Bootstrap 3 · Иконки, меню, навигация, табы, сообщения предупреждений и др.
Доступные символы
Включено 200 символов в формате шрифта из набора Glyphicon Halflings. Обычно Glyphicons Halflings недоступны бесплатно, но автор сделал их бесплатными специально для Bootstrap. Как благодарность, мы бы просили вас оставлять ссылку на Glyphicons, где есть такая возможность.
Как использовать
Для лучшей производительности, все значки нуждаются базовом классе и индивидуальном классе значков. Разместите следующий код в любом месте. Не забудьте поставить пробел между значком и текстом для правильного отступ (padding).
Не смешивайте с другими компонентами
Классы значков не могут сочетаться с другими элементами. Они спроектированы, чтобы быть отдельными элементами. Вместо этого добавте <span> и применить значок классов <span>
<span></span>
Примеры
Используйте их в кнопках, группах кнопок для панели инструментов, панели навигации, или в приставках элементов формы.
<button type="button"><span></span> Star</button>
Переключаемое, контекстное меню для отображения списка ссылок. Их интерактивность обеспечивается JavaScript плагином для dropdown меню.
Пример
Оберните кнопку выпадающего меню и список с помощью класса .dropdownили другого элемента, который объявляет position: relative;.
<div> <button type="button" data-toggle="dropdown"> Dropdown <span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Действие</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Другое действие</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Что-то еще</a></li> <li role="presentation"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Отдельная ссылка</a></li> </ul> </div>
Выравнивание
По умолчанию, выпадающее меню автоматически устанавливается 100% от верхнего и вдоль левого края его родителя.
.dropdown-menu-right к .dropdown-menu для выравнивание выпадающего меню справа.Может потребоваться дополнительное позиционирование
Dropdowns автоматически позиционируется с помощью CSS в пределах нормального потока документа. Это означает, что выпадающее меню может быть обрезано родителями с определенными свойствами overflow или появляются за пределми области просмотра. Адресуйте эти вопросы по своему усмотрению, когда они возникают.
.pull-right устаревшее выравниваниеВ версии 3.1, мы определили устаревшим выравнивание .pull-right для выпадающего меню. Для выравнивания меню справа, используйте .dropdown-menu-right
.dropdown-menu-left.<ul role="menu" aria-labelledby="dLabel">
. ..
</ul>
..
</ul>
Добавьте заголовок чтобы маркировать участки в любом выпадающего меню.
<ul role="menu" aria-labelledby="dropdownMenu2"> <li role="presentation">Название меню</li> ... <li role="presentation"></li> <li role="presentation">Название меню</li> ... </ul>
Заблокированы части меню
Добавьте .disabled к <li> в выпадающем списке, чтобы отключить ссылку.
<ul role="menu" aria-labelledby="dropdownMenu3">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Обычная ссылка</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Заблокированая ссылка</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Другая ссылка</a></li>
</ul>
Сгруппируйте серию кнопок вместе в одну линию, создав таким образом групповую кнопку.
Подсказки и информеры в группе кнопок требуют специальных настроек
При использовании подсказок или информеров (popovers) в пределах .btn-group, необходимо определить параметр container: 'body', чтобы избежать нежелательных эффектов (например, когда элемент становится шире и/или когда теряется закругленння углов при вызове подсказок или информеров).
Основной пример
Оберните серию кнопок с классом .btn класс .btn-group.
Левая Средняя Правая
<div> <button type="button">Левая</button> <button type="button">Средняя</button> <button type="button">Правая</button> </div>
Кнопка панели инструментов
Объедините набор <div> с помощью <div> для более сложных компонентов.
<div role="toolbar">
<div>...</div>
<div>...</div>
<div>...</div>
</div>
Изменение размера
Вместо того, чтобы применять классы изменения размеров в каждой кнопки в группе, просто добавьте .btn-group-* — .btn-group.
<div>...</div> <div>...</div> <div>...</div> <div>...</div>
Вложенность
Разместите .btn-group в середине другой .btn-group, если вы хотите совместить выпадающее меню с серией кнопок.
<div> <button type="button">1</button> <button type="button">2</button> <div> <button type="button" data-toggle="dropdown"> Dropdown <span></span> </button> <ul> <li><a href="#">Dropdown ссылка</a></li> <li><a href="#">Dropdown ссылка</a></li> </ul> </div> </div>
Вертикальные вариации
Сделайте набор кнопок, составленных вертикально, а не горизонтально. Split кнопки выпадающего меню не поддерживаются.
Split кнопки выпадающего меню не поддерживаются.
<div>
...
</div>
Группа кнопок Justified
Создавайте группы кнопок, растянуты на всю ширину их родительского элемента. Также рассмотрите вариант с кнопкой в выпадающем меню внутри группы кнопок.
Обработка рамок
Из-за специфических HTML и CSS, используемой для обоснования кнопок (а именно margin-left: -1px используется для стека границ вместо удаления их. Впрочем, margin не работает с display: table-cell. В результате этого, в зависимости от ваших настроек в Bootstrap, вы можете удалить или повторно изменить цвет рамок.
С
<a> элементамиПросто заключите серию .s в  btn
btn.btn-group.btn-group-justified.
<div>
...
</div>
С
<button> элементамиДля использования групп кнопок по ширине с элементами <button>, <button>, но так как мы поддерживаем кнопки выпадающего меню, мы можем обойти это
Левая
Средняя
Правая
<div>
<div>
<button type="button">Левая</button>
</div>
<div>
<button type="button">Средняя</button>
</div>
<div>
<button type="button">Правая</button>
</div>
</div>
Используйте любую кнопку для выпадающего меню разместив ее в  btn-group
btn-group
Одиночная кнопка выпадающего меню
Предоставьте другого вида кнопке, с выпадающим меню, с помощью определенных базовых изменений.
<!-- Single button --> <div> <button type="button" data-toggle="dropdown">Действие <span></span></button> <ul role="menu"> <li><a href="#">Действие</a></li> <li><a href="#">Другое действие</a></li> <li><a href="#">Что-то иное</a></li> <li></li> <li><a href="#">Отдельная ссылка</a></li> </ul> </div>
Расщепленная кнопка выпадающего меню
Аналогично создайте розщеплену кнопку выпадающего меню с такими же изменениями в розміткі, только с разделенной кнопкой.
По умолчанию Меню с переключением Primary Меню с переключением Success Меню с переключением Info Меню с переключением Warning Меню с переключением Danger Меню с переключением<!-- Split button -->
<div>
<button type="button">Действие</button>
<button type="button" data-toggle="dropdown">
<span></span>
<span>Меню с переключением</span>
</button>
<ul role="menu">
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то иное</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div>
Изменение размера
Кнопки в выпадающем меню могут иметь любой размер.
<!-- Large button group -->
<div>
<button type="button" data-toggle="dropdown">
Большая кнопка <span></span>
</button>
<ul>
...
</ul>
</div>
<!-- Small button group -->
<div>
<button type="button" data-toggle="dropdown">
Малая кнопка <span></span>
</button>
<ul>
...
</ul>
</div>
<!-- Extra small button group -->
<div>
<button type="button" data-toggle="dropdown">
Очень малая кнопка <span></span>
</button>
<ul>
...
</ul>
</div>
Вариант списка сверху
Создайте меню, элементы которого поднимаются вверх, прибавив .dropup к родительскому контейнеру.
<div>
<button type="button">Поднимающееся меню</button>
<button type="button" data-toggle="dropdown">
<span></span>
<span>Меню с переключением</span>
</button>
<ul>
<!-- Dropdown menu links -->
</ul>
</div>
Разверните элементы управления формы добавив текст или кнопки до, после, с обеих сторон любого текстового поля формы. Используйте
Используйте .input-group с .input-group-addon в начало или конец для одного элемента .form-control.
Кросс-браузерная совместимость
В данном случае избегайте использования элементов <select>, поскольку они в полной мере не могут стилізуватись в WebKit браузерах.
Подсказки и информеры в группе введение требуют специальных настроек
Когда используете подсказки или информеры (popovers) на элементах в пределах .input-group, вам необходимо определить параметр container: 'body', для избежания нежелательных побочных эффектов (например, когда элемент становится шире и/или когда теряется закругленння углов при вызове подсказок или информеров).
Не смешивайте с другими компонентами
Не смешивайте группы форм или классы столбцов разметки непосредственно с группами ввода. Вместо этого, внедрите группу ввода внутри группы формы или связанной разметки с элементом.
Основной пример
Поместите дополнительный компонент или кнопку по обе стороны от ввода. Вы также можете разместить один с обеих сторон.
Мы не поддерживаем несколько дополнительных компонентов на одной стВместоороне.
Мы не поддерживаем несколько form-control в одной группе ввода.
<div>
<span>@</span>
<input type="text" placeholder="Username">
</div>
<div>
<input type="text">
<span>.00</span>
</div>
<div>
<span>$</span>
<input type="text">
<span>.00</span>
</div>
Изменение размера
Разместите один приложение или одну кнопку с любой стороны от формы ввода. Вы также можете разместить их по обе стороны от формы ввода. Мы не поддерживаем несколько приложений с одной стороны.
<div>
<span>@</span>
<input type="text" placeholder="Username">
</div>
<div>
<span>@</span>
<input type="text" placeholder="Username">
</div>
<div>
<span>@</span>
<input type="text" placeholder="Username">
</div>
Дополнение для флажков и переключателей
Поместите любые опции галочек (checkbox) или переключателей в рамках дополнения формы ввода вместо текста.
<div>
<div>
<div>
<span>
<input type="checkbox">
</span>
<input type="text">
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<span>
<input type="radio">
</span>
<input type="text">
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
Дополнение для кнопок
Кнопки в группах ввода немного отличаются и требуют один дополнительный уровень вложенности. Вместо .input-group-addon, вы должны будете использовать .input-group-btn. Это необходимо из-за стилей браузера по умолчанию, которые не могут быть переопределены.
