HTML/Атрибут width (Элемент colgroup)
Синтаксис
HTML
XHTML
<table> <caption> ... </caption> <colgroup width="[значение]"> ... </colgroup> или <colgroup width="[значение]"> <thead> ... </thead> <tbody> ... </tbody> </table>
Описание
Атрибут / параметр width (от англ. «width» ‒ «ширина») задаёт ширину каждого табличного столбца принадлежащего группе столбцов. (Заданная таким образом ширина используется как ширина столбца по умолчанию.)
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
| 3.2 | |
| 4.01 | 11.2.4 Column groups: the COLGROUP and COL elements The COLGROUP element …width = multi-length [CN] DTD: Transitional
Strict
Frameset |
| 5.0 | |
| 5.1 | |
| XHTML | |
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset |
1. 1 1 | Extensible HyperText Markup Language |
Значения
В качестве значения указывается ширина табличного столбца, которая может быть выражена в виде:
- <число>
- Если в качестве значения указывается только число, то ширина столбца таблицы
<colgroup> - <число>%
- Если в качестве значения указывается число со знаком «
%» ПРОЦЕНТ [U+0025], то ширина столбца таблицы рассчитывается в процентах на основе доступного горизонтального пространства.<colgroup>
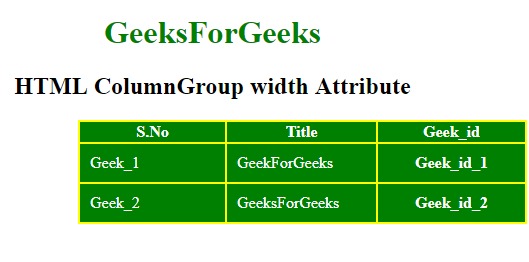
Пример использования
Листинг кода
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<link type=»text/css» href=»/html/col/ex-style.
 css» rel=»stylesheet» />
css» rel=»stylesheet» /></head>
<body>
<h2>Пример использования атрибута «width»</h2>
<table>
<colgroup><col /><col /></colgroup>
<colgroup />
<tbody>
<tr> <td>~1~</td> <td>~2~</td> <td>~3~</td> </tr>
<tr> <td>~1~</td> <td>~2~</td> <td>~3~</td> </tr>
</table>
</body>
</html>
Параметр width (Элемент colgroup)
Атрибут width | HTML | WebReference
Задаёт ширину колонки. Если общая ширина содержимого превышает указанную ширину, то браузер будет пытаться «втиснуться» в заданные размеры за счёт форматирования текста. В случае, когда это невозможно, например, в колонке находятся изображения, атрибут width будет проигнорирован, и новая ширина колонки будет вычислена на основе её содержимого.
Данный атрибут устарел, взамен используйте стили.
Синтаксис
<col>
Значения
Обычно применяется любое целое значение в пикселях или процентах от доступного пространства. Альтернативный вариант основан на использовании символа *, который обозначает всю доступную ширину. Допустимо использовать кратные значения, например 3*. Например, если для таблицы установлена ширина 600 пикселей, а для колонок — 1*, 2*, то в пикселях это будет соответственно 200 и 400. При использовании подобных единиц браузеру требуется загрузить таблицу целиком, чтобы вычислить необходимую ширину ячеек, что приводит к задержке вывода больших таблиц.
Значение по умолчанию
Ширина вычисляется на основе содержимого ячейки.
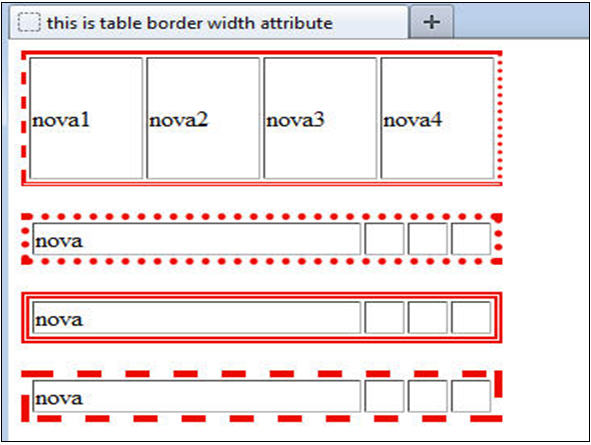
Пример
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» quot;http://www.w3.org/TR/html4/strict.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>COL, атрибут width</title> </head> <body> <table cellpadding=»10″ border=»1″> <col> <col> <tr> <td> .
