Краткое введение в Bootstrap
Bootstrap — свободный набор инструментов для создания сайтов и веб-приложений. Включает в себя HTML- и CSS-шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса, включая JavaScript-расширения.
Цель этого руководства — показать, как настроить систему для правильного использования JS- и CSS-компонентов Bootstrap.
Прим. перев. В статье не рассматривается целесообразность использования или не использования данного фреймворка. Как и любое другое решение, Bootstrap обладает своими преимуществами и недостатками.
Официальный сайт предлагает несколько способов подключения фреймворка к своему проекту:
- Скачать скомпилированные файлы JS и CSS. Скачав файлы на локальную машину, вы можете выбрать, какую версию включить в свой проект — минифицированную или стандартную. Этот вариант подходит при работе со своим проектом локально и не требует от проекта доступа в Интернет.

- Скачать исходники файлов. Этот вариант подойдёт, если вы знакомы с работой менеджеров задач и сборщиками (Gulp, Grunt, webpack) и уже создали собственную конфигурацию. В таком случае вы вряд ли захотите копировать исходники Bootstrap в свой проект.
- Включить в проект файлы через CDN. Похоже на первый вариант, но не придётся скачивать никаких файлов. Это самый быстрый способ использовать Bootstrap в своей разработке, но требует постоянного доступа к Интернету.
- Подключить через npm. Вероятно, самый оптимальный вариант, особенно, если вы собираетесь создать полноценное приложение, а не просто опытный образец.
- Варианты с использованием RubyGems, Composer и NuGet.
Стоит отметить, что Bootstrap предоставляет три готовых к использованию файла и может быть использован для:
- Создания прототипов или приложений.
- Реализации Reset (альтернативы Normalize.css).
- Вёрстки с помощью Grid.
При этом для использования двух последних опций нет необходимости включать в проект весь фреймворк целиком. Для этого есть отдельные файлы.
Для этого есть отдельные файлы.
Практика
Предполагается, что вы знакомы с Sass и каким-либо сборщиком. Кроме того, вам потребуется npm.
Смотрите также: Развёрнутое руководство по Sass/SCSS
Сначала нужно добавить в проект необходимые зависимости:
npm init -y && npm i bootstrap jquery-slim popper.jsТиповая структура проекта выглядит так:
. ├── src │ ├── scripts │ │ ├── app │ │ │ └── .gitkeep │ │ ├── vendor │ │ │ ├── bootstrap.js │ │ │ └── jquery.js │ │ ├── app.js │ │ └── vendor.js │ ├── styles │ │ ├── app │ │ │ ├── _base.scss │ │ │ └── _variables.scss │ │ ├── vendor │ │ │ └── bootstrap │ │ │ ├── _core.scss │ │ │ ├── _main.scss │ │ │ └── _variables.scss │ │ ├── app.scss │ │ └── vendor.scss │ └── index.html ├── package.json └── webpack.config.js
Стоит пояснить, какие преимущества предоставляет такая структура. Сначала рассмотрим папку styles, а затем перейдём к scripts.
Styles
Эта папка содержит две вложенные директории app и vendor, а также два файла с теми же именами.
- Папка
appбудет содержать все компоненты вашего приложения, переменные, настраиваемые стили и так далее. - Папка
vendorиспользуется для зависимостей. В данном случае это только Bootstrap, расположенный в соответствующей директории. Для каждой зависимости выделяется отдельная вложенная папка.
Необходимо подключить Bootstrap и код нашего приложения в файле app.scss. Это делается следующим образом:
@import 'vendor/bootstrap/core';
@import 'app/variables';
@import 'app/base';Теперь обратите внимание на папку styles/app. Там всего два файла:
Там всего два файла:
- В файле
Normalize.css. - В
_variablesразмещаются переменные приложения.
В vendor.scss импортируются зависимости. Сейчас единственная наша зависимость — Bootstrap, поэтому этот файл содержит только одну строку.
@import 'vendor/bootstrap/main';Рассмотрим файлы в папке styles/vendor/bootstrap.
- В
_coreимпортируются наши переменные и три основных файла Bootstrap, без которых фреймворк не сможет работать:
@import 'variables'; @import '~bootstrap/scss/functions'; @import '~bootstrap/scss/variables'; @import '~bootstrap/scss/mixins';
_mainимпортирует файл_core.scssвашего проекта в самом верху, а также все необходимые файлы Bootstrap SASS из папкиnode_modules:
@import 'core'; @import '~bootstrap/scss/root'; @import '~bootstrap/scss/reboot'; @import '~bootstrap/scss/type'; @import '~bootstrap/scss/images'; @import '~bootstrap/scss/code'; @import '~bootstrap/scss/grid'; @import '~bootstrap/scss/tables'; @import '~bootstrap/scss/forms'; @import '~bootstrap/scss/buttons'; @import '~bootstrap/scss/transitions'; @import '~bootstrap/scss/dropdown'; @import '~bootstrap/scss/button-group'; @import '~bootstrap/scss/input-group'; @import '~bootstrap/scss/custom-forms'; @import '~bootstrap/scss/nav'; @import '~bootstrap/scss/navbar'; @import '~bootstrap/scss/card'; @import '~bootstrap/scss/breadcrumb'; @import '~bootstrap/scss/pagination'; @import '~bootstrap/scss/badge'; @import '~bootstrap/scss/jumbotron'; @import '~bootstrap/scss/alert'; @import '~bootstrap/scss/progress'; @import '~bootstrap/scss/media'; @import '~bootstrap/scss/list-group'; @import '~bootstrap/scss/close'; @import '~bootstrap/scss/modal'; @import '~bootstrap/scss/tooltip'; @import '~bootstrap/scss/popover'; @import '~bootstrap/scss/carousel'; @import '~bootstrap/scss/utilities'; @import '~bootstrap/scss/print';
В Webpack (автор использует этот сборщик) знак тильды (~) указывает, что файлы нужно искать в папке node_modules. Если вы используете, например, Grunt, то нужно установить grunt-sass-tilde-importer. Если какие-то из представленных компонентов не использованы в проекте, ни в коем случае не надо удалять сами файлы, нужно лишь закомментировать их импорт.
Если вы используете, например, Grunt, то нужно установить grunt-sass-tilde-importer. Если какие-то из представленных компонентов не использованы в проекте, ни в коем случае не надо удалять сами файлы, нужно лишь закомментировать их импорт.
_variablesизначально пуст. В нём переопределяют переменные Bootstrap под конкретный проект.
В каждой переменной Bootstrap установлен флаг !default. Таким образом, если проект содержит заранее определённые переменные, то они будут использованы вместо дефолтных.
Scripts
Чтобы сделать скрипты модульными, нужно включить в проект только необходимые компоненты. Однако в Bootstrap это не такая простая задача. Подробно этот процесс описан в документации к фреймворку.
Начать следует с файла scripts/vendor.js, который просто импортирует файлы из папки vendor:
import './vendor/jquery'
import './vendor/bootstrap' Смотрите также: Как отказаться от jQuery в современном фронтенде
Необходимо инициализировать jQuery в объекте window, в противном случае Bootstrap не сможет скомпилироваться. Кроме того, это всё равно придётся сделать, если вы планируете использовать jQuery в приложении. Импорт jQuery в файле
Кроме того, это всё равно придётся сделать, если вы планируете использовать jQuery в приложении. Импорт jQuery в файле scripts/vendor/jquery.js:
import jQuery from 'jquery'
window.$ = window.jQuery = jQueryКак и в файле vendor, придётся импортировать каждый модуль отдельно. Вы также можете закомментировать неиспользуемые компоненты, чтобы исключить их из проекта. Содержимое файла scripts/vendor/jquery.js
// Core
import Util from 'bootstrap/js/src/util'
// Components
import Alert from 'bootstrap/js/src/alert'
import Button from 'bootstrap/js/src/button'
import Carousel from 'bootstrap/js/src/carousel'
import Collapse from 'bootstrap/js/src/collapse'
import Dropdown from 'bootstrap/js/src/dropdown'
import Modal from 'bootstrap/js/src/modal'
import Popover from 'bootstrap/js/src/popover'
import Scrollspy from 'bootstrap/js/src/scrollspy'
import Tab from 'bootstrap/js/src/tab'
import Tooltip from 'bootstrap/js/src/tooltip' Следует отметить, что модуль Util используется везде, кроме компонентов 
Таким образом, скомпилировав Bootstrap в отдельный файл, можно применять функции и переменные ядра фреймворка в любом месте в проекте. Кроме того, благодаря реализации модульного принципа, ненужные компоненты легко отключить.
Примеры использования
SCSS
Миксины Bootstrap можно использовать в приложении глобально:
//styles/app/_base.scss
:root {
font-size: 14px;
@include media-breakpoint-up('md.) {
font-size: 16px;
}
}Можно использовать дефолтные значения переменных и переопределять их:
// styles/app/_variables.scss
$font-family: 'Roboto Condensed', $font-family-sans-serif;
// styles/app/_base.scss
body {
font-family: $font-family;
} JavaScript
Можно создавать экземпляры любых компонентов Bootstrap в файле scripts/app.js:
$(function () {
$('#dummy-modal').modal('show')
}) Чтобы лучше разобраться, вы можете изучить полностью настроенный и функционирующий проект Webpack v4 Configuration, в котором реализована описанная логика. Это хороший пример того, как можно настроить Bootstrap под себя.
Это хороший пример того, как можно настроить Bootstrap под себя.
Также рекомендуем обратить внимание на видеокурс «Bootstrap для начинающих».
Перевод статьи Bootstrap Framework — Best Practices
Введение · Bootstrap на русском
Bootstrap — это самый популярный в мире фреймворк по созданию адаптивных, мобильных сайтов и приложений. Внутри вы найдете высококачественные HTML, CSS, и JavaScript код, чтобы начать создавать любой проект легче, чем когда-либо.
Вот как быстро начать работу с Bootstrap CDN и стартовой страницей шаблона.
Содержание
Быстрый старт
Хотите быстро добавить Bootstrap к вашему проекту? Используйте Bootstrap CDN, предоставляющийся бесплатно людьми из maxCDN. Используя менеджер пакетов, или нужно скачать исходные файлы? Перейти на страницу загрузки.
Скопируйте стиль <link> В <head> перед другими стилями, чтобы загрузить наш CSS.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">Добавьте наши плагины JavaScript,jQuery, и Tether ближе к концу страницы, прямо перед закрытием тега </body> . Будьте уверены, что разместили jQuery и Tether выше, так как наш код зависит от них.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4. 0.0-alpha.4/js/bootstrap.min.js" integrity="VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
0.0-alpha.4/js/bootstrap.min.js" integrity="VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>Вот и всё — ты на пути к полному Bootstrap сайту. Если вы не уверены об общей структуре страницы, продолжайте читать для примера шаблона страницы.
Стартовый шаблон
Убедитесь, что ваши страницы созданы по последнему слову дизайна и разработки стандартов. Это означает, что:
- Использование HTML5 и тега doctype
- Заставляя Internet Explorer использовать свой последний режим визуализации (подробнее)
- И, использование Мета тега viewport.
Собрать все воедино и ваши страницы должны выглядеть следующим образом:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Необходимые Мета-теги всегда на первом месте -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn. bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery первый, затем Tether, затем Bootstrap JS. -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
</body>
</html>
bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery первый, затем Tether, затем Bootstrap JS. -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
</body>
</html>Это все, что нужно для общих требований страницы. Посетите Разметка документы или наши официальные примеры для проверки содержания и компонентов вашего сайта.
Посетите Разметка документы или наши официальные примеры для проверки содержания и компонентов вашего сайта.
Важные глобальные переменные
Bootstrap использует несколько важных глобальных стилей и настроек, которые вы должны знать при его использовании, все они являются почти исключительно ориентированы на нормализацию кросс стилей браузера. Давайте начнем.
В HTML5 Тип документа
Bootstrap требует использования HTML5 doctype. Без него вы увидите местами неполные стили, но в том числе он не должен вызывать каких-либо значительных сбоев.
<!DOCTYPE html>
<html lang="en">
...
</html>Адаптивный Мета-тег
Bootstrap в первую очередь разработан для мобильных устройств, стратегия, в которой мы сначала оптимизируем код для мобильных устройств, а затем масштабируем компоненты по мере необходимости с помощью запросов на основе CSS. Чтобы обеспечить правильную визуализацию и масштабирование касания для всех устройств, добавьте адаптивный мета тег viewport в свой
Чтобы обеспечить правильную визуализацию и масштабирование касания для всех устройств, добавьте адаптивный мета тег viewport в свой <head>.
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">Вы можете увидеть пример этого в действии в стартовом шаблоне.
Размерность блоков
Для более простой калибровки в CSS, то переключатель глобальный box-sizing значение content-box для border-box. Это гарантирует padding, не влияет на конечный вычисляется Ширина элемента, но это может вызвать проблемы с некоторыми программами сторонних разработчиков, таких как карты Google и Google пользовательского поиска.
В тех редких случаях, вы должны переопределить его, использовать что-то вроде следующего:
.selector-for-some-widget {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}Приведенные выше фрагменты, вложенные элементы, в том числе контент, созданный с помощью :before и :after—Все наследуют указанную box-sizing для .. selector-for-some-widget
selector-for-some-widget
Узнать больше о модель и размер в CSS трюки.
Normalize.css
Для улучшения кросс-браузер рендеринга, мы используем Normalize.css чтобы устранить небольшие расхождения в разных браузерах и на разных устройствах. Мы и в дальнейшем построить на этом с нашей, чуть более самоуверенные типы с Reboot.
Будьте в курсе развития Bootstrap и посетите сообщество с этими полезными ресурсами.
- Следите за @getbootstrap на Twitter.
- Читайте и подпишитесь на Официальный блог Bootstrap.
- Присоединяйтесь к официальная Slack номер.
- Общаться с другими загрузчиков в IRC. На
irc.freenode.netсервер,##bootstrapканал. - Реализации справки можно найти на переполнение стека (с тегами
bootstrap-4). - Разработчики должны использовать ключевое слово
bootstrapна пакеты, которые изменяют или добавляют функциональность Bootstrap при распространении через npm или аналогичных механизмов доставки для максимального обнаружения.
Вы также можете следовать @getbootstrap на Twitter для последних сплетен и крутых музыкальных видео.
