Верстка сайта на Bootstrap: пример создания шаблона
От автора: я приветствую вас. В прошлых статьях мы рассмотрели подключение и компоненты фреймворка Bootstrap, а также его сетку. Настало время подытожить наши знания и сверстать какой-нибудь простой сайт. Соответственно, сегодня вы увидите, как выглядит на Bootstrap верстка сайта, пусть и схематично, а не из PSD-макета. Но сначала еще раз повторим, чем отличается верстка на бутстрапе от стандартной верстки с помощью CSS.
Верстка с помощью фреймворка: преимущества

Bootstrap, как и любой другой фреймворк, значительно упрощает процесс верстки веб-страниц. Это css и js-фреймворк, то есть в нем есть как готовые стили, так и веб-сценарии. Эти готовые компоненты ускоряют верстку в 3-10 раз, потому что вам достаточно практически прописать нужные классы и data-атрибуты для активации этих стилей и сценариев.
Самое главное преимущество – это, несомненно, заложенная в фреймворк адаптивная сетка. Вы не будете беспокоиться о том, какие размеры задать блокам, как сделать так, чтобы при изменении ширины окна они сжимались или пропадали с экрана. Конечно, для опытного верстальщика все это не кажется проблемами, но вы должны согласиться с тем, что даже если вы знаете, как решить проблему, это не значит, что вы сможете это быстро сделать.
Например, при использовании медиа-запросов может потребоваться учесть кучу нюансов, чтобы ваш сайт не “поплыл”. С помощью бутстрапа же верстка изначально будет очень аккуратной, потому что вы вообще не будете трогать css, а если и будете, то только для изменения внешнего вида элементов, что никак не сломает сайт.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееВторое, очень важное преимущество – открытый исходный код Bootstrap. Вы полностью осознаете, насколько это важное преимущество уже после того, как создадите с помощью фреймворка свои первые сайты.
По умолчанию вы скачиваете полную версию фреймворка – файлы bootstrap.css, bootstrap.js, а также иконочный шрифт. Но никто не мешает вам самим выбирать, какие компоненты фреймворка включить в собственную сборку, а какие нет. Вы даже можете отключить вообще все компоненты и оставить, например, только сетку, табы и карусель. И тогда вы значительно уменьшаете размер файлов и подключаете к проекту только что, что будет на нем использоваться.
Это профессиональный подход к использованию bootstrap. На деле большинство css-стилей, описанных в нем, вам просто может не понадобиться. Например, для кнопок, таблиц, картинок и т.д. вы сами можете описать какие-то стили. По сути, по-настоящему ценным в фреймворке Bootstrap является сетка, а также некоторые javascript-компоненты.
Как создать простой схематичный сайт на bootstrap
На деле вы можете создавать шаблоны-схемы буквально за пару минут, когда хорошо потренируетесь работать с фреймворком. Давайте создадим типичный простой двухколоночный макет, в котором будет шапка, блок контента, боковая колонка и футер.
Для начала необходимо определиться с тем, будет ли контейнер сайта иметь фиксированные размеры, либо же будет полностью резиновым. В случае, если обшему контейнеру вы зададите класс container, его максимальная ширина будет ограничена 1170 пикселями. Если же вы укажете container-fluid, ширину сайта ничто не будет ограничивать. Например, на мониторах шириной 1920 пикселей его ширина будет такой же – на все 100% окна.
Соответственно, этот момент вы должны решить для себя еще на этапе дизайна сайта, чтобы понимать, нужна ли хоть какая-то привязка к пикселям или нет.
Отлично, в нашем шаблоне будет три ряда – это шапка, контент + сайдбар и футер. В общем-то, это стандартный вид простых двухколоночных сайтов. Давайте посмотрим на разметку:
<div class = «container-fluid»> <div class = «row»> <div class = «col-md-12»> <h2>Шапка</h2> </div> </div>
<div class = «container-fluid»> <div class = «row»> <div class = «col-md-12»> <h2>Шапка</h2> </div> </div> |
Шапку в принципе даже необязательно помещать в сетку, но для порядка мы все-таки это сделаем. Никаких логотипов и меню мы в нее вставлять не будем, так как у нас чисто схематичный шаблон. Далее идет сайдбар и контент. Соответственно, это новый ряд.
Разместим блок с контентом выше по разметке, чтобы при сворачивании блоков на мобильных устройствах он был выше, чем боковая колонка. Сайдбар разместим сразу за контентом. Возможно, вам и не придется ничего менять, если по дизайну боковая колонка будет справа. Однако иногда ее нужно поставить влево, вот тут и приходят на помощь дополнительные классы push и pull, которые позволяют двигать колонки в ряде вправо-влево, изменяя их положение.
Общая формула для смещения влево сайдбара проста: сдвинуть саму боковую колонку влево на ширину контент, а контент – вправо на ширину сайдбара. Но для начала нужно естественно решить, каковой будет эта ширина. Пусть у нас основной блок будет занимать 75% ширины, а боковая колонка 25%. Тогда нам нужен такой код:
<div class = «col-md-9 col-md-push-3»></div> <div class = «col-md-3 col-md-pull-9»></div>
<div class = «col-md-9 col-md-push-3»></div> <div class = «col-md-3 col-md-pull-9»></div> |
Естественно, вложите это в один ряд.
Создаем сайдбар
В боковой колонке разместим вертикальное меню. Для этого вы можете посмотреть в документации, какие есть классы для стилизации списков. Кликайте на “компоненты” – “группы списков”.
<div class = «col-md-3 col-md-pull-9»> <h3>Сайдбар</h3> <ul> <li>Автосалоны <span>19</span> </li> <li>Автомастерские <span>178</span> </li> <li>Ремонт </li> <li>Объявления </li> </ul> </div>
<div class = «col-md-3 col-md-pull-9»> <h3>Сайдбар</h3> <ul> <li>Автосалоны <span>19</span> </li> <li>Автомастерские <span>178</span> </li> <li>Ремонт </li> <li>Объявления </li> </ul> </div> |
Вот такое получилось меню, со значками:

