Front-end vs. Back-end И что такое Full-stack?
Не можешь понять, в чем разница Front-end и Back-end? Мы приготовили для тебя краткий экскурс в мир разработки. Представим, что есть задача – построить мост. И у нас есть две команды. Одна команда на левом берегу, другая – на правом берегу. И они строят мост в надежде, что они где-то встретятся.
Если перенести эту ситуацию в мир современной веб-разработки, то у нас есть одна команда back-end разработчиков и команда front-end разработчиков.
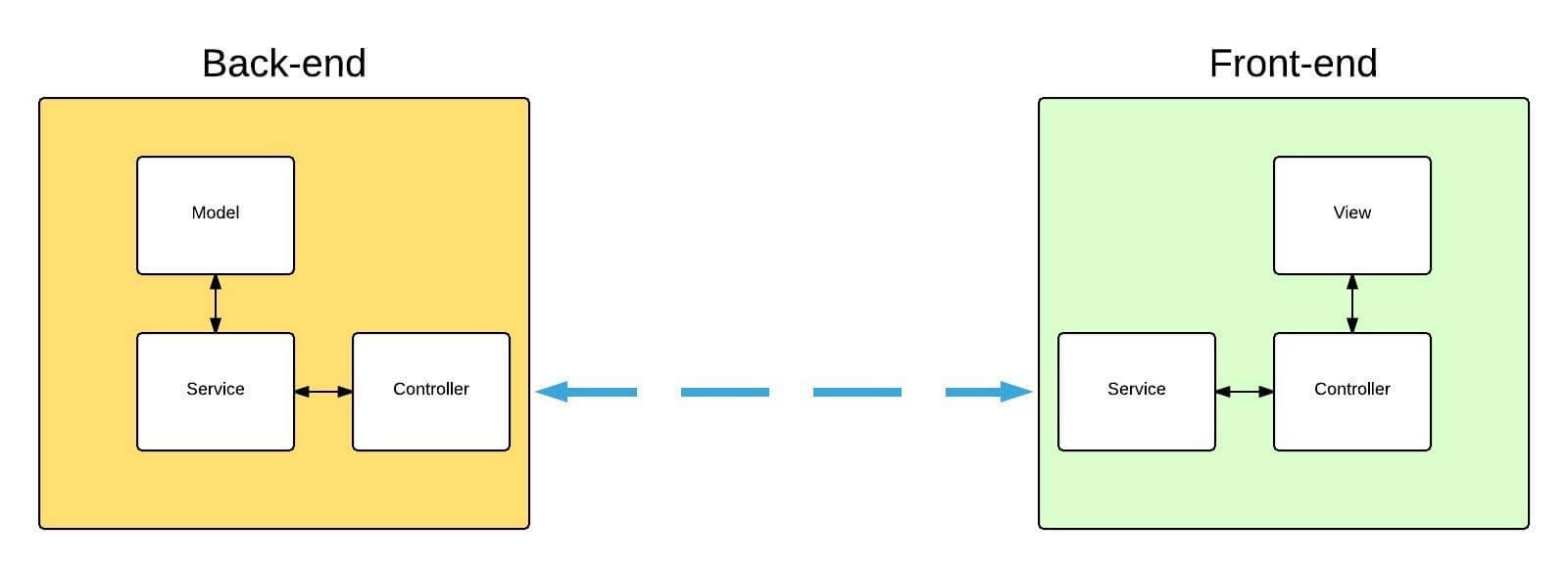
Front-end и back-end коммуницируют между собой, объединяя свои усилия, чтобы получить одно приложение, разделённое на две большие части, каждая из которых отвечает за своё.
За что отвечает Back-end?
Back-end работает с приемом, обработкой данных, предоставлением данных, контролем, проверкой всех разрешений.
Можно сказать, что back-end – это мыслительный центр приложения, в нем же соединяются все данные, и это та штука, которая дает эти данные только тем, кому надо.
Front-end – это клиентская часть, это ваши мобильные приложения, веб-приложения, это та часть, которая обращается к бэкенду.
Задача фронтенда – получить данные, после этого вам все показать, чтобы вас было всё понятно, например, лайки, комментарии и так далее.
Фронтенд не принимает решений, и на постоянной основе данные не хранит. Все данные хранятся в базе данных и поступают через сервисы бэкенда.
