Как установить баннер на сайт: пошаговая инструкция для новичков
Друзья, привет! Иногда у новичков возникает вопрос как установить баннер на сайт? На самом деле установить баннер на сайт достаточно просто: нужно лишь определиться с местом рекламной картинки. Чаще рекламные баннера со своей партнерской (реферальной) ссылкой размещают в виджете сайта на движке wordpress (боковые колонки) или непосредственно в статьях в виде картинок, которые ведут на партнерские продукты.
Как установить баннер в виджет сайта
Давайте сразу определимся с тем, чтобы установить баннер на сайт, нам нужно знать его код. Коды баннеров обычно предоставляют те ресурсы, партнерские продукты которых вы хотите продвигать. Обязательно к вашей партнерке вам присваивается реферальная (партнерская) ссылка. Посетители вашего сайта, щелкнув на нее, прописываются за вами, и если будет сделана продажа, часть прибыли уйдет вам!
Рассмотрим, как установить баннер на сайт, на примере партнерки хостинга OfferHost. Тем более, что такой баннер у меня уже имеется.
На главной странице Offerhost.ru внизу переходим на вкладку Партнерская программа.
Далее в рекламных материалах выбираем понравившийся вам баннер.

Есть баннеры анимированные, есть с ценой, для соцсетей и т.д. Обязательно под картинкой копируем внимательно код баннера полностью!

Переходим в Консоль сайта – Внешний вид – Виджеты.
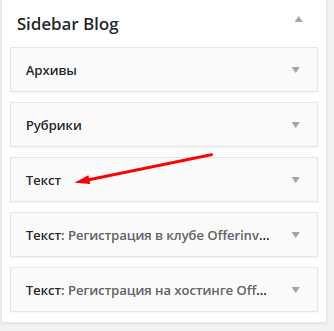
Для того, чтобы вставить код баннера в сайдбар, необходимо перенести сюда из левой колонки новый блок Текст.

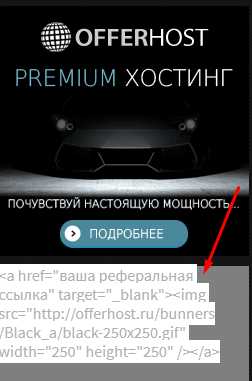
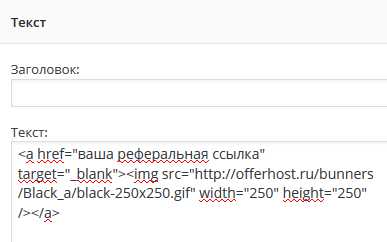
И уже в открывшемся поле Текста вставить скопированный код баннера.

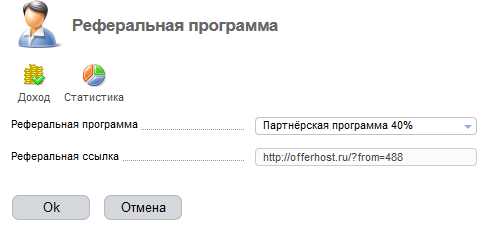
Теперь обратите внимание в коде на слова в кавычках ВАША РЕФЕРАЛЬНАЯ ССЫЛКА. Сюда строго между кавычек нужно вставить партнерскую ссылку, которая именно в Офферхосте находится внутри кабинета. Естественно вы должны быть зарегистрированы на хостинге. Админка хостинга – Клиент – вкладка Реферальная программа – Реферальная ссылка.

Скопируйте реферальную ссылку. Возвращаемся на сайт в блок Текст с кодом баннера. Вместо слов ВАША РЕФЕРАЛЬНАЯ ССЫЛКА строго между кавычек вставляйте скопированную реферальную ссылку.
Не забудьте нажать Сохранить. Теперь, если перейти на главную страницу сайта в виджете вы увидите баннер, щелкнув по которому, посетители вашего сайта по реферальной ссылке попадут на хостинг Офферхост.
Часто бывает такое, что баннер встает не посередине виджета, а смещается к левому краю. Это можно исправить, заключив код баннера в теги center: <center>…</center>. Тогда ваш баннер встанет строго посередине колоночки.
Как установить баннер в статью сайта
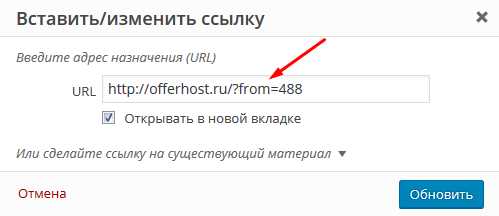
В этом случае вы можете использовать картинки партнерского продукта или собственные. Здесь код баннера копировать нет необходимости! И, на мой взгляд, это более простой вариант размещения реферальной ссылки. Все, что вам нужно при загрузке медиафайла (картинки) в статью в ссылке картинки в поле URL вставить вашу реферальную ссылку и Сохранить.

