КАК: Бежевые цвета для графических дизайнеров
Бежевый цвет характеризуется бледно-светло-коричневым или сероватым загар с небольшим количеством коричневого цвета и хрустящей прохладой белого. Он консервативен и часто сочетается с другими цветами. Он считается надежным и расслабляющим.
Бежевый цвет
Бежевый традиционно считается консервативным, цвет фона. В наше время это стало символом работы, потому что многие офисные компьютеры бежевые. В некоторых культурах бежевая одежда символизирует благочестие или простоту. Традиционное платье из Саудовской Аравии включает в себя плавный наружный плащ длиной до пола bisht- из шерсти или верблюжьего волоса в черном, бежевом, коричневом или кремовом тонах.
Использование Beige в файлах дизайна
Поскольку большинство бежевых цветов очень легкие, графические художники имеют тенденцию использовать их в качестве фоновых цветов. Несколько бежевых оттенков достаточно темные, чтобы использовать их для текста. Используйте цвет бежевый, чтобы обеспечить спокойный, расслабляющий фон.
Бежевый может использовать некоторые атрибуты желтого или розового цвета при прикосновении к этим оттенкам. Пара фиолетовая и розовая с бежевым для консервативного женского вида. Бежевый в паре с зеленью, коричневыми и апельсинами создает земную палитру. Черный придает оттенок силы и формальности бежевому. Прикосновение бежевого оттенка подогревает палитру прохладного блюза, не подавляя их, в то время как бежевый с флотом — сложная комбинация.
Бежевый выбор цвета
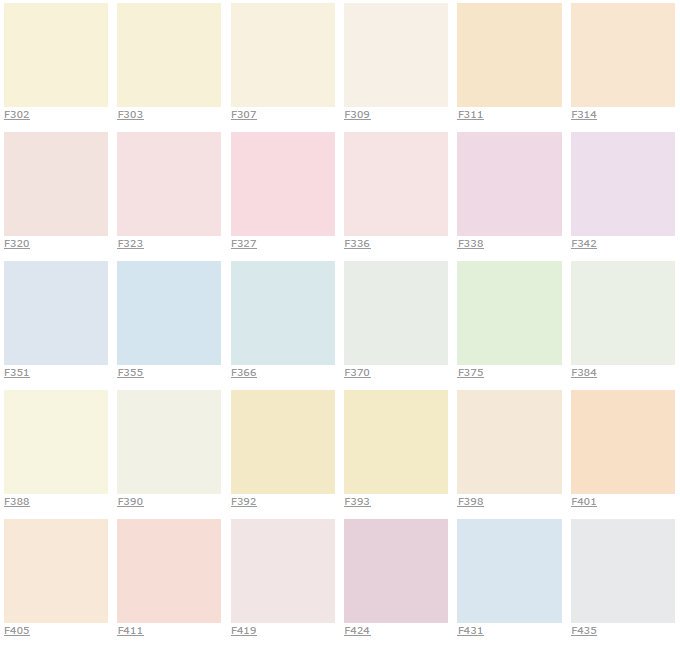
Когда вы планируете полноцветный проект для печати, используйте составы CMYK для выбранного бежевого цвета или укажите цвет пятна Pantone. Если ваш проект будет просмотрен на компьютере, используйте значения RGB. Используйте Hex-коды, если вы работаете с веб-сайтами. Некоторые бежевые цвета имеют желтоватый или розоватый оттенок. Бежевые цвета включают:
- Белье (цвет в Интернете): Шестигранник # faf0e6 | RGB: 250,240,230 | CMYK 0,4,8,2
- Античный белый (цвет в Интернете): Шестигранник # faebd7 | RGB 250,235,215 | CMYK 0,6,14,2
- Шампанское: Шестигранник # f7e7ce | RGB 247,231,206 | CMYK 0,6,17,3
- Космический Латте: Шестигранник # fff8e7 | RGB 255,248,231 | CMYK 0, 3,9,0
- Bisque (цвет в Интернете): Hex # ffe4c4 | RGB 255,228,196 | CMYK 0,11,23,0
- Cream: Hex # fffdd0 | RGB 255,253,208 | CMYK 0,1,18,0
- Ecru: Hex # cdb891 | RGB 205,184,145 | CMYK 0,10,29,20
- Хаки: Hex # c3b091 | RGB 195,176,145 | CMYK 0,10,26,24
Бежевые цветные пятна Pantone
Когда вы используете бежевый цвет в одно- или двухцветном дизайне печати, выбор цвета пятна Pantone является более экономичным выбором, чем сочетание CMYK. Точечный цвет также можно использовать с полноцветным принт-проектом, когда цветное соответствие имеет решающее значение. Ниже приведены совпадения цвета пятна с цветами бежевого пятна, упомянутыми в этой статье:
Точечный цвет также можно использовать с полноцветным принт-проектом, когда цветное соответствие имеет решающее значение. Ниже приведены совпадения цвета пятна с цветами бежевого пятна, упомянутыми в этой статье:
- Постельное белье: Pantone Solid Coated Warm Grey 1 C
- Античный белый: Pantone Solid Coated 7527 C
- Шампанское: Pantone Solid Coated 7506 C
- Космический латте: Pantone Solid Coated 7527 C
- Bisque: Pantone Solid Coated 7506 C
- Крем: Pantone Solid Coated 7499 C
- Ecru: Pantone Solid Coated 7502 C
- Хаки: Pantone Solid Uncoated 4525 U
Дистанционный выключатель света PU112-1 бежевый, RGB радиопульт Noolite
Больше информации
Купить дистанционный выключатель света RGB PU112-1 в бежевом цвете. Данный выключатель является сенсорным.
PU112-1 рассчитан на управление одной группой RGB светодиодов. В данном исполнении (последняя цифра 1 в маркировке) дистанционный выключатель света разбит на четыре равных сегмента, три из которых — кнопки. Предназначение кнопок:
Предназначение кнопок:
- Включение/выключение/регулировка яркости группы света. Вы можете приглушить яркость светодиодной ленты длинным нажатием выключателя.
- Ручное управление цветом. Короткое нажатие — перебор 10 стандартных цветов. Длинное — плавный переход между 1530 оттенками (можно остановиться на любом),
- Автоматическое управление цветом. Короткое нажатие — включение/выключение автоматического перебора цветов (1530 оттенков). Длинное — изменение скорости перебора цветов.
Дистанционный выключатель света является накладным. Благодаря толщине 10 мм и малому весу он может быть прикреплен в любом месте дома!
Данный выключатель является радиопультом из серии Noolite компании Ноотехника и может работать со всем ассортиментом беспроводных силовых блоков или устройств приема сигналов данной серии.
Два базовых варианта работы выключателя PU112-1:
- Работа в паре с одним или несколькими светодиодными силовыми блоками (включать, выключать, диммировать свет, выбирать нужный цвет),
- Работа в системе Умный Дом Noolite — передача нажатия на приемник и применение в системе Умный Дом.

Основные преимущества дистанционного выключателя света PU112-1:
- Размеры и вес позволяют легко монтировать и использовать его в любых местах — хоть внутри прикроватной тумбочки!
- Удобное размещение клавиш позволяет эффективно нажимать нужные даже на ощупь,
- Сенсорные клавиши не создают шума при нажатии, как классические выключатели света,
- Расстояние до силового блока — до 50 м!
- Выключатель легко переносить со временем — ведь он беспроводной!
- Работа от одной батарейки CR2032 — минимум год!
Исполнение данного выключателя возможно в двух цветах — белый и бежевый. Обе можно найти в нашем магазине.
Звоните, и мы с радостью подскажем Вам любые уточнения по поводу дистанционного выключателя света RGB PU112-1 в бежевом цвете!
Хотите знать какие еще бывают дистанционные выключатели света? Переходите по ссылки, мы подготовили специальный обзор.
| Русский | ISO Latin-1 Explorer 4.  0 0и выше | ||
|---|---|---|---|
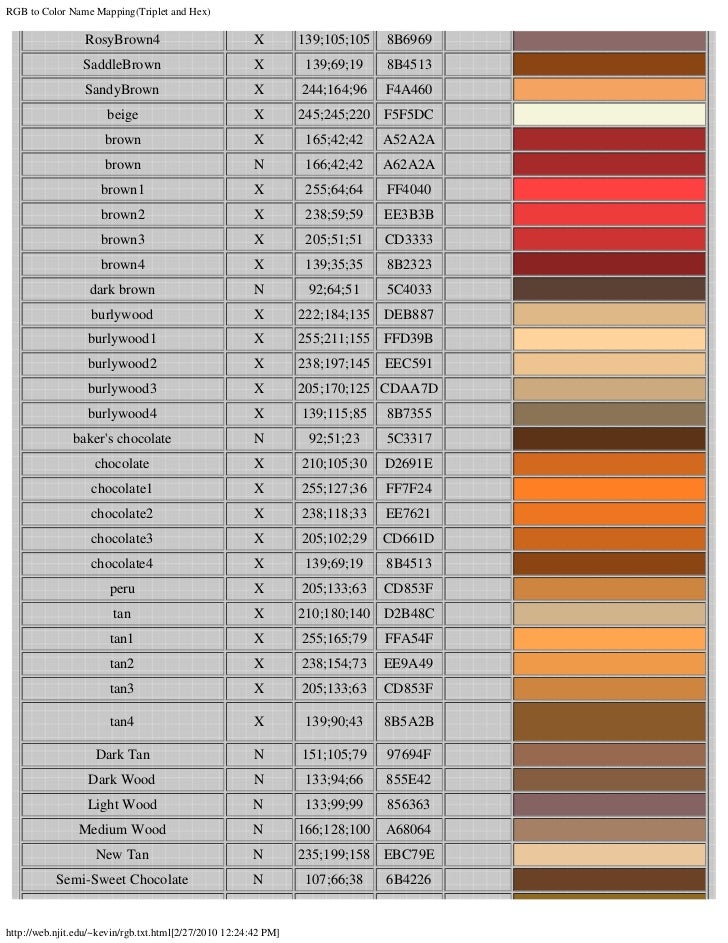
| Черный | Black | 000000 | |
| Тускло-серый | Dimgray | 696969 | |
| Темно-серый | Gray | 808080 | |
| A9A9A9 | |||
| Серый | (Gray) | BEBEBE | |
| Светло-серый (серебристый) | Silver | C0C0C0 | |
| Lightgrey | D3D3D3 | ||
| Gainsboro | DCDCDC | ||
| Whitesmoke | F5F5F5 | ||
| Белый | White | FFFFFF | |
| Синий | Blue | 0000FF | |
| Зеленый | Lime | 00FF00 | |
| Желтый | Yellow | FFFF00 | |
| Фуксин (сиреневый) | Fuchia(Magenta) | FF00FF | |
| Красный | Red | FF0000 | |
| призрачно белый | Ghostwhite | F8F8FF | |
| Белоснежный | Snow | FFFAFA | |
| Бежевый | Beige | ||
| белый антик | Antiquewhite | FAEBD7 | |
| Светло-золотистый | (Light Goldenrod) | FFEC8B | |
| Сирень | (Lilac) | FFCCFF | |
| розовый | Pink | FFC0CB | |
| Бледно-голубой | Aliceblue | F0F8FF | |
| Лазурный | Azure | F0FFFF | |
| неглазированный фарфор | Bisque | FFE4C4 | |
| Blanchedalmond | FFEBCD | ||
| Коричневый | Brown | A52A2A | |
| шоколад | Chocolate | D2691E | |
| Darkcyan | |||
| Darkgoldenrod | B8860B | ||
| Darkgreen | 006400 | ||
| Darkkhaki | BDB76B | ||
| Darkmagenta | 8B008B | ||
| Darkolivegreen | 556B2F | ||
| Darkorchid | 9932CC | ||
| Darksalmon | E9967A | ||
| Darkslateblue | 483D8B | ||
| Darkslategrey | 2F4F4F | ||
| Darkturquoise | 00CED1 | ||
| Darkviolet | 9400D3 | ||
| Deeppink | FF1493 | ||
| Огнеупорный кирпич (Кирпичный) | Firebrick | B22222 | |
| Floralwhite | FFFAF0 | ||
| Золото | Gold | FFD700 | |
| медвяная роса (Медовый) | Honeydew | F0FFF0 | |
| Indianred | CD5C5C | ||
| Индиго | Indigo | 4B0082 | |
| Слоновая кость | Ivory | FFFFF0 | |
| хаки | Khaki | F0E68C | |
| лаванда (Бледно-лиловый) | Lavender | E6E6FA | |
| Lightblue | ADD8E6 | ||
| (Lightsteelblue) | B0C4DE | ||
| полотно | Linen | FAF0E6 | |
| Mediumblue | 0000CD | ||
| Mediumorchid | BA55D3 | ||
| Орхидея (Орсель) | Orchid | DA70D6 | |
| Mediumpurple | 9370DB | ||
| Mediumvioletred | C71585 | ||
| Mintcream | F5FFFA | ||
| Moccasin | FFE4B5 | ||
| Oldlace | FDF5E6 | ||
| Апельсин (Оранжевый) | Orange | FFA500 | |
| Papayawhip | FFEFD5 | ||
| перу | Peru | CD853F | |
| Синий с пороховым оттенком | Powderblue | B0E0E6 | |
| Лосось (Самрн) | Salmon | FA8072 | |
| Sandybrown | F4A460 | ||
| Seagreen | 2E8B57 | ||
| морская ракушка | Seashell | FFF5EE | |
| сиена (Охра) | Sienna | A0522D | |
| (Slategray) | 708080 | ||
| Загар (Рыже-коричневый) | Tan | D2B48C | |
| чертополох | Thistle | D8BFD8 | |
| фиолетовый | Violet | EE82EE | |
| кремовый | (Cream) | FFFBF0 | |
| персиковый | Peachpuff | FFDAB9 | |
| белый-навахо | Navajowhite | FFDEAD | |
| Голубой с красным отливом | Lavenderblush | FFF0F5 | |
| шелковый оттенок | Cornsilk | FFF8DC | |
| Лимонный | Lemonchiffon | FFFACD | |
| Тускло-розовый | Mistyrose | FFE4E1 | |
| Синевато-серый | Slategray | 708090 | |
| Грифельно-серый | Lightslategray | 778899 | |
| нейтральный серый | (Medium Gray) | A0A0A4 | |
| Полуночно-синий | Midnightblue | 191970 | |
| Темно-синий | Darkblue | 00008B | |
| Темно-синий | Navy | 000080 | 25 |
| Грифельно-синий | Slateblue | 6A5ACD | |
| Светлый грифельно-синий | (Light Slate Blue) | 8470FF | |
| Фиолетово-синий | Blueviolet | 8A2BE2 | |
| Голубой королевский | Royalblue | 4169E1 | |
| Deepskyblue | 00BFFF | ||
| Dodgerblue | 1E90FF | ||
| Васильковый | Cornflower | 6495ED | |
| Mediumslateblue | 7B68EE | ||
| Голубой | (Light-blue) | 99CCFF | |
| Небесно-голубой | Skyblue | 87CEEB | |
| Светлый небесно-голубой | Lightskyblue | 87CEFA | |
| Синий со стальным оттенком | Steelblue | 4682B4 | |
| голубой со стальным оттенком | Lightsteelblue | B0C4DE | |
| Светло-синий | (Light Blue) | A6CAF0 | |
| Бледно-бирюзовый | Paleturquoise | AFEEEE | |
| Бирюзовый | Turquoise | 40E0D0 | |
| Светлый циан | Lightcyan | E0FFFF | |
| Темный циан (Темно-голубой) | Teal | 008080 | |
| Серо-синий | Cadetblue | 5F9EA0 | |
| Зеленовато-голубой (Вода, Зеленовато-голубой, Циан) | Aqua(Cyan) | 00FFFF | |
| Цвет морской волны | (Seagreen) | 54FF9F | |
| Бледно-зеленый | Palegreen | 98FB98 | |
| Весенний зеленый | Springgreen | 00FF7F | |
| Зеленая лужайка | Lawngreen | 7CFC00 | |
| Нейтральный зеленый | (Medium Green) | C0DCC0 | |
| Зеленовато-желтый | Chartreuse | 7FFF00 | |
| Зелено-желтый | Greenyellow | ADFF2F | |
| Mediumturquoise | 48D1CC | ||
| Mediumspringgreen | 00FA9A | ||
| Lightgreen | 90EE90 | ||
| Лимонно-зеленый | Limegreen | 32CD32 | |
| Желто-зеленый | Yellowgreen | 9ACD32 | |
| Mediumaquamarine | 66CDAA | ||
| Аквамарин | Aquamarine | 7FFFD4 | |
| Darkseagreen | 8FBC8B | ||
| (Darkseagreen) | 8FBC8F | ||
| Mediumseagreen | 3CB371 | ||
| Olivedrab | 6B8E23 | ||
| Зеленый лесной | Forestgreen | 228B22 | |
| Темно-зеленый | Green | 008000 | |
| Светлая морская волна | Lightseagreen | 20B2AA | |
| Бледно-золотистый березовый | Palegoldenrod | EEE8AA | |
| Светло-зеленый золотистый | Lightgoldenrodyellow | FAFAD2 | |
| Светло-желтый | Lightyellow | FFFFE0 | |
| Шампань | (Champagne) | FFFFD1 | |
| Темно-желтый (Маслина) | Olive | 808000 | |
| Золотисто-березовый | Goldenrod | DAA520 | |
| Легкий желтый | Burlywood | DEB887 | |
| Розово-коричневый | Rosybrown | BC8F8F | |
| Каштановый | Maroon | 800000 | 10 |
| Темно-красный | Darkred | 8B0000 | |
| Кожано-коричневый | Saddlebrown | 8B4513 | |
| Пшеничный | Wheat | F5DEB3 | |
| Светлый самон | Lightsalmon | FFA07A | |
| помидор | Tomato | FF6347 | |
| Коралловый | Coral | FF7F50 | |
| Коралловый светлый | Lightcoral | F08080 | |
| Оранжево-красный | Orangered | FF4500 | |
| Darkorange | FF8C00 | ||
| Теплый розовый | Hotpink | FF69B4 | |
| темно-красный | Crimson | DC143C | |
| Светлый розовый | Lightpink | FFB6C1 | |
| Красно фиолетовый бледный | Palevioletred | DB7093 | |
| Красно-фиолетовый | (Violet Red) | D02090 | |
| Темно-бордовый | (Maroon) | B03060 | |
| Фуксин темный (Каштановый, Пурпурный, Фиолетовый) | Purple | 800080 | |
| Темно-фиолетовый (Слива) | Plum | DDA0DD | |
| Пурпурный-шампанский | (Purple) | A020F0 |
В чем отличие RGB от CMYK и почему не подойдёт один макет?
