Backend-разработчик — «невидимая рука» разработки
Каждое программное обеспечение состоит из двух частей: внешнего интерфейса (frontend) и внутренней части (backend). Бэкэнд — это та часть, которую пользователь не может «увидеть». Это разработка серверной части веб приложения, которая отвечает за обработку пользовательского ввода, хранение и передачу данных.
Кто это и чем занимается?
Бэкенд разработчики отвечают за «теневую сторону» веб-ресурсов, т.е. за те процессы, которые пользователи не видят. Backend разработчик пишет содержательную часть программы, логику ее действий. Специалисты программируют и создают серверную часть веб-сайта — работают с базами данных, разрабатывают API, автоматизирует процесс сбора информации о пользователях. Бэкенд работает с компонентами системы, не имеющими интерфейса. То есть, форма обратной связи или анимированная кнопка на сайте — это фронтенд, а передача данных с этой формы или событие после нажатия кнопки — это всё бэкенд.
В компании Web Строитель у бэкенд-разработчика в перечень задач входит:
- Разработка нового функционала, поддержка и доработка highload-проектов.
- Оптимизация работы (повышение производительности систем, безопасности, отказоустойчивости).
- Интеграция с различными сервисами посредством API.
- Разработка проектов на YII2.
- Обсуждение и проектирование систем.
- Написание кода для взаимодействия с базой данных.
- Написание кода на стороне сервера.
Профессия backend разработчика тесно взаимодействуют с фронтенд разработчиками. Фронтенд собирает пользовательскую информацию и отправляет ее в бэкенд. Там происходит обработка данных и информация возвращается обратно, приняв понятную форму. Для того, чтобы реализовать эту обработку информации, бэкенд программист использует серверные языки программирования, такие как Java или PHP.
Знания и навыки: какой человек нам подойдет
Даже для junior специалистов обязателен минимальный опыт в программировании.
Для работы на позиции бэкенд разработчика в компании Web Строитель необходимо:
- Знание и понимание принципов ООП.
- Знание одного из серверных языков программирования PHP или Java.
- Навык писать качественный код, понятный другим разработчикам.
- Знание и понимание фреймворка Yii2(нестрашно, если знаете Laravel) или Spring.
- Понимание принципов фронтенд-разработки.
- Хорошее понимание того, как работают серверные приложения.
- Умение писать Unit-тесты и использовать их.
- Навык работать с реляционными базами данных: специалист может составлять сложные запросы, проектировать БД простой и средней сложности.
- Знание базовых команд в ОС Linux.
- Уверенные знания в работе с системой контроля версий Git.
- Знание английского на уровне чтения документации.
Софт-скилы:
- Пунктуальность.

- Ответственность.
- Внимательность.
- Исполнительность.
- Готовность работать в команде.
- Самостоятельность.
Преимущества и недостатки Backend разработки
Преимущества:
- Креативная работа для людей с аналитическим образом мышления.
- Большая востребованность на рынке.
- Высокая заработная плата.
- Возможность удаленной работы или работы в иностранных компаниях
- Возможность стать fullstack-программистом после изучения фронтенда.
Недостатки:
- Требуются обширные знания и серьезная подготовка.
- Новички сталкиваются с проблемами трудоустройства.
- Надо быть в курсе постоянно меняющихся технологий, чтобы оставаться востребованным специалистом для рынка.
- Различия требований и обязанностей у работодателей в силу большого выбора языков программирования.

- Для перехода с уровня на уровень нужно учиться и работать минимум 2-3 года. С нуля достигнуть уровня senior при должном стремлении можно через 5 лет.
Чтобы стать backend разработчиком, нужно пройти большой путь обучения, который состоит как из практических, так и из теоретических занятий.
Главное, что ждет каждая компания от бэкенд программиста — это ответственность и здравый подход к работе.
Перспектив в карьере бэкенд специалиста довольно много.
Чаще всего backend программисты переходят на управляющие позиции либо на высокие технические должности, такие как программный архитектор, tech lead, team lead и так далее.
Можно изучить другие языки программирования, чтобы уйти в технологичные отрасли: нейросети, машинное обучение, компьютерное зрение и др.
В поисках места работы не обязательно соответствовать всем требованиям на 100%.
Компания Web Строитель нужен бэкенд разработчик, который бы владеет хотя бы 70% описанного стека технологии и имеет большое желание учиться новым технологиям.