Конечно, его можно сделать намного красивее, но мы верстаем просто шаблон для примера. Да и меню у меня получилось без ссылок, но все равно не на что ссылаться, так что опустим этот момент.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееНа этом с сайдбаром закончим. Конечно, на реальном сайте в нем могло бы быть много чего другого. Например, рекламные баннеры. Сейчас мы будем работать с контентным блоком и там я покажу вам, как работать с изображениями в Bootstrap, так что вы без проблем сможете вставить в боковую колонку баннеры.
Создаем блок контента
Контент, как мы помним, должен в нашем случае стоять выше по разметке, так что следующий код вставляйте над сайдбаром. Оба этих блока помещаются в один ряд. Вот такой код я вставил пока в свой контент:
<div class = «col-md-9 col-md-push-3»> <h3>Content</h3> <div class = «row»> <div class = «col-sm-4»> <div class = «panel»> <h5>Header</h5> <img src = «auto1.jpg» class = «img-responsive»> <p>Lorem ipsum doloret yuio ffghgf fdfgfhf ttyuytg gjgfj gfgjgf ghgfjgf gfgugf ghjkghkhg gfjgj utytiytik fdhbfbvcv fdhfdhfh gngnggf fdhfdhfdhfd fdhfdhfdhfdhffd hfdhfdhfdhfd hdfhfdhfdhf hfdhfd fdhfdhfdhdf fdhfdhfdhhfd hfdhd</p> </div> </div>
<div class = «col-md-9 col-md-push-3»> <h3>Content</h3> <div class = «row»> <div class = «col-sm-4»> <div class = «panel»> <h5>Header</h5> <img src = «auto1.jpg» class = «img-responsive»> <p>Lorem ipsum doloret yuio ffghgf fdfgfhf ttyuytg gjgfj gfgjgf ghgfjgf gfgugf ghjkghkhg gfjgj utytiytik fdhbfbvcv fdhfdhfh gngnggf fdhfdhfdhfd fdhfdhfdhfdhffd hfdhfdhfdhfd hdfhfdhfdhf hfdhfd fdhfdhfdhdf fdhfdhfdhhfd hfdhd</p> </div> </div> |
Как видите, здесь мы применяем систему вложенной сетки. По задумке в контенте 3 анонса статей должно располагаться в ряд. Чтобы этого легко добиться, мы будем принимать блок col-md-9 col-md-push-3, то есть блок контента, за контейнер для сетки. В таком случае мы создаем в нем ряд, где, в свою очередь, нам вновь становится доступна 12-ти колоночная сетка. Классом col-sm-4 мы даем одному анонсу статьи ширину ровно 33,33%. Таким образом, в одну строку в контенте идеально поместятся 3 анонса. Просто скопируйте и вставьте этот блок еще 2 раза, чтобы проверить, как они отобразятся.

Идеально ровно. Вообще без каких-либо вопросов. В 3 колонки анонсы будут располагаться на всех устройствах, кроме самых маленьких, где все будет в одну колонку.
Я надеюсь, этот пример вам понятен. Теперь предлагаю разобрать чуть более нестандартный пример. Создадим в контенте еще один ряд. На этот раз задумка такова – отобразить в ряде одну статью и слайдер, между ними сделать небольшой отступ. Допустим, статья будет слева, а слайдер – справа. Между ними небольшой зазор + все это, естественно, должно быть адаптивным.
Код анонса статьи вы можете просто скопировать и вставить в наш новый ряд. Нам остается сделать слайдер. Собственно, я не буду здесь приводить его код, потому что он очень громоздкий. Перейдите на официальный сайт Бутстрапа или на русскоязычную версию, перейдите в раздел Javascript и ищите там Карусель (Carousel).
Просмотрите пример, приведенный в документации. Вы должны в нем разобраться, ничего сложного там нет. По сути, для того, чтобы слайдер начал работать, необходимо всего лишь взять свои изображения и прописать путь к ним в атрибутах src для тегов image.
Дело не в том, как вам сделать сам слайдер – эту информацию можно без проблем найти в документации. А наша задача сейчас – понять, в блок каких размеров нужно обернуть слайдер. У нас в ряде свободно еще 8 ячеек, но поскольку между анонсом статьи и слайдером должен быть небольшой отступ, я оберну слайдер вот в такой блок:
<div class = «col-sm-7 col-sm-offset-1»>
<div class = «col-sm-7 col-sm-offset-1»> |
То есть сам слайдер получает ширину в 7 колонок на больших, средних и маленьких устройствах, а также отступ в одну колонку, тоже на всех этих устройствах. Итог:

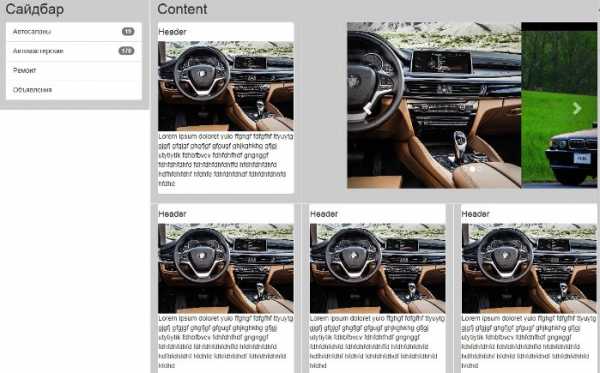
Вот теперь у нас в одной строке анонс статьи и слайдер, а ниже еще 3 анонса, и все это располагается в блоке контента.
Так, ну футер я, пожалуй, вообще не буду создавать, потому что вы и сами теперь можете понять, как его создать. По такому же принципу, что и шапку. Эти элементы нас не особо интересуют сегодня, потому что мы работали с боковой колонкой и особенно с основным блоком.
Если вы повторяли все за мной, только изображения использовали свои, то вынуждены будете признать, что у нас получилась достаточно ровная верстка (если не учитывать ужасный внешний вид блоков, но нам некогда сейчас их поправлять). Попытаюсь, “сфотографировать” весь сайт:

Никаких горизонтальных скроллов не образуется, сайт удобно просматривать на любых разрешениях экранов, ничего не сползает, ничего не вываливается и т.д.
Конечно, если бы мы верстали не схематично, а из PSD-макета, то получилось бы намного красивее, но по крайней мере верстка не разваливается и шаблон полностью адаптивен, а потратили мы своего времени на его создание очень мало. Только представьте, сколько бы вам пришлось писать css-кода, чтобы создать стили для слайдера и выровнять в одну строку блоки, расставить отступы и т.д. Конечно, опытный верстальщик все это сделает достаточно быстро, но его даже менее опытный коллега с помощью Bootstrap управится быстрее.
Готовы ли вы?
Что ж, мы рассмотрели, как выглядит верстка на Bootstrap 3. Ну а теперь скажите мне одну простую вещь? Вы хотите изучить фреймворк Bootstrap в следующие 5-10 дней на профессиональном уровне и начать создавать адаптивные шаблоны любого уровня сложности?
Все эти разговоры о Bootstrap, что на нем нельзя создать по-настоящему оригинальный и уникальный дизайн, все это неправда. Почему? Ну а что вам мешает кастомизировать фреймворк, оставив от него только сетку и пару самых полезных компонентов? И вы ничем не будете ограничены в написании стилей для любых элементов на веб-странице, но при этом не будете думать о том, как же заставить все это хорошо отображаться на любых экранах, потому что этот вопрос за вас решает фреймворк.
В общем, приглашаю вас пройти наше первоклассное обучение по фреймворку Bootstrap с нуля. Да-да, даже если из этой статьи вы ничего не поняли. В рунете я не видел других курсов по Bootstrap, даже если они есть, едва ли в них верстается 2 шаблона профессионального уровня + лендинг пейж в качестве бонуса.
Что ж, на этом я оставляю вас в раздумьях и надеюсь, что вы не упустите свой шанс освоить Bootstrap и уже в ближайшее время полностью отбить цену за курс, потому что с этим фреймворком вы сможете делать в 2-3 раза больше сайтов за то же время, а значит, зарабатывать больше денег. Думаю, что такая перспектива вам нравится.
Сегодня же мы сверстали схематичный макет, который, однако по своей структуре был далеко не самым-самым простым. Как видите, Bootstrap серьезно упростил нам задачу. Я прощаюсь с вами и желаю разрабатывать сайты максимально быстро и просто. Ах да, и адаптивно тоже.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееФреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля!
Смотретьwebformyself.com
Шаблон | Bootstrap по-русски
Требуется HTML5 doctype
Bootstrap использует HTML-элементы и CSS-свойства, которые требуют HTML5 doctype. Включите его во все свои проекты.
- <!DOCTYPE html>
- <html lang="en">
- ...
- </html>
Оформление и ссылки
Основные компоненты Bootstrap включают в себя элементы отображения, оформления и стили ссылок. В частности, мы:
- Удалили отступ
marginэлемента body - Установили белый цвет фона
background-color: white;дляbody - Используем атрибуты
@baseFontFamily,@baseFontSizeи@baseLineHeightкак основные - Настроили основной цвет ссылки с помощью
@linkColorи применяем подчеркивание только для селектора:hover
Эти стили вы можете найти в scaffolding.less.
Сброс настроек посредством Normalize
В Bootstrap 2 мы применили старый сброс браузерных дефолтов с помощью Normalize.css, проект от Николаса Галлагера который также включает в себя HTML5 Boilerplate. Так как мы часто используем Normalize в нашем reset.less, мы удалили некоторые элементы специально для Bootstrap.
Демонстрация
Основная сетка макета состоит из 12 колонок, обеспечивая ширину контейнеров в 940px без активных динамических особенностей. При добавлении динамического файла CSS сетка может растягиваться в ширину от 724px до 1170px, в зависимости от вашего монитора. На дисплеях, ширина которых менее 767px, колонки становятся плавающими и выстраиваются вертикально.
Основная сетка HTML
Для простого макета в две колонки создайте класс .row и добавьте соответствующее число колонок .span*. Так как это сетка в 12 колонок, каждый диапазон из двух .span* насчитывает 12 колонок и всякий раз будет добавлять 12 колонок в каждую строку (или то количество колонок, которое задано в родительском элементе).
- <div>
- <div>...</div>
- <div>...</div>
- </div>
В данном примере у нас имеются .span4 и .span8, созданные и 12 колонок и одной сплошной строки.
Перемещение колонок
Подвиньте колонки вправо, используя классы .offset*. Каждый класс увеличивает левый отступ колонки на размер ее самой. Например, .offset4 перемещает .span4 на четыре колонки.
- <div>
- <div>...</div>
- <div>...</div>
- </div>
Верстка колонок
Чтобы сверстать контент, используя сетку по умолчанию, добавьте новый класс .row и установите расстояние .span* для колонок внутри существующей .span* колонки. Сверстанные строки должны состоять из набора колонок, который добавлен к количеству родительских колонок.
Уровень 2
Уровень 2
- <div>
- <div>
- Level 1 column
- <div>
- <div>Level 2</div>
- <div>Level 2</div>
- </div>
- </div>
- </div>
Демонстрация
В плавающей сетке для обозначения ширины колонок вместо пикселов используются проценты. Плавающая сетка имеет те же динамические возможности, что и фиксированная, обеспечивая нужные пропорции для разрешений экранов разных устройств.
Основная плавающая сетка HTML
Делает любую строку плавающей с помощью изменения .row на .row-fluid. Колонки останутся прежними, что позволяет с легкостью переключаться между фиксированным и плавающим шаблоном дизайна.
- <div>
- <div>...</div>
- <div>...</div>
- </div>
Плавающее перемещение
Устанавливается таким же образом, как и в фиксированной сетке: добавьте класс .offset* в любую колонку, чтобы при этом переместить несколько колонок.
- <div>
- <div>...</div>
- <div>...</div>
- </div>
Плавающая верстка
Верстка плавающей сетки немного отличается: количество верстаемых колонок не должно соответствовать количеству родительских колонок. Вместо этого каждый уровень сверстанных колонок «сбрасывается», потому что каждая строка принимает 100% свойств родительской колонки.
- <div>
- <div>
- Level 1 of column
- <div>
- <div>Level 2</div>
- <div>Level 2</div>
- </div>
- </div>
- </div>
Фиксированная разметка
Основной фиксированный по ширине макет (опционально динамический) с единственным требованием — <div>.
- <body>
- <div>
- ...
- </div>
- </body>
Плавающая разметка
Создайте плавающую страницу с двумя колонками с помощью <div>. Идеально подходит для приложений и документации.
- <div>
- <div>
- <div>
- <!--Sidebar content-->
- </div>
- <div>
- <!--Body content-->
- </div>
- </div>
- </div>
Включение адаптивных возможностей
Включите в вашем проекте адаптивный CSS, добавляя соответствующие мета теги и дополнительные таблицы стилей в <head> вашего документа. Если у вас компилированный Bootstrap, загруженный с нашей страницы, то вам всего лишь нужно добавить мета тег.
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link href="assets/css/bootstrap-responsive.css" rel="stylesheet">
Внимание! По умолчанию в Bootstrap не включены адаптивные возможности, поскольку это не везде требуется. Вместо того, чтобы разработчики каждый раз отключали этот функционал, логичнее будет дать им возможность включать его при необходимости.
Об адаптивных особенностях Bootstrap
Медиа запросы изменяют обычный CSS, основанный на большом количестве условий и соотношений, размеров, типов дисплея и пр., но чаще всего — на фокусе в пределах min-width и max-width.
- Изменяет ширину колонок в сетке
- Там, где это необходимо, выравнивает элементы вертикально вместо использования обтекания.
- Изменяет размер заголовков и текста для лучшего отображения в различных устройствах.
Используйте адаптивные возможности Медиа-запросов только для создания мобильной версии сайта. Для крупных проектов мы рекомендуем создавать отдельную версию дизайна и сайта.
Поддерживаемые устройства
Bootstrap поддерживает несколько медиа-запросов в одном файле, что позволяет работать Вашему проекту на различных устройствах и с разными разрешениями экранов. Сюда относятся следующие устройства:
| Категория | Ширина макета | Ширина колонок | Отступ между колонками |
|---|---|---|---|
| Большой дисплей | 1200px и более | 70px | 30px |
| По умолчанию | 980px и более | 60px | 20px |
| Портретные планшеты | 768px и более | 42px | 20px |
| Планшеты | 767px и менее | Плавающие колонки, без фиксированной ширины | |
| Смартфоны | 480px и менее | Плавающие колонки, без фиксированной ширины | |
- /* Large desktop */
- @media (min-width: 1200px) { ... }
- /* Portrait tablet to landscape and desktop */
- @media (min-width: 768px) and (max-width: 979px) { ... }
- /* Landscape phone to portrait tablet */
- @media (max-width: 767px) { ... }
- /* Landscape phones and down */
- @media (max-width: 480px) { ... }
Дополнительные адаптивные классы
Показанная здесь таблица классов обеспечивает динамику для различных устройств и их работу в связке с сеткой макета и медиа-запросами (разделено по устройствам). Данные классы вы можете найти в responsive.less.
| Класс | Телефоны 767px и менее | Планшеты 979px to 768px | Ноутбуки и десктопы По умолчанию |
|---|---|---|---|
.visible-phone | Виден | Скрыт | Скрыт |
.visible-tablet | Скрыт | Виден | Скрыт |
.visible-desktop | Скрыт | Скрыт | Виден |
.hidden-phone | Скрыт | Виден | Виден |
.hidden-tablet | Виден | Скрыт | Виден |
.hidden-desktop | Виден | Виден | Скрыт |
Когда использовать?
Используйте ограниченный функционал и избегайте создания совершенно различных версий на одном сайте. Вместо этого используйте данные возможности для создания разных презентаций на разных устройствах.
Тестирование адаптивных классов
Измените размер окна в вашем браузере или запустите сайт на других устройствах для тестирования адаптивные классов.
Виден на…
Зеленые отметки обозначают, что класс виден на данном дисплее.
- Телефон? Телефон
- Планшет? Планшет
- Десктоп? Десктоп
Скрыт на…
В этом случае зеленые отметки обозначают, что класс не отображается на данном дисплее.
- Телефон? Телефон
- Планшет? Планшет
- Десктоп? Десктоп
mybootstrap.ru
Как правильно верстать bootstrap? — Toster.ru
Доброго времени суток.
Друзья, заранее прошу не агрессируйте,возможно вопрос для кого то покажется до тошноты надоедливым.Я новичок в WEBe,изучаю верстку.И сейчас большинство верстальщиков пользуются сеткой Bootstrap,как я понял потому что с ней можно в разы ускорить процесс адаптации и верстки в целом.
Я хочу обратиться к людям,которые часто верстают и верстают с помощью Botstrap.Пожалуйста объясните ,как вы понимаете что например ‘этот макет’ можно сверстать с помощью bootstrap сетки , а ‘этот’ нельзя.
Т.е. предположим передо мной лежит 10 макетов ,у одного макета width 960 ,у друго 1140 у третьего 1920 и т.д.
Вот вы открываете макет,на что вы сморите в первую очередь ?Как вы понимаете что допустим макет шириной 1920px, в котором 12 столбцов и если вы зададите элементу ширину «col-lg-* » ту которую она занимает в макете,то элемент встанет именно туда куда нужно? Или вы добавляете какие то маргины pedding’и к каждому элементу,который не встал ровно + это же надо все высчитывать ,посмотреть отступ который в макете ,посчитать сколько в бутстрапе отступ, а потом добавить/убрать.
Я пытаюсь понять что я делаю не так ? Почему мне приходится переопределять стили по 333раза. Хочу научиться пользоваться фреймворком,которые создали люди для людей и ускорить процесс верстки,а на деле получается что я трачу раза в 3 больше времени
Может есть какие то ресурсы ,где доходчиво объясняют такие нудные и глупые ошибки?Или может объясняют как правильно делать ,а как нет. И пожалуйста, не нужно говорить «почитай документацию на сайте» .
- Вопрос задан
- 5833 просмотра
toster.ru
Bootstrap 3 · Базовый шаблон, основные шаблоны и примеры
Дополнительные шаблоны созданы на основе базового, представленного разделом выше. Также рекомендуем посмотреть советы по Настройке Bootstrap для использования вашего собственного варианта.
Базовый шаблон

