Шаблон · Примеры и практики от начинающих до профессионалов · По Русски
Кто они такие?
Для быстрой разработки под мобильные платформы, используйте эти классы для показа или скрытия контента в зависимости от устройства.
Когда использовать?
Использование данного функционала позволяет не создавать разные версии одного и того же сайта под разные устройства. Вместо этого можно управлять показом и скрытием контента в зависимости от устройства.
Для примера, Вы можете показать <select> элемент для навигации в мобильном устройстве, но скрыть на десктопах и наладонниках (планшетах).
Поддерживаемые классы
Показанная здесь таблица классов обеспечивает динамику для различных устройств и их работу в связке с сеткой макета и медиа-запросами (разделено по устройствам). Данные классы находятся в responsive.less.
| Класс | Телефоны 480px и меньше | Наладонники (Планшеты) 767px и меньше | Ноутбуки и десктопы 768px и больше |
|---|---|---|---|
. | Виден | Скрыто | Скрыто |
.visible-tablet | Скрыто | Виден | Скрыто |
.visible-desktop | Скрыто | Скрыто | Виден |
.hidden-phone | Скрыто | Виден | Виден |
.hidden-tablet | Виден | Скрыто | Виден |
.hidden-desktop | Виден | Виден | Скрыто |
Тестирование
Измените размер окна или откройте данную страницу на мобильном устройстве для тестирование вышеуказанных классов в действии.
Виден на…
Зеленая отметка означает что блок виден в текущем окне шаблона.
- Телефон✔ Телефон
- Планшет✔ Планшет
- Монитор✔ Монитор
Скрыт на…
Здесь зеленая отметка блока означает что он скрыт в текущем окне шаблона.
- Телефон✔ Телефон
- Планшет✔ Планшет
- Монитор✔ Монитор
Верстка сайта на Bootstrap 4
Будь вкурсе свежих уроков!
В категории: Курсы Frontend — HTML, CSS и JavaScript
Будь вкурсе самого свежего материала. Где мы отправляем статьи, видео и много чего интересного.
Где мы отправляем статьи, видео и много чего интересного.
6 247 просмотров
В этом цикле уроков мы будем работать с framework-ом Bootstrap 4, мы не будем его изучать с нуля, мы лишь прикоснёмся к его возможностям и с помощью эти возможностей мы попробуем сверстать простенький шаблонщик. Заодно посмотрим, как покажет себя Bootstrap 4 на практике и насколько просто с ним верстать сайты.
Заодно посмотрим, как покажет себя Bootstrap 4 на практике и насколько просто с ним верстать сайты.
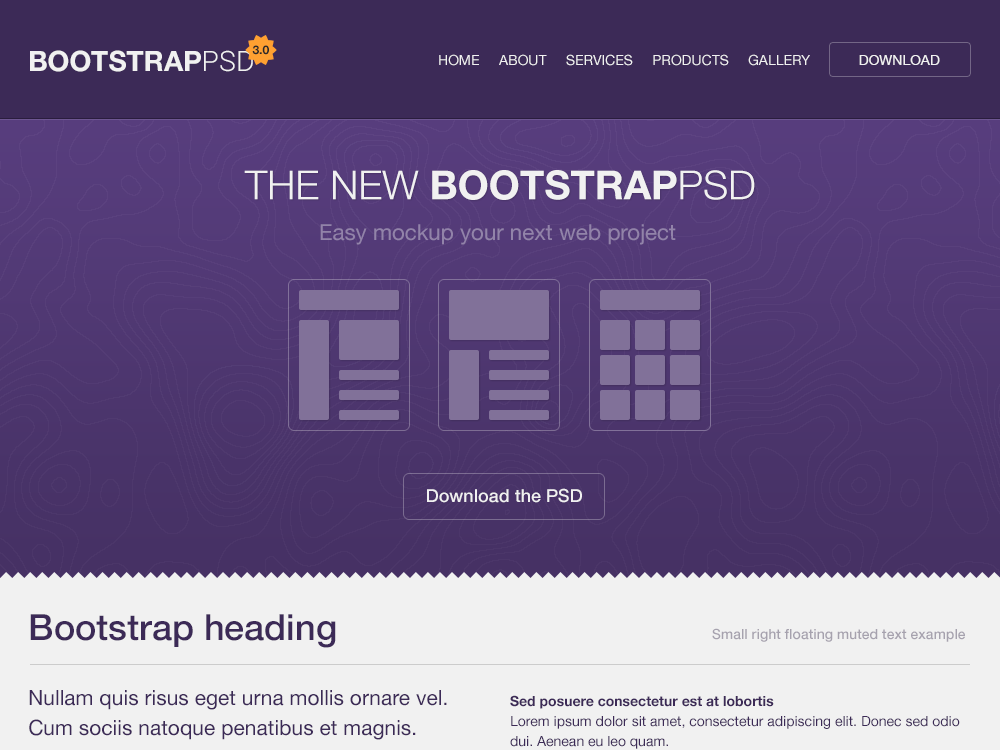
В качестве шаблона мы возьмём бесплатный PSD-макет: скачать шаблон PSD. Данный макет открывается в программе Photoshop. Автор будет использовать не самую последнюю версию, дополнительно рекомендуем посмотреть курс по Фотошопу, чтобы ознакомится поближе с данной программой.
Скачав и распаковав исходные файлы, вы найдёте в папке PSD нужный нам файл. Дополнительно в архиве вы найдёте папку FONTS с шрифтами и папка JPG где вы наглядно сможете увидеть как выглядит сайт в итоговом варианте.
Прежде чем открыть PSD-макет, вам следует установить шрифты, так как при загрузке шаблона программа будет ругаться из-за отсутствия нужных шрифтов на вашем компьютере. Для этого откройте папку FONTS, зайдите в первую папку и выделите все шрифты, далее правой кнопкой мыши нажмите на выделение и выберете пункт в всплывающем меню «Установить шрифты». Зайдите в следующую папку и повторите всё тоже самое со следующим шрифтом.
Следующий шаг – создание стандартного шаблона сайта
В любом удобном для вас месте создайте папку с проектом и создайте текстовый файл с названием «index». Далее следует обязательно поменять расширение у данного файла с .txt на .html.
Как поменять расширение с .txt на .html
Если по какой-то причине вы не можете поменять расширение файла, сделайте следующее. Вам следует сделать доступным изменять расширение у файлов. Как это сделать на Windows: в вашей папке переходим в меню и нажимаем Сервис — Параметры папок…
В открывшемся окне выбираем Вид и в данном окне вы увидите раздел — Дополнительные параметры, далее вам потребуется убрать выделение с параметра: Скрывать расширения для зарегистрированных типов файлов. Далее нажимаем ОК. Теперь у вас доступно изменение расширения файлов.
Следующий шаг – создание стартовой темы HTML на Bootstrap4
Вы можете скопировать отсюда уже готовую html структуру
Как вы видите на примере шаблона, все файлы Bootstrap находятся на CDN (на сервере). Это означает что при отсутствии интернета, вы не сможете использовать данные файлы.
Это означает что при отсутствии интернета, вы не сможете использовать данные файлы.
Скачать Bootstrap 4
Поэтому рекомендуем скачать Bootstrap 4. Вам необходимо скачать файлы из раздела «Compiled CSS and JS».
Следующий шаг – организуйте следующую структуру папок в вашем проекте:
- bootstarap(папка Bootstrap файлов)
- css(папка стандартных CSS-стилей Bootstrap)
- js (папка jаvascript файлов Bootstrap)
- js (папка для jаvascript-файлов)
- jquery-3.3.1.min.js (JQuery-библиотека)
- popper.min.js (JQuery-плагин для всплывающих окон)
- main.js (JQuery-файл, где вы будете создавать собственный код)
- css (папка с вашими CSS-стилями)
- style.css (файл с вашими CSS-стилями)
- index.html
После того как вы скачаете файлы, вам следует найти файлы прописанные в html-структуре и заменить их на те, что вы скачали.
Также не забудьте подключить аналог шрифтов, которые указаны в шаблоне, данные шрифты можно найти через сервис Google Fonts.
Исходный код index.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<link href="https://fonts.googleapis.com/css?family=Playfair+Display&display=swap" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="bootstrap/js/bootstrap.
min.js"></script>
<script src="js/main.js"></script>
</body>
</html>Следующий шаг – создаём стандартные стили
В файле style.css вам следует указать следующий код:
Исходный код style.css
body{
min-width: 320px;
font-size:14px;
font-family: 'Playfair Display', serif;
color: #626262;
}
img{
max-width:100%;
height:auto;
}
a{
color:#b4ad9e;
}
a:hover{
color:#898377;
}Следующий шаг – ставим контейнер и применяем стандартные классы .col
<div> <div> <div> Блок 1 </div> <div> Блок 2 </div> <div> Блок 3 </div> <div> Блок 4 </div> </div>
.container – это стандартный блок который применяется для выравнивания всего сайта по центру.
.row – стандартный класс, который нужен для отступов слева и справа в мобильной версии сайта.
.col – стандартный класс для разделения сайта на блоки по горизонтали, к нему прилагаются дополнения, которые говорят как будет отображаться блок при определённых параметрах. Например класс .col-sm-3 говорит о нам о следующем: sm – в мобильной версии блок будет вытягиваться на 100%, 3 – что блок будет достигать размера равному 12/3 = 4, где 12 – максимальное количество блоков, на которое можно разделить сайт по горизонтали.
Полная документация
Вы можете поделиться или сохранить для себя этот урок в социальных сетях:
Оставьте свой отзыв, для улучшения качества. Сейчас: 0 отзывов
Пример адаптивной верстки без bootstrap, с помощью display:grid
Если вы используете bootstrap только для сетки, то возможно вам и не нужен bootstrap, нашел интересный подход для создании сетки на просторах интернета
Сетка без bootstrap
See the Pen Header, 2 columns, footer responsive version by Aleksandrs (@CoolS2) on CodePen.
HTML
Все что нам потребуется в html, это стандартные блоки HTML5 (Шапка, сайдбар, контент и футер). Шапка и футер будут на всю ширину, сайдбар ширина будет 20% и у контента 80%. Еще для примера добавим внутри контента 2 блока, у которых ширина будет по 50%
<div> <header>My header</header> <aside>Sidebar</aside> <article> <h2>2 column, header and footer</h2> <p>This example uses line-based positioning, to position the header and footer, stretching them across the grid.</p> <div> <div> <h4>Title</h4> <p>Text on first block</p> </div> <div> <h4>Title</h4> <p>Text on second block</p> </div> </div> </article> <footer>My footer</footer> </div>
CSS
Опишу только интересные моменты, классу . wrapper мы задаем display: grid; и grid-gap: 10px; — Это относительно новая система верстки, которая пришла к нам в 2017 году. Grid позволяет менять расположение grid элементов не меняя сам HTML. Сейчас мы указали отступ сетки в 10px.
wrapper мы задаем display: grid; и grid-gap: 10px; — Это относительно новая система верстки, которая пришла к нам в 2017 году. Grid позволяет менять расположение grid элементов не меняя сам HTML. Сейчас мы указали отступ сетки в 10px.
.wrapper {
max-width: 940px;
margin: 0 20px;
display: grid;
grid-gap: 10px;
}
На данный момент, система grid работает не на всех браузерах, по этому нужно подстраховаться и задать ширину в %
У grid, есть специальная система измерения fr, которая не может быть нулевым или отрицательным значением. Она рассчитывается после того, как все остальные значения, отличные от fr, были рассчитаны.
.wrapper {
margin: 0 auto;
grid-template-columns: 1fr 3fr;
}
В стилях мы указали что если ширина экрана больше, чем 768px делим блок . wrapper на 2 части (1fr и 3fr). Так же мы указываем, что header и footer у нас начинаются с первой колонки и заканчиваются на последней (grid-column: 1 / -1;).
wrapper на 2 части (1fr и 3fr). Так же мы указываем, что header и footer у нас начинаются с первой колонки и заканчиваются на последней (grid-column: 1 / -1;).
header, footer {
grid-column: 1 / -1;
clear: both;
}
@supports (display: grid), Если браузер поддерживает grid, то внутри .wrapper, всем задаем width: auto; и margin: 0;
@supports (display: grid) {
.wrapper > * {
width: auto;
margin: 0;
}
А вот и все стили вместе:
*, *:before, *:after {
box-sizing: border-box;
}
body {
margin: 40px;
font-family: 'Open Sans', 'sans-serif';
background-color: #fff;
color: #444;
}
h2, p {
margin: 0 0 1em 0;
}
.wrapper {
max-width: 940px;
margin: 0 20px;
display: grid;
grid-gap: 10px;
}
@media screen and (min-width: 768px) {
/* no grid support? */
aside {
float: left;
width: 20%;
}
. content {
float: right;
width: 80%;
}
.block{
float:left;
width: 50%;
}
.wrapper {
margin: 0 auto;
grid-template-columns: 1fr 3fr;
}
header, footer {
grid-column: 1 / -1;
/* needed for the floated layout */
clear: both;
}
}
.wrapper > * {
background-color: #444;
color: #fff;
border-radius: 5px;
padding: 20px;
font-size: 150%;
/* needed for the floated layout*/
margin-bottom: 10px;
}
/* We need to set the widths used on floated items back to auto, and remove the bottom margin as when we have grid we have gaps. */
@supports (display: grid) {
.wrapper > * {
width: auto;
margin: 0;
}
}
content {
float: right;
width: 80%;
}
.block{
float:left;
width: 50%;
}
.wrapper {
margin: 0 auto;
grid-template-columns: 1fr 3fr;
}
header, footer {
grid-column: 1 / -1;
/* needed for the floated layout */
clear: both;
}
}
.wrapper > * {
background-color: #444;
color: #fff;
border-radius: 5px;
padding: 20px;
font-size: 150%;
/* needed for the floated layout*/
margin-bottom: 10px;
}
/* We need to set the widths used on floated items back to auto, and remove the bottom margin as when we have grid we have gaps. */
@supports (display: grid) {
.wrapper > * {
width: auto;
margin: 0;
}
}
Это лишь малая часть возможностей grid, думаю что есть смысл изучить эту спецификацию, так как в будущем, когда все браузеры будут свободно поддерживать это, поменяет полностью подход к разработке пользовательских интерфейсов. И это круто.
И это круто.
Пишем небольшой проект на Bootstrap 4
Третья часть масштабной статьи о четвертой версии популярного фреймворка Bootstrap. В этой части будет рассмотрена работа с Bootstrap 4 на практике.
Предыдущая статья
Ха-ха! Именно эта часть статьи волнует меня больше всего. В ней мы создадим реально классный проект. По окончанию у вас должна быть успешно создана начальная страница загрузки.
Если вы новичок в Bootstrap, я позаботился о том, чтобы вы поняли все необходимые принципы для построения нашего приложения.
Для более опытных разработчиков я в своих примерах выделил некоторые новые возможности Bootstrap 4.
Кроме того, в примерах будет показано как используется Flexbox внутри Bootstrap 4. Также некоторые, казалось бы, простейшие вещи как выравнивание колонок и центрирование блочных элементов в этой версии фреймворка обрабатываются по-разному.
И это всего несколько моментов, которые будут разобраны на следующих примерах.
Для того чтобы быстро начать разработку, придумали всевозможные стартовые решения со всеми необходимыми настройками. Я буду использовать CodePen для нашей демки. Собственно, это все что вам необходимо для создания нашего приложения.
