Backbone — Видеоуроки, курсы, туториалы
Backbone — Видеоуроки, курсы, туториалы | CourseHunter📌 Очень жаль, что всем известный персонаж решил начать войну. Мы молимся за Украину и за мир!
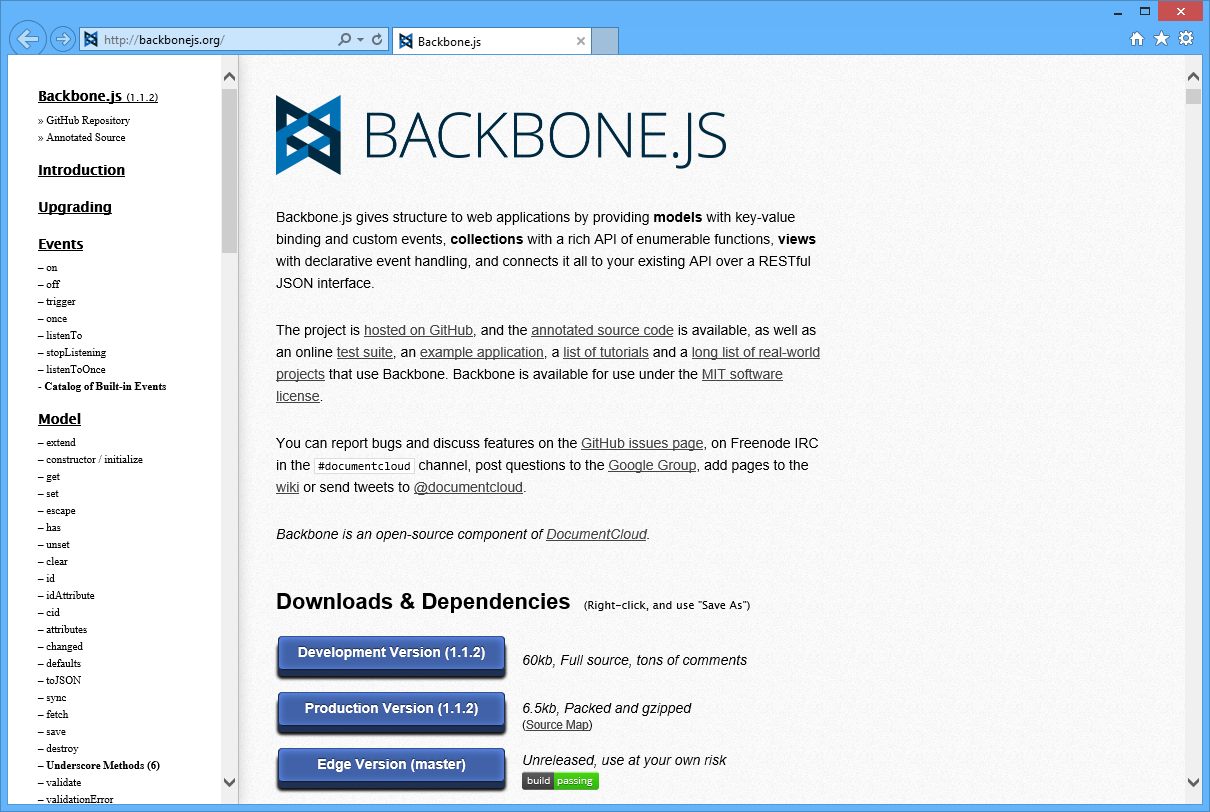
Backbone
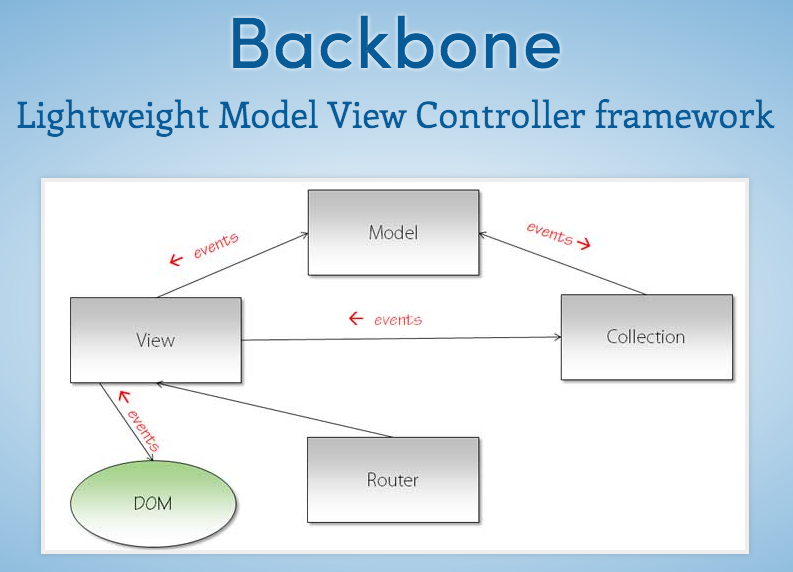
Backbone — JavaScript-библиотека, основанная на шаблоне проектирования Model-View-Presenter (MVP), предназначена для разработки веб-приложений с поддержкой RESTful JSON интерфейса. Backbone — очень лёгкая библиотека (упакованная и gzip-сжатая по величине ~6.3 Кб), но для работы необходима библиотека Underscore.js, а для поддержки REST API и работы с DOM элементами рекомендуется подключить jQuery-подобную библиотеку: jQuery или Zepto. Backbone.js создан Джереми Ашкенасом, который известен также как создатель CoffeeScript.