Ничего лишнего, кроме основного: CSS, JavaScript и использован контейнер.
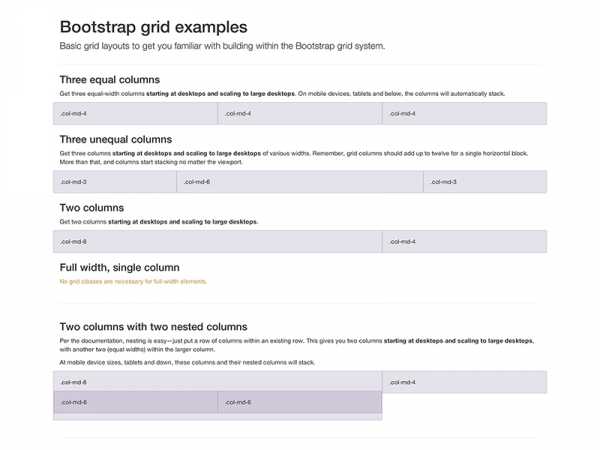
Разметка

Несколько примеров разметки сетки Bootstrap с различными уровнями вложенности.
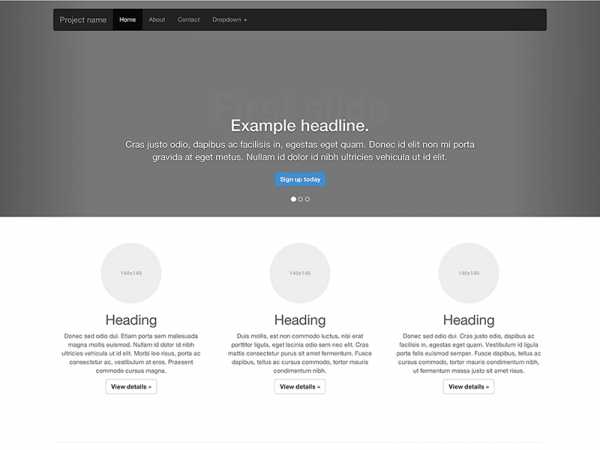
Jumbotron

Основу макета составляет большой экран Jumbotron и базовая система разметки. В панель навигации включены поля формы.
Узкий Jumbotron

Большой экран Jumbotron на основе узкого контейнера. В качестве навигации используются навигационные табы.
Навигационное меню

Базовый шаблон, который включает панель навигации вместе с дополнительным контентом.
Статическое меню

Базовый шаблон, который включает статичесую панель навигации вместе с дополнительным контентом.
Фиксированное меню

Базовый шаблон, который включает зафиксированную панель навигации вместе с дополнительным контентом.
Тема Bootstrap

Основная тема Bootstrap-3 с популярными элементами визуального оформления.
Блог

Простой блог в две колонки с пользовательской навигацией, заголовком, и видом.
Обложка

Одностраничный шаблон, растянутый на весь экран, для построения простых и красивых сайтов.
Слайдер

В слайдере можно использовать изображения и текст. В контенте страницы добавлены некоторые новые компоненты.
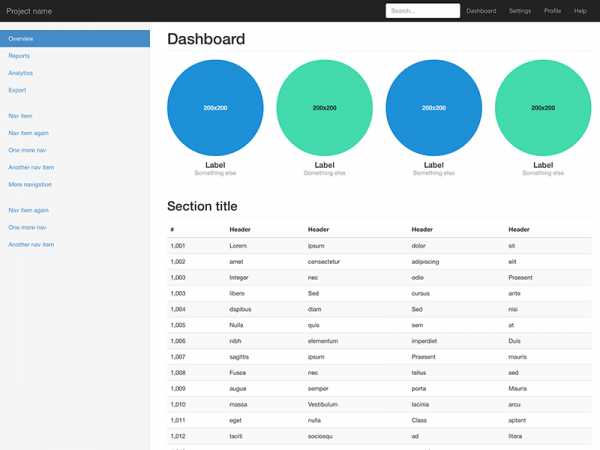
Панель администратора

Шаблон базовой структуры панели администратора с фиксированным боковым меню и панелью навигации.
Страница входа на сайт

Простой шаблон страницы входа на сайт.
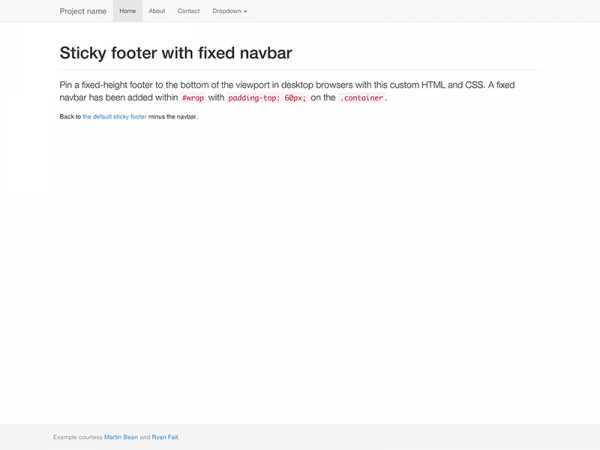
Прижатый футер

Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.
Прижатый футер с меню

Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
bootstrap-3.ru
Bootstrap верстка сайта строительной тематики на примере шаблона marketing
Доброго времени суток, любители веб-разработки и желающие изучить Bootstrap. Из прошлых публикаций вы усвоили, что такое макеты сайта и Bootstrap Grid System, а также как ими пользоваться. Сегодня же нашей главной целью будет Bootstrap верстка.
Я подробно расскажу вам о преимуществах и недостатках использования названного механизма, опишу варианты принципов работы с фреймворком, перечислю базовые инструменты, а также приведу конкретный пример программного кода. Ну что ж, давайте приступим к обучению!
Взвесим за и против
Я уже несколько раз описывал положительные и отрицательные стороны как самого фреймворка, так и отдельных его элементов. Сейчас же взвесим все за и против по поводу адаптивной (а точнее отзывчивой) верстки на Bootstrap-е. Начнем с преимуществ:
- Время – деньги! Использование фреймворка значительно сокращает время написания сайта. Все потому что вы выбираете готовый шаблон, наиболее подходящий под ваши нужны и внедряете его в проект. Поэтому получение конечного продукта происходит быстрее, чем при самостоятельном написании всего кода с нуля. К тому же Бутстрап уже внедрен во многие движки, как, например, WordPress;
- Сколько мелких деталей! Да. Действительно, при разработке сайта нужно учитывать множество подводных камней, мелких деталей и особенностей браузеров. К ним относятся реализация кроссбраузерности, адаптивности, некие особенности расположения объектов, знания о поддержке тех или иных элементов и так далее. Bootstrap все это решает за вас, так как в разработанных классах уже прописан необходимый код;
- А как же реализация отдельных инструментов? Не всегда нужно использовать готовые макеты для страниц веб-сервисов. Иногда возникают ситуации, когда вам просто необходимо вставить, например, форму регистрации, симпатичное меню, слайдер типа «Карусель» или другие объекты. В таком случае Bootstrap опять спешит на помощь;
- Нет IT-докторам! У всех уже давно устоялось клише, что почерк врача неразборчив и не читабелен. Но такое может быть не только у представителя названной профессии. Код девелопера может быть таким же непонятным. А вот при использовании фреймфорка работать с программным текстом смогут и другие разработчики.
Но не бывает дня без ночи. Так что вслед за преимуществами стоит перечислить и недостатки:
- Откуда столько кода? Одна из главных проблем – это лишний код. При подключении каких-либо классов вместе с вашей реализацией тянется еще много дополнительных программных операций, свойств и т.д., которые могут даже не использоваться во всем проекте;
- Клоны, клоны… Несмотря на все разнообразие существующих шаблонов в интернете, написанных с помощью изучаемого фреймворка, если приглядеться, то видно, что все они между собой слегка похожи. Поэтому как бы вы не изменяли внешний вид сайта, он все равно будет «пахнуть» Бутстрапом;
- Что с этим дизайном не так? Конечно очень удобно использовать готовый шаблон. Но только не тогда, когда ваш веб-ресурс имеет особенный дизайн. Подгонять макеты фреймворка под новый стиль оформления достаточно сложно. Иногда намного проще сверстать все собственноручно.
Принципы работы с Bootstrap
На сегодняшний день можно работать с фреймворком несколькими способами: при помощи встроенных средств Бутстрапа без использования LESS и с использованием LESS. Первый вариант подходит для новичков, второй же рассчитан на продвинутых IT-джидаев. Начну с простого способа.
На самом деле если вы проходили мои предыдущие уроки, то уже пользовались данным подходом. Он подразумевает под собой скачивание и подключение фреймворка (можно и через CDN) к вашему проекту.

После необходимые стилевые правила вы вбиваете в своем файле css, к которому подключен Bootstrap. Таким образом идет переопределение нужных параметров. Точно также можно поступить и с написанием стилей через тег <style>.
Тут есть один негативный момент: если вам нужно изменить множество стилевых правил, то поиск необходимых свойств займет достаточно много времени. Эту проблему в некотором смысле решает специальный инструмент Costomize.
С его помощью можно изменить базовые настройки на нужные вам значения и скомпилировать их. Однако, чтобы провести повторные изменения, параметры придется перебивать заново.
Перейдем ко второму варианту работы с описываемым инструментом. Он основан на том, что все переменные фреймворка хранятся в специальных файлах с расширением .less. Продвинутый разработчик скачивает данные файлы, изменяет параметры вручную (или компилирует их в css-код) и меняет и после работает уже с измененным css-файлом.
Но так как мои обучающие статьи рассчитаны на новичков, то ниже прикрепленный пример мы будем рассматривать на первом подходе.
Реализация контрольного примера
Вот мы и подошли с вами к самому интересному. В этой главе я расскажу, как сверстать по готовому шаблону Bootstrap достойный сайт. В качестве примера я создал веб-сайт для строительной компании. В коде предусмотрена отзывчивая верстка по концепции мобильные устройства первые (mobile- first).
На главной странице будет располагаться навигационная панель (navbar), гамбургер меню (navbar-toggle), слайдер типа «Карусель» (carousel slide) и текстовые поля, оформленные в класс well.
Обратите внимание, что вся страница сайта написана при помощи плавающих сеток. Однако текстовые поля и информация про текущий проект – статической сеткой. Перейдем к коду.

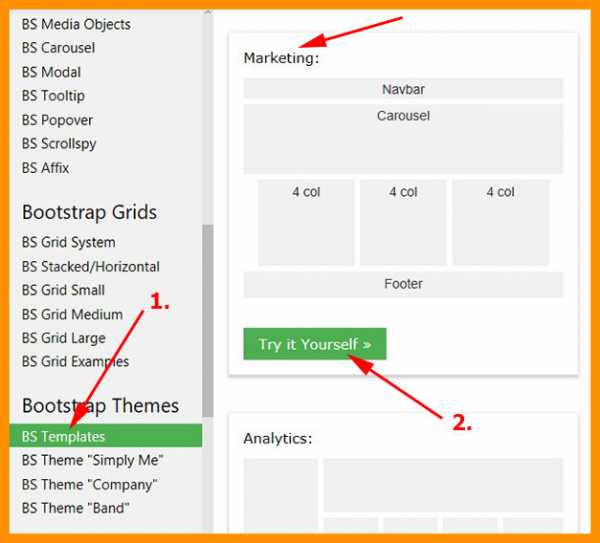
Для начала откройте ссылку. Вот здесь расположены всевозможные шаблоны. Я выбрал «Marketing». Нажмите на кнопку «Try it Yourself». Вам откроется диалоговое окно, которое можно сравнить с 2-хколоночной таблицей.

