Правила использования ARIA в HTML / Хабр
The Web Accessibility Initiative’s Accessible Rich Internet Applications Suite (WAI-ARIA, или просто ARIA) — это набор инструментов и указаний для того, чтобы сделать веб-контент и приложения более доступными.
В частности, он включает в себя набор атрибутов, которые мы можем добавлять к HTML-элементам для придания им семантической информации, которая может быть прочитана с помощью специальных возможностей (assistive technologies).
Хотя ARIA может быть достаточно полезной, нам стоит быть осторожными в вопросах, как и когда её использовать. Вот 5 правил, которые необходимо учитывать при использовании ARIA в HTML.
1. Используйте семантический HTML в пользу ARIA
Если вы вы можете использовать нативный HTML-элемент или атрибут с заложенными семантическим значением и поведением, используйте его вместо того, чтобы добавлять ARIA-роли, состояния или свойства для того, чтобы сделать его доступным.
Правило номер один — не пытайтесь использовать ARIA, если в этом нет необходимости. HTML5 предоставляет нам широкий спектр семантических элементов.
Поэтому, по возможности, нам стоит использовать семантический HTML-элемент, а не ARIA-атрибут.
Вместо того, чтобы создавать <div> элемент и добавлять ARIA-роль:
<div role="button">Click Me</div> Неправильный подход
Нам следует использовать элемент <button>:
<button>Click Me</button>
2. Не изменяйте значения семантических элементов ARIA-ролями
Не изменяйте нативную семантику элемента, если вам это не необходимо.
Как я уже замечала, многие семантические HTML-элементы имеют свой смысл. Когда мы используем <button>
 С другой стороны, если мы используем элемент
С другой стороны, если мы используем элемент <a>, это указывает юзер-агентам, что интерактивное взаимодействие с таким элементом (посредством клика или нажатии клавиши) приведёт к тому, что пользователь будет направлен на другую страницу или в другую часть этой же самой страницы.<h2 role="button">Heading Button</h2> Неправильный подход
Вместо переопределения семантического значения элемента, нам следует использовать соответствующий элемент:
<h2><button>Heading Button</button></h2> Предпочтительный подход
Или, в крайнем случае, мы можем добавить ARIA-роль к элементу, который не несет такого смысла.
<h2><span role="button">Heading Button</span></h2>
3. Интерактивные элементы ARIA должны быть доступны для всех сред
Все интерактивные элементы управления ARIA должны быть пригодны для работы с клавиатуры.
Недостаточно использовать ARIA-роль на элементе, чтобы по-настоящему изменить его роль.
<div> на <buton>, мы должны вручную добавить возможности взаимодействия, подходящие для кнопки.В руководстве ARIA имеется список возможностей, которые должен иметь каждый элемент. Например, настоящая кнопка должна удовлетворять следующим требованиям:
- Должна быть кликабельной с помощью курсора
- Должна быть кликабельной с помощью клавиши Enter
- Должна быть кликабельной с помощью клавиши пробела
При использовании ARIA-ролей нам необходимо учитывать эти требования. Создание элемента похожего на кнопку — не делает его кнопкой. Нам нужно учитывать, как пользователи во всех средах взаимодействуют с элементом.
4. Используйте соответствующие роли для видимых фокусируемых элементов
Не используйтеrole="presentation"илиaria-hidden="true"на видимых фокусируемых элементах.
ARIA-атрибут role="presentation" подразумевает, что элемент предназначен для визуального взаимодействия и не является интерактивным. Атрибут
Атрибут aria-hidden="true" говорит о том, что элемент не должен быть видим. Когда мы используем эти атрибуты, нам нужно знать, к каким элементам они применяются и являются ли эти элементы видимыми и интерактивными. Например, обе эти кнопки приведут к тому, что некоторые пользователи будут фокусироваться на элементе, который для них не существует.
<button role="presentation">Click Me</button> <button aria-hidden="true">Click Me</button> Неправильный подход
Эти атрибуты должны применяться только к элементам, которые не являются интерактивными или являются невидимыми.
