Цветовые модели CMYK, RGB, Lab, HSB
Пример HTML-страницыОчень часто у людей, напрямую не связанных с полиграфическим дизайном, возникают вопросы «Что такое CMYK?», «Что такое Pantone?» и «почему нельзя использовать ничего, кроме CMYK?».
В этой статье постараемся немного разобраться, что такое цветовые пространства CMYK, RGB, LAB, HSB и как использовать краски Pantone в макетах.
Цветовая модель
CMY(K), RGB, Lab, HSB — это цветовая модель. Цветовая модель — термин, обозначающий абстрактную модель описания представления цветов в виде кортежей чисел, обычно из трёх или четырёх значений, называемых цветовыми компонентами или цветовыми координатами. Вместе с методом интерпретации этих данных множество цветов цветовой модели определяет цветовое пространство.
RGB
RGB — аббревиатура английских слов Red, Green, Blue — красный, зелёный, синий. Аддитивная (Add, англ. — добавлять) цветовая модель, как правило, служащая для вывода изображения на экраны мониторов и другие электронные устройства.
Главное, что нужно понимать, это то, что аддитивная цветовая модель предполагает, что вся палитра цветов складывается из светящихся точек. То есть на бумаге, например, невозможно отобразить цвет в цветовой модели RGB, поскольку бумага цвет поглощает, а не светится сама по себе. Итоговый цвет можно получить, прибавляя к исходномой черной (несветящейся) поверхности проценты от каждого из ключевых цветов.
CMY(K)
CMYK — Cyan, Magenta, Yellow, Key color — субтрактивная (subtract, англ. — вычитать) схема формирования цвета, используемая в полиграфии для стандартной триадной печати. Обладает меньшим, в сравнении с RGB, цветовым охватом.
CMYK называют субстрактивной моделью потому, что бумага и прочие печатные материалы являются поверхностями, отражающими свет. Удобнее считать, какое количество света отразилось от той или иной поверхности, нежели сколько поглотилось. Таким образом, если вычесть из белого три первичных цвета — RGB, мы получим тройку дополнительных цветов CMY. «Субтрактивный» означает «вычитаемый» — из белого вычитаются первичные цвета.
Удобнее считать, какое количество света отразилось от той или иной поверхности, нежели сколько поглотилось. Таким образом, если вычесть из белого три первичных цвета — RGB, мы получим тройку дополнительных цветов CMY. «Субтрактивный» означает «вычитаемый» — из белого вычитаются первичные цвета.
Key Color (черный) используется в этой цветовой модели в качестве замены смешению в равных пропорциях красок триады CMY. Дело в том, что только в идеальном варианте при смешении красок триады получается чистый черный цвет. На практике же он получится, скорее, грязно-коричневым — в результате внешних условий, условий впитываемости краски материалом и неидеальности красителей. К тому же, возрастает риск неприводки в элементах, напечатанных черным цветом, а также переувлажнения материала (бумаги).
LAB
В цветовом пространстве Lab значение светлоты отделено от значения хроматической составляющей цвета (тон, насыщенность).
В отличие от цветовых пространств RGB или CMYK, которые являются, по сути, набором аппаратных данных для воспроизведения цвета на бумаге или на экране монитора (цвет может зависеть от типа печатной машины, марки красок, влажности воздуха на производстве или производителя монитора и его настроек), Lab однозначно определяет цвет. Поэтому Lab нашел широкое применение в программном обеспечении для обработки изображений в качестве промежуточного цветового пространства, через которое происходит конвертирование данных между другими цветовыми пространствами (например, из RGB сканера в CMYK печатного процесса). При этом особые свойства Lab сделали редактирование в этом пространстве мощным инструментом цветокоррекции.
Благодаря характеру определения цвета в Lab появляется возможность отдельно воздействовать на яркость, контраст изображения и на его цвет. Во многих случаях это позволяет ускорить обработку изображений, например, при допечатной подготовке. Lab предоставляет возможность избирательного воздействия на отдельные цвета в изображении, усилиения цветового контраста, незаменимыми являются и возможности, которые это цветовое пространство предоставляет для борьбы с шумом на цифровых фотографиях.
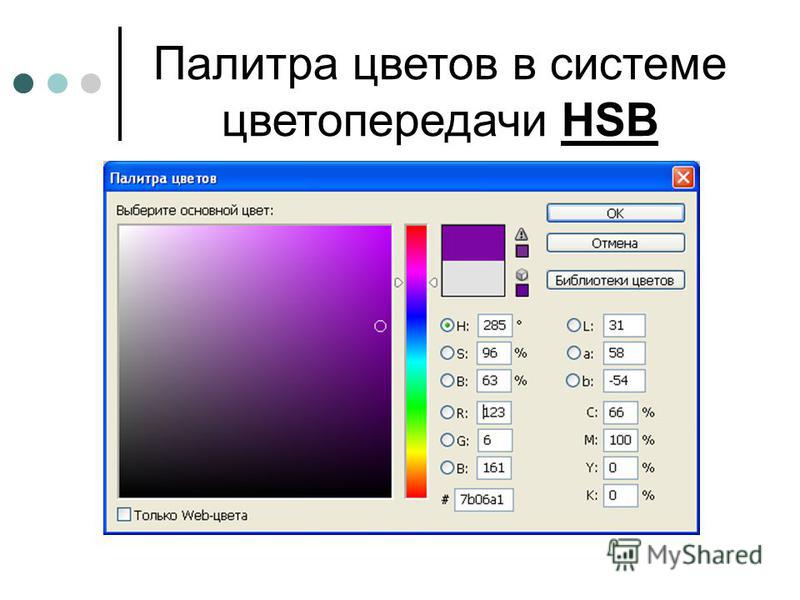
HSB
HSB — модель, которая в принципе является аналогом RGB, она основана на её цветах, но отличается системой координат.
Любой цвет в этой модели характеризуется тоном (Hue), насыщенностью (Saturation) и яркостью (Brightness). Тон — это собственно цвет. Насыщенность — процент добавленной к цвету белой краски. Яркость — процент добавленной чёрной краски. Итак, HSB — трёхканальная цветовая модель. Любой цвет в HSB получается добавлением к основному спектру чёрной или белой, т.
Хотя модель HSB декларирована как аппаратно-независимая, на самом деле в её основе лежит RGB. В любом случае HSB конвертируется в RGB для отображения на мониторе и в CMYK для печати,а любая конвертация не обходится без потерь.
Стандартный набор красок
В стандартном случае полиграфическая печать осуществляется голубой, пурпурной, желтой и черной красками, что, собственно и составляет палитру CMYK. Макеты, подготовленные для печати, должны быть в этом пространстве, поскольку в процессе подготовки фотоформ растровый процессор однозначно трактует любой цвет как составляющую CMYK.
Печать дополнительными красками
В связи с тем, что для воспроизведения очень ярких, «ядовитых» цветов цветового охвата CMYK недостаточно, в отдельных случаях используется печать CMYK + дополнительные (SPOT) краски. Дополнительные краски обычно называют Pantone, хотя это не совсем верно (каталог Pantone описывает все цвета, как входящие в CMYK, так и не содержащиеся в нем) — правильно называть такие цвета SPOT (плашечные), в отличие от смесевых, то есть CMYK.