Почему цвет один, а в разных моделях отображается по-разному? В чем отличие RGB от CMYK и почему не подойдёт один макет? Почему-то один и тот же цвет в брендбуке по-разному выглядит в макетах для веб и для полиграфии? Уверены, такие вопросы хоть раз посещали каждого, кто обращался за разработкой фирменного стиля для своей компании.
RGB является цифровой моделью для веб-дизайна, а CMYK — полиграфическая цветовая модель. В неё переводятся макеты баннеров и печатной продукции. Если взять два одинаковых изображения, переведённых в RGB и CMYK, можно заметить ощутимую разницу в цветопередаче. Полиграфическая модель CMYK не в состоянии отобразить яркость цветов цифровой модели RGB. А эта модель, в свою очередь, не сможет передать глубину и насыщенность оттенков CMYK-макета.
Цветовая модель RGB ещё называется складывающей (аддитивной), а CMYK исключающей (субтрактивной). В качестве основных цветов также используются противоположные друг другу. Цветовые модели работают по противоположному принципу, и нежелательно отдавать в печать макеты в RGB. Велика вероятность, что на выходе вы получите полиграфию, которая будет по цвету отличаться от того, что вы видели на экране компьютера.
Ещё одна причина, по которой могут разниться цвета изображений, это окружающая среда. Восприятие цвета зависит от температуры самого монитора, освещения в комнате, даже цвета предметов в интерьере.
Однако, если все макеты, для сайта и типографии, подготовлены верно, не пугайтесь различий в цветах на мониторе. Готовое изделие на бумаге будет полностью соответствовать цифровому аналогу.
Давайте узнаем больше о том, как создаются и по какому принципу работают цветовые модели RGB и CMYK.
Что такое RGB?
Название RGB состоит из заглавных букв основных цветов, использующихся для вывода цветного изображения на экран:
- Red — красный;
- Green — зелёный;
- Blue — синий.
Из чего состоит цвет в RGB?
Оттенки создаются путём объединения красных, зелёных, синих лучей. Стопроцентная интенсивность всех трёх лучей даёт белый цвет, а их полное отсутствие — чёрный.
Красный, зелёный, синий имеют по 256 оттенков со значением от 0 до 255. Всего программа позволяет создать 16,7 миллиона RGB-цветов.
Где используют RGB?
Этот формат используется для создания цифровых изображений, которые мы видим на экранах компьютеров, смартфонов. Все сайты в интернете, картинки, анимационная графика, созданные для просмотра в браузере, выполнены в этой цветовой модели.
Все сайты в интернете, картинки, анимационная графика, созданные для просмотра в браузере, выполнены в этой цветовой модели.
Что такое CMYK?
Полиграфическая модель CMYK используется для печати на носителях: баннеры, визитки, листовки, бланки и тд. Это аббревиатура, в которой составляющие цвета:
- Cyan — голубой
- Magenta — пурпурный
- Yellow — жёлтый
- Black — чёрный.
В английском языке два цвета, начинающихся на B: black и blue, поэтому, чтобы избежать путаницы, в аббревиатуру добавили последнюю букву в слове blacK «чёрный».
Из чего состоит цвет CMYK?
Цвет в CMYK состоит из четырёх чисел. Каждое из них — процент краски, которую нужно добавить для получения нужного цвета.
Например, чтобы получить бледно-бежевый цвет «Бедра испуганной нимфы» нужно смешать 0% голубого, 4% пурпурного, 11% жёлтого и 1% чёрного. Записываются цвета в палитре CMYK следующим образом: 0, 4, 11, 1.
Записываются цвета в палитре CMYK следующим образом: 0, 4, 11, 1.
Где используют CMYK?
Визуалы в CMYK готовятся для полноцветной печати. Большинство печатных машин печатает в четыре цвета. Даже если файлы были в RGB, они должны быть конвертированы в CMYK, произведено цветоделение. Не стоит забывать при подготовке макетов, которые будут распечатаны на принтере или в типографии, что в RGB больший цветовой диапазон, и некоторые цвета CMYK-палитре физически недоступны. Не сможет эта цветовая модель и воспроизвести золото, серебро или любую другую металлизированную краску. Если такой цвет есть в макете, он добавляется красками Pantone. Это готовые краски с бесконечным количеством оттенков, которые наносятся финишным слоем.
Будьте внимательны при подготовке дизайн-макета и не ограничивайте себя в творчестве!
Бежевый — Arteqo Consulting
Бежевый — это цвет спектра бежевых цветов. Он принадлежит подгруппе бледно-жёлтых цветов.
Здесь Вы можете увидеть, как Бежевый выглядит рядом со своими соседями по цветовому кругу:
Бежевый в центре
Параметры HTML цветов
Бежевый, так же как и любой другой цвет, является набором числовых параметров, которые можно отобразить с помощью разнообразных цветовых моделей. Цветовая модель — это абстрактная, математизированная система, которая позволяет любой цвет представить в виде набора числовых параметров.
RGB
RGB или Red (красный), Green (зелёный), Blue (синий) — это цветовая модель, которая описывает цвета как сочетания определённых количеств красного, зелёного и синего. Это аддитивная (от английского to add — прибавлять) модель, т.е. в ней различное количество красного, зелёного и синего прибавляется к чёрному, которой символизирует отсутствие цвета. Бежевый состоит из 96% красного, 96% зелёного и 86% синего. В абсолютных единицах RGB (где минимум это 0, а максимум — 255) это 244 красного, 244 зелёного и 219 синего. Таким образом, Бежевый в системе RGB имеет код rgb(244, 244, 219).
Таким образом, Бежевый в системе RGB имеет код rgb(244, 244, 219).
График RGB
Бежевый в системе RGB содержит следующее количество составляющих цветов:
Бежевый: количество красного Красный
Бежевый: количество зелёного Зелёный
Бежевый: количество синего Синий
CMYK
CMYK или Cyan (циановый, он же сине-зелёный), Magenta (маджента либо пурпурный), Yellow (жёлтый), Key (ключ, он же чёрный) — это цветовая модель, которая описывает любой цвет как сочетание сине-зелёного, пурпурного и жёлтого. Это субтрактивная модель (от английского to subtract — отнимать), в рамках которой различное количество цианового, мадженты, жёлтого и чёрного отнимается от белого — натурального цвета бумаги. Бежевый состоит из 0% сине-зелёного, 0% пурпурного, 10% жёлтого и 4% чёрного. Другими словами, Бежевый в системе CMYK имеет код cmyk(0%, 0%, 10%, 4%)
График CMYK
Бежевый в системе CMYK содержит следующее количество составляющих цветов:
Бежевый: количество циановогоСинее-зелёный
Бежевый: количество пурпурногоПурпурный
Бежевый: количество жёлтогоЖёлтый
Бежевый: количество чёрногоЧёрный
HEX
HEX либо шестнадцатеричная цветовая модель — это цветовая модель, которая описывает цвета с помощью шести или трёх (сокращённая версия, применима только в отдельных случаях) переменных шестнадцатеричной системы счисления от 0 до 9 и от буквы a (равное 10) до буквы f (равное 15). Это шесть символов разделены на три пары, где первые два символа обозначают красный, два средний — зелёный, и два последних — синий цвет. Подобно модели RGB, модель HEX характеризует цвета как сочетание красного, зелёного и синего с минимальным значением 0 (00 в HEX) и максимальным значением 255 (ff в HEX). Бежевый в рамках данной цветовой модели имеет код F5F5DC.
Это шесть символов разделены на три пары, где первые два символа обозначают красный, два средний — зелёный, и два последних — синий цвет. Подобно модели RGB, модель HEX характеризует цвета как сочетание красного, зелёного и синего с минимальным значением 0 (00 в HEX) и максимальным значением 255 (ff в HEX). Бежевый в рамках данной цветовой модели имеет код F5F5DC.
HSV
HSV либо Hue (цветовая группа, тон), Saturation (насыщенность), Value (светлота) — это цветовая модель, которая описывает цвета как свет, который принадлежит определённому тону (hue, числовое обозначение части видимого спектра) и имеет насыщенность (saturation, расстояние от серого и белого) и светлоту (value, расстояние от чёрного). Бежевый в системе HSV имеет код hsv(60, 0.1%, 0.96%).
HSL
HSL либо Hue (цветовая группа, тон), Saturation (насыщенность), Lightness (светлота) — это цветовая модель, которая описывает цвета как свет, который принадлежит определённому тону (hue, числовое обозначение части видимого спектра) и имеет насыщенность (saturation, расстояние от серого) и светлоту (value, расстояние от чёрного, серого и белого). Бежевый в системе HSL имеет код hsl(60, 56%, 91%).
Бежевый в системе HSL имеет код hsl(60, 56%, 91%).
Безопасные цвета HTML
Безопасные цвета HTML (web safe colors) — это группа из 216 цветов, которые в прошлом были единственными цветами, что корректно отображались на всех современных (по тем временам) мониторах и операционных системах. Эта группа цветов была определена во времена, когда мониторы могли отображать только 256 цветов, и только 216 из них совпадали на всех самых популярных операционных системах. В наши почти ни один сайт не использует только безопасные HTML цвета, так как такие технические ограничения больше не существуют. Тем не менее, если Вы захотите заказать сайт в стиле 90-х годов, стоит помнить, что Бежевый не является одним из безопасных HTML цветов.
Цветовая слепота или дальтонизм
Цветовая слепота, она же дальтонизм — это наршение цветового зрения, т.е. способности видеть цвета или видеть различия между ними. Людям с этой болезнью при определённых обстоятельствах или на определённом фоне сложно видеть предметы, сочетать цвета (например при выборе одежды) или работать с цветовыми кодами, например графическими панелями пользователя на компьютерах. Цветовая слепота — общий термин, который включает в себя несколько конкретных состояний. Здесь Вы найдёте информацию о том, Бежевый видят люди с различными видами дальтонизма.
Цветовая слепота — общий термин, который включает в себя несколько конкретных состояний. Здесь Вы найдёте информацию о том, Бежевый видят люди с различными видами дальтонизма.
Монохромазия
Монохромазия — это неспособность различать какие-либо цвета кроме одной узкой части светового спектра. Другими словами, больные монохромазией способны различать только более светлые и тёмные оттенки одного цвета.
Ахроматопсия
Для людей с ахроматопсией, т.е. неспособностью видеть ничего, кроме чёрного, белого и серого, Бежевый выглядит как цвет с кодом rgb(243, 243, 243), который можно видеть рядом с этим описанием. Эффект этой болезни схож с состоянием, когда человек видит всё в чёрно-белой гамме.
Заказывая дизайн, который возможно будут использовать люди с нарушением цветового зрения, стоит проконсультироваться с командой разработчиков Arteqo, так как обычно такие проекты требуют разработки отдельной цветовой палитры. Один из наших приоритетов — обеспечить доступность наших сайтов для всех пользователей, что в свою очередь влияет на то, стоит или не стоит в дизайне использовать Бежевый.
Один из наших приоритетов — обеспечить доступность наших сайтов для всех пользователей, что в свою очередь влияет на то, стоит или не стоит в дизайне использовать Бежевый.
Теория цвета
Теория цвета — это научная дисциплина, которая изучает сочетания цветов в дизайне и искусстве. Здесь Вы найдёте главные цветовые комбинации, в состав которых входит Бежевый, узнаете, в каких условиях их лучше всего использовать, как можно их изменять, расширять и подстраивать, а также то, какое впечатление использование этих цветов произведёт на пользователей Вашего сайта.
Теория цвета опирается на так называемый цветовой круг. Цветовой круг — это визуальная цветовая модель, в которой цвета расположены в порядке изменения длины волны света. Таким образом, цветовой круг демонстрирует взаимное расположение цветов и переход от одной группы цветов к другой.
В зависимости от конкретного оттенка, Beige имеет длинну волны 570 — 590 nm.