Щелкнув по такой картинке, посетители так же будут попадать на рекламируемый вами партнерский продукт.
Более подробно как установить баннер на сайт смотрите в моем видеоуроке
Денежные ручейки
denezhnye-ruchejki.ru
Как разместить баннер на сайте
Здравствуйте, друзья. Сегодня поговорим о том как разместить баннер на сайте и как правильно настроить его отображение. Для новичков, на первый взгляд, это кажется сложной задачей. На самом деле ничего страшного нет, давайте разберемся по порядку.
Что такое баннер и зачем он нужен.
Баннер – это графическое изображение с размещенной в нем ссылкой на рекламируемый ресурс, товар или услугу. Основное назначение баннера, привлечь внимание посетителя вашего сайта и заставить его выполнить переход по рекламной ссылке.
Вы можете самостоятельно создать баннер, нарисовав его в любом графическом редакторе (paint, fhotoshop и другие). Если вы рекламируете партнерский продукт, то обычно рекламодатель предоставляет готовые баннера с вашей реферальной ссылкой.
Перед размещением баннерной рекламы необходимо соблюдать ряд рекомендаций:
- Не желательно размещать баннер на молодом сайте с посещаемостью меньше 300 человек в день. Поисковые системы отрицательно относятся к молодым сайтам с большим количеством рекламы. Они воспринимают его как проект, созданный исключительно для заработка, а не для людей. Поисковики накладывают разного рода санкции на такой ресурс и понижают его в выдаче. Какой смысл размещать рекламу, на сайте с посещаемостью несколько десятков человек в сутки? Отдачи от такой рекламы не будет, а навредить своему ресурсу можно.
- Не надо делать и устанавливать блоки в ярких, ядовитых цветах. Такие изображения раздражают пользователей, уменьшают количество переходов по рекламе и общее время нахождения на сайте. Что, как вы понимаете, резко ухудшает поведенческие факторы и доход с баннерной рекламы. Старайтесь выбирать четкие, информативные, понятные изображения с цветами подходящими под общий дизайн вашего ресурса.
- Желательно, чтобы баннер соответствовал тематике вашего ресурса. Согласитесь, смешно смотрится реклама ремонта автомобилей, на сайте посвященному кулинарии! Да и какой смысл переходить посетителю кулинарного сайта по данному баннеру, если его интересуют исключительно кулинарные рецепты.
Виды и способы вставки баннеров.
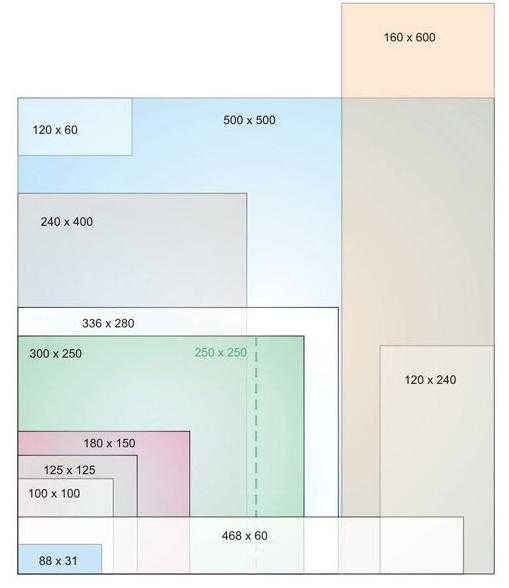
В зависимости от места установки, баннеры создают различных размеров. Они имеют прямоугольную или квадратную форму, вертикальную или горизонтальную ориентацию на страницах.