<div>
<div>
<div>
<span>
<button type="button">Go!</button>
</span>
<input type="text">
</div><!-- /input-group -->
</div><!-- /. col-lg-6 -->
<div>
<div>
<input type="text">
<span>
<button type="button">Go!</button>
</span>
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
col-lg-6 -->
<div>
<div>
<input type="text">
<span>
<button type="button">Go!</button>
</span>
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
Кнопки с выпадающим меню
<div>
<div>
<div>
<div>
<button type="button" data-toggle="dropdown">Действие <span></span></button>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то иное</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div><!-- /btn-group -->
<input type="text">
</div><!-- /input-group -->
</div><!-- /. col-lg-6 -->
<div>
<div>
<input type="text">
<div>
<button type="button" data-toggle="dropdown">Действие <span></span></button>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то иное</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div><!-- /btn-group -->
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
col-lg-6 -->
<div>
<div>
<input type="text">
<div>
<button type="button" data-toggle="dropdown">Действие <span></span></button>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то иное</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div><!-- /btn-group -->
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
Сегментированные кнопки
<div>
<div>
<!-- Button and dropdown menu -->
</div>
<input type="text">
</div>
<div>
<input type="text">
<div>
<!-- Button and dropdown menu -->
</div>
</div>
Доступна в Bootstrap навигация имеет общую разметку, начиная с базового класса ., и вплоть до совместных состояний. Осуществляется обмен модификаторами доступа для переключения между каждым стилем. nav
nav
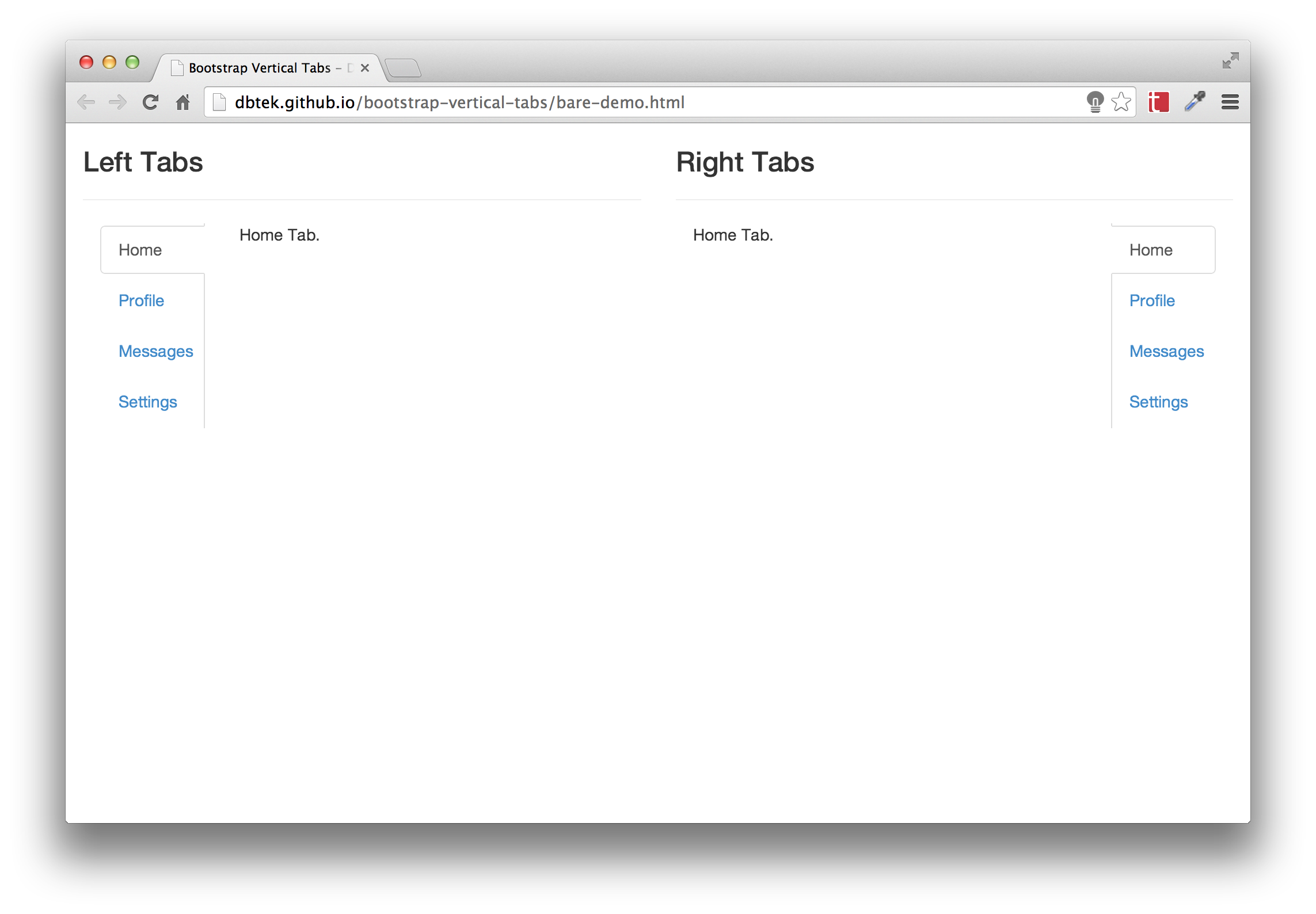
Вкладки
Заметьте, что класс .nav-tabs требует базового класса .nav.
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Профиль</a></li>
<li><a href="#">Сообщение</a></li>
</ul>
Необходимость в JavaScript-плагине
Для переключения между различными вкладками, вам нужно использовать JavaScript-плагин для вкладок.
Навигационные кнопки
Возьмите тот же HTML, но используйте .nav-pills вместо .nav-tabs:
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Профиль</a></li>
<li><a href="#">Сообщение</a></li>
</ul>
Навигационные кнопки также доступны в вертикальной сборке. Просто добавьте
Просто добавьте .nav-stacked.
<ul>
...
</ul>
Выравнивание по ширине навигаций
При помощи .nav-justified можно легко создавать вкладки или кнопки, одинаковой ширины с их родительскими элементами, для более широких экранов по 768px. На меньших экранах, навигационные ссылки будут состоять.
WebKit и адаптивные навигационные меню, выровнены по ширине
По состоянию на v7.0.1, Safari проявляется ошибка, в котором при изменение размера окна ваш браузер по горизонтали вызывает ошибки рендеринга нивигации по ширине, которые были удалены при обновлении. Эта ошибка проявляется также в пример justified nav.
<ul>
...
</ul>
<ul>
...
</ul>
Заблокированные ссылки
В любых навигационных компонентов (вкладок, кнопок, списков) можно добавить .disabled для отображения в них серых ссылок и отсутствия эффектов при наведении курсора.
Функциональности ссылки не изменны
Этот класс меняет лишь отражение <a>, но не его функциональность. Для блокировки функциональности ссылки используйте JavaScript.
<ul>
...
<li><a href="#">Заблокированная ссылка</a></li>
...
</ul>
Использование выпадающего меню
Создавайте выпадающее меню с небольшим добавлением HTML и JavaScript плагина для выпадающего меню.
Вкладки с выпадающем меню
<ul>
...
<li>
<a data-toggle="dropdown" href="#">
Dropdown <span></span>
</a>
<ul>
...
</ul>
</li>
...
</ul>
Навигационные кнопки с выпадающем меню
<ul>
...
<li>
<a data-toggle="dropdown" href="#">
Dropdown <span></span>
</a>
<ul>
... </ul>
</li>
...
</ul>
</ul>
</li>
...
</ul>
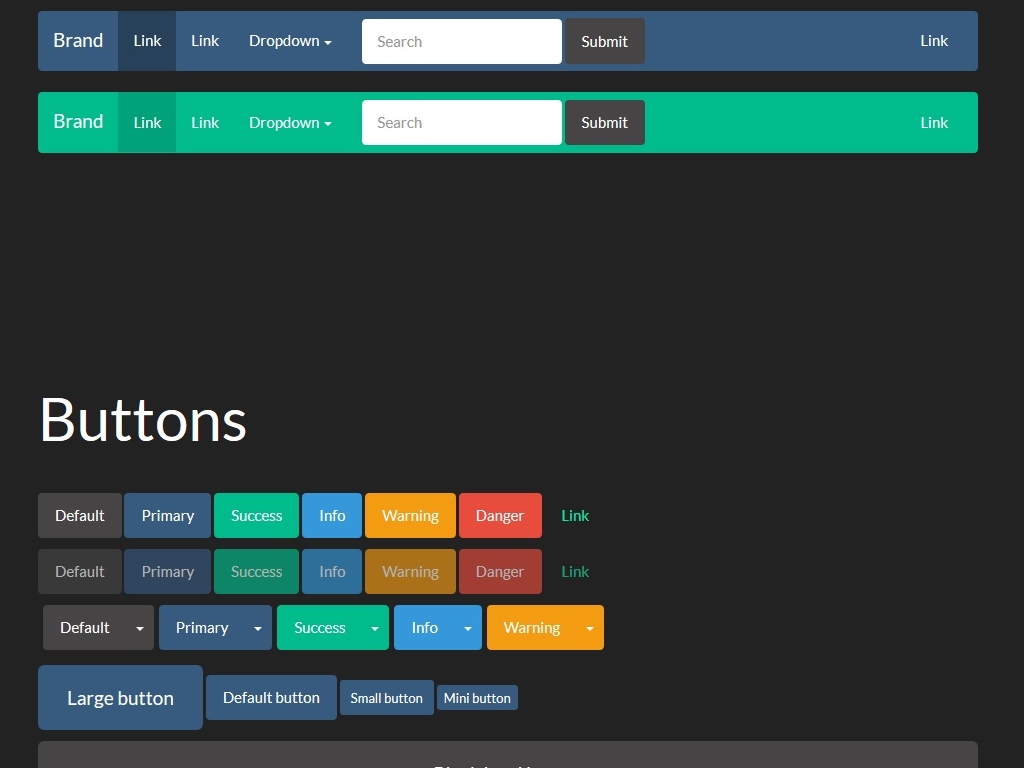
Навигационная панель по умолчанию
Навигационные панели являются адаптивными цель-компонентами, которые служат в качестве навигационных заголовков для приложений или сайтов. При просмотре на мобильных устройствах они сворачиваются (и могут переключаться), а при увеличении ширины смотрового окна принимают горизонтальную форму.
Переполнение контента
Поскольку Bootstrap не знаете, сколько места содержимого в ваших потребностей NavBar, вы можете столкнуться с проблемами, заключения содержимого во втором ряду. Чтобы решить эту проблему, вы можете:
- Уменьшите количество или ширину NavBar пунктов.
- Скройте определенные элементы NavBar в определенных размерах экрана с помощью классов адаптивных утилит.
- Измените точку, в которой ваши NavBar переключается между свернутым и горизонтальной режимом. Настройте переменную
@grid-float-breakpointили добавmnt свой собственный медиа-запрос.
Необходимость в JavaScript
Если JavaScript отключен и ширина окна станет достаточно узкой, для чтобы навигационная панель свернулась, то тогда не будет возможности развернуть навигационную панель и просмотреть ее содержимое с классом .navbar-collapse.
<nav role="navigation">
<div>
<!-- Brand and toggle get grouped for better mobile display -->
<div>
<button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div>
<ul>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li>
<a href="#" data-toggle="dropdown">Dropdown <b></b></a>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
<li></li>
<li><a href="#">Еще одна отдельная ссылка</a></li>
</ul>
</li>
</ul>
<form role="search">
<div>
<input type="text" placeholder="Search">
</div>
<button type="submit">Отправить</button>
</form>
<ul>
<li><a href="#">Ссылка</a></li>
<li>
<a href="#" data-toggle="dropdown">Dropdown <b></b></a>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</li>
</ul>
</div><!-- /. navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
Зависимость плагина
Адаптивная навигационная панель в вашей версии Bootstrap требует плагина collapse.
Доступность навигационных панелей
Убедитесь, что добавили role="navigation" в каждой навигационной панели для улучшения их доступности.
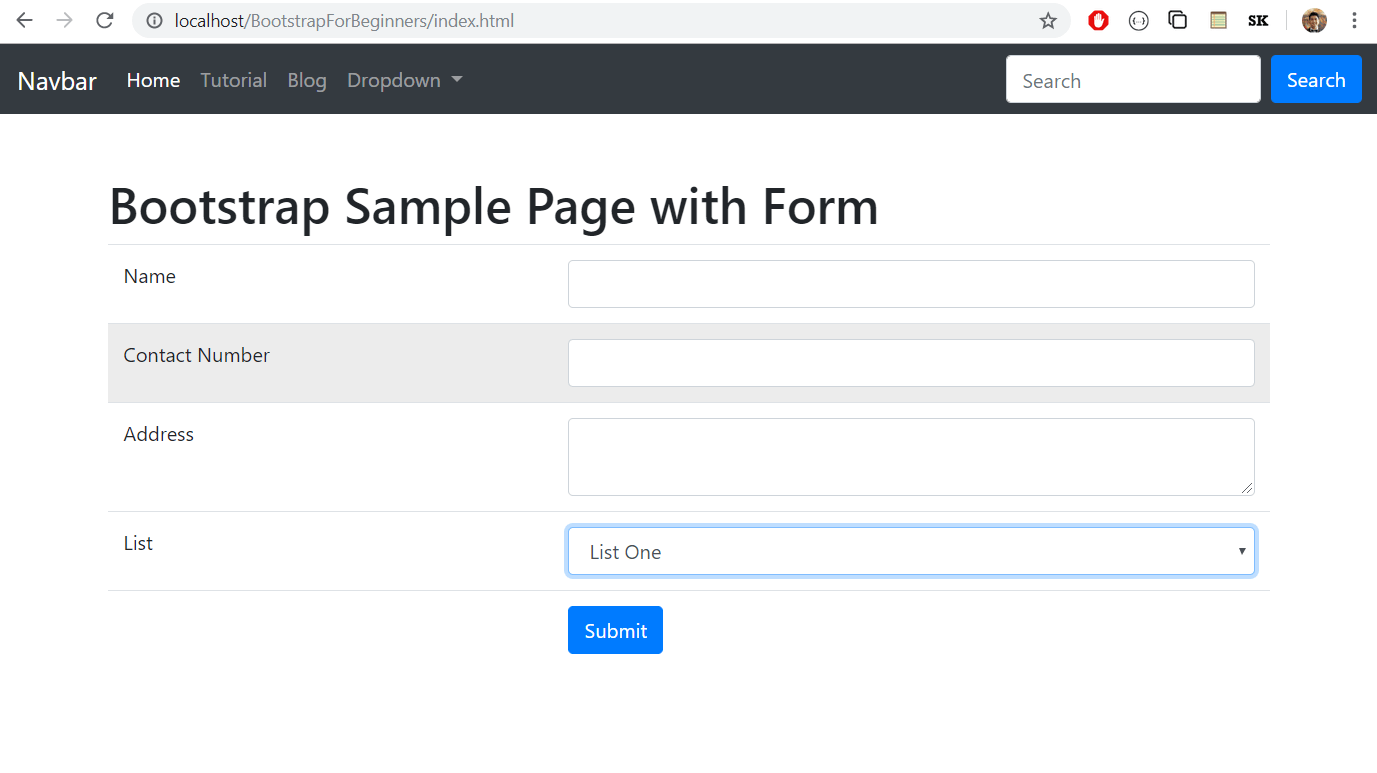
Формы
Разместите содержимое формы в пределах .navbar-form для правильного вертикального выравнивания, и для обеспечения функцией свертывания на узких смотровых окнах. Используйте параметры выравнивания, чтобы решить, где будет находиться содержимое в пределах навигационной панели.