Full-stack разработчик – это тот человек, который должен быть экспертом и во front-end и в back-end. Но нужно понимать, что это очень широкая сфера применения всяких фреймворков, технологий и так далее, которые даже граничат с полномочиями обязанностями DevOps. Их принято называть системными администраторами, системными инженерами.
Full-stack должен разбираться во всем, и во front-end и в back-end, но так быть не может.
Full-stack разработчики – это обычно те, кто начинали с back-end и по-тихоньку перешли в front-end, или наоборот.
Front-end – доступная пользователю часть приложения. При использовании приложения или сайта пользователь непосредственно взаимодействует с фронтендом, посылая сигнал на сервер.
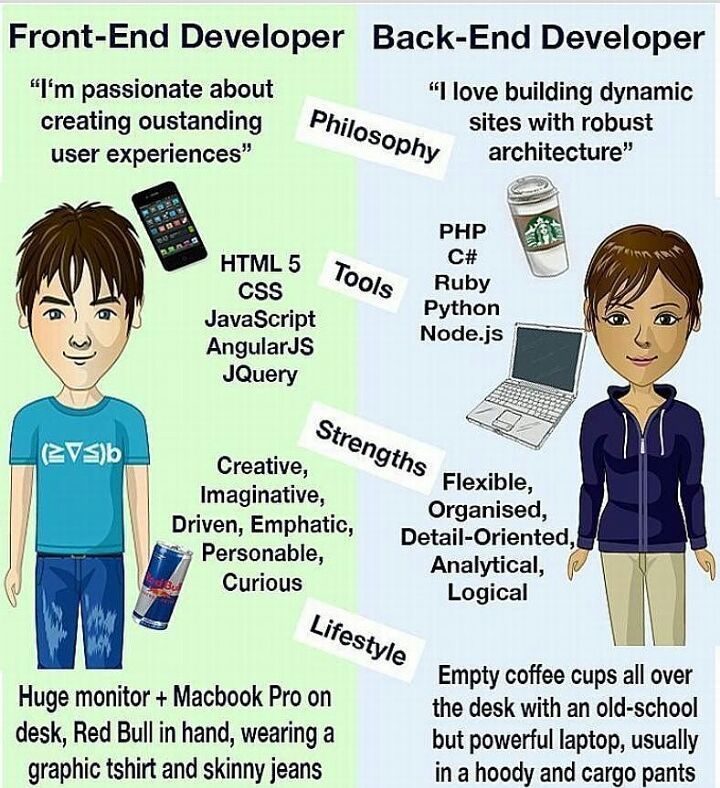
Front-end разработчик занимается разработкой «лицевой» части сайта или приложения. То, что видит пользователь, создано именно frontend специалистом – это пользовательский интерфейс (UI – User Interface) и пользовательский опыт UX (User Experience). Front-end разработка включает в себя непосредственно кодовую часть – на языке JavaScript.
Фронтендер владеет HTML, CSS, работает в Git, понимает принципы работы с различными библиотеками.
HTML (HyperText Markup Language) хранит в себе все данные о странице для браузера: заголовки, списки и так далее.
CSS (Cascading Style Sheets) указывает браузеру, каким шрифтом и цветом отображать элементы на страниц. Например, Times New Roman, 14 кегель, синий цвет.
Коротко говоря, frontend – это все, что происходит в браузере.
Есть еще такая вещь, как верстка, но она уходит в небытие. И взамен верстальщикам приходят UX-UI дизайнеры.
UX-UI дизайнеры занимаются внешним видом страницы, уделяя внимание визуальной составляющей страницы.
Back-end – то, что выполняется непосредственно на серверной части. Back-end разработчик работает на таких языках программирования, как Python, PHP, Ruby. Он хорошо разбирается в SQL, чтобы работать с базами данных. Ответственность за серверную часть сайта полностью несет бэкенд разработчик.
Full-stack разработчик владеет и front-end и back-end разработкой одновременно. Некоторые full-stack специалисты занимаются в том числе и версткой сайта.
Но когда компания говорит, что ей нужен full-stack – это значит ей нужен либо front-end со знанием back-end или наоборот. Почувствуйте разницу – каша с котлетой или котлета с кашей. Примерно такое же соотношение от вас ожидают в компании.
Например, у вас есть больше обязанностей по front-end, и однажды вас попросят поправить серверную часть, или наоборот вы занимаетесь сервисной частью, и однажды вас попросят поправить back-end.
