Отображение элементов. Утилиты · Bootstrap. Версия v4.0.0
Быстрое и оперативное переключение отображаемых элементов и многого другого с помощью наших служебных программ отображения. Включает поддержку некоторых более общих значений, а также некоторые дополнительные функции для управления отображением при печати.
Как это устроено
Изменяйте значение свойства display с помощью наших обычных отзывчивых классов отображения. Мы намеренно поддерживаем только поднабор всех возможных значений свойства display. Классы можно комбинировать для создания различных эффектов, как вам надо.
Обозначение
Классы отображения, которые подходят всем брейкпойнтам, от xs до xl, не имеют в своем названии аббревиатуры брейкпойнта, т.к. эти классы применяются, начиная от min-width: 0; и выше, и т.о., не «связаны» медиа-запросами. Оставшиеся брейкпойнты, однако, включают подобные аббревиатуры брейкпойнта.
Поэтому классы называются по формату:
.d-{value}дляxs.d-{breakpoint}-{value}дляsm,md,lgиxl.
Где значение – это одно из:
noneinlineinline-blockblocktabletable-celltable-rowflexinline-flex
Медиа-запросы влияют на ширину экрана, начиная с указаннного брейкпонта .d-lg-none задает display: none; на обоих lg и xl.
Примеры
<div>d-inline</div>
<div>d-inline</div>d-block d-block
<span>d-block</span>
<span>d-block</span>Скрытие элементов
Для быстрой мобил-френдли веб-разработки используйте отзывчивые классы для показа и скрытия элементов на устройстве. Избегайте создания совершенно разных версий сайта, вместо того, чтобы просто «отзывчиво» прятать элемент для каждого размера экрана.
Чтобы скрыть элементы, используйте класс .d-none или один из классов .d-{sm,md,lg,xl}-none.
Для показа элемента только на определенном инвервале размеров экрана вы можете сочетать один класс .d-*-none с классом .d-*-*, например .d-none .d-md-block .d-xl-none скроет элемент на всех размерах экрана, кроме средних и больших.
| Размер экрана | Класс |
|---|---|
| Скрыт на всех | .d-none |
| Скрыт только на xs | .d-none .d-sm-block |
| Скрыт только на sm | .d-sm-none .d-md-block |
| Скрыт только на md | .d-md-none .d-lg-block |
| Скрыт только на lg | .d-lg-none .d-xl-block |
| Скрыт только на xl | .d-xl-none |
| Виден на всех | .d-block |
| Виден только на xs | .d-block .d-sm-none |
| Виден только на sm | .d-none .d-sm-block .d-md-none |
| Виден только на md | .d-none .d-md-block .d-lg-none |
| Виден только на lg | .d-none .d-lg-block .d-xl-none |
| Виден только на xl | .d-none .d-xl-block |
Скрыто на экранах шире lg
Скрыто на экранах меньше lg
<div>Скрыто на экранах шире lg</div>
<div>Скрыто на экранах меньше lg</div>Отображение при печати
Измените атрибут display элементов при печати с помощью наших классов. Сюда входит поддержка таких же значений .d-*.
.d-print-none.d-print-inline.d-print-inline-block.d-print-block.d-print-table.d-print-table-row.d-print-table-cell.d-print-flex.d-print-inline-flex
Классы печати и отображения можно сочетать.
Только экран (Скрыто только для печати)
Только печать (Скрыто только на экране)
Скрыть до больших экранов, но всегда отображается для печати
<div>Только экран (Скрыто только для печати)</div>
<div>Только печать (Скрыто только на экране)</div>
<div>Скрыть до больших экранов, но всегда отображается для печати</div>bootstrap-4.ru
Bootstrap 4 — Управление отображением элементов
(обновлено:

В этой статье познакомимся с классами фреймворка Bootstrap 4, которые предназначены для адаптивного управления CSS свойством display HTML элементов.
