3. Настроите сайт так, чтобы он некоторое время был доступен как по протоколу http, так и по https.
Для этого необходимо создать сниппет siteUrl (зависит от хостинга):
<?php
if ($_SERVER['HTTP_X_FORWARDED_PROTO']=='http') {
return 'http://mydomain.ru/';
} else {
return 'https:// mydomain.ru/';
}
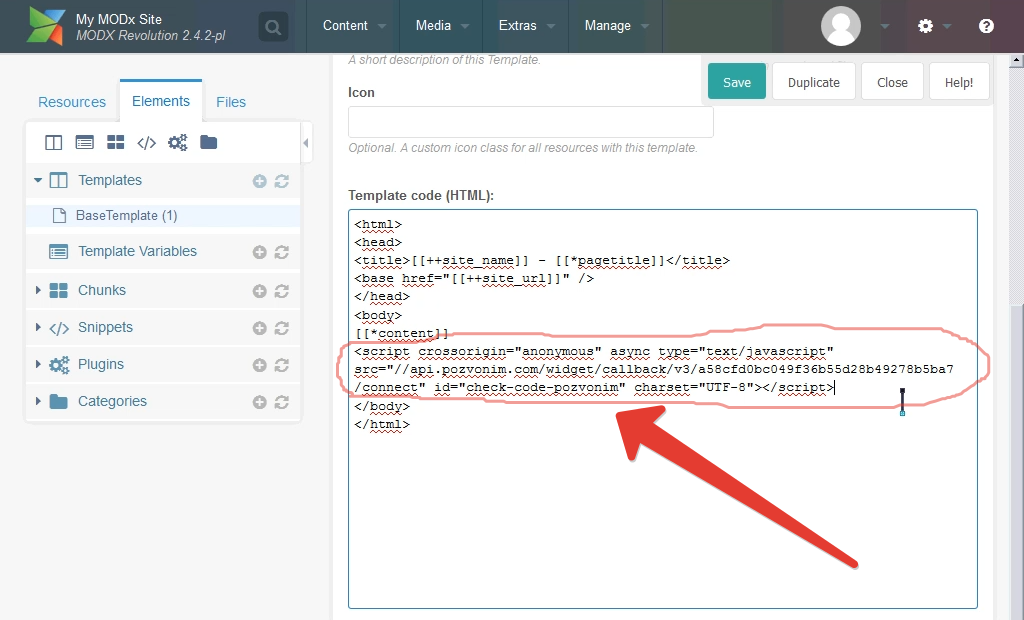
Установите данный сниппет в качестве значения атрибута href элемента base (убрав пробелы):
<base href="[ [ !siteUrl ] ]">
Используя этот шаг можно проверить, корректно ли у вас отображается сайт по протоколу https. Если вы используете абсолютные ссылки с использованием протокола, то их необходимо исправить на относительные.
4. Настройте канонические URL, ведущие на https версию сайта.
5. Добавьте в robots.txt основное зеркало (для Яндекса):
Host: https://mydomain.ru
6. Добавить в инструментах Google для веб-мастеров сайт с протоколом https.
После этого у вас в Search Console будут доступны 2 сайта (с протоколом http и https). Google, при наличии сайта в двух версиях, будет показывать в выдаче именно его https-версию.
Для более быстрого индексирования предоставить файл sitemap.xml.
7. В Яндекс Вебмастер на странице Переезд сайта (Индексирование->Переезд сайта) установите галочку «Добавить https» и нажмите на кнопку «Сохранить».
И ждём, пока Яндекс склеит зеркала. Этот момент может длиться от нескольких недель до нескольких месяцев.
При этом Яндекс не рекомендует использовать редирект. Иначе страницы могут выпасть из выдачи. Т.е. пока Яндекс не склеит зеркала, у вас сайт должен быть доступен как по http, так и по https.
