Вы также можете создать свой собственный, чтобы вы могли создавать свои собственные требования. Конечно, поскольку он основан исключительно на JavaScript, он не зависит от сервера.
Все это означает, что вы можете, используя библиотеку jQuery, например, смешивать и сопоставлять, чтобы расширить Angular за пределы стандартного стандартного продукта.
Один из основных принципов, на котором был основан Angular, заключался в том, что приложения, созданные с его помощью, можно полностью тестировать.Для сквозного тестирования у нас есть Angular Scenario Runner, который имитирует взаимодействие пользователя с вашим приложением. Вы скармливаете ему тесты сценария, написанные на JavaScript.
Для отладки в браузере AngularJS Batarang — это расширение Chrome, доступное на github.
Ресурсы для изучения AngularJS
По мере того, как AngularJS набирает обороты, будет доступно больше ресурсов, но уже есть ряд сайтов, которые предоставляют инструкции и способы расширения Angular.
Сам сайт AngularJS, конечно же, является вашим исчерпывающим источником.Они предлагают надежные, простые уроки и довольно активно присутствуют в Google+.
На GitHub есть несколько репозиториев Angular.
Angular Modules, предлагает набор модулей, представленных пользователями, от служб Backbone до интеграции с Rails.
Что такое AngularJS и зачем его использовать?
Java — один из самых популярных языков программирования для улучшения веб-приложений. Многие приложения, от смартфонов до игровых консолей, используют JavaScript для улучшения взаимодействия с пользователем.Прочтите, чтобы узнать о самом популярном фреймворке Java — AngularJS и о том, как вы можете извлечь из этого пользу.
JavaScript — самый популярный и гибкий язык для разработки веб-страниц. Миллиарды устройств по всему миру так или иначе используют JavaScript. Если вы еще не пробовали AngularJS, вы не используете весь потенциал Java для своего веб-сайта электронной коммерции.
Миллиарды устройств по всему миру так или иначе используют JavaScript. Если вы еще не пробовали AngularJS, вы не используете весь потенциал Java для своего веб-сайта электронной коммерции.
Что такое AngularJS?
AngularJS предоставляет отличную основу для создания интерактивных веб-сайтов.Это платформа с открытым исходным кодом, разработанная Google и используемая большинством разработчиков по всему миру. С момента своего создания в 2009 году он был одним из самых популярных и эффективных фреймворков Java. AngularJS — это структурный фреймворк, предназначенный для упрощения разработки интерфейса веб-сайта.
Одна из основных причин популярности Angular JS заключается в том, что он позволяет использовать HTML в качестве языка шаблонов. Хотя HTML — отличный декларативный язык для документов, он не очень эффективен для приложений.AngularJS расширяет возможности HTML, позволяя вам изменять различные элементы вашей веб-страницы.
Что отличает AngularJS от других?
Статические документы и динамические приложения требуют разных подходов. Несоответствие между HTML и различными средами разработки приложений может расстраивать программистов. AngularJS решает эту проблему за счет привязки данных и повторного использования кода. Проще говоря, AngularJS обучает ваш браузер новому синтаксису с помощью директив.
Несоответствие между HTML и различными средами разработки приложений может расстраивать программистов. AngularJS решает эту проблему за счет привязки данных и повторного использования кода. Проще говоря, AngularJS обучает ваш браузер новому синтаксису с помощью директив.
Другой основной причиной популярности AngularJS является тот факт, что он представляет разработчикам более высокий уровень абстракции.Поэтому неудивительно, что AngularJS продолжает оставаться в списке самых популярных фреймворков JavaScript многими фирмами, занимающимися веб-разработкой Magento 2.
Почему вам следует использовать AngularJS?
Как вы, возможно, уже догадались, AngularJS — это упрощенная элегантность во интерфейсной разработке. Давайте рассмотрим некоторые функции, которые дают AngularJS преимущество перед другими альтернативами:
1. Упрощенная модель-представление-контроллер (MVC):
В типичном приложении MVC уровень модели управляет данными, а уровень представления отображает их. Контроллер соединяет эти два слоя. Почти каждая среда Java имеет дело с MVC в двух частях:
Контроллер соединяет эти два слоя. Почти каждая среда Java имеет дело с MVC в двух частях:
- Он просит вас разделить ваше приложение на разные компоненты MVC.
- После разработки этих компонентов вы сшиваете их, написав дополнительный код.
AngularJS упрощает реализацию MVC при разработке. Все, что вам нужно сделать, это разделить приложение на компоненты MVC, а AngularJS управляет остальным. AngularJS автоматически комбинирует различные элементы MVC, и разработка кода занимает меньше времени!
2.Привязка данных:
AngularJS использует двустороннюю привязку данных для автоматической синхронизации данных. В результате уровень представления архитектуры является копией уровня модели. Поскольку слои вида и модели постоянно обновляются, они всегда синхронизируются друг с другом.
Любые изменения, сделанные в слое вида, автоматически отражаются в слое модели и наоборот. Двусторонняя привязка данных экономит время, поскольку не требует кодирования для соединения переменных между этими двумя уровнями.
3. Внедрение зависимостей и модульное тестирование:
Встроенная инъекция зависимостей в AngularJS помогает разработчикам легко создавать, тестировать и понимать приложение. До AngularJS требовались отдельные тестовые страницы для проверки поведения каждого компонента веб-сайта. Этот процесс тестирования отнимал много времени и часто разочаровывал тестировщиков.
AngularJS упростил процесс тестирования с помощью внедрения зависимостей. AngularJS делит код на тестируемые блоки, чтобы вы могли легко обнаруживать любые ошибки.Поскольку приложение связано вместе, структура гарантирует, что различные компоненты функционируют должным образом, с помощью фиктивных модулей. Компании-разработчики AngularJS используют эту технику модульного тестирования для создания высококачественных приложений.
4. Повторное использование кода:
AngularJS позволяет группировке HTML повторно использовать ее компоненты. Разработчики могут повторно использовать уже разработанный идентичный код. Повторное использование кода экономит время и приводит к более быстрой разработке, обеспечивая при этом единообразие аналогичных веб-приложений.
Повторное использование кода экономит время и приводит к более быстрой разработке, обеспечивая при этом единообразие аналогичных веб-приложений.
5. Управление директивами
AngularJS предоставляет дополнительные возможности за счет использования директив с HTML. Эти дополнительные элементы могут быть легко доступны с помощью объектной модели документа (DOM) в системе без какого-либо моделирования. В результате разработчики могут создать богатую элементами веб-страницу для услуг по разработке веб-сайтов электронной коммерции.
6. Фильтры
Фильтрация в платформе AngularJS используется для управления данными до того, как они достигнут верхнего уровня приложения.Фильтрация в AngularJS может быть реализована просто путем создания подмножества массива для фильтрации ненужной информации. Кроме того, вы можете выполнять сложные преобразования данных, такие как разбиение на страницы, изменяя различные параметры вашего кода. AngularJS гарантирует, что информация находится в правильном формате, прежде чем представлять ее пользователю.
7. Шаблоны
В AngularJS доступны различные шаблоны для быстрой разработки кода. Вы можете расширить функциональные возможности простых HTML-шаблонов, добавив инструкции.Эта функция дает вам представление о том, как модель выглядит на конечном виде.
Браузер может анализировать эти шаблоны в объектной модели документа (DOM), которая затем компилируется с помощью AngularJS. Шаблоны позволяют дизайнерам и разработчикам работать вместе при создании веб-сайта.
8. Пользовательский интерфейс HTML
Еще одна упрощенная особенность AngularJS заключается в том, что он использует язык HTML для разработки пользовательских приложений. HTML — один из самых простых и распространенных декларативных языков, который очень легко принять.AngularJS использует короткие несложные теги для разработки организованного пользовательского интерфейса.
Пользовательский интерфейс на основе HTML дает AngularJS преимущество перед другими сценариями Java, которые часто сложно разработать и упорядочить. AngularJS использует уникальные атрибуты, доступные в HTML, для упрощения разработки контроллера для каждого элемента. Таким образом, разработчики могут быстро создать интуитивно понятный интерфейс, который прост и в то же время удобен в использовании.
AngularJS использует уникальные атрибуты, доступные в HTML, для упрощения разработки контроллера для каждого элемента. Таким образом, разработчики могут быстро создать интуитивно понятный интерфейс, который прост и в то же время удобен в использовании.
9. Использование простых старых объектов JavaScript (POJO), модель
МодельPOJO — это высокофункциональная модель данных, которая предлагает хорошо продуманную логику и объекты.В результате вам не нужно отслеживать поток данных в приложении.
AngularJS использует преимущества самодостаточной модели POJO для разработки спонтанных и понятных кодов для интерактивных приложений. Все, что вам нужно сделать, это создать циклы и поэкспериментировать с их свойствами, чтобы получить желаемый результат.
Преимущества AngularJS над другими фреймворками:
Теперь, когда вы знакомы с функциями AngularJS, давайте кратко резюмируем некоторые из его преимуществ:
- Это дает вам гибкость для быстрого и аккуратного создания веб-приложений.