Backbone в топиках
FrontendКурсы по backbone
Сортировка по: Дате добавленияПопулярностиДате выпуска
Сотировать по: по убываниюпо возрастанию
net/course/backbone-izuchenie-backbonejs-s-nulya»>Backbone: изучение Backbonejs с нуляBackbone Tutorial: Learn Backbonejs from Scratch
Хотите узнать, как писать чистый, поддерживаемый, тестируемый код Javascript?Есть много библиотек и фреймворков, которые помогут вам структурировать ваш код Javascript. BackboneJS является одним из них.
Премиум
Посмотреть
Выбираем JavaScript Фреймворк
Choosing a JavaScript Framework
В последнии годы рост javascript фреймворков просто феноминальный. Вы уже не можете обсуждать JavaScript без упоминания Angular, Ember, Backbone или React. Какой фреймворк лучше использовать в своих проектах, и чем они отличаются, это вечная дискусия среди разработчиков. Брайан Холт (Reddit) поможет вам понять, какой из них лучше всего подходит для вас и вашего следующего большого проекта.
Удален по просьбе правообладателя
Посмотреть
Backbone.js
Anatomy of Backbone.js
Backbone.js удивительный фреймворк, который дает тебе свободу, вместе с которой и появляются куча вопросов. Это один из немногих видеокурсов, котоый покрывает множество тем, которые нужны для развертывания своего приложения на backbone.js. Даже тем, кто уже использует его, будет полезно бегленько пройтись по видео.
Удален по просьбе правообладателя
Посмотреть
Узнать больше о Backbone
Что такое Backbone ?Backbone.js — это JavaScript-фреймворк, который предоставляет модель-вид-контроллер (MVC) архитектуру для создания клиентских веб-приложений. Он позволяет разделить код на модели, которые хранят данные, и представления, которые отображают данные и обрабатывают интерактивность. Контроллеры используются для обработки событий и управления данными.
Backbone.js используется разработчиками JavaScript для создания клиентских веб-приложений с использованием архитектуры модель-вид-контроллер (MVC). Это позволяет разделить код на модели, которые хранят данные, и представления, которые отображают данные и обрабатывают интерактивность. Контроллеры используются для обработки событий и управления данными. Backbone.js используется как в коммерческих, так и в проектах с открытым исходным кодом. Он используется в многих компаниях и организациях, таких как LinkedIn, Walmart, Airbnb, Soundcloud и другие.
Backbone.js используют разработчики JavaScript для создания клиентских веб-приложений, которые обеспечивают структуру и организацию кода.
Backbone: изучение Backbonejs с нуля — Видеоуроки
Хотите узнать, как писать чистый, поддерживаемый, тестируемый код Javascript?Есть много библиотек и фреймворков, которые помогут вам структурировать ваш код Javascript. BackboneJS является одним из них.
В этом курсе я познакомлю вас с пошаговым обучением от новичка до ниндзя. Вы узнаете все, что вам нужно знать для создания структурированных и поддерживаемых реальных приложений с Backbone.
Вам не нужно никаких предварительных знаний о Backbone. Только базовое понимание Javascript и jQuery достаточно, чтобы пройти этот курс.
Начнем с большой картины
Вы изучите основные строительные блоки Backbone и то, для чего они используются. Затем я покажу вам реальный пример приложения, созданного с помощью Backbone, и объясню, как эти строительные блоки работают вместе в действии.