Обычно в компаниях, где не три человека, там уже есть конкретные обязанности и очень четкое разделение между ними.
Почему компаниям нужны фул-стак разработчики?
Потому что при разработке интересы фронтенд и бэкенд различаются. Фул-стак должен учесть интересы одной и другой стороны, и привести всех к пониманию.
Где нужны full-stack разработчики?
Это стартапы на самых ранних стадиях их развития.
Стартапам денег хватает только на одного человека, который будет работать на две стороны. Таких людей очень много. Каждый фронтендер может сделать REST API или научиться этому за неделю. На наших курсах точно может, так как у нас есть специальный модуль, посвященный этой теме.
Поэтому решайте для себя, что вам ближе front-end или back-end, дерзайте, учитесь и получайте хорошую работу.
В чем преимущества Full-stack разработчика?
Если front-end и back-end – это узконаправленные специалисты, то Full-stack – это многопрофильная специальность. Full–stack разработчик – это мастер на все руки. Соответсвенно на них больше спрос.
Но все не так просто. В работе Full-stack тоже есть свои преимущества и недостатки.
Выгодно ли быть сегодня FULL–Stack?
С первого взгляда кажется, что это выгодно уметь делать все. Ведь работы будет больше, раз умений больше. Да и следовательно, оффер получить легче.
Но не тут-то было.
У фулстака есть свои минусы и плюсы.
Начнём с минусов:
1. В некоторых областях вы будете проигрывать специалистам узкого профиля. Они уже от А до Я могут знать свою область, а фулстак — это вещь практически непостижимая. Все знать невозможно.
2. Сложнее развиваться и нарабатывать навыки, ведь у фулстака очень много направлений для развития. Ему нужно уделить время на все, соответсвенно скорость развития падает.
3. У хорошего фулстака на работе всегда сильная нагрузка. У вас нет четкой зоны ответственности, вы разбираетесь во всем и везде, поэтому вам всегда отдают все задачи.
4. Вам труднее определиться с вакансиями. Ведь вы так много всего знаете и умеете, вам могут просто не поверить, или же вы сами не захотите углубляться в одну сферу.
Плюсы:
1. Если вы новичок и учитесь с нуля, вы можете выбрать, что вам больше нравится front-end или back-end, какие фреймворки вам интересны, с какими технологиями нравится работать. Full-stack – отличный старт.
2. Риск выгорания стремится к нулю, так как вы меняете проекты и области деятельности чаще, чем узкие специалисты. Вероятность устать от однотипной и монотонной работы ниже.
3. Вам проще вырасти до тимлида.
Вы понимаете больше, осознаёте всю архитектуру разработки, поэтому вам намного проще стать руководителем.
4. Вы гибкие!
Вы знаете несколько инструментов с помощью, которых можете решить одну и ту же задачу. Вам проще оценить ситуацию, вынести из нее суть и решить проблему, так как вы обладаете знаниями практически во всех областях, пусть и не так глубоко, как узкоспециализированный специалист.
Итого, начинать всегда лучше стоит с full-stack, чтобы понять, что интереснее для вас, и к чему у вас лежит душа.
когда простого API не хватает / Хабр
Технология Backend-for-Frontend упрощает разработку сервисов, с которыми одновременно работают множество разных клиентов: компьютеры, смартфоны и планшеты со всеми возможными ОС.
Подход Backend-for-Frontend (BFF) разработали в компании SoundCloud. Pуководитель департамента разработки SoundCloud Фил Калсадо (Phil Calçado) ещё в 2015 году описывал BFF как закономерный этап эволюции, которую прошли современные ИТ-продукты.
В прошлом, аналоговом мире корпоративными системами пользовались только сами компании. Чем больше развивалась цифровизация и омниканальность, тем больше фокус перемещался из корпоративной инфраструктуры вовне. Покупатели стали покупать товары онлайн и со смартфонов, бизнес-партнёры – взаимодействовать с компанией через веб-платформы. Бизнесу стало важно выстроить такую архитектуру, которая позволила бы открывать такой доступ к корпоративным ресурсам.
Разработчики начали создавать API, чтобы сторонние ИТ-сервисы могли подключиться к инфраструктуре. Недостаток этой технологии в том, что она предлагает всем один и тот же набор возможностей. Если вам нужно ограничить объём трафика на смартфонах, а пользователям планшетов предложить собственный метод ввода данных, могут начаться трудности.