- AngularJS требует меньше кода для обеспечения той же функциональности.
- Разработанный код пригоден для модульного тестирования.
- AngularJS на основе HTML легко адаптировать и поддерживать.
- Все основные настольные браузеры и смартфоны поддерживают приложения AngularJS.
Некоторые общие приложения AngularJS:
Простота AngularJS привлекла мировое признание и составляет основу некоторых из самых популярных веб-сайтов. Вот некоторые из ключевых веб-сайтов, которые принимают гибкость AngularJS:
- PayPal
- Netflix
- Хранитель
- Upwork
- Лего
Если вы хотите максимально использовать этот фреймворк, проконсультируйтесь с профессиональной компанией-разработчиком AngularJS для разработки своего веб-сайта.Помимо обеспечения совместимости веб-приложений с разными браузерами и устройствами, AngularJS поддерживает и другие веб-страницы. Например, компания-разработчик WordPress может получить преимущества AngularJS, установив подходящие плагины для создания одностраничных приложений.
AngularJS как полное клиентское решение:
AngularJS обрабатывает различные аспекты кода, такие как DOM и AJAX, чтобы предложить полное решение на стороне клиента. В результате вам не нужно беспокоиться о структурировании кода.
AngularJS автоматически предлагает все необходимое для создания приложения для создания, чтения, обновления, удаления (CRUD). Все ведущие службы разработки веб-сайтов электронной коммерции следуют алгоритму CRUD. Несколько готовых функций, таких как привязка данных, внедрение зависимостей, возможность повторного использования кода и т. Д., Обеспечивают быструю разработку.
Многофункциональный AngularJS позволяет разрабатывать удобные для пользователя веб-приложения. Он автоматически обрабатывает трансграничную совместимость и прост в реализации.
Эти уникальные особенности AngularJS дают множество веских причин использовать фреймворк AngularJS для профессионального развития. Компания-разработчик Magento 2 поможет вам максимально эффективно использовать AngularJS для вашей веб-страницы.
10 причин, почему вам следует использовать AngularJS
Если вы еще не пробовали Angular, вы не понимаете, почему люди называют JavaScript самым гибким языком в мире.
Angular — единственный фреймворк, который не делает MVC похожим на помаду на свинье.
Большинство современных фреймворков представляют собой просто набор существующих инструментов. Это интегрированный набор инструментов, но не очень элегантный. Angular — это фреймворк следующего поколения, в котором каждый инструмент был разработан для взаимосвязанной работы со всеми остальными инструментами.
Вот 10 причин, почему вы должны использовать Angular сегодня.
1. MVC сделано правильно
Большинство фреймворков реализуют MVC, предлагая вам разделить ваше приложение на компоненты MVC, а затем потребовать, чтобы вы написали код, чтобы снова связать их вместе.Это большая работа. Angular реализует MVC, прося вас разделить ваше приложение на компоненты MVC, а затем просто позвольте Angular сделать все остальное. Angular управляет вашими компонентами за вас, а также служит связующим звеном между ними.
Angular управляет вашими компонентами за вас, а также служит связующим звеном между ними.
Поскольку Angular действует как посредник, разработчики также не будут испытывать соблазна писать ярлыки между компонентами, которые нарушают абстракции, чтобы облегчить их согласование.
2. Декларативный пользовательский интерфейс.
Angular использует HTML для определения пользовательского интерфейса приложения.HTML — это декларативный язык, который более интуитивно понятен и менее запутан, чем определение интерфейса процедурно в JavaScript. HTML также менее уязвим для реорганизации, чем интерфейс, написанный на JavaScript, а это означает, что что-то с меньшей вероятностью сломается. Кроме того, вы можете привлечь гораздо больше разработчиков пользовательского интерфейса, если представление написано на HTML.
HTML также используется для определения выполнения приложения. Специальные атрибуты в HTML определяют, какие контроллеры использовать для каждого элемента. Эти атрибуты определяют «что» загружается, но не «как».Этот декларативный подход значительно упрощает разработку приложений в некотором роде WYSIWYG (то, что вы видите, то и получаете). Вместо того, чтобы тратить время на то, как работает программа и что должно быть загружено в первую очередь, вы просто определяете, что хотите, а Angular позаботится о зависимостях.
Эти атрибуты определяют «что» загружается, но не «как».Этот декларативный подход значительно упрощает разработку приложений в некотором роде WYSIWYG (то, что вы видите, то и получаете). Вместо того, чтобы тратить время на то, как работает программа и что должно быть загружено в первую очередь, вы просто определяете, что хотите, а Angular позаботится о зависимостях.
3. Данные модели — POJO
Модели данных в Angular представляют собой простые старые объекты JavaScript (POJO) и не требуют посторонних функций получения и установки. Вы можете добавлять и изменять свойства прямо на нем и по желанию перебирать объекты и массивы.Ваш код будет выглядеть намного чище и интуитивно понятнее, как и задумала мать-природа.
Традиционные модели данных являются привратниками данных и отвечают за сохранение данных и синхронизацию с сервером. Эти модели данных ведут себя как интеллектуальные поставщики данных. Но поскольку модели данных Angular представляют собой простые объекты, они больше похожи на пробковую доску. Пробковая доска — это не что иное, как временное хранилище, в котором люди могут размещать и извлекать данные. Однако пробковые доски Angular тесно взаимодействуют с контроллером и представлением.Чтобы отличить его от традиционного понимания моделей данных, Angular называет их «областями действия».
Пробковая доска — это не что иное, как временное хранилище, в котором люди могут размещать и извлекать данные. Однако пробковые доски Angular тесно взаимодействуют с контроллером и представлением.Чтобы отличить его от традиционного понимания моделей данных, Angular называет их «областями действия».
Все свойства, обнаруженные в объекте области, автоматически привязываются к представлению с помощью Angular. Это означает, что Angular незаметно отслеживает изменения этих свойств и автоматически обновляет представление.
У области нет данных для начала, и она полагается на контроллер для подачи данных в соответствии с потребностями бизнес-логики.
4. Поведение с директивами
Директивы — это способ Angular добавить в HTML дополнительную функциональность.Представьте себе мир, в котором HTML имеет столько богатых элементов (например, , , и т. Д.), Что у нас никогда не бывает манипулировать DOM для их имитации. Все, что нужно сделать нашему приложению, — это назначить атрибуты элементам, чтобы получить любую функциональность из коробки.
Все, что нужно сделать нашему приложению, — это назначить атрибуты элементам, чтобы получить любую функциональность из коробки.
достигают этого, позволяя нам изобретать собственные элементы HTML. Поместив весь наш код манипуляции с DOM в директивы, мы можем отделить их от нашего приложения MVC.Это позволяет нашему приложению MVC заботиться только об обновлении представления новыми данными. Дальнейшее поведение представления зависит от директив.
Директивы представлены в виде настраиваемых элементов HTML
настраиваемые атрибуты
и пользовательские имена классов
, что позволяет использовать их как обычные элементы HTML.
Директивы разработаны как отдельные элементы многократного использования отдельно от вашего приложения. Фактически, если определенный элемент становится принятым стандартом HTML5, это должно быть так же просто, как удаление вашей настраиваемой директивы, и ваше приложение должно вести себя точно так же, без необходимости изменять ваше приложение.
Помните, как правило, ваш контроллер не должен напрямую манипулировать DOM. Все манипуляции с DOM должны выполняться директивами.
5. Гибкость с фильтрами
Фильтры фильтруют данные до того, как они попадают в представление, и могут включать в себя такие простые вещи, как форматирование десятичных разрядов в числе, изменение порядка массива на противоположное, фильтрация массива на основе параметра или реализация разбивки на страницы.Фильтры разработаны как автономные функции, которые отделены от вашего приложения, аналогично директивам, но связаны только с преобразованием данных.
Фильтры настолько изобретательны, что можно создать сортируемую таблицу HTML, используя только фильтры, без написания кода JavaScript.
6. Запишите меньше кода
Все до сих пор означают, что вы можете писать меньше кода. Вам не нужно писать собственный конвейер MVC. Представление определяется с помощью HTML, который является более кратким.Модели данных проще писать без геттеров / сеттеров. Привязка данных означает, что вам не нужно вводить данные в представление вручную. Поскольку директивы отделены от кода приложения, они могут быть написаны другой командой параллельно с минимальными проблемами интеграции. Фильтры позволяют управлять данными на уровне представления без изменения контроллеров. Да, это своего рода сводный пункт, но писать меньше кода — это большое дело!
Привязка данных означает, что вам не нужно вводить данные в представление вручную. Поскольку директивы отделены от кода приложения, они могут быть написаны другой командой параллельно с минимальными проблемами интеграции. Фильтры позволяют управлять данными на уровне представления без изменения контроллеров. Да, это своего рода сводный пункт, но писать меньше кода — это большое дело!
