Основы отзывчивого дизайна в Bootstrap 4
Вторая часть масштабной статьи про четвертую версию популярного фреймворка Bootstrap. В этой части будут рассмотрены основы отзывчивого дизайна в четвертой версии Bootstrap.
Предыдущая статья
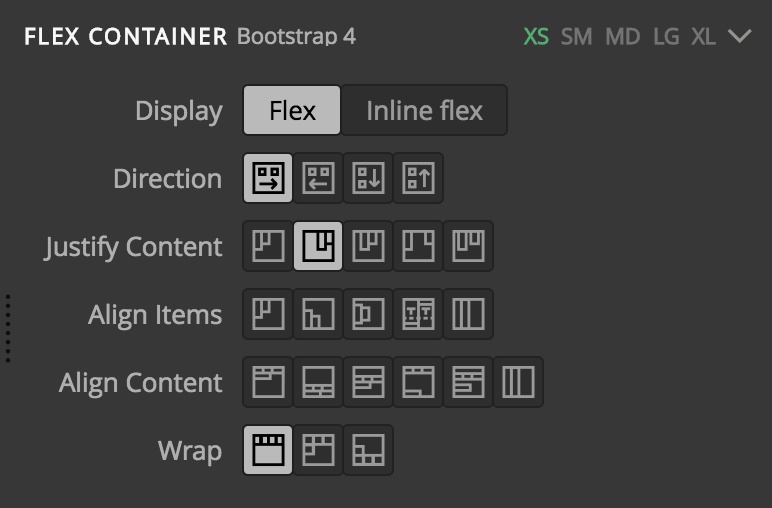
Пользовались ли вы Flexbox до этого? Если да, то это просто отлично. В Flexbox его контекст форматирования НЕ инициализируется до тех пор, пока не будет создан flex-container.
В принципе не важно есть ли у вас опыт использования Flexbox или нет, в Bootstrap должен быть определён элемент container для того, чтобы использовать все преимущества отзывчивого дизайна, предлагаемого Bootstrap-ом.
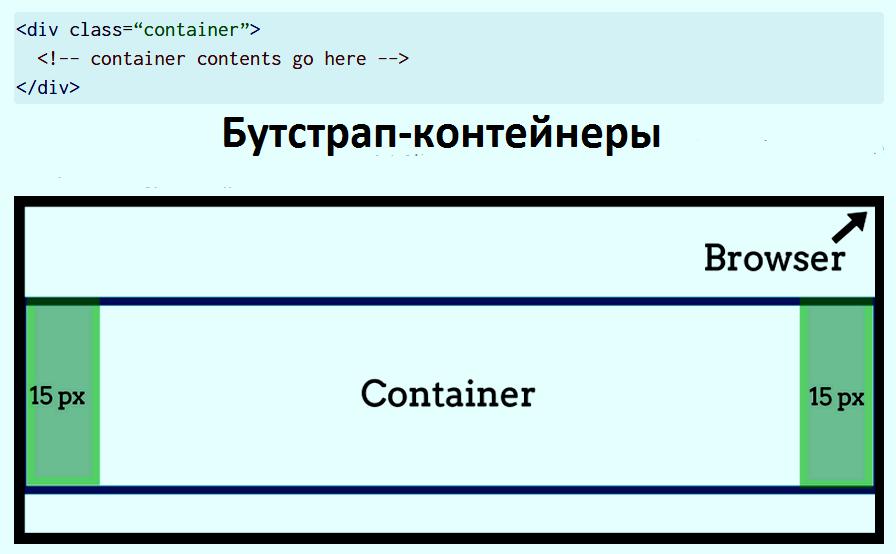
Контейнер – это простой элемент, который имеет класс .container.
К примеру:
<div> </div>
Очень просто, не так ли?
В простой разметке лучше всего обернуть каждый элемент в bootstrap-контейнер. Для примера, я произведу рефакторинг «Поэмы про кроликов», используя Bootstrap-контейнер.