Ещё сложнее была задача SoundCloud – компании нужно было интегрироваться со сторонними разработчикам, чтобы те могли встраивать плеер в свои площадки. Для этого API из коробки должно взаимодействовать с любыми платформами, а при каждом обновлении команде нужно убедиться, что доработка не сломает все эти интеграции. На практике этого добиться нереально.
Так и родилась концепция Backend-for-Frontend – легковесного сервиса, который лежит ближе к фронтенду, чем к бэку.
Возможности BFF
Ключевое слово – «легковесный», список возможностей у BFF гораздо меньше, чем у API:
Работать с микросервисами продукта и получать от них данные.
Форматировать эти данные, чтобы они корректно обрабатывались на фронтенде.
Отправлять данные фронтенду.
Компания может параллельно поддерживать несколько BFF: для пользователей на ПК, для Android, для iOS и т.д. А с точки зрения разработчиков главные преимущества – это избавление от многих технических ограничений бэкенда и ускорение выпуска фич:
Можно строить бэкенд и API от выстроенного клиентского пути и продукта, а не наоборот.

Можно уже на ранней стадии разработки согласовать контракт взаимодействия и сделать мокап, чтобы строить приложение, вызывая API.
Становится проще управлять доступом мобильного приложения к бэкенду.
Сейчас BFF в своей практике используют многие крупнейшие технологические компании – например, Netflix и Flickr. Его рекомендуют Microsoft и IBM. Мы поделимся своим опытом из одного из недавних проектов True Engineering.
Как мы используем BFF
В одном из наших мобильных приложений основным ресурсом для всех сервисов со стороны заказчика выступает сайт. За ним находится шина RabbitMQ, которая подхватывает с сайта входящие события и возвращает результат запросов.
У сайта есть API, но для мобильного приложения его функций не всегда хватало. Не углубляясь в детали, скажем, что это примерно те же трудности, о которых мы писали выше. Поэтому, когда мы запускали в приложении продажу нового продукта, мы построили собственный BFF, чтобы обрабатывать его запросы. В итоге мы можем сами отправлять сообщения Rabbit-у и читать его ответы.
В итоге мы можем сами отправлять сообщения Rabbit-у и читать его ответы.
Такая архитектура ускоряет обновление данных в нашем продукте, которые периодически возникали при работе через API. Раньше наш продукт получал данные из собственной БД интернет-магазина, и при работе напрямую с Rabbit просто так обновить данные было невозможно. С внедрением BFF мы запустили новый модуль Data Provider, которая позволяет не ходить в ИМ за обновлениями информации.
Вдобавок, так мы смогли организовать работу асинхронного API заказчика с нашим синхронным сервисом – логика BFF позволяет дождаться, пока обработаются все запросы, прежде чем передавать данные нашему продукту. А когда в перспективе заказчик решит своё API обновить, с нашей стороны доработки потребуются минимальные – просто переориентировать BFF на новые условия.
О чём нужно помнить, создавая BFF
BFF-сервис должен быть лёгким – в этом его главное отличие от API. Не надо прописывать в коде сложную бизнес-логику, строить БД и т. д. Приоритетом должен быть простой обмен данными.
д. Приоритетом должен быть простой обмен данными.
Как мы говорили, у продукта может быть несколько BFF-сервисов под разные клиенты. Они неизбежно будут в какой-то части друг друга дублировать, но нужно следить, чтобы это не выходило за рамки разумного, иначе вы будете тратить лишние ресурсы на их поддержку.
Нужно понимать, что BFF – это что-то вроде переводчика между бэкендом и фронтендом. Поэтому безопасность, отказоустойчивость, мониторинг нужно выстраивать дополнительно.
Front-of-the-front-end и back-of-front-end веб-разработка
Великий разрыв реален, и я рад, что термины «front-of-front-end» и «back-of-the-front-end» набрали обороты с тех пор, как я пошутил о них на Shop Talk Show. Некоторые из моих клиентов на самом деле отошли от культуры «мы нанимаем только разработчиков полного стека» и вместо этого приняли ярлыки «фронт-оф-фронтенд» и «бэк-оф-фронтенд». ”, чтобы помочь им лучше организовать свои команды и усовершенствовать методы найма. Это делает меня невероятно счастливым, поскольку эти ярлыки обеспечивают столь необходимое различие между типами веб-разработки, которые необходимы для создания успешных веб-вещей.
