Что такое атрибуты Alt и Title в WordPress, как их использовать
Большая часть веб-контента содержит изображения, однако немногие владельцы веб-сайтов оптимизируют картинки для лучшего ранжирования сайта в поиске. WordPress предоставляет возможность добавления альтернативного текста и заголовка изображения в соответствующие теги. Рассмотрим, в чем заключается разница между атрибутами alt и title и как их использовать для работы с изображениями на сайте.
Что такое тег alt у изображений — описание картинок
Alt, или альтернативный текст, – это атрибут, добавленный к тегу вставки изображения в HTML-коде. Такой текст появляется внутри контейнера картинки, когда она по какой-либо причине не может быть отображена на странице. Это помогает поисковым системам понять, что показано на этом графическом элементе.
Атрибут alt также используется для улучшения доступности веб-сайта для людей с плохим зрением или тех, кто применяет устройства для чтения с экрана. Программа-читалка будет озвучивать текстовую статью, а когда дело дойдет до изображения, то прочитает текст, находящийся в атрибуте alt. Это позволит пользователям узнать, что нарисовано на картинке, даже если они ее не видят.
Программа-читалка будет озвучивать текстовую статью, а когда дело дойдет до изображения, то прочитает текст, находящийся в атрибуте alt. Это позволит пользователям узнать, что нарисовано на картинке, даже если они ее не видят.
Рекомендации по заполнению этого тега, что писать в ВордПресс
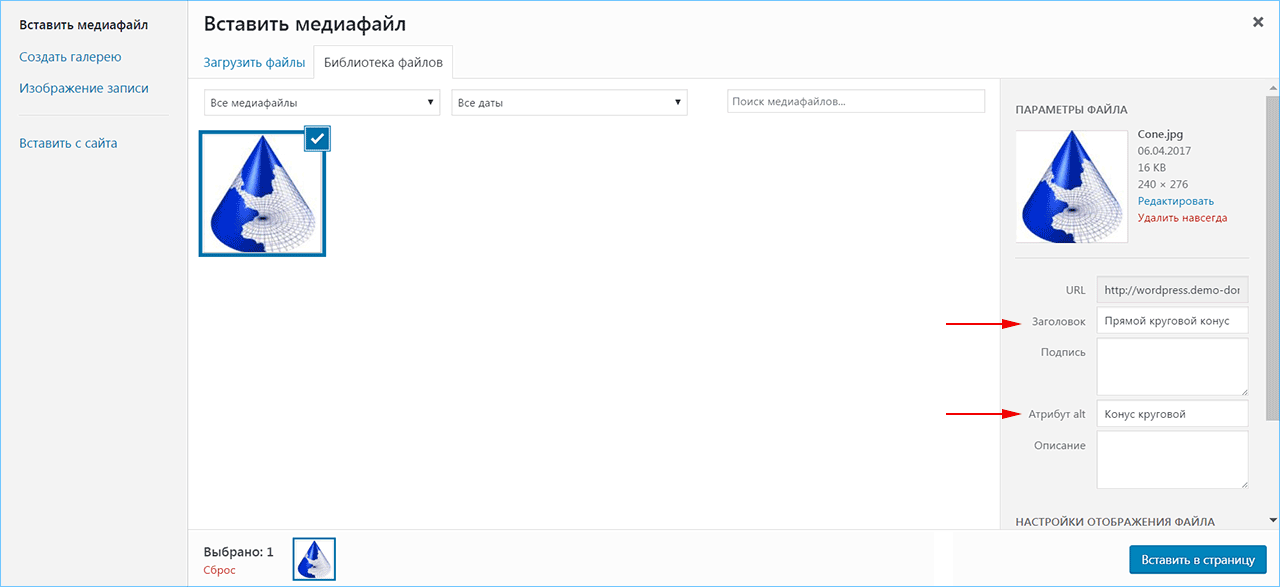
WordPress позволяет добавлять атрибут alt для изображений при их загрузке с помощью встроенного загрузчика мультимедиа. На этапе создания страницы или записи на панели инструментов доступна кнопка «Добавить медиафайл». При ее нажатии открывается окно встроенной библиотеки, куда требуется загрузить или просто перетащить мышью нужную картинку.