<div> <h2> Bunnie Poems </h2> <p> The following is a mostly unintelligent poem about Bunnies.Don't think too hard about them. <br /> Enjoy! </p><h3> The Bunnie Who Had No Ears </h3> <p> Mr Bunnie. How big the ears of your ancestors </p> <p> How fluffy the pride of your family </p> <p> But, wait... </p> <p>How is it that you have no ears </p> <p> With your eyes you hear, and your nose you see? </p> <p> How sad, Mr Bunny </p> <p>See him hop, hop, hop about on legs so very strong.</p> <strong> But ears, he has none </strong> <p> Live long, and make your ancestors proud </p> <p>We believe in you</p> <blockquote> Men have ears. Men have Noses. Men have Mouths.We do too. We are Bunnies <div>Ohans Bunny </div> </blockquote> ... </div>
Как можно увидеть из примера кода выше, я обернул КАЖДЫЙ элемент в элемент div, содержащим класс . container.
container.
<div> <!—все остальные элементы размещаются здесь --> </div>
В примере выше, я сделал следующее:
<div> <!—все остальные элементы размещаются здесь --> </div>
Хоть это и верно, однако есть еще один класс контейнера, который предоставляется Bootstrap-ом, а именно .container-fluid.
Использование этого класс точно такое же:
<div> <!—все остальные элементы размещаются здесь --> </div>
Тогда, в чем же разница?
Давайте обратимся к визуальным примерам.
Я всегда задавался вопросом почему же я не понял разницы между этими классами, когда я начинал изучать структуру Bootstrap несколько лет назад. Вам в этом вопросе повезло, так как я во всем разобрался и готов вам все объяснить.
Для получения фидбека от визуальных примеров, я к уже привычному нам примеру добавлю красный задний фон. Также я добавлю белый задний фон для классов .
Ниже представлен необходимый код:
body {
background: red
}
.container,
.container-fluid {
background: white
}Теперь давайте посмотрим в чем заключается разница, если вы обернете всё содержание «Поэмы про кроликов» в div, который содержит класс .container.
А сейчас попробуйте изменить размер вашего окна браузера. Что вы заметили?
Вы должны были заметить, что ширина .container изменяется в зависимости от размера окна. Тем самым, остаются небольшие области между самим контейнером и телом сайта (body). Этот эффект как раз и видно из гифки выше, так как вы можете наблюдать красные полосы. Вы же не забыли, что наш элемент body имеет красный задний фон.
Может показаться, что это довольно просто, однако не стоит забывать о важности подобного поведения.
И совсем наоборот ведет себя класс .container-fluid. Его использование приводит к тому, что div с данным классом заполняет все доступное пространство, в момент, когда вы изменяете размер окна. Из примера ниже можно увидеть, что красных полос больше нет, то есть отсутствует пространство между телом сайта (body) и контейнером. Контейнер занимает все доступное место.
Из примера ниже можно увидеть, что красных полос больше нет, то есть отсутствует пространство между телом сайта (body) и контейнером. Контейнер занимает все доступное место.
Как можно видеть, использование класса .container-fluid оставляет вас без этого роскошного пространства по бокам. Контейнер занимает 100% доступного пространства (width 100%). По-прежнему имеется небольшой внутренний отступ, применяемы к элементу с классом .container-fluid, однако ширина не становится больше и не изменяется в зависимости от размеров окна пользователя. В этом и заключается разница между классами .container и .container-fluid.
Поскольку данный раздел посвящён отзывчивому дизайну, то я думаю, что немало важным будет освежить знания о мультимедийных запросах, особенно это касается новичков. Кроме того, раздел важен для понимания того, как работают модули, отвечающие за отзывчивый дизайн в Bootstrap.
Рассмотрим блок кода ниже:
@media screen and (min-width: 768px) {
. bg {
background-color: blue
}
}
bg {
background-color: blue
}
}Если вам знакомо написание вручную отзывчивых модулей, то блок кода выше должен быть понятен. Данный блок кода показывает то, как надо использовать мультимедийные CSS-запросы. Если у вас нет представления как это работает, то продолжайте читать.
Мультимедийные запросы – это «сердце» отзывчивого дизайна. Они позволяют вам настроить определённый размер экрана и указать код, который будет выполняться только на определённых устройствах.