Что означает bootstrap в учебнике angular js?
Учебник продолжает ссылаться на термин bootstrapping, но когда я ищу термин, я вижу ссылку на фреймворк по twitter. Они говорят о чем-то конкретном, как это, или о чем-то более общем?
angularjsПоделиться Источник Joe Luterzo 02 июня 2015 в 05:24
2 ответа
- Что означает System.register в файле JS?
Что означает System.register в файле JS, при использовании директив в angular 2.
- Angular JS 2-Bootstrap navbar выпадающий список не работает
Я использую angular 2 (созданный проект с помощью cli) и установил bootstrap. Затем добавил bootstrap CSS к angular-cli.json, тогда стиль работает, но когда у меня есть navbar с выпадающими меню, он их не открывает.
 Я думал, что это связано с отсутствием bootstrap.js , а затем добавил, что в…
Я думал, что это связано с отсутствием bootstrap.js , а затем добавил, что в…
2
В очень простом термине вы можете понять его как инициализацию или запуск вашего приложения Angular.
В wiki говорит
В общем языке, bootstrapping обычно относится к началу a самоподдерживающийся процесс, который должен протекать без внешних воздействий. вход. В компьютерной технике термин (обычно сокращенный до загрузки) обычно относится к процессу загрузки основного программного обеспечения в компьютер. память компьютера после включения питания или общего сброса, особенно операционная система, которая затем позаботится о загрузке другого программного обеспечения по мере необходимости. ……..
«Другое использование термина bootstrapping заключается в использовании компилятора для скомпилируйте себя, предварительно написав небольшую часть компилятора нового язык программирования на существующем языке для компиляции большего количества программ нового компилятора, написанного на новом языке.
»
Приведенное ниже изображение из загрузочных документов AngularJS сделает его ясным.
Поделиться Rahul Tripathi 02 июня 2015 в 05:29
1
Это общий термин. Это верхнее определение см. Следующее
Метод загрузки программы в компьютер с помощью нескольких первоначальные инструкции, которые позволяют ввести rest из программа с устройства ввода.
Короче говоря, это способ начать с загрузки контура набора программ, а затем он будет тянуть другие зависимости, чтобы вы начали работу с этой программой/платформой (в вашем случае проект angularjs).
И нет, я посмотрел на документацию google (если вы не смотрите на codeschool, и они, похоже, не ссылаются на twitters bootstrap вообще).
Этот вопрос, по-видимому, обсуждает его подробно , определение вытекает из «pulling one up by their bootstraps»
Поделиться Frank Visaggio 02 июня 2015 в 05:25
Похожие вопросы:
Что означает синтаксис JS «//= require bootstrap/»? (Bootstrap 3 Sass)
Версия: Бутстрап Sass v3. 1.1. Файл: Внутри этого файла: assets/javascripts/bootstrap.js Запутанный Синтаксис: Есть куча линий, которые выглядят так: //= require bootstrap/affix //= require…
1.1. Файл: Внутри этого файла: assets/javascripts/bootstrap.js Запутанный Синтаксис: Есть куча линий, которые выглядят так: //= require bootstrap/affix //= require…
Angular пример аккордеона JS Bootstrap
Есть ли у кого-нибудь хороший пример реализации Angular JS (директивы) Accordian в сочетании с Bootstrap? Есть несколько примеров, ни один из которых не работает очень хорошо……
Что означает bootstrap в контексте AngularJs?
Я новичок в AngularJs, и я читал этот учебник для начинающих http://www.ng-newsletter.com/posts/beginner2expert-how_to_start.html . Где-то автор говорит …Когда мы обновим страницу, Angular…
Что означает System.register в файле JS?
Что означает System.register в файле JS, при использовании директив в angular 2.
Angular JS 2-Bootstrap navbar выпадающий список не работает
Я использую angular 2 (созданный проект с помощью cli) и установил bootstrap. Затем добавил bootstrap CSS к angular-cli.json, тогда стиль работает, но когда у меня есть navbar с выпадающими меню, он…
Затем добавил bootstrap CSS к angular-cli.json, тогда стиль работает, но когда у меня есть navbar с выпадающими меню, он…
необходимо изучить bootstrap перед angular js
я новичок в Angular-js и хочет узнать Angular-js effectively.i не работал в Bootstrap раньше. Необходимо ли изучать Bootstrap перед изучением Angular-js ??
Что делает функция bootstrap в Angular
Я очень новичок в frontend Framework, и я изучаю Angular 2. В учебнике, он говорит вам, чтобы включить линию bootstrap(AppComponent) . Что делает эта функция bootstrap? Это просто то, что запускает…
что такое использование jquery с angular js?
я хочу реализовать Angular JS, Angular JS UI plugins и bootstrap в моих приложениях ASP MVC 5 . Некоторые люди говорят, что Jquery все еще используется в части Angular JS, поэтому не мог бы…
Angular-UI-Bootstrap и UI-bootstrap
В чем разница между angular-ui-bootstrap и ui-bootstrap ? Потому что когда я сделал bower install ui-bootstrap многие файлы пришли как выпадающий список, аккордеон . Но нет ссылки js основного…
Но нет ссылки js основного…
Как обновить Bootstrap-4 до Angular-js
Я создаю проект Bootstrap-4 (веб-сайт), но теперь я хочу обновить этот проект для Angular-js, я хочу знать, как использовать тег bootstrap для angular,?
Быстрая разработка Web-сайтов и Web-приложений с помощью Bootstrap
Положите начало созданию своего Web-сайта с помощью Twitter Bootstrap
Уче Огбуйи (Uche Ogbuji)
Опубликовано 29.11.2013
Когда простое не так просто
Идея World Wide Web очень проста. Стандартный транспортный протокол (HTTP) берет информацию с сервера и передает ее клиенту, а стандартный непроцедурный язык (HTML) представляет содержимое так, чтобы его могли отобразить браузеры. Однако в реальности успех Интернета убил эту простоту, и разработка сайтов стала не такой простой, какой должна быть. Конкуренция за функциональность среди браузеров привела к усложнению стандартов и появлению вариаций в поведении браузеров. Чтобы страница выглядела и работала одинаково в разных браузерах и на разных платформах, разработчик должен обладать исключительным мастерством и богатым опытом. Есть и менее сложные проблемы, такие как обеспечение доступности для людей с ослабленным зрением и поддержка нескольких языков и сценариев для разных стран. В наши дни Web-разработчики и дизайнеры научились справляться с этими задачами, но основные проблемы кросс-браузерной совместимости HTML по-прежнему существуют.
Стандартный транспортный протокол (HTTP) берет информацию с сервера и передает ее клиенту, а стандартный непроцедурный язык (HTML) представляет содержимое так, чтобы его могли отобразить браузеры. Однако в реальности успех Интернета убил эту простоту, и разработка сайтов стала не такой простой, какой должна быть. Конкуренция за функциональность среди браузеров привела к усложнению стандартов и появлению вариаций в поведении браузеров. Чтобы страница выглядела и работала одинаково в разных браузерах и на разных платформах, разработчик должен обладать исключительным мастерством и богатым опытом. Есть и менее сложные проблемы, такие как обеспечение доступности для людей с ослабленным зрением и поддержка нескольких языков и сценариев для разных стран. В наши дни Web-разработчики и дизайнеры научились справляться с этими задачами, но основные проблемы кросс-браузерной совместимости HTML по-прежнему существуют.
Разработчики браузеров наконец-то сосредоточили свои усилия на таких стандартах, как HTML5, каскадные таблицы стилей уровня 2 (CSS2) и CSS3. Эти стандарты ограничивают неоправданные отклонения в поведении браузеров, которые преследуют разработчиков с момента появления Интернета. Чтобы сгладить оставшиеся проблемы и обеспечить поддержку старых версий браузеров, некоторые разработчики создают интегрированные среды для разработки Web-страниц. Такие инструменты позволяют простым смертным разрабатывать сайты, которые будут работать для большинства пользователей.
Эти стандарты ограничивают неоправданные отклонения в поведении браузеров, которые преследуют разработчиков с момента появления Интернета. Чтобы сгладить оставшиеся проблемы и обеспечить поддержку старых версий браузеров, некоторые разработчики создают интегрированные среды для разработки Web-страниц. Такие инструменты позволяют простым смертным разрабатывать сайты, которые будут работать для большинства пользователей.
Одна из самых популярных современных интегрированных сред разработки Web-страниц берет свое начало из совершенно неожиданного источника. Разработчики Twitter устали от борьбы с множеством разнородных компонентов, которые они использовали для создания Web-страниц. Они создали единую интегрированную среду, которая предоставляет самые востребованные элементы страниц, одновременно обеспечивая приемлемую гибкость. Они поделились этим набором инструментов со всем миром в виде проекта с открытым исходным кодом Bootstrap.
Bootstrap опирается на проект LESS, который является усовершенствованием языка CSS. Кроме того, Bootstrap включает базовые элементы CSS, такие как шрифты, формы, кнопки, таблицы, сетки, элементы навигации, предупреждения и многое другое. Основным назначением Bootstrap является оказание помощи Web-разработчикам в ускорении создания своих проектов. Сегодня Bootstrap — это самый популярный проект в хранилище программ GitHub. В наши дни Bootstrap используют индивидуальные разработчики, небольшие группы и даже крупные организации.
Кроме того, Bootstrap включает базовые элементы CSS, такие как шрифты, формы, кнопки, таблицы, сетки, элементы навигации, предупреждения и многое другое. Основным назначением Bootstrap является оказание помощи Web-разработчикам в ускорении создания своих проектов. Сегодня Bootstrap — это самый популярный проект в хранилище программ GitHub. В наши дни Bootstrap используют индивидуальные разработчики, небольшие группы и даже крупные организации.
Эта статья показывает, как использовать Bootstrap для создания Web-сайтов и приложений, в том числе и для мобильных устройств. Статья скорее отражает точку зрения разработчика, а не дизайнера. Чтобы получить пользу от прочтения этой статьи, вы должны обладать практическими навыками работы с HTML и CSS. Базовые сведения о проекте LESS, которые я привел в статье Do more in CSS with LESS(Расширение возможностей CSS с помощью LESS), помогут вам разобраться в основном примере кода этой статьи.
Скачайте скомпилированный проект Bootstrap (см. раздел Ресурсы). В этой статье я использовал версию 2.3.2. Загружаемый материал содержит CSS, которая является основой Bootstrap, а также полезные изображения и JavaScript. Вы создадите HTML-код своей страницы в соответствии с описанием, которое я привел в настоящей статье. (Пример кода для статьи можно найти в разделе Загрузка). Документация Bootstrap содержит примеры HTML-кода для многих опций проектирования, поддерживаемых этой средой. Однако страницы документации Bootstrap, хоть и являют собой замечательный пример гибкости Bootstrap, не вполне адекватно объясняют базовые принципы проектирования.
раздел Ресурсы). В этой статье я использовал версию 2.3.2. Загружаемый материал содержит CSS, которая является основой Bootstrap, а также полезные изображения и JavaScript. Вы создадите HTML-код своей страницы в соответствии с описанием, которое я привел в настоящей статье. (Пример кода для статьи можно найти в разделе Загрузка). Документация Bootstrap содержит примеры HTML-кода для многих опций проектирования, поддерживаемых этой средой. Однако страницы документации Bootstrap, хоть и являют собой замечательный пример гибкости Bootstrap, не вполне адекватно объясняют базовые принципы проектирования.
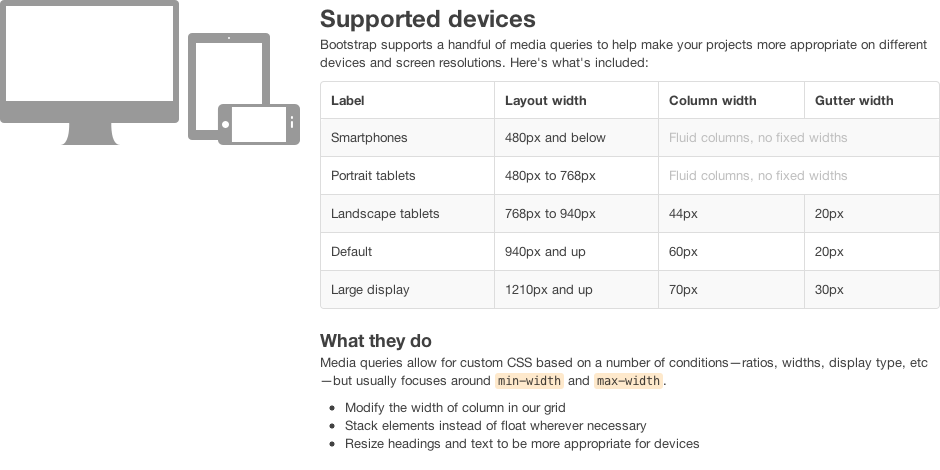
Адаптивный Web-дизайн
Диапазон устройств, используемых для просмотра Web-страниц, простирается от маленьких мобильных телефонов до устройств с огромными дисплеями, превышающими по размеру мониторы обычных настольных компьютеров. В процессе адаптивного проектирования вы с самого начала закладываете в Web-страницы гибкость, позволяющую просматривать их на любых устройствах. Основой адаптивного проектирования являются медиа-запросы CSS3 — стандартный способ применения правил CSS в соответствии с типом и особенно размером дисплея.
Основой адаптивного проектирования являются медиа-запросы CSS3 — стандартный способ применения правил CSS в соответствии с типом и особенно размером дисплея.
Чтобы познакомиться с проектами, с которыми приходится сталкиваться большинству разработчиков, рекомендую начать с фиксированной компоновки с активизированными адаптивными функциями. Фиксированную компоновку достаточно просто организовать, а адаптивные функции представляют разумный подход к реализации вашего сайта для мобильных устройств. Если ваш проект будет передаваться в производство и вы будете работать с дизайнерами, последние смогут адаптировать ваши файлы к любой модели, которую они сочтут наиболее подходящей.