Основные размеры баннеров
Также баннеры можно разделить на статические (графические) и на динамичные (анимированные).
Графический баннер представляет собой обычную картинку с векторным или растровым изображением. Это может быть фотография, рисунок, текст и другое.
Посмотрите как он выглядит.
Анимированный содержит подвижную картинку с применением flash технологии.Обычно, установка таких баннеров, не составляет проблем и заключается в размещении простого кода в нужном месте сайта. Иногда, бывает необходимо, чтобы в одном месте показывалось несколько баннеров, которые циклически меняются между собой. Для создания такой демонстрации применяются специальные скрипты, которые называются ротаторами (“крутилками”) баннеров, они позволяют показывать разные изображения в определенном порядке.
Подготовка кода баннера.
Для этого понадобится простейший код.
<a target=»_blank» rel=»nofollow» href=http://ваша ссылка на рекламируемый сайт/> <img alt=»здесь ваш текст» src=»https://путь к картинке» />
<a target=»_blank» rel=»nofollow» href=http://ваша ссылка на рекламируемый сайт/> <img alt=»здесь ваш текст» src=»http://путь к картинке» /> |
Давайте разберем что здесь и зачем:
- target=”_blank” – атрибут указывающий на открытие ссылки ведущей с баннера в новом окне. Посетитель переходя по данной ссылке, не покидает ваш сайт навсегда, что положительно влияет на поведенческие факторы;
- rel=”nofollow” – атрибут для закрытия ссылки от индексации поисковиками. Помогает защитить ваш сайт от перераспределения веса на сторонний ресурс.
- http://ваша ссылка на рекламируемый сайт/ – это ссылка на сайт, который вы рекламируете и на который должен перейти посетитель после клика по рекламе.
- Alt “здесь ваш текст”– этот тег желательно всегда заполнять для изображений. Показывает взамен изображения альтернативный текст, в случае, когда у пользователя отключен в браузере показ картинок. Так же не будет ошибки при проверке валидации.
- “http://путь к картинке“ — адрес картинки баннера на хостинге. Для проверки можете ввести эту ссылку в адресной строке браузера и вы должны увидеть в выдаче картинку баннера. Если путь указан неверно, получите ответ “ошибка 404”.
- width=”240″ и height=”400″ – соответственно размер по ширине и высоте баннера. Лучше указать эти параметры для ускорения загрузки. Вы можете самостоятельно менять эти параметры для изменения размера изображения.
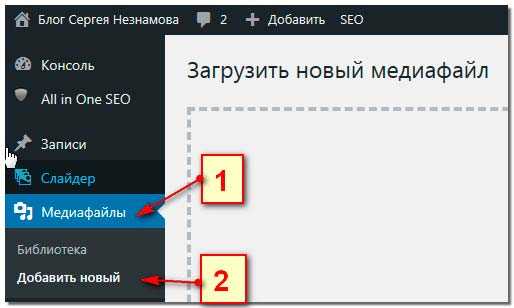
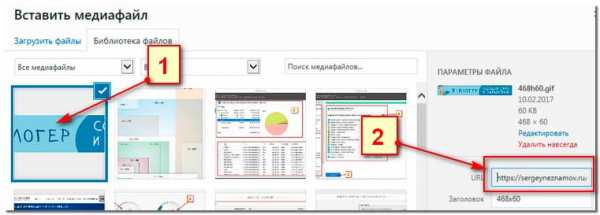
Давайте вспомним, где взять адрес картинки баннера. В админ панели управления сайтом заходите в раздел «Медиафайлы»

Далее кликаете по загруженной картинке (1) и справа копируете ее адрес (2).

