Backend разработка — Введение в веб-разработку
Введение в веб-разработкуСтатические сайты, как правило, используются на сайтах визитках либо для документации. Для чего-то более серьезного уже нужен динамический сайт.
Что его характеризует?
Данные отделены от логики работы сайта и находятся в хранилище. Например, если на сайте есть раздел со статьями, то для вывода статьи существует ровно один обработчик (код, который отвечает за этот вывод), а данные при этом зависят от ссылки, по которой открыта статья. То есть в динамических сайтах однотипные страницы генерируются из одного места с подстановкой разных данных. В случае статического сайта, каждая ссылка была бы представлена физическим файлом с вбитым в него контентом.
- # Пример шаблона для генерации топика на хекслете (haml + ruby)
.card
.card-header
%div
= link_to user_path(@topic.creator.username), class: 'no-color' do
%b= @topic.creator
.card-block
%div
.hexlet-topic-content.
hexlet-content-container
%p= markdown2html(@topic.title)
.mt-4
- @topic.comments.each do |comment|
%div
%hr.mb-3.hexlet-dashed
.row
.col-md-10
%b= comment.creator
%div
.hexlet-topic-content.hexlet-content-container
%p= markdown2html(comment.body)
При создании сайта обычно делают специальный административный интерфейс, через который можно модифицировать эти данные. А операции по манипулированию сущностями называют CRUD — Create, Read, Update и
Самыми распространенными решениями для хранения данных являются реляционные базы данных, такие как MySQL и PostgreSQL. Их использование подразумевает знание SQL — языка, который позволяет манипулировать этими данными внутри базы данных и получать их наружу.
-- Пример sql запроса SELECT id, name from 'users' where state = "active" ORDER BY id DESC LIMIT 20;
Для описания логики сайта и генерации HTML используется один из серверных языков программирования. Теоретически, для создания сайтов можно использовать почти любой язык, но так сложилось, что только некоторые из них популярны для веба:
- PHP
- JavaScript (и его производные Elm, TypeScript, ClojureScript)
- Ruby
- Python
- Erlang/Elixir
- Go
- Clojure
- Java/Kotlin/Scala
- C#
И хотя перечисленные выше языки могут сильно отличаться друг от друга, принципы, по которым строятся веб-приложения в них, совпадают.
Еще раз подчеркну то, что выполнение кода происходит только на сервере и скрыто от глаз пользователей. Все, что видно из браузера — это HTML документ, пришедший от сервера.
Ниже я попробую классифицировать способы разработки веб-приложений:
Конструкторы
Несмотря на то, что этот способ не требует программирования, его нельзя не упомянуть. На рынке представлены десятки конструкторов для создания сайтов без программирования, особенно популярны такие решения в e-commerce (интернет-магазины). Например, ecwid или setup.ru.
На рынке представлены десятки конструкторов для создания сайтов без программирования, особенно популярны такие решения в e-commerce (интернет-магазины). Например, ecwid или setup.ru.
CMS
Content Management System — это программное решение, которое позволяет собрать сайт из уже готовых блоков. Расширяется такая система только с помощью плагинов, которых довольно много у популярных систем. В случае необходимости можно создать свой плагин. Некоторые из подобных систем платные, другие бесплатные. Например, WordPress относится к бесплатным, при этом является одной из самых качественных и популярных CMS в мире.
Такие системы особенно распространены в среде PHP. Существуют даже рейтинги, по которым можно ориентироваться. Этот рейтинг создан в первую очередь для бизнесменов, но его также полезно посмотреть для того, чтобы примерно оценить состояние дел на рынке.
Хотя использование CMS выглядит очень заманчивым, но так же, как и shared хостинг, для любой, более менее сложной системы, CMS будет больше мешать, чем помогать.
Фреймворки
Основной способ разработки, используемый профессиональными разработчиками. Фреймворк — это каркас, который создан для программистов. Он предоставляет готовые решения для типичных задач веб-разработки, например маршрутизацию, интеграцию с хранилищем, шаблонизацию и многое другое. Фреймворки не навязывают конкретную структуру базы данных (в отличие от CMS), более того, они вообще не требуют её наличия. С другой стороны, у хороших фреймворков такое количество дополнений, что сайт с не самой простой логикой и возможностями можно запрограммировать (почти собрать) за очень короткий срок.
Фреймворк, который больше других повлиял на мир веб-разработки, называется Ruby on Rails. Другой Ruby-фреймворк, Sinatra, стал основателем направления микрофреймворков, которые теперь водятся в большом количестве в любом языке программирования. Они все похожи как братья близнецы, знаете принципы работы одного — легко сможете ориентироваться в остальных, даже на других языках.
Они все похожи как братья близнецы, знаете принципы работы одного — легко сможете ориентироваться в остальных, даже на других языках.
# app.rb require 'sinatra' # get это функция соответствующая глаголу GET протокола HTTP get '/frank-says' do 'Put this in your pipe & smoke it!' end
$ ruby app.rb
== Sinatra (v1.4.8) has taken the stage on 4567 for development with backup from WEBrick
$ curl http://localhost:4567/frank-says
Put this in your pipe & smoke it!
Чистый язык (cамописное решение)
Такое встречается разве что в PHP. На самом деле нет ни одной причины (кроме отсутствия квалификации), по которой стоит выбирать разрабатывание сайта без использования, как минимум, фреймворков. А любой разговор о производительности должен начинаться только после прочтения optimization.guide.
Веб-сервер
Какой бы способ разработки вы ни выбрали, есть один элемент, без которого обойтись нельзя: веб-сервер. Веб-сервером называется специальная программа, которая принимает входящие http(s)-запросы, например, из браузера, запускает ваш код на выполнение и возвращает сформированный ответ.
Понимание работы веб-серверов крайне важно для любого веб-разработчика, оно включает в себя знание операционных систем, сетей и протоколов.
Сервисы
Backend разработка не ограничивается только самим сайтом. Сайт — это всего лишь вершина айсберга. Любой более-менее серьезный проект под капотом представляет из себя множество подсистем (говорят, «сервисы» или «микросервисы»). Возьмите, к примеру, сайт booking.com, мировой лидер по бронированию отелей. Посмотрите на него внимательно, пройдитесь по ссылкам и попробуйте прикинуть, сколько программистов работает внутри. Думаю, что цифра вас удивит: программистов в Букинге больше 800. Отдельная команда занимается подсистемой нотификаций (email’ы, факсы), другая — биллингом, третья разрабатывает Backend для мобильного приложения, четвертая, собственно, мобильное приложение.
Как правило, в подобных проектах используются самые разные технологии. Часть внутренних команд не имеет никакого отношения к вебу, хотя весь продукт представляет из себя в первую очередь веб-сайт.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Ошибки, сложный материал, вопросы >Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них.
 Это база знаний, которой можно и нужно пользоваться.
Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
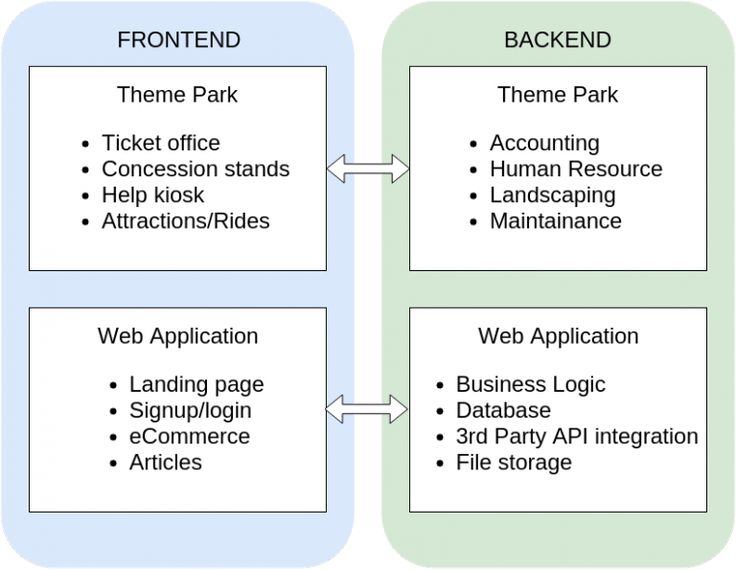
Фронтенд и бэкенд: о самом главном
Frontend и backend: об иерархии разработки веб-приложения, точках соприкосновения, сходствах и различиях двух столпов веба, а также сферах их ответственности.
Давно остались в прошлом времена, когда мир веба был прост и понятен, а сайты были наборами статических страниц с табличной разметкой. Веб-разработка прошла быстрый, яркий и насыщенный путь развития. Появились новые языки, техники, технологии и парадигмы. Сегодня это одно из самых перспективных и высокооплачиваемых IT-направлений.
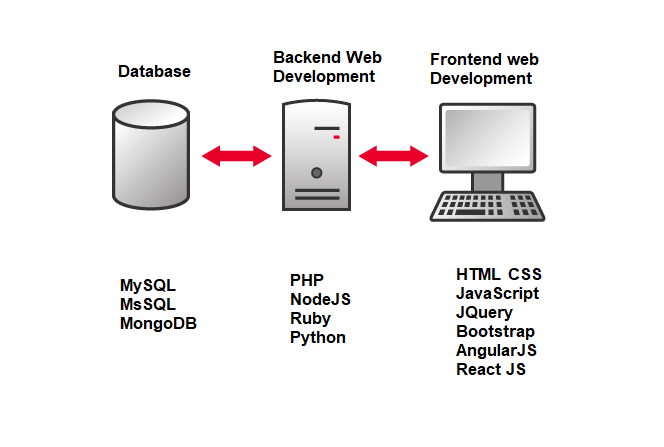
Сложная и многоуровневая структура современных веб-приложений требует иерархического разделения процесса их разработки. Исторически этот процесс разделяется на две части: front-end (клиентская) и back-end (серверная). Взглянем поближе на каждую из них, поговорим об их различиях, точках соприкосновения и зонах ответственности
Пользователь вводит адрес в строке поиска, переходит по ссылке с внешнего ресурса или из поисковой системы. Он видит много рекламы. Взору его предстает навязчивое требование регистрации. Ему представлена неудобная навигация и трудночитаемый контент. Страница долго загружается, или не адаптирована для мобильных устройств, или имеет устаревший дизайн. Что делает пользователь? Правильно, покидает сайт.
Он видит много рекламы. Взору его предстает навязчивое требование регистрации. Ему представлена неудобная навигация и трудночитаемый контент. Страница долго загружается, или не адаптирована для мобильных устройств, или имеет устаревший дизайн. Что делает пользователь? Правильно, покидает сайт.
Задачей фронтенд-разработчика является сделать все возможное, дабы предупредить подобное развитие событий. Сфера его ответственности охватывает создание пользовательского интерфейса, что в свою очередь подразумевает некоторую иерархию. Это дизайн макета, верстка, адаптация. Важной частью разработки веб-приложения является UI/UX дизайн — то, что в наибольшей степени влияет на первое впечатление пользователя.
Но дизайн — это еще не фронтенд. В эпоху современных веб-приложений, в подавляющем большинстве реализующих некоторую бизнес-логику, их поведение не менее важно, чем внешний вид.
В этом контексте невозможно не упомянуть JavaScript. Скриптовый язык изначально предназначался для реализации простого функционала вроде анимации элементов интерфейса, но в умелых и знающих руках он превращается в поразительно мощный инструмент. Создано множество JS-библиотек, расширений, надстроек, многократно увеличивающих сферу возможностей этого языка.
Создано множество JS-библиотек, расширений, надстроек, многократно увеличивающих сферу возможностей этого языка.
Библиотека jQuery позволяет легко реализовывать эффективное взаимодействие JavaScript и HTML. Язык TypeScript, компилируемый в js-код, дает возможность использования классов, модулей, шаблонов, являясь, таким образом, полноценным объектно-ориентированным языком. Программная платформа Node.js превращает JavaScript из узкоспециализированного языка в язык общего назначения, «выпуская» его из браузерной песочницы. На клиентской стороне реализуется отправка запросов и обработка ответов сервера, парсинг данных, динамическое изменение отображаемого контента.