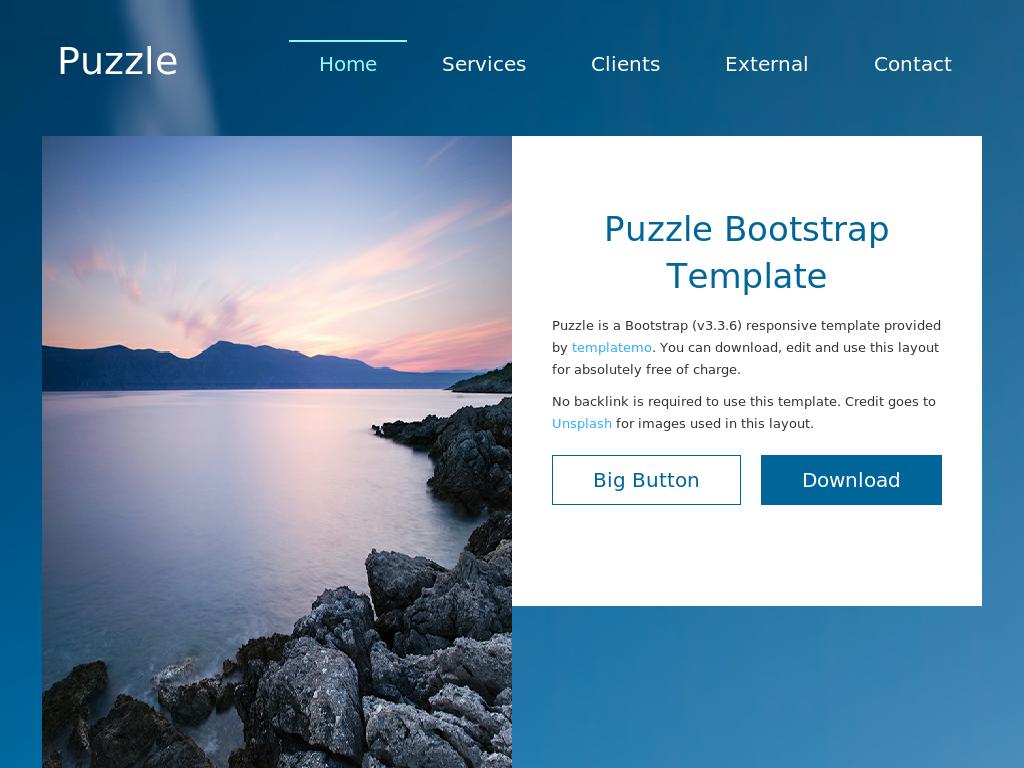
Первым делом мы сосредоточим внимание на отображении нашей начальной страницы на экране. Экран будет заполнен «небольшим» фоновым изображением, блоком текста и CTA (call to action)-кнопкой.
Кроме того, мы будем в первую очередь уделять внимание мобильной версии нашей страницы, поэтому важно увидеть, как этот дизайн будет выглядеть на мобильных устройствах.
Ниже приведен пример макета мобильной версии:
Как можно видеть из этого изображения, все выглядит практически так же, как и для обычной версии. Наша CTA-кнопка и блок текста остались выровненными по горизонтали к началу страницы.
Если вы работаете локально, то вам необходима следующая разметка для добротного Bootstrap-проекта:
<!DOCTYPE html> <html lang="en"> <head> <!—Необходимые мета теги --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!—Bootstrap стили CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous"> </head> <body> <div></div> </body> </html>
Во-первых, рассмотрим тег <meta>:
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
Он предназначен для корректного отображения разрабатываемой страницы на мобильных устройствах. Если вы определите мультимедийные запросы без тега <meta>, то изображение может быть не таким, каким вы ожидаете его увидеть.
Интересно, что делают атрибуты content и initial-scale? Чтобы это узнать, посмотрите ответ на stackoverflow.
Во-вторых, рассмотрим тег <link>:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">
Представленный выше тег <link> абсолютно не отличается от таких же тегов <link>, которые вы использовали ранее. Он включает в себя атрибут href, который содержит ссылку на cdn Bootstrap-а.
Он включает в себя атрибут href, который содержит ссылку на cdn Bootstrap-а.
Атрибут integrity проверяет источник, откуда загружается cdn, и не влияет на загружаемый файл. Это мера безопасности, обеспечивающая загрузку того, что вы ожидаете.
Атрибут crossorigin необходим, когда запрос загружается с использованием «CORS».
На этом этапе можно с уверенностью сказать, что вы освоили базовую разметку. Также обратите внимание, что приведенная выше разметка не содержит ссылок на JavaScript-файл. Это сделано специально. Позже мы рассмотрим добавление интерактивности с помощью JavaScript.
Я буду использовать CodePen для более простой установки. В CodePen вы можете добавить <meta> теги внутри модального окна html-настроек. Взгляните на следующий скриншот:
Добавьте meta и link теги в раздел «Stuff for <head>».
Давайте пойдем вперед и внутри html напишем следующее:
<h2>Привет, мир</h2>
Если на вашем экране отобразилась надпись «Привет, мир», то вы готовы продвигаться дальше без каких-либо затруднений.
Если вы раньше работали с Bootstrap, то должны знать, что можете быстро потерять контроль над разметкой вашего проекта. По этой причине я использую несколько Bootstrap-шаблонов, которые отлично работают. Попробуйте их.
Когда вы посмотрите на окончательный дизайн, то поймете, что контент разбит на категории.
Из них первый раздел с вызовом действий. Далее идет раздел с разметкой приложения и раздел, в котором освещаются некоторые особенности бизнеса. Последний – раздел отзывов. Думаю, вы уловили суть.
Правило номер один – это разделение уровней контента с помощью тега <section> или любого другого семантически подходящего HTML5-тега. Почему? Использование Bootstrap по определению подразумевает большое количество div-ов в вашей разметке. За счет использования тега <section> ваша разметка становится более управляемой.
<section></section> <section></section> <section></section> <section></section> <section></section> <section></section> <section></section> <section></section>
После этого присвойте каждому тегу уникальный id.
Причина, по которой я выбрал именно id, связана со спецификой и наличием уникального идентификатора. Далее вы поймете почему это так важно.
<section></section> <section></section> <section></section> <section></section> <section></section> <section></section> <section></section> <section></section>
Итак, у нас есть 8 тегов <section>, которые готовы к тому, чтобы их правильно использовали.
Что мы имеем? section, который составляет начальный экран пользователя. В него входят наше сообщение и CTA-кнопка, которые расположены вертикально по центру и выровнены по горизонтали к началу раздела (section).
Применим знания Bootstrap-сетки к нашему только создающемуся проекту.
Так выглядит начальный экран на разных устройствах.
Начальный экран будет иметь собственную внутреннюю структуру:
<section> <div> <div> <div></div> </div> </div> </section>
Итак, теперь у нас есть базовая структура.
Обратите внимание на использование класса колонок .col-12: это позволяет нашему div-у заполнять все 12 колонок Bootstrap-сетки, что является всей ее шириной.
Далее нужная разметка, которую мы помещаем в наш div.col-12:
<h2>Coding on steroids</h2> <p>Stop hiring engineers to write your code. Just use the 1kb script that magically solves all your problems and algorithms.</p> <a href="#" role="button">Try it yesterday</a>
И что мы имеем? Страницу без ничего:
Есть несколько моментов, которые мы должны пофиксить, чтобы сделать интерфейс пользователя более привлекательным:
- Стилизация section#introduction. Раздел introduction нуждается в фоновом изображении, и он должен заполнять все пространство экрана пользователя.
Правильное позиционирование блока с контентом. Он в свою очередь состоит из текстовых блоков h2 и p, что содержит “Coding on Steroids…”, и должен быть идеально выровнен вертикально в отношении центра.

- Стилизация заголовка и вводного абзаца. Элементы h2 и p нуждаются в стилизации вне зависимости от всего остального.
- Стилизация CTA-кнопки. Кнопка должна быть читабельной и чётко выраженной. Как и другие, элемент button стилизуется.
Расширение на больших экранах. Блок с контентом НЕ должен занимать всю доступную ширину экрана, а брать только 50% от неё (если только это не мобильное устройство).
Для добавления фонового изображения к section#introduction вам необходимо написать пользовательский стиль, как показано ниже:
#introduction {
background: linear-gradient(rgba(100,181,246 ,1), rgba(0,0,0,0.8)),
url('http://bit.ly/2fBj6OJ') 0% 0%/cover
}Это добавит нашему разделу полупрозрачное фоновое изображение с мягким градиентом. Если вы все еще не уверены в том, что делает код выше, то следующая иллюстрация поможет в этом разобраться:
Пример установки градиента и фонового изображения на элемент. В зеленой рамке задается градиент, а в красной задается фоновое изображение и устанавливается свойство отсутствия повторов.
В зеленой рамке задается градиент, а в красной задается фоновое изображение и устанавливается свойство отсутствия повторов.
section#introduction должен занимать все пространство экрана. В Bootstrap нет класса для решения этой задачи, поэтому нам необходимо написать свой:
.fill-viewport {
min-height: 100vh
}Теперь добавим класс к разделу:
<section> <div> <div> ... </div> </div> </section>
Что я здесь сделал?
Вы могли заметить, что я добавил класс .fill-viewport к элементу div.row, а не ко всему контейнеру, div.container или section#introduction.
Сделано это преднамеренно. Каждый нужный вспомогательный класс, применяемый к содержимому контента, должен находится в .row (за исключением особых случаев). Также данный подход делает разметку аккуратной, без каких-либо лишних названий классов, которые присутствуют повсюду.
Используя все это, ваш раздел (section) будет выглядеть предельно хорошо:
Как вы можете заметить, блок с контентом имеет плохое позиционирование. Сделаем выравнивание вертикально в отношении центра страницы.
Сделаем выравнивание вертикально в отношении центра страницы.
Каждый столбец в Bootstrap четвёртой версии по умолчанию является flex-container. Это предоставляет возможности, которых не было в предыдущих версиях фреймворка. Поскольку.row является flex-container, то мы можем использовать вспомогательный Bootstrap-класс align-items-center, и каждый flex-container будет выровнен по центру.
Примерно такая реализация:
<section> <div> <div> ... </div> </div> </section>
Добавляем класс к элементу .row.
Ниже приведен результат:
В Bootstrap 4 есть еще много других вспомогательных Flexbox-классов.
Приступим к стилизации элементов h2 и p.
Для того чтобы стилизовать данные элементы сделайте следующее:
<h2>Coding on steroids</h2> <p>Stop hiring engineers to write your code. Just use the 1kb script that magically solves all your problems and algorithms.</p>
Как вы уже знаете, класс text-white сделает текст белым, а класс .lead придаст нашему абзацу немного другой вид относительно всех остальных абзацев. Выглядит хорошо, но я хочу, чтобы абзац имел чуть более тусклый оттенок. Для этого напишем вспомогательный класс:
.text-white-70 {
color: rgba(255,255,255,0.7)
}Теперь текст слегка прозрачно-белого цвета.
Используем этот класс на вводном абзаце:
<p>Stop hiring engineers to write your code. Just use the 1kb script that magically solves all your problems and algorithms.</p>
У вас должно получиться следующее:
Обратите внимание, как мы абстрагируем крошечные функциональные возможности в многоразовые CSS-классы. Это важно для повторного использования.
Кнопки в Bootstrap стилизуются с помощью класса .btn. Есть несколько вариантов с соответствующими цветами. Например, класс .btn-primary и .btn-secondary дадут голубой и серый цвета. Документация по кнопкам в Bootstrap.
Для стилизации нашей ссылки выполните следующее:
<a href="#" role="button">Try it yesterday</a>
В настоящий момент у нас есть section, который отлично выглядит на мобильных устройствах, но не очень хорошо на больших девайсах. Исправим это. Мы определяли ширину контента так:
<div> .... </div>
Чтобы на больших устройствах была занята только половина колонок, нужно сделать следующее:
<div> ... </div>
Этим мы подводим итог разработки первоначального экрана пользователя.
Ниже приведен пример как будет выглядеть результат на больших, средних и маленьких устройствах:
На мобильных устройствах пользователь будет видеть колонку на всю ширину экрана, внутри которой немного важного текста. На средних устройствах, таких как планшеты, будет отображаться большое количество текста и маленькое превью приложения. Для этого создаются две равные по ширине колонки.
На больших устройствах отображено еще больше текста, но также останется превью приложения.
Приступим к созданию.
Создадим мобильную версию приложения. Заполните раздел section#info—1 следующей разметкой:
<section> <div> <div> <div> <h6> million dollar info </h6> <h3>We do what our competitors do, but with 500% more</h3> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam..</p> </div> </div> </div> </section>
Рассмотрим .row:
<div></div>
Внутри row у нас есть следующая колонка:
<div>...</div>
Класс col-12 обеспечивает то, что наш div займет всю ширину, то есть 12 колонок по умолчанию. Здесь также можно наблюдать два дополнительных класса. Класс pt-5 добавляет внутренний отступ сверху нашего div, а класс align-items-center обеспечивает выравнивание вертикально по центру всех flex-элементов.
Следующий блок кода представляет собой блоки текста:
<h6>million dollar info</h6> <h3>We do what our competitors do, but with 500% more</h3> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium,totam rem aperiam..</p>
Класс text-uppercase является вспомогательным Bootstrap-классом, использование которого дает прописной текст. Класс text-black-40 – еще один крошечный класс, использование которого даёт тексту черный цвет и делает его на 40% прозрачным.
.text-black-40 {
color: rgba(0,0,0,0.4)
}После всего этого у вас должно получиться следующее:
Для средних устройств нам нужно две колонки. Одна для размещения макета/превью нашего приложения, а вторая для блока с текстом.
В приведённом ниже блоке кода показано решение. Пойдем дальше и добавим внутрь нашего ряда изображение, но оно должно быть над блоком с текстом.
<section> <div> <div> <div> <img src="http://bit.ly/2fyUtlS"/> </div> <div> <h6> million dollar info </h6> <h3>We do what our competitors do, but with 500% more</h3> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam..</p> </div> </div> </div> </section>
Новый блок кода, содержащий наше изображение, приведён ниже:
<div> <img src="http://bit.ly/2fyUtlS"/> </div>
Мы можем наблюдать еще некоторое количество новых вспомогательных Bootstrap-классов. Рассмотрим их более детально.
Классы, название которых начинается с d- представляют множество классов, отвечающих за работу с экраном. Класс d-none скроет любой элемент, к которому будет применен, в то время как класс d-block покажет элемент, применив к нему CSS-свойство display: block. В свою очередь класс align-self-end вертикально выравнивает элемент к низу flex-контейнера. Здесь и проявляются некоторые преимущества Flexbox!
Сейчас у нас есть две колонки, и каждая имеет класс .col. Следующее изменение заключается в том, что вместо класса col-12 мы использовали класс .col:
<section> <div> <div> <div> <img src="http://bit.ly/2fyUtlS"/> </div> <div> <h6> million dollar info </h6> <h3>We do what our competitors do, but with 500% more</h3> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam..</p> </div> </div> </div> </section>
Когда у вас есть какое-либо количество элементов, имеющих класс .col, то доступную ширину они поделят между собой в равных пропорциях.
Ниже приведен итоговый результат:
Мы практически закончили с данным разделом, осталось только исправить отображение дополнительных блоков с текстом на больших устройствах.
В силу того, что колонки могут быть вложенными, мы можем одну колонку поместить в другую для размещения текстовых блоков рядом:
<!—колонки могут быть вложенными --> <div> <div> <h5>killer feature</h5> <p>veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p> <a href="#">learn more</a> </div> <div> <h5>second killer feature</h5> <p>veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p> <a href="#">learn more</a> </div> </div>
По умолчанию оба div элемента внутри ряда (row) скрыты благодаря классу d-none. Следовательно, они не будут отображаться на мобильных устройствах. Класс .col отвечает за то, что обе колонки занимают одинаковое пространство. Но второй блок с текстом будет показан только на больших устройствах за счет класса .d-lg-block.
