CSS Flexbox в Bootstrap 4. В этой статье вы узнаете о том, как… | by Stas Bagretsov
9 min read·
Jun 3, 2019В этой статье вы узнаете о том, как работает CSS Flexbox в таком мощном фреймворке, как Bootstrap 4. Да, эти свойства можно прописывать и в самом CSS, что делает процесс разработки более гибким, придавая больше возможностей, но всё же это Bootstrap и бывают моменты, когда знание того, как можно в нём применять CSS Flexbox на уровне классов, даёт вам много преимуществ и значительно экономит время.
Это предпоследняя статья из серии CSS Flexbox, скоро всё будет систематизировано и добавлено в одну большую статью с пояснениями.
Частичный перевод статьи Introduction To Bootstrap 4 Flex Layout (Flexbox for Bootstrap)
👉Мой Твиттер — там много из мира фронтенда, да и вообще поговорим🖖. Подписывайтесь, будет интересно: ) ✈️
В первом примере мы рассмотрим такие классы из Bootstrap 4, как d-flex и flex-row:
<divnh ew">d-flex flex-row my-flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Используя два эти класса, мы создаем flex контейнер, который выставляет все элементы в один ряд.
Результат в браузере должен выглядеть примерно так:
Измените класс flex-row на класс flex-row-reverse:
<divnh ew">flex-row-reverse my-flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Результат станет таким:
Дальше мы поговорим о классах justify-content-start, justify-content-center, justify-content-end, justify-content-around, justify-content-between. Если мы применяем эти классы флекс строке, то мы таким образом выравниваем контент горизонтально. Если же мы применяем эти классы флекс колонке, то мы выравниваем контент вертикально.
Применяя justify-content-start на примере выше:
<divnh ew">justify-content-start my-flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Мы получим:
Применяем justify-content-center:
<divnh ew">justify-content-center my-flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Как результат:
Теперь применяем justify-content-end:
<divnh ew">justify-content-end my-flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Как результат, получаем:
Теперь смотрим, что будет если применить класс justify-content-around:
<divnh ew">justify-content-around my-flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Получаем:
А с justify-content-between:
<divnh ew">justify-content-between my-flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Получаем:
Теперь давайте сменим строчный flex на колоночный, применив класс flex-column:
<divnh ew">flex-column my-flex-container-column">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Теперь все флекс элементы отображаются в одну колонку:
А ещё, мы можем поменять порядок расстановки элементов в колонке, применив класс flex-column-reverse:
<divnh ew">flex-column-reverse my-flex-container-column">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Как результат, мы получим:
Ну а теперь, давайте вернемся к флекс контейнеру со строчной раскладкой и посмотрим на то, как бы мы смогли вертикально выравнивать элементы в контейнере, применяя такие удобные классы, как align-items-start, align-items-center и align-items-end.
