Как поменять местами блоки div в мобильной версии сайта
Не секрет, что мобильная версия сайта себя изжила. Имеется в виду мобильная версия, которая, по-сути, отдельный сайт заточенный под малюсенькие экраны. В моде прогрессивное решение, называемое адаптивной версткой.
Смотрите сами. Как работала мобильная версия? Сайт определял, что его открывают в мобильном браузере, и вместо обычной, выводил мобильную версию.
Какие минусы у такого подхода? Например, новый браузер или операционная система, отсутствуют в списке тех, на которые надо реагировать мобильной версией. И что тогда? Вылезет обычная. Впрочем, главный недостаток — сама разработка отдельной версии. Потом, любые изменения приходится проводить уже в двух шаблонах, да и стоимость работ увеличивается. На эту тему можно долго рассуждать, но здесь и остановимся.
Скажу только, что если вопросы разработки web-ресурсов вызывают у вас сложности, а сайт нужен не «когда-нибудь», а в приемлемые сроки, то выгоднее обратиться к специалистам и заказать. Где угодно. Потому, что каждый должен заниматься своим делом. Веб-мастер — делать сайты. Предприниматель — деньги.
Где угодно. Потому, что каждый должен заниматься своим делом. Веб-мастер — делать сайты. Предприниматель — деньги.
Адаптивная верстка
Адаптивной верстке глубоко плевать на чем запускается сайт. Он просто приспособится под ширину экрана от, допустим, 480px в ширину до 2400px и выше. Т.е., что мобила, что широченный телевизор, сайту все-едино. Прелесть, правда?)
Чтобы не мучиться и не изобретать свой велосипед, кое-кто придумал Bootstrap. Это готовый набор js и css файлов. При том, Bootstrap позволяет делать с сайтом много чего интересного, и сам по себе заслуживает не просто отдельного поста, а целой серии. Я сам знаю о нем всего-ничего, но даже этого хватило, чтобы оценить возможности и удобство.
Перемещение блоков
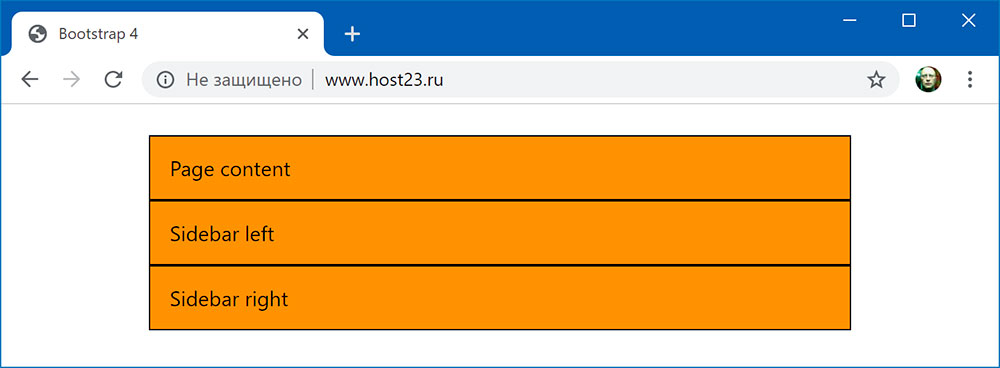
А теперь о главном. Сейчас как раз верстаю очередной сайт. В его шапке четыре блока идущие друг за другом. Ну вот так, как на рисунке.
Проблема в том, что на узких экранах они выстраиваются вот так.
Мне же нужно, чтобы вот так.
Конечно это можно сделать несколькими способами без всякого Bootstrap’а. Но во-первых, в данном проекте я его УЖЕ использую. Точнее, только сетку от него, но и этого будет достаточно. Во-вторых, давайте кратенько эти способы перечислю.
Способ 1: float (css)
Способ вполне годный, когда надо передвинуть поменять местами пару колонок. В моем случае двигаются сразу три колонки, в т.ч. по вертикале. Неудобно!
Способ 2: flex (css)
Слишком много возни. Да и деформирует блоки так, как мне не нужно.
Способ 3: jQuery (Java Script)
На самом деле это сразу несколько способов. Отлавливаем разрешение экрана и в зависимости от нее скрипт будет перемещать блоки. Но это долго и это костыли. Что если таких передвигаемых блоков окажется штук 50 по всей странице? Под каждый писать отдельный код? Я уже молчу как это скажется на быстродействии сайта.
Способ 4: Bootstrap
А теперь Bootstrap. Все предельно просто. Имеем html-код.
<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </div>
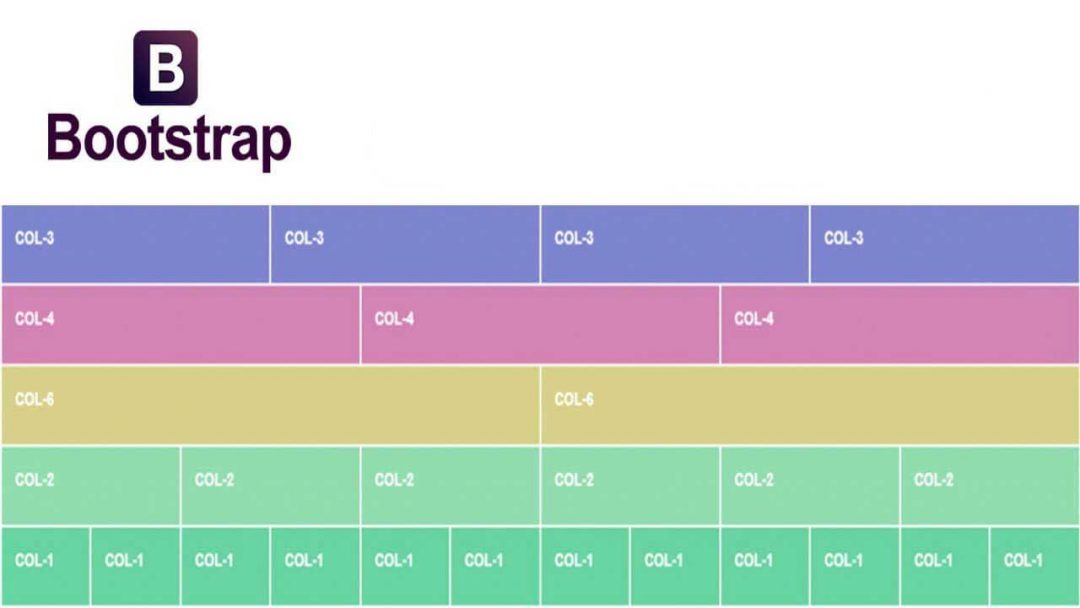
Если разделить шапку на 12 частей, то на экране over 1200px, в моем проекте, первый div занимает 2/12, второй 5/12, третий 3/12, четвертый 2/12. На экранах менее 700+px каждый блок занимает целую строку (12/12).
На экранах менее 700+px каждый блок занимает целую строку (12/12).
Для примера возьму всего два размерных класса сетки Bootstrap: .col-lg-* (широкий экран от 1170px) и col-sm-* (узкий экран 750px и меньше).
Вот так выглядит код после присвоения указанных классов.
<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </div>
Видите? Размер блоков для разных экранов, согласно сетке (из 12 ячеек), выражен цифрой в классе.
Оптимизируем html-код под узкий экран. Т.е. просто изменим порядок блоков под мобильный экран, а двигать будем на уже крупном. Так легче.
<div> <div>2</div> <div>3</div> <div>1</div> <div>4</div> </div>
На мобиле все выстроилось как требовалось. Зато на обычном мониторе порядок изменился, чего нам изначально не нужно.
Добавим классы, которые поменяют местами блоки для широкоэкранной версии сайта так, чтобы они шли в изначальном порядке (1, 2, 3, 4), а в мобильной остались соответственно разметке (2, 3, 1, 4).
col-lg-pull-* перемещает блок влево.
col-lg-push-* перемещает блок вправо.
<div> <div>2</div> <div>3</div> <div>1</div> <div>4</div> </div>
Всё. Теперь на мониторе колонки строятся так, как и требовалось изначально.
Забавный факт
Здесь есть одна странность, которую не совсем понял. Цифра в классе col-lg-push-* указывает на какое количество ячеек нужно сдвинуть правый край блока вправо. Так блок с цифрой 2 был сдвинут на 2 ячейки. То же самое произошло с блоком с цифрой 3.
В итоге, в начале сетки освободилось 2 ячейки под блок с цифрой 1. НО, чтобы туда добраться нужно преодолеть влево 8 ячеек, а блоку хватило 7.
Из этого (проведя несколько экспериментов) делаю вывод, что цифра в классе col-*-pull-* указывает сдвиг блока влево на указанное число ячеек минус 1. В моем случае 7 (8-1).
О том, как подключить сетку Bootstrap к сайту, в рамках этого поста, освещать не стану. Инфы на данную тему в интернете и так полно. И все же, возможно, в будущем сделаю под это дело отдельный пост.
Инфы на данную тему в интернете и так полно. И все же, возможно, в будущем сделаю под это дело отдельный пост.
Однако, вы уже видите, насколько Bootstrap удобен. Всего-то и делов, что присвоить блокам нужные классы.
На этом пока всё. Не забывайте подписываться на обновления блога и делиться ссылкой на этот пост с друзьями в соцсетях. Спасибо, что читаете.
Как поменять местами блоки в css
Способы смены порядка вывода элементов с помощью CSS
В этой статье мы рассмотрим несколько различных методов CSS для переупорядочения вывода элементов HTML.
Наша раскладка очень простая. В частности, на маленьких экранах (меньше 600px) она будет выглядеть так:
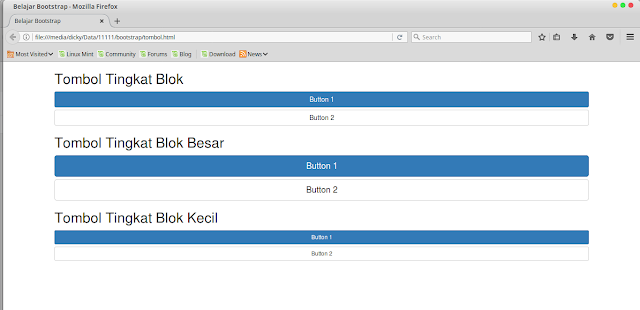
На средних экранах и больше (от 600px) кнопки будут выстраиваться в ряд:
Наша главная задача — поменять порядок кнопок на обратный.
Разметка
Разметка будет самая простая: просто элемент div , содержащий четыре кнопки:
Стили
На маленьком экране у всех кнопок будут одинаковые стили:
На больших экранах мы зададим width: 25% , остальные стили будут определяться методом CSS, который мы будем применять для задания обратного порядка кнопок.
Наконец, у нас будут стили для состояния focus наших кнопок:
Таким образом, если мы будем использовать для навигации клавишу Tab, наши кнопки при фокусировке станут темно-красными.
Методы упорядочивания колонок
Теперь мы готовы проверить различные подходы CSS для вывода кнопок в реверсивном порядке при превышении областью видимости ширины в 599px.
Метод №1: плавающие блоки
Можно просто добавить блокам float: right , вот полные стили:
И демо с Codepen:
Метод №2: позиционирование
Альтернативным вариантом будет задание позиции элементам, относительной или абсолютной.
По первому варианту (с относительным позиционированием) мы зададим кнопкам, плывущим влево свойство position: relative и затем расставим их с помощью свойство left .
Вторым вариантом (с использованием абсолютного позиционирования) мы зададим нашим кнопкам position: absolute , а с помощью свойства left разместим их более точно.
Демо на Codepen:
Метод №3: свойство direction
Менее очевиден подход на основе свойства direction — оно предназначено для смены направления чтения текста. В нашем случае мы задаем direction: rtl (справа налево) для элемента-обертки, что позволит сменить направление раскладки.
В нашем случае мы задаем direction: rtl (справа налево) для элемента-обертки, что позволит сменить направление раскладки.
Примечание: для этого примера мы дадим нашим кнопкам поведение элементов таблицы, чтобы создать горизонтальную раскладку.
Вы можете видеть необходимые стили CSS ниже:
Стоит упомянуть, что если по каким-то причинам мы хотим также изменить направление текста в кнопках, мы можем включить специальное правило для того, чтобы направление символов юникода определялось свойством direction .
Демо на Codepen:
Метод №4: трансформация
Изящным решением будет оставить кнопкам float: left; и затем применить transform: scaleX(-1) к ним и их родителю. Задав отрицательные значения мы сделаем так, что трансформируемый элемент не масштабируется, а переворачивается по горизонтальной оси.