Display-классы Bootstrap
В Bootstrap 4 имеется категория классов, с помощью которых можно не только адаптивно скрывать элементы, но и управлять тем как они должны быть показаны на странице.
Список display-классов Bootstrap 4:
d-noned-inlined-inline-blockd-blockd-tabled-table-celld-flexd-inline-flex
Первый класс (d-none) предназначен для скрытия элемента на странице. Осуществляет это он посредством установки HTML элементу CSS свойства display со значение none.
Остальные классы управляют тем, как элемент должен быть представлен на странице. Класс d-inline представляет элемент строчным (display: inline), d-block
display: block), d-inline-block — строчно-блочным (display: inline-block), d-table – таблицой (display: table), d-table-cell – ячейкой таблицы (display: table-cell), d-flex – блочным flex-контейнером (display: flex), d-inline-flex — строчным flex-контейнером (display: inline-flex).Кроме этого фреймворк Bootstrap 4 позволяет управлять CSS свойством display HTML элементов адаптивно. Это означает, что HTML элемент при одной ширине viewport может отображаться одним образом, а при другой – по-другому.
Синтаксис display-класса Bootstrap 4:
d{-breakpoint}-?
В данном классе нужно вместо:
breakpointуказать название контрольной точки (sm,md,lg,xl), начиная с которой будет применяться указанное CSS свойствоdisplayк HTML элементу (без обозначения — начиная с самых крохотных устройств).?задать одно из значений:none,inline,inline-block,block,table,table-cell,flex,inline-flex.
Список всех display-классов Bootstrap 4:
d-noned-inlined-inline-blockd-blockd-tabled-table-celld-flexd-inline-flexd-sm-noned-sm-inlined-sm-inline-blockd-sm-blockd-sm-tabled-sm-table-celld-sm-flexd-sm-inline-flexd-md-noned-md-inlined-md-inline-blockd-md-blockd-md-tabled-md-table-celld-md-flexd-md-inline-flexd-lg-noned-lg-inlined-lg-inline-blockd-lg-blockd-lg-tabled-lg-table-celld-lg-flexd-lg-inline-flexd-xl-noned-xl-inlined-xl-inline-blockd-xl-blockd-xl-tabled-xl-table-celld-xl-flexd-xl-inline-flex
Примеры работы с display-классами
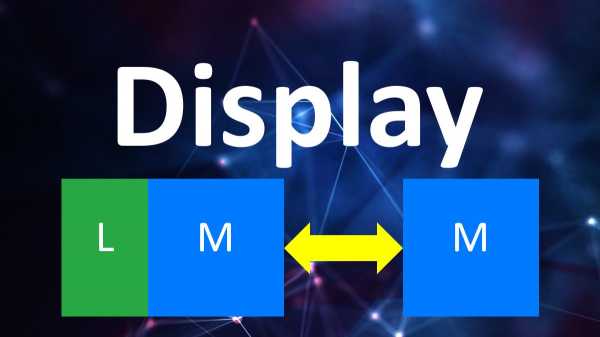
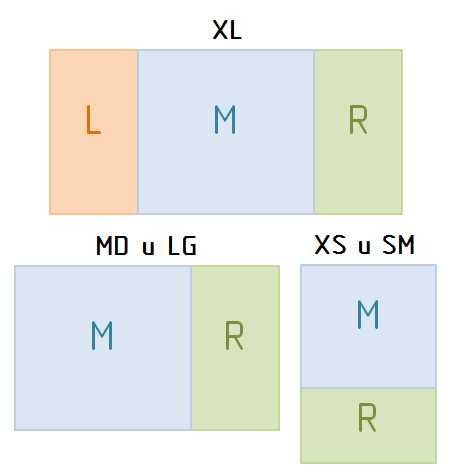
1. Создадим адаптивную разметку, состоящую из 3 секций (L, M и R). Секция L должна отображаться только на контрольной точке xl, а на остальных – скрыта.