HTML-код для Bootstrap
В листинге 1 показан полезный скелетный HTML-файл для применения Bootstrap с фиксированной компоновкой и адаптивными функциями:
Листинг 1. Базовый скелетный HTML-файл для проектов Bootstrap (listing1.html)
<!doctype html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1. 0">
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="css/bootstrap-responsive.min.css" rel="stylesheet">
</head>
<body>
<h2>Hello world!</h2>
<div>
... <!-- Сюда будет вставлен основной HTML-код -->
</div>
<script src="//code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
0">
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="css/bootstrap-responsive.min.css" rel="stylesheet">
</head>
<body>
<h2>Hello world!</h2>
<div>
... <!-- Сюда будет вставлен основной HTML-код -->
</div>
<script src="//code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>Сокращенные версии
Обратите внимание, что в загружаемый пакет Bootstrap входят две версии каждого файла CSS и JavaScript (например, bootstrap.js и bootstrap.min.js). Первая версия — это обычный файл, а вторая — сжатый или «сокращенный». Используйте сокращенные версии для ускорения загрузки страниц, как это делаю я в этой статье.
Объявление DOCTYPE в самом начале листинга 1 указывает, что это файл типа HTML5. Тег meta, находящийся внутри элемента head управляет мобильными компоновками для маленьких экранов. (Для удобства я буду называть его тегом
(Для удобства я буду называть его тегом meta/viewport). Большинство мобильных устройств по умолчанию уменьшают масштаб Web-страниц так, чтобы они помещались на экране, подобно тому, как это делается в браузере обычного компьютера. Вот почему текст и изображения на многих Web-сайтах выглядят в браузере вашего мобильного телефона такими маленькими. Часть initial-scale=1.0 объявления meta/viewport запрещает такое поведение, вынуждая устройство сохранять исходный масштаб страницы. Такое объявление показывает, что Web-дизайнер (в данном случае Bootstrap) уже позаботился о реализации адаптивного поведения для экранов малого размера, поэтому здесь можно обойтись без использования стандартного метода полного перебора (brute-force).
Далее в листинге 1 приведен тег head, содержащий ссылки на Bootstrap CSS. В конце файла выполняется загрузка jQuery и утилиты Bootstrap JavaScript. Эти сценарии запускаются в конце для оптимизации производительности.
Организация кода
С помощью Bootstrap (или любого набора файлов поддержки Web-проектирования) вы можете выбрать один из подходов к организации HTML-кода или кода другого типа. Я рекомендую создать директорию для собственного проекта и скопировать в нее файлы Bootstrap, сохранив исходную структуру директорий. Поместите свои собственные HTML-файлы на самый верхний уровень, а файлы CSS, JavaScript и файлы изображений в соответствующие поддиректории Bootstrap (с именами css, js и img соответственно). Общая структура при этом будет выглядеть примерно так:
.
|—— index.html
|—— [а также другие HTML-файлы сайта]
|—— css
| |—— bootstrap.min.css
| |—— bootstrap-responsive.min.css
| |—— [а также несжатые файлы Bootstrap и файлы CSS для этого сайта]
|—— js
| |—— bootstrap.min.js
| |—— [а также несжатые файлы Bootstrap и файлы JavaScript для этого сайта]
|—— img
|—— [Файлы PNG, входящие в состав Bootstrap, и файлы изображений для этого сайта]Адаптация CSS к устройству
Тег meta/viewport представляет собой текущее соглашение об адаптации страницы к области просмотра браузера. Консорциум W3C в настоящее время подготавливает другой механизм в форме нового правила в стиле CSS (см. раздел Ресурсы). Эквивалент CSS объявлению
Консорциум W3C в настоящее время подготавливает другой механизм в форме нового правила в стиле CSS (см. раздел Ресурсы). Эквивалент CSS объявлению meta/viewport в листинге 1 выглядит так:
@viewport {
width: extend-to-zoom 100%;
zoom: 1.0;
}Пока что вы можете включить этот код в свой CSS, оставив в HTML-коде тег meta/viewport Когда форма CSS получит широкую поддержку, вы сможете убрать объявление meta/viewport.
Сетка
Главный контейнер div в листинге 1 сигнализирует о применении фиксированной компоновки Bootstrap. Помещаемый в этой контейнер HTML-код интегрируется в сетку Bootstrap.
Если вы внимательно посмотрите на большинство Web-страниц, то поймете, что они разделены на группы блоков. Блок, расположенный в верхней части страницы, может содержать логотип. Вероятно, слева или справа будут расположены элементы навигации, и здесь же будет находиться содержание сайта. Возможно, еще один блок будет содержать нижний колонтитул. Основное содержимое сайта может быть разделено на панели или блоки. Раньше Web-дизайнеры размещали все эти блоки вручную с помощью рамочной модели CSS.
Возможно, еще один блок будет содержать нижний колонтитул. Основное содержимое сайта может быть разделено на панели или блоки. Раньше Web-дизайнеры размещали все эти блоки вручную с помощью рамочной модели CSS.
Сетка позволяет абстрагироваться от рамочной организации, которую я только что описал, и перейти к системе строк и столбцов. Bootstrap предлагает для такой сетки ядро CSS. Вы можете разместить контент в любой структуре блоков, вкладывая элементы div друг в друга путем применения специальных классов.
На рисунке 1 показан полезный шаблон, изначально созданный Аароном К. Уайтом (Aaron K. White) для визуализации сетки Bootstrap и планирования компоновки контента (см. раздел Ресурсы). Я изменил его лишь для того, чтобы упростить чтение текста в этой статье.
Рисунок 1. Шаблон сетки Bootstrap Аарона К. Уайта
Сетка Bootstrap содержит не менее 12 блоков на строку с заложенными промежутками между блоками. Число строк не ограничено, и каждая строка может иметь любую высоту. Каждый блок имеет ширину 70 пикселей, а промежутки — 30 пикселей. Кроме того, Bootstrap оставляет поле шириной 30 пикселей с левой стороны страницы. Сетка предназначена для создания основной компоновки и закладывания промежутков, поэтому в идеале вас должно заботить лишь содержимое, которое необходимо разместить в этой сетке.
Каждый блок имеет ширину 70 пикселей, а промежутки — 30 пикселей. Кроме того, Bootstrap оставляет поле шириной 30 пикселей с левой стороны страницы. Сетка предназначена для создания основной компоновки и закладывания промежутков, поэтому в идеале вас должно заботить лишь содержимое, которое необходимо разместить в этой сетке.
Заполнение шаблона HTML
В статье Расширение возможностей CSS с помощью LESS я использую пример адаптивного проектирования (основанный на примере) блоггера developerWorks Боба Ли (Bob Leah)), чтобы показать, как инструментарий LESS улучшает синтаксис CSS. Bootstrap отлично справляется с упрощением многих задач кодирования. В листинге 2 показан HTML-код из этой статьи (файл responsive.html в разделе Загрузка), переписанный так (в виде listing2.html), чтобы работать в координатной сетке Bootstrap, и дополненный адаптивными функциями Bootstrap:
Листинг 2. Пример HTML-файла для Bootstrap (listing2.html)
<!doctype html>
<html lang="en-US">
<head>
<title>Responsive Bootstrap page</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1. 0">
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="css/bootstrap-responsive.min.css" rel="stylesheet">
</head>
<body>
<div>
<h2>Hello world!</h2>
<div>
<div>
<!-- Photo by Jake Sutton
http://www.flickr.com/photos/44124405407@N01/510899838 -->
<img src="img/sky-slim.jpg">
</div>
</div>
<div>
<div>
<p>Humpts dumptus in muro sedet
</p>
<p>Veni vidi vici
</p>
<p>Alea iacta est
</p>
<hr>
</div>
<div>
<div>One</div>
<div>
The quick brown fox jumps...
</div>
<div>
<div>Two</div>
<div>
Over the lazy dog.
0">
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="css/bootstrap-responsive.min.css" rel="stylesheet">
</head>
<body>
<div>
<h2>Hello world!</h2>
<div>
<div>
<!-- Photo by Jake Sutton
http://www.flickr.com/photos/44124405407@N01/510899838 -->
<img src="img/sky-slim.jpg">
</div>
</div>
<div>
<div>
<p>Humpts dumptus in muro sedet
</p>
<p>Veni vidi vici
</p>
<p>Alea iacta est
</p>
<hr>
</div>
<div>
<div>One</div>
<div>
The quick brown fox jumps...
</div>
<div>
<div>Two</div>
<div>
Over the lazy dog. ..
</div>
</div>
<div>
<div>Three</div>
<div>
To get to the other side
</div>
</div>
</div>
</div>
<div>
<div>
© Nobody! This document is placed in the public domain.
</div>
</div>
</div>
<script src="//code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
..
</div>
</div>
<div>
<div>Three</div>
<div>
To get to the other side
</div>
</div>
</div>
</div>
<div>
<div>
© Nobody! This document is placed in the public domain.
</div>
</div>
</div>
<script src="//code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>В листинге 2 Bootstrap устранил ряд задач, которые мне приходилось решать вручную в старом адаптивном коде. Мне больше не нужно применять CSS для манипуляции и масштабирования ячеек, поскольку теперь страница использует сетку Bootstrap. CSS больше не требуется и для тщательного разнесения визуальных элементов, поскольку сетка Bootstrap закладывает оптимальные стандартные промежутки между блоками. Более того, необходимость в CSS отпала и в контексте выполнения медиа-запросов и настойки ответов в параметрах конструкции, поскольку всем этим теперь занимаются адаптивные функции Bootstrap.
Более того, необходимость в CSS отпала и в контексте выполнения медиа-запросов и настойки ответов в параметрах конструкции, поскольку всем этим теперь занимаются адаптивные функции Bootstrap.
В листинге 2 показано вложение тегов div, которые используют классы сетки Bootstrap. Тег div с классом container является оберткой для всей координатной сетки. Каждый div с классом row определяет строку ячеек сетки. Теги div с классом span4 определяют блок, состоящий из 4 ячеек. Теги div с классом span12 определяют блок, состоящий из 12 ячеек, задавая полную ширину страницы. Bootstrap содержит класс spanN для объединения любого числа ячеек (от 1 до 12).
На рисунке 2 приведено полученное представление страницы в мобильном браузере (Google Chrome на моем Samsung Galaxy S3 с Android 4.1.1):
Рисунок 2. Представление браузера за счет применения кода из листинга 2
Специальный CSS
Основные элементы страницы, показанные на рисунке 2, pазмещены корректно. Однако странице не хватает элементов оформления, которые сделали бы ее более привлекательной, поэтому я добавил немного CSS (файл main.css в примере кода). Сам Bootstrap CSS написан на LESS, и в целом я настоятельно рекомендую использовать LESS вместо простого CSS. Но для этого несложного примера подойдет и простой CSS, показанный в листинге 3:
Однако странице не хватает элементов оформления, которые сделали бы ее более привлекательной, поэтому я добавил немного CSS (файл main.css в примере кода). Сам Bootstrap CSS написан на LESS, и в целом я настоятельно рекомендую использовать LESS вместо простого CSS. Но для этого несложного примера подойдет и простой CSS, показанный в листинге 3:
Листинг 3. CSS для добавления несложного оформления в пример HTML-кода (main.css)
.widget-content {
margin: 10px;
padding: 1px;
background-color: #DDDDDD;
}
.widget-title {
font-weight: bold;
padding: 10px;
background-color: #EEEEEE;
}
.widget-text {
padding: 10px;
background-color: #FCFCFC;
}
#footer {
text-align: center;
font-size: small;
}Само собой, теперь в HTML-код из листинга 2 необходимо добавить ссылку на специальный CSS из листинга 3. Обновленный HTML, в который добавлена ссылка на файл main.css, содержится в файле main.html в примере кода. На рисунке 3 показана полученная страница, ставшая немного более презентабельной благодаря main. css:
css:
Рисунок 3. Представление браузера за счет применения файла main.html
Заключение
Для меня и многих других разработчиков, специализирующихся главным образом на написании кода и обработке данных, а не на создании визуальных эффектов, Bootstrap является очень ценным инструментом. Bootstrap позволяет мне сосредоточиться на базовом коде и данных для Web-проекта, создав их в рудиментарной форме, а затем поработать с дизайнером для придания странице лоска. Bootstrap может оказаться полезным в особенно сложных случаях, связанных с мобильными телефонами и прочими устройствами с маленькими экранами. Он поставляется с библиотекой кнопок, стилями навигации и другими инструментами, допускающими многократное применение. И, что самое главное, Bootstrap содержит большой объем кода, облегчающего работу с разнообразными браузерами и платформами.
В наши дни Bootstrap используется настолько часто, что написанные на нем сайты давно стали узнаваемыми. Подчас эта узнаваемость может создавать впечатление шаблонности. Хороший дизайнер может не только придать сайту, созданному с помощью Bootstrap, собственный индивидуальный характер, но и приспособить базовые и адаптивные элементы под конкретный контент и способ применения. Однако пока что с учетом этих соображений создано лишь несколько проектов. Bootstrap особенно полезен для быстрого воплощения идей в реальные Web-проекты.
Хороший дизайнер может не только придать сайту, созданному с помощью Bootstrap, собственный индивидуальный характер, но и приспособить базовые и адаптивные элементы под конкретный контент и способ применения. Однако пока что с учетом этих соображений создано лишь несколько проектов. Bootstrap особенно полезен для быстрого воплощения идей в реальные Web-проекты.
Ресурсы для скачивания
Похожие темы
- Оригинал статьи: Rapid web development with Bootstrap.
- Bootstrap: погрузитесь в Bootstrap и скачайте код с официальной страницы проекта.
- Адаптация CSS к устройству: познакомьтесь с предлагаемыми W3C стандартами для адаптации CSS к устройству.
- Do more in CSS with LESS (Расширение возможностей CSS с помощью LESS) (Уче Огбуджи (Uche Ogbuji), developerWorks, июль 2013 г.): узнайте о проекте LESS и познакомьтесь с основами адаптивного Web-дизайна.

- Prototype web applications with CouchDB and Bootstrap(Создание прототипов Web-приложений с помощью CouchDB и Bootstrap) (Уче Огбуджи (Uche Ogbuji), developerWorks, июнь 2013 г.): узнайте, как объединить Apache CouchDB с Bootstrap и начать разработку Web-приложений способом, четко отделяющим уровень представления от уровня базы данных.
- Шаблон Bootstrap Illustrator Template: создайте сетку для своего проекта Bootstrap с помощью шаблона Аарона К. Уайта (Aaron K. White).