Физически это означает, что вместо четырех печатных секций со стандартными CMYK-цветами используется большее их количество. Если печатных секций всего четыре, организовывается дополнительный прогон, при котором в уже готовое изделие впечатываются дополнительные цвета.
Если печатных секций всего четыре, организовывается дополнительный прогон, при котором в уже готовое изделие впечатываются дополнительные цвета.
Существуют печатные машины с пятью печатными секциями, поэтому печать всех цветов происходит за один прогон, что, несомненно, улучшает качество приводки цвета в готовом изделии. В случае печати в 4 CMYK-секциях и дополнительным прогоном через печатную машину с плашечными красками цветосовпадение может страдать. Особенно это будет заметно на машинах с менее чем 4 печатными секциями — наверняка не раз вы видели рекламные листовки, где за края, к примеру, красивых ярко-красных букв может немного выступать желтая рамочка, которая есть ни что иное, как желтая краска из раскладки данного красивого красного цвета.
Подготовка макетов для полиграфии
Если вы готовите макет для печати в типографии и вами не оговорена возможность печати дополнительными (SPOT) красками, готовьте макет в цветовом пространстве CMYK, какими бы привлекательными вам не казались цвета в палитрах Pantone.
Если в вашем макете (при договоренности об использовании триады) все-таки есть не CMYK краски, будьте готовы к тому, что макет вам вернут и попросят переделать.
cmyk цвета. rgb cmyk цвета. расшифровка cmyk цветов. cmyk цвета расшифровка. цвета модели cmyk. черный цвет cmyk. цвета cmyk палитра. палитра цветов cmyk. основные цвета cmyk. синий цвет cmyk. cmyk какие цвета. система цветов cmyk. система цвета cmyk. cmyk красный цвет. коды цветов cmyk. cmyk коды цвета. основной цвет модели cmyk. цвета для печати cmyk. цвета cmyk таблица. cmyk таблица цветов. как перевести цвет из cmyk в. перевод цвета в cmyk. золотой цвет cmyk. как перевести цвета из rgb в cmyk. базовые цвета cmyk. цветовая модель cmyk цвета. системы цветов rgb cmyk. как перевести в cmyk без потери цвета. из rgb в cmyk без потери цвета. системы цветов rgb cmyk hsb. яркие цвета в cmyk. зеленый цвет cmyk. базовые цвета в модели cmyk. цвет золото cmyk. желтый цвет cmyk. бордовый цвет cmyk. бежевый цвет cmyk. коричневый цвет cmyk. составные цвета cmyk. cmyk цвета онлайн. чистые цвета cmyk. перевод цвета cmyk в rgb. составной черный цвет cmyk. голубой цвет cmyk. cmyk раскладка цветов. цвета российского флага cmyk. палитра цветов в системе цветопередачи cmyk. номера цветов cmyk. номер цвета cmyk. палитры цветов в системах цветопередачи rgb cmyk.
системы цветов rgb cmyk. как перевести в cmyk без потери цвета. из rgb в cmyk без потери цвета. системы цветов rgb cmyk hsb. яркие цвета в cmyk. зеленый цвет cmyk. базовые цвета в модели cmyk. цвет золото cmyk. желтый цвет cmyk. бордовый цвет cmyk. бежевый цвет cmyk. коричневый цвет cmyk. составные цвета cmyk. cmyk цвета онлайн. чистые цвета cmyk. перевод цвета cmyk в rgb. составной черный цвет cmyk. голубой цвет cmyk. cmyk раскладка цветов. цвета российского флага cmyk. палитра цветов в системе цветопередачи cmyk. номера цветов cmyk. номер цвета cmyk. палитры цветов в системах цветопередачи rgb cmyk.
Понятие цветовой модели. Модель RGB, CMY(K). Соотношение моделей RGB и CMY. Цветовой круг
Цели урока:
- Образовательные: Дать основополагающие знания о физических моделях восприятия цвета объекта RGB и CMY(K). Объяснить взаимодействие цветовых координат данных моделей.
- Развивающие: развивать умение представлять результаты исследования в заданном формате
- Воспитательные: развивать навыки самостоятельного выполнения задания, развивать эстетический вкус, проявлять творческое отношение к работе
Задачи урока:
- Повторить: назначение и основные функции графического редактора, принципы формирования изображения в растровой и векторной графике
- Научить определять основные цвета при помощи цветовых моделей
- Проверить усвоение материала.
 Проанализировать выявленные ошибки.
Проанализировать выявленные ошибки.
В результате изучения темы учащиеся должны:
знать:
- физические модели восприятия цвета объекта RGB и CMY(K)
- соотношение моделей RGB и CMY
уметь:
- определять цвета по заданной цветовой схеме
Оборудование: ПК, программа PowerPoint, мультимедийный проектор, интерактивная доска, раздаточный материал, презентация «Цветовые модели».
Ход урока
План урока
- Организационный момент (2 мин)
- Фронтальный опрос (3 мин)
- Объяснение нового материала (19 мин)
- Просмотр презентации (8 мин)
- Проверка усвоения материала (10 мин)
- Подведение итогов урока (1 мин).
- Домашнее задание (2 мин)
УРОК 45 мин
1. Организационный момент (2 мин).
- Проверка присутствующих
- Оформление журнала
- Ознакомление учащихся с темой урока
2. Фронтальный опрос (3 мин).
Фронтальный опрос (3 мин).
Учащиеся с места должны ответить на вопросы:
а) назначение графического редактора
Графический редактор — программа (или пакет программ), позволяющая создавать и редактировать изображения с помощью компьютера.
б) принципы формирования изображения в растровой и векторной графике
В растровой графике изображение представляется двумерным массивом точек (элементов растра), цвет и яркость каждой из которых задается независимо. Пиксель — основной элемент всех растровых изображений. Векторная графика описывает изображение с помощью математических формул.
в) Объяснение нового материала (19 мин)
Преподаватель: Считается, что наш человеческий глаз способен различать около 16 млн. оттенков цвета. Возникает естественный вопрос, как объяснить компьютеру, что один объект красного цвета, а другой розового? В чем между ними разница, так хорошо различимая нами на глаз. Для формального описания цвета придумано несколько цветовых моделей и соответствующих им способов кодирования.
Для формального описания цвета придумано несколько цветовых моделей и соответствующих им способов кодирования.
Запишем в тетрадь определение:
Способ разделения цветового оттенка на составляющие компоненты называется цветовой моделью.
Сегодня мы с вами рассмотрим модели RGB и CMY(K).
На доске уже написано название модели и базовые цвета.
Перепишите это в тетрадь.
Цветовая модель RGB (аббревиатура английских слов Red, Green, Blue — красный, зелёный, синий) — аддитивная цветовая модель.
Используется для излучаемого света, т.е. при подготовке экранных документов.