Тогда мы начинаем изучать Backbone.js с нуля
Как только вы получите общую картину, мы начнем изучать Backbone практическим способом с нуля. Лекции короткие, краткие и точные, не теряя времени. Я ненавижу курсы, которые тратят время студентов (слишком много болтовни), и я сделал все возможное, чтобы не тратить свое время на этот курс!
Каждый раздел включает в себя:
- Введение, которое говорит вам, что вы собираетесь изучать
- Несколько лекций, каждая из которых обучает вас новым концепциям, шаг за шагом
- Шпаргалка для вас, чтобы быстро просмотреть то, что вы узнали
- Мини-проект или задание для вас, чтобы применить то, что вы узнали
Далее мы попадаем в реальные проблемы
Как только мы рассмотрим основы Backbone, мы рассмотрим модульное тестирование и модульность кода. Вы изучите основы RequireJS и Jasmine.
И, наконец, создать приложение с нуля
В последнем разделе мы будем создавать приложение с Backbone итеративным способом. С каждой итерацией мы совершенствуем наше приложение на шаг вперед. Исходный код до и после каждой лекции доступен для загрузки, рецензирования или самостоятельного завершения.
С каждой итерацией мы совершенствуем наше приложение на шаг вперед. Исходный код до и после каждой лекции доступен для загрузки, рецензирования или самостоятельного завершения.
Я поделюсь с вами другими советами, чтобы сделать вас лучшим веб-разработчиком
Я работаю веб-разработчиком с 2000 года. В последнем разделе я поделюсь с вами множеством других советов по удобству использования, производительности, чистому программированию, объектно-ориентированному программированию, HTML, CSS, немного безопасности и многим другим вещам. Эти дополнительные материалы помогут вам стать лучшим веб-разработчиком.
Я покажу вам много реальных примеров
На протяжении всего курса я затрагиваю некоторые популярные веб-сайты, такие как Facebook, Twitter, Pinterest, Four Square и Bitly, и объясняю, как можно сделать что-то подобное с помощью Backbone. Итак, к концу этого курса у вас будет хорошее и глубокое понимание Backbone и того, как его использовать при создании реальных приложений.
Краткое введение в Backbone.js
Уилл ЛиттлПоскольку мы завершаем часть «Краткое введение» в нашей серии «Введение в веб- и мобильную разработку», здесь я представлю Backbone.js — фреймворк JavaScript, который прекрасно сочетается с jQuery и Ruby on Rails. Этот пост сразу же связывает вместе несколько языков разметки и сценариев, которые мы представили до сих пор, поэтому убедитесь, что вы хотя бы просмотрели предыдущие посты, и давайте начнем.
[Примечание автора: я написал первые пару десятков руководств из этой серии несколько лет назад, и сейчас я обновляю содержание, чтобы отразить эволюцию передового опыта в отрасли. Backbone.js обогнали Angular, React, Ember, Meteor и т. д., но его все же стоит изучить как новичка, чтобы понять основы интерфейсного фреймворка. Пожалуйста, прокомментируйте, если вы видите что-то, что я пропустил, что должно быть обновлено. Спасибо!]
Обзор Backbone.
 js
jsПрежде всего , Backbone.js предназначен для того, чтобы помочь вам организовать ваш JavaScript и манипулировать материалами браузера, такими как элементы вашей объектной модели документа (DOM) (например,
и
Второй , Backbone.js не важно, какой внутренний язык или систему шаблонов внешнего интерфейса (подробнее об этом ниже) вы используете, он должен работать только с JSON и стандартными языками внешнего интерфейса. Хотя это круто, потому что это гибко, это затрудняет обучение новичкам, потому что существует бесконечное количество способов настройки (и, таким образом, поиск помощи в Google часто может привести вас к чьей-то парадигме Backbone.js).
Хотя это круто, потому что это гибко, это затрудняет обучение новичкам, потому что существует бесконечное количество способов настройки (и, таким образом, поиск помощи в Google часто может привести вас к чьей-то парадигме Backbone.js).
По этой причине мы намеренно решили использовать (и стандартизировать наши соглашения) шаблоны Backbone-on-Rails, CoffeeScript и Embedded CoffeeScript (Eco). Хотя это, безусловно, подходящие кандидаты для использования в остальных руководствах, вы также захотите изучить инструмент шаблонов React.js (если бы я написал это руководство позже, я, вероятно, выбрал бы React и следовал этому базовому линия интеграции).
