Невидимый символ пробел для инстаграм. Скопировать или создать самостоятельно
делаем абзацы и отступы в постах
Пользователи инстаграм нередко сталкиваются со сложностями при оформлении публикаций. Выкладывая новую фотографию, хочется красиво оформить сопроводительный текст к ней. Каждая мысль пишется отдельным абзацем. Однако вся информативность и красота записи теряется после публикации. Предложения слеплены в кучу и вместо аккуратной мини статьи получается сплошная простыня. В результате настроение опускается ниже нуля, и возникает масса негативных эмоций.Секретный пробел
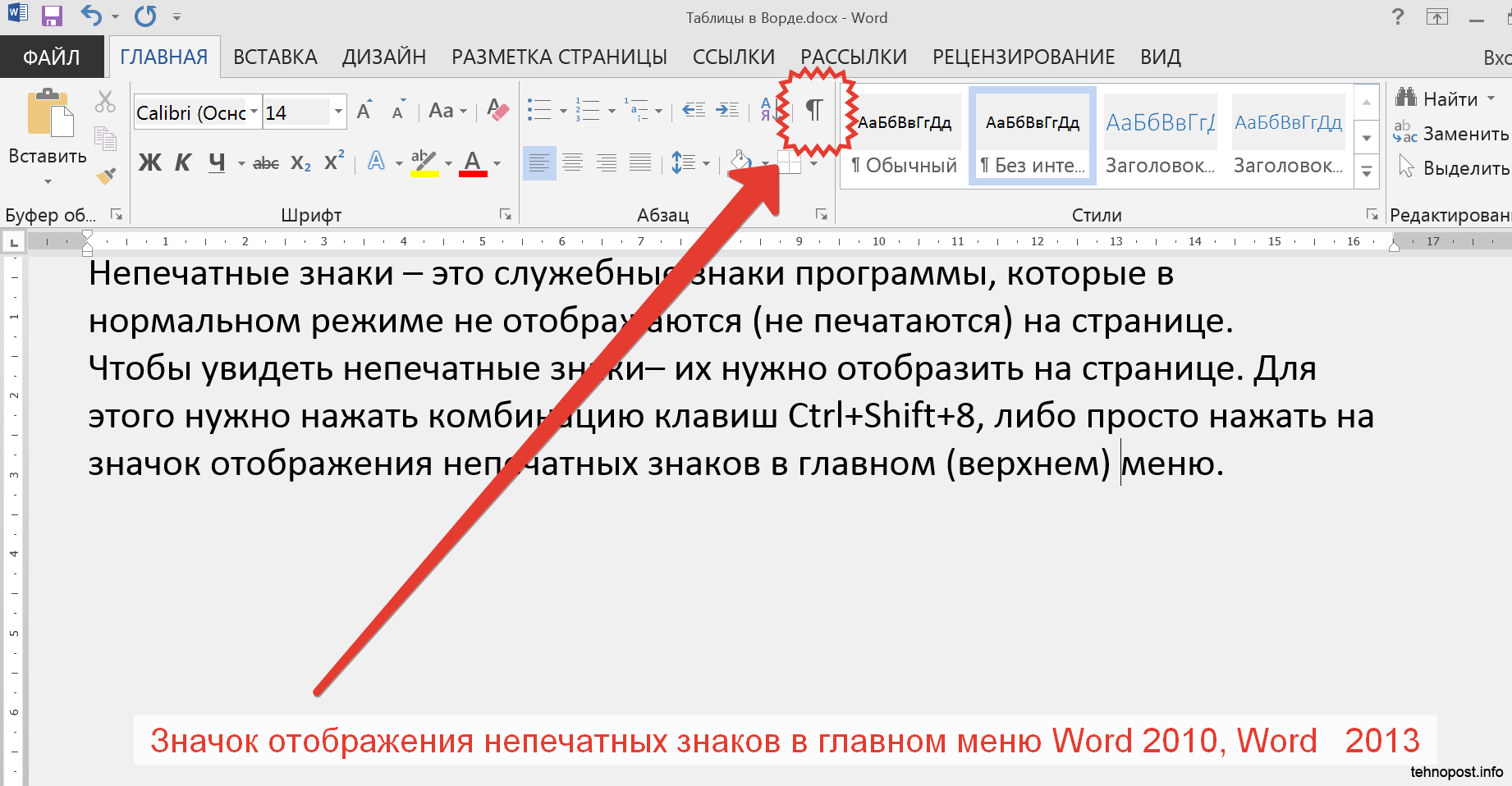
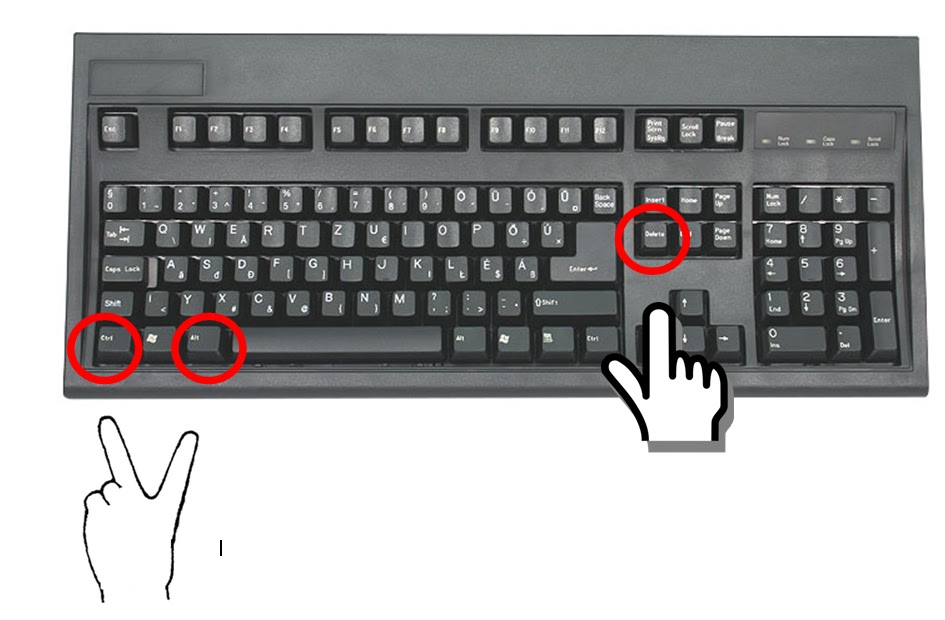
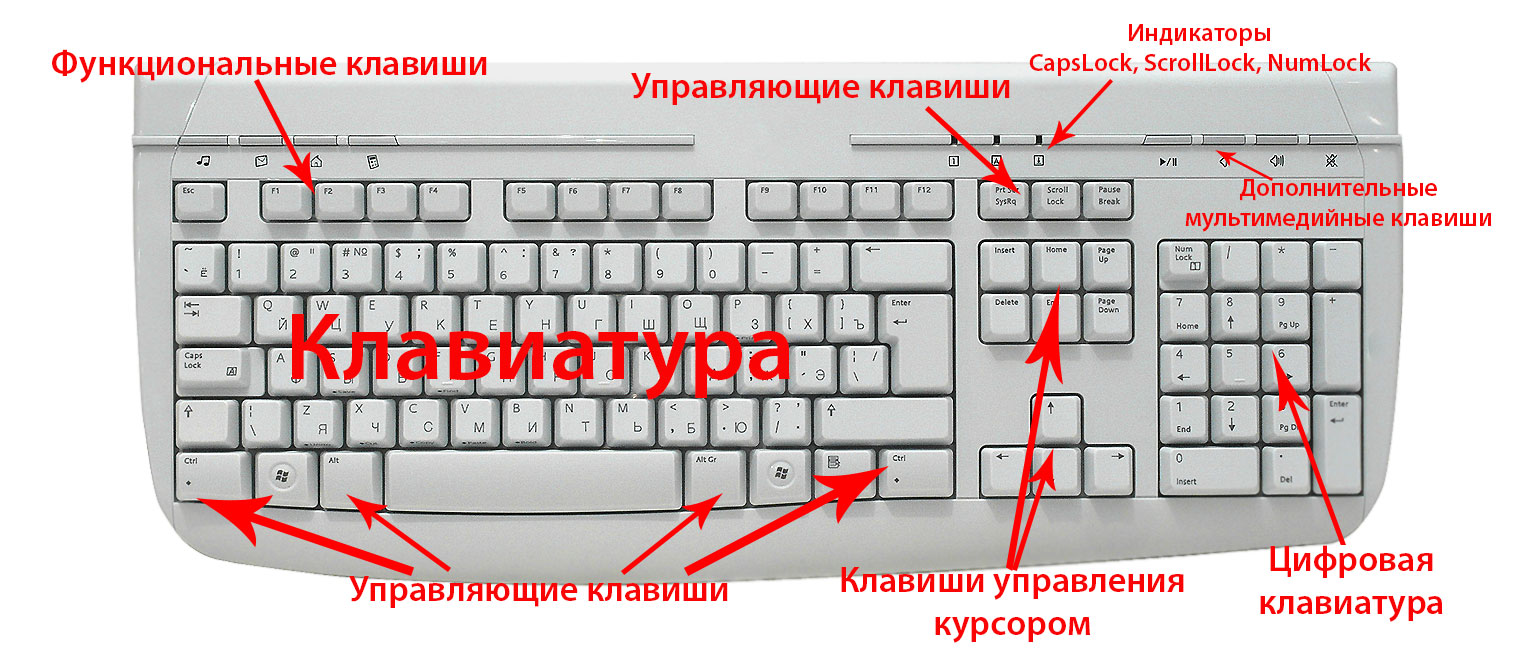
Для того, чтобы сделать перевод строки и начать новый абзац необходимо воспользоваться специальным символом. Среди пользователей интернета он получил название: секретный пробел для инстаграм. На компьютере его можно ввести с клавиатуры удерживая клавишу Alt и набрав на дополнительной клавиатуре код 10240.