- Get started with CSS (Введение в CSS) (Дэниел Дж. Льюис (Daniel J. Lewis), developerWorks, май 2011 г.): познакомьтесь со стандартными стилями CSS, включая CSS 2.1 и межбраузерный CSS3.
- Use CSS media queries to create responsive websites(Использование CSS-медиазапросов для создания динамичных Web-сайтов) (Джефф Бэйл (Jeff Bail), developerWorks, октябрь 2012 г.): узнайте, как использовать медиа-запросы CSS для создания Web-сайтов для настольных компьютеров, мобильных телефонов и планшетов.
- Responsive Web Design (Адаптивный Web-дизайн) (Этан Маркотт (Ethan Marcotte), A List Apart, май 2010 г.
 ): узнайте больше об адаптивном проектировании.
): узнайте больше об адаптивном проектировании. - Code example of Responsive web design using CSS3 Media Queries(Примеры кода адаптивного Web-дизайна, использующего медиа-запросы CSS3): взгляните на пример адаптивного кода от Боба Ли (Bob Leah), который был адаптирован для этой статьи.
- Испытайте продукты IBM самым удобным для себя cпособом: скачайте ознакомительную версию продукта, опробуйте продукт в Интернете, поработайте с продуктом в облачной среде или проведите несколько часов в SOA Sandbox, чтобы ознакомить SOA Sandbox, чтобы ознакомиться с эффективной реализацией сервис-ориентированной архитектуры.
HTML/CSS-фреймворк Bootstrap. Уроки верстки для начинающих.
Итак, подведем итоги, в первом модуле HTML/CSS вы научились в РУЧНОМ режиме создавать веб-страницы. Статью для начинающих свой путь в программировании и верстке читайте здесь Верстка HTML/CSS — шаг 1 из 6 проверенных шагов к профессии веб-программист.
В каждом процессе хочется найти УСКОРИТЕЛЬ и сделать процесс более БЫСТРЫМ без потери качества. К счастью, сегодня есть множество html, css фреймворков, которые могут значительно упростить создание адаптивных сайтов и взять всю самую сложную часть работы “на себя”.
К счастью, сегодня есть множество html, css фреймворков, которые могут значительно упростить создание адаптивных сайтов и взять всю самую сложную часть работы “на себя”.
Здесь вам приходит на помощь фреймворк Bootstrap. С помощью Bootstrap верстку можно создавать очень быстро по сравнению с классическим HTML/CSS, так как в Bootstrap уже имеются готовые компоненты, например: кнопки разных размеров, модальные окна, Grid System (сетка для расположения элементов), меню навигации и т.д.
Framework Bootstrap — помощник верстальщика
Популярность фреймворка Bootstrap зашкаливает. Bootstrap просто везде!
Разберемся по порядку.
Фреймворк (от англ. framework — каркас, конструкция, структура) — это некий набор библиотек, который ускоряет процесс разработки.
Фреймворки призваны УПРОСТИТЬ жизнь опытным разработчикам и помочь НОВИЧКАМ начать создавать действительно ДОСТОЙНЫЕ сайты. Собрал каркас — прикрутил модули — тестируй!
Собрал каркас — прикрутил модули — тестируй!
Bootstrap — это HTML/CSS фреймворк для создания современных, кросс-браузерных и стандартизованных интерфейсов. Свидетельством этого является его непрерывно растущая популярность.
Преимущества Bootstrap
1. Bootstrap позволяет получить сразу кросс-браузерную и адаптивную страницу, которая выглядит хорошо во всех браузерах и на всех устройствах. Особенно это оценят те, кто еще не имеет достаточного опыта в верстке.
2. Значительно ускоряется разработка страниц, посредством использования готовых шаблонов, которые можно брать и править под нужды своего проекта.
3. Ваш итоговый код получается аккуратным и понятна его структура, что упрощает дальнейшее развитие и поддержку вашего сайта. К тому же однообразная структура кода упрощает командную работу.
Умелое использование Bootstrap особенно важно для тех, кто изготавливает лендинговые или по-другому рекламные одностраничные сайты.
Такой сайт можно создать буквально за несколько часов, а не дней!
С использованием фреймворков уменьшается время на исправление ошибок и достижение кроссбраузерности. Все это делает процесс разработки сайтов более быстрым и приятным. А результат работы выглядит профессионально даже у новичков.
На данном фреймворке создано уже миллионы шаблонов сайтов, поэтому одно из обязательных требований работодателей — это знание Bootstrap.
Подведем итоги
Для того, чтобы использовать фреймворк Bootstrap, его нужно изучить.
Верстка — настоящее веб-искусство, которое может освоить каждый.
Последовательность от простого к сложному дает прочный фундамент знаний.
1. HTML/CSS верстка — начни учиться бесплатно
Основные HTML-теги, CSS-стили. Работа в редакторе кода SublimeText. Адаптивная верстка сайтов под мобильные устройства. Создание верстки сайта и правильной HTML-разметки для SEO.
Работа в редакторе кода SublimeText. Адаптивная верстка сайтов под мобильные устройства. Создание верстки сайта и правильной HTML-разметки для SEO.
2. Верстка на HTML/CSS-фреймворке Bootstrap — начни учиться бесплатно
БЫСТРОЕ ОСВОЕНИЕ НОВОГО ИНСТРУМЕНТА ПРИ ХОРОШЕЙ БАЗЕ курса HTML/CSS. Вы сможете создавать верстку любого веб-сайта в разы быстрее. В курсе HTML/CSS мы с нуля сами создаем компоненты и стилизуем их. В Bootstrap берем готовые (понимая как они устроены и работают) и изменяем под свой дизайн. Навыки работы с Bootstrap — частое требование работодателей. Ссылка на скачивание Bootstrap
Сфера программирования устроена так, что сначала вы качественно пропускаете через себя достаточно большой объем информации.
Методом проб и ошибок вырабатываете нужные навыки.
Дальше эти навыки, путем постоянного применения, встраиваете в свою жизнь, и они становятся частью вас.
Полный курс по веб-разработке включает:
1. HTML/CSS верстка,
2. HTML/CSS фреймворк Bootstrap ускоренная адаптивная верстка,
3. PHP/MySQL понимание объектно-ориентированного программирования, построение архитектуры базы данных. Основы безопасности сайта.
4. LINUX/GIT настройка серверов сайта, система контроля версий кода.
5. PHP фреймворк CODEIGNITER собираете полученные знания из предыдущих курсов и создаете профессиональный сайт, используя архитектуру MVC (model-view-controller).
6. JAVASCRIPT интеграция кода JS для живости сайта. Работа с библиотекой jQuery.
Любители сидят и ждут вдохновения, остальные просто встают и идут работать. Стивен Кинг, американский писатель
Действуйте! Верим в вас и ваши возможности,
команда beONmax
Ждать не нужно когда наберется группа или наступит дата начала курса — на beONmax.com вы приступаете к обучению сразу!
CSS.
 Документация Bootstrap 2.3.2
Документация Bootstrap 2.3.2Заголовки
HTML-заголовки, от <h2> through <h6>.
h3. Заголовок 2
h4. Заголовок 3
h5. Заголовок 4
h5. Заголовок 5
h6. Заголовок 6
Пример основного текста
В Bootstrap по умолчанию font-size равняется 14px, а line-height составляет 20px. Эти правила применяются к элементу <body> и всему тексту. В дополнение, элемент <p> (Параграф) имеет отступ снизу в половину line-height т.е. равен 10px по умолчанию.
Было восемь часов утра — время, когда офицеры, чиновники и приезжие обыкновенно после жаркой, душной ночи купались в море и потом шли в павильон пить кофе или чай. Иван Андреич Лаевский, молодой человек лег двадцати восьми, худощавый блондин, в фуражке министерства финансов и в туфлях, придя купаться, застал на берегу много знакомых и между ними своего приятеля, военного доктора Самойленко.
Иван Андреич Лаевский, молодой человек лег двадцати восьми, худощавый блондин, в фуражке министерства финансов и в туфлях, придя купаться, застал на берегу много знакомых и между ними своего приятеля, военного доктора Самойленко.
С большой стриженой головой, без шеи, красный, носастый, с мохнатыми черными бровями и с седыми бакенами, толстый, обрюзглый, да еще вдобавок с хриплым армейским басом, этот Самойленко на всякого вновь приезжавшего производил неприятное впечатление бурбона и хрипуна, но проходило два-три дня после первого знакомств, и лицо его начинало казаться необыкновенна добрым, милым и даже красивым. Несмотря на свою неуклюжесть и грубоватый тон. эго был человек смирный, безгранично добрый, благодушный и обязательный.
Это письмо должен Вам доставить мой ключник Трофим ровно в 8 часов вечера. Если же привезет его пожже, то побейте его по щекам, по профессорски, нечего с этим племенем церемонится. Если доставит пожже то значит в кабак анафема заходил. Обычай ездить к соседям не нами выдуман не нами и окончится, а потому непременно приежжайте с машинками и книгами. Я бы сам к Вам поехал, да конфузлив очень и смелости не хватает..
Обычай ездить к соседям не нами выдуман не нами и окончится, а потому непременно приежжайте с машинками и книгами. Я бы сам к Вам поехал, да конфузлив очень и смелости не хватает..
<p>...</p>
Класс Lead
Выделите параграф добавив класс .lead.
Это письмо должен Вам доставить мой ключник Трофим ровно в 8 часов вечера.
<p>...</p>
Создано при помощи Less
Оформление основано на двух LESS-переменных в файле variables.less: @baseFontSize и @baseLineHeight. Первая задает font-size, вторая устанавливает line-height. Используя простые математические уравнения мы задаем внешние и внутренние отступы элементов, высоту строки и многое другое. Редактируйте их для оптимизации и создания своего персонального Bootstrap’а.
Выделение шрифта
Используйте стандартные HTML-теги для выделения шрифта.
<small>Для уменьшения значения текста на странице используйте тег small.
Было восемь часов утра — время, когда офицеры, чиновники и приезжие обыкновенно после жаркой, душной ночи купались в море и потом шли в павильон пить кофе или чай.
<p> <small>Было восемь часов утра - время, когда офицеры, чиновники и приезжие обыкновенно после жаркой, душной ночи купались в море и потом шли в павильон пить кофе или чай.</small> </p>
Выделение полужирным
Используется для выделения важного текста.
Следующие слова в предложении очень важные и требуют особого внимания со стороны читателя.
<strong>Это полужирный и очень важный текст</strong>
Выделение Курсивом
Используйте для выделения цитат и речи в тексте.
Используйте для выделения цитат и речи в тексте.
<em>Это чья-то речь</em>
Минуту внимания! Используйте тег <b> и <i> в HTML5. Используйте <b> для простого выделения текста, акцентируя на нем внимание, когда как тег <i> используется для выделения речи, технической информации и т.п.
Классы выравнивания
Легко выровнять текст с компонентами с помощью классов выравнивания текста.
Выровненный текст слева.
Выровненный по центру текст.
Выровненный справа текст.
<p>Выровненный текст слева.</p> <p>Выровненный по центру текст.</p> <p>Выровненный справа текст.</p>
Классы для выделения текста
Передайте дополнительное значение текста используя цветовое решение.
Науки юношей питают
Отраду старым подают
В счастливой жизни украшают
В несчастный случай берегут
В домашних трудностях утеха
<p>Науки юношей питают</p> <p>Отраду старым подают</p> <p>В счастливой жизни украшают</p> <p>В несчастный случай берегут</p> <p>В домашних трудностях утеха</p>
Аббревиатура
Стилизованное представление стандартного HTML-тега <abbr>. Поместите слово внутрь элемента <abbr> для создания аббревиатуры или акронима — при наведении на который пользователь увидит расшифровку. Аббревиатуры с атрибутом title имеют точечное подчеркивание и курсор справки при наведении.
<abbr>Используйте для аббревиатур и сокращений; объяснение сокращения отображается при наведении курсора, Вложите дополнительный атрибут title.
Аббревиатура «Комплексное Автомобильное Страхование Кроме Ответственности» — КАСКО.
<abbr title="attribute">attr</abbr>
<abbr>Добавьте класс .initialism для выделения аббревиатуры ЗАГЛАВНЫМИ БУКВАМИ.
HTML лучшая вещь придуманная человеком после изобретения колеса.
<abbr title="HyperText Markup Language">HTML</abbr> лучшая вещь придуманная человеком после изобретения колеса.
Адрес
Ниже два примера как тег <address> может быть использован:
При форматировании используйте тег <br> для переноса строки.
Present contact information for the nearest ancestor or the entire body of work.
<address> <strong>Twitter, Inc.</strong><br> 795 Folsom Ave, Suite 600<br> San Francisco, CA 94107<br> <abbr title="Phone">P:</abbr> (123) 456-7890 </address> <address> <strong>ФИО</strong><br> <a href="mailto:#">[email protected]</a> </address>
Цитаты
Для цитирования текста в вашем тексте от лица другого автора или ресурса, с возможностью ссылки на оригинал.
Цитаты по умолчанию
Для использования цитат, поместите любой HTML-текст внутрь тега <blockquote>. Для однострочных цитат мы рекомендуем использовать тег <p>.
В горах этой ночью прохладно.
В разведке намаявшись днем…
<blockquote> <p>В горах этой ночью прохладно.В разведке намаявшись днем...</p> </blockquote>
Дополнения в цитатах
Дополнительные стили и элементы для использования с цитатами.
Указание оригинального источника
Добавьте тег <small> для идентификации источника. Оберните имя исходной работы в <cite>.
В кофейнике кофе клокочет,
Солдаты усталые спят.
Над ним арагонские лавры
Тяжелой листвой шелестят.
Константин Симонов Всемирная библиотека поэзии. 1998
<blockquote> <p>В кофейнике кофе клокочет, Солдаты усталые спят. Над ним арагонские лавры Тяжелой листвой шелестят.</p> <small>Константин Симонов <cite title="Всемирная библиотека поэзии">Всемирная библиотека поэзии</cite></small> </blockquote>
Альтернативное расположение
ля выравнивания текста по правую сторону, добавьте класс . к тегу  pull-right
pull-rightblockquote.
Я вас молю – утешьтесь, государь!
Спасенью радоваться надо больше,
Чем горевать о тягостных утратах.