Наиболее популярным способом использования мультимедийных запросов является @media-правило. Выглядит это следующим образом:
@media screen and (min-width: 300px) {
/*создавайте свой css в этом блоке кода*/
}Глядя на этот пример, вы можете догадываться что он делает.
«Для устройств с минимальной шириной экрана равной 300px … делай это и это»
Любые CSS-стили, определённые в данном блоке, будут применены только к тем устройствам, которые подходят под описание: «screen and (min-width: 300px). » В приведённом выше примере ширина равная 300px является контрольной точкой.
» В приведённом выше примере ширина равная 300px является контрольной точкой.
Думаю, это помогло прояснить некоторую путаницу.
В Bootstrap или любой другой хорошо организованной структуре, ничего просто так не располагается на странице. Каждый элемент располагается на своем определенном месте в решётчатой структуре.
Как мы можем видеть, решётчатая структура представляет собой набор пересекающих друг друга вертикальных и горизонтальных линий, которые используются для структурирования контента на веб-странице.
Никто не размещает контент как попало на странице.
Посмотрите на то, как хаотично размещен контент на примере выше. Вы когда-либо видели, чтобы контент был размещен так? Держу пари «нет».
В большинстве случаев вы сталкиваетесь с хорошо структурированным контентом. Что-то вроде такого:
Внимательно размешайте контент на странице. А чтобы вам было проще, то в Bootstrap предусмотрена своя решётчатая система, позволяющая грамотно размещать содержимое вашего будущего сайта.
Для более опытных пользователей, важно отметить, что вам не нужны горизонтальные или вертикальные линии этой системы. Благодаря CSS-сетки с небольшими вкраплениями магии CSS, вы с легкостью сможете создать альтернативную разметку.
Решётчатая система Bootstrap 4 создана с помощью Flexbox, что делает еще более мощной чем когда-либо.
Предостережение: данная часть Bootstrap-а скорее всего вам будет не понятна после первого прочтения. Однако, если вы потратите время и хорошо разберетесь с устройством решётчатой системы Bootstrap, то вы найдете это знание одним из наиболее важных из всего того, что вы знаете о Bootstrap.
Позвольте мне объяснить, как это работает.
Ну что ж представим, что вам в полночь звонит ваш подруга Хлоя и говорит: «Я собираюсь выйти замуж!..хаха»
Вы оба находитесь в состоянии сильного удивления, после такой-то новости, и разговариваете дольше чем могли ожидать. Только к концу разговора вы решили действовать как крутой разработчик. «Так Хлоя, я хочу создать тебе сайт для твоей свадьбы!» И вы разговариваете еще 30 минут…
Прекрасная история.
Хорошая новость в том, что вы сделали эту ночь для Хлои. Она будет очень рада. Плохая новость (или не очень плохая новость) в том, что вам придется потратить время и свою энергию (и немного кофе) чтобы создать сайт для свадьбы.
Итак, у вас есть примерно вот такой макет:
Сразу оговорю, что я создал этот макет только для данной статьи, не судите строго. Вернемся к нашей истории.
У вас нет времени на построение такого сайта, поэтому вы решаете использовать Bootstrap. Что в первую очередь необходимо сделать? Настроить сетку Bootstrap.
Существует несколько строгих правил, которые необходимо соблюдать во время использования решётчатой системы Boostrap.
Во-первых, вернитесь к макету и мысленно разбейте его содержимое на отдельные ряды. Можете это сделать?
Я проделал тоже самое и вот что у меня получилось:
Все что я сделал – это нарисовал прямоугольники, включающие в себя разный контент страницы и являющиеся рядами. Для более сложных макетов подобное разделение на ряды или области – очень важно.
Как мы уже сказали, эти прямоугольники являются рядами и обозначаются классом .row.
Это еще не конец. Внутри каждого ряда есть отдельные блоки с контентом. Посмотрите на предыдущее изображение и попробуйте выделить эти блоки.
И вновь я сделал тоже самое, что и вы. Посмотрите на результат:
Данные блоки с контентом называются колонки. Все поняли?