Однако при наборе текста с помощью смартфона его придётся копировать и вставлять в текст в нужном месте.
⠀<— Вот этот символ, в самом начале строки
Вы можете скопировать пробел для инстаграма, который заключён в кавычки. Вставьте его в запись, чтобы разделить её на абзацы. Такие сложности связаны с особенностями сервиса. Разработчики не сочли необходимым переписывать код.Какой пост воспринимается легче?
Нет пробеловЕсть пробелыОтступ строки
Любой текст смотрится гораздо привлекательнее, если абзацы отступают друг от друга на некоторое расстояние. Чтобы сделать пробел между абзацами в инстаграм, перейдите на новую строку. Этого будет достаточно. Если требуется большой отступ, в строку вставляют любой символ. Чаще всего пользуются точкой, чтобы не портить внешний вид текста.
Абзац в Инстаграм
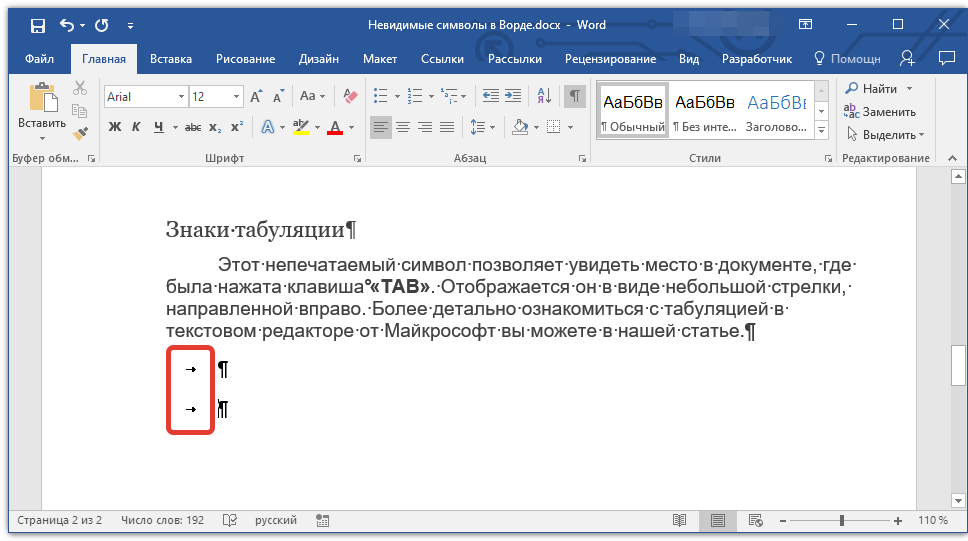
Чтобы красиво оформлять записи, необходимо знать, как сделать абзац в инстаграме. При наборе через интерфейс сервиса текст в большинстве случаев съезжает. Пост получается нечитаемый. Происходит это, несмотря на то, что при наборе пользователь использует клавишу Enter для переноса строки.
Происходит это, несмотря на то, что при наборе пользователь использует клавишу Enter для переноса строки.
Правила оформления публикаций в инстаграм имеют несколько особенностей. Одна из них, если после знака препинания в конце абзаца стоит пробел, то при отправке текст объединяется. Абзац может заканчиваться и смайликом, но правило отсутствия пробела должно соблюдаться. Чтобы гарантированно разбить на блоки пост желательно использовать невидимый пробел для инстаграма. Так можно быть уверенным, что труды не пойдут прахом.
Удобным способом решения проблемы слипшегося текста является использование стороннего текстового редактора. Сообщение набирают в блокноте и копируют. При вставке заготовки в инстаграм, форматирование, как правило, сохраняется.
Проверь свои знания в SMM
Как вставить пробел в пост инстаграм
1. Создайте пост в Инстаграм.
2. Удалите пробел пробел и лишние символы в конце каждого абзаца.
3. Вставьте скопированный символ в начале каждого абзаца и нажмире интер
4. Ваш пост готов!)
Ваш пост готов!)
Также вам может быть интересно
Задать вопрос
Все о пробелах
Пробелы это не только та большая клавиша, с помощью которой вы разделяете слова в тексте. В этой статье мы рассмотрим дополнительные символы пробелов, их назначение и возможности современного использования.
Ниже вы видите два твита. В одном из них Пол Айриш уведомляется о моем ответе, а о другом — нет. В чем разница между твитами? Читайте!