Шекспир Уильям — Буря
<blockquote> ... </blockquote>
Списки
Неупорядоченный
Список в котором расположение элементов не имеет особого значения.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ul> <li>...</li> </ul>
Упорядоченный
Список в котором нумерация элементов имеет особое значение.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ol> <li>...</li> </ol>
Не стилизованный
Список элементов без нумерации и стиля, где list-style.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ul> <li>...</li> </ul>
В одну строку
Поместите все элементы списка в одну строку inline-block с встроенным блоком и небольшим дополнением.
- Lorem ipsum
- Phasellus iaculis
- Nulla volutpat
<ul> <li>...</li> </ul>
Списки описания
Список элементов с дополнительным описанием.
- Списки описаний
- Списки описаний идеально подходят для определения терминов.
- Термины
- Описание терминов.
- Donec id elit non mi porta gravida at eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.
<dl> <dt>...</dt> <dd>...</dd> </dl>
Горизонтальные списки описания
Термин и описание в элементе <dl> будут располагаться горизонтально относительно друг друга.
- Списки описаний
- Списки описаний идеально подходят для определения терминов.
- Термины
- Описание терминов.
- Donec id elit non mi porta gravida at eget metus.
- Очень длинный термин
- Etiam porta sem malesuada magna mollis euismod.
- Felis euismod semper eget lacinia
- Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
<dl> <dt>...</dt> <dd>...</dd> </dl>
Внимание!
В горизонтальных списках описания «Термин» будет обрезан при помощи свойства text-overflow. На малых дисплеях (телефон, планшет и т.д.) размер списка будет изменяться в соответствии с сеткой шаблона.
Строчное выделение кода
Поместите строковый код в тег <code>.
Например: <section> выделен в строке.
Например: <code><section></code> выделен в строке.
Блочное выделение кода
Используйте <pre> для выделения 2-х и более строк кода. Избегайте использования угловых скобок , для корректного отображения фрагментов кода.
<p>Выделенный текст...</p>
<pre> <p>Выделенный текст...</p> </pre>
Замечание! Всегда используйте теги <pre> как можно левее в редакторе кода, так как внутри тега <pre> сохраняются все отступы и пробелы.
Вы можете дополнительно добавить класс .pre-scrollable, который задаст максимальную высоту (max-width) блока в 350px и добавит вертикальный скроллбар.
Таблица по умолчанию
Для добавления стандартного и минимального форматирования таблицы—просто добавьте класс . к любому элементу  table
table<table>. Стандартное форматирование содержит минимальные отступы и только горизонтальные линии разделяющие строки.
| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table> … </table>
Дополнительные классы
Совместите следующие классы со стандартным классом .table — для получения требуемого результата при форматировании таблицы.![]()
.table-stripedДополняет каждую первую строку в таблице серым фоном (Зебра), при этом строки должны быть помещены в суб-элемент <tbody>, данный метод работает через CSS-селектор :nth-child, имейте в виду что селекторы не поддерживаются и не работают в IE7-IE8.
| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table> … </table>
. table-bordered
table-borderedДобавляет границы и закругленные углы к таблице.
| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| Mark | Otto | @getbootstrap | |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table> … </table>
.table-hoverДобавляет подсветку строки при наведении, при условии что строки помещены в суб-элемент <tbody>.
| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table> … </table>
.table-condensedДелает таблицу более компактной, путем урезания отступов в ячейках в два раза.
| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table> … </table>
Опции выделения строк в таблице
Классы для выделения строк в таблице цветом. Используйте эти классы для большей интерактивности Вашего приложения и/или ответа на действия пользователя.
Используйте эти классы для большей интерактивности Вашего приложения и/или ответа на действия пользователя.
| Класс | Описание |
|---|---|
.success | Зеленый — отображение успешного или положительного действия. |
.error | Красный — отображение ошибки, опасного или потенциально негативного действия. |
.warning | Желтый — отображение предупреждения или информации на которой пользователь должен сделать особый акцент. |
.info | Голубой — альтернатива ко всем предыдущим классам. Используйте для вывода дополнительной информации. |
| # | Product | Payment Taken | Status |
|---|---|---|---|
| 1 | TB — Monthly | 01/04/2012 | Approved |
| 2 | TB — Monthly | 02/04/2012 | Declined |
| 3 | TB — Monthly | 03/04/2012 | Pending |
| 4 | TB — Monthly | 04/04/2012 | Call in to confirm |
...
<tr>
<td>1</td>
<td>TB - Monthly</td>
<td>01/04/2012</td>
<td>Approved</td>
</tr>
. ..
..
Структура и разметка таблицы
Список и описание стандартной HTML-разметки таблиц.
| Тэг | Описание |
|---|---|
<table> | Родительский тег таблиц |
<thead> | Родительский тег строк заголовка таблицы (<tr>) |
<tbody> | Родительский тег тела и строк таблицы (<tr>) |
<tr> | Родительский тег (строка) для ячеек (колонок) таблицы (<td> или <th>) |
<td> | Ячейка таблицы |
<th> | Ячейка заголовка таблицы Должен использоваться внутри тега <thead> |
<caption> | Описание или краткое содержание таблицы |
<table> <caption>...</caption> <thead> <tr> <th>...</th> <th>...</th> </tr> </thead> <tbody> <tr> <td>...</td> <td>...</td> </tr> </tbody> </table>
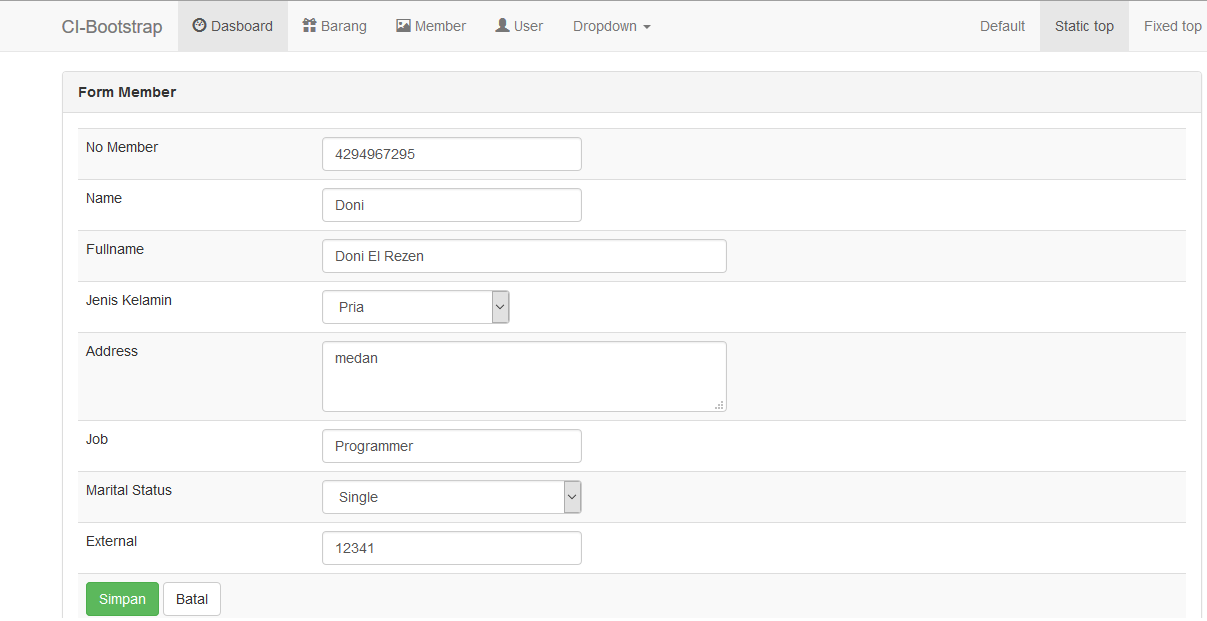
Стандартные формы
Стандартное форматирование форм включено в Bootstrap и работает без дополнительных классов для <form> и без какого-либо изменения в стандартной HTML-разметке форм. По умолчанию: выровненные по левому краю, подписи элементов сверху от полей и компактные по размеру.
Пример редактора: Узнайте подробнее об используемом элементе label, о его свойствах и возможностях — label.
<form>
<fieldset>
<legend>Название формы</legend>
<label>Описание поля</label>
<input type="text" placeholder="Введите текст…">
<span>Подсказка или доп. информация. </span>
<label>
<input type="checkbox"> Нажми здесь и выдели checkbox
</label>
<button type="submit">Отправить</button>
</fieldset>
</form>
</span>
<label>
<input type="checkbox"> Нажми здесь и выдели checkbox
</label>
<button type="submit">Отправить</button>
</fieldset>
</form>
Дополнительные классы форматирования
Bootstrap включает в себя четыре наиболее часто используемых стиля форм.
Форма поиска
Добавьте класс .form-search к форме, и класс .search-query к полю <input> для добавления поля с сильно закругленными углами.
<form> <input type="text"> <button type="submit">Найти</button> </form>
Линейная форма
Добавьте класс .form-inline для улучшения вида формы в горизонтальном положении и оптимизации отступов между элементами формы.
<form>
<input type="text" placeholder="Email">
<input type="password" placeholder="Пароль">
<label>
<input type="checkbox"> Запомнить меня
</label>
<button type="submit">Войти</button>
</form>
Горизонтальные формы
Выровненные по правому краю и расположенные слева подписи полей. Требует небольшое изменение в стандартной разметке формы:
Требует небольшое изменение в стандартной разметке формы:
- Добавьте класс
.form-horizontalк форме - Поместите лейблы и элементы формы в
divс классом.control-group - Добавьте класс
.control-labelк элементуlabel - Поместите все дополнительные элементы управления (кнопки, чекбоксы и т.п.) в
divс классом.controlsэто необходимо для правильного расположения элементов
<form>
<div>
<label for="inputEmail">Email</label>
<div>
<input type="text" placeholder="Email">
</div>
</div>
<div>
<label for="inputPassword">Пароль</label>
<div>
<input type="password" placeholder="Пароль">
</div>
</div>
<div>
<div>
<label>
<input type="checkbox"> Запомнить меня
</label>
<button type="submit">Войти</button>
</div>
</div>
</form>
Поддерживаемые элементы форм
Примеры использования стандартных элементов форм.
Input
Текстовое полеСамый часто используемый элемент форм. Поддерживаемые типы в спецификации HTML5: text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, and color. Подробнее о типах, поддержки в браузерах и возможностях — здесь.
Обязательно всегда указывайте type, не смотря на значение по умолчанию.
<input type="text" placeholder="Введите текст">
Textarea
Поле поддерживаемое ввод текста в несколько строк. Изменяйте значение атрибута rows для задания минимального количества отображаемых строк.
<textarea rows="3"></textarea>Пример редактора
Отключение изменения размера поля textarea через CSS:
Для отключения возможности изменять размер поля textarea в CSS-код описывающий свойства элемента необходимо прописать resize: none; (работает не во всех браузерах).
Ограничение максимального количества вводимых символов:
Для ограничения максимального количества вводимых символов в поле textarea используйте атрибут maxlength="число"
Несмотря на возможность ограничения ввода данных, типов символов и т.п. на стороне браузера ВСЕГДА осуществляйте повторную проверку на серверной стороне вашего приложения!
<textarea maxlength="10" rows="4"></textarea>
<style type="text/css">
#redex { resize: none; }
</style>
Checkbox и radio
флажки и радио-кнопкиЧек-боксы используются для множественного выбора в форме, когда как кадио-кнопки для выбора одного пункта из множества представленных.
По умолчанию
<label> <input type="checkbox" value=""> Выберите—для бла бла бла... </label> <label> <input type="radio" name="optionsRadios" value="option1" checked> Выберите пункт 1—для бла бла бла... </label> <label> <input type="radio" name="optionsRadios" value="option2"> Или выберите пункт 2—для бла бла бла... </label>
Линейные чек-боксы
Добавьте класс .inline к чек-боксам которые необходимо расположить в одну строку.
<label> <input type="checkbox" value="option1"> 1 </label> <label> <input type="checkbox" value="option2"> 2 </label> <label> <input type="checkbox" value="option3"> 3 </label>
Select
селекторИспользуйте элемент по умолчанию или добавьте атрибут multiple="multiple" для множественного выбора из списка.
<select> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> <select multiple="multiple"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select>
Дополнения к формам
Используйте дополнительные элементы в формах для наилучшего user experience.
Пред-идущие и Пост-идущие элементы
Добавление информации при помощи Пред-идущих или Пост-идущих элементов позволяет пользователям более легко и приятно ориентироваться на Вашем сайте. Например, добавление по умолчанию символа @ для Twitter-аккаунтов или знака $ для денежных исчислений. Имейте ввиду что элемент select не поддерживает данную опцию.
По умолчанию
Поместите span элемент с классом .add-on и элемент input с одним или двумя классами для добавления Пред- и Пост-идущих элементов.
<div> <span>@</span><input size="16" type="text" placeholder="Username"> </div> <div> <input size="16" type="number"><span>.00</span> </div>
Комбинированные
Используйте сразу два элемента с классом .add-on.
<div> <span>$</span><input size="16" type="number"><span>.00</span> </div>
Кнопки вместо текста
Вместо <span>, используйте button с классом . для добавления Пред- и Пост-идущих кнопок. btn
btn
<div> <input size="16" type="text"><button type="button">Go!</button> </div> <div> <input size="16" type="text"><button type="button">Найти</button><button type="button">Опции</button> </div>
Форма поиска
<form>
<div>
<input type="text">
<button type="submit">Найти</button>
</div>
<div>
<button type="submit">Найти</button>
<input type="text">
</div>
</form>
Управление размерами полей
Используйте стандартные классы .input-large для контроля размеров, или .span* классы для соответствия размерам вашей сетки шаблона.
Стандартные классы
<input type="text" placeholder=".input-mini"> <input type="text" placeholder=".input-small"> <input type="text" placeholder=".input-medium"> <input type="text" placeholder=".input-large"> <input type="text" placeholder=".input-xlarge"> <input type="text" placeholder=".input-xxlarge">
Классы в соответствии с сеткой шаблона
Используйте классы начиная от .span1 до .span12 для создания полей ввода размером соответствующим размеру сетки шаблона.
<input type="text" placeholder=".span1"> <input type="text" placeholder=".span2"> <input type="text" placeholder=".span3"> <select> ... </select> <select> ... </select> <select> ... </select>
Для расположения полей ввода на одной строке, при этом используя размеры в соответствии с размерами сетки шаблона, используйте класс .controls-row для правильного расположения элементов.