8. После склейки Яндексом добавьте редирект в .htaccess (данные строчки зависят от хостинга):
RewriteCond %{HTTP:HTTPS} !=on [NC]
RewriteCond %{REQUEST_URI} !robots. (.*)$ https://mydomain.ru/$1 [R=301,L]
SetEnvIf X-Forwarded-Proto https HTTPS=on
(.*)$ https://mydomain.ru/$1 [R=301,L]
SetEnvIf X-Forwarded-Proto https HTTPS=on
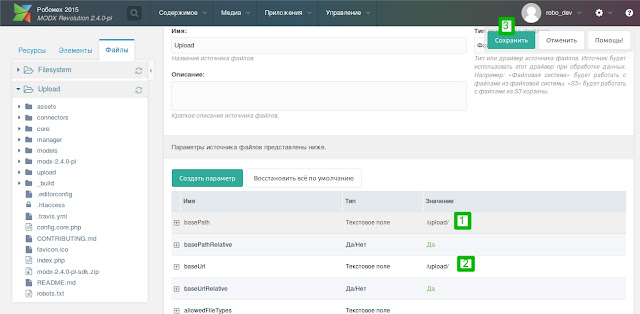
9. В настройки контекста web (при необходимости) добавьте параметр site_url со значением:
https://mydomain.ru/
<base href="[ [ ++site_url ] ]">
MODX Revo — Ввод названия сайта и настройка ЧПУ
Содержание:
- Ввод названия сайта
- Настройка ЧПУ для сайта
- Комментарии
Второй урок по созданию блога на MODX Revolution. На этом уроке мы введём название для сайта и научимся настраивать ЧПУ в CMS MODX Revolution.
Ввод названия сайта
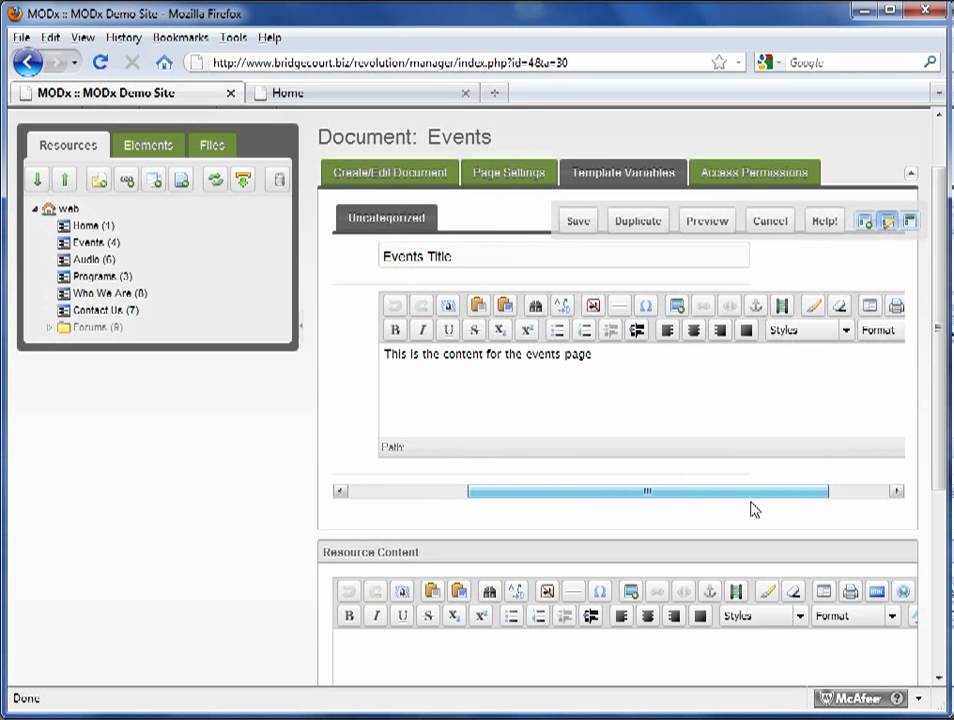
Ввод названия сайта производится в окне «Настройка системы». Чтобы в неё зайти необходимо нажать на значок «Шестерёнки» и выбрать в открывшемся меню пункт «Настройка системы».
Так как MODX содержит большое количество настроек, то рекомендую пользоваться фильтрами для отбора нужных параметров (например, параметр «Название сайта» находится в разделе «Сайт»). После выбора фильтра «Сайт» переходим к изменению параметра «Название сайта», для этого необходимо в соответствующем поле ввести нужное название (например: «Мой блог»).