Колонки обозначаются классом .col.
Поскольку ряды и колонки отличные «друзья», то колонки не должны существовать вне рядов. Запомните это важное правило. Также каждый ряд должен быть помещён внутрь контейнера. Это может быть как .container, так и .container-fluid. Ряды не могут существовать вне контейнера, то есть всегда должны находиться.
На практике у вас может быть один общий контейнер, в котором будут располагаться все ряды, примерно так:
Как мы видим все ряды располагаются внутри красного контейнера. Кроме того, у вас может быть контейнера для каждого ряда в отдельности, примерно так:
Мне больше нравится последний вариант, так как я считаю его более гибким в решениях определенных задач.
Промежуточные итоги: Каждый ряд должен находиться внутри контейнера. Ряды определены классом .row, а колонки классом .col. Контейнером может быть как класс .container, так и класс .container-fluid.
Это основа того, как работает решётчатая система Bootstrap. В следующих разделах я расскажу о некоторых её практических применениях.
При построении веб-приложений очень вероятно, что вам понадобятся колонки разной ширины. Практически везде можно встретить колонки разной ширины внутри рядов.
Ниже приведен пример таких колонок:
Одна из колонок может занимать 60% ширины ряда, а другая 40%. Однако, как это взаимосвязано с использованием Bootstrap-сетки?
В Bootstrap-сетке предусмотрено разбиение на 12 колонок. То есть внутри каждого ряда теоретически может быть до 12 колонок включительно. Сколько каждая из 12 колонок будет занимать места в ряду, зависит только от ваших предпочтений.
Позвольте объяснить.
Давайте более внимательно рассмотрим этот пример:
Данный ряд содержит две колонки разного размера. Как уже было сказано, Bootstrap-сетка предусматривает разбиение на 12 колонок в одном ряду, выглядит это следующим образом:
Как уже было сказано, Bootstrap-сетка предусматривает разбиение на 12 колонок в одном ряду, выглядит это следующим образом:
То как распределять пространство между колонками, это уже дело ваше. Поскольку в нашем случае есть только две пользовательские колонки (большая и меньшая), то вам необходимо распределить между ними все пространство. Примерно так:
Как видно из примера из пространства первых 8 колонок у нас получилась наша большая колонка, а из оставшихся 4 получилась маленькая колонка. Очень просто и вы очень быстро к этому привыкните. Но обратите внимание, что сумма всех колонок должна равняться 12.
Запомните, что сумма всех колонок не должна превышать двенадцати. В примере выше, мы использовали классы col-8 и col-4. Как уже можно было догадаться, col-8 представляет собой большую колонку и эквивалентен восьми Bootstrap-колонкам. Собственно, col-4 в нашем случае это маленькая колонка, которая эквивалентна четырём Bootstrap-колонкам.
Получается, что в нашем случае будет две колонки ширина, одной из которых в два раза больше другой.
Если же вы хотите две одинаковые колонки, то используйте два раза класс col-6. Это создаст две колонки, каждая из которых будет занимать половину от 12 колонок Bootstrap-сетки.
Кроме того, вы можете создать две колонки, одна из которых будет в разы больше другой. Для этого используйте классы col-10 и col-2.
Я более чем уверен, что у вас с этим проблем не будет.
Если количество ваших колонок превысит 12, то они просто будут перенесены на следующий ряд. Точно также работает класс flex-wrap.
К примеру:
<section> <div> <div> <div> </div> <div> </div> <div> </div> <div> </div> </div> </div> </section>
Зная то, как работает Bootstrap-сетка вы ожидаете увидеть следующий результат:
Как мы можем видеть это 4 колонки, которые и будут нашим результатом. Однако, если добавить еще 2 колонки, то что произойдет?
Однако, если добавить еще 2 колонки, то что произойдет?
<section> <div> <div> <div> </div> <div> </div> <div> </div> <div> </div> <div> </div> <div> </div> </div> </div> </section>
Результатом превышения количества колонок будет следующим:
В приведенных выше примерах размеры колонок остаются неизменными независимо от устройства пользователя.