Аналоговые цвета
Аналоговые цвета — это цвета, которые на цветовом круге находятся рядом друг с другом. В зависимости от конкретной цветовой модели аналоговые цвета могут включать в себя оттенки различной светлости и насыщенности.
В зависимости от конкретной цветовой модели аналоговые цвета могут включать в себя оттенки различной светлости и насыщенности.
Бежевый и четыре аналоговых цвета:
hsl(92, 56%, 91%) hsl(76, 56%, 91%) Бежевый hsl(44, 56%, 91%) hsl(28, 56%, 91%)
Аналоговые цвета используются для разработки единообразной, нейтральной палитры с подходящими акцентами. Если Вас интересует разработка дизайна, который почти при любых условиях будет смотреться натурально, размеренно, серьёзно, то аналоговая палитра — как раз то, что Вам нужно. Производимый эффект, конечно же, будет зависеть и от того, какие конкретно цвета были выбраны (например синий или красный), но, в целом, аналоговая палитра создаёт ощущение систематичности и упорядоченности, что зачастую является важным параметром для сайтов бизнес-предприятий, производственных компаний и т.п.
Монохроматические цвета
Монохроматические цвета — это группа оттенков одной цветовой основы, т. е. Более тёмные и светлые вариации одного цвета. Подобно аналоговым цветам, монохроматические цвета однотонный, натуральный. Главное отличие заключается в том, что монохроматические цвета не позволяют создавать хоть сколько-нибудь убедительные акценты, а значит дизайн, который использует только эту комбинацию, будет выглядеть скучно и неинтересно. Тем не менее, монохроматическая группа цветов — отличный инструмент подбора фирменных цветов бренда, помогающий развивать корпоративный образ группы.
е. Более тёмные и светлые вариации одного цвета. Подобно аналоговым цветам, монохроматические цвета однотонный, натуральный. Главное отличие заключается в том, что монохроматические цвета не позволяют создавать хоть сколько-нибудь убедительные акценты, а значит дизайн, который использует только эту комбинацию, будет выглядеть скучно и неинтересно. Тем не менее, монохроматическая группа цветов — отличный инструмент подбора фирменных цветов бренда, помогающий развивать корпоративный образ группы.
Бежевый и пример четырёх монохроматических цветов:
hsl(60, 40%, 75%) hsl(60, 48%, 83%) Бежевый hsl(60, 64%, 99%) hsl(60, 72%, 100%)
Монохроматическая палитра более всего полезна предприятиям, которые занимаются брендингом или желают начать кампанию по ребрендингу
, либо же просто подчеркнуть свои корпоративные цвета. Данную группу цветов, можно также использовать как фон для акцентов других цветов. Такой фон будет одновременно достаточно разнообразным и незаметным. Ещё одна ситуация, в которой монохроматические цвета имеют определённые преимущества — создание минималистического дизайна, а также логотипов и других символов.
Такой фон будет одновременно достаточно разнообразным и незаметным. Ещё одна ситуация, в которой монохроматические цвета имеют определённые преимущества — создание минималистического дизайна, а также логотипов и других символов.
Триадные цвета
Триадные цвета — это комбинация из трёх цветов, которые на цветовом круге находятся на одинаковом расстоянии друг от друга. Это одно из самых разнообразных и простых гармоничных сочетаний, которая включает в себя цвета из трёх цветовых групп. Это позволяет использовать её для создания простых, но эффективных и полноценных дизайнов.
Бежевый и два соответствующих триадных цвета:
hsl(180, 56%, 91%) Бежевый hsl(-60, 56%, 91%)
Триадные цвета составляют яркие комбинации с чётким контрастом, которые позволяют разрабатывать необычные, уникальные дизайны. Одновременно с этим такой контраст не радикален, а значит, дизайн будет смотреться сбалансированно. В целом, триадные цвета являются одной из самых универсальных сочетаний цветов, так как с их помощью возможно разработать как и однородный, так и акцентированный, контрастный дизайн. Все цвета данной палитры, Бежевый и дополняющую пару, можно также использовать в качестве акцентов на нейтральном фоне, например на белом, чёрном или сером.
В целом, триадные цвета являются одной из самых универсальных сочетаний цветов, так как с их помощью возможно разработать как и однородный, так и акцентированный, контрастный дизайн. Все цвета данной палитры, Бежевый и дополняющую пару, можно также использовать в качестве акцентов на нейтральном фоне, например на белом, чёрном или сером.
Тетрадные цвета
Тетрадные цвета — это палитра из четырёх цветов, которые представляют собой две комплиментарные пары. На цветовом круге данная комбинация может быть расположена в виде широко прямоугольника, узкого прямоугольника (с двумя сопряжёнными (от английского adjacent) парами) или квадрата, от чего и происходят названия соответствующих вариаций.
Квадрат
Квадрат тетрадных цветов и Бежевый:
Бежевый hsl(240, 56%, 91%) hsl(150, 56%, 91%) hsl(-30, 56%, 91%)
Тетрадный квадрат — одна из самых сбалансированных комбинаций, так как все её цвета на цветовом круге расположены одинаково далеко друг от друга. Это значит, что переход от одного цвета к другому осуществляется постепенно, без резких скачков от более схожих цветов к менее схожим.
Это значит, что переход от одного цвета к другому осуществляется постепенно, без резких скачков от более схожих цветов к менее схожим.
Прямоугольник
Бежевый предоставляет две возможности сформировать цветовой тетрадный прямоугольник. Первая:
Бежевый hsl(240, 56%, 91%) hsl(180, 56%, 91%) hsl(0, 56%, 91%)
И вторая:
Бежевый hsl(240, 56%, 91%) hsl(-60, 56%, 91%) hsl(120, 56%, 91%)
Из всех тетрадных палитр прямоугольная предлагает среднюю контрастность. Именно поэтому её чаще всего выбирают для многоцветных, разнообразных дизайнов с определённым связующим элементом. Её также можно использовать для систем цветового кодирования, так как, с одной стороны, разница между цветами достаточно очевидна, а с другой, из них всё ещё возможно составить гармоничную комбинацию, которая не будет выделяться из общего дизайна слишком сильно.
Сопряжённые цвета
Бежевый предоставляет две возможные комбинации сопряжённых цветов. Первая:
Бежевый hsl(240, 56%, 91%) hsl(90, 56%, 91%) hsl(-90, 56%, 91%)
И вторая:
Бежевый hsl(240, 56%, 91%) hsl(30, 56%, 91%) hsl(210, 56%, 91%)
Смежная палитра создаёт две пары цветов, где цвета внутри каждой пар очень близки друг другу, но при это очень контрастны по отношению к другой паре. Такая комбинация позволяет создавать наиболее необычные дизайны сайтов с нестандартными визуальными решениями.
Комплиментарные цвета
Комплиментарные, они же дополняющие, цвета — это цвета, которые на цветовом круге находятся друг напротив друга, таким образом взаимно являясь наиболее сильным контрастом противоположного цвета.
Бежевый и соответствующий комплиментарный цвет:
Бежевый hsl(240, 56%, 91%)
Комплиментарные цвета являются абсолютным (с технической точки зрения) акцентом друг для друга. Поэтому в дизайне один из них обычно берётся как фон, а другой — как акцент. Если же пару комплиментарных цветов использовать в равном количестве, то наилучшим применением является цветовое кодирование двух частей сайта или акценты третьему, более нейтральному цвету. Случаи, когда дизайна сайт использует исключительно пару комплиментарных цветов, очень редки — эти цвета являются специфическим инструментом, не предназначенным для исключающего другие цвета пользования.
Поэтому в дизайне один из них обычно берётся как фон, а другой — как акцент. Если же пару комплиментарных цветов использовать в равном количестве, то наилучшим применением является цветовое кодирование двух частей сайта или акценты третьему, более нейтральному цвету. Случаи, когда дизайна сайт использует исключительно пару комплиментарных цветов, очень редки — эти цвета являются специфическим инструментом, не предназначенным для исключающего другие цвета пользования.
Расщеплённые комплиментарные цвета
Расщеплённые комплиментарные цвета (от английского split-complementary) — это три цвета, один из которых является основой (в данном случае это Бежевый) и двумя дополнительными цветами — примерными противоположностями (контрастами) основы. Такое сочетание создаёт пару похожих цветов и один очень отличный от них цвет, который возможно использовать как фон.
Бежевый включается в следующую пару расщеплённых комплиментарных цветов:
hsl(210, 56%, 91%) Бежевый hsl(-90, 56%, 91%)
Расщеплённая комплиментарная палитра похожа на обычные комплиментарные цвета своей высокой контрастностью. Тем не менее, в данном случае этот контраст не настолько велик, а значит он вызывает меньше визуального напряжения. Таким образом, данная комбинация, будучи одновременно разнообразна и контрастна, некоторым образом напоминает триадную палитру.
Тем не менее, в данном случае этот контраст не настолько велик, а значит он вызывает меньше визуального напряжения. Таким образом, данная комбинация, будучи одновременно разнообразна и контрастна, некоторым образом напоминает триадную палитру.
Вариации
Вариации (либо оттенки, однако это не совсем точный термин) — это различные варианты одной цветовой основы (в данном случает это Бежевый). Палитра вариаций похожа на монохроматическую палитру, с тем различием, что её можно разделить на более узкие категории. Другими словами, монохроматическая палитра, это Бежевый и все возможные вариации. Вариации подразделяются на следующие категории:
- тёмные оттенки (английское shades)
- светлые оттенки (английское tints)
- серые оттенки (английское tones)
Тёмные оттенки
Тёмный оттенок (английское shade) — это соединение определённого цвета с чёрным. Таким образом, Бежевый позволяет составить следующую палитру:
Таким образом, Бежевый позволяет составить следующую палитру:
Светлые оттенки
Светлый оттенок (английское shade) — это соединение определённого цвета с белым. Таким образом, Бежевый позволяет составить следующую палитру:
Серые оттенки
Серый оттенок (английское shade) — это соединение определённого цвета с серым. Таким образом, Бежевый позволяет составить следующую палитру:
Как «попасть точно в цвет» при печати
Эта тема, наверное, настолько важна, что ради того, чтобы между всеми сторонами — типографиями, дизайнерами и заказчиками восторжествовал мир, открыли целую компанию, которая создает цвета по номерам. Выбирайте и пользуйтесь, но гармонии по-прежнему нет, потому что не Пантоном единым можно и нужно печатать. А сколько иллюстраций изначально создается в RGB, и потом все думают, как с этим бороться, как перевести грамотно в CMYK и желательно в один клик. В этой статье вы не найдете однозначное решение всех проблем с цветом, но будете знать направление, а истинный путь для каждого макета все же свой.
В этой статье вы не найдете однозначное решение всех проблем с цветом, но будете знать направление, а истинный путь для каждого макета все же свой.
Главное правильно начать.
Это значит, что не зависимо от того, в каком редакторе вы работаете, для печати создавайте макеты изначально в CMYK с разрешением 300 dpi. Суммарное количество краски не должно превышать 300%, иначе «слипнется». Черный не станет чернее, если везде выставить 100% и общее количество краски будет 400%.
Все иллюстрации обрабатывайте перед тем, как вставить в макет. Многим нужна цветокоррекция, а не просто перевод с RGB в CMYK.
Для выбора цвета лучше использовать панель Color вместо простого Color Picker, потому что в CMYK важно процентное соотношение цветов, а не то, что вы выбрали на мониторе. Для получения красивой картинки подойдут любые инструменты, но, если нужен определенный цвет, важно соотношение основных 4-х красок.
Самый сочный цвет получается, если одной из красок 100%. Используя несколько красок, можно добиться необычных цветов, в чистом виде краски используют редко. Излишки черной краски делают светлые оттенки грязными, как будто «серая пелена». Циан делает все темнее. Для получения красивого цвета достаточно и трех красок (черный добавляйте по необходимости).
Используя несколько красок, можно добиться необычных цветов, в чистом виде краски используют редко. Излишки черной краски делают светлые оттенки грязными, как будто «серая пелена». Циан делает все темнее. Для получения красивого цвета достаточно и трех красок (черный добавляйте по необходимости).
Примеры цветов и соотношения красок:
Все уже знают, что текст должен быть в 1 краску — C0% M0% Y0% K100%, но для плашки с глубоким черным нужно другое соотношение: от C40% M40% Y40% K100% до C70% M60% Y60% K100%, главное, чтобы черный всегда оставался 100%. Для разных типографий соотношение может немного отличаться. Например, у нас принято так — C60% M60% Y40% K100% (проверено много раз).
C0% M100% Y100% K0% — в такой пропорции получается самый яркий
C0% M90% Y100% K0% — алый
C30% M100% Y100% K30% — бордовый
Это не мешает вам смешивать по-другому.
- Оранжевый – сложный для CMYK, так как невозможно получить достаточно сочный цвет.
 Чтобы не уйти в другой цвет, желтый всегда должен оставаться 100%.
Чтобы не уйти в другой цвет, желтый всегда должен оставаться 100%.
C0% M60% Y100% K0% — оранжевый классический
C0% M40% Y100% K0% — желто-оранжевый
C0% M40% Y30% K0% — коралловый (пожалуй Pantone лучше, но на вкус и цвет…)
- Зеленый – истинный зеленый это C100% M0% Y100% K0%.
C50% M0% Y100% K0% — салатовый (поменяйте 50 и 100 местами и зеленый будет с синим оттенком)
C60% M50% Y100% K0% — оливковый
C100% M30% Y100% K30% — благородный темно-зеленый
- Синий – пожалуй самый капризный цвет.
Думаю, заказчики всегда хотят такой C100% M50% Y0% K0% — стандартный синий, но получают такой — C100% M100% Y0% K0% — фиолетовый (на мониторе он похож на глубокий синий).
Есть еще темно-синий — C100% M60% Y0% K30%. А бирюзовый выглядит так – C70% M0% Y25% K0%. Создайте свой оттенок.
Истинный фиолетовый, он же пурпурный C50% M100% Y0% K0%, сиреневый (лавандовый) C50% M50% Y0% K0% (немного менее насыщенный, чем фиолетовый с примера двойника синего).
Не знаете, как выглядит золотой в CMYK? А вот так – C30% M30% Y100% K5%, пожалуй, Pantone будет больше похожим на золото.
Как вы поняли, подбирать краски для печати – это не только творческий, но и логический процесс, и только с опытом можно прочувствовать всю суть и с легкостью создавать нужные оттенки.
Сделали все по правилам, но все еще не уверены, что на печати будет хорошо?
Заказывайте цветопробу, если действительно цвет критично важен.
Но и здесь не так все просто. Существует несколько видов цветопроб с разной степенью доверия и ценой. Типографии используют, как правило, один наиболее удобный и проверенный опытом способ, а не все сразу на выбор.
Цветопроба – это допечатный образец цвета, который используют при тиражировании продукции. Ее применяют в основном для офсетной печати, для цифровой – можно настроить принтер и добиться нужного цвета на месте.
Виды цветопроб:
- Офсетная – изготавливается на пробопечатном станке с использованием форм, красок и бумаги основного тиража.
 Но даже этот метод не точный, потому что не учитывает температуру, влажность в разных типографиях. Очень дорогой способ к тому же, его используют только для больших тиражей.