Понравилась статья? Поделитесь:
Фронтенд и бэкенд: какая разница?
Когда речь заходит о веб-программировании, сами собой появляются модные, но непонятные большинству слова, например, фронтенд и
Яблык в Telegram и YouTube. Подписывайтесь! |
♥ ПО ТЕМЕ: Основы программирования: 15 лучших бесплатных браузерных игр для обучения программированию.
Что такое «фронтенд» и «бэкенд»?
С фронтендом (front end) любой из нас сталкивается постоянно.
Ведь это все то, что браузер может выводить на экран и запускать: сама страница, таблицы на ней, кнопки, стрелки, поля, баннеры и прочее.
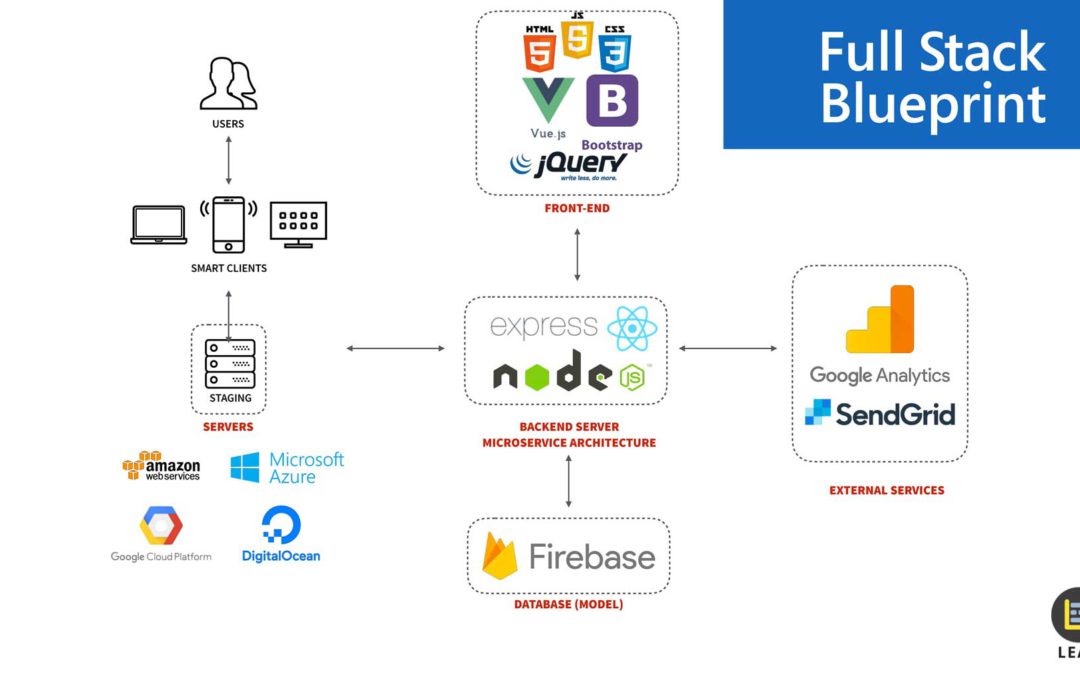
В основе фронтенда лежат язык HTML, отвечающий за содержимое страницы, CSS, отвечающий за стиль отображения элементов и Javascript, описывающий несложное взаимодействие пользователя с сайтом. Вместе с ними за пользовательский интерфейс отвечают библиотека JQuery, фреймворки и прочие специализированные инструменты. С их помощью фронтенд-разработчик создает веб-среду, в которой посетитель сможет быстро и легко получать контент, пользоваться удобной навигацией, отправлять запросы. Сфера фронтенда постоянно развивается и считается самой богатой и разнообразной в плане используемых технологий.
Бэкенд (back end) – это «подводная часть айсберга», сторона, работающая не в браузере, а на удаленном сервере (серверная часть).
Фактически, это компьютер, который обрабатывает посланные ему запросы и посылает обратно некую информацию. Для этого используется какой-либо из универсальных языков программирования: Python, Ruby, Java, PHP, C#, Swift и т.д., а также системы управления базами данных MySQL, PostgreSQL и т.д. Спектр инструментов тут тоже довольно широк. Бэкенд-разработчик отвечает за производительность серверного кода, его масштабируемость, рациональность и безопасность. Для этого необходимо понимать сетевые протоколы и принципы взаимодействия браузера с веб-приложением.