Выбор основных цветов обусловлен особенностями физиологии восприятия цвета сетчаткой человеческого глаза.
Любой цвет можно представить в виде комбинации 3 основных цветов Red (красный), Green (зелёный), Blue (синий). Эти цвета называют цветовыми составляющими.
Эти цвета называют цветовыми составляющими.
Аддитивной модель называется потому, что цвета получаются путём добавления (англ. addition) к черному.
Запишите в тетрадь основные цвета. (Учащиеся переписывают материал с доски)
Преподаватель: Слово аддитивная (сложение) подчеркивает, что цвет получается при сложении точек трех базовых цветов, каждая своей яркости. Яркость каждого базового цвета может принимать значения от 0 до 255 (256 значений), таким образом, модель позволяет кодировать 2563 или около 16,7 млн цветов. Эти тройки базовых точек (светящиеся точки) расположены очень близко друг к другу, так что каждая тройка сливается для нас в большую точку определенного цвета. Чем ярче цветная точка (красная, зеленая, синяя), тем большее количество этого цвета добавится к результирующей (тройной) точке.
Посмотрите на доску и на выданный материал.
На интерактивной доске выводится модель RGB (аналогичная схема в раздаточном материале у каждого учащегося). Преподаватель продолжает объяснять и показывает на схеме.
Преподаватель продолжает объяснять и показывает на схеме.
Изображение в данной цветовой модели состоит из трёх каналов.
- Чистый красный может быть определён как как (255,0,0) — Red
- Чистый зеленый (0,255,0) — Green
- Чистый ярко-синий цвет (0,0,255) – Blue
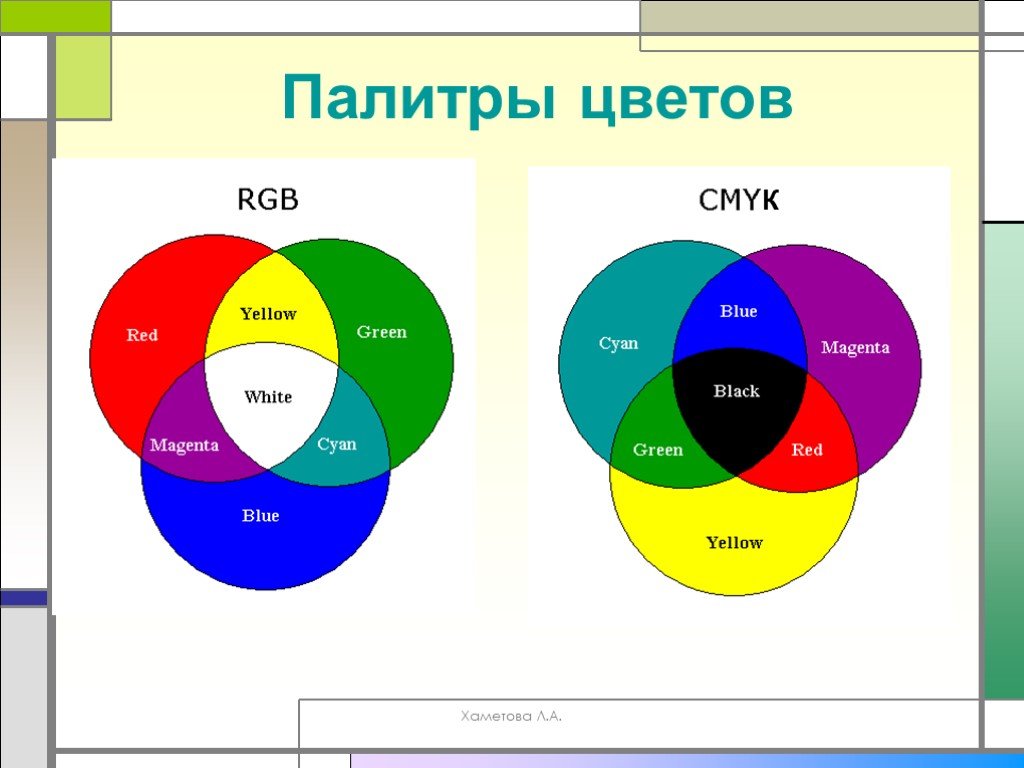
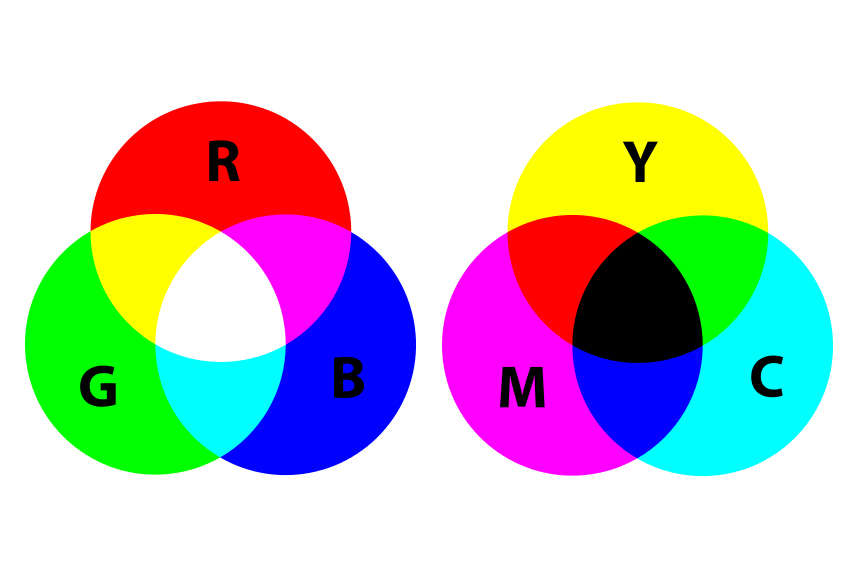
На схеме вы видите, что при смешении основных цветов (основными цветами считаются красный, зелёный и синий) мы получаем
- при смешении синего (B) и красного (R), мы получаем пурпурный или лиловый (M magenta)
- при смешении зеленого (G) и красного (R) — жёлтый (Y yellow)
- при смешении зеленого (G) и синего (B) — циановый (С cyan)
- при смешении всех трёх цветовых компонентов мы получаем белый цвет (W)
- Если яркость всех трех базовых цветов минимальна (равна нулю), получается черная точка (Черный — (0,0,0))
- Если яркость всех трех цветов максимальна (255), при их сложении получается белая точка (Белый — (255,255,255)
- Если яркость каждого базового цвета одинакова, получается серая точка (чем больше значение яркостей, тем светлее).

Точка какого-нибудь красивого, сочного цвета получается в том случае, если при смешении одного (или двух) цветов гораздо меньше, чем двух (одного) других. Например, сиреневый цвет получается, если мы возьмем по максимуму красного и синего цветов и не возьмем зеленого, а желтый цвет — достигается смешением красного и зеленого.
Устройства ввода графической информации (сканер, цифровая камера) и устройство вывода (монитор) работают именно в этой модели.