Для начала, давайте посмотрим на то, что же произойдет если мы применим класс align-items-start:
<divnh ew">align-items-start my-flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
А произойдет вот что:
Меняем на align-items-center:
<divnh ew">align-items-center my-flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Получаем:
И под конец, используем класс align-items-end:
<divnh ew">align-items-end my-flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
И получаем:
Если эти классы применить к колоночной раскладке, то выравниванием будет сделано горизонтально.
Есть классы в CSS Bootstrap 4, которые можно применить к одиночному флекс элементу: align-selft-start, align-selft-center и align-self-end.
В этом примере, align-self-start применяется ко второму флекс элементу, высота которого в два раза меньше, чем высота первого и второго:
<div>
<div>1</div>
<divnh ew">align-self-start my-flex-item">2</div>
<div>3</div>
</div>
Как результат:
Теперь применяем align-self-center:
<div>
<div>1</div>
<divnh ew">align-self-center my-flex-item">2</div>
<div>3</div>
</div>
И получаем:
А с align-self-end, получаем вот что:
<div>
<div>1</div>
<divnh ew">align-self-end my-flex-item">2</div>
<div>3</div>
</div>
Результат:
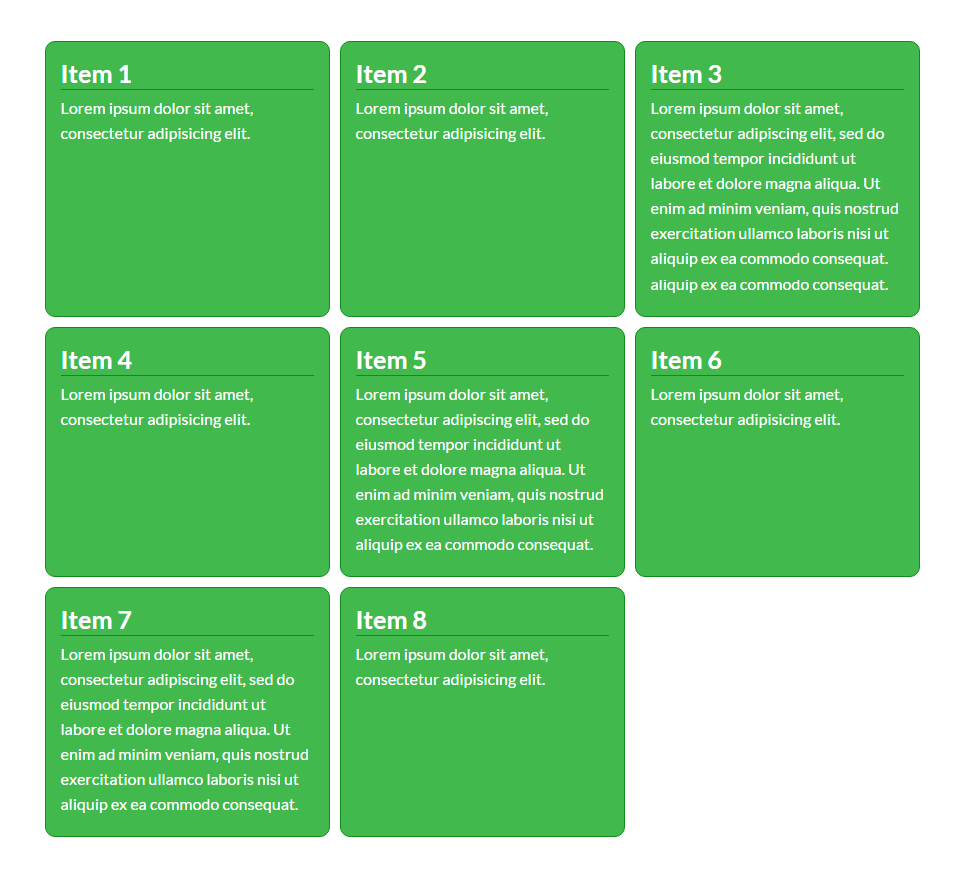
Обёртывание флекс элементов может контролироваться также применением CSS классов. Давайте сначала посмотрим на дефолтный враппинг без применения специальных классов:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div>17</div>
<div>18</div>
<div>19</div>
<div>20</div>
</div>
В результате мы видим, что никакого врапинга не происходит. Элементы выходят за пределы доступного места в флекс контейнере:
Элементы выходят за пределы доступного места в флекс контейнере:
Добавляем класс flex-wrap:
<divnh ew">flex-wrap my-flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div>17</div>
<div>18</div>
<div>19</div>
<div>20</div>
</div>
Теперь результат меняется. Врапинг работает и флекс элементы, которые не помещаются в первую строку, автоматически ставятся во вторую:
Ещё можно использовать flex-wrap-reverse:
<divnh ew">flex-wrap-reverse my-flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div>17</div>
<div>18</div>
<div>19</div>
<div>20</div>
</div>
Тогда мы получим вот такой эффект:
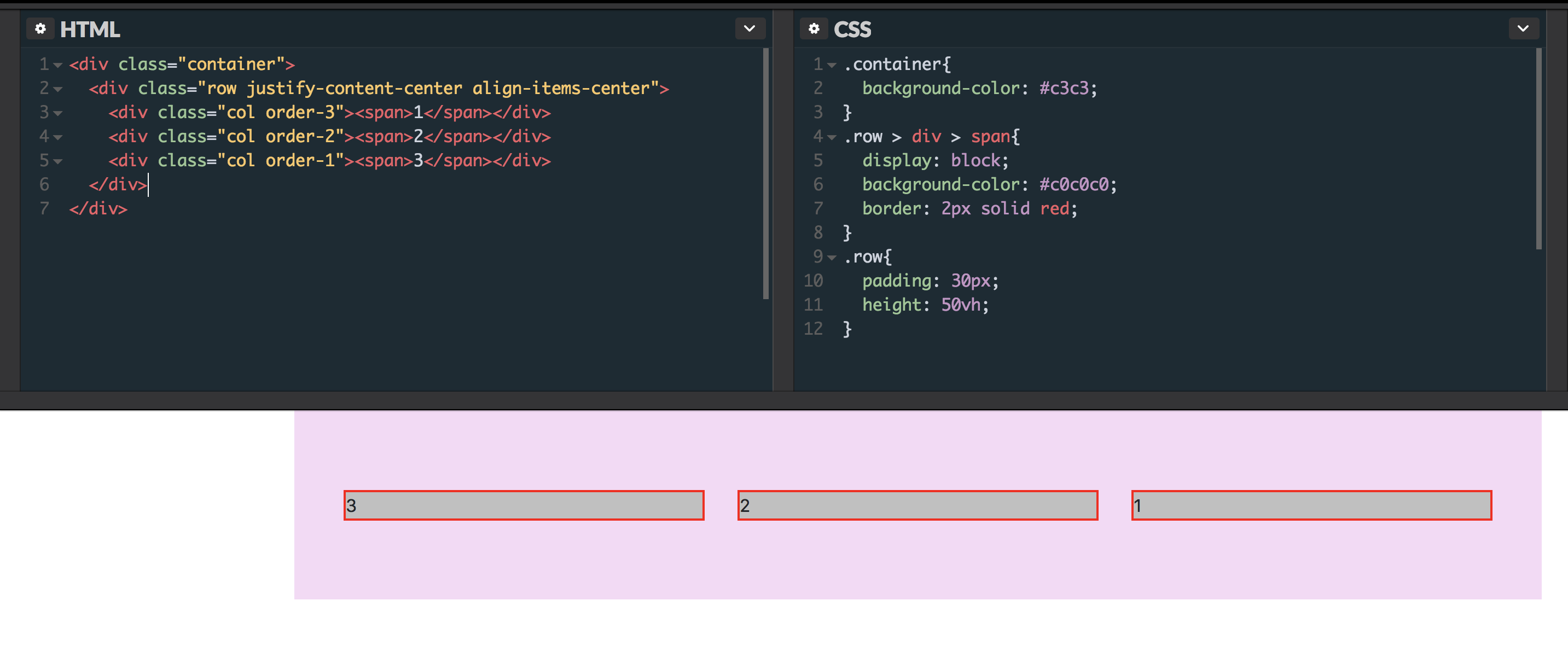
Ещё вы можете выставить порядок отображения флекс элементу, используя CSS класс order-[x], как в следующем примере:
<div>
<divnh ew">order-3 my-flex-item">1</div>
<divnh ew">order-1 my-flex-item">2</div>
<divnh ew">order-2 my-flex-item">3</div>
</div>
В результате вы увидите, что второй элемент показывается на месте первого, так как у него стоит класс order-1:
Ещё одна вещь, которая может применяться к единичным flex элементам это внешние отступы. Тут можно поиграться с такими классами:
Тут можно поиграться с такими классами:
mr-auto: добавляет внешний отступ с правой стороны элемента.
ml-auto: добавляет внешний отступ с левой стороны элемента.