Основа Backbone.js
Поскольку поначалу очень легко заблудиться, просматривая документацию по Backbone.js или учебные пособия по Backbone.js в Интернете (большинство из которых предполагает, что вы в каком-то роде гений программного обеспечения), мы сведем к минимуму различные части для вы здесь, а затем шаг за шагом проведете вас через создание собственного приложения в этих руководствах.
Когда ваш веб-сайт загрузится, у нас будет что-то вроде этого во включенном CoffeeScript (например, something.js.coffee — который, помните, транскомпилируется в чистый JavaScript для чтения браузерами):
$(документ).готов -> MyApp.initialize ()
Что такое MyApp и что такое .initialize()? Хороший вопрос. Они также определены в файле CoffeScript, который вы настраиваете:
. окно.MyApp =
Модели: {}
Коллекции: {}
Взгляды: {}
Маршрутизаторы: {}
инициализировать: ->
#делать вещи О, блин, становится интересно.
MyApp — это объект, который мы определили в объекте окна (т. е. объект верхнего уровня в JavaScript, который содержит объект документа, информацию об истории и т. д.). инициализировать функция (точнее, «метод», поскольку это функция в нашем объектном классе) определена и готова к работе.
Чтобы было интереснее, мы также добавили другие ключевые элементы Backbone. js, а именно модели, коллекции, представления и маршрутизаторы. Ниже мы кратко расскажем о каждом из них.
js, а именно модели, коллекции, представления и маршрутизаторы. Ниже мы кратко расскажем о каждом из них.
Модели Backbone.js
Допустим, у нашего приложения будут пользователи — общая и обнадеживающая цель:). Таким образом, «пользователь», как и в нашем приложении Ruby on Rails, является моделью. Таким образом, мы можем определить его как таковое в другом включенном .js.coffee файл:
класс MyApp.Models.User расширяет Backbone.Model URL-адрес: '/api/пользователь' paramRoot: «пользователь»
Хорошо, теперь мы серьезно приступаем к этому («я же говорил, что поторопимся»). Не волнуйтесь, если вы не понимаете всего этого — важно попытаться получить основные понятия, прежде чем мы начнем писать наше приложение позже в этой серии руководств (в этот момент это станет намного яснее).
Backbone.Model — это класс backbone.js, который имеет множество собственных удобных для использования методов, и мы также можем определить свои собственные или переопределить значения по умолчанию. 9Например, метод 0007 url сообщает Backbone, где синхронизировать нашу модель с нашей серверной (Rails) моделью (подробнее об этом позже). Метод paramRoot указывает Backbone обернуть все пользовательские атрибуты в «пользовательский» объект при отправке данных (это удобно при обработке параметров в конце вещей Rails, что вы увидите).
9Например, метод 0007 url сообщает Backbone, где синхронизировать нашу модель с нашей серверной (Rails) моделью (подробнее об этом позже). Метод paramRoot указывает Backbone обернуть все пользовательские атрибуты в «пользовательский» объект при отправке данных (это удобно при обработке параметров в конце вещей Rails, что вы увидите).
Мы можем (и будем) делать гораздо больше здесь позже с пользовательской моделью (например, добавлять методы аутентификации и проверки).
Коллекции Backbone.js
Допустим, мы хотим сохранить коллекцию пользователей в памяти браузера, а затем выполнять такие действия, как добавление, удаление, выборка, синхронизация с нашим внутренним сервером, отображение их в браузере и т. д. Именно для этого полезны коллекции Backbone. :
класс MyApp.Collections.Users расширяет Backbone.Collection
модель: MyApp.Models.User
URL-адрес: '/api/пользователи'
инициализировать: ->
#делать вещи Мы настраиваем класс объекта-коллекции — в который встроено множество полезных методов — и метод инициализации будет вызываться каждый раз, когда мы создаем экземпляр этого класса (что мы и сделаем ниже). В коллекции здесь мы также определяем, из какой модели это коллекция, и сообщаем классу, какой внутренний URL-адрес он может посетить для получения пользователей.
В коллекции здесь мы также определяем, из какой модели это коллекция, и сообщаем классу, какой внутренний URL-адрес он может посетить для получения пользователей.