За счет класса d-md-block первый текстовый блок также будет виден на больших устройствах. Пока у нас вот такой результат:
Третий раздел очень похож на второй раздел, о котором мы говорили ранее. Однако вот небольшой список едва заметных различий:
- Использование тега <pre>;
- Изменён порядок колонок при отображении на мобильных устройствах.
Как видно из примера, на мобильных устройствах сперва появится блок с кодом, на больших девайсах дисплей переключается на последний блок. Далее приведен весь код этого раздела:
<section>
<div>
<div>
<div>
<p><strong>faster development</strong></p>
<h3>Coding has never been this fast. It's almost magical</h3>
<p>Stop hiring engineers to write your code.
Just install one script that magically solves all your problems.</p>
<a href="#" role="button">Read the docs</a>
</div>
<pre>
<span>1</span> <span> //codingSteroids.js</span>
<span>2</span>
<span>3</span> const data = {
<span>4</span> "purpose": {
<span>5</span> "getId": "#element",
<span>6</span> "companyName": "coolStartup",
<span>7</span> }
<span>8</span> }
<span>9</span>
<span>10</span> function codingSteroids(
<span>11</span> data,
<span>12</span> getSteroidsType
<span>13</span> )
<span>14</span>
<span>15</span> function getSteroidsType() {
<span>16</span> return "codeHellish!"
<span>17</span> }
</pre>
</div>
</div>
</section>Раздел начинается с уже привычной нам разметки:
<section> <div> <div> ... </div> </div> </section>
Я всегда присваиваю разделам id. Также в каждом row есть по две колонки:
<section> <div> <div> <div </div> <pre </pre> </div> </div> </section>
Обе колонки занимают 12 доступных колонок Bootstrap-сетки. Следовательно, они будут располагаться одна под другой вертикально.
На средних устройствах и выше колонки займут равное количество пространства:
<section> <div> <div> <div </div> <pre </pre> </div> </div> </section>
Класс .bg-dark даёт разделу темный задний фон.
Класс align-items-center является вспомогательным Flexbox-классом, задача которого это выравнивание контента ряда вертикально по центру. Также не забывайте, что каждый ряд является flex-контейнером.
Класс fill-80-viewport крошечный:
.fill-80-viewport {
min-height: 80vh
}Он отвечает за то, что раздел займет только 80% высоты экрана.
Итак, далее то, что мы еще не обсуждали:
<section> <div> <div> <div </div> <pre </pre> </div> </div> </section>
Допустим, вы знакомы с устройством работы Flexbox. Свойство order определяет визуальный порядок отображения flex-элементов. Элемент с наименьшим значением свойства order отобразится первым, а с наибольшим значением последним.
Классы название которых начинается с order- являются попыткой воссоздать подобное поведение. Эти классы являются вспомогательными Flexbox-классами в Bootstrap, в названии классов может быть любое целочисленное значение, например, order-5 или order-10.
Теперь вам должно быть понятно следующее:
<div </div> <pre </pre>
По умолчанию тег <pre> отображен первым, а затем уже div. Дело в том, что сначала отображается order-1, потом order-2. Соотносим это с принципом увеличения значения приоритета и получаем правильную работу. Но на больших девайсах сперва отобразится контент внутри div-а, затем контент внутри тегов <pre>.
Раздел состоит из одной колонки. Расположение колонки зависит от используемого устройства. На больших устройствах она располагается справа, а на маленьких устройствах она имеет выравнивание к началу страницы. Далее приведена разметка этого раздела:
<section> <div> <div> <div> <h6> what others think </h6> <h4>"Coding on Steroids is breath taking. I focus less on writing codes while taking model shots around the world."</h4> <p>Founder, The Ocumpious Startup</p> </div> </div> </div> </section>
Классы align-items-center и justify-content-end делают ровно то, что написано в их названии. Наша колонка, являющая flex-элементом, будет выровнена вертикально по центру и горизонтально к концу.
По умолчанию колонка занимает все доступное пространство, благодаря классу .col-12. Тем не менее, на средних устройствах и выше колонка будет занимать только 50% доступной ширины.
Класс basis-md-50 также небольшой:
@media screen and (min-width: 768px ){
.basis-md-50 {
flex-basis: 50%
}
}Когда колонка занимает 100% доступной ширины, она не может дойти до конца страницы. Лишь когда ширина колонки уменьшается до 50%, все становится понятно.
Данный раздел содержит список значков, которые выровнены горизонтально по центру внутри раздела.
Разметка состоит из списка иконок, выполненных в отличном иконочном шрифте.
<section> <div> <div> <div> <i aria-hidden="true"></i> <i aria-hidden="true"></i> <i aria-hidden="true"></i> <i aria-hidden="true"></i> <i aria-hidden="true"></i> <i aria-hidden="true"></i> <i aria-hidden="true"></i> <i aria-hidden="true"></i> </div> </div> </div> </section>
Класс .text-center отвечает за то, что иконки всегда будут выровнены горизонтально по центру. Сам раздел состоит из множества классов для работы с отступами. В разметке выше можно увидеть следующие классы: my-3, mx-4 и py-5.
Раздел состоит из заголовка и пары объектов, которые выровнены в каждой из колонок.
Полная разметка раздела представлена ниже:
<section> <div> <div> <div> <h6> The bitter truth </h6> <h4>On a scale of 1 to 10, we make your life easier 10/10, period.</h4> </div> </div> <div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>24/7 support</strong> For your sake, we do not sleep. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Fast</strong> Like flash. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Reliable</strong> We never have a server downtime. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Computational Analysis</strong> like no other. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Analytics</strong> like no other. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Affordable</strong> as coffee. </p> </div> </div> </div> </section>
Как и в других разделах, этот имеет свой id и вложенный контейнер:
<section> <div> ... </div> </section>
Но также содержит два вложенных ряда:
<section> <div> <div> </div> <div> </div> </div> </section>
Первый ряд с областью заголовка:
Второй состоит из списка иконок:
Ниже приведена разметка первого ряда:
<div> <h6> The bitter truth </h6> <h4>On a scale of 1 to 10, we make your life easier 10/10, period.</h4> </div>
По умолчанию ряд занимает всю ширину Bootstrap-сетки. Но на средних устройствах он занимает только половину за счет использования класса col-md-6. Также ряд выровнен горизонтально по центру благодаря mx-auto.
Второй ряд (row) состоит из списка изображений и соответствующего им текста:
<div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>24/7 support</strong> For your sake, we do not sleep. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Fast</strong> Like flash. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Reliable</strong> We never have a server downtime. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Computational Analysis</strong> like no other. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Analytics</strong> like no other. </p> </div> <div> <img src="http://bit.ly/2yE6Z8h"/> <p> <strong>Affordable</strong> as coffee. </p> </div>
По умолчанию колонки занимают все доступное пространство, но на средних устройствах и выше это лишь треть пространства, а текст и изображения выровнены по центру: все за счет использования классов col-12, col-md-4 и text-center.
Класс text-info на теге <strong> придает тексту цвет морской волны.
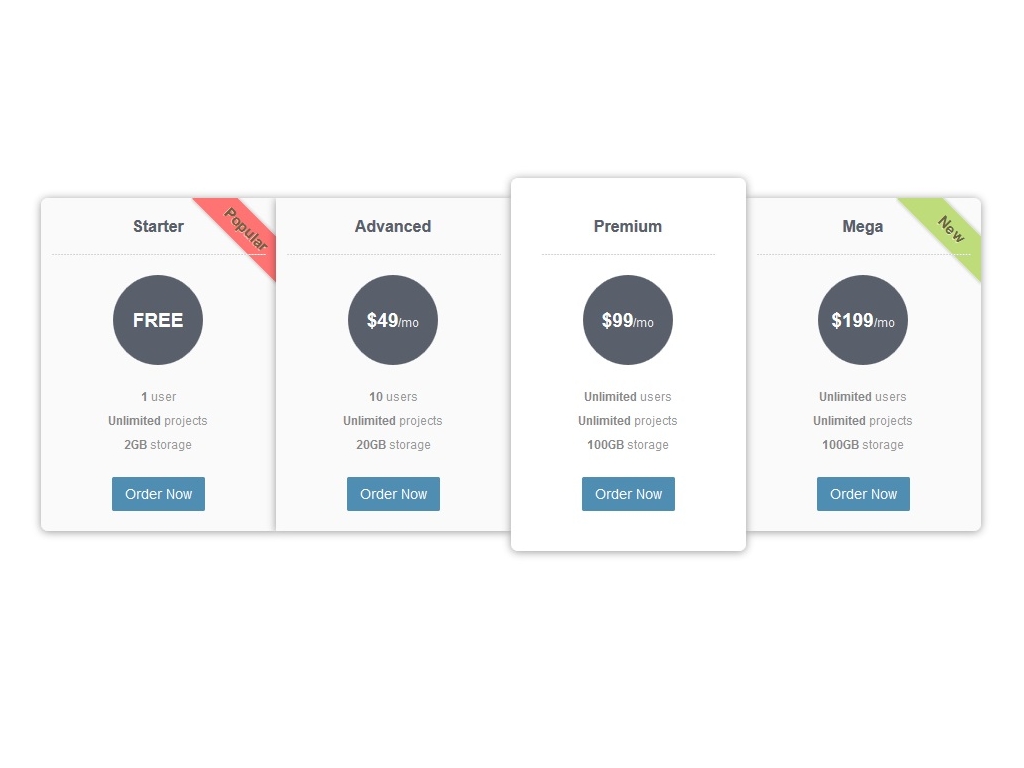
Как можно заметить, раздел состоит из сетки с ценами.
Ниже приведена полная разметка этого раздела:
<section> <div> <div> <div> <h6> pricing </h6> <h4>we are very affordable</h4> </div> </div> <div> <div> <h6> Personal </h6> <img src="http://bit.ly/2y9EpP2"/> <p>Good enough power</p> <ul> <li><strong>10k</strong> monthly requests</li> <li><strong>9am-5pm</strong> technical support</li> <li><strong>Public</strong> API access</li> </ul> <a href="#">Start</a> </div> <div> <h6> Business </h6> <img src="http://bit.ly/2xKjVeS"> <p>Perfect for small businesses.</p> <ul> <li><strong>100k</strong> monthly requests</li> <li><strong>9am-5pm</strong> technical support</li> <li><strong>Public and Private</strong> API access</li> </ul> <a href="#">Start</a> </div> <div> <h6> Corporate </h6> <img src="http://bit.ly/2wjsVEl"/> <p>Unlimited super powers</p> <ul> <li><strong>10,000k</strong> monthly requests</li> <li><strong>9am-5pm</strong> technical support</li> <li><strong>Public and Private</strong> API access</li> </ul> <a href="#">Start</a> </div> </div> </div> </section>
Раздел начинается с вложенного контейнера и двух рядов:
<section> <div> <div> </div> <div> </div> </div> </section>
Класс bg-light добавляет светлый фон разделу. Контейнер настроен таким образом, чтобы заполнить по крайне мере 80% доступной высоты области просмотра пользователя:
.fill-80-viewport {
min-height: 80vh
}Внутри первого ряда находится область заголовка:
<div> <h6> pricing </h6> <h4>we are very affordable</h4> </div>
Заголовки вложены в колонку, которая занимает все доступное пространство на мобильных устройствах и половину доступного пространства на средних устройствах и выше. Это достигается за счет использования классов col-12 и col-md-6. Кроме того, текст внутри колонки выровнен по центру благодаря классу text-center и занимает всю доступную ширину колонки благодаря mx-auto.
Тут также присутствуют написанные классы text-black-40 и text-black-70:
.text-white-40 {
color: rgba(255,255,255,0.4)
}
.text-white-70 {
color: rgba(255,255,255,0.7)
}Внутри второго ряда расположилась таблица с ценами.
Каждая из этих таблиц сделана по следующей разметке:
<div> <h6> Personal </h6> <img src="http://bit.ly/2y9EpP2"/> <p>Good enough power</p> <ul> <li><strong>10k</strong> monthly requests</li> <li><strong>9am-5pm</strong> technical support</li> <li><strong>Public</strong> API access</li> </ul> <a href="#">Start</a> </div>
Выше представлен пример таблицы с ценами, в которой выделены все её составляющие. Таблица состоит из заголовка, изображения, неупорядоченного списка возможностей и CTA-кнопки.
Дублируем три раза и получаем сетку из 3 колонок с ценами. Видите, насколько управляемой стала разметка?
Большинство классов в этой разметке вам уже знакомы, но давайте взглянем на следующие:
<ul> ... </ul>
list-unstyled является Bootstrap-классом, который убирает внутренний отступ и стилизацию списка, что по умолчанию присутствует в неупорядоченном списке ul.
Также обратим внимание на следующие:
list-border-black-20, list-border-y
Класс list-border-y – это класс для добавления границ сверху и снизу элемента списка:
.list-border-y li {
border-top: 1px solid
}
.list-border-y li:last-child {
border-bottom: 1px solid
}Ниже приведен пример добавленных границ со значением 1px:
Еще один вспомогательный класс – list-border-black-20, который добавляет прозрачно-черный цвет к границам. Класс не является встроенным в Bootstrap, поэтому нам самим необходимо его написать:
.list-border-black-20 li,
.list-border-black-20 li:last-child{
border-color: rgba(0,0,0,0.2)
}Разметка этого раздела:
<section> <div> <div> <div> <ul> <li><h6>ABOUT</h6></li> <li>We’ve been working on Coding on Steroids for the all our lives. A groundbreaking tech deserves such dedication, huh? If you’d like to learn more, or are interested in a job, contact us anytime at <a href="https://twitter.com/OhansEmmanuel" target="_blank">@ohansemmanuel</a></li> </ul> </div> <div> <ul> <li><h6>PRODUCT</h6></li> <li>Features</li> <li>Examples</li> <li>Tour</li> <li>Gallery</li> </ul> </div> <div> <ul> <li><h6>APIS</h6></li> <li>Rich data</li> <li>Simple</li> <li>Real time</li> <li>Social</li> </ul> </div> <div> <ul> <li><h6>LEGAL</h6></li> <li>Terms</li> <li>Legal</li> <li>Privacy</li> <li>License</li> </ul> </div> </div> </div> </section>
Теперь проанализируем данный блок кода.
Наш раздел начинается с вложенного контейнера и ряда:
<section> <div> <div> </div> </div> </section>
Класс bg-dark добавляет футеру тёмный фон. Внутри этой колонки есть еще 4 дополнительные, как показано ниже:
Именно эти 4 колонки составляют наш футер:
<div> </div> <div> </div> <div> </div> <div> </div>
Каждая из колонок займет все доступное место внутри своего ряда при отображении на мобильных устройствах (col-12). На средних устройствах и выше первая колонка будет занимать половину доступного пространства (col-md-6), в то время как остальные колонки «захватят» по 1/3 от оставшейся половины (col-md-2).
Внутри первой колонки располагается неупорядоченный список и набор элементов списка. Класс list-unstyled по умолчанию добавляет отступы и убирает стиль с элемента ul:
<ul> <li><h6>ABOUT</h6></li> <li>We’ve been working on Coding on Steroids for the all our lives. A groundbreaking tech deserves such dedication, huh? If you’d like to learn more, or are interested in a job, contact us anytime at <ahref="https://twitter.com/OhansEmmanuel" target="_blank">@ohansemmanuel</a></li> </ul>
Оставшиеся колонки также содержат неупорядоченный список и набор элементов списка:
<ul> <li><h6>PRODUCT</h6></li> <li>Features</li> <li>Examples</li> <li>Tour</li> <li>Gallery</li> </ul>
Да, это полезный материал, но мы не успели затронуть некоторые моменты:
- Введение в Sass/SCSS.