<button role="presentation" tabindex="-1">Don't Click Me</button> <button aria-hidden="true">Don't Click Me</button>
5. Интерактивные элементы должны иметь Доступное описание
Все интерактивные элементы должны иметь Доступное описание.
Элементы, с которыми можно взаимодействовать, например кнопки и ссылки, должны иметь «доступное описание».
Доступное описание (accessible name) — имя элемента пользовательского интерфейса.
Очень просто объяснить это на пример кнопки «OK». Текст «OK» — доступное описание (accessible name). (прим. переводчика)
Доступное описание для элемента может быть указано в зависимости от типа этого элемента. Инпуты в форме, как правило, получают свое Доступное описание из соответствующих им лейблов.
<label> Username <input type="text"> </label> <label for="password">Password</label> <input type="password">
Другие элементы, например кнопки и ссылки, могу получить своё Доступное описание из их контента или label-атрибута (подробнее).
Вопрос задан
Изменён 4 месяца назад
Просмотрен 26k раз
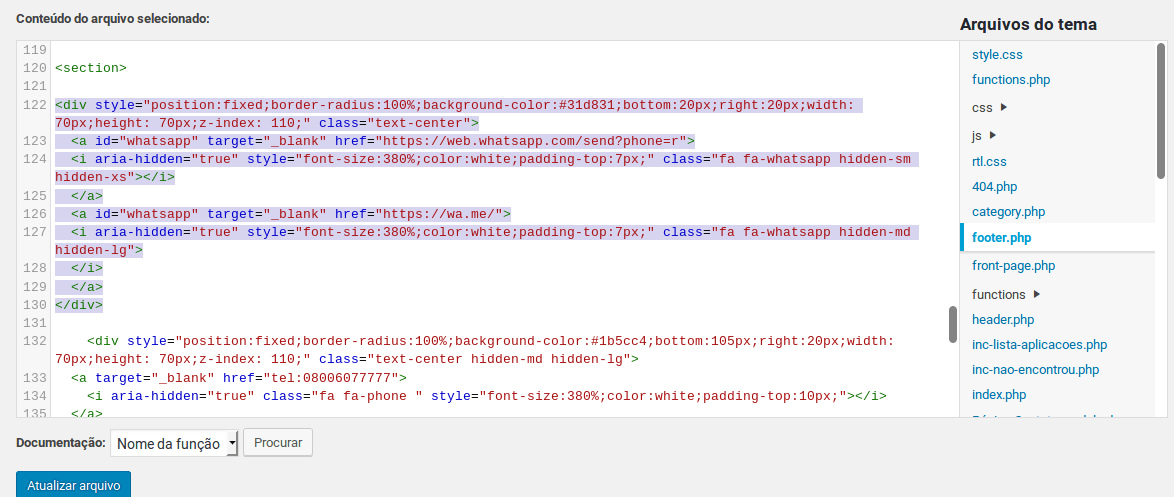
На многих сайтах по бутстарпу вижу следующий код для вставки иконки:
<i aria-hidden="true"></i>
Зачем нужно вот это указание aria-hidden?
Это хорошая практика или вредная, неправильная?
Обычно я не люблю вставлять код, который не понимаю, поэтому вычищаю aria-hidden. Но возможно, я неправ и пришла пора разобраться с этим вопросом.
Но возможно, я неправ и пришла пора разобраться с этим вопросом.
Я поискал информацию в сети, но найденное меня ещё больше сбило с толку.
Похоже, что этот тег как-то помогает слабовидящим пользователям ориентироваться на странице, но как именно — я не понимаю.
Прошу помочь прояснить вопрос.
- html
- css
- bootstrap
5
Вообще аттрибуты aria нужны для людей с ограниченными возможностями а также для режима чтения. В вашем случае aria-hidden означает что элемент показывать необязательно. Практика бесспорно хорошая.
aria-hidden делает так, чтобы экраночиталка для незрячих не читала этот элемент. например, когда с клавиатуры незрячий доходит до изображения, говорилка говорит: (графика). если стоит aria-hidden, то говорилка сфокусирует на следующем элементе, пропуская изображение. зачем оно незрячему.