просмотров Backbone.js
Итак, мы настроили модель и набор моделей, но на практике это просто данные, хранящиеся в памяти браузеров наших посетителей. Для того, чтобы на самом деле отображать коллекцию или прослушивать щелчки или действия курсора от наших посетителей, нам нужно настроить специальные классы, называемые представлениями:
класс MyApp.Views.User расширяет Backbone.View
шаблон: JST['пользователи/шоу']
события:
'нажмите .avatar': 'showLargeAvatarImage'
рендер: ->
$(@el).html(@template(пользователь: @user))
этот
showLargeAvatarImage: ->
#код, чтобы открыть увеличенное изображение аватара В этом примере мы настроили представление, которое после создания и рендеринга будет готово для добавления в DOM для просмотра посетителем. В данном случае это будет HTML-элемент, отображающий отдельного пользователя. Users/show JST (т. е. шаблон JavaScript) будет нашим эко-шаблоном этого элемента. У него может быть изображение аватара, которое при нажатии показывает увеличенную версию. Это то, что обрабатывает для нас метод events представления.
В данном случае это будет HTML-элемент, отображающий отдельного пользователя. Users/show JST (т. е. шаблон JavaScript) будет нашим эко-шаблоном этого элемента. У него может быть изображение аватара, которое при нажатии показывает увеличенную версию. Это то, что обрабатывает для нас метод events представления.
Ваша голова, вероятно, взорвется в этот момент, но это действительно мясо Backbone.js, так что хорошая работа зашла так далеко. Опять же, все это будет иметь больше смысла, как только вы начнете создавать приложение для себя здесь в ближайшее время.
Маршрутизаторы Backbone.js
Последним основным компонентом приложений Backbone.js, который мы быстро представим здесь, является маршрутизатор:
класс MyApp.Routers.Users расширяет Backbone.Router
маршруты:
"show-user/:id" : "showUser"
showUser: (идентификатор) ->
#код для отображения пользователю В этом примере, если посетитель просматривал, скажем, /show-user/17, мы могли предпринять действия, чтобы показать этого пользователя так, как мы хотели. Маршрутизатор предназначен для чтения (и записи) адресной строки браузера и ответа в соответствии с нашим кодом. Современные приложения, такие как Facebook и Gmail, например, используют этот тип методологии маршрутизации, чтобы ускорить работу. Нет причин, по которым вы не можете создавать приложения, делающие то же самое.
Маршрутизатор предназначен для чтения (и записи) адресной строки браузера и ответа в соответствии с нашим кодом. Современные приложения, такие как Facebook и Gmail, например, используют этот тип методологии маршрутизации, чтобы ускорить работу. Нет причин, по которым вы не можете создавать приложения, делающие то же самое.
Связать их вместе
Учитывая все приведенные выше примеры, теперь мы можем настроить наш объект MyApp следующим образом:
окно.MyApp =
Модели: {}
Коллекции: {}
Взгляды: {}
Маршрутизаторы: {}
инициализировать: ->
MyApp.current_user = новый MyApp.Models.User()
MyApp.currentUserView = новое MyApp.Views.User()
MyApp.users = новый MyApp.Collections.Users()
MyApp.usersRouter = новый MyApp.Routers.Users()
Backbone.history.start(pushState: true) Теперь это чистый способ обработки пользователей, включая current_user (например, если вы вошли в систему), с помощью вашего кода Backbone. Последняя строка выше позволяет вам использовать кнопку «Назад» вашего браузера для перемещения между различными состояниями вашего приложения, даже если вы никогда не покидаете страницу.
Вот и все — по крайней мере, для краткого ознакомления. При создании реального приложения существует гораздо больше представлений, коллекций и моделей — «каждая с полным набором методов», — которые вы создаете, чтобы отразить внутреннюю архитектуру (обычно синхронизируясь с моделями вашей базы данных). Как видите, Backbone.js позволяет создавать настоящие приложений для настольных и мобильных браузеров, которые выходят далеко за рамки функций простых веб-сайтов.
- — -
В следующем посте этой серии мы опишем, как создать основу для вашей идеи, вашего бизнеса, ваших консультантов и вашей команды. Предыдущий пост: Введение в XML и JSON.
Startup Rocket
Мы помогаем предпринимателям придумывать, проверять, создавать, развивать и финансировать новые предприятия.
Основываясь на многолетнем опыте стартапов, наша команда разработала комплексную операционную систему, совместный онлайн-инструмент и персонализированный коучинг, чтобы помочь вывести ваш бизнес на новый уровень.