7. Манипуляции с DOM, где они принадлежат
Традиционно представление изменяет DOM для представления данных и манипулирует DOM (или вызывает jQuery) для добавления поведения.В Angular код манипуляции с DOM должен находиться внутри директив, а не в представлении. Angular рассматривает представление как еще одну HTML-страницу с заполнителями для данных. Такой взгляд на представление хорошо сочетается с дизайнерами пользовательского интерфейса.
Абстрагируя манипуляции с DOM и вызовы jQuery, дизайнеры пользовательского интерфейса могут сосредоточиться на представлении, не отвлекаясь.
Сделав ваше приложение MVC исключительно для представления бизнес-данных в представлениях и не беспокоясь об управлении DOM, разработка веб-приложений внезапно стала более увлекательной.
8. Поставщики услуг, в которых они работают
Контроллерыв Angular — это простые функции, у которых есть только одно задание, а именно управление областью видимости. Например, вы можете использовать его для предварительного заполнения данных в область действия с сервера или для реализации проверки бизнес-логики. В отличие от других фреймворков, контроллеры не являются объектами и ни от чего не наследуются.
Если контроллеры такие простые, то где же выполнять всю тяжелую работу? Angular представляет службы для этого.
Услуги — это именно то, на что они похожи. Они не участвуют в MVC вашего приложения, а просто предоставляют внешний API, чтобы предоставить все, что вы хотите, чтобы он раскрыл. В большинстве случаев он синхронизируется с сервером для поддержки автономного хранилища данных и предоставляет методы для передачи и извлечения данных на сервер и с сервера. Или его можно использовать для создания службы совместного использования ресурсов, которая позволяет нескольким контроллерам совместно использовать одни и те же ресурсы.
Службыразработаны как отдельные объекты, отделенные от вашего приложения, и позволяют вашему контроллеру оставаться компактным и специализированным для представления и области действия, которым он назначен.Конечно, реализация сервисов не требуется, и вполне допустимо сделать небольшую работу внутри вашего контроллера, чтобы избежать чрезмерной сложности.
9. Связь с учетом контекста
Система PubSub — довольно распространенный инструмент, обеспечивающий независимую связь. Большинство реализаций PubSub в Интернете не учитывают контекст. Иногда вы хотите, чтобы сообщение PubSub было доступно для чтения только дочерним элементам определенного узла или только предкам определенного дочернего узла.Другими словами, иногда вы не хотите, чтобы несвязанные компоненты MVC читали ваши сообщения.
Система PubSub в Angular именно такая. broadcast () отправит сообщение всем дочерним контроллерам, а emit () отправит сообщение всем предкам.
Но PubSub — не единственный способ связи между контроллерами. Фактически, если все, что вы делаете, — это указываете другим контроллерам обновлять свои представления при изменении свойства, вам следует полагаться на привязку данных.Мы уже знаем, что представление может быть привязано к свойствам в текущей области. Но я не сказал вам, что области видимости наследуют свойства своих родительских областей. Это означает, что если свойство существует в родительской области, а дочерняя область видоизменяет ее, тогда все остальные области, наследующие от того же родителя, также будут видеть ту же модификацию, и их представления будут автоматически обновлены Angular! Этот автоматизированный способ превосходит использование PubSub в любой день.
10. Готовность к тестированию
Какое описание Angular было бы полным, не говоря о его готовности к модульному тестированию? Весь Angular связан вместе с помощью внедрения зависимостей (DI).Это то, что он использует для управления вашими контроллерами и осциллографами. Поскольку все ваши контроллеры зависят от DI для передачи информации, модульные тесты Angular могут узурпировать DI для выполнения модульного тестирования, вводя фиктивные данные в ваш контроллер и измеряя результат и поведение. Фактически, в Angular уже есть фиктивный HTTP-провайдер для внедрения поддельных ответов сервера в контроллеры.
Это превосходит более традиционный способ тестирования веб-приложений, создавая отдельные тестовые страницы, которые вызывают один компонент, а затем взаимодействуют с ним, чтобы проверить, работает ли он.
Эти 10 причин должны дать вам представление о том, почему Angular такой мощный. Не все веб-приложения должны использовать Angular. Например, если вы пишете игру или математическую программу с интенсивными вычислениями, нет причин, по которым Angular подойдет для вашей конкретной проблемной области. Но для общих веб-приложений он должен служить жизнеспособной основой для развития.
http://www.angularjs.org/
Комментарии к статье закрыты. Есть вопрос об Angularjs? Почему бы не спросить об этом на нашем форуме?
Что такое AngularJS? Начало работы с Angular [Обновлено2021]
В современных условиях маркетинга компании всегда ищут стратегии, которые могут помочь им справиться с жесткой конкуренцией.В наши дни веб / мобильные приложения стали фундаментальной потребностью и эффективным маркетинговым инструментом для любого успешного бизнеса. Для разработки удобных веб-приложений используются фреймворки. На рынке доступно множество фреймворков, но лучший выбор для каждого разработчика — AngularJS. Фреймворки — это библиотеки кода, в которых предопределен набор общих функций. В этой статье мы подробно обсудим, что такое AngularJS, его особенности, доля рынка, стоит ли изучать AngularJS, будущие масштабы, причины его популярности и многое другое.Итак, приступим …
Хотите стать мастером в Angular? Нажмите здесь, чтобы изучить онлайн-курс сертификации Angular. Зарегистрируйтесь сегодня!
В этом блоге мы обсудим ниже темы
Что такое AngularJS
AngularJS — это фреймворк для разработки динамических веб-приложений. Он использует + HTML в качестве языка шаблонов и позволяет расширять синтаксис HTML для выражения компонентов приложения. Связывание данных и внедрение зависимостей устраняют чрезмерную работу по написанию кода.Ниже вы можете увидеть простой пример кода AngularJS.
Введите страну:
Здравствуйте,
Концепции AngularJS
Каждый фреймворк — это набор компонентов, как и AngularJS.Ниже мы обсудили концепции, которые важны для лучшего понимания AngularJS. Эти концепции отличают эту платформу от остальных приложений. Давайте посмотрим, что это за концепции —
- Привязка данных
- Область применения
- Провайдеры
- Внедрение зависимостей
- Валидаторы
- Фильтры
- Директивы
- Услуги
- Контроллеры
- Заводы
- Модули
- Выражения
# 1 Привязка данных
Это мощная функция, используемая в AngularJS, которая действует как мост между представлением и бизнес-логикой приложений.AngularJS следует двухсторонней модели привязки данных, что означает, что при изменении данных в модели мы можем видеть изменения в представлении или, если данные в представлении изменяются, модель также обновляется.
# 2 Область применения
$ scope — это встроенный объект в AngularJS, который содержит данные и методы приложения. $ Scope используется для передачи данных от контроллера для просмотра и наоборот. Мы можем создать свойства для объекта $ scope внутри функции контроллера и присвоить ему значение.
# 3 Провайдеры
provider () — это функция, которая используется для создания настраиваемой службы в AngularJS. При создании службы для получения данных из API пользователю необходимо установить ключ API для каждого приложения.
# 4 Внедрение зависимости
Dependency Injection помогает создать слабосвязанную архитектуру для получения удобных для пользователя приложений WEN. Внедрение зависимостей помогает нам создать слабосвязанную архитектуру. Перед проектированием внедрения зависимостей пользователь должен следовать следующим двум принципам.
- Модули высокого уровня не должны зависеть от модулей низкого уровня.
- Детали должны зависеть от абстракций, но не наоборот
# 5 Модуль
Модуль Angular — это набор функций, определенных в файле JavaScript. Он делит приложение Angular на части, содержащие повторно используемые и функциональные компоненты, которые можно интегрировать с другими приложениями Angular.
# 6 Валидаторы
Формаи элементы управления предоставляют услуги проверки и более удобны для пользователей.Благодаря этому пользователь получает предупреждение о вводе недопустимого ввода перед отправкой формы. AngularJS использует проверку на стороне клиента, при которой пользователи получают мгновенную обратную связь о том, как исправить ошибку.
# 7 Фильтры
AngularJS имеет встроенные фильтры, которые используются для форматирования данных. Но иногда фильтры по умолчанию не могут соответствовать требованиям для фильтрации вывода. В этом случае пользователи могут создавать свои настраиваемые фильтры, которые используются для передачи вывода требуемым образом. Ниже приводится список наиболее часто используемых фильтров.
- Верхний регистр — преобразует текст в верхний регистр
- нижний регистр — преобразует текст в нижний регистр
- валюта — форматирует текст в денежный формат
- filter — фильтровать массив по заданным критериям
- order by — упорядочивает массивы по некоторым критериям
# 8 Услуги
Services — это функции JavaScript, используемые для выполнения только определенных задач. Это отдельные сущности, которые можно поддерживать и тестировать.В AngularJS контроллеры и фильтры вызывают службы по требованию. Обычно службы внедряются с использованием механизма внедрения зависимостей.
# 9 Контроллер
Контроллер — это функция-конструктор JavaScript, которая содержит атрибуты / свойства и функции и используется для расширения AngularJS Scope. Каждый контроллер принимает $ scope в качестве параметра, который относится к приложению / модулю, с которым контроллер должен работать.