Когда вы загружаете изображение с помощью встроенного средства загрузки контента WordPress, в правой части окна доступны несколько полей для заполнения атрибутов изображения. Поле заголовка не следует путать с атрибутом title, который употребляется внутри тега изображения. Заголовок, добавляемый во время загрузки, используется только медиабиблиотекой WordPress для отображения списка мультимедийных файлов.
Задайте атрибут alt в соответствующем поле – он обычно состоит из 2–3 слов и должен описывать непосредственно то, что изображено на картинке. По желанию в этом же окне загрузки вы можете заполнить поля для подписи и описания изображения.
Что такое атрибут подписи заголовка title для изображений в WordPress
Title – это еще один атрибут, который можно добавить к тегу изображения в HTML-коде. Он используется для заголовка графического элемента и указывает его название. Заголовок показывается во всплывающей подсказке, когда пользователь наводит курсор мыши на картинку. Текст, введенный внутри title, не будет показан пользователю, если изображение не отображается на странице.
Название нужно давать осмысленно в зависимости от информации, представленной на изображении. В то же время этот текст должен отличаться от того, что содержится в атрибуте alt. Заголовок title можно писать на русском языке или использовать транслитерацию, часто для SEO-оптимизации в него добавляют ключевые слова.
Рекомендации по заполнению тега title
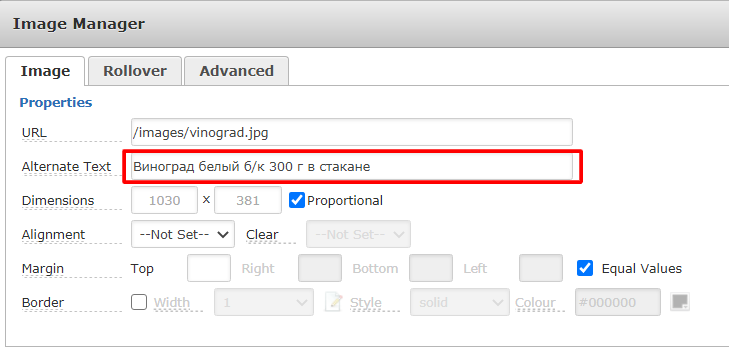
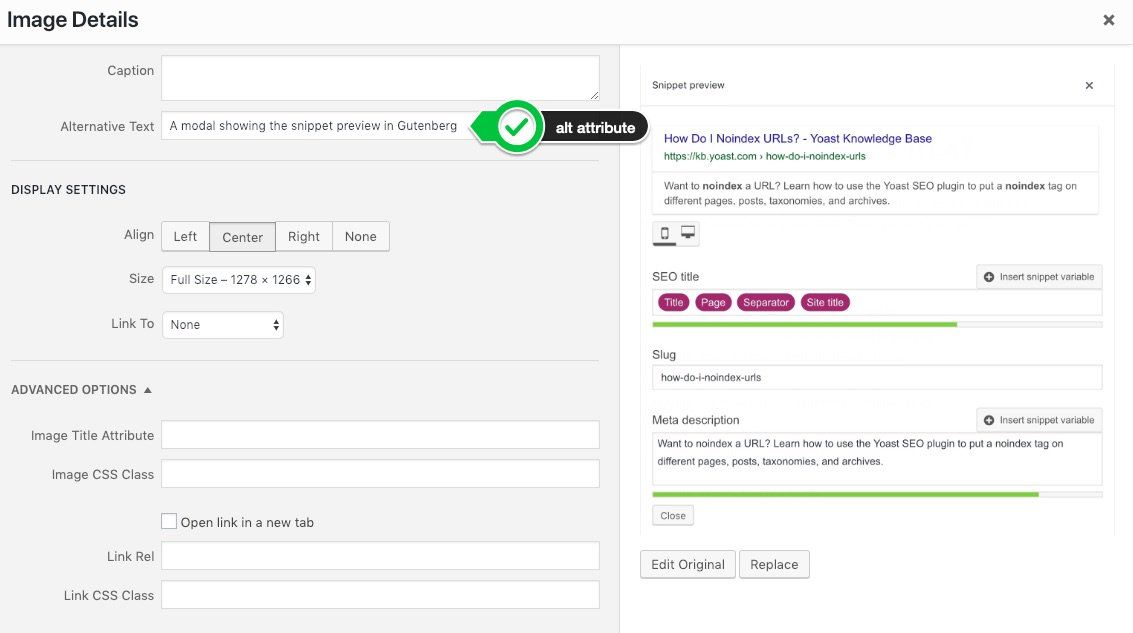
Атрибут title добавляется к изображению в WordPress уже после его вставки в текст. Если вы используете визуальный редактор для оформления страницы, щелкните мышью по картинке. На появившейся дополнительной панели инструментов следует нажать кнопку редактирования с изображением карандаша.