Вставляете скопированный адрес картинки в свой код вместо =”http://путь к картинке”. В итоге получился следующий код.
<a target=»_blank» rel= «nofollow» href=»https://ya-blogger.ru/free/?=svoidoxod»><img src=»https://sergeyneznamov.ru//wp-content/uploads/2017/02/468h60.gif»></a>
<a target=»_blank» rel= «nofollow» href=»https://ya-blogger.ru/free/?=svoidoxod»><img src=»https://sergeyneznamov.ru//wp-content/uploads/2017/02/468h60.gif»></a> |
На этом подготовка кода завершена осталось только его вставить на сайт.
Как вставить баннер на сайт.
Для вставки баннера в статью, выбираете место где он должен отображаться. В текстовом редакторе переключаетесь из визуального режима на вкладку «Текст», вставляете созданный вами код в необходимое место. Обратно переходите на вкладку
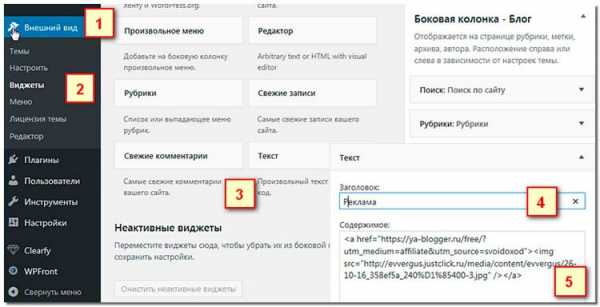
Для размещения баннера в сайдбаре, в админ панели управления сайтом переходите в раздел «Внешний вид» (1) => «Виджеты» (2), выбираете слева виджет «Текст» (3) и перетаскиваете его в то место где он должен отображаться в сайдбаре. В поле «Название» (4), можно написать рекламный заголовок или оставить пустым. В поле «Текст» (5) вставляете заранее скопированный код вашего баннера.

Сохраните изменения и перейдите на сайт, баннер должен отображаться в сайдбаре.

Для выравнивания позиции баннера в статье и в сайдбаре дополняем код.
Для выравнивания по центру
<center<a target=»_blank» rel=»nofollow» href=http://ваша ссылка на рекламируемый сайт/> <img alt=»здесь ваш текст» src=»https://путь к картинке» /></center
<center<a target=»_blank» rel=»nofollow» href=http://ваша ссылка на рекламируемый сайт/> <img alt=»здесь ваш текст» src=»http://путь к картинке» /></center |
<div_blank» rel=»nofollow» href=http://ваша ссылка на рекламируемый сайт/><img alt=»здесь ваш текст» src=»https://путь к картинке» /></div>
<div_blank» rel=»nofollow» href=http://ваша ссылка на рекламируемый сайт/><img alt=»здесь ваш текст» src=»http://путь к картинке» /></div> |
Если картинка наезжает сверху, делаем верхний отступ (также задано 10 px).
<div><a target=»_blank» rel=»nofollow» href=http://ваша ссылка на рекламируемый сайт/><img alt=»здесь ваш текст» src=»https://путь к картинке» /></div>
<div><a target=»_blank» rel=»nofollow» href=http://ваша ссылка на рекламируемый сайт/><img alt=»здесь ваш текст» src=»https://путь к картинке» /></div> |
Если что-то не понятно, смотрите поясняющее видео.
Как вы поняли, ничего сложного нет. Теперь вы знаете как разместить баннер на сайте. Всем всего доброго!
sergeyneznamov.ru
Как установить баннер в WordPress
В этой статье вы узнаете о том, как установить баннер на сайт, который работает на WordPress. Способ, который подойдёт для новичков, так как является самым лёгким, простым и понятным.
Баннеры – это изображения, анимированные или статичные, клик по которым переводит на какой-то адрес. Они являются самым распространённым видом рекламы. И если вы будете знать, как установить баннер, то сможете торговать баннерными местами на своём сайте.
Советы к баннерам
Прежде, чем установить баннеры, узнайте о рекомендациях для них:
- Баннер лучше использовать анимированный, так как статичный сливается со всем дизайном сайта.
- Анимированный баннер не должен переключаться слишком часто, чтобы посетитель смог увидеть, что нарисовано на каждом кадре.
- Баннер лучше делать в формате изображения gif, а не в виде флеш-картинки swf, так как флеш-баннеры вызывают негативную реакцию у поисковиков.
- Изображения баннера не должно весить слишком много, чтобы не нагружать сайт.
- Клик по баннеру должен открывать другую страницу в новой вкладке, а не в той же.
Как установить баннер
Для того чтобы установить баннер, не нужно быть программистом. В WordPress всё можно реализовать проще, без знания кода, хотя с кодом повозиться всё-таки придётся. Те, кому лень, могут воспользоваться специальным плагином. О нём здесь.
Чтобы установить баннер, сделайте следующее:
- Откройте редактор записи (пункт консоли «Записи», подпункт «Добавить новую»).
- Нажмите кнопку «Добавить медиафайл», и загрузите изображение баннера.
- Когда изображение будет загружено в его атрибутах, в списке «Ссылка» выберите «Произвольно» и укажите ссылку, на которую должен перенаправлять баннер.
- В редакторе записи перейдите во вкладку «Текст». Вы увидите код баннера, который можно установить в любое место сайта или распространять его, чтобы кто-то другой устанавливал.
В WordPress можно установить баннер двумя способами:
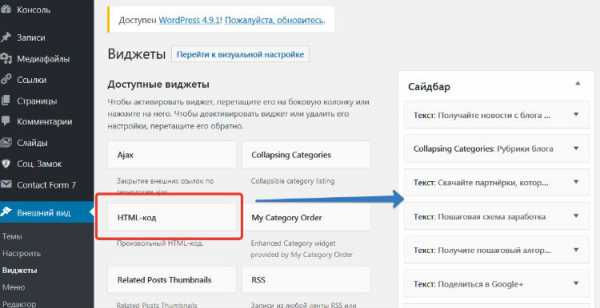
- Первый простой. Перейдите в пункте «Внешний вид», подпункт «Виджеты» и перетащите в нужную область виджет «Текст». Вставьте в него код баннера и он будет отображаться на сайте.
- Второй более сложный, но отличается от первого тем, что баннер можно установить не только в область виджетов, но и в любое место сайта. В этом способе код баннера нужно поместить в один из файлов темы. Прежде, чем это делать, не забудьте сделать резервную копию сайта, чтобы потом не возникло неприятностей.
Теперь вы знаете, как установить баннер. В большинстве случаев можно использовать первый, простой метод, он подойдёт практически всем.
Вам также следует узнать о том, как можно создать баннер самому.
wpuroki.ru
Новая версия WordPress, как установить баннер на сайте
У новичков часто возникает вопрос, как установить баннер на сайте. Делается это достаточно просто. Но последние обновления Вордпресс заставляют делать это иначе, чем это делалось некоторое время назад. В статье будет показано, как установить баннер на сайте WordPress через новое поле HTML. Кроме того, мы рассмотрим, где взять код баннера для вставки на сайт.
Как установить баннер на сайте за три минуты
Здравствуйте! О том, как установить баннер на сайте, а точнее в сайдбаре, писалось в статьях на блоге. Это достаточно простая операция. Для этого нужно было перейти в панель управления, выбрать «Внешний вид», «Виджеты», перетащить свободное поле «Текст» в нужное место. Далее нужно было написать заголовок и вставить html код баннера в окно. После обновления рекламный баннер красовался в нашем сайдбаре.
Таким образом, устанавливались баннеры (картинки), как на свои товары, так и на чужие, например, партнерские. Все течет, все меняется, изменилась версия WordPress. Например, в версии 4.8. баннеры устанавливаются немного иначе.
Рассмотрим, как установить баннер на сайте за три, пять минут в новых версиях Вордпресс. Для этого по-прежнему заходим в панель управления, выбираем «Внешний вид», «Виджеты». Обратите внимание, что у нас появилось новое поле «HTML-код». Наводим мышкой на это поле и перетаскиваем его в то место, где мы хотим установить баннер.