Для этого используется какой-либо из универсальных языков программирования: Python, Ruby, Java, PHP, C#, Swift и т.д., а также системы управления базами данных MySQL, PostgreSQL и т.д. Спектр инструментов тут тоже довольно широк. Бэкенд-разработчик отвечает за производительность серверного кода, его масштабируемость, рациональность и безопасность. Для этого необходимо понимать сетевые протоколы и принципы взаимодействия браузера с веб-приложением.
♥ ПО ТЕМЕ: Human Resource Machine для iPhone и iPad – увлекательный симулятор программирования.
Что такое фулстек?
Фронтенд и бэкенд вовсе не являются взаимоисключающими областями. Разработчики должны хотя бы в общих чертах представлять, что происходит на противоположной стороне. Но есть действительно уникальные специалисты, которые одинаково хорошо себя чувствуют в обоих направлениях: 
Существует несколько вариантов взаимодействия бэкенда и фронтенда. Это могут быть серверные приложения, в которых HTTP-запросы идут напрямую на сервер, а тот отвечает HTML страницей. Возможна связь с использованием AJAX, в которой запрос генерируется внутри страницы Javascript, а в ответ приходит информация в формате XML или JSON. Клиентские или одностраничные приложения дают возможность с помощью AJAX загружать данные без обновления страницы с помощью специальных фреймворков.
Границы фронтенда и бэкенда статичными не являются. Оба направления постоянно развиваются и заимствуют черты друг друга. Так, появился автономный фронтенд, который позволяет хранит логику приложения и данные в самом клиенте. Легкий бэкенд направлен на сокращение числа обращений к данным за счет бессерверной архитектуры, новых технологий.
Смотрите также:
- Какой язык программирования лучше изучать? Советы специалиста.
- У кого больше всех подписчиков в Инстаграм – 40 самых популярных аккаунтов.

- Как появились названия брендов: Ikea, Lego, Pepsi, Reebok, Skype, Sony, Canon, Google — 16 историй о происхождении названий известных компаний.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 8
Оценок пока нет. Поставьте оценку первым.
Метки: iFaq.
Что такое передняя часть и задняя часть? Определение из WhatIs.com
- Лаура Фицгиббонс
Передняя часть и внутренняя часть — это термины, используемые программистами и компьютерными специалистами для описания уровней, составляющих аппаратное обеспечение, компьютерную программу или веб-сайт, которые определяются в зависимости от того, насколько они доступны для пользователя. В этом контексте пользователь относится к объекту, который может быть человеком или цифровым.
В этом контексте пользователь относится к объекту, который может быть человеком или цифровым.
Серверная часть относится к частям компьютерного приложения или кода программы, которые позволяют ему работать и недоступны для пользователя. Большинство данных и рабочего синтаксиса хранятся и доступны в задней части компьютерной системы. Обычно код состоит из одного или нескольких языков программирования. Серверная часть также называется уровнем доступа к данным программного или аппаратного обеспечения и включает в себя любые функции, к которым необходимо получить доступ и перейти к ним с помощью цифровых средств.
Слой над серверной частью является интерфейсной частью и включает в себя все программное или аппаратное обеспечение, являющееся частью пользовательского интерфейса. Люди или цифровые пользователи напрямую взаимодействуют с различными аспектами внешнего интерфейса программы, включая введенные пользователем данные, кнопки, программы, веб-сайты и другие функции. Большинство этих функций разработаны профессионалами в области пользовательского опыта (UX), чтобы быть доступными, приятными и простыми в использовании.
Внутреннее приложение или программа поддерживает внешние пользовательские службы и взаимодействует с любыми необходимыми ресурсами. Внутреннее приложение может напрямую взаимодействовать с внешним интерфейсом или может вызываться из промежуточной программы, которая опосредует внешние и внутренние действия.
Назначение передней части и задней частиСистемные архитектуры разбиты на внешние и внутренние компоненты для различных целей. Наиболее распространено в программном обеспечении и веб-разработке разбивка проектов с точки зрения необходимых навыков. Передняя часть проекта обычно обрабатывается профессионалами, такими как веб-дизайнеры, а задняя часть — инженерами и разработчиками.
Интерфейс пользователя и серверная часть также могут использоваться для описания ситуаций, когда клиент имеет доступ к одному представлению, а сотрудники имеют доступ к другому. Компоненты внешнего интерфейса ориентированы на клиента, а права на серверную часть предоставляются исключительно пользователям, прошедшим проверку подлинности.