mt-auto: добавляет внешний отступ сверху
mb-auto: добавляет внешний отступ снизу
Давайте снова прибегнем к строчному флекс примеру и применим класс mr-auto для первого элемента:
<div>
<divnh ew">mr-auto my-flex-item">1</div>
<div>2</div>
<div>3</div>
</div>
Результат теперь должны выглядеть так:
А применение mt-auto, приведет к такому:
<div>
<divnh ew">mt-auto my-flex-item">1</div>
<div>2</div>
<div>3</div>
</div>
Вы можете использовать адаптивные вариации для всех классов Bootstrap 4, таким образом, что эти классы будут применены только на соответствующих размерах экранов:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Применение align-self-lg-end для второго элемента на больших экранах:
Применение align-self-md-center для того же элемента, но только на экранах среднего размера:
align-self-sd-start для маленьких экранов:
Больше про Bootstrap 4 вы можете прочитать в следующих статьях:
Сетка в Bootstrap 4. Подробное руководство
Подробное руководство
Самые полезные хитрости в Bootstrap
Узнаем Bootstrap 4 за 30 минут, создавая лендинг
Делаем первый сайт на Bootstrap 4
Флексы · Bootstrap v5.2
Включить гибкое поведение
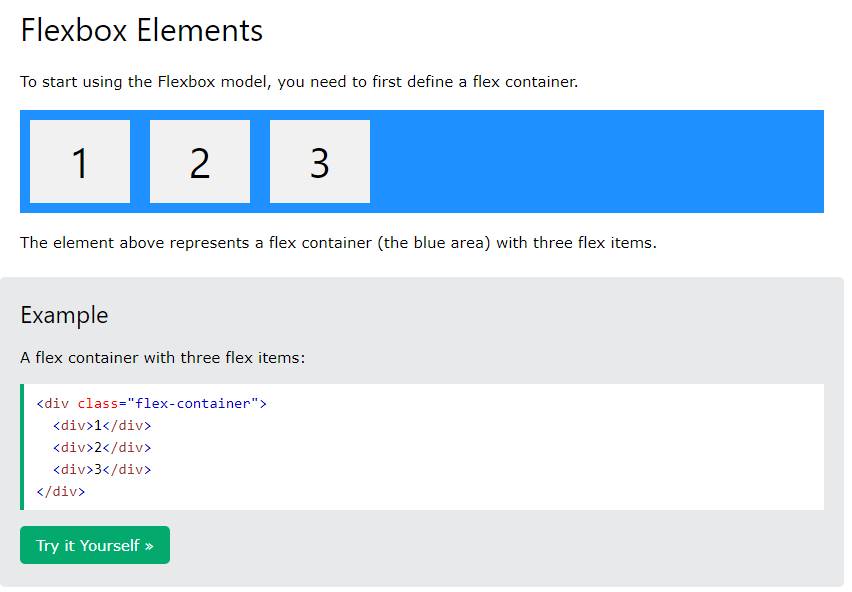
Примените утилиты display для создания контейнера flexbox и преобразования прямых дочерних элементов в элементы flex. Гибкие контейнеры и элементы можно дополнительно модифицировать с помощью дополнительных свойств гибкости.
Я контейнер Flexbox!
<div>Я контейнер Flexbox!</div>
Я встроенный контейнер Flexbox!
<div>Я встроенный контейнер Flexbox!</div>
Адаптивные варианты также существуют для .d-flex и .d-inline-flex.
.d-flex.d-inline-flex.d-sm-flex.d-sm-inline-flex.d-md-flex.d-md-inline-flex. d-lg-flex
d-lg-flex.d-lg-inline-flex.d-xl-inline-flex.d-xxl-flex.d-xxl-inline-flex
Направление
Задайте направление гибких элементов в гибком контейнере с помощью утилит направления. В большинстве случаев Вы можете опустить здесь горизонтальный класс, так как браузер по умолчанию равен row. Однако Вы можете столкнуться с ситуациями, когда Вам нужно явно установить это значение (например, адаптивные макеты).
Используйте .flex-row, чтобы установить горизонтальное направление (по умолчанию в браузере), или .flex-row-reverse, чтобы начать горизонтальное направление с противоположной стороны.
Флекс элемент 1
Флекс элемент 2
Флекс элемент 3
Флекс элемент 1
Флекс элемент 2
Флекс элемент 3
<div> <div>Флекс элемент 1</div> <div>Флекс элемент 2</div> <div>Флекс элемент 3</div> </div> <div> <div>Флекс элемент 1</div> <div>Флекс элемент 2</div> <div>Флекс элемент 3</div> </div>
Используйте ., чтобы задать вертикальное направление, или  flex-column
flex-column.flex-column-reverse, чтобы задать вертикальное направление с противоположной стороны.
Флекс элемент 1
Флекс элемент 2
Флекс элемент 3
Флекс элемент 1
Флекс элемент 2
Флекс элемент 3
<div> <div>Флекс элемент 1</div> <div>Флекс элемент 2</div> <div>Флекс элемент 3</div> </div> <div> <div>Флекс элемент 1</div> <div>Флекс элемент 2</div> <div>Флекс элемент 3</div> </div>
Адаптивные вариации также существуют для flex-direction.