Примечание: Сохранять или подтверждать изменения параметров системы в MODX Revolution не требуется.
Настройка ЧПУ для сайта
Но перед тем как переходить к настройке ЧПУ, давайте разберёмся что означает этот термин.
Понятие ЧПУ
ЧПУ – это понятный для человека веб-адрес страницы сайта, т.е. тот который Вы видите в адресной строке браузера.
Например, адрес веб-страницы на MODX без ЧПУ выглядит следующим образом:http://mysite.ru/index.php?id=2
Этот адрес содержит страницу (ресурс), которая имеет идентификатор 2 во внутренней структуре CMS MODX Revolution. Такая запись не является понятным пользователю, да и поисковым машинам Google и Yandex она не очень понятна, что в итоге может привести к более низким позициям при выдаче сайта в этих системах.
Такая запись не является понятным пользователю, да и поисковым машинам Google и Yandex она не очень понятна, что в итоге может привести к более низким позициям при выдаче сайта в этих системах.
Совсем другое дело, когда адрес веб-страницы выводится с помощью ЧПУ, такой адрес отражает понятную для человека иерархию данных на сервере, например:
http://mysite.ru/articles/bootstrap-3/labels-and-iconsДанный адрес отображает страницу «labels-and-icons», которая находится в контейнере «bootstrap-3», а он, в свою очередь, содержится в контейнере «articles».
Настройка файла .htaccess для ЧПУ
Настройка веб-сервера для работы с ЧПУ осуществляется посредством конфигурационного файла .htaccess:
- Переименовываем файл
ht.accessв.htaccess. - Открываем файл
.htaccess, находящийся в корневой директории MODX (например, в «z:\home\mysite.ru\www«) с помощью текстового редактора.
index.php?q=idРесурсав ЧПУ на сервере.
Для работы вышеприведённых преобразований в файле.htaccessдолжна быть включена (до вышеприведённых строчек) директиваRewriteEngine.RewriteEngine on
- Кроме этого сразу же можно настроить ещё одно преобразование, которое будет выполнять редирект с
www.доменнадоменили обратно (сдоменнаwww.домен). Это осуществляется в зависимости от того, какое имя имеет ваш сайт, а именно сwwwили безwww. - Изменяем строчку
mysite. А строкуcomнаru. Так же не забываем убрать знак#, чтобы раскомментировать данные строки. После выполнения вышеперечисленных действий эти строки должны выглядеть следующим образом: - Сохраняем изменения в файле.

Настройка параметров системы MODX Revolution для ЧПУ
Для настройки ЧПУ в CMS MODX Revolution необходимо перейти в раздел «Настройка системы» и в поле «Фильтр по разделу…» выбрать из списка пункт «Дружественные URL».
В открывшейся таблице необходимо изменить значения следующих параметров:
- Использовать дружественные URL -> Да.
- Проверять на дублирование URI во всех контекстах -> Да.
- Использовать вложенные URL -> Да. Данный параметр рекомендую использовать, т.к. в этом случае в URL адрес будут включаться названия всех контейнеров на пути к выводимому ресурсу, что будет более наглядно и для веб-разработчика и для посетителей сайта. Также при использовании данного параметра необходимо применять либо полные пути к файлам (изображения, css, javascript и т.д.), либо использовать тег <base /> (
<base href="[[++site_url]]" />) в заголовке веб-страницы. - Строгий режим дружественных URL -> Да.

mysite.ru/article/иmysite.ru/article). - Автоматически генерировать псевдонимы ->Да. Данному параметру необходимо установить значение «Да», если вы не хотите вручную вводить
aliasдля ресурсов, которые вы будете создавать.
Примечание: Для автоматической транслитерации псевдонимов необходимо установить пакет «yTranslit» или «translit». - Транслитерация псевдонимов ->
russianrussian, если на сайте Вы хотите использовать транслитерацию для псевдонимов ресурсов (например:mysite.ru/статьи/->mysite/articles).