<div>
<div>
<div>L</div>
<div>M</div>
<div>R</div>
</div>
</div>
2. Например, скроем некоторый HTML элемент на xs (крохотных устройствах), md и lg. На остальных контрольных точках (sm и xl) данный элемент будем отображать как блочный (display: block).
<div>
...
</div>
3. Например, рассмотрим, как можно осуществить скрытия элемента только на устройствах md.
<div>
...
</div>
Классы, управляющие видимостью элементов при печати
Во фреймворке Bootstrap 4 имеются классы, с помощью которых можно управлять видимостью элементов при печати.
Первые три класса из этого набора (d-print-block, d-print-inline, d-print-inline-block) предназначены для скрытия элемента в браузере и отображения его только при печати (как block, inline, inline-block).
Четвёртый класс d-print-none выполняет обратное действие, он оставляет элемент видимым в браузере и скрывает его при печати.
| Класс | в браузере | при печати |
|---|---|---|
| d-print-block | скрыт | виден (как display: block) |
| d-print-inline | скрыт | виден (как display: inline) |
| d-print-inline-block | скрыт | виден (как display: inline-block) |
| d-print-none | виден | скрыт |
Пример, в котором показано как можно с помощью вышепиведённых классов управлять видимостью элементов при печати:
<!-- элемент виден в браузере, но будет скрыт при печати --> <nav>...</nav> <!-- элемент будет отображаться при печати как блочный (в браузере данный элемент скрыт) --> <div>...</div> <!-- элемент будет отображаться при печати как строчный (в браузере данный элемент скрыт) --> <div>...</div> <!-- элемент будет отображаться при печати как строчно-блочный (в браузере данный элемент скрыт) --> <div>...</div>
itchief.ru
Классы
hidden-*иvisible-*убраны в Bootstrap 4.
Чтобы скрыть элемент используйте d-none класс или d-{sm,md,lg,xl}-none класс для соответствующего брейкпоинта. Отдельного xs нет, так как он используется по-умолчанию.
Чтобы показать элемент но определённом брейкпоинте следует объеденить один из .d-*-none классов c .d-*-* классами, например .d-none .d-md-block .d-xl-none скроет элемент для всех размеров экрана, за исключением md и lg.
| Размер экрана | Классы |
|---|---|
| Скрыть на всех | .d-none |
| Скрыть только на xs | .d-none .d-sm-block |
| Скрыть только на sm | .d-sm-none .d-md-block |
| Скрыть только на md | .d-md-none .d-lg-block |
| Скрыть только на lg | .d-lg-none .d-xl-block |
| Скрыть только на xl | .d-xl-none |
| Показать на всех | .d-block |
| Показать только на xs | .d-block .d-sm-none |
| Показать только на sm | .d-none .d-sm-block .d-md-none |
| Показать только на md | .d-none .d-md-block .d-lg-none |
| Показать только на lg | .d-none .d-lg-block .d-xl-none |
| Показать только на xl | .d-none .d-xl-block |
Соответствие классам из Bootstrap 3
Show/hide for breakpoint and down:
hidden-xs-down = d-none d-sm-block
hidden-sm-down = d-none d-md-block
hidden-md-down = d-none d-lg-block
hidden-lg-down = d-none d-xl-blockShow/hide for breakpoint and up:
hidden-xl-down = d-none (same as hidden)
hidden-xs-up = d-none (same as hidden)
hidden-sm-up = d-sm-none
hidden-md-up = d-md-none
hidden-lg-up = d-lg-none
hidden-xl-up = d-xl-noneShow/hide only for a single breakpoint:
hidden-xs (only) = d-none d-sm-block (same as hidden-xs-down)
hidden-sm (only) = d-block d-sm-none d-md-block
hidden-md (only) = d-block d-md-none d-lg-block
hidden-lg (only) = d-block d-lg-none d-xl-block
hidden-xl (only) = d-block d-xl-none
visible-xs (only) = d-block d-sm-none
visible-sm (only) = d-none d-sm-block d-md-none
visible-md (only) = d-none d-md-block d-lg-none
visible-lg (only) = d-none d-lg-block d-xl-none
visible-xl (only) = d-none d-xl-blocktyapk.ru
Отображение элементов. Утилиты · Bootstrap. Версия v4.1.3
Быстрое и оперативное переключение отображаемых элементов и многого другого с помощью наших служебных программ отображения. Включает поддержку некоторых более общих значений, а также некоторые дополнительные функции для управления отображением при печати.