- Как персонализировать Bootstrap с помощью Sass.
- Как использовать инструмент Bootstrap CLI для быстрой настройки.
- Как создать свой процесс сборки программного продукта с помощью Gulp и Webpack.
- Как создать профессиональную Bootstrap-тему (например, тема панели администрирования).
- Как использовать Bootstrap 4 в связке с ReactJS.
Если вы хотите стать ведущим разработчиком (senior developer), старайтесь охватить изучение самых различных технологий, так как это поможет существенно расширить уровень знаний.
Ссылка на оригинальную статью
Перевод: Александр Давыдов
Примеры работы с сеткой в Bootstrap 4
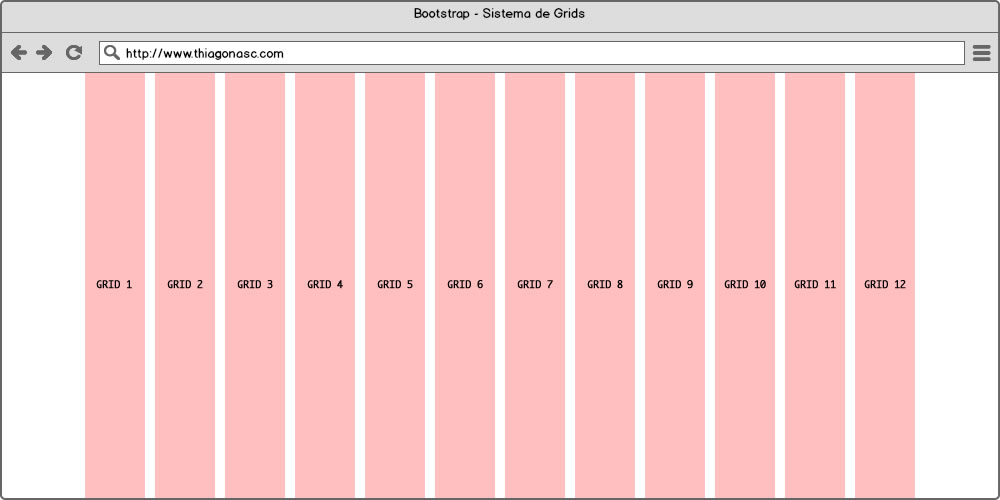
В Bootstrap 4 используются следующие идентификаторы размеров:
|
|
|
|
| |
Максимальная | None (auto) | 540px | 720px | 960px | 1140px |
Префикс класса | col-* | col-sm-* | col-md-* | col-lg-* | col-xl-* |
Где вместо звездочки задается ширина колонки в количестве «элементарных столцов», число корторых в Bootstrap 4, так же как и в Bootstrap 3, фиксировано, и составляет 12 столбцов в одном контентном блоке.
Для каждого идентификатора размера считается, что количество колонок в данном размере — 12 штук. Правила верстки сделаны так, что они распространяются на указанный размер экрана и выше, если не указано другое. Для более мелких идентификаторов размеров, если не специализировано иное, считается, что ширина блока 12 колонок. Именно поэтому, блоки на экранов мелких размеров выстраиваются «в столбик» по вертикали.
Совершенно обычным делом считается подход, когда суммарное количество столбцов в блоках. размещенных в одной строке row, больше чем 12. Тогда колонки, занимаемые столбцы после 12-го, будут отображаться с новой строки.
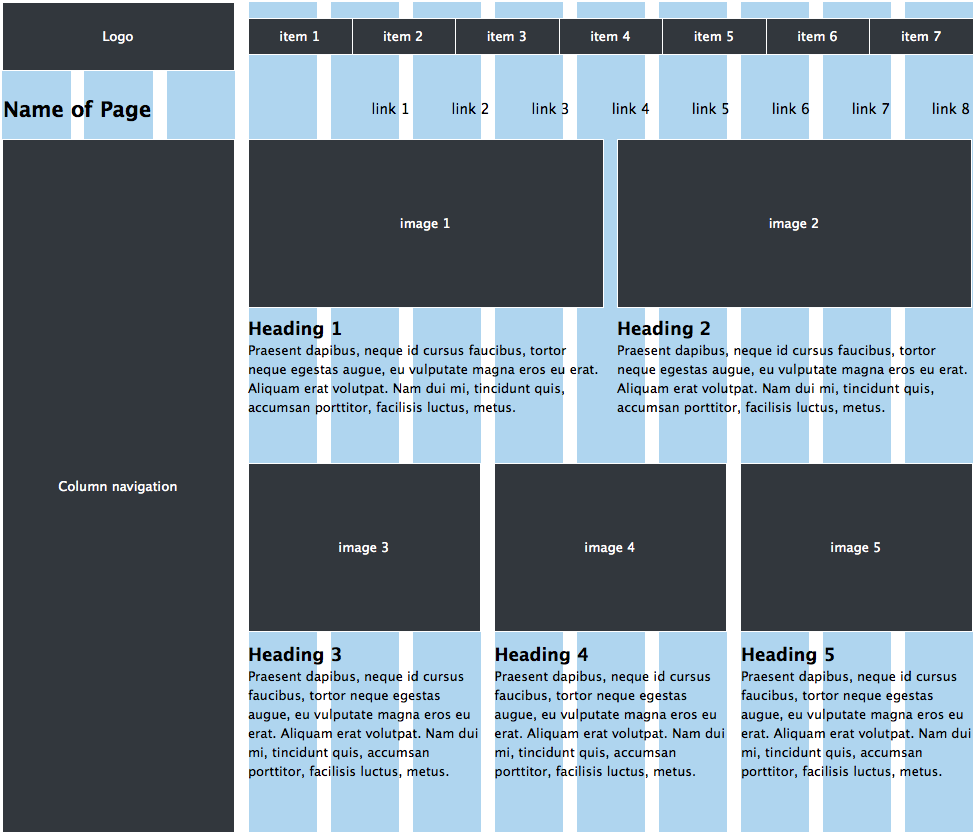
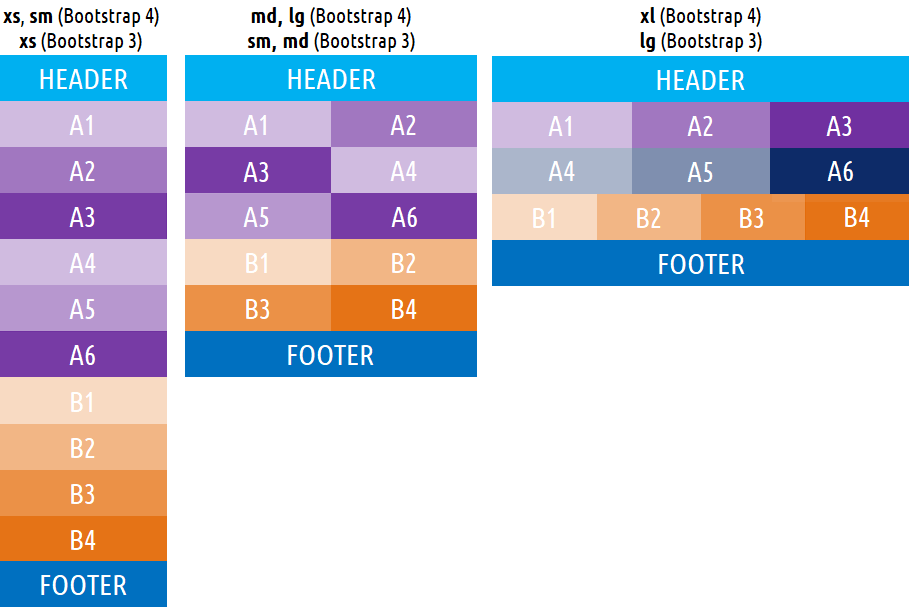
Пример верстки макета:
<section>
<div>
<div>
<div>A1</div>
<div>A2</div>
</div>
</div>
</section>
<section>
<div>
B
</div>
</section>
<section>
<div>
<div>
<div>C1</div>
<div>C2</div>
<div>C3</div>
</div>
</div>
</section>
<section>
<div>
<div>
<div>D1</div>
<div>D2</div>
<div>D3</div>
<div>D4</div>
</div>
</div>
</section>
Автоматическая ширина ячеек
Если колонка прописывается с классом col (без тире и числа столбцов), то ширина колонки расчитывается автоматически так, чтобы она занимала максимально возможное свободное место. Например:
<divcol»>1</div>
<div>2</div>
<div>3</div>
</div>
Данный код покажет строку из трех равноширинных ячеек.
Иногда стоит немного другая задача — выделить под ширину ячейки столько, сколько занимает контент ячейки. Для это можно воспользоваться классом вида col-sm-auto.
Размещение ячеек по центру строки
Иногда необходимо разместить ячейку по центру строки. Делается это путем указания специального класса выравнивания вида justify-content-sm-center для блока row, вот так:
<div>
<div>
Тут текст
</div>
</div>
То есть, все колонки в теге с классом row и дополнительным классом выравнивания, будут выровнены по центру. Если колонок несколько, то по центру будет выровнена вся группа колонок вместе (а не каждая колонка по отдельности, естественно).
Адаптивная верстка сайтов: обзор подходов и CSS фреймворков
October 24, 2017 Jazz Team Технические статьи
Предисловие
В настоящее время доля мобильного трафика растет стремительными темпами. С каждым днем людей, использующих девайсы с выходом в Интернет, становится все больше. Телефон всегда под рукой, в любом месте люди могут посмотреть необходимую информацию, прочитать новости и т. д. Обычный сайт можно просмотреть с помощью мобильного устройства. Однако, возникают некоторые нюансы при просмотре – для чтения отдельных блоков текста на относительно небольшом экране необходимо масштабировать страницу. Как следствие, теряется читабельность, удобство, сайт нужно постоянно пролистывать, растягивать, приближать. Многие элементы управления сайтов неудобно использовать, так как страницы не рассчитаны на управление с помощью прикосновений к экрану. Для решения этих проблем начали разрабатывать сайты, способные удобно отобразить информацию на любом устройстве.
О статье
Данная статья предназначена для разработчиков, имеющих опыт верстки сайтов, знающих HTML и CSS, понимающих назначение CSS селекторов и т. д.
В данной статье будут рассмотрены виды версток, позволяющие корректно отображать сайты на любом разрешении, техники, с помощью которых это осуществляется. Разберем понятие CSS-фреймворка и сделаем сравнительный анализ наиболее популярных.
Виды версток
Рассмотрим основные виды версток, их разницу и основные принципы, используемые при их реализации.
Фиксированная верстка
Фиксированная верстка (Fixed Layout) – подход создания страниц сайта, которые имеют заданную ширину. Ширина компонентов на странице не изменяется. На мониторах с маленьким разрешением появляется горизонтальная полоса прокрутки. Данный тип верстки не подходит для удобного отображения информации на мобильных устройствах.
Пример ниже демонстрирует строгое задание ширины для тега body:
Резиновая верстка
Резиновая верстка (Elastic layout) подразумевает возможность компонентов сайта менять свои размеры в зависимости от размера окна браузера, растягиваться от и до указанных минимальных и максимальных размеров. Это достигается благодаря использованию относительных значений, max-width / min-width (максимальная / минимальная ширина), max-height / min-height (максимальная / минимальная высота).
Примеры использования техник резиновой верстки:
Адаптивная верстка
Адаптивная верстка (Adaptive Layout) позволяет подстраиваться основному контейнеру и любому другому элементу сайта под разрешение экрана, делая возможным менять размер шрифта, расположение объектов, цвет и т. д. Происходит это динамически, например, с использованием медиа-запросов (@media), позволяющих автоматически определять разрешение монитора, тип устройства и подставлять указанные значения в автоматическом режиме. В примере ниже задается ширина div равная 960px для всех устройств, ширина которых меньше 1200px и 320px для всех устройств, ширина которых меньше 480px.
Отзывчивая верстка
Отзывчивая верстка (Responsive Layout) – это объединение резиновой и адаптивной вёрстки. При данном подходе используются как медиа-запросы, так и процентное задание ширины компонентов. Используя данный вид верстки можно с уверенностью сказать, что сайт приспособится к любому устройству.
Ниже задается ширина div равная 50% от размера родительского компонента для всех устройств, ширина которых меньше 1200px и 100% для всех устройств, ширина которых меньше 480px.
Основные техники реализации сайтов под любое разрешение
Относительные значения
Использование относительных значений позволяет отобразить информацию и компоненты на странице без потери читабельности и удобства просмотра.
Относительные значения для размеров и отступов
Относительные значения можно задавать для width, height, margin, padding и т. д. Самый известный способ задания относительного размера – указание в процентах (%).
Ниже приводится пример задания ширины равной 90% от размера родительского компонента.
При этом значение высчитывается относительно родительского компонента.
Также существуют значения относительно размера экрана:
- vw – 1% ширины окна. При уменьшении ширины окна, уменьшается ширина, высота, шрифт элемента;
- vh – 1% высоты окна. При уменьшении высоты окна, уменьшается ширина, высота, шрифт элемента;
- vmin – выбирается наименьшее из vw и vh;
- vmax – выбирается наибольшее из vw и vh.
Ниже рассмотрен пример использования vw и vh. В данном случае ширина и высота тега div будут равны 50% от ширины и высоты экрана соответственно.
Относительные значения для размера шрифта
Существуют следующие относительные значения для шрифтов:
- em – задаёт размер относительно шрифта родителя;
- rem – задаёт размер относительно шрифта <html>.
Рассмотрим пример:
Вычислим размер шрифта для тега body. В данном примере размер шрифта для body задается относительно размера html. Таким образом, размер шрифта для body будет равен 30px (20px * 1.5 = 30px).
Также относительные размеры шрифта можно задавать с помощью %, vw, vh и т. д. В следующем примере размер шрифта для body равен 80% от размера шрифта html – 16px.
Максимальные и минимальные размеры компонентов
Для задания максимальных и минимальных значений ширины и высоты компонента используются свойства max-width / min-width и max-height / min-height соответственно.
Рассмотрим пример:
Допустим, что родительским компонентом данного div является body. Тогда, при изменении ширины экрана, ширина данного компонента будет составлять 60% от ширины body. Однако он будет увеличиваться только до величины, определенной в max-width, это 500px. Как только контейнер достигнет этой ширины – он перестанет увеличиваться.
Использование медиа-запросов
Медиа-запросы позволяют задать стили для определенного размера экрана, типа устройства на основе характеристик устройства и т. д. Все медиа-запросы начинаются с @media, а далее следует условие.
С помощью медиа-запросов можно задать стили для следующих типов устройств:
- all – все типы (значение используется по умолчанию)
- braille – устройства, основанные на системе Брайля, которые предназначены для чтения слепыми людьми
- embossed – принтеры, использующие для печати систему Брайля
- handheld – смартфоны и аналогичные им аппараты
- print – принтеры и другие печатающие устройства
- projection – проекторы
- screen – экран монитора
- speech – речевые синтезаторы, а также программы для воспроизведения текста вслух
- tty – устройства с фиксированным размером символов
- tv – телевизоры.
Пример задания ширины для тега div, на экранах мониторов, смартфонах и т. п.
Ссылки по техникам реализации адаптивной верстки
Подробнее просмотреть и изучить рассмотренные в данной статье подходы и другие можно по ссылкам:
CSS-фреймворки
CSS-фреймворк — фреймворк, созданный для упрощения работы верстальщика, быстроты разработки и исключения максимально возможного числа ошибок вёрстки (проблемы совместимости различных версий браузеров и т. д.). Данные фреймворки подразумевают использование различных подходов для корректного отображения сайтов на устройствах любого размера.