Бэкенд — это серверная логика веб-приложения. Здесь реализуется работа с хранилищем данных, поэтому человек, занимающийся разработкой серверной логики, должен иметь навыки работы с базами данных, а также опыт использования механизмов ORM. Именно от бэкенд-разработчика зависит производительность серверного кода, его масштабируемость, безопасность и рациональность.
Помимо серверной логики в сферу ответственности бэкендера входит отладка и прототипирование с использованием клиентской части приложения. Это влечет за собой необходимость понимания работы стека протоколов TCP/IP, HTTP, REST/SOAP, принципов взаимодействия браузера с веб-приложением.
Несмотря на то, что сфера фронтенда традиционно считается самой богатой и разнообразной в плане технологий, бэкенд также имеет широкий спектр инструментов разработки. Помимо каноничного PHP, несправедливо многими поругаемого, прочные ниши заняли Python с фреймворком Django, Java и Node.js, Ruby, а также набирающий популярность Go.
Веб-разработка — одна из самых динамично развивающихся сфер в IT. Охватывая широчайший спектр задач, она порождает все новые инструменты и идеологии, усложняясь, притягивая на свою сторону талантливых специалистов и открывая многочисленные перспективы как для себя, так и для своих апологетов.
В арсенале как фронтенда, так и бэкенда имеется множество языков и технологий. Об их актуальности и удобстве ведутся ожесточенные споры. Но истина, как всегда, где-то рядом. На выбор технологии должна влиять не мода, а то, какие задачи разработчик перед собой ставит. Каждый язык и фреймворк уместен тогда, когда он отвечает специфике решаемой проблемы. В этом (и только в этом) случае использование его будет наиболее эффективным.
Об их актуальности и удобстве ведутся ожесточенные споры. Но истина, как всегда, где-то рядом. На выбор технологии должна влиять не мода, а то, какие задачи разработчик перед собой ставит. Каждый язык и фреймворк уместен тогда, когда он отвечает специфике решаемой проблемы. В этом (и только в этом) случае использование его будет наиболее эффективным.
Фронтенд и бэкенд — вовсе не взаимоисключающие параграфы. Для тех, кто одинаково свободно чувствует себя на обоих поприщах, существует такое понятие, как full stack. “Фулл стэк” -разработчик занимается и клиентской, и серверной частями приложения. Освоение такой профессии — непростое дело. На этому тернистом пути путеводной звездой может послужить онлайн-программа по веб-разработке от Нетологии. В ней в оптимальной пропорции совмещаются теория и практика. В процессе обучения вы освоите два языка программирования, пополните свое портфолио пятью проектами, прокачаете коммуникационные навыки и работу с системой контроля версий git.
И напоследок приятный бонус для наших читателей — промокод proglib со скидкой 7000Р.
Старт программы — 21.07.
Успейте подать заявку
Простыми словами: бэкенд, фронтенд и их взаимодействие
Веб-разработчик и путь его развития в 2018 году
Фронтенд и Бэкенд: Что Лучше Выбрать?
Введение
Ни для кого не секрет, что веб-разработка является одной из самых востребованных профессий в мире на данный момент. Однако проблема для многих состоит в том, что веб-разработчики делятся на две специализации: Фронтенд и Бэкенд. Какая из них подходит вам лучше всего?
В этом руководстве вы узнаете всё, чтобы принять решение и встать на путь становления профессионалом в этом деле; освоив необходимый уровень для начала работы в этой сфере. Мы поговорим о технологиях, обсудим тип работы, а также рассмотрим различные задачи, которые выполняют два типа веб-разработчиков: Front end и Back end.
Самые Полюбившиеся Статьи
Ищете более подробную информацию по какой-либо связанной теме? Мы собрали похожие статьи специально, чтобы вы провели время с пользой. Взгляните!
Взгляните!
Различные Сферы Влияния: Фронтенд и Бэкенд
Несмотря на то, что оба специалиста могут считаться веб-разработчиками, в зависимости от выбранной вами специализации вы можете заниматься совершенно различными вещами. Если вы конечно не решите стать фуллстэк специалистом, что тоже не редкость в наше время.
Итак, frontend backend разработчики и их обязанности, давайте начинать!
Для начала давайте сравним то, чем Фронтенд и Бэкенд разработчики занимаются. Это не очень сложная тема, так как отличия весьма разительные, несмотря на одну сферу деятельности.
Как Работают Сайты?
Чтобы объяснить работу сайта, давайте используем в качестве примера один из самых популярных. Amazon.com должен стать отличным примером для этого.
Представьте, что вы пользователь, которые хочет купить новую книгу. Вы видите окно поиска, вводите заголовок, нажимаете на лупу и получаете список.
Затем, вы нажимаете на товар, который вы хотите, открываете страницу товара, нажимаете купить, вводите данные, выбираете способ доставки и вот ваша книга уже в пути.
Это звучит довольно просто, не так ли? Хотя на самом деле процесс намного более сложный, чем вам кажется.
Какую часть делал Фронтенд и Бэкенд разработчик в этом случае?
Всё, что вы видите на сайте Amazon было создано фронтенд разработчиками. Кнопки, список товаров, страница товаров, страница оплаты, практически всё.
Но.
Все эти элементы могут работать только из-за платформы, которая была создана бэкенд разработчиками. Вы используете поисковое поле, созданное фронтенд разработчиками, но результаты генерируются благодаря использованию алгоритмов, созданных бэкенд разработчиками. Кроме того, базы данных с хранящими товарами также поддерживаются бэкенд разработчиками.
Если вы хотите создать сайт, то это не front end vs back end. Это front end и back end вместе.
Если обобщить сказанное, то фронтенд разработчики делают всё, что вы видите в вашем браузере или на клиентской стороне. С другой стороны бэкенд разработчики, создаются системы серверной стороны, которые позволяют работать всему, что сделал фронтенд разработчика.
День Из Жизни Фронтенд Разработчика
Существует ли лучший способ определить, какая специализация вам подходит лучше, чем прожить день в качестве фронтенд или бэкенд разработчика? Скорее всего нет.
Давайте представим, что вы фронтенд разработчик в компании X, которая имеет свой собственный интернет-магазин скейтбордов.
Эта компания имеет команды UI/UX дизайнеров, фронтенд и бэкенд разработчиков, а также системных администраторов.
Если бы вы были на месте фронтенд разработчика, то ваш день начинался бы примерно в 9 утра (если повезёт). Вы придёте на работу, возьмёте чашку кофе и пойдёте обсуждать с веб-дизайнерами новую идею об улучшении внешнего вида сайта компании.
Если идея будет принята, то вам придётся переделать 60% фронтенд сайта. Так как эта идея имеет новый дизайн, то с этого момент начнётся ваша работа.
Новый дизайн полностью адаптивный (сейчас без этого почти никуда), выглядит лучше, чем то, что вы когда-либо видели. Он полон анимаций, параллакса и многого другого. Реализация всего этого будет непростой задачей.
Реализация всего этого будет непростой задачей.
Конечно, скорее всего вы будете не в восторге, так как предыдущая версия сайта работала идеально, а новый дизайн займёт у вас месяцы работы. Программисты и веб-разработчики не любят выполнять необязательную работу.
День Из Жизни Бэкенд Разработчика
Теперь, давайте решим спор “front end vs. back end”, взглянув на него с другой стороны. Ваш день начинается почти так же, и вы отправляетесь на встречу с техническим директором вашей компании.
Он говорит, что сайт вашего главного конкурента имеет более точный поисковый запрос, да и сам сайт загружается быстрее. Вы обсуждаете проблемы и решаете улучшить алгоритм поиска, а также упростить процессы на стороне серверы, чтобы увеличить скорость загрузки сайта.
Теперь, настанет время вернуться в вашу пещеру и начать работу. Это явно будет нелегко, но вы настроены решительно. Вам будет тяжело искать решение проблемы, которая настолько критична для компании. Однако вы любите их решать.
Во время ланча вы слышите о смене дизайна сайта. Вы предлагаете уделить внимание оптимизации изображений, но не сильно об этом беспокоитесь. Это вне вашей компетенции, у вас своя работа.
Технологии, Которые Вам Нужно Будет Знать
Как мы ранее узнали, фронтенд и бэкенд разработчики не сильно отличаются. Обе специальности работают друг с другом, чтобы весь сайт правильно работал как со стороны сервера, так и клиента.
Однако здесь есть одно исключение, между ними существует разница в необходимых инструментах и технологиях для их работы.
Набор Инструментов Front End
Давайте определим frontend backend инструменты. Хлебом и маслом фронтенд разработчиков являются HTML, CSS и JavaScript. HTML — это гипертекстовый язык разметки, который используется для создания основы сайта. CSS — это способ сказать браузеру, как всё должно выглядеть, стилизуя контент. JavaScript используется для добавления анимаций, переходов и функций для элементов.
Несмотря на то, что вы можете создать сайт только с помощью HTML, CSS и JavaScript, для вас это будет слишком много работы, даже для опытного разработчика.![]()
Чтобы помочь вам, существуют специальные библиотеки и фреймворки Angular.js, React.js, BootStrap и т.д., которые позволяют упростить процесс и позволяют использовать уже готовые части кода для ваших проектов.
Однако вы должны понимать, что для начала лучше всего научиться заниматься этим самостоятельно. Эти библиотеки и фреймворки полезны и упрощают работу, но могут сыграть с вами злую шутку, когда вы ещё учитесь.
Если вы не будете использовать их в начале обучения, то узнаете гораздо больше. Библиотеки и фреймворки — это костыль, который позволяет использовать его наиболее эффективно только с соответствующими знаниями и опытом. Преждем чем начать использовать какой-либо инструмент, не мешало бы набраться силы. Это же применимо и к веб-разработке.
Учитывая сказанное, интернет-магазин компании X будет иметь невероятный дизайн, но он может потребовать скриптов, которые должны работать слаженно. В качестве опытного фронтенд разработчика вы должны ценить своё время и использовать библиотеки, вроде React. js и фреймворки, вроде Angular.js только в подходящих случаях.
js и фреймворки, вроде Angular.js только в подходящих случаях.
Набор Инструментов Back End
Итак, давайте приступим к следующей части изучения Фронтенд и Бэкенд инструментов. Инструменты фронтенд разработчика обычно довольно популярны. Однако в случае с бэкенд разработчиком всё совсем не так.
Языки программирования серверной части
Выбор языков программирования зависит от предпочтений, нужд проекта и ваших знаний. Существует несколько популярных языков программирования серверной части, вроде PHP, JavaScript (используемых в среде Node.js с фреймворком Express), Python, Ruby, C#, Java и другие.
Используемые технологии также могут определить язык, которые вы собираетесь использовать. Например, если ваш сайт создан на Symfony или Laravel, то вам придётся использовать PHP. Для фреймворка Django более предпочтительным станет Python, тогда как работа с фреймворком Express потребует от вас знаний Node.js.
База данных
Существует два основных типа баз данных: реляционные и нереляционные. Выбор типа базы данных также определит систему базы данных, которую вы будете использовать и даже язык программирования, котором она будет работать.
Выбор типа базы данных также определит систему базы данных, которую вы будете использовать и даже язык программирования, котором она будет работать.
Существует несколько популярных систем баз данных, вроде MongoDB, MySQL, Oracle, Redis и другие.
Итак, front end и back end инструменты мы рассмотрели, давайте перейдём к следующей теме.
Разная Специализация Для Различных Интересов
Помимо используемых технологий (frontend backend) и различных обязанностей, ваш выбор Фронтенд и Бэкенд может зависеть от вашей личности.
Если эстетическая часть для вас является наиболее важной, то вы должны выбрать фронтенд. Большая часть работы, которую вы будете выполнять, в основном будет состоять из улучшения того, что видит и использует пользователь.
Фронтенд разработка может стать отличным выбором для тех, кто хотел стать дизайнером, но никогда не учился рисовать.
Бэкенд разработка совершенно другой разговор. Единственной вещью, которая волнует бэкенд разработчиков является написание эффективного и понятного кода. Хотя иногда этот аспект может быть забыт или сорванного крайнего срока.
Хотя иногда этот аспект может быть забыт или сорванного крайнего срока.
Элегантные алгоритмы, гениальные решения проблем, это то, чем должен уметь делать отличный бэкенд разработчик.