Примечание
Для изменения ширины колонок воспользуйтесь псевдоклассом :nth-child и свойством width, добавляя их к селектору td.
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ширина колонок</title> <style> table { width: 100%; /* Ширина таблицы */ } td { border: 1px solid black; /* Рамка вокруг ячеек */ } td:nth-child(1) { width: 20%; /* Ширина первой колонки */ } td:nth-child(2) { width: 80%; /* Ширина второй колонки */ } </style> </head> <body> <table> <tr> <td> … </td> <td> … </td> </tr> </table> </body> </html> Браузеры
| 5 | 12 | 1 | 4 | 1 | 1 |
| 1 | 1 | 6 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Атрибут ширины HTML
❮ Назад Все атрибуты HTML Далее ❯
Определение и использование
Атрибут width определяет ширину элемента в пикселях.
Примечание: Для элементов ввода атрибут ширина используется только с .
Применяется к
Атрибут ширина может использоваться для следующих элементов:
| Элементы | Атрибут | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| <холст> | ширина | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| <встроить> | ширина | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Попробуйте сами »Пример изображенияИзображение высотой и шириной 42 пикселя: Определить изображение как кнопку отправки с атрибутами высоты и ширины: Попробуйте сами »Пример объектаFlash-анимация высотой и шириной 400 пикселей:: Попробуйте сами » Пример видеоВидеоплеер с заданной шириной и высотой: <управление видео> Поддержка браузера Атрибут
❮ Предыдущий Все атрибуты HTML Далее ❯ ВЫБОР ЦВЕТАЛучшие учебникиУчебник HTMLУчебник CSS Учебник JavaScript Учебник How To Учебник SQL Учебник Python Учебник W3.  CSS CSS Учебник Bootstrap Учебник PHP Учебник Java Учебник C++ Учебник jQuery 9000 3 Основные каталожные номераСправочник по HTMLСправочник по CSS Справочник по JavaScript Справочник по SQL Справочник по Python Справочник по W3.CSS Справочник по Bootstrap Справочник по PHP Цвета HTML Справочник по Java Справочник по Angular Справочник по jQuery Основные примерыПримеры HTMLПримеры CSS Примеры JavaScript Примеры инструкций Примеры SQL Примеры Python Примеры W3.CSS Примеры Bootstrap Примеры PHP Примеры Java Примеры XML Примеры jQuery ФОРУМ | О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены. Ширина ввода HTML Атрибут❮ Тег HTML ПримерОпределить изображение как кнопку отправки с атрибутами высоты и ширины: Попробуйте сами »Определение и использование Атрибут Примечание: Атрибут Совет: Всегда указывайте оба0008 высота и Поддержка браузераЧисла в таблице указывают первую версию браузера, полностью поддерживающую атрибут.
Синтаксис
Значения атрибутов
❮ Тег HTML ВЫБОР ЦВЕТАЛучшие учебникиУчебник HTMLУчебник CSS Учебник JavaScript Учебник How To Учебник SQL Учебник Python Учебник W3.  CSS CSS Учебник Bootstrap Учебник PHP Учебник Java Учебник C++ Учебник jQuery 9000 3 Основные каталожные номераСправочник по HTMLСправочник по CSS Справочник по JavaScript Справочник по SQL Справочник по Python Справочник по W3.CSS Справочник по Bootstrap Справочник по PHP Цвета HTML Справочник по Java Справочник по Angular Справочник по jQuery Лучшие примерыПримеры HTMLПримеры CSS Примеры JavaScript Примеры инструкций Примеры SQL Примеры Python Примеры W3.CSS Примеры Bootstrap Примеры PHP Примеры Java Примеры XML Примеры jQuery ФОРУМ | О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. |


 1
1 Если установлены высота и ширина, пространство, необходимое для
изображение резервируется при загрузке страницы. Однако без этих атрибутов
браузер не знает размер изображения и не может зарезервировать
соответствующее пространство для него. Эффект будет заключаться в том, что макет страницы изменится
во время загрузки (пока загружаются изображения).
Если установлены высота и ширина, пространство, необходимое для
изображение резервируется при загрузке страницы. Однако без этих атрибутов
браузер не знает размер изображения и не может зарезервировать
соответствующее пространство для него. Эффект будет заключаться в том, что макет страницы изменится
во время загрузки (пока загружаются изображения).