Как ведущий, класс .navbar-form имеет большинство своего кода совместно с .form-inline через mixin. Некоторые элементы управления форм, таких как группы ввода, могут потребовать фиксированной для правильного отображения в navbar.
<form role="search">
<div>
<input type="text" placeholder="Search">
</div>
<button type="submit">Отправить</button>
</form>
Предостережения для мобильных устройств
Есть некоторые предостережения относительно использования элементов управления формы в неподвижных элементах на мобильных устройствах. Смотрите наши документы поддержки браузера.
Смотрите наши документы поддержки браузера.
Всегда добавляйте ярлыки
Программы чтения экрана (screen readers) будут иметь проблемы с вашими формами, если вы не будете добавлять ярлыки для каждого поля ввода. Для данных встроенных форм навигационных панелей, вы можете скрыть ярлыки используя класс .sr-only.
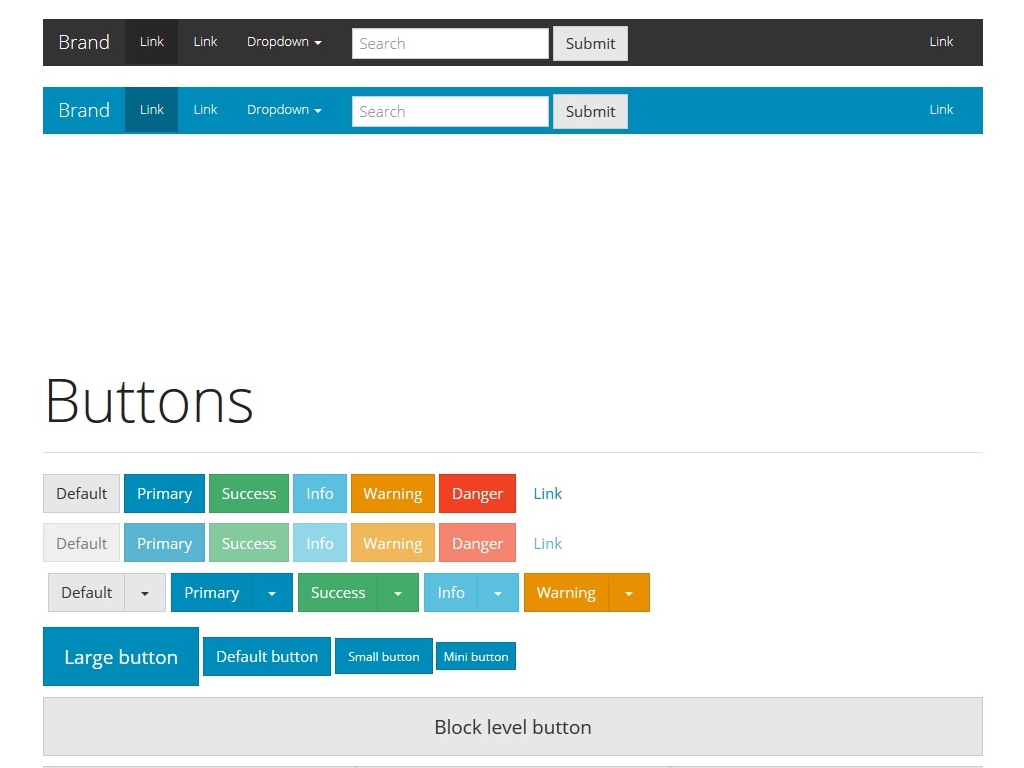
Кнопки
Добавьте класс .navbar-btn к элементам <и>, которые не находятся в <html> для вертикального их центрирование в навигационных панелях.
<button type="button">Войти</button>
Специфическая особенность использования
Как и стандартные классы кнопок, .navbar-btn может использоваться в элементах <a> и <input>. Тем не менее, ни один .navbar-btn или же стандартные классы кнопки не должны использоваться в элементах <a> внутри .. navbar-nav
navbar-nav
Текст
Заключите строку текста в элемент с классом .navbar-text, обычно с тегом <p>, для правильного выравнивания и цвета.
<p>Signed in as Mark Otto</p>
Не контекстные ссылки
Люди, которые используют стандартные ссылки в пределах необычных компонентов навигационных панелей, могут применять класс .navbar-link для вставки правильных цветов в навигационных панелях по умолчанию и инвертированных навигационных панелях.
<p>Signed in as <a href="#">Mark Otto</a></p>
Компонент выравнивания
Выравнивайте навигационные ссылки, формы, кнопки, текст, используя вспомогательные классы .navbar-left или .navbar-right. Оба классы добавляют CSS float в указанном направлении. Например, чтобы выровнять навигационные ссылки, вложите их в отдельный <ul> с соответствующим вспомогательным классом.
Эти классы являются смешанной версией классов .pull-left и .pull-right, но они предназначены для медиа запросов, чтобы упростить обработку компонентов навигационных панелей для различных размеров устройств.
Фиксация вверху
Добавьте .navbar-fixed-top и подключите .container или .container-fluid для центровки и внутренних отступлений содержимого навигационной панели.
<nav role="navigation">
<div>
...
</div>
</nav>
Необходимость установления padding для body
Фиксированная навигационная панель будет налагаться на остальные вашего содержимого, пока вы не добавите padding в верхней части <body>. Попробуйте установить свои собственные значения, или используйте фрагмент кода ниже. Справка: По умолчанию, навигационная панель имеет высоту 50px.
body { padding-top: 70px; }
Убедитесь, что это включено основного Bootstrap CSS.
Фиксация внизу
Добавьте .navbar-fixed-bottom и подключите .container или .container-fluid для центровки и внутренних отступлений содержимого навигационной панели.
<nav role="navigation">
<div>
...
</div>
</nav>
Необходимость установления padding для body
Фиксированная навигационная панель будет налагаться на остальные вашего содержимого, пока вы не добавите padding в нижней части <body>. Попробуйте установить свои собственные значения, или используйте фрагмент кода ниже. Справка: По умолчанию, навигационная панель имеет высоту 50px.
body { padding-bottom: 70px; }
Убедитесь, что это включено основного Bootstrap CSS.
Статический верх
Создайте навигационную панель на полную ширину, которая будет прокручиваться вместе со страницей, добавив . и включите  navbar-static-top
navbar-static-top.container или .container-fluid, для центровки и внутренних отступлений содержимого навигационной панели.
В отличие от классов .navbar-fixed-*, вам не нужно изменять любой padding и body.
<nav role="navigation">
<div>
...
</div>
</nav>
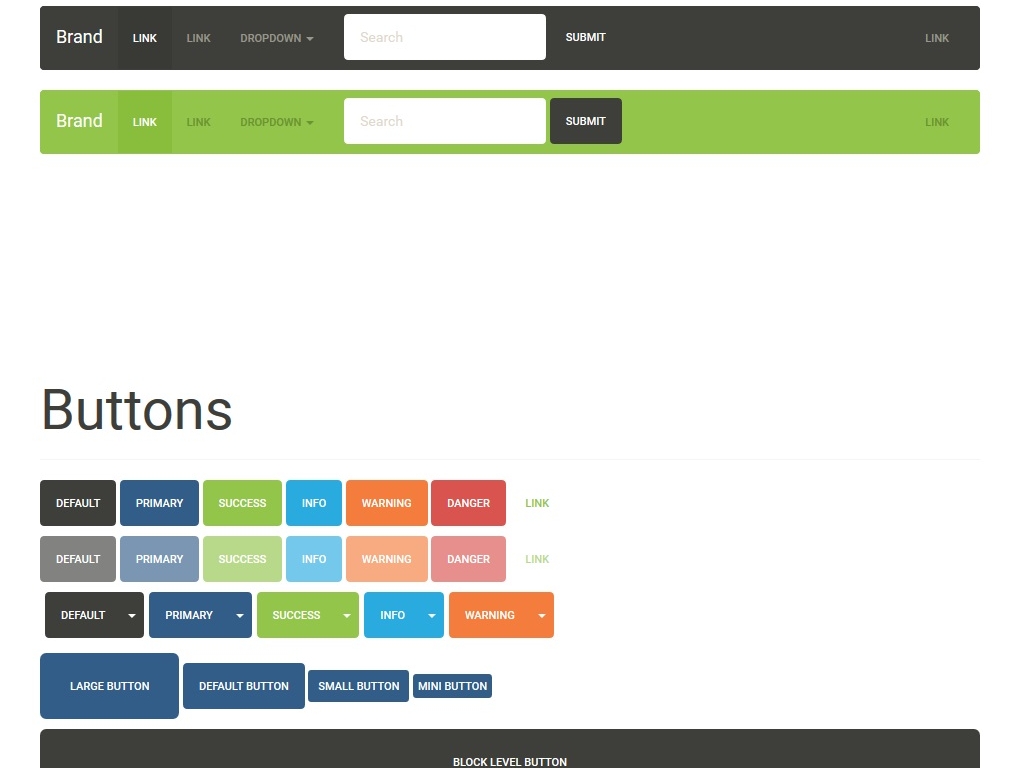
Инвертированная навигационная панель
Изменить внешний вид панели навигации, добавив .navbar-inverse.
<nav role="navigation">
...
</nav>
Установите текущую страницу расположение в пределах навигационной иерархии.
Разделители автоматически добавляются в CSS через :before и content.
<ol>
<li><a href="#">Главная</a></li>
<li><a href="#">Библиотека</a></li>
<li>Данные</li>
</ol>
Добавьте ссылки постраничного разделения для вашего сайта с многостраничным компонентом, или простой альтернатива листания.
Простая нумерация inspired by Rdio, отлично подходит для приложений и результатов поиска. Большой блок трудно не заметить, легко масштабируется, предоставляет большие кнопки.
<ul>
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
Заблокированы и активные состояния
Ссылки могут настраиваться для различных нужд. Используйте .disabled для блокировки ссылок и .active для обозначения текущей страницы.
<ul>
<li><a href="#">«</a></li>
<li><a href="#">1 <span>(current)</span></a></li>
. ..
</ul>
..
</ul>
Дополнительно вы можете изменять активные или заблокированы anchors для <span> удалив возможность нажатия, при сохранении целевых стилей.
<ul>
<li><span>«</span></li>
<li><span>1 <span>(current)</span></span></li>
...
</ul>
Изменение размера
Есть потребность увеличить или уменьшить блок постраничного вывода? Добавьте .pagination-lg или .pagination-sm для изменения размеров.
<ul>...</ul>
<ul>...</ul>
<ul>...</ul>
Быстрое создание ссылок для просмотра предыдущей и следующей страницы, для простого постраничного разделения с легкой разметкой и стилями. Это хорошо подходит для простых сайтов, таких как блоги и журналы.
Основной пример
По умолчанию, листание имеет ссылки, выровненные по-центру.
<ul>
<li><a href="#">Предыдущая</a></li>
<li><a href="#">Следующая</a></li>
</ul>
Выравнивание ссылок
В качестве альтернативы, вы можете выравнивать каждую ссылку:
<ul>
<li><a href="#">← Старая</a></li>
<li><a href="#">Новая →</a></li>
</ul>
Заблокирован состояние
Листание ссылок также использует базовый вспомогательный класс .disabled.