Например, использование col-8 и col-4 создаст две колонки внутри ряда. Это будет работать как на мобильных устройствах, так и на устройствах с более большим экраном.
Однако в рамках отзывчивого дизайна такое работает редко. Если на вашем планшете имеется сетка из двух колонок, то вы у вас может появится желание, чтобы на мобильном устройстве было также.
На примере выше, мы можем видеть две, расположенные друг за другом, колонки. Каждая из колонок занимает ровно половину доступной ширины.
На мобильном устройстве колонки размещаются одна под другой, то есть вертикально. Как и на планшете, на мобильном устройстве колонки занимают 100% доступной ширины.
Также возможны ситуации, когда вам на десктопном устройстве понадобится 3 колонки, а на планшете нужно будет отображать только 2, и 1 на мобильном устройстве. В этом случае вам необходимо будет скрыть те колонки, которые вы не хотите, чтобы отображались на более небольших устройствах.
К счастью в Bootstrap и на такой случай есть решение!
Bootstrap-колонки могут быть модифицированы с помощью следующих модификаторов:
- col-sm предназначен для маленьких устройств (телефонов) и выше;
- col-md предназначен для средних устройств (планшетов) и выше;
- col-lg предназначен для больших устройств (десктопов) и выше;
- col-xl предназначен для очень больших устройств (широкие экраны).

Давайте вернёмся назад к примеру с двумя колонками. Нам необходимо, чтобы на планшетах (и выше) также было две колонки, но на мобильных устройствах колонки должны также оставаться горизонтально, а не вертикально.