.flex-row.flex-row-reverse.flex-column.flex-column-reverse.flex-sm-row.flex-sm-row-reverse.flex-sm-column.flex-sm-column-reverse. flex-md-row
flex-md-row.flex-md-row-reverse.flex-md-column.flex-md-column-reverse.flex-lg-row.flex-lg-row-reverse.flex-lg-column.flex-lg-column-reverse.flex-xl-row.flex-xl-row-reverse.flex-xl-column.flex-xl-column-reverse.flex-xxl-row.flex-xxl-row-reverse.flex-xxl-column.flex-xxl-column-reverse
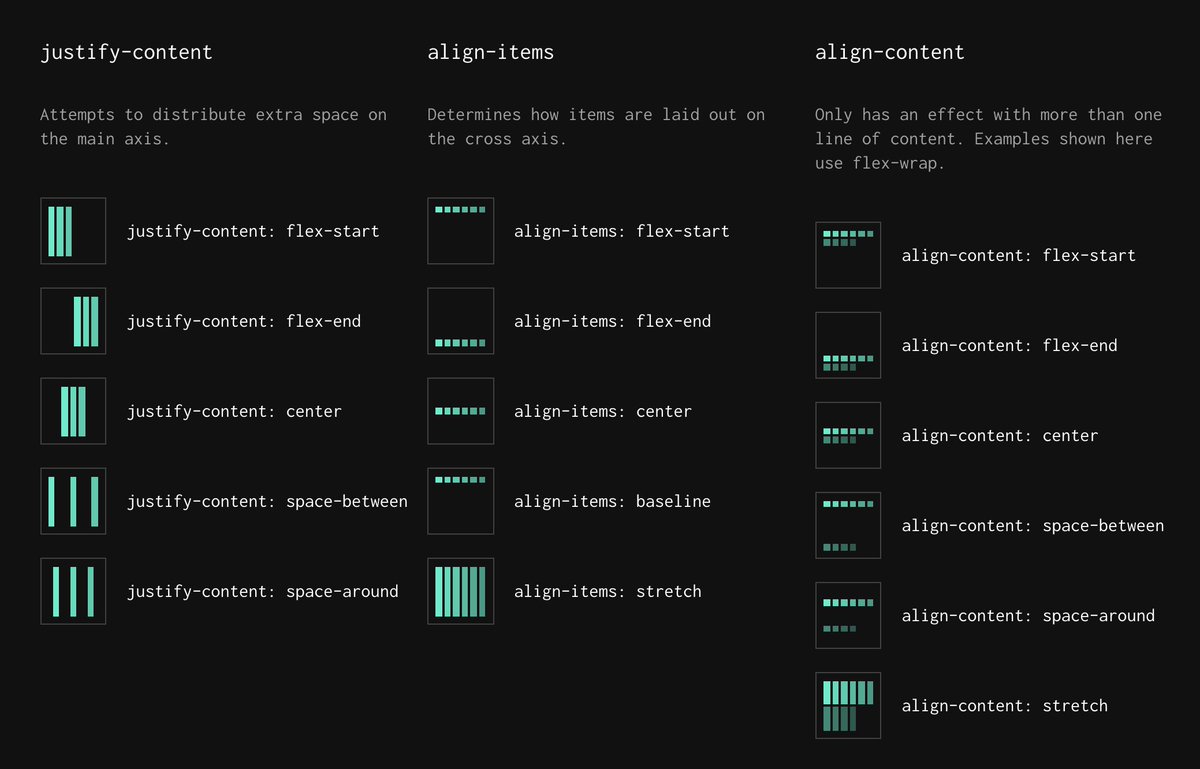
Выравнивание содержимого
Используйте утилиты justify-content в контейнерах flexbox, чтобы изменить выравнивание элементов Флекс по главной оси (ось x для начала, ось y, если flex-direction: column). Выберите start (по умолчанию в браузере), end, center, between, around или evenly.
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div>...</div> <div>...</div> <div>...</div> <div>...</div> <div>...</div> <div>...</div>
Адаптивные варианты также существуют для justify-content.
.justify-content-start.justify-content-end.justify-content-center.justify-content-between.justify-content-around.justify-content-evenly.justify-content-sm-start.justify-content-sm-end. justify-content-sm-center
justify-content-sm-center.justify-content-sm-between.justify-content-sm-around.justify-content-sm-evenly.justify-content-md-start.justify-content-md-end.justify-content-md-center.justify-content-md-between.justify-content-md-around.justify-content-md-evenly.justify-content-lg-start.justify-content-lg-end.justify-content-lg-center.justify-content-lg-between.justify-content-lg-around.justify-content-lg-evenly.justify-content-xl-start.justify-content-xl-end.justify-content-xl-center.justify-content-xl-between.justify-content-xl-around. justify-content-xl-evenly
justify-content-xl-evenly.justify-content-xxl-start.justify-content-xxl-end.justify-content-xxl-center.justify-content-xxl-between.justify-content-xxl-around.justify-content-xxl-evenly
Выравнивание элементов
Используйте утилиты align-items на контейнерах flexbox, чтобы изменить выравнивание элементов Флекс по поперечной оси (ось Y в начале, ось X, если flex-direction: column). Выберите start, end, center, baseline или stretch (по умолчанию в браузере).
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div>...</div> <div>...</div> <div>...</div> <div>...</div> <div>...</div>
Адаптивные варианты также существуют для align-items.
.align-items-start.align-items-end.align-items-center.align-items-baseline.align-items-stretch.align-items-sm-start.align-items-sm-end.align-items-sm-center.align-items-sm-baseline.align-items-sm-stretch.align-items-md-start.align-items-md-end.align-items-md-center.align-items-md-baseline.align-items-md-stretch.align-items-lg-start.align-items-lg-end.align-items-lg-center. align-items-lg-baseline
align-items-lg-baseline.align-items-lg-stretch.align-items-xl-start.align-items-xl-end.align-items-xl-center.align-items-xl-baseline.align-items-xl-stretch.align-items-xxl-start.align-items-xxl-end.align-items-xxl-center.align-items-xxl-baseline.align-items-xxl-stretch
Выравнивание себя
Используйте утилиты align-self для элементов flexbox, чтобы индивидуально изменить их выравнивание по поперечной оси (ось Y для начала, ось X, если flex-direction: column
flex-direction: column). Выберите один из тех же вариантов, что и align-items: start, end, center, baseline или stretch (по умолчанию в браузере).
Флекс элемент
Выровненный Флекс элемент
Флекс элемент
Флекс элемент
Выровненный Флекс элемент
Флекс элемент
Флекс элемент
Выровненный Флекс элемент
Флекс элемент
Флекс элемент
Выровненный Флекс элемент
Флекс элемент
Флекс элемент
Выровненный Флекс элемент
Флекс элемент
<div>Выровненный Флекс элемент</div> <div>Выровненный Флекс элемент</div> <div>Выровненный Флекс элемент</div> <div>Выровненный Флекс элемент</div> <div>Выровненный Флекс элемент</div>
Адаптивные варианты также существуют для align-self.