# 10 Завод
Фабрика — это угловая функция в AngularJS, которая используется для возврата значений данных.Стоимость создается фабрикой по запросу на услугу или контроллер. После того, как значение создано фабрикой, его можно повторно использовать для всех служб.
# 11 Выражения
Выражения записываются внутри двойной фигурной скобки, т.е. {{выражение}, которое используется для привязки данных приложения к HTML. Выражения в AngularJS ведут себя аналогично директивам ngbind.
Декларативное выражение пользовательского интерфейса: AngularJS имеет полностью структурированный пользовательский интерфейс, который упрощает понимание компонентов и управление ими.Дизайнеры могут легко изучить разметку. Таким образом, можно сказать, что декларативные выражения пользовательского интерфейса приложения имеют больше смысла.
Оформить заказ Вопросы на собеседовании по AngularJS
Возможности AngularJS
AngularJS — это наиболее широко используемая среда JavaScript, обеспечивающая гибкость и ресурсы для разработки удобных для пользователя веб-приложений. В эпоху постоянного технологического развития AngularJS — лучший способ опередить рыночную конкуренцию. Здесь мы обсудим некоторые из замечательных функций AngularJS, которые делают его лучшим выбором для каждого разработчика.
Платформа MVC:
AngularJS имеет архитектуру MVC (Model View Control), которая помогает в динамическом моделировании. Поскольку приложения создаются путем интеграции модулей и функциональных компонентов вместе, MVC с AngularJS упрощает разработчикам разработку удобных для пользователя веб-приложений.
Пользовательский интерфейс HTML:
AngularJS использует язык HTML для создания пользовательских интерфейсов. Это простой декларативный язык, который легко понять, имея короткие теги.Это довольно быстрое и простое решение для процесса разработки веб-приложений, а не какой-либо другой фреймворк.
Доступ к POJO Модель:
POJO означает «Обычные старые объекты JavaScript», который представляет собой самодостаточную и высокофункциональную модель. Он предлагает запланированные объекты и логику, а разработчикам просто нужно создать циклы с нужными свойствами, чтобы получить высоко интерактивные приложения.
Поведение с директивами:
AngularJS предлагает дополнительные функции с использованием директив.Контроллер на самом деле не манипулирует DOM, потому что это делается с помощью директив. Он предлагает богатый элементами HTML, необходимый для усиления присутствия в Интернете.
Фильтрация:
Фильтры в платформах используются для фильтрации данных до того, как они достигнут уровня представления. Система работает путем преобразования в требуемый формат перед отправкой конечному пользователю. Фреймворк AngularJS выполняет разбиение на страницы и фильтрует массивы данных по доступным параметрам.
Оборудование для тестирования модулей:
С AngularJS процесс тестирования стал намного проще и проще.До AngularJS тестирование проводилось путем создания отдельных тестовых страниц и тестирования поведения каждого компонента. Но с Angular инъекции зависимостей используются для связывания приложения.
Шаблонов:
С AngularJS вы можете воспользоваться помощью шаблонов, чтобы быстрее создавать приложения. Шаблон содержит простой HTML-код, который может быть расширен разработчиками для соответствия окончательному виду приложения. Шаблоны анализируются браузером в DOM, который становится входом для компилятора AngularJS.
Почему Angular так популярен?
- AngularJS завоевал огромную популярность среди аудитории как лучший фреймворк. Несмотря на наличие на рынке нескольких фреймворков, веб-разработчики предпочитают использовать AngularJS из-за его надежности. Этот продукт был представлен Google в 2009 году и с тех пор широко используется для одностраничной веб-разработки. Он имеет множество преимуществ, которые повысили его популярность, и некоторые из них следующие:
- В AngularJS исходный код может быть структурирован с использованием модели контроллера представления модели
- Он предлагает функцию двусторонней привязки данных между представлением и моделью, которая сокращает объем работы по кодированию. Здесь дизайнеры и разработчики могут работать параллельно, потому что
- HTML используется для создания шаблонов
- AngularJS имеет простой старый объект Java (POJO), веб-разработчик может легко изменить свойства без каких-либо осложнений.
- Модульное тестирование, предоставляемое в AngularJS, помогает справиться с проектами любого размера.
Основные причины, по которым вы должны использовать AngularJS для разработки внешнего интерфейса
Angular JS предоставляет невероятный способ создания интерактивных и удобных единых веб-приложений и мобильных приложений.Есть много причин, по которым разработчиков соблазняют использовать AngularJS для фронтенд-разработки. Основные причины следующие =
- Высокая производительность
- Быстро и легко принять
- Уменьшить кодировку строки
- Позволяет частое тестирование
- Обработка зависимостей
Блог по теме: Почему следует использовать AngularJS?
Что такое директивы AngularJS?
Директивы — это маркеры на элементе DOM, которые помогают компилятору HTML AngularJS прикрепить указанное поведение к элементу DOM и его дочерним элементам.Он имеет набор встроенных директив, предлагающих приложениям функциональные возможности. Кроме того, с помощью AngularJS вы можете определить свой собственный набор директив.
- ng-app: Он определяет и связывает приложение AngularJS с HTML
- ng-model: Он связывает элементы управления вводом HTML со значениями данных приложения AngularJS
- ng-bind: Он используется для привязки данных приложения AngularJS к тегам HTML.
Доля рынка и тенденции AngularJS
AngularJS может бесплатно использовать фреймворк JavaScript, который помогает запускать одностраничные приложения.Это упрощает процессы разработки и тестирования приложений. AngularJS используется примерно 0,5% всех веб-сайтов, работающих с библиотекой JavaScript, что составляет 0,4% всех веб-сайтов. Ниже мы привели диаграмму отраслевых вертикалей, в которых используется AngularJS.
| Промышленность Вертикальная | Популярность |
| Компьютерная электроника | 4,06% |
| Финансы | 1.93% |
| Новости и СМИ | 2,22% |
| Искусство и развлечения | 2,57% |
| Прочие | 89,22% |
AngularJS — это гибкий и настраиваемый фреймворк Javascript, который приобретает огромную популярность в индустрии программного обеспечения. Самые большие приложения Google поставляются с помощью Angular. В этом технологически управляемом мире AngularJS стал заметным лицом.
Каковы перспективы Angular в будущем?
Angular — это наиболее широко используемая среда JavaScript для создания мобильных, настольных и веб-приложений. Нет сомнений в том, что стоит изучить AngularJS, который поможет вам получить работу своей мечты в ИТ-секторе, предлагая вам приличную зарплату. Существует высокий спрос на профессионалов AngularJS в ведущих ТНК и крупных организациях, таких как IBM, Wipro, Capgemini, Elance, Tech Mahindra и т. Д. Кроме того, существуют различные варианты карьеры в AngularJS, такие как
.- Front-end веб-разработчик / Front-end разработчик
- Веб-разработчик / Разработчик веб-приложений
- Разработчик пользовательского интерфейса
- Разработчик JavaScript
Заключение
AngularJS — идеальный интерфейсный фреймворк, ориентированный на качество кода и тестируемость.Если пользователю приходится работать над веб-разработкой с использованием фреймворка JavaScript, ничто не может сравниться с AngularJS. Кроме того, очень выгодно и полезно разрабатывать одностраничные приложения для бизнеса.
Мы надеемся, что вы понимаете, почему AngularJS является наиболее востребованным фреймворком для приложений веб-разработки. Если у вас есть какие-либо сомнения относительно AngularJS, оставьте сообщение в поле для комментариев ниже.
Плюсы и минусы Angular Development Framework
Время чтения: 16 минутAngular — это часть экосистемы JavaScript и один из самых популярных инструментов разработки программного обеспечения на сегодняшний день.Он был представлен Google в 2009 году и получил горячую оценку сообщества разработчиков. Согласно опросу StackOverflow 2019 года, 30,7% разработчиков программного обеспечения теперь применяют AngularJS и новую версию Angular 2+ для создания пользовательских интерфейсов. Как указано в NG-Conf 2019, с начала 2019 года сообщество разработчиков Angular выросло на 50 процентов по сравнению с 2018 годом.
Итак, давайте поговорим об основных функциях этих инструментов и рассмотрим их преимущества и недостатки с точки зрения фронтенд-инжиниринга.
Что такое Angular: история AngularJS и Angular 2+
Angular, поддерживаемый Google, представляет собой платформу разработки программного обеспечения с открытым исходным кодом, используемую для создания пользовательских интерфейсов (интерфейс). Его история восходит к 2009 году, когда инженеры Google Миско Хевери и Адам Абронс разработали фреймворк, в настоящее время известный как AngularJS, и официально выпустили его в 2010 году.