В результате откроется всплывающее окно для настройки параметров изображения, в котором нужно открыть раздел «Дополнительные настройки». Появится поле для добавления атрибута title, куда и требуется вписать название картинки. В этом же окне доступна настройка атрибута alt на тот случай, если вы забыли ввести его при загрузке изображения. Откорректируйте оба поля и нажмите кнопку «Обновить».
Тем пользователям, которые умеют редактировать HTML-код, достаточно переключиться с визуального на текстовый редактор и добавить атрибуты title и alt в соответствующий тег изображения.
Для оптимизации сайта рекомендуется для изображений использовать как атрибут alt, так и title.
При этом сайт получает дополнительный трафик из поисковиков. Другим ценным фактором является то, что эти атрибуты улучшают доступность вашего сайта для людей с особыми потребностями.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
ручной и автоматический способ заполнения
SEO оптимизация
16.4k.
Для распознавания фото придумано два основных мета тега – Alt и Title, они задают тематику и вывод изображения по запросу в поисковой выдаче. Поэтому их нужно проставить для всех фотографий, как прописать тег title и атрибут alt в WordPress покажу в данной статье.
Содержание
- Что такое атрибут alt в CMS WordPress
- Как прописать атрибут alt в вордпресс
- В классическом редакторе
- В Gutenberg
- Как автоматически проставить alt в изображениях плагином
- Title и подпись для картинок
- Что писать в alt и остальные теги в WordPress
Что такое атрибут alt в CMS WordPress
ALT – специальный атрибут применяемый к медиафайлам. Разрабатывался для поисковых систем, чтобы понять что показано. На сайте увидеть нельзя только через исходный код страницы в images.
Исходный код блогаНо в последствии поисковые системы научились определять что показано в файле, с помощью нейросетей и специальных скриптов, понимающих цветовую структуру. Поэтому влияние альта на продвижение в Яндексе и Google стало менее ощущаться.
Как прописать атрибут alt в вордпресс
Раньше вес тега alt был выше, сейчас как рекомендация, а не правило заполнения. В любом случае пока не отменили, нужно использовать.
В классическом редакторе
В WordPress классическом редакторе нажимаем на изображение и выбираем значок редактировать.
Кнопка редактироватьДалее появится окно WP, на первой строчке будет поле с возможностью прописать альт. Заполняем и в нижнем правом углу нажимаем кнопку Выбрать, чтобы изменения сохранились.
Поле куда вставить надписьНе забываем обновлять саму запись или страницу.
В Gutenberg
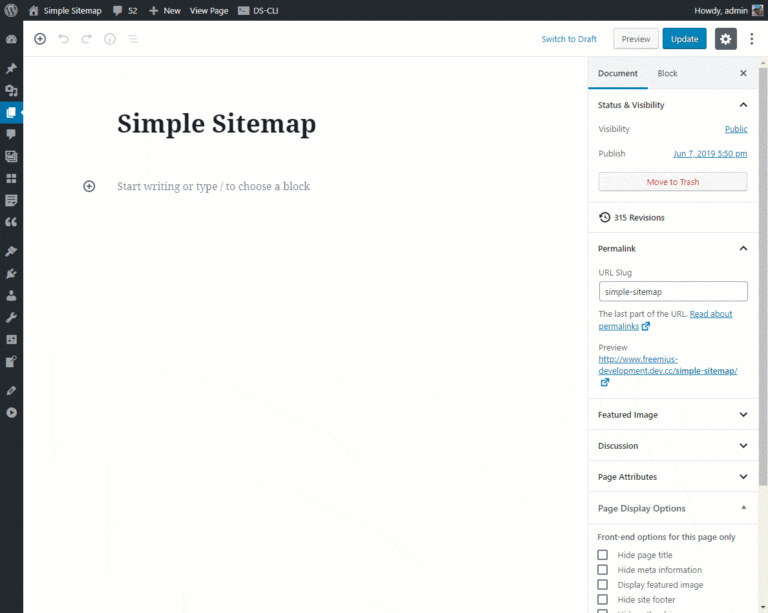
В новом удобном редакторе Gutenberg процесс занесения атрибута alt проще:
Альт в гутенберге- Вставляем картинку через соответствующий блок и выделяем ее нажатием
- В правой колонке WordPress появится окно настроек блока, увидите раздел
Как автоматически проставить alt в изображениях плагином
Чтобы автоматически проставить alt к изображениям в статье, используйте плагин Clearfy Pro.