Как это устроено
Изменяйте значение свойства display с помощью наших обычных отзывчивых классов отображения. Мы намеренно поддерживаем только поднабор всех возможных значений свойства display. Классы можно комбинировать для создания различных эффектов, как вам надо.
Обозначение
Классы отображения, которые подходят всем брейкпойнтам, от xs до xl, не имеют в своем названии аббревиатуры брейкпойнта, т.к. эти классы применяются, начиная от min-width: 0; и выше, и т.о., не «связаны» медиа-запросами. Оставшиеся брейкпойнты, однако, включают подобные аббревиатуры брейкпойнта.
Поэтому классы называются по формату:
.d-{value}дляxs.d-{breakpoint}-{value}дляsm,md,lgиxl.
Где значение – это одно из:
noneinlineinline-blockblocktabletable-celltable-rowflexinline-flex
Медиа-запросы влияют на ширину экрана, начиная с указаннного брейкпонта или больше. Например, .d-lg-none задает display: none; на обоих lg и xl.
Примеры
<div>d-inline</div>
<div>d-inline</div>d-block d-block
<span>d-block</span>
<span>d-block</span>Скрытие элементов
Для быстрой мобил-френдли веб-разработки используйте отзывчивые классы для показа и скрытия элементов на устройстве. Избегайте создания совершенно разных версий сайта, вместо того, чтобы просто «отзывчиво» прятать элемент для каждого размера экрана.
Чтобы скрыть элементы, используйте класс .d-none или один из классов .d-{sm,md,lg,xl}-none.
Для показа элемента только на определенном инвервале размеров экрана вы можете сочетать один класс .d-*-none с классом .d-*-*, например .d-none .d-md-block .d-xl-none скроет элемент на всех размерах экрана, кроме средних и больших.
| Размер экрана | Класс |
|---|---|
| Скрыт на всех | .d-none |
| Скрыт только на xs | .d-none .d-sm-block |
| Скрыт только на sm | .d-sm-none .d-md-block |
| Скрыт только на md | .d-md-none .d-lg-block |
| Скрыт только на lg | .d-lg-none .d-xl-block |
| Скрыт только на xl | .d-xl-none |
| Виден на всех | .d-block |
| Виден только на xs | .d-block .d-sm-none |
| Виден только на sm | .d-none .d-sm-block .d-md-none |
| Виден только на md | .d-none .d-md-block .d-lg-none |
| Виден только на lg | .d-none .d-lg-block .d-xl-none |
| Виден только на xl | .d-none .d-xl-block |
Скрыто на экранах шире lg
Скрыто на экранах меньше lg
<div>Скрыто на экранах шире lg</div>
<div>Скрыто на экранах меньше lg</div>Отображение при печати
Измените атрибут display элементов при печати с помощью наших классов. Сюда входит поддержка таких же значений display, как в наших отзывчивых классах .d-*.
.d-print-none.d-print-inline.d-print-inline-block.d-print-block.d-print-table.d-print-table-row.d-print-table-cell.d-print-flex.d-print-inline-flex
Классы печати и отображения можно сочетать.
Только экран (Скрыто только для печати)
Только печать (Скрыто только на экране)
Скрыть до больших экранов, но всегда отображается для печати
<div>Только экран (Скрыто только для печати)</div>
<div>Только печать (Скрыто только на экране)</div>
<div>Скрыть до больших экранов, но всегда отображается для печати</div>bootstrap-4.ru
Адаптивные утилиты · Bootstrap на русском
Для более быстрой мобильных устройств развития, использовать эти классы для отображения и скрытия содержимого с устройства с помощью медиа запросов. Кроме того, включены утилиты классов для переключения содержимого при печати.