В итоге для настройки ЧПУ в CMS MODX Revolution мы выполнили следующие действия:
Популярное
1. Bootstrap 3 — Navbar (горизонтальное меню) 365.8K
2. Модальное окно Bootstrap для сайта 363.9K
3. Маска ввода для HTML элемента input 346.7K
4. Слайдер для сайта на чистом CSS и JavaScript 339.6K
5. Форма обратной связи для сайта с отправкой на почту 312.5K
6. CSS медиа-запросы (media queries) 305.2K
7. Bootstrap — Carousel (карусель) 292.8K
Bootstrap 3 — Navbar (горизонтальное меню) 365.8K
2. Модальное окно Bootstrap для сайта 363.9K
3. Маска ввода для HTML элемента input 346.7K
4. Слайдер для сайта на чистом CSS и JavaScript 339.6K
5. Форма обратной связи для сайта с отправкой на почту 312.5K
6. CSS медиа-запросы (media queries) 305.2K
7. Bootstrap — Carousel (карусель) 292.8K
Привет! Добавил в расчёт ширины gap. Как им пользоваться подробно описал в статье. Пример добавлю позже.
 Не могли бы вы подсказать как это исправить?
Не могли бы вы подсказать как это исправить?
Доброе утро, заметил, что process.php есть только в https://github.com/itchief/feedback-form-in-modal в папке «process». В форме, которую зд…
Подумал, зачем ловить клик по ссылке, а почему-бы не ловить событие перезагрузки страницы? вместо клика по ссылке $(document).on(’…
Добрый день! Если правильно понял задание, то так: https://codepen.io/itchief/pen/abaeXRq
Посмотрите что сервер отдаёт. А также какие ошибки имеются в консоли браузера.
Добрый день! После скрытия элемента он удаляется из HTML для этого в коде используется метод remove().
На сколько понимаю, вы разрабатываете сайт без использования сервера. В этом случае нужно указывать относительные пути к файлам (для страниц не забыва…
Да, большое спасибо.
Здравствуйте! Спасибо, добавил уточнения для Math.random().
Опрос
Используете ли Вы при написании фронтенд части сайта или веб-приложения JavaScript фреймворки или библиотеки? Если да, то что именно?
Да, в основном React
Да, в большей степени Vue.js
Да, главным образом jQuery
Да, другой
Пишу код без использования библиотек
История просмотров
Email-рассылка
Не пропустите свежие статьи и уроки, подпишитесь на информационную
рассылку «itchief. ru». Отправка писем на почту раз в неделю!
ru». Отправка писем на почту раз в неделю!
— ModX Revo: обновить базовый URL сайтов?
спросил
Изменено 5 лет, 2 месяца назад
Просмотрено 9к раз
Я разработал сайт для клиента до того, как было выбрано доменное имя. В результате URL-адреса страниц сайта выглядят так:
http://host.mynost.net/~tempname/index.php?id=8
Доменное имя теперь куплено, но если я нажму на любую ссылку Wayfinder, он по-прежнему будет использовать старый путь, как указано выше, вместо, скажем:
http://domainname.com/index.php?id=8
Я предполагаю, что это настроено в файле config.inc.php, но я не уверен, что нужно изменить.
Может ли кто-нибудь указать мне правильное направление? Спасибо!
- url
- конфигурация
- система управления контентом
- modx
- modx-revolution
Нужно поменять $modx_base_url= '/' в /core/config/config. а если этого недостаточно — вручную почистить  inc.php
inc.php /core/cache / папка.
1
Четыре года спустя я занимался тем же самым в течение нескольких месяцев и был невероятно разочарован.
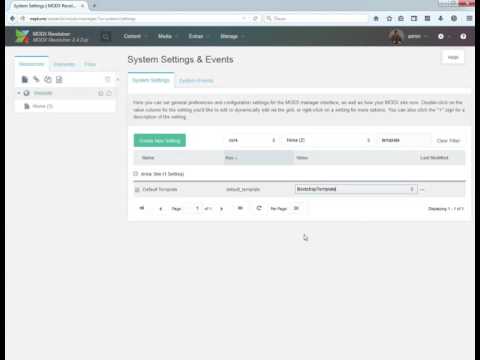
Обновленным ответом на эту проблему будет переход к Настройки (значок) > Контекст , затем выберите Ключ > Интернет (щелчок правой кнопкой мыши) > Обновить контекст > Настройки контекста .