Настройка Clearfy PROСсылка на Clearfy PRO
У плагина есть более 50 настроек по улучшению, чистке, SEO, ускорению и оптимизации блогов на WordPress. В разделе SEO передвигаем переключатель в активное положение, теперь ко всем картинкам, не имеющих альта, он сделает автозаполнение взяв текст из заголовка.
В разделе SEO передвигаем переключатель в активное положение, теперь ко всем картинкам, не имеющих альта, он сделает автозаполнение взяв текст из заголовка.
Title и подпись для картинок
Стоит отметить еще две возможности это title и подпись для картинок. В ранжировании любого элемента играет роль окружающий текст. Что делают данные элементы:
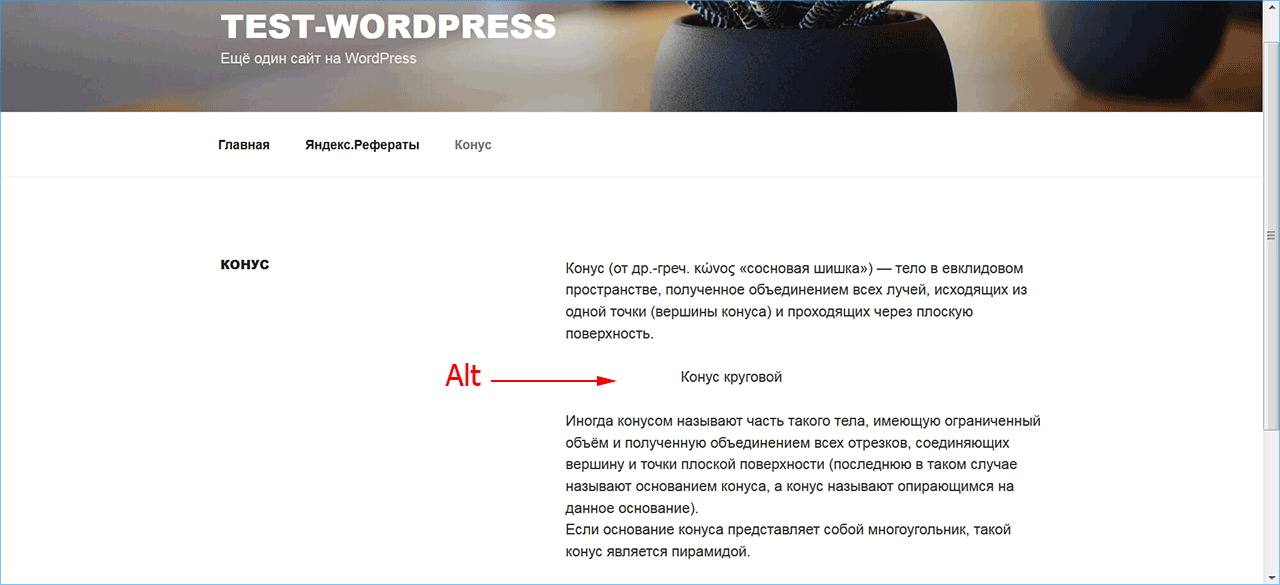
- Тайтл показывает всплывающую подсказку при наведении на объект
- Подпись добавляет текст снизу, который индексируется как простой контент, но находится в одном блоке с файлом в разметке HTML
В старом редакторе:
Остальные поля для редактированияВ гутенберге чтобы сделать все в одном месте, лучше действовать через библиотеку файлов вордпресс:
Библиотека файловПриложу авторское видео, чтобы представить процесс более ясно.