Многие разработчики предпочитают использование CSS-фреймворков, вместо прописывания всех стилей вручную. Это обусловлено следующими причинами:
- Более быстрая разработка
- Поддержка кроссбраузерности
- Поддержка различных устройств и размеров экранов
- Единообразие кода при работе в команде позволяет снизить число разногласий при разработке.
Как и библиотеки скриптовых языков программирования, CSS-библиотеки, обычно имеющие вид внешнего CSS-файла, добавляются в заголовок веб-страницы.
Рассмотрим самые популярные CSS-фреймворки.
Bootstrap
Официальный сайт:
http://getbootstrap.com/
Самый популярный фреймворк для разработки адаптивных и мобильных web-проектов. Bootstrap – это инструмент с открытым исходным кодом для разработки сайтов с помощью HTML, CSS и JS. Bootstrap – интуитивно простой и в тоже время мощный интерфейсный фреймворк, повышающий скорость и облегчающий разработку web-приложений.
Bootstrap легко и эффективно масштабирует ваш проект с одной базой кода – от телефонов и планшетов до настольных компьютеров. Для этого используется 12-колоночная сетка:
В дополнение к CSS данный фреймворк включает в себя поддержку двух самых популярных CSS-препроцессоров: Less и Sass.
Отличительные черты:
- 12 – колоночная сетка
- Большое количество готовых для использования компонентов
- Поддержка Less и Sass
- Использование Normalize.css.
Material Design for Bootstrap
Официальный сайт:
https://fezvrasta.github.io/bootstrap-material-design/
Material Design for Bootstrap – это инструментарий с открытым исходным кодом для разработки приложений, основанный на Bootstrap и использующий подходы Material Design.
Фреймворк позволяет быстро создавать приложение с помощью переменных Sass, адаптивной сетки, большого количества готовых компонентов и мощных плагинов, реализованных на jQuery.
Отличительные черты:
- 12 – колоночная сетка
- Большое количество готовых для использования компонентов в соответствии с концепцией Material Design.
Materialize
Официальный сайт:
http://materializecss.com/
Materialize – современная, адаптивная платформа, построенная на принципе материального дизайна. В платформу включен набор компонентов, а также стили для них. Проработаны анимации и эффекты в компонентах, чтобы они были максимально плавными. Все элементы и анимации интуитивны и понятны пользователю, а единый адаптивный дизайн упрощает UX для всех платформ.
Отличительные черты:
- 12 – колоночная сетка
- Большое количество готовых для использования компонентов в соответствии с концепцией Material Design
- Поддержка Sass.
Bulma
Официальный сайт:
http://bulma.io/
Bulma – современный CSS-фреймворк основанный на новом способе отображения Flexbox. Flexbox – самый современный инструмент компоновки, доступный в CSS.
Отличительные черты:
- Использование Flexbox вместо колоночной сетки
- Большое количество готовых для использования компонентов
- Поддержка Sass
- Не используются JS-файлы
Pure
Официальный сайт:
https://purecss.io/
Pure – набор небольших адаптивных CSS-модулей, которые вы можете использовать в любом веб-проекте. Pure построен на Normalize.css и предоставляет разметку и стили для собственных HTML-элементов, а также наиболее распространенные компоненты пользовательского интерфейса. Pure – адаптивный фреймворк, поэтому элементы отлично смотрятся на всех размерах экрана. Pure имеет минимальные стили, что подразумевает написание собственных кастомизированных стилей.
Отличительные черты:
- 24 – колоночная сетка
- Модульный фреймворк
- Не используются JS-файлы
- Использование Normalize.css
- Минимальное количество готовых компонентов и стилей.
Заключение
Быстрый рост популярности просмотра сайтов на мобильных устройствах обуславливает необходимость реализации удобного и читабельного отображения компонентов в независимости от типа устройств и размеров экранов. Рассмотренные в данной статье подходы помогут создавать сайты для различных устройств и размеров экранов. Описание CSS-фреймворков упростит выбор подходящего фреймворка для использования в проекте.
CSS, адаптивная верстка, верстка, виды верстки, отзывчивая верстка, резиновая верстка, техническая статья, фиксированная верстка
Почему CSS Grid лучше Bootstrap для создания макетов
Это перевод статьи «Why CSS Grid is better than Bootstrap for creating layouts» от Per Harald Borgen.
CSS Grid — это новый способ создания макетов в интернете. Впервые полноценная система вёрстки доступна прямо в браузере, что даёт массу преимуществ.
Эти преимущества становятся особенно выразительными, если вы сравните CSS Grid с самым популярным фреймворком Bootstrap. Вы можете не только создавать макеты, которые раньше были невозможны без JavaScript, но ваш код станет легче поддерживать и понимать.
Давайте посмотрим на три главных причины, почему я думаю, что CSS Grid превосходит Bootstrap.
Разметка станет проще
Замена Bootstrap на CSS Grid сделает HTML более чистым. Хотя это не самое важное преимущество, оно, вероятно, первое, которое вы заметите.
Для наглядности я создал фиктивный макет веб-сайта, чтобы можно было сравнить код, необходимый для двух версий. Вот:
(Я добавил в пример немного дизайна. Однако это не имеет никакого отношения к сравнению CSS Grid и Bootstrap, поэтому я сохраню эту часть CSS снаружи своих примеров).
Bootstrap
Давайте для начала рассмотрим разметку, необходимую для создания этого сайта в Bootstrap.
Тут мне хочется, чтобы вы обратили внимание вот на что:
- Каждая строчка должна быть с отдельным тэгом
<div>. - Для обозначения макета должны использоваться имена классов (
col-xs-2). - Когда этот шаблон усложняется, HTML тоже.
Если это адаптивный сайт, тэги выглядят как правило ещё хуже:
CSS Grid
Теперь давайте посмотрим на способ реализации того же в CSS Grid. Вот HTML:
Я мог использовать семантические элементы, но решил придерживаться div, чтобы сравнение с Bootstrap выглядело понятнее.
Можно заметить сразу, что эта разметка проще. Уродливые имена классов и дополнительные тэги div для каждой строчки — в прошлом. Это просто контейнер для сетки и позиции внутри неё.
И в отличие от Bootstrap, эта разметка не станет слишком сложной с ростом сложности макета страницы.
В примере с Bootstrap от вас не требовалось добавлять CSS, в CSS Grid в этом конечно есть необходимость. Если конкретно, вам необходимо добавить это:
Для некоторых это может быть аргументом в пользу Bootstrap: вам не нужно беспокоиться о CSS для создания простой сетки — вы просто строите макет в HTML.
Но, как вы поймёте из следующего пункта, связь между разметкой и макетом на самом деле — уязвимость, если речь идёт о гибкости.
Намного больше гибкости
Предположим, вы хотите менять макет в зависимости от размера экрана. Например, поднимать меню в верхний ряд, для просмотра с мобильных устройств.
Другими словами — изменить макет с такого:
на такой:
CSS Grid
Делать это с CSS Grid очень просто. Мы добавляем media-запрос и перемешиваем разные блоки как хотим:
Возможность создания макета подобным образом — не заботясь о том, как написан HTML — называется независимостью от порядка в коде (source order independence), и это гигантская победа для разработчиков и дизайнеров.
CSS Grid позволяет превратить HTML в то, чем он должен был быть. В разметку контента, а не визуальность, которая предназначена для CSS.
Bootstrap
Если бы мы захотели сделать то же самое в Bootstrap, нам бы потребовалось менять HTML. Нам нужно было бы поднять тег menu в верхний ряд, в добавок к header, потому что menu во втором ряду в заложниках.
Сделать такое с наличием медиа-запроса — не тривиальная задача. Такое можно провернуть только вместе с HTML и CSS, и вам бы пришлось возиться с JavaScript.
Этот пример показывает огромное преимущество CSS Grid, которое я испытал на себе.
Больше никаких ограничений 12 колонками
Это не самая крупная проблема, но она множество раз выводила из себя. Поскольку Bootstrap grid разделён на 12 колонок, у вас появятся проблемы, если вы захотите макет из пяти. Или семи. Или девяти. Или из числа, которое не двенадцать.
С CSS Grid всё не так. Вы можете сделать свой собственный макет из стольких колонок из скольких хотите. Вот макет из семи колонок.
Это делается установкой значения repeat(7, 1fr) для grid-template-columns, вот так:
Возможно, есть хак-способов сделать подобное в Bootstrap… И я в курсе, что Bootstrap 4 использует Flexbox, который даёт возможность такой гибкости, но он всё ещё никак не выйдет из бета-версии.
Поддержка браузера
Перед тем, как завершить эту статью, естественно, нужно поговорить о поддержке браузеров. На момент написания этой статьи, 75% глобального веб-трафика поддерживает CSS Grid.
Но, перед тем, как вы целиком откажетесь от мысли пользоваться CSS Grid, я советую прислушаться к тому, что говорит Мортен Ранд-Хендриксен об этом. Он утверждает, что CSS Grid — это возможность переосмыслить то, как мы представляем обратную совместимость:
CSS Grid — это модуль разметки, он позволяет нам менять разметку документа без вмешательства в порядок исходного кода. Другими словами CSS Grid — это абсолютно визуальный инструмент, и если его правильно использовать, он не будет влиять на внутренние связи содержимого в документе. Из этого следует простой, но удивительный факт: отсутствие поддержки CSS Grid в старом браузере не должно влиять на восприятие посетителя сайта, оно должно просто менять это восприятие.
Другими словами, как только вы отделите содержимое от визуальности, все посетители будут видеть содержимое, но CSS Grid сделает просмотр оптимальнее для тех, у кого есть его поддержка, с помощью более качественной разметки.
Заключение
Я хочу поделиться цитатой Джен Симмонс, разработчика Mozilla. Она описывает то же чувство, которое испытал я к CSS Grid, после того как разобрался в нём:
Чем больше я использую CSS Grid, тем больше убеждена, что нет никакого преимущества в добавлении слоя абстракции поверх него. CSS Grid — это фреймворк разметки, вшитый прямо в браузер.
Примеры · Bootstrap
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро приступить к работе с Bootstrap и демонстрируют передовые методы добавления в среду.
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и т. Д.
Стоимость
Пример страницы цен, созданной с помощью карточек и имеющей настраиваемый верхний и нижний колонтитулы.
Касса
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Товар
Экономичная маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Крышка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте несколько новых компонентов.
Блог
Журнал, как шаблон блога с заголовком, навигацией, избранным контентом.
Панель приборов
Базовая оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Вход
Пользовательский макет и дизайн формы для простой формы входа.
Клейкий нижний колонтитул
Прикрепите нижний колонтитул к нижней части области просмотра, когда содержимое страницы короткое.
Фреймворк
Примеры, которые фокусируются на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложенностью и т. Д.
Джамботрон
Создайте вокруг jumbotron с навигационной панелью и некоторыми основными столбцами сетки.
Навбары
Взять компонент панели навигации по умолчанию и показать, как его можно перемещать, размещать и расширять.
Навбары
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.
Статическая навигационная панель
Пример статической верхней панели навигации с одним дополнительным контентом.
Исправлена навигационная панель
Пример одиночной панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным контентом.
Нижняя панель навигации
Пример одной панели навигации с нижней панелью навигации и некоторым дополнительным контентом.
Эксперименты
Примеры, ориентированные на перспективные функции или методы.
Плавающие этикетки
Красиво простые формы с плавающими надписями над входными данными.
Offcanvas
Превратите расширяемую панель навигации в выдвижное меню вне холста.
Bootstrap Offset Grid Примеры, Учебники и Уловки
Смещение и сетка Bootstrap 4
Это, безусловно, фантастика, когда материал наших страниц просто плавно расширяется по всей доступной ширине и удобно обновляет масштаб, а также ординацию при изменении ширины экрана дисплея, но в некоторых случаях нам нужно разрешить компонентам некоторую область вокруг дыхание без дополнительных функций вокруг них из-за того, что баланс является основным для покупки полезного и легкого вида, удобно передавая наш веб-контент тем, кто просматривает веб-страницу.Эта бесплатная территория наряду с отзывчивым поведением наших веб-страниц является важной особенностью макета наших веб-страниц.
В самой последней версии самого популярного фреймворка для мобильных устройств — Bootstrap 4 есть просто специальный набор методов, применяемых для четкого размещения наших функций там, где они нам нужны, и изменения этого местоположения и привлекательности в зависимости от ширины экрана. показано.
Это так называемые классы Bootstrap Offset Tooltip и push / pull .Они работают действительно легко и инстинктивно, комбинируясь с помощью инфиксов яруса сетки, таких как -sm- , -md- и так далее.
Как можно использовать Учебное пособие по смещению начальной загрузки:
Общий синтаксис у них довольно простой — у вас есть действие, которое вам нужно использовать — например, .offset , наименьший масштаб сетки, который вам действительно нужно добавлять сверху — например, -md , а также значение для желаемого действия в различных столбцах — например, -3 .
Все это объединяет результаты .offset-md-3 , который смещает желаемый элемент столбца на 3 столбца вправо от его положения по умолчанию на средних размерах экрана и выше. .offset классы всегда смещают свое содержимое вправо.
Все эти факторы дали результаты .offset-md-3 , который сместит желаемый компонент столбца вместе с 3 столбцами вправо от его положения по умолчанию при стандартных размерах дисплея и выше. .offset классы постоянно перемещают свое содержимое вправо.
Пример
Перенести столбцы вправо, работая с классами .offset-md- * . Такие классы улучшают левое поле столбца на * столбцов. Например, .offset-md-4 ведет .col-md-4 над четырьмя столбцами.
.col-md-4
.col-md-4 .offset-md-4
.col-md-3 .offset-md-3
.col-md-3 .offset-md-3
.col-md-6 .offset-md-3
Серьезная деталь
Важно отметить следующее: после Bootstrap 4 alpha 6 инфикс -xs просто оставлен, поэтому для самых маленьких размеров экрана — ниже 34em или еще 554 пикселей инфикс размера сетки убран — классы компенсационных инструментов сопровождаются заданным количеством колонн.Таким образом, сценарий, приведенный выше, превратится в что-то вроде .offset-3 и будет работать на всех масштабах экрана, если не будет определен стандарт для большего окна просмотра — вы можете легко сделать это, просто назначив правильный .offset- ~ некоторый размер области просмотра здесь ~ - ~ некоторое количество столбцов ~ классов к аналогичному элементу.
Эта процедура помогает в том случае, если вы хотите спроектировать отдельный элемент. Если вы, тем не менее, по какой-то проблеме захотите изгнать элемент на основе соседних с ним, вы, безусловно, можете использовать .push - , а также классы .pull , которые обычно работают с одним и тем же, но упаковывают потерянную свободную область с помощью следующего компонента, если это возможно. Поэтому, например, если у вас есть две функции столбцов — первая — 4 столбца, а вторая — 8 столбцов (они оба упаковывают всю строку), добавляя .push-sm-8 к первому элементу и .pull-md-4 до 2-го фактически изменит порядок, в котором они представлены на небольших окнах просмотра и выше.Отказ от инфикса –xs- для самого маленького масштаба экрана также учитывается.
И, наконец, учитывая, что Bootstrap 4 alpha 6 запускает утилиты flexbox для установки материалов, вы можете дополнительно использовать их для изменения порядка вашего веб-контента с помощью таких классов, как .flex-first и .flex-last для размещения элемента в начало или конец его ряда.