Попробовать использовать эти, а не создавать совершенно разные версии одного и того же сайта. Вместо этого используйте их, чтобы дополнить презентацию каждого устройства.
Доступные классы
.hidden-*-upклассы скрыть элемент, когда область просмотра на данном останова или шире. Например,.hidden-md-upскрывает элемент на средних, больших и сверхбольших экранах..hidden-*-downклассы скрыть элемент, когда область просмотра на данном останова или меньше. Например,.hidden-md-downскрывает элемент на очень малых, малых и средних видовых экранов.- Нет явного “видимый”/”Показать” aдаптивный служебные классы; сделать элемент видимым, просто не скрывая его при этом размер точки останова.
- Можно комбинировать один
.hidden-*-upкласс с.hidden-*-downкласс, чтобы показать элемент только на заданном интервале размеров экрана. Например,.hidden-sm-down.hidden-xl-upпоказан элемент только на средних и больших экранах. Через несколько.hidden-*-upклассы или нескольких.hidden-*-downзанятия является излишним и бессмысленным. - Эти классы не пытайтесь вместить в менее распространенных случаях, когда видимость элемента не может быть выражено как один непрерывный диапазон размеров останова просмотра; вместо этого, вы должны использовать пользовательские CSS в таких случаях.
| Дополнительные небольшие устройства Портрет телефонам (<544px) | Небольшие устройства Ландшафтный телефонов (≥544px — <768px по) | Средние устройств Планшеты (≥768px по — <992px) | Большие устройства Настольные компьютеры (≥992px — <1200px) | Дополнительных устройств с большим Настольные (≥1200px) | |
|---|---|---|---|---|---|
.hidden-xs-down | Hidden | Visible | Visible | Visible | Visible |
.hidden-sm-down | Hidden | Hidden | Visible | Visible | Visible |
.hidden-md-down | Hidden | Hidden | Hidden | Visible | Visible |
.hidden-lg-down | Hidden | Hidden | Hidden | Hidden | Visible |
.hidden-xl-down | Hidden | Hidden | Hidden | Hidden | Hidden |
.hidden-xs-up | Hidden | Hidden | Hidden | Hidden | Hidden |
.hidden-sm-up | Visible | Hidden | Hidden | Hidden | Hidden |
.hidden-md-up | Visible | Visible | Hidden | Hidden | Hidden |
.hidden-lg-up | Visible | Visible | Visible | Hidden | Hidden |
.hidden-xl-up | Visible | Visible | Visible | Visible | Hidden |
Классы печати
Как и обычные адаптивные классы, используйте их для переключения содержания для печати.
| Класс | Браузер | Печать |
|---|---|---|
.visible-print-block | Hidden | Visible (as display: block) |
.visible-print-inline | Hidden | Visible (as display: inline) |
.visible-print-inline-block | Hidden | Visible (as display: inline-block) |
.hidden-print | Visible | Hidden |
Тестовые сценарии
Измените размер вашего браузера или загрузки на различные устройствах для проверки реагирования служебных классов.
Зеленые галочки указывают, что элемент видимый в вашем текущем экране.
✔ Отображается на дополнительной небольшой Очень маленькие
✔ Видно на маленьких или узких Маленький или узкий
✔ Отображается на средний или узкий Средний или узкий
✔ Видимый на большие или узкие Большие или узкие
✔ Видно на маленьких или шире Небольшой или шире
✔ Отображается на средних или широких Средний или шире
✔ Видимый на большие или шире Большие или широкие
✔ Видны на очень большой Очень большая
✔ Ваши просмотра именно сверхмалые Вашего просмотра точно не очень маленькая
✔ Ваши просмотра именно небольшой Вашего просмотра точно не маленький
✔ Ваши просмотра именно средний Вашего просмотра точно не средний
✔ Ваши просмотра именно большие Вашего просмотра точно не большие
✔ Ваши просмотра точно очень большая Вашего просмотра точно не очень большой
getbootstrap.ru

Как известно в Bootstrap 4 удалили семейство классов hidden-* и visible-*. На смену пришли классы семейства Display. Под катом, памятка о соответствии старых hidden/visible классов новым.