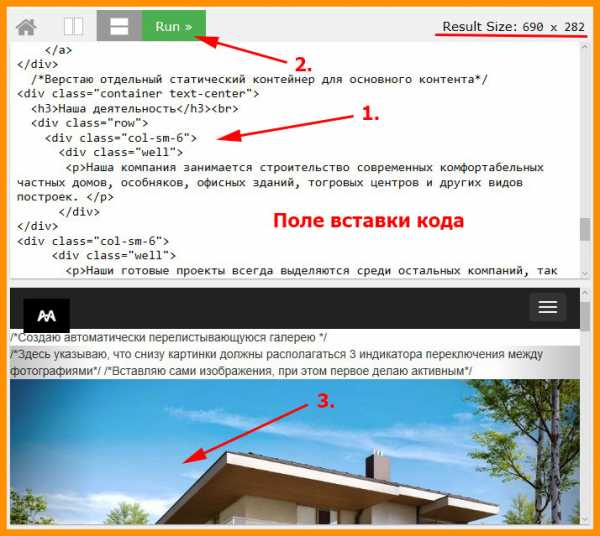
В первую колонку вставьте прикрепленный ниже код, нажмите на «Run» и во второй колонке увидите результат работы программы.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 | <!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.logo {
width:55px;
}
.navbar {
margin-bottom: 0;
border-radius: 0;
}
footer {
background-color: #f2f2f2;
padding: 25px;
}
.carousel-inner img {
min-height:200px;
width: 100%;
margin: auto;
}
@media (max-width: 600px) {
.carousel-caption {
display: none;
}
}
</style>
</head>
<body>
/*Создаю навигационную панель, которая при небольшом размере экрана будет отображать гамбургер меню (кнопку с тремя полосками) */
<nav>
<div>
<div>
<button type="button" data-toggle="collapse" data-target="#myNavbar">
<span></span>
<span></span>
<span></span>
</button>
<a href="#"></a>
</div>
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Проекты</a></li>
<li><a href="#">Материалы</a></li>
<li><a href="#">Контакты</a></li>
</ul>
<ul>
<li><a href="#"><span></span> Sign Up</a></li>
<li><a href="#"><span></span> Войти</a></li>
</ul>
</div>
</div>
</nav>
/*Создаю автоматически перелистывающуюся галерею */
<div data-ride="carousel">
/*Здесь указываю, что снизу картинки должны располагаться 3 индикатора переключения между фотографиями*/
<ol>
<li data-target="#myCarousel" data-slide-to="0"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
/*Вставляю сами изображения, при этом первое делаю активным*/
<div role="listbox">
<div>
<img src="http://2.bp.blogspot.com/-Y9U4ylTO7dI/VRk5-p6nAPI/AAAAAAAAAUY/W_s7vruvq0g/s1600/Capture_%D1%801.JPG" alt="New House1">
<div>
<h4>Уютный двухэтажный дом на 8 комнат</h4>
</div>
</div>
<div>
<div>
<h4>Современный комфортабельный дом на 4 комнаты</h4>
</div>
</div>
<div>
<img src="http://www.divandi.ru/public/images/db/designs/main_image640/2/0/7/2.jpg" alt="New House3">
<div>
<h4>Просторный дом под старинный стиль на 7 комнат</h4>
</div>
</div>
</div>
/*Создаю переключение кадров влево и вправо по кнопкам слева и справа на изображении*/
<a href="#myCarousel" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#myCarousel" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
/*Верстаю отдельный статический контейнер для основного контента*/
<div>
<h4>Наша деятельность</h4><br>
<div>
<div>
<div>
<p>Наша компания занимается строительство современных комфортабельных частных домов, особняков, офисных зданий, тогровых центров и других видов построек. </p>
</div>
</div>
<div>
<div>
<p>Наши готовые проекты всегда выделяются среди остальных компаний, так как мы создаем уникальные, продуманные здания, которые обеспечат своих жильцов и посетителе максимальным комфортом. </p>
</div>
</div>
</div>
<h4>Новые проекты</h4><br>
<div>
<div>
<img src="http://media.lpgenerator.ru/images/192534/samivelicam1v3.jpg" alt="Image">
<p>На сегодняшний день мы занимаемся строительством офисного высотного здания.</p>
</div>
</div><br>
/*Создаю плавающий футер страницы*/
<footer>
<p>Все авторские права защиены.</p>
</footer>
</body>
</html> |
<!DOCTYPE html> <html lang=»en»> <head> <title>Bootstrap Example</title> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1″> <link rel=»stylesheet» href=»http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css»> <script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js»></script> <script src=»http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js»></script> <style> .logo { width:55px; } .navbar { margin-bottom: 0; border-radius: 0; } footer { background-color: #f2f2f2; padding: 25px; } .carousel-inner img { min-height:200px; width: 100%; margin: auto; } @media (max-width: 600px) { .carousel-caption { display: none; } } </style> </head> <body> /*Создаю навигационную панель, которая при небольшом размере экрана будет отображать гамбургер меню (кнопку с тремя полосками) */ <nav> <div> <div> <button type=»button» data-toggle=»collapse» data-target=»#myNavbar»> <span></span> <span></span> <span></span> </button> <a href=»#»></a> </div> <div> <ul> <li><a href=»#»>Главная</a></li> <li><a href=»#»>О нас</a></li> <li><a href=»#»>Проекты</a></li> <li><a href=»#»>Материалы</a></li> <li><a href=»#»>Контакты</a></li> </ul> <ul> <li><a href=»#»><span></span> Sign Up</a></li> <li><a href=»#»><span></span> Войти</a></li> </ul> </div> </div> </nav> /*Создаю автоматически перелистывающуюся галерею */ <div data-ride=»carousel»> /*Здесь указываю, что снизу картинки должны располагаться 3 индикатора переключения между фотографиями*/ <ol> <li data-target=»#myCarousel» data-slide-to=»0″></li> <li data-target=»#myCarousel» data-slide-to=»1″></li> <li data-target=»#myCarousel» data-slide-to=»2″></li> </ol> /*Вставляю сами изображения, при этом первое делаю активным*/ <div role=»listbox»> <div> <img src=»http://2.bp.blogspot.com/-Y9U4ylTO7dI/VRk5-p6nAPI/AAAAAAAAAUY/W_s7vruvq0g/s1600/Capture_%D1%801.JPG» alt=»New House1″> <div> <h4>Уютный двухэтажный дом на 8 комнат</h4> </div> </div> <div> <div> <h4>Современный комфортабельный дом на 4 комнаты</h4> </div> </div> <div> <img src=»http://www.divandi.ru/public/images/db/designs/main_image640/2/0/7/2.jpg» alt=»New House3″> <div> <h4>Просторный дом под старинный стиль на 7 комнат</h4> </div> </div> </div> /*Создаю переключение кадров влево и вправо по кнопкам слева и справа на изображении*/ <a href=»#myCarousel» role=»button» data-slide=»prev»> <span aria-hidden=»true»></span> <span>Previous</span> </a> <a href=»#myCarousel» role=»button» data-slide=»next»> <span aria-hidden=»true»></span> <span>Next</span> </a> </div> /*Верстаю отдельный статический контейнер для основного контента*/ <div> <h4>Наша деятельность</h4><br> <div> <div> <div> <p>Наша компания занимается строительство современных комфортабельных частных домов, особняков, офисных зданий, тогровых центров и других видов построек. </p> </div> </div> <div> <div> <p>Наши готовые проекты всегда выделяются среди остальных компаний, так как мы создаем уникальные, продуманные здания, которые обеспечат своих жильцов и посетителе максимальным комфортом. </p> </div> </div> </div> <h4>Новые проекты</h4><br> <div> <div> <img src=»http://media.lpgenerator.ru/images/192534/samivelicam1v3.jpg» alt=»Image»> <p>На сегодняшний день мы занимаемся строительством офисного высотного здания.</p> </div> </div><br> /*Создаю плавающий футер страницы*/ <footer> <p>Все авторские права защиены.</p> </footer> </body> </html>
Не поленитесь и хорошенько разберите программный код.
Я думаю после этой статьи вы с легкостью сможете верстать свои веб-страницы и ресурсы. А я на этой ноте прощаюсь с вами. Не забывайте вступать в ряды моих подписчиков вместе с вашими друзьями. До скорых встреч. Пока-пока!
С уважением, Роман Чуешов
Загрузка…Прочитано: 282 раз
romanchueshov.ru
инструмент для верстки сайтов, проверенный временем
От автора: из данной статьи вы узнаете, что такое Bootstrap. Bootstrap — это инструмент для верстки, который позволяет достаточно просто и быстро верстать адаптивные кроссбраузерные сайты. Вы поймете, насколько он популярен, какие имеет возможности, преимущества и недостатки, из чего состоит, как его можно использовать.
Что это такое?
Bootstrap — самый популярный на сегодняшний день HTML, CSS и JavaScript фреймворк для верстки адаптивных, кроссбраузерных, веб-страниц и веб-проектов. Данный инструмент помогает при верстке страниц, упрощает и ускоряет ее.
Фреймворк состоит из множества различных компонентов, которые «собирают» веб-страницу: форм, кнопок, навигации, сетки блоков и так далее.