Концепции и компоненты, ориентированные на внешний интерфейс системы, включают:
- Языки дизайна и разметки, такие как HTML, CSS и JavaScript.
- Поисковая оптимизация (SEO).
- Тестирование удобства использования и доступности.
- Инструменты для графического дизайна и редактирования изображений.
- Веб-производительность и совместимость с браузерами.
И наоборот, те, которые сосредоточены на задней части системы, включают:
- Языки программирования и сценариев, такие как PHP, Python и C#.
- Среды автоматизированного тестирования.
- Масштабируемость и доступность сети.
- Управление базами данных и преобразование данных.
- Методы кибербезопасности и резервного копирования данных.
Последнее обновление: май 2019 г.
Продолжить чтение О фронтенде и бэкенде- Проблемы с CX как на передней, так и на задней стороне
- Интерфейсные микросервисы обеспечивают гибкость для разработчиков
- Продукты безопасности VMware обеспечивают баланс между интерфейсом и сервером
- Стратегия AWS с низким кодом оттачивает внутренние сервисы
- Усовершенствованные инструменты для разработчиков переднего и заднего плана
управление мобильными устройствами
Программное обеспечение для управления мобильными устройствами (MDM) позволяет ИТ-администраторам контролировать, защищать и применять политики на смартфонах, планшетах и других конечных устройствах.
Сеть
- коаксиальный кабель
Коаксиальный кабель — это тип медного кабеля, специально изготовленного с металлическим экраном и другими компонентами, предназначенными для блокирования сигнала …
- мегагерц (МГц)
Мегагерц (МГц) — это множитель, равный одному миллиону герц (106 Гц). Герц — стандартная единица измерения частоты в …
- Стандарты беспроводной связи IEEE 802
IEEE 802 — это набор сетевых стандартов, которые охватывают спецификации физического уровня и уровня канала передачи данных для таких технологий, как…
Безопасность
- SOAR (организация безопасности, автоматизация и реагирование)
Управление безопасностью, автоматизация и реагирование, или SOAR, представляет собой набор совместимых программ, который позволяет организации.
 ..
.. - цифровая подпись
Цифровая подпись — это математический метод, используемый для проверки подлинности и целостности сообщения, программного обеспечения или цифрового…
- судо (су ‘делать’)
Sudo — это утилита командной строки для Unix и операционных систем на базе Unix, таких как Linux и macOS.
ИТ-директор
- хорошие навыки
Навыки — это определенные способности, способности и наборы навыков, которыми человек может обладать и демонстрировать в определенной степени.
- управление корпоративными проектами (EPM)
Управление корпоративными проектами (EPM) представляет собой профессиональные практики, процессы и инструменты, используемые для управления несколькими …
- Управление портфелем проектов: руководство для начинающих
Управление портфелем проектов — это формальный подход, используемый организациями для выявления, определения приоритетов, координации и мониторинга проектов .
 ..
..
HRSoftware
- пассивный кандидат
Пассивный кандидат (пассивный кандидат на работу) — это любой работник, который не ищет работу активно.
- проверка сотрудников
Проверка сотрудников — это процесс проверки, проводимый работодателями для проверки биографических данных и проверки информации о новом…
- Эффект хоторна
Эффект Хоторна — это изменение поведения участников исследования в ответ на их знание о том, что они …
Служба поддержки клиентов
- квалифицированный маркетолог лид (MQL)
Квалифицированный маркетолог (MQL) — это посетитель веб-сайта, уровень вовлеченности которого указывает на то, что он может стать клиентом.
- автоматизация маркетинга
Автоматизация маркетинга — это тип программного обеспечения, которое позволяет компаниям эффективно ориентироваться на клиентов с помощью автоматизированного маркетинга .
 ..
.. - успех клиента
Успех клиента — это стратегия, направленная на то, чтобы продукция компании отвечала потребностям клиента.
Серверная веб-архитектура | Codecademy
Кажется, инженеры-программисты всегда обсуждают внешний и внутренний интерфейсы своих приложений. Но что именно это значит?
Внешний интерфейс — это код, который выполняется на стороне клиента. Этот код (обычно HTML, CSS и JavaScript) запускается в браузере пользователя и создает пользовательский интерфейс.