<ul>
<li><a href="#">← Старая</a></li>
<li><a href="#">Новая →</a></li>
</ul>
Пример
Пример заголовка Новый
Пример заголовка Новый
Пример заголовка Новый
Пример заголовка Новый
Пример заголовка Новый
<h4>Пример заголовка <span>Новый</span></h4>
Доступные варианты
Добавте любой из перечисленных ниже модификаторов классов, чтобы изменить внешний вид меткии.
Default Primary Success Info Warning Danger
<span>Default</span>
<span>Primary</span>
<span>Success</span>
<span>Info</span>
<span>Warning</span>
<span>Danger</span>
Легко подсветить новые или непрочитанные записи добавив к ссылкам <span>, Bootstrap навигацию, и другое.
<a href="#">Inbox <span>42</span></a>
Самосвертывание
Когда нет новых или непрочитанных записей, значки будут просто свернуты (через CSS селектор :empty), при условии отсутствия внутри содержимого.
Кросс-браузерная совместимость
Значки не будут самозгортатись в Internet Explorer 8, потому что ему не хватает поддержки селектора :empty.
Адаптация под активные состояния
Встроенные стили позволяют содержать значки в активном состоянии, которые размещены в навигационных кнопках и навигационных списках.
<ul>
<li>
<a href="#">
<span>42</span>
Главная
</a>
</li>
...
</ul>
Легкий, гибкий компонент, который можно расширять на весь экран, чтобы продемонстрировать ключевой содержимое вашего сайта.
Это простая и очень выразительная часть с большим экраном, для привлечения дополнительного внимания к вашей информации.
Узнать больше
<div>
<h2>Привет, мир!</h2>
<p>...</p>
<p><a role="button">Узнать больше</a></p>
</div>
Создайте большой экран на всю ширину, без закругленных углов, который размещен за пределами .container, но, вместо этого, который вмещает .container.
<div>
<div>
...
</div>
</div>
Представляем вам простую оболочку для h2, которая устанавливает соответствующий отступ и сегментирует содержание страницы. В ней можно использовать элемент по умолчанию
В ней можно использовать элемент по умолчанию small и h2, а также много других компонентов (с дополнительными стилями).
<div>
<h2>Пример заголовка страницы <small>Дополнительный текст</small></h2>
</div>
Расширьте систему сетки Bootstrap с помощью компонента эскиза для легкого создания сетки с изображениями, видео, текстом, и так далее.
Основной пример
По умолчанию, эскизы Bootstrap спроектированы для отображения связанных изображений с минимальной, лишь необходимой разметкой.
<div>
<div>
<a href="#">
<img data-src="holder.js/100%x180" alt="...">
</a>
</div>
...
</div>
Настраиваемое содержимое
Добавив немного разметки, можно включать любое содержимое HTML, такой как заголовки, параграфы, или кнопки в середине эскизов.
Ярлык эскиза
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Кнопка Кнопка
Ярлык эскиза
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Кнопка Кнопка
Ярлык эскиза
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Кнопка Кнопка
<div>
<div>
<div>
<img data-src="holder.js/300x200" alt="...">
<div>
<h4>Ярлык эскиза</h4>
<p>...</p>
<p><a href="#" role="button">Кнопка</a> <a href="#" role="button">Кнопка</a></p>
</div>
</div>
</div>
</div>
Предоставьте контекстные интерактивные замечания для типовых действий пользователей. Чтобы была возможность закрытия таких замечаний, используйте плагин уведомлений jQuery.
Чтобы была возможность закрытия таких замечаний, используйте плагин уведомлений jQuery.
Примеры
Для базовых замечаний, оберните любой текст и опциональную кнопку при помощи .alert, и одного из четырех контекстных классов (например, .alert-success).
Без класса по умолчанию
Важные сообщения не имеют классов по умолчанию, а имеют лишь базовые классы и модификаторы классов. Важные серые сообщения по умолчанию имеют мало смысла, так что вам еще нужно отметить для них тип через контекстный класс. Можете выбрать какой-то из замечаний: успешное, информативное, предупредительное, опасное.
Well done! You successfully read this important alert message.
Heads up! This alert needs your attention, but it’s not super important.
Warning! Better check yourself, you’re not looking too good.
Oh snap! Change a few things up and try submitting again.
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>
Замечания, которые можно закрыть
Создавайте любые замечания добавив необязательные .alert-dismissable и кнопку закрытия.
× Warning! Better check yourself, you’re not looking too good.
<div>
<button type="button" data-dismiss="alert" aria-hidden="true">×</button>
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
Обеспечьте правильное поведение на всех устройствах
Убедитесь, что используете элемент <button> с атрибутом data-dismiss="alert".
Ссылки в замечаниях
Используйте вспомогательный класс .alert-link, чтобы быстро предоставить соответствующие цветные ссылки в пределах любого замечания.
<div>
<a href="#">...</a>
</div>
<div>
<a href="#">...</a>
</div>
<div>
<a href="#">...</a>
</div>
<div>
<a href="#">...</a>
</div>
Предоставьте актуальные сведения о ходе рабочего процесса или действия, с помощью простого но гибкого индикатора выполнения.
Кросс-браузерная совместимость
Индикатор выполнения использует переходы и анимацию CSS3 для обеспечения определенных эффектов. Эти функции не поддерживаются в Internet Explorer 9 и старше, или в старых версиях Firefox. Opera 12 не поддерживает анимации.
Основной пример
Индикатор выполнения по умолчанию.
<div>
<div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100">
<span>60% Complete</span>
</div>
</div>
С меткой
Удалите класс .sr-only изнутри индикатора выполнения, чтобы показать видимый процент. Для низкого процента, рассмотрите возможность добавления min-width чтобы убедиться метка текста является полностью видимой.
<div>
<div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100">
60%
</div>
</div>
Контекстные альтернативы
Индикатор выполнения в различных вариантах использует некоторые одинаковые кнопки и классы замечаний для согласования стилей.
<div>
<div role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100">
<span>40% Complete (success)</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span>20% Complete</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100">
<span>60% Complete (warning)</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100">
<span>80% Complete</span>
</div>
</div>
Полосатый индикатор
Используйте градиент для создания полосатого эффекта. Это является недоступным в IE8.
<div>
<div role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100">
<span>40% Complete (success)</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span>20% Complete</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100">
<span>60% Complete (warning)</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100">
<span>80% Complete (danger)</span>
</div>
</div>
Индикатор с анимацией
Добавьте .active — .progress-striped для анимации левой или правой полосатости. Это является недоступным в IE9 и ниже.
<div>
<div role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100">
<span>45% Complete</span>
</div>
</div>
Сводный индикатор
Расположите нескольких экземпляров индикатора в одном контейнере с классом .progress для демонстрации сводного результата.
35% Complete (success)
20% Complete (warning)
10% Complete (danger)
<div>
<div>
<span>35% Complete (success)</span>
</div>
<div>
<span>20% Complete (warning)</span>
</div>
<div>
<span>10% Complete (danger)</span>
</div>
</div>
Стилизация абстрактного объекта, для создания различных типов компонентов (таких как комментарии для блога, твиттера, и т.д.), которые со своим изображением выровнены по левому или по правому краю рядом с текстовым содержанием.
По умолчанию
По умолчанию, медиа-объекты (изображения, видео, аудио) можно выравнивать по левому или по правому краю блока контента.
<div>
<a href="#">
<img src="..." alt="...">
</a>
<div>
<h5>Заголовок медиа</h5>
...
</div>
</div>
Список медиа
Добавив немного разметки, вы можете использовать медиа в середине списков (полезно для ряда комментариев или списка статей).
<ul>
<li>
<a href="#">
<img src="..." alt="...">
</a>
<div>
<h5>Заголовок медиа</h5>
...
</div>
</li>
</ul>
Список групп является гибким и мощным компонентом для отображения не только простых пунктов списка, но и для чего-то более сложного, что касается пользовательского содержимого.
Основной пример
Самым базовым является простой список группы с ненумерованими пунктами, и собственными классами. Добавляйте к нему опции, как показано ниже, или при необходимости добавляйте собственные стили CSS.
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<ul>
<li>Cras justo odio</li>
<li>Dapibus ac facilisis in</li>
<li>Morbi leo risus</li>
<li>Porta ac consectetur ac</li>
<li>Vestibulum at eros</li>
</ul>
Значки
Добавьте компоненты значков до любого пункта списка групп, и они автоматически будут позиционированы по правому краю.
- 14 Cras justo odio
- 2 Dapibus ac facilisis in
- 1 Morbi leo risus
<ul>
<li>
<span>14</span>
Cras justo odio
</li>
</ul>
Связанные элементы
Ссылочные пункты списков групп создаются с помощью тегов <a> вместо пунктов списка (здесь также используется в качестве родительского элемента <div> вместо <ul>). Не нужно дополнительно обертывать каждый пункт родительским элементом.
<div>
<a href="#">
Cras justo odio
</a>
<a href="#">Dapibus ac facilisis in</a>
<a href="#">Morbi leo risus</a>
<a href="#">Porta ac consectetur ac</a>
<a href="#">Vestibulum at eros</a>
</div>
Контекстные классы
Используйте контекстные классы для стилизации элементов списка, по умолчанию или связанно. Также включают в себя состояние .active.
- Dapibus ac facilisis in
- Cras sit amet nibh libero
- Porta ac consectetur ac
- Vestibulum at eros
<ul>
<li>Dapibus ac facilisis in</li>
<li>Cras sit amet nibh libero</li>
<li>Porta ac consectetur ac</li>
<li>Vestibulum at eros</li>
</ul>
<div>
<a href="#">Dapibus ac facilisis in</a>
<a href="#">Cras sit amet nibh libero</a>
<a href="#">Porta ac consectetur ac</a>
<a href="#">Vestibulum at eros</a>
</div>
Настраиваемое содержимое
Добавляйте практически любой HTML, даже для связанного списка групп, как показано ниже.
<div>
<a href="#">
<h5>Заголовок пункта списка группы</h5>
<p>...</p>
</a>
</div>
Хотя не всегда необходимо, но иногда нужно во что-то упаковать DOM. Для таких случаев, попробуйте компонент панели.
Основной пример
По умолчанию, все .panel применяют некоторую базовую рамка (border) и отступы (padding), чтобы вместить содержимое.
<div>
<div>
Basic panel example
</div>
</div>
Панель с заголовком
Можно легко добавлять заголовки контейнера к панели с .panel-heading. Вы можете также включать любой <h2>—<h6> вместе с классом .panel-title, чтобы добавить предвизначені заголовки.
Panel heading without title
Panel content
Название панели
Panel content
<div>
<div>Panel heading without title</div>
<div>
Panel content
</div>
</div>
<div>
<div>
<h4>Название панели</h4>
</div>
<div>
Panel content
</div>
</div>
Оберните кнопки или вторичный текст в .panel-footer. Заметьте, что эта панель с нижним колонтитулом не наследует цвета и рамки (borders), при использовании контекстных вариантов, поскольку они не предназначены, чтобы быть на переднем плане.
<div>
<div>
Panel content
</div>
<div>Panel footer</div>
</div>
Контекстные альтернативы
Так как и другие компоненты, можно легко сделать панель более выразительной для конкретного контекста, добавив любой контекстный состояние классов.
Название панели
Panel content
Название панели
Panel content
Название панели
Panel content
Название панели
Panel content
Название панели
Panel content
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>
С таблицами
Вставьте любую таблицу без рамок с классом .table внутрь панели, для создания простого дизайна. Если применяется класс .panel-body, мы добавляем еще границы вверху для разграничения.
Panel heading
Здесь произвольный текст. Nulla vitae elit libero, a pharetra augue. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Nullam id dolor id nibh ultricies vehicula ut id elit.
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<div>
<!-- Default panel contents -->
<div>Panel heading</div>
<div>
<p>...</p>
</div>
<!-- Table -->
<table>
...
</table>
</div>
Если панель не имеет тела, компоненты переносятся из заголовка панели таблицы корректно.