А далее прописываем в полях заголовок и прописываем код баннера. Не забываем обновиться. Переходим на главную страницу сайта, обновляемся и видим, что всё работает. Все подробности показаны в прилагаемом ниже видео.
к оглавлению ↑Где найти код баннера для вставки на сайт
Итак, в предыдущей части статьи мы рассмотрели, как установить баннер на сайте. Теперь кратко разберемся, где взять код баннера для вставки на сайт. Здесь все просто, ничего не изменилось. Но для новичков, которые никогда это еще не делали, пару слов скажу – Вам его нужно создать самим.
Для этого нужно использовать формулу, которую можно взять в статье Как сделать картинку ссылкой в сайдбаре. Вы просто скопируйте код со статьи (формулу), а далее вставляйте в неё свои две ссылки. Одна ссылка будет вести на картинку, закачанную ранее на блог, вторая – на лендинг (это подписная или продающая страницы). Все подробности Вы можете посмотреть также в прилагаемом ниже видео:
Надеюсь, Вы поняли, как сделать баннер на сайте. А если остались вопросы, задавайте их в комментариях, с удовольствием отвечу.
к оглавлению ↑Заключение
Думаю, вопрос, как вставить баннер на сайт будет крайне полезен для новичков, ведь часто сложно бывает разобраться самостоятельно. Да и время нужно экономить на другие дела. Теперь Вы знаете, как делается эта работа, и Вы сможете самостоятельно устанавливать баннеры, как на свои товары, так и на чужие. Баннеры помогут Вам повысить заработок через Интернет. Удачи Вам и всего лучшего!
С уважением, Иван Кунпан.
Просмотров: 671
Получайте новые статьи блога прямо себе на почту. Заполните форму, нажмите кнопку «Подписаться»
Вы можете почитать:
biz-iskun.ru
Как установить баннер на сайт на WordPress. Советы по размещению