Век обычной типографии
В типографии и издательском деле всегда приходилось прикладывать на удивление много физических усилий. Отдельные буквы выбирались и составлялись вместе, одна за другой, в слова, затем фразы, а затем колонки. Цвета были чернилами — их надо было смешать и подготовить. Отдельной индустрией была подготовка и нарезка бумаги.
Черная типографская краска. (увеличенная версия)
Деревянные блоки для задания высоты строки. (увеличенная версия)
Смешивание синей и белой краски. (увеличенная версия)
(увеличенная версия)
Это касалось и пробелов. Пробелы не были отсутствием атомов, это были атомы другого вида. При создании композиции страницы для печатного пресса, надо было не только положить блоки пробелов между предложениями, но и добавить в оставшееся пространство блоки свинца или дерева. Все что сейчас называется промежутком между буквами, высотой строк, внешними и внутренними отступами — все это было физическим.
Выравнивание текста влево требовало не меньше усилий, чем выравнивание по ширине, так как пробелы все равно требовалось располагать. Необходимо было учитывать каждую долю дюйма.
Цитата в середине верстки. Обратите внимание на все блоки пробелов вокруг цитаты, удерживающие ее на месте. (увеличенная версия)
Вы можете сказать: — “это так мило, что сегодня у нас есть position: absolute, отрицательные отступы и CSS трансформации для размеров больше, чем у дисплея.” И вы будете правы. Неуклонный марш закона Мура дал нам дисплеи с крошечными пикселями и миллионами цветов. И вы можете делать все, что хотите.
И вы можете делать все, что хотите.
Но никто не делает. Когда мы работаем с текстом, мы обычно полагаемся на браузеры, ведь это гораздо удобнее. Многие остатки традиционной типографской техники доступны сегодня и некоторые из них действительно полезны. Это история о физических пробелах в цифровом мире.
Знакомимся с пробелами
Видели ли вы когда-нибудь полную таблицу символов Unicode? Нет? Посмотрите, это завораживает. Это история нашей цивилизации, выраженная в типографике. Она может быть недостаточно упорядочена и не объяснена полностью, но в ней есть все: языки, культуры, концепции. Географические и транспортные обозначения находятся рядом с алхимическими. Эмодзи рядом со счетными палочками. Символы валют влекут к изучению мира финансов, а дополнительные технические символы — инженерии. Здесь есть неудачные эксперименты с алфавитом и такие странности как неполная неопределенность. На другой странице будут символы проигрывания со старых видеомагнитофонов и рисунок снеговика.
И, конечно, история типографского дела здесь также сполна представлена. Вы можете путешествовать назад во времени с печатными орнаментами, расшифровывать загадки буквенных символов и сравнивать дюжину разновидностей тире — у каждого из которых есть свое назначение.
Пробелы также играют свою роль. Есть один основной, связанный с самой большой клавишей на клавиатуре, но есть и другие: очень короткие Hairspace и Thinspace и очень широкие En space и Em space и еще несколько промежуточных.
- Hair space
- Six-per-em space
- Thin space
- Normal space
- Four-per-em space
- Mathematical space
- Punctuation space
- Three-per-em space
- En space
- Ideographic space
- Em space
Вы можете использовать их также как и обычный пробел. Просто скопируйте из списка. Но зачем?
Просто скопируйте из списка. Но зачем?
Очевидно. Пробелы разных размеров можно использовать для тонкой настройки сочетания элементов. Например, medium использует hair space (самый тонкий пробел, равный по ширине самой узкой шпации) для обертывания длинных тире, чтобы они не касались соседних букв:
Длинные тире в окружении очень узких пробелов на сайте Medium. (увеличенная версия)
То же самое мы делаем в письмах, в которых используется среднее тире для указания диапазона. Без узких пробелов оно будет выглядеть зажатым (а с обычным пробелом слишком свободным).
Очень узкие пробелы используются при указании диапазона на Medium. (увеличенная версия)
Точно также, если элемент меню содержит слэш, мы обертываем его узкими пробелами для лучшего баланса:
Слэш и узкие пробелы в меню на Medium. (увеличенная версия)
И так далее. Многие пробелы названы исходя из их ширины (шириной в волос, узкий, Н и М пробелы), но у некоторых название основано на их назначении. Пунктуационный пробел призван занимать столько же места, сколько и знаки пунктуации, точно также названы идеографический и математический пробелы.
Пунктуационный пробел призван занимать столько же места, сколько и знаки пунктуации, точно также названы идеографический и математический пробелы.
Вы можете сказать, что это не круто. В конце концов, того же эффекта можно достигнуть путем обертывания элементов в <span> и применения горизонтального пэддинга, или путем изменения свойства word-spacing и использования обычных пробелов.