Серверная часть — это код, который работает на сервере, получает запросы от клиентов и содержит логику для отправки соответствующих данных обратно клиенту. Серверная часть также включает в себя базу данных, в которой будут постоянно храниться все данные для приложения. В этой статье основное внимание уделяется аппаратному и программному обеспечению на стороне сервера, которое делает это возможным.
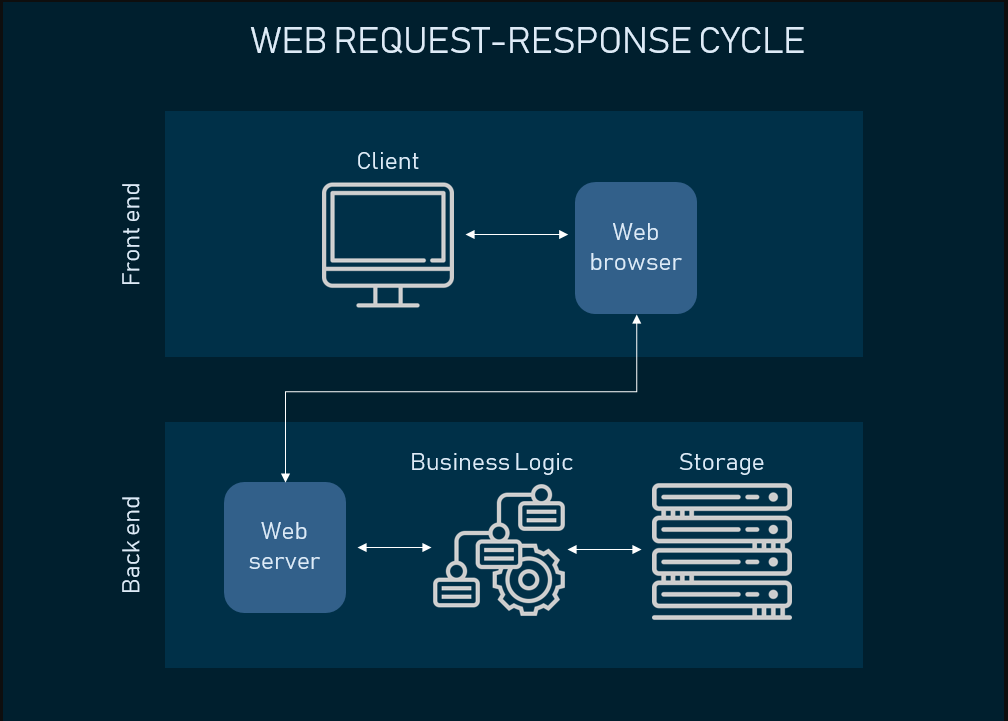
Просмотр HTTP и
ОТДЫХАЙ, если хочешь освежить память по этим темам. Это основные соглашения, обеспечивающие структуру цикла «запрос-ответ» между клиентами и серверами.
Это основные соглашения, обеспечивающие структуру цикла «запрос-ответ» между клиентами и серверами.
Давайте начнем с рассмотрения отношений клиент-сервер, а затем мы можем начать собирать все воедино!
Что такое клиенты?
Клиенты — это все, что отправляет запросы на серверную часть. Часто это браузеры, которые запрашивают код HTML и JavaScript, который они будут выполнять для отображения веб-сайтов конечному пользователю. Однако существует множество различных типов клиентов: это могут быть мобильные приложения, приложения, работающие на другом сервере, или даже смарт-устройства с доступом в Интернет.
Что такое серверная часть?
Серверная часть — это все технологии, необходимые для обработки входящего запроса, создания и отправки ответа клиенту. Обычно он включает три основные части:
- Сервер. Это компьютер, который получает запросы.
- Приложение. Это приложение, работающее на сервере, которое прослушивает запросы, извлекает информацию из базы данных и отправляет ответ.

- База данных. Базы данных используются для организации и хранения данных.
Что такое сервер?
Сервер — это просто компьютер, который прослушивает входящие запросы. Хотя существуют машины, созданные и оптимизированные для этой конкретной цели, любой компьютер, подключенный к сети, может действовать как сервер. Фактически, вы часто будете использовать свой собственный компьютер в качестве сервера при разработке приложений.
Каковы основные функции приложения?
Сервер запускает приложение, которое содержит логику ответа на различные запросы на основе команды HTTP и универсального идентификатора ресурса (URI). Пара HTTP-глагола и URI называется маршрут и сопоставление их на основе запроса называется маршрутизацией .