Цветовая модель RGB имеет по многим тонам цвета более широкий цветовой охват (может представить более насыщенные цвета), чем типичный охват цветов CMYK, поэтому иногда изображения, замечательно выглядящие в RGB, значительно тускнеют и гаснут в модели CMYK, которую мы сейчас рассмотрим.
Цветовая модель CMY(K)
Окрашенные несветящиеся объекты поглощают часть спектра белого света, освещающего их, и отражают оставшееся излучение. В зависимости от того, в какой области спектра происходит поглощение, объекты отражают разные цвета (окрашены в них).
В зависимости от того, в какой области спектра происходит поглощение, объекты отражают разные цвета (окрашены в них).
На доске уже написано название модели и базовые цвета.
CMY(K)
Cyan Magenta Yellow BlacK
Голубой Пурпурный Желтый Черный
Перепишите это в тетрадь.
Цвета, которые используют белый свет, вычитая из него определенные участки спектра, называются субтрактивными («вычитательными»). Для их описания используется субтрактивная модель CMY (С — это Cyan (Голубой), М — это Magenta (Пурпурный), Y — Yellow (Желтый)). В этой модели основные цвета образуются путем вычитания из белого цвета основных аддитивных цветов модели RGB.
Если вычесть из белого три первичных цвета RGB, мы получим тройку дополнительных цветов CMY.
В этом случае и основных субтрактивных цветов будет три:
- голубой (белый минус красный)
- пурпурный (белый минус зеленый)
- желтый (белый минус синий)
Цветовая модель CMY(K) используется при работе с отраженным цветом (при печати).
При смешениях двух субтрактивных (вычитаемых) составляющих результирующий цвет затемняется (поглощено больше света, положено больше краски). Таким образом:
- при смешении максимальных значений всех трех компонентов должен получиться черный цвет
- при полном отсутствии краски (нулевые значения составляющих) получится белый цвет (белая бумага)
- смещение равных значений трех компонентов даст оттенки серого.
Данная модель — основная модель полиграфии. Пурпурный, голубой, желтый цвета составляют так называемую полиграфическую триаду, и при печати этими красками большая часть видимого цветового спектра может быть воспроизведена на бумаге.
Однако реальные краски имеют примеси, их цвет может быть не идеальным, и смешение трех основных красок, которое должно давать черный цвет, дает вместо этого неопределенный грязно-коричневый (посмотрите на выданный материал). Кроме того, для получения интенсивного черного необходимо положить на бумагу большое количество краски каждого цвета. Это приведет к переувлажнению бумаги, качество печати при этом снизится. К тому же использование большого количества краски неэкономно.
Для улучшения качества отпечатка в число основных полиграфических красок (и в модель) внесена черная краска. Именно она добавила последнюю букву в название модели CMYK, хотя и не совсем обычно. Черный компонент сокращается до буквы К, поскольку эта краска является главной, ключевой (Key) в процессе цветной печати( или blacK).
Как и для модели RGB, количество каждого компонента может быть выражено в процентах или градациях от 0 до 255.
Печать четырьмя красками, соответствующими CMYK, также называют печатью триадными красками.
Цвет в CMYK зависит не только от спектральных характеристик красителей и от способа их нанесения, но и их количества, характеристик бумаги и других факторов. Фактически, цифры CMYK являются лишь набором аппаратных данных для фотонаборного автомата и не определяют цвет однозначно.
Цветовой круг
При обработке изображений необходимо ясно понимать взаимодействие цветовых координат аддитивной системы RGB и субтрактивной системы CMYK. Без знания этих закономерностей трудно оценить качество цвета, назначить корректирующие операции, да и просто разумно использовать простейшие инструменты, предназначенные для работы с цветом.
Если эти две модели представить в виде единой модели, то получится усеченный вариант цветового круга, в котором цвета располагаются и известном еще со школы порядке (только без производного оранжевого цвета): красный (R), желтый (Y), зеленый (G), голубой (C), синий (В) – пурпурный (лиловый, фиолетовый) М — Magenta
КАЖДЫЙ ОХОТНИК ЖЕЛАЕТ ЗНАТЬ, ГДЕ СИДИТ ФАЗАН
или
КАК ОДНАЖДЫ ЖАН — ЗВОНАРЬ ГОЛОВОЙ СВАЛИЛ ФОНАРЬ
или
КАЖДЫЙ ОФОРМИТЕЛЬ ЖЕЛАЕТ ЗНАТЬ, ГДЕ СКАЧАТЬ ФОТОШОП
Рассмотрим самую простую и востребованную модель, называемую цветовым кругом. В нем на одинаковом расстоянии друг от друга размещены координаты основных цветовых систем RGB и CMYK.
В нем на одинаковом расстоянии друг от друга размещены координаты основных цветовых систем RGB и CMYK.
Пары цветов, расположенные на концах одного диаметра (под углом 180 градусов), называются комплиментарными или дополнительными.
На цветовом круге основные цвета моделей RGB и CMY находятся в такой зависимости: каждый цвет расположен напротив дополняющего его (комплиментарного) цвета; при этом он находится на равном расстоянии между цветами, с помощью которых он получен.
Комплиментарными цветами являются:
- зеленый и пурпурный,
- синий и желтый,
- голубой и красный.
Дополнительные цвета являются в некотором смысле взаимоисключающими. Добавление любой краски цветового круга компенсирует дополнительную краску, как бы разбавляет ее в результирующем цвете.
Например, чтобы изменить цветовое соотношение в сторону зеленых тонов, следует понизить содержание пурпурного цвета, который является дополнительным к зеленому.
Повышение содержания компонентов RGB влечет за собой снижение концентрации параметров CMY и наоборот.
Это утверждение можно выразить в виде следующих кратких формул:
Преподаватель пишет на доске:
100%Cyan = 0Red
А теперь самостоятельно запишите в тетрадь оставшиеся 5 формул:
100%Magenta = 0Green
100%Yellow = 0Blue
0%Cyan = 255Red
0%Magenta = 255Green
0%Yellow = 255Blue.
Прослушайте и запишите в тетрадь предложение:
Голубой цвет противоположен красному, потому что голубые красители поглощают красный цвет и отражают синий и зеленый. Голубой цвет — это отсутствие красного.
Преподаватель спрашивает 5 учащихся с целью изменить формулировку предложения для оставшихся 5 цветов.
Приведем сводку основных и производных правил цветового синтеза по круговой модели (смотрите раздаточный материал):
- Каждый субтрактивный (аддитивный) цвет находится между двумя аддитивными (субтрактивными).
- Сложение любых двух цветов RGB (CMY) дает цвет CMY (RGB), лежащий между ними.
 Например, смешивая зеленый и синий, получим голубой, а смесь желтого и пурпурного образует красный.
Например, смешивая зеленый и синий, получим голубой, а смесь желтого и пурпурного образует красный.
Запишите самостоятельно в тетради все возможные соотношения такого вида (6 формул)
Red + Green = Yellow
Blue + Green = Cyan
Red + Blue = Magenta
Cyan+ Magenta = Blue
Cyan + Yellow = Green
Magenta + Yellow = Red.