Кратко способ, которым я сформулировал разделение, заключается в том, что разработчик переднего плана определяет внешний вид кнопки , , а разработчик заднего интерфейса определяет, что происходит при нажатии этой кнопки .
Я писал о своем опыте работы фронтенд-разработчиком, но подумал, что было бы полезно создать отдельный пост, в котором разъяснялись бы роли и обязанности обоих фронтенд-разработчиков. front-end и back-of-front-end разработчики.
Front-of-the-front-end разработчик
Определение: Front-of-the-front-end разработчик — это веб-разработчик, специализирующийся на написании HTML, CSS и презентационного кода JavaScript.
В их обязанности может входить:
- Создание семантической HTML-разметки с упором на доступность, чтобы сделать интерфейс удобным для браузеров, вспомогательных технологий, поисковых систем и других сред, которые могут использовать HTML.

- Создание кода CSS , который управляет внешним видом веб-интерфейса, определяет цвета, типографику, адаптивный макет, анимацию и любые другие визуальные аспекты пользовательского интерфейса. Интерфейсные дизайнеры разрабатывают устойчивый код CSS с упором на модульность, гибкость, совместимость и расширяемость.
- Создание JavaScript, который в основном манипулирует объектами в DOM , например открытие или закрытие панели аккордеона при нажатии на заголовок аккордеона или закрытие модального окна.
- Тестирование в различных браузерах и устройствах , чтобы убедиться, что пользовательский интерфейс функционален и хорошо выглядит на бесконечном потоке настольных компьютеров, мобильных телефонов, планшетов и всевозможных других устройств с доступом в Интернет (и даже в ожидании тех, которые не Это еще не изобретено!)
- Оптимизация производительности внешнего кода для создания легковесных, быстро загружающихся, шустрых и свободных от зависаний интерфейсов.

- Работа с дизайнерами для обеспечения того, чтобы бренд, видение дизайна и лучшие практики UX были правильно переведены в браузер, который, напомню вам, является фактическим местом, где реальные люди будут использовать реальный продукт.
- Работа с разработчиками внешнего интерфейса для обеспечения совместимости внешнего кода с внутренним кодом, службами, API и другой технологической архитектурой.
- Создание библиотеки презентационных компонентов пользовательского интерфейса , созданных на языке шаблонов, упакованы для использования другими разработчиками.
- Разработка и документирование надежного, интуитивно понятного API-интерфейса для каждого презентационного компонента , чтобы разработчики, использующие компонент, могли легко подключать к нему все, что им нужно.
- Написание модульных тестов для кода библиотеки компонентов презентационного пользовательского интерфейса , чтобы убедиться, что компоненты выглядят и функционируют должным образом.

- Архитектура гибкости/комбинируемости библиотеки компонентов , работа с разработчиками, чтобы понять, насколько открытым/составным или жестким/заблокированным должен быть каждый компонент.
- Поддержание презентационных компонентов как продукта, означает управление версиями, развертывание, управление, примечания к выпуску и все операционные элементы, необходимые для обслуживания программного продукта.
Исторически сложилось, что разделение между «внешним интерфейсом» и «внутренней частью» было очевидным: разработчики внешнего интерфейса писали HTML, CSS и JavaScript, а разработчики внутреннего интерфейса писали PHP, Python, ASP.NET или какой-то другой внутренний язык. Но теперь, когда «JavaScript стал большим», большая часть этого кода, который исторически был бы написан на другом языке, теперь написана на JavaScript, стирая границы между фронтальной и конечной частями. -end разработчики, но также и back-of-front-end и традиционные back-end разработчики. Поэтому стоит определить, чем именно занимается back-of-front-end разработчик.
Поэтому стоит определить, чем именно занимается back-of-front-end разработчик.
Back-of-front-end разработчики
Определение: back-of-front-end разработчик — это веб-разработчик, специализирующийся на написании кода JavaScript , необходимого для правильной работы веб-приложения. .
В их обязанности может входить:
- Написание бизнес-логики приложения для обработки таких вещей, как функциональность CRUD , а также для управления состоянием приложения, маршрутизацией, кэшем, аутентификацией и т. д. Короче говоря, разработчики back-of-front-end пишут код, необходимый для правильной работы приложения.