Проблема этих решений в том, что они являются более громоздкими. Использование разных пробелов Юникода работает везде, не только в HTML, но и в кнопках, лейблах, полях ввода текста и заголовках E-mail. Пробелы в Юникоде очень гибкие.
Пробелы, остающиеся на месте
Теперь мы перейдем к еще трем пробелам с магическими свойствами:
- Narrow no-break space
- No-break space
- Figure space
Все эти пробелы ведут себя так, как будто их приклеили к соседним символам. Это значит в первую очередь то, что при переносе на новую линию слова, скрепленные такими пробелами останутся вместе. Это полезно, если вы хотите предотвратить разделение слов или символов, которые могут смотреться нелепо оказавшись на разных строках, брошенные и без присмотра (в типографии их называют сиротами).
Это полезно, если вы хотите предотвратить разделение слов или символов, которые могут смотреться нелепо оказавшись на разных строках, брошенные и без присмотра (в типографии их называют сиротами).
Вот еще один пример с Medium. Мы используем неразрывные пробелы внутри фразы “and 3 others”, в результате они всегда остаются рядом, а не разбиваются на половинки.
Текст с обычными и неразрывными пробелами. (увеличенная версия)
Точно также в французском языке принято отделять завершающий знак пунктуации в предложении узким пробелом. Этот пробел тоже должен быть неразрывным, чтобы знак вопроса или кавычка были привязаны к своим словам.
Текст с французской пунктуацией. (увеличенная версия)
Та же техника применима к длинным числам, разделенным на блоки по три цифры, телефонным номерам и прочим вещам, которые по смыслу должны находиться в одном месте.
Опять-таки, вы можете делать все это, оборачивая не разбиваемые сочетания древним тегом <nobr> или span с применением свойства white-space в CSS. Но также как и в предыдущем случае, использование нужного символа, соответствующего контексту будет решением более простым и работающим независимо от разметки.
Но также как и в предыдущем случае, использование нужного символа, соответствующего контексту будет решением более простым и работающим независимо от разметки.
Еще один момент: несмотря на невидимость, неразрывные пробелы сохраняют свои размеры — и ширину, и высоту. Иногда это помогает правильно задать размер их контейнеру. Некоторые из вас помнят темные времена табличной верстки, когда использование неразрывного пробела помогало обеспечить видимость ячеек таблицы. Это был хак, основанный на другом хаке. Сегодня у нас есть лучшие способы для верстки макетов. Но даже сейчас, пару месяцев назад, я использовал неразрывный пробел при разработке для IOS с той же целью — он был в поле пользовательского ввода и без него высота поля была недостаточной.
Не отбрасывайте вчерашние хаки и знания. Иногда они могут пригодиться и в современных условиях. 🙂
Невидимые, но не совсем
Теперь настало время перейти к самой любопытной разновидности пробелов — к тем, у которых нет размеров совсем.
- Zero-widthspace
Да, он где-то здесь. Скопируйте и вставьте фрагмент целиком и удалите символы вокруг него. Вы найдете невидимый пробел, если будете проводить по фрагменту стрелками на клавиатуре — вы заметите остановку, в месте нахождения невидимого пробела.
У него нет никакой ширины, это пробел для современной цифровой эры. Но какое может быть у применение у пробела, которого нет? Целых два:
- Он позволяет разбивать слова.
- Он обманывает алгоритмы, осуществляющие поиск по строкам.
В первом случае пробел нулевой ширины работает как разбиватель слов (<wbr>) там, где HTML недоступен. В таком случае это абсолютный антагонист неразрывного пробела. Вот пример, где он позволяет разбивать слова, разделенные слэшем:
Пробел нулевой ширины помогает разбить слова, разделенные слэшем. (увеличенная версия)
Что касается другого применения… Помните пример в самом верху? Это был пробел нулевой ширины, который предотвратил создание ссылки в моем твите. Он расположен сразу после
Он расположен сразу после @ и это он помешал парсеру, ищущему цифры и буквы и прекращающему поиск, при обнаружении других символов.
Два твита с нулевым пробелом. (увеличенная версия)
Можно найти и другие применения:
- Предотвращение автоматической токенизации. Если вы хотите обсудить в Твиттере
@importили@extendи не хотите при этом напрасно беспокоить пользователей с одноименными никами, то пробелы нулевой ширины придут на помощь. - Предотвращение автоматического создания ссылок. Некоторые алгоритмы плохо обрабатывают знаки пунктуации после ссылок, вставляя их в ссылку. Нулевой пробел решает эту проблему.
- Предотвращение автоматического конвертирования символов в эмотиконы. Это можно использовать в чате Google для сохранения олдскульных смайликов, без замены проверенной классики на многоцветную мерзость.
- Манипуляция с алгоритмами сортировки позволяет перемещать требуемые элементы вверх или вниз списка без добавления видимых символов.