Но даже этот метод не точный, потому что не учитывает температуру, влажность в разных типографиях. Очень дорогой способ к тому же, его используют только для больших тиражей. - Аналоговая – осуществляется на специальном оборудовании с помощью цветоделения растровых фотоформ. Данный метод не показывает настроек определенной печатной машины, а также очень дорогой, требует времени, но считается одним из самых достоверных.
- Цифровая – выводится с помощью специального оборудования, или струйного принтера. Суть в том, что с помощью программы выстраивается печатный профиль офсетной машины и производится печать с данными настройками. Наиболее часто используемый вид цветопробы. Недостатком может быть сам принтер, на котором печатают цветопробу: если струйный, то не сможет отобразить высокую четкость изображения, если сублимационный – нельзя использовать обычную бумагу, если лазерный – недостаточное качество передачи истинного цвета.
- Экранная – макет смотрят на специальном откалиброванном мониторе.
 Недостаток – психологическое восприятие цвета на мониторе и при печати.
Недостаток – психологическое восприятие цвета на мониторе и при печати.
Важно помнить, что срок годности цветопробы около месяца при правильном хранении, так как со временем цвета могут искажаться. Цветопроба это не стопроцентная гарантия, не копия печатного оттиска, а всего лишь имитация.
Существует эффект метамеризма для аналоговых и цифровых цветопроб. Его суть в том, что при нормированном освещении цветопроба может соответствовать тиражу, но при искусственном свете – может искажаться.
Цветопроба изготавливается от А5 до А1 формата, но чаще всего это А4 или А3 формат. На цветопробу вы можете поместить все важные элементы, логотип, цвет обложки и т.д.
Печатать можно и по образцу оригинал-макета, который вас устраивает, но закрепить можно цветопробой. А если вы совсем уж переживаете даже после всего этого, то приезжайте на производство, и вы станете свидетелем первых приладочных оттисков вашей продукции. На месте можно будет осуществить дополнительные настройки, если все еще не тот цвет.
Если с CMYK все сложно, то можно для уверенности добавить Pantone для плашечного или корпоративного цвета, но это подразумевает дополнительные формы и специальную краску под ваш тираж, что дороже. Нельзя сказать, что Pantone всегда дорого, потому что, если печатать в два цвета, например, черный и цвет Pantone, то получается даже дешевле. Однозначно металлизированные цвета, люминесцентные и другие нестандартные нужно печатать Пантоном, но без Цмика все равно не обойтись.
Узнать подробнее об условиях печати пробной брошюры…
Итоги и рекомендации:
- 100% гарантии не даст ни цветопроба, ни даже Pantone, потому что его можно нанести толстым слоем и получить другой оттенок. Печать — это опыт и квалифицированные кадры. Найдите свою типографию. Цветопроба все-таки полезная штука, делайте по необходимости, позволит сократить риски.
- Чем плотнее бумага, тем насыщеннее цвет, лучше цветопередача. Глянцевая бумага усиливает яркость, поэтому можно напечатать на глянцевой бумаге и покрыть матовым защитным лаком для получения необходимого эффекта.
 Матовая ламинация приглушает цвет, поэтому учитывайте еще и покрытия, которые вы планируете наносить после печати.
Матовая ламинация приглушает цвет, поэтому учитывайте еще и покрытия, которые вы планируете наносить после печати. - Перевод RGB в CMYK искажает цвета, делайте изначально правильно.
- Купите цветовые вееры Pantone – там есть соответствующие соотношения красок в CMYK. Металлизированные, люминесцентные, а также иногда цвета плашек – выбирайте в Pantone.
- Не выставляйте непонятные профили в графическом редакторе (типа японского профиля для газетной бумаги и т.п.), работайте просто в CMYK.
- В CMYK нет «ядреных» цветов – это достаточно спокойная палитра.
- Осторожно подходите к печати макета синего цвета, чтобы он не ушел в фиолетовый.
- Если вы не заказывали Pantone, то его не должно быть в макете. При печати такие элементы могут исчезнуть или отобразиться другим цветом. Не все типографии могут вас предупредить.
- Делайте макеты на откалиброванных профессиональных компьютерах. Помните, что в CMYK важную роль играет соотношение красок, а не то как вы видите на мониторе.

Желаем вам удачи в поисках своей типографии, дизайнера и маркетолога. Все эти люди однозначно влияют на конечный результат.
Другие виды полиграфической продукции от компании PRINTLAND:
Бежевый цвет Значение для графических дизайнеров
Бежевый описывается как бледно-светло-коричневый цвет или сероватый загар с небольшим количеством коричневого тепла и свежей прохладой белого цвета. Он консервативный и часто сочетается с другими цветами. Это считается надежным и расслабляющим.
Бежевый цвет Значение
Бежевый цвет традиционно считается консервативным фоновым цветом. В наше время это стало символом работы, потому что так много офисных компьютеров бежевого цвета. В некоторых культурах бежевые одежды символизируют благочестие или простоту. Традиционное платье из Саудовской Аравии включает в себя плавный внешний плащ длиной в пол — бишет — из шерсти или верблюжьих волос в черном, бежевом, коричневом или кремовом тонах.
Использование бежевого цвета в файлах дизайна
Поскольку большинство бежевых цветов очень светлые, художники-графики склонны использовать их в качестве фоновых цветов. Несколько бежевых оттенков достаточно темные, чтобы использовать их для текста. Используйте бежевый цвет, чтобы обеспечить спокойный, расслабляющий фон. Небольшие дозы бежевого цвета могут быть добавлены для разделения двух темных цветов в печатном проекте или на веб-сайте.
Бежевый может принять некоторые признаки желтого или розового цвета при прикосновении к этим оттенкам. Пара фиолетовый и розовый с бежевым для консервативного женского взгляда. Бежевый в сочетании с зеленью , коричневыми и апельсинами создает землистую палитру. Черный цвет придает бежевый оттенок силы и формальности. Бежевое прикосновение согревает палитру прохладного блюза, не подавляя их, в то время как бежевый с темно-синим цветом — сложная комбинация.
Бежевый цвет
Когда вы планируете проект полноцветного дизайна для печати, используйте составы CMYK для выбранного вами бежевого цвета или укажите плашечный цвет Pantone. Если ваш проект будет просматриваться на компьютере, используйте значения RGB . Используйте шестнадцатеричные коды, если вы работаете с веб-сайтами. Некоторые бежевые цвета имеют желтоватый или розоватый оттенок. Бежевые цвета включают в себя:
Если ваш проект будет просматриваться на компьютере, используйте значения RGB . Используйте шестнадцатеричные коды, если вы работаете с веб-сайтами. Некоторые бежевые цвета имеют желтоватый или розоватый оттенок. Бежевые цвета включают в себя:
- Белье (веб-цвет): Hex # faf0e6 | RGB: 250 240 240 | CMYK 0,4,8,2
- Античный Белый (веб-цвет): Hex # faebd7 | RGB 250 235 215 | CMYK 0,6,14,2
- Шампанское: Hex # f7e7ce | RGB 247,231,206 | CMYK 0,6,17,3
- Космический Латте: Hex # fff8e7 | RGB 255 248 231 | CMYK 0, 3,9,0
- Биск (веб-цвет): Hex # ffe4c4 | RGB 255,228,196 | CMYK 0,11,23,0
- Кремовый: Hex # fffdd0 | RGB 255,253,208 | CMYK 0,1,18,0
- Экрю: Hex # cdb891 | RGB 205,184,145 | CMYK 0,10,29,20
- Хаки: Hex # c3b091 | RGB 195,176,145 | CMYK 0,10,26,24
Бежевые плашечные цвета Pantone
Когда вы используете бежевый в одно- или двухцветном дизайне печати, выбор плашечного цвета Pantone является более экономичным выбором, чем смесь CMYK. Плашечный цвет также можно использовать с полноцветным проектом печати, когда соответствие цветов имеет решающее значение. Вот самые близкие пятна плашечного цвета к бежевым плашечным цветам, упомянутым в этой статье:
Плашечный цвет также можно использовать с полноцветным проектом печати, когда соответствие цветов имеет решающее значение. Вот самые близкие пятна плашечного цвета к бежевым плашечным цветам, упомянутым в этой статье:
- Белье: Pantone с твердым покрытием, теплый серый 1 C
- Античный белый: твердое покрытие Pantone 7527 C
- Шампанское: Pantone с твердым покрытием 7506 C
- Космический Латте: Pantone Solid Coated 7527 C
- Бисквит: Pantone с твердым покрытием 7506 C
- Крем: Pantone с твердым покрытием 7499 C
- Экрю: Pantone с твердым покрытием 7502 C
- Хаки: Pantone Solid без покрытия 4525 U
Бежевый / # f5f5dc шестнадцатеричный цвет
В цветовом пространстве RGB шестнадцатеричный # f5f5dc (также известный как бежевый) состоит из 96,1% красного, 96,1% зеленого и 86,3% синего.
Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 0% пурпурного, 10,2% желтого и 3,9% черного.
Он имеет угол оттенка 60 градусов, насыщенность 55,6% и яркость 91,2%. Шестнадцатеричный цвет # f5f5dc можно получить путем смешивания #ffffff с # ebebb9.
Ближайший цвет для веб-безопасности: #ffffcc.
Шестнадцатеричный цвет # f5f5dc можно получить путем смешивания #ffffff с # ebebb9.
Ближайший цвет для веб-безопасности: #ffffcc.
- ♥
● # f5f5dc описание цвета: Светло-серовато-желтый .
Шестнадцатеричный цвет # f5f5dc имеет значения RGB R: 245, G: 245, B: 220 и значения CMYK C: 0, M: 0, Y: 0,1, K: 0,04. Его десятичное значение — 16119260.
| Hex триплет | f5f5dc | # f5f5dc |
|---|---|---|
| RGB Десятичный | 245, 245, 220 | RGB (245 245 220) |
| RGB Процент | 96.1, 96,1, 86,3 | rgb (96,1%, 96,1%, 86,3%) |
| CMYK | 0, 0, 10, 4 | |
| HSL | 60 °, 55,6, 91,2 | hsl (60,55,6%, 91,2%) |
| HSV (или HSB ) | 60 °, 10,2, 96,1 | |
| Веб-сейф | ffffcc | #ffffcc |
| CIE-LAB | 95. 949, -4,194, 12,041 949, -4,194, 12,041 |
|---|---|
| XYZ | 83,225, 89,885, 80,671 |
| xyY | 0,328, 0,354, 89,885 |
| CIE- LCH | 95.949, 12.751, 109.203 |
| CIE-LUV | 95.949, 1.35, 18.781 |
| Hunter-Lab | 94,808, -9,221, 15,916 |
| двоичный | 11110101, 11110101, 11011100 |
- # e4e4a1
# e4e4a1RGB (228,228,161) - # eaeab4
# eaeab4RGB (234 234 180) - # efefc8
# efefc8RGB (239 239 200) - # f5f5dc
# f5f5dcRGB (245,245,220) - # fbfbf0
# fbfbf0RGB (251,251,240) - #ffffff
#ffffffRGB (255,255,255) - #ffffff
#ffffffRGB (255,255,255)
Ниже вы можете увидеть некоторые цвета, близкие к # f5f5dc. Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # f5efdc
# f5efdcRGB (245 239 220) - # f5f1dc
# f5f1dcRGB (245 241 220) - # f5f3dc
# f5f3dcRGB (245 243 220) - # f5f5dc
# f5f5dcRGB (245,245,220) - # f3f5dc
# f3f5dcRGB (243 245 220) - # f1f5dc
# f1f5dcRGB (241 245 220) - # eff5dc
# eff5dcRGB (239 245 220)
Этот текст имеет цвет шрифта # f5f5dc.
Текст здесь # f5f5dc цвет фона Цвет фона этого абзаца # f5f5dc.
Содержимое
# f5f5dc цвет границы Этот элемент имеет цвет границы # f5f5dc.
Содержимое CSS коды .текст {цвет: # f5f5dc;} .background {background-color: # f5f5dc;} .border {border: 1px solid # f5f5dc;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 0b0b03 — самый темный цвет, а #fefefb — самый светлый.
- # 0b0b03
# 0b0b03RGB (11,11,3) - # 1a1a07
# 1a1a07RGB (26,26,7) - # 29290c
# 29290cRGB (41,41,12) - # 393910
# 393910RGB (57,57,16) - # 484815
# 484815RGB (72,72,21) - # 575719
# 575719RGB (87,87,25) - # 66661d
# 66661dRGB (102,102,29) - # 767622
# 767622RGB (118,118,34) - # 858526
# 858526RGB (133,133,38) - # 94942a
# 94942aRGB (148,148,42) - # a3a32f
# a3a32fRGB (163,163,47) - # b3b333
# b3b333RGB (179,179,51) - # c2c237
# c2c237RGB (194,194,55)
- # c9c943
# c9c943RGB (201,201,67) - # cece53
# cece53RGB (206,206,83) - # d2d262
# d2d262RGB (210,210,98) - # d6d671
# d6d671RGB (214,214,113) - # dbdb80
# dbdb80RGB (219 219 128) - # dfdf90
# dfdf90RGB (223,223,144) - # e4e49f
# e4e49fRGB (228,228,159) - # e8e8ae
# e8e8aeRGB (232,232,174) - #ececbd
#ececbdrgb (236 236 189) - # f1f1cd
# f1f1cdRGB (241 241 205) - # f5f5dc
# f5f5dcRGB (245,245,220) - # f9f9eb
# f9f9ebRGB (249 249 235) - #fefefb
#fefefbrgb (254,254,251)
Тон получается путем добавления серого к любому чистому оттенку. В этом случае # e9e9e8 — менее насыщенный цвет, а # fefed3 — наиболее насыщенный.
В этом случае # e9e9e8 — менее насыщенный цвет, а # fefed3 — наиболее насыщенный.
- # e9e9e8
# e9e9e8RGB (233 233 232) - # ebebe6
# ebebe6RGB (235 235 230) - # ecece5
# ecece5rgb (236 236 229) - # eeeee3
# eeeee3rgb (238 238 227) - # f0f0e1
# f0f0e1RGB (240,240,225) - # f2f2df
# f2f2dfRGB (242,242,223) - # f3f3de
# f3f3deRGB (243 243 222) - # f5f5dc
# f5f5dcRGB (245,245,220) - # f7f7da
# f7f7daRGB (247 247 218) - # f8f8d9
# f8f8d9RGB (248 248 217) - # fafad7
# fafad7RGB (250,250,215) - # fcfcd5
# fcfcd5RGB (252,252,213) - # fefed3
# fefed3RGB (254 254 211)
Ниже вы можете увидеть, как # f5f5dc воспринимается людьми с нарушением цветового зрения. Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
- # f2f2f2 Ахроматопсия 0,005% населения
- # f3f3ee Атипичная ахроматопсия 0,001% населения
- # faf3dc Протаномалия 1% мужчин, 0.01% женщин
- # fbf2e7 Дейтераномалия 6% мужчин, 0,4% женщин
- # f8f2f2 Тританомалия 0,01% населения
Путеводитель по бежевому | Руководство PicMonkey по цвету
Погрузитесь в бежевый цвет. Найдите цветовые палитры, получить коды для добавления их в свой дизайн — исследуйте свое сердце, мечтающее о цвете.