<div> <input type="text" placeholder=".span5"> </div> <div> <input type="text" placeholder=".span4"> <input type="text" placeholder=".span1"> </div> <div> <input type="text" placeholder=".span3"> <input type="text" placeholder=".span2"> <input type="text" placeholder=".span1"> </div> ...
Отключенное (неактивное) поле
Отключение элемента формы без изменения кода элемента и добавления дополнительных атрибутов.
<span>Текст</span>
Элементы управления формами
Закончить форму логичнее всего группой элементов контроля (кнопками). Используя .form-horizontal, кнопки и другие элементы будут автоматически помещены сразу после других элементов формы.
<div> <button type="submit">Сохранить</button> <button type="button">Отменить</button> </div>
Вспомогательный текст
Строчный вспомогательный текст
<input type="text"><span>Здесь строчный вспомогательный текст</span>
Блочный вспомогательный текст
<input type="text"><span>Здесь блочный вспомогательный текст.</span>
Контроль состояний элементов формы
Input focus
Bootstrap предоставляет стили для активных элементов форм и disabled (отключенные элементы). Мы отключили стандартные стили форм в Webkit, такие как outline, взамен добавив box-shadow для селектора :focus.
<input type="text" value="Поле в фокусе...">
Поля с неверно введенными данными
Стили поля через стандартный браузерный селектор :invalid. Укажите тип type поля через и добавьте атрибут required. Если ввести данные неверно, поле будет красным и форма не будет отправлена, если ввести email в поле ниже — поле будет выделено синим цветом и форма будет отправлена. Действия полей, работа формы и реакция браузера зависит от бренда и версии браузера.
<input type="email" required>
Отключенное (неактивное) поле
Добавьте атрибут disabled к полю input.
<input type="text" placeholder="Отключенное поле..." disabled> <input type="checkbox" value="option1" disabled>Это неактивный (отключенный) флажок
Состояния элементов формы
валидацияДобавлены состояния для errors (ошибок), warnings (предупреждений) и success (успешных). Например, для отображения ошибки в заполнении поля добавьте класс .error к родительскому элементу носящему класс .control-group.
<div>
<label for="inputWarning">Поле с предупреждением</label>
<div>
<input type="text">
<span>Что-то здесь не так</span>
</div>
</div>
<div>
<label for="inputError">Поле с ошибкой</label>
<div>
<input type="text">
<span>Пожалуйста исправьте ошибку в этом поле</span>
</div>
</div>
<div>
<label for="inputSuccess">Успешное поле</label>
<div>
<input type="text">
<span>Здесь все правильно!</span>
</div>
</div>
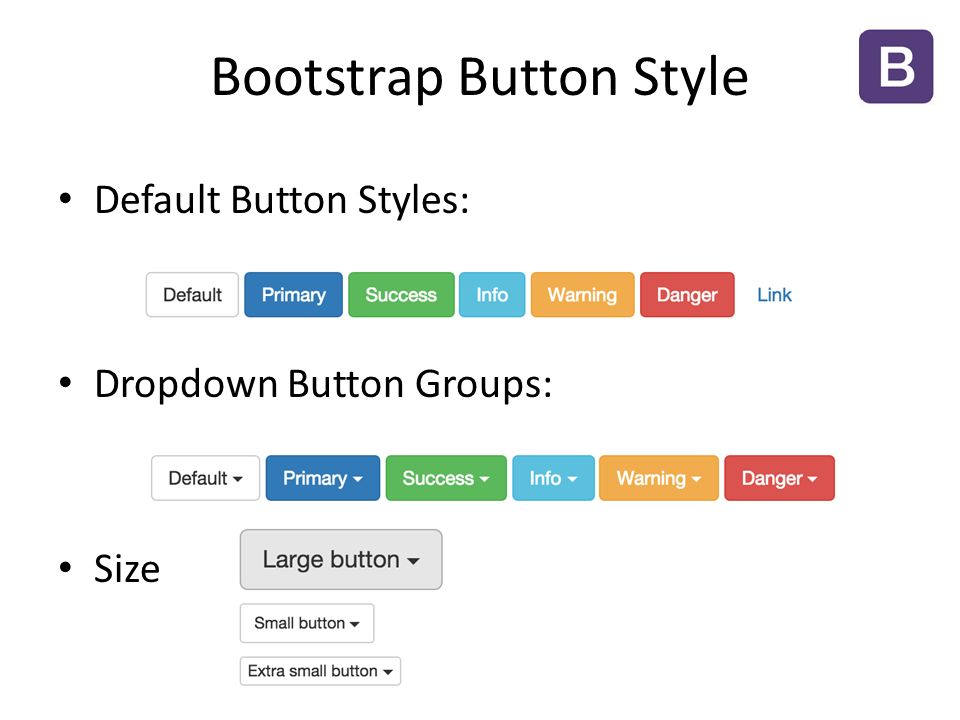
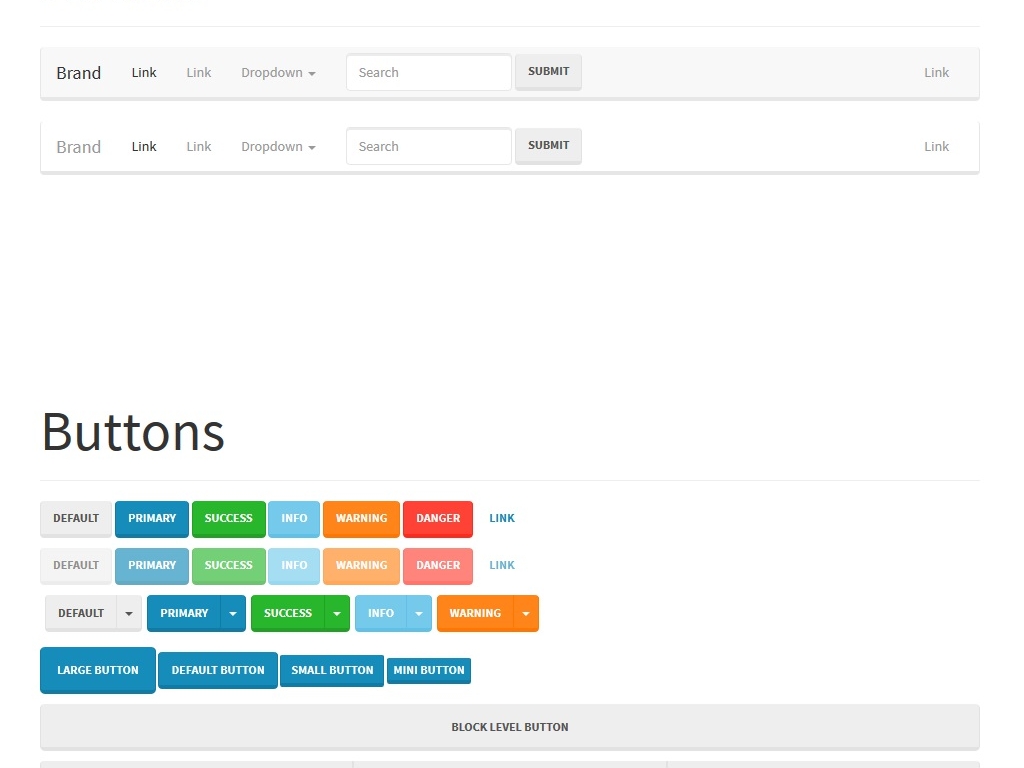
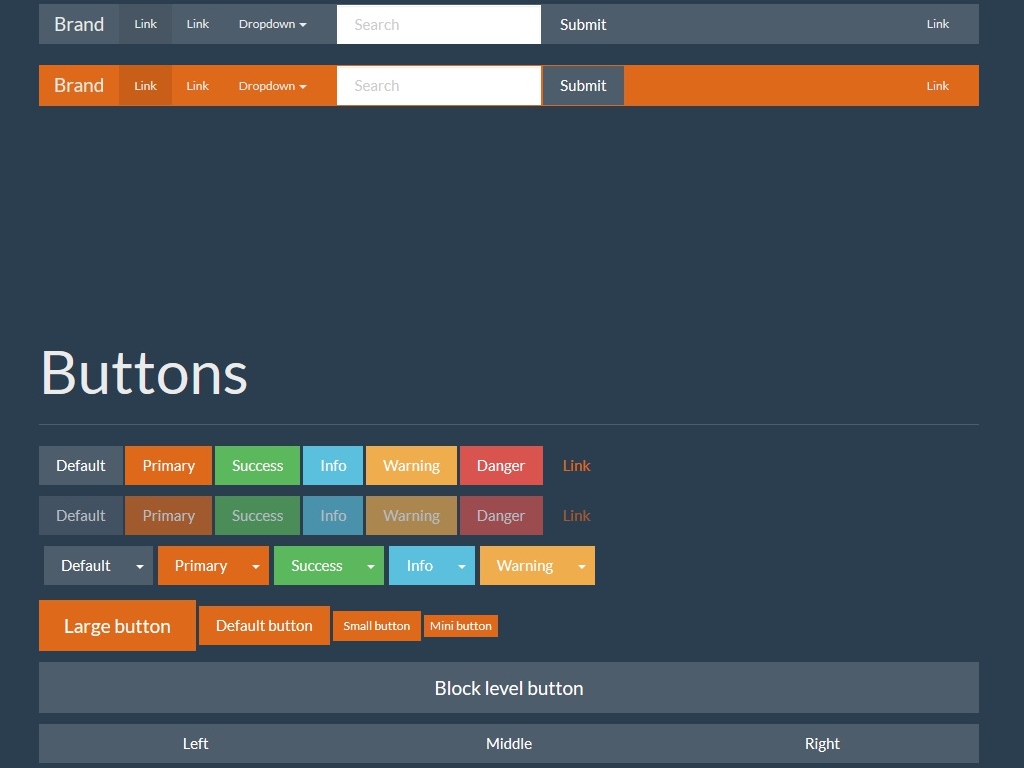
Стандартные кнопки
Стиль кнопки может быть применен к любому элементу с классом .. Но скорее всего Вы будете применить его к элементам  btn
btn<a> и <button>, для наилучшего результата.
| Кнопка | Класс | Описание |
|---|---|---|
| По умолчанию | btn | Стандартная серая кнопка |
| Основная | btn btn-primary | Синяя сильно заметная и выделяющаяся кнопка, используется для обозначения основного действия |
| Инфо-кнопка | btn btn-info | Используйте как альтернативу кнопке по умолчанию |
| Зеленая | btn btn-success | Обозначает позитивное действие или успешное выполнение |
| Предупреждение | btn btn-warning | Обозначает какое-либо предупреждение |
| Внимание | btn btn-danger | Обозначает негативное действие или какую-либо ошибку |
| Обратная | btn btn-inverse | Альтернативная темно-серая кнопка |
| Ссылка | btn btn-link | Позволяет обратить кнопку в ссылку по стилю, при этом сохраняя весь функционал элемента button |
Совместимость с браузерами
IE9 не подгоняет градиенты к элементам и закругленным углам, так что мы убрали их. Еще IE9 делает недоступным применение стилей к элементам button, текст становится серым и добавляется ужасная тень, которую невозможно исправить.
Различные размеры
Нужны большие и маленькие кнопки? Добавьте классы .btn-large, .btn-small, или .btn-mini для дополнительных размеров.
.btn-large .btn-large
Стандартная кнопка Стандартная кнопка
.btn-small .btn-small
.btn-mini .btn-mini
<p> <button type="button">Large button</button> <button type="button">Large button</button> </p> <p> <button type="button">Default button</button> <button type="button">Default button</button> </p> <p> <button type="button">Small button</button> <button type="button">Small button</button> </p> <p> <button type="button">Mini button</button> <button type="button">Mini button</button> </p>
Нужна кнопка размер которой совпадает с шириной родительского элемента? — Добавьте класс .btn-block к нопке или любому элементу с классом .btn.
Я такая же широкая как и родительский элемент Block level button
<button type="button">Block level button</button> <button type="button">Block level button</button>
Отключенное состояние
Дополнительные стили кнопок, позволяют понять что они не кликабельные или отключены.
Элемент Anchor
СсылкаДля отключения ссылок со стилем кнопок добавьте класс .disabled.
Primary link Link
<a href="#">Primary link</a> <a href="#">Link</a>
Внимание!
Используйте .disabled как дополнительный класс, так же как и класс .active, без префиксов. И имейте ввиду что для элемента >a< — это только применения стиля, Вы должны использовать JavaScript для полноценного отключения ссылок.
Элемент Button
КнопкаДобавьте атрибут disabled к элементу <button> для отключения кнопки.
Primary button Button
<button type="button" disabled="disabled">Primary button</button> <button type="button" disabled>Button</button>
Один класс, несколько тегов
Используйте класс .btn для элементов <a>, <button>, или <input>.
<a href="">Link</a> <button type="submit">Button</button> <input type="button" value="Input"> <input type="submit" value="Submit">
Для наилучшей совместимости с браузерами, используйте элементы корректно обрабатываемые во всех браузерах. Например input, используйте как кнопку <input type="submit">.
Добавляйте классы к элементу <img> для задания различных стилей картинкам.
<img src="..."> <img src="..."> <img src="...">
Внимание! Классы .img-rounded и .img-circle не работают в IE7-8 из-за отсутвия поддержки border-radius в CSS.
Icon glyphs
140 иконок в едином спрайте, доступны в темном (по умолчанию) и белом исполнении, предоставлены Glyphicons.