К некоторым изображениям лучше прописать alt-text или aria-label, чтобы изображение читалось говорилкой.
<img src="..." aria-label="собака сидит на полу и смотрит на миску с едой"></img>
это просто пример, не факт, что он будет работать. я незрячий, и на сайтах никогда не совал изображения.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Состояние aria-hidden указывает, доступен ли элемент API специальных возможностей.
Атрибут aria-hidden можно использовать, чтобы скрыть неинтерактивный контент от API специальных возможностей.
Добавление aria-hidden="true" к элементу удаляет этот элемент и все его дочерние элементы из дерева специальных возможностей. Это может улучшить работу пользователей вспомогательных технологий, скрыв:
- Чисто декоративный контент, такой как значки или изображения
- Дублированный контент, например повторяющийся текст
- Неэкранное или свернутое содержимое, например меню
Наличие атрибута aria-hidden скрывает содержимое от вспомогательных технологий, но визуально ничего не скрывает.
aria-hidden="true" не следует использовать для элементов, которые могут получать фокус. Кроме того, поскольку этот атрибут наследуется дочерними элементами элемента, его не следует добавлять к родителю или предку фокусируемого элемента.
Предупреждение: Не используйте aria-hidden="true" для фокусируемых элементов.![]()
Скрытый статус элемента зависит от того, визуализируется ли он. Рендеринг обычно контролируется CSS. Например, элемент, у которого свойство display установлено на none с помощью CSS, не отображается. Элемент считается скрытым, если он или любой из его предков не визуализируются или значение атрибута aria-hidden установлено равным true. Обратите внимание, что элемент и его дочерние элементы, имеющие aria-hidden="true" объявленный на нем все равно будет виден, если он не скрыт CSS.
Будьте осторожны при использовании aria-hidden , чтобы скрыть видимое содержимое от вспомогательных технологий. Вы не должны скрывать видимый контент, если только это не улучшит работу пользователей вспомогательных технологий за счет удаления избыточного или постороннего контента. Только когда идентичные или эквивалентные значения и функции доступны вспомогательным технологиям, можно рассмотреть возможность удаления видимого контента из API специальных возможностей.
Примечание: Учитывайте все недостатки при сокрытии визуально отображаемого содержимого от вспомогательных технологий. Не все пользователи вспомогательных технологий имеют нарушения зрения. Если видимое содержимое не соответствует текстовому содержимому в API специальных возможностей, это отрицательно скажется на работе зрячих пользователей.
На первый взгляд, aria-hidden="true" и role="presentation" и его синоним role="none" кажутся похожими, но цель каждого из них различна.
-
aria-hidden="true"удалит весь элемент из API специальных возможностей. -
role="presentation"иrole="none"удалит семантическое значение элемента, оставив его и его содержимое для вспомогательных технологий.
aria-hidden="true" не следует добавлять, когда:
- Присутствует атрибут HTML
hidden - Элемент или предок элемента скрыт с помощью
дисплей: нет - Элемент или предок элемента скрыт с
видимостью: скрыто
Во всех трех сценариях атрибут добавлять не нужно, поскольку элемент уже удален из дерева специальных возможностей. Визуальное скрытие элементов с
Визуальное скрытие элементов с отображением или видимостью скрывает содержимое от экрана и от вспомогательных технологий.
Использование aria-hidden="false" не будет повторно подвергать элемент вспомогательным технологиям, если какой-либо из его родителей укажет ария-скрытый = "истина" .
Добавление aria-hidden="true" к значку скрывает символ значка от включения в доступное имя.
<кнопка>
Твитнуть
У нас есть кнопка со значком Font Awesome. Мы скрываем значок от вспомогательных технологий с помощью aria-hidden="true" , так как раскрытие значка вспомогательным технологиям может привести к избыточности или, если значок не имеет того же содержания, что и видимый текст, к путанице.
-
ложь Элемент предоставляется API специальных возможностей, как если бы он был визуализирован.

-
правда Элемент скрыт от API специальных возможностей.