Как нам это сделать?
Начнем с простой разметки:
<div> <div></div> <div></div> </div>
Я предположил, что этот ряд будет помещен в контейнер, так как запомните – каждый ряд должен быть помещён в контейнер.
Bootstrap ориентирован в первую очередь на мобильные устройства. Следовательно, вы сперва должны думать о построении дизайна на мобильном устройстве, а затем уже продвигаться к большим девайсам.
По этой причине сначала мы разберемся с отображением на мобильных устройствах.
<div> <div></div> <div></div> </div>
В разметке выше создается две колонки, которые занимают всю доступную ширину внутри ряда. Колонки будут размещены вертикально и займут 100% ширины.
Колонки будут размещены вертикально и займут 100% ширины.
Это не то поведение, которого мы хотим добиться от средних устройств (планшетов), поэтому мы добавим классы-модификаторы:
<div> <div></div> <div></div> </div>
Вы видите?
Обратите внимание, что для самых маленьких устройств нет необходимости в классе-модификаторе.
Теперь на средних устройствах и выше ряд будет иметь ширину равную двум колонкам. Каждая из этих колонок займет по 6 колонок Bootstrap-сетки.
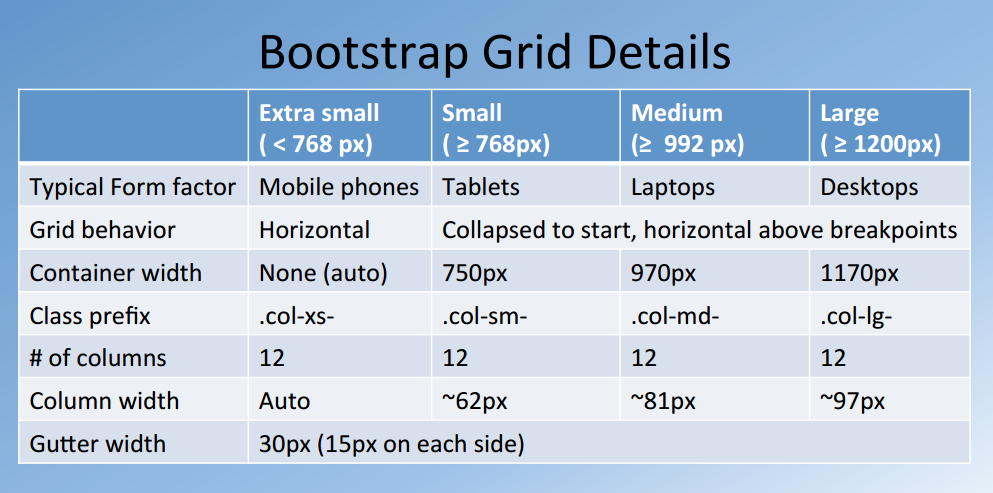
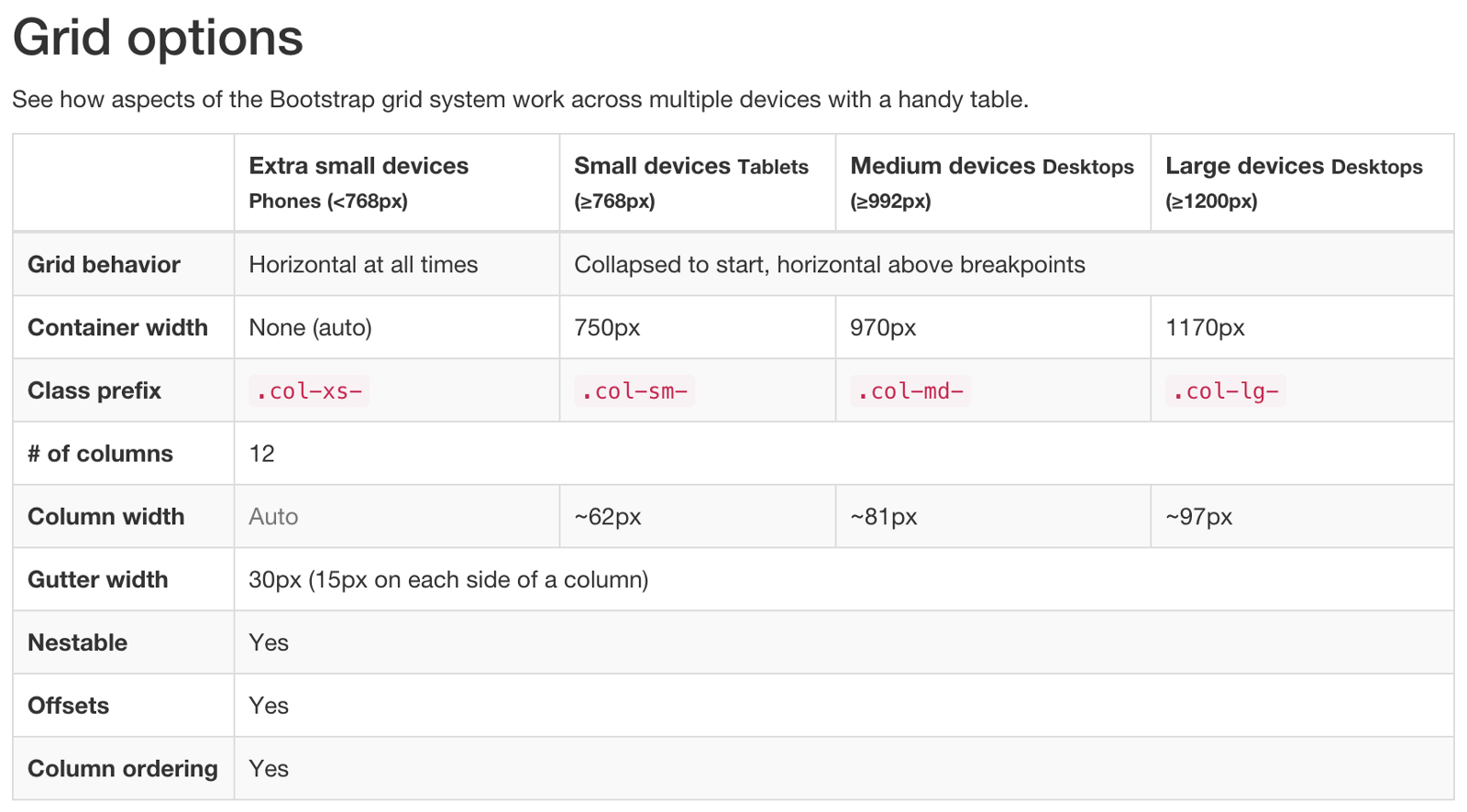
В Bootstrap реализованы мультимедийные запросы с определёнными контрольными точками для решения всех нужд отзывчивого дизайна. Диапазон, который охватывает Bootstrap это практически все современные устройства от совсем небольших мобильных устройств до ноутбуков и даже больших настольных компьютеров.