- Подключение, интеграция и даже разработка источников данных, сервисов и API . Это может включать в себя такие вещи, как извлечение, манипулирование и отображение контента из CMS или отправку данных в соответствующую службу, когда пользователь отправляет форму.

- Использование кода пользовательского интерфейса , созданного передовыми разработчиками, для создания экранов и подключения реальных функциональных данных и сервисов.
- Оптимизация производительности кода JavaScript , чтобы создать быстрое, отзывчивое приложение, которое быстро извлекает и извлекает/отправляет данные.
- Написание сквозных, интеграционных и других тестов , чтобы убедиться, что приложение работает должным образом.
- Архитектура и управление инфраструктурой на основе JavaScript , такой как платформы Node, инструменты и службы.
- Управление компонентами devops , такими как сборщики JavaScript, инструменты развертывания, компоненты CI/CD и т. д.
- Работа с фронтенд-разработчиками , чтобы убедиться, что библиотека компонентов пользовательского интерфейса содержит все компоненты, варианты и обработчики API, необходимые для создания приложения и всех его состояний.

- Работа с командой продукта для обеспечения точного представления всех состояний продукта в живом, дышащем приложении правильно интегрировать/общаться с внутренним кодом, отличным от JavaScript.
Примечание. Я не являюсь разработчиком внешнего интерфейса, поэтому эти списки могут быть неполными или не совсем точными. Не стесняйтесь предлагать и исправлять!
Некоторые соображения
- Граница между передней частью передней части и задней частью передней части может быть нечеткой и сильно различаться от разработчика к разработчику . Вполне возможно, что один разработчик может выполнять множество задач по всему спектру интерфейсов. Но также стоит отметить, что это не очень распространено.
- Эти роли и обязанности постоянно меняются , но общее разделение между «внешним видом и ощущениями» и «функциональными возможностями» продолжает оставаться достойным разграничением.
- Библиотека компонентов пользовательского интерфейса, предназначенная для непосредственного использования, может служить надежным рукопожатием между фронтенд-разработчиками и бэк-оф-фронтенд-разработчиками, поскольку она создает четкое разделение между разными типами кода.
 .
.
Вот и все! Это область, которой я давно увлекаюсь, поэтому я хотел бы услышать о вашем опыте плавания в этих водах. Вы разочарованный разработчик с полным стеком? Сместилась ли ваша организация в сторону разделения «передняя часть переднего конца / задняя часть переднего конца»? Свяжитесь с нами.
Front End vs. Back End: с чего начать?
Возможно, вы уже слышали, как термины «внешняя часть» и «внутренняя часть» используются применительно к программированию. Если вы новичок в программировании, вам может быть интересно, что на самом деле означают эти термины.
На высоком уровне «внешний интерфейс» — это то, что увидят посетители или пользователи при взаимодействии с программой, приложением или платформой. «Бэкенд» — это место, где программисты создают процессы, обеспечивающие бесперебойную работу этих взаимодействий.
При работе над новым проектом разработчики программного обеспечения создают программы с нуля. Большинство приложений основаны на языках программирования как для внешнего, так и для внутреннего интерфейса.
Но остается вопрос: с чего начать сначала изучать интерфейсный или серверный язык? В этой статье мы более подробно объясним разницу между фронтенд- и бэкенд-разработкой (а также рассмотрим разработку полного стека), чтобы помочь вам решить, с чего начать.
Что такое фронтенд-разработка?
Фронтенд-разработка — это проектирование поверхностного уровня приложений путем изменения их стиля и внешнего вида в соответствии с потребностями пользователя или клиента. Проще говоря, внешний интерфейс управляет частями веб-сайтов и приложений, которые пользователи фактически видят и с которыми взаимодействуют для выполнения определенных задач.
Когда люди думают о внешнем интерфейсе, они обычно ассоциируют его со стилем веб-сайта, таким как макет страницы, меню и изображения. Front-end разработчики отвечают за обновление страниц компании, настройку макетов, добавление анимированных элементов, обеспечение доступности и многое другое.
Посмотрите следующее видео и читайте дальше, чтобы узнать больше о том, как приступить к разработке внешнего интерфейса.
Языки программирования интерфейса пользователя
Какие языки используются для разработки интерфейса пользователя? Как правило, внешний интерфейс использует HTML, CSS и JavaScript.
HTML — это структурная основа сайта, CSS (каскадные таблицы стилей) — это настраиваемый скин, определяющий стиль визуальных элементов, а JavaScript влияет на перемещение элементов на странице.