Приветствую друзья! В этой статье поговорим о там как установить баннер на сайте. Но прежде всего что же такое баннер (ист. Виккипедия):
Баннер — один из преобладающих форматов интернет-рекламы. Представляет собой графическое изображение, аналогичное рекламному модулю в прессе, но способное содержать анимированные (редко видео-) элементы, а также являющееся гиперссылкой на сайт рекламодателя или страницу с дополнительной информацией.
Заработок в интернете на контекстной рекламе, с помощью баннеров, на тизерной рекламе требует навыков установки баннеров на свой сайт. Хочу дать несколько советов перед тем как вы начнете размещать баннеры на свой сайт:
- Не стоит размещать баннеры на молодом ресурсе, пока сайт не раскручен, сайт прежде всего создается для людей, а уж потом для заработка на нем, поисковики в своих алгоритмах этот момент учитывают.
- Старайтесь размещать баннеры в тему со своим сайтом. Если у вас сайт о рыбалке, то наверное не совсем логично размещать рекламу каких-нибудь биологических добавок.
- Не размещайте очень яркие и режущие глаза баннеры. Если вы обвешиваете свой сайт такими баннерами то пользователь долго на нем не пробудет, поняв что данный сайт имеет исключительно рекламную направленность. На продвижение вашего сайта очень важную роль играют поведенческие факторы — сколько времени пользователь проведет на вашем сайте, какие и сколько страниц посмотрит…
Содержание статьи
Как установить баннер на сайт
Как правило когда вы размещаете рекламу по партнерской программе, ваш партнер предоставляет все рекламные материалы (баннер и код HTML) и вам не надо что-то дополнительно придумывать, остается только вставить баннер на сайт. И второй вариант когда вы сами делаете баннер и придумываете HTML код для для вставки баннера. Рассмотрим второй вариант.
Допустим мы создали (или скачали) данный баннер:
 Наш баннер для сайта
Наш баннер для сайта
Далее его надо скопировать в каталог где расположены картинки, в моем случае путь выглядит так (я закачиваю через FTP-клиент с помощью Total Commander):
| //leonov-do.ru/wp-content/themes/BusinessBlog/images/banner.png |
Следующая задача сделать HTML код, в моем случае он будет выглядеть так:
<noindex> <div> <a href="//ссылка_на_сайт "target="_blank" rel="nofollow"> <img src="//leonov-do.ru/wp-content/themes/BusinessBlog/images/banner.png"></a></div> </noindex>
Давайте поподробнее рассмотрим конструкцию кода
- noindex и rel=»nofollow» — атрибуты закрывающие внешние ссылки от индексации (соотв для Яндекса и Гугла). Обязательно устанавливайте данные атрибуты, это повышает вес вашего сайта и улучшает оптимизацию
- target=»_blank — команда чтобы ссылка под баннером открывалась в новом окне
- //ссылка_на_сайт — адрес сайта куда ведет ссылка под баннером
- //leonov-do.ru/wp-content/themes/BusinessBlog/images/banner.png — адрес расположения картинки на моем хостинге (вы указываете свой адрес). Если у вас будет выдаваться ошибка 404 значит вы неправильно указали путь, будьте внимательны.
- width: 250px; height: 200px — ширина и высота баннера
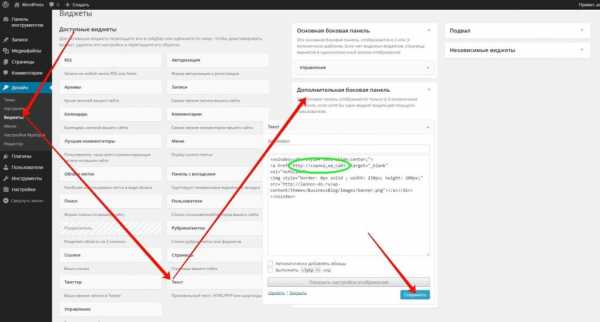
Следующий шаг — размещение баннера на сайте в сайтбаре. Будем размещать в дополнительной боковой панели. Заходим в «панель управления» — «Дизайн» — «Виджеты». Из доступных виджетов выбираем «Текст» и перетаскиваем на «Дополнительную панель». В открывшиеся окно вставляем наш код HTML, сохраняем и любуемся нашим результатом.
 Установка кода в виджет
Установка кода в виджет
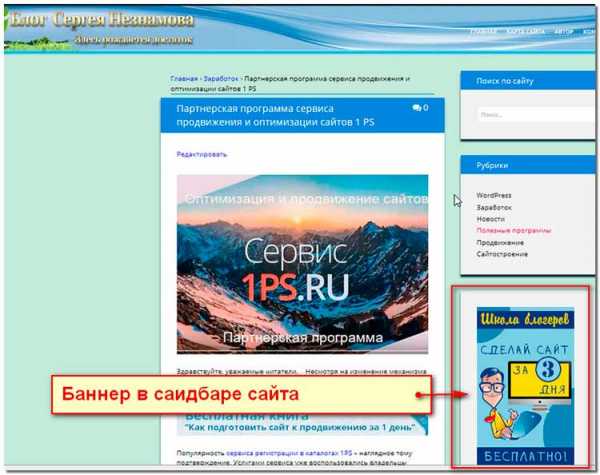
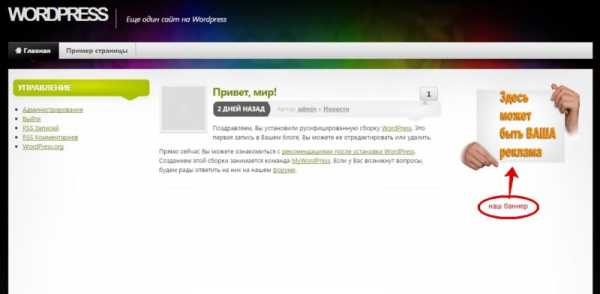
Вот так в итоге выглядит баннер на сайте.