Возможно, сейчас вы подумали, что бэкенд гораздо важнее, да?
Однако это вовсе не так. Эти две специализации равны, хотя требует различных наборов навыков и знаний.
Некоторые люди более склонны к… визуальной составляющей чего-либо, тогда как другие хотят разобраться в работе этих вещей. Не выбирайте фронтенд и бэкенд только по тому, что кажется вам лучше, это будет большой ошибкой!
Выберите то, что привлекает ваш интерес. Нет ничего хуже, чем заниматься тем, что вам не нравится.
Какая Зарплата у Веб-Разработчика?
Несмотря на то, что фронтенд и бэкенд разработчики получаются довольно неплохую зарплату в сравнении со средней по своей стране, ваш выбор может отличаться в зависимости от этого аспекты.
Давайте взглянем на цифры и подведём некий итог в споре “front end vs back end”, что позволит вам принять взвешенное решение. Эти данные будут представлены в качестве сравнения.
Эти данные будут представлены в качестве сравнения.
Зарплата Фронтенд
По данным glassdoor.com средняя зарплата фронтенд разработчика в городе Нью Йорк равна $111,728, что на 20% выше чем национальный уровень по стране. Это может быть объяснено тем, что крупные города имеют высокие расходы на проживания и более развитую экосистему бизнеса.
В Лондоне, Великобритания, средняя годовая зарплата для фронтенд разработчика составляет около $52,000, что 22% выше национального среднего уровня, по данным glassdoor.com. Как вы заметили, зарплата серьёзно отличается, но общий уровень относительно других зарплат в стране остаётся практически таким же.
В Индии среднегодовая зарплата для фронтенд разработчика составляет порядка $5,000. Это может показаться очень низким уровнем по сравнению с другими данными, но вы должны учитывать общий уровень жизни и зарплат в стране!
Зарплата Бэкенд
В Нью Йорке средняя зарплата бэкенд разработчика будет равна $133,182, что на 17% выше национального среднего уровня зарплат. Как вы наверное заметили, то разнится с другими странами и города также высока.
Как вы наверное заметили, то разнится с другими странами и города также высока.
В Лондоне средняя зарплата бэкенд разработчика является уже более высокой и равна $74,000, на 32% выше средней. В Индии фронтенд и бэкенд разработчики получают одинаковую заработную плату.
Самые Популярные Статьи
Взгляните на нашу коллекцию руководств, статей и уроков про платформы для онлайн обучения и массовые открытые онлайн курсы. Всегда будьте в курсе и принимайте взвешенные решения!
Вердикт
Если дело касается зарплаты, то front end и back end разработчики не сильно разнятся, но бэкенд специалист может рассчитывать на большее.
Почему?
Так как бэкенд подразумевает больше обязанностей и ответственности. Ошибка бэкенд разработчика может стоить компании больше, чем ошибка фронтенд разработчика в стилях.
Если в бэкенде сайта есть уязвимость, то он может быть взломан и компания понесёт серьёзные убытки. Если фронтенд будет иметь ошибку, то последствия будут менее плачевными.
Заключение
Надеемся, что теперь у вас есть более ясное представление о фронтенд и бэкенд разработке.
Если вы более заинтересованы во внешнем виде, чем сложных алгоритмах и плавной работе, то вы должны выбрать фронтенд разработку.
Это не означает, что эта специальность гораздо легче. Чтобы стать мастером своего дела вам нужно освоить множество библиотек и фреймворков. Вам нужно будет много времени для того, чтобы вы смогли внести свою лепту в более сложные проекты.
С другой стороны бэкенд разработчик может быть немного более сложным, так как требует более специализированных знаний, вместо стандартных HTML, CSS и JavaScript.
Фронтенд и Бэкенд. Выбор за вами?
Оставьте ваше честное мнение
Оставьте ваше честное мнение и помогите тысячам людей выбрать лучшую платформу для онлайн обучения. Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
Введение в бэкенд || CodenameCRUD
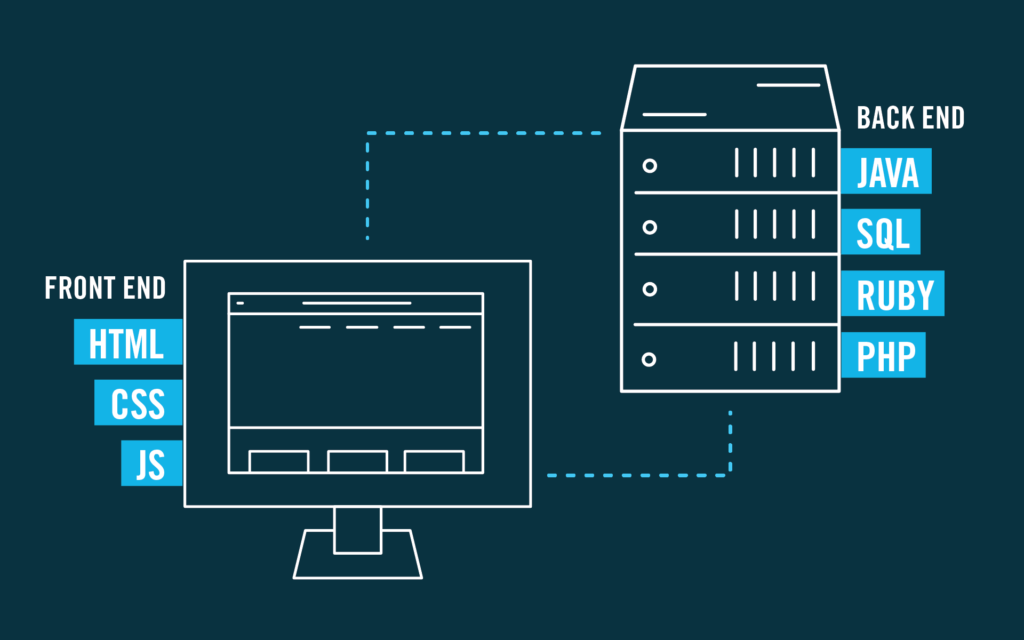
Три языка фронтенда достаточно стандартизированы — HTML для разметки страниц, CSS для внешнего вида, Javascript для сценариев. Бэкенд это другая история… вы можете использовать что угодно на вашем сервере до тех пор, пока это не относится к браузеру пользователя. Все, что заботит браузер — это то, чтобы ему были посланы корректно составленные файлы HTML, CSS и Javascript (или что-то другое, например изображения). Это привело к тому, что сейчас существует огромный выбор языков для бэкенд-программирования. Если какой-нибудь язык может принять HTTP запрос и выплюнуть какой-нибудь HTML файл, то, в принципе, вы можете использовать такой язык на сервере.
Тем не менее, некоторые языки более популярны, чем другие. Если у вас собственный сервер, то вы обладаете большой гибкостью, но также имеете кучу головной боли. Если же вы разворачиваетесь в облаке (мы это сделаем позже), вы можете быть ограничены теми языками, которые предустановил владелец облака… И ничего хорошего не выйдет, если такой сервер не понимает вашего языка программирования.
Вот некоторые из наиболее популярных серверных языков — это PHP, ASP.NET, Ruby, Python и Java (не путайте с Javascript). И точно так же как я могу сказать на разных языках «как пройти в ближайший паб?», так же и все эти языки делают практически одно и тоже, просто используя разный синтаксис.
Как мы рассмотрели в Проект: Установки, языки фронтенда «живут» в браузере, так что для них не требуется какая-то дополнительная установка. По причинам же, озвученным выше, для того, чтобы языки программирования бэкенда работали на вашем компьютере, необходимо их установить. Это было уже почти сделано в этом проекте, так что нам осталось только проверить корректность их установки.
Вы Должны Понимать:
- Разницу между фронт- и бэкэнд разработкой
- Почему вам необходимо инсталлировать Ruby, и нет необходимости инсталлировать Javascript
Задания:
- Посмотрите этот блог о бэк- и фронтенд программировании как быстрое напоминание о разнице между ними.
- Прочтите небольшое интервью с Мэттом Джордингом о том, что такое бэкенд-разработка.
- Наберите в командной строке
$ ruby -vи$ rails -v(помните, что$просто представляет командную строку). Вы должны получить версии, подобные2.0.0и4.0.0(с1.9.3и3.2.xтоже можно работать, но разница будет существеннее при более углубленном изучении Rails. Если вы не получили эти значения, вернитесь к Проект: Установки и проведите установку. - У вас также должна быть возможность выполнить команду
$ which gitи увидеть каталог, где Git был установлен. Пользователи Windows должны выполнить$ where.. exe git
exe git
Дополнительные ресурсы
Этот раздел содержит полезные ссылки на дополнительные материалы. Они не обязательны, так что расценивайте их как нечто полезное, если вы хотите поглубже погрузиться в тему
Поделиться уроком:
Сравнение frontend и backend веб-разработки
Языки, платформы и методы могут отличаться. Но есть два аспекта веб-разработки, которые общие для всех задач: front-end и backend. Цель этой статьи заключается в том, чтобы объяснить front-end и back-end разработку с профессиональной точки зрения.
Это то, что пользователь видит, трогает и испытывает. Frontend-приложения – это меньше кода и больше заботы о том, как пользователь будет воспринимать интерфейс.
Если в 2004 году вы пользовались MySpace, то остались довольны опытом взаимодействия. Но как только начали использовать Facebook, наверняка получили лучший опыт. Вы поняли, что можете взаимодействовать с более простым дизайном без мигающих рекламных баннеров, с легкостью находить друзей и т. д.
д.
Технические навыки, необходимые для frontend-разработчиков:
- HTML. Весь код в веб-приложении конвертируется в HTML. Понимание веб-разработчиком HTML-кода аналогично пониманию отвертки плотником;
- CSS. Сам по себе HTML довольно прост. Он реализует основные стили, но для создания хорошего интерфейса разработчики должны иметь опыт работы с CSS. Каскадные таблицы стилей предоставляет цвета, кнопки, подсветку и многое другое, что можно использовать для улучшения веб-страниц. Такие языки, как Sass и LESS, также известные, как прекомпиляторы CSS, они используются для написания более эффективного и управляемого кода CSS;
- JavaScript. Это не только язык backend разработчиков. JavaScript выполняется на компьютере пользователя. Перетаскивание, бесконечная прокрутка и видео, оживающие на веб-странице, могут быть запрограммированы с помощью JavaScript. Этот язык настолько популярен, что целые фреймворки построены исключительно для упрощения создания интерфейсов приложений.
 Такие фреймворки, как Angular, Ember, React и Backbone, используются для реализации сложных JavaScript-интерфейсов.
Такие фреймворки, как Angular, Ember, React и Backbone, используются для реализации сложных JavaScript-интерфейсов.
Интерфейс приложения может быть самой красивой веб-страницей, но это ничего не стоит, если приложение не работает. Backend разработка отвечает за вычисления, бизнес-логику, взаимодействие с базами данных и производительность. Большая часть кода, необходимая для работы приложения, будет выполняться на сервере. Внутренний код запускается на сервере. Это означает, что разработчики должны понимать не только языки программирования и базы данных, но и архитектуру сервера.
Технические навыки, необходимые веб-разработчику back-end:
- Ruby. Синтаксис Ruby легко читается даже людьми, которые не знают этого языка. Ruby on Rails, который представляет собой фреймворк (построенный на основе Ruby) для создания веб-приложений. Это один из самых популярных инструментов веб-разработки для малого бизнеса и стартапов. Такие компании, как Twitter, Hulu и Github используют Ruby on Rails;
- Python.
 Популярный веб-фреймворк Django делает Python популярным для создания веб-приложений. Dropbox был построен с использованием Python для выполнения большей части своего серверного кода;
Популярный веб-фреймворк Django делает Python популярным для создания веб-приложений. Dropbox был построен с использованием Python для выполнения большей части своего серверного кода; - SQL. Это универсальный язык запросов к базе данных. SQL используется для взаимодействия с базами данных, которые являются частью каждого веб-приложения. Независимо от того, какой язык выбрали для создания веб-приложения, frontend и backend разработку, вы все равно будете использовать SQL для взаимодействия с базой данных.
Данная публикация является переводом статьи «A Comparison of Frontend and Backend Web Development» , подготовленная редакцией проекта.