- Наложение красного и зеленого с максимальной интенсивностью дает чистый желтый цвет. Уменьшение интенсивности красного смещает результирующий в сторону зеленых оттенков, а снижение вклада зеленого делает цвет оранжевым.
- Смешение синего и красного в максимальной пропорции дает фиолетовый цвет. Уменьшение доли синего влечет за собой сдвиг в область розового цвета, а уменьшение красного сдвигает цвет в сторону пурпурного.
- Зеленый и синий цвета образуют голубой. Существует около 65 тысяч различных оттенков голубого, которые можно синтезировать, смешивая в разных пропорциях данные цветовые координаты.

- Наложение голубой и пурпурной краски максимальной плотности дает глубокий синий цвет.
- Пурпурный и желтый красители порождают красный цвет. Чем выше плотность составляющих, тем выше его яркость. Уменьшение интенсивности пурпурного придает цвету оранжевый оттенок, снижение доли желтой составляющей дает розовый цвет; Желтый и голубой дают ярко-зеленый цвет. Уменьшение доли желтого порождает изумрудный, а снижение вклада голубого — салатовый.
- Осветление или затемнение цвета предельной насыщенности влечет за собой снижение его насыщенности.
Запишем в тетради:
Вложение цвета можно увеличивать и уменьшать, регулируя вклады его комплиментарного цвета или смежных цветов.
4. Просмотр презентации (8 мин)
Сейчас мы просмотрим презентацию, чтобы закрепить пройденный материал и узнать, что нас ждет на следующих уроках.
5. Проверка усвоения материала (10 мин)
Прошу вас ответить на вопросы по новой теме:
1. Перечислите базовые цвета моделей RGB и CMY(К).
Перечислите базовые цвета моделей RGB и CMY(К).
- Цветовая модель RGB — Red, Green, Blue — красный, зелёный, синий
- Цветовая модель CMY — С — это Cyan (Голубой), М — это Magenta (Пурпурный), Y — Yellow (Желтый)
2. Какая цветовая модель используется для излучаемого цвета?
- RGB
3. Почему ее называют аддитивной?
Аддитивной модель называется потому, что цвета получаются путём добавления (англ. addition) к черному
4. Что означает буква К в цветовой модели CMYК?
Черный компонент, поскольку эта краска является главной, ключевой (Key) в процессе цветной печати (или blacK).
5. Для чего используется модель цветовой круг?
Чтобы понимать взаимодействие цветовых координат аддитивной системы RGB и субтрактивной системы CMYK.
6. Какие цвета называют комплиментарными?
Пары цветов, расположенные на концах одного диаметра на цветовом круге (под углом 180 градусов), называются комплиментарными или дополнительными.
- Перечислить комплиментарные цвета.
- зеленый и пурпурный
- синий и желтый
- голубой и красный.
6. Подведение итогов урока (1 мин).
Наш урок подходит к концу. Сегодня вы узнали о цветовых моделях RGB и CMY(К), базовые цвета этих моделей, взаимодействие цветовых координат аддитивной системы RGB и субтрактивной системы CMYK. Знакомство с цветовыми моделями мы продолжим на следующем уроке.
7. Домашнее задание (2 мин)
Запишите домашнее задание:
- По модели Цветовой круг повторить основные формулы получения цвета
- Профильная школа «Технология обработки текстовой информации. Технология обработки графической и мультимедийной информации» А.В.Могилев, Л.В.Листратова СПб.: БХВ-Петербург, 2010 р.8.2.
- Уроки компьютерной графики. CorelDRAW. Учебный курс Л. Левковец СПб.: Питер, 2006 ур.2
RGB, CMYK, PMS? Что за ГЕКС?
Проезжая через Рокси-Хилл и Уинди-Ривер Я (партнер по креативному консультированию R, Энн-Мари) ехала на юг.
Появлялись ранние весенние листья, элегантно представляя широкий спектр желтых и зеленых оттенков. Большое дерево глицинии, увешанное цветами лаванды, розовато-лилового и фиолетового цветов, качало на ветру своими сокровищами. Когда я свернул за поворот, меня приветствовал длинный ряд вишневых и кизиловых деревьев с огромным количеством розовых, коралловых и кремовых цветов надо мной.
О, если бы я только мог мигать глазами, как затворы фотоаппарата, и запечатлевать все, что я видел!
Восприятие и создание цвета
От листьев и цветов до веб-сайтов и логотипов цвет передает красоту и эмоции.
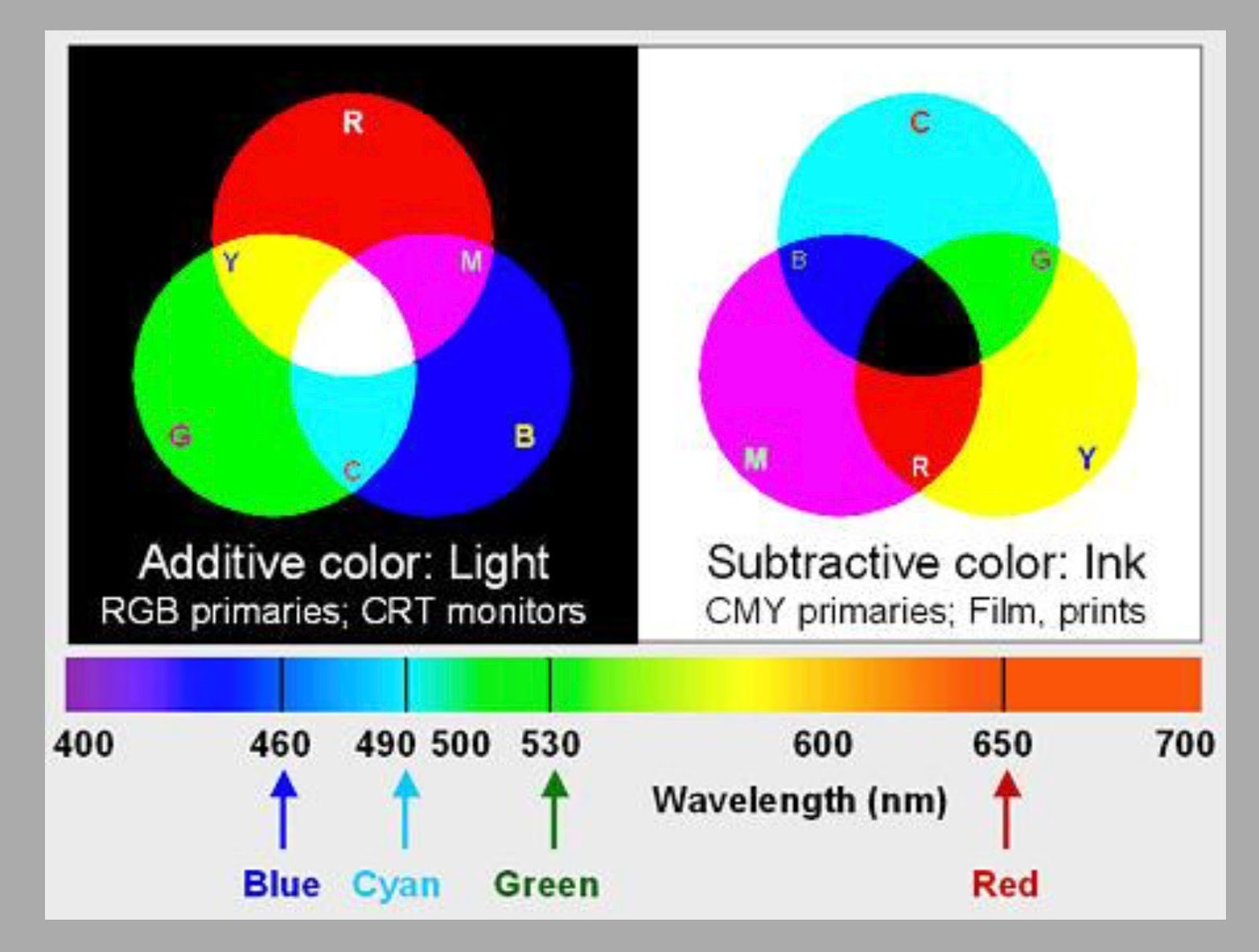
Цвет – все дело в свете
Глаз способен мгновенно воспринимать невероятно широкий спектр. Он может различать диапазоны, оттенки, плотности и тона так быстро, что мы даже не задумываемся об этом.