Посмотрите обзор Angular на нашем канале YouTube и обязательно подпишитесь на
Угловой JS .В 2010 году основным преимуществом AngularJS было то, что он позволял превращать HTML-документы в динамическое содержимое. До AngularJS HTML, язык веб-разметки, всегда был статическим, что означало, что пользователи не могли активно взаимодействовать с интерфейсами на HTML-страницах. Существовало несколько способов создания динамических одностраничных приложений (SPA), но они были слишком сложными для удобной разработки. Архитектура AngularJS уменьшила усилия по разработке, направленной на создание динамического контента, и пользователи получили веб-страницы с динамическими формами и элементами.
Угловой 2+ . В сентябре 2016 года Google выпустил Angular 2. Это была полная переработка фреймворка той же командой, соответствующая все более современным требованиям Интернета. Разница между старой версией Angular и второй версией была настолько радикальной, что вы не могли просто обновить одну до другой. Для переноса приложения на Angular 2 потребовалось слишком много изменений из-за разного синтаксиса. Поэтому в дальнейших обновлениях команда Angular разработала методы и инструменты миграции, чтобы сделать переход с AngularJS менее болезненным.
История версий Angular: Angular 2-9
Сообщество Angular разделено между AngularJS и современным Angular. Чтобы избежать путаницы в терминологии, мы будем просто называть новый фреймворк Angular, как предлагают некоторые члены сообщества, в отличие от старой версии AngularJS 1.x.
Фреймворк Angular в его современном виде включает версии от 2 до самой последней — Angular 9, которая была представлена в феврале 2020 года. Итак, в этом разделе мы подробно остановимся на основных улучшениях, внесенных каждой версией Angular с ее выпуском:
Угловой 2
Выпуск Angular 2 привел к многочисленным изменениям в исходной структуре, поскольку она была переписана на TypeScript и поддерживала мобильные устройства.Архитектурный стиль перешел на компонентный, и из-за TypeScript Angular 2 получил новый встроенный компилятор. Другие улучшения, такие как уменьшение размера приложения и изменения синтаксиса, сделали невозможным простое обновление с AngularJS до новой версии.
Угловой 4
Основные улучшения в маршрутизаторе Angular, который уже был обновлен до третьей версии, привели к числовому пропуску Angular 3. Итак, когда Google выпустил Angular 4, маршрутизатор также был обновлен до четвертой версии.В четвертой версии Angular CLI 1.0.0 был представлен как основной элемент проекта Angular. А с выпуском Angular Universal приложения Angular теперь можно было обрабатывать вне браузера.
Угловой 5-6
Выпуск пятой и шестой версий был сосредоточен на оптимизации Angular CLI и работы компилятора. Angular CLI был улучшен рабочими областями, которые разработчики могут использовать для размещения нескольких проектов Angular в разных каталогах. Новый инструмент обновления для упрощения миграции с одной версии Angular на другую также был выпущен как часть версии 5.Другой важной особенностью было введение функции веб-работников и общие улучшения интерфейса командной строки.
Версия 6 Angular представила Google SDK Material Design.
Угловой 7
В Angular 7 интерфейс командной строки был расширен подсказками. Подсказки содержат подсказки в интерфейсе командной строки для объяснения функций и назначения элементов, поэтому использование интерфейса командной строки стало более интуитивным. Приложения получили различные улучшения в производительности и размере кодовой базы. Также была обновлена документация по интерфейсу командной строки.
Угловой 8
В версии 8 впервые были представлены две основные функции:
Еще одно важное улучшение — это дифференцированная загрузка, используемая для загрузки пакетов, зависящих от браузера, для поддержки устаревших браузеров и более быстрой загрузки содержимого.
Угловой 9
Версия 9, последнее обновление, дебютировало в феврале 2020 года. В этот выпуск внесено множество улучшений, затрагивающих фреймворк, его платформу, интерфейс командной строки и Angular Material. Обновление фреймворка можно выполнить по этой ссылке.
Основное улучшение — это полный переход на рендерер Ivy в качестве компилятора по умолчанию для всех приложений Angular. Здесь вы можете изучить совместимость и устаревшие версии Ivy. Сам фреймворк также претерпел некоторые изменения в синтаксисе, проверке типов, привязке стилей CSS и получил новый метод компиляции.
Стек MEAN
Angular относится к так называемому стеку MEAN. Аббревиатура описывает четыре технологии, которые охватывают основные аспекты разработки программных продуктов.
M — MongoDB, NoSQL (нереляционная) база данных
E — Экспресс, внутреннее промежуточное ПО
A — Угловая фасадная рама
N — Node.js, среда выполнения. (Узнайте больше о плюсах и минусах Node.js в нашей специальной статье.)
Хотя инженеры могут использовать Angular независимо от других технологий в стеке, они всегда могут положиться на существующую корпоративную экосистему, в которой также есть разработчики полного стека, специалисты, охватывающие все аспекты разработки программного обеспечения.
Здесь мы поговорим об основных инструментах, которые инженеры обычно используют с Angular, чтобы получить все преимущества фреймворка.
RxJS . Маловероятно, что вы сможете работать с Angular без RxJS, библиотеки реактивного программирования, предназначенной для обработки асинхронных данных с несколькими событиями. Это в основном позволяет инженерам настраивать несколько каналов обмена данными для облегчения потребления ресурсов.
Угловой интерфейс командной строки . Интерфейс командной строки (CLI) используется для создания проектов, добавления файлов, выполнения обновлений, выполнения отладочного тестирования и развертывания.
Подробнее о RxJS и Angular CLI мы поговорим ниже.
Редакторы кодов . В настоящее время многие популярные продукты для редактирования кода поддерживают Angular. Наиболее распространенные из них, принятые сообществом, включают Visual Studio Code, Sublime text и, что удивительно, не Angular IDE и WebStorm. Однако проверьте, подходит ли ваш любимый редактор кода для Angular.
Плюсы и минусы AngularJS
Давайте кратко перечислим основные преимущества, благодаря которым оригинальный AngularJS выделялся среди других интерфейсных сред разработки, а также опишем основные недостатки этого инструмента.
Плюсы AngularJS
⊕ Двусторонняя привязка данных . AngularJS был построен с архитектурой модель-представление-контроллер. И фреймворк синхронизировал модель и представление. Поскольку данные в модели изменяются, представление тоже. Двусторонняя привязка данных позволила инженерам сократить время разработки, поскольку не требовала написания дополнительного кода для обеспечения непрерывной синхронизации представлений и моделей.
⊕ Директивы . Эта функция фактически активировала расширение HTML, упомянутое выше.Директивы позволяли разработчикам назначать особое поведение объектной модели документа (DOM), позволяя инженерам создавать динамический и насыщенный контент с помощью HTML.
⊕ Внедрение зависимостей . Зависимости определяют, как разные части кода взаимодействуют друг с другом и как изменения в одном компоненте влияют на другие. Обычно зависимости определяются непосредственно в самих компонентах. Таким образом, каждое изменение зависимости требует изменения компонентов.С AngularJS вы можете использовать инжекторы, которые определяют зависимости как внешние элементы, отделяющие компоненты от их зависимостей. Внедрение зависимостей сделало компоненты более повторно используемыми, более простыми в управлении и тестировании.
⊕ Сообщество . С самого начала AngularJS стал чрезвычайно популярным среди инженеров. Сильное сообщество предоставило достаточно учебных материалов, обсуждений и сторонних инструментов, чтобы начать использовать AngularJS, а также найти решение практически для каждой возникающей проблемы.
Минусы AngularJS
Θ Производительность . Динамические приложения не всегда работали так хорошо. Сложные SPA могут быть медленными и неудобными в использовании из-за своего размера.
Θ Крутая кривая обучения . Поскольку AngularJS — универсальный инструмент, всегда есть несколько способов выполнить любую задачу. Это вызвало некоторое замешательство среди инженеров. Однако обилие руководств и обсуждений проблем позволило решить большинство проблем.
После выпуска Angular 2, а затем обновления Angular 4, использование исходного AngularJS 1.x медленно начал снижаться. Хотя новые версии по-прежнему имеют те же функции, описанные в разделе преимуществ, они были полностью перестроены в новых версиях.
Угловой 2 и Угловой 2+
Основная проблема Angular заключается в том, что он пришел в новый мир, в котором доминирует влияние его ведущего конкурента ReactJS (посмотрите наше сравнение React и Angular). И споры о том, следует ли использовать фреймворк от Google или от Facebook, ведутся довольно активно. Поскольку мы рассмотрели исходный AngularJS 1.x, сравнивая его с другими фреймворками JavaScript, давайте рассмотрим основные преимущества и недостатки новой среды Angular. Хотя мы не будем напрямую сравнивать Angular с его конкурентом ReactJS, это соперничество следует учитывать при выборе наиболее подходящего инструмента для вашего следующего проекта.
Плюсы Angular
Давайте посмотрим на основные преимущества, которые технология предлагает инженерному сообществу, включая компонентную архитектуру, мобильную философию, производительность и некоторые другие характеристики, которые выделяют Angular.