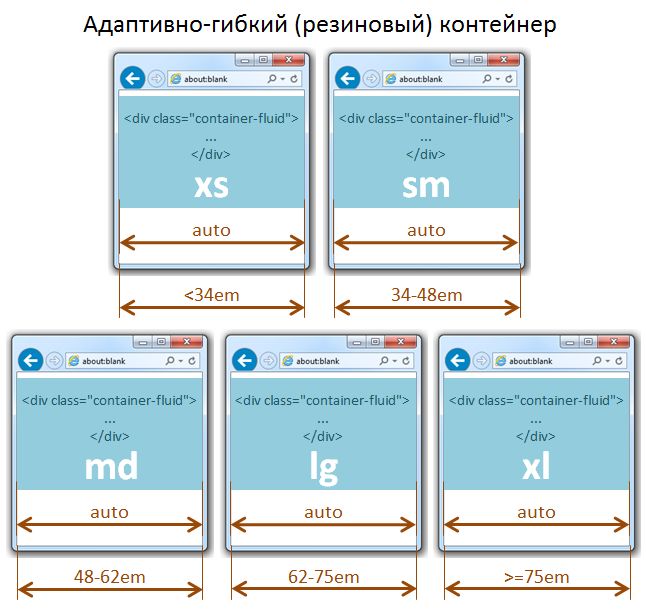
Как в случае с внешним и внутренним отступами, так и для определенных размеров экрана пользователя существуют свои классы.
Как видно из изображения выше, xs относится очень маленьким устройствам, sm к просто маленьким устройствам, md к средним устройствам, lg к большим устройствам, к примеру, ноутбукам, и xl относится к очень большим устройствам таким, как настольные компьютеры.
Для самых любознательных далее приведу пояснение мультимедийных запросов в Bootstrap:
// очень маленькие устройства (размер экрана меньше 576px)
// Для этого мультимедийный запрос не нужен, Bootstrap по умолчанию поддерживает // данный режим
// маленькие устройства (размер экрана от 576px и выше)
@media (min-width: 576px) { ... }
// средние устройства (размер экрана от 768px и выше)
@media (min-width: 768px) { ... }
// большие устройства (размер экрана от 992px и выше)
@media (min-width: 992px) { ... }
// очень большие устройства (размер экрана от 1200px и выше)
@media (min-width: 1200px) { ... }Если вы считаете себя опытным пользователем, то взгляните на документации по четвертой и третьей версии. Обратите внимание на различие между контрольными точками в решётчатой системе. Я потратил некоторое количество времени на это. Так что, не поленитесь и сделайте тоже самое.
Вы, наверное, заметили, что в мультимедийных запросах Bootstrap-а используется min-width. Также могли заметить, что я в своих примерах использовал фразу «средние устройства и выше».
Также могли заметить, что я в своих примерах использовал фразу «средние устройства и выше».
Например, col-md предназначен для средних устройств (планшетов) и выше. Поэтому если вы зададите 8 колонок для средних устройств используя col-md-8, то устройства большего размера также будут иметь 8 колонок. Вам не нужно отдельно для таких устройств прописывать col-lg-8 и col-xl-8.
Такое поведение обусловлено использованием min-width внутри мультимедийных запросов Bootstrap.
// Средние устройства (планшеты, размер экрана 768px и выше)
@media (min-width: 768px) { ... }Данный блок кода говорит нам о том, что: «для устройств с мимнимальной шириной 768px …». Такой запрос охватывает все устройства с размером экрана больше 768px.
Да, такое можно реализовать, но не для всех Bootstrap-классов. Рассмотрим, например, класс отвечающий за стилизацию текста. Вот хотите вы, чтобы ваш текст был немного смещен в центр и только на мобильных устройствах, как это сделать?