.align-self-start.align-self-end.align-self-center.align-self-baseline.align-self-stretch.align-self-sm-start.align-self-sm-end. align-self-sm-center
align-self-sm-center.align-self-sm-baseline.align-self-sm-stretch.align-self-md-start.align-self-md-end.align-self-md-center.align-self-md-baseline.align-self-md-stretch.align-self-lg-start.align-self-lg-end.align-self-lg-center.align-self-lg-baseline.align-self-lg-stretch.align-self-xl-start.align-self-xl-end.align-self-xl-center.align-self-xl-baseline.align-self-xl-stretch.align-self-xxl-start.align-self-xxl-end.align-self-xxl-center.align-self-xxl-baseline.align-self-xxl-stretch
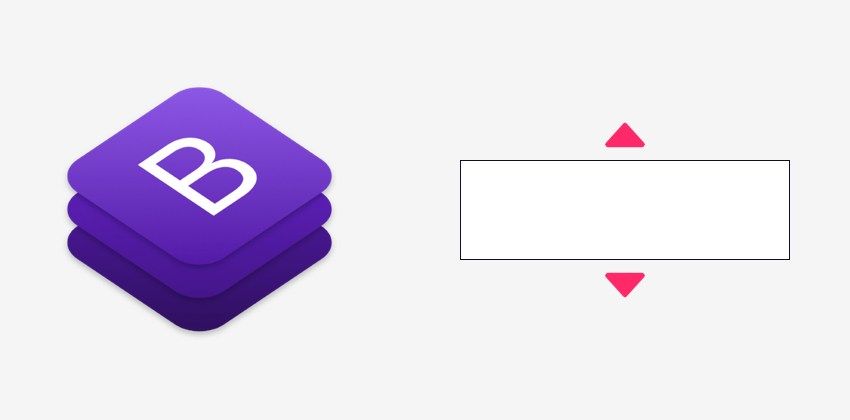
Заполнение
Используйте класс . для серии родственных элементов, чтобы заставить их ширину равную их содержимому (или равную ширину, если их содержимое не превышает их границы), занимая при этом все доступное горизонтальное пространство. flex-fill
flex-fill
Флекс элемент с большим количеством контента
Флекс элемент
Флекс элемент
<div> <div>Флекс элемент с большим количеством контента</div> <div>Флекс элемент</div> <div>Флекс элемент</div> </div>
Адаптивные варианты также существуют для flex-fill.
.flex-fill.flex-sm-fill.flex-md-fill.flex-lg-fill.flex-xl-fill.flex-xxl-fill
Увеличиваться и сжимайся
Используйте утилиты .flex-grow-* для переключения способности элемента Флекс расти, чтобы заполнить доступное пространство. В приведенном ниже примере элементы . используют все доступное пространство, которое могут, а оставшимся двум элементам Флекс их необходимое пространство. flex-grow-1
flex-grow-1
Флекс элемент
Флекс элемент
Третий флекс элемент
<div> <div>Флекс элемент</div> <div>Флекс элемент</div> <div>Третий флекс элемент</div> </div>
Используйте утилиты .flex-shrink-* для переключения способности элемента Флекс сжиматься при необходимости. В приведенном ниже примере второй элемент Флекс с .flex-shrink-1 принудительно переносит свое содержимое в новую строку, «сжимаясь», чтобы освободить место для предыдущего элемента Флекс с .w-100.
Флекс элемент
Флекс элемент
<div> <div>Флекс элемент</div> <div>Флекс элемент</div> </div>
Адаптивные варианты также существуют для flex-grow и flex-shrink.
. flex-{grow|shrink}-0
flex-{grow|shrink}-0.flex-{grow|shrink}-1.flex-sm-{grow|shrink}-0.flex-sm-{grow|shrink}-1.flex-md-{grow|shrink}-0.flex-md-{grow|shrink}-1.flex-lg-{grow|shrink}-0.flex-lg-{grow|shrink}-1.flex-xl-{grow|shrink}-0.flex-xl-{grow|shrink}-1.flex-xxl-{grow|shrink}-0.flex-xxl-{grow|shrink}-1
Автоматические поля
Flexbox может делать довольно удивительные вещи, когда Вы смешиваете выравнивание гибкости с автоматическими полями. Ниже показаны три примера управления гибкими элементами через автоматические поля: по умолчанию (без автоматического поля), перемещение двух элементов вправо (.me-auto) и перемещение двух элементов влево (.ms-auto) .
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div> <div>Флекс элемент</div> <div>Флекс элемент</div> <div>Флекс элемент</div> </div> <div> <div>Флекс элемент</div> <div>Флекс элемент</div> <div>Флекс элемент</div> </div> <div> <div>Флекс элемент</div> <div>Флекс элемент</div> <div>Флекс элемент</div> </div>
С помощью align-items
Вертикально переместите один элемент Флекс вверх или вниз контейнера, смешав align-items, flex-direction: column и margin-top: auto или margin-bottom: auto.
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div> <div>Флекс элемент</div> <div>Флекс элемент</div> <div>Флекс элемент</div> </div> <div> <div>Флекс элемент</div> <div>Флекс элемент</div> <div>Флекс элемент</div> </div>
Обертка
Измените способ обертки элементов Флекс в гибкий контейнер. Выберите полное отсутствие переноса (по умолчанию в браузере) с помощью .flex-nowrap, обертывание с помощью .flex-wrap или обратное обертывание с помощью .flex-wrap-reverse.
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div> ... </div>
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div> ... </div>
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div> ... </div>
Адаптивные варианты также существуют для flex-wrap.
.flex-nowrap.flex-wrap.flex-wrap-reverse.flex-sm-nowrap.flex-sm-wrap.flex-sm-wrap-reverse.flex-md-nowrap.flex-md-wrap.flex-md-wrap-reverse.flex-lg-nowrap.flex-lg-wrap.flex-lg-wrap-reverse.flex-xl-nowrap.flex-xl-wrap. flex-xl-wrap-reverse
flex-xl-wrap-reverse.flex-xxl-nowrap.flex-xxl-wrap.flex-xxl-wrap-reverse
Порядок
Измените визуальный порядок определенных элементов Флекс с помощью нескольких утилит order. Мы предоставляем только варианты создания элемента первым или последним, а также сброс для использования порядка DOM. Поскольку order принимает любое целочисленное значение от 0 до 5, добавьте собственный CSS для любых дополнительных значений.
Первый флекс элемент
Второй флекс элемент
Третий флекс элемент
<div> <div>Первый флекс элемент</div> <div>Второй флекс элемент</div> <div>Третий флекс элемент</div> </div>
Адаптивные варианты также существуют для order.
.order-0.order-1.order-2.order-3. order-4
order-4.order-5.order-sm-0.order-sm-1.order-sm-2.order-sm-3.order-sm-4.order-sm-5.order-md-0.order-md-1.order-md-2.order-md-3.order-md-4.order-md-5.order-lg-0.order-lg-1.order-lg-2.order-lg-3.order-lg-4.order-lg-5.order-xl-0.order-xl-1.order-xl-2.order-xl-3.order-xl-4.order-xl-5.order-xxl-0.order-xxl-1.order-xxl-2.order-xxl-3. order-xxl-4
order-xxl-4.order-xxl-5
Кроме того, существуют также адаптивные классы .order-first и .order-last, которые изменяют order элемента, применяя order: -1 и order: 6 соответственно.