Panel heading
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<div>
<!-- Default panel contents -->
<div>Panel heading</div>
<!-- Table -->
<table>
...
</table>
</div>
Со списком групп
Легко включать список групп в пределы любой панели.
Panel heading
Здесь произвольный текст. Nulla vitae elit libero, a pharetra augue. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Nullam id dolor id nibh ultricies vehicula ut id elit.
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<div>
<!-- Default panel contents -->
<div>Panel heading</div>
<div>
<p>...</p>
</div>
<!-- List group -->
<ul>
<li>Cras justo odio</li>
<li>Dapibus ac facilisis in</li>
<li>Morbi leo risus</li>
<li>Porta ac consectetur ac</li>
<li>Vestibulum at eros</li>
</ul>
</div>
Основной эффект ячейки
Используйте ячейку, чтобы получить простой эффект — будто внутренний текст находится в оболочке.
<div>...</div>
Дополнительные классы
Чтобы контролировать отступы (padding) и закругления углов, используйте два дополнительных модификаторы классов.
Look, I’m in a large well!
<div>...</div>
Look, I’m in a small well!
<div>...</div>
Bootstrap Бутстрап Учебник справочник
Bootstrap является наиболее популярной платформой HTML, CSS и JavaScript для разработки адаптивных мобильных веб-сайтов.
Bootstrap абсолютно бесплатна для скачивания и использования!
Начните изучать Bootstrap сейчас »
Start Bootstrap
Попробуйте примеры
В этом учебнике Bootstrap содержатся сотни примеров Bootstrap.
С помощью нашего онлайн-редактора вы можете отредактировать код и нажать на кнопку для просмотра результата.
Пример Bootstrap
Моя первая Bootstrap страница
Измените размер этой адаптивной страницы, чтобы увидеть эффект!
<div>
<div>
<div>
<h4>Колонка 1</h4>
<p>Просто текст
..</p>
<p>Новый текст..</p>
</div>
<div>
<h4>Колонка 2</h4>
<p>Просто текст
..</p>
<p>Новый текст..</p>
</div>
<div>
<h4>Колонка 3</h4>
<p>Просто текст
..</p>
<p>Новый текст..</p>
</div>
</div>
</div>
Нажмите на кнопку «Просмотр демо в редакторе», чтобы увидеть, как работает.
Bootstrap
На HTML5CSS вы найдете полное описание Bootstrap всех классов CSS, компонентов и JavaScript плагинов-все и примеры:
Темы/шаблоны Bootstrap
Мы сделали несколько шаблонов Bootstrap, с которыми вы можете поиграть. Они полностью свободны в использовании:
Bootstrap 3 vs. Bootstrap 4
Bootstrap 4 — Новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицы стилей и большей отзывчивостью.
Bootstrap 4 поддерживает новейшие, стабильные выпуски всех основных браузеров и платформ. Тем не менее Internet Explorer 9 и вниз не поддерживается.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это наиболее стабильная версия Bootstrap, и она по-прежнему поддерживается командой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
bootstrap 4.* — Как создать сайт
В конце лета на официальном сайте Bootstrap, появилась запись о выходе альфа версия Botstrap 4. Рассмотрим какие нововведения подарит нам данный релиз.
- Вместо Less, в Bootstrap 4 теперь поддерживается Sass
- Улучшена система сеток
- Появилась поддержка FlexBox
- Новый компонент в Bootstrap 4 — карточки (cards)
- Появился сброс стилей Reboot
- Больше возможностей для кастомизации тем Bootstrap
- Прекращена поддержка IE8
- Вместо пикселей EM и REM
- Все плагины переписаны с помощью новой версии JavaScript
- Улучшены подсказки и popover элементы
- Обновлена структура документации в Bootstrap 4
Less Sass Bootstrap
Разработка и компиляция модулей Bootstrap 4 теперь осуществляется на Sass, раньше Bootstrap создавался на Less. Компиляция происходит с помощью библиотеки Libsass, которая работает в несколько раз быстрее своих аналогов.
Система сеток Bootstrap
Bootstrap 4 стал еще более дружелюбен к мобильным пользователям (смартфоны, планшеты). Миксины в Bootstrap 4 стали более мобильно-ориентированными. Появилась возможность настраивать и управлять миксинами.
Поддержка FlexBox
В Bootstrap 4 есть возможность включать поддержку FlexBox, благодаря которму можно управлять элементами на странице более гибко. Чтобы включить поддержку FlexBox в Bootstrap, нужно выставить определённые параметры, и скомпилировать фреймворк заново, это делается на официальном сайте.
Компонент карточки (cards)
В Bootstrap 4 были удалены компоненты (wells, thumbnails и panels) вместо них создали компонент cards (карточки), который делает все тоже самое только лучше и удобней.
Сброс HTML Reboot
Появился новый модуль, который сбрасывает стандартные стили HTML-тегов (у каждого браузера свои стили по-умолчанию), предназначенный для кроссбраузерности. Данный модуль теперь хранится в Sass файле и имеет название Reboot. Все эти стили сброса, собираются в файл normalize.css
Больше возможностей для кастомизации тем
В Bootstrap 4, праметры различных элементов страницы сайта (цвета, градиенты, скругления и т.д.) собраны в отдельные файлы, что облегчает перенастройку темы под свой дизайн.
IE8 не поддерживается
Браузер Internet Explorer восьмой версии, в Bootstrap 4 больше не поддерживается. Это необходимо было сделать для того чтобы иметь возможность использовать все новые технологии из CSS3, без использования дополнительного кода, что несомненно благотворно скажется на быстродействии фреймворка.
Размеры в em и rem
В Bootstrap 4 вместо пикселей теперь используются размеры в em и rem, благодаря этому элементы страницы, шрифты и модули стали более гибкими и адаптивными.
JavaScript ES6
Все существующие плагины Botstrap 4, были переписаны с ES5 (JavaScript 5) на более новую версию JavaScript ES6. Код написанный на ES6 (JavaScript 6) более структурирован надёжен и быстр.
Подсказки и popover элементы
Подсказки и popover (всплывающие) элементы, в Bootstrap 4 теперь работают более слаженно и ожидаемо.
Документация Bootstrap 4
Документация Bootstrap 4 стала более полной и переписана с помощью Markdown (облегчённый язык разметки), также улучшен поиск по документации.
Поддержка Bootstrap 3
Когда Bootstrap обновлялся со второй (2) версии на третью (3), то поддержка Bootstrap 2 прекратилась. Это вызвало много нареканий со стороны сообщества. На этот раз с выходом Bootstrap 4, третья версия фреймворка будет также поддерживаться и исправляться при обнаружении багов.
Ну и напоследок, код сайтов которые были созданы с помощью Bootstrap 3, будет также хорошо работать при обновлениий до Bootstrap 4, реализуется обратная совместимость.
Остальное
Изменений в Bootstrap 4 произошло много и не мало изменений еще впереди, следите за обновлениями.
Где я могу получить код Bootstrap 3.0 и документацию?
Похоже, что код и документация, которые раньше были на http: / / rc.getbootstrap.com/ , исчезли. Я использовал, чтобы быть в состоянии получить доступ к:
Но теперь эти страницы больше не доступны.
— Где он ? или кто-то знает, когда он будет официально выпущен boostrap 3.0 в стабильной версии?
css twitter-bootstrap mobileПоделиться Источник Mathieu 01 мая 2013 в 11:03
3 ответа
- Где я могу найти полную документацию zurb-foundation
Как (и где) получить готовую документацию zurb-foundation. Я использую Zurb’s Foundation 3 и получил документ от http:/ / foundation.zurb.com / docs/index. php . Однако некоторые документы отсутствуют, например документ для проверки формы. В фундаментальных случаях он показывает, что элемент формы…
- Где я могу найти последнюю документацию Swift?
Я проверил последнюю версию официального руководства по языку программирования Swift, и он по-прежнему использует массив старого стиля String[] вместо [String]. В блоге Apple Swift я вижу упоминание о контроле доступа (публичном, частном, внутреннем), но не вижу его в документации. Где я могу…
Поделиться nickl- 30 июля 2013 в 09:37
Поделиться gma992 24 июня 2014 в 14:54
Поделиться Appleshell 01 мая 2013 в 11:10
- где я могу получить bootstrap 3.0 carousal с 4 изображениями?
Я пытаюсь поставить одну загрузочную карусель (с 4 изображениями за один раз).) в бутстрап вкладок. Я пробовал много примеров, но ничего не получаю. Я использую bootstrap 3.0. Может ли кто-нибудь, пожалуйста, дать идею для этого? Я не в состоянии видеть по крайней мере один загрузочный 3.0 пьянка…
- Где я могу получить nuget.exe 3.0+?
Предположительно, nuget 3.0 был освобожден. VS2015 поставляется с запеченным 3.0. Однако NuGet.CommandLine , похоже, застрял на 2.8.6 ( https:/ / www.nuget.org/packages/NuGet.CommandLine ), что означает, что такие продукты, как TeamCity, не будут обновляться до 3.0. Где я могу найти nuget для…
Похожие вопросы:
Где я могу получить образец приложения petclinic для Spring 3.0?
Документы, форумы и т. д. постоянно ссылаются на пример Spring petclinic. Где я могу получить это за spring 3.0.x ? (похоже, он не поставляется в комплекте с…
Где я могу найти C# 3.0 grammar?
Я планирую написать компилятор C# 3.0 в C#. где я могу получить grammar для генерации парсера? Предпочтительно тот, который работает с ANTLR v3 без изменений.
Где я могу найти документацию Vaadin версии 6
Я ищу документацию vaadin version6 . На домашней странице vaadin я могу найти только документацию для Vaadin версии 7 . Где я могу найти: Книга vaadin версии 6? Сэмплер для Vaadin версии 6? Пример…
Где я могу найти полную документацию zurb-foundation
Как (и где) получить готовую документацию zurb-foundation. Я использую Zurb’s Foundation 3 и получил документ от http:/ / foundation.zurb.com / docs/index. php . Однако некоторые документы…
Где я могу найти последнюю документацию Swift?
Я проверил последнюю версию официального руководства по языку программирования Swift, и он по-прежнему использует массив старого стиля String[] вместо [String]. В блоге Apple Swift я вижу упоминание…
где я могу получить bootstrap 3.0 carousal с 4 изображениями?
Я пытаюсь поставить одну загрузочную карусель (с 4 изображениями за один раз).) в бутстрап вкладок. Я пробовал много примеров, но ничего не получаю. Я использую bootstrap 3.0. Может ли кто-нибудь,…
Где я могу получить nuget.exe 3.0+?
Предположительно, nuget 3.0 был освобожден. VS2015 поставляется с запеченным 3.0. Однако NuGet.CommandLine , похоже, застрял на 2.8.6 ( https:/ / www.nuget.org/packages/NuGet.CommandLine ), что…
Где я могу установить навигационную панель в CakePHP 3.0 с помощью Bootstrap?
Я начинаю работу с CakePHP 3.0 и застреваю на некоторых проблемах с расположением кода. Я установил этот плагин для интеграции Twitter Bootstrap: https://github.com/elboletaire/twbs-cake-plugin я…
Где я могу получить Bootstrap transitions.js?
Я бы хотел использовать плагин Bootstrap Collapse . Collapse требует, чтобы плагин transitions был включен в вашу версию Bootstrap. Я скачал bootstrap-3.3.7-dist.zip , но он не содержит…
Где я могу найти документацию tkinter?
Когда я смотрю на страницу tkinter для Python, там нет четкого описания того, какие параметры принимают функции и какую функциональность можно ожидать для конкретной функции. Например, я ищу…
Bootstrap документация на русском
Создавайте адаптивные интерактивные и мобильные web-проекты с самой популярной в мире front-end библиотекой компонентов интерфейса.
Bootstrap – это инструментарий с открытым исходным кодом для разработки с помощью HTML, CSS и JS. Используйте переменные Sass и миксины, гибкую систему сеток, множество готовых компонентов и мощных плагинов, основанных на jQuery.
Текущая версия v4.3.1
Установка
Включите исходные файлы Bootstrap Sass и JavaScript через Bower, Composer, Meteor или npm. Пакет управляемых установок не включает документацию, но включает в себя вашу систему сборки и файлы помощи.