Это Django для фронтенда или бэкенда?
Я часто вижу людей, утверждающих, что их бэкэнд реализован в Django, но разве Django не должен быть для фронтенда? Я бы предположил, что бэкэнд относится к бизнес-логике, где фронтэнд относится к презентации. Я что-то упустил?
python django architectureПоделиться Источник Kar 31 января 2012 в 14:23
3 ответа
- настройка бэкенда и фронтенда для Yii
В настоящее время у меня есть 2 установки установки Yii как для моего бэкенда, так и для фронтенда.
 Но во время работы над этим он становится немного запутанным, и мне было интересно, правильно ли это сделано. Ниже приведен пример настройки структуры моих папок. — backend — assets — css — images -…
Но во время работы над этим он становится немного запутанным, и мне было интересно, правильно ли это сделано. Ниже приведен пример настройки структуры моих папок. — backend — assets — css — images -… - (Django) разделение фронтенда и бэкенда
Я хочу разделить фронт ( бранч ) и спину ( Django ). у меня есть такая структура папок: backend mydjangoapp static mydjangoapp image javascripts stylesheets index.html frontend app public image javascripts stylesheets index.html Так, например, путь к таблице стилей внутри index.html будет…
80
Ни.
Django-это фреймворк, а не язык. Python-это язык, на котором написано Django.
Django — это коллекция библиотек Python, позволяющая быстро и эффективно создавать качественные веб-приложения и подходящая как для frontend, так и для backend.
Тем не менее, Django довольно известен своим «Django admin», автоматически сгенерированным бэкендом, который позволяет вам управлять своим сайтом в мгновение ока для множества простых случаев использования без необходимости много кодировать.
Точнее, для внешнего интерфейса Django помогает вам с выбором данных, форматированием и отображением. Он включает в себя управление URL, язык шаблонов, механизмы аутентификации, крючки кэша и различные навигационные инструменты, такие как пагинаторы.
Для бэкэнда Django поставляется с ORM, который позволяет легко манипулировать источником данных, формами (независимая реализация HTML) для обработки пользовательского ввода и проверки данных и сигналов, а также реализацией шаблона наблюдателя. Плюс тонны специфических для конкретного случая использования изящных маленьких инструментов.
Для rest бэкэнд-работы Django не помогает, вы просто используете обычный Python. Бизнес-логика-это довольно широкий термин.
Вы, вероятно, также Хотите знать, что Django поставляется с концепцией приложений, автономной подключаемой библиотекой Django, которая решает проблему. Сообщество Django огромно, и поэтому существует множество приложений, которые выполняют определенную бизнес-логику, чего не делает vanilla Django.
Поделиться e-satis 31 января 2012 в 14:27
9
Похоже, вы на самом деле говорите о паттерне MVC (Model-View-Controller), где логика разделена на различные «tiers». Django, как структура, следует за MVC (свободно). У вас есть модели, которые содержат вашу бизнес-логику и напрямую связаны с таблицами в вашей базе данных, представления, которые фактически действуют как контроллер, обрабатывая запросы и возвращая ответы, и, наконец, шаблоны, которые обрабатывают представление.
Django-это не просто один из них, это полный фреймворк для разработки приложений и предоставляет все необходимые для этой цели инструменты.
Против фронтэнд бэкэнд-это все семантика. Потенциально вы можете создать приложение Django, которое полностью является «backend», используя его встроенный пакет admin contrib для управления данными для совершенно отдельного приложения. Или вы можете использовать его исключительно для «frontend», просто используя его представления и шаблоны, но используя что-то совершенно другое для управления данными. Чаще всего он используется и для того, и для другого. Встроенный администратор («backend») обеспечивает простой способ управления вашими данными, и вы создаете приложения в Django, чтобы представить эти данные различными способами. Однако, если бы Вы были так склонны, вы также могли бы создать свой собственный «backend» в Django. Вы не обязаны использовать администратора по умолчанию.
Или вы можете использовать его исключительно для «frontend», просто используя его представления и шаблоны, но используя что-то совершенно другое для управления данными. Чаще всего он используется и для того, и для другого. Встроенный администратор («backend») обеспечивает простой способ управления вашими данными, и вы создаете приложения в Django, чтобы представить эти данные различными способами. Однако, если бы Вы были так склонны, вы также могли бы создать свой собственный «backend» в Django. Вы не обязаны использовать администратора по умолчанию.
Поделиться Chris Pratt 31 января 2012 в 15:32
4
а) Django-это фреймворк, а не язык
(б) я не уверен, что вы упускаете — нет никаких причин, по которым вы не можете иметь бизнес-логику в веб-приложении. В Django вы обычно ожидаете, что логика представления будет отделена от бизнес-логики. Просто потому, что он размещен на одном и том же сервере приложений, из этого не следует, что эти два слоя переплетены.
(c) Django действительно предоставляет шаблоны, но не предоставляет богатых библиотек для создания клиентского контента.
Поделиться Marcin 31 января 2012 в 14:26
Похожие вопросы:
Как реализовать websocket для push-сообщения, используя django-rest-framework в качестве бэкенда и angular2 в качестве фронтенда?
Я хочу реализовать websocket для отправки push-уведомления клиенту. Я использую django-rest framework в качестве бэкенда и angular2 в качестве фронтенда. Я знаю, что django поддерживает только…
Ember.js или Backbone.js для спокойного бэкенда
Я уже знаю, что ember.js-это более тяжелый подход, в отличие от backbone.js. Я прочитал много статей об обоих. Я спрашиваю себя, какой фреймворк легче работает в качестве фронтенда для бэкенда rails…
Использование Django только для бэкенда
На данный момент у меня есть проект, где бэкэнд работает в Flask + redis, а фронтэнд-в angularjs. Бэкэнд обслуживает jsons, а angularjs берет их для заполнения своих шаблонов. Django имеет кучу…
Бэкэнд обслуживает jsons, а angularjs берет их для заполнения своих шаблонов. Django имеет кучу…
настройка бэкенда и фронтенда для Yii
В настоящее время у меня есть 2 установки установки Yii как для моего бэкенда, так и для фронтенда. Но во время работы над этим он становится немного запутанным, и мне было интересно, правильно ли…
(Django) разделение фронтенда и бэкенда
Я хочу разделить фронт ( бранч ) и спину ( Django ). у меня есть такая структура папок: backend mydjangoapp static mydjangoapp image javascripts stylesheets index.html frontend app public image…
Как подключить реагируют с Django?
Моя команда решила использовать React для фронтенда и Django для бэкенда. Как правильно связать Django и реагировать? Могу ли я просто поместить свои файлы React в папку шаблона Django?
Можем ли мы использовать Java EE Servlets для бэкенда с Angular в качестве фронтенда?
Мне было интересно, можно ли использовать Angular(2+) в качестве фронтенда и использовать конкретно Java EE Servlets в качестве бэкенда? Если да, то можно ли сохранить проект в виде файла WAR?. ..
..
Angular 2 + узел JS для бэкенда и фронтенда
Я немного запутался в том, как реализовать это особенно для маршрутизации, как я обрабатываю маршрутизацию для бэкенда и фронтенда и как насчет использования исходного кода (css , html, js), который…
Различные контроллеры для бэкенда и фронтенда
Поэтому в прошлом году я погрузился в профессиональную веб-разработку с помощью laravel, и это путешествие было потрясающим, а stackoverflow очень помог мне. Этот вопрос-скорее мое мнение, чем…
Интеграция Vue.js с Django
Есть ли какой-нибудь способ использовать Django (Python) в качестве бэкенда и vue.js в качестве фронтенда?
gsv.ru — Что такое frontend и backend
Если Вам понравился данный материал, поделитесь им с вашими друзьями в соц сетях
Front-end и back-end (фронтенд и бэкэнд) — это термины в программной инженерии, которые различают согласно принципу разделения ответственности между представительским уровнем и уровнем доступа к данным соответственно.
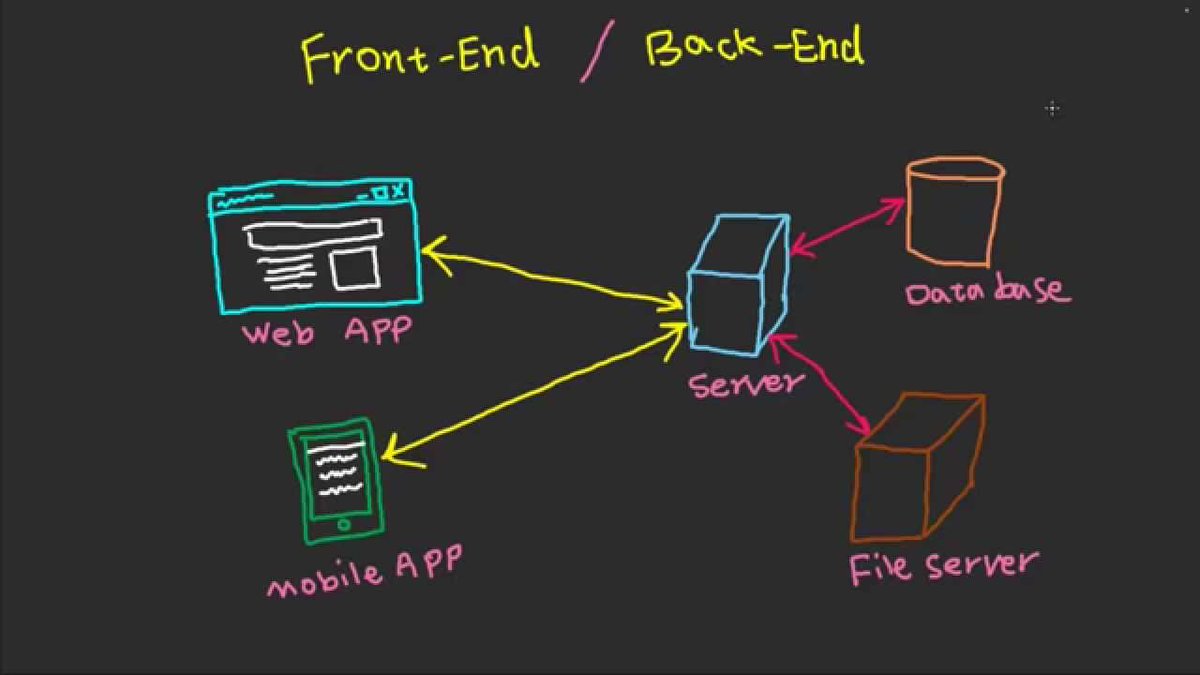
Клиент-серверная архитектура интернета
Перед тем как разобраться, что такое frontend и backend, давайте в общих чертах рассмотрим как работает интернет и как мы, пользователи, используя интернет, получаем необходимую нам информацию.
Интернет построен по клиент-серверной архитектуре, давайте рассмотрим следующие понятия:
Сервером называют как программное обеспечение, выполняющее функции веб-сервера, так и непосредственно сам компьютер, на котором это программное обеспечение установлено.
Клиентом называют Ваш компьютер, который подключен к глобальной сети интернет. На данном компьютере установлено клиентское программное обеспечение, необходимое для связи с сервером, оно называется браузер. Браузером (веб-обозревателем) — называется программа с помощью которой пользователи просматривают веб-сайты.
Одна из главных задач веб-сервера принимать запросы от пользователей (клиентов), обрабатывать их и выдавать ответы. Эти ответы представляют из себя HTML-страницы с стилями оформления, анимацией, изображениями, медиа, flash объектами, javascript скриптами и т.д. Это и есть frontend.
Эти ответы представляют из себя HTML-страницы с стилями оформления, анимацией, изображениями, медиа, flash объектами, javascript скриптами и т.д. Это и есть frontend.
Используя клиентскую часть программы, т.е. frontend, пользователь переходя по ссылкам получает информацию, отправляет, сохраняет или изменяет данные. При этом он делает запросы и взаимодействует с другой частью программы, которая называется backend. Можно сказать, что frontend — это интерфейс взаимодействия между пользователем и backend.