.order-first.order-last.order-sm-first.order-sm-last.order-md-first.order-md-last.order-lg-first.order-lg-last.order-xl-first.order-xl-last.order-xxl-first.order-xxl-last
Выравнивание контента
Используйте утилиты align-content на контейнерах flexbox для выравнивания элементов Флекс вместе по поперечной оси. Выберите start (по умолчанию для браузера), end, center, between, around или stretch. Чтобы продемонстрировать эти утилиты, мы ввели в действие
Чтобы продемонстрировать эти утилиты, мы ввели в действие flex-wrap: wrap и увеличили количество элементов Флекс.
Внимание! Это свойство не влияет на отдельные строки элементов Флекс.
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div> ... </div>
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div>...</div>
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div>...</div>
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div>...</div>
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div>...</div>
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div>...</div>
Адаптивные варианты также существуют для align-content.
.align-content-start.align-content-end.align-content-center.align-content-between.align-content-around.align-content-stretch.align-content-sm-start.align-content-sm-end.align-content-sm-center.align-content-sm-between.align-content-sm-around.align-content-sm-stretch.align-content-md-start.align-content-md-end.align-content-md-center.align-content-md-between.align-content-md-around.align-content-md-stretch.align-content-lg-start.align-content-lg-end. align-content-lg-center
align-content-lg-center.align-content-lg-between.align-content-lg-around.align-content-lg-stretch.align-content-xl-start.align-content-xl-end.align-content-xl-center.align-content-xl-between.align-content-xl-around.align-content-xl-stretch.align-content-xxl-start.align-content-xxl-end.align-content-xxl-center.align-content-xxl-between.align-content-xxl-around.align-content-xxl-stretch
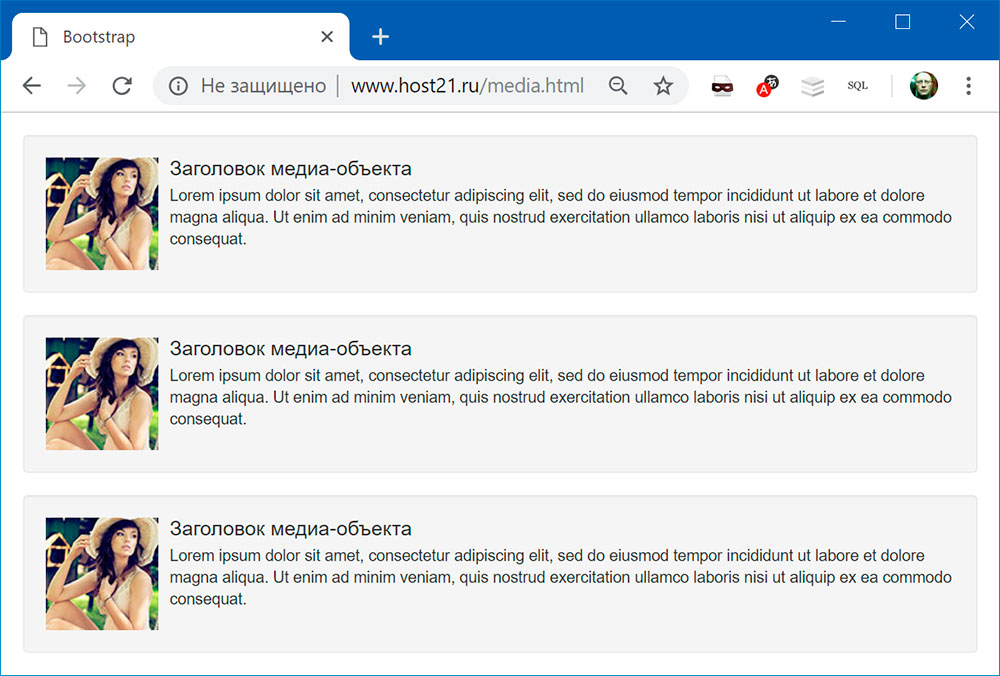
Медиа объект
Хотите скопировать компонент мультимедийного объекта из Bootstrap 4? В мгновение ока воссоздайте его с помощью нескольких гибких утилит, которые обеспечивают еще большую гибкость и настройку, чем раньше.
PlaceholderИзображение
Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
<div>
<div>
<img src="..." alt="...">
</div>
<div>
Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
</div>
</div>And say you want to vertically center the content next to the image:
PlaceholderИзображение
Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
<div>
<div>
<img src="..." alt="...">
</div>
<div>
Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
</div>
</div>Sass
API утилит
Утилиты флексбокс объявлены в нашем API утилит в scss/_utilities.scss. Узнайте, как использовать API утилит.
"flex": (
responsive: true,
property: flex,
values: (fill: 1 1 auto)
),
"flex-direction": (
responsive: true,
property: flex-direction,
class: flex,
values: row column row-reverse column-reverse
),
"flex-grow": (
responsive: true,
property: flex-grow,
class: flex,
values: (
grow-0: 0,
grow-1: 1,
)
),
"flex-shrink": (
responsive: true,
property: flex-shrink,
class: flex,
values: (
shrink-0: 0,
shrink-1: 1,
)
),
"flex-wrap": (
responsive: true,
property: flex-wrap,
class: flex,
values: wrap nowrap wrap-reverse
),
"justify-content": (
responsive: true,
property: justify-content,
values: (
start: flex-start,
end: flex-end,
center: center,
between: space-between,
around: space-around,
evenly: space-evenly,
)
),
"align-items": (
responsive: true,
property: align-items,
values: (
start: flex-start,
end: flex-end,
center: center,
baseline: baseline,
stretch: stretch,
)
),
"align-content": (
responsive: true,
property: align-content,
values: (
start: flex-start,
end: flex-end,
center: center,
between: space-between,
around: space-around,
stretch: stretch,
)
),
"align-self": (
responsive: true,
property: align-self,
values: (
auto: auto,
start: flex-start,
end: flex-end,
center: center,
baseline: baseline,
stretch: stretch,
)
),
"order": (
responsive: true,
property: order,
values: (
first: -1,
0: 0,
1: 1,
2: 2,
3: 3,
4: 4,
5: 5,
last: 6,
),
),
Flex · Bootstrap v4.