⊕ Компонентная архитектура, обеспечивающая более высокое качество кода
Компонентная архитектура — одна из вещей, которая отличает AngularJS от его преемника. Компоненты Angular можно рассматривать как небольшие части пользовательского интерфейса, например, часть приложения. Хотя каждый компонент инкапсулирован со своей функциональностью, в Angular существует строгая иерархия компонентов. Например, в Angular 9 были представлены компоненты Google Maps и YouTube Player.
Дерево компонентов отображается поверх элементов пользовательского интерфейса приложения
В Angular каждый элемент пользовательского интерфейса на экране может быть компонентом. В данном примере компоненты — это разделы приложения электронной коммерции: само приложение является родительским компонентом, содержащим список меню и корзину покупок. Соответственно, список меню имеет свои дочерние компоненты, и каждый пункт меню также содержит компонент описания элемента. Это то, что называется иерархией компонентов.
В то время как AngularJS был построен в основном на архитектуре Model-View-Controller (MVC), начиная с версии 2 Angular считается компонентным, что очень похоже на MVC, но обеспечивает более высокую возможность повторного использования компонентов в приложении.Это позволяет создавать пользовательские интерфейсы с множеством движущихся частей и в то же время упрощает курс разработки для инженеров. Каковы основные преимущества такой архитектуры?
Возможность повторного использования . Компоненты аналогичной природы хорошо инкапсулированы, другими словами, самодостаточны. Разработчики могут повторно использовать их в разных частях приложения. Это особенно полезно в приложениях корпоративного уровня, где разные системы сходятся, но могут иметь много похожих элементов, таких как поля поиска, средства выбора даты, списки сортировки и т. Д.
Читаемость . Инкапсуляция также гарантирует, что новые разработчики, которые недавно присоединились к проекту, могут лучше читать код и в конечном итоге быстрее выходить на плато производительности.
Подходит для модульного тестирования . Независимый характер компонентов упрощает юнит-тесты, процедуры обеспечения качества, направленные на проверку производительности мельчайших частей приложения, юнитов.
Ремонтопригодность . Компоненты, которые легко отделяются друг от друга, могут быть легко заменены лучшими реализациями.По сути, ваша команда инженеров будет более эффективно поддерживать и обновлять код в рамках рабочего процесса итеративной разработки.
⊕ TypeScript: улучшенный инструментарий, более чистый код и более высокая масштабируемость
Angular написан с использованием языка TypeScript, который по сути является надмножеством JavaScript. Он полностью компилируется в JavaScript, но помогает выявлять и устранять типичные ошибки, когда на самом деле набирает код . В то время как небольшие проекты JavaScript не требуют такого улучшения, приложения корпоративного масштаба требуют от разработчиков делать свой код более чистым и чаще проверять его качество.
Помещение политики Angular в первую очередь TypeScript в раздел преимуществ — спорная точка для многих инженеров. Жалобы, связанные с TypeScript, время от времени возникают среди сообщества разработчиков. Инженеры должны выучить еще один язык. Однако TypeScript существует не просто так, и вы все равно можете использовать JavaScript, если хотите.
В Angular мы пишем компоненты на TypeScript, шаблоны в HTML и дополняем их с помощью Angular. Так работает большинство фреймворков JS.Затем шаблоны HTML будут скомпилированы в инструкции JavaScript, поэтому TypeScript или JS являются нашими основными инструментами для работы в Angular. Виктор Савкин, бывший разработчик из команды Google Angular, объясняет, что переход от JavaScript к TypeScript оправдан инструментами для крупных проектов корпоративного масштаба. TypeScript имеет улучшенные службы навигации, автозаполнения и рефакторинга.
Что касается 2020 года, Angular 9 поддерживает Typescript 3.7. Горячая функция, добавленная в TypeScript и теперь доступная в Angular, — это необязательная цепочка.Эта функция позволяет пользователям читать значения, скрытые глубоко в цепочке, без предварительной проверки каждого элемента цепочки.
⊕RxJS: эффективное асинхронное программирование
Как мы уже упоминали, RxJS — это библиотека, обычно используемая с Angular для обработки асинхронных вызовов данных. Thinkster предлагает рассматривать RxJS для кода JavaScript, как сборочную линию Генри Форда по производству автомобилей. Это позволяет обрабатывать события независимо параллельно и продолжать выполнение, не дожидаясь какого-либо события и не оставляя веб-страницу без ответа.В принципе, это работает как сборочная линия, где исполнение разбито на отдельные и взаимозаменяемые части, а не привязано к одному человеку. Очевидно, что асинхронное программирование существовало и до RxJS, но эта библиотека упростила многие вещи.
Хотя многие инженеры жалуются на кривую обучения RxJS — а она, бесспорно, крутая, — как только вы освоите инструмент, он проявляет себя во многих отношениях. Библиотека работает с Observables , своего рода схемами, описывающими, как объединяются потоки данных и как приложение реагирует на переменные в этих потоках.По сути, как только вы овладеете наблюдаемыми объектами, вы сможете легко повторно использовать, управлять и комбинировать их в виде блоков Lego, уменьшая сложность таких операций программирования, как создание функций перетаскивания, обработка больших объемов данных в кусках и т. Д. и т.д. Вы можете использовать RxJS с другими фреймворками, которые работают с интерфейсными (React.JS) или внутренними операциями (Node.JS), но в Angular RxJS является необходимостью, что мы также обсудим в разделе «Минусы».
⊕ Философия, не зависящая от платформы
Angular был разработан с учетом подхода, ориентированного на мобильные устройства.Идея состоит в том, чтобы поделиться базой кода и, в конечном итоге, набором инженерных навыков в веб-приложениях, приложениях iOS и Android.
Чтобы реализовать это амбициозное позиционирование, в 2015 году разработчики Angular сотрудничали с командой, стоящей за фреймворком NativeScript (который ориентирован на создание близких к родным мобильным приложениям). Не только сам код, но и концепции Angular, такие как внедрение зависимостей, привязка данных, службы и маршрутизация, аналогичны как для NativeScript, так и для Angular.
Однако этот агностицизм распространяется не на повторное использование кода, а на тот же набор инженерных навыков.Другими словами, ваши разработчики должны использовать компоненты пользовательского интерфейса NativeScript для создания мобильных интерфейсов, но они будут работать в знакомых средах JavaScript и Angular, и кривая обучения работе с мобильными устройствами не будет такой крутой.
Источник изображения: NativeScript.org
⊕ Высокая производительность
Множество факторов могут помочь ускорить ваше приложение. Основной прирост обеспечивается за счет внедрения иерархических зависимостей и поддержки Angular Universal.
Внедрение иерархической зависимости . Angular использует улучшенную иерархическую инъекцию зависимостей по сравнению с AngularJS. Этот метод отделяет фактические компоненты от их зависимостей, выполняя их параллельно друг другу. Angular строит отдельное дерево инжекторов зависимостей, которое можно изменять без перенастройки компонентов. Итак, классы не имеют зависимостей сами по себе, но потребляют их из внешнего источника.
Каждое дерево компонентов имеет назначенное дерево инжекторов, которые содержат информацию о зависимостях
Подход обеспечивает высокую производительность приложений Angular.Как утверждает команда Angular, Angular 2 был в 5 раз быстрее, чем Angular 1.x, а, как утверждают инженеры, более поздние версии даже повысили показатель производительности.
Угловой универсальный . Angular Universal — это сервис, который позволяет отображать вид приложений на сервере, а не в клиентских браузерах. Google предоставляет набор инструментов для предварительной визуализации вашего приложения или его повторной визуализации для каждого запроса пользователя. В настоящее время набор инструментов адаптирован к серверным фреймворкам Node.JS и поддерживает ASP.NET Core. Google утверждает, что они собираются добавить поддержку PHP, Python и Java.
Рендерер Ivy . Компоненты и шаблоны Angular написаны на TypeScript и HTML, но фактический HTML не используется непосредственно в браузере. Когда HTML и TypeScript интерпретируются в инструкции JavaScript, требуется дополнительный шаг. Средство визуализации — это механизм, который переводит шаблоны и компоненты в JavaScript и HTML, которые браузеры могут понимать и отображать. Ivy — это третья итерация рендерера Angular после исходного компилятора и рендерера 2 .
С обновлением Angular 9 Ivy стал стандартным компилятором и средой выполнения для приложений Angular. Одна из интересных особенностей Ivy — tree-shaking . Он относится к дереву компонентов на этапе рендеринга, что означает, что он удаляет неиспользуемые фрагменты кода, делая приложения меньше и быстрее загружать. Это может оптимизировать размер больших приложений, а также повысить их производительность. Кроме того, он обратно совместим: после обновления Angular ваши существующие приложения будут отображаться с помощью Ivy без дополнительных хлопот.
Ivy — это опережающий компилятор (AOT) , который компилирует ваше приложение прямо во время процесса сборки. Тем не менее, мы можем ожидать нескольких улучшений в приложениях Angular:
- Время компиляции AOT уменьшилось с 0,8x до 0,5x для протестированного приложения документации Angular.io, что означает, что средство визуализации ускоряет компиляцию и для других приложений.