Показать/скрыть от размера и ниже:
hidden-xs-down (hidden-xs)=d-none d-sm-blockhidden-sm-down (hidden-sm hidden-xs)=d-none d-md-blockhidden-md-down (hidden-md hidden-sm hidden-xs)=d-none d-lg-blockhidden-lg-down=d-none d-xl-blockhidden-xl-down(нет в 3.x) =d-none(тоже самое, чтоhidden)
Показать/скрыть от размера и выше:
hidden-xs-up=d-none(тоже самое, чтоhidden)hidden-sm-up=d-sm-nonehidden-md-up=d-md-nonehidden-lg-up=d-lg-nonehidden-xl-up(нет в 3.x) =d-xl-none
Показать/скрыть:
hidden-xs=d-none d-sm-block(тоже самое, чтоhidden-xs-down)hidden-sm=d-block d-sm-none d-md-blockhidden-md=d-block d-md-none d-lg-blockhidden-lg=d-block d-lg-none d-xl-blockhidden-xl(нет в 3.x) =d-block d-xl-nonevisible-xs=d-block d-sm-nonevisible-sm=d-none d-sm-block d-md-nonevisible-md=d-none d-md-block d-lg-nonevisible-lg=d-none d-lg-block d-xl-nonevisible-xl(нет в 3.x) =d-none d-xl-block
Похожие статьи
Автор: Виталий Орлов | Рейтинг: 4/5 | Теги: bootstrap , hidden , visible
www.it-rem.ru
Обзор. Разметка · Bootstrap. Версия v4.0.0
Компоненты и опции для создания вашего проекта Bootstrap, включая контейнеры для упаковки, мощную сетчатую систему, гибкий медиа-объект и гибкие классы полезности.
Контейнеры
Это базовый элемент в Bootstrap и они необходимы при использовании нашей стандартной сеточной системы. Выбирайте отзывчивый, с фиксированной шириной (что значит, что его max-width изменяется на каждом брейкпойнте) или контейнер с плавающей шириной (width ==100% всегда).
Контейнеры могут иметь вложенные элементы, но в большинстве случаев можно обойтись без них.
<div>
<!-- Content here -->
</div>Используйте .container-fluid для создания контейнера полной ширины, занимающий 100% зоны просмотра.
<div>
...
</div>Отзывчивые брейкпойнты
Поскольку Bootstrap разработан как mobile-first, тут используются медиа-запросы @media для создания брейкпойнтов контента и интерфейсов. Эти брейкпойнты в основном сделаны на минимальных широтах зоны просмотра и позволяют масштабировать элементы по мере изменения размера зоны просмотра.
В исходниках Sass Bootstrap главным образом записаны следующие ранги @media (брейкпойнты) для разметки, сеточной системы и компонентов.