Заключительные мысли
Обычно это один из наиболее важных компонентов структуры сетки Bootstrap 4 — столбцы выбираются в соответствии с заданным классом смещения Bootstrap и упорядочиваются так, как вы хотите, независимо от того, как они появляются в коде.Тем не менее, утилиты переупорядочения действительно мощные, вещи, которые действительно должны быть показаны в первую очередь, действительно также должны быть идентифицированы в первую очередь — это также значительно упростит перемещение парням, просматривающим ваш код. Однако, безусловно, все зависит от конкретного сценария и целей, которые вы на самом деле пытаетесь достичь.
Посмотрите несколько обучающих видеороликов о Bootstrap Offset:
Связанные темы:
Формальные записи смещения начальной загрузки
Что делает смещение в Bootstrap 4?
Смещение начальной загрузки: вопрос на GitHub
Макет веб-сайтас помощью Bootstrap | Больше HTML и CSS
По умолчанию элементы HTML расположены двумя способами:
Элементы блока всегда начинаются с новой строки.Примеры элементов блока: Встроенные элементы отображаются в строке. Примеры встроенных элементов: Однако этих двух параметров недостаточно для создания правильного макета веб-страницы. Большинство веб-сайтов имеют макет с двумя столбцами … … или у них есть макет с тремя столбцами . Создать такой макет без CSS-фреймворка, такого как Bootstrap , было бы довольно сложно. С Bootstrap это становится намного проще. Кроме того, макет в Bootstrap автоматически подстраивается под размер экрана (так называемый адаптивный макет). Например, мы можем указать, что столбцы должны отображаться друг под другом на маленьких экранах, потому что они не поместятся при горизонтальном отображении. Bootstrap использует систему сетки с 12 столбцами для макета (см. Документацию сетки Bootstrap). Сетку можно представить как невидимую таблицу с двенадцатью столбцами. Мы определяем наши столбцы, указывая, сколько столбцов из возможных 12 мы хотели бы использовать. В этом примере мы определяем левый столбец шириной 4 и правый столбец шириной 8.Слева у нас может быть навигация, а справа мы помещаем содержимое страницы. В HTML-коде этого макета будет выглядеть так: Каждый класс столбца Bootstrap содержит указание размера экрана. Есть четыре размера экрана: Таким образом, указание На всех экранах меньшего размера столбцы будут автоматически располагаться вертикально. Вот так наш пример макета из двух столбцов будет выглядеть на смартфоне: В этом примере мы определяем три столбца. В HTML-коде этот макет будет выглядеть так: В руководстве по HTML и CSS мы разработали портфолио со страницей блога. В следующем примере показан двухколоночный макет для страницы блога. Левый столбец содержит список записей в блоге. В правом столбце теперь есть место для таких вещей, как список ссылок. Я пишу о вещах, с которыми сталкиваюсь при изучении веб-программирования. Прочтите раздел о Grid-системе в документации Bootstrap. Подробное и очень хорошее объяснение того, как работает сетка Bootstrap, можно найти в Как работает сетка Bootstrap 4. Коллекция удобных примеров дизайна начальной загрузки с поддержкой данных, которые вы можете сразу же использовать в своем проекте. Datatables широко используются во многих отраслях и многими людьми. Учащиеся используют datatable для более простых задач, таких как систематизация данных и визуализация результатов. Профессионалы в области маркетинга и управления данными выполняют более сложные задачи, такие как объединение двух полей, визуализация результатов из множества таблиц и поиск новых решений с помощью данных.Независимо от того, создаете ли вы простую или сложную таблицу данных с различными функциями, в этой коллекции примеров загрузочной таблицы данных есть дизайн для вас. При разработке базы данных начальной загрузки проясните основные вещи. Собираетесь ли вы сделать обычную таблицу с вертикальной прокруткой или таблицу с горизонтальной прокруткой. Обратите внимание на все функции, которые пользователь ожидает от вашей таблицы. Если в вашем поле будет много данных, связанных с определенными данными, убедитесь, что вам нужно: одно модальное окно или мультимодальное окно.Функции для строк и столбцов, а также решают, нужен ли вам столбец и строки с изменяемым размером. Еще один фактор дизайна, который мы должны решить, - это то, как мы собираемся различать строки; наиболее часто используемые методы - это полоски зебры, деление линий и свободное от без каких-либо границ. В этом списке данных начальной загрузки мы позаботились о внешнем виде и дизайне, чтобы вы могли больше сосредоточиться на функциональных возможностях. Специалисты всегда рекомендуют переходить от более мелких элементов к более крупным при создании сложных элементов.После получения полного списка всех необходимых функций и характеристик каждой ячейки в таблице данных переходите к дизайну. Сделайте грубый набросок, прежде чем переходить к первоначальному дизайну. Дизайнер Слава Шестопалов подробно рассказал о проектировании сложной веб-таблицы. Взгляните на нее, чтобы получить больше советов по дизайну. V19 - это чистый шаблон начальной загрузки с данными. Как видите, дизайн по умолчанию сделан для управления контактами. Если вы разрабатываете CRM, такие чистые таблицы данных будут хорошим выбором. Между каждым столбцом и строкой отведено более чем достаточно места, чтобы аудитория могла четко видеть записи. Только (флажки) представлены как интерактивные элементы в этом шаблоне начальной загрузки данных. Поскольку сценарий кода является гибким, вы можете добавлять свои собственные элементы и делать данные еще более привлекательными для аудитории. Информация / Скачать демо В этом шаблоне с поддержкой данных Bootstrap вы получаете темный дизайн темы.Поскольку более современные пользователи предпочитают темные темы за их элегантность и способность потреблять меньше энергии, этот дизайн темной темы пригодится некоторым дизайнерам / разработчикам. Эффекты наведения в этом шаблоне продуманно разработаны, чтобы четко видеть выбранные строки и информацию в них. Вы можете добавить эффекты свечения к некоторым элементам, чтобы сделать их еще более заметными для пользователей и улучшить визуальную эстетику дизайна. Взгляните на нашу коллекцию эффектов свечения CSS, чтобы найти свежие идеи. Информация / Скачать демо Эта таблица данных дает вам переключатели вместе с другими основными элементами.Хотя кнопка-переключатель не имеет надлежащей функции в дизайне по умолчанию, вы можете назначить кнопку для желаемого действия. Например, вы можете использовать переключатели, чтобы включить или исключить строку из таблицы. Весь дизайн выполнен с использованием скриптов Bootstrap 4, CSS3 и HTML5. Все эти новейшие скрипты позволяют вам опробовать любой современный дизайн и легко добавлять пользовательские функции в таблицу. Информация / Скачать демо Adminator - это, прежде всего, шаблон панели инструментов с большим количеством элементов, заранее разработанных для вас.В этом шаблоне вы получаете таблицу данных, а также интерактивные диаграммы для визуализации данных. Эта таблица данных начальной загрузки имеет все основные функции, такие как поиск, сортировка, регулировка плотности отображения. Прямо под таблицей у вас есть разбивка на страницы, чтобы пользователь мог легко перейти к нужной странице таблицы. На протяжении всего шаблона дизайнер сохранил профессиональный вид. Если вам нравится иметь уникальный дизайн разбивки на страницы для вашей таблицы, взгляните на нашу коллекцию дизайнов разбивки на страницы CSS. Все функции, представленные в этой таблице данных, являются функциональными, поэтому вы можете сконцентрироваться на части настройки. Информация / Скачать демо В предыдущей таблице данных Adminator я сказал, что вы можете использовать диаграмму отдельно для визуализации содержимого. Но в этой таблице данных создатель дал вам круговую диаграмму в качестве одного из столбцов в таблице данных. С первого взгляда пользователь может увидеть производительность определенного элемента в таблице. Вы также можете выбрать конкретную строку и экспортировать ее. Наряду с опцией экспорта у вас также есть возможность включать и исключать столбец одним щелчком мыши.В этой таблице данных также представлены различные варианты просмотра, которые понравятся большинству пользователей. В целом, это идеальная программа для начальной загрузки, в которой все основы были выполнены правильно. Информация / Скачать демо SRTDash дает нам три дизайна Bootstrap, поддерживающих данные. Функциональность всех трех таблиц остается прежней, есть лишь несколько косметических изменений. Все таблицы имеют фиксированный дизайн заголовков, стрелки параметров сортировки расположены рядом с метками заголовков.В правом верхнем углу у вас есть раскрывающийся список для управления плотностью отображения, то есть количеством строк, отображаемых за раз. Если пользователю приходится иметь дело с несколькими строками, он может легко увеличить плотность отображения и быстро сканировать данные. Основываясь на понравившемся дизайне, выберите один и начните работать над ним, чтобы сделать ваши собственные данные доступными. Информация / Скачать демо Когда пользователю приходится иметь дело с несколькими таблицами и данными, параметры фильтрации помогут им сузить результат поиска.В этом шаблоне разработчик предоставил нам данные фильтра на основе диапазона дат и продукта. Поскольку это бесплатный шаблон, все функции не полностью функциональны. Но этот шаблон дает вам гибкую базу кода, поэтому вы можете вручную добавлять нужные функции. Эта таблица данных позволяет вам выбирать каждую строку отдельно, поэтому вы можете добавлять дополнительные функции в зависимости от ваших потребностей. Рядом с записями строки у вас есть опция для конкретной строки для эффективного редактирования данных. Говоря о диапазоне дат, взгляните на нашу коллекцию дизайнов календаря, чтобы упростить процесс ввода для пользователей. Информация / Скачать демо Gentelella - это стильный шаблон администратора с множеством полезных функций. Таблицы данных также предварительно разработаны в этом шаблоне. Чтобы сохранить согласованность дизайна, создатель следовал тому же классному дизайну и для загрузочной таблицы данных. Полоса зебры с аккуратно выглядящими текстами обеспечивает хорошую читаемость. Строка поиска расположена в правом верхнем углу, чтобы легко найти нужные данные. Взгляните на нашу коллекцию дизайнов панели поиска для более удобных дизайнов.Этот шаблон изначально адаптируется к мобильным устройствам, поэтому вы можете легко объединить этот дизайн со своим существующим веб-сайтом или приложением. Правильно обработанная структура кода позволяет легко найти нужный элемент, а также упрощает настройку. Информация / Скачать демо Jeweler почти аналогичен шаблону Kiaalap, упомянутому выше. Единственная разница в том, что в таблице нет столбца круговой диаграммы. Помимо диаграммы, вы можете выбрать конкретное поле и экспортировать его, а также добавить или удалить нужные столбцы.В этом шаблоне также представлены варианты выбора плотности отображения. Если вы действительно пропустили диаграмму и хотите ее добавить, в самом шаблоне у вас есть много готовых диаграмм. Все, что вам нужно сделать, это интегрировать диаграмму с загрузочной таблицей данных. Помните, что это бесплатный шаблон начальной загрузки, вы не можете ожидать, что все параметры будут полностью функциональными. Вы должны работать вручную, чтобы данные соответствовали вашим потребностям. Информация / Скачать демо Шаблонный осьминог дает нам множество таблиц данных.Вы получаете простую статическую таблицу, расширенную таблицу с параметрами сортировки и фильтрации, таблицу AJAX и редактируемую таблицу. В этих таблицах данных начальной загрузки представлено множество полезных базовых функций. Все, что вам нужно сделать, это настроить стол в соответствии со своими потребностями. Поскольку эти таблицы данных поставляются в виде пакета с шаблоном администратора, вы также получаете множество других элементов. Если вы разработчик, вам понравится этот шаблон. Кроме того, это бесплатный шаблон, поэтому вы можете использовать его без каких-либо проблем. Информация / Скачать демо В Notika вы получаете современную и минималистичную таблицу данных.Набирают популярность элементы со скругленными краями. Если вы читаете этот пост в браузере Chrome, то определенно увидите множество округленных элементов прямо из панели поиска. Создатель этого шаблона также использовал строки с закругленными столбцами, чтобы таблица данных выглядела иначе, чем в традиционном дизайне. Полоса зебры используется для строк, чтобы сделать каждую строку отличной от другой, а также для визуального перерыва. Пагинации указаны в правом нижнем углу, а панель поиска - вверху. Информация / Скачать демо В шаблоне администратора Suffee вы получаете проекты как для статических таблиц, так и для интерактивных таблиц данных.Вы можете легко использовать одну из статических таблиц в таблице рабочих данных, чтобы она выглядела уникальной. Создатель этого шаблона использовал скрипт HTML5 и CSS3, поэтому вы можете использовать любые современные цвета и дизайн в этом шаблоне. С функциональной точки зрения вы получаете базовые функции, такие как сортировка, настройка вида и поиск в таблице. В белом дизайне по умолчанию черные как смоль тексты хорошо видны, и с ним также легко взаимодействовать. Это адаптивная таблица данных, поэтому вы можете использовать ее на любых адаптивных веб-сайтах. Информация / Скачать демо Таблица с фиксированными столбцами - это таблица с горизонтальной прокруткой. Дизайнер использовал разделение строк, чтобы аккуратно разделить и показать данные пользователю. Тексты заголовков выделены жирным шрифтом и крупнее, чтобы он отличался от остальных статей. Таблица поддерживает ввод с клавиатуры и жесты прокрутки. Кроме того, этот файл начальной загрузки уже готов к работе. Следовательно, ваши пользователи могут получить доступ к таблице на ходу.Эффекты тени и глубины используются разумно, чтобы отличить основной фиксированный столбец от других столбцов. Если вы создаете таблицу с данными для управления персоналом или для записей о продуктах, эта таблица с горизонтальной прокруткой будет хорошим выбором. Информация / Скачать демо По самому названию можно понять, что этот шаблон адаптивный. Не только отзывчивость, но и все основные оптимизации, необходимые для современного шаблона, выполнены в нем должным образом.Дизайнер этого шаблона использовал дизайн полос зебры, чтобы различать каждую строку. Это базовая адаптивная таблица данных, которая дает вам множество вариантов настройки. Поскольку этот шаблон таблицы данных создан с использованием фреймворка HTML5, CSS3 и Bootstrap 4, вы можете легко добавлять в эту таблицу любые новые функции. Поскольку это фиксированный дизайн заголовка, допускающий данные, дизайнер сделал раздел заголовка темнее и больше, чтобы легко привлечь внимание пользователя. Информация / Скачать демо В этом шаблоне вы получаете набор вертикальных и горизонтальных подсветок.Хотя это бесплатный шаблон, создатель предоставил нам материал премиум-качества. Сам дизайн по умолчанию выглядит круто и может быть использован на вашем веб-сайте. Если ваша таблица данных будет обрабатывать множество полей о различных продуктах или услугах, этот вертикальный и горизонтальный дизайн будет большим подспорьем для пользователя. Пользователь может сканировать и находить нужные данные. В этом наборе вы получаете полоску зебры, деление строк и простые дизайны таблиц. Исходя из ваших потребностей, выберите один и начните работать над ним. Поскольку это бесплатный шаблон, у вас нет возможности сортировать данные или настраивать ячейки.Как было сказано ранее, вы должны сами позаботиться о функциональных возможностях. Информация / Скачать демо - очень знакомая таблица, которую вы обычно видите в таблицах Excel и в Google Таблицах. В этом примере создатель предоставил нам пять типов таблиц с фиксированными заголовками. Если вам наскучил один и тот же старый дизайн, вы можете оживить свои рабочие листы этим дизайном. В этом шаблоне представлено все, от простой таблицы до модной плавающей таблицы.