 6
6Посмотреть на GitHub
Быстро управляйте макетом, выравниванием и размером столбцов сетки, навигацией, компонентами и многим другим с помощью полного набора гибких утилит flexbox. Для более сложных реализаций может потребоваться пользовательский CSS.
Включить гибкое поведение
Применить утилиты display для создания контейнера flexbox и преобразования прямых дочерних элементов во flex-элементы. Flex-контейнеры и элементы могут быть изменены с помощью дополнительных flex-свойств.
Я флексбокс-контейнер!
Я контейнер flexbox!
Я встроенный контейнер flexbox!
Я встроенный контейнер flexbox!
Адаптивные варианты также существуют для .d-flex и .d-inline-flex .
-
.d-flex -
.d-inline-flex -
. d-sm-flex
d-sm-flex -
.d-sm-inline-flex -
.d-md-flex -
.d-md-inline-flex -
.d-lg-flex -
.d-lg-inline-flex -
.d-xl-flex -
.d-xl-inline-flex
Направление
Установите направление flex-элементов в flex-контейнере с помощью утилит направления. В большинстве случаев вы можете опустить здесь горизонтальный класс, так как по умолчанию в браузере используется строка . Однако вы можете столкнуться с ситуациями, когда вам нужно явно установить это значение (например, адаптивные макеты).
Используйте .flex-row , чтобы установить горизонтальное направление (браузер по умолчанию), или .flex-row-reverse , чтобы начать горизонтальное направление с противоположной стороны.
Flex-элемент 1
Flex-элемент 2
Flex-элемент 3
Flex-элемент 1
Flex-элемент 2
Flex-элемент 3
<дел>Элемент Flex 1Элемент Flex 2Элемент Flex 3Элемент Flex 1Элемент Flex 2Элемент Flex 3
Используйте ., чтобы задать вертикальное направление, или  flex-column
flex-column .flex-column-reverse , чтобы начать вертикальное направление с противоположной стороны.
Flex-элемент 1
Flex-элемент 2
Flex-элемент 3
Flex-элемент 1
Flex-элемент 2
Flex-элемент 3
<дел>Элемент Flex 1Элемент Flex 2Элемент Flex 3Элемент Flex 1Элемент Flex 2Элемент Flex 3
Адаптивные варианты также существуют для flex-direction .
-
.flex-ряд -
.flex-ряд-реверс -
.flex-столбец -
.flex-колонка-реверс -
.flex-см-строка -
.flex-sm-row-reverse -
.flex-sm-столбец -
.flex-sm-column-reverse -
.flex-MD-ряд . flex-md-row-reverse
flex-md-row-reverse -
.flex-MD-столбец -
.flex-md-column-reverse -
.flex-lg-строка -
.flex-lg-row-reverse -
.flex-lg-столбец -
.flex-lg-колонка-реверс -
.flex-xl-ряд -
.flex-xl-строка-реверс -
.flex-xl-столбец -
.flex-xl-колонка-реверс
Выровнять содержимое
Используйте утилиты justify-content в контейнерах flexbox для изменения выравнивания flex-элементов по главной оси (ось x для начала, ось y, если flex-direction: column ). Выберите из start (браузер по умолчанию), end , center , между или вокруг .
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item 90 003
Гибкий элемент
<дел>... <дел>... <дел>... <дел>... <дел>...
Адаптивные варианты также существуют для justify-content .
-
.justify-content-start -
.justify-content-end -
.justify-content-center -
.выравнивание содержимого между -
.justify-content-around -
.justify-content-sm-start -
.justify-content-sm-end -
.justify-content-sm-центр -
.justify-content-sm-между -
.justify-content-sm-around -
.justify-content-md-start -
.justify-content-md-end -
.justify-content-md-центр -
.justify-content-md-между -
.justify-content-md- вокруг -
.justify-content-lg-start -
. justify-content-lg-end
justify-content-lg-end -
.justify-content-lg-center -
.justify-content-lg-между -
.justify-content-lg-around -
.justify-content-xl-start -
.justify-content-xl-end -
.justify-content-xl-центр -
.justify-content-xl-между -
.justify-content-xl-вокруг
Выравнивание элементов
Используйте утилиты align-items в контейнерах flexbox для изменения выравнивания flex-элементов по поперечной оси (ось Y для начала, ось x, если flex-direction: столбец ). Выберите из start , end , center , baseline или stretch (браузер по умолчанию).
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item 9 0003
Flex-элемент
Flex-элемент
Flex-элемент
Flex элемент
гибкий элемент
гибкий элемент
<дел>... <дел>... <дел>... <дел>... <дел>...
Адаптивные варианты также существуют для align-items .
-
.align-items-start -
.align-items-end -
.align-items-center -
.align-items-baseline -
.align-items-stretch -
.align-items-sm-start -
.align-items-sm-end -
.align-items-sm-center -
.align-items-sm-baseline -
.align-items-sm-stretch -
.align-items-md-start -
.align-items-md-end -
.align-items-md-center -
.align-items-md-baseline -
.align-items-md-stretch -
.align-items-lg-start -
.align-items-lg-end -
. align-items-lg-center
align-items-lg-center -
.align-items-lg-базовый уровень -
.align-items-lg-stretch -
.align-items-xl-start -
.align-items-xl-end -
.align-items-xl-center -
.align-items-xl-базовый уровень -
.align-items-xl-stretch
Самовыравнивание
Используйте утилиты align-self для элементов flexbox для индивидуального изменения их выравнивания по поперечной оси (ось Y для начала, ось X, если flex-direction: column ). Выберите один из тех же параметров, что и align-items : start , end , center , baseline или stretch (браузер по умолчанию).
Flex-элемент
Выровненный гибкий элемент
Flex-элемент
Flex-элемент
Выровненный гибкий элемент
Flex-элемент
Flex-элемент
Выровненный гибкий элемент
Flex-элемент
Flex-элемент
Выровненный гибкий элемент
Flex-элемент
Flex-элемент 90 003
Выровненный гибкий элемент
Гибкий элемент
Выровненный гибкий элементВыровненный гибкий элементВыровненный гибкий элементВыровненный гибкий элементВыровненный гибкий элемент
Адаптивные варианты также существуют для выровнять себя .