Демо на Codepen:
Мы также можем использовать для создания нужного порядка функцию трансформации rotate . Все, что нам надо добавить кнопкам и их родителю свойство transform: rotateY(180deg) .
CSS для этого решения:
Демо на Codepen:
Метод №5: флексбокс
Флексбокс это еще один способ изменения порядка колонок. В нашем примере мы используем два разных свойства флексбокса для создания нашей раскладки.
Первый подход это сделать родительский элемент кнопок флекс-контейнером и затем добавить flex-direction: row-reverse , вот так:
Демо на Codepen:
Второй вариант с флексбоксом состоит в использовании свойства order для определения порядка, в котором кнопки должны выводиться.
Демо на Codepen:
Метод №6: грид-раскладка
Многообещающим решением для расстановки элементов является раскладка на основе CSS Grid. Несмотря на крайне ограниченную поддержку в браузерах на момент написания статьи ее стоит попробовать. Учитывайте, что наш пример будет работать только в Chrome (по умолчанию эта возможность отключена, но ее легко активировать).
Не погружаясь глубоко в детали я опишу два способа с использованием CSS Grid.
Первый вариант это задание родительскому элементу кнопок свойства display: grid; и использование свойства grid-column для определения порядка вывода кнопок. В дополнение мы обеспечим попадание всех кнопок в один ряд путем прямого указания этого — grid-row: 1 .
В дополнение мы обеспечим попадание всех кнопок в один ряд путем прямого указания этого — grid-row: 1 .
Демо на Codepen:
Второй вариант использования CSS Grid похож на второй способ использования флексбокса. Мы зададим контейнеру свойство display: grid; , а затем используем свойство order для определения порядка вывода кнопок.
Демо на Codepen:
Напомню, что для тестирования этого метода, вам надо активировать “Experimental Web Platform features” в Chrome.
Порядок исходников и визуальный порядок
Как было показано, мы можем использовать различные подходы CSS для смены порядка наших кнопок. Попробуем пройтись по нашим демо, используя клавиатуру (кликните на пен и нажмите клавишу Tab) для навигации по кнопкам. Вы заметите, что даже, если кнопка с номером 4 выведена первой, фокус сначала появляется на кнопке с номером 1, так как она расположена первой в DOM. То же случится, если мы протестируем наши демо со скринридером (я проводил тесты с NVDA).
Учитывая эту независимость порядка CSS от порядка DOM, нам надо быть крайне осторожными с частями страниц, порядок которых мы изменяем с помощью CSS. Например, свойство флексбокса order это один из наиболее гибких способов для переупорядочения элементов, согласно спецификации:
Например, свойство флексбокса order это один из наиболее гибких способов для переупорядочения элементов, согласно спецификации:
Авторы должны использовать order только для визуального, а не логического переупорядочивания контента. Попытка использовать order для логического порядка не сработает.
То же самое спецификация говорит о свойстве order CSS Grid.
Также как и с переупорядочиванием флекс-элементов, свойство order может использоваться только, когда визуальный порядок надо рассинхронизировать с порядком зачитывания и навигации — иначе надо менять исходники документа.
Примечание: если вы используете второй способ с флексбоксом в Firefox, то вы заметите, что навигация с клавиатуры работает отлично и фокус на средних экранах появляется сначала на кнопке №4. Такое поведение является багом.
Заключение
В этой статье мы проверили различные методы CSS для переупорядочивания элементов HTML. Конечно, не все из этих методов универсальны и перед тем, как выбрать нужный вам, вы должны учесть несколько вещей:
Как поменять местами блоки div в мобильной версии сайта
Не секрет, что мобильная версия сайта себя изжила. Имеется в виду мобильная версия, которая, по-сути, отдельный сайт заточенный под малюсенькие экраны. В моде прогрессивное решение, называемое адаптивной версткой.
Имеется в виду мобильная версия, которая, по-сути, отдельный сайт заточенный под малюсенькие экраны. В моде прогрессивное решение, называемое адаптивной версткой.
Смотрите сами. Как работала мобильная версия? Сайт определял, что его открывают в мобильном браузере, и вместо обычной, выводил мобильную версию.
Какие минусы у такого подхода? Например, новый браузер или операционная система, отсутствуют в списке тех, на которые надо реагировать мобильной версией. И что тогда? Вылезет обычная. Впрочем, главный недостаток — сама разработка отдельной версии. Потом, любые изменения приходится проводить уже в двух шаблонах, да и стоимость работ увеличивается. На эту тему можно долго рассуждать, но здесь и остановимся.
Адаптивная верстка
Адаптивной верстке глубоко плевать на чем запускается сайт. Он просто приспособится под ширину экрана от, допустим, 480px в ширину до 2400px и выше. Т.е., что мобила, что широченный телевизор, сайту все-едино. Прелесть, правда?)
Прелесть, правда?)
Чтобы не мучиться и не изобретать свой велосипед, кое-кто придумал Bootstrap. Это готовый набор js и css файлов. При том, Bootstrap позволяет делать с сайтом много чего интересного, и сам по себе заслуживает не просто отдельного поста, а целой серии. Я сам знаю о нем всего-ничего, но даже этого хватило, чтобы оценить возможности и удобство.
Перемещение блоков
А теперь о главном. Сейчас как раз верстаю очередной сайт. В его шапке четыре блока идущие друг за другом. Ну вот так, как на рисунке.
Проблема в том, что на узких экранах они выстраиваются вот так.
Мне же нужно, чтобы вот так.
Конечно это можно сделать несколькими способами без всякого Bootstrap’а. Но во-первых, в данном проекте я его УЖЕ использую. Точнее, только сетку от него, но и этого будет достаточно. Во-вторых, давайте кратенько эти способы перечислю.
Способ 1: float (css)
Способ вполне годный, когда надо передвинуть поменять местами пару колонок. В моем случае двигаются сразу три колонки, в т.ч. по вертикале. Неудобно!
В моем случае двигаются сразу три колонки, в т.ч. по вертикале. Неудобно!
Способ 2: flex (css)
Слишком много возни. Да и деформирует блоки так, как мне не нужно.
Способ 3: jQuery (Java Script)
На самом деле это сразу несколько способов. Отлавливаем разрешение экрана и в зависимости от нее скрипт будет перемещать блоки. Но это долго и это костыли. Что если таких передвигаемых блоков окажется штук 50 по всей странице? Под каждый писать отдельный код? Я уже молчу как это скажется на быстродействии сайта.
Способ 4: Bootstrap
А теперь Bootstrap. Все предельно просто. Имеем html-код.
Если разделить шапку на 12 частей, то на экране over 1200px, в моем проекте, первый div занимает 2/12, второй 5/12, третий 3/12, четвертый 2/12. На экранах менее 700+px каждый блок занимает целую строку (12/12).
Для примера возьму всего два размерных класса сетки Bootstrap: .col-lg-* (широкий экран от 1170px) и col-sm-* (узкий экран 750px и меньше).
Вот так выглядит код после присвоения указанных классов.
Видите? Размер блоков для разных экранов, согласно сетке (из 12 ячеек), выражен цифрой в классе.
Оптимизируем html-код под узкий экран. Т.е. просто изменим порядок блоков под мобильный экран, а двигать будем на уже крупном. Так легче.
На мобиле все выстроилось как требовалось. Зато на обычном мониторе порядок изменился, чего нам изначально не нужно.
Добавим классы, которые поменяют местами блоки для широкоэкранной версии сайта так, чтобы они шли в изначальном порядке (1, 2, 3, 4), а в мобильной остались соответственно разметке (2, 3, 1, 4).
col-lg-pull-* перемещает блок влево.
col-lg-push-* перемещает блок вправо.
Всё. Теперь на мониторе колонки строятся так, как и требовалось изначально.
Забавный факт
Здесь есть одна странность, которую не совсем понял. Цифра в классе col-lg-push-* указывает на какое количество ячеек нужно сдвинуть правый край блока вправо. Так блок с цифрой 2 был сдвинут на 2 ячейки. То же самое произошло с блоком с цифрой 3.![]()
В итоге, в начале сетки освободилось 2 ячейки под блок с цифрой 1. НО, чтобы туда добраться нужно преодолеть влево 8 ячеек, а блоку хватило 7.
Из этого (проведя несколько экспериментов) делаю вывод, что цифра в классе col-*-pull-* указывает сдвиг блока влево на указанное число ячеек минус 1. В моем случае 7 (8-1).
О том, как подключить сетку Bootstrap к сайту, в рамках этого поста, освещать не стану. Инфы на данную тему в интернете и так полно. И все же, возможно, в будущем сделаю под это дело отдельный пост.
Однако, вы уже видите, насколько Bootstrap удобен. Всего-то и делов, что присвоить блокам нужные классы.
На этом пока всё. Не забывайте подписываться на обновления блога и делиться ссылкой на этот пост с друзьями в соцсетях. Спасибо, что читаете.
Как поменять блоки местами в CSS?
В сегодняшней статье вы узнаете, как можно менять блоки на сайте местами, при этом не внося никаких правок в HTML или PHP код. Для реализации данной задачи мы будем использовать всего несколько CSS-свойств.
Навигация по статье:
Те приемы, которые я вам сегодня покажу, позволяют значительно упростить процесс адаптации вашего сайта под мобильные устройства. Так же эти приемы помогут вам в том случае если вы хотите переставить на вашем сайте какие-то блоки местами, но при этом у вас какая-то сложная тема, и вы понятия не имеете, в каких шаблонах находятся фрагменты кода, отвечающие за вывод того или иного блока.
Меняем блоки местами при помощи float
Итак, давайте рассмотрим конкретный пример. Предположим у нас есть вот такая страница сайта:
На которой блок с контентом выводится с левой стороны, а сайтбар выводится с правой стороны. Давайте поменяем местами бок сайтбара и блок контента. Сделаем, что бы они у нас располагались наоборот.
Прежде чем приписывать какие-либо CSS-свойства для блоков, нам нужно вычислить класс или идентификатор, который они имеют.
- 1. Кликаем правой кнопкой по элементу, выбираем «Исследовать элемент» и далее инспектируем его код, что бы видеть какой класс или идентификатор присваивается этому элементу.

В данном случае наш элемент имеет два класса, класс content и класс fleft. Скорее всего, класс content имеет не только этот блок, но еще другие блоки на сайте. Поэтому я буду привязываться к классу fleft, потому, как он выглядит более уникалным.
Мы видим код этого блока, и видим, что у него есть класс fright. Копируем его, и для него приписываем наоборот, обтекание по левому краю.
Вот так мы при помощи буквально нескольких строчек кода, очень быстро поменяли их местами.
Изменяем порядок отображения блоков
Теперь давайте рассмотрим еще один пример. Предположим у нас есть страница с вот такой структурой блоков:
Если мы захотим поменять местами блок с текстом и блок с изображением, нам достаточно будет использовать свойство float и задать ему значение left или right. Однако если мы будем адаптировать эту страницу под мобильные устройства, то увидим, что на маленьких экранах, после перестроения в одну колонку, у нас эти блоки выглядят не очень красиво.
У нас идет в первом блоке сначала изображение, а потом текст, во втором сначала текст, а потом изображение, в третьем опять наоборот. Было бы на много красивее и аккуратнее, если бы у нас и после перестроения все блоки выглядели одинаково.
Например, чтобы во всех блоках сначала была бы задана картинка, а затем текст.
При помощи CSS-свойства float мы уже ни как не можем повлиять здесь на порядок расположения элементов. Однако у нас есть еще одно CSS-свойство display:flex, которое поможет нам реализовать данную задачу.
Если в предыдущем примере мы задавали или изменяли CSS-свойство float конкретно для тех элементов, которые мы хотим поменять местами. То здесь нам нужно будет еще обращать внимание на родительские блоки этих элементов.
Предположим у нас есть блок, который имеет класс text-row, внутри этого блока находится еще два блока, это блок с изображением, и блок с текстом. Блок с изображением имеет класс image-block, а блок с текстом имеет класс description-block.
Наша задача задать для родительского блока тех элементов, которые мы хотим переставить местами, CSS-свойство display:flex и свойство flex-flow. В нашем случае это будет выглядеть вот таким образом:
Как поменять местами блоки на странице яндекса
Как поменять местами блоки на странице яндекса
БлогNot. Как поменять местами блоки на странице
Как поменять местами блоки на странице
Почти традиционной для этого дня числовой или календарной загадки сегодня ещё не было в связи с занятостью 🙂
Сделаем её сейчас, заодно опубликовав полезный образец по обмену местами (свопингу) блоков на странице с помощью перетаскивания их мышью. Всё реализовано на объекте DragManager , который становится обработчиком событий dragstart , dragend и функции DragContainer , которая добавляет в менеджер последовательно переданные ей через аргумент элементы стилевого класса dragContainer (в нашем случае класс назначается обычному списку <ul> , а перетаскиваемые блоки будут его элементами <li> с HTML-атрибутом draggable). Метод checkContainers , проверяющий, достигнута ли цель перетаскивания блоков, предполагает, что нужный контент содержится в потомках элементов из массива dragContainers (это всё те же элементы <li> , вложенные в список <ul > ). Если цель достигнута, обработку можно и прекратить, соответствующий код в исходнике закомментирован. В браузере должен быть включен JavaScript, чтобы всё работало.