Bootstrap CDN
Когда вам нужно включить Bootstrap’овские скомпилированные CSS или JS, вы можете использовать CDN Bootstrap.
Только CSS
JS, Popper.js и jQuery
Официальные темы
Используйте Bootstrap 4 на новом уровне с официальными премиальными темами-инструментариями, созданными на Bootstrap, с новыми компонентами и плагинами, документами и инструментами построения.
Просмотреть темы
Разработано и построено со всей любовью к миру @mdo и @fat . Поддерживается основной командой при участии наших инвесторов .
Актуальная версия v4.3.1. Код распространяется по лицензии MIT , документация распространяется по лицензии CC BY 3.0 .
Перевод – О. Корнилов. Свои предложения по развитию сайта и переводу присылайте на почту [email protected]
Bootstrap является наиболее популярной платформой HTML, CSS и JavaScript для разработки адаптивных мобильных веб-сайтов.
Bootstrap абсолютно бесплатна для скачивания и использования!
Попробуйте примеры
В этом учебнике Bootstrap содержатся сотни примеров Bootstrap.
С помощью нашего онлайн-редактора вы можете отредактировать код и нажать на кнопку для просмотра результата.
Пример Bootstrap
Измените размер этой адаптивной страницы, чтобы увидеть эффект!
Колонка 1
Колонка 2
Колонка 3
Нажмите на кнопку «Просмотр демо в редакторе», чтобы увидеть, как работает.
Bootstrap
На HTML5CSS вы найдете полное описание Bootstrap всех классов CSS, компонентов и JavaScript плагинов-все и примеры:
Темы/шаблоны Bootstrap
Мы сделали несколько шаблонов Bootstrap, с которыми вы можете поиграть. Они полностью свободны в использовании:
Bootstrap 3 vs. Bootstrap 4
Bootstrap 4 — Новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицы стилей и большей отзывчивостью.
Bootstrap 4 поддерживает новейшие, стабильные выпуски всех основных браузеров и платформ. Тем не менее Internet Explorer 9 и вниз не поддерживается.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это наиболее стабильная версия Bootstrap, и она по-прежнему поддерживается командой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
Самый популярный фреймворк для разработки адаптивных и мобильных web-проектов.
Bootstrap использует самые современные технологии CSS и HTML.
Текущая версия v3.3.2
Предназначен для всех, во всем мире.
Bootstrap – интуитивно простой и в тоже время мощный интерфейсный фрейморк, повышающий скорость и облегчающий разработку web-приложений.
Все еще ищете причины чтобы влюбиться в Bootstrap?
Препроцессоры
В дополнение к CSS, Bootstrap включает в себя поддержку двух самых популярных CSS препроцессоров, Less и Sass.
Один код для всех устройств.
Bootstrap легко и эффективно масштабирует ваш проект с одной базой кода, от телефонов и планшетов до настольных компьютеров.
Документация
С Bootstrap, вы получаете обширную и прекрасную документации с сотнями живых примеров, фрагментов кода, и многое другое.
Bootstrap с открытым исходным кодом.
Фрейморк размещается, развиваться и поддерживаться на GitHub.
Сделано на Bootstrap.
Миллионы замечательных сайтов по всему Интернету делаются на Bootstrap. Посмотрите примеры в постоянно растущей коллекциии шаблонов.
Ознакомьтесь с множеством творческих проектов на Bootstrap Expo, созданных с помощью Bootstrap.
Спроектирован и построен с любовью ко всему миру, авторами: @mdo и @fat.
Поддержкой занимается основная команда при участии наших вкладчиков.
Код по лицензией MIT, документация в соответствии CC BY 3.0.
Вышел фреймворк Bootstrap 3.4 — новости на Tproger
Вышел Bootstrap 3.4 — свободный фреймворк для создания сайтов и веб-приложений. Команда проекта сосредоточена на разработке Bootstrap 4.2, поэтому текущая версия получила не так много изменений. В частности, обновлена документация, исправлена проблема с уязвимостью к XSS и добавлена функция поиска через Algolia.
Что изменилось в инструменте
- Разработчики добавили новый класс
.row-no-gutters, возможность поиска документов через Algolia и дополнение к.navbar-fixed- *при открытии всплывающего уведомления. - Решена проблема с уязвимостью к XSS-атакам в компонентах Alert, Carousel, Collapse, Dropdown, Modal и Tab.
- Двойную рамку в элементах
<abbr>разработчики убрали. Кроме того, они отказались от поддержки перетаскивания из настройщика и создания в веб-настройщике Gist, поскольку GitHub давно отключил эту функцию.
Что изменилось в документации
- В навигацию по документации разработчики добавили выпадающее меню для новых и предыдущих версий.
- Библиотеку для копирования текста в буфер обмена ZeroClipboard заменили на clipboard.js, а тестирование перевели на BrowserStack.
- Реорганизована документация CSS v3 для использования Less.
baseurlзаменён на/docs/3.4/.- Обновление ссылок позволит открывать их только через HTTPS и исправлять неработающие URL-адреса.
Подробное описание всех возможностей Bootstrap 3.4.0 доступно в официальной документации. Для обновления до Bootstrap 3.4.0 с помощью менеджера пакетов npm предусмотрены команды npm i bootstrap@previous или npm i [email protected]. Обновление до этой версии через Bower недоступно.
В январе 2018 года вышла стабильная четвёртая версия фреймворка. В ней разработчики обновили стили печати и служебные классы, а также добавили документацию для использования переменных CSS вместо Sass.
Source: блог Bootstrap
html — Что такое Bootstrap?
Рекомендую учебный раздел на Webreference.ru. Там изложены базовые понятия Бутстрапа, а рядом — справочники по CSS и HTML.
Бутстрап — конструктор с набором готовых решений. На нём можно собрать адаптивный сайт со слайдером и всем прочим, но за один подход Бутстрап не освоить.
Зато можно подключать Бутстрап, но использовать его только там, где нужно.
Поэтому предлагаю продвигаться небольшими шагами. Выберите одну локальную задачу и решите её с помощью Бутстрапа. Например, добавьте слайдер из Бутстрапа или перепишите на Бутстрапе один из блоков на своём сайте.
Посмотрите как устроены базовые примеры. HTML-коды для слайдера и других модулей приведены в документации по ним.
Сделайте себе заготовку HTML-страницы, которая подключает Джиквери и Бутстрап с CDN, чтобы было легче тренероваться и проверять чужие решения. Например:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Document</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="style.css">
<!--[if lte IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<header></header>
<footer></footer>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
Практиковаться удобно на https://codepen.io/ Там стили и скрипты Бутстрапа можно подключать из выпадающего меню.
Попробовав каждый модуль, разберетесь, что Бутстрап умеет сам, а что нет. Тогда смотрите на русском и английском SO, как решают подобные вопросы. Для некоторых ситуаций есть стандартные доработки, а для других лучше использовать не Бутстрап.
Drupal Bootstrap Documentation
Primary tabs
Официальный сайт документации по базовой теме Drupal Bootstrap
Большая часть этого сайта автоматически создается из исходных файлов. расположен в репозитории проекта. Темы извлечены из Markdown файлы, а остальное извлекается из встроенных комментариев PHP.
Темы
Ниже приведены несколько тем, которые помогут вам начать использовать базу Drupal Bootstrap. тема. Они упорядочены в зависимости от уровня, который обычно повышается при использовании базовая тема вроде этой.
Содействие
Начало работы
Настройки темы
Под-темы
шаблоны
Коммунальные услуги
Система подключаемых модулей
Сопровождение проекта
Терминология
Термин «bootstrap» может чрезмерно использоваться в этом проекте. документация. Для ясности мы всегда будем пытаться использовать это слово подробно. одним из следующих способов:
При обращении к файлам внутри каталога проекта Drupal Bootstrap они
всегда будет начинаться с ./ themes / bootstrap и продолжайте указывать полный
путь к файлу или каталогу внутри него. Точка (. ) представляет
папка DOCROOT вашей установки Drupal. Например, файл
ответственный за отображение текста на этой странице находится по адресу ./themes/bootstrap/docs/README.md .
При обращении к файлам внутри подтемы они всегда будут начинаться с ./themes/THEMENAME/ , где THEMENAME — это машинное имя вашей подтемы.Они продолжат указывать полный путь к файлу или каталогу внутри него.
Например, основной файл, который Drupal использует для определения существования темы: ./themes/THEMENAME/THEMENAME.info.yml .
ПРИМЕЧАНИЕ: Обычной практикой является размещение проектов, найденных на
Drupal.org внутри подпапки с именем contrib и настраиваемый / специфичный для сайта код
внутри пользовательской папки . Если ваш сайт настроен таким образом, настройте все
пути соответственно (т.е. ./ themes / contrib / bootstrap и ./themes/custom/THEMENAME ).
шаблон: bootstrap3 [«ДокуВики»]
Совместимость с «ДокуВики»
- 2020-07-29 «Hogfather» да
- 22.04.2018 «Грибо» да
- 19.02.2017 «Фрустрик Мэннерс» да
- 26.06.2016 «Эленор Цорт» да
Широко настраиваемый шаблон на основе Bootstrap для DokuWiki
- Последнее обновление
- 2021-03-11
- Репозиторий
- Источник
С тегами bootstrap, bootswatch, cms, cookielaw, hooks, html5, navbar, response, right-sidebar, semantic, sidebar, themes
Требуется для twistienav4bootstrap3
Гибко настраиваемый шаблон на основе Bootstrap для «ДокуВики».
Этот шаблон адаптивен и предназначен для всех устройств (мобильных, планшетных, настольных и т. Д.).
Чтобы завершить визуальный / пользовательский интерфейс, используйте мои плагины Bootstrap Wrapper и Icons.
Характеристики
HTML5 и CSS3
Адаптивный
Шаблон Bootstrap 3.x
Опора AnchorJS
Тип передней опоры
Высокая настраиваемость через диспетчер конфигурации
Множество хуков html и DokuWiki
Опора боковой панели (левая и / или правая)
Переключатель тем
Уведомление о баннере закона о файлах cookie
Интеграция с Google Analytics
Поддержка аватара для Gravatar, Libravatar и Office365
Включает
Релизы
Прочтите примечание к выпуску шаблона:
Интеграция плагинов
Запрошенные интеграции плагинов
Локализация
Этот шаблон доступен в:
Китайский
Чешский
Французский
Немецкий
Венгерский
Индонезийский
Итальянский
Японский
Корейский
Норвежский
Персидский
Польский
Португальский
Португальский (Бразилия)
Русский
Словацкий
Испанский
Присоединяйтесь к платформе Transifex, чтобы перевести этот шаблон на свой любимый язык.
Загрузите и установите
Используйте диспетчер расширений, чтобы установить этот шаблон.
Обратитесь к шаблону, чтобы узнать, как устанавливать и использовать шаблоны в «Докувики».
Направляющая
сайтов, использующих этот шаблон
Визуальный тур
Развитие
Релизы
История изменений
Главный филиал
Отделение разработки
Ошибки / запросы функций
Сообщайте об ошибках или пожеланиях в системе отслеживания ошибок.
Известные ошибки и проблемы
Список дел / Список желаний
FAQ
Боковые панели — использование альтернатив и сворачивание
Можно ли использовать разные боковые панели (или ни одной) на определенных страницах — я бы хотел, чтобы левая боковая панель, а стандартная работала хорошо почти во всех обстоятельствах, несколько страниц не нуждаются в боковой панели, а затем есть набор страниц, которые нужна немного другая боковая панель. Это возможно?
Можно ли предложить пользователю возможность свернуть боковую панель?
Спасибо за шаблон, он отличный! 02 декабря 20, Liz T во Франции
django-bootstrap3 · PyPI
Описание проекта
Интеграция Bootstrap 3 для Django.
Цель
Цель этого проекта — бесшовное сочетание Django и Bootstrap 3.
Требования
Python 3.6 или новее с Django> = 2.2 или новее.