- Меньший размер сборки.
- Угловой каркас меньшего размера.
Дифференциальная нагрузка был добавлен в Angular 8 в качестве еще одного метода оптимизации.Дифференциальная загрузка — это способ загрузки контента и оптимизации размера пакета. На самом деле он позволяет создавать два разных пакета для старых и новых браузеров. Angular будет использовать новейший синтаксис и полифиллы для новых браузеров, создавая при этом отдельный пакет со стабильным синтаксисом для устаревших браузеров. Таким образом, дифференциальная загрузка уменьшает размер пакета и скорость загрузки для соответствующих браузеров, улучшая общую производительность.
Но мы рекомендуем относиться к любым заявлениям о производительности с недоверием.Этому способствует не только основная архитектура, но и качество кода, создаваемого вашими инженерами.
⊕ Долгосрочная поддержка Google
Некоторые инженеры-программисты считают сам факт поддержки Angular со стороны Google главным преимуществом этой технологии. Хотя это может показаться оправданным, самого Google недостаточно. Хорошим признаком является то, что Google объявил о долгосрочной поддержке (LTS) для этой технологии. Игорь Минар и Стивен Флюин, инженеры Angular, подтвердили это обязательство в основной заметке NG-Conf 2017.
По сути, это означает, что Google планирует придерживаться экосистемы Angular и продолжать ее развивать, пытаясь удерживать лидирующие позиции среди инструментов фронтенд-инжиниринга.
⊕ Angular Material упрощает проектирование интерфейса Material Design
Если вы работаете в экосистеме Google или просто думаете, что Material Design — это отличный набор рекомендаций по дизайну, вы будете рады узнать, что команда Angular обновила свой фреймворк, добавив в него компоненты материального дизайна.В материальном дизайне замечательно то, что это последовательная и глубоко обоснованная система, которая учитывает то, как люди взаимодействуют с цифровыми продуктами, и стремится сделать их взаимодействие с ними безупречным и эстетичным. Если вы использовали Google Диск, Google Cloud или Android, скорее всего, вы с ними знакомы.
С Angular Material вы получаете готовые компоненты, разнообразие которых охватывает элементы управления формой, элементы навигации, макеты, кнопки и индикаторы, всплывающие окна, модальные окна и таблицы данных.Они адаптированы к использованию Angular и легко интегрируются в проект.
⊕ Бесшовные обновления с использованием Angular CLI
Интерфейс командной строки Angular предпочитается многими инженерами по разным причинам. Он прост в настройке, удобен для новичков, поставляется с готовыми инструментами для тестирования, простыми командами и многим другим.
Одной из впечатляющих возможностей версии 6 является команда NG update
То же самое относится и к самому Angular. Учитывая, что у команды впечатляющий ритм с выходом новых версий примерно через шесть месяцев, должен быть простой способ обновить сам Angular, ничего не ломая. Ng update @ angular / core обновит ваши пакеты фреймворка, TypeScript и RxJS.В более поздней версии Angular 8 была добавлена унифицированная служба определения местоположения для улучшения миграции с AngularJS на последнюю версию.
⊕Мощная экосистема
Поскольку Angular существовал уже много лет, он был завален пакетами, плагинами, надстройками и инструментами разработки. Вы можете изучить часть работы сообщества, просмотрев список ресурсов Angular. К ним относятся IDE, инструменты, среды пользовательского интерфейса, Angular Universal для рендеринга на стороне сервера, о котором мы упоминали выше, инструменты аналитики, средства для ASP.NET, библиотеки данных и т. Д.
Если средний инженер заблудился, всегда найдется инструмент, который поможет решить возникающую проблему.
⊕ Угловые элементы
Если у вас есть несколько проектов, некоторые из которых не являются Angular, с 6-м обновлением вы можете использовать Angular Elements в других инженерных средах. Это могут быть приложения, созданные с помощью VueJS, React или даже jQuery. Вы можете повторно использовать свой компонент Angular, обернув его как элемент DOM (Custom Element). Это действительно удобно, если вам или вашей команде приходится переключаться между различными средами.
⊕Угловые директивы
Директивыбыли введены в AngularJS, но они изменились с переходом на компонентную архитектуру в дальнейших обновлениях Angular. Директивы могут использоваться для расширения возможностей HTML и добавления / удаления элементов из дерева DOM.
В Angular есть три типа директив: компонентные, атрибутные и структурные. Компоненты представляют собой директиву с шаблоном HTML, в то время как два других типа очень популярны для эффективного изменения деревьев DOM.
Минусы углового
Если вы следили за шумихой и обсуждением выпусков Angular 2-6, вы, возможно, знаете, что эта технология вызывает много критики. Давайте рассмотрим основные недостатки, которые также следует учитывать.
Θ Расколотое сообщество
Независимо от заявлений LTS, именно сообщество вокруг любой технологии делает ее сильной на рынке. И история сообщества Angular довольно противоречива. Согласно опросу разработчиков StackOverflow 2018 года, Angular (оба Angular 1.x и Angular) была второй по популярности технологией в категории Frameworks, Libraries и Other Technologies, что неплохо. Тот же опрос 2019 года показывает, что Angular / AngularJS опустился на девятое место среди наиболее часто используемых фреймворков с 53 процентами респондентов.
Сообщество, вероятно, откажется: если мы посмотрим на страницу со списком самых страшных фреймворков, Angular занимает четвертую позицию с 42,4%. Его главный конкурент React.js занимает первое место среди самых популярных и востребованных веб-фреймворков, за ним следует Vue.js.
Источник: StackOverflow.com
Это в основном потому, что пользователи AngularJS 1.x, скорее всего, откажутся от работы и не подумают о переходе на современный Angular. Как вы помните, вы не можете напрямую обновить AngularJS 1.x до последних его версий.
Θ Миграция устаревших систем с AngularJS на Angular требует времени
Как мы уже говорили, между AngularJS и Angular существует колоссальная разница, как и путь миграции из прошлого в будущее.Проверьте эту страницу рекомендаций по миграции. В отличие от обновления, скажем, с Angular 5 до Angular 6, это не будет легким делом, особенно если вы имеете дело с унаследованным чудовищем.
Есть разные способы сделать это, один из которых — использовать гибридный подход. Это влечет за собой одновременную работу старого и нового Angular, в то время как вы постепенно обновляете весь продукт. Мало того, что это займет время, вам придется пересмотреть множество инструментов, перейти на новый язык и иметь дело с более тяжелым приложением, поскольку у вас работают оба Angular.
Другой метод, который можно применить во время миграции, — это отложенная загрузка . Ленивая загрузка — это метод оптимизации, который в основном означает загрузку только тех частей приложения (или его содержимого), которые были вызваны пользователем. Когда компонент или функция требуется, Angular будет использовать часть приложения и визуализировать ее. При отложенной загрузке части приложения AngularJS можно вызывать и отображать в приложении Angular.
Θ Угловой — многословный и сложный
Наиболее частая жалоба, которую вы слышите от сообщества разработчиков Angular, — это многословие инструмента.Эта проблема не изменилась со времен AngularJS.
Хотя мы упомянули компонентную архитектуру как главное преимущество Angular, способ управления компонентами слишком сложен. Например, вам может потребоваться до пяти файлов для одного компонента в Angular, вам придется внедрить зависимости и объявить интерфейсы жизненного цикла компонента. Другие проблемы, вызывающие беспокойство, — это сторонние библиотеки, специфичные для Angular, и их синтаксис. Следовательно, большая часть времени разработки в Angular тратится на повторяющиеся действия.
Θ Крутая кривая обучения
Если вы привлечете новых разработчиков, знакомых с JavaScript, для изучения и использования нового Angular, они столкнутся с трудностями по сравнению с аналогичным внедрением React или Vue. Набор тем и аспектов, которые необходимо охватить, велик: модули, внедрение зависимостей, о которых мы упоминали ранее, компоненты, службы, шаблоны и т. Д.
Еще одним препятствием является RxJS, библиотека реактивного программирования для асинхронного программирования. Изучение этого, по крайней мере, на базовом уровне, является обязательным для использования Angular.Инженеры жалуются на сообщения об ошибках, которые слишком загадочны, чтобы их можно было понять без дополнительных исследований, сопровождаемых манипуляциями методом проб и ошибок.
TypeScript, как мы уже упоминали в разделе преимуществ, также является яблоком раздора. Хотя TypeScript улучшает ремонтопригодность кода, необходимость его изучения не делает кривую более плавной.
Angular создан для приложений корпоративного масштаба
Утверждать, что новый Angular вызывает споры, было бы слишком эвфемистично.Если бы вы читали разные отзывы от сообщества разработчиков, скорее всего, вы наткнулись на жалобы, а не на волнение. Но мы не так пессимистичны в отношении Angular.
Использование TypeScript для повышения ремонтопригодности кода, оценка производительности, которая улучшается по мере создания более сложных приложений, и выбор конкретной экосистемы намекают на то, что Angular, вероятно, станет основным инструментом для долгосрочных и крупных инвестиционных проектов, в которых Кривая обучения компенсируется стабильностью и постоянной технической поддержкой.