Изменить http_host (например, localhost ) и site_url (например, http://localhost/ ).
Теперь из верхнего меню Управление > Очистить кэш , а также Управление > Очистить кэш > Обновить URI .
Это было все равно, что найти горшочек с золотом.
1
У меня есть веб на какой-то суперстарой версии Modx, которую мне нужно было временно настроить для просмотра, и я столкнулся с этой проблемой.
То, как я изменил базовый URL-адрес, находится в базе данных:
таблица: modx_context_setting
ключ: site_url
Это описывает, как переместить modx в новое место ~ что, по сути, и есть то, что вы сделали. .
http://rtfm.modx.com/display/revolution20/Moving+Your+Site+to+a+New+Server
В общем, вы можете обойтись обновлением config.inc.php и очисткой кеша, но неплохо просмотреть таблицу системных настроек в базе данных в поисках старых путей, некоторые пакеты хранят там информацию о путях.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Создание дополнения MODX с помощью Git Package Management
Недавно некоторые люди спрашивали о том, как создать MODX Extra, в сообществе Slack. Это то, что я делал несколько раз. Возможно, самой сложной частью создания MODX Extra является фактическая упаковка или этап «сборки». MODX использует специально созданный формат упаковки, предшествующий Composer. Несмотря на надежность и эффективность, написание сценария сборки может быть немного утомительным.
Это то, что я делал несколько раз. Возможно, самой сложной частью создания MODX Extra является фактическая упаковка или этап «сборки». MODX использует специально созданный формат упаковки, предшествующий Composer. Несмотря на надежность и эффективность, написание сценария сборки может быть немного утомительным.
К счастью, есть фантастический инструмент Git Package Management («GPM»), созданный Яном Пека, плодовитым и талантливым членом основной команды MODX. Я, вероятно, не стал бы выпускать дополнения MODX с такой же скоростью без GPM.
Однако, несмотря на довольно хорошую документацию, вышеупомянутая ветка Slack показала, что необходимо руководство или руководство по использованию GPM. Так вот, как и обещал.
Требования
- Установка MODX — обычно в вашей локальной среде разработки. Хотя вы можете запустить GPM на рабочем сайте MODX, рекомендуется делать такие вещи на этапе разработки, подальше от посторонних глаз и ожиданий.
- GPM установлен — вот как это сделать.

- Экстра, которую вы пытаетесь создать. В этом посте мы будем ссылаться на классический пример MODX Extra: «Doodles».
ПРИМЕЧАНИЕ: документация «Doodles» предоставляет устаревший, но достойный обзор того, как разрабатывать MODX Extra. Этот пост посвящен упаковке или шагу «сборки». Традиционный способ сделать это задокументирован в шаге 3 документации Doodles. Этот пост описывает «путь GPM».
Репозиторий / Шаблон
Результаты выполнения шагов этого руководства доступны в этом репозитории на GitHub. На самом деле вы можете клонировать или разветвить это репо и использовать его в качестве отправной точки для вашего Extra. Хотя это совершенно необязательно, использование кнопки «Спонсорство» не будет осуждаться, если вы сочтете это руководство и шаблон полезным 😉
Начало работы
Структура каталогов
Существует несколько структур каталогов, поддерживаемых GPM, как указано в документации. В этом руководстве описывается одна из таких структур, которая хорошо зарекомендовала себя, но вы можете выбрать любую из них. Вам нужно настроить это только один раз, когда вы устанавливаете и настраиваете GPM. Вы можете разработать произвольное количество Extras в одной и той же среде без перенастройки структуры каталогов.
В этом руководстве описывается одна из таких структур, которая хорошо зарекомендовала себя, но вы можете выбрать любую из них. Вам нужно настроить это только один раз, когда вы устанавливаете и настраиваете GPM. Вы можете разработать произвольное количество Extras в одной и той же среде без перенастройки структуры каталогов.