- icon-glass
- icon-music
- icon-search
- icon-envelope
- icon-heart
- icon-star
- icon-star-empty
- icon-user
- icon-film
- icon-th-large
- icon-th
- icon-th-list
- icon-ok
- icon-remove
- icon-zoom-in
- icon-zoom-out
- icon-off
- icon-signal
- icon-cog
- icon-trash
- icon-home
- icon-file
- icon-time
- icon-road
- icon-download-alt
- icon-download
- icon-upload
- icon-inbox
- icon-play-circle
- icon-repeat
- icon-refresh
- icon-list-alt
- icon-lock
- icon-flag
- icon-headphones
- icon-volume-off
- icon-volume-down
- icon-volume-up
- icon-qrcode
- icon-barcode
- icon-tag
- icon-tags
- icon-book
- icon-bookmark
- icon-print
- icon-camera
- icon-font
- icon-bold
- icon-italic
- icon-text-height
- icon-text-width
- icon-align-left
- icon-align-center
- icon-align-right
- icon-align-justify
- icon-list
- icon-indent-left
- icon-indent-right
- icon-facetime-video
- icon-picture
- icon-pencil
- icon-map-marker
- icon-adjust
- icon-tint
- icon-edit
- icon-share
- icon-check
- icon-move
- icon-step-backward
- icon-fast-backward
- icon-backward
- icon-play
- icon-pause
- icon-stop
- icon-forward
- icon-fast-forward
- icon-step-forward
- icon-eject
- icon-chevron-left
- icon-chevron-right
- icon-plus-sign
- icon-minus-sign
- icon-remove-sign
- icon-ok-sign
- icon-question-sign
- icon-info-sign
- icon-screenshot
- icon-remove-circle
- icon-ok-circle
- icon-ban-circle
- icon-arrow-left
- icon-arrow-right
- icon-arrow-up
- icon-arrow-down
- icon-share-alt
- icon-resize-full
- icon-resize-small
- icon-plus
- icon-minus
- icon-asterisk
- icon-exclamation-sign
- icon-gift
- icon-leaf
- icon-fire
- icon-eye-open
- icon-eye-close
- icon-warning-sign
- icon-plane
- icon-calendar
- icon-random
- icon-comment
- icon-magnet
- icon-chevron-up
- icon-chevron-down
- icon-retweet
- icon-shopping-cart
- icon-folder-close
- icon-folder-open
- icon-resize-vertical
- icon-resize-horizontal
- icon-hdd
- icon-bullhorn
- icon-bell
- icon-certificate
- icon-thumbs-up
- icon-thumbs-down
- icon-hand-right
- icon-hand-left
- icon-hand-up
- icon-hand-down
- icon-circle-arrow-right
- icon-circle-arrow-left
- icon-circle-arrow-up
- icon-circle-arrow-down
- icon-globe
- icon-wrench
- icon-tasks
- icon-filter
- icon-briefcase
- icon-fullscreen
Glyphicons attribution
Glyphicons позволили нам использовать набор иконок Halflings, который является частью open-source проекта. По соглашению мы приводим ссылку на оригинал их проекта и на автора работы.
Как использовать?
Bootstrap использует тег <i> для всех иконок, они не имеют единого класса—только единый префикс класса icon-*. Для использования поместите код с примера ниже, куда Вам необходимо:
<i></i>
Так же иконки доступны в белом виде (inverted), и доступны при дополнительном классе:
<i></i>
Внимание!
При использовании с текстом, кнопками, ссылками или навигацией не забудьте оставить пробел после тега <i> для корректного расположения элемента.
Примеры
Иконки это хорошо, но когда их стоит использовать? Вот вам идеи:
Кнопки
Группа кнопок в меню
<div>
<div>
<a href="#"><i></i></a>
<a href="#"><i></i></a>
<a href="#"><i></i></a>
<a href="#"><i></i></a>
</div>
</div>
Выпадающий список в группе кнопок
<div>
<a href="#"><i></i> Пользователь</a>
<a data-toggle="dropdown" href="#"><span></span></a>
<ul>
<li><a href="#"><i></i> Редактировать</a></li>
<li><a href="#"><i></i> Удалить</a></li>
<li><a href="#"><i></i> Забанить</a></li>
<li></li>
<li><a href="#"><i></i> Сделать админом</a></li>
</ul>
</div>
Кнопки, иконки и их размеры
<a href="#"><i></i> Star</a> <a href="#"><i></i> Star</a> <a href="#"><i></i> Star</a>
Навигация
<ul> <li><a href="#"><i></i> Домой</a></li> <li><a href="#"><i></i> Библиотека</a></li> <li><a href="#"><i></i> Приложения</a></li> <li><a href="#"><i></i> Дополнительно</a></li> </ul>
Поле формы
<div>
<label for="inputIcon">Email address</label>
<div>
<div>
<span><i></i></span>
<input type="text">
</div>
</div>
</div>
Почему CSS Grid лучше Bootstrap для создания макетов | by Hexlet.io
Это перевод статьи “Why CSS Grid is better than Bootstrap for creating layouts” от Per Harald Borgen.
CSS Grid — это новый способ создания макетов в интернете. Впервые полноценная система вёрстки доступна прямо в браузере, что даёт массу преимуществ.
Эти преимущества становятся особенно выразительными, если вы сравните CSS Grid с самым популярным фреймворком Bootstrap. Вы можете не только создавать макеты, которые раньше были невозможны без JavaScript, но ваш код станет легче поддерживать и понимать.
Давайте посмотрим на три главных причины, почему я думаю, что CSS Grid превосходит Bootstrap.
Замена Bootstrap на CSS Grid сделает HTML более чистым. Хотя это не самое важное преимущество, оно, вероятно, первое, которое вы заметите.
Для наглядности я создал фиктивный макет веб-сайта, чтобы можно было сравнить код, необходимый для двух версий. Вот:
(Я добавил в пример немного дизайна. Однако это не имеет никакого отношения к сравнению CSS Grid и Bootstrap, поэтому я сохраню эту часть CSS снаружи своих примеров).
Давайте для начала рассмотрим разметку, необходимую для создания этого сайта в Bootstrap.
Тут мне хочется, чтобы вы обратили внимание вот на что:
- Каждая строчка должна быть с отдельным тэгом
<div>. - Для обозначения макета должны использоваться имена классов (
col-xs-2). - Когда этот шаблон усложняется, HTML тоже.
Если это адаптивный сайт, тэги выглядят как правило ещё хуже:
Теперь давайте посмотрим на способ реализации того же в CSS Grid. Вот HTML:
Я мог использовать семантические элементы, но решил придерживаться div, чтобы сравнение с Bootstrap выглядело понятнее.
Можно заметить сразу, что эта разметка проще. Уродливые имена классов и дополнительные тэги div для каждой строчки — в прошлом. Это просто контейнер для сетки и позиции внутри неё.
И в отличие от Bootstrap, эта разметка не станет слишком сложной с ростом сложности макета страницы.
В примере с Bootstrap от вас не требовалось добавлять CSS, в CSS Grid в этом конечно есть необходимость. Если конкретно, вам необходимо добавить это:
Для некоторых это может быть аргументом в пользу Bootstrap: вам не нужно беспокоиться о CSS для создания простой сетки — вы просто строите макет в HTML.
Но, как вы поймёте из следующего пункта, связь между разметкой и макетом на самом деле — уязвимость, если речь идёт о гибкости.
Предположим, вы хотите менять макет в зависимости от размера экрана. Например, поднимать меню в верхний ряд, для просмотра с мобильных устройств.
Другими словами — изменить макет с такого:
на такой:
CSS Grid
Делать это с CSS Grid очень просто. Мы добавляем media-запрос и перемешиваем разные блоки как хотим:
Возможность создания макета подобным образом — не заботясь о том, как написан HTML — называется независимостью от порядка в коде (source order independence), и это гигантская победа для разработчиков и дизайнеров.
CSS Grid позволяет превратить HTML в то, чем он должен был быть. В разметку контента, а не визуальность, которая предназначена для CSS.
Bootstrap
Если бы мы захотели сделать то же самое в Bootstrap, нам бы потребовалось менять HTML. Нам нужно было бы поднять тег menu в верхний ряд, в добавок к header, потому что menu во втором ряду в заложниках.
Сделать такое с наличием медиа-запроса — не тривиальная задача. Такое можно провернуть только вместе с HTML и CSS, и вам бы пришлось возиться с JavaScript.
Этот пример показывает огромное преимущество CSS Grid, которое я испытал на себе.
Это не самая крупная проблема, но она множество раз выводила из себя. Поскольку Bootstrap grid разделён на 12 колонок, у вас появятся проблемы, если вы захотите макет из пяти. Или семи. Или девяти. Или из числа, которое не двенадцать.
С CSS Grid всё не так. Вы можете сделать свой собственный макет из стольких колонок из скольких хотите. Вот макет из семи колонок.
Это делается установкой значения repeat(7, 1fr) для grid-template-columns, вот так:
Возможно, есть хак-способов сделать подобное в Bootstrap… И я в курсе, что Bootstrap 4 использует Flexbox, который даёт возможность такой гибкости, но он всё ещё никак не выйдет из бета-версии.
Перед тем, как завершить эту статью, естественно, нужно поговорить о поддержке браузеров. На момент написания этой статьи, 75% глобального веб-трафика поддерживает CSS Grid.
Но, перед тем, как вы целиком откажетесь от мысли пользоваться CSS Grid, я советую прислушаться к тому, что говорит Мортен Ранд-Хендриксен об этом. Он утверждает, что CSS Grid — это возможность переосмыслить то, как мы представляем обратную совместимость:
CSS Grid — это модуль разметки, он позволяет нам менять разметку документа без вмешательства в порядок исходного кода. Другими словами CSS Grid — это абсолютно визуальный инструмент, и если его правильно использовать, он не будет влиять на внутренние связи содержимого в документе. Из этого следует простой, но удивительный факт: отсутствие поддержки CSS Grid в старом браузере не должно влиять на восприятие посетителя сайта, оно должно просто менять это восприятие.
Другими словами, как только вы отделите содержимое от визуальности, все посетители будут видеть содержимое, но CSS Grid сделает просмотр оптимальнее для тех, у кого есть его поддержка, с помощью более качественной разметки.
Я хочу поделиться цитатой Джен Симмонс, разработчика Mozilla. Она описывает то же чувство, которое испытал я к CSS Grid, после того как разобрался в нём:
Чем больше я использую CSS Grid, тем больше убеждена, что нет никакого преимущества в добавлении слоя абстракции поверх него. CSS Grid — это фреймворк разметки, вшитый прямо в браузер.
Перевод: Наталия Басс
Originally published at ru.hexlet.io.
Простое руководство по загрузке | Toptal
Если вы занимаетесь чем-то связанным с Интернетом, скорее всего, вы слышали о Bootstrap. Если к настоящему времени вы все еще не знаете, что такое Bootstrap, или просто хотите найти руководство по Bootstrap для начинающих, чтобы лучше понять, что это такое и что у него лучше всего получается, вы попали в нужное место.
Bootstrap — это мощный набор инструментов — набор инструментов HTML, CSS и JavaScript для создания и создания веб-страниц и веб-приложений. Это бесплатный проект с открытым исходным кодом, размещенный на GitHub и изначально созданный (и для) Twitter.
Итак, зачем изучать Boostrap?
После выпуска с открытым исходным кодом в 2011 году Bootstrap очень быстро стал популярным, и не без причины. Веб-дизайнеры и веб-разработчики любят Bootstrap, потому что он гибкий и простой в работе. Его основные преимущества заключаются в том, что он адаптивен по дизайну, поддерживает широкую совместимость с браузерами, предлагает последовательный дизайн с использованием повторно используемых компонентов, а также очень прост в использовании и быстро обучается. Он предлагает широкую расширяемость с использованием JavaScript, поставляется со встроенной поддержкой плагинов jQuery и программным API JavaScript.Bootstrap можно использовать с любой IDE или редактором, а также с любой серверной технологией и языком, от ASP.NET до PHP и Ruby on Rails.
С помощью Bootstrap веб-разработчики могут сосредоточиться на разработке, не беспокоясь о дизайне, и быстро создать красивый веб-сайт. И наоборот, это дает веб-дизайнерам прочную основу для создания интересных тем Bootstrap.
Начало работы с Bootstrap Basics
Bootstrap доступен в двух формах; как предварительно скомпилированную версию и как версию исходного кода.Версия с исходным кодом использует препроцессор Less CSS, но если вам больше нравится Sass, также доступен официальный порт Sass для Bootstrap. Чтобы упростить использование префиксов поставщиков CSS, Bootstrap использует Autoprefixer.
Версия исходного кода включает исходный код стилей, написанный на Less (или Sass), весь JavaScript и сопроводительную документацию. Это позволяет более амбициозным дизайнерам и разработчикам изменять и настраивать по своему желанию все предоставленные стили и создавать свою собственную версию Bootstrap.Но если вы не знакомы с Less (или Sass) или просто не заинтересованы в изменении исходного кода, не волнуйтесь. Вы можете просто использовать предварительно скомпилированный ванильный CSS. Позже все стили можно переопределить, используя собственные стили.
Структура файла
Мы остановимся на предварительно скомпилированной версии, которую можно скачать здесь. Когда вы загружаете zip-архив и распаковываете его, основная файловая структура выглядит так:
бутстрап /
├── css /
│ ├── бутстрап.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ └── bootstrap-theme.min.css
├── js /
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── шрифты /
├── глификоны-халфлинги-regular.eot
├── глификоны-халфлинги-regular.svg
├── глификоны-халфлинги-regular.ttf
├── глификоны-халфлинги-regular.woff
└── глификоны-халфлинги-regular.woff2
Структура Bootstrap довольно проста и не требует пояснений.Он включает предварительно скомпилированные файлы, которые позволяют быстро использовать в любом веб-проекте. Помимо скомпилированных и минифицированных файлов CSS и JS, он также включает шрифты из Glyphicons и необязательную стартовую тему Bootstrap.
Эту структуру можно легко включить в файловую структуру вашего собственного проекта, просто включив файлы Bootstrap в том виде, в котором они находятся в zip-архиве, или, если это лучше подходит для вашего проекта, вы можете изменить порядок этих файлов и разместить их в любом месте. Просто убедитесь, что папка шрифтов Glyphicons находится на том же уровне, что и папка CSS.
Базовый HTML-шаблон начальной загрузки
Базовый HTML-шаблон Bootstrap должен выглядеть примерно так:
Шаблон начальной загрузки
Привет, мир!
Важно начинать любой HTML с объявления HTML 5 Doctype, чтобы браузеры знали, какой документ им следует ожидать. Заголовок содержит три важных тега , которые должны быть объявлены первыми, а любые дополнительные теги заголовка должны быть добавлены после них. Если вы хотите поддерживать старые браузеры, такие как IE8, вы также можете включить прокладку HTML 5 в заголовок, что позволит использовать элементы HTML5 в старых браузерах, и ответить.js, который будет выполнять полифиллинг CSS3 Media Queries в старых версиях Internet Explorer.