Что писать в alt и остальные теги в WordPress
Правил должны придерживаться не только владельцы WordPress, но и другие вебмастера:
- Все три параметра – alt, title и подпись должны отличаться, особенно для ресурсов продвигающихся за счет фотографий, рисунков, картин и других творческих направлений
- Альт должен содержать конкретику, и не больше 50 символов с пробелами.
 Хорошо применять околотематические слова и фразы в разбаленном виде из главного ключа
Хорошо применять околотематические слова и фразы в разбаленном виде из главного ключа - Тайтл – показывает что на рисунке, особого значения не придавайте, если показан цветок, так и напишите
- Подпись – в сегодняшней ситуации важнейший элемент, заносим в нее важную информацию о файле, много писать не нужно, а то получиться целостный абзац
- Есть так же описание в настройках, но им пользоваться бессмысленно, ни на что не влияет
- Не забывать заполнять атрибут для миниатюр записей
Закончу статью, научились заполнять атрибут alt в WordPress и сможете сделать сайт лучше для поисковых систем.
Пожалуйста, оцените материал:
Валентин
Давно занимаюсь и разрабатываю сайты на WordPress. Считаю что лучшего решения для ведения бизнеса не найти, поэтому считаю долгом делиться информацией с остальными.
Что такое атрибут заголовка в WordPress и как его добавить
Вордпресс Основы
24 апреля 2023 г.
Джордана А.
3 минуты Чтение
Хорошо продуманные навигационные меню WordPress помогают посетителям находить нужную им информацию. Однако, поскольку вы можете включить в навигационную метку пункта меню не так много информации, посетители могут не понять контекст встроенных ссылок.
Здесь пригодятся атрибуты заголовка. Также известные как HTML-атрибуты, они показывают дополнительную информацию об определенных ссылках, на которые наведен курсор. Поэтому вам не нужно беспокоиться о том, что слишком много текста испортит дизайн меню WordPress.
Продолжайте читать, пока мы углубляемся в то, что атрибут title может сделать для вашего сайта WordPress. Мы также предоставим пошаговое руководство по добавлению атрибутов заголовка в меню навигации WordPress.
Атрибут title в вашем меню WordPress позволяет посетителям легче перемещаться по сайту. Вы можете использовать атрибут title, чтобы расширить значение анкорного текста пунктов меню, не втискивая слишком много информации в маленькое пространство.
По этой причине добавление атрибутов заголовка для меню навигации WordPress улучшает взаимодействие с пользователем. Атрибут title предоставляет дополнительную информацию, которая помогает посетителям найти страницу, содержащую нужную им информацию.
Кроме того, использование атрибута title повышает доступность вашего веб-сайта WordPress. Атрибут title предоставляет пользователям вспомогательных технологий визуальную информацию о конкретном пункте меню, помогая им лучше понять ваш веб-сайт с помощью средств чтения с экрана, поддерживающих этот тип контента.
Наконец, SEO-значение HTML-атрибута помогает вашему сайту ранжироваться в поисковых системах. Атрибут title, встроенный в конкретную ссылку, помогает передавать ссылочный вес с одной страницы на другую, улучшая SEO-усилия на вашем сайте WordPress.
Pro Tip
Добавление атрибута title к изображению дает вам те же преимущества, что и наличие его в пункте меню. Сделайте свое изображение более доступным и оптимизированным для SEO, добавив альтернативный текст.
Как добавить атрибут заголовка в WordPress
WordPress удалил поле атрибута заголовка в версии 4.2, оставив поле навигационной метки и параметр URL для настраиваемых ссылок в настройках меню по умолчанию. Однако вы можете включить его вручную через панель инструментов WordPress.