-
/modx/base/path/‹- корень документа-
core/‹- расположение по умолчанию относительно корня документа (вы можете настроить это, но не нужно в локальном dev) -
пакетов/‹- это для GPM. Примечание: он отличается отcore/packages/. -
index.php‹- шлюз MODX по умолчанию, показан здесь только в иллюстративных целях
-
Внутри упаковок/ вы можете сделать символическую ссылку на ваши репозитории git, если вы храните их в другой части вашей файловой системы.
-
/path/to/git/repos/‹- запустить клонgit https://github. com/sepiariver/gpmdoodles.git
com/sepiariver/gpmdoodles.git -
gpmdoodles/‹- локальное хранилище, где вы запускаетеgitкоманд
-
-
/modx/база/путь/-
пакетов/‹- отсюда запуститеln -s /path/to/git/repos/gpmdoodles gpmdoodles-
gpmdoodles/‹- это будет символическая ссылка на/path/to/git/repos/gpmdoodles/
-
-
После установки GPM попросит вас настроить путь и URL-адрес пакетов. Затем он сохраняет эти значения в настройках системы:
-
gitpackagemanagement.packages_base_url(базовый URL-адрес пакетов) ->/packages/ -
gitpackagemanagement.packages_dir(Каталог пакетов) ->/modx/база/путь/пакеты/
Добавление пакетов в GPM
После того, как вышеперечисленное настроено, вы можете перейти к «Дополнительно» Управление пакетами Git» в диспетчере. Нажмите кнопку «Добавить пакет» и укажите имя папки вашего пакета относительно каталога Packages . В этом случае это будет
Нажмите кнопку «Добавить пакет» и укажите имя папки вашего пакета относительно каталога Packages . В этом случае это будет gpmdoodles . GPM пытается прочитать файл конфигурации по адресу (относительный путь) gpmdoodles/_build/config.json . Если файл конфигурации действителен, GPM установит элементы MODX, такие как фрагменты, плагины, системные настройки или все, что вы настроили для своего дополнительного.
Общие вопросы
Если добавить пакет не удается, GPM пытается предоставить несколько полезных советов в консоли менеджера, например:
Конфигурация ядра недоступна для записи. Пожалуйста, сделайте /modx/base/path/packages/gpmdoodles/config.core.php доступным для записи, чтобы продолжить.
В этом случае проверьте права доступа к файлам. Символические ссылки в папке packages/ должны быть видны в дереве файлов менеджера. Также проверьте наличие опечаток в ваших путях.
Элементы: /modx/base/path/packages/gpmdoodles/core/components/gpmdoodles/elements/chunks/doodle.chunk.html — файл не существует Файл конфигурации недействителен.
В этом случае файл конфигурации недействителен, и GPM сообщает нам, почему 🙂
Настройка дополнительного оборудования
Репозиторий gpmdoodles содержит некоторые полезные, но, возможно, самоуверенные структуры начальной загрузки и папок. Почему и зачем это делать — тема для отдельного поста, однако стоит отметить структуру папок, поскольку она относится к GPM и процессу сборки.
-
/path/to/git/repos/gpmdoodles/‹- все пути ниже относятся к этой папке проекта-
_build/‹- содержит файлы конфигурации и сборки GPM, которые не упаковываются вместе с Extra-
config.json‹- это важный бит -
gpm_resolvers/‹ — создается GPM -
build.config.php‹- GPM создает это при добавлении пакета в менеджере — должно быть в.gitignore
-
-
активов/-
компонентов/-
gpmdoodles/‹- если для вашего Extra требуется, чтобы активы были общедоступными, они должны быть здесь, чтобы они были упакованы с Extra
-
-
-
ядро/-
компоненты/-
gpmdoodles/‹- другой каталог, который поставляется вместе с Extra-
elements/‹- конфигурация сборки GPM ищет в этой папке ваши элементы MODX-
фрагментов/‹- например фрагментов -
плагинов/‹- и плагинов
-
-
модель/‹- типичное расположение файлов модели -
docs/‹- файлы, используемые менеджером пакетов MODX
-
-
-
-
test/‹- пример папки, которая игнорируется GPM в сборке и поэтому не упаковывается с Extra -
config.‹- GPM создает это в корне проекта при добавлении пакета в менеджер — core.php
core.php .gitignoreэто.