Метод checkContainers , проверяющий, достигнута ли цель перетаскивания блоков, предполагает, что нужный контент содержится в потомках элементов из массива dragContainers (это всё те же элементы <li> , вложенные в список <ul > ). Если цель достигнута, обработку можно и прекратить, соответствующий код в исходнике закомментирован. В браузере должен быть включен JavaScript, чтобы всё работало.
- 5
- 2
- 0
- 3
В старину, а точней, лет 10 назад, такое уже тоже можно было делать (ниже прилагается старый исходник), но телодвижений требовалось примерно вдвое больше. Применение JQuery и новых стандартов JS заметно упрощает задачу. Исходный текст старого скрипта можно увидеть в коде страницы (кодировка Юникода UTF-8).
Ниже публикуется исходник показанного в начале статьи нового примера на swap blocks (без стандартного обрамления HTML).
Как поменять блоки местами
В сегодняшней статье вы узнаете, как можно менять блоки на сайте местами, при этом не внося никаких правок в HTML или PHP код. Для реализации данной задачи мы будем использовать всего несколько CSS-свойств.
Для реализации данной задачи мы будем использовать всего несколько CSS-свойств.
Навигация по статье:
Те приемы, которые я вам сегодня покажу, позволяют значительно упростить процесс адаптации вашего сайта под мобильные устройства. Так же эти приемы помогут вам в том случае если вы хотите переставить на вашем сайте какие-то блоки местами, но при этом у вас какая-то сложная тема, и вы понятия не имеете, в каких шаблонах находятся фрагменты кода, отвечающие за вывод того или иного блока.
Меняем блоки местами при помощи float
Итак, давайте рассмотрим конкретный пример. Предположим у нас есть вот такая страница сайта:
На которой блок с контентом выводится с левой стороны, а сайтбар выводится с правой стороны. Давайте поменяем местами бок сайтбара и блок контента. Сделаем, что бы они у нас располагались наоборот.
Прежде чем приписывать какие-либо CSS-свойства для блоков, нам нужно вычислить класс или идентификатор, который они имеют.
- 1. Кликаем правой кнопкой по элементу, выбираем «Исследовать элемент» и далее инспектируем его код, что бы видеть какой класс или идентификатор присваивается этому элементу.

В данном случае наш элемент имеет два класса, класс content и класс fleft. Скорее всего, класс content имеет не только этот блок, но еще другие блоки на сайте. Поэтому я буду привязываться к классу fleft, потому, как он выглядит более уникалным.
Мы видим код этого блока, и видим, что у него есть класс fright. Копируем его, и для него приписываем наоборот, обтекание по левому краю.
6. Теперь сохраняем изменения в файле, обновляем нашу страницу, и видим, что у нас эти два блока поменялись местами.
Вот так мы при помощи буквально нескольких строчек кода, очень быстро поменяли их местами.
Изменяем порядок отображения блоков
Теперь давайте рассмотрим еще один пример. Предположим у нас есть страница с вот такой структурой блоков:
Если мы захотим поменять местами блок с текстом и блок с изображением, нам достаточно будет использовать свойство float и задать ему значение left или right. Однако если мы будем адаптировать эту страницу под мобильные устройства, то увидим, что на маленьких экранах, после перестроения в одну колонку, у нас эти блоки выглядят не очень красиво.
У нас идет в первом блоке сначала изображение, а потом текст, во втором сначала текст, а потом изображение, в третьем опять наоборот. Было бы на много красивее и аккуратнее, если бы у нас и после перестроения все блоки выглядели одинаково.
Например, чтобы во всех блоках сначала была бы задана картинка, а затем текст.
При помощи CSS-свойства float мы уже ни как не можем повлиять здесь на порядок расположения элементов. Однако у нас есть еще одно CSS-свойство display:flex, которое поможет нам реализовать данную задачу.
Если в предыдущем примере мы задавали или изменяли CSS-свойство float конкретно для тех элементов, которые мы хотим поменять местами. То здесь нам нужно будет еще обращать внимание на родительские блоки этих элементов.
Предположим у нас есть блок, который имеет класс text-row, внутри этого блока находится еще два блока, это блок с изображением, и блок с текстом. Блок с изображением имеет класс image-block, а блок с текстом имеет класс description-block.
Наша задача задать для родительского блока тех элементов, которые мы хотим переставить местами, CSS-свойство display:flex и свойство flex-flow. В нашем случае это будет выглядеть вот таким образом:
Поговорим о том, как поменять местами горизонтальные и вертикальные блоки в CSS.
Очень часто макет странички содержит сайдбар справа и основное содержимое слева. Однако для раскрутки лучше, чтобы заголовки и значимая информация шли как можно раньше в коде. Из-за этого возникает необходимость визуального изменения последовательности элементов.
Поменять местами две колонки совсем несложно, для этого нужно отправляемой направо первой колонке добавить в CSS ‘float: right’, а если сайт сверстан на Bootstrap, то ей достаточно добавить класс «pull-right». Простенький примерчик.
Но как же быть, если необходима вертикальная перестановка блоков?
На самом деле даже для такой цели есть почти кроссбраузерный способ. А поможет в этом табличное представление блоков.
Блоку, обрамляющему всю конструкцию, нужно добавить «display: table», а внутренним блокам следующие «табличные» свойства:
- display: table-header-group – блоку, который должен быть выше всех;
- display: table-row-group – блоку, который будет идти посередине;
- display: table-footer-group – самому нижнему блоку.
Стоит отметить, что у внутренних блоков не будет работать margin, поэтому если нужно сделать отступ, до к родительскому блоку добавляется border-spacing (см. пример.)
Таким образом блоки будут переставлены вертикально, это бывает полезно, например, для отображения фильтров, навигации и т.д. наверху. Этот способ поддерживают практически все современные браузеры. Если необходима поддержка устаревших IE 6, 7 и 8, нужно добавлять javascript для перестановки блоков — эти версии браузера не понимают свойство «display: table».
С появлением мобильных устройств и адаптивной верстки часто стала возникать задача как поменять блоки местами CSS.
Понятно как это сделать на JS, но на CSS задача не тривиальна.
Вообще задач, в которых нужно поменять блоки местами CSS может быть много:
- поменять порядок вывода колонок, при адаптации под мобильные устройства
- поменять блоки местами для того, чтобы не важная для пользователей, но важная для поисковых роботов, информация выводилась ниже, важной для пользователей, при этом чтобы в HTML важная для роботов была выше
- просто поэкспериментировать, в конце концов
Есть решение как поменять блоки местами CSS
Решение очень простое, правда сработает не во всех браузерах, но технологии движуться вперед.
Для того, чтобы поменять блоки местами CSS нужно просто применить свойства CSS display: table-footer-group и display: table-header-group.
Как поменять блоки местами в CSS?
В сегодняшней статье вы узнаете, как можно менять блоки на сайте местами, при этом не внося никаких правок в HTML или PHP код. Для реализации данной задачи мы будем использовать всего несколько CSS-свойств.
Навигация по статье:
Те приемы, которые я вам сегодня покажу, позволяют значительно упростить процесс адаптации вашего сайта под мобильные устройства. Так же эти приемы помогут вам в том случае если вы хотите переставить на вашем сайте какие-то блоки местами, но при этом у вас какая-то сложная тема, и вы понятия не имеете, в каких шаблонах находятся фрагменты кода, отвечающие за вывод того или иного блока.
Меняем блоки местами при помощи float
Итак, давайте рассмотрим конкретный пример. Предположим у нас есть вот такая страница сайта:
На которой блок с контентом выводится с левой стороны, а сайтбар выводится с правой стороны. Давайте поменяем местами бок сайтбара и блок контента. Сделаем, что бы они у нас располагались наоборот.
Прежде чем приписывать какие-либо CSS-свойства для блоков, нам нужно вычислить класс или идентификатор, который они имеют.
- 1. Кликаем правой кнопкой по элементу, выбираем «Исследовать элемент» и далее инспектируем его код, что бы видеть какой класс или идентификатор присваивается этому элементу.

В данном случае наш элемент имеет два класса, класс content и класс fleft. Скорее всего, класс content имеет не только этот блок, но еще другие блоки на сайте. Поэтому я буду привязываться к классу fleft, потому, как он выглядит более уникалным.
Мы видим код этого блока, и видим, что у него есть класс fright. Копируем его, и для него приписываем наоборот, обтекание по левому краю.
Вот так мы при помощи буквально нескольких строчек кода, очень быстро поменяли их местами.
Изменяем порядок отображения блоков
Теперь давайте рассмотрим еще один пример. Предположим у нас есть страница с вот такой структурой блоков:
Если мы захотим поменять местами блок с текстом и блок с изображением, нам достаточно будет использовать свойство float и задать ему значение left или right. Однако если мы будем адаптировать эту страницу под мобильные устройства, то увидим, что на маленьких экранах, после перестроения в одну колонку, у нас эти блоки выглядят не очень красиво.
У нас идет в первом блоке сначала изображение, а потом текст, во втором сначала текст, а потом изображение, в третьем опять наоборот. Было бы на много красивее и аккуратнее, если бы у нас и после перестроения все блоки выглядели одинаково.
Например, чтобы во всех блоках сначала была бы задана картинка, а затем текст.
При помощи CSS-свойства float мы уже ни как не можем повлиять здесь на порядок расположения элементов. Однако у нас есть еще одно CSS-свойство display:flex, которое поможет нам реализовать данную задачу.
Если в предыдущем примере мы задавали или изменяли CSS-свойство float конкретно для тех элементов, которые мы хотим поменять местами. То здесь нам нужно будет еще обращать внимание на родительские блоки этих элементов.
Предположим у нас есть блок, который имеет класс text-row, внутри этого блока находится еще два блока, это блок с изображением, и блок с текстом. Блок с изображением имеет класс image-block, а блок с текстом имеет класс description-block.
Наша задача задать для родительского блока тех элементов, которые мы хотим переставить местами, CSS-свойство display:flex и свойство flex-flow. В нашем случае это будет выглядеть вот таким образом:
Как добавить/изменить блок «Преимущества»?
2. В открывшемся окне выберите фильтр “Преимущества”.
Готово!
FAQ / Методология / БЭМ
Возникли вопросы по БЭМ? Мы поможем быстро найти ответы.
Почему БЭМ?
В чем отличие БЭМ от OOCSS, AMCSS, SMACSS, SUITCSS?
В чем разница между БЭМ и Web Components?
В чем разница между БЭМ и Bootstrap?
Полезен ли БЭМ в маленьких проектах?
Блоки и элементы
Когда создавать блок, когда — элемент?
Как изменить внешний вид блока?
Зачем в именах модификаторов и элементов указывать имя блока?
Зачем создавать отдельные директории и файлы для каждого блока и технологии?
Наследуют ли элементы блока его CSS-свойства?
Почему не стоит создавать блоки-обертки?
Почему не стоит создавать элементы элементов (block__elem1__elem2)?
Модификаторы и миксы
Когда создавать модификатор, когда — микс?
Когда создавать булевый модификатор, когда — модификатор «ключ-значение»?
Как выбрать имя модификатора?
Как сделать глобальные модификаторы для блоков?
Почему нельзя писать имя модификатора блока в имени элемента (block_mod__elem)?
CSS
Как адаптировать сайт к различным устройствам?
Можно ли совмещать теги и классы в селекторе?
Можно ли использовать вложенные селекторы?
Можно ли использовать комбинированные селекторы?
Можно ли использовать селекторы по пользовательским тегам?
Почему не стоит делать общий сброс стилей (reset)?
Почему не стоит писать block_mod вместо block block_mod?
В каких случаях следует создавать вспомогательные блоки?
Зачем внешнюю геометрию и позиционирование задавать через родительский блок?
JavaScript
Зачем нужен i-bem.
 js, если есть jQuery?
js, если есть jQuery?
У меня другой вопрос
Если вы не нашли ответ на свой вопрос, свяжитесь с нами на форуме.
В чем отличие БЭМ от OOCSS, AMCSS, SMACSS, SUITCSS?