Глаз — удивительный орган человеческого тела, анатомия которого взаимодействует с нервной системой и мозгом. Его скорость в получении информации и ее обработке является быстрой и выдающейся. Понятно, что зрение — это одно из пяти чувств, которым люди дорожат больше всего.
Понятно, что зрение — это одно из пяти чувств, которым люди дорожат больше всего.
Создание цвета для цифровых и печатных материалов
Как взять все цвета, которые мы видим, и перенести их на экран, бумагу или одежду?
Правда в том, что мы не можем идеально воспроизвести естественный спектр света и цвета, а также то, что глаз и мозг делают за микросекунды. Однако у нас есть несколько инструментов цвета, которые работают в средах печати и экранов, чтобы оживить удивительные фотографии и изображения на 2-D платформах.
Помните, что все цветовые модели могут отображать только ограниченную гамму (диапазон) цветов и света по сравнению с естественным видимым спектром в нашем мире.
Создание связи между искусством и зрением
HEX, CMYK, RGB и PMS — это несколько наиболее распространенных цветовых моделей или систем согласования, которые помогают связать то, что видят наши глаза, с цветами, которые мы хотим представить в наших материалах. .
По сути, это наборы чисел, используемые для обозначения комбинации цвета или света. Какую модель вы используете, зависит от того, где вы планируете просматривать или применять свой цвет.
Какую модель вы используете, зависит от того, где вы планируете просматривать или применять свой цвет.
Вот некоторая основная информация для каждой модели, которая поможет вам определить, какую систему использовать и как общаться в зависимости от среды или материала, в котором вы работаете:
RGB — для экранов, использующих свет
RGB (красный, зеленый, синий) — это метод создания окраски путем смешивания красного, зеленого и синего цветов различной интенсивности для получения желаемого цвета.
Помните, когда вы были ребенком и у вас было всего 3 стаканчика акриловой краски, один с красной, один с синей и один с зеленым? Вы смешали разное количество каждой краски вместе, чтобы создать все цвета, которые вы хотели для своего шедевра.
RGB работает аналогично. Однако вместо того, чтобы смешивать краски, мы смешиваем свет .
Номера RGB основаны на настройках монитора, которые излучают красный, зеленый и синий свет. С помощью этих цифр вы сообщаете своему монитору, сколько именно этого цвета света вы хотите сиять.
С помощью этих цифр вы сообщаете своему монитору, сколько именно этого цвета света вы хотите сиять.
Монитор вашего компьютера, iPhone, телевизор и другие устройства выводят изображения с использованием одних и тех же цветов в разной степени. Каждый цвет модели RGB представлен числами от 0 до 225 для каждого значения красного, зеленого и синего. Это сообщает экрану, сколько вывода каждого цвета использовать. Ноль — это минимальное количество используемого цвета, а 255 — максимальное. Если вы не добавите цвет в RGB (0,0,0), вы получите черный. Использование максимальных уровней каждого (255 255 255) даст вам белый цвет.
HEX — для веб-сайтов и кодирования
HEX, или шестнадцатеричные числа, — это удобный для человека способ передачи цвета компьютерам. Нет никакой информационной разницы между цветами RGB и HEX ; это просто разные способы передачи одного и того же — значения красного, зеленого и синего цвета.
HEX, наряду со своим родственным RGB, является одним из цветовых языков, используемых в кодировании, таком как CSS. HEX — это числовая ссылка на числа RGB, основанная на символах.
HEX — это числовая ссылка на числа RGB, основанная на символах.
В то время как мы обычно считаем в единицах 10, шестнадцатеричная система использует единицы 16: 0-9, А-Ф. Каждое из трех чисел RGB преобразуется с помощью математических уравнений из 3-значного числа в 2-значную буквенно-цифровую комбинацию. (Например, значение 255 красных будет #FF).
Если вы не программируете и не являетесь веб-разработчиком/дизайнером, вам, вероятно, не нужно полностью понимать формулу цветовой модели HEX. Если у вас есть определенные стандартные цвета для вашей компании, вы просто захотите сохранить шестнадцатеричные значения, чтобы поделиться ими со своими веб-специалистами, если вас попросят указать код цвета для вашего логотипа, тем, шрифтов и т. д.
CMYK — для печати чернилами
CMYK означает голубой, пурпурный, желтый и черный (K).
При использовании чернил, например, в домашнем или офисном принтере, цвет создается этими 4 основными цветами.
Одним из преимуществ печати в CMYK является чистый черный цвет, который дает чистое, четкое изображение, что особенно важно для текста в печатном материале.
CMYK считается субтрактивной формой создания цвета, что означает, что чтение 0% каждого цвета даст вам белый цвет, тогда как 100% даст насыщенный черный. Вычитание означает, что когда все чернила используются, вы получаете черный цвет, а по мере вычитания чернил вы приближаетесь к белому. Каждый цвет — голубой, пурпурный, желтый и черный — измеряется в диапазоне значений от 0% до 100%.
Черный 0,0,0,100.
Солнечно-желтый 0,0,100,0.
Принтеры печатают чернилами CMYK, поэтому независимо от цветовой модели или цветового пространства ваш цифровой файл будет преобразован в CMYK для печати.
Одним из недостатков CMYK является то, что он имеет более узкую цветовую гамму, чем RGB, а это означает, что не все цвета RGB могут быть воспроизведены в CMYK, особенно с очень яркими, насыщенными цветами.
Неоновые цвета, которые вы видите на экране компьютера, плохо воспроизводятся при печати чернилами CMYK на бумаге, поскольку цифровые носители излучают свет, а чернила на бумаге — нет.