-
.align-self-start -
.align-self-end -
.align-self-center -
.align-self-базовый уровень -
.align-self-stretch -
.align-self-sm-start -
.align-self-sm-end -
.align-self-sm-центр -
.align-self-sm-базовый уровень -
.align-self-sm-stretch -
.align-self-md-start -
.align-self-md-end -
.align-self-md-центр -
.align-self-md-базовый уровень -
.align-self-md-stretch -
.align-self-lg-start -
.align-self-lg-end -
.align-self-lg-центр -
.align-self-lg-базовый уровень -
.align-self-lg-stretch -
. align-self-xl-start
align-self-xl-start -
.align-self-xl-end -
.align-self-xl-центр -
.align-self-xl-базовый уровень -
.align-self-xl-stretch
Заполнение
Используйте класс .flex-fill для серии элементов-сестер, чтобы заставить их иметь ширину, равную их содержимому (или равную ширину, если их содержимое не выходит за границы их рамок), занимая при этом все доступное горизонтальное пространство.
Flex-элемент с большим количеством содержимого
Flex-элемент
Flex-элемент
Элемент Flex с большим количеством контентаЭлемент FlexЭлемент FlexАдаптивные варианты также существуют для
flex-fill.
.flex-fill.flex-sm-fill.flex-md-fill.flex-lg-fill
.flex-xl-заполнениеУвеличение и уменьшение
Используйте утилиты
.flex-grow-*, чтобы переключить способность гибкого элемента увеличиваться, чтобы заполнить доступное пространство. В приведенном ниже примере элементы.flex-grow-1используют все доступное пространство, в то время как оставшимся двум элементам гибкости предоставляется необходимое пространство.Элемент Flex
Элемент Flex
Третий элемент Flex
<дел>Элемент FlexЭлемент FlexТретий гибкий элементИспользуйте утилиты
.flex-shrink-*, чтобы при необходимости включить способность гибкого элемента сжиматься. В приведенном ниже примере второй гибкий элемент с.flex-shrink-1принудительно переносит свое содержимое на новую строку, «сжимаясь», чтобы освободить место для предыдущего гибкого элемента с..w-100
Flex-элемент
Flex-элемент
<дел>Элемент FlexЭлемент FlexАдаптивные варианты также существуют для
flex-growиflex-shrink.
.flex-{расти|сжать}-0.flex-{расти|сжать}-1.flex-sm-{расти|сжать}-0.flex-sm-{расти|сжать}-1.flex-md-{grow|shrink}-0.flex-md-{grow|shrink}-1.flex-lg-{расти|сжать}-0.flex-lg-{расти|сжать}-1.flex-xl-{расти|сжать}-0.flex-xl-{расти|сжать}-1Автоматические поля
Flexbox может делать довольно удивительные вещи, когда вы смешиваете гибкие выравнивания с автоматическими полями. Ниже показаны три примера управления гибкими элементами с помощью автоматических полей: по умолчанию (без автоматического поля), смещение двух элементов вправо (
.) и смещение двух элементов влево (mr-auto
.ml-auto). .К сожалению, IE10 и IE11 не поддерживают должным образом автоматические поля для гибких элементов, родительский элемент которых имеет нестандартное значение
значение выравнивания содержимого. Дополнительные сведения см. в этом ответе StackOverflow.Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item 9 0003
<дел>Элемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexС элементами выравнивания
Вертикальное перемещение одного гибкого элемента в верхнюю или нижнюю часть контейнера путем смешивания
align-items,flex-direction: columnиmargin-top: autoилиmargin-bottom: auto.Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
<дел>Элемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexОбертка
Измените способ упаковки flex-элементов в flex-контейнере. Выберите полное отсутствие переноса (по умолчанию в браузере) с
.flex-nowrap, перенос с.flex-wrapили обратный перенос с.flex-wrap-reverse.Flex item
Flex item
Flex item
Flex item
Flex item
<дел> ...
Гибкий элемент
Гибкий элемент
Гибкий элемент
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item 90 003
Гибкий элемент
Гибкий элемент
Гибкий элемент
<дел> ...
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<дел> ...

 d-lg-flex
d-lg-flex flex-md-row
flex-md-row justify-content-sm-center
justify-content-sm-center justify-content-xl-evenly
justify-content-xl-evenly ..</div>
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>
..</div>
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>
 align-items-lg-baseline
align-items-lg-baseline align-self-sm-center
align-self-sm-center flex-{grow|shrink}-0
flex-{grow|shrink}-0 ..
</div>
..
</div>
 flex-xl-wrap-reverse
flex-xl-wrap-reverse order-4
order-4 order-xxl-4
order-xxl-4 ..</div>
..</div>
 ..</div>
..</div>
 align-content-lg-center
align-content-lg-center d-sm-flex
d-sm-flex  flex-md-row-reverse
flex-md-row-reverse  ..
<дел>...
<дел>...
<дел>...
<дел>...
..
<дел>...
<дел>...
<дел>...
<дел>...
 justify-content-lg-end
justify-content-lg-end  ..
<дел>...
<дел>...
<дел>...
<дел>...
..
<дел>...
<дел>...
<дел>...
<дел>...
 align-items-lg-center
align-items-lg-center  align-self-xl-start
align-self-xl-start  flex-lg-fill
flex-lg-fill  w-100
w-100  mr-auto
mr-auto 
 ..
..
 flex-XL-Wrap
flex-XL-Wrap  заказ-4
заказ-4  order-md-5
order-md-5  заказ-xl-5
заказ-xl-5  ..
..
 ..
..
 align-content-around
align-content-around  align-content-xl-start
align-content-xl-start  Это наиболее
стабильная версия Bootstrap, и она по-прежнему поддерживается командой для исправления критических ошибок и изменений в документации. Однако новые функции добавляться не будут.
это.
Это наиболее
стабильная версия Bootstrap, и она по-прежнему поддерживается командой для исправления критических ошибок и изменений в документации. Однако новые функции добавляться не будут.
это. flex-row
flex-row  justify-content-*
justify-content-*  flex-grow-1
flex-grow-1  mr-auto
mr-auto  .
. .
. align-self-*
align-self-*  d-*-flex
d-*-flex  justify-content-*-start
justify-content-*-start  flex-*-fill
flex-*-fill  flex-*-nowrap
flex-*-nowrap  align-content-*-around
align-content-*-around 