-
Как видите, GPM ожидает, что структура папок вашего Extra будет соответствовать соглашению Doodles. Обратите внимание, что сгенерированный композитором каталог
vendor/вcore/components/gpmdoodles/model/зарегистрирован в VC. Установщик дополнений MODX не запускаетcomposerдля управления зависимостями.
Далее мы рассмотрим файл _build/config.json , который можно найти на GitHub здесь.
config.json
Документация по управлению пакетами Git подробно описывает различные параметры конфигурации, доступные в _build/config.json . Мы не будем здесь все повторять, но укажем, почему gpmdoodles настроен именно так.
Общий раздел
имя (строка) Значение свойства используется в качестве категории MODX по умолчанию для всех элементов в этом дополнении. Это также имя, которое отображается в установщике Extras и в каталоге MODX Extras.
Это также имя, которое отображается в установщике Extras и в каталоге MODX Extras.
lowCaseName (строка) Вероятно, это самое важное свойство в файле конфигурации. Его значение используется в качестве пространства имен MODX для этого дополнения. Кроме того, это значение используется во всем Extra. MODX, xPDO и GPM выполняют различные функции, связанные с этим значением. Чтобы соответствовать соглашению и предотвратить неприятные ошибки, лучше всего использовать только строчные буквы [a-z] .
версия (строка) Это значение используется установщиком Extras для определения доступности новой версии Extras. Даже если вы не планируете публиковать свой Extra, вы выиграете от использования семантической схемы управления версиями, подобной той, что используется в ядре MODX. Благодаря этому обновление в установщике Extras работает гладко.
Раздел упаковки
пакет (объект) Обычно это основная часть конфигурации, и она указывает GPM, как упаковать ваш Extra. Ниже мы коснемся различных подразделов.
Ниже мы коснемся различных подразделов.
Элементы
elements (object) Этот объект содержит дочернее свойство для каждого типа элемента MODX, который вы хотите включить в свой Extra. Полный список поддерживаемых типов элементов и доступные свойства для каждого доступны в документации. Здесь мы имеем дело с плагинами, сниппетами и чанками.
elements.plugins (массив) Массив объектов, каждый из которых описывает плагин. Нас интересуют следующие свойства: имя , файл и события .
{plugin}.name (строка) Имя плагина, которое отображается в менеджере MODX. Он имеет уникальное ограничение в базе данных MODX.
{плагин}.file (строка) Здесь все становится немного интереснее. GPM ищет файлы в определенном каталоге относительно корня проекта: core/components/gpmdoodles/elements/plugins/ и использует их в качестве источника статических элементов, которые он создает в вашей среде разработки . При сборке пакета GPM использует эти исходные файлы для создания транспортных средств, которые будут развернуты как записи базы данных (стандартные элементы) на сайте MODX, где установлено дополнение.
При сборке пакета GPM использует эти исходные файлы для создания транспортных средств, которые будут развернуты как записи базы данных (стандартные элементы) на сайте MODX, где установлено дополнение.
Хорошо, это было много слов. Давайте перегоним это. В нашем примере GPM Doodles Plugin содержимое файла doodles.plugin.php станет кодом плагина.
{плагин}.events (массив) Массив строк, каждая из которых является именем события MODX, на котором вы хотите, чтобы ваш плагин выполнялся.
elements.snippets (массив) Массив объектов, каждый из которых описывает фрагмент. Основные свойства: имя и файл .
{snippet}.name (string) Имя сниппета, которое отображается в менеджере MODX. Для сниппетов это особенно важно, так как это имя используется для вызова выполнения сниппета. Он имеет уникальное ограничение в базе данных MODX.
{snippet}.file (string) Аналогично другим элементам, содержимое файла станет кодом Snippet.
elements.chunks (массив) Массив объектов, каждый из которых описывает фрагмент. Основные свойства: имя и файл .
{чанк}.name (строка) Имя чанка, которое отображается в менеджере MODX. Фрагменты включаются по имени. Это поле имеет уникальное ограничение в базе данных MODX.
{чанк}.file (строка) Содержимое файла станет содержимым фрагмента.
Системные настройки
Родственный элемент элементов — это массив systemSettings . Каждый элемент массива представляет собой объект, описывающий системную настройку. Базовая конфигурация включает ключ и значение .