Таким образов, можно сделать вывод:
frontend (фронтенд) — все что видит клиент, это публичная часть сайта, с которой непосредственно контактирует пользователь.
backend (бэкэнд) — серверная часть (работа с БД, обработка данных, и т.д.), вообщем все, чего клиент не видит.
frontend и backend разработчики
В соответствии с таким разделением, в сфере веб-разработчиков тоже произошли изменения, специалисты стали разделяться на frontend и backend разработчиков.
frontend и backend разработчики
Frontend-разработчик занимается созданием клиентской части сайта. Он верстает шаблона сайта и создает пользовательский интерфейс. Работа frontend-разработчика требует от него больших знаний. Он просто обязан обладать дизайнерским вкусом, быть искусным верстальщиком и хорошим программистом.
Backend-разработчик занимается не менее сложными вещами. Он производит обработку пользовательской информации полученной из frontend, и возвращает обратно результат в понятной форме. В руках этого специалиста сосредоточена все архитектуру создаваемого или существующего проекта, ядра сайта, он должен связать и настроить функциональные возможности сайта, получить определенные данные, оптимизировать сложные запросы, и.. как это часто бывает изменить, доработать или создать, какие то, новые решения, связав их с уже существующими. А это уже не шутки. )
)
Если следовать тенденции, то backend-разработка для серьезных бородатых дядей. В большинстве случаев работа backend-разработчика не может быть представлена визуально. Пример, backend-разработчик интегрировал две системы и автоматизировал выгрузку данным между ними. Ну и что, зато frontend-разработчик В. Пупкин такую анимированной галерею разработал, вот это да!
Термины frontend и backend по отношению к веб-сайтам
При разработке сайтов происходит разделение процесса его создания на две части:
- frontend — разработка пользовательского интерфеса
- backend — его административная часть
| Определить языкАзербайджанскийАлбанскийАнглийскийАрабскийАрмянскийАфрикаансБаскскийБелорусскийБенгальскийБирманскийБолгарскийБоснийскийВаллийскийВенгерскийВьетнамскийГалисийскийГреческийГрузинскийГуджаратиДатскийЗулуИвритИгбоИдишИндонезийскийИрландскийИсландскийИспанскийИтальянскийЙорубаКазахскийКаннадаКаталанскийКитайский (Упр)Китайский (Трад)КорейскийКреольский (Гаити)КхмерскийЛаосскийЛатинскийЛатышскийЛитовскийМакедонскийМалагасийскийМалайскийМалайяламМальтийскийМаориМаратхиМонгольскийНемецкийНепалиНидерландскийНорвежскийПанджабиПерсидскийПольскийПортугальскийРумынскийРусскийСебуанскийСербскийСесотоСингальскийСловацкийСловенскийСомалиСуахилиСуданскийТагальскийТаджикскийТайскийТамильскийТелугуТурецкийУзбекскийУкраинскийУрдуФинскийФранцузскийХаусаХиндиХмонгХорватскийЧеваЧешскийШведскийЭсперантоЭстонскийЯванскийЯпонский |
|
АзербайджанскийАлбанскийАнглийскийАрабскийАрмянскийАфрикаансБаскскийБелорусскийБенгальскийБирманскийБолгарскийБоснийскийВаллийскийВенгерскийВьетнамскийГалисийскийГреческийГрузинскийГуджаратиДатскийЗулуИвритИгбоИдишИндонезийскийИрландскийИсландскийИспанскийИтальянскийЙорубаКазахскийКаннадаКаталанскийКитайский (Упр)Китайский (Трад)КорейскийКреольский (Гаити)КхмерскийЛаосскийЛатинскийЛатышскийЛитовскийМакедонскийМалагасийскийМалайскийМалайяламМальтийскийМаориМаратхиМонгольскийНемецкийНепалиНидерландскийНорвежскийПанджабиПерсидскийПольскийПортугальскийРумынскийРусскийСебуанскийСербскийСесотоСингальскийСловацкийСловенскийСомалиСуахилиСуданскийТагальскийТаджикскийТайскийТамильскийТелугуТурецкийУзбекскийУкраинскийУрдуФинскийФранцузскийХаусаХиндиХмонгХорватскийЧеваЧешскийШведскийЭсперантоЭстонскийЯванскийЯпонский |
|
|
|
|
|
Звуковая функция ограничена 200 символами
Определение бэкэнда
В компьютерном мире «серверная часть» относится к любой части веб-сайта или программного обеспечения, которую пользователи не видят. Он отличается от внешнего интерфейса, который относится к пользовательскому интерфейсу программы или веб-сайта. В терминологии программирования серверная часть — это «уровень доступа к данным», а интерфейсная часть — это «уровень представления».
Он отличается от внешнего интерфейса, который относится к пользовательскому интерфейсу программы или веб-сайта. В терминологии программирования серверная часть — это «уровень доступа к данным», а интерфейсная часть — это «уровень представления».
Большинство современных веб-сайтов являются динамическими, то есть содержимое веб-страниц создается «на лету». Динамическая страница содержит один или несколько сценариев, которые запускаются на веб-сервере при каждом доступе к странице.Эти сценарии генерируют содержимое страницы, которое отправляется в веб-браузер пользователя. Все, что происходит до того, как страница отображается в веб-браузере, является частью серверной части.
Примеры серверных процессов:
- обработка входящего запроса веб-страницы
- запускает скрипт (PHP, ASP, JSP и т. Д.) Для генерации HTML
- доступ к данным, таким как статья, из базы данных с помощью запросов SQL
- хранение или обновление записей в базе данных
- шифрование и дешифрование данных
- обработка загрузки и выгрузки файлов
- обработка пользовательского ввода через JavaScript
Все приведенные выше примеры, кроме последнего, относятся к серверным процессам, которые выполняются на веб-сервере. JavaScript — это процесс на стороне клиента, то есть он выполняется в веб-браузере. JavaScript можно рассматривать как внутренний или внешний процесс, в зависимости от того, влияет ли код на пользовательский интерфейс или нет.
JavaScript — это процесс на стороне клиента, то есть он выполняется в веб-браузере. JavaScript можно рассматривать как внутренний или внешний процесс, в зависимости от того, влияет ли код на пользовательский интерфейс или нет.
Бэкэнд и интерфейс работают вместе, чтобы обеспечить полноценное взаимодействие с пользователем. Данные, созданные в бэкэнде, передаются во фронтенд и представляются пользователю. В то время как в некоторых организациях есть отдельные группы разработки и внешнего интерфейса, линия между двумя уровнями редко бывает черной и белой.Поэтому многие разработчики пишут код как для внутреннего, так и для внешнего интерфейса. Это известно как разработка полного стека.
ПРИМЕЧАНИЕ. Backend также можно записать как «back end» (существительное) или «back-end» (как прилагательное). Для простоты термин «бэкэнд» (замкнутое составное слово) стал приемлемым термином для обоих.
Обновлено: 11 апреля 2020 г.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение Backend. Он объясняет в компьютерной терминологии, что означает Backend, и является одним из многих программных терминов в словаре TechTerms.
Он объясняет в компьютерной терминологии, что означает Backend, и является одним из многих программных терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы сочтете это определение Backend полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на рассылку TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик. Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
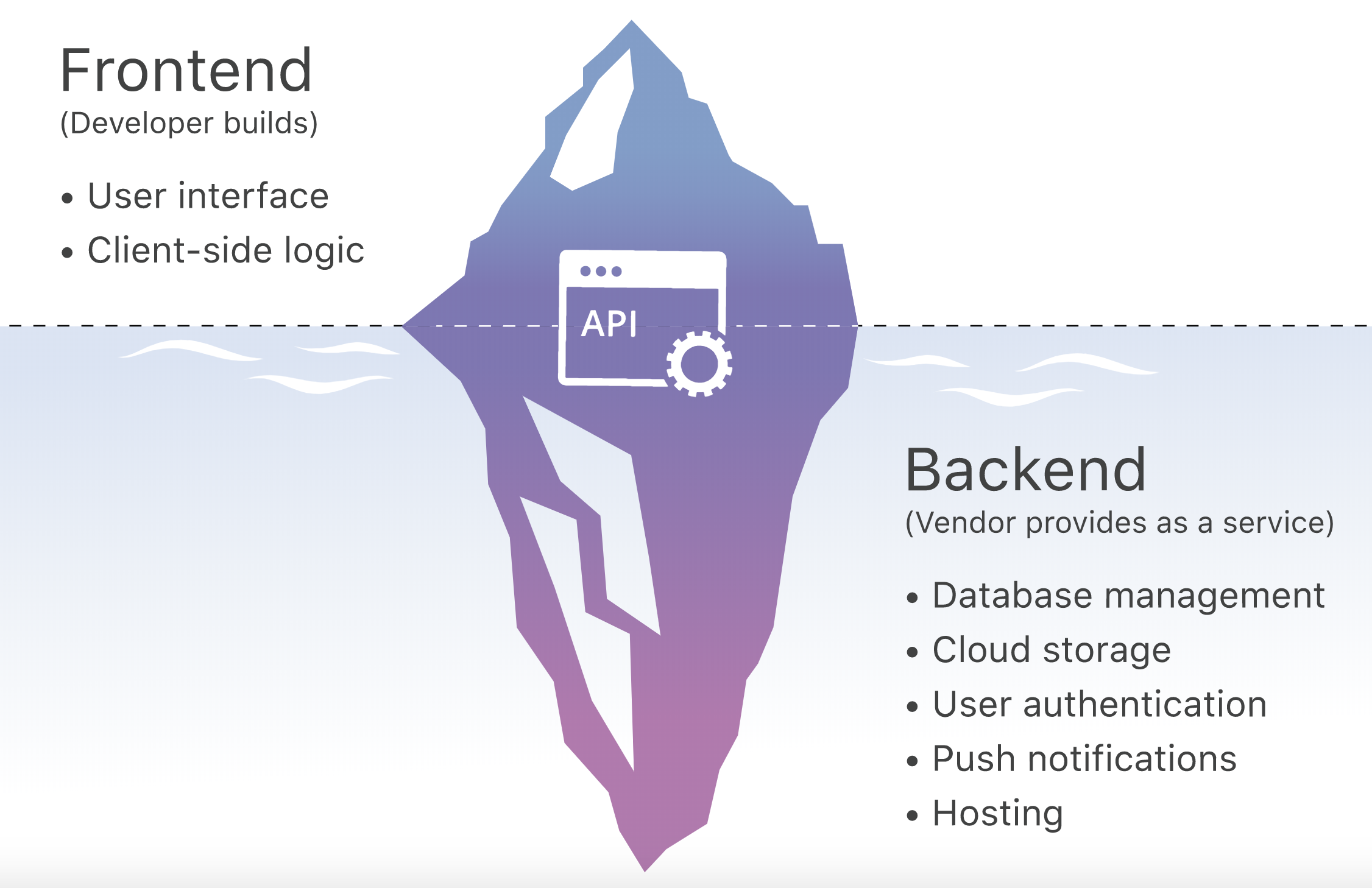
Что такое бэкэнд и зачем он мне нужен?
Когда мы говорим о веб-разработке, мы обычно можем думать о клиентах и серверах .
Пользователи напрямую взаимодействуют с клиентами , такими как веб-сайты или мобильные приложения. Затем эти клиенты отправляют запросы по сети на серверов , которые представляют собой программы, запущенные на какой-то машине где-то в мире.
Затем эти клиенты отправляют запросы по сети на серверов , которые представляют собой программы, запущенные на какой-то машине где-то в мире.
обычно пишутся на таких языках, как Java / Ruby / Python / на любом другом языке. Их основная цель — непрерывно работать и прослушивать запросы, а затем возвращать контент в зависимости от типа запроса.
Один из типов контента, который может предоставить сервер, — это статических ресурсов . Статические ресурсы — это контент, который не изменяется. Обычно мы называем эти ресурсы хостингом .
Например, если мы оба войдем в Twitter в веб-браузере, мы увидим один и тот же HTML-код, оформленный одним и тем же CSS и управляемый одним и тем же Javascript.
Мы будем видеть разные твиты в нашей ленте, потому что у нас будут разные данные. Но макет и стиль сайта одинаковы для всех пользователей.
Некоторые клиенты (например, веб-сайты) загружают все свои статические ресурсы с сервера. Когда у вас нет доступа к Интернету и вы пытаетесь перейти на какой-либо веб-сайт, появляется совершенно пустая страница, потому что ваш браузер не может делать никаких запросов к серверу, на котором находится весь HTML-код этого веб-сайта.