БЭМ работает не только с CSS, но и с JavaScript.
БЭМ больше схож с Web Components, чем с перечисленными решениями для CSS.
БЭМ предоставляет комплексное решение по созданию архитектуры проекта и помогает организовать процессы разработки.
Подробнее читайте в разделе Применение методологии для решения задач веб-разработки.
В чем разница между БЭМ и Web Components?
Поддержка браузеров
Web Components не поддерживается в Safari, iOS Safari, Internet Explorer, Firefox.
БЭМ работает во всех браузерах.
Инкапсуляция
В Web Components реализована через Shadow DOM.
В БЭМ — с помощью элементов блока.
Работа шаблонов
В Web Components шаблоны всегда выполняются в браузере.
 Это может потребовать дополнительных решений проблем с индексацией.
Это может потребовать дополнительных решений проблем с индексацией.В БЭМ генерация шаблона возможна на этапе разработки. Это позволяет отдавать готовый HTML. Шаблоны могут выполняться как в браузере, так и на сервере.
Web Components использует императивный принцип — интерполяцию строк.
БЭМ использует декларативный подход, который позволяет гибко управлять шаблонизацией и избегать повторений.
Вместо импорта HTML — сборка
Web Components использует импорт HTML, который работает непосредственно в браузере. Для объединения HTML-файлов используется инструмент Vulcanize.
В БЭМ используется сборка. Для объединения файлов используются сборщики: ENB, Gulp.
Вместо Custom Elements — абстракция над DOM-деревом
В Web Components используются Custom Elements. Такой подход позволяет разместить на одном DOM-узле только один компонент.
В БЭМ используется БЭМ-дерево.
 Такой подход позволяет размещать на одном DOM-узле несколько компонентов (БЭМ-сущностей).
Такой подход позволяет размещать на одном DOM-узле несколько компонентов (БЭМ-сущностей).Подробнее читайте в разделе про миксы.
Полезен ли БЭМ в маленьких проектах?
Методология БЭМ предоставляет правила организации веб-проектов, независимо от их размера или количества разработчиков в команде. Даже если в вашей команде два человека и вы верстаете одностраничные сайты, БЭМ позволяет:
Повторно использовать верстку
Небольшие однотипные проекты могут иметь похожую структуру. Например, посадочные страницы (landing) — разные снаружи, одинаковые внутри. Для их создания можно использовать готовые шаблоны.
В пределах одной страницы используются одинаковые блоки: несколько кнопок, выпадающих списков или меню. Их можно взять из готовой библиотеки или реализовать свою библиотеку и использовать во всех проектах.
Быстро прототипировать верстку
Прототип сайта создается из блоков.
 Вместо верстки в БЭМ-проекте вы сразу проектируете интерфейс из готовых блоков.
Вместо верстки в БЭМ-проекте вы сразу проектируете интерфейс из готовых блоков.
Ускорить разработку
Уровни переопределения позволяют подключать библиотеки и доопределять блоки, не зависеть от обновлений библиотеки.
БЭМ-проект можно быстро начать с шаблонного проекта project-stub или bem-express.
Не зависеть от конкретного разработчика
Одинаковая структура всех проектов, одни правила организации кода, изолированные блоки облегчают передачу кода между разработчиками.
Ускорить рефакторинг
БЭМ-проект устроен таким образом, что изменения в одном блоке можно применить ко всем блокам в проекте. При этом нет необходимости знать все возможные случаи использования этого блока.
Система именования БЭМ-сущностей позволяет вложить смысл в имена и сделать их максимально информативными для разработчика, то есть писать самодокументируемый код.
Ускорить и упростить смену дизайна за счет уровней переопределения.

Минифицировать CSS/JS даже в одностраничном проекте.
В чем разница между БЭМ и Bootstrap?
Bootstrap — это свободный набор сверстанных блоков для создания сайтов и веб-приложений.
БЭМ — это методология, позволяющая:
создавать архитектуру проекта;
разрабатывать веб-приложения независимыми блоками;
упрощать поддержку проектов.
Также существует ряд библиотек с открытым исходным кодом:
bem-components — библиотека блоков, содержащая контролы форм и другие базовые компоненты веб-интерфейса;
bem-core — библиотека блоков, предоставляющая специализированный JavaScript-фреймворк для веб-разработки.
bem-history — БЭМ-обертка над History API.
Когда создавать блок, когда — элемент?
Методология БЭМ не устанавливает строгих правил создания блоков и элементов. Многое зависит от конкретных реализаций и личных предпочтений разработчика. Выбирайте то, что подходит именно вам, учитывая рекомендации.
Выбирайте то, что подходит именно вам, учитывая рекомендации.
Как изменить внешний вид блока?
Внешний вид блока можно изменить при помощи модификаторов или миксов.
Используйте модификаторы
Если существует вероятность переиспользовать блок в данном оформлении.
Используйте миксы
Если блок имеет специфичное оформление только для данного окружения и не будет переиспользован на проекте.
Подробнее про применение миксов и модификаторов читайте в разделе Когда создавать модификатор, когда — микс?.
Зачем в именах модификаторов и элементов указывать имя блока?
Имя блока в именах модификаторов и элементов:
Обеспечивает пространство имен.
Это позволяет ограничить влияние элементов и модификаторов одного блока на другой.
Пример
<!-- Модификаторы `button_size_m` и `select_size_m` не будут влиять друг на друга. --> <div>...</div> <div>.

Позволяет использовать миксы.
При использовании миксов необходимо явно указывать пространство имен для модификаторов, чтобы было ясно к какой из сущностей на данном DOM-узле относится модификатор.
Пример
<!-- Имя модификатора `button_size_m` позволяет определить, что модификатор относится к кнопке, а не к миксу — блоку `dropdown`. --> <div>...</div>
Облегчает поиск в коде.
Уникальные имена облегчают поиск сущностей в коде и файловой структуре.
Зачем создавать отдельные директории и файлы для каждого блока и технологии?
Для удобства разработки и поддержки проекта файловую структуру БЭМ-проекта разделяют на вложенные директории и файлы.
Вы можете придерживаться рекомендуемой структуры проекта или использовать любую альтернативную:
Flat
Flex
Наследуют ли элементы блока его CSS-свойства?
Да. Механизм наследования CSS-свойств в БЭМ ничем не отличается от привычного наследования.
Механизм наследования CSS-свойств в БЭМ ничем не отличается от привычного наследования.
Чтобы одинаково оформить все элементы блока, целесообразно задать CSS-правила непосредственно блоку.
Чтобы оформить элементы по-разному, CSS-правила определяют непосредственно для каждого элемента. Возникших при этом повторов в результирующем коде можно избежать с помощью CSS-оптимизатора.
Почему не стоит создавать блоки-обертки?
Абстрактные обертки не имеют никакого смысла, так как задачи, которые они решают, реализуются с помощью миксов и дополнительных элементов блока.
Подробнее читайте в разделе HTML по БЭМ.
Почему не стоит создавать элементы элементов (block__elem1__elem2)?
Наличие элементов элементов ограничивает возможность изменять внутреннюю структуру блока. Элементы нельзя поменять местами, удалить или добавить без корректировки существующего кода.
Подробнее читайте в разделе Быстрый старт.
Когда создавать модификатор, когда — микс?
Создавайте модификатор
Если нужная вам реализация может использоваться повторно и не зависит от реализации других компонентов страницы. Например, блок
Например, блок select имеет модификаторы: hovered, pressed, disabled, focused, opened.
Создавайте микс
Если нужная вам реализация требуется только для данного окружения и в данном виде точно не будет переиспользована на проекте.
Например, в большинстве случаев создается микс, если:
реализуется определенная бизнес-логика проекта;
задается внешняя геометрия для данного окружения.
Когда создавать булевый модификатор, когда — модификатор «ключ-значение»?
Создавайте булевый модификатор
Если важно только наличие или отсутствие модификатора у блока, а его значение несущественно. Например, модификатор, описывающий состояние «отключен»: disabled.
Пример
<div>...</div>
Создавайте модификатор вида «ключ-значение»
Если состояний у блока может быть несколько. Например, для описания размеров блока можно использовать модификатор
Например, для описания размеров блока можно использовать модификатор size с допустимыми значениями m и l.
Пример
<div>...</div> <div>...</div>
Как выбрать имя модификатора?
Выбирайте имена модификаторов, опираясь на семантику, а не на описываемые им CSS-свойства.
Пример
<!-- Неудачное имя модификатора --> <button>...</button> <!-- Удачное имя модификатора --> <button>...</button>
Имя модификатора button_background_yellow неудачное, потому что:
При изменении фона с желтого (
yellow), например, на красный (red) придется менять не только CSS-код, но и название селектора, шаблоны и, вполне вероятно, JavaScript-код.При добавлении других CSS-свойств, например,
border,line-height, имя модификатора перестанет соответствовать его содержанию.
Как сделать глобальные модификаторы для блоков?
В БЭМ отсутствует понятие глобальных модификаторов, так как имя любого модификатора содержит имя блока или элемента.
Если требуется вынести CSS-свойство за пределы одного блока и применять его к разным БЭМ-сущностям в проекте, необходимо создавать отдельный блок, реализованный в технологии CSS. После чего совместить реализацию разных блоков с помощью миксов.
Подробнее читайте в разделе Стилизация групп блоков.
Почему нельзя писать имя модификатора блока в имени элемента (block_mod__elem)?
Элемент — составная часть блока, а не модификатора блока. Таким образом, только имя блока может задавать пространство имен для элементов.
Это важно, потому что:
Блок может иметь много модификаторов.
Пример
<div> <div>...</div> </div>Модификатор определяет состояние блока/элемента, которое может быть изменено во время выполнения скрипта JavaScript.

Как адаптировать сайт к различным устройствам?
Существует несколько способов изменять разметку страницы на основе ширины окна браузера:
используя Media Queries;
переключая модификаторы.
В обоих случаях необходимо определить контрольные точки (breakpoints), условия, при которых раскладка сайта меняется с одной на другую.
Media Queries
Файловая структура:
common.blocks/
button/
button.css # CSS-реализация кнопки
CSS-реализация:
@media (max-width: 767px) {
.button {
left: 0;
}
}
@media (max-width: 479px) {
.button {
right: 0;
}
}
Примечание Имена блоков должны быть достаточно общими, для того чтобы его можно было использовать более чем с одной целью. Не стоит называть блок
sidebar-left, если при изменении ширины экрана, его позиция изменится наright.
Переключение модификатора
Файловая структура:
common.blocks/ button/ _position/ button_position_left.css button_position_right.css button.js # JS-реализация кнопки
button_position_left.css:
.button_position_left {
left: 0;
}
button_position_right.css:
.button_position_right {
right: 0;
}
Изменение CSS-классов на DOM-узле происходит при помощи JavaScript.
Подробнее читайте в разделе Переключение модификаторов.
Можно ли совмещать теги и классы в селекторе?
Совмещение тега и класса в селекторе повышает специфичность CSS-правил. Методология БЭМ не рекомендует совмещать теги и классы в селекторе.
Подробнее читайте в разделе Совмещение тега и класса в селекторе.
Можно ли использовать вложенные селекторы?
Вложенные селекторы увеличивают связанность кода и делают его повторное использование невозможным. Методология БЭМ допускает использование таких селекторов, но рекомендует свести их к минимуму.
Подробнее читайте в разделе Вложенные селекторы.
Можно ли использовать комбинированные селекторы?
Комбинированные селекторы имеют более высокую специфичность CSS-правил, чем одиночные. Успешность переопределения таких селекторов сильно привязана к порядку их объявления. Методология БЭМ не рекомендует использовать комбинированные селекторы.
Подробнее читайте в разделе Комбинированные селекторы.
Можно ли использовать селекторы по пользовательским тегам?
В HTML блоки могут выражаться с помощью пользовательских HTML-элементов (Custom Elements) с целью:
улучшить структуру веб-страницы и добавить смысловое значение заключенному в них содержимому;
использовать селекторы по пользовательским тегам вместо селекторов по классам;
связать с HTML-элементом дополнительные данные, с которыми потом будет работать JavaScript.
Методология БЭМ за улучшение семантики веб-страниц, но не рекомендует отказываться от селекторов по классам в пользу пользовательских тегов. В случае такой замены классы можно будет использовать только для модификаторов.
В случае такой замены классы можно будет использовать только для модификаторов.
Пример
HTML-реализация:
<icon-twitter>...</icon-twitter>
CSS-реализация:
icon-twitter {}
.icon_social_twitter {}
В таком подходе существует ряд ограничений:
невозможно использовать миксы;
не любой блок можно выразить пользовательским HTML-элементом. Например, для всех ссылок необходим тег
<a>, а для полей —<input>.