Источник: https://getbootstrap.com
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееИзначально Bootstrap был разработан и использовался компанией Twitter для собственных нужд. По мере развития фреймворка, разработчики поняли, что он может быть полезен в большем масштабе, чем просто внутри компании, и представили его широкой общественности.
Первую версию свет увидел в далеком 2011 году. Этот инструмент, который разработчики используют уже много лет, постоянно развивается, и от версии к версии дополняется и улучшается, чтобы идти в ногу со временем. В 2018 году официально вышла четвертая версия, которая актуальна и сейчас.
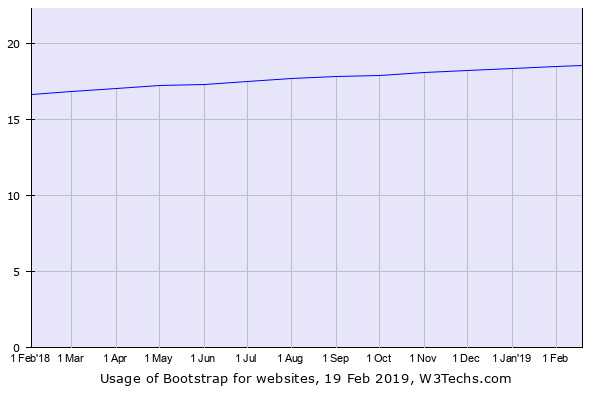
Bootstrap — самый популярный фреймворк. О его популярности говорит отчет от w3Techs, который показывает, что Bootstrap используется на 18,6% всех сайтов, и этот процент постоянно растет.

Источник: https://w3techs.com/technologies/details/js-bootstrap/all/all
В пользу доверия к фреймворку говорит и тот факт, что крупнейшие компании мира из различных отраслей (Microsoft.com, Volkswagenag.com, Pepsico.com, Fedex.com и др.) используют его при создании своих сайтов.
Преимущества и недостатки
Такую популярность еще нужно заслужить — и Bootstrap так высоко ценится благодаря своим преимуществам.
Экономия времени на разработку. Как и любой фреймворк, Bootstrap призван упростить и ускорить процесс создания веб-страниц. Он содержит множество готовых решений, применяя которые, можно очень хорошо сократить время на веб-разработку.
Адаптивная верстка. Верстка создается сразу адаптивной и хорошо смотрится на экранах различных устройств: от небольших смартфонов до огромных телевизоров. При этом не нужно самостоятельно писать медизапросы — фреймворк все делает сам.
Простота изучения. Фреймворк достаточно прост в изучении, и освоить его сможет практически каждый.
Единый код. Благодаря тому, что используются одни и те же блоки и стили, написанный код получается более качественным и понятным. При одном взгляде на исходный код проекта сразу понятно, что в нем происходит. Это очень упрощает командную разработку и поддержку проекта, даже если подключиться к нему в середине процесса.
Кроссбраузерность. Bootstrap создавался командой профессионалов. И поскольку при создании страниц используются готовые компоненты, верстка сразу одинаково хорошо отображается во всех браузерах.

Как у любого инструмента, наряду с преимуществами, у Bootstrap есть и свои недостатки.
Единственный минус, который можно отметить, — это шаблонность. При использовании стандартных элементов и классов (меню, кнопок, форм и т.д.), получаются похожие друг на друга сайты. При таком подходе теряется уникальность, что во многих случаях неуместно.
Устраняется данный недостаток достаточно просто. Нужно хорошо изучить Bootstrap и применять его в соответствии с дизайном макета сайта: отказаться от использования готовых решений по умолчанию и научиться кастомизировать элементы. Для этого нужно всего лишь чуть глубже изучить данный фреймворк.
Из чего состоит Bootstrap?
Верстка страниц с использованием фреймворка сводится к простой схеме: скачиваются его файлы, подключаются к странице и, с использованием готовых классов, готовых компонентов, как из кирпичиков, создается веб-страница — причем, сразу кроссбраузерной и адаптивной.
Какие возможности для верстки предоставляет Bootstrap?
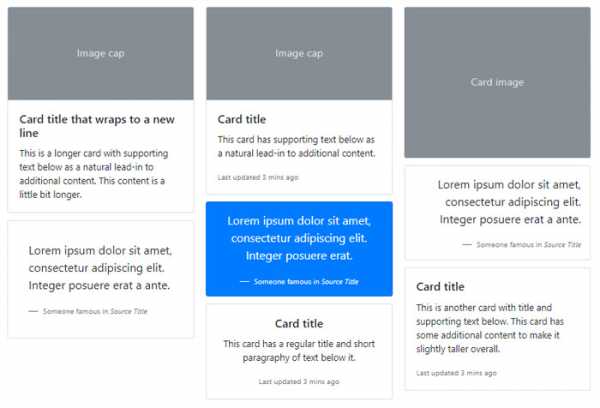
Сетка — базовое требование для хорошего макета. Сетка — это мощный инструмент для расположения блочного контента и вложенных элементов. Причем в последней, четвертой, версии Bootstrap сетка создается гибкой, при помощи технологии Flexbox, что дает более широкие возможности по ее применению.

Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееИсточник: https://getbootstrap.com/docs/4.3/components/card
Типографика — позволяет форматировать параметры шрифта: абзацы, цитаты, заголовки, подзаголовки, размеры текста, вставки кода и т.д.
Оповещения (алерты) — любое оповещение может быть представлено в 4 стандартных форматах: положительный, информационный, предупреждающий, отрицательный.
Навигации в Bootstrap уделено особое внимание: он содержит дизайны для вкладок (табов), постраничной навигации (пагинации), боковых меню, «хлебных крошек», основного меню, панели инструментов (тулбара) и т.д.
Формы — текстовые поля и блоки (textarea), кнопки, метки (label), радиокнопки, чекбоксы, выпадающие списки — для всех этих элементов уже есть подготовленные стили.
Кнопки — здесь все просто. Чтобы создать кнопку, нужно указать нужный набор классов.
Компоненты JavaScript — в дополнение к стилям, имеются правила поведения для модальных окон, слайдеров, тултипов, табов и других интерактивных элементов.
Возможности заработка
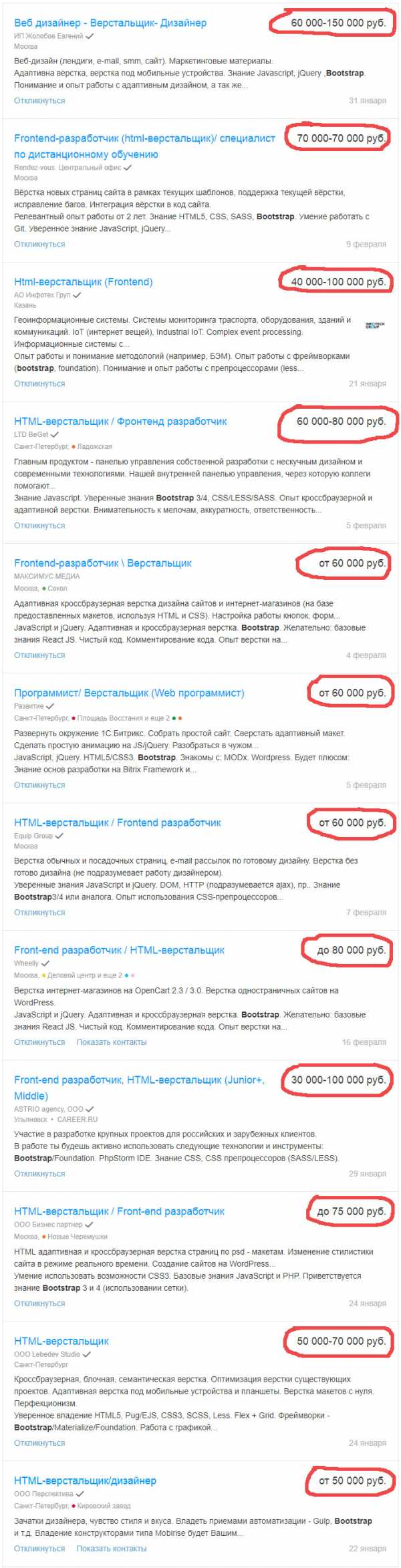
Bootstrap является самым популярным фреймворком для верстки. Огромное количество сайтов и тем для различных движков созданы с его использованием. Вот почему многие компании и веб-студии требуют обязательное знание Bootstrap для своих верстальщиков.
Bootstrap — это только верстка. Поэтому если еще в дополнение к этому есть навыки установки верстки на какую-либо популярную CMS, например, WordPress, то это, конечно, будет весомым преимуществом.

Источник: https://hh.ru
Заключение
Bootstrap — инструмент, который создан для того, чтобы упростить жизнь опытным разработчикам и помочь новичкам начать создавать действительно достойные сайты. Предназначен он для ускорения процесса веб-разработки.
С использованием этого фреймворка уменьшается время на исправление ошибок, а также достижение кроссбраузерной и адаптивной верстки. Все это делает процесс сайтостроения более быстрым и приятным.
Популярность обеспечивает дополнительные преимущества: огромное сообщество разработчиков и ресурсов по Bootstrap. Это и готовые шаблоны, которые можно брать и править под нужды своего проекта, и большое количество дополнений, написанных разработчиками.
Видео презентация курса «Фреймворк Bootstrap 4. Руководство по адаптивной верстке»
Похожие статьи:
Комментарии Вконтакте:
webformyself.com
Пример адаптивной верстки без bootstrap, с помощью display:grid
Если вы используете bootstrap только для сетки, то возможно вам и не нужен bootstrap, нашел интересный подход для создании сетки на просторах интернета
Сетка без bootstrap
See the Pen Header, 2 columns, footer responsive version by Aleksandrs (@CoolS2) on CodePen.0
HTML
Все что нам потребуется в html, это стандартные блоки HTML5 (Шапка, сайдбар, контент и футер). Шапка и футер будут на всю ширину, сайдбар ширина будет 20% и у контента 80%. Еще для примера добавим внутри контента 2 блока, у которых ширина будет по 50%
<div>
<header>My header</header>
<aside>Sidebar</aside>
<article>
<h2>2 column, header and footer</h2>
<p>This example uses line-based positioning, to position the header and footer, stretching them across the grid.</p>
<div>
<div>
<h4>Title</h4>
<p>Text on first block</p>
</div>
<div>
<h4>Title</h4>
<p>Text on second block</p>
</div>
</div>
</article>
<footer>My footer</footer>
</div>
CSS
Опишу только интересные моменты, классу .wrapper мы задаем display: grid; и grid-gap: 10px; – Это относительно новая система верстки, которая пришла к нам в 2017 году. Grid позволяет менять расположение grid элементов не меняя сам HTML. Сейчас мы указали отступ сетки в 10px.
.wrapper {
max-width: 940px;
margin: 0 20px;
display: grid;
grid-gap: 10px;
}
На данный момент, система grid работает не на всех браузерах, по этому нужно подстраховаться и задать ширину в %
У grid, есть специальная система измерения fr, которая не может быть нулевым или отрицательным значением. Она рассчитывается после того, как все остальные значения, отличные от fr, были рассчитаны.
.wrapper {
margin: 0 auto;
grid-template-columns: 1fr 3fr;
}
В стилях мы указали что если ширина экрана больше, чем 768px делим блок .wrapper на 2 части (1fr и 3fr). Так же мы указываем, что header и footer у нас начинаются с первой колонки и заканчиваются на последней (grid-column: 1 / -1;).
header, footer {
grid-column: 1 / -1;
clear: both;
}
@supports (display: grid), Если браузер поддерживает grid, то внутри .wrapper, всем задаем width: auto; и margin: 0;
@supports (display: grid) {
.wrapper > * {
width: auto;
margin: 0;
}
А вот и все стили вместе:
*, *:before, *:after {
box-sizing: border-box;
}
body {
margin: 40px;
font-family: 'Open Sans', 'sans-serif';
background-color: #fff;
color: #444;
}
h2, p {
margin: 0 0 1em 0;
}
.wrapper {
max-width: 940px;
margin: 0 20px;
display: grid;
grid-gap: 10px;
}
@media screen and (min-width: 768px) {
/* no grid support? */
aside {
float: left;
width: 20%;
}
.content {
float: right;
width: 80%;
}
.block{
float:left;
width: 50%;
}
.wrapper {
margin: 0 auto;
grid-template-columns: 1fr 3fr;
}
header, footer {
grid-column: 1 / -1;
/* needed for the floated layout */
clear: both;
}
}
.wrapper > * {
background-color: #444;
color: #fff;
border-radius: 5px;
padding: 20px;
font-size: 150%;
/* needed for the floated layout*/
margin-bottom: 10px;
}
/* We need to set the widths used on floated items back to auto, and remove the bottom margin as when we have grid we have gaps. */
@supports (display: grid) {
.wrapper > * {
width: auto;
margin: 0;
}
}
Это лишь малая часть возможностей grid, думаю что есть смысл изучить эту спецификацию, так как в будущем, когда все браузеры будут свободно поддерживать это, поменяет полностью подход к разработке пользовательских интерфейсов. И это круто.
smartideal.net