Между каждым столбцом отводится достаточно места, чтобы пользователь мог легко взаимодействовать с данными. Еще одна уникальная особенность этого шаблона - это таблица темной темы. Поскольку мы увидим множество темных режимов на смартфонах и настольных компьютерах, эта таблица темных тем может вам пригодиться. Информация / Скачать демо Адаптивная таблица V2 - это еще одна версия шаблона V1, упомянутого выше. Очевидное различие, которое вы можете увидеть, заключается в том, что в этом шаблоне используется светлая цветовая схема.Шрифты, используемые в этой таблице, крупнее и четкие, поэтому пользователи могут четко видеть входные данные. Хотя он не имеет большого количества встроенных функций, он дает вам хорошо написанную базу кода, чтобы легко добавлять нужные функции. Создатель этого шаблона дал нам базовый дизайн со всеми основными оптимизациями, выполненными должным образом. Все, что вам нужно сделать, это настроить таблицу и добавить нужные функции. Информация / Скачать демо Создатель дал нам простой и понятный дизайн, допускающий данные.Все элементы навигации и полезные параметры расположены по углам таблицы данных, поэтому у вас будет достаточно места для таблицы. Между столбцами и строками отводится достаточно места, чтобы пользователь мог легко взаимодействовать с таблицей. Вы можете сортировать только столбец имен в этом шаблоне, но при необходимости вы можете добавить функцию сортировки ко всем другим столбцам. Вам предоставлен доступ ко всему сценарию кода, так что вы можете в кратчайшие сроки создать свою собственную настраиваемую таблицу данных. Информация / Скачать демо В этом примере вы получаете правильно структурированную таблицу данных.Помимо обычных опций, в этой таблице также есть другие полезные опции, такие как уведомление о предупреждении, опция копирования таблицы и экспорт таблицы как опция Excel. Определенные строки строк и альтернативный цвет строк помогают пользователю легко идентифицировать записи в таблице. Кроме того, вы также получаете опцию сортировки и специальную опцию поиска, чтобы легко искать и находить нужную информацию. Внеся несколько изменений в дизайн, вы можете использовать эту таблицу данных в своем веб-приложении и на панелях мониторинга. Информация / Скачать демо Создатель этой таблицы данных начальной загрузки дал нам полностью функциональный дизайн. Вы можете отсортировать записи в таблице, выбрать количество записей, которые вы хотите просмотреть, и параметры быстрого поиска, чтобы легко найти нужные записи. Поскольку создатель позаботился об основных функциях, вы можете сосредоточиться на настраиваемых функциях. Весь сценарий кода доступен вам в редакторе CodePen, и вы можете видеть, что AngularJS, используемый в этом дизайне, прост.Следовательно, вы можете легко использовать код в своем проекте. Информация / Скачать демо Создатель этого примера предоставил нам почти шесть примеров начальной загрузки с данными. Каждая таблица данных отличается и использует разные концепции. Например, вы получаете таблицу данных с флажками, таблицу данных с аккордеоном и таблицы данных с различным выравниванием столбцов. Сценарий кода для всех шести проектов предоставляется вам в виде единого файла кода.Поэтому код может выглядеть немного длинным и немного сложным, но вы можете легко отредактировать код и выбрать тот дизайн, который вам нравится. Информация / Скачать демо Crisp table использует эффекты наведения, чтобы четко выделить строку, с которой взаимодействует пользователь. Помимо эффекта hove, это простая таблица данных с аккуратной компоновкой. Создатель использовал разные цветовые оттенки, чтобы зрителям было легче читать. Текстовые шрифты в дизайне по умолчанию выглядят аккуратно и легко читаются.Вы можете использовать сам шрифт по умолчанию, если хотите, или можете использовать свои собственные шрифты; Поскольку этот дизайн использует последний скрипт CSS3, он может легко обрабатывать все современные шрифты прямо из коробки. Информация / Скачать демо Создатель Алассеттер дал простой дизайн таблицы данных в этом примере. Не все таблицы данных используются для дополнительных целей. Если у вас низкие требования и ваша таблица данных обрабатывает меньше записей, этот дизайн будет хорошим выбором.Эффекты наведения используются для аккуратного выделения строки, с которой взаимодействует пользователь. Еще одно преимущество этого дизайна - облегченная структура кода. Весь дизайн выполнен с использованием скрипта кода CSS и HTML. Разработчики могут обрабатывать этот код и могут добавлять собственные функции, не беспокоясь. Информация / Скачать демо Этот фрагмент кода сконцентрирован на опыте пользователя. Как следует из названия, в этой таблице данных используются эффекты затухания и размытия при наведении курсора.Если ваша таблица данных должна обрабатывать огромный объем данных, подобные эффекты помогут пользователю легко увидеть соответствующие данные. Эффект размытия работает в этом дизайне безупречно; плюс, это делается только с помощью CSS-скрипта. Поэтому вы можете использовать этот код даже в существующем проекте начальной загрузки, поддерживающем данные. Помимо эффекта размытия, это обычная таблица данных со знакомым дизайном. В кодовом сценарии есть еще много места, чтобы вы могли добавить пользовательские функции и подогнать таблицу под свои нужды. Информация / Скачать демо Адаптивный дизайн - это то, чего сегодня хочет каждый клиент.Будь то дизайн на стороне администратора или на стороне конечного пользователя, люди хотят получать доступ к информации на ходу. Если вашему клиенту нужен отзывчивый и легкий доступ к данным, этот фрагмент кода может вам пригодиться. Этот большой стол элегантно превращается в компактный стол в мобильной версии. Вся информация по-прежнему ясна и легкодоступна, что оценят большинство мобильных пользователей. Поскольку в стандартном дизайне нет функции поиска, пользователям приходится много прокручивать. Если вы добавите параметр поиска, то эта таблица данных начальной загрузки, несомненно, будет удобной для пользователя и легко доступной таблицей данных.Взгляните на нашу коллекцию примеров окон начального поиска для большего вдохновения. Информация / Скачать демо Сворачиваемый дизайн строк таблицы - еще одна удобная функция в datatable, позволяющая легко сосредоточиться на необходимом содержимом. Вы можете организовать всю связанную информацию в одной основной категории, чтобы пользователь мог раскрыть только ту категорию, которая ему нужна. Разработчик сконцентрировался только на функции сворачивания в этой концепции, поэтому вам нужно поработать над другими базовыми параметрами данных, такими как сортировка и фильтрация.С точки зрения дизайна эта таблица удобочитаема и проста в использовании. Простой фон и использование разных цветов для строк и столбцов позволяют пользователю быстро находить данные. Информация / Скачать демо Из самого имени вы можете сделать вывод, что эта таблица данных имеет такие функции, как сортировка и разбиение на страницы. Профессиональный вид этих действий с данными и при наведении курсора поможет пользователю легко найти нужную информацию.Наряду с параметрами сортировки в этой таблице данных также есть возможность контролировать количество строк, видимых на странице. Датируемая анимация загрузки также ненавязчива и проста. В целом, это правильная таблица данных начальной загрузки, которая показывает, насколько удобной должна быть современная таблица данных. Информация / Скачать демо Если вы ищете простой и легкий дизайн, поддерживающий загрузку данных, этот дизайн вас впечатлит. Благодаря минималистичному дизайну и простой структуре кода создатель предоставил вам правильно работающую таблицу данных.В этой таблице приведены все основные параметры, такие как параметры сортировки, поиска и навигации. Весь сценарий кода доступен вам в редакторе CodePen. Из самого фрагмента кода вы можете видеть, что создатель в основном использовал скрипт HTML и CSS для создания этого дизайна. Благодаря этой простой структуре кода вы можете легко реализовать эту таблицу данных на своем веб-сайте или в приложении. Информация / Скачать демо Как следует из названия, в этой таблице данных есть специальные кнопки для каждой строки.Чтобы отредактировать или удалить строку, пользователь может просто нажать кнопки в соответствующих строках. Как и в упомянутом выше дизайне Excel «Экспорт кнопок» таблиц данных, эта таблица данных начальной загрузки также показывает уведомления о предупреждениях и параметры копирования таблицы. Если вы хотите добавить пользователю подтверждающее сообщение, взгляните на нашу коллекцию подключаемых модулей подтверждения jquery. Поскольку этот дизайн разработан с использованием новейших сред веб-разработки, он может обрабатывать новейшие элементы дизайна и сторонние инструменты. Так что вы можете без колебаний использовать этот дизайн. Информация / Скачать демо Если вы ищете множество вариантов визуализации данных в своей таблице данных, эта таблица данных может произвести на вас впечатление. В этом примере создатель предоставил вам редактируемую таблицу и три типа диаграмм. С точки зрения функциональности этот шаблон работает без проблем. Все, что вам нужно сделать, это позаботиться о внешнем виде и внешнем виде. Весь сценарий кода предоставляется вам напрямую, чтобы вы могли легко редактировать код и добавлять необходимые функции.Как следует из названия, в этом дизайне создатель использовал инструменты WebData Rock и инструменты Highcharts. Если вам нравится этот дизайн, взгляните на инструменты, прежде чем использовать его на своем веб-сайте или в приложении. Информация / Скачать демо Создатель этого шаблона дал нам возможность сортировать таблицу. Если вы новичок, этот фрагмент кода сортировки таблиц вам поможет. Информация может быть сокращена по возрастанию и убыванию значения.Щелкнув заголовок таблицы, вы можете легко отсортировать данные в таблице. В этой таблице используются полоски «зебра» и полужирные заголовки. Вся структура кода, используемая для создания этой таблицы данных начальной загрузки с опцией сортировки, доступна вам в редакторе CodePen. Следовательно, вы можете визуализировать результаты настройки, прежде чем использовать код в своем основном дизайне. Информация / Скачать демо Это еще один адаптивный дизайн с поддержкой данных. Создатель этого шаблона использовал только скрипт HTML5 и CSS3 для создания этого дизайна.Следовательно, вы можете легко работать с этим шаблоном. Эта таблица действительно хорошо реагирует на запросы и неплохо справляется с маленькими экранами. Но для коммерческого использования вам придется откорректировать дизайн, чтобы сохранить ясность и простоту использования. Для основных строк используется рисунок в виде зебры, а для раздела заголовка используются альтернативные цвета. Одновременно отображается около десяти строк, если вы хотите, вы можете изменить эту плотность отображения. Если пользователю приходится иметь дело с огромным количеством строк, вы можете увеличить плотность отображения, чтобы пользователю не приходилось много прокручивать. Информация / Скачать демо В этом датируемом дизайне вы снова получаете вертикальный и горизонтальный маркер. Цвета используются грамотно, чтобы пользователь мог четко видеть, какое поле он выбирает. Поскольку это демонстрация, создатель не использовал никаких записей. Сам шрифт по умолчанию выглядит неплохо, не занимает много места и хорошо читается. В этом дизайне нет каких-либо новых функций, кроме подсветки при наведении курсора.При необходимости вы можете добавить действие при наведении курсора для экспорта данных определенного поля или быстрое действие для слияния с ячейками. Чтобы узнать больше об анимации наведения, посмотрите нашу коллекцию CSS-эффектов наведения. Информация / Скачать демо Еще один чистый и простой на вид дизайн, допускающий данные. Дизайнер оставил основную область таблицы белым, чтобы тексты были разборчивыми и удобочитаемыми. Между каждой ячейкой отведено достаточно места, чтобы пользователь мог легко взаимодействовать с данными в таблице.Всегда разумно дать пользователям возможность изменять размер столбцов и строк. Хотя в этом дизайне нет возможности настраивать размер, он имеет гибкую структуру кода, позволяющую вам его добавлять. Из самого сценария общего кода вы можете видеть, что разработчик в основном использовал сценарий CSS для создания этого дизайна. Следовательно, работать с этим шаблоном будет несложно. Информация / Скачать демо В этом проекте с возможностью загрузки данных создатель рассматривает каждую строку как карту.Эффекты тени и глубины эффективно используются для отделения строки от фона. Как следует из названия, пользователь использовал Li, элемент списка, чтобы легко добавить содержимое в таблицу. Как и в коде таблицы по умолчанию WordPress, сначала вы объявляете строку и добавляете содержимое в столбец один за другим. Есть несколько настроек, которые вы должны внести в выравнивания, помимо того, что эта таблица данных удобна для использования на вашем веб-сайте или в веб-приложениях. Весь скрипт кода, использованный для создания этого дизайна, доступен вам в редакторе CodePen, чтобы ваши руки испачкались. Информация / Скачать демо Это почти похоже на дизайн выделения таблицы на чистом CSS, упомянутый выше. Уникальной особенностью этого дизайна является фиксированный заголовок и прокручиваемая область основного содержимого. Было бы неплохо, если бы мы получили в этом шаблоне опцию подсветки. Но не волнуйтесь, вы можете добавить использование кода из дизайна Table Highlight. Или вы можете просто выбрать дизайн в упомянутом выше шаблоне «Таблица с вертикальным и горизонтальным выделением».В яркой градиентной цветовой гамме тонкие тексты выглядят привлекательно, но их будет сложно читать. Поскольку в этом дизайне используется последний скрипт CSS3, вы можете использовать в нем любой современный шрифт. Информация / Скачать демо Прикрепленные заголовки таблиц по положению - это продуманная концепция дизайна с возможностью определения данных. В этом дизайне все таблицы перечислены непрерывно, когда приходит заголовок одной таблицы, он остается липким, пока не появится другой раздел заголовка.Чтобы различать каждый набор таблиц, разработчик умело использовал разные цветовые схемы для таблиц. Если вашему пользователю приходится иметь дело с несколькими таблицами, связанными с продуктом, этот дизайн таблицы с липким заголовком будет хорошим выбором. Еще одним преимуществом этого дизайна является то, что он сделан исключительно с использованием скриптов CSS3 и HTML5. Следовательно, вы можете легко использовать этот код в своем дизайне. Сделав несколько оптимизаций в дизайне, вы можете реализовать этот дизайн на любом веб-сайте или в веб-приложениях. Информация / Скачать демо Bootstrap в настоящее время является самой популярной веб-платформой для разработки адаптивных веб-приложений. Он предлагает ряд функций и преимуществ, которые могут улучшить взаимодействие пользователей с вашим веб-сайтом, независимо от того, являетесь ли вы новичком в области внешнего проектирования и разработки или экспертом. Bootstrap развертывается как набор файлов CSS и JavaScript и разработан, чтобы помочь вашему веб-сайту или приложению эффективно масштабироваться от телефонов до планшетов и настольных компьютеров. Есть несколько способов начать работу с Bootstrap.Если вы запускаете новое веб-приложение в Visual Studio, вы можете выбрать начальный шаблон по умолчанию для ASP.NET Core, и в этом случае Bootstrap будет предварительно установлен: Добавление Bootstrap в проект ASP.NET Core - это просто вопрос добавления его в Это рекомендуемый способ добавления Bootstrap в проект ASP.NET Core. Вы также можете установить начальную загрузку с помощью одного из нескольких менеджеров пакетов, например bower, npm или NuGet. В каждом случае процесс по сути один и тот же: Примечание Рекомендуемый способ установки клиентских зависимостей, таких как Bootstrap, в ASP.NET Core - через Bower (с использованием Если вы ссылаетесь на собственные локальные версии Bootstrap, вам нужно будет ссылаться на них на всех страницах, которые будут его использовать. В производственной среде вы должны ссылаться на начальную загрузку, используя CDN. В шаблоне сайта ASP.NET по умолчанию файл & копировать; 2016 - WebApplication1 Примечание Если вы собираетесь использовать какой-либо из подключаемых модулей jQuery Bootstrap, вам также потребуется ссылка на jQuery. Самый простой шаблон Bootstrap очень похож на _Layout.cshtml, показанный выше, и просто включает в себя базовое меню для навигации и место для рендеринга остальной части страницы. В шаблоне по умолчанию используется набор элементов Он также включает имя приложения, которое отображается в верхнем левом углу. Главное меню навигации отображается с помощью элемента Свернутая панель навигации с кнопкой «гамбургер» в правом верхнем углу появляется, когда окно опускается ниже определенной ширины: При нажатии на значок отображаются элементы меню в вертикальном выдвижном ящике, который сдвигается вниз с верхней части страницы: Bootstrap устанавливает базовую типографику, цвета и форматирование ссылок сайта в файле CSS.