- Оставление полей ввода пустыми, когда их
требуетсязаполнить.
Существуют как творческие, так и хитрые использования невидимого пробела и надо учитывать, что некоторые парсеры умнее других. Но при разумном использовании это просто еще один инструмент для управления парсерами, когда они делают не то, что нам нужно.
А теперь все вместе
Это список всех пробелов, которые были упомянуты в статье. Вы можете скопировать этот текст и все эти пробелы будут также работать в IOS и Android.
| Название пробела | HTML сущность | Код юникода |
|---|---|---|
| Hair space |   | \u200A |
| Six-per-em space |   | \u2006 |
| Thin space |   | \u2009 |
| Normal space |   | \u0020 |
| Four-per-em space |   | \u2005 |
| Mathematical space |   | \u205F |
| Punctuation space |   | \u2008 |
| Three-per-em space |   | \u2004 |
| En space |   | \u2002 |
| Ideographic space |   | \u3000 |
| Em space |   | \u2003 |
| Narrow no-break space |   | \u202F |
| No-break space |   | \u00A0 |
| Figure space |   | \u2007 |
| Zero-widthspace | ​ | \u200B |
Что нужно учитывать при работе с пробелами
При более активном использовании пробелов надо держать в уме следующие пункты:
- Все пробелы выглядят одинаково.
 Имеет смысл оставлять комментарий или другое напоминание о том, для чего оставлен конкретный вид пробела.
Имеет смысл оставлять комментарий или другое напоминание о том, для чего оставлен конкретный вид пробела. - Пользователи любят копипейст. В зависимости от обстоятельств, используемые вами пробелы могут проявится, а могут и не проявится после того, как пользователь скопирует их и куда-либо вставит. Если это важно для вас (например, вы используете пробелы для разделения чисел), проверьте все перед использованием.
- Поддержка в шрифтах. Пробелы это такие же глифы как и остальные и если их нет в выбранном шрифте, они не возникнут из воздуха. Поэтому не удивляйтесь, если вместо отсутствия пикселей вы увидите квадратик битого Юникода.
- И запомните — всегда убирайте блок с пробелами на место. Хотя нет, мы уже можем не парится над такими вещами.
Блок с 12-пунктным пробелом из Центра книги в Сан-франциско. Да, изменение размера шрифта, требует замены блока пробела. (увеличенная версия)
Тайны Юникода
Юникод полон других занятностей и странностей. Есть среди них и другие
Есть среди них и другие разновидности пробелов, включая “не объединяющий нулевой пробел”. Есть мягкий дефис, в котором дефис виден только при необходимости. Цифры верхнего индекса и зачеркнутые символы, которые могут быть использованы даже на тех платформах, которые не поддерживают такие фичи. Комбинирующие символы, использующие другие символы неоднократно, снова и снова. Просто взгляните. Оцените. Вникните.
Я действительно считаю, что стоит написать хороший гайд по Юникоду. Но это уже совершенно другая история.
Пробельные символы — копирование и вставка невидимых символов
Что такое пробельные символы?
Пробельные символы обозначают пустое пространство между всеми видимыми символами. У них есть ширина (высота, если вы пишете вертикально), некоторые специальные правила и больше ничего.
Самый распространенный пробельный символ — это слово пробел. Он появляется при нажатии клавиши пробела.
Что такое пробел?
Вообще говоря, белое пространство — это любая пустая область дизайна или композиции; поля в книге или небо в картине:
Это так просто, , но часто хороший дизайн отделяется от плохого пробелом — почти всегда потому, что его недостаточно.
Использование пустого пространства в Интернете
Крупный шрифт, даже крупный, может быть красивым и полезным. Но уравновешенность обычно гораздо важнее размера, а уравновешенность состоит в основном из пустоты. Типографски равновесие состоит из пробелов.
Роберт Брингхерст — Элементы типографского стиля
Вышеизложенное особенно актуально в Интернете. Веб-разработчики имеют тенденцию втискивать как можно больше информации на ваш экран. Одним из распространенных критических замечаний по поводу этого веб-сайта является то, что на нем слишком много «пустого места».
Это неправильно. Верно и обратное. Чем теснее композиция, тем меньший вес несет каждый отдельный элемент. При разработке веб-сайта или документа можно использовать пробелы для выделения важной информации.
Пробелы в социальных сетях
В сети (особенно в социальных сетях) вы часто ограничены пробелами, обозначенными Unicode.
Хотя большинство этих символов мало что делают, кроме добавления пробела в очень специфических ситуациях, стоит с ними немного познакомиться.
Эффективное их использование может сделать ваше письмо более авторитетным.
Пробел для слов
Пробел для слов — это символ, который появляется при нажатии клавиши пробела. Это самый распространенный пробельный символ.