Документация
Полная документация находится на https://django-bootstrap3.readthedocs.io/
.Установка
Установить с помощью pip:
pip install django-bootstrap3
В качестве альтернативы вы можете установить загрузку или клонировать это репо и вызвать
pip install -e..Добавьте к
INSTALLED_APPSв вашемsettings.py:INSTALLED_APPS = ( # ... "bootstrap3", # ... )В своих шаблонах загрузите библиотеку
bootstrap3и используйте тегиbootstrap_ *:
Пример шаблона
{% load bootstrap3%}
{# Показать форму #}
Демо
Демонстрационное приложение предоставляется в demo .Вы можете запустить его со своего виртуального сервера с помощью python manage.py runserver .
Ошибки и предложения
Если вы обнаружили ошибку или у вас есть запрос на дополнительные функции, воспользуйтесь системой отслеживания проблем на GitHub.
https://github.com/zostera/django-bootstrap3/issues
Лицензия
Вы можете использовать это в BSD-3-Clause. См. Подробности в файле LICENSE.
Автор
Разработка и поддержка Zostera.
Оригинальный автор: Дилан Верхёль.
Спасибо всем, кто предоставил запросы на включение, идеи, проблемы, комментарии и добрые слова.
Пожалуйста, смотрите АВТОРЫ для списка участников.
Скачать файлы
Загрузите файл для своей платформы. Если вы не уверены, что выбрать, узнайте больше об установке пакетов.
Master Bootstrap Шаблон Joomla — Документация
Автор: Gonzalo SuezЭлектронная почта: Этот адрес электронной почты защищен от спам-ботов.У вас должен быть включен JavaScript для просмотра.
Интернет Автор: www.gsuez.cl
Лицензия: GNU GPL2
Новый шаблон Master Bootstrap для Joomla! 3.x поставляется со встроенным Bootstrap 3.3.5. Самый простой способ создавать профессиональные сайты … Ваше воображение и опыт — предел!
Master Bootstrap по умолчанию имеет следующие позиции:
вверху
хлебных крошек
навигация
на всю ширину
витрина
функция
слева
справа
верхняя часть содержимого
нижняя часть содержимого
нижний колонтитул
нижний колонтитул
копия
Каждая позиция может быть разделена на 6 частей, кроме левой и правой, и вы можете легко добавить навигацию из templateDetails.xml и index.php
Как работает
Давайте посмотрим, как мы формируем нашу структуру, просто добавляя класс модуля.
Главное меню
Из главного меню, которое появляется по умолчанию, мы должны добавить следующий класс в модуль главного меню — Вкладка «Дополнительно» — Суффикс класса меню:
navbar-nav navbar-right
Здесь мы также настроили раскрывающееся меню.
Модули на позициях
, если мы хотим, чтобы позиция витрины выглядела так:
Мы должны дать col-md-4 class (col-sm-4 или col-xl-4) каждому.Порядок автоматический, и вы можете отсортировать его в диспетчере модулей.
Это для всех позиций;
верх
полная ширина
витрина
элемент
низ
нижний колонтитул
копия
Это также можно сделать с содержимым — сверху и содержимым — снизу , но может быть немного сложно, если вы активировали слева и справа .
Если вы хотите чего-то особенного, например:
Мы применяем тот же принцип, мы даем следующие классы каждому:
кол-мд-2, кол-мд-5, кол-мд-2, кол-мд-3
В шаблоне администратора у нас есть возможность указать соотношение для каждого модуля, который сопровождает основной контент.2, 3, 4, 5. Независимое положение слева и справа
Новая отзывчивая сторона меню
, начиная с версии 1.2.0, вы можете использовать это меню.
- Создайте новое меню.
- На вкладке «Дополнительно» — альтернативный макет выберите ПАНЕЛЬ.
- В модуле вкладок вы пишете panelnav position.
- Назначить всем страницам
Два стиля для любых модулей. Добавьте класс , поле1 или , поле2 .
вы хотите новый стиль? на вкладке предварительного модуля — Стиль модуля выберите Master Bootstrap MBstyle .
Значокв титровальном модуле? нет проблем, заранее вкладка модуля — Класс заголовка добавить класс Font awesome http://fortawesome.github.io/Font-Awesome/icons/
Пример: fa fa-joomla
Наслаждайтесь!
Пакеты ресурсов — Дизайн и интерфейс Sitefinity CMS
Обзор
После создания страниц и шаблонов в Sitefinity CMS вам необходимо изменить их разметку и стилизовать.Вы делаете это с помощью пакетов ресурсов. Они группируют ваши ресурсы в отдельные папки и применяют эти ресурсы к вашим страницам и шаблонам. Пакет может содержать таблицы стилей, сценарии, изображения, конфигурацию выполнения задач, шаблоны виджетов и шаблоны макетов.
Sitefinity CMS автоматически создает папку ResourcePackages в корне вашего проекта. Эта папка содержит все пакеты ресурсов. По умолчанию с Sitefinity CMS вы получаете пакет Bootstrap 4, но вы можете добавить свои собственные пакеты в папку ResourcePackages.
У вас может быть несколько пакетов с разными именами. Однако конкретная страница или шаблон страницы может использовать только один пакет. Вы связываете пакеты ресурсов с шаблоном или страницей, добавляя шаблон к пакету ресурсов. Вы также можете редактировать существующий шаблон. Для получения дополнительной информации см. Шаблоны страниц.
Пакеты ресурсов начальной загрузки
ПРЕДПОСЫЛКИ : При работе с пакетами ресурсов и Bootstrap 4 вам необходимо установить Node.js и npm.Для получения дополнительной информации см. Введение в Node.js на сайте Node.js .
Sitefinity CMS поставляется с пакетом Bootstrap 4 , установленным «из коробки». Пакет включает в себя возможности соответствующей версии интерфейсной платформы Bootstrap. Дополнительные сведения см. На сайте Bootstrap.
ПРИМЕЧАНИЕ : Начиная с версии 12.0, Sitefinity CMS поставляется только с пакетом ресурсов Bootstrap 4 , и это официально поддерживаемая версия Bootstrap.Если вам нужно использовать Bootstrap 3 , вы должны добавить его вручную. Вы можете скачать его, перейдя в репозиторий Feather GitHub и отфильтровав по тегам до версии до 13.0.
Дополнительные сведения о структуре пакета Bootstrap и расположении внешних ресурсов см. В репозитории Bootstrap 4 GitHub
.Пакет Sitefinity CMS Bootstrap содержит ресурсы интерфейса, исходные файлы CSS, шаблоны виджетов, основанные на платформе, такие как Новости , Блоги , изображения и т. Д.
Пакет Bootstrap 4 обеспечивает следующие преимущества:
- Инфраструктура сценариев Npm
Bootstrap 4 поставляется с обновленной инфраструктурой сборки — он больше не полагается на Grunt, а вместо этого использует сценарии npm. Для расширения возможностей настройки пакет Bootstrap 4 предоставляет вам различные параметры конфигурации в package.json. К таким параметрам относятся имя папки распространения пакетов, имя папки распространения стилей, имя основного файла импорта SCSS и т. Д.Кроме того, из пакета удаляются излишние и трудоемкие задачи — например, задачи по генерации шрифтов значков и конкатенации JavaScript. - SVG-иконки с
Font Awesome
Следуя последним тенденциям, пакет Bootstrap 4 используетFont Awesomeсо спрайтами значков SVG. Все иконки имеют векторную графику, поэтому вы можете легко масштабировать их, сохраняя при этом идеальное качество. Для получения дополнительной информации см. Официальную документацию Font Awesome о спрайтах SVG. - Поддержка RTL
В Bootstrap 4 поддержка RTL для многоязычных сайтов включена по умолчанию. Если поддержка RTL не требуется, вы всегда можете отключить опцию RTL с помощью настроек в файле переменных SCSS. - Улучшения специальных возможностей
С пакетом Bootstrap 4 и его значительными улучшениями специальных возможностей вы легко соблюдаете стандарты доступности, такие как WCAG 2.1 уровня AA или раздел 508 . Bootstrap 4 следует наиболее распространенным рекомендациям по обеспечению доступности для разработчиков и предоставляет готовую поддержку для:- Подставка для клавиатуры
- Улучшенная обработка ошибок
- Бланки, соответствующие стандартам доступности
- Вай-Ария
- Автоматическое определение языка страницы
- Доступная капча
ПРИМЕЧАНИЕ : Помните, что соблюдение стандартов доступности веб-сайтов — это коллективные усилия, требующие совместной работы дизайнеров, разработчиков и авторов контента.Это итеративный процесс, и каждое последующее изменение должно производиться с учетом доступности и должным образом проверяться.
Чтобы лучше познакомиться со стандартами доступности веб-сайтов и важными советами, проверьте следующее:
Бутстрап и адаптивный дизайн
Интерфейсная средаBootstrap позволяет создавать и разрабатывать приложения, которые являются адаптивными, ориентированными на мобильные устройства и без проблем работают на любом устройстве — настольном или мобильном. Все виджеты MVC созданы с ориентацией на мобильные устройства, а их адаптивный дизайн основан на интерфейсной структуре Bootstrap.
ПРИМЕЧАНИЕ : Виджет Navigation является исключением. Дополнительные сведения см. В разделе Добавление настраиваемых виджетов сетки в шаблоны MVC.
Подробнее о браузерах и устройствах, поддерживаемых Bootstrap, см. В Bootstrap 4.
Ниже приведены несколько важных рекомендаций, которые следует учитывать при разработке виджетов CSS или пользовательских сеток в отношении адаптивного дизайна и Bootstrap:
Минимальный ресурсный пакет
Minimal — это базовый пакет, который содержит все стандартные шаблоны интерфейсных виджетов, такие как News , Blogs и Images , в виде простого HTML, минимального CSS и базовой конфигурации grunt.
РЕКОМЕНДАЦИЯ : Мы рекомендуем вам использовать минимальный пакет, если вы хотите использовать интерфейсную структуру, отличную от Bootstrap. Как и пакет Bootstrap, Minimal имеет конфигурацию запуска задач, которая помогает обрабатывать стили, сценарии, изображения и т. Д.
Структура минимального пакета ресурсов такая же, как и у пакета Bootstrap, так как он также содержит минимальные внешние ресурсы, шаблоны виджетов, шаблоны виджетов сетки и конфигурацию Grunt.Дополнительные сведения см. В разделе Минимальный репозиторий GitHub.
Как перейти с Bootstrap версии 3 на 4
Bootstrap • Кодирование Sam Norton • 14 марта 2016 г. • 8 минут ПРОЧИТАТЬ
Итак, что вам нужно знать перед переходом с Bootstrap 3 на Bootstrap 4 ?
Прочтите, как перейти с Bootstrap версии 4 на 5.
Вам повезло; сегодня мы рассмотрим изменения и новые функции между версиями.Изменения, которые вам нужно сделать, это просто переименование классов и некоторая настройка.
Ищете онлайн-конструктор Bootstrap?
Чтобы сэкономить вам много времени на просмотр журнала изменений, я составил список вещей, которые вам нужно знать при переходе с Bootstrap 3 на Bootstrap 4.
Мы начнем с обсуждения изменений, внесенных в структуру Bootstrap 4, и того, как они повлияют на производительность вашего веб-сайта. Затем мы рассмотрим новый способ установки бутстрапа и то, как изменилась единица измерения сетки и как flexbox может помочь в адаптивном дизайне.Мы также обсудим изменения в некоторых компонентах и посмотрим, что происходит с JavaScript в новой версии.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыНаконец, мы рассмотрим некоторые из новых компонентов, включая карточки, всплывающие подсказки и гибкий бокс.Если вы собираетесь перенести сайт со старой версии Bootstrap на Bootstrap 4, эта статья для вас.
Приступим.
Видеоурок
Глобальные изменения
Это глобальные изменения в Bootstrap 4:
- Переход с Менее на Sass для исходных файлов CSS.
- Переключено с пикселей на rem в качестве основной единицы CSS.
- Медиа-запросы теперь в ems вместо пикселей . Размер шрифта
- Global увеличен с 14px до 16px .
Исходный код Bootstrap
Исходный кодBootstrap 3 включает предварительно скомпилированные ресурсы CSS, JavaScript и шрифтов, а также исходный код Less, JavaScript и документацию. Он имеет следующую файловую иерархию.
В Bootstrap v4.0.0-alpha исходный код Less был заменен файлами Sass из-за его миграции с Less на Sass через libSass. Поскольку Bootstrap 4 больше не поддерживает глификоны, папка шрифтов также была опущена.Bootstrap 4 имеет следующую иерархию файлов.