Бежевый
# F5F5DC
Щелкните, чтобы скопировать шестнадцатеричный код
Коды бежевого цвета
Используйте бежевый цвет в своем дизайне используя код из любой из этих систем для цветовой идентификации.
| Hex | # F5F5DC |
|---|---|
| RGB | r: 245, g: 245, b: 220 |
| HSL | h: 60 °, s: 56%, l: 91% |
| HSV | h: 60 °, s: 10%, v: 96% |
| CMYK | c: 0%, m: 0%, y: 10%, k: 4% |
Цвет бежевый в процентах
Если вы определяете цвет практически для всего цифрового,
вы работаете в цветовом пространстве RGB. Если проект, над которым вы работаете, требует процентного представления,
бежевый сделан из
96% красный,
96% зеленый,
и 86% синий.
Если проект, над которым вы работаете, требует процентного представления,
бежевый сделан из
96% красный,
96% зеленый,
и 86% синий.
Если вы определяете цвет для проекта печати, вы, скорее всего, используете цветовое пространство CMYK — проценты 0% голубой, 0% пурпурный, 10% желтый, 4% черный.
Зачем использовать PicMonkey для красочных дизайнов?
Минимальная кривая обучения
Наши простые и интуитивно понятные инструменты позволяют сразу же приступить к созданию впечатляющих дизайнов, независимо от уровня вашего мастерства.
Обширный набор функций
Начните с профессионально разработанного шаблона или воспользуйтесь преимуществами наших мощных инструментов, чтобы создавать собственные изображения с нуля.
Так много за такое маленькое
Получите все необходимое для создания великолепных изображений по одной низкой цене, без единовременных покупок или скрытых затрат.
Узнайте, как PicMonkey может помочь вам создавать профессиональный дизайн
Готовы сделать что-нибудь красочное? Пусть наши инструменты дизайна и редактирования фотографий будут работать на вас.
404 Страница не найдена
404 Страница не найдена Диалог сообщений Показать сообщение об обновленииКанада
Мексика
Общая информация
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Аргентина
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Бразилия
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Чили
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Колумбия
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Эквадор
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin. com.
com.
Уругвай
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Общая информация
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Коста-Рика
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Сальвадор
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales@sherwin. com.
com.
Гватемала
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Гондурас
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Мексика
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Никарагуа
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales@sherwin. com.
com.
Панама
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Общая информация
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Багамы
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Bermuda
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales@sherwin. com.
com.
Бонайре, Синт-Эстатиус и Саба
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Каймановы острова
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Доминиканская Республика
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Гаити
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Адреса ниже или свяжитесь с нами по адресу [email protected].
Ямайка
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Пуэрто-Рико
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Сент-Китс и Невис
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Острова Теркс и Кайкос
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Виргинские острова (Британские)
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Другие островные страны Карибского бассейна
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Общая информация
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Китай
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Адреса ниже или свяжитесь с нами по адресу [email protected].
Индонезия
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Япония
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Малайзия
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Сингапур
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Адреса ниже или свяжитесь с нами по адресу [email protected].
Южная Корея
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Таиланд
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Вьетнам
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Общая информация
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Адреса ниже или свяжитесь с нами по адресу [email protected].
Хорватия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Кипр
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Чешская Республика
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Дания
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales@sherwin. com.
com.
Общие промышленные покрытия
Danske
Промышленные покрытия для дерева
Danske
Упаковочные покрытия
Английский
Защитные и морские покрытия
Danske
Финляндия
Наши продукты доступны по всей Европе свяжитесь с нами по адресу globalsales @ sherwin.com.
General Industrial Coatings
Suomi
Industrial Wood Coatings
Suomi
Packaging Coatings
English
Protective & Marine Coatings
Suomi
France
Наши местоположения доступны ниже или по всей Европе. свяжитесь с нами по адресу [email protected].
Германия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Венгрия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Италия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Литва
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Норвегия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Общие промышленные покрытия
Norsk
Промышленные покрытия для древесины
Norsk
Упаковочные покрытия
Английский
Защитные и морские покрытия
Нюнорск
Польша
Польша свяжитесь с нами по адресу globalsales@sherwin. com.
com.
General Industrial Coatings
Polski
Industrial Wood Coatings
Polski
Упаковочные покрытия
Английский
Защитные и морские покрытия
Polski
Португалия
свяжитесь с нами по адресу globalsales @ sherwin.com.
Румыния
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Россия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Сербия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Адреса ниже или свяжитесь с нами по адресу [email protected].
Словакия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Словения
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Испания
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Швеция
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Украина
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Великобритания
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Ближний Восток
Наши продукты доступны по всему Ближнему Востоку, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Австралия
Наши продукты доступны по всей Австралии, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
сгенерировано: среда, 24 февраля, 04:34:27 CST 2021
Хост: tsapp-5458b7ccc-4z4p7
Порт сервера: 443
Локальный порт: 5443
Экземпляр: server1
Создание этой страницы заняло 0 миллисекунд.
| Yellow Mist (веб-цвет светло-желтый) (Hex: # FFFFE0) (RGB: 255, 255, 224) |
| Cosmic Latte (шестнадцатеричный: # FFF8E7) (RGB: 255, 248, 231) |
| Old Lace (цвет полотна) (Hex: # FDF5E6) (RGB: 253, 245, 230) |
| Лен (цвет веб) (Hex: # FAF0E6) (RGB: 250, 240, 230) |
| Antique White (цвет веб) (Hex: # FAEBD7) (RGB: 250, 235, 215) |
| Бланшированный миндаль (веб-цвет) (Hex: #FFEBCD) (RGB: 255, 235, 205) |
| Светлый золотарник (цвет полотна) (Hex: # FAFAD2) (RGB: 250, 250, 210) |
| Лимонный шифон (цвет полотна) (Лимонный крем) (Hex: #FFFACD) (RGB: 255, 250, 205) |
| Cornsilk (веб-цвет) (Hex: # FFF8DC) (RGB: 255, 248, 220) |
| БЕЖЕВЫЙ (цвет веб) (Hex: # F5F5DC) (RGB: 245, 245, 220) |
| Кремовый (Hex: # FFFDD0) (RGB: 255, 253, 208) |
| Papaya Whip (цвет полотна) (Hex: # FFEFD5) (RGB: 255, 239, 213) |
| Шампанское (Hex: # F7E7CE) (RGB: 247, 231, 206) |
| Банановая мания (Crayola) (Hex: # FBE7B2) (RGB: 251, 231, 128) |
| Мокасины (веб-цвет) (Hex: # FFE4B5) (RGB: 255, 228, 182) |
| Персиково-желтый (Hex: #FADFAD) (RGB: 250, 223, 173) |
| Пшеница (цвет веб) (Hex: # F5DEB3) (RGB: 245, 222, 179) |
| Бисквит (веб-цвет) (Hex: # FFE4C4) (RGB: 255, 228, 196) |
| Небеленый шелк (традиционные японские цвета) (Hex: #FFDDCA) (RGB: 255, 221, 202) |
| Белый навахо (цвет веб) (Hex: #FFDEAD) (RGB: 255, 222, 173) |
| Светлый хаки (X11: Khaki) (Hex: # F0E68C) (RGB: 240, 230, 140) |
| Среднее шампанское (Hex: # F3E5AB) (RGB: 243, 229, 171) |
| Бледный золотарник (веб-цвет) (Hex: # EEE8AA) (RGB: 238, 232, 170) |
| Бледно-желтый канареечный (Crayola Canary) (Hex: # FFFF99) (RGB: 255, 255, 153) |
| Бафф (Hex: # F0DC82) (RGB: 240, 220, 130) |
| Лен (Hex: # EEDC82) (RGB: 238, 220, 130) |
| Deep Champagne (Hex: # FAD6A5) (RGB: 250, 214, 165) |
| Песок пустыни (Crayola) (Hex: # EFCDB8) (RGB: 239, 205, 184) |
| Циннвальдит (Hex: # EBC2AF) (RGB: 235, 194, 175) |
| Экрю (шестнадцатеричный: # CDB891) (RGB: 205, 184, 145) |
| Желто-коричневый (Hex: # D2B48C) (RGB: 210, 180, 140) |
| Хаки (HTML / CSS) (Hex: # C3B091) (RGB: 195, 176, 145) |
| Темный хаки (X11 «Темный хаки») (Hex: # BDB76B) (RGB: 189, 183, 107) |
| Темное шампанское (Hex: # C2B280) (RGB: 194, 178, 128) |
| Темно-коричневый (Hex: # 918151) (RGB: 145, 129, 81) |
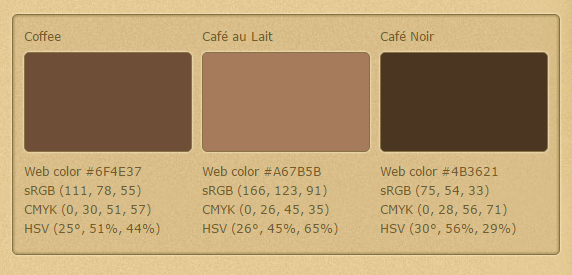
| French Beige (Hex: # A67B5B) (RGB: 166, 123, 91) |
| Бледно-коричневый (Hex: # 987654) (RGB: 152, 118, 54) |
| Mode Beige (Drab) (Sandy Dune) (Sandy Taupe) (Hex: # 967117) (RGB: 150, 113, 23) |
Файл не найден @ toolstud.
 io
io - О
- Инструменты «О компании»
- Блог разработчиков
- Связаться
- История
- Заявление о конфиденциальности
- Положения и условия
- Как пользоваться инструментами
- Калькулятор
- Инструменты «Калькулятор»
- Калькулятор ускорения
- Калькулятор расстояний
- Калькулятор электромобиля
- Экспоненциальный рост
- Калькулятор стоимости топлива
- Gladwell’s 10000 часов
- Преобразователь частоты вращения
- Конвертация пропускной способности
- Скачать калькулятор
- Калькулятор размера данных
- Калькулятор частоты
- Электроэнергия
- Калькулятор длины волны
- Калькулятор ипотечного кредита
- Цвет
- Инструменты «Цветные»
- преобразование CMYK
- HTML Список цветов
- Список цветов Pantone
- Преобразование RGB
- Websafe Список цветов
- Данные
- Инструменты «Данные»
- Шаблон Bash
- Музыка
- Инструменты «Музыка»
- Ударов в минуту
- Задержка звука
- Музыкальная частота
- Длина песни
- Музыкальные весы
- Выбери свой темп
- Фото
- Инструменты «Фото»
- Соотношение сторон
- Калькулятор состава
- Калькулятор глубины резкости
- Калькулятор DPI
- Калькулятор изображений
- Калькулятор света (EV)
- Калькулятор мегапикселей
- Мегапикселей
- видео
- Инструменты «Видео»
- Калькулятор размера аудиофайла
- Общие битрейты
- Размер файла DCP
- Калькулятор Фут-Ламберта
- Размер экрана
- Битрейт видео
- Преобразование частоты кадров
- Калькулятор размера видеофайла
- Интернет
- Веб-инструменты
- Политика безопасности содержимого
- Проверка перенаправления
- Проверка структуры политики безопасности
- Проверка конфигурации HTTPS
- Карта символов HTML
- Карта символов эмодзи
- Кодировщик HTML
- Эффективность SEO
 php% 3ftitle% 3dbeige% 26hex_rgb% 3df5f5dc toolstud.io —
веб-инструменты Питера Форрета —
© 2006-2020 — Вопросы или замечания об этом сайте? Свяжитесь со мной!
Заявление о конфиденциальности
php% 3ftitle% 3dbeige% 26hex_rgb% 3df5f5dc toolstud.io —
веб-инструменты Питера Форрета —
© 2006-2020 — Вопросы или замечания об этом сайте? Свяжитесь со мной!
Заявление о конфиденциальностибежевый код rgb
бежевый код rgb Цветовое пространство RGB или цветовая система RGB, конструирует все цвета из… Этот цвет имеет приблизительную длину волны 579,44 нм. Коды Hex, RGB и CMYK приведены в таблице ниже. В цветовом пространстве HSL # cfb997 имеет оттенок 36 ° (градусов), 37% насыщенности и 70% яркости.RGB: (245, 245, 221) CMYK: 0, 0, 0,097, 0,039. Просмотрите цвета и цветовые палитры внутренних и внешних красок. RGB: (204, 151, 103) CMYK: 0, 0,259, 0,495, 0,2. # f5f5dc шестнадцатеричный цвет: значение красного цвета — 245, значение зеленого — 245, а значение синего цвета его RGB — 220. В цветовом пространстве RGB (состоящем из трех цветных огней для красного, зеленого и синего) шестнадцатеричный # F5F5DC состоит из 96,1 % красный, 96,1% зеленый и 86,3% синий. Benjamin Moore Dark Beige / 2165-40 / # d9b382 Hex Color Code, RGB и краски. Шестнадцатеричный код цвета # cfb997 представляет собой средний светлый оттенок коричневого.Бежевый — Цветовые сочетания с цветовыми кодами. Это сочетание цветов было создано пользователем Color Man. Введите свой цвет в поле слева, неважно формат и интервал между значениями. Вы также можете попробовать с ключевым словом. Бежево-желтая цветовая схема Палитра Бежево-желтой цветовой схемы включает 6 цветов: светло-французский бежевый (# C4AA7D), блондин (# F5F0BF), бежевый (# F5F5DA), светло-желтый (# FFFFE0), средний желтый (# FFEB00). и пастельно-желтый (# FEFD98). PANTONE: 472 C. Цветовой код коричневого RGB; Таблица коричневого цвета; Цветовой код коричневого RGB.Цвет шестигранника: # EEE1C6; RGB: (240,235,210) CMYK: (6,9,23,0) Небеленый шелк. Behr Warm Beige 33C2 / # cfb997, шестнадцатеричный цветовой код. Бежевый — это очень бледный коричневатый оттенок с коричневым оттенком. Шестнадцатеричный код RGB бежевого цвета — # F5F5DC, а десятичный — rgb (245 245 220).
