css — Bootstrap 4 выравнивание по вертикали блоков
Задать вопрос
Вопрос задан
Изменён 4 года 10 месяцев назад
Просмотрен 16k раз
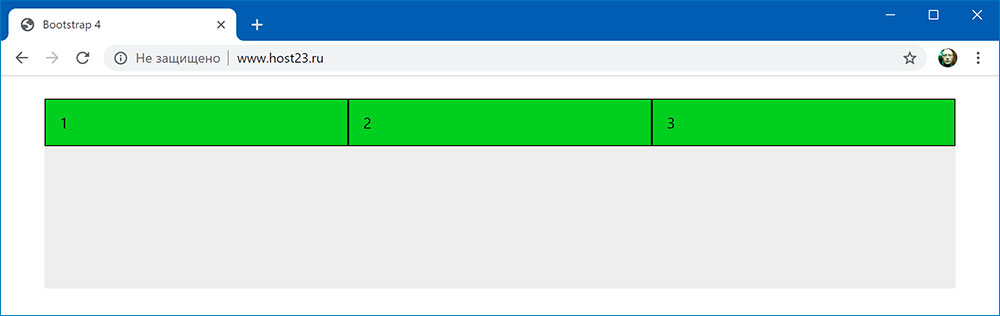
Посмотрел некоторые ответы по этому вопросу здесь, но на свой вопрос не могу найти. Суть в следующем: надо выравнять блоки внутри другого по вертикали, но примеры с оф. сайта почему-то не работает. На фото как выводиться логика и внизу как желательно Как можно исправить или вариант только через JS провести?
<div>
<div>
<div>
<a href="/"><img src="<?= $logo ?>" alt="logo"></a>
</div>
</div>
<div>
<div>
<img src="/protected/m/img/logo_copyright.
png" alt="Copyright">
...
</div>
</div>
<div>
<div>
<a href="mailto:...">
<img src="/protected/m/img/logo_email.png" alt="email"></a>
<a href="skype:...?add">
<img src="/protected/m/img/logo_skype.png" alt="Skype"></a>
<a href="https://github.com/...">
<img src="/protected/m/img/logo_githab.png"
alt="GitHab"></a>
</div>
</div>
</div>
CSS:
header, footer {
margin: 5px 0;
padding: 5px 0;
height: 50px;
border: 1px solid;
}
.parent-row {
height: inherit;
margin: -5px 0;
padding: -5px 0;
overflow: auto;
}
как желательно
- css
- bootstrap
1
Всё оказывается работает. Загвоздка оказалась в том, что строка row имеет высоту максимального объекта, входящего в неё. Добавил дополнительный стиль с высотой, равной родительской и всё заработало. Код поменяю на итоговый, вдруг кому пригодиться. Вопрос считаю решенным. Благодарю всех откликнувшихся
Загвоздка оказалась в том, что строка row имеет высоту максимального объекта, входящего в неё. Добавил дополнительный стиль с высотой, равной родительской и всё заработало. Код поменяю на итоговый, вдруг кому пригодиться. Вопрос считаю решенным. Благодарю всех откликнувшихся
Можно добавить в row
align-items-center
или же если для отдельного блока к примеру col-4 то к нему добавляется
align-self-center
https://v4-alpha.getbootstrap.com/layout/grid/ — документация Bootstrap, пригодится на будущее.
5
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Вертикальное выравнивание текста в Bootstrap 4
Как выровнять номера по центру? align-middle не помогает
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh5U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> <div> <div> <div> <div> <center> <p>1</p> </center> <p>Заявка или звонок</p> </div> <div> <center> <p>1</p> </center> <p>Встреча</p> </div> <div> <center> <p>1</p> </center> <p>Договор и оплата</p> </div> <div> <center> <p>1</p> </center> <p>Доставка</p> </div> </div> </div> </div>
- html
- css
- bootstrap
- bootstrap4
добавьте классу
.align-middle { line-height: 40px; }
ну или в стилях, которые inline, раз уж они есть.
style="width:40px;height: 40px;font-weight: 800;background:black;border-radius:40px;color:white;vertical-align:middle;line-height: 40px;"
.align-middle {
line-height:40px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh5U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> <div> <div> <div> <div> <center> <p>1</p> </center> <p>Заявка или звонок</p> </div> <div> <center> <p>1</p> </center> <p>Встреча</p> </div> <div> <center> <p>1</p> </center> <p>Договор и оплата</p> </div> <div> <center> <p>1</p> </center> <p>Доставка</p> </div> </div> </div> </div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
css — Центр вертикального выравнивания в Bootstrap 4
Важно! Вертикальный центр относительно высоты родителя
Если родительский элемент, который вы пытаетесь центрировать, не определен высота ,
нет решения вертикального центрирования будут работать!
Теперь о вертикальном центрировании. ..
..
Bootstrap 5 (Обновлено 2021)
Bootstrap 5 по-прежнему основан на flexbox , поэтому вертикальное центрирование работает так же, как Bootstrap 4. Например, align-items-center , justify-content-center или auto margins можно использовать для родителя flexbox ( row или d- флекс ).
- использовать
align-items-centerв родительской строке flexbox (rowилиd-flex) - использовать
justify-content-centerв родительском столбце flexbox (d-flex flex-column) - использовать
my-autoна родительском flexbox
Вертикальный центр в Bootstrap 5
Bootstrap 4
Вы можете использовать новые утилиты flexbox & size, чтобы сделать контейнер полной высоты и display: flex . Эти параметры не требуют дополнительного CSS (за исключением того, что высота контейнера (т. е.: html, body) должна быть 100% ).
е.: html, body) должна быть 100% ).
Вариант 1 align-self-center на дочернем flexbox
<дел>
<дел>
я по центру по вертикали


 cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh5U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<div>
<div>
<div>
<div>
<center>
<p>1</p>
</center>
<p>Заявка или звонок</p>
</div>
<div>
<center>
<p>1</p>
</center>
<p>Встреча</p>
</div>
<div>
<center>
<p>1</p>
</center>
<p>Договор и оплата</p>
</div>
<div>
<center>
<p>1</p>
</center>
<p>Доставка</p>
</div>
</div>
</div>
</div>
cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh5U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<div>
<div>
<div>
<div>
<center>
<p>1</p>
</center>
<p>Заявка или звонок</p>
</div>
<div>
<center>
<p>1</p>
</center>
<p>Встреча</p>
</div>
<div>
<center>
<p>1</p>
</center>
<p>Договор и оплата</p>
</div>
<div>
<center>
<p>1</p>
</center>
<p>Доставка</p>
</div>
</div>
</div>
</div>

 com/go/3gySSEe7nd
com/go/3gySSEe7nd row
row  д. Они могут может использоваться с утилитами вертикального выравнивания для выравнивания встроенных, встроенных блоков или элементов ячеек таблицы.
д. Они могут может использоваться с утилитами вертикального выравнивания для выравнивания встроенных, встроенных блоков или элементов ячеек таблицы. 1+) для родителя/контейнера. Если вы хотите центрировать дочерний элемент внутри родительского. Родитель должен иметь определенную высоту .
1+) для родителя/контейнера. Если вы хотите центрировать дочерний элемент внутри родительского. Родитель должен иметь определенную высоту .
 Этот метод обсуждался здесь , и предполагается, что он будет работать и в Internet Explorer 8 и 9. Я объясню это вкратце:
Этот метод обсуждался здесь , и предполагается, что он будет работать и в Internet Explorer 8 и 9. Я объясню это вкратце: vertical-center
vertical-center 