Когда у вас нет доступа к Интернету и вы пытаетесь перейти на какой-либо веб-сайт, появляется совершенно пустая страница, потому что ваш браузер не может делать никаких запросов к серверу, на котором находится весь HTML-код этого веб-сайта.
Другие клиенты (например, мобильные приложения) хранят свои статические ресурсы локально. Когда вы впервые устанавливаете приложение на свой телефон, вы загружаете все ресурсы с сервера. Вы можете использовать приложение без доступа в Интернет, потому что эти статические ресурсы хранятся на вашем телефоне.
Имейте в виду, что это приложение без доступа в Интернет может быть не особенно интересным. Для большинства действительно интересных вещей, которые мы делаем с приложениями и веб-сайтами, требуются какие-то данные, а это еще один тип контента, который предоставляют серверы.
Клиенты получают доступ к серверам, которые могут хранить и обслуживать данные из базы данных. Но базы данных (и серверы) могут быть сложными в настройке и управлении с течением времени. Они всегда должны быть запущены и доступны, они должны быстро и точно отвечать на запросы, им может потребоваться обеспечить соблюдение некоторых правил безопасности.Они также берут деньги на работу — от самих машин до электричества и Интернета, которые им необходимы.
Они всегда должны быть запущены и доступны, они должны быстро и точно отвечать на запросы, им может потребоваться обеспечить соблюдение некоторых правил безопасности.Они также берут деньги на работу — от самих машин до электричества и Интернета, которые им необходимы.
Существуют различные инструменты и компании, которые предлагают решить эти проблемы за вас, иногда их называют «Backend as a Service» (BAAS).
Возможно, вы захотите использовать эти службы, потому что они упрощают вашу жизнь и могут стоить меньше, чем установка собственной серверной части. С вашей точки зрения, вы просто можете отправлять запросы от своих клиентов в неоднозначное облако , которое существует где-то в Интернете.И он возвращает вам ваши данные или активы.
Машины, на которых запущены эти серверы и базы данных, все еще существуют, но они больше не ваша проблема. Вы можете просто сосредоточиться на том, что хотите делать с обслуживаемым контентом, или на том, как улучшить контент, который вы храните.
В чем разница между Front-End и Back-End разработкой? Разработка программного обеспечения
Первоначально опубликовано 9 февраля 2017 г., обновлено 27 февраля 2019 г.
Front-end разработчики работают над тем, что видит пользователь, в то время как back-end разработчики создают инфраструктуру, которая его поддерживает.
Оба являются необходимыми компонентами для высокофункционального приложения или веб-сайта.
Компании нередко сталкиваются с разделением «внешний и внутренний» , пытаясь сориентироваться в разработке нового программного обеспечения.
В конце концов, на рынке появляется все больше инструментов, направленных на то, чтобы помочь разработчикам стать более ориентированными на «полный стек», поэтому нетехническим специалистам легко предположить, что нет большой разницы между интерфейсной частью и серверной частью. специалистов.
Front-end и back-end разработчики работают в тандеме, чтобы создать системы, необходимые для правильного функционирования приложения или веб-сайта. Однако у них противоположные опасения.
Однако у них противоположные опасения.
Термин «внешний интерфейс» относится к пользовательскому интерфейсу , в то время как «внутренний интерфейс» означает сервер, приложение и базу данных , которые работают за кулисами для доставки информации пользователю.
Пользователь вводит запрос через интерфейс.
Затем он проверяется и передается на сервер, который извлекает необходимые данные из базы данных и отправляет их обратно пользователю.
Рассмотрим подробнее разницу между интерфейсной и внутренней разработкой.
Что такое Front-End разработка?Внешний интерфейс построен с использованием комбинации таких технологий, как язык гипертекстовой разметки (HTML), JavaScript и каскадные таблицы стилей (CSS).
Интерфейсные разработчики проектируют и создают элементы взаимодействия с пользователем на веб-странице или в приложении, включая кнопки, меню, страницы, ссылки, графику и многое другое.
Hypertext Markup Language — это ядро веб-сайта, обеспечивающее общий дизайн и функциональность.
Самая последняя версия была выпущена в конце 2017 года и известна как HTML5.2.
Обновленная версия включает больше инструментов, предназначенных для разработчиков веб-приложений, а также изменения, внесенные для улучшения взаимодействия.
CSSКаскадные таблицы стилей предоставляют разработчикам гибкий и точный способ создания привлекательных интерактивных дизайнов веб-сайтов.
JavaScriptЭтот язык, основанный на событиях, полезен для создания динамических элементов на статических веб-страницах HTML.
Он позволяет разработчикам получать доступ к элементам отдельно от главной HTML-страницы, а также реагировать на события на стороне сервера.
Также популярны интерфейсные фреймворки, такие как Angular, Ember, Backbone и React.
Эти фреймворки позволяют разработчикам удовлетворять растущий спрос на корпоративное программное обеспечение без ущерба для качества, поэтому они получают свое место в качестве стандартных инструментов разработки.
Одна из основных проблем фронтенд-разработки — которая также называется «разработка на стороне клиента» — — это быстрые темпы изменений в инструментах, методах и технологиях, используемых для создания пользовательского опыта для приложений и веб-сайтов.
Казалось бы, простая цель создания ясного, легкого в использовании пользовательского интерфейса трудна из-за иногда сильно различающихся разрешений и размеров экранов мобильных устройств и компьютеров.
Все становится еще сложнее, когда речь идет об Интернете вещей (IoT).
Размер экрана и сетевое соединение теперь более разнообразны, поэтому разработчики должны уравновесить эти проблемы при работе над своими пользовательскими интерфейсами.
Что такое внутренняя разработка? Внутренняя часть, также называемая серверной стороной, , состоит из сервера, который предоставляет данные по запросу , приложения, которое его направляет, и базы данных, которая систематизирует информацию.
Например, когда покупатель просматривает обувь на веб-сайте, он взаимодействует с клиентской частью.
После того, как они выберут нужный товар, поместят его в корзину и авторизируют покупку, информация сохраняется в базе данных, которая находится на сервере.
Через несколько дней, когда клиент проверяет статус своей доставки, сервер извлекает соответствующую информацию, обновляет ее данными отслеживания и представляет ее через интерфейс.
Внутренние инструментыОсновная задача разработчиков серверной части — создание приложений, которые могут находить и доставлять данные в интерфейсную часть.
Многие из них используют надежные базы данных корпоративного уровня, такие как Oracle, Teradata, Microsoft SQL Server, IBM DB2, EnterpriseDB и SAP Sybase ASE.
Существует также ряд других популярных баз данных, включая MySQL, NoSQL и PostgreSQL.
Существует множество платформ и языков, используемых для кодирования приложения, например Ruby on Rails, Java, C ++ / C / C #, Python и PHP.
За последние несколько лет поставщиков услуг Backend-as-a-Service (BaaS) превратились в жизнеспособную альтернативу.
Они особенно полезны при разработке мобильных приложений и работе в плотном графике.
Что такое разработка полного стека?Разработка как серверных, так и интерфейсных систем стала настолько специализированной, что чаще всего разработчики специализируются только на одной.
Как правило, разработка полного стека одним программистом не является практическим решением.
Тем не менее, иногда в компании по разработке программного обеспечения на заказ будут разработчики, которые хорошо разбираются в обеих сторонах, известных как разработчик полного стека .
Они сильные командные игроки, потому что обладают обширными знаниями, чтобы видеть общую картину, позволяя им предлагать способы оптимизации процесса или устранения препятствий, которые могут замедлять работу системы.
Чтобы узнать, какую базу данных и фреймворк использовать в вашем следующем проекте, прочитайте нашу статью «Какое сочетание Front-End / Back-End является лучшим для корпоративного приложения».
Если вы готовы увидеть, как мы можем применить свои знания на практике, запишитесь на бесплатную консультацию сегодня!
Серверная веб-архитектура| Codecademy
Инженеры-программисты, кажется, всегда обсуждают интерфейс и серверную часть своих приложений.Но что именно это значит?
Интерфейс — это код, который выполняется на стороне клиента. Этот код (обычно HTML, CSS и JavaScript) запускается в браузере пользователя и создает пользовательский интерфейс.
Внутренняя часть — это код, который запускается на сервере, принимает запросы от клиентов и содержит логику для отправки соответствующих данных обратно клиенту. Серверная часть также включает базу данных, в которой будут постоянно храниться все данные для приложения. В этой статье основное внимание уделяется аппаратному и программному обеспечению на стороне сервера, которые делают это возможным.
В этой статье основное внимание уделяется аппаратному и программному обеспечению на стороне сервера, которые делают это возможным.
Обзор HTTP и ОТДЫХАЙТЕ, если хотите освежить в памяти эти темы. Это основные соглашения, которые обеспечивают структуру цикла запрос-ответ между клиентами и серверами.
Давайте начнем с обзора взаимоотношений клиент-сервер, а затем мы сможем собрать все воедино!
Какие клиенты?
Клиенты — это все, что отправляет запросы в серверную часть.Часто это браузеры, которые запрашивают код HTML и JavaScript, который они будут выполнять для отображения веб-сайтов конечному пользователю. Однако существует много разных типов клиентов: это может быть мобильное приложение, приложение, работающее на другом сервере, или даже интеллектуальное устройство с подключением к Интернету.
Что такое серверная часть?
Серверная часть — это вся технология, необходимая для обработки входящего запроса, генерации и отправки ответа клиенту. Обычно он состоит из трех основных частей:
Обычно он состоит из трех основных частей:
- Сервер.Это компьютер, который принимает запросы.
- Приложение. Это приложение, работающее на сервере, которое прослушивает запросы, извлекает информацию из базы данных и отправляет ответ.
- База данных. Базы данных используются для организации и сохранения данных.
Что такое сервер?
Сервер — это просто компьютер, который прослушивает входящие запросы. Хотя существуют машины, созданные и оптимизированные для этой конкретной цели, любой компьютер, подключенный к сети, может выступать в качестве сервера.Фактически, вы часто будете использовать свой собственный компьютер в качестве сервера при разработке приложений.
Каковы основные функции приложения?
Сервер запускает приложение, которое содержит логику того, как отвечать на различные запросы на основе команды HTTP и унифицированного идентификатора ресурса (URI). Пара HTTP-глагола и URI называется маршрутом , а сопоставление их на основе запроса называется маршрутизацией .
Некоторые из этих функций-обработчиков будут промежуточным программным обеспечением .В этом контексте промежуточное программное обеспечение — это любой код, который выполняется между сервером, получающим запрос, и отправкой ответа. Эти функции промежуточного программного обеспечения могут изменять объект запроса, запрашивать базу данных или иным образом обрабатывать входящий запрос. Функции промежуточного программного обеспечения обычно заканчиваются передачей управления следующей функции промежуточного программного обеспечения, а не отправкой ответа.
В конце концов, будет вызвана функция промежуточного программного обеспечения, которая завершит цикл запрос-ответ, отправив ответ HTTP обратно клиенту.
Часто программисты используют фреймворк вроде Express или Ruby on Rails для упрощения логики маршрутизации. На данный момент просто подумайте, что каждый маршрут может иметь одну или несколько функций-обработчиков, которые выполняются всякий раз, когда выполняется запрос к этому маршруту (HTTP-команда и URI).
Какие ответы может отправлять сервер?
Данные, которые сервер отправляет обратно, могут иметь разные формы. Например, сервер может обслуживать файл HTML, отправлять данные в формате JSON или отправлять обратно только код состояния HTTP.Вы, вероятно, видели код состояния «404 — не найден» всякий раз, когда пытались перейти к несуществующему URI, но существует гораздо больше кодов состояния, которые указывают, что произошло, когда сервер получил запрос.
Что такое базы данных и зачем нам их использовать?
Базы данных обычно используются в серверной части веб-приложений. Эти базы данных предоставляют интерфейс для постоянного сохранения данных в памяти. Хранение данных в базе данных снижает нагрузку на основную память ЦП сервера и позволяет извлекать данные в случае сбоя сервера или потери питания.