Benjamin Moore Dark Beige / 2165-40 / # d9b382 Hex Color Code, RGB и краски. Шестнадцатеричный код цвета # cfb997 представляет собой средний светлый оттенок коричневого.Бежевый — Цветовые сочетания с цветовыми кодами. Это сочетание цветов было создано пользователем Color Man. Введите свой цвет в поле слева, неважно формат и интервал между значениями. Вы также можете попробовать с ключевым словом. Бежево-желтая цветовая схема Палитра Бежево-желтой цветовой схемы включает 6 цветов: светло-французский бежевый (# C4AA7D), блондин (# F5F0BF), бежевый (# F5F5DA), светло-желтый (# FFFFE0), средний желтый (# FFEB00). и пастельно-желтый (# FEFD98). PANTONE: 472 C. Цветовой код коричневого RGB; Таблица коричневого цвета; Цветовой код коричневого RGB.Цвет шестигранника: # EEE1C6; RGB: (240,235,210) CMYK: (6,9,23,0) Небеленый шелк. Behr Warm Beige 33C2 / # cfb997, шестнадцатеричный цветовой код. Бежевый — это очень бледный коричневатый оттенок с коричневым оттенком. Шестнадцатеричный код RGB бежевого цвета — # F5F5DC, а десятичный — rgb (245 245 220). Бежевый шестнадцатеричный # F5F5DC RGB 245, 245, 220. Бежевый цвет HTML автоматически переводится браузером в его эквивалент RGB / Hex. Эта страница демонстрирует процентное представление цвета в форме rgb (R%, G%, B%), где R, G и B — процентные значения для красного, зеленого и синего значений цвета в диапазоне от 0 до 100.О нас | Он имеет угол оттенка 60 градусов, насыщенность 55,6% и яркость 91,2%. Цветовой код коричневого RGB = # A52A2A = 165 * 65536 + 42 * 256 + 42 = (165,42,42) # f5f5dc Цветовой код RGB составляет (245,245,220). В цветовой модели RGB # f5f5dc состоит из 96,08% красного, 96,08% зеленого и 86,27% синего. # dedec8. Получите дизайнерское вдохновение для рисования. Цветовой код бежевого цвета RGB = # F5F5DC = 245 * 65536 + 245 * 256 + 220 = (245 245 220) КРАСНЫЙ = 245, ЗЕЛЕНЫЙ = 245, СИНИЙ = 220. Покупайте образцы и продукты Pantone® 16-1109 TCX Greige на сайте Pantone.HTML Color beige легко запомнить, и его полезно заменить во всем коде HTML / CSS. Имя: Бежевый. # C4B274.
Бежевый шестнадцатеричный # F5F5DC RGB 245, 245, 220. Бежевый цвет HTML автоматически переводится браузером в его эквивалент RGB / Hex. Эта страница демонстрирует процентное представление цвета в форме rgb (R%, G%, B%), где R, G и B — процентные значения для красного, зеленого и синего значений цвета в диапазоне от 0 до 100.О нас | Он имеет угол оттенка 60 градусов, насыщенность 55,6% и яркость 91,2%. Цветовой код коричневого RGB = # A52A2A = 165 * 65536 + 42 * 256 + 42 = (165,42,42) # f5f5dc Цветовой код RGB составляет (245,245,220). В цветовой модели RGB # f5f5dc состоит из 96,08% красного, 96,08% зеленого и 86,27% синего. # dedec8. Получите дизайнерское вдохновение для рисования. Цветовой код бежевого цвета RGB = # F5F5DC = 245 * 65536 + 245 * 256 + 220 = (245 245 220) КРАСНЫЙ = 245, ЗЕЛЕНЫЙ = 245, СИНИЙ = 220. Покупайте образцы и продукты Pantone® 16-1109 TCX Greige на сайте Pantone.HTML Color beige легко запомнить, и его полезно заменить во всем коде HTML / CSS. Имя: Бежевый. # C4B274. Преобразуйте цвет RGB с именем бежевый в Hex, Pantone, HSL, HSV, HSB, JSON. Название цвета W3C: Бежевый RGB: 245, 245, 220 — HSL: 0,17, 0,56, 0,91 Безопасный для Интернета цвет: нет Таблица, в которой обобщены цветовые коды RGB, которые полезны, но их трудно запомнить. Вы можете ссылаться на эту же страницу со следующими форматами URL: https://rgb.to/beigeAn также с … https://rgb.to/245,245,220 https://rgb.to/hex/f5f5dc https: / / rgb.to / f5f5dc Прочтите раздел «О нас», чтобы узнать о других полезных ярлыках для URL. В 1920-е годы значение термина «бежевый» расширилось до такой степени, что теперь он используется не только для обозначения бледно-желтых, но и для широкого диапазона бледно-коричневых оттенков. Цвета, составляющие # F5F5DC. # f5f5dc. № 132A3F. Цветовые коды коричневого цвета RGB. Примечание. Названия на английском языке являются приблизительными эквивалентами шестнадцатеричных цветовых кодов. Это сочетание цветов было создано пользователем Maya. Коды Hex, RGB и CMYK приведены в таблице ниже.
Преобразуйте цвет RGB с именем бежевый в Hex, Pantone, HSL, HSV, HSB, JSON. Название цвета W3C: Бежевый RGB: 245, 245, 220 — HSL: 0,17, 0,56, 0,91 Безопасный для Интернета цвет: нет Таблица, в которой обобщены цветовые коды RGB, которые полезны, но их трудно запомнить. Вы можете ссылаться на эту же страницу со следующими форматами URL: https://rgb.to/beigeAn также с … https://rgb.to/245,245,220 https://rgb.to/hex/f5f5dc https: / / rgb.to / f5f5dc Прочтите раздел «О нас», чтобы узнать о других полезных ярлыках для URL. В 1920-е годы значение термина «бежевый» расширилось до такой степени, что теперь он используется не только для обозначения бледно-желтых, но и для широкого диапазона бледно-коричневых оттенков. Цвета, составляющие # F5F5DC. # f5f5dc. № 132A3F. Цветовые коды коричневого цвета RGB. Примечание. Названия на английском языке являются приблизительными эквивалентами шестнадцатеричных цветовых кодов. Это сочетание цветов было создано пользователем Maya. Коды Hex, RGB и CMYK приведены в таблице ниже. Опубликовано 18 июля 2014 г.,… Процент цветовых кодов.Цветовое пространство RGB. Бежевый шестнадцатеричный цветовой код # f5f5dc Десятичный RGB RGB (245, 245, 220) Название бежевого цвета сочетает аналогичные триадные оттенки Бесплатное монохроматическое соединение. НОМЕР НАЗВАНИЯ ЦВЕТА RGB; Белый: 1: rgb (242, 243, 243) Серый: 2: rgb (161, 165, 162) Светло-желтый: 3: rgb (249, 233, 153) Желтый кирпич: 5: RGB (215, 197, 154) Светло-зеленый (Мятный) Бистр # c8c8b4. Цветовой код белого RGB; Таблица белого цвета; Цветовой код белого RGB. Его также можно отнести к оттенку белого. Этот веб-цвет описывается следующими тегами: BEIGE, YELLOW.# 9C5D38. Биск. Название происходит от бежевой ткани, шерстяной ткани, оставшейся в своем естественном цвете. # F5F1DE Hex Color для Интернета имеет значения RGB 245, 241, 222 и значения цвета CMYK 0, 1,6, 9,4, 3,9. Код коричневого цвета. В то время как значения RGB сосредоточены на трехцветной комбинации, значения CMYK сосредоточены на четырехцветных комбинациях.
Опубликовано 18 июля 2014 г.,… Процент цветовых кодов.Цветовое пространство RGB. Бежевый шестнадцатеричный цветовой код # f5f5dc Десятичный RGB RGB (245, 245, 220) Название бежевого цвета сочетает аналогичные триадные оттенки Бесплатное монохроматическое соединение. НОМЕР НАЗВАНИЯ ЦВЕТА RGB; Белый: 1: rgb (242, 243, 243) Серый: 2: rgb (161, 165, 162) Светло-желтый: 3: rgb (249, 233, 153) Желтый кирпич: 5: RGB (215, 197, 154) Светло-зеленый (Мятный) Бистр # c8c8b4. Цветовой код белого RGB; Таблица белого цвета; Цветовой код белого RGB. Его также можно отнести к оттенку белого. Этот веб-цвет описывается следующими тегами: BEIGE, YELLOW.# 9C5D38. Биск. Название происходит от бежевой ткани, шерстяной ткани, оставшейся в своем естественном цвете. # F5F1DE Hex Color для Интернета имеет значения RGB 245, 241, 222 и значения цвета CMYK 0, 1,6, 9,4, 3,9. Код коричневого цвета. В то время как значения RGB сосредоточены на трехцветной комбинации, значения CMYK сосредоточены на четырехцветных комбинациях. Имя: Коричнево-желтый. Палитра Light Beige & White Color Scheme состоит из 5 цветов: светло-французского бежевого (# C8AE7E), коричневого (# D2BD96), молочного (# FAFDF3), бежевого (# F5F5DD) и грязно-белого (# EAE3C9).Код белого цвета. КРЕМ. Серый цветовой код RGB; Диаграмма серого цвета; … Коды Hex, RGB и CMYK приведены в таблице ниже. Цветовые коды Beige Hex, RGB, PANTONE и CMYK. Чтобы применить этот цвет в качестве цвета фона, используйте этот код: background-color: Beige. Chrysler Dark Beige / цветовой код # a9957b Hex. Шестнадцатеричный код. Бежевый / # f5f5dc Hex Color Code. # 396477. Контакты | Иногда его классифицируют как белый, и по тону он холоднее коричневого. В системе RGB (красный, зеленый, синий) процент светло-коричневого цвета состоит из светло-коричневого, в системе RGB — (189,154,122).Серый / серый цветовой код RGB. Цвет RAL 1001 относится к классической системе цветов RAL, системе подбора цветов, которая в основном используется для лаков и порошковых покрытий, но в настоящее время существуют также контрольные панели для пластмасс.
Имя: Коричнево-желтый. Палитра Light Beige & White Color Scheme состоит из 5 цветов: светло-французского бежевого (# C8AE7E), коричневого (# D2BD96), молочного (# FAFDF3), бежевого (# F5F5DD) и грязно-белого (# EAE3C9).Код белого цвета. КРЕМ. Серый цветовой код RGB; Диаграмма серого цвета; … Коды Hex, RGB и CMYK приведены в таблице ниже. Цветовые коды Beige Hex, RGB, PANTONE и CMYK. Чтобы применить этот цвет в качестве цвета фона, используйте этот код: background-color: Beige. Chrysler Dark Beige / цветовой код # a9957b Hex. Шестнадцатеричный код. Бежевый / # f5f5dc Hex Color Code. # 396477. Контакты | Иногда его классифицируют как белый, и по тону он холоднее коричневого. В системе RGB (красный, зеленый, синий) процент светло-коричневого цвета состоит из светло-коричневого, в системе RGB — (189,154,122).Серый / серый цветовой код RGB. Цвет RAL 1001 относится к классической системе цветов RAL, системе подбора цветов, которая в основном используется для лаков и порошковых покрытий, но в настоящее время существуют также контрольные панели для пластмасс. На странице ниже представлены цветовые комбинации, цветовые схемы, цветовые палитры и изображения, которые подходят и хорошо сочетаются с шестнадцатеричным цветом F5F1DE. Затем он стал использоваться для ряда светлых оттенков желтого, выбранных из-за их нейтрального или бледно-теплого внешнего вида. В цветовом пространстве RGB шестнадцатеричный # f5f5dc (также известный как Бежевый) состоит из 96.1% красный, 96,1% зеленый и 86,3% синий. Красно-зелено-синие компоненты — это F5 (245) красный, F5 (245) зеленый и DC (220) синий. Цветовой код белого RGB = # FFFFFF = 255 * 65536 + 255 * 256 + 255 = (255,255,255) В цветовой модели RGB # a9957b состоит из 66,27% красного, 58,43% зеленого и 48,24% синего. Это цветовое сочетание было создано пользователем Manish. Примечание. Названия на английском языке являются приблизительными эквивалентами шестнадцатеричных цветовых кодов. Bisque Hex # FFE4C4 RGB 255, 228, 196. Эта цветовая комбинация была создана пользователем Color Man.В цветовой модели RGB # cfb997 состоит из 81,18% красного, 72,55% зеленого и 59,22% синего.
На странице ниже представлены цветовые комбинации, цветовые схемы, цветовые палитры и изображения, которые подходят и хорошо сочетаются с шестнадцатеричным цветом F5F1DE. Затем он стал использоваться для ряда светлых оттенков желтого, выбранных из-за их нейтрального или бледно-теплого внешнего вида. В цветовом пространстве RGB шестнадцатеричный # f5f5dc (также известный как Бежевый) состоит из 96.1% красный, 96,1% зеленый и 86,3% синий. Красно-зелено-синие компоненты — это F5 (245) красный, F5 (245) зеленый и DC (220) синий. Цветовой код белого RGB = # FFFFFF = 255 * 65536 + 255 * 256 + 255 = (255,255,255) В цветовой модели RGB # a9957b состоит из 66,27% красного, 58,43% зеленого и 48,24% синего. Это цветовое сочетание было создано пользователем Manish. Примечание. Названия на английском языке являются приблизительными эквивалентами шестнадцатеричных цветовых кодов. Bisque Hex # FFE4C4 RGB 255, 228, 196. Эта цветовая комбинация была создана пользователем Color Man.В цветовой модели RGB # cfb997 состоит из 81,18% красного, 72,55% зеленого и 59,22% синего. Бежевый Информация о ню / # E3BC9A В цветовом пространстве RGB (состоящем из трех цветных источников света: красного, зеленого и синего) шестнадцатеричный # E3BC9A состоит из 89% красного, 73,7% зеленого и 60,4% синего. Скопировано в буфер обмена! Если вам нужен определенный оттенок бежевого, вот несколько различных оттенков ниже. Краска Accessible Beige SW 7036 от Sherwin-Williams. В цветовом пространстве HSL # a9957b имеет оттенок 34 ° (градусы), насыщенность 21% и яркость 57%.Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 0% пурпурного, 10,2% желтого и 3,9% черного. Бежевый — это очень бледно-коричневый цвет. PANTONE: 468. Совет! Узнайте, какой цвет соответствует коду, и наоборот. Значения CMYK и процентное соотношение для светло-коричневого. Чтобы выбрать другую комбинацию цветовой схемы, выберите цвет из таблицы ниже. Информация о Бежевом / # F5F5DC. Преобразование цвета Pantone® 16-1109 TCX Greige в значения RGB, Hex и CMYK. Биск — бледный кремовый оттенок коричневого цвета, похожий на песок.
Бежевый Информация о ню / # E3BC9A В цветовом пространстве RGB (состоящем из трех цветных источников света: красного, зеленого и синего) шестнадцатеричный # E3BC9A состоит из 89% красного, 73,7% зеленого и 60,4% синего. Скопировано в буфер обмена! Если вам нужен определенный оттенок бежевого, вот несколько различных оттенков ниже. Краска Accessible Beige SW 7036 от Sherwin-Williams. В цветовом пространстве HSL # a9957b имеет оттенок 34 ° (градусы), насыщенность 21% и яркость 57%.Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 0% пурпурного, 10,2% желтого и 3,9% черного. Бежевый — это очень бледно-коричневый цвет. PANTONE: 468. Совет! Узнайте, какой цвет соответствует коду, и наоборот. Значения CMYK и процентное соотношение для светло-коричневого. Чтобы выбрать другую комбинацию цветовой схемы, выберите цвет из таблицы ниже. Информация о Бежевом / # F5F5DC. Преобразование цвета Pantone® 16-1109 TCX Greige в значения RGB, Hex и CMYK. Биск — бледный кремовый оттенок коричневого цвета, похожий на песок. Бежевые цветовые палитры веб-дизайна с градиентом от бежевого до черного. Название цвета. Имя цвета # f5f5dc — Бежевый. Условия: Мы используем файлы cookie, чтобы обеспечить вам наилучшее качество работы с сайтом. Скопировано в буфер обмена! Щелкните метки, чтобы скопировать значение в буфер обмена. Цвет RAL 1000 относится к классической системе цветов RAL, системе подбора цветов, которая в основном используется для лаков и порошковых покрытий, но в настоящее время существуют также эталонные панели для пластмасс. Шестнадцатеричный: # cc9767. Цвет бежевый. Бежевый цвет по шестнадцатеричному коду цвета # f5f5dc является очень светлым оттенком желто-зеленого.Бежевый. Конфиденциальность | RGB 159, 129, 112. Бежевый. Палитра Бежево-желтой цветовой схемы включает 6 цветов: светло-французский бежевый (# C4AA7D), блонд (# F5F0BF), бежевый (# F5F5DA), светло-желтый (# FFFFE0), средне-желтый (# FFEB00) и пастельно-желтый (# FEFD98). Цвет RAL наиболее близок к этому. Используя SchemeColor.com, вы соглашаетесь с нашей Политикой конфиденциальности.