И это главное различие между новым Angular и ReactJS, которое вы также можете рассмотреть. Последнюю легко понять, развернуть и начать работать, но она определенно менее универсальна и удобна в обслуживании, чем Angular.
Этот пост — часть нашей серии «Хорошее и плохое». Подробнее о плюсах и минусах самых популярных технологий читайте в других статьях серии:
Плюсы и минусы мобильной разработки Xamarin
Плюсы и минусы разработки полного стека на JavaScript
Хорошее и плохое в Node.js Разработка веб-приложений
Хорошее и плохое в ReactJS и React Native
Плюсы и минусы быстрого языка программирования
Плюсы и минусы программирования .NET Framework
Хорошее и плохое средство автоматизации тестирования селена
Плюсы и минусы разработки приложений для Android
Разница между Angular и AngularJS
Angular: Это популярный фреймворк Typescript с открытым исходным кодом, созданный Google для разработки веб-приложений.Front-end разработчики используют такие фреймворки, как Angular или React, для эффективного представления данных и управления ими. Обновленный Angular намного более эффективен по сравнению со старой версией Angular, особенно основные функции были перенесены в другие модули. Вот почему он становится таким быстрым и плавным по сравнению со старым. Недавно добавлен угловой интерфейс командной строки. С помощью этого пакета вы можете создать каркас своего проекта Angular
Angular JS: AngularJs — это интерфейсная среда с открытым исходным кодом Javascript, которая в основном используется для разработки одностраничных веб-приложений (SPA).Это постоянно растущий и расширяющийся фреймворк, который предоставляет лучшие способы разработки веб-приложений. Он меняет статический HTML на динамический HTML. Такие функции, как динамическое связывание и внедрение зависимостей, устраняют необходимость в коде, который мы должны писать иначе. AngularJs быстро растет, и по этой причине у нас есть разные версии AngularJs с последней стабильной версией 1.7.7. Также важно отметить, что Angular отличается от AngularJs. Это проект с открытым исходным кодом, который может свободно использовать и изменять кто угодно.Он расширяет атрибуты HTML с помощью директив, а данные связываются с HTML.
Angular JS: Поддерживает конструкцию Model-View-Controller. Представление обрабатывает информацию, доступную в модели, для генерации выходных данных.
Angular: Использует компоненты и директивы. Компоненты — это директивы с шаблоном.
Angular JS: Написано на JavaScript.
Angular: Написано на языке Microsoft TypeScript, который является надмножеством ECMAScript 6 (ES6).
Angular JS: Не поддерживается мобильными браузерами.
Angular: Но Angular поддерживается всеми популярными мобильными браузерами.
Angular JS: ng-bind используется для привязки данных от представления к модели и наоборот.
Angular: Свойства, заключенные в «()» и «[]», используются для привязки данных ч / б представления и модели.
- Внедрение зависимостей:
Angular JS: Не использует внедрение зависимостей.
Angular: Используется система внедрения иерархических зависимостей.
Angular JS: AngularJS использует $ routeprovider.when () для настройки маршрутизации.
Angular: Angular использует @Route Config {(…)} для настройки маршрутизации.
Angular JS: Менее управляема по сравнению с Angular.
Angular: Лучшая структура по сравнению с AngularJS, проще создавать и поддерживать большие приложения, но отстает от AngularJS в случае небольших приложений.
Примечание: Angular — отличный фреймворк, в нем много улучшений с точки зрения AngularJS, он хорош для больших приложений, а также хорош для небольших приложений, но существует огромная конкуренция между Angular и AngularJS.
Различия между Angular и AngularJS — Stackify
В чем разница между Angular и AngularJS? Одно из важных различий между Angular и AngularJS заключается в том, что AngularJS основан на JavaScript, а Angular основан на TypeScript.Эти две платформы имеют сходство как интерфейсная платформа с открытым исходным кодом, которая создает динамические SPA, но давайте посмотрим на их различия.
Компоненты Angular против AngularJSЧто это значит, когда одна структура основана на JavaScript, а другая использует TypeScript? Мы видим разницу в их компонентах. TypeScript, который использует Angular, является надмножеством ES6, имеющим обратную совместимость с ES5. Angular JS, основанный на JavaScript, использует термины области видимости и контроллеров, тогда как Angular использует иерархию компонентов.Angular основан на компонентах, тогда как AngularJS использует директивы.
Использование директив между Angular и AngularJSХотя и Angular, и AngularJS используют директивы, то то, как они их используют, имеет значение. В Angular есть стандартные директивы, а в AngularJS их множество. При использовании Директив следует соблюдать осторожность. Например, если вы хотите создать двустороннюю привязку в AngularJS, вам придется использовать ng-модель. Для одностороннего связывания вы будете использовать ng-bind.
В Angular вы найдете только ngModel. Вы можете использовать символы для односторонней привязки как «[]», а для двусторонней привязки как: «[()]». «[]» Предназначен для привязки свойств, а «()» — для привязки событий.
Архитектура Angular против AngularJS Angular JSЭта структура имеет контроллер модели-представления (MVC), который действует как центральный компонент, поскольку он управляет данными, логикой, правилами и выражает поведение приложений .
Модель : Модель — это место, где хранится управление всеми данными.
Представление: Представление генерирует выходные данные после просмотра информации в модели.
Контроллер: Контроллер принимает входные данные и преобразует их в команды, которые отправляет модели и представлению.
AngularAngular использует компоненты, которые являются директивами с шаблонами. В Angular есть два типа директив.
Структурные директивы : они изменяют макет DOM, заменяя его элементы.
Атрибутивные директивы : они изменяют поведение модели DOM и внешний вид элемента.
Поддержка мобильных устройствAngularJS не обеспечивает поддержку мобильных устройств, в то время как Angular поддерживает мобильные устройства.
Производительность и скоростьAngular JS; Функция двустороннего переплета в конечном итоге сокращает трудозатраты и время строительства.
Угловой; Фреймворк модернизирован до улучшенной структуры, что обеспечивает улучшенную производительность и скорость.
Инструментальная опораAngular JS; Платформа полагается на сторонние инструменты, такие как IDE и WebStorm.
Angular: Он использует интерфейс командной строки (CLI) для сокращения времени при создании приложений.
Преимущества Angular по сравнению с AngularJS Angular Модульность:Большая часть основных функций Angular перенесена на различные модули, которые позволили создать более легкое и быстрое ядро.
Динамическая загрузка:Имеется комбинация асинхронных шаблонов и добавленная поддержка реактивного программирования.
AOT / Ahead-of-Time:Эта компиляция помогает преобразовать HTML и TypeScript в JavaScript во время процесса сборки. AOT компилирует код, и браузер загружает скомпилированный код для более быстрой визуализации.
CLI:Интерфейс командной строки помогает создавать и обслуживать приложения angular.Он заботится о построении проекта и делает тестирование более доступным.
Архитектурный компонент:Это помогает разделить функциональные и логические компоненты.
Внедрение зависимостей:Angular использует обнаружение однонаправленных изменений. Вместо использования директив, таких как использование AngularJS, Angular использует внедрение иерархических зависимостей для значительного повышения производительности фреймворка.
Язык :Хотя Angular написан на TypeScript, у него также есть другие варианты языка, такие как ES5, ES6 и Dart, используемые для написания кодов.
Маршрутизация:Фреймворк Angular имеет простой путь. Он может интерпретировать URL-адрес как директиву для перехода к клиентскому представлению.
Преимущества AngularJS по сравнению с Angular- MVC: Контроллер представления модели использует привязку данных для ускорения разработки приложений.
- Использование двусторонней привязки данных и моделей POJO обеспечивает убедительный интерфейс, который позволяет вам использовать меньше кода в ваших проектах.
- AngularJS поставляется с готовой функцией модульного тестирования, которая постоянно обновляется.Разработчик использует собственный код, чтобы найти какие-либо дефекты в своем дизайне.
- AngularJS предлагает комплексное решение для разработки внешнего интерфейса, поскольку оно не зависит от других фреймворков и плагинов.



 js: обеспечивает функционал для управления куками
js: обеспечивает функционал для управления куками com/ajax/libs/angularjs/1.6.4/angular.min.js"></script>
</body>
</html>
com/ajax/libs/angularjs/1.6.4/angular.min.js"></script>
</body>
</html>
 12.11.1",
"typescript": "~3.7.5"
}
}
12.11.1",
"typescript": "~3.7.5"
}
}
 html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.json",
"aot": true
}
},
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "helloapp:build"
}
}
}
}},
"defaultProject": "helloapp"
}
html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.json",
"aot": true
}
},
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "helloapp:build"
}
}
}
}},
"defaultProject": "helloapp"
}
 Пустое значение соответствует корневой папке проекта, так как в данном случае рабочая среда и каталог проекта совпадают
Пустое значение соответствует корневой папке проекта, так как в данном случае рабочая среда и каталог проекта совпадают