Когда вы размещаете партнерский баннер, все еще проще, вы просто вставляете в виджет «Текст» код HTML, который вам предоставляет ваш партнер, и все сразу работает. Как видите все очень просто, и ничего сложного нет, теперь Вы знаете как установить баннер на сайт.
Жду Ваших комментариев. Подписывайтесь на обновления блога. Буду благодарен, если Вы поделитесь этим постом в социальных сетях!
Рекомендую прочитать похожие статьи:
Новости блога Получай обновления первым!
Согласен (-на) с политикой конфиденциальности и обработки персональных данных
leonov-do.ru
Устанавливаем баннер в шапке сайта
(Последнее обновление: 02.07.2016)Доброго времени суток, дамы и господа! Давно хотел написать этот пост — рекламный баннер в шапке сайта, но всё откладывал на потом. Вот время «потом» наступило. Установив понравившийся шаблон WordPress, возникает необходимость установить в шапку сайта определенный рекламный баннер или какую нибудь картинку. Сделать это можно двумя способами. Первый: это — в настройках шаблона, многие темы представляют такую возможность. Вставляете код в специальное поле, сохраняете и опля, баннер в шапке сайта. Но, что делать, если в настройках шаблона такой возможности нет?
Ничего страшного, можно добавить рекламный код и в ручную. Как говориться, глаза бояться, а руки делают. Вот вам и второй способ. Сложного здесь, ничего нет. Приступим.
Как установить рекламный баннер в шапку сайта на Wordpress
Для того, чтобы вывести рекламный блок или любой баннер в шапке блога вам необходимо зайти в раздел «Внешний вид» — «Редактор». Откройте файл «Заголовок» (header.php) в вашей теме. Найдите то место, где у вас выводится название блога (или логотип) или описание блога. Далее, вашему приготовленному рекламному коду нужно присвоить определенный класс, для того, чтобы в следующем шаге задать нужное положение баннера в шапке блога:
<div> ваш код здесь </div>
Как видите у меня задан класс ad1, вы можете указать любой, например так: banner или ещё как то в этом роде. Всю эту конструкцию кода вставляем чуть ниже найденной строчки (смотрите выше):
Код баннера после описания блога
Как видите код баннера я вставил после описания этого моего блога (слоган). Обновите файл. У вас теперь в шапке сайта появится баннер (посередине), но ему нужно указать место, где он должен находиться, то есть справа заголовка и описания блога. Для этого нам нужно использовать стили CSS. Откройте файл «Таблица стилей» (style.css) и в самом конце добавьте небольшой код CSS, где будут заданны координаты вашего баннера:
.ad1 {
padding: 30px 0 0 550px;
}В данном стиле, место расположение баннера указанно для моего шаблона. У всех темы разные, поэтому вам надо поиграть с цифрами. Где:
.ad1– присвоенный класс баннера;
padding – свойство позволяющее задать величину поля для всех сторон элемента сразу;
30px – отступ от верхнего края;
0 – отступ от нижнего края;
0 – величина отступа от правого края;
550px – величина отступа от левого края.
Можно попробовать такой стиль (если у вас вдруг не получиться):
.ad1 {float: right;margin: 10px 10px 0px 0px;}Установите нужные границы и получите красивое расположение баннера в шапке блога:
Красивое расположение баннера в шапке блога
Вот вроде и всё. Если чего то не получается, спрашивайте, помогу. А я с вами прощаюсь. Всего доброго. Удачи.
С уважением, Сергей — блог WordPress mania
Поделиться в социальных сетях
wordpressmania.ru
Где можно разместить баннер c максимальным эффектом
Привет, друзья!
Сегодняшняя статья будет посвящена баннерной рекламе в интернете, а точнее вопросу где можно разместить баннер. Что такое баннер сейчас знает практически каждый пользователь интернета. Баннерная реклама одна из первопроходцев в интернете. Мигающие меняющиеся изображения, призывающие перейти по ним, уже давно работают на благо рекламодателей и вебмастеров.
Очень часто начинающие интернет-маркетологи сталкиваются с вопросом, а где разместить баннерную рекламу, чтобы пришел хороший приток посетителей? Именно об этой проблеме я решил поговорить в этой статье.