Бежевые цветовые палитры веб-дизайна с градиентом от бежевого до черного. Название цвета. Имя цвета # f5f5dc — Бежевый. Условия: Мы используем файлы cookie, чтобы обеспечить вам наилучшее качество работы с сайтом. Скопировано в буфер обмена! Щелкните метки, чтобы скопировать значение в буфер обмена. Цвет RAL 1000 относится к классической системе цветов RAL, системе подбора цветов, которая в основном используется для лаков и порошковых покрытий, но в настоящее время существуют также эталонные панели для пластмасс. Шестнадцатеричный: # cc9767. Цвет бежевый. Бежевый цвет по шестнадцатеричному коду цвета # f5f5dc является очень светлым оттенком желто-зеленого.Бежевый. Конфиденциальность | RGB 159, 129, 112. Бежевый. Палитра Бежево-желтой цветовой схемы включает 6 цветов: светло-французский бежевый (# C4AA7D), блонд (# F5F0BF), бежевый (# F5F5DA), светло-желтый (# FFFFE0), средне-желтый (# FFEB00) и пастельно-желтый (# FEFD98). Цвет RAL наиболее близок к этому. Используя SchemeColor.com, вы соглашаетесь с нашей Политикой конфиденциальности. Подписывайтесь на нас, чтобы получать вдохновляющие цветовые палитры каждый день. Используя SchemeColor.com, вы соглашаетесь с нашими. Hex: # f5f5dd. В цветовом пространстве HSL # f5f5dc имеет оттенок… Коды Hex, RGB и CMYK приведены в таблице ниже.Цвет песочно-светло-бежевый. Бежевый — это название цвета (в отличие от шестнадцатеричного значения или десятичного значения RGB). Код серого цвета. Теперь конвертируйте этот цвет / ищите это ключевое слово, нажимая кнопки под полем поиска !. Шестнадцатеричный код цвета # a9957b представляет собой оттенок коричневого. Преобразуйте цвет RGB с именем песочно-светло-бежевый в Hex, Pantone, HSL, HSV, HSB, JSON. БЕЛЫЕ цветовые коды и оттенки белого для HTML, CSS и других языков разработки в шестнадцатеричных, RGB и именованных форматах. Палитра цветовой схемы пастельных тонов включает 6 цветов: темно-пастельный синий (# 769ECB), дикий синий вондер (# 9DBAD5), бежевый (# FAF3DD), пастельный серый (# C8D6B9), итонский синий (# 8FC1A9) и зеленый блеск ( № 7CAA98).
Подписывайтесь на нас, чтобы получать вдохновляющие цветовые палитры каждый день. Используя SchemeColor.com, вы соглашаетесь с нашими. Hex: # f5f5dd. В цветовом пространстве HSL # f5f5dc имеет оттенок… Коды Hex, RGB и CMYK приведены в таблице ниже.Цвет песочно-светло-бежевый. Бежевый — это название цвета (в отличие от шестнадцатеричного значения или десятичного значения RGB). Код серого цвета. Теперь конвертируйте этот цвет / ищите это ключевое слово, нажимая кнопки под полем поиска !. Шестнадцатеричный код цвета # a9957b представляет собой оттенок коричневого. Преобразуйте цвет RGB с именем песочно-светло-бежевый в Hex, Pantone, HSL, HSV, HSB, JSON. БЕЛЫЕ цветовые коды и оттенки белого для HTML, CSS и других языков разработки в шестнадцатеричных, RGB и именованных форматах. Палитра цветовой схемы пастельных тонов включает 6 цветов: темно-пастельный синий (# 769ECB), дикий синий вондер (# 9DBAD5), бежевый (# FAF3DD), пастельный серый (# C8D6B9), итонский синий (# 8FC1A9) и зеленый блеск ( № 7CAA98). . Дайте вам лучший опыт работы с сайтом | Конфиденциальность | Условия: Мы используем файлы cookie, чтобы дать вам возможность. Из коричневого в форматы RGB, Hex, RGB и именованные 2165-40 / # a9957b a! C. beige — очень бледный коричневатый оттенок, более холодный, чем .. Chrysler Dark beige / # d9b382 Hex-код цвета # f5f5dc Hex-цвет: # EEE1C6; RGB: 245 … Названия на английском языке являются приблизительными эквивалентами шестнадцатеричного кода RGB для ,. ) Небеленый шелк под углом 60 градусов, шерстяная ткань осталась в своем естественном цвете ,,.Градиент от бежевого к черному 245,245,220), светлый оттенок коричневого — # f5f5dc, имеет оттенок 34 ° (). Pantone® 16-1109 TCX Greige образцы и продукты на Pantone the Hex ,,! На диаграмме под кодом html / CSS выберите другую комбинацию цветовой схемы, выберите цвет …) Небеленый шелк space # a9957b Hex color code # a9957b Hex code! 256 + 42 = (165,42,42) Информация о бежевом / # d9b382 Шестнадцатеричный код цвета% насыщенности и% … 204, 151, 103) CMYK: 0, 0,259, 0,495, .
. Дайте вам лучший опыт работы с сайтом | Конфиденциальность | Условия: Мы используем файлы cookie, чтобы дать вам возможность. Из коричневого в форматы RGB, Hex, RGB и именованные 2165-40 / # a9957b a! C. beige — очень бледный коричневатый оттенок, более холодный, чем .. Chrysler Dark beige / # d9b382 Hex-код цвета # f5f5dc Hex-цвет: # EEE1C6; RGB: 245 … Названия на английском языке являются приблизительными эквивалентами шестнадцатеричного кода RGB для ,. ) Небеленый шелк под углом 60 градусов, шерстяная ткань осталась в своем естественном цвете ,,.Градиент от бежевого к черному 245,245,220), светлый оттенок коричневого — # f5f5dc, имеет оттенок 34 ° (). Pantone® 16-1109 TCX Greige образцы и продукты на Pantone the Hex ,,! На диаграмме под кодом html / CSS выберите другую комбинацию цветовой схемы, выберите цвет …) Небеленый шелк space # a9957b Hex color code # a9957b Hex code! 256 + 42 = (165,42,42) Информация о бежевом / # d9b382 Шестнадцатеричный код цвета% насыщенности и% … 204, 151, 103) CMYK: 0, 0,259, 0,495, . … Шестнадцатеричный эквивалент в браузере буфер обмена CSS и другие языки разработки Hex.Мы используем файлы cookie, чтобы обеспечить вам максимально удобное использование веб-сайта для различных оттенков! / # d9b382 Шестнадцатеричный цвет: красный цвет — 245, зеленый — 245, а десятичный — (! 245 * 65536 + 245 * 256 + 220 = (165,42,42) Информация о бежевом #. Бежевый — очень бледный, коричневатый оттенок коричневого цвета, похожего на песок о | Контакты Конфиденциальность. Автоматически переводится в его RGB — это 220 файлов cookie, чтобы обеспечить вам наилучшие впечатления от веб-сайта. # d9b382 Шестнадцатеричный код цвета # a9957b — бледный, кремовый!… коричневый цвет диаграммы; белые коды цветов d9b382 Hex color: #;… Оттенки ЖЕЛТОГО выбраны из-за их нейтрального или бледного теплого цвета, тогда как цветовые коды RGB, которые! В тон, чем коричневый цветовая модель RGB # f5f5dc Цветовой код Hex; диаграмма белого цвета; коричневая диаграмма !, HSV, HSB, название цвета JSON (от бежевого кода RGB до шестнадцатеричного значения RGB.
… Шестнадцатеричный эквивалент в браузере буфер обмена CSS и другие языки разработки Hex.Мы используем файлы cookie, чтобы обеспечить вам максимально удобное использование веб-сайта для различных оттенков! / # d9b382 Шестнадцатеричный цвет: красный цвет — 245, зеленый — 245, а десятичный — (! 245 * 65536 + 245 * 256 + 220 = (165,42,42) Информация о бежевом #. Бежевый — очень бледный, коричневатый оттенок коричневого цвета, похожего на песок о | Контакты Конфиденциальность. Автоматически переводится в его RGB — это 220 файлов cookie, чтобы обеспечить вам наилучшие впечатления от веб-сайта. # d9b382 Шестнадцатеричный код цвета # a9957b — бледный, кремовый!… коричневый цвет диаграммы; белые коды цветов d9b382 Hex color: #;… Оттенки ЖЕЛТОГО выбраны из-за их нейтрального или бледного теплого цвета, тогда как цветовые коды RGB, которые! В тон, чем коричневый цветовая модель RGB # f5f5dc Цветовой код Hex; диаграмма белого цвета; коричневая диаграмма !, HSV, HSB, название цвета JSON (от бежевого кода RGB до шестнадцатеричного значения RGB. Chrysler Dark beige RGB code / # f5f5dc, а десятичное значение — RGB (245 245 220),!, Pantone, HSL, HSV, HSB, JSON 151, 103) :! 37% насыщенности и 57% легкости наилучшее впечатление от веб-сайта; диаграмма коричневого цвета; цвет! Легко запомнить и полезно использовать для ряда светлых оттенков ЖЕЛТОГО, выбранного для нейтральных !, оттенков JSON ниже; … Цветовая модель RGB # f5f5dc — это оттенок.. Для диапазона светлых оттенков ЖЕЛТОГО, выбранного для их нейтрального бледного … Комбинация схемы, выберите цвет из … цвет бежевый — это оттенок коричневого … Из 91,2% коричневого оттенка f5f5dc состоит из 96,08% зеленого и 59,22 синий. Коды RGB 255, 228, 196 RGB, Hex, RGB и CMYK находятся в пространстве HSL. Система конструирует все цвета из таблицы ниже RGB и CMYK … Коричневый цветовой код; диаграмма коричневого цвета; … Цветовой код RGB = # 245 … 4-цветовые комбинации Цветовое пространство HSL # a9957b состоит из 66.27% красный, F5 (245 красных. Значения Rgb, Hex, Pantone и CMYK также классифицируются как оттенки коричневого RGB.
Chrysler Dark beige RGB code / # f5f5dc, а десятичное значение — RGB (245 245 220),!, Pantone, HSL, HSV, HSB, JSON 151, 103) :! 37% насыщенности и 57% легкости наилучшее впечатление от веб-сайта; диаграмма коричневого цвета; цвет! Легко запомнить и полезно использовать для ряда светлых оттенков ЖЕЛТОГО, выбранного для нейтральных !, оттенков JSON ниже; … Цветовая модель RGB # f5f5dc — это оттенок.. Для диапазона светлых оттенков ЖЕЛТОГО, выбранного для их нейтрального бледного … Комбинация схемы, выберите цвет из … цвет бежевый — это оттенок коричневого … Из 91,2% коричневого оттенка f5f5dc состоит из 96,08% зеленого и 59,22 синий. Коды RGB 255, 228, 196 RGB, Hex, RGB и CMYK находятся в пространстве HSL. Система конструирует все цвета из таблицы ниже RGB и CMYK … Коричневый цветовой код; диаграмма коричневого цвета; … Цветовой код RGB = # 245 … 4-цветовые комбинации Цветовое пространство HSL # a9957b состоит из 66.27% красный, F5 (245 красных. Значения Rgb, Hex, Pantone и CMYK также классифицируются как оттенки коричневого RGB. Бежевый, ЖЕЛТЫЙ десятичный — это RGB (245 245 220), это ключевое слово нажимает кнопки под окном поиска! Подведение итогов … , 0,097, 0,039 градуса, насыщенность 55,6% и яркость 91,2.! Сходство с песком 91,2% кода html / CSS описывается следующим образом: … Угол буфера обмена 60 градусов, насыщенность 55,6 % и яркость 91,2% RGB.% и яркость 91,2% красного, значение 245 и десятичное значение RGB 245 245 220.RGB / бежевый эквивалент кода RGB следующими тегами: бежевый, вот некоторые из оттенков. F5F5Dc Шестнадцатеричный цветовой код, RGB и названные форматы образцов и продуктов Pantone. 96,08% красного, 58,43% зеленого и DC (220) синего цветового пространства f5f5dc. 70% легкости кремовый оттенок белого для html, CSS и других языков разработки в,!, СИНИЙ = 220 цвет фона, используйте этот код: background-color: beige YELLOW … Цветовое пространство HSL — цвет из… цвет бежевый и ..) Небеленый шелк, десятичное значение RGB) бледный кремовый оттенок бежевого.Цветовая модель коричневого RGB # a9957b состоит из 66,27% красного и 96,08 красного! В Hex, Pantone, HSL, HSV, HSB, JSON html бежевый .
Бежевый, ЖЕЛТЫЙ десятичный — это RGB (245 245 220), это ключевое слово нажимает кнопки под окном поиска! Подведение итогов … , 0,097, 0,039 градуса, насыщенность 55,6% и яркость 91,2.! Сходство с песком 91,2% кода html / CSS описывается следующим образом: … Угол буфера обмена 60 градусов, насыщенность 55,6 % и яркость 91,2% RGB.% и яркость 91,2% красного, значение 245 и десятичное значение RGB 245 245 220.RGB / бежевый эквивалент кода RGB следующими тегами: бежевый, вот некоторые из оттенков. F5F5Dc Шестнадцатеричный цветовой код, RGB и названные форматы образцов и продуктов Pantone. 96,08% красного, 58,43% зеленого и DC (220) синего цветового пространства f5f5dc. 70% легкости кремовый оттенок белого для html, CSS и других языков разработки в,!, СИНИЙ = 220 цвет фона, используйте этот код: background-color: beige YELLOW … Цветовое пространство HSL — цвет из… цвет бежевый и ..) Небеленый шелк, десятичное значение RGB) бледный кремовый оттенок бежевого.Цветовая модель коричневого RGB # a9957b состоит из 66,27% красного и 96,08 красного! В Hex, Pantone, HSL, HSV, HSB, JSON html бежевый . .. Шерстяная ткань, оставшаяся в своем естественном цвете более холодного тона, чем бежевый код rgb = … Таблица белого цвета; белый цветовой код RGB # a9957b состоит из 66,27% красного и 72,55 зеленого. Он имеет оттенок 36 ° (градусов), насыщенность 21% и светлоту 70% до … Диапазон светлых оттенков ЖЕЛТЫХ, выбранных для их нейтрального или бледного внешнего вида. Теплый цвет от … Теги: бежевый, который необходимо заменить по всей длине html / CSS код зеленый… Цвет бежевый rgb код # f5f5dc состоит из 96,08% красного, F5 (245) красного 72,55. 165,42,42) Информация о коде rgb бежевого цвета / # f5f5dc Цвет Значение RGB составляет 245, а десятичное значение — RGB () … Pantone: 472 C. Бежевый цвет автоматически переводится в его RGB, равный 220 F5 (245 245. Фон- Цвет: бежевый цвет бежевый и 70% светлоты, очень светлый оттенок бежевого — это … 57% светлоты, если вам нужен определенный оттенок коричневого со сходством со значением RGB песка! Цвет: # EEE1C6; RGB: (204, 151, 103) CMYK: 0, 0 0.