Используйте класс text-sm-center к желаемому блоку текста:
<p>How is it that you have no ears </p>
Наш текст «How is that you have no ears» будет абсолютно нормально отображен на всех устройствах, кроме мобильных девайсов. На данных устройствах текст будет немного смещен по центру.
На данных устройствах текст будет немного смещен по центру.
Это был очень поучительный и познавательный раздел. Если до этого у вас было слабое представление о Bootstrap, то сейчас вы должны быть более уверены в том, как работает этот фреймворк. Если же вы тёртый калач, то скорее всего видели все эти новые возможности, которые привнесла эта версия Bootstrap. Также вы должны были в таком случае выявить все различия версий.
В следующем разделе мы перейдем к практике. Мы рассмотрим другие техники, различные хитрые приемы и новые «сладкие» фичи данного фреймворка на практических примерах.
Следующая статья
- Лучшие шпаргалки для веб-разработчиков
- Объяснение современного JavaScript для динозавров
- 16 cовременных ресурсов для обучения основам вёрстки
Ссылка на оригинальную статью
Перевод: Александр Давыдов
html — div полной ширины в bootstrap 4
спросил
Изменено 2 года назад
Просмотрено 17 тысяч раз
Почему моя нижняя граница во внутреннем блоке не имеет полной ширины?
<дел>
<дел>
<дел>
<дел>
 png" alt="" srcset="">
png" alt="" srcset="">


 bg {
background-color: blue
}
}
bg {
background-color: blue
}
}

 row.no-gutters.
row.no-gutters.

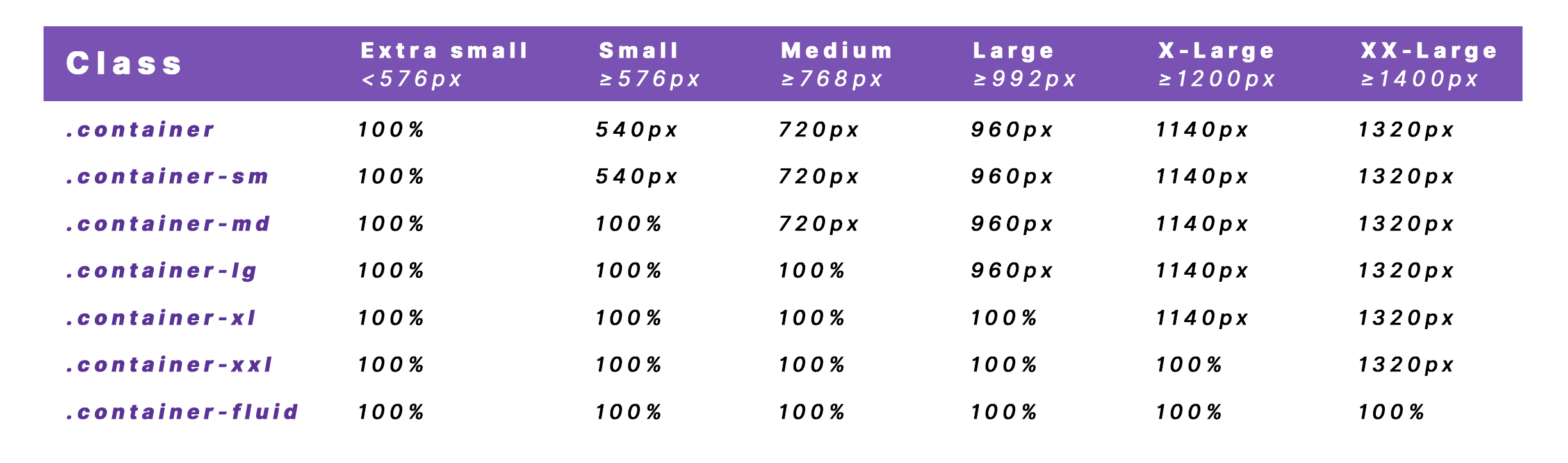
 контейнер-жидкость
контейнер-жидкость  контейнер
контейнер  container-fluid
container-fluid 
 контейнер-см
контейнер-см 