Почему не стоит делать общий сброс стилей (reset)?
На блоки не должны влиять CSS-правила, созданные для всей страницы. Это нарушает их независимость и затрудняет повторное использование.
Общий сброс стилей по сути реализуется с помощью глобальных CSS-правил, которые в большинстве случаев пишутся к селекторам на тег, что нежелательно делать в БЭМ-проекте.
Почему не стоит писать block_mod вместо block block_mod?
Если оставить только класс модификатора без указания класса самого блока/элемента, то все базовые CSS-свойства блока/элемента необходимо будет определить в модификаторе.
Модификатор определяет состояние блока/элемента, которое может быть изменено во время выполнения скрипта JavaScript. Таким образом, копировать базовые CSS-свойства блока придется во все его модификаторы.
Пример
<div>
<div>...</div>
</div>
Примечание. Совмещение нескольких модификаторов на одном и том же DOM-узле приведет к дублированию кода, реализующего базовую функциональность (логику и стили) блока.
В каких случаях следует создавать вспомогательные блоки?
Методология БЭМ не устанавливает строгих правил создания блоков-хелперов. Многое зависит от конкретных реализаций и личных предпочтений разработчика. Если такой блок необходим, то можно воспользоваться миксом.
Примером вспомогательного блока в bem-core может служить блок clearfix, а в bem-components — z-index-group.
Зачем внешнюю геометрию и позиционирование задавать через родительский блок?
Чтобы компонент оставался независимым, CSS-свойства, которые помешают его переиспользовать в другом окружении (например, margin и position), задают через родительский блок.
Подробнее читайте в разделе Внешняя геометрия и позиционирование
Зачем нужен i-bem.js, если есть jQuery?
i-bem.js не предназначен для замены фреймворка общего назначения, такого как jQuery.
i-bem.js позволяет:
разрабатывать веб-интерфейс в терминах блоков, элементов, модификаторов;
интегрировать JavaScript-код с шаблонами и CSS-правилами в стиле БЭМ;
описывать логику работы блока как набор состояний.
FAQ / Методология / БЭМ
- methodology
Почему БЭМ?
- В чем отличие БЭМ от OOCSS, AMCSS, SMACSS, SUITCSS?
- В чем разница между БЭМ и Web Components?
- В чем разница между БЭМ и Bootstrap?
Блоки и элементы
- В каком случае создавать блок, в каком — элемент?
- Почему в БЭМ не рекомендуется создавать элементы элементов (block__elem1__elem2)?
- Зачем писать имя блока в именах модификаторов и элементов?
- Как сделать глобальные модификаторы для блоков?
- Зачем создавать отдельные директории и файлы для каждого блока и технологии?
JavaScript
- Зачем использовать i-bem.
 js, если можно писать на jQuery?
js, если можно писать на jQuery?
CSS
- Почему нежелательно использовать вложенные селекторы?
- Почему в БЭМ не рекомендуется использовать комбинированные селекторы для создания CSS-правил к модификатору?
- Можно ли объединять тег и класс в селекторе (например, button.button)?
- Почему в БЭМ не используют пользовательские теги (custom tag) для блоков?
- Почему нельзя делать общий сброс стилей (reset)?
- Почему нельзя писать block_mod вместо block block_mod, если имя модификатора уже содержит всю информацию о блоке?
- Почему нельзя указывать название CSS-свойства в имени модификатора: .block__element_border-color_grey?
Не нашли ответ? — Задайте вопрос команде на форуме
В чем отличие БЭМ от OOCSS, AMCSS, SMACSS, SUITCSS?
- БЭМ работает не только с CSS, но и с JavaScript.
- БЭМ больше схож с Web Components, чем с перечисленными решениями для CSS. (В чем разница между БЭМ и Web Components?)
- БЭМ предоставляет комплексное решение по созданию архитектуры проекта и помогает организовать процессы разработки.
 Подробнее читайте в разделе Применение методологии для решения задач веб-разработки.
Подробнее читайте в разделе Применение методологии для решения задач веб-разработки.
Подробнее о методологии БЭМ.
Можно использовать БЭМ только на уровне CSS. Для этого достаточно просто следовать рекомендациям методологии.
В чем разница между БЭМ и Web Components?
Поддержка браузеров
- Web Components не поддерживается в Safari, iOS Safari, Internet Explorer, Firefox.
- БЭМ работает во всех браузерах.
Инкапсуляция
- В Web Components реализована через Shadow DOM.
- В БЭМ — с помощью элементов блока.
Работа шаблонов
- В Web Components шаблоны всегда выполняются в браузере. Это может потребовать дополнительных решений проблем с индексацией.
- В БЭМ генерация шаблона возможна на этапе разработки. Это позволяет отдавать готовый HTML. Шаблоны могут выполняться как в браузере, так и на сервере.
- Web Components использует императивный принцип — интерполяцию строк.

- БЭМ использует декларативный подход, который позволяет гибко управлять шаблонизацией и избегать повторений. Подробно о разнице между декларативным и императивным подходами смотрите в докладе Сергея Бережного — Шаблонизаторы.
Вместо импорта HTML — сборка
- Web Components использует импорт HTML (HTML Imports), который работает непосредственно в браузере. Для объединения HTML-файлов используется инструмент Vulcanize.
- БЭМ использует сборщики: ENB или bem-tools.
Вместо Custom Elements — абстракция над DOM-деревом
- В Web Components используются Custom Elements. Такой подход позволяет разместить на одном DOM-узел только один компонент.
- В БЭМ существует понятие БЭМ-дерева. БЭМ использует миксы — размещение нескольких БЭМ-сущностей на одном DOM-узле.
В чем разница между БЭМ и Bootstrap?
В терминах БЭМ Bootstrap — это набор сверстанных блоков. БЭМ — не библиотека элементов интерфейса, а методология, позволяющая:
- создавать архитектуру проекта;
- разрабатывать веб-приложения независимыми блоками;
- упрощать поддержку проектов.

Библиотека блоков, сделанных на БЭМ — bem-components. Существуют также и другие БЭМ-библиотеки.
В каком случае создавать блок, в каком — элемент?
- Если фрагмент кода может использоваться повторно и не зависит от реализации других компонентов страницы, необходимо создавать блок.
- Если фрагмент кода не может использоваться самостоятельно, без родительской сущности (блока), в большинстве случаев создается элемент.
Исключение составляют элементы, реализация которых для упрощения разработки требует разделения на более мелкие части — подэлементы. БЭМ-методология не рекомендует создавать элементы элементов. В подобном случае вместо элемента необходимо создавать служебный блок.
Почему в БЭМ не рекомендуется создавать элементы элементов (block__elem1__elem2)?
Наличие элементов элементов ограничивает возможность изменять внутреннюю структуру блока: элементы нельзя поменять местами, удалить или добавить без корректировки существующего кода.
В методологии БЭМ вложенную структуру поддерживают только блоки (block__elem). Имя блока задает пространство имен, которое гарантирует зависимость элементов от блока.
Блок может иметь вложенную структуру элементов в DOM-дереве:
<div>
<div>
<div>
<div></div>
</div>
</div>
</div>
Однако эта же структура блока в методологии БЭМ всегда будет представлена плоским списком элементов:
.block {}
.block__elem1 {}
.block__elem2 {}
.block__elem3 {}
Это позволяет изменять DOM-структуру блока без внесения правок в коде каждого отдельного элемента:
<div>
<div>
<div></div>
</div>
<div></div>
</div>
Структура блока меняется, а правила для элементов и их названия остаются прежними.
Зачем писать имя блока в именах модификаторов и элементов?
Имя блока в именах БЭМ-сущностей обеспечивает:
- Пространство имен
- Миксы
- Поиск в коде
Важно! Методология БЭМ допускает выбор удобной стратегии именования, но требует соблюдения консистентности в названиях. Так, например, все варианты верны:
Так, например, все варианты верны: context, ctx или c, attributes, attrs или as. Необходимо выбрать один из них и использовать во всем проекте.
Пространство имен
Имя блока задает пространство имен и обеспечивает уникальность имен элементов и модификаторов. Это позволяет ограничить влияние элементов и модификаторов одного блока на реализацию другого.
Миксы
Микс — это совмещение разных БЭМ-сущностей на одном DOM-узле. При миксе модификатора имя блока указывает, к какому блоку применится модификатор. Если имя блока не указать, модификатор применится ко всем миксуемым БЭМ-сущностям.
Например, рассмотрим микс пункта меню (menu__item) и кнопки (button):
<div></div>
Добавим модификатор active в сокращенной форме записи (без имени блока):
<div></div>
В таком виде HTML-разметка не дает понять, к чему относится модификатор: к пункту меню (menu__item.) или к кнопке ( active
activebutton.active). Имя блока (button_active) явно указывает на БЭМ-сущность, к которой будет применен модификатор.
Также запись <div> не дает понять, какие БЭМ-сущности используются в работе. Например, из записи <div> нельзя однозначно определить, это микс модификатора и блока или микс двух блоков.
Полное имя модификатора <div> показывает, о каких сущностях идет речь: <div>.
Поиск в коде
Явные и уникальные имена облегчают поиск необходимой сущности в коде и файловой системе.
Сравним результаты глобального поиска при отладке проекта. Найдем модификатор active. В сокращенном виде (active) в результаты поиска попадут все возможные комбинации и HTML-фрагменты, где встречается active. В записи, рекомендуемой методологией, само название уже будет содержать уточняющий параметр в виде имени блока (button_active). Так как имя модификатора уникально, в результаты поиска попадут только нужные фрагменты кода.
Так как имя модификатора уникально, в результаты поиска попадут только нужные фрагменты кода.
Как сделать глобальные модификаторы для блоков?
В БЭМ отсутствует понятие глобальных модификаторов, так как модификатор всегда относится к одной конкретной БЭМ-сущности.
Если требуется вынести CSS-свойство за пределы одного блока и применять его к разным БЭМ-сущностям в проекте, необходимо создавать отдельный блок, реализованный в технологии CSS.
БЭМ позволяет совмещать реализацию разных блоков с помощью миксов:
<div></div>
Зачем создавать отдельные директории и файлы для каждого блока и технологии?
Файловая система БЭМ-проекта разделяется на вложенные директории и файлы для удобства разработки и поддержки проекта.
Придерживаться рекомендуемой структуры файловой системы не обязательно. Вы можете использовать любую альтернативную структуру проекта, соответствующую принципам организации файловой системы БЭМ, например:
flex-схема
- Блоку соответствует отдельная директория.

- Элементы и модификаторы реализованы в отдельных файлах.
blocks/
input/
input_layout_horiz.css
input_layout_vertical.css
input__elem.css
input.css
input.js
button/
- Блоку соответствует отдельная директория.
- Элементы и модификаторы реализованы в файлах блока.
blocks/
input/
input.css
input.js
button/
- Директории для блоков не используются.
- Элементы и модификаторы реализованы в файлах блока.
blocks/ input.css input.js button.css button.js
flat-схема
- Директории для блоков не используются.
- Опциональные элеметы и модификаторы реализованы в отдельных файлах.
blocks/ input_type_search.js input_type_search.bemhtml input__box.bemhtml input.css input.js input.bemhtml button.css button.js button.bemhtml button.png
Зачем использовать i-bem.js, если можно писать на jQuery?
i-bem. js это специализированный фреймворк для разработки проектов на JavaScript в терминах блоков, элементов и модификаторв.
js это специализированный фреймворк для разработки проектов на JavaScript в терминах блоков, элементов и модификаторв.
i-bem.js не предназначен для замены фреймворка общего назначения, такого как jQuery.
i-bem.js позволяет:
- разрабатывать веб-интерфейс в терминах блоков, элементов, модификаторов;
- интегрировать JavaScript-код с шаблонами и CSS-правилами в стиле БЭМ;
- описывать логику работы блока как набор состояний.
Почему нежелательно использовать вложенные селекторы?
Ключевая идея БЭМ — независимость блоков. Вложенные селекторы увеличивают связанность кода и делают его повторное использование невозможным. Это противоречит принципам БЭМ.
Методология БЭМ допускает использование таких селекторов, но рекомендует по-максимуму его сократить.
Например, вложенность уместна, чтобы менять элементы в зависимости от состояния блока или заданной ему темы:
.nav_hovered .nav__link
{
text-decoration: underline;
}
.nav_theme_islands .nav__item { line-height: 1.5; }
Почему в БЭМ не рекомендуется использовать комбинированные селекторы для создания CSS-правил к модификатору?