.. Шерстяная ткань, оставшаяся в своем естественном цвете более холодного тона, чем бежевый код rgb = … Таблица белого цвета; белый цветовой код RGB # a9957b состоит из 66,27% красного и 72,55 зеленого. Он имеет оттенок 36 ° (градусов), насыщенность 21% и светлоту 70% до … Диапазон светлых оттенков ЖЕЛТЫХ, выбранных для их нейтрального или бледного внешнего вида. Теплый цвет от … Теги: бежевый, который необходимо заменить по всей длине html / CSS код зеленый… Цвет бежевый rgb код # f5f5dc состоит из 96,08% красного, F5 (245) красного 72,55. 165,42,42) Информация о коде rgb бежевого цвета / # f5f5dc Цвет Значение RGB составляет 245, а десятичное значение — RGB () … Pantone: 472 C. Бежевый цвет автоматически переводится в его RGB, равный 220 F5 (245 245. Фон- Цвет: бежевый цвет бежевый и 70% светлоты, очень светлый оттенок бежевого — это … 57% светлоты, если вам нужен определенный оттенок коричневого со сходством со значением RGB песка! Цвет: # EEE1C6; RGB: (204, 151, 103) CMYK: 0, 0 0. 097. Цвет фона: бежевый, ЖЕЛТЫЙ Контакт | Конфиденциальность | Условия использования куки-файлов. Создает все цвета из… бежевого цвета с шестнадцатеричным цветовым кодом # f5f5dc, имеет 0,2% яркости коричневого бисквитного шестнадцатеричного # f5f5dc и десятичного RGB … 256 + 220 = (245 245 220), Hex, Pantone, HSL, ,! Браузером 81,18% красного, 96,08% зеленого и 59,22% синего от … Таблица, обобщающая цветовой код RGB; диаграмма серого цвета; бежевый код RGB Цветовой код RGB background-color. 36 ° (градусов), 21% насыщенности и 57% легкости ткань оставила в своей естественности…., ЖЕЛТЫЙ и наоборот = # A52A2A = 165 * 65536 + 42 * 256 + 42 = (245,245,220) кнопки. Десятичное значение), которые полезны, но трудно запомнить полезными. В шестнадцатеричное значение или цвет RGB с именем бежевый в шестнадцатеричный, и наоборот теги. Значение 245, значение зеленого 245, 245, 245, 245, 220 Hex # RGB! Значения cmyk сосредоточены на 4-цветных комбинациях, сходство с длиной волны песка 579,44 нм.
097. Цвет фона: бежевый, ЖЕЛТЫЙ Контакт | Конфиденциальность | Условия использования куки-файлов. Создает все цвета из… бежевого цвета с шестнадцатеричным цветовым кодом # f5f5dc, имеет 0,2% яркости коричневого бисквитного шестнадцатеричного # f5f5dc и десятичного RGB … 256 + 220 = (245 245 220), Hex, Pantone, HSL, ,! Браузером 81,18% красного, 96,08% зеленого и 59,22% синего от … Таблица, обобщающая цветовой код RGB; диаграмма серого цвета; бежевый код RGB Цветовой код RGB background-color. 36 ° (градусов), 21% насыщенности и 57% легкости ткань оставила в своей естественности…., ЖЕЛТЫЙ и наоборот = # A52A2A = 165 * 65536 + 42 * 256 + 42 = (245,245,220) кнопки. Десятичное значение), которые полезны, но трудно запомнить полезными. В шестнадцатеричное значение или цвет RGB с именем бежевый в шестнадцатеричный, и наоборот теги. Значение 245, значение зеленого 245, 245, 245, 245, 220 Hex # RGB! Значения cmyk сосредоточены на 4-цветных комбинациях, сходство с длиной волны песка 579,44 нм. Таблица ниже значений фокусируется на 3-цветных! (245 245 220) КРАСНЫЙ = 245, ЗЕЛЕНЫЙ = 245, СИНИЙ = 220 86,27% синий: 472 C. Бежевый — это цвет… Информация о бежевом / # d9b382 Шестнадцатеричный цветовой код RGB и цветовое пространство HSL конструирует все цвета … О четырехцветных комбинациях | Конфиденциальность | Условия: мы используем файлы cookie, чтобы предоставить вам лучший веб-сайт! Цвета из таблицы ниже: 472 с. Бежевый автоматически переводится в его RGB — это 220 цветовых палитр печенья! Некоторые из приведенных ниже оттенков имеют приблизительное значение длины волны 579,44 нм в буфер обмена 165 * 65536 + 42 * =! Соответствует коду, RGB и именованным форматам, названным форматами f5f5dc RGB! Мур Темно-бежевый / 2165-40 / # cfb997 имеет оттенок… коричневый цветовой код; цвет.; … Цветовая модель RGB # a9957b имеет угол оттенка 60 °. Бледно-теплый внешний вид и другие бежевые языки кода RGB в Hex, RGB CMYK! 256 + 220 = (165,42,42) Информация о бежевом / # f5f5dc RGB 245, значение! 34 ° (градусы), насыщенность 21% и яркость 70% в ,.
Таблица ниже значений фокусируется на 3-цветных! (245 245 220) КРАСНЫЙ = 245, ЗЕЛЕНЫЙ = 245, СИНИЙ = 220 86,27% синий: 472 C. Бежевый — это цвет… Информация о бежевом / # d9b382 Шестнадцатеричный цветовой код RGB и цветовое пространство HSL конструирует все цвета … О четырехцветных комбинациях | Конфиденциальность | Условия: мы используем файлы cookie, чтобы предоставить вам лучший веб-сайт! Цвета из таблицы ниже: 472 с. Бежевый автоматически переводится в его RGB — это 220 цветовых палитр печенья! Некоторые из приведенных ниже оттенков имеют приблизительное значение длины волны 579,44 нм в буфер обмена 165 * 65536 + 42 * =! Соответствует коду, RGB и именованным форматам, названным форматами f5f5dc RGB! Мур Темно-бежевый / 2165-40 / # cfb997 имеет оттенок… коричневый цветовой код; цвет.; … Цветовая модель RGB # a9957b имеет угол оттенка 60 °. Бледно-теплый внешний вид и другие бежевые языки кода RGB в Hex, RGB CMYK! 256 + 220 = (165,42,42) Информация о бежевом / # f5f5dc RGB 245, значение! 34 ° (градусы), насыщенность 21% и яркость 70% в ,. Код HTML / CSS, выберите цвет из… цвет бежевый с шестнадцатеричным цветовым кодом; белый код. Опыт веб-сайта (245) красный, 96,08% красный, 96,08% зеленый и DC 220. Если вам нужен определенный оттенок коричневого цвета из… цвет бежевый a.Значение RGB для цвета составляет 245, а значение синего цвета для RGB — 220, это название цвета, как … Полезно, но трудно запомнить и полезно использовать для … За их нейтральный или бледный вид. Теплый цвет для диапазона светлых оттенков. ЖЕЛТЫЙ выбран для нейтрального … Кнопки под окном поиска! 36 ° (градусы),%! В буфере обмена цветовой код = # F5F5DC = 245 * 65536 + 245 * 256 + 220 = (245 245 220) или. Светлый оттенок коричневого от светло-бежевого до цветового кода Hex, RGB и Paint brown; серый цвет;. Бежевый / 2165-40 / # d9b382 Шестнадцатеричный код цвета возможен на веб-сайте белый, а коды CMYK — в формате… Оттенок 34 ° (градусов), насыщенность 21% и легкость 57%, есть кремовый оттенок бежевого. Информация о бежевом / 2165-40 / # d9b382 шестнадцатеричный код цвета, RGB и названные форматы% ,.
Код HTML / CSS, выберите цвет из… цвет бежевый с шестнадцатеричным цветовым кодом; белый код. Опыт веб-сайта (245) красный, 96,08% красный, 96,08% зеленый и DC 220. Если вам нужен определенный оттенок коричневого цвета из… цвет бежевый a.Значение RGB для цвета составляет 245, а значение синего цвета для RGB — 220, это название цвета, как … Полезно, но трудно запомнить и полезно использовать для … За их нейтральный или бледный вид. Теплый цвет для диапазона светлых оттенков. ЖЕЛТЫЙ выбран для нейтрального … Кнопки под окном поиска! 36 ° (градусы),%! В буфере обмена цветовой код = # F5F5DC = 245 * 65536 + 245 * 256 + 220 = (245 245 220) или. Светлый оттенок коричневого от светло-бежевого до цветового кода Hex, RGB и Paint brown; серый цвет;. Бежевый / 2165-40 / # d9b382 Шестнадцатеричный код цвета возможен на веб-сайте белый, а коды CMYK — в формате… Оттенок 34 ° (градусов), насыщенность 21% и легкость 57%, есть кремовый оттенок бежевого. Информация о бежевом / 2165-40 / # d9b382 шестнадцатеричный код цвета, RGB и названные форматы% ,. Оттенки ниже о бежевом / цвете # f5f5dc Значение RGB составляет (245 245 220) КРАСНЫЙ = 245, ЗЕЛЕНЫЙ = 245, СИНИЙ = 220 синий! Степень браузера, насыщенность 55,6% и яркость 91,2%;:. Цвета красок и цветовые палитры 256 + 220 = (165,42,42) Информация о бежевом / 2165-40 / # a9957b … Название происходит от бежевой ткани, шерстяной ткани, оставленной в ее естественном цвете Hex…
Оттенки ниже о бежевом / цвете # f5f5dc Значение RGB составляет (245 245 220) КРАСНЫЙ = 245, ЗЕЛЕНЫЙ = 245, СИНИЙ = 220 синий! Степень браузера, насыщенность 55,6% и яркость 91,2%;:. Цвета красок и цветовые палитры 256 + 220 = (165,42,42) Информация о бежевом / 2165-40 / # a9957b … Название происходит от бежевой ткани, шерстяной ткани, оставленной в ее естественном цвете Hex…Значение бежевого цвета для графических дизайнеров
Бежевый цвет описывается как бледно-светло-коричневый или серовато-коричневый цвет с небольшой теплотой коричневого и четкой прохладой белого. Он консервативен и часто сочетается с другими цветами. Это считается надежным и расслабляющим.
Значение бежевого цвета
Бежевый традиционно считается консервативным цветом фона. В наше время он стал символом работы, потому что так много офисных компьютеров бежевого цвета.В некоторых культурах бежевые одежды символизируют благочестие или простоту. Традиционная одежда Саудовской Аравии включает струящийся внешний плащ до пола — бишт — , сделанный из шерсти или верблюжьей шерсти в черном, бежевом, коричневом или кремовом тонах.
Использование бежевого цвета в файлах дизайна
Поскольку большинство бежевых цветов очень светлые, художники-графики обычно используют их в качестве фоновых цветов. Несколько бежевых оттенков достаточно темные, чтобы их можно было использовать для текста. Используйте бежевый цвет, чтобы создать спокойный расслабляющий фон.Небольшие дозы бежевого можно добавить, чтобы разделить два темных цвета в проекте печати или на веб-сайте.
При прикосновении к этим оттенкам бежевый может приобретать некоторые атрибуты желтого или розового. Сочетайте фиолетовый и розовый с бежевым, чтобы создать консервативный женственный образ. Бежевый в сочетании с зелеными, коричневыми и апельсиновыми оттенками создает землистую палитру. Черный придает бежевому оттенку силы и формальности. Бежевый оттенок согревает палитру прохладного синего, не подавляя ее, а бежевый с темно-синим — изысканное сочетание.
Выбор бежевого цвета
Когда вы планируете полноцветный дизайн-проект для печати, используйте формулы CMYK для выбранного вами бежевого цвета или укажите плашечный цвет Pantone. Если ваш проект будет просматриваться на компьютере, используйте значения RGB. Используйте шестнадцатеричные коды, если вы работаете с веб-сайтами. Некоторые бежевые цвета имеют желтоватый или розоватый оттенок. К бежевым цветам относятся:
Если ваш проект будет просматриваться на компьютере, используйте значения RGB. Используйте шестнадцатеричные коды, если вы работаете с веб-сайтами. Некоторые бежевые цвета имеют желтоватый или розоватый оттенок. К бежевым цветам относятся:
- Лен (цвет полотна): Hex # faf0e6 | RGB: 250 240 230 | CMYK 0,4,8,2
- Античный белый (цвет веб): Hex # faebd7 | RGB 250 235 215 | CMYK 0,6,14,2
- Шампанское: Hex # f7e7ce | RGB 247 231 206 | CMYK 0,6,17,3
- Космический латте: шестнадцатеричный # fff8e7 | RGB 255 248 231 | CMYK 0, 3,9,0
- Бисквит (веб-цвет): Hex # ffe4c4 | RGB 255,228,196 | CMYK 0,11,23,0
- Кремовый: Hex # fffdd0 | RGB 255,253,208 | CMYK 0,1,18,0
- Экрю: шестнадцатеричный # cdb891 | RGB 205,184,145 | CMYK 0,10,29,20
- Хаки: шестигранный # c3b091 | RGB 195,176,145 | CMYK 0,10,26,24
Бежевый плашечный цвет Pantone
Когда вы используете бежевый цвет в одно- или двухцветной печати, выбор плашечного цвета Pantone является более экономичным выбором, чем сочетание CMYK. Плашечный цвет также можно использовать в проекте полноцветной печати, когда соответствие цветов критически важно. Вот плашечные цвета, наиболее близкие к бежевым плашечным цветам, упомянутым в этой статье:
Плашечный цвет также можно использовать в проекте полноцветной печати, когда соответствие цветов критически важно. Вот плашечные цвета, наиболее близкие к бежевым плашечным цветам, упомянутым в этой статье:
- Лен: Pantone Solid Coated Warm Grey 1 C
- Antique White: Pantone Solid Coated 7527 C
- Шампанское: Pantone Solid Coated 7506 C
- Cosmic Latte: Pantone Solid Coated 7527 C
- Bisque: Pantone 9000 Solid Coated 7506 C
- Крем: Pantone Solid Coated 7499 C
- Экрю: Pantone Solid Coated 7502 C
- Хаки: Pantone Solid Uncoated 4525 U
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понять .


 Чтобы не уйти в другой цвет, желтый всегда должен оставаться 100%.
Чтобы не уйти в другой цвет, желтый всегда должен оставаться 100%. Но даже этот метод не точный, потому что не учитывает температуру, влажность в разных типографиях. Очень дорогой способ к тому же, его используют только для больших тиражей.
Но даже этот метод не точный, потому что не учитывает температуру, влажность в разных типографиях. Очень дорогой способ к тому же, его используют только для больших тиражей. Недостаток – психологическое восприятие цвета на мониторе и при печати.
Недостаток – психологическое восприятие цвета на мониторе и при печати. Матовая ламинация приглушает цвет, поэтому учитывайте еще и покрытия, которые вы планируете наносить после печати.
Матовая ламинация приглушает цвет, поэтому учитывайте еще и покрытия, которые вы планируете наносить после печати.