Вы также захотите ознакомиться с некоторыми интерфейсными фреймворками, такими как React, Vue и Angular. Фреймворки — это специализированные технологии, помогающие настраивать приложения. Вместо того, чтобы писать все с нуля, фреймворки позволяют ускорить процесс разработки.
Начало работы с фронтенд-разработкой
Хотите узнать больше о фронтенд-разработке? Мы предлагаем изучить основы веб-разработки с помощью HTML/CSS, поскольку они являются основой всех веб-страниц. Вы также можете погрузиться и узнать все, что вам нужно знать, чтобы стать фронтенд-инженером, с помощью нашей карьеры фронтенд-инженера.
Даже если ваша конечная цель — стать бэкенд-разработчиком или разработчиком полного стека, опытные разработчики могут порекомендовать вам сначала освоить фронтенд-разработку. Понимая, как устроен внешний интерфейс веб-сайтов, вы можете определить способы более плавной работы приложений за кулисами.
Что такое внутренняя разработка?
Бэкенд-разработка диктует, как работают программы, создавая скрытые процессы, которые выполняются за кулисами. Тем не менее, серверная часть — это гораздо больше, чем просто управление общей функциональностью приложения или веб-сайта. В нем также подробно описывается, что происходит на сервере и в базе данных.
То, что разработчики называют серверной частью, — это то, что работает в фоновом режиме, невидимое, если не заглянуть в исходный код. Подумайте о внешнем интерфейсе как о меню в ресторане: он позволяет вам заказать что-то из списка блюд, принесенных из другого помещения.
Думайте о задней части как о кухне. Он действует как скрытое отделение, где шеф-повар готовит вашу еду. У клиента должен быть способ общаться с шеф-поваром, поэтому официант выступает в роли посредника, отправляя заказы на кухню. Back-end разработчик — это официант, который обрабатывает базу данных веб-сайта, используя язык back-end или серверной части.
У клиента должен быть способ общаться с шеф-поваром, поэтому официант выступает в роли посредника, отправляя заказы на кухню. Back-end разработчик — это официант, который обрабатывает базу данных веб-сайта, используя язык back-end или серверной части.
Языки внутреннего программирования
Существует множество языков программирования, используемых на внутреннем уровне. Здесь, в Codecademy, мы обучаем бэкенд-разработке в основном на JavaScript, Python и C#. Когда вы начинаете, мы рекомендуем сосредоточиться на JavaScript, так как наличие единого языка для интерфейса и сервера упрощает путь к мощной разработке с полным стеком.
Заинтересованы в изучении серверных фреймворков? Проверьте Express, Flask и asp.net. Мы также рекомендуем ознакомиться с отличной статьей MDN Web Docs о серверных фреймворках и о том, как их выбрать. Хотите стать бэкенд-разработчиком? Ознакомьтесь с нашей карьерой Back-End Engineer.
Что такое полнофункциональная разработка?
Полноценная разработка — это сочетание фронтенд- и бэкэнд-разработки. Программист будет взаимодействовать как с клиентскими, так и с серверными функциями. Full-stack разработчик — это гибрид этих двух ролей, хорошо разбирающийся во многих областях и способный разрабатывать целые веб-сайты или приложения с нуля.
Программист будет взаимодействовать как с клиентскими, так и с серверными функциями. Full-stack разработчик — это гибрид этих двух ролей, хорошо разбирающийся во многих областях и способный разрабатывать целые веб-сайты или приложения с нуля.
Разработчики с полным стеком носят разные шляпы. Их универсальность позволяет им участвовать на любом этапе цикла разработки программного обеспечения. Одним из преимуществ работы с полным стеком разработки является то, что вы сможете понять, что делает веб-сайт интуитивно понятным и простым в использовании, а также как его создать наиболее эффективно.
Начало работы
Если вы заинтересованы в том, чтобы научиться разрабатывать интерактивные веб-сайты от начала до конца, наш путь к карьере инженера полного цикла даст вам навыки, необходимые для работы в отрасли в качестве инженера полного цикла. Если вы заинтересованы в фронтенд-разработке, вам подойдет программа Front-End Engineer Career Path. Если вы заинтересованы в карьере в области бэкенд-разработки, перейдите на наш Путь карьеры бэк-энд инженера.







 .
.