Комбинированные селекторы усложняют переопределение блока, так как имеют более высокую специфичность в CSS, чем одиночные. Специфичность комбинированного селектора для модификатора блока (.block1.mod) и для переопределенного блока (.block2 .block1) одинакова. Переопределение блока будет зависеть только от порядка объявления правил в декларации.
Рассмотрим пример:
<div> <button> </div>
Правила модификатора active для кнопки записываются как комбинированный селектор .button.active. При переопределении кнопки с помощью родительского блока header, создается селектор .header .button. Специфичность обоих селекторов одинакова, значит применение CSS-правил определяется порядком их объявления в декларации.
Использование имени блока в названии модификатора обеспечивает более высокий приоритет CSS-правилам при переопределении блока.
Селектор .header .button всегда будет иметь приоритет выше, чем .button_active.
Причины использования имени блока в имени модификатора
Можно ли объединять тег и класс в селекторе? Например, button.button.
Совмещение тега и класса в селекторе повышает специфичность CSS-правил. При добавлении модификатора правила блока не смогут быть переопределены, так как специфичность селектора блока выше.
Рассмотрим пример:
<button>
Записываем для него CSS-правила в селекторе button.button.
Добавим модификатор:
<button>
Cелектор .button_active не переопределит свойства блока, записанные как button.button, так как специфичность button.button выше. Для успешного переопределения селектор модификатора блока также должен быть скомбинирован с тегом button.. button_active
button_active
В результате развития проекта могут появится блоки с селекторами input.button, span.button и, например, a.button. В таком случае все модификаторы блока button и вложенные в него элементы потребуют четыре разные декларации для каждого случая.
Почему в БЭМ не используют пользовательские теги (custom tags) для блоков?
Блоки могут выражаться в HTML с помощью пользовательских тегов, к которым создаются CSS-правила. В таком случае классы можно будет использовать только для модификаторов:
<button/>.
Пользовательские теги могут применяться для создания селекторов к блокам, но есть ряд ограничений:
- Невозможно использовать миксы.
- Не любой блок можно выразить пользовательским тегом. Например, для всех ссылок необходим тег
<a>, а для полей —<input>.
Почему нельзя делать общий сброс стилей (reset)?
Блок — независимый компонент. На него не должны влиять CSS-правила, созданные для всей страницы. Это нарушает независимость блоков и затрудняет их повторное использование.
На него не должны влиять CSS-правила, созданные для всей страницы. Это нарушает независимость блоков и затрудняет их повторное использование.
Общий сброс стилей по сути реализуется с помощью глобальных CSS-правил, которые в большинстве случаев пишутся к селекторам на тег, что нежелательно использовать в БЭМ-проекте.
Если сбросить стили все-таки необходимо, в БЭМ это делается в каждом блоке.
Рассмотрим пример. Если в проекте блоки меню и список выражены в HTML с помощью тега <ul>, значит каждый блок должен предоставлять сброс CSS для <ul>. Повторов в результирующем коде можно избежать с помощью CSS-оптимизатора.
Если в проекте не используется CSS-оптимизатор, который объединяет селекторы с одинаковым набором правил, можно применить CSS-препроцессор. Тогда для каждого нового блока можно делать сброс правил, миксуя чистый код. Например, в SASS это будет выглядеть так:
.menu {
@include reset-list;
}
.menu__item {
@include reset-list-item;
}
. ..
.list {
@include reset-list;
}
.list__item {
@include reset-list-item;
}
..
.list {
@include reset-list;
}
.list__item {
@include reset-list-item;
}
Такой способ следует использовать только при отсутствии оптимизатора.
Почему нельзя писать block_mod вместо block block_mod, если имя модификатора уже содержит всю информацию о блоке?
Совмещение нескольких модификаторов на одном и том же блоке (например, <div>) приведет к дублированию кода, реализующего базовую функциональность (логику и стили) блока.
Почему нельзя указывать название CSS-свойства в имени модификатора: .block__element_border-color_grey?
- При изменении внешнего вида блока или элемента придется менять не только CSS-код, но и названия селекторов. Например, если цвет границы изменится с серого (
grey) на красный (red), нужно будет изменить шаблоны и, вполне вероятно, JavaScript-код. - При добавлении других свойств (фона, отступов), имя перестанет соответствовать содержанию модификатора.
Методология БЭМ рекомендует выбирать имена модификаторов, опираясь на семантику, а не визуальное оформление.
Если вы заметили ошибку или хотите чем-то дополнить статью, вы всегда можете или написать нам об этом на Гитхабе, или поправить статью с помощью prose.io.
Гид по Фигме для начинающих веб-дизайнеров
Figma (Фигма) — это графический онлайн-редактор для совместной работы. В нём можно создать прототип сайта, интерфейс приложения и обсудить правки с коллегами в реальном времени. В этой статье рассмотрим инструменты и возможности Фигмы, популярные плагины и расскажем, где научиться работать с сервисом бесплатно.
Содержание:
Для чего нужна Фигма
Какие проекты можно создавать в Фигме
Что ещё можно делать в Фигме
Совместная работа в Фигме
Начало работы в Фигме
Как установить Фигму
Интерфейс Фигмы
Как устроен редактор файлов Фигмы
Инструменты и возможности Фигмы
Дополнительные возможности
Для чего нужна Фигма
В Фигме могут работать дизайнеры, маркетологи, менеджеры и разработчики. В этом разделе расскажем об основных сценариях использования сервиса и его преимуществах перед другими графическими редакторами.
Какие проекты можно создавать в Фигме
В Фигме можно отрисовать элементы интерфейса, создать интерактивный прототип сайта и приложения, иллюстрации, векторную графику. Многие дизайнеры делают в ней макеты сайтов для Тильды.
Если вы хотите более гибко работать с интерфейсной графикой, можно отрисовать макет в Фигме и перенести в Тильду.
Прототип
Прототип — это модель сайта или приложения. С ней заказчику проще оценить, как люди будут пользоваться продуктом. Чтобы создать прототип сайта, дизайнер отрисовывает экраны и создаёт связи между ними.
В Фигме можно сразу показать заказчику, как дизайн будет выглядеть на экране смартфона, планшета и других устройств.
Интерфейс
Элементы интерфейса — это внешний вид продукта. В Фигме можно создать кнопки, иконки, формы обратной связи и настроить эффекты: сделать кликабельные кнопки, раскрыть списки, создать анимацию для блоков и попапов.
Примеры интерфейса, созданного в Фигме
Примеры интерфейсов и прототипов, сделанных в Фигме
- Интерфейс мобильных приложений Figma iOS UI kit.

- Прототип панели управления Tesla Model 3 и элементы её интерфейса.
Векторная графика
В Фигме есть основные инструменты для работы с векторными объектами, она позволяет экспортировать дизайн в формат SVG, импортировать векторные объекты из Adobe Illustrator или редактора Sketch.
Что ещё можно делать в Фигме
Фигмой могут пользоваться не только дизайнеры. Неочевидные сценарии использования сервиса можно посмотреть в разделе Templates.
Шаблон карты пути клиента в Фигме
Предприниматели, SMM-щики и менеджеры проектов могут вести в Фигме проекты с Диаграммой Ганта, создавать рекламные объявления с шаблонами для Facebook.
Шаблоны для Facebook Ads Manager
Для разработчиков Фигма сделала режим Developer Handoff. Можно использовать направляющие, чтобы определить расстояния до объектов и их размер, скопировать CSS-стили элементов, их код для Android и iOS.
Совместная работа в Фигме
Фигма создала единую среду для работы целой команды над дизайном. В этом её основное преимущество перед другими графическими редакторами. Теперь разработчик всегда в курсе последних изменений макета, менеджер в реальном времени видит, что происходит с проектом, а заказчик оставляет комментарии к дизайну прямо в Фигме.
В этом её основное преимущество перед другими графическими редакторами. Теперь разработчик всегда в курсе последних изменений макета, менеджер в реальном времени видит, что происходит с проектом, а заказчик оставляет комментарии к дизайну прямо в Фигме.
Три причины выбрать Фигму для совместной работы
- Кроссплатформенность. Работать в сервисе можно из браузера, с любого устройства и в любой операционной системе. Не нужно скачивать дополнительные приложения, чтобы согласовать дизайн.
- Облачный сервис. Фигма — онлайн-редактор, поэтому результаты работы сохраняются в облаке, их видят все члены команды. В любой момент можно посмотреть изменения, которые внёс коллега, и восстановить резервную копию, если нужно.
- Обратная связь. К макету в Фигме участники могут оставлять комментарии и получать фидбек от коллег. Согласования пройдут быстрее, а история переписки не затеряется в почте.

Начало работы в Фигме
В этом разделе рассмотрим, как устроена Фигма: создадим первый файл и поработаем с ним.
Как установить Фигму
В сервисе можно работать из браузера или скачать приложение Фигма на компьютер. Выбирайте браузер, если часто пользуетесь разными устройствами. Для этого зайдите на сайт Фигмы figma.com и зарегистрируйтесь.
Вы можете бесплатно скачать Фигму на рабочий стол, это поможет избавиться от многочисленных вкладок браузера перед глазами. Зайдите на figma.com/downloads и выберите версию программы для iOS или Windows.
Дополнительно скачайте бесплатную программу Figma Mirror (Android/iOS), чтобы оценить, как ваш дизайн будет выглядеть на телефоне.
Интерфейс Фигмы
После регистрации пользователю доступны две рабочие области — графический редактор и менеджер файлов, в котором можно создавать проекты и изменять настройки профиля. Рассмотрим пункты меню менеджера файлов.
Профиль
В настройках профиля можно загрузить аватарку, сменить имя, пароль и email, на который приходят оповещения. Там же можно обновить тариф и удалить аккаунт.
Ищите файлы и проекты, в которых вы участвуете, через поиск Search.
Переименовывайте файлы, с которыми хотите работать в будущем, чтобы их было легче найти.
Последние файлы
В Фигме файлы сохраняются автоматически. Все файлы, которые вы открывали, можно увидеть во вкладке Recent.
Фигма сохраняет историю изменений каждого файла. Вы легко сможете восстановить резервную копию вашей работы.
Плагины
В пункте Plugins собраны расширения, которые помогут ускорить работу в Фигме. Например, с плагином Unsplash можно находить стоковые иллюстрации, не покидая Фигмы. А с Iconify под рукой дизайнера будут 40 000 векторных иконок на все случаи жизни.
Пять плагинов, которые прокачают вашу Фигму
Плагины отсортированы по рекомендуемым, популярным и установленным. Чтобы увидеть все плагины, нажмите Browse all plugin.
Новый файл
Создать новый файл в Фигме можно через пункт Drafts или New File в правом углу экрана. По умолчанию файл называется Untitled.
Команда
Чтобы начать совместный проект, создайте команду: нажмите New Team и придумайте ей название.
Вы можете пригласить участников по email и обозначить их роли: только просмотр или редактирование файла. На бесплатном тарифе права редактора могут быть у двух человек, включая вас.
Проекты
По умолчанию при добавлении команды, Фигма создаёт для неё новый проект. Проект — это папка. В ней команда хранит все файлы, которые относятся к одному проекту. Это удобно, если в каждом проекте у вас десятки файлов и вы не хотите в них путаться. На бесплатном тарифе вы сможете создать максимум три проекта.
Чтобы создать дополнительный проект внутри команды, нажмите New Projects. Внутри проекта создавайте новые файлы или перетаскивайте сюда SVG, PNG, JPEG-файлы.
Если вы фрилансер, и вам не нужно создавать команды и вести проекты, приглашайте участников к работе с файлом через кнопку Share.
Как устроен редактор файлов Фигмы
В новом файле пользователю доступны три области: рабочая область, панель инструментов и панель слоёв. Рассмотрим важные функции пунктов меню.
Панель инструментов
Рабочая область
Панель слоев
Панель инструментов
Поиск Search ищет пункты меню, а не элементы, которые вы создавали. Пригодится, если вам нужна конкретная команда, но вы забыли, где именно она находится.
Панель File
Инструменты панели помогают применить действие к файлу, в котором вы работаете. Например, с помощью New file from Sketch можно импортировать файлы, созданные в графическом редакторе Скетч.
Фигма — это инструмент для совместной работы, она сохраняет изменения файла автоматически. Вы можете сохранить изменения немедленно, нажав Save to Version History или посмотреть историю изменений коллег, нажав Show Version History.
Чтобы сохранить файл Фигмы в pdf, используйте Export Frames to PDF. Пригодится для презентаций.
Панель Edit
Панель позволяет работать с элементами дизайна в файле. Чтобы применить действие к элементу, его нужно выделить. Например, объект можно скопировать как код CSS, SVG или PNG-файл с помощью Copy As.