Итак, а где же действительно можно разместить баннер, чтобы к вам пошел поток посетителей? Я знаю несколько проверенных способов.
- Итак, первый способ. Биржа баннерной рекламы Rotaban.ru. На этой бирже размещают свои площадки многие блоггеры и владельцы сайтов. Биржа предлагает рекламодателям подобрать себе площадку по тематике. Кроме этого, можно сразу же посмотреть цену на размещение баннера и количество показов, которое увидит посетитель площадки, где вы разместите баннер. Отмечу, что на бирже можно найти хороший трафик, если тщательно выбрать площадку и создать привлекающий баннер.

- Второй способ, менее практичный. Вы можете зайти в поиск гугла и яндекса и начать вводить ключевые слова той площадки, на которую вы собираетесь гнать трафик. В выдаче вы наверняка найдете сайты, которые подойдут вам по тематике. Останется дело за малым, связаться с вебмастерами и выяснить цену на баннер, а заодно и уточнить статистику посещаемости сайта. Этот способ более затратен, так как помимо того, что вам необходимо вручную находить площадки, вам еще придется связываться с владельцами сайтов, которые отвечают не всегда и читают не все письма (проверено на себе).
- Третий способ. Заказать поиск и общение с владельцами площадок у фрилансеров. На Воркзилле вы можете найти ребят, которые наверняка захотят помочь вам с этим вопросом на небольшую сумму.

- Четвертый способ. Новичок на рынке баннерной рекламы, сервис http://bannerbro.ru/. Этот сервис придумал популярный блоггер Александр Борисов. Данный сервис на рынке недавно, но я уверен, что скоро он наберет хорошие обороты.
Я думаю, я раскрыл тему баннерной рекламы и ее размещения. В принципе на эту тему можно много говорить и писать, но те способы, которые я указал, вполне подойдут. Для тех, кто занимается рекламой также советую почитать мою статью про рекламу в чужой рассылке. В ней я рассказал несколько интересных фишек и секретов, которые помогут не только новичкам, но и опытным профессионалам.
На этом все, подписывайтесь на обновления, делитесь ссылкой на статью в соц.сетях и встретимся в новых статьях на блоге.
Кстати о рекламе. Мне всегда нравилось, как делает свои ролики компания Nike. Смотрите очередной шедевр:
Тысячи людей уже читают блог, почему тебя еще нет среди них?
andreyspektor.com