// Экстрамалые девайсы («телефоны»,
// Малые девайсы («ландшафтные телефоны», >= 576px)
@media (min-width: 576px) { ... }
// Средние девайсы («таблетки», >= 768px)
@media (min-width: 768px) { ... }
// Большие девайсы (десктопы, >= 992px)
@media (min-width: 992px) { ... }
// Экстрабольшие девайсы (большие десктопы, >= 1200px)
@media (min-width: 1200px) { ... }Так как все эти параметры записаны в исходниках как Sass, все @media доступны через миксины:
@include media-breakpoint-up(xs) { ... }
@include media-breakpoint-up(sm) { ... }
@include media-breakpoint-up(md) { ... }
@include media-breakpoint-up(lg) { ... }
@include media-breakpoint-up(xl) { ... }
// Example usage:
@include media-breakpoint-up(sm) {
.some-class {
display: block;
}
}По случаю можно использовать и другие размеры (max-width: 575px == «данный размер или меньше»):
// Экстрамалые девайсы («телефоны», @media (max-width: 575.98px) { ... }
// Малые девайсы («ландшафтные», @media (max-width: 767.98px) { ... }
// Средние девайсы («таблетки», @media (max-width: 991.98px) { ... }
// Большие девайсы (большие десктопы, @media (max-width: 1199.98px) { ... }
// Экстрабольшие девайсы (большие десктопы)
// Тут нет @media, т.к. такие брейпкойнты не имеют верхней границы по ширине widthОбратите внимание, что поскольку браузеры в настоящее время не поддерживают запросы диапазона, мы используем ограничения min- и max- prefixes префиксов и видовых экранов с дробной шириной (что может произойти при определенных условиях на устройствах с высоким разрешением на дюйм, например), используя значения с более высоким точность для этих сравнений.
Опять же, эти @media доступны через Sass миксины:
@include media-breakpoint-down(xs) { ... }
@include media-breakpoint-down(sm) { ... }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... }Также в наличии @media и миксины размеров экрана, использующие минимальные и максимальные ширины брейкпойнтов.
// Экстрамалые девайсы («портретные телефоны», @media (max-width: 575.98px) { ... }
// Малые девайсы («ландшафтные», >= 575px)
@media (min-width: 576px) and (max-width: 767.98px) { ... }
// Средние девайсы («таблетки», >= 768px)
@media (min-width: 768px) and (max-width: 991.98px) { ... }
// Большие девайсы (большие десктопы, >= 992px)
@media (min-width: 992px) and (max-width: 1199.98px) { ... }
// Большие девайсы (большие десктопы, >= 1200px)
@media (min-width: 1200px) { ... }Эти @media также доступны из миксинов Sass:
@include media-breakpoint-only(xs) { ... }
@include media-breakpoint-only(sm) { ... }
@include media-breakpoint-only(md) { ... }
@include media-breakpoint-only(lg) { ... }
@include media-breakpoint-only(xl) { ... }Также, @media могут занимать несколько значений ширин брейкпойнта:
// Пример
// Здесь стили применятся от средних девайсов до XL-девайсов
@media (min-width: 768px) and (max-width: 1199.98px) { ... }Миксины Sass для захвата таких же параметров (выше) выглядели бы так:
@include media-breakpoint-between(md, xl) { ... }Z-индекс
Несколько компонентов Bootstrap используют данный индекс z-index, т.е. свойство CSS, которое помогает контролировать расположение контента с помощью третьей оси. В Bootstrap используется «стандартный» Z-индекс, спроектированный для правильного расположения навигации, всплывающих подсказок, всплывающих окон и т.н. “modals” (pop-up окно наверху страницы).
Эти высшие значения могут начинаться с любого числа, в идеале достаточно большого и специфичного, чтобы избежать конфликтов. Нам нужен стандартный набор этих чисел для использования с нашими компонентами: всплывающими подсказками, окнами, навбарами, выпадающими элементами, модальными элементами — так, чтобы мы могли бы разумно стандардартизировать их поведение. Не существует ограничений — используйте хоть 100, хоть 500 и более.
Мы не советуем настраивать эти значения самому, т.к. если потребуется изменить одно, придется менять все.
$zindex-dropdown: 1000 !default;
$zindex-sticky: 1020 !default;
$zindex-fixed: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;
Для того, чтобы эффективно обращаться с перекрывающимися границами внутри компонентов (например, кнопки и формы ввода в группах форм ввода), мы используем по умолчанию значения z-index 1,2,3, а также hover и «активные состояния». В hover/focus/active мы подводим частный элемент к «переднему краю» использованием более высокого z-индекса, для показа его границы над вложенными элементами.
bootstrap-4.ru