Вот как добавить атрибут заголовка в меню WordPress:
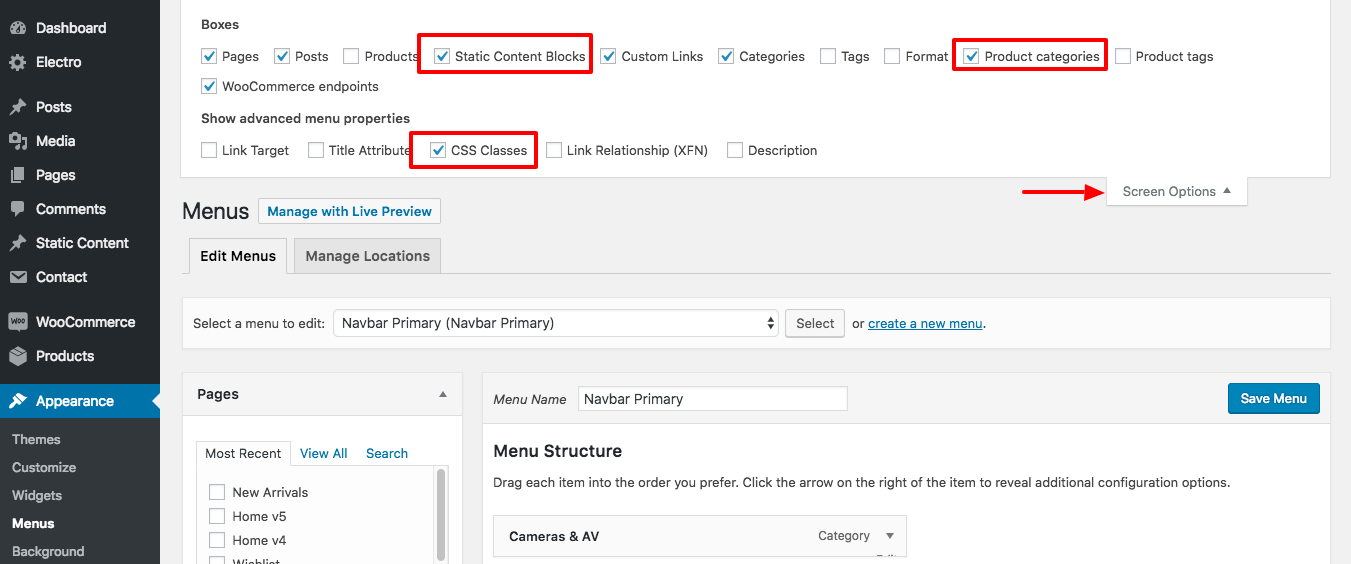
- Войдите в свою панель управления WordPress и перейдите к Внешний вид → Меню .
- Выберите вкладку Параметры экрана в правом верхнем углу страницы и установите флажок Атрибут заголовка в разделе Показать дополнительные свойства меню
- Нажмите на пункт меню, к которому вы хотите добавить атрибут заголовка из Структура меню 9раздел 0037. Поле Атрибут заголовка должно появиться под меткой навигации .
- Введите дополнительную информацию для этого конкретного пункта меню в текстовое поле атрибута заголовка.
 При необходимости повторите шаги для других пунктов меню.
При необходимости повторите шаги для других пунктов меню. - После этого нажмите кнопку Меню сохранения . Если процесс прошел успешно, вы должны найти атрибут title, отображаемый при наведении курсора мыши в виде всплывающей подсказки.
Pro Tip
При добавлении HTML-атрибутов к элементам меню постарайтесь предоставить больше информации о связанном ресурсе, а не повторять то, что указано в навигационной метке.
Выполните следующие действия, чтобы создать атрибуты заголовка изображения в сообщениях, страницах или пользовательских типах сообщений WordPress:
- Откройте страницу, сообщение или пользовательский тип сообщения, где находится изображение, в редакторе блоков . Либо вставьте новое изображение через медиатеку .
- Нажмите на изображение, чтобы активировать блок. Разверните меню Advanced
- Введите дополнительную информацию для этого конкретного изображения в поле атрибута заголовка.

- Опубликуйте новый контент или сохраните изменения, сделанные , как только вы закончите. Откройте страницу и проверьте, видите ли вы атрибут title при наведении курсора на изображение.