{systemSetting}.key (строка) Это ключ к системным настройкам. Будет иметь префикс пакета пространство имен , разделенное . , поэтому в нашем примере api_url будет установлен в MODX как gpmdoodles. . api_url
api_url
{systemSetting}.value (строка) Значение системных настроек по умолчанию при установке.
Раздел базы данных
база данных (объект) Этот объект указывает GPM на внесение изменений в базу данных в соответствии с вашими дополнительными требованиями.
база данных.таблицы (массив) Массив имен классов объектов. Обратите внимание, что это не имена таблиц, а имена классов PHP, которые взаимодействуют с базой данных, расширяя объекты xPDO. В этом разделе требуется немного справочной информации о схемах базы данных xPDO и о том, как GPM взаимодействует с ними.
gpmdoodles.mysql.schema.xml
В нашем примере проекта этот файл расположен по адресу: core/components/gpmdoodles/model/schema/gpmdoodles.mysql.schema.xml . Схема xPDO как тема выходит за рамки этого поста, но вот несколько ресурсов:
- Документация MODX
- Сообщение в блоге MODX
Более важным здесь является то, как GPM использует этот файл. В диспетчере в разделе «Дополнительно» Управление пакетами Git вы должны увидеть пакет, который вы добавили в GPM. Щелкните его правой кнопкой мыши, чтобы открыть контекстное меню.
В диспетчере в разделе «Дополнительно» Управление пакетами Git вы должны увидеть пакет, который вы добавили в GPM. Щелкните его правой кнопкой мыши, чтобы открыть контекстное меню.
При выборе параметра «Создать классы из схемы» GPM (с использованием xPDO) создает файлы классов xPDO на основе вашей схемы.
Щелкните правой кнопкой мыши еще раз и выберите «Обновить пакет» . Теперь GPM создаст таблицы базы данных, определенные в схеме.
Разработка Экстра
Этот (возможно, сбивающий с толку) фрагмент, который мы обсуждали выше в отношении статических элементов, может помочь, если вы знакомы с ним, или помешать, если вы не знакомы. Вот учебник по статическим элементам MODX. Когда элемент помечен как статический, он ссылается на статический файл в файловой системе. Вы можете записать в файл, отредактировав элемент в менеджере MODX.
Из этого следует, что в настройке GPM, описанной здесь, вы можете изменить код в ваших элементах либо , используя менеджер MODX, либо используя выбранную вами IDE/текстовый редактор. Хотя это может быть удобно, это также может привести к потере работы. Пример:
Хотя это может быть удобно, это также может привести к потере работы. Пример:
- Вы вносите незафиксированные изменения в свою IDE, но
- Представление Элемента открыто в диспетчере с устаревшими данными для того же Элемента, а
- , затем вы нажимаете «Сохранить» в менеджере, затем, наконец,
- вы можете попрощаться со своими незафиксированными изменениями.
Возможно, будет полезно установить для себя правило: не нажимайте «Сохранить» в представлениях менеджера для любых элементов, управляемых GPM.
Как только вы настроите рабочий процесс, вы сможете пожинать значительные преимущества использования GPM для управления вашим пакетом в среде разработки MODX. Например, вы можете настроить несколько вызовов тестовых фрагментов и просто обновить эти ресурсы в своем браузере, чтобы наблюдать за последствиями ваших изменений, даже если вы сделали эти изменения в своей среде IDE.
Дополнительная упаковка
Все сводится к этому! В разделе «Дополнительно» Управление пакетами Git» в диспетчере щелкните правой кнопкой мыши имя вашего пакета в представлении сетки и выберите «Создать пакет».

 (.*)$ https://mydomain.ru/$1 [R=301,L]
SetEnvIf X-Forwarded-Proto https HTTPS=on
(.*)$ https://mydomain.ru/$1 [R=301,L]
SetEnvIf X-Forwarded-Proto https HTTPS=on




 com/sepiariver/gpmdoodles.git
com/sepiariver/gpmdoodles.git  chunk.html — файл не существует
Файл конфигурации недействителен.
chunk.html — файл не существует
Файл конфигурации недействителен.
 core.php
core.php