Промежуток между словами — это символ с присущим конфликтом интересов: пробел должен быть достаточно широким, чтобы разделять отдельные слова, но достаточно узким, чтобы стимулировать группировку в предложения и абзацы.
Karen Cheng — Designing Type
Промежуток между словами используется для разделения слов и предложений. Вы уже знаете это, но есть еще пара подводных камней, о которых следует помнить при его использовании.
Не используйте два пробела между предложениями.
Иногда люди добавляют два пробела после точки. В этом есть логика — по мере того, как элементы вашего письма становятся больше, увеличивается и белое пространство между ними.
В этом есть логика — по мере того, как элементы вашего письма становятся больше, увеличивается и белое пространство между ними.
буквы → слова → предложения → абзацы
Однако точка в основном представляет собой пробел. Таким образом, между предложениями уже больше пространства, чем между словами. Шрифтовой дизайнер выбранного вами шрифта примет это во внимание.
Не делай этого. Сделай это. Видеть?
Неразрывные промежутки
Пространство слов также сообщает вашему текстовому процессору или веб-браузеру, когда можно перейти на другую строку, но это не всегда то, что вам нужно.
Если для написания важно, чтобы два слова никогда не были разделены, вы должны вставить неразрывный пробел. Вы можете разделить два слова, как обычно, без возможности их размещения на отдельных строках.
| MacOS / Windows | ctr–shift–пробел |
| Объект HTML | |
| Unicode | U+00A0 |
Пробел для волос
Используйте пробел для волос, когда два символа расположены немного ближе, чем вам хотелось бы.
Кернинг на лету
Вы можете использовать пространство для волос, чтобы добавить кернинг (пробел между двумя отдельными буквами) в тех случаях, когда вы обычно не можете этого сделать, например, в социальных сетях.
Например, символы 𝔻𝕠𝕦𝕓𝕝𝕖 𝕊𝕥𝕣𝕦𝕔𝕜, созданные генератором причудливых шрифтов? могут быть ужасные 𝕜𝕖𝕣𝕟𝕚𝕟𝕘. Используя пространство для волос, вы можете исправить это. Таким образом, 𝕜𝕖𝕣𝕟𝕚𝕟𝕘 становится 𝕜𝕖𝕣 𝕟𝕚𝕟𝕘.
| Объект HTML | |
| Юникод | U+200A |
Тонкое пространство и Шесть пробелов
Эти два значения почти одинаковы. Как и пространство для волос, они используются для создания небольшого дополнительного пространства между персонажами.
Оба имеют примерно одну шестую ширины Em . Одно из конкретных применений тонкого пробела – это разделение цитат во вложенных цитатах: 9.0005
Клайв сказал мне: «Проф. Реджинальд сказал: «Не используйте вложенные кавычки».
Реджинальд сказал: «Не используйте вложенные кавычки».
| Пробел по шесть штук | |
|---|---|
| Объект HTML | |
| Юникод | U+2006 |
Пунктуационный пробел
Пунктуационный пробел занимает столько же ширины, сколько точка. Он также действует как неразрывный пробел. В некоторых языках есть пробел перед знаком препинания. Это пространство используется в таких обстоятельствах .
| Объект HTML | |
| Unicode | U+2008 |
Пространство рисунка и идеографическое пространство
Пространство рисунка используется исключительно для размещения цифр фиксированной ширины. Его ширина такая же, как у одной из цифр.
Идеографическое пространство, похожее на пространство рисунка, используется с символами фиксированной ширины CJK (китайско-японско-корейский).
| Пространство рисунка | |
|---|---|
| HTML Entity | |
| Юникод | U+2007 |
| Идеографическое пространство | |
|---|---|
| Объект HTML | |
| Unicode | U+3000 |
Три пробела в каждом и четыре пробела в каждом
Три пробела в каждом и четыре пробела в каждом составляют одну треть и одну четвертую ширины эм.
| Пространство по три штуки | |
|---|---|
| HTML Entity | |
| Unicode | U+2004 |
| Пробел по четыре на em | |
|---|---|
| Объект HTML | |
| Unicode | U+2005 |
Пробел Em и En Space
Пробел Em — это ширина заглавной буквы M, которая также является высотой большинства шрифтов.
Пространство En составляет половину ширины Em.
| Em Space | |
|---|---|
| HTML Entity | |
| Юникод | U+2003 |
| En Space | |
|---|---|
| HTML Entity | 900 81|
| Юникод | U+2002 |
Пустой шрифт Брайля
Это мой любимый вариант — это не совсем пробел. Он предназначен для представления рисунка Брайля с шестью невыпуклыми точками. Таким образом, он отображается как пустой или иногда с шестью пустыми точками. ⠀
Это означает, что вы можете использовать это пространство там, где обычно не можете, например, в URL-адресах.
| Объект HTML | ⠀ |
| Unicode | U+2800 |
Пространство нулевой ширины
Парадоксально названное пространство нулевой ширины выполняет одну странную работу. Это позволяет вашему браузеру узнать, когда можно разбить слово на новую строку, не перенося его.