Многие запросы, отправленные на сервер, могут потребовать запроса к базе данных. Клиент может запросить информацию, которая хранится в базе данных, или клиент может отправить данные со своим запросом для добавления в базу данных.
Что такое веб-API на самом деле?
API — это набор четко определенных методов связи между различными программными компонентами.
В частности, веб-API . — это интерфейс, созданный серверной частью: набор конечных точек и ресурсов, которые эти конечные точки предоставляют.
Веб-API определяется типами запросов, которые он может обрабатывать, что определяется маршрутами, которые он определяет, и типами ответов, которые клиенты могут ожидать получить после попадания в эти маршруты.
Один веб-API может использоваться для предоставления данных для разных интерфейсов. Поскольку веб-API может предоставлять данные без реального указания способа просмотра данных, можно создать несколько различных HTML-страниц или мобильных приложений для просмотра данных из веб-API.
Другие принципы цикла запрос-ответ:
- Обычно сервер не может инициировать ответы без запросов!
- Каждый запрос требует ответа, даже если это всего лишь код состояния 404, указывающий на то, что контент не был найден.
 В противном случае ваш клиент останется висит (неопределенное ожидание).
В противном случае ваш клиент останется висит (неопределенное ожидание). - Сервер не должен отправлять более одного ответа на запрос. Это вызовет ошибки в вашем коде.
Отображение запроса
Давайте сделаем все это более конкретным, рассмотрев на примере основные шаги, которые происходят, когда клиент делает запрос к серверу.
1. Алиса делает покупки на SuperCoolShop.com. Она нажимает на изображение обложки для своего смартфона, и это событие щелчка отправляет запрос GET на http: // www.SuperCoolShop.com/products/66432 .
Помните, GET описывает тип запроса (клиент просто запрашивает данные, ничего не меняя). URI (единый идентификатор ресурса) / products / 66432 указывает, что клиент ищет дополнительную информацию о продукте, и этот продукт имеет идентификатор 66432.
SuperCoolShop имеет огромное количество продуктов и множество различных категорий для фильтрации по ним, поэтому фактический URI будет более сложным, чем этот. Но это общий принцип работы запросов и идентификаторов ресурсов.
Но это общий принцип работы запросов и идентификаторов ресурсов.
2. Запрос Алисы отправляется через Интернет на один из серверов SuperCoolShop. Это один из самых медленных шагов в процессе, потому что запрос не может быть быстрее скорости света, и ему может потребоваться большое расстояние. По этой причине у крупных веб-сайтов с пользователями по всему миру будет много разных серверов, и они будут направлять пользователей на ближайший к ним сервер!
3.Сервер, который активно прослушивает запросы от всех пользователей, получает запрос Алисы!
4. Срабатывают прослушиватели событий, соответствующие этому запросу (HTTP-команда: GET и URI: / products / 66432 ). Код, который выполняется на сервере между запросом и ответом, называется промежуточным программным обеспечением .
5. При обработке запроса код сервера делает запрос к базе данных, чтобы получить дополнительную информацию об этом корпусе смартфона. База данных содержит всю остальную информацию, которую Алиса хочет знать об этом чехле для смартфона: название продукта, цена продукта, несколько обзоров продукта и строка, которая предоставит путь к изображению продукта.
6. Выполняется запрос к базе данных, и база данных отправляет запрошенные данные обратно на сервер. Стоит отметить, что запросы к базе данных — один из самых медленных шагов в этом процессе. Чтение и запись из статической памяти происходит довольно медленно, и база данных может находиться не на исходном сервере, а на другом компьютере. Этот запрос, возможно, придется отправить через Интернет!
7. Сервер получает необходимые данные из базы данных, и теперь он готов создать и отправить свой ответ обратно клиенту.В этом теле ответа содержится вся информация, необходимая браузеру, чтобы показать Алисе более подробную информацию (цена, отзывы, размер и т. Д.) Об интересующем ее корпусе телефона. Заголовок ответа будет содержать код состояния HTTP 200, чтобы указать, что запрос имеет удалось.
8. Ответ отправляется через Интернет обратно на компьютер Алисы.
9. Браузер Алисы получает ответ и использует эту информацию для создания и рендеринга представления, которое в конечном итоге видит Алиса!
Фронтенд vs.
 back end: С чего начать?
back end: С чего начать?Возможно, вы уже слышали фразы «передняя часть» и «бэк-энд», относящиеся к программированию. Если вы новичок в программировании, вам может быть интересно, что на самом деле означают эти термины.
На высоком уровне «интерфейс» — это то, что посетители или пользователи будут видеть, когда они взаимодействуют с программой, приложением или платформой. «Бэкэнд» — это место, где программисты создают процессы, чтобы эти взаимодействия выполнялись гладко.
При работе над новым проектом разработчики программного обеспечения создают программы с нуля. Большинство приложений работают как на интерфейсных, так и на внутренних языках программирования.
Но остается вопрос: что вы должны сначала изучить: интерфейсный или серверный язык? В этой статье мы более подробно объясним разницу между фронтальной и серверной разработкой (а также рассмотрим разработку полного стека), чтобы помочь вам решить, с чего начать.
Что такое фронтенд-разработка?
Front-end разработка — это разработка приложений на поверхностном уровне путем изменения их стиля и внешнего вида в соответствии с потребностями пользователя или заказчика. Проще говоря, интерфейсная часть управляет частями веб-сайтов и приложений, которые пользователи фактически видят и с которыми взаимодействуют для выполнения определенных задач.
Проще говоря, интерфейсная часть управляет частями веб-сайтов и приложений, которые пользователи фактически видят и с которыми взаимодействуют для выполнения определенных задач.
Когда люди думают о внешнем интерфейсе, они обычно ассоциируют его со стилем веб-сайта, таким как макет страницы, меню и изображения. Внешние разработчики несут ответственность за обновление страниц компании, настройку макетов, добавление анимированных элементов, обеспечение доступности и многое другое.
Посмотрите следующее видео и прочтите, чтобы узнать больше о том, как начать разработку интерфейса.
Языки программирования внешнего интерфейса
Какие языки используются при разработке внешнего интерфейса? Как правило, интерфейс использует HTML, CSS и JavaScript.
HTML — это структурная основа сайта, CSS (каскадные таблицы стилей) — это настраиваемая обложка, которая определяет стиль визуальных элементов, а JavaScript влияет на перемещение элементов на странице.
Вы также захотите ознакомиться с некоторыми интерфейсными фреймворками, такими как React, Vue и Angular. Фреймворки — это специализированные технологии, которые помогают настраивать приложения.Вместо того, чтобы писать все с нуля, фреймворки позволяют ускорить процесс разработки.
Начало работы с интерфейсной разработкой
Хотите узнать больше о интерфейсной разработке? Мы предлагаем освоить основы веб-разработки с помощью HTML / CSS, поскольку они являются основой всех веб-страниц. Вы также можете погрузиться и узнать все, что вам нужно знать, чтобы стать фронтенд-инженером, с нашим карьерным курсом Front-End Engineer.
Даже если ваша конечная цель — стать разработчиком серверной части или полного стека, опытные разработчики могут порекомендовать вам сначала освоить интерфейсную разработку.Понимая, как создается интерфейс веб-сайтов, вы можете определить способы сделать приложения более плавными за кулисами.
Что такое внутренняя разработка?
Внутренняя разработка определяет, как работают программы, создавая скрытые процессы, которые выполняются за кулисами. Тем не менее, серверная часть — это гораздо больше, чем просто управление общей функциональностью приложения или веб-сайта. Он также подробно описывает, что происходит на сервере и в базе данных.
Тем не менее, серверная часть — это гораздо больше, чем просто управление общей функциональностью приложения или веб-сайта. Он также подробно описывает, что происходит на сервере и в базе данных.
То, что разработчики называют серверной частью, — это то, что работает в фоновом режиме, невидимое без вглядывания в исходный код.Думайте о передней части как о меню в ресторане: она позволяет вам заказать что-то из списка предметов, доставленных из другой комнаты.
Думайте о задней части как о кухне. Он действует как скрытый отсек, в котором шеф-повар готовит вам еду. Клиент должен иметь возможность общаться с шеф-поваром, чтобы официант выступал в роли посредника, отправляя заказы на кухню. Внутренний разработчик — это официант, который обрабатывает базу данных веб-сайта, используя внутренний или серверный язык.
Языки программирования серверной части
Существует множество языков программирования, используемых в серверной части. Здесь, в Codecademy, мы обучаем серверной разработке в основном на JavaScript, Python и C #. Когда вы только начинаете, мы рекомендуем сосредоточиться на JavaScript, поскольку наличие единого языка для интерфейса и серверной части упрощает путь к сильной разработке полного стека.
Хотите узнать о серверных фреймворках? Проверьте Express, Flask и asp.сеть. Мы также рекомендуем ознакомиться с этой замечательной статьей MDN Web Docs о серверных фреймворках и о том, как их выбрать. Хотите стать внутренним разработчиком? Ознакомьтесь с нашим карьерным планом Back-End инженера.
Что такое разработка полного стека?
Разработка полного стека означает комбинацию внешней и внутренней разработки. Программист будет взаимодействовать как с клиентскими, так и с серверными функциями. Разработчик полного стека — это гибрид этих двух ролей, хорошо разбирающийся во многих областях и способный разрабатывать целые веб-сайты или приложения с нуля.
Разработчики полного стека носят разные шляпы. Их универсальность позволяет им участвовать на любом этапе цикла разработки программного обеспечения. Одно из преимуществ полноценного разработчика состоит в том, что вы сможете понять, что делает веб-сайт интуитивно понятным и простым в использовании, а также как создать его наиболее эффективно.
Начало работы
Если вы заинтересованы в том, чтобы научиться разрабатывать интерактивные веб-сайты от начала до конца, наш курс карьеры инженера полного цикла даст вам навыки, необходимые для входа в отрасль в качестве инженера полного цикла.Если вас интересует фронтенд-разработка, карьерный путь фронтенд-инженера для вас. Если вы заинтересованы в карьере в области бэкенд-разработки, перейдите на наш путь карьеры бэк-эн-инженера.
Я не говорю на вашем языке: интерфейс и серверная часть
«Я не говорю на вашем языке» даст вам краткий обзор технических терминов в нашей отрасли. Знание этих терминов поможет вам в общении и позволит более эффективно создавать лучшие продукты.На этой неделе мы обсуждаем вопросы о том, что такое бэкэнд, а что — интерфейс.
Знание этих терминов поможет вам в общении и позволит более эффективно создавать лучшие продукты.На этой неделе мы обсуждаем вопросы о том, что такое бэкэнд, а что — интерфейс.
В последнее время в комментариях блога было много дискуссий о том, что представляют собой дизайн и разработка, когда дело касается Интернета. Я изо всех сил стараюсь помочь вам, наши дорогие читатели, на вашем пути к тому, чтобы стать лучшим веб-профессионалом, на который вы только можете.
Наша цель — выслушать вас и создать контент, имеющий отношение к обсуждению и проблемам, с которыми вы сталкиваетесь, поэтому я подумал, что воспользуюсь этой возможностью, чтобы выделить различия между дизайном и разработкой.Моя цель здесь — заложить основу для дальнейшего обсуждения и посмотреть, сможем ли мы вместе определить линии.
Бесплатная пробная версия Treehouse: Хотите узнать больше о серверной и интерфейсной веб-разработке? Подпишитесь на бесплатную пробную версию Treehouse.
Различия между дизайном и разработкой на самом деле приводят к большему количеству дискуссий о веб-интерфейсе и бэкэнд-работе. Что такое бэкэнд? А что такое фронтенд? Начнем с внешнего интерфейса…
Что такое интерфейс?
Когда мы обсуждаем «интерфейс» сети, на самом деле мы говорим о той части сети, которую вы можете видеть и с которой вы можете взаимодействовать.Интерфейс обычно состоит из двух частей: веб-дизайн и интерфейсная веб-разработка.
Раньше, когда кто-то обсуждал разработку, это обычно относилось к бэкэнду, но в последние годы возникла реальная необходимость различать дизайнеров, которые работали строго в Photoshop, и тех, кто мог кодировать HTML и CSS. Дело пошло еще дальше, когда дизайнеры перешли границы и начали работать с JavaScript и jQuery.