-
не определено(по умолчанию) Скрытое состояние элемента определяется пользовательским агентом в зависимости от того, отображается ли он.
-
Element.aria Скрытый Свойство
ariaHidden, часть интерфейсаElement, отражает значение атрибутаaria-hidden, который указывает, открыт ли элемент для API специальных возможностей.-
ElementInternals.aria Скрытый Свойство
ariaHidden, часть интерфейсаElementInternals, отражает значение атрибутаaria-hidden.0005
Используется во ВСЕХ ролях
| Спецификация |
|---|
| Доступные расширенные интернет-приложения (WAI-ARIA) 908085 # 90-hid 179 |
-
ария-инвалид -
ария модальная -
расширенная ария - HTML
скрытыйатрибут - CSS
отображениесвойство - CSS
видимостьсвойство
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.

- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
В чем разница между HTML-атрибутами «скрытый» и «ария-скрытый»?
Согласно HTML 5.2:
При указании на элементе [атрибут
hidden] указывает, что элемент еще не является или больше не имеет прямого отношения к текущему состоянию страницы или что он используется для объявления содержимого для повторного использования другими частями страницы, в отличие от прямого доступа пользователя.
Примеры включают список вкладок, в котором некоторые панели не отображаются, или экран входа в систему, который исчезает после входа пользователя в систему. Мне нравится называть эти вещи «актуальными во времени», т. е. они актуальны в зависимости от времени.
е. они актуальны в зависимости от времени.
С другой стороны, ARIA 1.1 говорит:
[состояние
aria-hidden] указывает, открыт ли элемент для API специальных возможностей.
Другими словами, элементы с aria-hidden="true" удаляются из дерева доступности , которое учитывает большинство вспомогательных технологий, а элементы с aria-hidden="false" определенно будут подвергаться воздействию дерево. Элементы без атрибута aria-hidden находятся в состоянии «undefined (по умолчанию)», что означает, что пользовательские агенты должны отображать их в дереве на основе их рендеринга. Например. пользовательский агент может решить удалить его, если цвет его текста совпадает с цветом фона.
Теперь сравним семантику. Уместно использовать hidden , но , а не aria-hidden , для элемента, который еще не является «актуальным во времени», но может стать актуальным в будущем (в этом случае вы должны использовать динамические сценарии для удаления скрытый атрибут ). И наоборот, уместно использовать
И наоборот, уместно использовать aria-hidden , но не hidden , на элементе, который всегда актуален, но которым вы не хотите загромождать API доступности; такие элементы могут включать «визуальное чутье», например значки и/или изображения, которые не являются обязательными для потребления пользователем.
Семантика имеет предсказуемые эффекты в браузерах/пользовательских агентах. Причина, по которой я делаю различие, заключается в том, что поведение пользовательского агента рекомендуется , но не требуется по спецификациям.
Скрытый атрибут должен скрывать элемент из всех презентаций , включая принтеры и программы чтения с экрана (при условии, что эти устройства соответствуют спецификациям HTML). Если вы хотите удалить элемент из дерева специальных возможностей , а также визуальных носителей, скрытых сделают свое дело. Однако не используйте hidden только потому, что вам нужен этот эффект. Сначала спросите себя, является ли
Сначала спросите себя, является ли скрытым семантически правильным (см. выше). Если hidden семантически некорректен, но вы все равно хотите визуально скрыть элемент, вы можете использовать другие методы, такие как CSS.
Элементы с aria-hidden="true" не отображаются в дереве специальных возможностей, поэтому, например, программы чтения с экрана не будут объявлять их. Этот метод следует использовать осторожно, так как он будет предоставлять разные возможности для разных пользователей: доступные пользовательские агенты не будут объявлять/рендерить их, но они все равно отображаются на визуальных агентах. Это может быть хорошо, если все сделано правильно, но есть вероятность злоупотребления.
Наконец, между двумя атрибутами есть разница в синтаксисе.
hidden — это логический атрибут , означающий, что если атрибут присутствует, он является истинным, независимо от того, какое значение он может иметь, а если атрибут отсутствует, он является ложным.