Некоторые из этих функций обработчика будут промежуточным ПО . В этом контексте промежуточное ПО — это любой код, который выполняется между получением сервером запроса и отправкой ответа. Эти функции промежуточного программного обеспечения могут изменять объект запроса, запрашивать базу данных или иным образом обрабатывать входящий запрос. Функции промежуточного ПО обычно заканчиваются передачей управления следующей функции промежуточного ПО, а не отправкой ответа.
Эти функции промежуточного программного обеспечения могут изменять объект запроса, запрашивать базу данных или иным образом обрабатывать входящий запрос. Функции промежуточного ПО обычно заканчиваются передачей управления следующей функции промежуточного ПО, а не отправкой ответа.
В конце концов будет вызвана промежуточная функция, которая завершает цикл запрос-ответ, отправляя ответ HTTP обратно клиенту.
Часто программисты используют такие фреймворки, как Express или Ruby on Rails, чтобы упростить логику маршрутизации. А пока представьте, что каждый маршрут может иметь одну или несколько функций-обработчиков, которые выполняются всякий раз, когда совпадает запрос к этому маршруту (HTTP-глагол и URI).
Какие ответы может отправлять сервер?
Данные, которые сервер отправляет обратно, могут поступать в различных формах. Например, сервер может обслуживать файл HTML, отправлять данные в формате JSON или отправлять обратно только код состояния HTTP. Вы, вероятно, видели код состояния «404 — Not Found» всякий раз, когда пытались перейти к несуществующему URI, но существует гораздо больше кодов состояния, которые указывают, что произошло, когда сервер получил запрос.
Что такое база данных и зачем нам их использовать?
Базы данных обычно используются в серверной части веб-приложений. Эти базы данных предоставляют интерфейс для постоянного сохранения данных в памяти. Хранение данных в базе данных снижает нагрузку на основную память ЦП сервера и позволяет извлекать данные в случае сбоя или отключения питания сервера.
Для многих запросов, отправляемых на сервер, может потребоваться запрос к базе данных. Клиент может запросить информацию, которая хранится в базе данных, или клиент может отправить данные со своим запросом для добавления в базу данных.
Что такое веб-API на самом деле?
API — это набор четко определенных методов связи между различными программными компонентами.
Более конкретно, Web API — это интерфейс, созданный серверной частью: набор конечных точек и ресурсов, предоставляемых этими конечными точками.
Веб-API определяется типами запросов, которые он может обрабатывать, что определяется определяемыми им маршрутами и типами ответов, которые клиенты могут ожидать получить после перехода по этим маршрутам.
Один веб-API можно использовать для предоставления данных для разных интерфейсов. Поскольку веб-API может предоставлять данные, не указывая, как данные просматриваются, можно создать несколько различных HTML-страниц или мобильных приложений для просмотра данных из веб-API.
Другие принципы цикла запрос-ответ:
- Обычно сервер не может инициировать ответы без запросов!
- На каждый запрос требуется ответ, даже если это просто код состояния 404, указывающий, что содержимое не найдено. В противном случае ваш клиент останется висит (ожидание неопределенное время).
- Сервер не должен отправлять более одного ответа на запрос. Это вызовет ошибки в вашем коде.
Составление запроса
Давайте сделаем все это немного более конкретным, следуя примеру основных шагов, которые происходят, когда клиент делает запрос к серверу.
1. Алиса делает покупки на SuperCoolShop.com. Она нажимает на изображение чехла для своего смартфона, и это событие клика отправляет GET-запрос к http://www. . SuperCoolShop.com/products/66432
SuperCoolShop.com/products/66432
Помните, GET описывает тип запроса (клиент просто запрашивает данные, ничего не меняя). URI (унифицированный идентификатор ресурса) /products/66432 указывает, что клиент ищет дополнительную информацию о продукте, и этот продукт имеет идентификатор 66432.
SuperCoolShop предлагает огромное количество продуктов и множество различных категорий. для фильтрации через них, поэтому фактический URI будет более сложным, чем это. Но это общий принцип работы запросов и идентификаторов ресурсов.