Заключение
Добавление атрибута title к элементам меню и изображениям WordPress приносит пользу вашему веб-сайту и посетителям. Дополнительная информация, предоставляемая атрибутом title, помогает улучшить ваши усилия по SEO и обеспечить лучший пользовательский опыт, не нанося ущерба эстетике вашего веб-дизайна.
Мы надеемся, что эта статья поможет вам увидеть функцию атрибута title в другом свете и понять, как добавить ее на ваш сайт WordPress. Если у вас есть еще вопросы, не стесняйтесь оставлять комментарии ниже. Удачи!
Джордана — энтузиаст цифрового маркетинга и веб-разработки. Она любит проводить время за ноутбуком, работать над новыми проектами и узнавать новое. Когда она не занята работой, она путешествует по миру в поисках лучших суши!
Еще от Jordana A.
Как добавить атрибут заголовка в меню навигации WordPress
Последнее обновление от редакции | Раскрытие информации для читателей Раскрытие информации: Наш контент поддерживается читателями. Это означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию. Узнайте, как финансируется WPBeginner, почему это важно и как вы можете нас поддержать.
акции 194 Делиться Твитнуть Делиться Facebook-мессенджер WhatsApp Электронная почта
Недавно один из наших читателей спросил, есть ли способ добавить атрибут заголовка в меню WordPress? Атрибут title позволяет вам предоставить дополнительную информацию о ссылке.
Зачем использовать атрибут заголовка в меню?
Атрибут заголовка — это атрибут HTML, который можно добавить к любому элементу, но чаще всего он используется со ссылками и изображениями.
Позволяет указать дополнительную информацию о ссылке или изображении. Посмотрите наше руководство о разнице между замещающим текстом изображения и заголовком.
Обычно веб-браузеры отображают атрибут заголовка при наведении курсора мыши. Это позволяет пользователям увидеть, куда эта ссылка приведет их, прежде чем они нажмут на нее.
Программы чтения с экрана также могут читать атрибут title, но многие программы чтения с экрана игнорируют его и читают только якорный текст.
Некоторые эксперты по SEO считают, что это бесполезно, в то время как другие утверждают, что это полезно для SEO, поскольку позволяет предоставить больше контекста.
WordPress удалил атрибут заголовка из всплывающего окна вставки ссылки в версии 4.2. Однако вы можете легко добавить параметры title и rel=nofollow во всплывающем окне вставки ссылки.
Сказав это, давайте посмотрим, как добавить атрибут заголовка в меню навигации WordPress.
Видеоруководство
Подписаться на WPBeginner
com»>Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Добавление атрибута заголовка в элементы меню навигации WordPress
Сначала вам нужно посетить страницу Внешний вид » Меню и щелкнуть вкладку «Параметры экрана» в правом верхнем углу экрана.
Откроется меню, в котором нужно установить флажок рядом с параметром Атрибут заголовка.
После этого просто прокрутите вниз и щелкните любой пункт меню в существующем меню, чтобы развернуть его. Теперь вы увидите поле атрибута заголовка.
Теперь вы можете добавить текст, который хотите использовать в качестве заголовка, а затем повторить его для всех пунктов меню в меню навигации.
Не забудьте нажать кнопку меню «Сохранить», чтобы сохранить изменения.
Теперь вы можете посетить свой веб-сайт и навести указатель мыши на ссылку в меню навигации. Вы увидите, что атрибут title отображается в виде всплывающей подсказки.
С помощью jQuery можно расширить атрибуты заголовков, добавив причудливые всплывающие подсказки при наведении курсора мыши.
Мы надеемся, что эта статья помогла вам научиться добавлять атрибут заголовка в меню навигации WordPress. Вы также можете ознакомиться с нашим списком из 15 лучших руководств по освоению меню навигации WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Акции 194 Делиться Твитнуть Делиться Facebook-мессенджер WhatsApp Электронная почта
Раскрытие информации: Наш контент поддерживается читателями.

 Хорошо применять околотематические слова и фразы в разбаленном виде из главного ключа
Хорошо применять околотематические слова и фразы в разбаленном виде из главного ключа При необходимости повторите шаги для других пунктов меню.
При необходимости повторите шаги для других пунктов меню.