На момент написания этой статьи скомпилированная версия Bootstrap 4 еще не была доступна.
Установка Bootstrap 4
Bootstrap 4 предлагает множество вариантов установки. Bootstrap 4 Alpha только что вышел, поэтому не все менеджеры пакетов еще опубликовали альфа-версию 4, но она выйдет очень скоро.
Вы можете выбрать нужные вам опции в соответствии с вашими потребностями.
- Исходные файлы: Используйте Bootstrap, загрузив полный исходный код пакета, который включает Sass, JavaScript и файлы документации.Для этого требуется компилятор Sass, Autoprefixer и некоторая настройка. Если вы хотите просто использовать файлы начальной загрузки, вы можете просто скопировать расположение CSS и JavaScript внутри тега в раздел перед всеми другими таблицами стилей для загрузки CSS.
- Bootstrap CDN: Используйте Bootstrap CDN, бесплатно предоставляемый людьми из MaxCDN. Скопируйте ссылку внутри тега в раздел перед всеми другими таблицами стилей для загрузки CSS.
- Менеджеры пакетов: Используйте менеджер пакетов, такой как Bower, npm, meteor и composer, для установки Bootstrap. Для этого потребуются компилятор Sass и Autoprefixer для настройки, соответствующей официальным скомпилированным версиям.
- Пользовательская сборка: Если вам нужна только часть CSS или JS Bootstrap, вы можете использовать одну из доступных пользовательских сборок:
- Reboot включает переменные / миксины, нормализацию и перезагрузку. Нет JavaScript.
- Только сетка включает переменные / миксины и нашу сетку.Нет JavaScript.
- Flexbox включает в себя весь Bootstrap с включенным flexbox и более низкой поддержкой браузера.
Обновления сетевой системы
Система сеток Bootstrap 4 по-прежнему следует тому же синтаксису HTML, но единица измерения изменилась.
Например, вы по-прежнему можете использовать ту же разметку сетки из 12 столбцов и сетки вложений.
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Это не новость; Bootstrap 3 использовал те же классы.Однако классы Bootstrap 4 использовали ems , а не пикселей , и они добавили один новый уровень для очень больших экранов. Ознакомьтесь с классами и их размерами экрана.
- col-xs для очень маленького дисплея (ширина экрана менее 34em)
- col-sm для меньшего дисплея (ширина экрана 34em и выше)
- col-md для среднего дисплея (ширина экрана 48em и выше)
- col-lg для большего дисплея (ширина экрана 62em и выше)
- col-xl для очень большого дисплея (ширина экрана 75em и выше)
Еще одна вещь, на которую стоит обратить внимание, — это классы контейнера и строки.Контейнер имеет максимальную ширину, установленную в бэр, , в то время как строка имеет отрицательные левое и правое поля -.9375 rem и левое и правое отступы 0.9375 rem, которые были 15 пикселей на Bootsrap 3.
Хотя это может быть хорошей вещью для поддержки всех размеров экрана, некоторым веб-дизайнерам и разработчикам может потребоваться время, чтобы привыкнуть к этому, поскольку большинство графических программ, которые используются сегодня, такие как Photoshop, используют пиксели в своем дизайне.
Если вы используете исходные версии Sass CSS Bootstrap 4, вы можете контролировать размеры сетки, изменяя следующие переменные:
- $ grid-columns: количество сеток по горизонтали (12 по умолчанию)
- $ grid-gutter-width: общее количество отступов вокруг каждой сетки (по умолчанию 30 пикселей)
- $ grid-float-breakpoint: минимальный размер , при котором панель навигации становится несвернутой (по умолчанию $ screen-sm-min)
- $ grid-float-breakpoint-max: максимальный размер, при котором панель навигации начинает сворачиваться (по умолчанию будет размер точки останова $ grid-float-breakpoint — 1)
Сброс обновлений компонентов
Нормализация Николаса Галлахера.css использовался в Bootstrap 3 для сброса CSS и был улучшен в Bootstrap 4.
Используя тот же файл, который вы видите в Boostrap 3, они добавили несколько удобных стилей сброса Bootstrap и базовых стилей и сжали его в один файл и назвали его reboot.css. Например, некоторые стили Между двумя версиями произошло несколько изменений имен классов, и некоторые классы были отозваны. Типографика Bootstrap использует rems. В отличие от px и em, это не фиксированная или относительная единица измерения, которая является прямой или ближайшей к своему родительскому измерению. Единица rem является динамической и зависит от корневого тега HTML. Однако вы все равно можете использовать px, em и pt в проектах Bootstrap, если хотите. Чтобы дать вам представление о том, как работают rems, вы можете разделить target на base size html в пикселях. Допустим, у нас есть следующий код. В приведенном выше примере мы установили тег абзаца в 1 rem, что эквивалентно 16px в качестве нашего корневого размера html. В то время как тег h2 будет иметь 1.875rem, если вы разделите целевой размер, который составляет 30 пикселей, на корневой размер html, равный 16 пикселей. Bootstrap 4 вытащил модули rems в сцену, чтобы обеспечить 100% идеальное масштабирование всего приложения.Это упрощает масштабирование для устройств. Также стоит отметить, что размер тега html можно настроить под свой предпочтительный размер. Bootstrap 3 использовал контекстный класс, чтобы добавить цвет фона в строки таблицы или отдельные ячейки. В Bootstrap 4 они добавили. Таблица — префикс * для каждого контекстного класса. Bootstrap 3 использовал класс .table-condensed , чтобы сделать стол более компактным, разрезав заполнение ячеек пополам.В Bootstrap 4 он был переименован в. table-sm для единообразия. Посмотрите пример кода ниже. Приведенный выше код понравится. Формы имеют некоторые изменения классов. Два основных внесенных изменения — это переименование файла. input-lg и. input-sm классы до. form-control-lg и. form-control-sm и сбросив. группа форм- *. В Bootstrap 4 добавлен новый. form-control-label — класс для вертикального центрирования этикеток с помощью .form-control. Давайте посмотрим на изменения в действии. Приведенный выше код будет выглядеть так. Помимо изменений и обновлений классов, описанных выше, следующие имена классов также необходимо изменить, если вы переходите с Bootstrap 3 на Bootstrap 4. Bootstrap использует множество зависимых компонентов JavaScript, и, как и в обычных компонентах, не так много изменений, особенно в части JavaScript. Иногда мы увидим несколько корректировок, но в целом состояние кодирования очень похоже.Вот некоторые из корректировок: Большинство изменений было внесено, чтобы привести в соответствие схему именования, используемую различными классами, но в этой части давайте рассмотрим некоторые из основных новых функций. В Bootstrap 4 панели, эскизы и лунки были удалены и заменены карточками. Этот компонент может использоваться для отображения информации в виде страницы или контейнера, который поддерживает различные типы контента, такие как ссылки, текст, изображения, верхние и нижние колонтитулы и многое другое, с различными цветами фона. Чтобы включить карты, добавьте расширение. card и .card-block классов к элементу. Есть также еще несколько классов, которые вы можете использовать внутри .карта класса . Ознакомьтесь с приведенным ниже кодом, чтобы увидеть его в действии. Это текст карточки. Видеть? Они классные! Код выше даст такой результат. Еще одна дополнительная функция, добавленная в Bootstrap 4, — это flexbox. Гибкая компоновка коробки или flexbox — это новая модель коробки, оптимизированная для компоновки пользовательского интерфейса, которая работает с CSS3.Это позволяет расположить элементы на странице таким образом, чтобы элементы «предвосхищали» изменение размера макета страницы. Чтобы включить его в своем проекте Bootstrap 4, установите для логической переменной $ enable-flex значение true в файле _variables.scss и после перекомпиляции ожидайте, что вся сетка сразу переключится на использование flexbox, регулируя синтаксис HTML. Эта демонстрация кода от Николаса Черминара показывает, как flexbox работает в реальном времени. Примечание. Flexbox не поддерживает Internet Explorer 9 Подключаемый модуль всплывающей подсказки Bootstrap изначально был основан на jQuery.Пьяный плагин , написанный Джейсоном Фреймом. Однако в Bootstrap 4 он переместился в Tether, сторонний плагин. Если вы хотите использовать эту новую функцию, включите tether.js непосредственно перед bootstrap.js . Из этой статьи вы узнали о том, что нужно знать при переходе с Bootstrap 3 на Bootstrap 4. Рекомендуется всегда проверять официальную документацию и следить за будущими обновлениями. Возможно, вы захотите рассмотреть возможность использования диспетчера пакетов при выполнении миграции.Что-то вроде задачи Grunt.js вместе с node.js, чтобы при запуске вашей системы сборки эти изменения выполнялись в реальном времени. Однако стоит отметить, что не все менеджеры пакетов опубликовали альфа-версию Bootsrap 4. В следующем руководстве я рассмотрю более подробные инструкции по использованию Sass и grunt.js для ускорения процесса разработки Boostrap. С навигационной панелью есть несколько мелких деталей. Вам не нужно все это запоминать. По большей части вы можете просто подключить панель навигации, указанную ниже, и повозиться с ней, чтобы внести какие-либо изменения. Так что не расстраивайтесь. Хорошо иметь базовое понимание, но ни в коем случае не следует его запоминать. Первый класс, который мы будем использовать, будет «навигационная панель». Как и в случае с «btn», мы будем использовать несколько классов одновременно, чтобы мы могли воспользоваться преимуществами множества функций.Вы можете сделать это через Bootstrap. Внутри div «navbar» вы создадите div с классом «container». Внутри контейнера у нас будет два div. Первый будет иметь класс navbar-header. У второго будут классы «navbar-collapse» и «collapse». Здесь мы разместим элементы ссылки и обеспечим наличие сворачиваемого меню в нашем мобильном представлении. Внутри заголовка навигационной панели у нас будет кнопка. Кнопка будет вам знакома, но у нее будут два новых атрибута.‘Data-toggle =» collapse »’ и «data-target =». Navbar-collapse ». Это сообщает Bootsrap, что когда вы переключаете меню, вы хотите, чтобы оно разворачивалось и сворачивалось, а div, на который он будет действовать, будет вашим div «navbar-collapse». Возвращаясь к вашему div navbar-collapse, мы добавим мы настроили для упрощения базовой линии, а позже предоставили .table , .table-Bordered и другие.
Изменения и обновления классов
Типографика
html {
размер шрифта: 16 пикселей;
}
п{
размер шрифта: 1 бэр; / * 1rem = 16 пикселей * /
}
h2 {
размер шрифта: 1.875rem; / * 30 пикселей / 16 пикселей = 1,875 бэр * /
}
Таблицы контекстных классов
Сжатая таблица переименована
<таблица>
Заголовок таблицы 1
Заголовок таблицы 2
Заголовок таблицы 3
Ячейка 1
Ячейка 2
Ячейка 3
Ячейка 4
Ячейка 5
Ячейка 6
Ячейка 7
Ячейка 8
Ячейка 9
Классы форм
<форма>
Другие миграции
изменений JavaScript
Новые функции
Карт
Это заголовок карточки
Flexbox
Подсказки
Заключительные слова
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Bootstrap 3 за 10 минут.Краткое руководство для самоучки… | Эндрю Гимма
с элементами
Наконец, наш последний
Затем мы добавим элемент привязки , который сообщит Bootstrap, как обрабатывать раскрывающийся список. Потребуется класс «dropdown-toggle» и атрибут «data-toggle =» dropdown ».

 ..
</ul>
..
</ul>
 col-lg-6 -->
<div>
<div>
<input type="text">
<span>
<button type="button">Go!</button>
</span>
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
col-lg-6 -->
<div>
<div>
<input type="text">
<span>
<button type="button">Go!</button>
</span>
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
 col-lg-6 -->
<div>
<div>
<input type="text">
<div>
<button type="button" data-toggle="dropdown">Действие <span></span></button>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то иное</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div><!-- /btn-group -->
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
col-lg-6 -->
<div>
<div>
<input type="text">
<div>
<button type="button" data-toggle="dropdown">Действие <span></span></button>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то иное</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div><!-- /btn-group -->
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
 </ul>
</li>
...
</ul>
</ul>
</li>
...
</ul>

 navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>