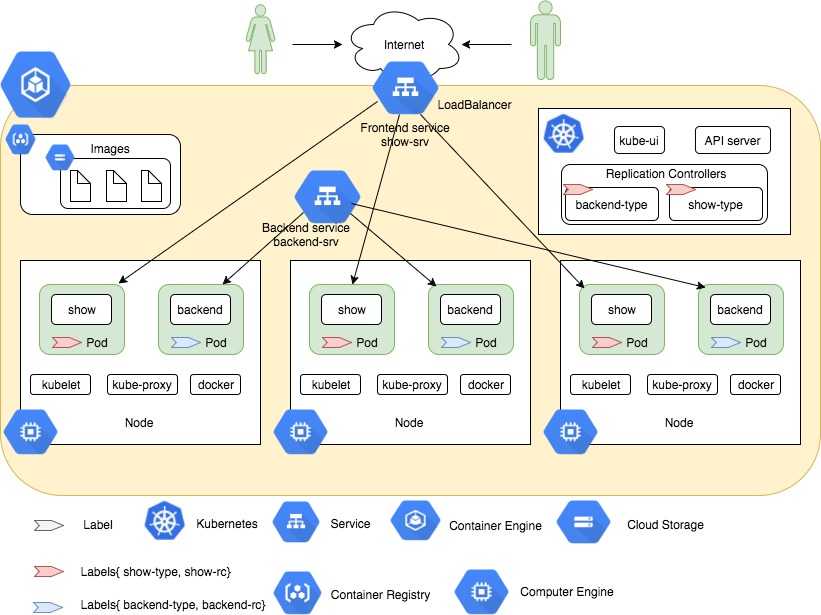
2. Запрос Алисы проходит через Интернет на один из серверов SuperCoolShop. Это один из самых медленных шагов в процессе, потому что запрос не может двигаться быстрее скорости света, и ему может потребоваться большое расстояние. По этой причине крупные веб-сайты с пользователями по всему миру будут иметь много разных серверов, и они будут направлять пользователей на ближайший к ним сервер!
3. Сервер, который активно прослушивает запросы от всех пользователей, получает запрос Алисы!
4. Запускаются прослушиватели событий, соответствующие этому запросу (команда HTTP: GET и URI:
Запускаются прослушиватели событий, соответствующие этому запросу (команда HTTP: GET и URI: /products/66432 ). Код, который выполняется на сервере между запросом и ответом, называется промежуточным программным обеспечением .
5. При обработке запроса код сервера делает запрос к базе данных, чтобы получить дополнительную информацию об этом чехле для смартфона. База данных содержит всю остальную информацию, которую Алиса хочет знать об этом чехле для смартфона: название продукта, цену продукта, несколько отзывов о продукте и строку, которая предоставит путь к изображению продукта.
6. Выполняется запрос к базе данных, и база данных отправляет запрошенные данные обратно на сервер. Стоит отметить, что запросы к базе данных являются одним из самых медленных шагов в этом процессе. Чтение и запись из статической памяти выполняются довольно медленно, а база данных может находиться на другом компьютере, а не на исходном сервере. Сам этот запрос, возможно, придется пройти через Интернет!
7. Сервер получает необходимые ему данные из базы данных, и теперь он готов построить и отправить свой ответ обратно клиенту. Это тело ответа содержит всю информацию, необходимую браузеру, чтобы показать Алисе более подробную информацию (цена, отзывы, размер и т. д.) об интересующем ее чехле для телефона. Заголовок ответа будет содержать код состояния HTTP 200, указывающий, что запрос удалось.
Сервер получает необходимые ему данные из базы данных, и теперь он готов построить и отправить свой ответ обратно клиенту. Это тело ответа содержит всю информацию, необходимую браузеру, чтобы показать Алисе более подробную информацию (цена, отзывы, размер и т. д.) об интересующем ее чехле для телефона. Заголовок ответа будет содержать код состояния HTTP 200, указывающий, что запрос удалось.
8. Ответ отправляется через Интернет обратно на компьютер Алисы.
9. Браузер Алисы получает ответ и использует эту информацию для создания и рендеринга представления, которое в конечном итоге видит Алиса!
Узнайте больше на Codecademy
Путь квалификации
Создать заднее приложение с JavaScript
Fulnner Foodners,
29 Уровсы
PATH
ASPS 9001.NEATE.NEATIANIATE.NEATE 9001.NEATE 9001.



 Ведь это все то, что браузер может выводить на экран и запускать: сама страница, таблицы на ней, кнопки, стрелки, поля, баннеры и прочее.
Ведь это все то, что браузер может выводить на экран и запускать: сама страница, таблицы на ней, кнопки, стрелки, поля, баннеры и прочее.
 ..
.. ..
.. ..
..