<заголовок>
...
Хотя это не очень важно, если вы ориентируетесь только на современные браузеры.
файлов JavaScript добавляются в конец тела, чтобы веб-страница загружалась визуально до выполнения любого JavaScript.jQuery необходим для плагинов Bootstrap, и его необходимо загрузить до bootstrap.js . Если вы не используете какие-либо интерактивные функции Bootstrap, вы также можете исключить эти файлы из источника.
Это минимум, необходимый для запуска и работы базовой разметки Bootstrap. Если вы разработчик, вы, вероятно, захотите взглянуть на более сложные примеры на странице примеров Bootstrap. Если вы дизайнер или просто ищете вдохновения, Bootstrap Expo демонстрирует сайты, созданные с использованием Bootstrap.Как мы увидим позже, каждую часть Bootstrap можно легко настроить с помощью CSS. Но если это не для вас, и вы ищете немного другой внешний вид по сравнению с предварительно упакованными темами Bootstrap, существует множество бесплатных тем с открытым исходным кодом и премиум-тем, доступных из таких источников, как Bootswatch и WrapBootstrap.
Шаблоны начальной загрузки и компоненты пользовательского интерфейса
Bootstrap поставляется в комплекте с базовыми шаблонами дизайна HTML и CSS, которые включают много общих компонентов пользовательского интерфейса. К ним относятся типографика, таблицы, формы, кнопки, глификоны, раскрывающиеся списки, кнопки и группы ввода, навигация, разбиение на страницы, ярлыки и значки, предупреждения, индикаторы выполнения, модальные окна, вкладки, аккордеоны, карусели и многие другие.
Многие из них используют расширения JavaScript и плагины jQuery.
Эти шаблоны Bootstrap доступны в виде хорошо продуманных классов CSS, которые вы можете применять к своему HTML для достижения различных эффектов. Это делает использование Bootstrap очень удобным. Используя имена семантических классов, такие как .success , .warning и .info , эти компоненты легко многократно использовать и расширять. Но хотя Bootstrap использует описательные имена классов, которые имеют значение, в нем нет конкретных деталей реализации.Все классы можно переопределить с помощью пользовательского стиля и цвета CSS, но при этом значение класса останется прежним.
Сеточная система начальной загрузки
Прежде чем мы углубимся в компоненты и шаблоны дизайна Bootstrap, важно упомянуть одну из основных функций, которые Bootstrap представил в версии 3: философию дизайна, ориентированную на мобильные устройства, результатом которой стал адаптивный дизайн Bootstrap. Конечным результатом является то, что Bootstrap легко и эффективно масштабируется с помощью единой базы кода, от телефонов, планшетов до настольных компьютеров.
Эта отзывчивость достигается с помощью гибкой системы сеток Bootstrap, которую можно применять для соответствующего масштабирования до 12 столбцов в соответствии с размером устройства или области просмотра. Сетки обеспечивают структуру макета, определяя горизонтальные и вертикальные направляющие для организации содержимого и обеспечения полей. Сетки также предлагают интуитивно понятную структуру для зрителей, поскольку им легко следить за потоком контента слева направо или справа налево, перемещающимся вниз по странице. До появления сеток и до того, как CSS был настолько мощным, макеты на основе сеток создавались с помощью таблиц, в которых содержимое располагалось внутри ячеек таблицы.По мере того, как CSS становился более зрелым, начал появляться ряд CSS-фреймворков для макетов на основе сетки. К ним относятся сетки YUI, 960 GS и чертежи, и это лишь некоторые из них.
Чтобы использовать систему сеток Bootstrap, необходимо соблюдать несколько правил. Элементы столбцов сетки размещаются внутри элементов строк, которые создают горизонтальные группы столбцов. На странице может быть столько строк, сколько вы хотите, но столбцы должны быть непосредственными дочерними элементами строк. В полной строке ширина столбца будет любой комбинацией, которая в сумме дает 12, но не обязательно использовать все 12 доступных столбцов.
строк необходимо разместить либо в оболочке макета фиксированной ширины, которая имеет класс .container и ширину 1170 пикселей, либо в оболочку макета полной ширины, которая имеет класс .container-fluid и который включает отзывчивое поведение в этой строке.
Сетка Bootstrap имеет четыре уровня классов: xs для телефонов (<768 пикселей), sm для планшетов (≥768 пикселей), md для настольных компьютеров (≥992 пикселей) и lg для больших настольных компьютеров (≥ 1200 пикселей).Они в основном определяют размеры, при которых столбцы будут сжиматься или распространяться по горизонтали. Уровни классов можно использовать в любой комбинации для получения динамических и гибких макетов.
Например, если мы хотим получить две строки, одну с двумя столбцами и одну с четырьмя, мы могли бы написать:
Первый столбец
Второй столбец
Первый столбец
Второй столбец
Третий столбец
Четвертый столбец
Мы также можем использовать столбцы различной ширины:
Более широкий столбец
Меньший столбец
Мы можем даже сдвигать столбцы, используя смещение, например, для создания более узкого и центрированного содержимого:
Центрированный столбец
Столбцы могут быть вложенными.Может быть меньше 12 столбцов, и, как упоминалось выше, мы можем выбрать столбцы фиксированной или полной ширины, используя обертки .container или .container-fluid соответственно.
Родительский столбец фиксированной ширины
Вложенный столбец
Вложенный столбец
Жидкость..
.. и во всю ширину ..
.. пример
Если мы объединим разные уровни классов, мы получим разные взгляды на мобильных и настольных представлениях. В приведенном ниже примере на рабочем столе будет 4 столбца в строке, а на мобильном устройстве они будут иметь полную ширину и располагаться друг над другом.
.col-xs-12 .col-md-3
.col-xs-12 .col-md-3
.col-xs-12 .col-md-3
.col-xs-12 .col-md-3
Можно полностью отключить отзывчивость страницы. Это в основном отключит аспекты «мобильного сайта» Bootstrap. Просто имейте в виду, что если вы отключите отзывчивость, любой компонент фиксированной ширины, например фиксированная панель навигации, не будет виден, когда область просмотра станет уже, чем содержимое страницы. Для неотзывчивого контейнера это означает ширину 970 пикселей. Также в этом случае панели навигации не будут сворачиваться в мобильных представлениях, как описано ниже.
Это только основные примеры. Чтобы увидеть весь потенциал сеток, ознакомьтесь с документацией Bootstrap’s Grids.
Bootstrap Типографика
Начинающие разработчики часто предполагают, что их чистый HTML без стиля будет выглядеть одинаково во всех браузерах. К сожалению, каждый браузер имеет свою собственную таблицу стилей «пользовательского агента» по умолчанию, которая применяется к HTML, и нет двух браузеров с одинаковыми значениями по умолчанию. Например, размеры шрифта заголовка не согласованы в браузерах, в некоторых неупорядоченных и упорядоченных списках оставлены поля, а в других — отступы, браузеры применяют настраиваемые границы и отступы к телу HTML, и даже кнопки отображаются по-разному в разных браузерах.Чтобы устранить все эти несоответствия, были созданы различные правила «сброса» CSS, которые определяют согласованные стили по умолчанию.
Bootstrap, помимо чистого сброса CSS, предлагает еще несколько полезных вещей. Он поставляется с normalize.css, готовой для HTML5 альтернативой сбросу CSS, а также имеет несколько хорошо продуманных собственных значений по умолчанию. Например, Bootstrap устанавливает глобальный размер шрифта по умолчанию на 14 пикселей с высотой строки 1,428. Шрифт по умолчанию изменяется на Helvetica / Arial с резервным шрифтом без засечек.Все эти стили применяются к , и всем абзацам, с добавлением того, что ), удаленный текст ( и ), подчеркнутый текст ( ), мелкий текст ( ) и полужирный текст ( ).Классы выравнивания помогают упорядочить контент на странице с помощью классов .text-left , .text-center , .text-right , .text-justify и .text-nowrap . Существуют также предопределенные стили для блочных кавычек и неупорядоченный и упорядоченный список со встроенными параметрами, и это лишь некоторые из них. Чтобы получить полный список, перейдите на страницу Bootstrap Typography.
Одна интересная вещь, которую также предоставляет Bootstrap, заключается в том, что вы можете использовать, например, стили заголовков, используя либо тег , либо .h2 кл. Последний будет соответствовать стилю заголовка , но позволит отображать текст в строке.
Формы
Формыпрошли долгий путь за прошедшие годы, и сегодня использование веб-форм является одним из наиболее распространенных действий, выполняемых при просмотре веб-страниц. В то время как HTML5 представил ряд новых атрибутов форм, типов ввода и других вспомогательных элементов, браузеры не сильно улучшили визуально формы. Это одна из областей, в которой Bootstrap действительно выделяется, потому что выравнивание и стилизация меток и полей ввода, проверка форм и отображение сообщений об ошибках могут быть сложными без какой-либо помощи.
Во-первых, Bootstrap устанавливает для всех текстовых элементов ввода, таких как ,



 0.0-alpha.4/js/bootstrap.min.js" integrity="VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
0.0-alpha.4/js/bootstrap.min.js" integrity="VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script> bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery первый, затем Tether, затем Bootstrap JS. -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
</body>
</html>
bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery первый, затем Tether, затем Bootstrap JS. -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
</body>
</html>
 Я думал, что это связано с отсутствием bootstrap.js , а затем добавил, что в…
Я думал, что это связано с отсутствием bootstrap.js , а затем добавил, что в… »
» 0">
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="css/bootstrap-responsive.min.css" rel="stylesheet">
</head>
<body>
<h2>Hello world!</h2>
<div>
... <!-- Сюда будет вставлен основной HTML-код -->
</div>
<script src="//code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
0">
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="css/bootstrap-responsive.min.css" rel="stylesheet">
</head>
<body>
<h2>Hello world!</h2>
<div>
... <!-- Сюда будет вставлен основной HTML-код -->
</div>
<script src="//code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html> 0">
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="css/bootstrap-responsive.min.css" rel="stylesheet">
</head>
<body>
<div>
<h2>Hello world!</h2>
<div>
<div>
<!-- Photo by Jake Sutton
http://www.flickr.com/photos/44124405407@N01/510899838 -->
<img src="img/sky-slim.jpg">
</div>
</div>
<div>
<div>
<p>Humpts dumptus in muro sedet
</p>
<p>Veni vidi vici
</p>
<p>Alea iacta est
</p>
<hr>
</div>
<div>
<div>One</div>
<div>
The quick brown fox jumps...
</div>
<div>
<div>Two</div>
<div>
Over the lazy dog.
0">
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="css/bootstrap-responsive.min.css" rel="stylesheet">
</head>
<body>
<div>
<h2>Hello world!</h2>
<div>
<div>
<!-- Photo by Jake Sutton
http://www.flickr.com/photos/44124405407@N01/510899838 -->
<img src="img/sky-slim.jpg">
</div>
</div>
<div>
<div>
<p>Humpts dumptus in muro sedet
</p>
<p>Veni vidi vici
</p>
<p>Alea iacta est
</p>
<hr>
</div>
<div>
<div>One</div>
<div>
The quick brown fox jumps...
</div>
<div>
<div>Two</div>
<div>
Over the lazy dog. ..
</div>
</div>
<div>
<div>Three</div>
<div>
To get to the other side
</div>
</div>
</div>
</div>
<div>
<div>
© Nobody! This document is placed in the public domain.
</div>
</div>
</div>
<script src="//code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
..
</div>
</div>
<div>
<div>Three</div>
<div>
To get to the other side
</div>
</div>
</div>
</div>
<div>
<div>
© Nobody! This document is placed in the public domain.
</div>
</div>
</div>
<script src="//code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
 ): узнайте больше об адаптивном проектировании.
): узнайте больше об адаптивном проектировании. </strong><br>
795 Folsom Ave, Suite 600<br>
San Francisco, CA 94107<br>
<abbr title="Phone">P:</abbr> (123) 456-7890
</address>
<address>
<strong>ФИО</strong><br>
<a href="mailto:#">
</strong><br>
795 Folsom Ave, Suite 600<br>
San Francisco, CA 94107<br>
<abbr title="Phone">P:</abbr> (123) 456-7890
</address>
<address>
<strong>ФИО</strong><br>
<a href="mailto:#"> В разведке намаявшись днем...</p>
</blockquote>
В разведке намаявшись днем...</p>
</blockquote>
 ..</li>
</ul>
..</li>
</ul>
 ..</li>
</ul>
..</li>
</ul>
 table-bordered
table-bordered ..
..
 ..</caption>
<thead>
<tr>
<th>...</th>
<th>...</th>
</tr>
</thead>
<tbody>
<tr>
<td>...</td>
<td>...</td>
</tr>
</tbody>
</table>
..</caption>
<thead>
<tr>
<th>...</th>
<th>...</th>
</tr>
</thead>
<tbody>
<tr>
<td>...</td>
<td>...</td>
</tr>
</tbody>
</table>
 </span>
<label>
<input type="checkbox"> Нажми здесь и выдели checkbox
</label>
<button type="submit">Отправить</button>
</fieldset>
</form>
</span>
<label>
<input type="checkbox"> Нажми здесь и выдели checkbox
</label>
<button type="submit">Отправить</button>
</fieldset>
</form>
 ..
</label>
<label>
<input type="radio" name="optionsRadios" value="option2">
Или выберите пункт 2—для бла бла бла...
</label>
..
</label>
<label>
<input type="radio" name="optionsRadios" value="option2">
Или выберите пункт 2—для бла бла бла...
</label>
 input-medium">
<input type="text" placeholder=".input-large">
<input type="text" placeholder=".input-xlarge">
<input type="text" placeholder=".input-xxlarge">
input-medium">
<input type="text" placeholder=".input-large">
<input type="text" placeholder=".input-xlarge">
<input type="text" placeholder=".input-xxlarge">
 span4">
<input type="text" placeholder=".span1">
</div>
<div>
<input type="text" placeholder=".span3">
<input type="text" placeholder=".span2">
<input type="text" placeholder=".span1">
</div>
...
span4">
<input type="text" placeholder=".span1">
</div>
<div>
<input type="text" placeholder=".span3">
<input type="text" placeholder=".span2">
<input type="text" placeholder=".span1">
</div>
...