Преимущество знания значения CMYK для цветов бренда вашей компании состоит в том, чтобы предоставить эту информацию для соответствия принтеру.
PMS или Pantone Matching System – для стандартизированного подбора цветов
Pantone Matching System (PMS) используется как полиграфистами, так и дизайнерами для обеспечения стандартизированных цветов по всем направлениям.
Используя набор цветов Pantone, дизайнер может быть уверен, что принтер воспроизведет нужный цвет.
Независимо от того, печатаете ли вы фирменные бланки в типографии Майка или печатаете свой логотип на футболке от Say It With Shirts, если вы укажете свой номер PMS принтеру, ваш логотип на обоих предметах должен совпадать.
Благодаря колоде PMS, содержащей более 1000 цветов, различные производители могут обращаться к системе Pantone, чтобы убедиться в совпадении цветов без необходимости использования физических образцов. Важно знать значения цвета PMS, чтобы общаться и иметь единообразие с вашими продуктами.
На веб-сайте Pantone есть удобный инструмент для поиска цветов PMS.
Цвета — это сочетание науки, математики и чудес
Цвет — это чудо, которое мы пытаемся выразить с помощью математики и науки. Поиск способов передать то, что видят наши глаза, является основой систем управления цветом.
Каждое устройство, экран, офсетная печатная машина и цифровой принтер различаются по считыванию и выводу цветов. Правильная коммуникация в каждой среде важна для получения наиболее близких возможных совпадений для всех ваших веб-изображений, печатных изображений и изображений на экране. Это самая важная причина для понимания RGB, HEX, CMYK и PMS.
Сообщите о своем бренде с помощью цвета
Мы рекомендуем вам получить все ваши числовые значения для ваших изображений и держать их под рукой для удобства. Наличие этих значений цветовой модели будет полезно для вас, улучшит связь с вашими поставщиками печати и веб-сайтов, а также обеспечит согласованность и качество всех ваших материалов.
Поняв систему управления цветом и сохраняя значения цветов вашего бренда, вы обеспечите согласованность вашего логотипа, изображений и цветов в Интернете и загружаемых инструментах, брошюрах и футболках.
Давайте немного развлечемся цветом!
Теперь давайте вернемся к первому абзацу этой статьи и выберем один из многих цветов, которые я назвал — давайте начнем с формирующихся фиолетовых бутонов, которые я видел у цветущей глицинии.
Как бы мы выразили значения фиолетового цвета на каждой из упомянутых платформ?
В 2018 году «Цветом года» Pantone был 18-3838 или 2096 C Ultra Violet, фиолетовый на синей основе! Глубокий фиолетовый очень красив и вызывает чувство королевской власти и творчества.
Итак, я просто отдал это… PMS 18-3838 или 2096 C — это значение фиолетового цвета в модели PMS.
Вот эквиваленты Ultra Violet на других платформах, о которых мы говорили:
- RGB: 101 R, 78 G, 163 B
- CMYK: 76 C, 75 M, 0 Y, 0 K
- HEX: 654EA3
А теперь попробуй со своим любимым цветом! Хорошие люди из RapidTables разработали преобразователи значений цвета, которые вы можете попробовать здесь.
Еще одна забава на вынос
Часы для «Цвета года Pantone», который объявляется каждый год в декабре на следующий новый год. Вот и победитель 2021 года!
Используйте этот цвет намеренно, чтобы привлечь внимание покупателей. Помните, что цвет пробуждает чувства, поэтому используйте его соответствующим образом, чтобы выразить и поддержать свое сообщение. Веселиться! Учитывайте этих прошлых победителей в любых «ретро» или «винтажных» проектах! Не забудьте отметить эквиваленты выбранных вами цветов в RGB, CMYK и HEX для быстрой справки и правильно использовать их на подходящих платформах.
Художники-графики R Creative могут помочь вам отточить цвета вашего бренда
Если вам нужен полный ребрендинг компании или вам просто нужно настроить цвета вашего бренда для вашего нового веб-сайта, R Creative всегда здесь, чтобы помочь.
Теория цвета. Понимание 7 основ цвета
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Теория цвета — это и наука, и искусство использования цвета. Это объясняет, как люди воспринимают цвет; и визуальные эффекты того, как цвета смешиваются, сочетаются или контрастируют друг с другом. Теория цвета также включает сообщения, которые цвета передают; и методы, используемые для воспроизведения цвета.
Это объясняет, как люди воспринимают цвет; и визуальные эффекты того, как цвета смешиваются, сочетаются или контрастируют друг с другом. Теория цвета также включает сообщения, которые цвета передают; и методы, используемые для воспроизведения цвета.
В теории цвета цвета организованы на цветовом круге и сгруппированы в 3 категории: основные цвета, вторичные цвета и третичные цвета. Подробнее об этом позже.
Via unsplashТак зачем же вам как предпринимателю интересоваться теорией цвета? Почему бы вам просто не нанести немного красного на упаковку и покончить с этим? Это сработало для кока-колы, верно?
Теория цвета поможет вам создать свой бренд. И это поможет вам увеличить продажи.
Давайте посмотрим, как это все работает:
- RGB: модель аддитивного смешения цветов
- CMYK: модель субтрактивного смешения цветов
- Основы цветового круга
- Оттенок, оттенок, оттенок, тон
- Дополнительные цвета
- Аналогичные цвета
- Триадные цвета
- Почему важна теория цвета
Понимание цвета
–
Люди решают, нравится им продукт или нет, за 90 секунд или меньше.90% этого решения основано исключительно на цвете.
Цвет – это восприятие. Наши глаза что-то видят (например, небо), и данные, посылаемые нашими глазами в наш мозг, сообщают нам, что это определенный цвет (синий). Объекты отражают свет в различных комбинациях длин волн. Наш мозг улавливает эти комбинации длин волн и переводит их в явление, которое мы называем цветом.
Когда вы идете по отделу с безалкогольными напитками, сканируете полки, заполненные 82 миллионами банок и бутылок, и пытаетесь найти свою упаковку колы, что вы ищете? Логотип со сценарием или знакомая красная банка?
Люди решают, нравится им продукт или нет, менее чем за 90 секунд. 90% этого решения основано исключительно на цвете. Таким образом, очень важная часть вашего брендинга должна быть сосредоточена на цвете.
RGB: модель аддитивного смешения цветов
Аддитивное смешение цветов. Если вам (как и мне) трудно понять, как красный и зеленый смешиваются вместе, чтобы получить желтый цвет, посмотрите это видео на YouTube.
Люди видят цвета в световых волнах. Смешивание света — или модель аддитивного смешения цветов — позволяет создавать цвета, смешивая красный, зеленый и синий источники света разной интенсивности. Чем больше света вы добавляете, тем ярче становится цветовая смесь. Если вы смешаете все три цвета света, вы получите чистый белый свет.
Телевизоры, экраны и проекторы используют красный, зеленый и синий (RGB) в качестве основных цветов, а затем смешивают их для создания других цветов.
Зачем тебе это?