Этот файл CSS включает стили по умолчанию для таблиц, кнопок, элементов форм, изображений и т. Д. (Подробнее). Одна особенно полезная функция - это система компоновки сетки, о которой мы поговорим далее. Одной из самых популярных функций Bootstrap является его система компоновки сеток. Современные веб-приложения должны избегать использования тега Bootstrap основана на двенадцати столбцах. Это число было выбрано, потому что его можно равномерно разделить на 1, 2, 3 или 4 столбца, а ширина столбца может варьироваться в пределах 1/12 вертикальной ширины экрана. Чтобы начать использовать систему макета сетки, вы должны начать с контейнера Затем добавьте дополнительные элементы При указании двух столбцов с помощью «col-md-6» результирующий макет будет состоять из двух столбцов при разрешении рабочего стола, но эти два столбца будут располагаться вертикально при визуализации на небольших устройствах (или в более узком окне браузера на рабочем столе) , позволяя пользователям легко просматривать содержимое без необходимости горизонтальной прокрутки. Bootstrap всегда будет по умолчанию использовать макет с одним столбцом, поэтому вам нужно указывать столбцы только тогда, когда вам нужно более одного столбца. Единственный раз, когда вы захотите явно указать, что В приведенном выше примере один и два имеют общую строку в макете «md», а два и три имеют общую строку в макете «xs».Без clearfix В этом примере использовалась только одна строка Если вы использовали шаблоны ASP.NET MVC по умолчанию в Visual Studio 2012 или 2013, вы, вероятно, видели Jumbotron в действии. Это большой раздел страницы во всю ширину, который можно использовать для отображения большого фонового изображения, призыва к действию, ротатора или подобных элементов. Чтобы добавить jumbotron на страницу, просто добавьте Классы кнопок по умолчанию и их цвета показаны на рисунке ниже. Значки обозначают небольшие, обычно числовые выноски рядом с элементом навигации. Они могут указывать количество ожидающих сообщений или уведомлений или наличие обновлений. Указать такие значки так же просто, как добавить , содержащий текст, с классом «badge»: Возможно, вам потребуется отобразить какое-либо уведомление, предупреждение или сообщение об ошибке для пользователей вашего приложения.Здесь на помощь приходят стандартные классы предупреждений. Существует четыре различных уровня серьезности с соответствующими цветовыми схемами: Наш макет уже включает стандартную панель навигации, но тема Bootstrap поддерживает дополнительные параметры стиля. Мы также можем легко выбрать отображение панели навигации вертикально, а не горизонтально, если это необходимо, а также добавить элементы суб-навигации во всплывающие меню. Простые меню навигации, такие как полосы вкладок, построены на элементах Навбары построены аналогично, но немного сложнее. Они начинаются с Тема по умолчанию также может использоваться для представления HTML-таблиц в красиво отформатированном стиле, включая поддержку полосатых представлений.Есть ярлыки со стилями, похожими на стили кнопок. Вы можете создавать настраиваемые раскрывающиеся меню, которые поддерживают дополнительные параметры стиля помимо стандартного элемента HTML http: // getbootstrap.ru / examples / theme / Вы можете расширить стандартную тему Bootstrap, переопределив некоторые или все ее CSS, настроив цвета и стили в соответствии с потребностями вашего собственного приложения. Если вы хотите начать с готовой темы, в Интернете доступно несколько тематических галерей, специализирующихся на темах Bootstrap, например WrapBootstrap.com (который имеет множество коммерческих тем) и Bootswatch.com (предлагает бесплатные темы). ). Некоторые из доступных платных шаблонов предоставляют большую функциональность поверх базовой темы Bootstrap, например, обширную поддержку административных меню и панелей мониторинга с богатыми диаграммами и датчиками.Примером популярного платного шаблона является Inspinia, который в настоящее время продается за 18 долларов США, который включает шаблон ASP.NET MVC5 в дополнение к AngularJS и статическим версиям HTML. Образец снимка экрана показан ниже. Если вы заинтересованы в создании собственной информационной панели, вы можете начать с бесплатного примера, доступного здесь: http://getbootstrap.com/examples/dashboard/. Википедия говорит: "В графическом дизайне сетка - это структура (обычно двухмерная), состоящая из серии пересекающихся прямых (вертикальных, горизонтальных) линий, используемых для структурирования контента.Он широко используется для разработки макета и структуры контента в полиграфическом дизайне. В веб-дизайне это очень эффективный метод быстрого и эффективного создания согласованного макета с использованием HTML и CSS ». Система сетки Bootstrap позволяет размещать на странице до 12 столбцов. Вы можете использовать все 12 столбцов по отдельности или можете сгруппировать столбцы вместе, чтобы создать более широкие столбцы. Bootstrap Grid System реагирует, и столбцы автоматически перестраиваются в соответствии с размером экрана. В системе Bootstrap Grid System четыре класса: Вы можете комбинировать вышеперечисленные классы для создания более динамичных и гибких макетов. Для равных столбцов: Для неравных столбцов: В сеточной системе Bootstrap 4 5 классов. Вы также можете комбинировать вышеуказанные классы для создания более динамичных и гибких макетов. См. Базовую структуру сетки Bootstrap 4: Сначала создайте строку ( Здесь: В .col - * - * первая звездочка (*) представляет отзывчивость: sm, md, lg или xl, а вторая звездочка представляет собой число, которое должно составлять до 12 для каждой строки. Давайте рассмотрим пример, чтобы увидеть, как создать столбец одинаковой ширины на всех устройствах и экранах: Давайте рассмотрим пример, чтобы увидеть, как создать столбец неравной ширины, который поддерживает планшеты и масштабируется до больших дополнительных рабочих столов: Измените размер окна браузера, чтобы увидеть эффект. Столбцы будут автоматически накладываться друг на друга, если ширина экрана меньше 576 пикселей. В любом адаптивном фреймворке сетка обычно является наиболее используемым элементом. В этом руководстве мы узнаем, как использовать сетку, работая над определенным разделом проекта курса, на котором основано это руководство. Разобраться в сетке Bootstrap 4 легко, если вы усвоите базовые концепции. Давайте начнем! Давайте сначала взглянем на макет курсового проекта и конкретную область макета, которую мы будем структурировать с помощью сетки Bootstrap. В этом бирюзовом контейнере у нас есть 3 метки, описывающие особенности этой вымышленной игры. Наша задача - использовать сетку, чтобы представить это в браузере. Bootstrap основана на 12 столбцах по умолчанию.Когда вы разрабатываете и кодируете макет, полезно думать об элементах макета в виде 12 вертикальных столбцов. Взяв пример выше, вот как мы могли бы разместить этот макет, используя 12 столбцов: Во-первых, у нас есть значок. Этот элемент достаточно мал, чтобы занимать один столбец. Затем у нас есть связанное описание на основе значка. У нас есть 3 таких метки, поэтому с помощью некоторой базовой математики (всего 4 столбца * 3) в сумме получается 12 столбцов; чего мы и хотим. Давайте войдем в наш редактор кода, чтобы структурировать этот HTML. Опять же, это руководство основано на нашем курсе Free Bootstrap 4, и у нас уже есть запущенный проект. Мы продолжим этот проект ниже, поэтому, если вы хотите следовать с самого начала, начните смотреть с самого начала. Продолжая с того места, на котором мы остановились в предыдущем разделе курса, добавьте следующий HTML-код вне любых других определенных блоков div и непосредственно над элементами сценария javascript: Первый div определяет пользовательский класс feature-wrapper , чтобы мы могли ссылаться на него в нашем собственном CSS.Мы также используем bg-primary , чтобы дать ему цвет фона, который определен как наш основной цвет в теме. Затем мы определяем некоторые поля и отступы ( padding-top, padding-bottom, margin-top, margin-bottom ). Далее, поскольку наш проект имеет фиксированную ширину, мы используем класс контейнера, а внутри него - класс строки. Здесь мы определяем фактическую сетку. Расширяя предыдущий пример, добавьте: Играйте с друзьями в захватывающей среде. Играйте в захватывающей среде с друзьями. Играйте с друзьями в захватывающей среде. Примечание : мы используем значки FontAwesome, которые объясняют элементы . У нас просто есть класс col-1 и col-3 и повторяем его 3 раза. Это хорошо работает на больших окнах просмотра: Но это не работает на небольших окнах просмотра: Чтобы этот макет действительно работал правильно на всех размерах экрана, мы должны использовать классы адаптивной сетки. Нам нужно внести некоторые изменения в классы, связанные с нашими иконками и текстовыми контейнерами. Было бы лучше, если бы все наши столбцы располагались друг над другом на экранах меньшего размера. Для этого скорректируйте HTML из предыдущего примера: Играйте с друзьями в захватывающей среде. Играйте офлайн или онлайн с помощью нашей современной сетевой системы. Веб-система отслеживания игроков для отслеживания вашей статистики. Мы добавили намного больше классов, но следует обратить внимание на два основных класса: col-sm-12 и col-md- [size] . Мы говорим, что при малых размерах см и мы хотим, чтобы каждый из этих столбцов распространялся на все 12 столбцов. Затем шаг вверх от малого - средний md , именно тогда мы хотим, чтобы эти столбцы располагались в соответствии с нашим макетом.Таким образом, контейнер значков получает класс col-md-1 , а контейнер описания получает класс col-md-3 . , , , , и .
Сетка начальной загрузки
Пример макета из двух столбцов
Подсказки о сетке Bootstrap: класса .(Чтобы использовать контейнер полной ширины, охватывающий всю ширину области просмотра, используйте класс container-fluid .). Этим мы определяем строку в сетке. col . Размеры экрана
col - Столбец для сверхмалых устройств (смартфоны, менее 576 пикселей) col-sm - Колонка для небольших устройств (смартфоны, 576px и выше) col-md - Колонка для устройств среднего размера (планшеты, 768px и выше) col-lg - Колонка для больших устройств (настольные компьютеры, 992px и выше) col-xl - Столбец для очень больших устройств (большие рабочие столы, 1200 пикселей и выше) col-sm-4 в нашем примере выше означает, что столбец шириной 4 будет отображаться на экранах размером не менее планшета. Пример трехколоночной компоновки
Применяем его к нашему портфолио Блог
блог / index.html
Блог
Записи в блоге
Пояснения
offset-sm-1 .Это приводит к перемещению столбца на одну позицию вправо. Таким образом, мы получаем немного большее расстояние между двумя столбцами. без стиля списка удаляет маркеры элементов списка (см. Списки начальной загрузки). Дополнительная информация о макете Bootstrap
36 примеров Datatable Bootstrap для простых и сложных веб-таблиц
Bootstrap 4 Таблица V19
Темный шаблон Datatable V18
Datatable V17
Администратор
Киаалап
SRTDash
CoolAdmin
Гентелелла
Ювелир
Осьминог
Notika
Sufee
Таблица с фиксированным столбцом
Адаптивная таблица V1
Стол с вертикальной и горизонтальной подсветкой
Таблица с фиксированным заголовком
Таблица с фиксированным заголовком Адаптивный стол V2
DataTables, пример JSON
Кнопки таблиц данных Экспорт в Excel
с использованием jquery
Фиксированный столбец с датой
Стол для хрустящей корочки
Таблица данных
Таблица данных выцветания и размытия при наведении
Таблица адаптивных и доступных данных
Таблица данных со строками сворачиваемой таблицы
Внешняя разбивка на страницы и сортировка таблицы данных Vuetify Vuex
Стандартные таблицы данных
Кнопки пользовательских строк таблиц данных
Панель управления с WebDataRocks
Сортировка строк таблицы
Адаптивный стол
Выделение таблицы на чистом CSS
Адаптивный стол 2
Адаптивные таблицы с использованием LI
Заголовок фиксированной таблицы
Заголовки липких таблиц по позициям
Создание красивых, отзывчивых сайтов с помощью Bootstrap - ASP.Документация .NET
bower.json в качестве зависимости: {
"name": "asp.net",
"частный": правда,
"dependencies": {
"bootstrap": "3.3.6",
"jquery": "2.2.0",
"jquery-validation": "1.14.0",
"jquery-validation-ненавязчивый": "3.2,6 "
}
}
NuGet
Загрузочная программа Install-Package
bower.json , как показано выше).Использование npm / NuGet демонстрирует, насколько легко Bootstrap можно добавить в другие типы веб-приложений, включая более ранние версии ASP.NET. _Layout.cshtml выглядит следующим образом:
Базовая навигация
, чтобы получить тот же эффект, но с более точной семантикой. Вы можете видеть, что в пределах этого первого
добавляется в конец элемента Типографика и ссылки
Сетки
для макета, вместо этого ограничивая использование этого элемента фактическими табличными данными. Вместо этого столбцы и строки могут быть размещены с использованием ряда элементов
Префикс класса CSS Уровень устройств Ширина col-xs- Телефоны <768 пикселей col-sm- Таблетки > = 768 пикселей col-md- Настольные ПК > = 992px col-lg- Настольные дисплеи большего размера > = 1200 пикселей Джамботрон
Пуговицы
Значки
Оповещения
Навигационные панели и меню
.Их можно очень просто создать, просто предоставив им классы CSS «nav» и «nav-tabs»:
или Дополнительные элементы
, а также панели навигации, подобные той, которую уже использует наш начальный сайт по умолчанию. Если вам нужен индикатор выполнения, есть несколько стилей на выбор, а также группы списков и панели, которые включают заголовок и контент. Дополнительные возможности стандартной темы Bootstrap можно найти здесь: - JavaTpoint
Система сеток начальной загрузки
Классы сетки:
Базовая структура сетки начальной загрузки:
Следуйте приведенным ниже инструкциям при создании сетки начальной загрузки:
Пример сетки начальной загрузки
Bootstrap 4 класса сетки
Структура сетки Bootstrap 4
Пример с равными столбцами
Пример
Три столбца одинаковой ширины
Пример неравномерного столбца
Пример:
Неравные столбцы
Bootstrap 4 Grid Учебное пособие
Пример
Определение сетки
Создание адаптивной сети

 visible-phone
visible-phone
 content {
float: right;
width: 80%;
}
.block{
float:left;
width: 50%;
}
.wrapper {
margin: 0 auto;
grid-template-columns: 1fr 3fr;
}
header, footer {
grid-column: 1 / -1;
/* needed for the floated layout */
clear: both;
}
}
.wrapper > * {
background-color: #444;
color: #fff;
border-radius: 5px;
padding: 20px;
font-size: 150%;
/* needed for the floated layout*/
margin-bottom: 10px;
}
/* We need to set the widths used on floated items back to auto, and remove the bottom margin as when we have grid we have gaps. */
@supports (display: grid) {
.wrapper > * {
width: auto;
margin: 0;
}
}
content {
float: right;
width: 80%;
}
.block{
float:left;
width: 50%;
}
.wrapper {
margin: 0 auto;
grid-template-columns: 1fr 3fr;
}
header, footer {
grid-column: 1 / -1;
/* needed for the floated layout */
clear: both;
}
}
.wrapper > * {
background-color: #444;
color: #fff;
border-radius: 5px;
padding: 20px;
font-size: 150%;
/* needed for the floated layout*/
margin-bottom: 10px;
}
/* We need to set the widths used on floated items back to auto, and remove the bottom margin as when we have grid we have gaps. */
@supports (display: grid) {
.wrapper > * {
width: auto;
margin: 0;
}
}
 bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css"
integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">
</head> <body>
<div></div>
</body>
</html>
bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css"
integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">
</head> <body>
<div></div>
</body>
</html>
 </p>
</p>