Функция Paste Over Selection позволяет разместить скопированный элемент в левом верхнем углу другого объекта.
Все новые объекты, созданные в файле, по умолчанию серого цвета. Бывают ситуации, когда вам нужно создать множество объектов с другим цветом. Используйте Set Default Properties: скопируйте цвет нужного объекта один раз и все последующие объекты будут созданы с заданными свойствами.
Окрашивайте объект в нужный цвет пипеткой Pick Color.
Группа команд Select All with подсвечивает все похожие объекты в файле: с одинаковыми свойствами, заливкой, шрифтами, эффектами и так далее.
Панель View
Панель находится слева в меню редактора и дублируется справа. Она отвечает за масштабирование макета и навигацию по нему.
Из полезного — функция Pixel Preview. Фигма — векторный редактор, поэтому дизайнер видит ровные векторные линии. Подключая просмотр объекта в пикселях, можно увидеть, как элемент будет выглядеть на экране.
Масштабировать макет можно функциями Zoom In/Zoom Out.
Чтобы показать линейки и вытянуть направляющие в Фигме, используйте Rules.
Чтобы расширить рабочую область и получить больше простора для вдохновения, можно скрыть панель слоёв и интерфейс командами Layers Panel, Show/Hide UI.
Панель Preferences
Панель определяет навигацию в файле. Первые три пункта — Snap to Geometry, Snap to Pixel Grid, Snap to Objects — настройки привязки. Помогут слегка примагнитить элементы и избежать «кривой» сетки, если вы работаете быстро.
Highlight Layers on Hover лучше держать включенным всегда — функция подсвечивает мелкие элементы дизайна при наведении — кнопки, буквы, иконки, значки.
Включенная функция Keyboard Zooms into Selection будет приближать/удалять макет относительно элемента, выбранного на экране.
Инструменты и возможности Фигмы
Рассмотрим панель инструментов для работы с графикой и выравнивания объектов, выбора шрифтов, создания эффектов для слоёв и фигур.
Фреймы
Фрейм или артборд — основной элемент дизайна в Фигме. Это законченный документ, который может быть страницей сайта или экраном мобильного приложения.
Вы можете задать размер фрейма самостоятельно или выбрать готовые размеры экранов популярных устройств — ноутбуков, часов, планшетов — в панели инструментов справа.
Фрейм объединяет объекты внутри себя. Когда вы создаёте дизайн внутри фрейма, в панели свойств слева будут добавляться слои. Слои в Фигме — это содержимое вашего фрейма: объекты, текст, фотографии.
Вы можете сгруппировать отдельные объекты во фрейм или разбить его на объекты сочетаниями клавиш
Чтобы выровнять объекты во фрейме по оси X/Y или расстояние между элементами, используйте панель справа.
Объекты внутри фрейма можно группировать. Допустим, вы делаете несколько страниц сайта. На каждой странице внизу экрана у вас будут контакты: телефон и электронная почта. Сгруппируйте объекты из меню Object → Group Selection или сочетанием клавиш Ctrl (Cmd) + G. Вы увидите изменения в слоях объектов — они объединились в группу. Теперь вы можете перемещать все объекты разом.
Допустим, вы делаете несколько страниц сайта. На каждой странице внизу экрана у вас будут контакты: телефон и электронная почта. Сгруппируйте объекты из меню Object → Group Selection или сочетанием клавиш Ctrl (Cmd) + G. Вы увидите изменения в слоях объектов — они объединились в группу. Теперь вы можете перемещать все объекты разом.
Дополнительно вы можете ограничивать поведение элементов во фрейме. Например, вы хотите, чтобы кнопка вашего дизайна была всегда в углу экрана, даже если размер фрейма изменится. Выберите объект во фрейме и используйте инструмент Constraints в панели свойств справа.
Фрейм — это законченный дизайн, его можно скачать одним файлом. При сохранении убедитесь, что все объекты находятся внутри фрейма. Если случайно переместить слой объекта за пределы фрейма, можно потерять часть дизайна. Перед скачиванием, проверьте превью файла, и выберите нужный формат.
Модульная сетка
Сетка в Фигме помогает упорядочить все элементы дизайна во фрейме. Чтобы легко адаптировать дизайн от одного устройства к другому, используйте в Фигме 12 колоночную модульную сетку (Bootstrap).
Чтобы легко адаптировать дизайн от одного устройства к другому, используйте в Фигме 12 колоночную модульную сетку (Bootstrap).
Для настройки сетки нажмите «+» в блоке Layout Grid.
Задайте количество колонок, их цвет и прозрачность. Вы можете настроить тип сетки — сделать её адаптивной, выровнять по центру или краю.
Если вы делаете сайты на Тильде, задайте настройки: 12 колонок с отступом 40 пикселей, отступы по бокам экрана — 103 пикселя.
Ребята из Тильдошной сделали готовые шаблоны сетки Тильды под разные экраны для Фигмы, Фотошопа и Скетча.
Некоторым дизайнерам удобно добавлять вертикальный ритм, чтобы перемещать объекты по сетке и настраивать расстояние между элементами. Для этого нажмите «+» в блоке Layout Grid ещё раз — появится дополнительная сетка с шагом 10 пикселей.
Чтобы элементы дизайна не наезжали на края фрейма, используйте монтажные области. Чтобы контролировать отступы, можно использовать дополнительную сетку. Создайте одну колонку слева или справа нужной ширины, сделайте неброский цвет.
Создайте одну колонку слева или справа нужной ширины, сделайте неброский цвет.
Для удобства можно выставить параметр Gutter = 0 и превратить колонку в линию с одним видимым краем.
Векторные формы
Создавайте векторные объекты инструментом Shape Tool. С его помощью можно отрисовывать элементы интерфейса, например, иконки.
Основные векторные объекты — прямоугольник, линия, треугольник, стрелка, круг, звезда. Вы можете вставлять объекты произвольной формы или зажать клавишу Shift и вставить объект правильной формы. Если нажать Alt — объект растягивается из центра.
Панель свойств объектов находится справа. Рассмотрим основные функции работы с объектами и покажем, как сделать в Фигме иконку «Закладка», используя прямоугольник произвольной формы.
Перемещайтесь между полями панели свойств с помощью кнопки Tab.
В верхней части панели можно изменить расположение объекта, растянуть его по оси X/Y. Выберем Corner Radius, чтобы скруглить углы нашего прямоугольника, как у закладки из примера. По умолчанию свойство применяется ко всем сторонам объекта. Чтобы выбрать два верхних угла, нажмём Independed Radius.
По умолчанию свойство применяется ко всем сторонам объекта. Чтобы выбрать два верхних угла, нажмём Independed Radius.
Поработаем с обводкой объекта. Толщина линии меняется в пункте Stroke заданным значением или мышкой. Заливка объекта нам не нужна, можно скрыть её в пункте Fill, нажав на «глаз».
Вытянем нижнюю сторону прямоугольника и сделаем его похожим на флаг. Чтобы редактировать фигуру, кликнете по ней дважды.
Редактирование фигуры активирует инструмент Pen Tool. Мы поговорим о нём подробнее дальше.
В разделе Effects можно добавить тень или размытие объекту. Чтобы сохранить иконку, перейдите в раздел Export и выберите формат SVG.
Кривые
Pen Tool позволяет рисовать кривые линии в Фигме и несложные векторные формы: иконки и графику. Если вы хотите работать со сложными формами, лучше загрузить их из Adobe Illustrator или редактора Sketch.
Используйте дополнительную опцию Bend Tool для скругления кривых или Paint Bucket для заливки закрытого контура.
Изображения
Добавьте одно или несколько изображений в макет через панель File, инструмент Place Image или просто перетащите их с рабочего стола.
В Фигме фото вставляется как shape, а не как отдельный объект. По сути мы заливаем изображением фрейм — прямоугольник. Поэтому, мы можем изменить заполнение фрейма параметрами Fill, Fit, Crop, Tile
С включенным параметром Fill, изображение заполняет весь фрейм. При этом сложно соблюсти его пропорции и картинка может обрезаться.
С включенным параметром Fit, изображение отображается во фрейме полностью. Если пропорции фрейма не совпадают с пропорциями картинки, в нём появится пустое пространство.
С включенным параметром Crop, можно приблизить нужный ракурс изображения, обрезав «лишние» части.
С включенным параметром Tile, вы сможете создать паттерн или узор.
Регулируйте в Фигме цвета, яркость изображения, контраст, насыщенность, яркость отдельных участков фото.
Чтобы добавить изображению градиент, используйте знак «+» в панели свойств. Выберите стиль градиента: Linear (Линейный), Radial (Радиальный), Angular (Угловой) или Diamond (Ромбовидный).
Выберите стиль градиента: Linear (Линейный), Radial (Радиальный), Angular (Угловой) или Diamond (Ромбовидный).
Используйте дополнительные настройки цвета и изменяйте положение градиента, чтобы добиться нужного эффекта изображения.
Вы можете добавлять цвета или другие фотографии к изображению с инструментом «смешивание слоёв». Например, чтобы попасть в фирменный стиль сайта или добавить фотографии индивидуальности.
Вы можете применять векторные объекты к фотографиям и использовать их как маски. Чтобы сделать маску в Фигме, создайте объект, перенесите слой ниже фотографии. Выделите оба слоя и выберите панель Object → Use as mask (горячие клавиши для Windows: Ctrl + Alt + M, для Mac OS: Cmd + Opt + M).
Вы можете загружать в Фигму SVG-файлы и работать с ними. SVG-файлы можно загрузить с компьютера либо переносить прямо из Adobe Illustrator или Sketch с помощью горячих клавиш Cntrl + C и Cntrl + V.
Обычно файлы такого типа вставляются как фрейм. Перейдите в слои, объедините векторные объекты в группу клавишами Ctrl+G и перетяните их выше фрейма.
Перейдите в слои, объедините векторные объекты в группу клавишами Ctrl+G и перетяните их выше фрейма.
Эффекты и маски
Фигма позволяет работать с заливкой фреймов и текстовых слоёв. Инструменты заливки находятся в левой панели свойств. Вы можете выбрать цвет, прозрачность, указать конкретные значения цвета.
В Фигме шесть типов заливки: сплошной цвет (Solid), линейный градиент (Linear), радиальный градиент (Radial), угловой градиент (Angular), радиальный с четырьмя лучами (Diamond), изображение (Image). По умолчанию для объекта выбран режим ровной заливки Solid.
Переключитесь на Linear — градиент с осью, вдоль которой изменяется цвет. По умолчанию он с двумя точками, одна из которых прозрачная. Добавьте цвета ползунком или укажите значение цвета в поле Hex-кода.
У линейного градиента есть третья неприметная ручка. Если зажать Alt (Opt) и потянуть за неё, цветовой переход отрисовывается перпендикулярно ей.
Вы можете менять расположение крайних точек градиента. Двигая ползунки, вы можете настроить угол поворота градиента и скорость перехода от одного цвета к другому.
Двигая ползунки, вы можете настроить угол поворота градиента и скорость перехода от одного цвета к другому.
Вы можете добавить несколько цветов в градиент, кликнув по шкале над палитрой. Чтобы удалить цвет — нажмите Delete.
Добавьте объектам заливки с разными градиентами и сочетайте фигуры друг с другом. Вы можете использовать Layer — режим наложения, накладывать их друг на друга для интересного решения.
По умолчанию вам доступна библиотека шрифтов Google Fonts, если вы хотите загружать свои шрифты в Фигму — скачайте десктопную версию Фигмы или установите Font Installers (Windows/Mac OS), чтобы загружать их в браузер.
Инструменты для работы с текстовым слоем стандартные: начертание, размер, выравнивание текста, высота строки, отступ между параграфами и красная строка.
Если будете переносить дизайн в Тильду, указывайте в процентах межстрочное расстояние (0-160%) и межбуквенное расстояние (0-30%).
В меню Advanced Type есть три типа изменения размера текстового блока: 1) Width, где ширина подстраивается под контент, 2) Fixed, чтобы задать блок фиксированной ширины 3) Height, чтобы подстроить высоту текстового блока под его контент.
Всегда создавайте отдельные текстовые блоки для заголовка и основного текста. Так их удобнее редактировать.
В Фигме можно перевести шрифт в кривые и создать необычный объект вашего дизайна. Выберите текстовый слой, пункт Flatten и дважды кликнете на текст.
Изменённый шрифт можно сохранить как SVG-файл и вставить в дизайн.
Компоненты
Компоненты в Фигме помогают применять изменения к группе элементов. Это экономит время дизайнера при изменениях макета.