Начало работы
Узнать больше
Что такое Backbone.js? (Определение, цель, когда использовать)
Библиотека Backbone.js представляет собой один файл JavaScript, содержащий менее 1000 строк кода JavaScript (не включая комментарии к коду). Вы можете внимательно прочитать весь файл менее чем за пару часов. Благодаря своему размеру Backbone.js помогает сделать ваш код читабельным, масштабируемым и удобным в сопровождении.
Для чего используется Backbone.js?
Когда вы создаете сложные интерфейсы в браузере, вам нужно надежное решение с хорошо структурированным кодом, который можно обслуживать. Это хороший пример использования библиотеки, такой как Backbone.js, в ваш проект.
Еще от Artturi JalliЧто такое символ @ в Python и как его использовать?
Как использовать Backbone.js
Backbone.js — это библиотека, которую вы можете добавить на свою веб-страницу с помощью одного тега сценария. Эта ориентированная на внешний интерфейс библиотека JavaScript помогает добавлять интерактивные элементы, такие как обработка событий, к статическим HTML-страницам масштабируемым образом.
В отличие от других библиотек JavaScript, таких как Vue.js, Backbone.js действует как… ну… основа для вашего приложения JavaScript, предоставляя вам готовые модели, представления, коллекции и события.
Несмотря на то, что Backbone.js является внешней библиотекой, в ней есть несколько полезных внутренних функций для использования API. Например, вы можете создавать, читать, обновлять и удалять записи из базы данных.
Когда использовать Backbone.js
В JavaScript не применяются шаблоны кодирования. Это означает, что проекты JavaScript могут довольно быстро стать нечитаемыми и запутанными. Если вы разрабатываете тривиальное приложение на JavaScript с небольшим количеством кода, такое как калькулятор индекса ИМТ, вам не нужно так сильно беспокоиться об удобстве сопровождения кода. Это означает, что вы вряд ли выиграете от использования такой библиотеки, как Backbone.js.
Однако предположим, что вы создаете полномасштабный бизнес, связанный с веб-приложениями, например следующую крупную социальную сеть. Backbone.js может оказаться полезным. Когда вы создаете сложный интерфейс на JavaScript без такой библиотеки, как Backbone.js, вы все равно будете изобретать логику и функции, из которых состоит Backbone.js. Под этим я подразумеваю, что, часами ломая голову, вы неизбежно придёте к решениям, которые создатели Backbone.js уже сделали за вас. Это связано с тем, что эта конкретная библиотека JavaScript исходит от веб-разработчиков, пытающихся решить структурные проблемы в больших кодовых базах JavaScript в масштабе.
Backbone.js может оказаться полезным. Когда вы создаете сложный интерфейс на JavaScript без такой библиотеки, как Backbone.js, вы все равно будете изобретать логику и функции, из которых состоит Backbone.js. Под этим я подразумеваю, что, часами ломая голову, вы неизбежно придёте к решениям, которые создатели Backbone.js уже сделали за вас. Это связано с тем, что эта конкретная библиотека JavaScript исходит от веб-разработчиков, пытающихся решить структурные проблемы в больших кодовых базах JavaScript в масштабе.
Произошла ошибка.
Невозможно выполнить JavaScript. Попробуйте посмотреть это видео на сайте www.youtube.com или включите JavaScript, если он отключен в вашем браузере.
Изучите Backbone.js, создав приложение! | Видео: учебные пособия по программированию
Зачем использовать Backbone.js?
Backbone.js буквально является основой вашего проекта JavaScript. С помощью этой библиотеки вы можете писать код, который не запутывается, даже когда кодовая база увеличивается в размерах и имеет множество взаимодействий.
Backbone.js отделяет данные от их представления, организуя код в логичные и осмысленные файлы JavaScript. Это делает проекты с большим количеством JavaScript-кода хорошо организованными и простыми в обслуживании.
Backbone.js также хорошо работает с существующими библиотеками JavaScript. Это означает, что вам не нужно беспокоиться о добавлении новой библиотеки в кодовую базу. Backbone.js не будет мешать другим библиотекам, которые вы уже используете, например jQuery. Кроме того, вы можете связать Backbone.js с популярной библиотекой JavaScript React, используя библиотеку ReactBackbone.
При разработке приложения JavaScript вы столкнетесь с такими вопросами, как:
- Где хранить данные?
- Где я должен разместить свои функции?
- Как связать функции, чтобы код оставался ясным, а вызовы выполнялись разумным образом?
- Как сделать код доступным для других разработчиков, которые могут участвовать в проекте?
Backbone.