Итак, теперь, когда мы обсуждаем термин «веб-дизайн», мы действительно говорим о тех, которые работают с Photoshop и Fireworks, и — о тех, которые кодируют с использованием HTML, CSS, JavaScript или jQuery (здесь может быть важно указать, что jQuery — это скомпилированная библиотека Javascript).
Все, что вы видите при использовании Интернета, представляет собой комбинацию HTML, CSS и JavaScript, которые контролируются браузером вашего компьютера. К ним относятся шрифты, раскрывающиеся меню, кнопки, переходы, ползунки, контактные формы и т. Д.
Теперь, чтобы все это стало реальностью и хранить информацию, которую вы помещаете в элементы внешнего интерфейса, нам нужны технологии, чтобы это произошло. Войдите в бэкэнд…
Что такое бэкэнд?
Бэкэнд обычно состоит из трех частей: сервера, приложения и базы данных.Если вы бронируете рейс или покупаете билеты на концерт, вы обычно открываете веб-сайт и взаимодействуете с внешним интерфейсом. После того, как вы ввели эту информацию, приложение сохраняет ее в базе данных, созданной на сервере. Для простоты представьте себе базу данных как гигантскую электронную таблицу Excel на вашем компьютере, но ваш компьютер (сервер) хранится где-то в Аризоне.
Вся эта информация остается на сервере, поэтому, когда вы снова входите в приложение для печати билетов, вся информация остается в вашей учетной записи.
Мы вызываем человека, который создает всю эту технологию, для совместной работы backend-разработчика . Бэкэнд-технологии обычно состоят из таких языков, как PHP, Ruby, Python и т. Д. Чтобы сделать их еще проще в использовании, они обычно расширяются такими фреймворками, как Ruby on Rails, Cake PHP и Code Igniter, которые делают разработку быстрее и упрощают совместную работу. .
Многие веб-профессионалы, которые только начинают работать в этой области, возможно, слышали, как многие люди говорят о WordPress.WordPress — хороший пример совместной работы внешнего и внутреннего интерфейса, потому что WordPress — это платформа с открытым исходным кодом, построенная на PHP, которую вы должны установить на свой сервер с базой данных. Затем дизайнеры настраивают внешний вид и функциональность сайтов WordPress с помощью CSS, jQuery и JavaScript.
Заключение
Я надеялся, что это помогло многим из вас понять, когда люди говорят о веб-интерфейсе и серверной части сети, а также понять, когда они говорят о дизайне, а не о разработке.
Границы между дизайном и разработкой кажутся с каждым днем все более и более размытыми, но по сути они все еще очень разные.
Для того, чтобы каждый мог вести интересные дискуссии и сотрудничать над отличными продуктами, очень важно, чтобы мы четко понимали, о какой части продукта мы на самом деле говорим.
Что вы думаете о дизайне и разработке, а также о интерфейсе по сравнению с серверной частью? Пожалуйста, присоединяйтесь к беседе, оставив комментарий ниже.Ваше здоровье!
Разработчиком может быть любой.
Получите техническую степень и приобретите навыки, необходимые для начала карьеры в сфере технологий.
Frontend и Backend-разработчики: в чем разница?
При обучении программированию новички часто сталкиваются с двумя путями: фронтенд И бэкэнд. Что вы выберете? Вы можете сделать и то, и другое? Сколько зарабатывает на работе тот, кто кодирует HTML и CSS? В этом посте мы рассмотрим различия каждого из них с точки зрения описания, навыков, языков программирования и доходов.
Что вы выберете? Вы можете сделать и то, и другое? Сколько зарабатывает на работе тот, кто кодирует HTML и CSS? В этом посте мы рассмотрим различия каждого из них с точки зрения описания, навыков, языков программирования и доходов.
Фронтенд и бэкэнд-разработчики
- Frontend-разработчики создают внешний вид веб-сайта .
- Backend разработчики создают, как работает веб-сайт
Допустим, вы хотели создать веб-сайт на WordPress для своего бизнеса. Интерфейсный разработчик создавал бы тему: изображения, стиль и презентацию. В то время как внутренний разработчик может работать над управлением базой данных, а также над проблемами пользователей, безопасности и производительности сайта.
Фронтенд и бэкэнд-разработчики (инфографика)Языки программирования
Frontend-разработчики в основном используют три языка: HTML, CSS, Javascript. За последние несколько лет роль разработчика внешнего интерфейса изменилась, и поэтому профессиональные разработчики интерфейса могут также захотеть рассмотреть возможность развития некоторых более промежуточных и продвинутых навыков JavaScript, а также накопления опыта с использованием инструментов командной строки и таких фреймворков, как Реагировать.
Backend-разработчики должны хорошо владеть языками программирования, которые отображаются на стороне сервера веб-сайта или приложения.Самыми популярными языками внутреннего программирования являются PHP, Ruby, Python, Node.js и Java. Обычно хороший backend-разработчик владеет одним из этих языков, но достаточно хорошо знаком, чтобы программировать на 2-м или 3-м языке программирования. Backend-разработчики также должны иметь опыт работы с такими базами данных, как MySQL, Oracle и SQL Server.
Если у вас еще нет опыта в любом из этих языков, вы можете начать с некоторых курсов программирования для начинающих на нескольких разных языках программирования, чтобы увидеть, какой из них привлечет ваше внимание.
Навыки
Итак, какие навыки нужны фронтенд-разработчику по сравнению с бэкэнд-разработчиком?
Разработчики внешнего интерфейса работают над внешним видом и пользовательским интерфейсом веб-сайта, поэтому в дополнение к языкам программирования, перечисленным выше, разработчик внешнего интерфейса должен иметь некоторые навыки использования инструментов дизайна, таких как PhotoShop, Sketch или Figma. Разработчики веб-интерфейса также должны знать основы веб-хостинга и покупки домена.
Разработчики веб-интерфейса также должны знать основы веб-хостинга и покупки домена.
Backend-разработчики , с другой стороны, должны обладать навыками критического мышления.Бэкэнд-разработчик часто занимается отладкой кода, а также разрабатывает системы, определяющие, как пользователь будет взаимодействовать с веб-сайтом. Вопросы, на которые должен уметь ответить серверный разработчик: Где хранятся данные? Это надежно хранится? Если трафик сайта увеличится в 100 раз за ночь, сможет ли сайт масштабироваться без сбоев? Как я могу добавить на сайт новую функцию, не нарушая при этом текущую функциональность? Как я могу протестировать веб-сайт (часто на промежуточной платформе и / или запускать тесты с использованием , управляемой тестированием разработки ), чтобы конечный пользователь столкнулся с как можно меньшим количеством ошибок и ошибок?
Образование
Если вы хотите стать фрилансером или открыть свою собственную компанию, вы можете отказаться от формата университетского маршрута и заниматься самообразованием с помощью онлайн-курсов. Пока вы можете доказать свою эффективность, вам не нужно показывать ученую степень, чтобы зарабатывать на жизнь. Если вы начинаете полностью с нуля, возможно, вам придется разработать несколько проектов самостоятельно. Таким образом, ваше портфолио может продемонстрировать ваш опыт первой паре клиентов. Сильное портфолио особенно важно для фронтенд-разработчиков.
Пока вы можете доказать свою эффективность, вам не нужно показывать ученую степень, чтобы зарабатывать на жизнь. Если вы начинаете полностью с нуля, возможно, вам придется разработать несколько проектов самостоятельно. Таким образом, ваше портфолио может продемонстрировать ваш опыт первой паре клиентов. Сильное портфолио особенно важно для фронтенд-разработчиков.
Независимо от того, хотите ли вы стать фронтенд-разработчиком или бэкэнд-разработчиком: я бы посоветовал вам изучить HTML и CSS. Эти два языка очень мощные (и их не так уж сложно выучить), и они являются основой всей веб-разработки.
Заработная плата
Frontend : 70 000 долларов США (средняя базовая зарплата по данным Glassdoor) в диапазоне от 56 000 до 111 000 долларов. И почасовая ставка около 50 долларов в час.
Backend dev : 117 000 долларов США (средняя базовая зарплата по данным Glassdoor). В диапазоне от 100 до 140 тысяч долларов. И почасовая ставка около 65 долларов в час.
Заработная плата может сильно различаться в зависимости от вашего опыта (отмечается по младшим, ведущим и старшим званиям) и в зависимости от вашей специальности.Специальности также влияют на зарплату, о чем свидетельствует разница в зарплате между старшим веб-разработчиком Javascript, который заменяет старшего фронтенд-разработчика.
Кроме того, на таких сайтах, как UpWork, вы сможете найти разработчиков, которые взимают от 10 долларов в час до более 150 долларов в час. И поэтому, если вы хотите нанять разработчика, вам действительно нужно сделать домашнюю работу (или потратьте время, чтобы просмотреть портфолио разработчика, пройти собеседование и попросить рекомендации у прошлых работодателей), чтобы найти подходящего партнера.
Стоимость найма разработчиков
Разработчик может взимать разные суммы в зависимости от множества факторов. Вот несколько основных причин:
- Независимо от того, являетесь ли вы разработчиком-фрилансером, подрядчиком, сотрудником с частичной или полной занятостью.

- Ваша специализация как разработчика — языки программирования, которыми вы владеете больше всего, инструменты, с которыми вы наиболее знакомы, и т. Д.
- Умеете ли вы напрямую взаимодействовать с клиентом, обладаете ли навыками управления проектами и способны ли управлять командой.
- Если вы внештатный разработчик или подрядчик, сеть, через которую вы предлагаете свои услуги.
- Где вы живете и где работаете (удаленная работа или работа на дому).
- Сколько у вас образования по специальности.
- Количество опыта работы в своей области.
- Как долго вы проработали в определенной компании в качестве сотрудника с частичной или полной занятостью.
Что такое Full-Stack Developer?
Людей, обладающих навыками как в интерфейсной, так и в серверной разработке, часто называют разработчиками полного стека.Другими словами, у них есть полный набор навыков, которые можно применить к пользовательскому интерфейсу и всему, что заставляет его работать в фоновом режиме.
Некоторые люди считают, что разработчик полного стека не так хорош, как разработчик внешнего или внутреннего интерфейса. Часто обращаются к пословице: «Мастер на все руки, мастер на все руки». Но также стоит отметить, что полная фраза звучит так: «Мастер на все руки, ни в чем не мастер, хотя часто лучше, чем мастер в одном деле».
Как разработчик, владение как фронтендом, так и бэкендом означает больше возможностей.Вы сможете подавать заявки на другие рабочие места по контракту, неполный или полный рабочий день. Как фрилансер, вы сможете выполнять больше проектов, не ограничиваясь только интерфейсом или только серверной частью.
С точки зрения заказчика или работодателя вы сможете понять проект в целом. И как он должен работать для пользователя, и как он должен работать в фоновом режиме. Вы дадите им одно контактное лицо для всех их потребностей. И вы сможете поддержать их, когда что-то пойдет не так с обеих сторон.Это делает вас еще более ценным в долгосрочной перспективе.


 Это база знаний, которой можно и нужно пользоваться.
Это база знаний, которой можно и нужно пользоваться. exe git
exe git Такие фреймворки, как Angular, Ember, React и Backbone, используются для реализации сложных JavaScript-интерфейсов.
Такие фреймворки, как Angular, Ember, React и Backbone, используются для реализации сложных JavaScript-интерфейсов. Популярный веб-фреймворк Django делает Python популярным для создания веб-приложений. Dropbox был построен с использованием Python для выполнения большей части своего серверного кода;
Популярный веб-фреймворк Django делает Python популярным для создания веб-приложений. Dropbox был построен с использованием Python для выполнения большей части своего серверного кода; Но во время работы над этим он становится немного запутанным, и мне было интересно, правильно ли это сделано. Ниже приведен пример настройки структуры моих папок. — backend — assets — css — images -…
Но во время работы над этим он становится немного запутанным, и мне было интересно, правильно ли это сделано. Ниже приведен пример настройки структуры моих папок. — backend — assets — css — images -… В противном случае ваш клиент останется висит (неопределенное ожидание).
В противном случае ваш клиент останется висит (неопределенное ожидание).