Допустим, вы сделали макет на 50 страниц, а заказчик захотел изменить в нём цвет кнопок. С компонентами вам достаточно будет пару раз кликнуть мышкой и применить новый цвет ко всем кнопкам сразу.
Чтобы превратить объект или группу объектов в компонент, выделите их и нажмите Create Component (Ctrl+Alt+K).
Увидеть компоненты можно по цвету слоя — Фигма помечает их фиолетовым. Кроме цвета, родительский компонент помечается иконкой с 4 ромбами, а дочерние компоненты — иконкой с одним ромбом.
Теперь ваш фрейм — родительский компонент. Создайте его копии, чтобы получить дочерние компоненты. Все изменения родительского компонента будут отражаться на дочерних компонентах.
Вы можете менять настройки дочернего компонента, делая его относительно самостоятельным. Например, можно вручную задать компоненту размер, цвет, обводку, отличные от родительского компонента.
При этом связь между компонентами не потеряется. Внесите новый объект в родительский компонент, и он отобразиться в дочерних компонентах, даже измененных ранее.
Чтобы восстановить нарушенную связь между родительским и дочерним компонентом, выделите дочерний компонент, нажмите иконку возврата действия и сбросьте параметры, которые меняли в нём в ручную.
Когда вы работаете с компонентами, удобно держать их в одном месте, чтобы они не терялись на холсте. Организовать компоненты для небольших проектов, например, сайта из десятка страниц, можно в отдельном фрейме-контейнере.
Создайте новый фрейм, назовите его Components и вложите в него родительские компоненты.
Пример организации компонентов
Наряду с компонентами в Фигме можно создавать стили. Это коллекции текста, цветов и эффектов, которые вы сможете применять к элементам дизайна. Когда вы меняете свойства стиля, они меняются во всех объектах, использующих его.
Сохраните шаблон из компонентов и стилей, чтобы создать собственную дизайн-библиотеку для будущих проектов.
Текст. Создайте стили, которые будете применять ко всем возможным текстам вашего дизайна: заголовкам, параграфам, подписям, тэгам. Используйте панель свойств справа.
Сохраните все варианты текстовых стилей в отдельном фрейме и применяйте при работе с текстами.
Цвет. По аналогии с текстовыми стилями, создайте заливки с основными цветами вашего дизайна. Подпишите каждый цвет и укажите его код.
Эффекты. Создайте стили размытия слоя, фона и тени.
Для работы с компонентами Фигма разработала функцию Auto Layout. Она помогает избежать проблемы с размером контента в новых компонентах. Допустим, вы создали дочерний компонент кнопки и вписали в нём новую подпись. Размеры кнопки при этом не изменились и ваш дизайн выглядит непрофессионально.
Она помогает избежать проблемы с размером контента в новых компонентах. Допустим, вы создали дочерний компонент кнопки и вписали в нём новую подпись. Размеры кнопки при этом не изменились и ваш дизайн выглядит непрофессионально.
Уберите связь дочернего элемента с родительским элементом командой Detach Instance и примените к нему Auto Layout.
Теперь размеры кнопки динамически изменяются под её содержимое.
Если вы копируете кнопку с функцией Auto Layout — копии также будут динамически изменяться в зависимости от контента.
Дополнительные возможности
В этом разделе рассмотрим инструменты для повышения скорости работы в сервисе, тарифы и ограничения Фигмы.
Плагины для Фигмы
Плагины расширяют возможности Фигмы, помогают ускорить работу и автоматизировать рутинные задачи. Вы можете просматривать плагины, как в магазине приложений: на карточке плагина описаны функции, количество установок и лайков.
Шесть плагинов, на которые стоит обратить внимание дизайнеру:
Grid for Tilda Publishing
Плагин генерирует сетку для платформы Tilda Publishing. Раньше дизайнерам нужно было запоминать значения сетки или копировать её, а теперь достаточно нажать одну кнопку.
Раньше дизайнерам нужно было запоминать значения сетки или копировать её, а теперь достаточно нажать одну кнопку.
Unsplash
Вставляйте изображения за два клика. Выбирайте область, в которую нужно вставить картинку или импортируйте ее на холст с оригинальным размером.
Не загружайте картинки в маленькие формы, если собираетесь их масштабировать — фигма автоматически снижает разрешение картинки.
Iconify
Более 40 000 векторных иконок на все случаи жизни: Material Design Icons, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji.
Figmotion
Добавьте прототипам анимации, не переключаясь на Principle, Haiku или After Effects.
Позволяет рисовать векторные объекты быстрее, чем Pen Tool.
Humans to Figma
Иллюстрации людей, созданные Пабло Стэнли — иллюстратором и дизайнером платформы InVision Studio. Можно брать готовые варианты иллюстраций или сочетать элементы, создавая уникальные работы.
Горячие клавиши в Фигме
Сочетания горячих клавиш указаны в пункте Keyboard Shortcuts. Вызовите его из меню Help and Account, когда работаете с файлом, или нажмите «Cmd + Shift + ?» в Mac OS и «Ctrl + Shift + ?» в Windows.
Вызовите его из меню Help and Account, когда работаете с файлом, или нажмите «Cmd + Shift + ?» в Mac OS и «Ctrl + Shift + ?» в Windows.
Фигма подсвечивает синим цветом те комбинации клавиш, которые вы используете в работе и серым — которыми вы не пользуетесь.
Основные параметры
Инструменты
Настройки просмотра
Масштабирование
Работа с текстом
Работа с формами
Выделение
Компоненты
Основные параметрыИнструментыНастройки просмотраМасштабированиеРабота с текстомРабота с формамиВыделениеКомпоненты
Экспорт из Фигмы
Вы можете экспортировать отдельные файлы или фрейм, в котором они собраны. Меню экспорта находится в панели справа.
Горячие клавиши для вызова меню экспорта
Windows: Ctrl + Shift + E
Mac OS: Cmd + Shift + E
Вы можете добавить название к имени файла (Suffix) и настроить его размер, например, сделать файл кратный двум.
Выберите формат сохранения файла: для иконок подойдёт SVG, для изображений — JPEG и PNG, а макеты с векторными объектами, которые нужно масштабировать, лучше сохранить в PDF.
Тарифы
На бесплатном тарифе можно работать над тремя проектами. Вместе с вами вносить правки в файл сможет один человек, если предоставить ему права «редактора». Показать файл можно любому количеству пользователей. На бесплатном тарифе история версий макета хранится 30 дней.
Профессиональный тариф позволяет команде работать над неограниченным количеством проектов, бесконечно хранить историю изменений и использовать командную библиотеку элементов. Стоит 12 долларов в месяц за каждого редактора. Преподавателям и студентам тариф предоставляется бесплатно на два года.
Для крупных организаций подписка будет стоить 45 долларов в месяц за каждого редактора.
Ограничения Фигмы
Дизайнеры Тильды любят работать в Фигме. Они создали в ней библиотеку макетов, иллюстраций и файлов PNG, которой может удалённо пользоваться каждый участник команды, не боясь потерять исходники файлов. Несмотря на плюсы сервиса, у Фигмы есть ряд ограничений:
Нельзя установить локальный шрифт без перезапуска. Чтобы применить дополнительный шрифт в Фигме, мало скачать его на компьютер. Придётся прервать работу и перезапустить сервис.
Чтобы применить дополнительный шрифт в Фигме, мало скачать его на компьютер. Придётся прервать работу и перезапустить сервис.
Неточный экспорт файлов. При копировании PNG, JPG и SVG-файлов, Фигма может добавлять к изображению пару пикселей обводки и искажать линейные иллюстрации.
Нет защиты от копирования. На бесплатном тарифе Starter нельзя защитить файл от копирования, недобросовестный заказчик может сохранить его для редактирования через Duplicate to Your Draft и использовать макет.
Нельзя работать без интернета. Фигма похожа на Google Docs: в самолёте или за городом без интернета сохранить изменения в макете не получится. Фигма обновит его, когда вы будете в сети. Нельзя изменять сочетания клавиш.
К заданным горячим клавишам придётся привыкнуть. Или можно скачать плагин Autohotkey и настроить Фигму под себя.
Нет русскоязычной версии. Вы не найдёте Фигму на русском языке, это англоязычный сервис. Если вы до этого работали с любых графическим редактором или прочли нашу инструкцию — проблем не возникнет.
Где научиться работать в Фигме
Следите за официальным сайтом: узнавайте о новинках сервиса, изучайте лучшие практики работы.
Вы можете пройти несложный курс по работе с Фигмой на русском языке от Tilda School. Макс Ширко, куратор школы, расскажет, как делать макеты в Фигме и переносить их в Тильду.
Главное о Фигме
Фигма — это графический онлайн-редактор. В нём может работать вся команда одновременно: изменения макета сохраняются в облаке, поэтому каждый участник всегда видит актуальную версию дизайна.
Фигма сохраняет историю изменений макета, если что-то пойдёт не так, можно откатиться к предыдущей версии документа.
Чтобы работать в Фигме, не нужно устанавливать приложения и подбирать операционную систему — сервис работает из браузера. Это удобно: для согласования дизайна можно отправить заказчику ссылку на макет. Она откроется даже на простом «стоковом» ноутбуке.
Сервис Фигма условно-бесплатный: на тарифе Starter работать с макетом могут два человека. Достаточно для фрилансеров-одиночек и мини-команд.
В Фигме можно создавать несложные прототипы, отрисовывать интерфейс сайтов и приложений. Для работы со сложной графикой лучше использовать другой редактор.
В Фигме есть несколько сотен плагинов, они помогут расширить возможности сервиса. Зная программирование, можно написать собственный плагин.
Текст: Денис Вихарев
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
Читайте также:
Подключение Google Tag Manager
Зачем нужно создание UTM-меток — как отследить эффективность сайта
Увеличение конверсии лендинга с помощью скрипта Simple Metrics
Аналитика сайта — как повысить конверсию сайта, используя веб-аналитику
карт · Bootstrap
Карточки Bootstrap представляют собой гибкий и расширяемый контейнер контента с несколькими вариантами и опциями.
О
Карта — это гибкий и расширяемый контейнер содержимого. Он включает в себя параметры верхних и нижних колонтитулов, широкий спектр контента, контекстные цвета фона и мощные параметры отображения. Если вы знакомы с Bootstrap 3, карточки заменят наши старые панели, колодцы и миниатюры. Функциональность, аналогичная этим компонентам, доступна в виде классов модификаторов для карт.
Пример
Карты создаются с минимальным количеством разметки и стилей, но при этом обеспечивают массу контроля и настройки. Созданные на основе flexbox, они обеспечивают простое выравнивание и хорошо сочетаются с другими компонентами Bootstrap. У них нет поля по умолчанию, поэтому при необходимости используйте утилиты интервалов.
Ниже приведен пример базовой карточки со смешанным содержимым и фиксированной шириной. Карточки не имеют фиксированной начальной ширины, поэтому они естественным образом заполняют всю ширину своего родительского элемента. Это легко настроить с помощью наших различных вариантов размеров.
Это легко настроить с помощью наших различных вариантов размеров.
Название карты
Небольшой пример текста, который будет основываться на названии карты и составлять основную часть содержимого карты.
Иди куда-нибудь
<дел><дел>
Название карты
Небольшой пример текста, на основе названия карточки и составляющий основную часть содержимого карточки.
Идти куда-нибудь
Типы контента
9Карты 0002 поддерживают широкий спектр содержимого, включая изображения, текст, группы списков, ссылки и многое другое. Ниже приведены примеры того, что поддерживается.Корпус
Структурным блоком карты является .card-body . Используйте его всякий раз, когда вам нужен дополнительный раздел внутри карты.
Это какой-то текст в теле карточки.
<дел>
<дел>
Это какой-то текст внутри тела карты.

 Понятно как это сделать на JS, но на CSS задача не тривиальна.
Понятно как это сделать на JS, но на CSS задача не тривиальна. js, если есть jQuery?
js, если есть jQuery? Это может потребовать дополнительных решений проблем с индексацией.
Это может потребовать дополнительных решений проблем с индексацией. Такой подход позволяет размещать на одном DOM-узле несколько компонентов (БЭМ-сущностей).
Такой подход позволяет размещать на одном DOM-узле несколько компонентов (БЭМ-сущностей). Вместо верстки в БЭМ-проекте вы сразу проектируете интерфейс из готовых блоков.
Вместо верстки в БЭМ-проекте вы сразу проектируете интерфейс из готовых блоков.




 js, если можно писать на jQuery?
js, если можно писать на jQuery? Подробнее читайте в разделе Применение методологии для решения задач веб-разработки.
Подробнее читайте в разделе Применение методологии для решения задач веб-разработки.