Это позволяет вашему браузеру узнать, когда можно разбить слово на новую строку, не перенося его.
Возможно, полезно, но возможность использовать невидимый символ без ширины имеет серьезные последствия для кибербезопасности.
Хакеры могут создавать имена пользователей, адреса электронной почты и веб-сайты, которые выглядят как люди, но отличаются от компьютеров. К счастью, пробелы нулевой ширины запрещены в адресах электронной почты или доменных именах — и это хорошо известная проблема.
Вряд ли вас обманут таким образом, но это случилось.
С другой стороны, есть несколько действительно полезных вещей, которые вы можете сделать с пробелом нулевой ширины:
Остановить автоматическое связывание
Вы можете запретить сайтам социальных сетей автоматически превращать URL-адрес в ссылку, не нарушая поднимите текст ссылки.
Пустые входные данные формы
Вы можете использовать все эти пробелы для заполнения входных данных пустым пространством, но пространство нулевой ширины, кажется, работает в нескольких местах, где другие не работают.
Предотвратить утечку информации
Эта идея принадлежит специалисту по кибербезопасности Заку Айсану.
После утечки материала вы можете проверить его на наличие пробелов нулевой ширины и выяснить личность утечка.
Отправка секретных сообщений
Вы можете использовать пробелы нулевой ширины, чтобы скрыть закодированное двоичное сообщение в фрагменте текста.
Например: there hidenemoji in thii
| Объект HTML | |
| Unicode | U+200B |
Выделение в сети
Хотя большинство этих трюков полезны только веб-разработчикам, я могу представить несколько сценариев, в которых эти символы могут помочь вам выделиться в социальных сетях. .
Дайте мне знать, если вы придумаете какое-нибудь забавное применение этим персонажам.
Невидимый символ — (ㅤ) Пустой текст Копировать Вставить
Возможно, вы захотите скопировать и вставить пробел.
Генератор невидимого текста позволяет генерировать пустой или пустой текст одним щелчком мыши.
Вы можете копировать и вставлять пустое место для различных целей.
Что такое невидимый персонаж?
Символы, которые отображаются как пустые пробелы или невидимые символы, на самом деле являются символами Юникода
Обычно они используются для представления пробела без использования клавиши пробела.
Невидимые буквы обычно используются для отправки пустого сообщения или установки пустого значения формы.
В приведенной ниже таблице вы можете увидеть [] скобки, каждая из которых содержит невидимый символ
| Unicode | Описание | Html | Пример |
|---|---|---|---|
| U+0020 | Пробел | [ ] | |
| U+00A0 | Неразрывный пробел | [ ] | |
| U+2000 | En Quad | [ ] | |
| U+2001 | Em Quad | [ ] | |
| U+2002 | En Space | [ ] | |
| U+2003 | Em Space | [ ] | |
| U+2004 | Пространство для трех человек | [ ] | |
| U+2005 | Пространство для четырех человек | [ ] | |
| U+2006 | Six-Per-Em Space | [ ] | |
| U+2007 | Пространство рисунка | [ ] | |
| U+2008 | Знак препинания | [ ] | |
| U+2009 | Тонкое пространство | [ ] | |
| U+200A | Hair Space | [ ] | |
| U+2028 | Разделитель строк | [] | |
| U+205F | Среднее математическое пространство | [ ] | |
| U+3000 | Идеографическое пространство | [ ] |
Зачем использовать невидимый генератор текста?
С помощью этого инструмента вы можете легко отправить пустое сообщение как на веб-сайте, так и в мобильном приложении.
Просто скопируйте пустое место, нажав кнопку Копировать в буфер обмена , и вставьте невидимый текст или пустые символы.
Без установки
Нет необходимости загружать и устанавливать какое-либо программное обеспечение для создания пустых писем.
Наш инструмент не требует установки или регистрации для создания невидимых символов.
Копировать-вставить пустой текст
Эта функция позволяет отправлять или отображать пустые символы везде, где это не разрешено вашим браузером.
Генерирует невидимый текст и позволяет без проблем копировать и вставлять его куда угодно.
Опция тестирования
После того, как вы скопируете текст в буфер обмена, эта опция позволяет вам протестировать сгенерированное пустое пространство.
Бесплатно
Инструмент полностью бесплатен для любых онлайн-целей. Вы можете использовать его для отправки пустых мест в приложениях социальных сетей или других онлайн-платформах.


 Имеет смысл оставлять комментарий или другое напоминание о том, для чего оставлен конкретный вид пробела.
Имеет смысл оставлять комментарий или другое напоминание о том, для чего оставлен конкретный вид пробела.