Допустим, у вас есть очень яркая торговая марка с ярко-желтым логотипом. Если вы разместите логотип на Facebook, Twitter или на своем веб-сайте и не используете правильный цветовой процесс, ваш логотип будет выглядеть мутным, а не ярко-желтым. Поэтому при работе с файлами для любого экрана используйте RGB, а не CMYK.
CMYK: модель субтрактивного смешения цветов
Любой цвет, который вы видите на физической поверхности (бумаге, вывесках, упаковке и т. д.), использует модель субтрактивного смешения цветов . Большинство людей больше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
д.), использует модель субтрактивного смешения цветов . Большинство людей больше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
Традиционно основными цветами, используемыми в процессе вычитания, были красный, желтый и синий, так как художники смешивали эти цвета, чтобы получить все остальные оттенки. По мере появления цветной печати они впоследствии были заменены голубым, пурпурным, желтым и ключевым / черным (CMYK), поскольку эта цветовая комбинация позволяет печатникам воспроизводить на бумаге более широкий спектр цветов.
Зачем тебе это?
Вы решили напечатать полноцветную брошюру. Если вы вкладываете все эти деньги в свой маркетинг (печать не из дешевых!), вы ожидаете, что ваш принтер будет правильно отображать цвета.
Поскольку при печати используется метод субтрактивного смешивания цветов, точное воспроизведение цвета может быть достигнуто только при использовании CMYK. Использование RGB приведет не только к неточному цвету, но и к большому счету от вашего принтера, когда вы вынуждены просить их перепечатать весь тираж.
Цветовой круг
–
Не знаю, как вы, но когда я был ребенком, самым лучшим моментом при возвращении в школу осенью было получение новой, нетронутой коробки цветных карандашей Crayola на 64 штуки. Возможности казались бесконечными. До тех пор, пока я неизбежно не теряла черный мелок.
Понимание цветового круга и цветовых гармоний (что работает, а что нет и как передается цвет) так же захватывающе, как и новая коробка цветных карандашей. Нет, правда.
Понимание терминов и процессов, связанных с цветом, поможет вам со знанием дела донести свое видение до дизайнера, печатника или даже (возможно) до гения Apple Store.
Основы цветового круга
Первый цветовой круг был разработан сэром Исааком Ньютоном в 1666 году, поэтому он появился раньше, чем вы познакомились с ним в детском саду. Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цвета, полученные при смешении основных цветов: зеленый, оранжевый, фиолетовый) и шести третичных цветов (цвета, полученные из первичные и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплых цветов (красный, оранжевый, желтый) от холодных цветов (синий, зеленый, фиолетовый).
Теплые цвета обычно ассоциируются с энергией, яркостью и действием, тогда как холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью.
Когда вы узнаете, что цвет имеет температуру, вы поймете, как выбор всех теплых или всех холодных цветов в логотипе или на вашем веб-сайте может повлиять на ваше сообщение.
Оттенок, оттенок, оттенок и тон
Давайте вернемся к упаковке из 64 цветных карандашей из нашего первого школьного дня. (Помните «сырую умбру»? Что такое умбра, и действительно ли она лучше сырой, чем вареной?) В любом случае, вам может быть интересно, как мы перешли от двенадцати цветов на нашем исходном цветовом круге ко всем этим мелкам? Вот тут-то и появляются оттенки, оттенки и тона.
Проще говоря, оттенки, тона и оттенки являются вариациями оттенков или цветов на цветовом круге. Оттенок — это оттенок, к которому добавлен белый. Например, красный + белый = розовый. Оттенок — это оттенок, к которому добавлен черный. Например, красный + черный = бордовый. Наконец, тон — это цвет, к которому добавлены черный и белый (или серый). Это затемняет первоначальный оттенок, делая цвет более тонким и менее интенсивным.
Цветовые схемы
Давайте поговорим о схемах… (И не о тех, что придумывают мультяшные злодеи. Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
Дополнительные цвета
Дополнительные цвета противоположны на цветовом круге, например красный и зеленый.
Дизайн логотипа Wiell для Pepper Powered Из-за резкого контраста между двумя цветами они действительно могут сделать изображение ярким, но чрезмерное их использование может стать утомительным. Подумайте о любом торговом центре в декабре. При этом использование дополнительной цветовой схемы в маркетинге вашего бизнеса обеспечивает резкий контраст и четкое различие между изображениями.
Аналогичные цвета
Аналогичные цвета располагаются рядом друг с другом на цветовом круге — например, красный, оранжевый и желтый. При создании аналогичной цветовой гаммы один цвет будет доминировать, один поддерживать, а другой акцентировать. В бизнесе аналогичные цветовые схемы не только радуют глаз, но и могут эффективно подсказать потребителю, где и как действовать.
Сайт Tostitos использует аналогичную цветовую схему. Обратите внимание, что ярко-оранжевая навигационная панель привлекает внимание к сайту, а выделенные акцентом ссылки внизу направляют голодных потребителей к «Купить онлайн».
Триадные цвета
Триадные цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными.
Использование триадной цветовой схемы в вашем маркетинге создает визуальный контраст и гармонию одновременно, выделяя каждый элемент и делая общий образ ярким.
Burger King успешно использует эту цветовую схему. Эй, уже обед?
Но действительно, какое вам дело до теории цвета?
Два слова: брендинг и маркетинг.
Не ждите, три слова: брендинг, маркетинг и продажи.
Обладая базовыми знаниями о цветах и цветовых схемах, вы готовы принимать эффективные решения по брендингу. Например, какого цвета должен быть ваш логотип. Или эмоции, которые цвета вызывают у потребителя, и психология выбора цвета на вашем сайте.
Думаете, это не имеет значения? Взгляните на эту статью о цветовых сочетаниях из ада. Это просто больно.
Знание теории цвета не только поможет вам в маркетинге, но и поможет лучше понять, что делают ваши конкуренты.
Веб-дизайн: mute_workВеб-дизайн: Мила Джонс. CannВеб-дизайн: MercClassПри параллельном сравнении веб-страниц трех юридических фирм вы заметите множество аналогичных цветовых схем. Синий обычно ассоциируется с надежностью, коричневый с мужественностью, а желтый с компетентностью и счастьем. Все это положительные ассоциации в области, которая стереотипно имеет негативные коннотации, такие как нечестность или агрессия.
Сделать ваш бренд заметным и привлекательным для целевой аудитории, а также понять, что плохие цвета могут означать плохие продажи — это почему вы должны интересоваться теорией цвета.
Хотите узнать больше об эмоциях, которые вызывают цвета, и о том, как психология цвета может помочь вам в выборе лучших цветов для вашего логотипа?

 Проанализировать выявленные ошибки.
Проанализировать выявленные ошибки.
 Например, смешивая зеленый и синий, получим голубой, а смесь желтого и пурпурного образует красный.
Например, смешивая зеленый и синий, получим голубой, а смесь желтого и пурпурного образует красный.
 90% этого решения основано исключительно на цвете.
90% этого решения основано исключительно на цвете.